【Photoshop】スマートオブジェクトが編集できない時の対処法【新人デザイナー向け】

Photoshopでスマートオブジェクトが編集できない。
スマートオブジェクトにしたレイヤーを再び編集するにはどうしたらいいんだろう…。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- スマートオブジェクトが編集できない時の対処法
- 知らないと損するPhotoshopショートカット表
スマートオブジェクトが編集できない時の対処法

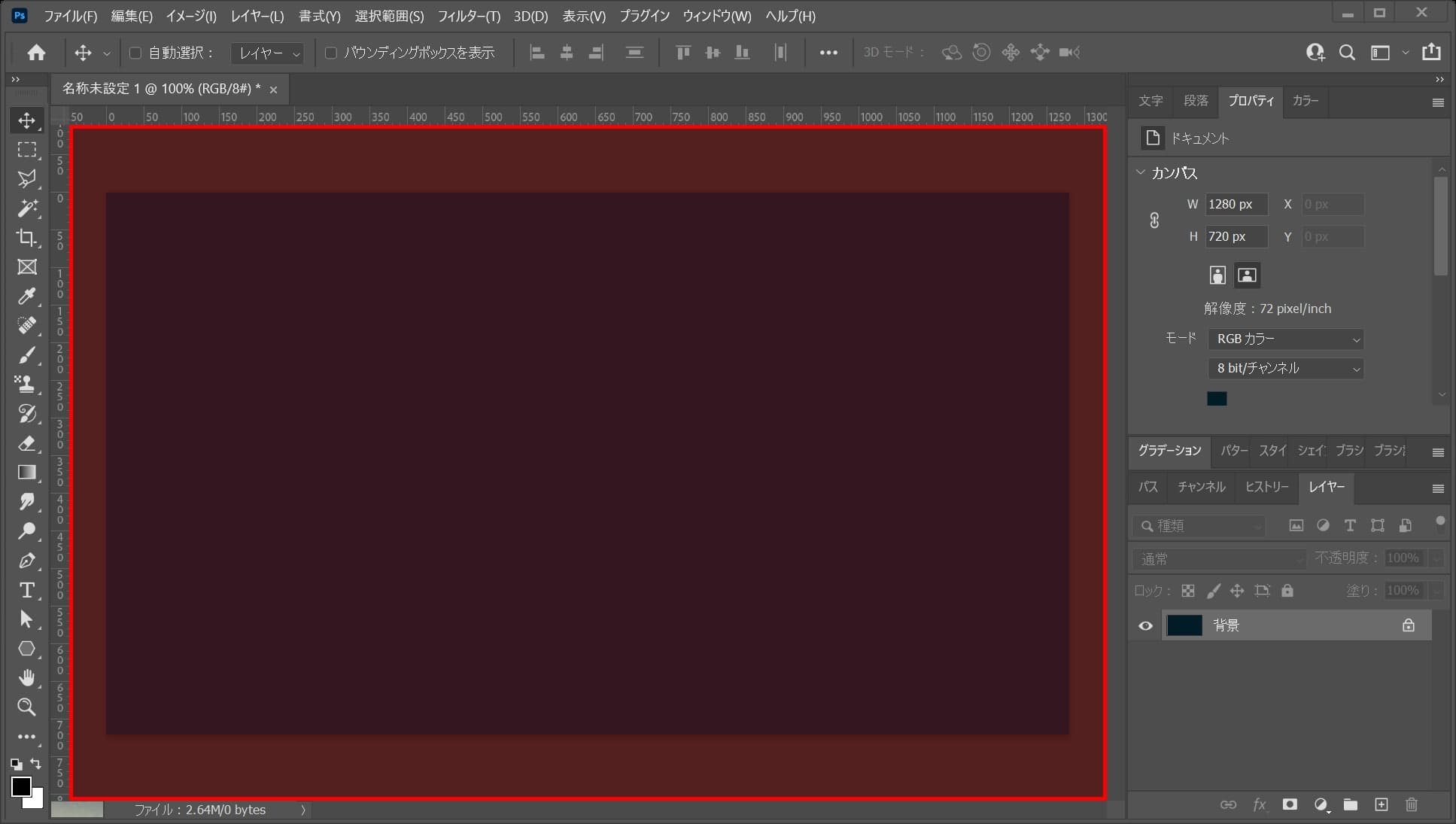
今回はこんな感じのドキュメントを使って進めていくよ、ドキュメントは何でもいいので用意しておいてね!
ドキュメントの作り方が分からない人は下の記事を参考にしてみてね!
- レイヤーを作成する
- スマートオブジェクトに変換する
- スマートオブジェクトを再編集する
Photoshopでスマートオブジェクトが編集できない時の対処法の流れはこんな感じ。
順番に見て行こう!
レイヤーを作成する
続いて、何でもいいのでレイヤーを作成するよ!

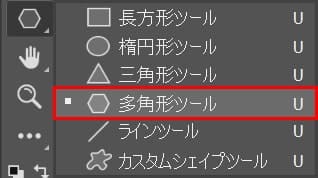
ここでは、多角形ツールを選択!

ワークスペース上でクリック!

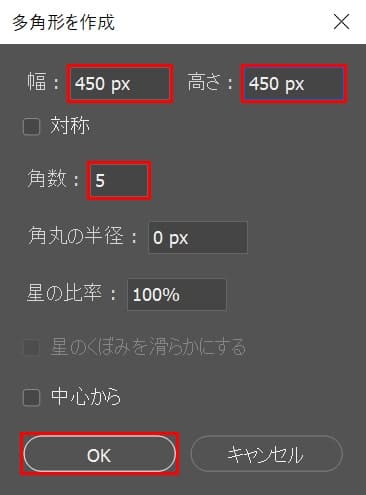
ここでは、幅=「450px」、高さ=「450px」、角数=「5」としてOK!

こんな感じになったね!

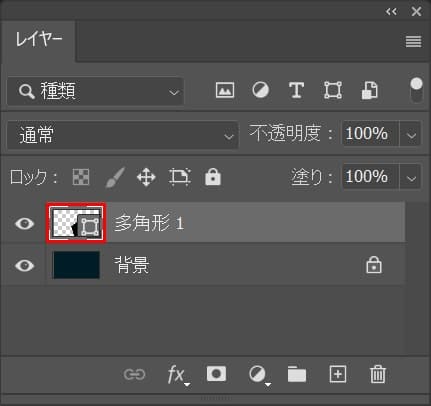
続いて、図形を好きな色に変更するよ、レイヤーの図形のアイコンをダブルクリック!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」→「レイヤー」を選択!

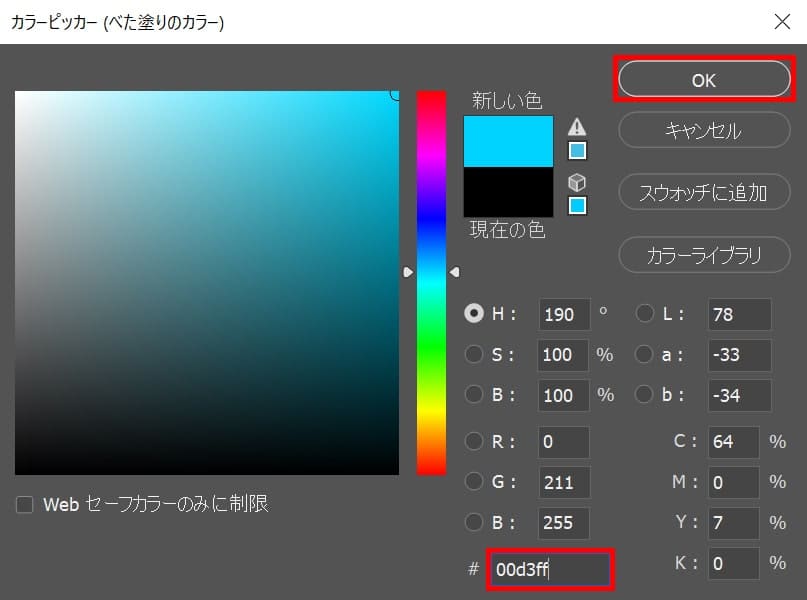
好きな色を選択、ここでは「00d3ff」としてOK!

こんな感じになったね!

続いて図形を一度中央に揃えるよ!
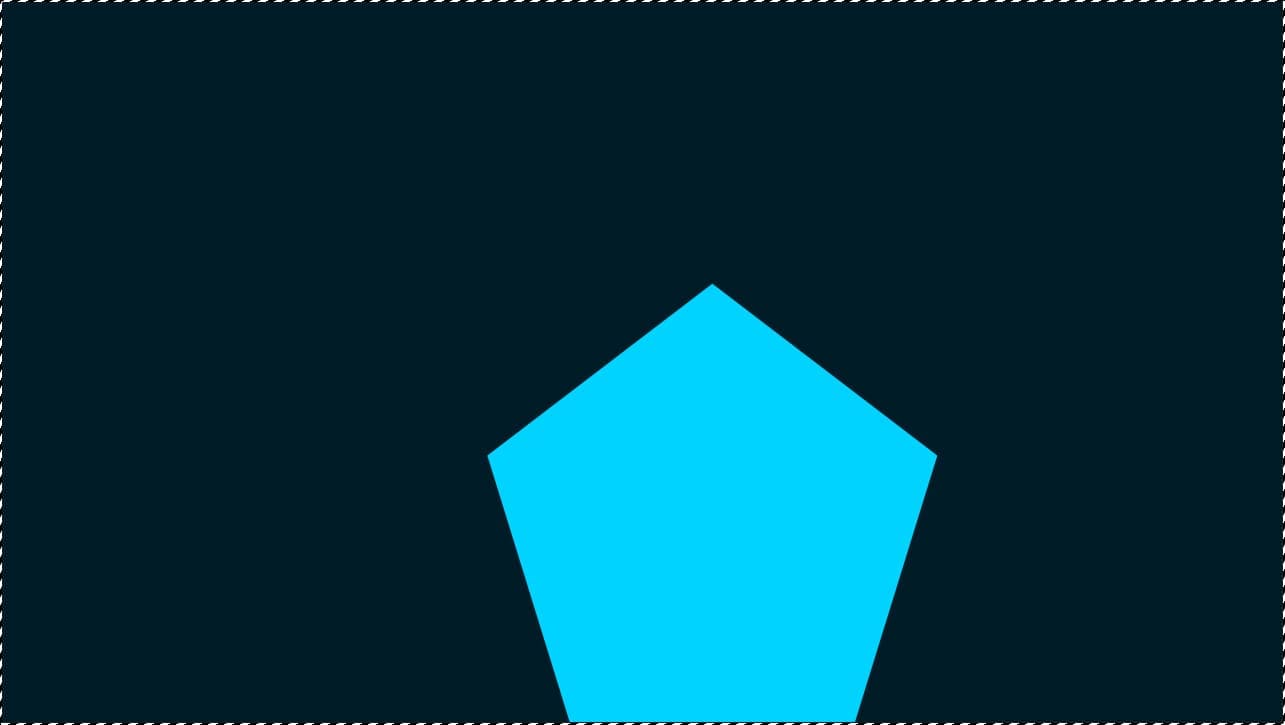
メニューバーの選択範囲から「すべて選択」を選択!

カンバスの全体、すべての選択範囲を選択することができたね!
すべて選択のショートカット
- Mac=Command+A
- Windows=Ctrl+A
すべて選択のショートカットはこんな感じ。
水平方向と垂直方向に中央揃えする
続いて、全て選択されている状態で水平方向と垂直方向に中央揃えをするよ!
これで中央に揃うよ!
水平方向に中央揃え

移動ツールを選択している状態でオプションバーの「水平方向中央揃え」をクリック!
移動ツールのショートカット
- V

水平方向に中央揃えができたね!
垂直方向に中央揃え

続いて、移動ツールを選択している状態でオプションバーの「垂直方向中央揃え」をクリック!
移動ツールのショートカット
- V

垂直方向に中央揃えができたね!

カンバスの全体に対して水平方向と垂直方向に中央揃えをしたので、カンバスの中央に四角のレイヤーを移動することができたよ!
選択範囲を解除して完了!
選択範囲の解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D
スマートオブジェクトに変換する
続いて、作成したレイヤーをスマートオブジェクトに変換するよ!

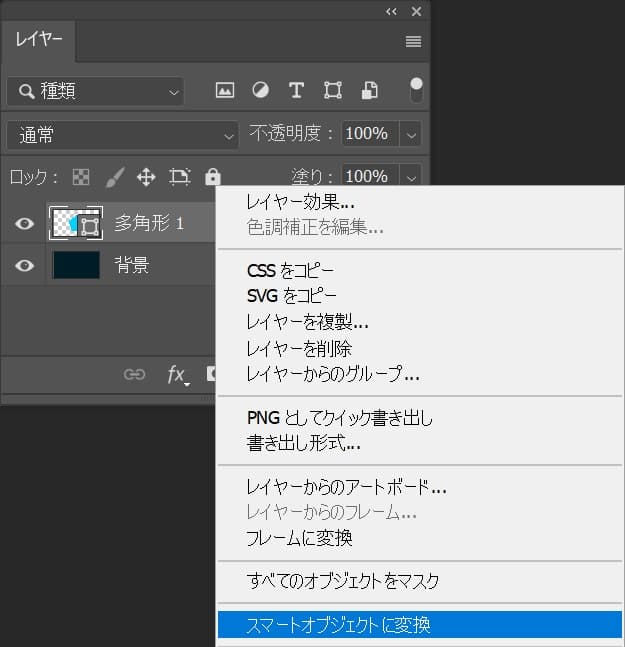
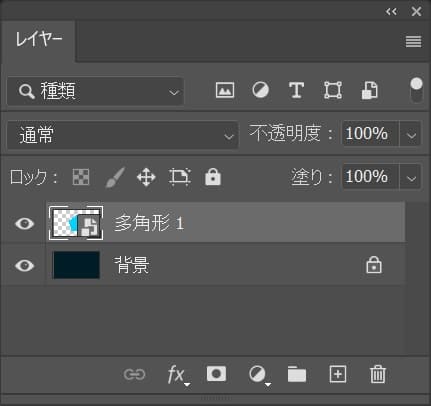
スマートオブジェクトにしたいレイヤーの上で右クリック後「スマートオブジェクトに変換」を選択!
レイヤーが表示されていない場合は、メニューバーの「ウィンドウ」から「レイヤー」を選択!

こんな感じになったね!
スマートオブジェクトを再編集する
スマートオブジェクトを再編集するよ!

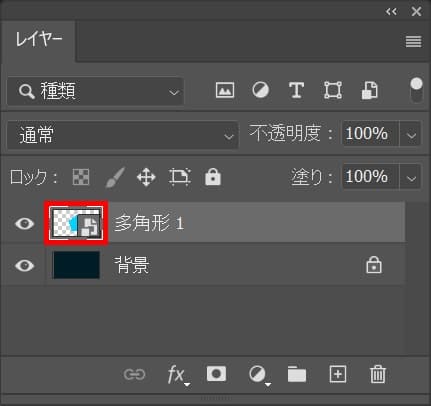
レイヤーからスマートオブジェクトにしたレイヤーのアイコンをダブルクリック!
レイヤーが表示されていない場合は、メニューバーの「ウィンドウ」から「レイヤー」を選択!

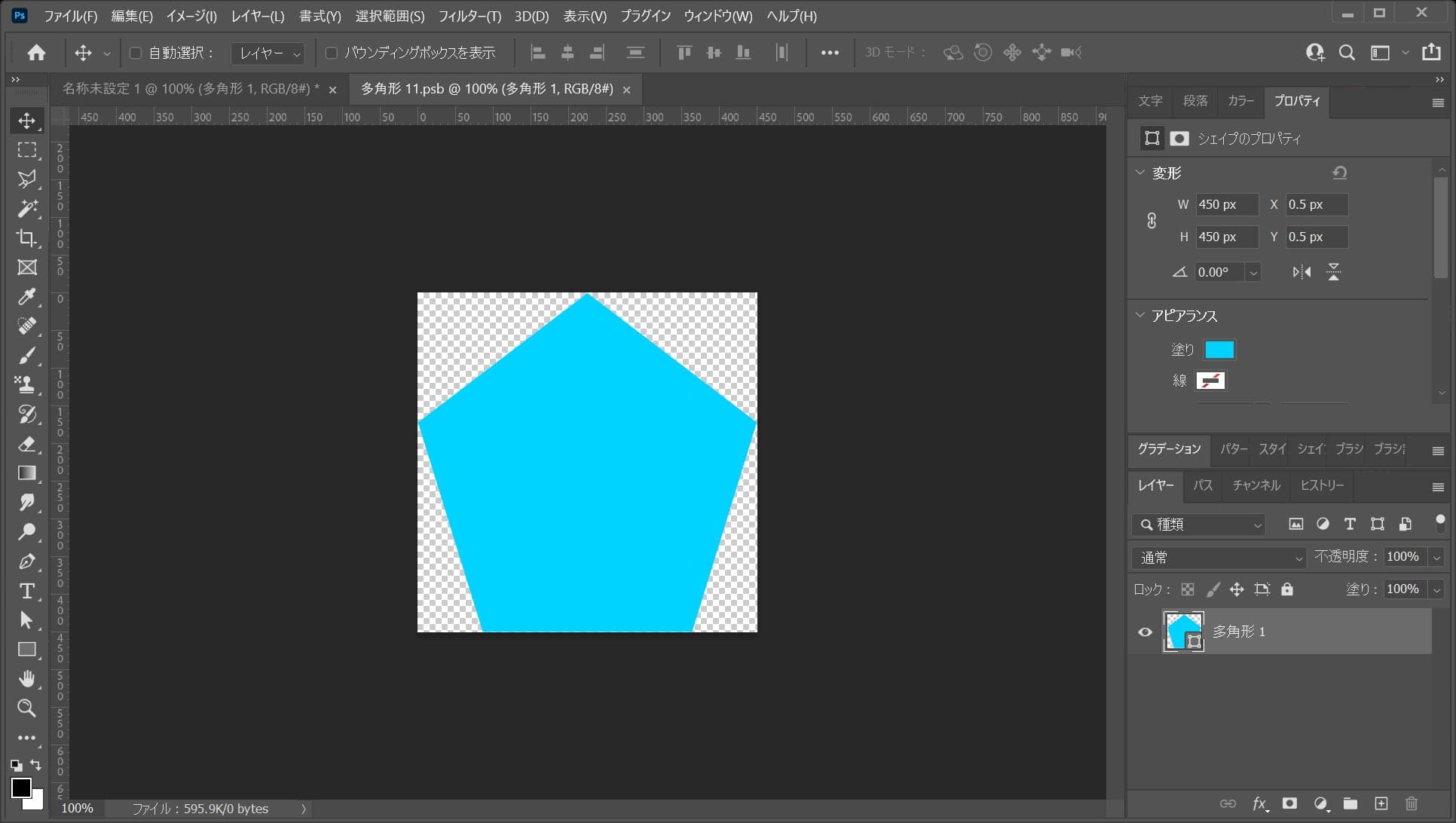
こんな感じで別のタブでスマートオブジェクトの中身が開いたね!

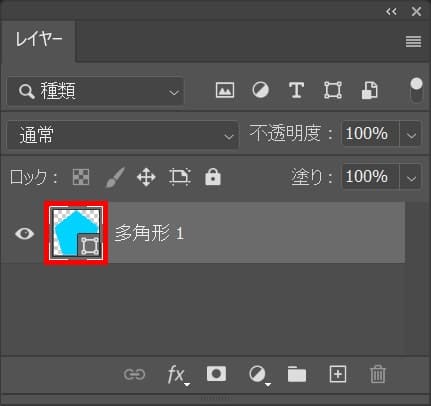
スマートオブジェクトの中のレイヤーを編集するよ、今回はレイヤーのアイコンをダブルクリック!
レイヤーが表示されていない場合は、メニューバーの「ウィンドウ」から「レイヤー」を選択!

好きな色を選択、ここでは「ffffff」としてOK!

メニューバーの「ファイル」から「保存」を選択!

続いてメニューバーの「ファイル」から「閉じる」を選択!

こんな感じで、スマートオブジェクトの中で編集した内容が元のPsdに反映されたね!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます