【Photoshop】ドキュメントの使い方【作成方法とサイズ変更】

Photoshopのドキュメントの使い方がよく分からない。
ドキュメントのサイズ変更ってどうやってやるんだろう。
ドキュメントが作れないと何もできないし、どうしたらいいのか分からない。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- Photoshopのドキュメントとは?
- Photoshopのドキュメントの使い方
- ドキュメントの保存
- ドキュメントのサイズ変更
- ドキュメントの閉じ方
- オリジナルのプリセットを作る方法
- 知らないと損するPhotoshopショートカット表
Photoshopのドキュメントとは?

Photoshopのドキュメントとは、例えるなら紙だよ!
紙って色々なサイズや質感があるし、紙に絵とか色々書いて一つの作品ができるよね!
つまり!Photoshopのドキュメントはどういうサイズでどんな設定で絵を描くかの紙!
Photoshopのドキュメントの使い方

- 新規ドキュメントを開く
- 用途を選択する
- サイズを指定する
- 作成する
ドキュメントの作り方はこんな感じ。
新規ドキュメントを開く

メニューバーの「ファイル」→「新規」を選択!
Mac=Command+N
Windows=Ctrl+N
用途を選択する

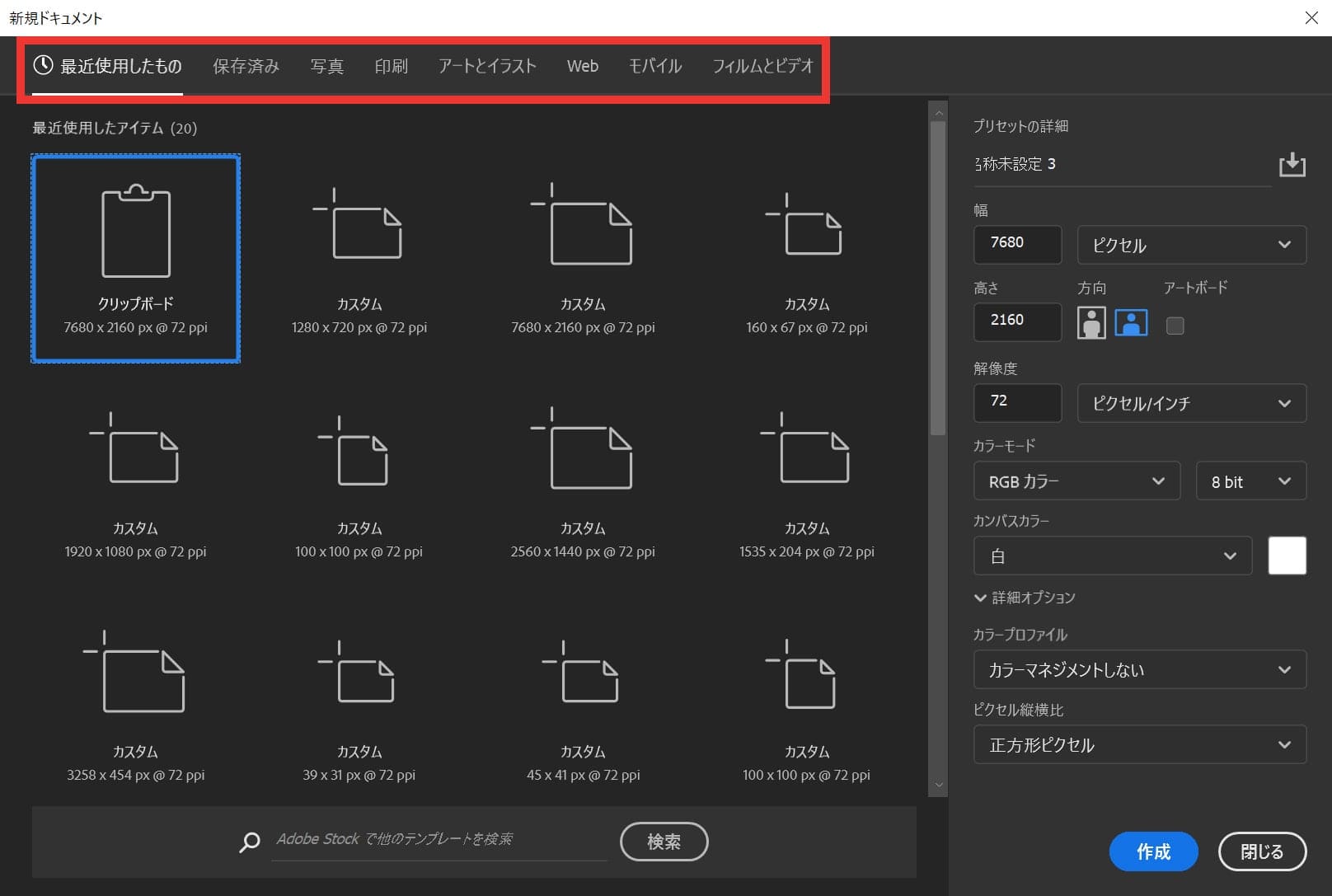
新規ドキュメントが開くので、用途を選択するよ!
Webで使う画像なのか、印刷するものなのか、携帯のサイズなのか!
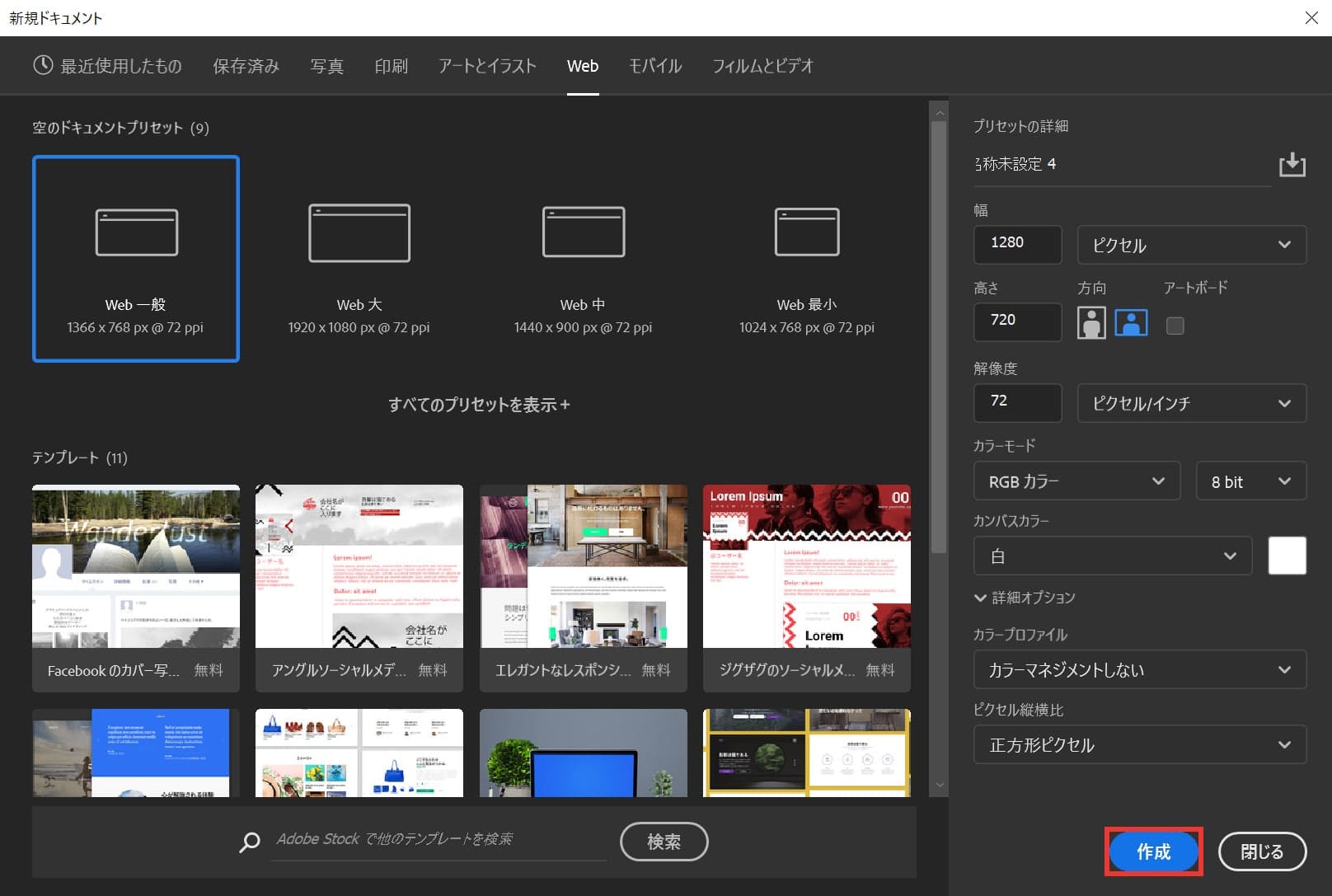
サイズを指定する

今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!
作成する

作成を押して完了!

できたね、これでPhotoshopで作業をするカンバス、紙が完成!
ドキュメントの保存

続いてドキュメントの保存について!
ドキュメントは作っただけだと保存されていないので、必ずドキュメントを作ったら自分で保存する必要があるよ!
- 別名で保存する
- ファイル名を入力する
- 保存する
- 確認する
ドキュメントを保存する流れはこんな感じ。
別名で保存する

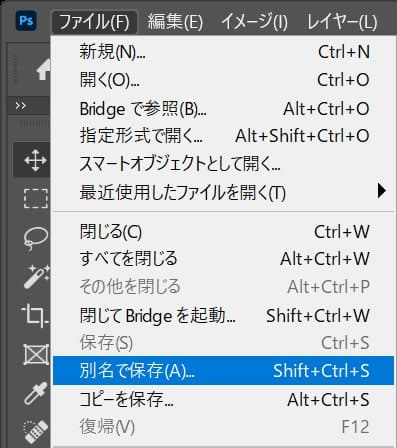
メニューバーの「ファイル」から「別名で保存」を選択!
Mac=Command+Shift+S
Windows=Ctrl+Shift+S
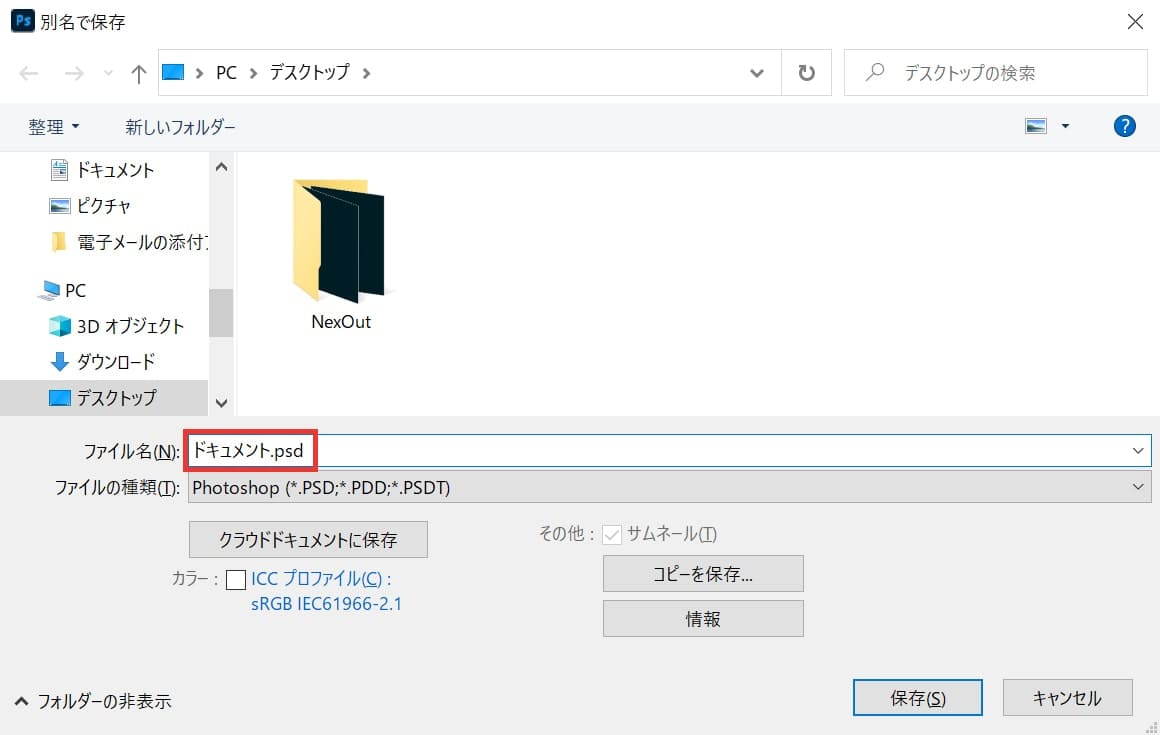
ファイル名を入力する

好きなファイル名を入力!
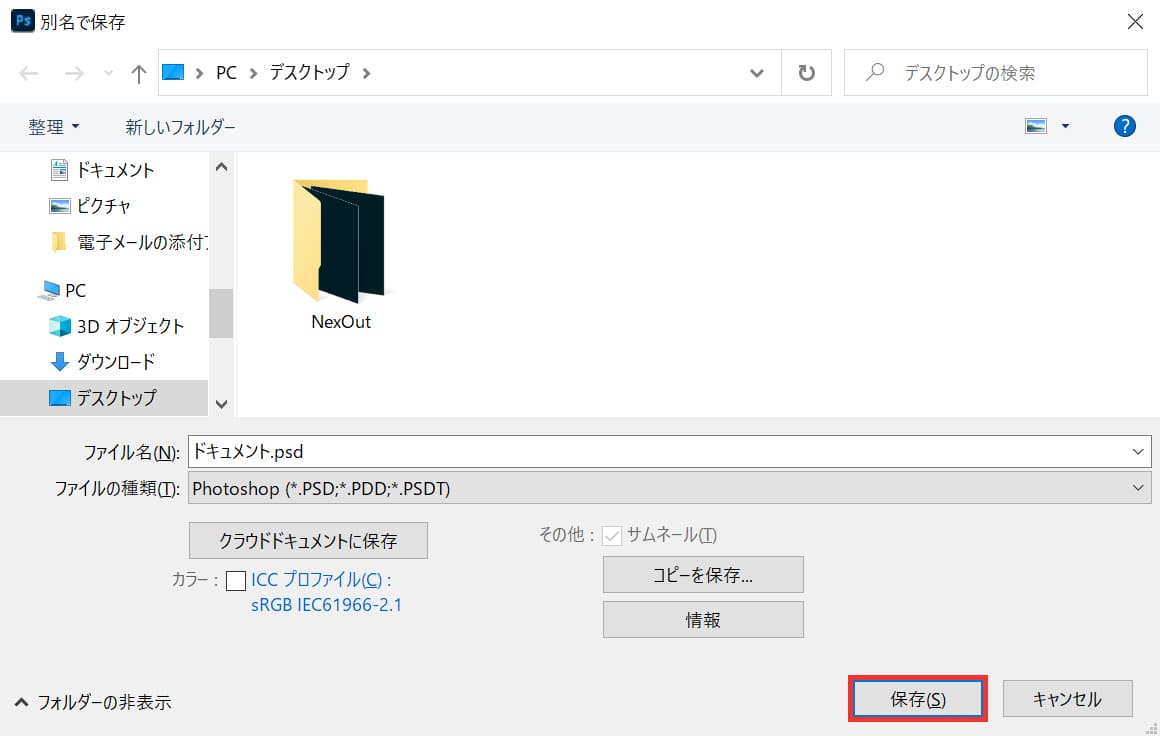
保存する

保存を選択!
確認する

ドキュメントがPhotoshopのデータとして保存されていることが確認できればOK!
定期的に保存をしよう
Photoshopで作業をしたら定期的に保存をしてドキュメントを上書きしよう!
なぜなら、保存をしないでPhotoshopを閉じてしまったら、折角作ったものも全て水の泡…。
そんなの辛すぎるからここは絶対に覚えておこう!

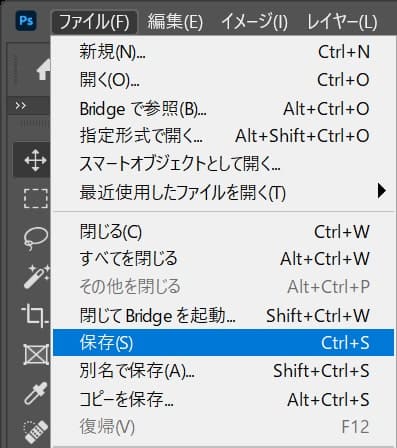
メニューバーの「ファイル」→「保存」を選択!
Mac=Command+S
Windows=Ctrl+S
保存をする必要があるドキュメントの見分け方
保存をする必要があるドキュメントの見分け方!
保存するにもどれが今保存されていて、保存されていないのか見分けられないとよく分からないよね…。
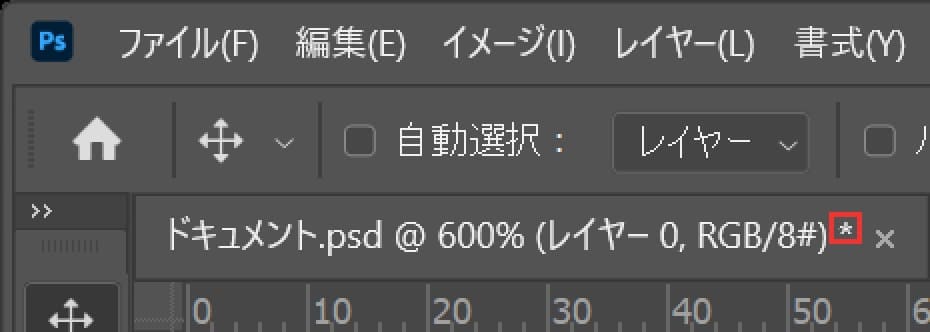
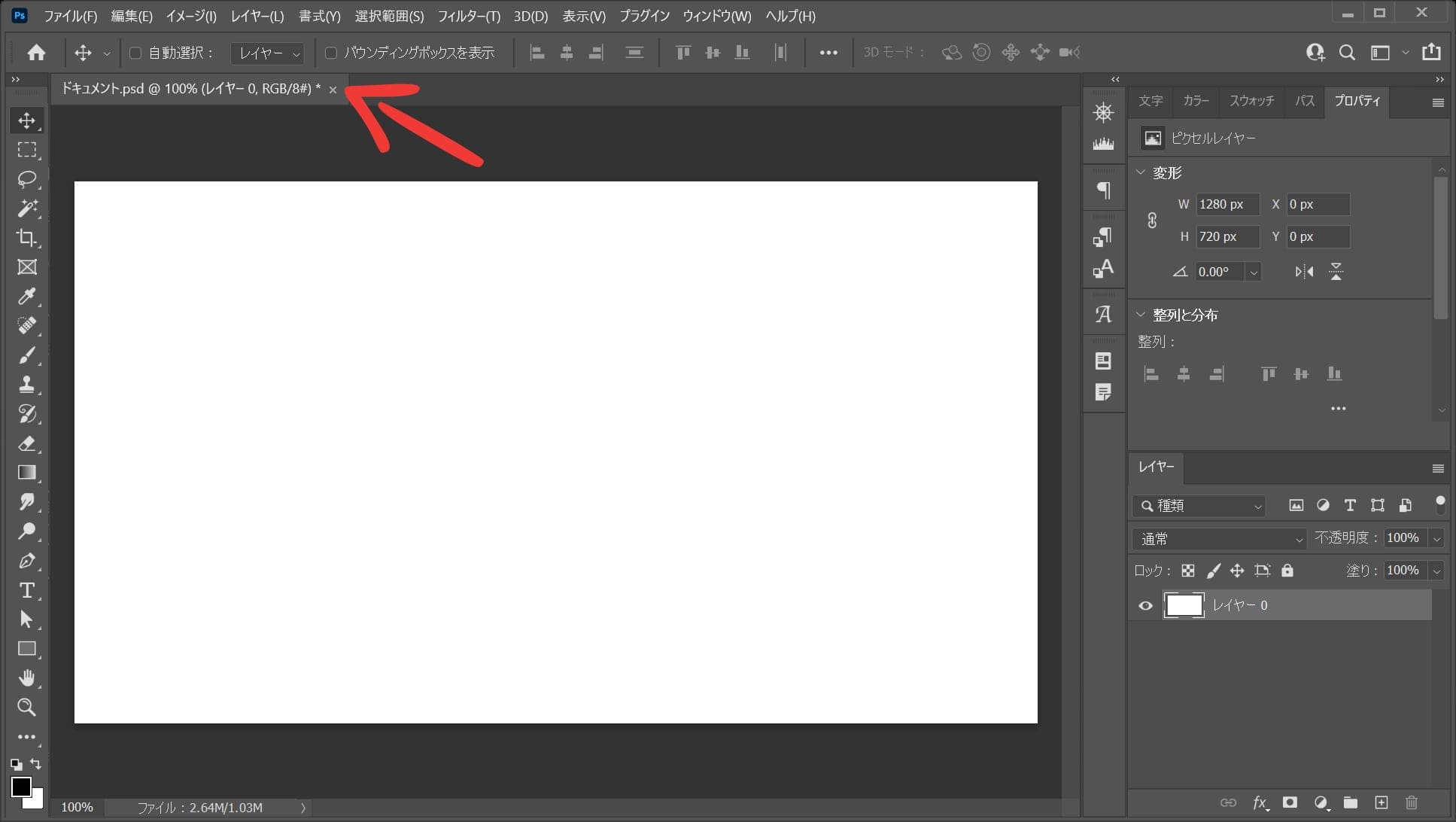
保存をする必要があるドキュメント

これが保存をする必要があるドキュメント!
何らかの作業をしたらドキュメントには「*」のマークが表示されるよ!
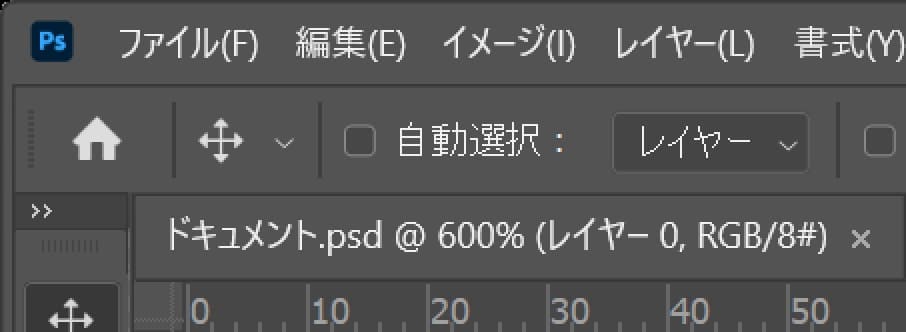
保存済みのドキュメント

これは既に保存済みのドキュメント!
特にマークはないよ!
ドキュメントのサイズ変更

続いてドキュメントのサイズ変更のやり方!
ドキュメントは作った後からでもサイズを変更できるよ!
- カンバスサイズを開く
- 基準位置を決める
- サイズ変更の入力方法を決める
- サイズを入力する
ドキュメントのサイズ変更の流れはこんな感じ。
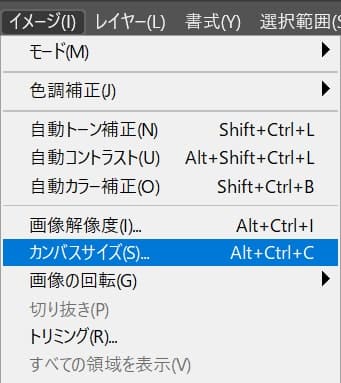
カンバスサイズを開く

まず初めにメニューバーの「イメージ」から「カンバスサイズ」を選択!
Mac=Command+Option+C
Windows=Ctrl+Alt+C
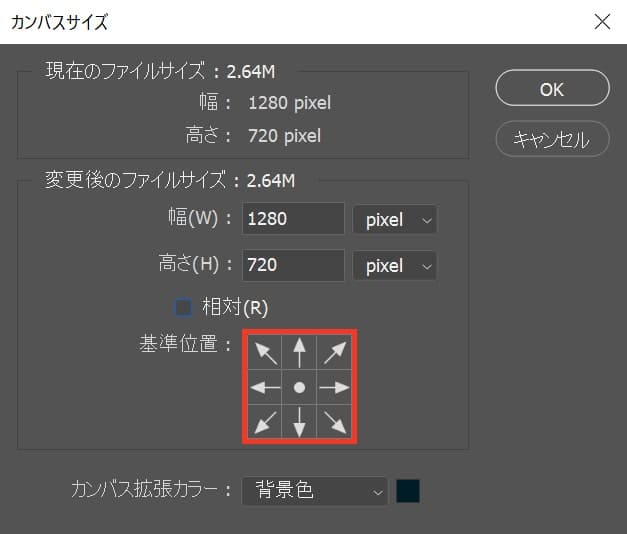
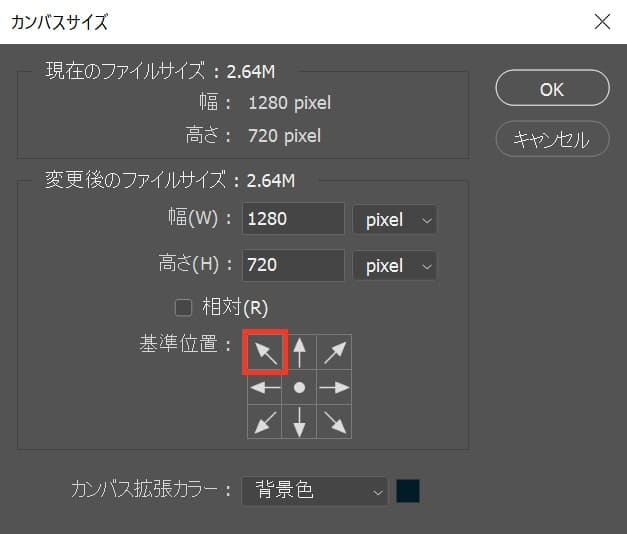
基準位置を決める

続いてカンバスを変更する基準位置を決めるよ!
基準位置はどこを基準にカンバスのサイズを変更するのかってことだね!
例えば上を基準にして高さのサイズを高くしたら、高くなった分は下に高くなるってこと!

ここでは、基準位置を左上にして進めるよ!
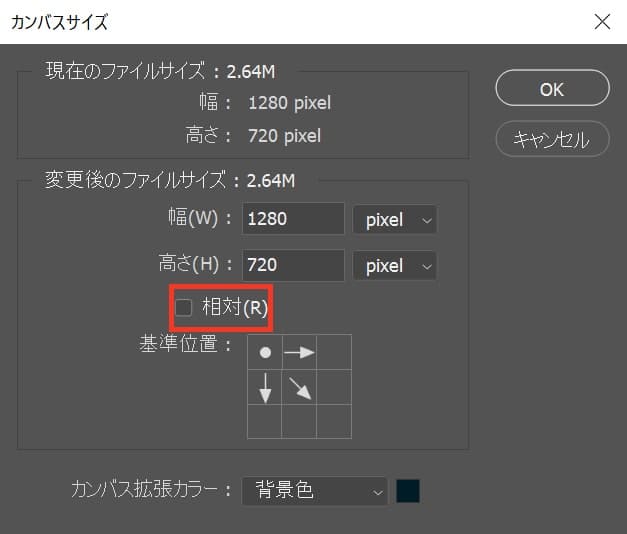
サイズ変更の入力方法を決める
続いてサイズ変更の入力方法を決めるよ!
入力方法を決めるって言っても「相対」にチェックをつけるかつかないかだけどねっ!
- 相対にチェックを付けない場合
- 相対にチェックを付ける場合
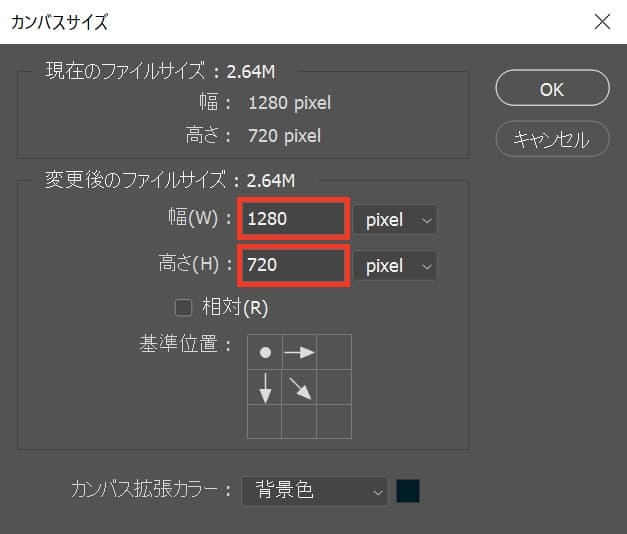
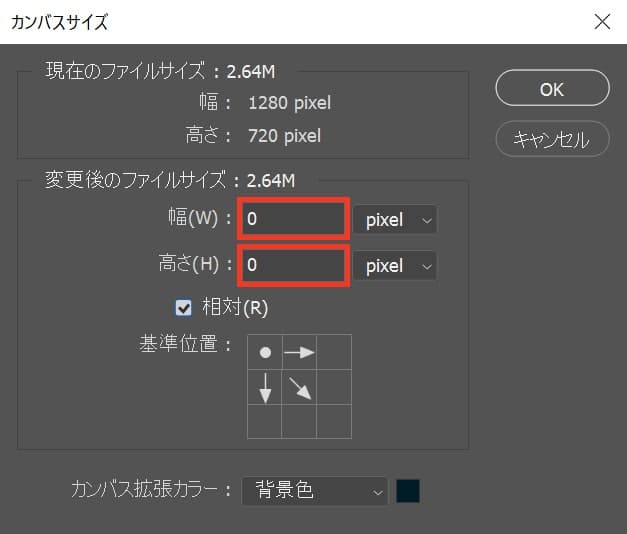
相対にチェックを付けない場合

相対にチェックを付けない場合だね!

相対にチェックを付けない場合は幅と高さに直接変更したいサイズを入力する必要があるよ!
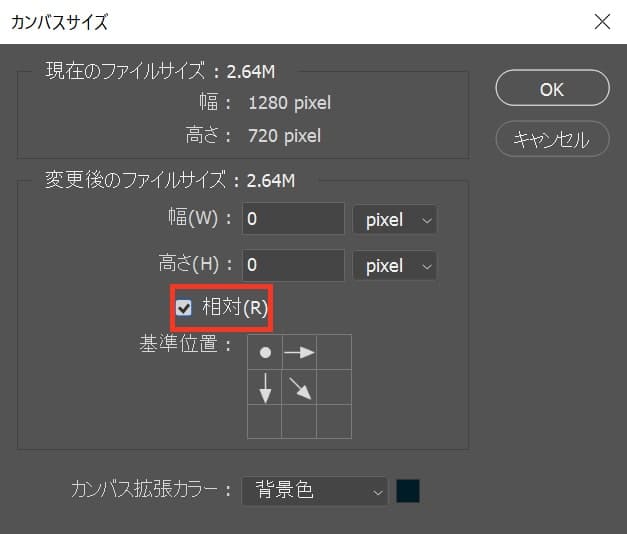
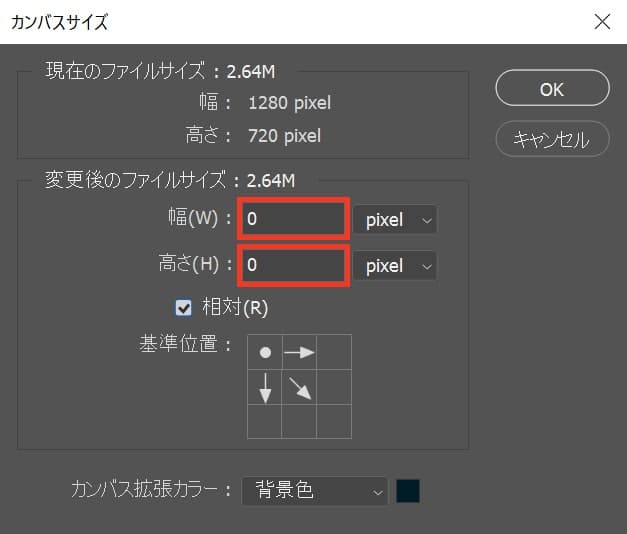
相対にチェックを付ける場合

相対にチェックを付ける場合だね!

相対にチェックを付ける場合は幅と高さをプラスやマイナスしたい分、入力する必要がるよ!
- 幅や高さをプラスしたい時 100
- 幅や高さをマイナスしたい時 -100
入力の仕方はこんな感じ。

ここでは、相対にチェックをつけて進めるよ!
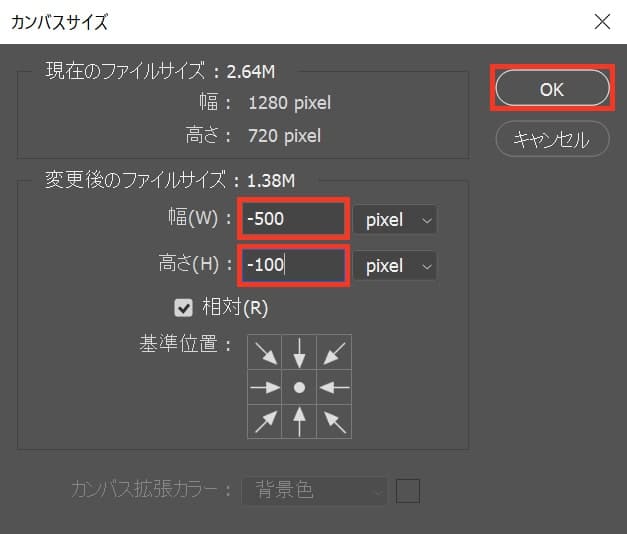
サイズを入力する

ここでは幅を-500、高さを-100にしてOK!

これでサイズ変更完了!
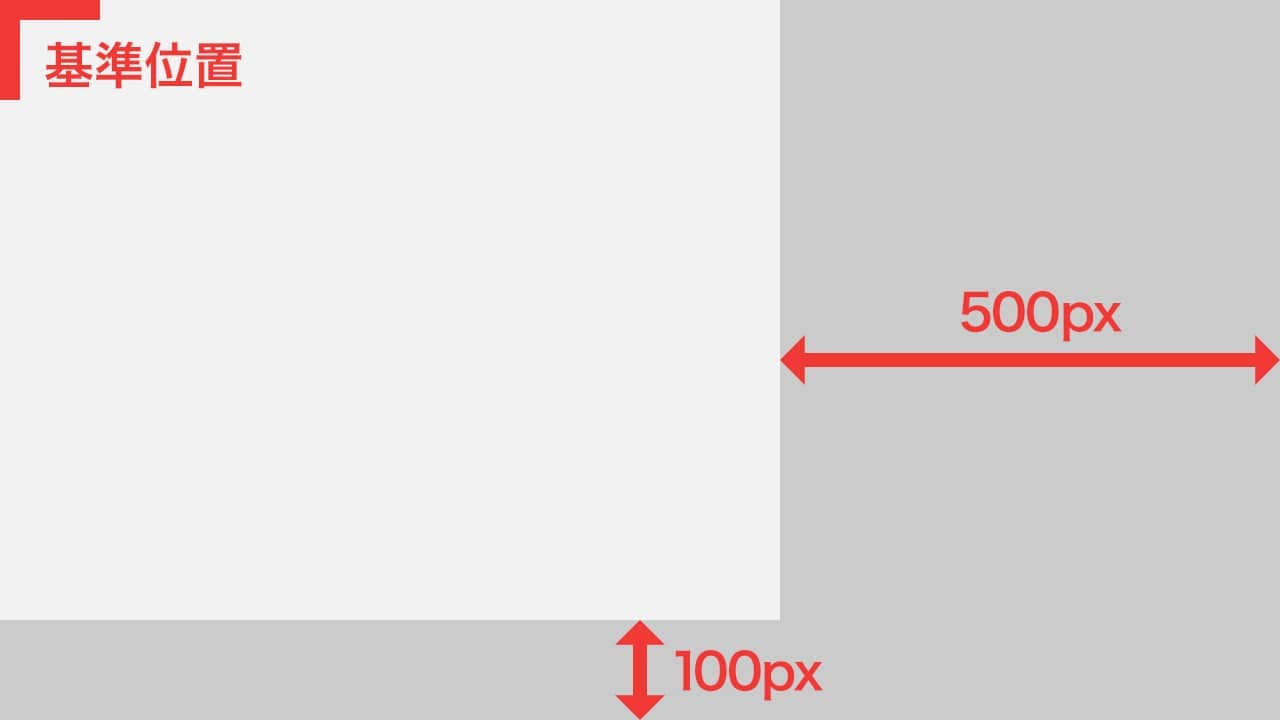
基準位置はこんな感じ。

単色の塗りつぶしで分かりづらいけど、実は左上を基準にしてサイズが小さくなっていたんだね!
濃いグレーの部分が元のサイズだよ!
ドキュメントの閉じ方

作ったり開いたりしたドキュメントは閉じることができるよ!

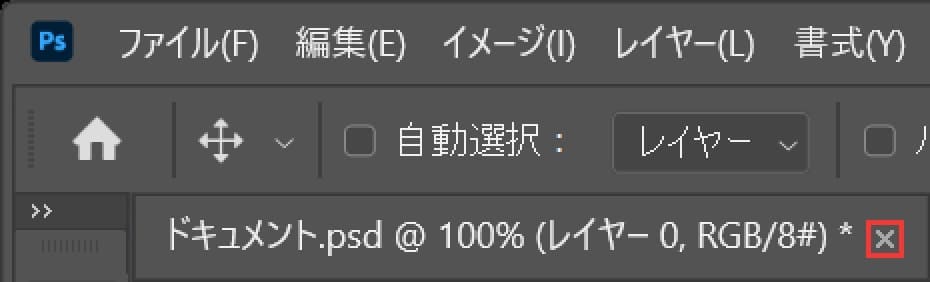
ドキュメントのタブの端っこにある「×」を選択!

遠くだと見ずらいのでアップするとこんな感じ。
Mac=Command+W
Windows=Ctrl+W
Mac=Command+Option+W
Windows=Ctrl+Alt+W

保存をしていないドキュメントがある場合はPhotoshopがどうするか聞いてくれるので、保存をする場合は「はい」を選択!
オリジナルのプリセットを作る方法

最後にオリジナルのプリセットを作る方法を解説するよ!
- 新規ドキュメントを開く
- 好きな設定を入力する
- プリセットを保存する
プリセットを作る流れはこんな感じ。
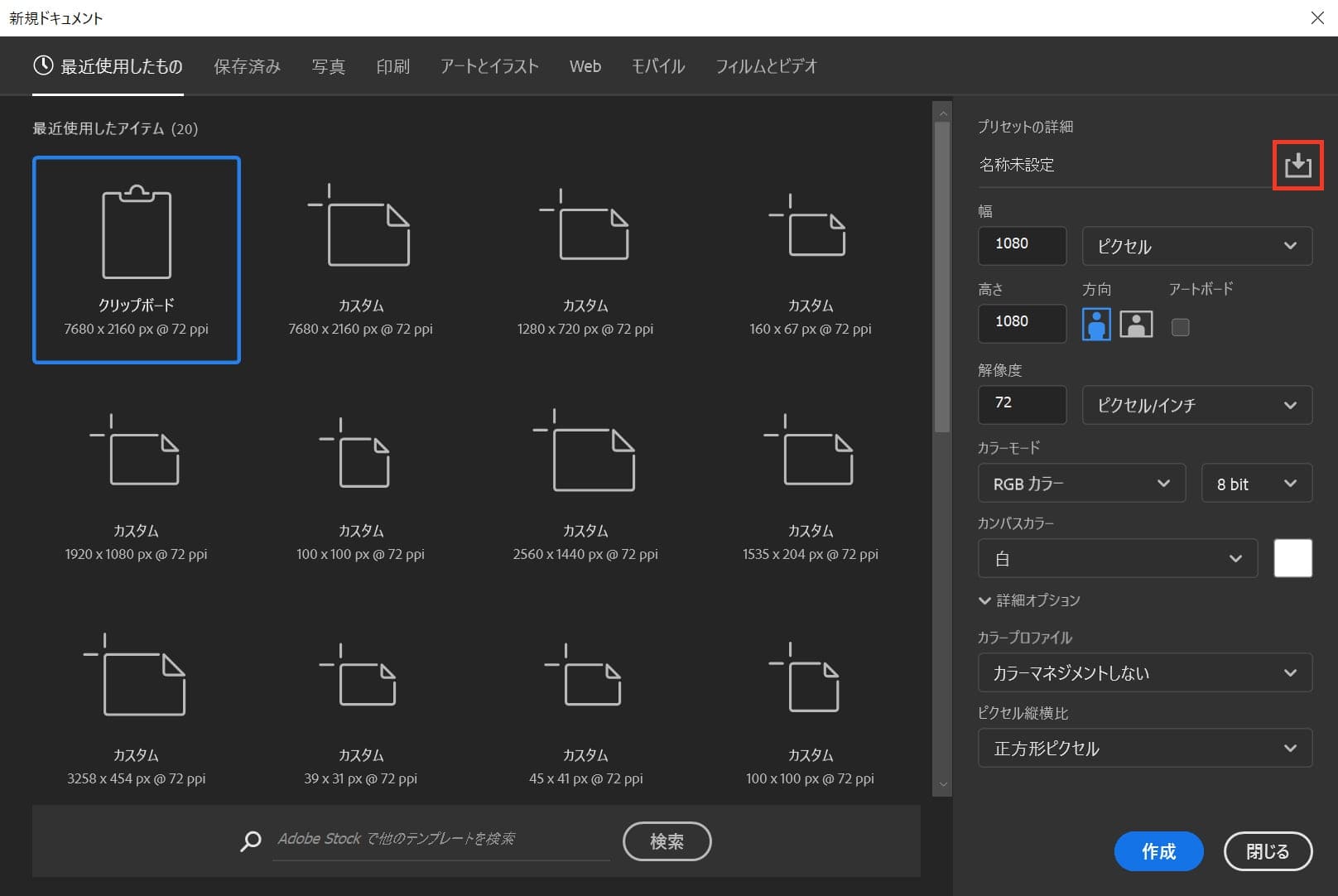
新規ドキュメントを開く

メニューバーの「ファイル」→「新規」を選択!
Mac=Command+N
Windows=Ctrl+N
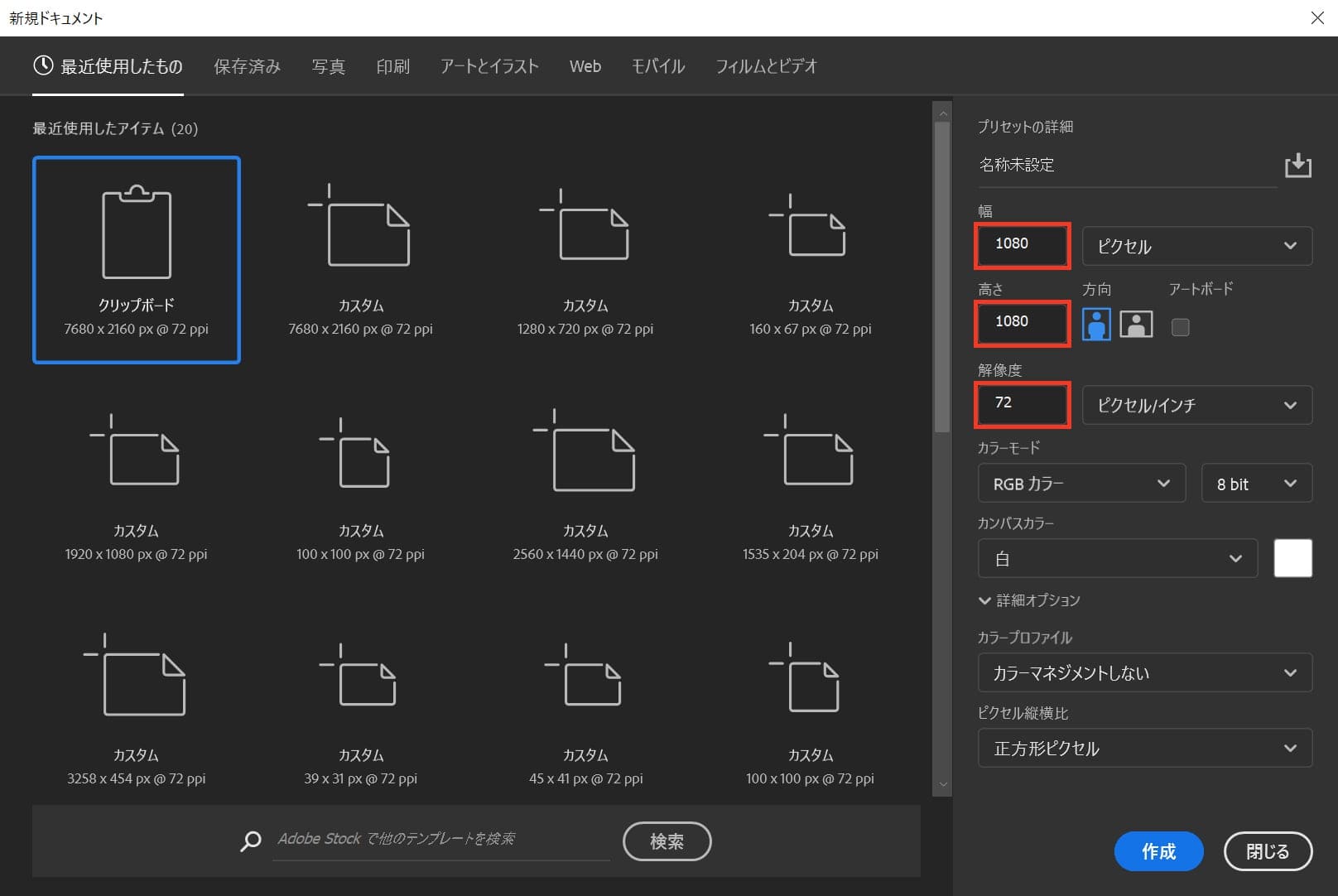
好きな設定を入力する

保存したい好きな設定を入力するよ!
ここでは、Instagramの最適画像サイズの1080px×1080px、解像度は72で進めるよ!
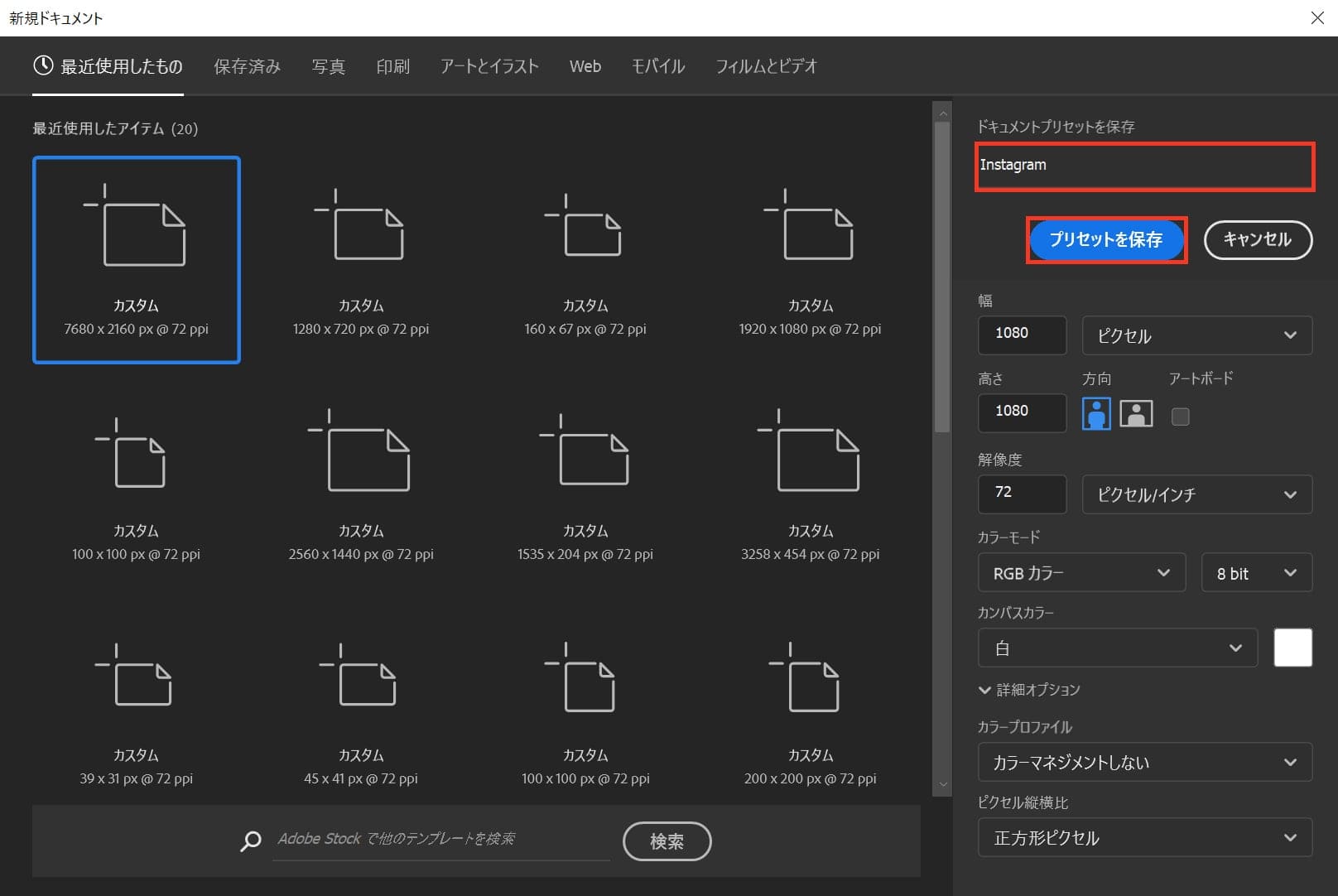
プリセットを保存する

好きなカスタマイズの入力ができたら、プリセットの保存マークをクリック!

続いて好きな名前をつけて、プリセットを保存をクリック!
ここでは「Instagram」にしたよ!

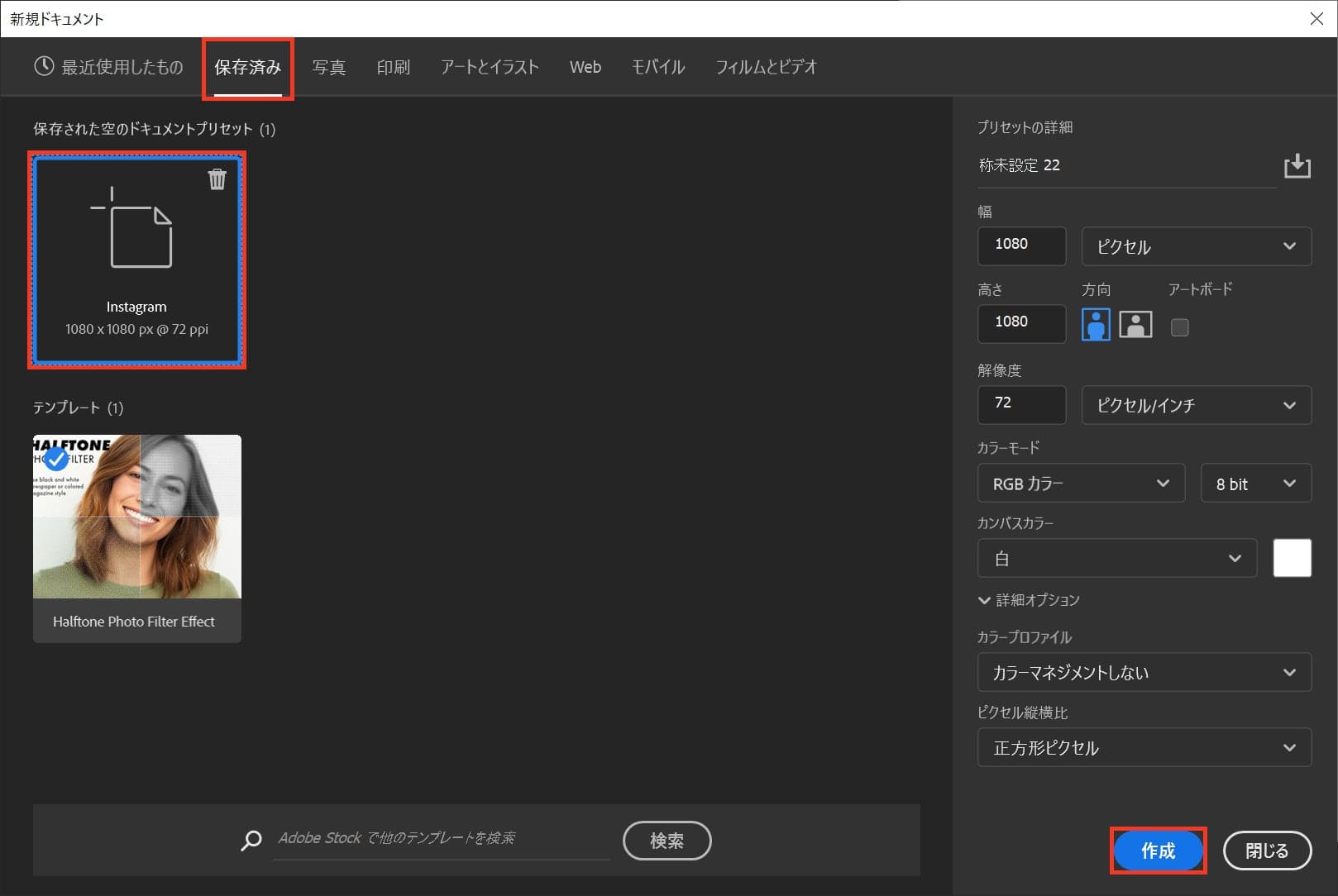
保存済みを選択すると、作ったプリセットが表示されるよ!
使う時は使いたいプリセットを選択して、作成を押すだけっ!

プリセットにしたドキュメントができたね!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます