【Photoshop】ストライプな文字を作るアプローチ方法【新人デザイナー向け】

Photoshopでストライプな文字を作るにはどうしたらいいんだろう…?
レイヤースタイルでストライプな文字が作れない。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- Photoshopでストライプな文字を作るアプローチ方法

Photoshopでストライプな文字を作るアプローチ方法

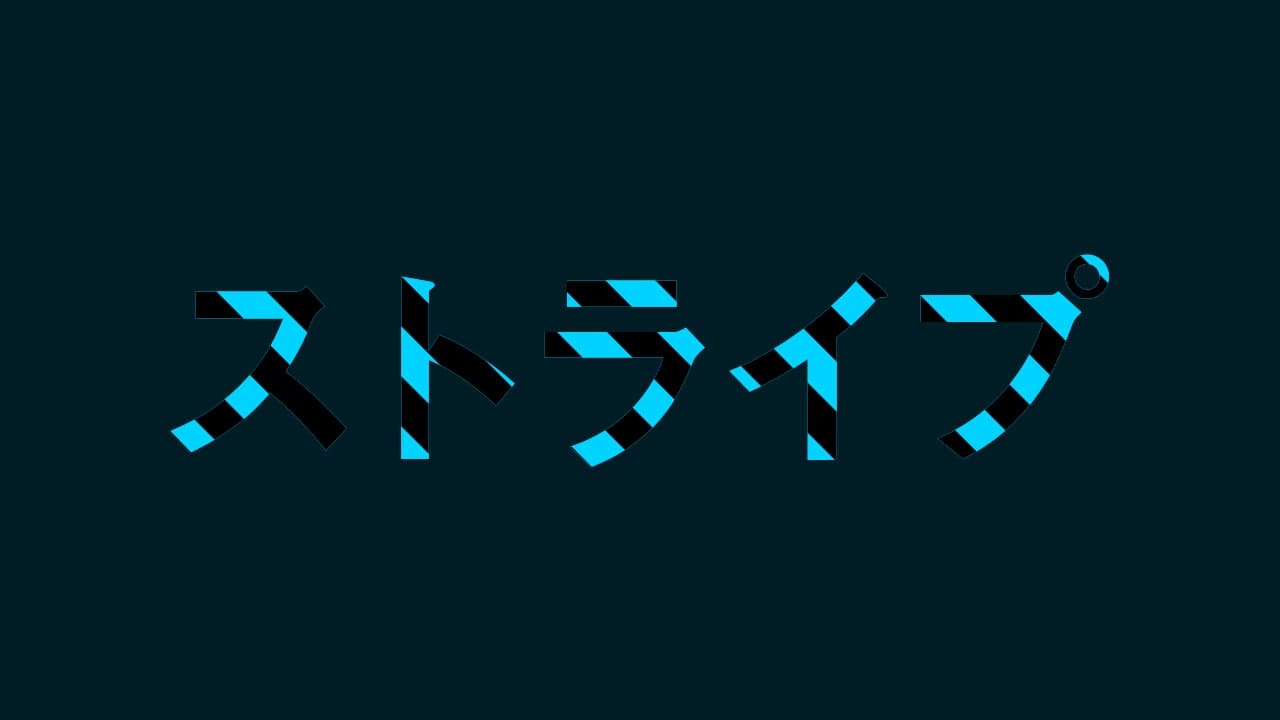
今回はこの文字を使って進めていくよ、文字は何でもいいので用意しておいてね!
文字の入力方法がよく分からない人は下の記事を参考にしてみてね!
- パターンを定義する
- レイヤースタイルを適用する
- 調整する
ストライプな文字を作る流れはこんな感じ。
順番に見て行こう!
パターンを定義する
まずは、ストライプの元となるパターンを作成するよ!

メニューバーの「ファイル」から「新規」を選択!

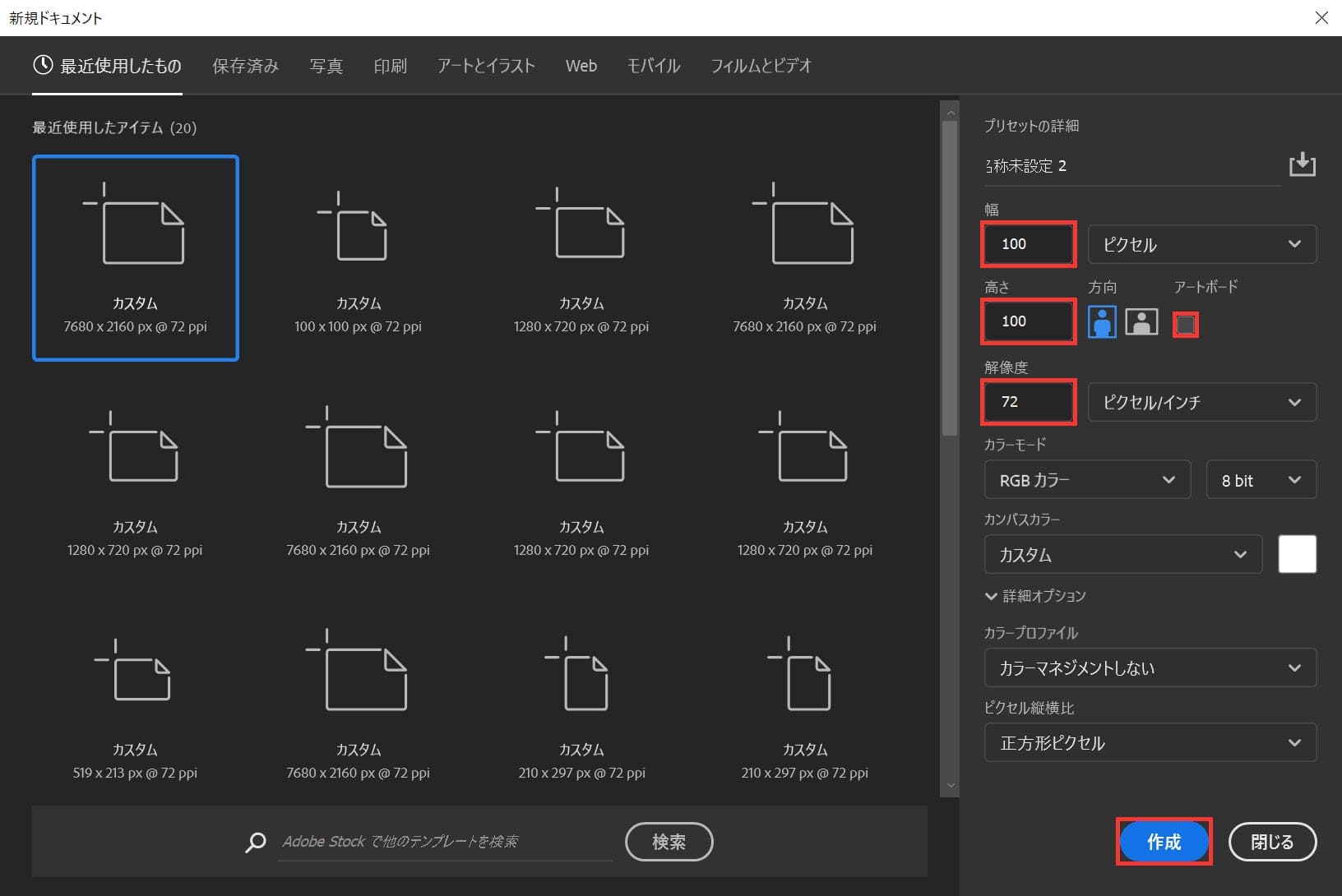
ここでは、幅=「100」、高さ=「100」、解像度=「72」、アートボードのチェックを外して「OK」を選択!

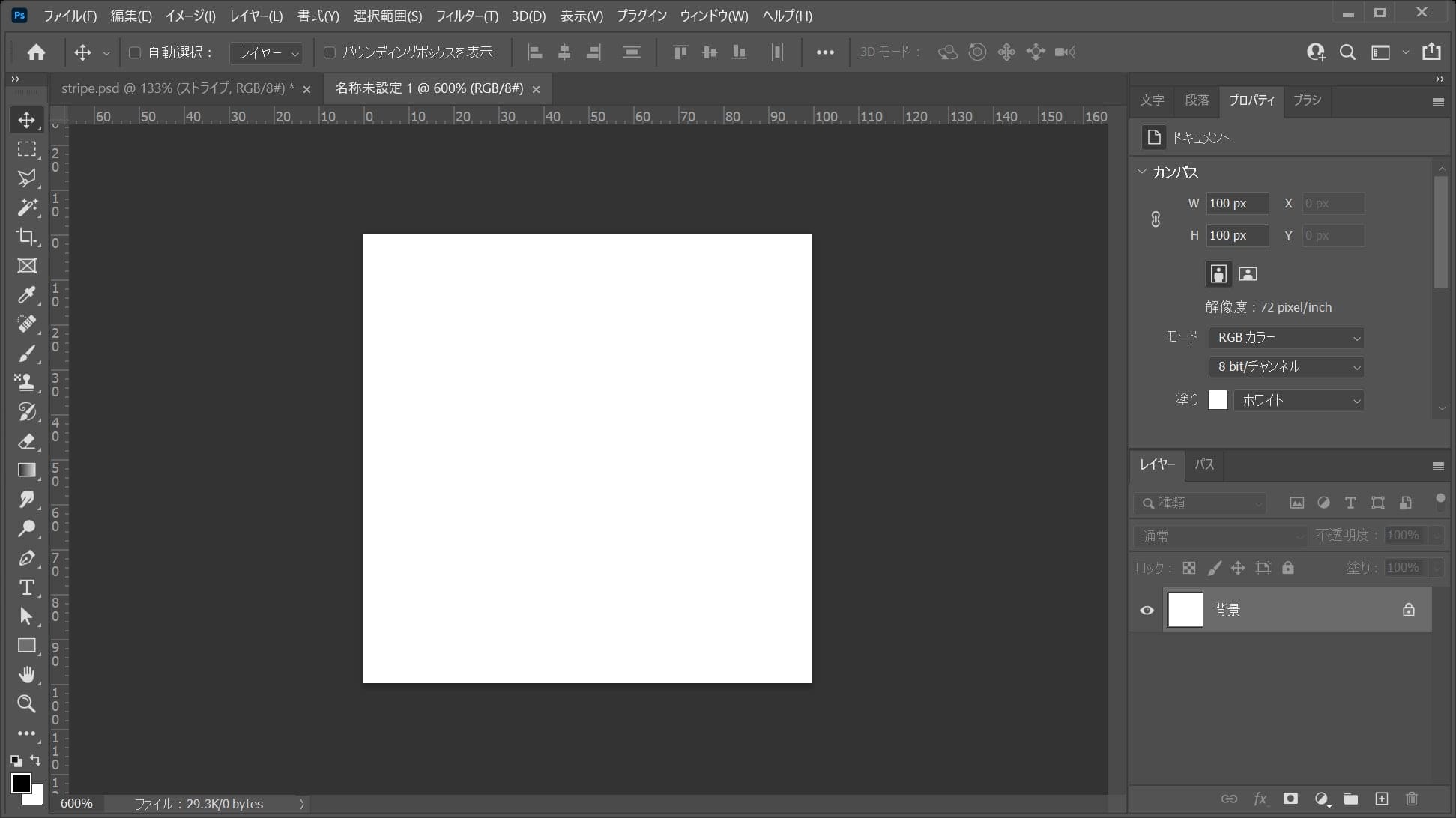
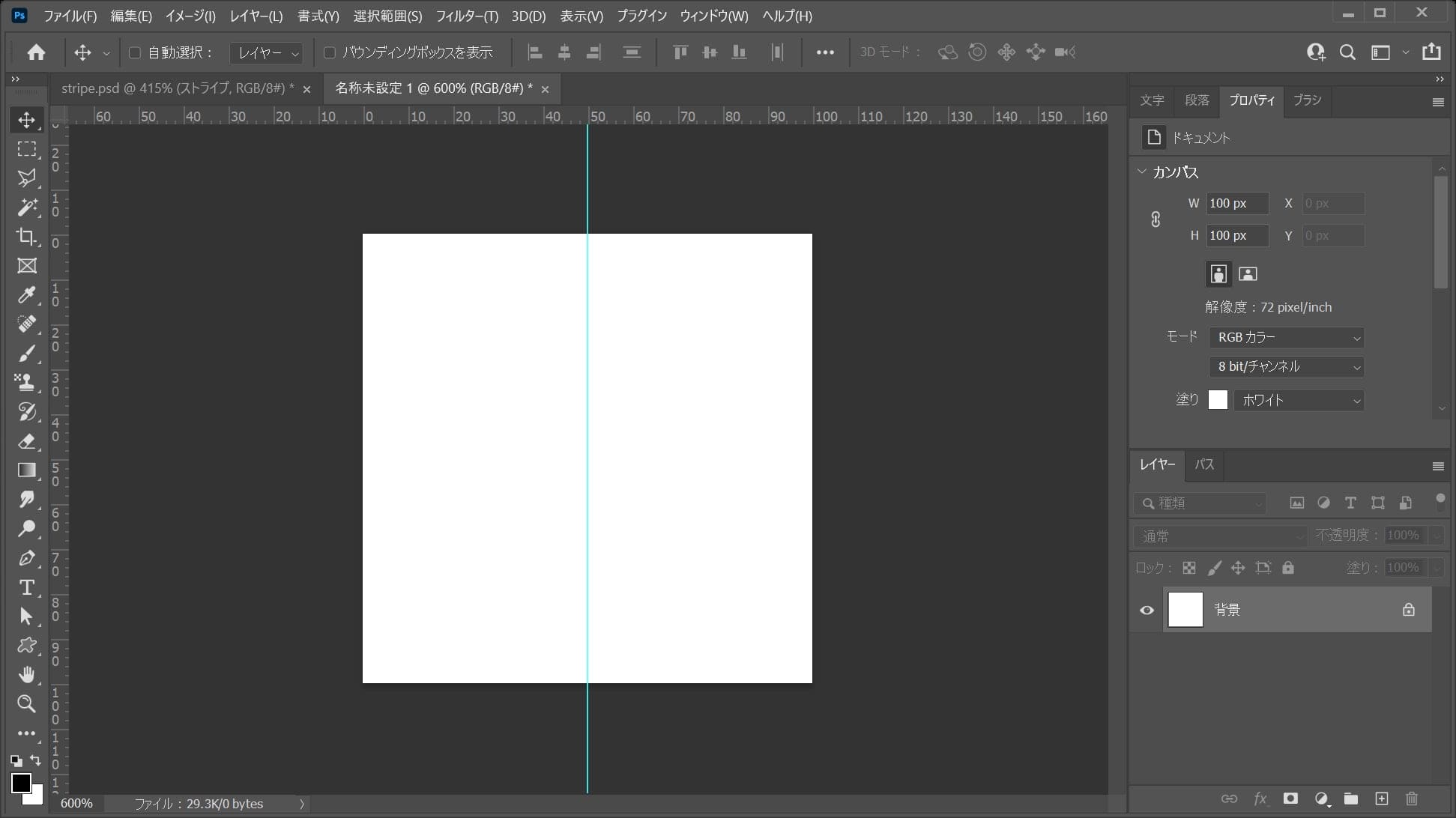
ドキュメントが作成されたね!

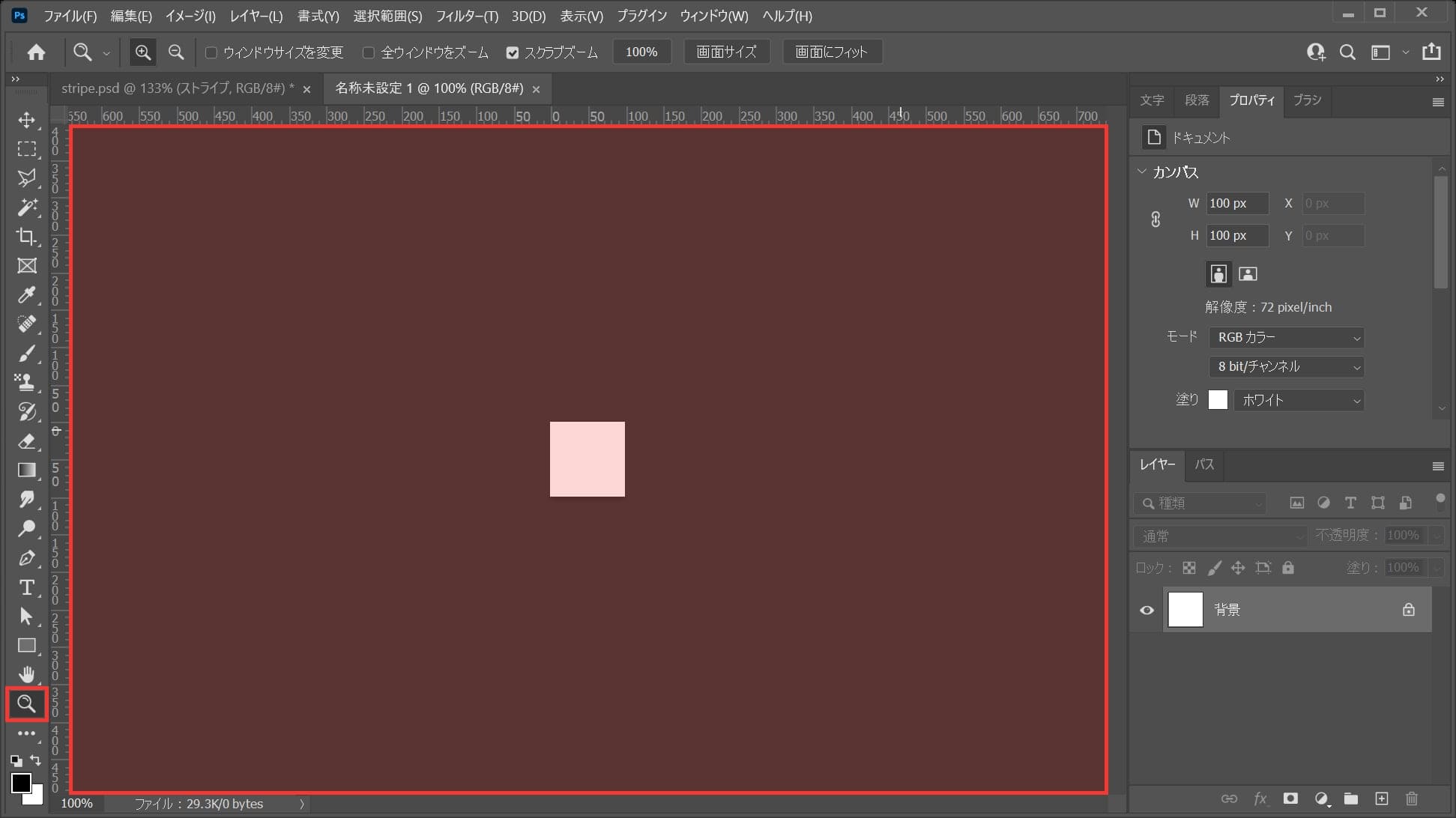
ツールバーのズームツールを選択後、ドキュメント上で何度かクリック!
ズームツールのショートカット
- Z
ズームツールのショートカットはこんな感じ。

ドキュメントが拡大されたね!

メニューバーの「表示」から「定規」を選択!

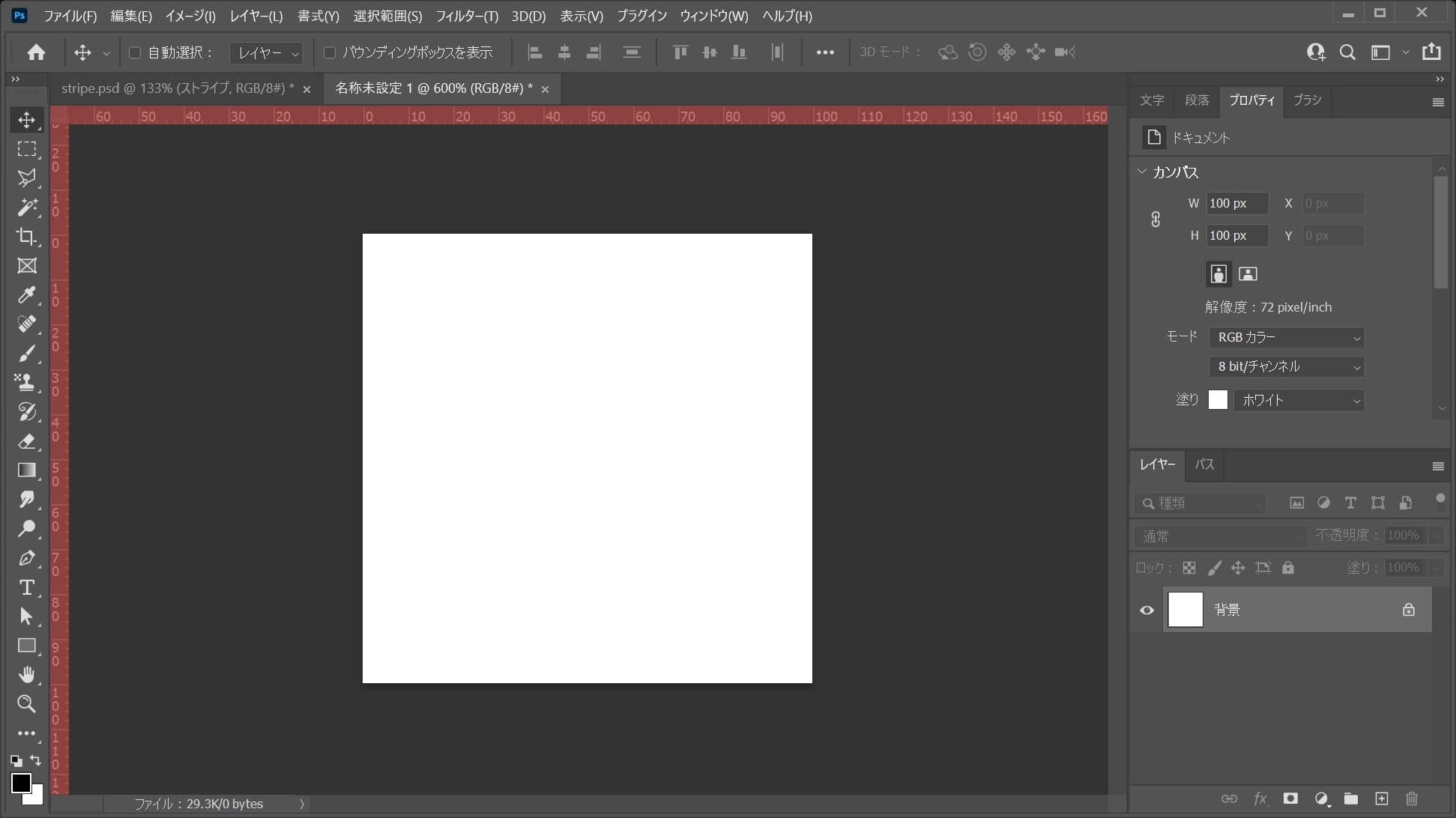
定規が表示されたね!

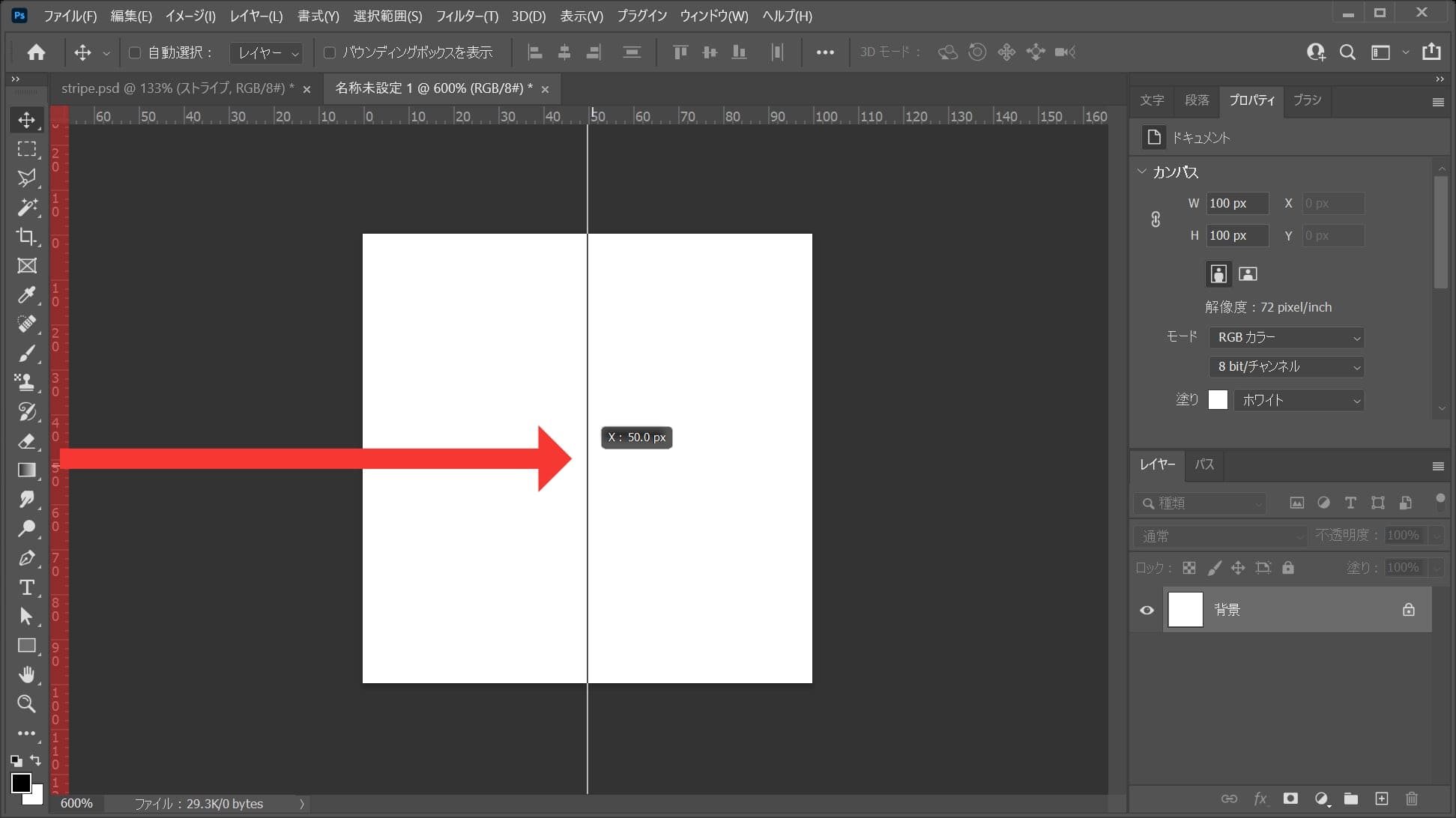
左の定規の上でクリックをして、そのままドラッグ、「x:50px」の位置で離そう!

ガイドが作成できたね!

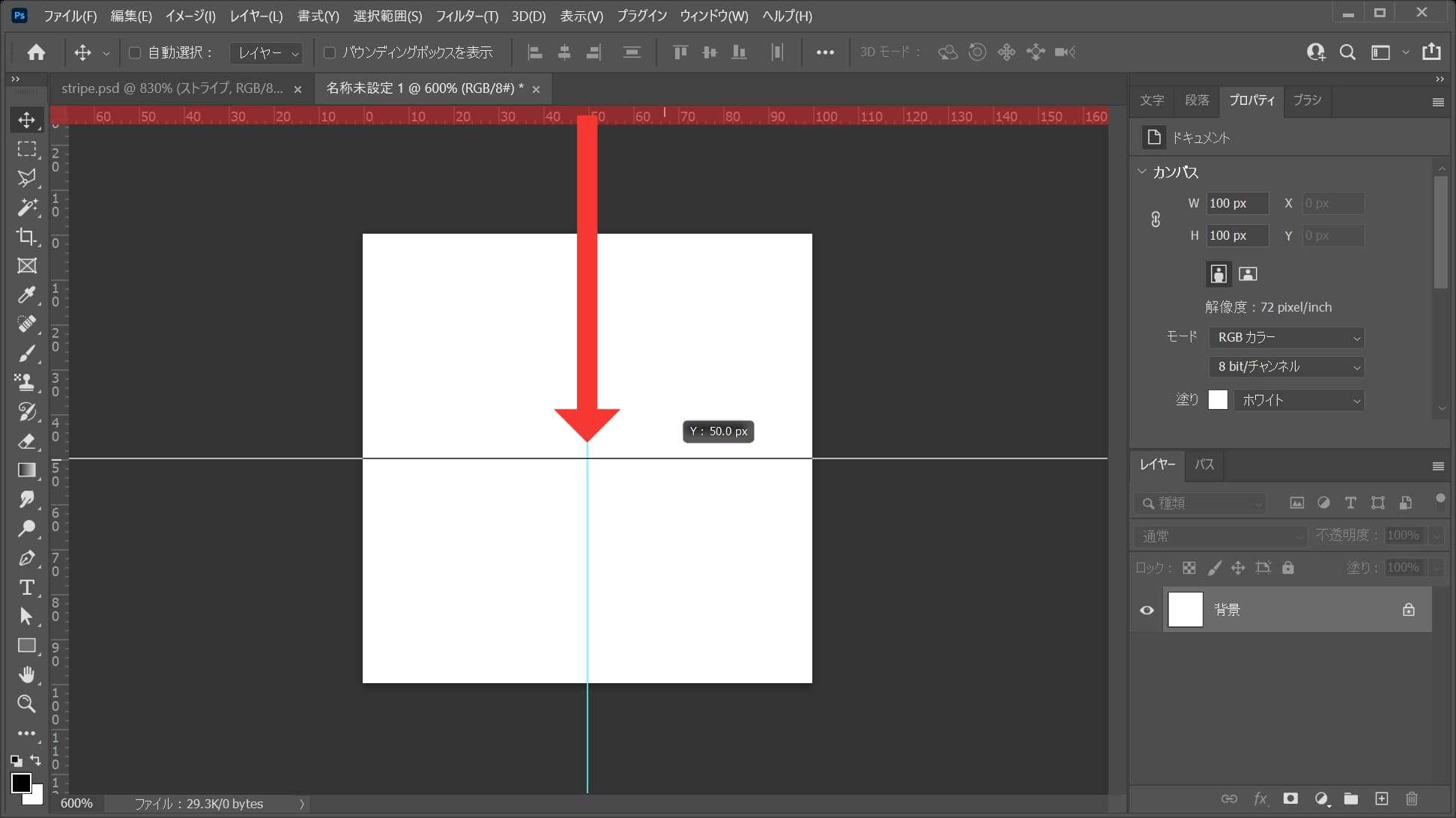
続いて上の定規の上でクリックをして、そのままドラッグ、「y:50px」の位置で離そう!

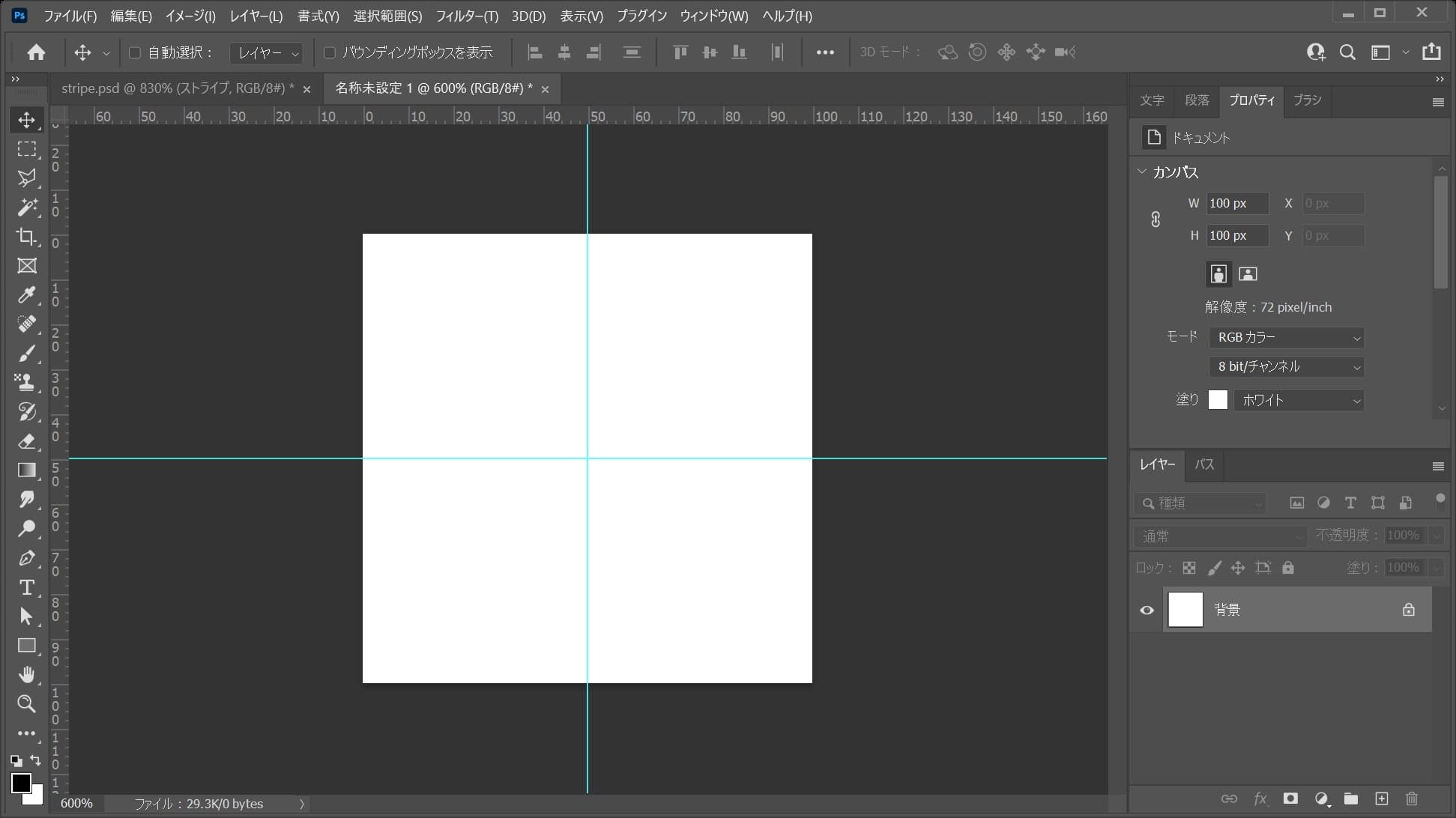
ガイドが作成できたね!

続いてツールバーからペンツールを選択!

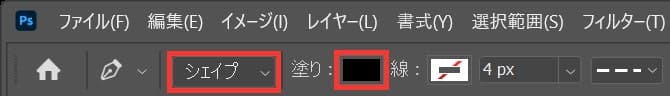
オプションバーから「シェイプ」を選択後、カラーを選択!

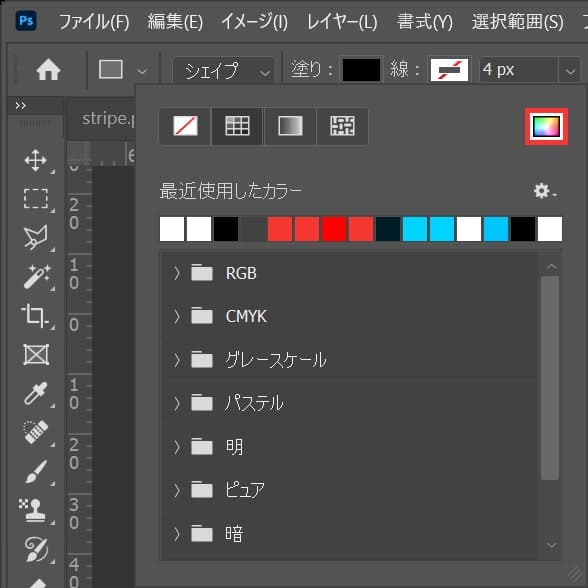
カラーピッカーのアイコンを選択!

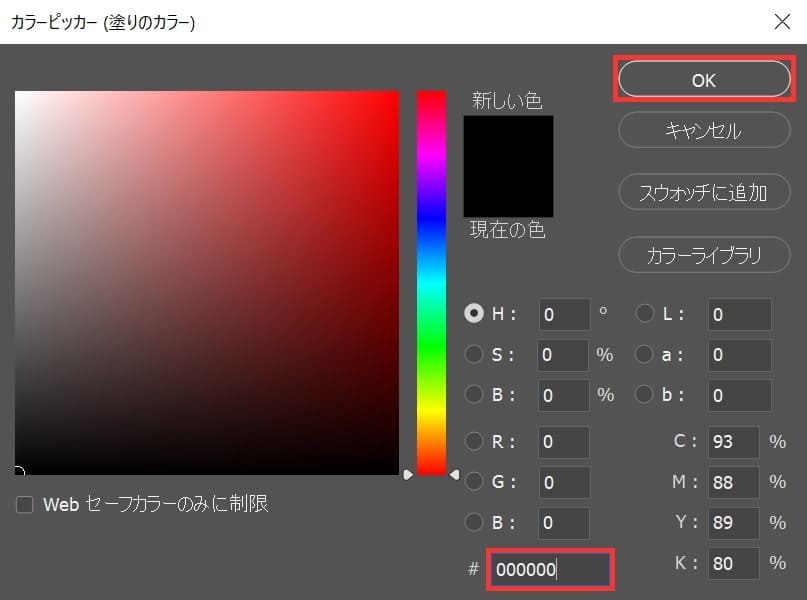
ここでは「#000000」としてOK!

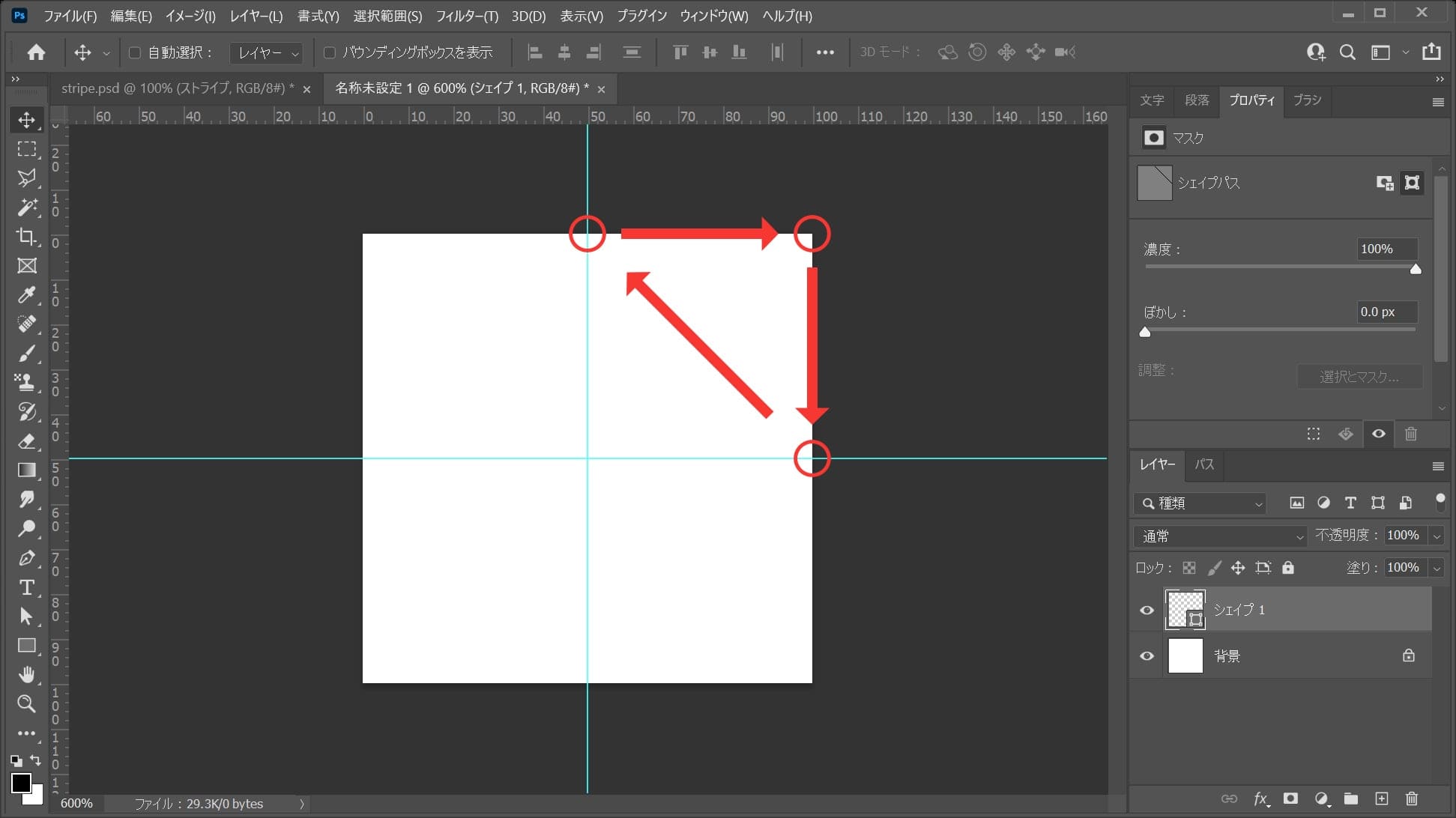
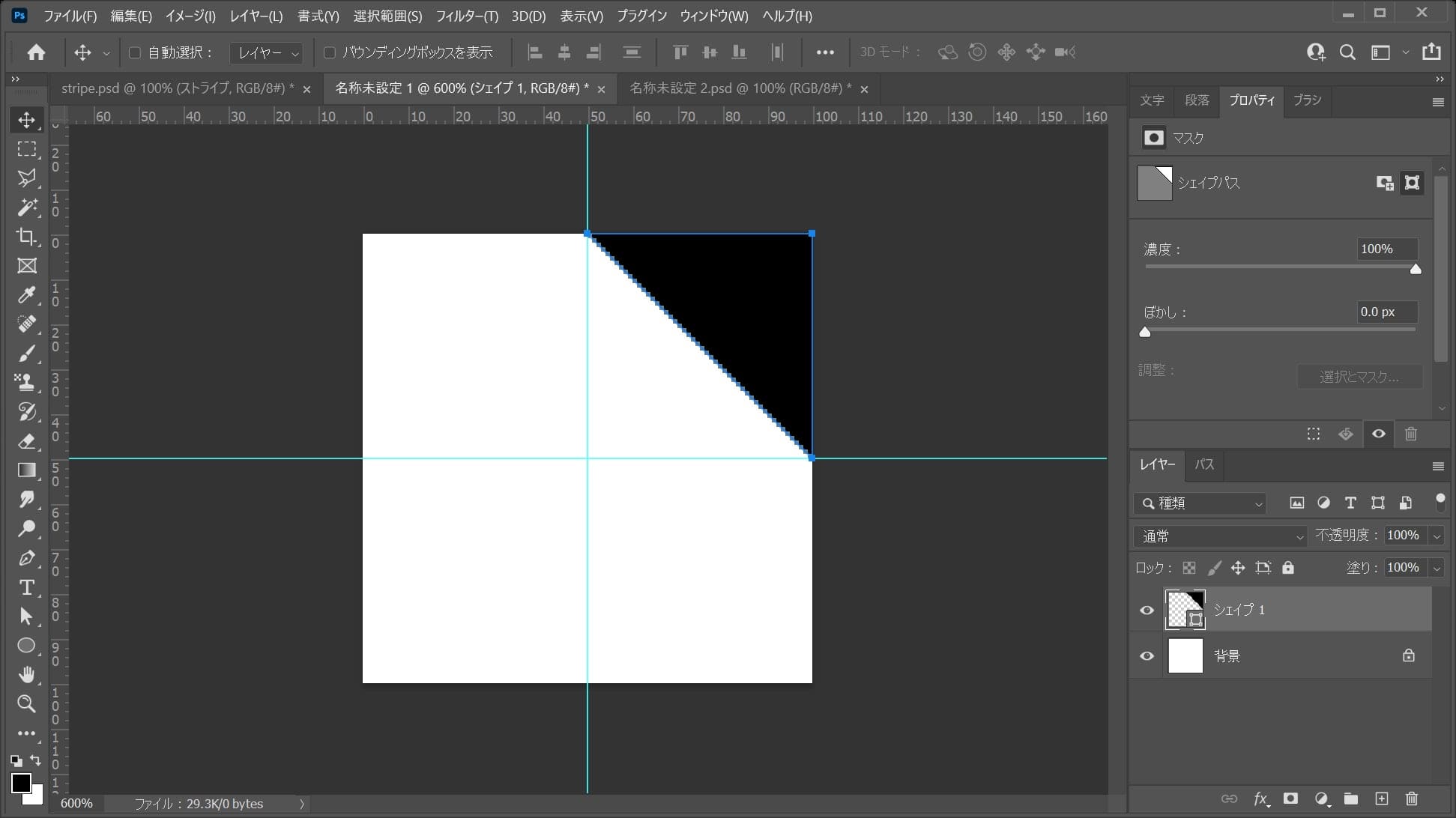
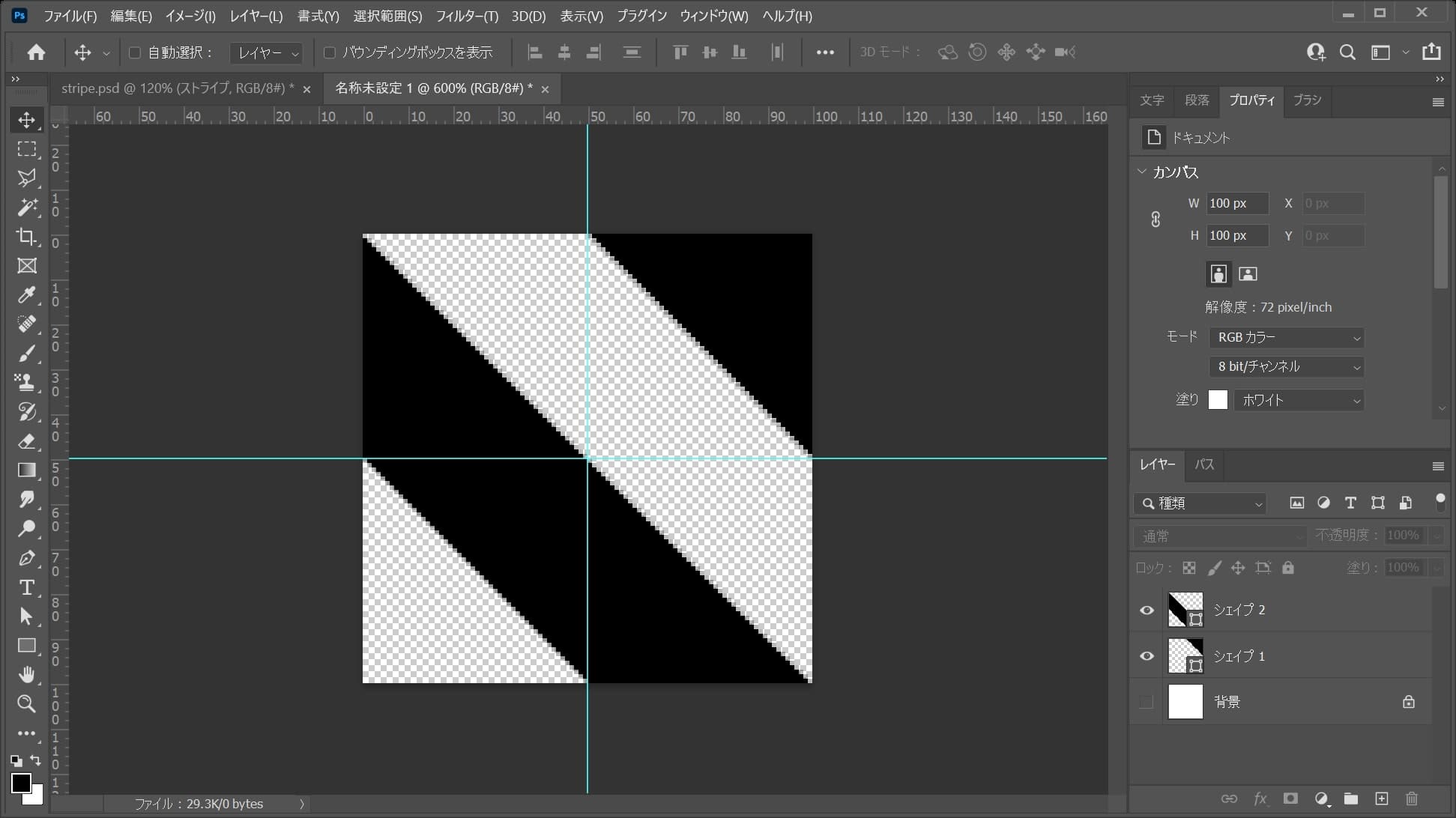
続いて〇で記してあるドキュメントの角を三角形を作るイメージで、クリック!

こんな感じになったね!

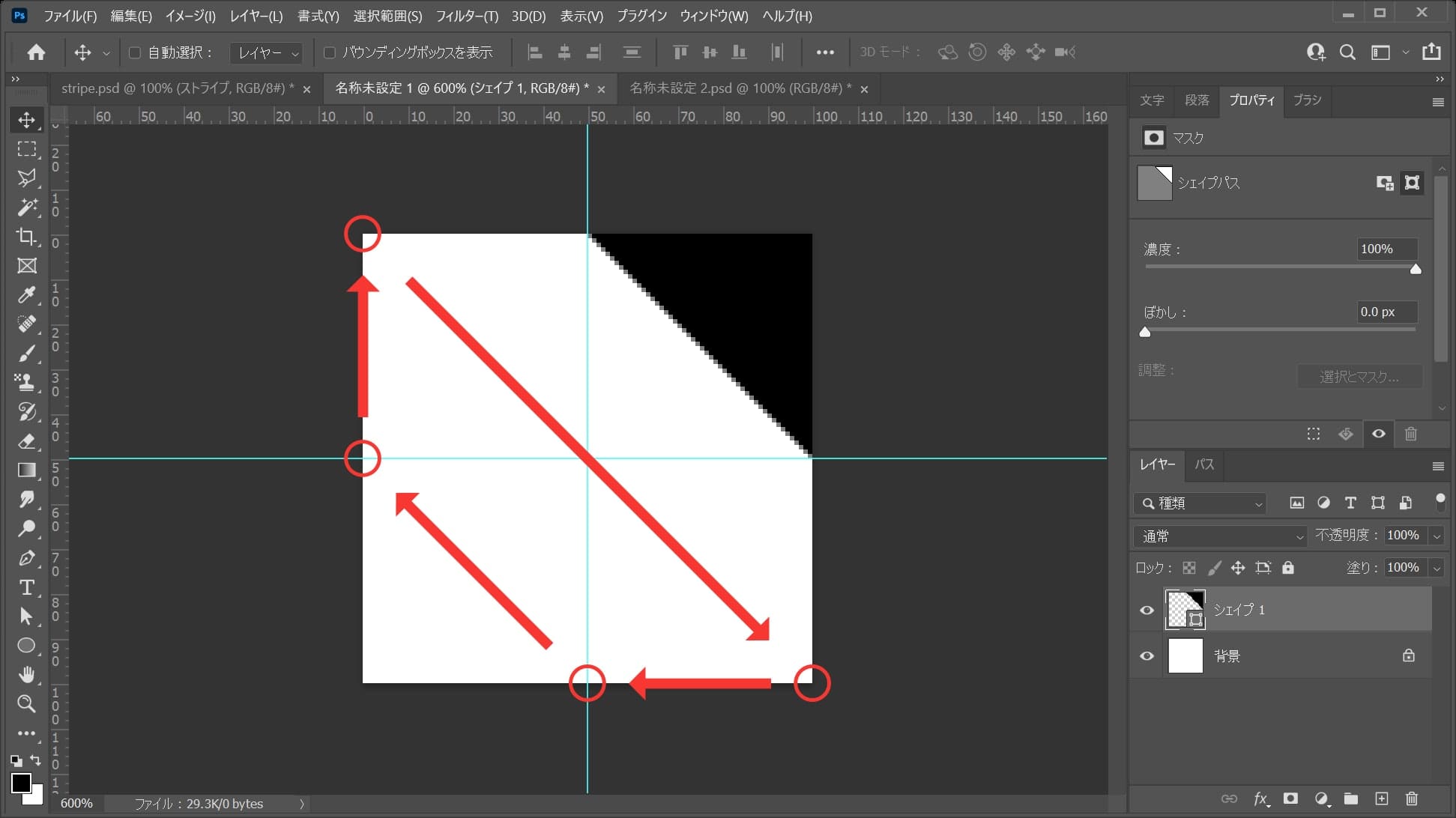
続いて〇で記してあるドキュメント箇所を矢印の流れでクリック!

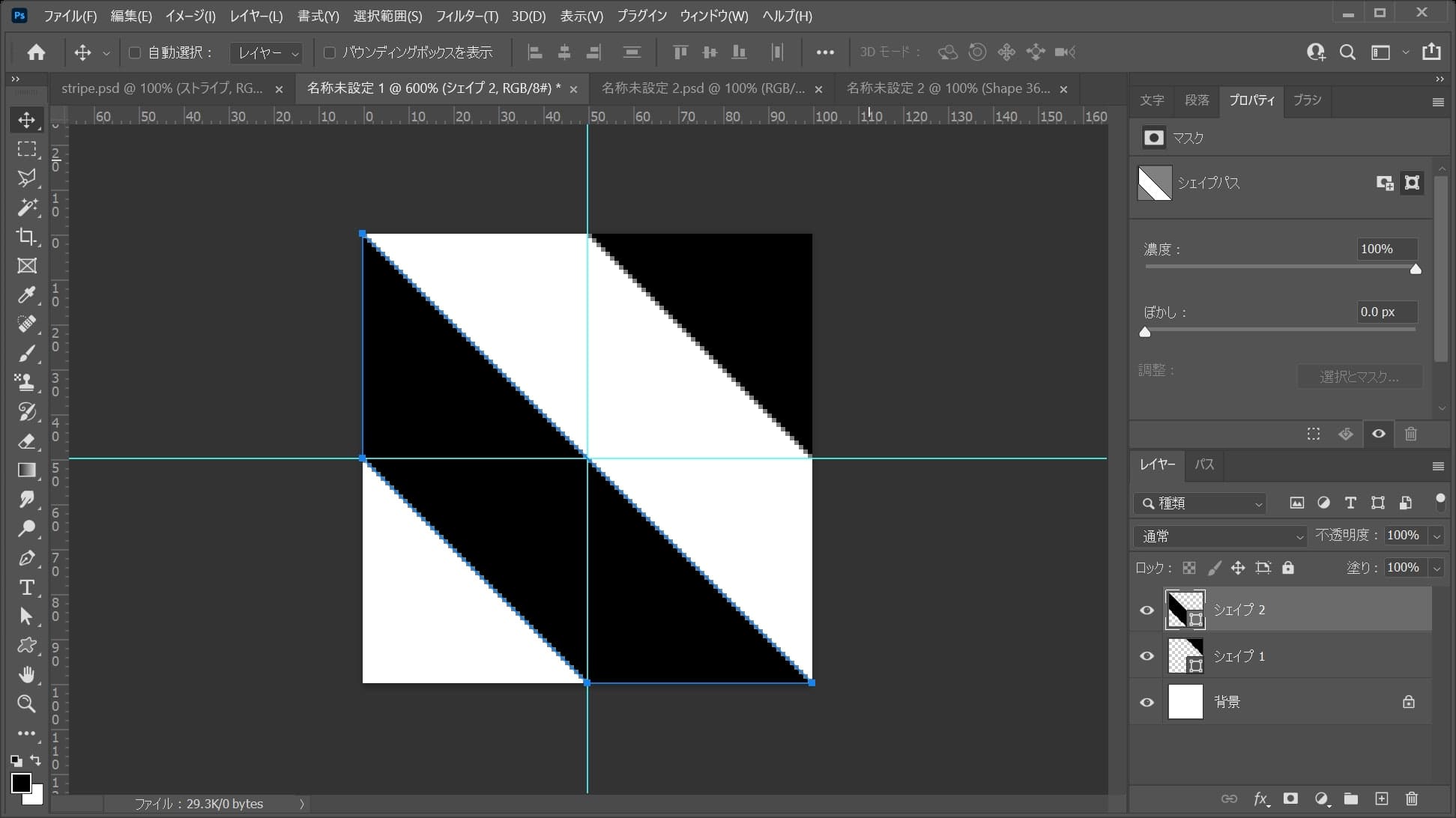
こんな感じになったね!

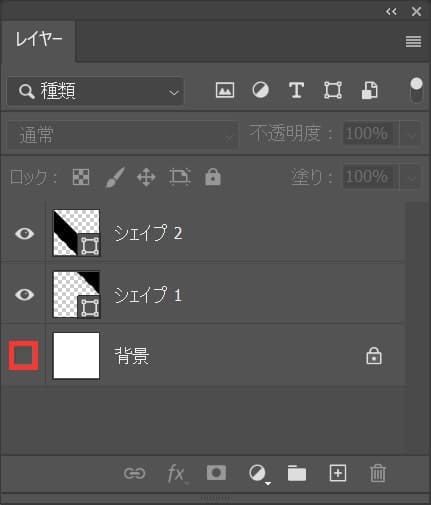
背景が表示されている人は、背景を非表示に!

こんな感じで、背景が透明になっていればOK!

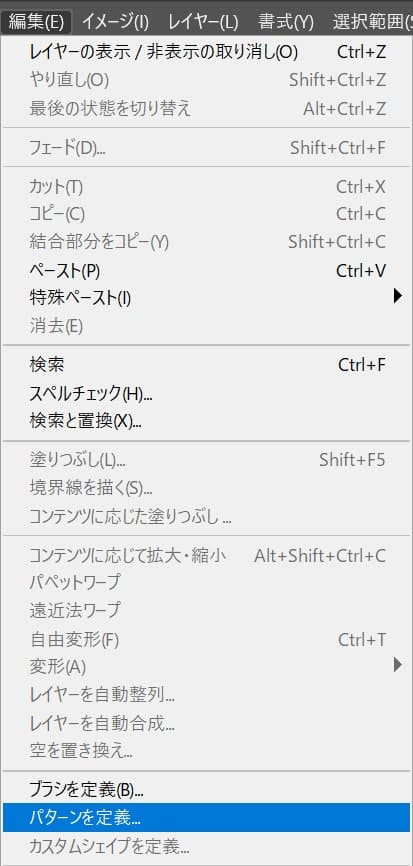
メニューバーの「編集」から「パターンを定義」を選択!

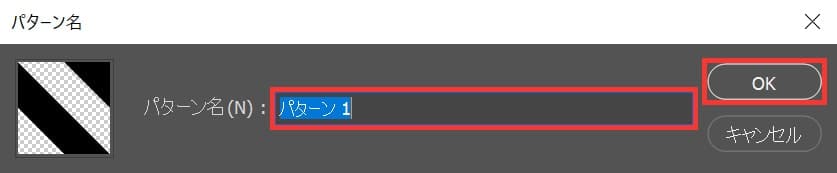
好きなパターン名を入力して、OK、これでパターンの定義完了!
レイヤースタイルを適用する
先ほど定義したパターンを使って、ストライプな文字を作っていくよ!

レイヤーからストライプにしたい文字を選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!

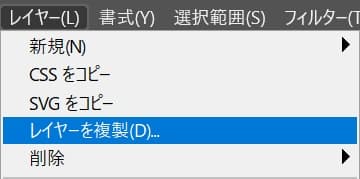
メニューバーの「レイヤー」から「レイヤーを複製」を選択!

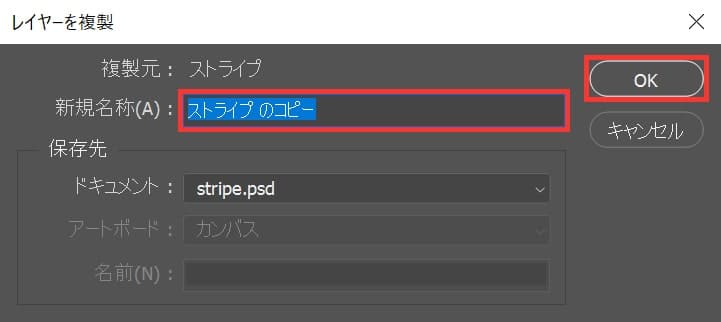
好きなレイヤー名を入力後、OKを選択!
複製のショートカット
- Mac=Command+J
- Windows=Ctrl+J
複製のショートカットはこんな感じ。

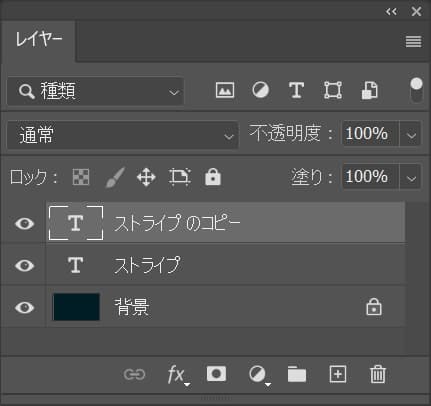
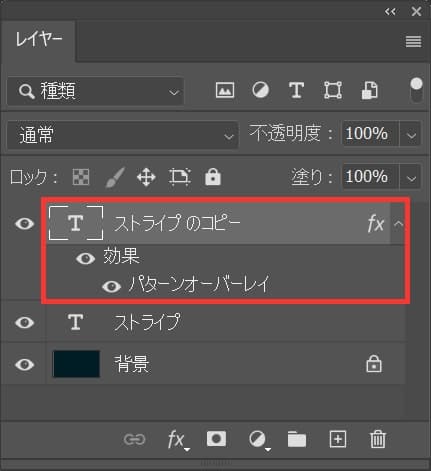
レイヤーが複製できたね!

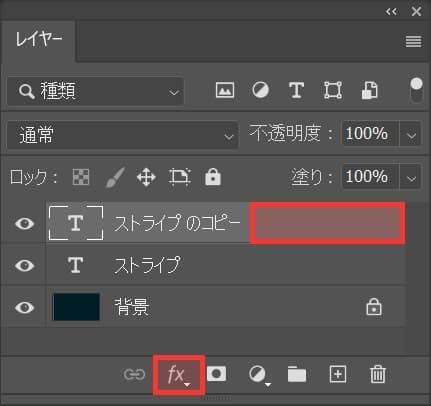
複製したレイヤーをダブルクリック!
レイヤー名の所でダブルクリックするとレイヤー名の変更になってしまうので、レイヤー名以外の場所をダブルクリック!
下にレイヤースタイルのボタンがあるので、ボタンから「レイヤー効果」でもOK!

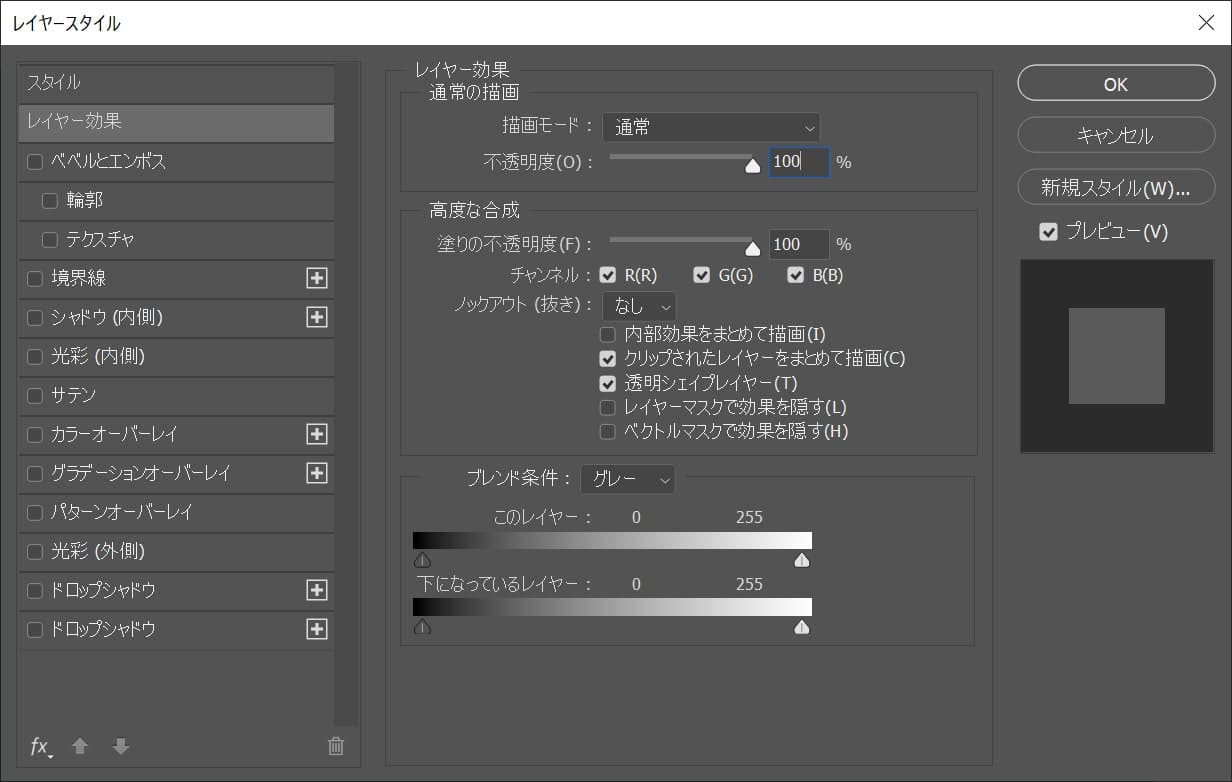
レイヤースタイルのパネルが開いたね!
調整する
パターンオーバーレイ

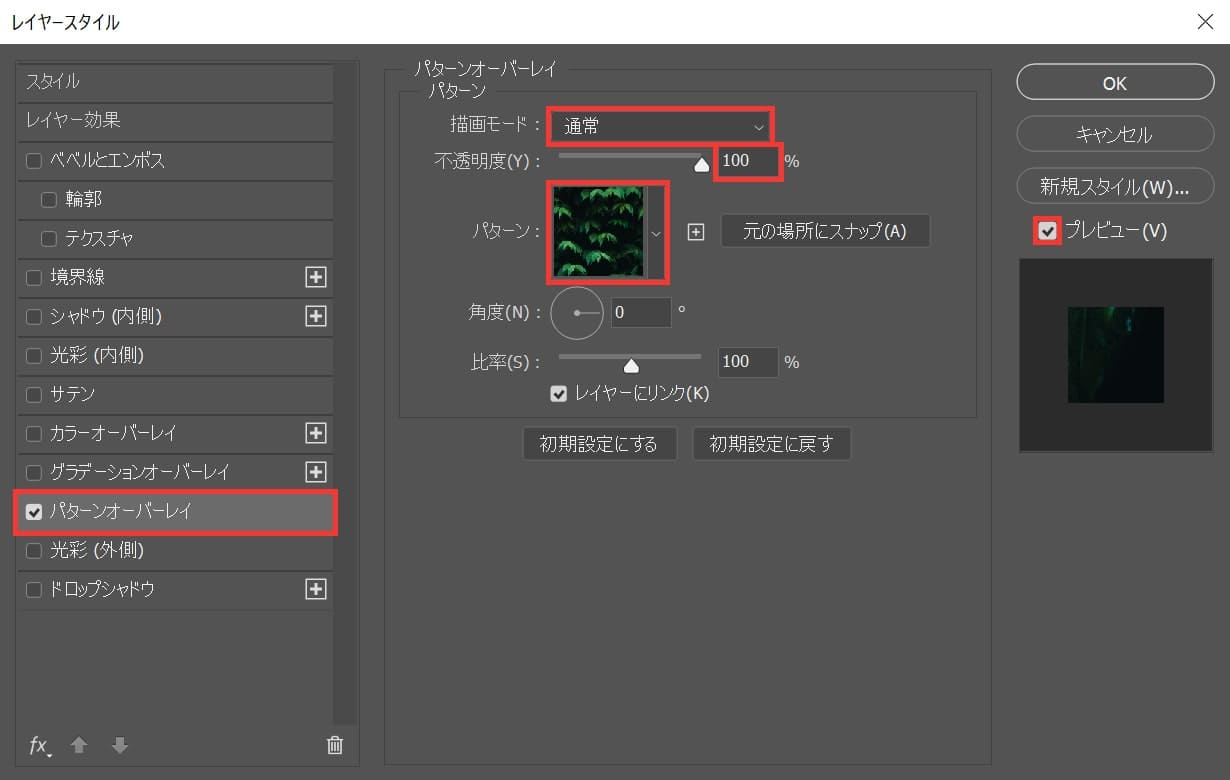
「パターンオーバーレイ」を選択後、描画モード=「通常」、不透明度=「100」、プレビューにチェックを付けて、パターンを選択!

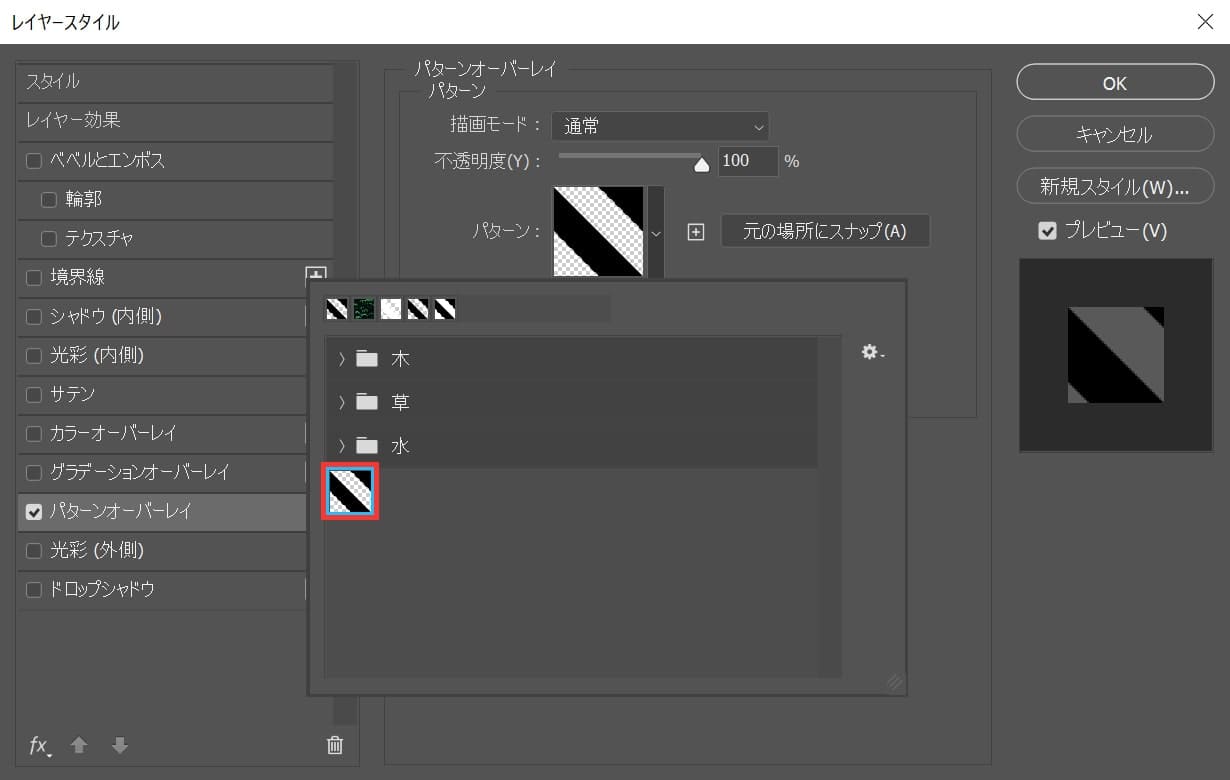
先ほど定義したパターンが追加されているので、そのパターンを選択!

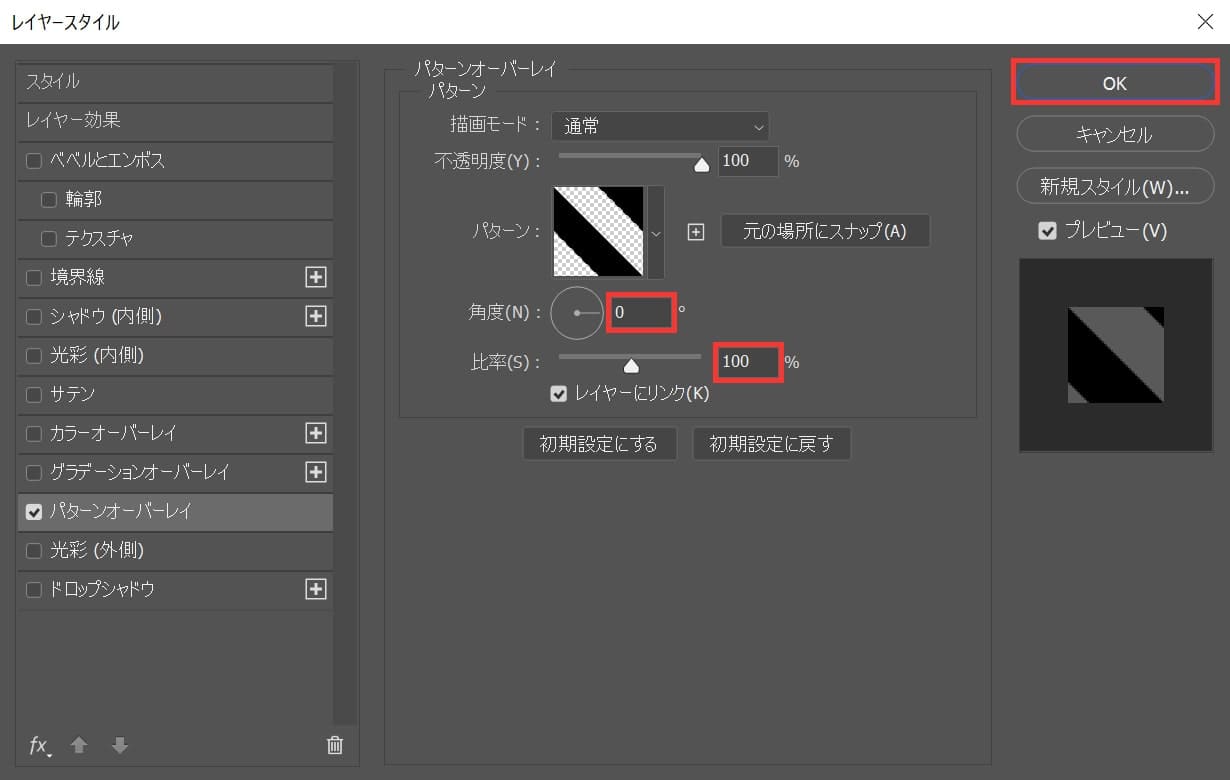
角度=「0」、比率=「100」としてOK!

こんな感じになったね!
塗り

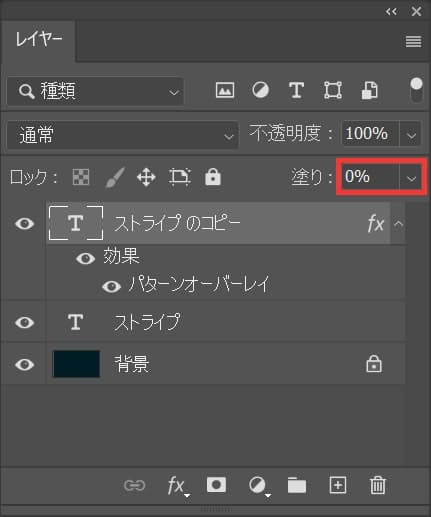
先ほどレイヤースタイルを適用したレイヤーを選択!

塗りを「0」に変更!
グループ化

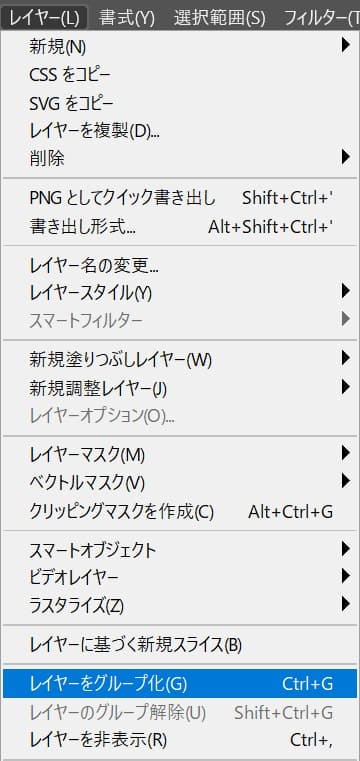
続いてメニューバーの「レイヤー」から「レイヤーをグループ化」を選択!

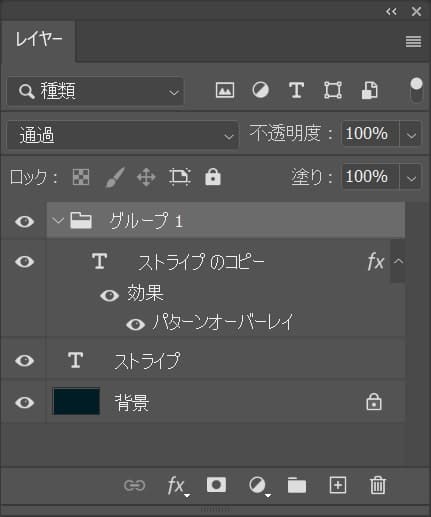
グループ化されたね!
カラーオーバーレイ

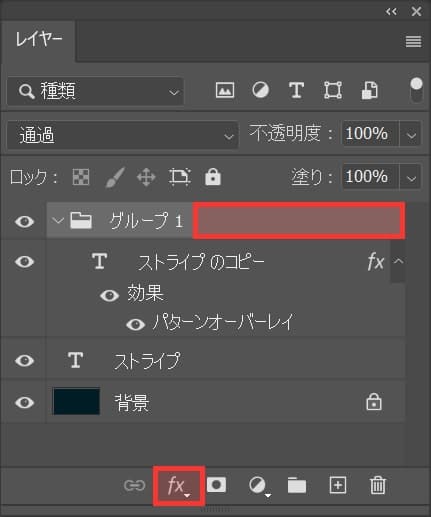
グループ化されたレイヤーをダブルクリック!
レイヤー名の所でダブルクリックするとレイヤー名の変更になってしまうので、レイヤー名以外の場所をダブルクリック!
下にレイヤースタイルのボタンがあるので、ボタンから「レイヤー効果」でもOK!

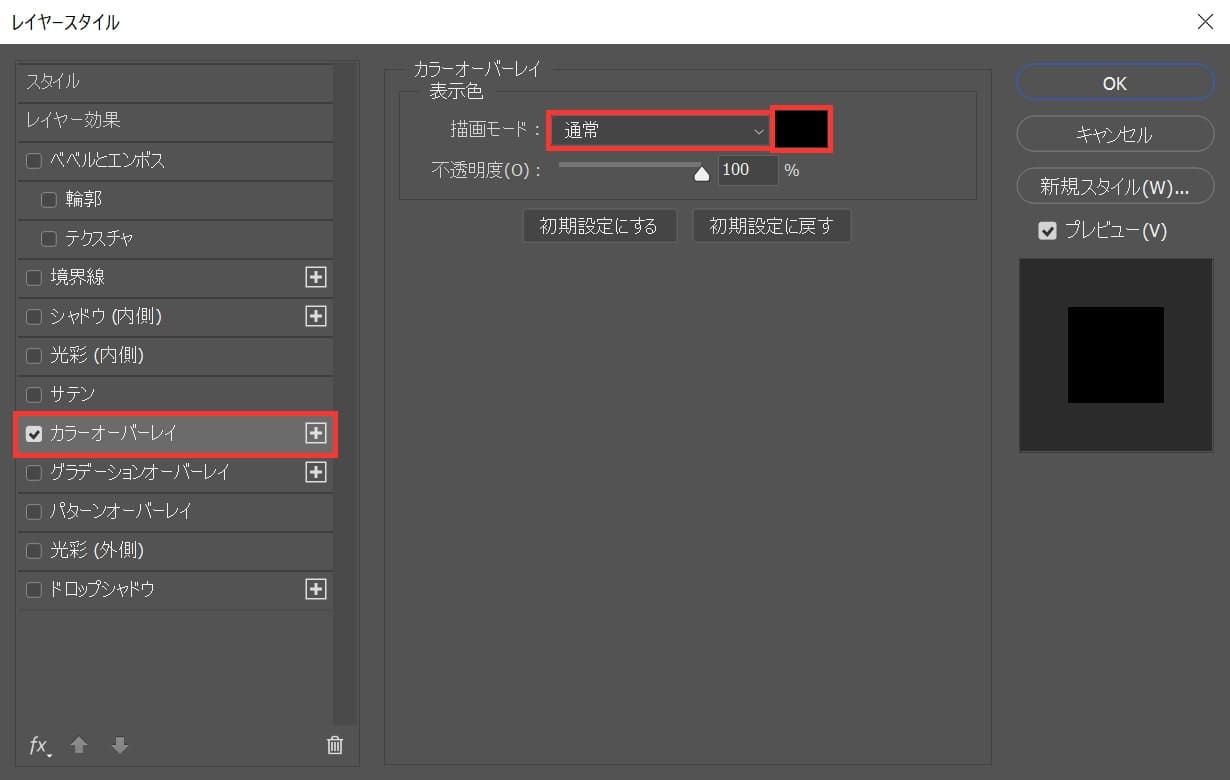
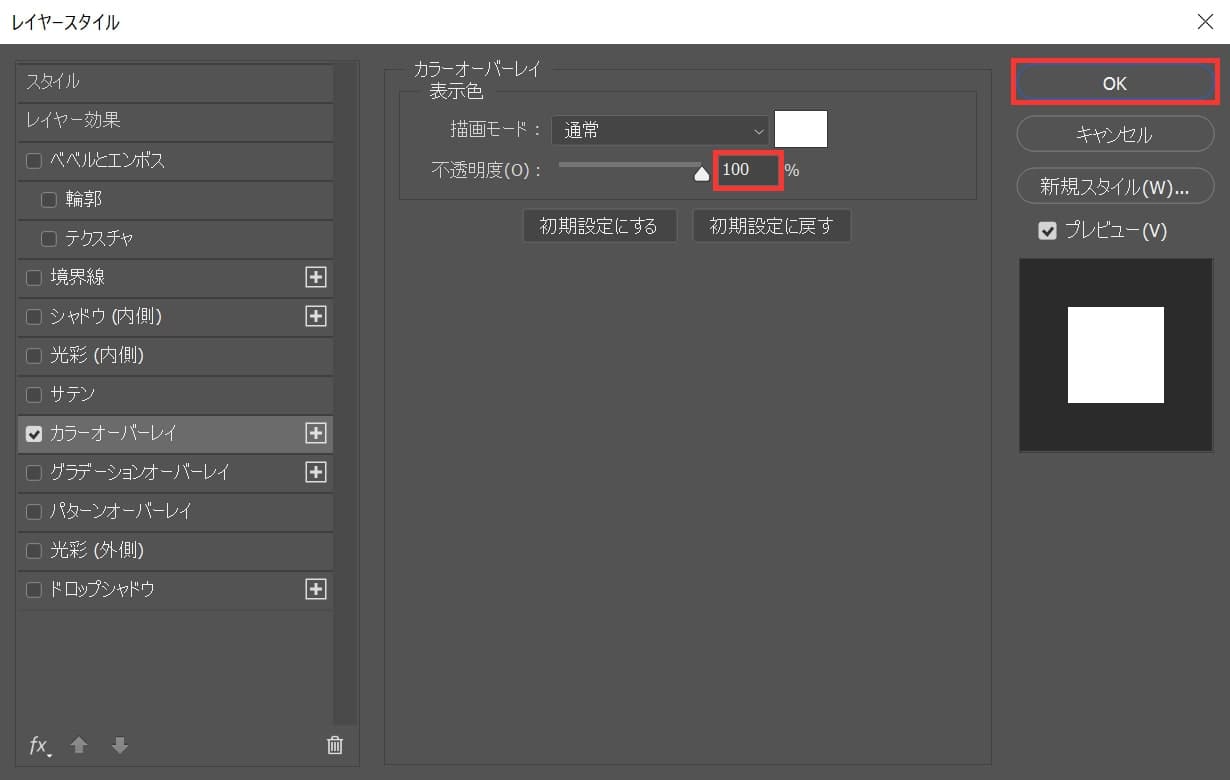
「カラーオーバーレイ」を選択後、描画モード=「通常」、カラーを選択!

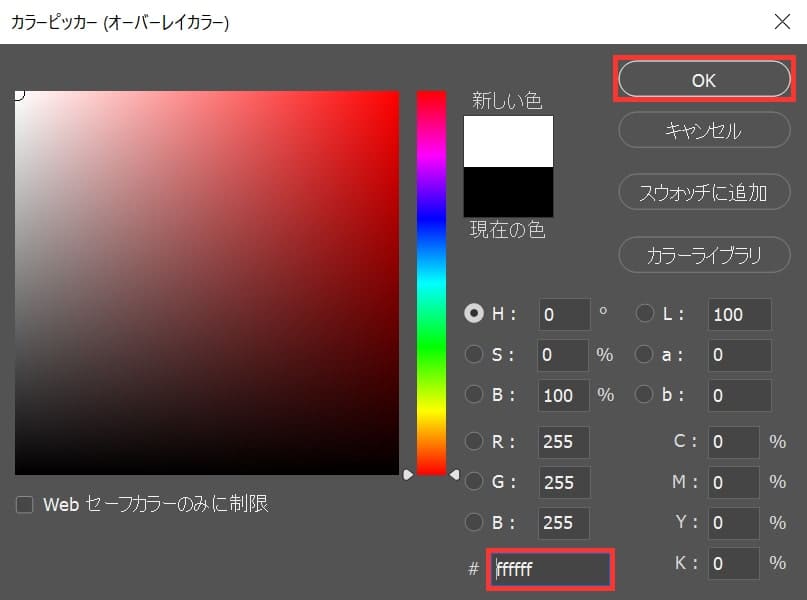
ここでは「#ffffff」としてOK!

不透明度=「100」としてOK!

これで完成!