【Photoshop】図形の形にレイヤーマスクする方法【新人デザイナー向け】

Photoshopで図形にレイヤーマスクするにはどうしたらいいんだろう…?
レイヤーマスクのやり方がよく分からない。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 図形の形にレイヤーマスクする方法
- 知らないと損するPhotoshopショートカット表
図形の形にレイヤーマスクする方法

- ドキュメントを用意する
- 図形を用意する
- レイヤーマスクしたいレイヤーを準備する
- レイヤーマスクする
Photoshopで図形の形にレイヤーマスクする流れはこんな感じ。
順番に見て行こう!
ドキュメントを用意する
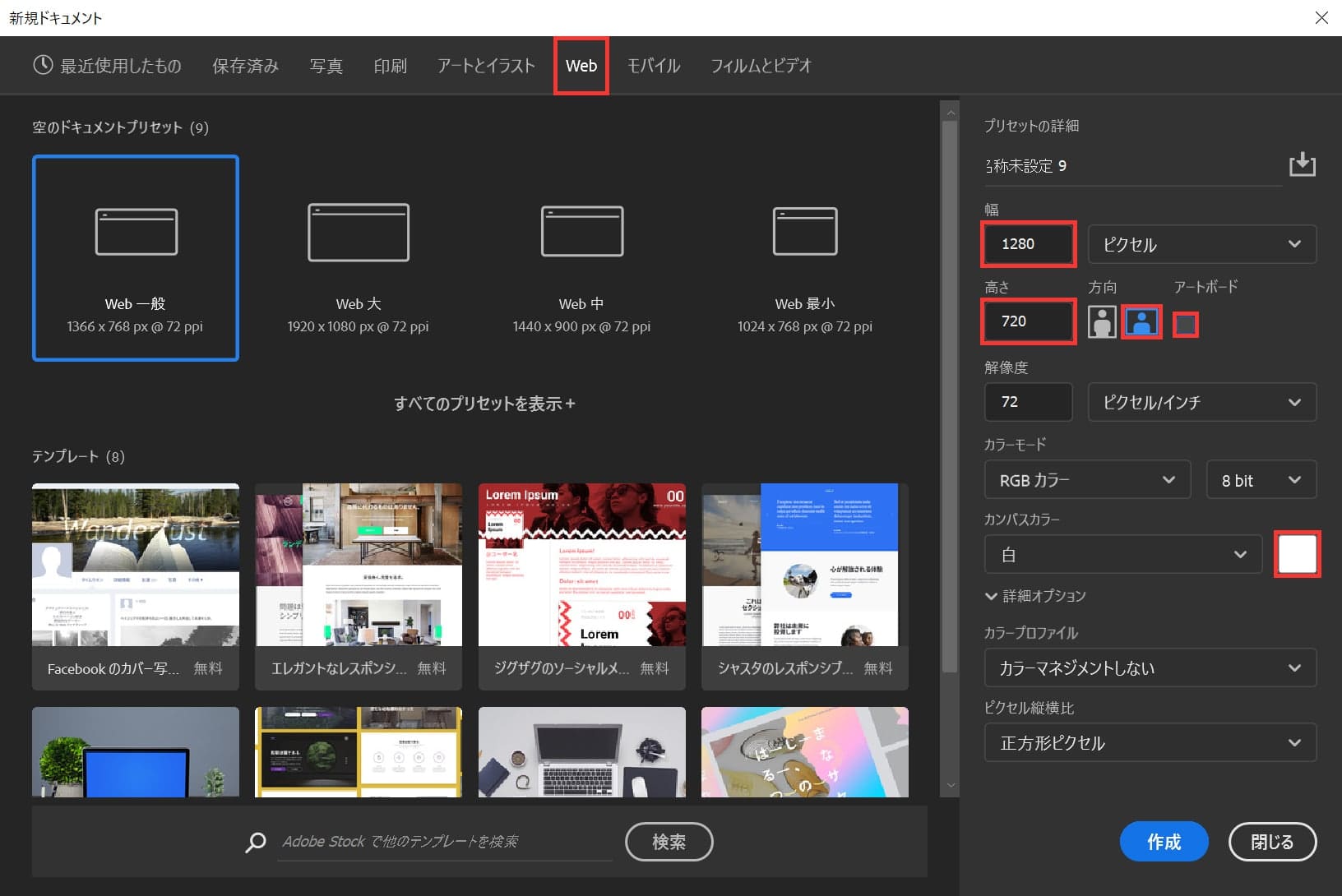
新規ドキュメントを作る

メニューバーの「ファイル」→「新規」を選択!
Mac=Command+N
Windows=Ctrl+N

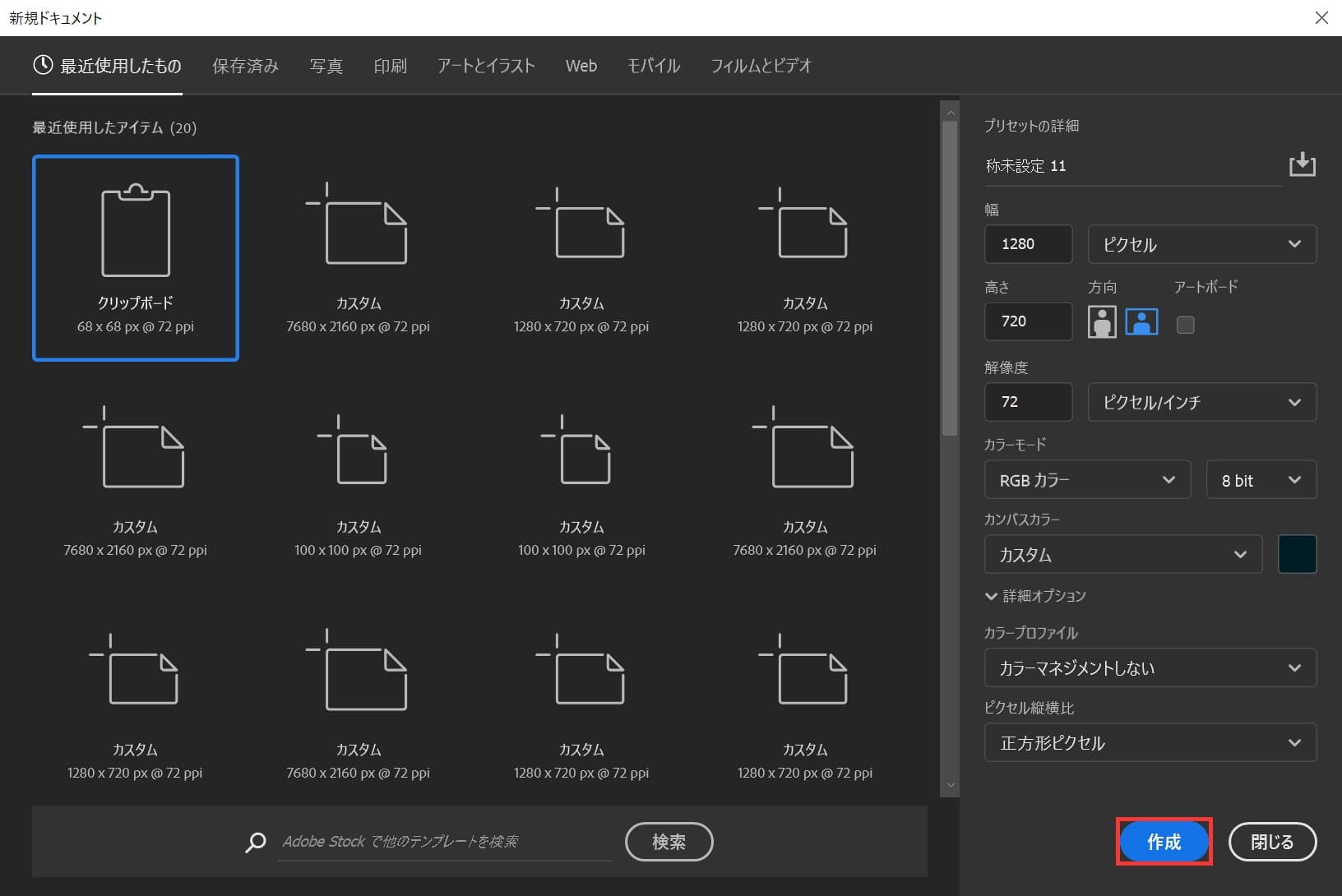
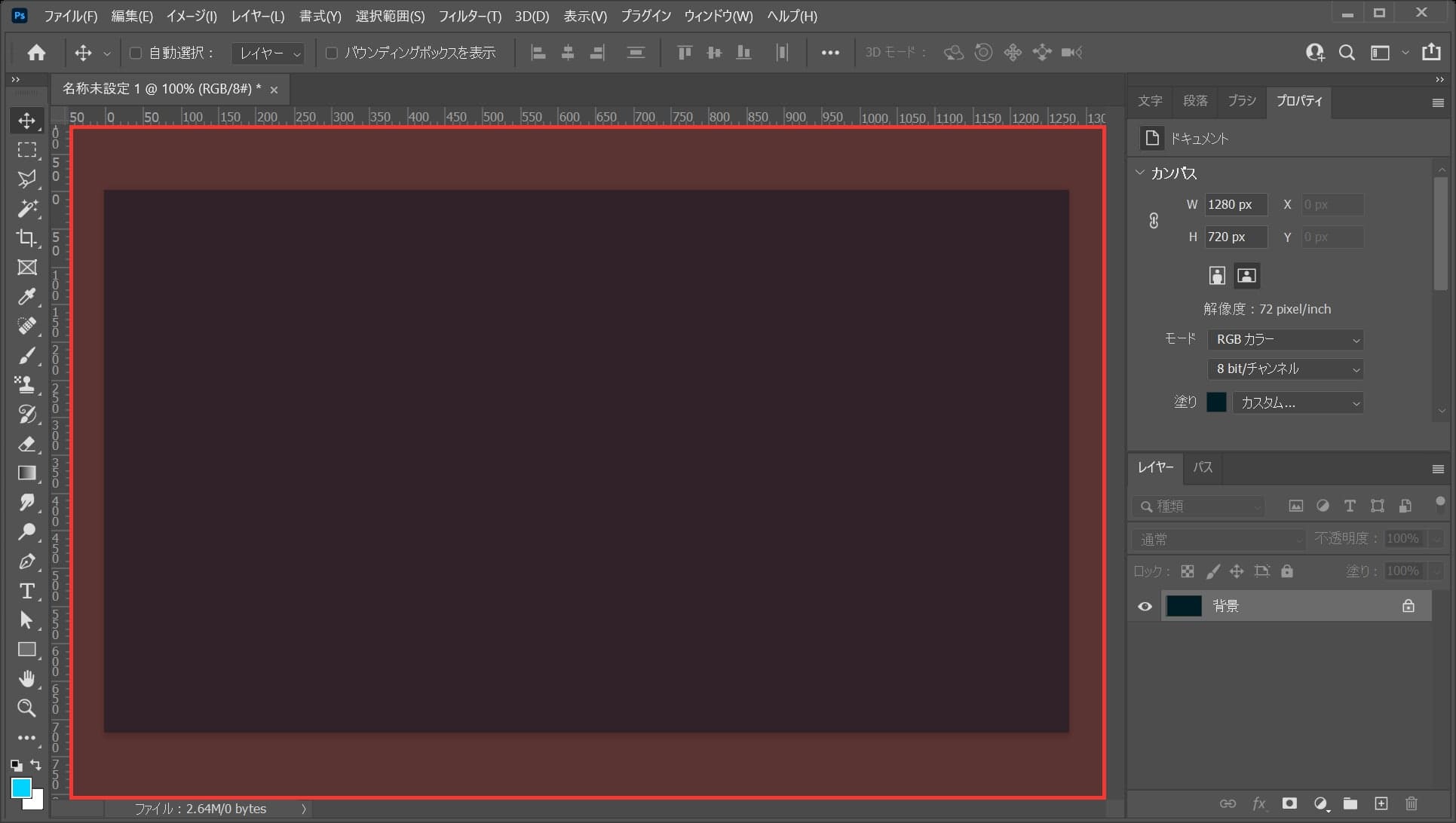
ここでは「Web」を選択後、幅=「1280」、高さ=「720」、方向を横、アートボードのチェックを外そう!

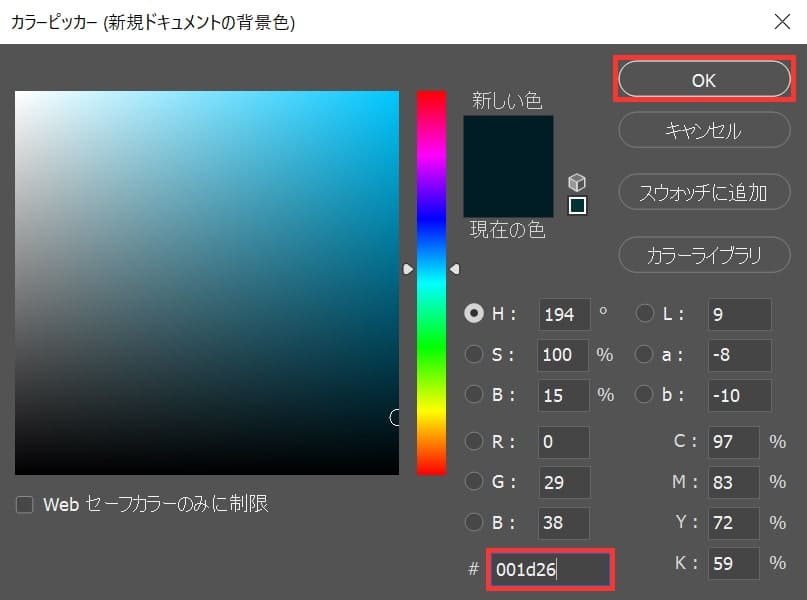
ここでは「#001d26」としてOK!

「作成」をクリック!

ドキュメントが作成できたね!
図形を用意する
続いてレイヤーマスクの元となるレイヤーを準備するよ!
最終的にはここで用意した形にレイヤーマスクされるよ!
レイヤーを準備する
では実際にレイヤーマスクの元となるレイヤーを準備していこう!

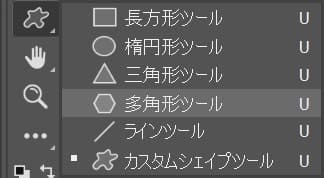
まずはツールバーから多角形ツールを選択!

ワークスペース上でクリック!

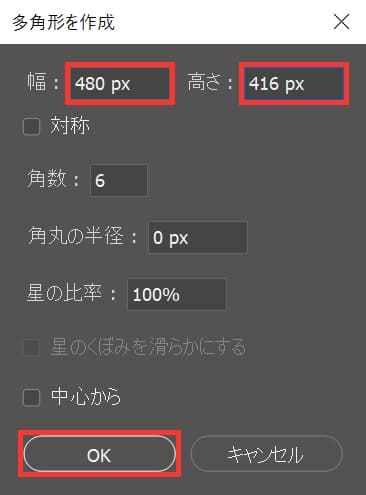
ここでは、幅=「480」、高さ=「416」としてOK!

多角形が作成されたね、色は何でもOK!
カンバスを全選択する

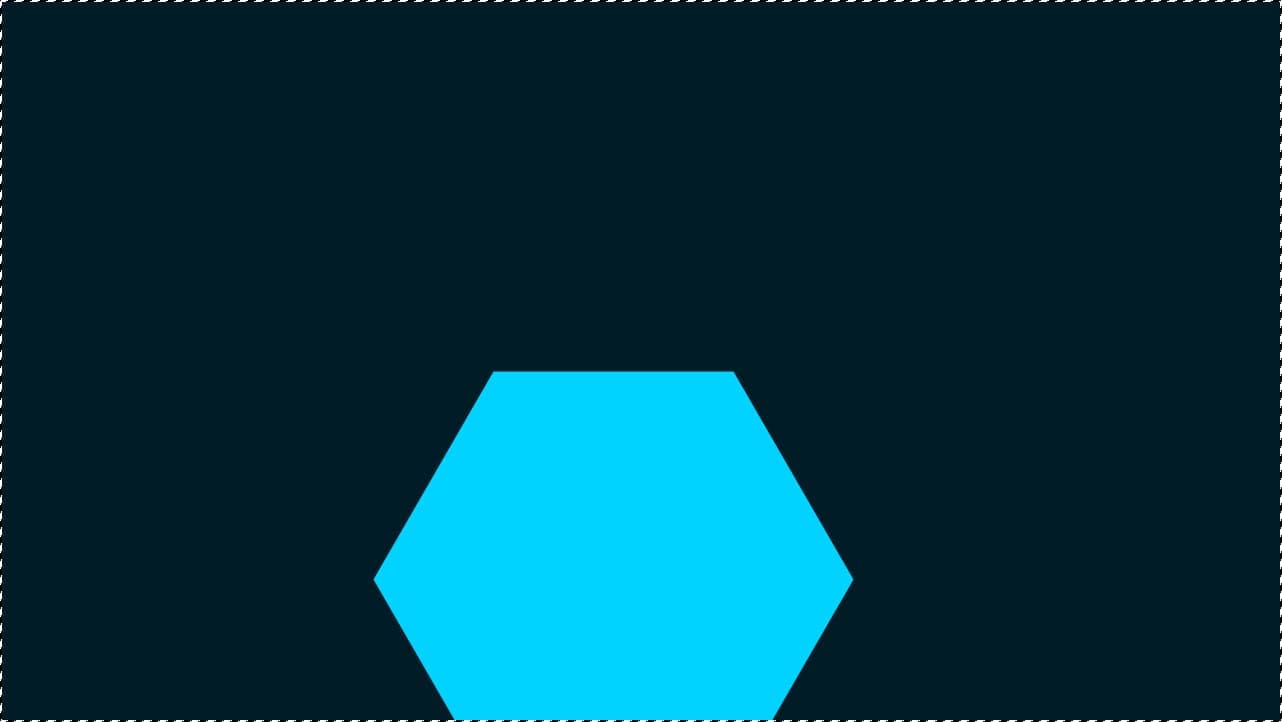
メニューバーの選択範囲から「すべて選択」を選択!

カンバスの全体、すべての選択範囲を選択することができたね!
Mac=Command+A
Windows=Ctrl+A
水平方向に中央揃え

移動ツールを選択している状態でオプションバーの「水平方向中央揃え」をクリック!
V

水平方向に中央揃えができたね!

続いて、移動ツールを選択している状態でオプションバーの「垂直方向中央揃え」をクリック!
V

垂直方向に中央揃えができたね!

カンバスの全体に対して水平方向と垂直方向に中央揃えをしたので、カンバスの中央に四角のレイヤーを移動することができたよ!
選択範囲を解除して完了!
Mac=Command+D
Windows=Ctrl+D
レイヤーマスクしたいレイヤーを準備する
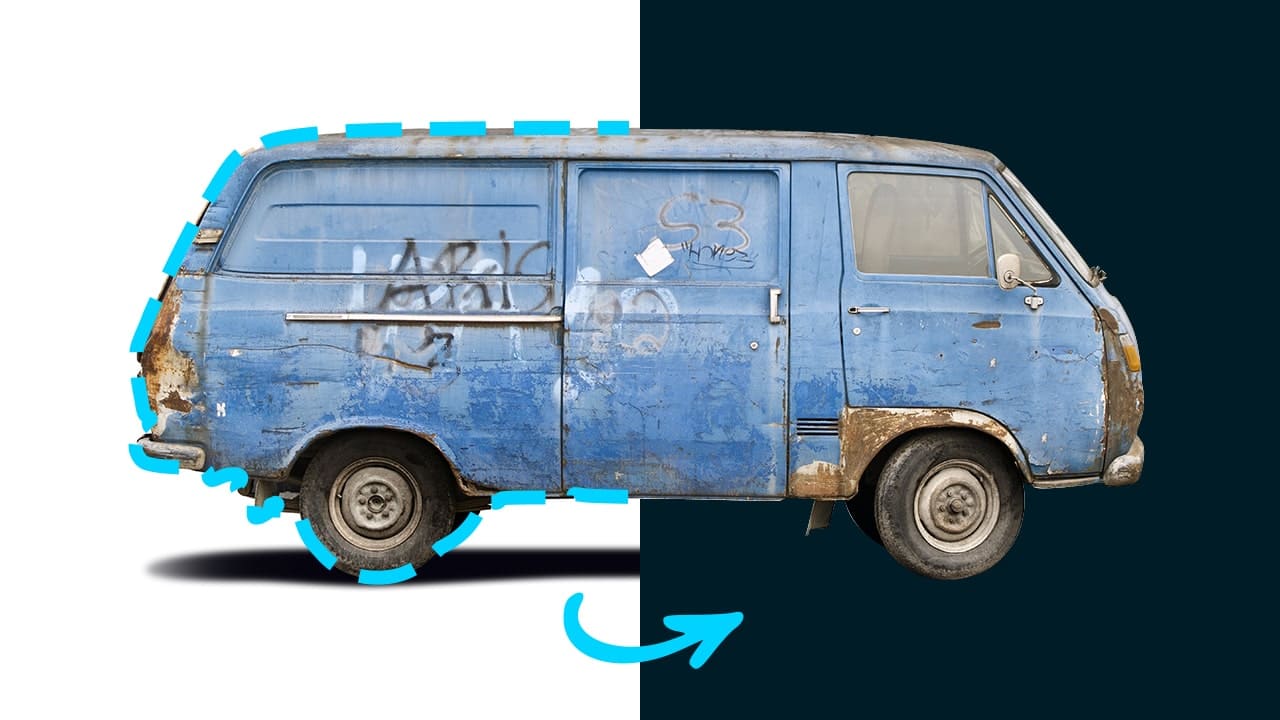
続いてレイヤーマスクしたいレイヤーを準備するよ!
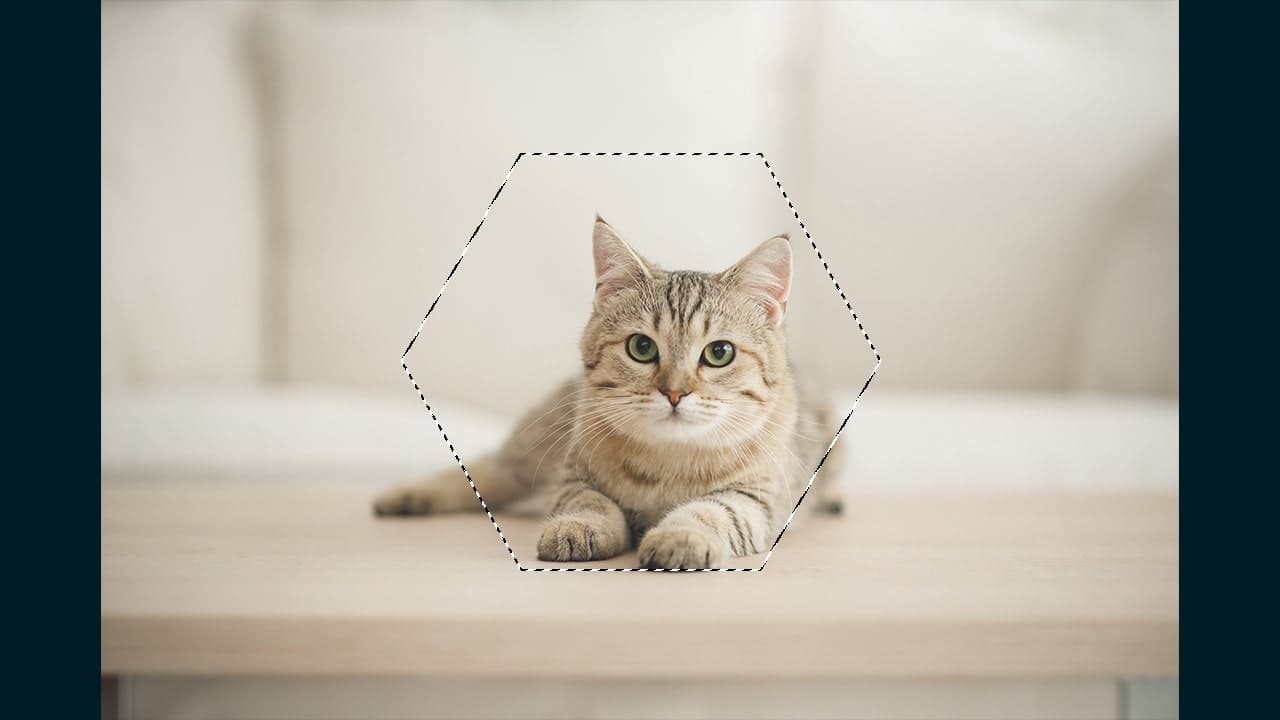
今回は画像を図形の形にレイヤーマスクするよ!

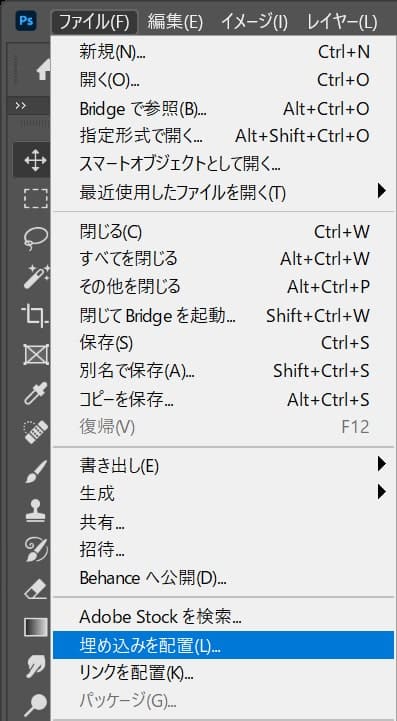
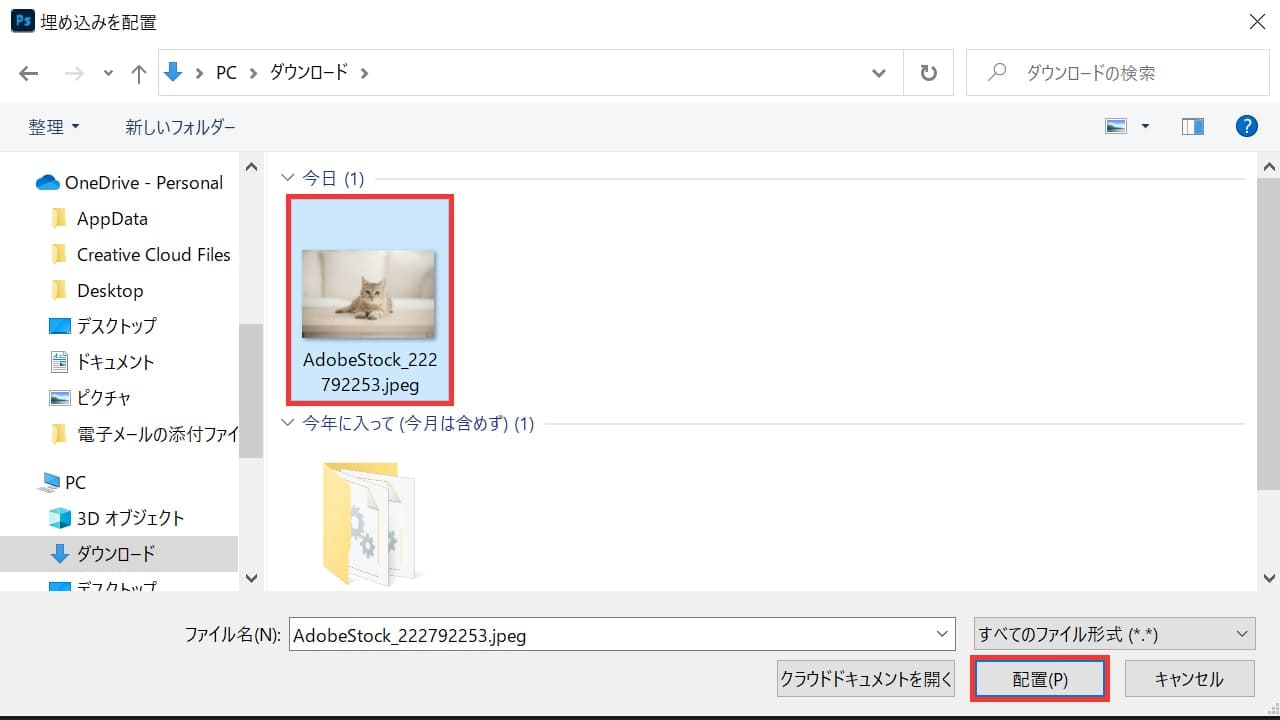
メニューバーの「ファイル」から「埋め込みを配置」を選択!

配置する画像を選択して「配置」を選択!

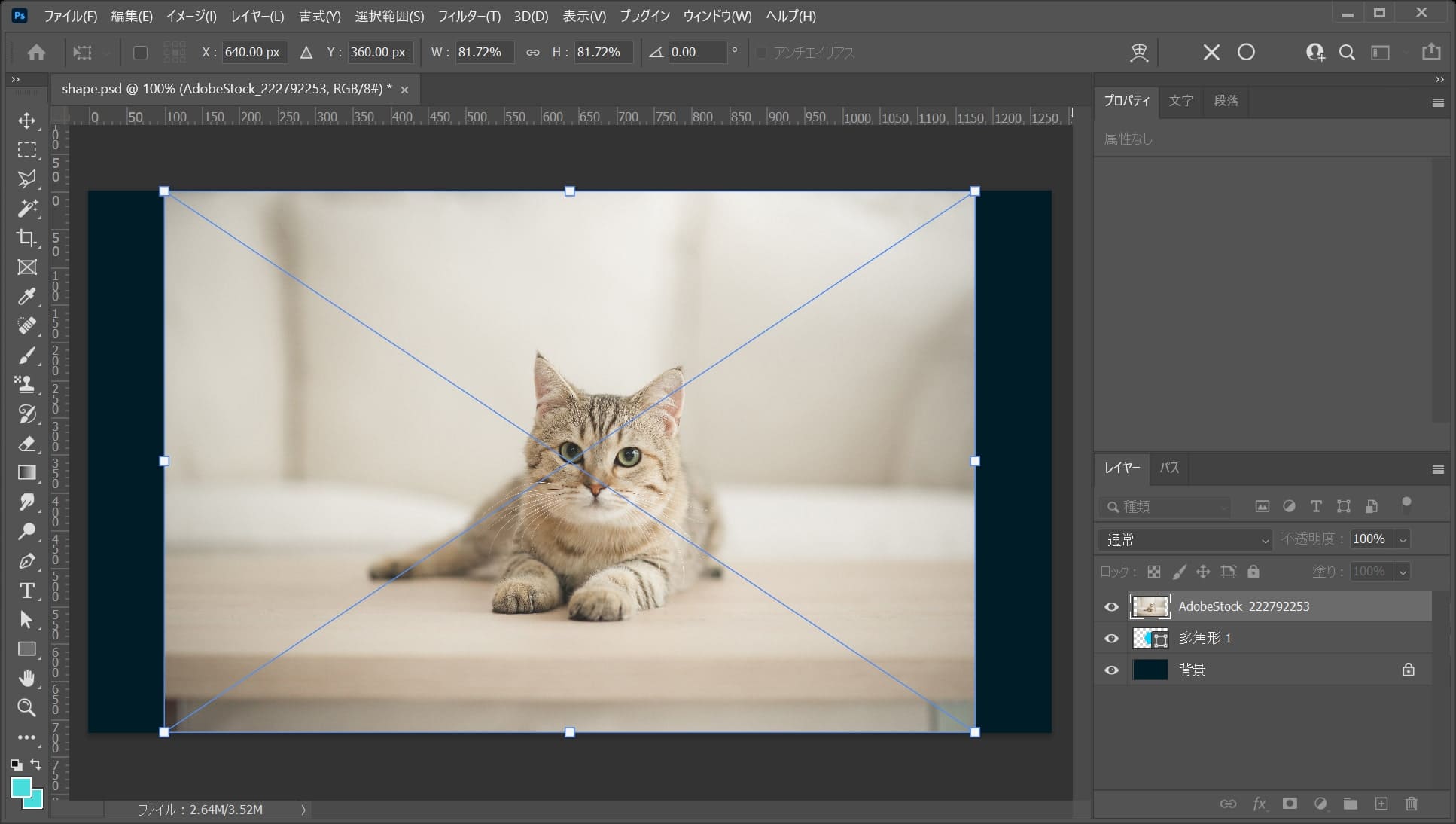
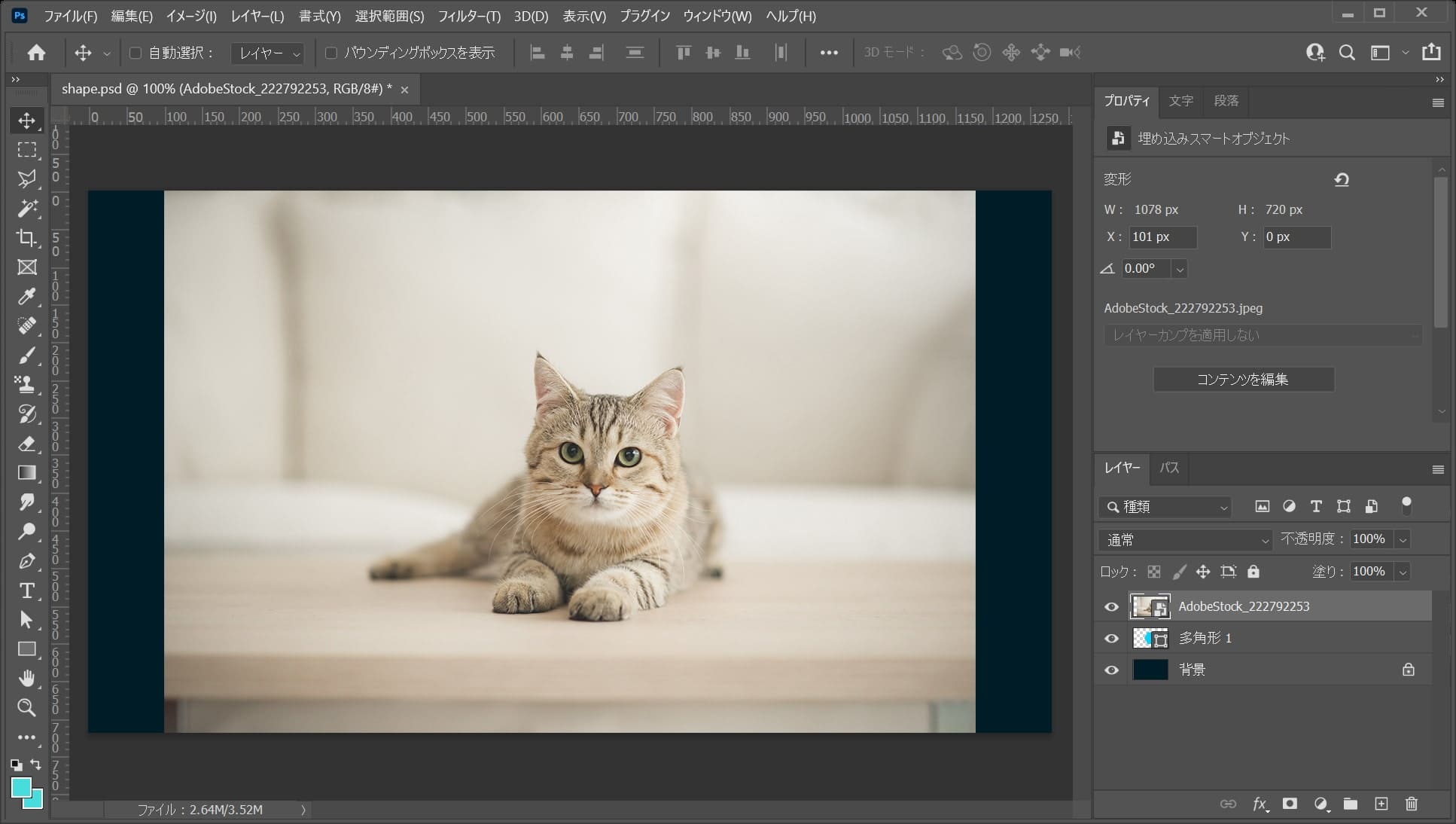
画像が配置されるので、Enterをタップ!

これでレイヤーマスクするレイヤーが準備できたよ!
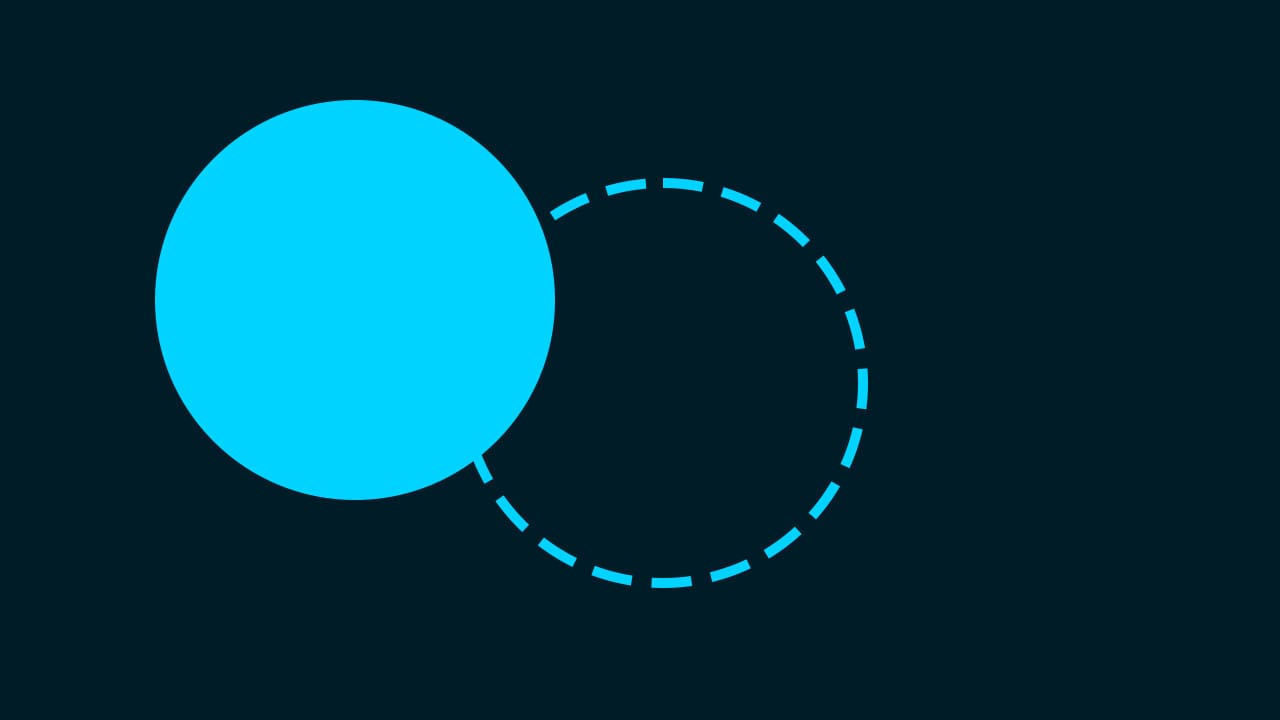
レイヤーマスクする
レイヤーマスクの元なるレイヤーと、レイヤーマスクしたいレイヤーの準備ができたので、レイヤーマスクをしていくよ!

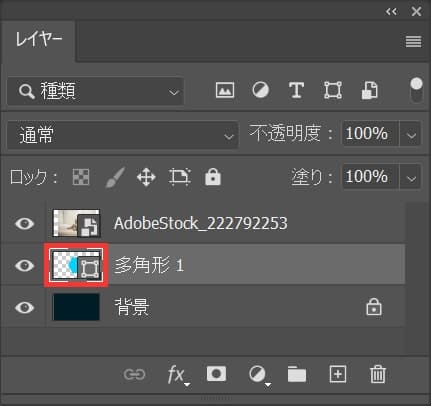
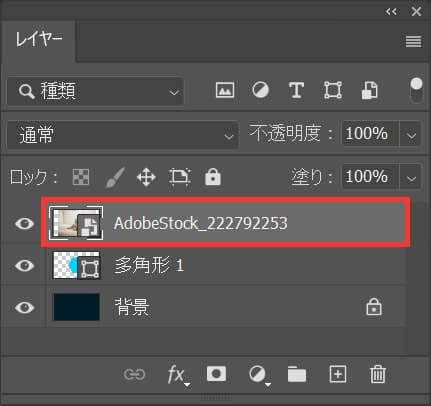
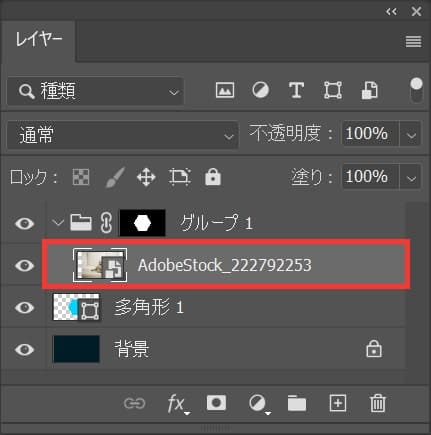
続いて、図形のレイヤーのアイコンをクリック!
レイヤーパネルが表示されていない人は、メニューバーの「ウィンドウ」から「レイヤー」を選択!

図形のレイヤーの選択範囲が表示されたね!

続いて、レイヤーマスクしたいレイヤーを選択、ここでは画像のレイヤーを選択!

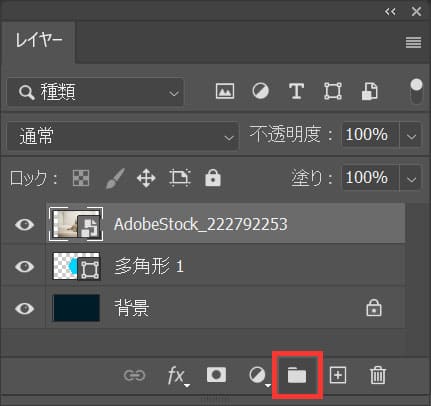
グループ化のアイコンをクリック!

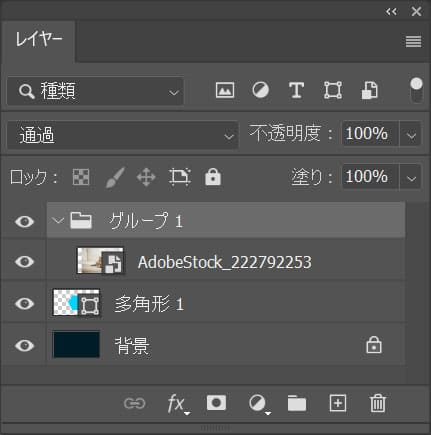
グループ化されたね!
Mac=Command+G
Windows=Ctrl+G

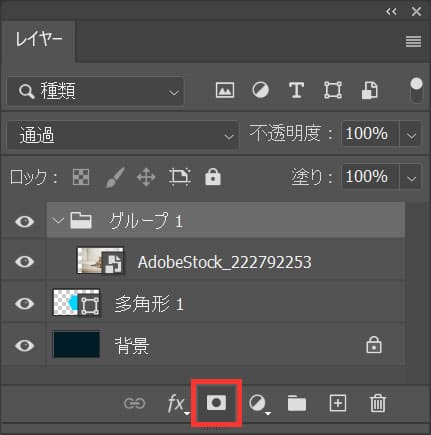
続いてレイヤーマスクのアイコンをクリック!

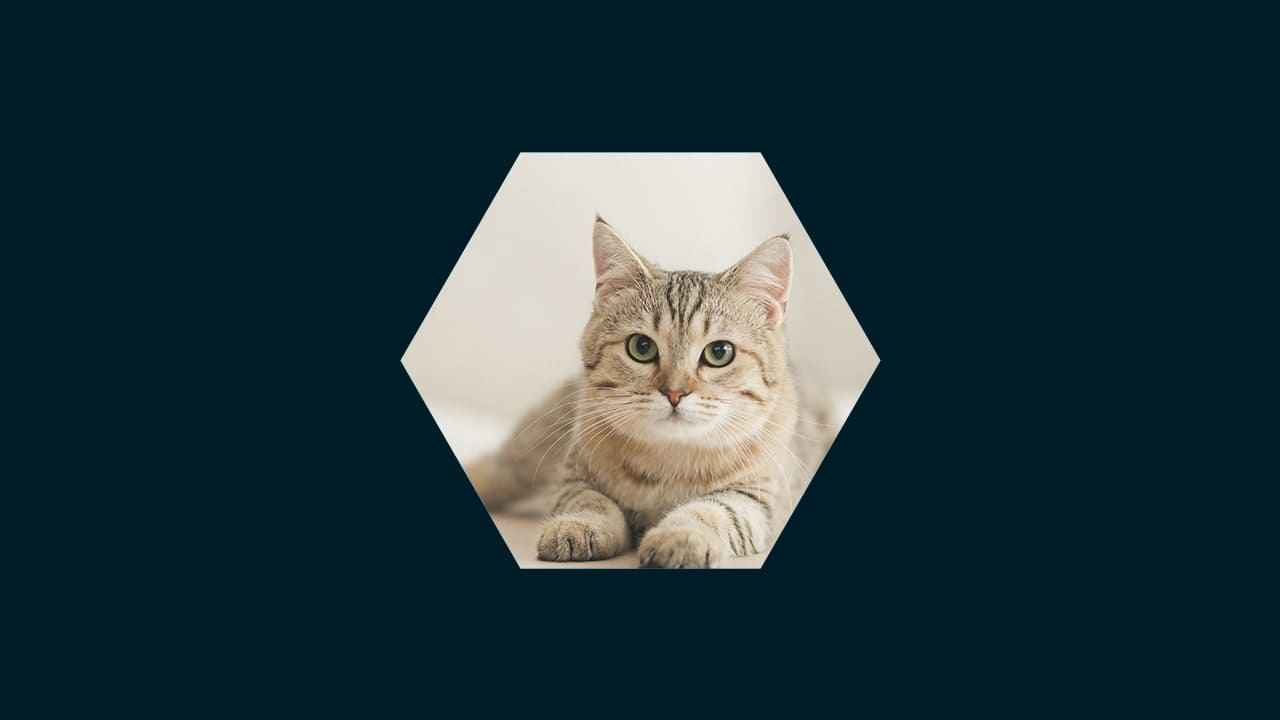
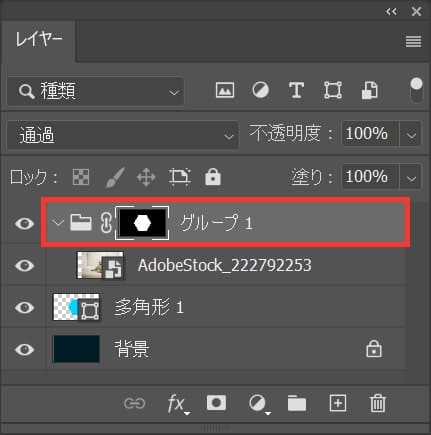
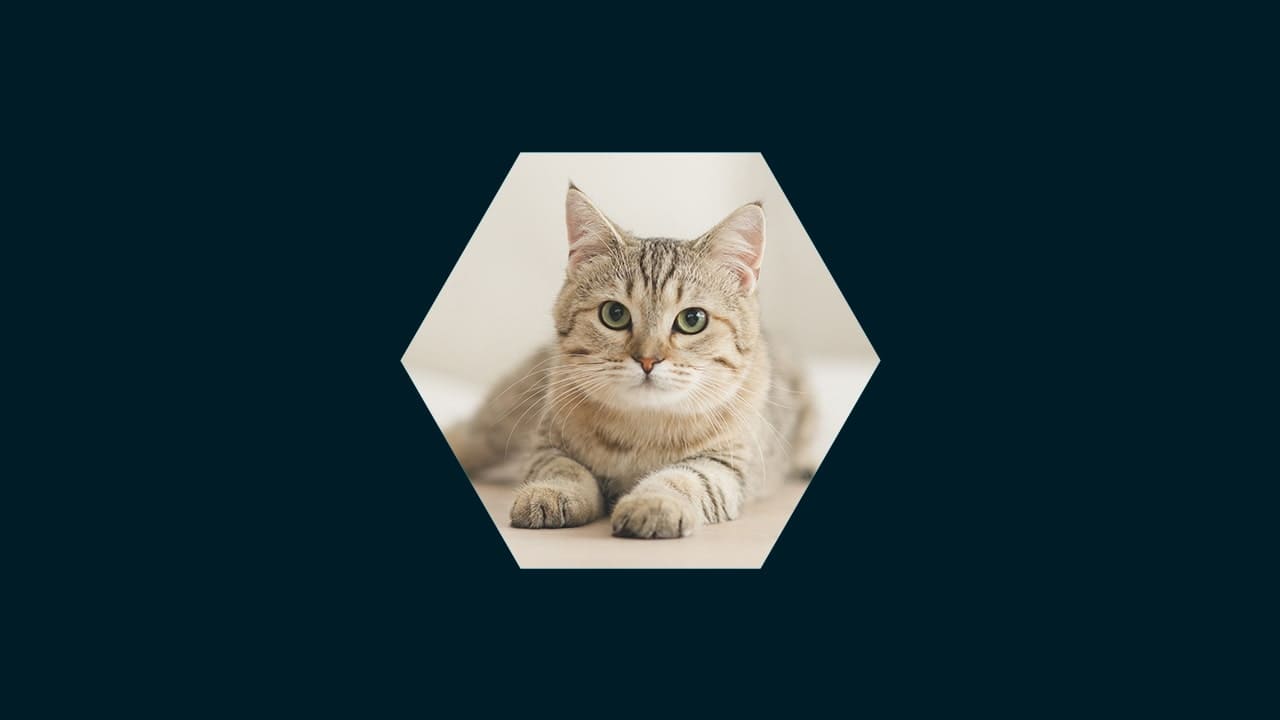
レイヤーマスクされたね!

レイヤーを見てみると、図形の形にレイヤーマスクされているのが確認できるよ!

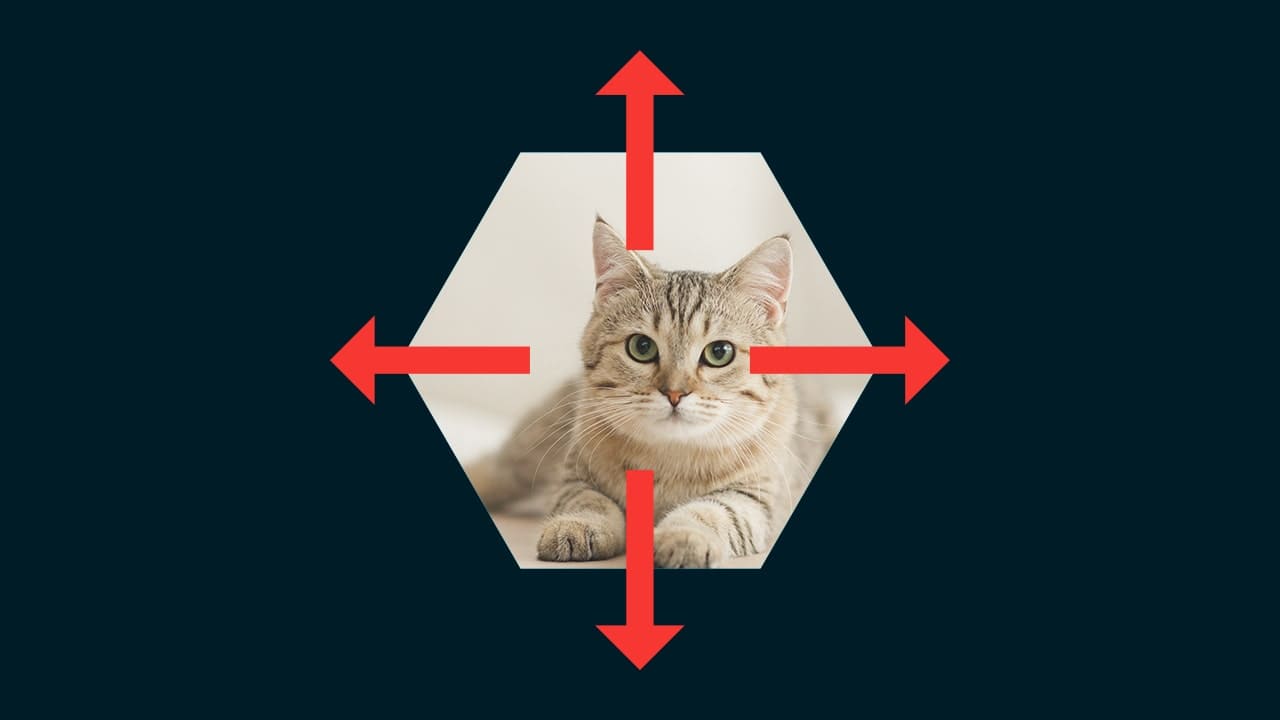
続いてツールバーから移動ツールを選択!

レイヤーマスクしたグループの中にある画像のレイヤーを選択!

好きな位置にドラッグするか、カーソルキー(↑↓→←)を押して位置を微調整しよう!

完了!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます