PhotoshopでYoutubeのサムネイルを作りたい。
Youtubeのサムネイルの作り方があれば見てみたい。
今仕事でYoutubeのサムネイルのバナーを作りたいけど、参考になる作り方が存在しない。
こういった疑問に答えるよ!
やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
目次
- 【Photoshop】Youtubeサムネイルの作り方【#03】
- 知らないと損するPhotoshopショートカット表
【Photoshop】Youtubeサムネイルの作り方【#03】
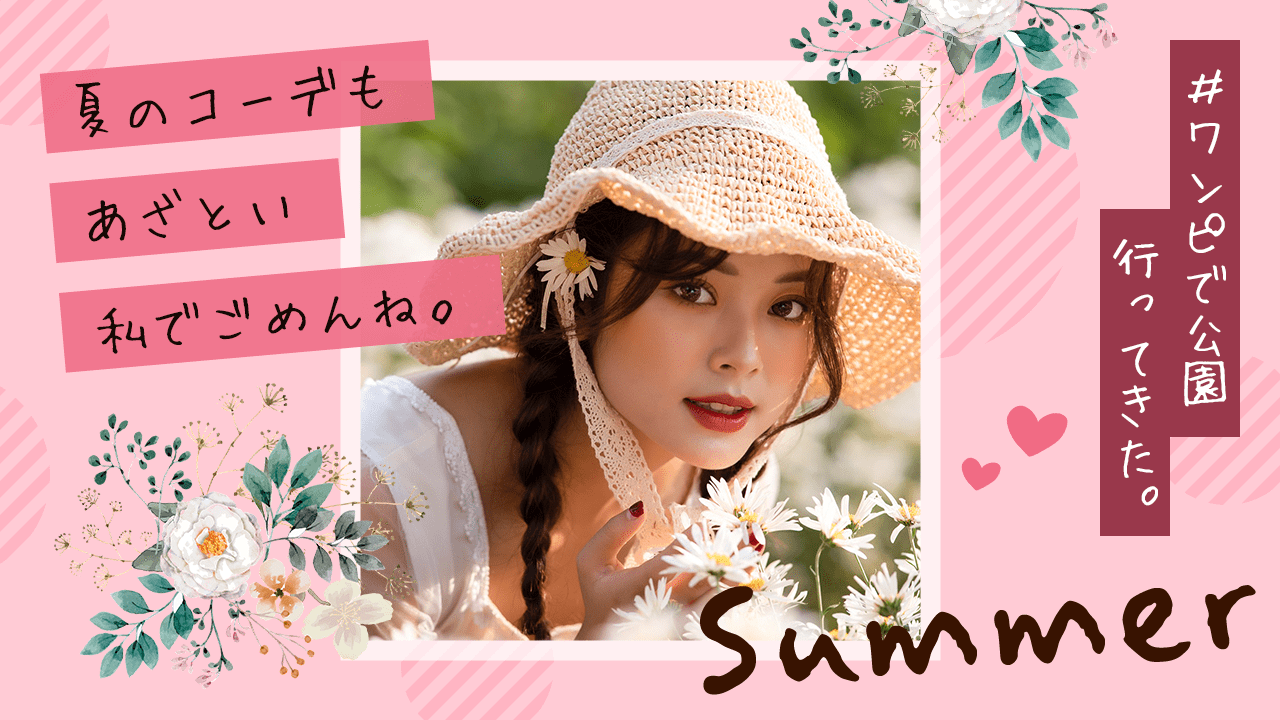
今回はこんな感じのものを作っていくよ!
素材は全て無料なので気になる方はチャレンジしてみてね!
今回利用する素材
引用元:pixabay
引用元:ふい字
引用元:pixabay
引用元:チコデザ
引用元:Adobe Fonts
引用元:Arch
【Photoshop】Youtubeサムネイルの作り方【#03】
ドキュメントを作成する
まずは、ドキュメントを作成するよ!
メニューバーの「ファイル」→「新規」を選択!
今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外して、カラーを選択!
ここでは#「ffcbd5」としてOK!
作成を選択!
これでドキュメントを作ることができたね!
長方形を作成する
ツールバーから「長方形ツール」を選択!
オプションバーから「シェイプ」を選択後、塗りをクリックしてカラーピッカーのアイコンを選択!
ここでは#「ffffff」としてOK!
線を選択後、「線無」を選択!
ドキュメント上でクリック後、ここでは幅=「600px」高さ=「600px」としてOK!
こんな感じになったね!
続いてメニューバーの「選択範囲」→「すべてを選択」を選択!
オプションバーから「水平方向中央揃え」を選択!
オプションバーから「垂直方向中央揃え」を選択!
メニューバーの「選択範囲」→「選択を解除」を選択!
こんな感じになったね!
女性の画像を配置する
メニューバーの「ファイル」→「埋め込みを配置」を選択!
画像を選択後「配置」を選択!
こんな感じになるので、四隅を摘まむようにして縮小!
比率を保ちながら縮小する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら縮小できるよ!
中心を軸に縮小する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に縮小できるよ!
比率を保ちながら中心を軸に縮小する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中央を軸に縮小できるよ!
画角が決まったらその位置でEnterを押して変更を確定!
こんな感じになったね!
クリッピングマスクする
続いてメニューバーの「レイヤー」→「クリッピングマスクを作成」を選択!
こんな感じになったね!
ツールバーから「移動ツール」を選択!
少し下方向へドラッグ!
ここではこんな感じとしてOK!
境界線を追加する
レイヤーから長方形のレイヤーをダブルクリック!
境界線を選択後、サイズ=「20px」位置「内側」不透明度=「70」としてカラーを選択!
ここでは#「ffffff」としてOK!
OKを選択!
これで境界線を追加することができたね!
文字を入力する
ツールバーから「横書き文字ツール」を選択!
文字パネルからフォント=「ふい字」フォントサイズ=「55px」としてカラーを選択!
ここでは#「160906」としてOK!
ドキュメント上でクリック!
こんな感じになるので、ここでは「夏のコーデも」と入力!
こんな感じになるのでOS毎の下記のコマンドを押しながらEnter!
- Mac=Command
- Windows=Ctrl
こんな感じになったね!
長方形を作成する
ツールバーから「長方形ツール」を選択!
オプションバーから塗りを選択後、カラーピッカーのアイコンをクリック!
ここでは#「ef6e87」としてOK!
続いて線を選択後「線無」を選択!
ドキュメント上でクリック!
ここでは幅=「390px」高さ=「80px」としてOK!
こんな感じになったね!
Shiftを押しながら二つのレイヤーを選択!
続いてメニューバーの「選択範囲」→「すべてを選択」を選択!
オプションバーから「水平方向中央揃え」を選択!
オプションバーから「垂直方向中央揃え」を選択!
メニューバーの「選択範囲」→「選択を解除」を選択!
こんな感じになったね!
レイヤーを一番上までドラッグ!
こんな感じになったね!
文字の位置を調整する
文字のレイヤーを選択!
ツールバーから「移動ツール」を選択!
少し左方向へ移動!
ここではこんな感じとしてOK!
グループ化する
Shiftを押しながら二つのレイヤーを選択後、OS毎の下記のコマンドでレイヤーをグループ化!
グループ化のショートカット
- Mac=Command+G
- Windows=Ctrl+G
グループ化のショートカットはこんな感じ。
こんな感じになったね!
文字を複製する
グループのレイヤーを選択!
グループから右クリック後「グループを複製」を選択!
グループ名を入力後「OK」を選択!
これでレイヤーを複製することができたね!
ツールバーから「移動ツール」を選択!
Shiftを押しながら下方向へドラッグ!
続いて文字の上でクリック!
ここでは「あざとい」と入力後、OS毎の下記のコマンドを押しながらEnter!
- Mac=Command
- Windows=Ctrl
これで文字を変更することができたね!
さらに文字を複製する
複製したグループレイヤーを選択!
右クリック後「グループを複製」を選択!
グループ名を入力後「OK」を選択!
ツールバーから「移動ツール」を選択!
Shiftを押しながら下方向へドラッグ!
ここではこんな感じとしてOK!
文字の上でクリック!
ここでは「私でごめんね。」と入力後、OS毎の下記のコマンドの押しながらEnterで入力を確定!
- Mac=Command
- Windows=Ctrl
こんな感じになったね!
長方形の不透明度を調整する
OS毎の下記のコマンドの押しながら長方形のレイヤーを選択!
- Mac=Command
- Windows=Ctrl
塗り=「90%」に変更!
こんな感じになったね!
長方形の長さを変更する
「あざとい」の下に敷いてある長方形レイヤーを選択!
パスパネルから、長方形シェイプパスを選択!
パスパネルが表示されていない方はメニューバーの「ウィンドウ」→「パス」を選択!
ツールバーから「パス選択ツール」を選択!
右半分の頂点を覆う様にドラッグ!
Shiftを押しながら「←」を押して少し長方形を短くしよう!
ここではこんな感じとしてOK!
続いて「私でごめんね。」の下に敷いてある長方形を選択!
右半分を頂点を覆う様にしてドラッグ!
Shiftを押しながら「→」を押して長方形を長くしよう!
ここではこんな感じとしてOK!
長方形の余白を均一にする
文字と長方形を囲っているグループレイヤーを選択!
ツールバーから「移動ツール」を選択!
オプションバーからこちらのアイコンを選択!
これで長方形同士の余白が均一になったね!
グループをまとめる
グループのレイヤーを選択後、OS毎の下記のコマンドでグループ化!
グループ化のショートカット
- Mac=Command+G
- Windows=Ctrl+G
グループ化のショートカットはこんな感じ。
回転する
グループ化したレイヤーを選択!
メニューバーの「編集」→「自由変形」を選択!
オプションバーから角度=「-5」と入力!
ツールバーから「移動ツール」を選択!
左上方向へドラッグ!
ここではこんな感じとしてOK!
文字を追加する
ツールバーから「縦書き文字ツール」を選択!
ドキュメント上でクリック!
こんな感じになるのでここでは「#ワンピで公園」と入力!
入力が終わったら、OS毎の下記のコマンドを押しながらEnterで入力を確定!
- Mac=Command
- Windows=Ctrl
こんな感じになったね!
長方形を追加する
ツールバーから「長方形ツール」を選択!
オプションバーから「塗り」を選択後、カラーピッカーのアイコンを選択!
ここでは#「99384b」としてOK!
ドキュメント上でクリック!
ここでは幅=「70px」高さ=「400px」としてOK!
こんな感じになったね!
二つのレイヤーをセンタリングする
レイヤーから二つのレイヤーを選択!
続いてメニューバーの「選択範囲」→「すべてを選択」を選択!
オプションバーから「水平方向中央揃え」を選択!
オプションバーから「垂直方向中央揃え」を選択!
メニューバーの「選択範囲」→「選択を解除」を選択!
こんな感じになったね!
レイヤーから「#ワンピで公園」のレイヤーを上へドラッグして移動!
こんな感じになったね!
文字の色を変更する
レイヤーから「#ワンピで公園」のレイヤーを選択!
カラーを選択!
ここでは#「ffffff」としてOK!
こんな感じになったね!
グループ化
二つのレイヤーを選択!
これでグループ化することができたね!
移動する
ツールバーから「移動ツール」を選択!
ドラッグして右上へ移動!
ここではこんな感じとしてOK!
文字を複製する
レイヤー上で右クリック後「グループを複製」を選択!
レイヤー名を入力後「OK」を選択!
移動する
ツールバーから「移動ツール」を選択!
左下へドラッグ!
ここではこんな感じとしてOK!
文字を打ちかえる
複製した文字をダブルクリック!
こんな感じになるので、ここでは「行ってきた。」と入力!
入力が終わったら、OS毎の下記のコマンドを押しながらEnterで入力を確定!
- Mac=Command
- Windows=Ctrl
これで文字を変更することができたね!
長方形を短くする
長方形のレイヤーを選択!
パスパネルからから長方形のパスを選択!
ツールバーから「パス選択ツール」を選択!
長方形の下半分の頂点を覆う様にドラッグ!
こんな感じになったね!
Shiftを押しながら「↑」キーを何度かタップ!
ここではこんな感じとしてOK!
花を配置する
一番上のレイヤーを選択!
メニューバーの「ファイル」→「埋め込みを配置」を選択!
花の画像を選択後、「配置」を選択!
画像の四隅のどれかを摘まむようにして内側へドラッグ!
比率を保ちながら縮小する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら縮小できるよ!
中心を軸に縮小する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に縮小できるよ!
比率を保ちながら中心を軸に縮小する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中心を軸に縮小できるよ!
ここではこんな感じとしてEnterで大きさを確定!
こんな感じになったね!
花の位置を調整する
ツールバーから「移動ツール」を選択!
左下へドラッグして移動!
ここではこんな感じとしてOK!
花をもう一つ配置する
メニューバーの「ファイル」→「埋め込みを配置」を選択!
花の画像を選択後、「配置」を選択!
四隅を摘まむようにして、内側へドラッグ!
続いて四隅の四角から少しカーソルを離すとカーソルのアイコンが変わるので、その位置で-90°回転!
Enterで確定!
こんな感じになったね!
移動する
ツールバーから「移動ツール」を選択!
右上へドラッグ!
ここではこんな感じとしてOK!
ハートを配置する
メニューバーの「ファイル」→「埋め込みを配置」を選択!
ハートを選択後「配置」を選択!
四隅を摘まむようにして内側へドラッグ!
ここではこんな感じとしてEnterで確定!
これでハートを追加することができたね!
ハートを移動する
ツールバーから「移動ツール」を選択!
ドラッグして移動!
ここではこんな感じとしてOK!
ハートを回転する
レイヤーからハートのレイヤーを選択!
メニューバーの「編集」→「自由変形」を選択!
オプションバーから角度=「20°」と入力!
こんな感じになったね!
ハートを複製する
ハートのレイヤーを選択!
レイヤーを右クリック後「レイヤーを複製」を選択!
レイヤー名を入力後「OK」を選択!
これでレイヤーを複製することができたね!
複製したハートを調整する
ツールバーから「移動ツール」を選択!
ドラッグして左下へ移動!
ここではこの辺でOK!
メニューバーの「編集」→「自由変形」を選択!
オプションバーから縦横比を固定するアイコンをクリック後、W=「10%」と入力!
こんな感じになるので、Enterで確定!
こんな感じになったね!
ハートの色を変更する
ハートのレイヤーを選択後、OS毎の下記のコマンドでグループ化!
グループ化のショートカット
- Mac=Command+G
- Windows=Ctrl+G
グループ化のショートカットはこんな感じ。
グループのレイヤーをダブルクリック!
「カラーオーバーレイ」を選択後、カラーのアイコンを選択!
ここでは#「f16b84」としてOK!
こんな感じになったね!
文字を追加する
一番上のレイヤーを選択!
フォント=「Felt Tip Woman」サイズ=「200px」としてカラーを選択!
ここでは#「381301」としてOK!
ドキュメント上でクリック!
こんな感じになるので、ここでは「Summer」と入力!
OS毎の下記のコマンドを押しながらEnterで入力を確定!
- Mac=Command
- Windows=Ctrl
こんな感じになったね!
文字を回転する
メニューバーの「編集」→「自由変形」を選択!
ここでは角度=「-5」と入力!
こんな感じになったね!
文字を移動する
ツールバーから「移動ツール」を選択!
右下へドラッグして移動!
ここではこんな感じとしてOK!
「S」だけ大きくする
「Summer」の上でクリック!
「S」を覆う様にドラッグ!
こんな感じになったね!
文字パネルからフォントサイズ=「230px」に変更!
こんな感じになったね!
背景をパターンで彩る
一番下の背景のレイヤーを選択!
ツールバーから「楕円形ツール」を選択!
オプションバーから「シェイプ」を選択後、塗りをクリックしてグレースケールから黒を選択!
線を選択後、線無を選択!
ここではこの辺りをドラッグ!
こんな感じになったね!
一度背景のレイヤーを選択!
ドラッグ!
こんな感じになったね!
もう一度、背景を選択、この要領で余白が気になる部分にいくつか丸を作成!
ここではこんな感じとしてOK!
Shiftを押しながら円のレイヤーを全て選択後、下記のコマンドでグループ化!
グループ化のショートカット
- Mac=Command+G
- Windows=Ctrl+G
グループ化のショートカットはこんな感じ。
続いて塗り=「0」と入力!
塗り=「0」としてグループのレイヤーをダブルクリック!
パターンオーバーレイを選択後、stripeを選択、好きな線を選択!
こんな感じになるので、先ほど調整していたグループを更にグループ化!
グループ化のショートカット
- Mac=Command+G
- Windows=Ctrl+G
グループ化のショートカットはこんな感じ。
グループをダブルクリック!
カラーオーバーレイを選択後、カラーを選択!
ここでは#「ffb5c3」としてOK!
こんな感じになるので、あとは気になるものがあれば位置など微調整して完成!
これで完成!
知らないと損するPhotoshopショートカット表
無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます