【Photoshop】クリッピングマスクとレイヤーマスクの違い【新人デザイナー向け】

Photoshopのクリッピングマスクとレイヤーマスクって何が違うんだろう?
そもそもクリッピングマスクとレイヤーマスクって何?
クリッピングマスクとレイヤーマスクの使い方が分からない。
こういった疑問に答えるよ!
デザイナーの@Naoyaです。
目次
- クリッピングマスクとレイヤーマスクの違い
- クリッピングマスクの使い方
- レイヤーマスクの使い方

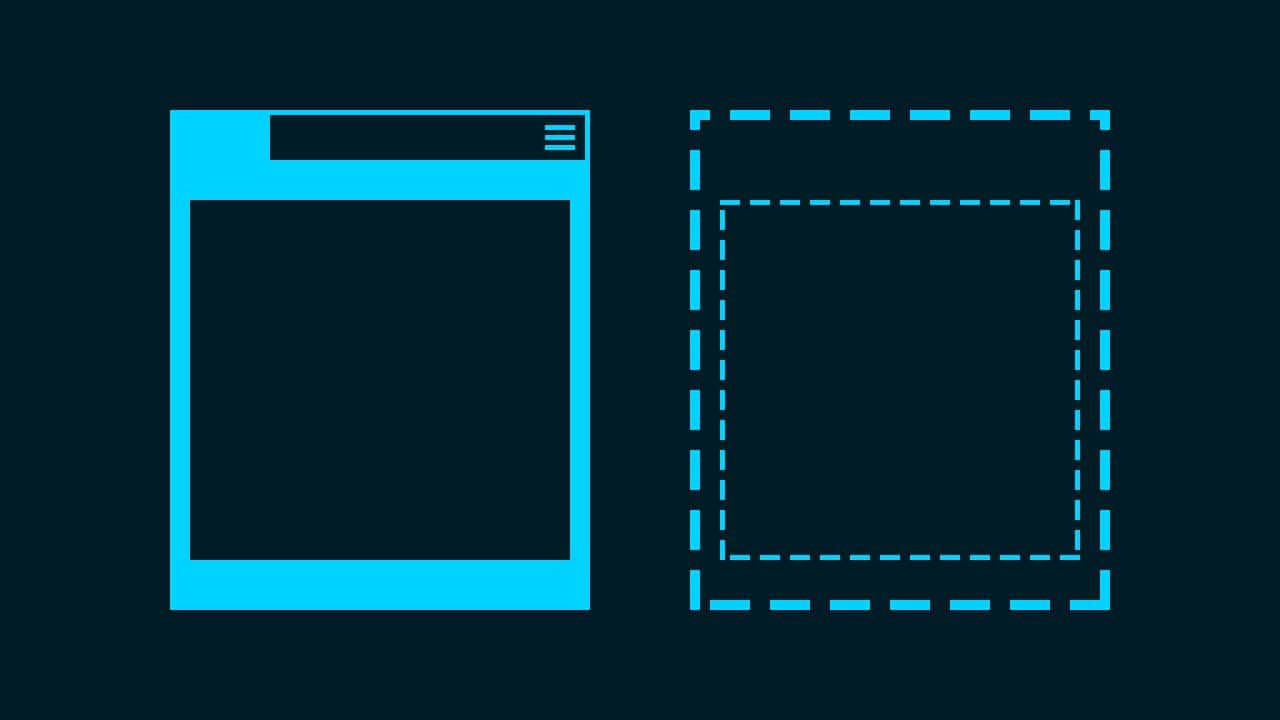
クリッピングマスクとレイヤーマスクの違い

- クリッピングマスクとは?
- レイヤーマスクとは?
クリッピングマスクとは?

Photoshopのクリッピングマスクとは、選択したレイヤーを、その下にあるレイヤーの形に切り抜いた様に見せるPhotoshopの機能だよ!
レイヤーマスクとは?

Photoshopのレイヤーマスクとは、レイヤーに直接影響を与えることなく、レイヤーの一部分を隠したり、見せたりできるPhotoshopの機能だよ!
クリッピングマスクの使い方

- クリッピングマスクの元となるレイヤーを準備する
- クリッピングマスクしたいレイヤーを準備する
- クリッピングマスクする
クリッピングマスクの使い方はこんな感じ。
クリッピングマスクの元となるレイヤーを準備する
まずはクリッピングマスクの元となるレイヤーを準備するよ!
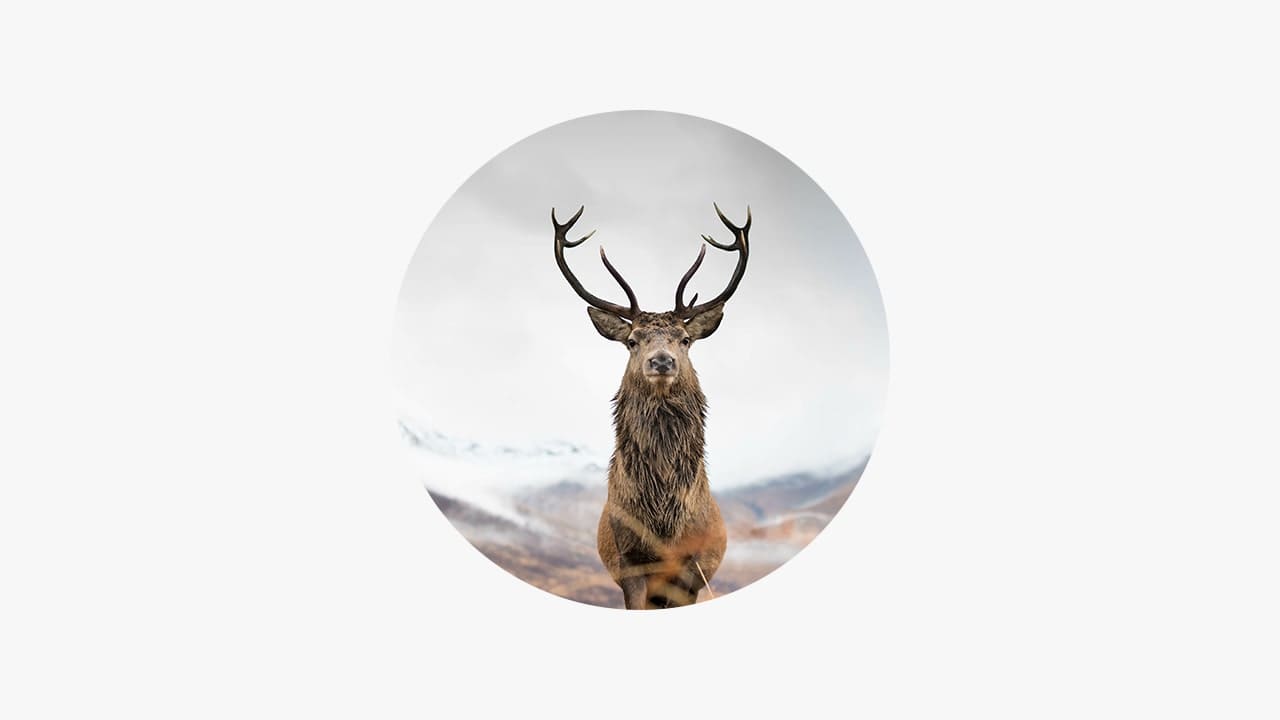
最終的にはここで用意した形にクリッピングマスクされるよ!
レイヤーを準備する
では実際にクリッピングマスクの元となるレイヤーを準備していこう!

メニューバーの「ファイル」→「新規」を選択!

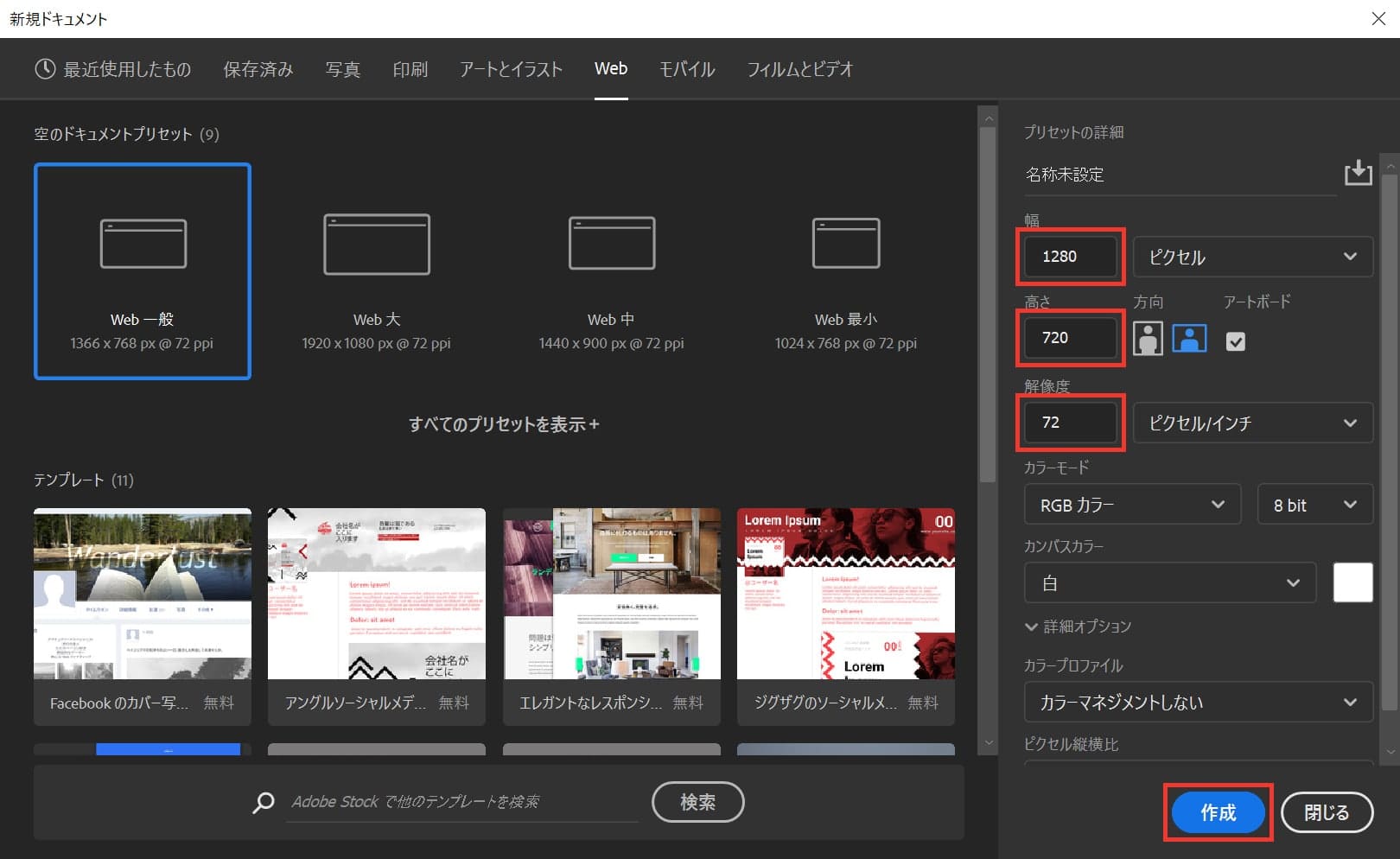
今回は幅1280px、高さ720px、解像度72としてドキュメントを作成!

レイヤパネルから新規レイヤーボタンを選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!

新規レイヤーが追加されたね!

続いてツールバーから楕円形ツールを選択!

オプションバーにある、図形のタイプを「シェイプ」を選択して「塗り」を入れて「線」をなしに!
塗りの色は何でもOK!

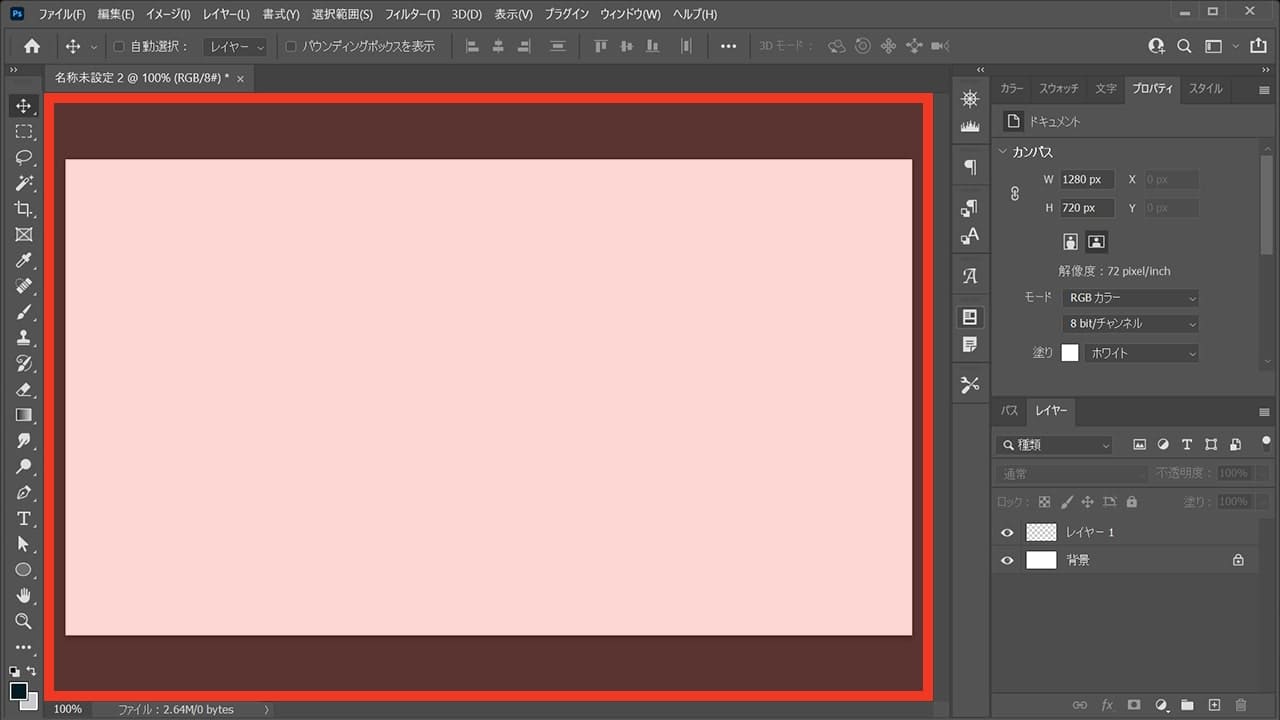
ワークスペース上でクリック!

幅を500px、高さを500pxとしてOK!

楕円形が作成できたね、この位置だと作業がやりずらいので、楕円形を画面の中心に持っていこう!

「メニューバー」の「選択範囲」から「すべて選択」を選択!
すべて選択のショートカット
- Mac=Command+A
- Windows=Ctrl+A
すべて選択のショートカットはこんな感じ。

続いて、ツールバーの移動ツールを選択!

続いてオプションバーの「水平方向中央揃え」を選択!

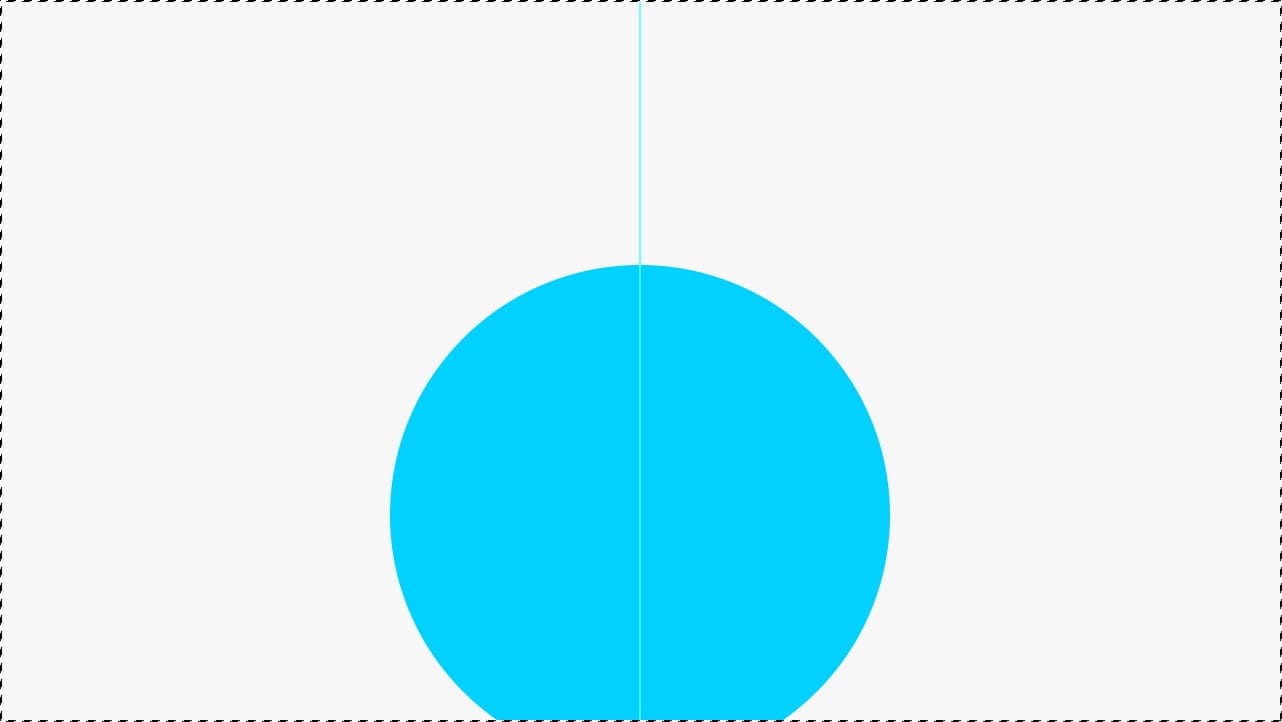
水平方向に中央揃えができたね!

続いてオプションバーの「垂直方向中央揃え」を選択!

これで垂直方向中央揃えができたね!

水平方向と垂直方向に中央揃えができたので、ドキュメントに対して楕円形が中央になったね!

続いて選択範囲から「選択を解除」を選択!
選択を解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D
選択を解除のショートカットはこんな感じ。

これで、クリッピングマスクの元となるレイヤーの準備完了!
クリッピングマスクしたいレイヤーを準備する
続いてクリッピングマスクしたいレイヤーを準備するよ!
今回は画像を用意するよ!

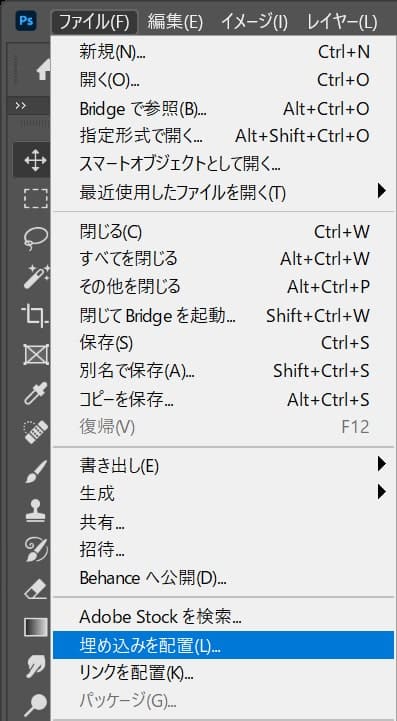
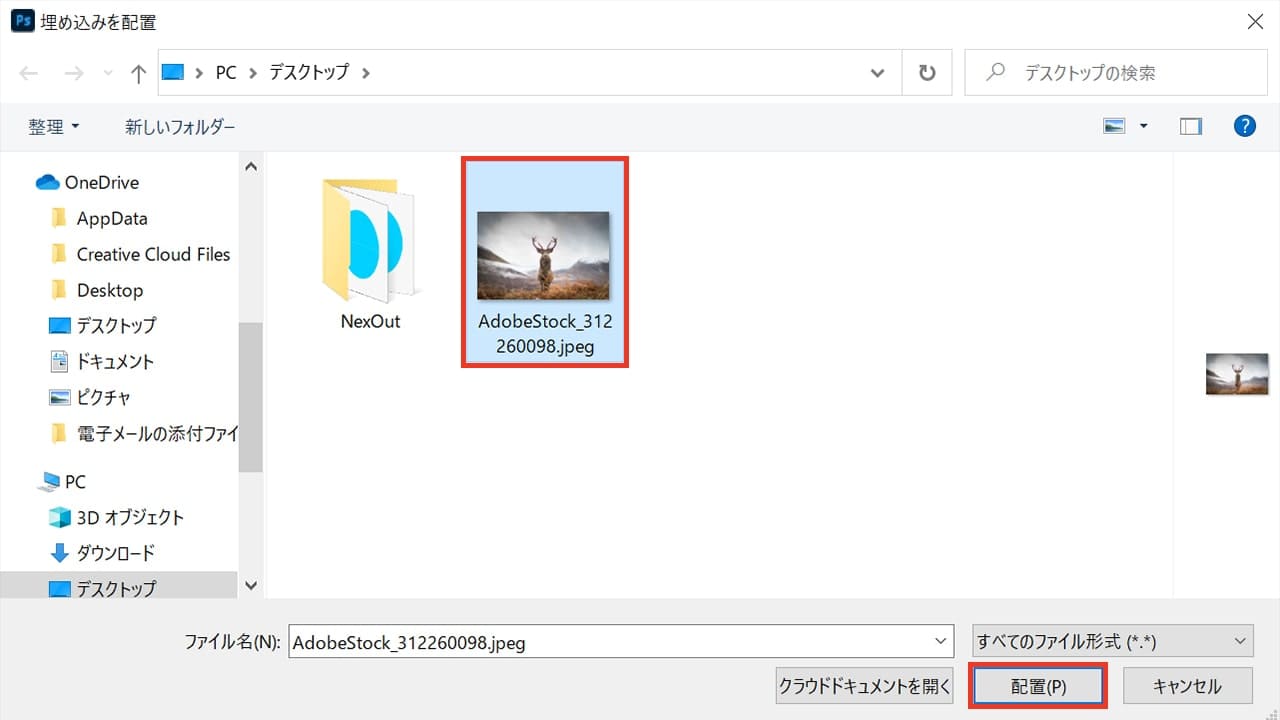
メニューバーの「ファイル」から「埋め込みを配置」を選択!

配置する画像を選択して「配置」を選択!

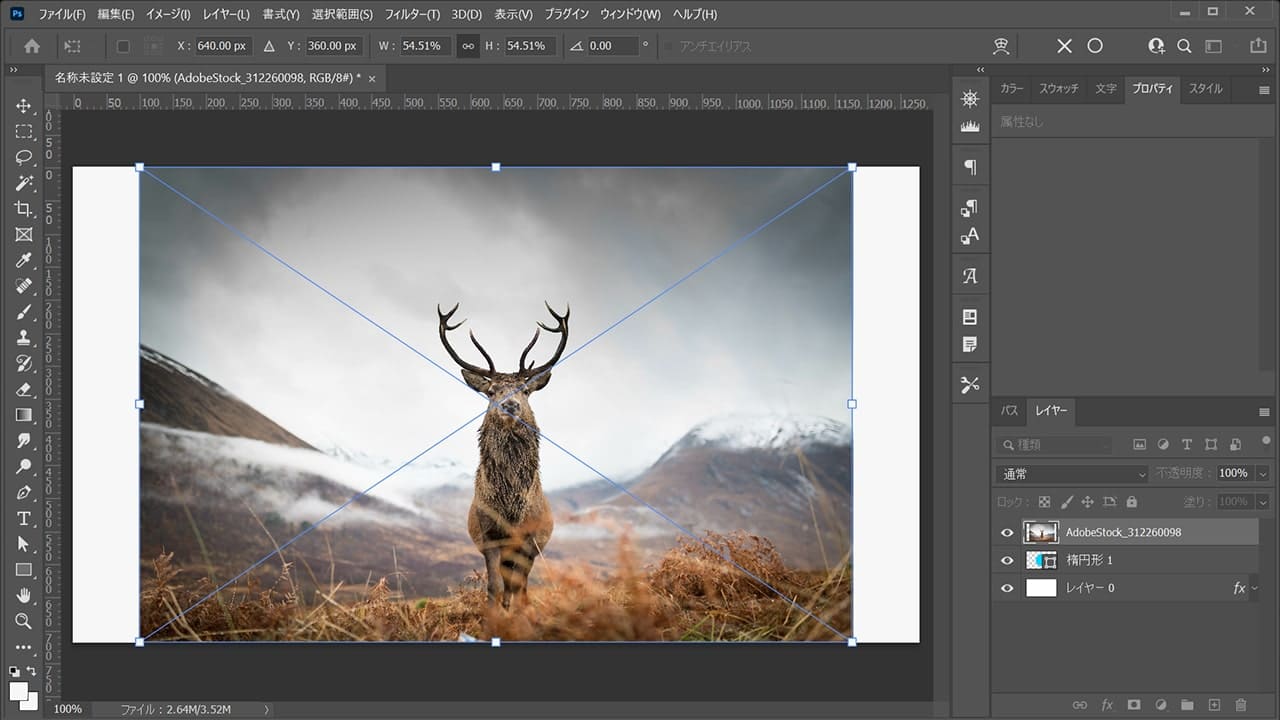
画像が配置されるので、Enterをタップ!

これでクリッピングマスクするレイヤーが準備できたよ!
クリッピングマスクする
クリッピングマスクの元なるレイヤーと、クリッピングマスクしたいレイヤーの準備ができたので、クリッピングマスクをしていくよ!

続いて、クリッピングマスクしたいレイヤーを選択、ここでは先ほど配置した画像を選択!
レイヤーパネルが表示されていない人は、メニューバーの「ウィンドウ」から「レイヤー」を選択!

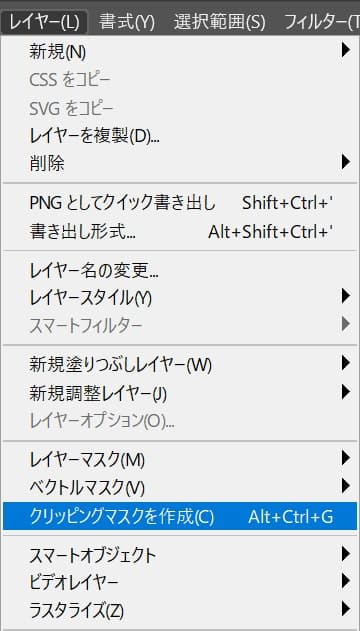
レイヤーから「クリッピングマスクを作成」を選択!
クリッピングマスクのショートカット
- Mac=Command+Option+G
- Windows=Ctrl+Alt+G
クリッピングマスクのショートカットはこんな感じ。

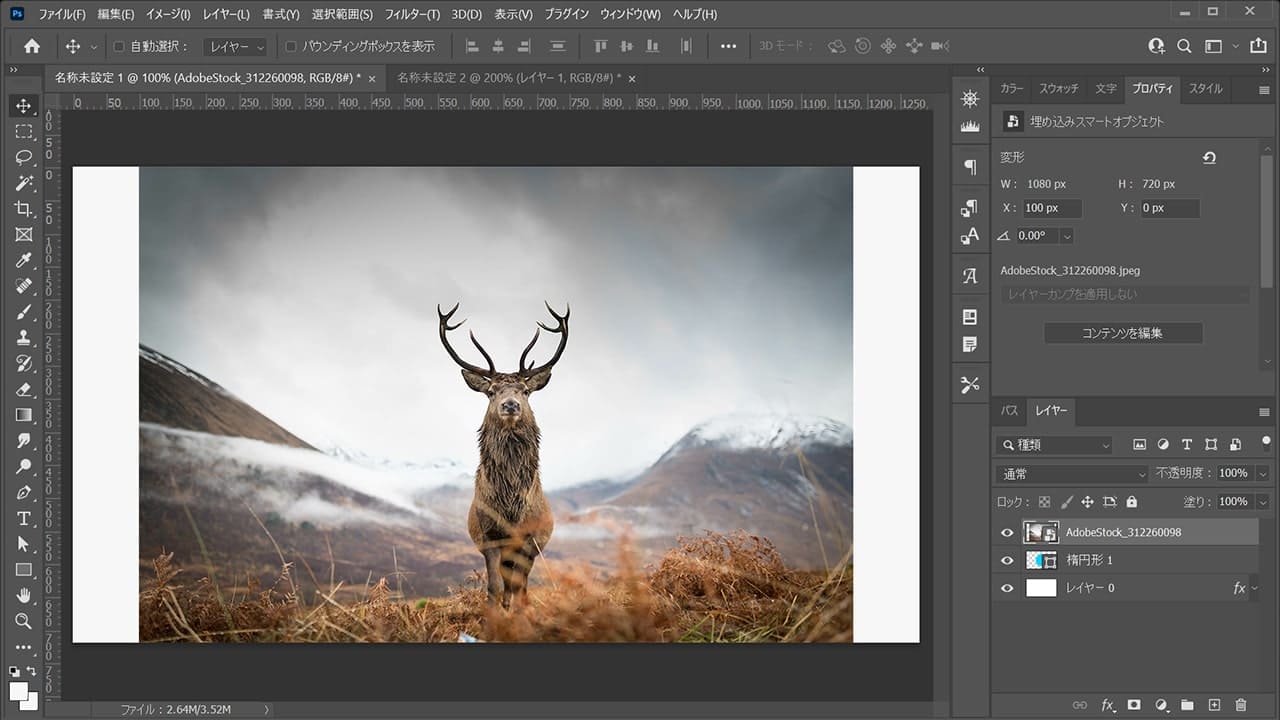
これでクリッピングマスク完了!

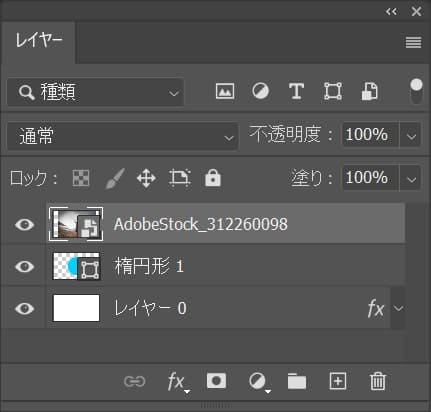
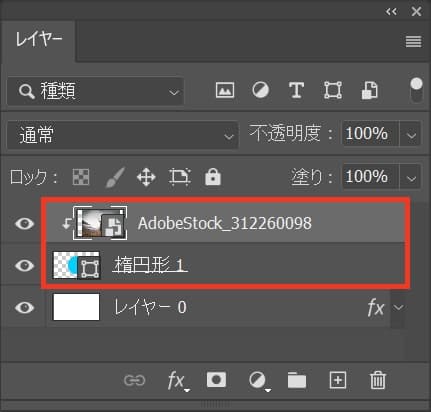
レイヤーを見てみると、上のレイヤーに矢印が追加されて、下のレイヤーの形に対してマスクされているのが確認できるよ!

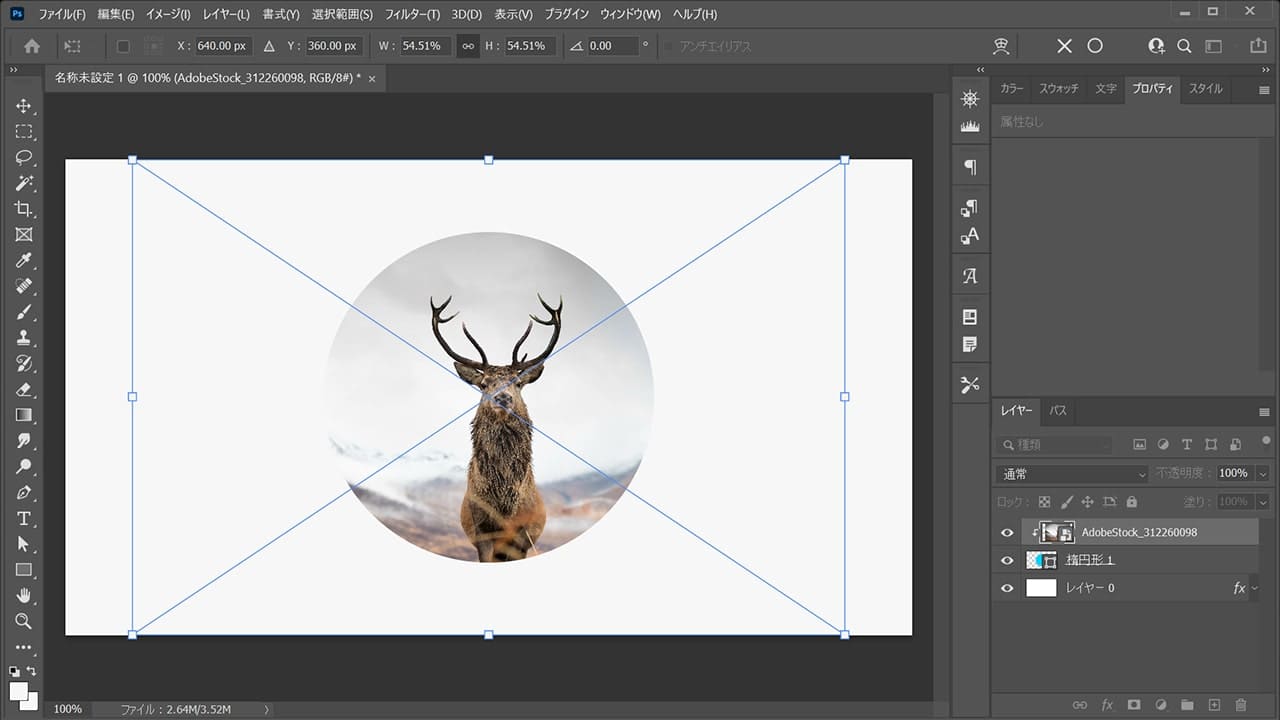
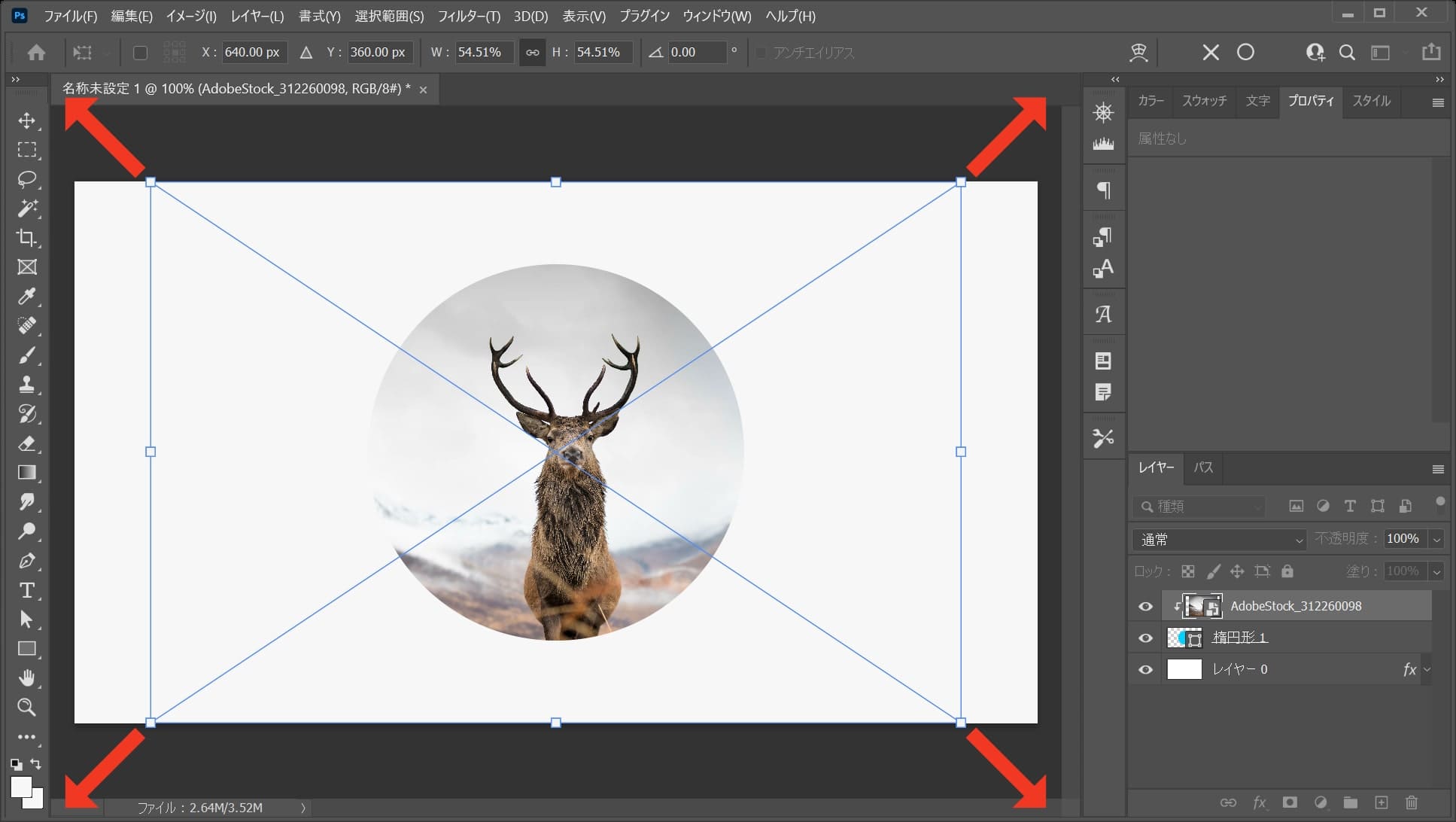
メニューバーの「編集」から「自由変形」を選択!

画像の好きな四隅をドラッグして画像を拡大!
中心を軸に拡大するショートカット
- Mac=Option+ドラッグ
- Windows=Alt+ドラッグ
中心を軸に拡大するショートカットはこんな感じ。

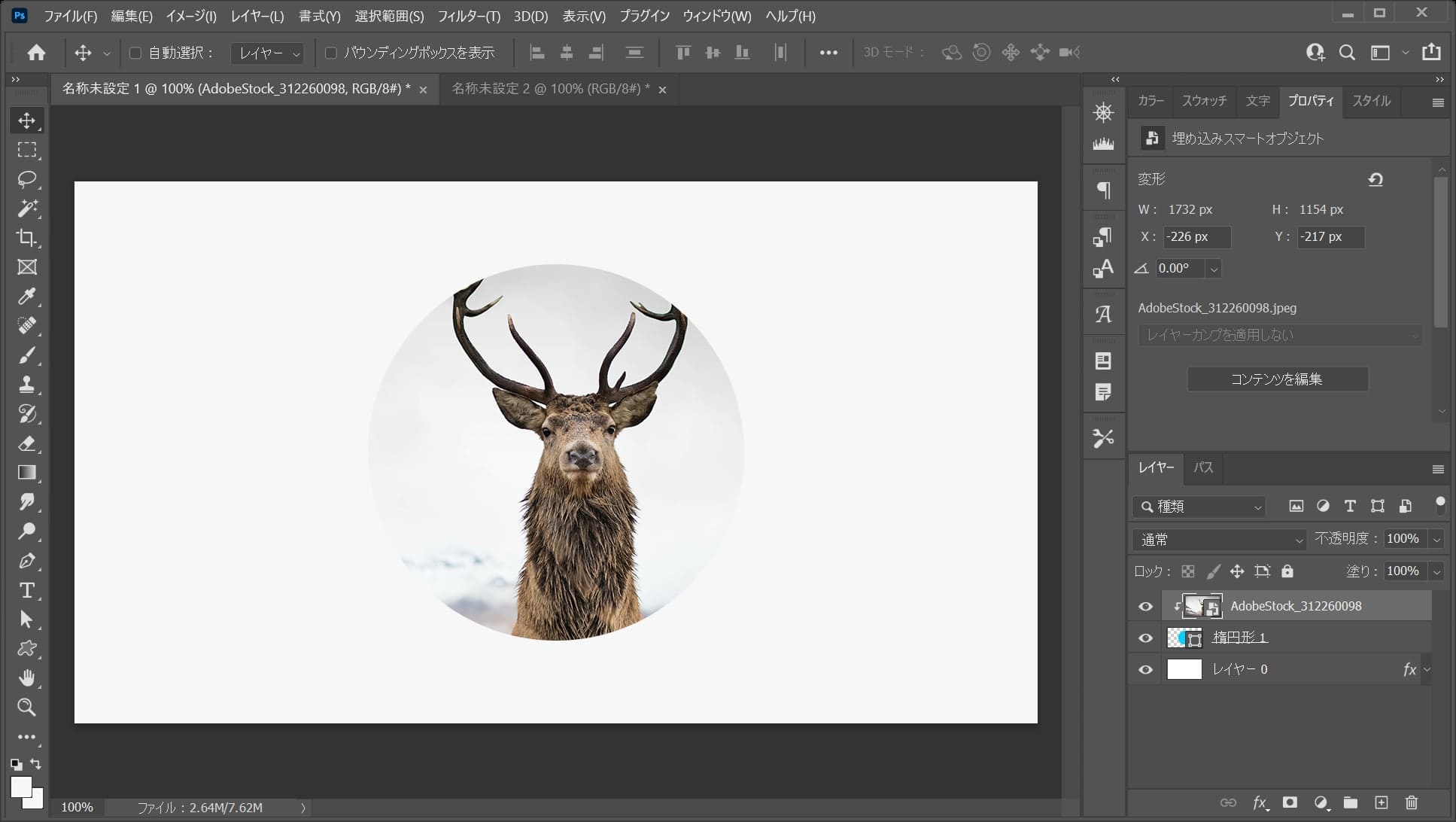
Enterを押して自由変形完了!
自由変形を確定するショートカット
- Enter
自由変形を確定するショートカットはこんな感じ。

続いてツールバーから移動ツールを選択!

好きな位置にドラッグするか、カーソルキー(↑↓→←)を押して位置を微調整しよう!

完了!
レイヤーマスクの使い方

では実際にレイヤーマスクを使ってみよう!
- レイヤーを選択する
- レイヤーマスクを適用する
- 白と黒で表示非表示をコントロールする
レイヤーマスクの使い方はこんな感じ!

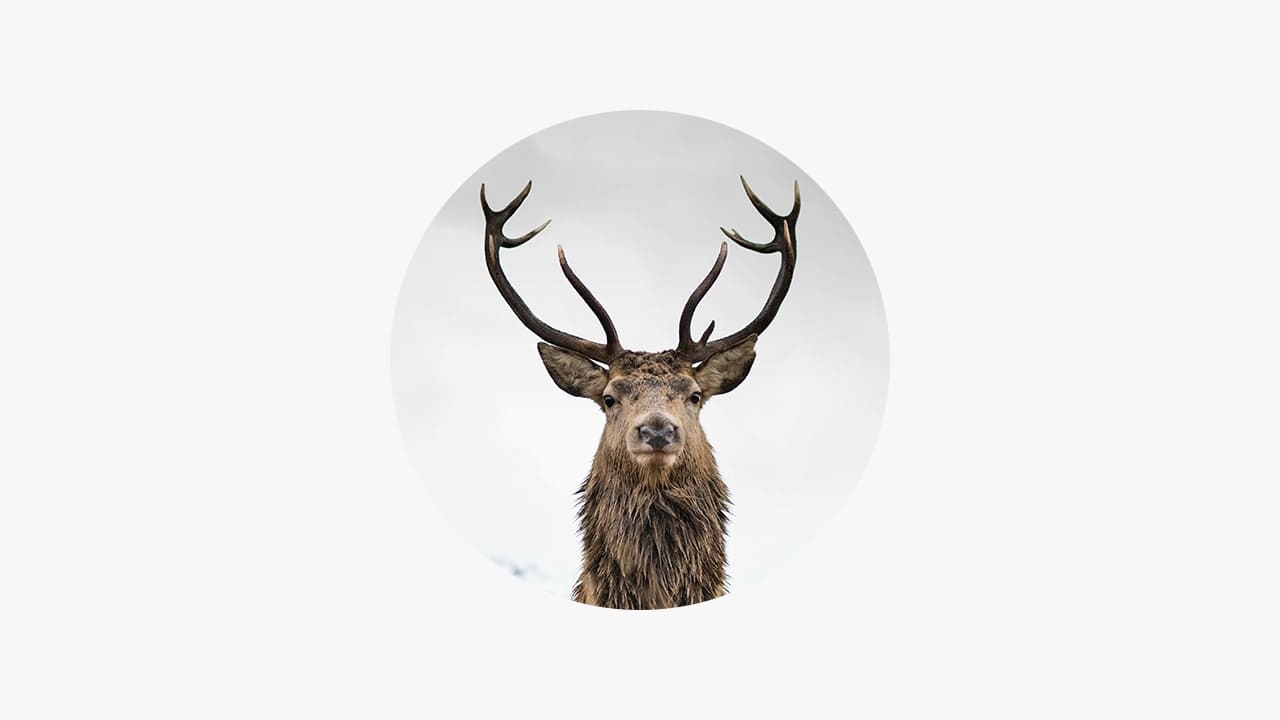
今回はこの画像を使って進めていくよ、画像は何でもいいので用意しておいてね!
画像の開き方が分からない人は下の記事を参考にしてみてね!
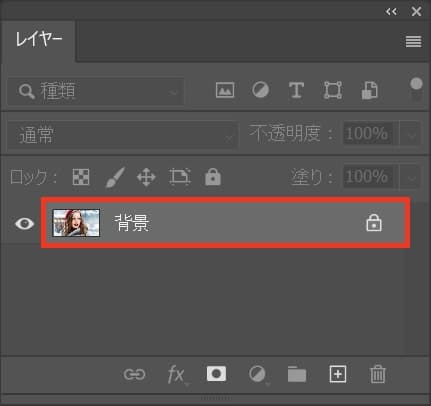
レイヤーを選択する
まずはレイヤーマスクを適用したいレイヤーを選択するよ!

ここでは画像を選択!
レイヤーマスクはレイヤーなら何でも適用できるよ!
今回は画像で進めていくよ!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」→「レイヤー」を選択!
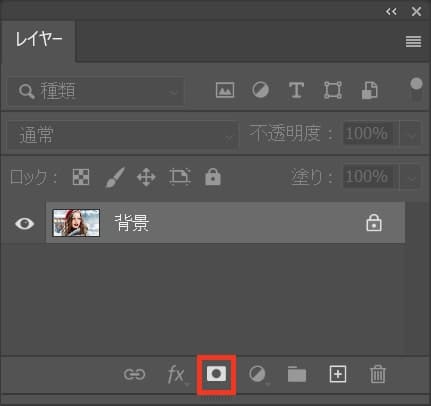
レイヤーマスクを適用する

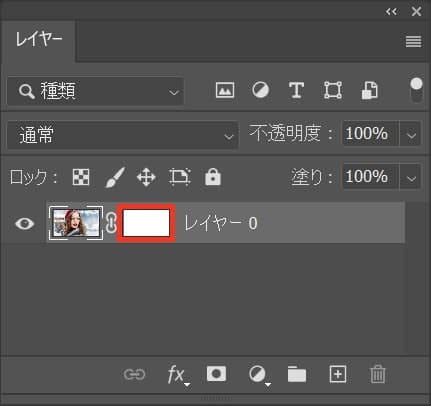
レイヤーマスクのボタンをクリック!

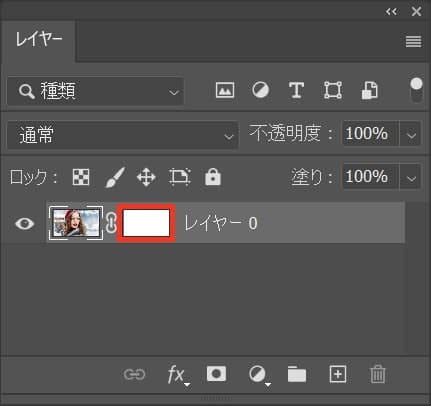
するとレイヤーの横にマスクの表示がされるよ!
これでレイヤーマスクの適用完了!
白と黒で表示非表示をコントロールする
続いて白と黒でレイヤーマスクのコントロールをするよ!
白が表示されて黒が非表示されるのがレイヤーマスクの特徴だったね!
今回はブラシツールでコントロールするよ!

始めに調整したいレイヤーマスクを選択!

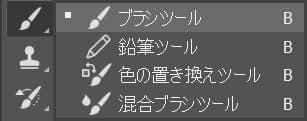
続いてツールバーのブラシツールを選択!
ブラシツールのショートカット
- B
ブラシツールのショートカットはこんな感じ。

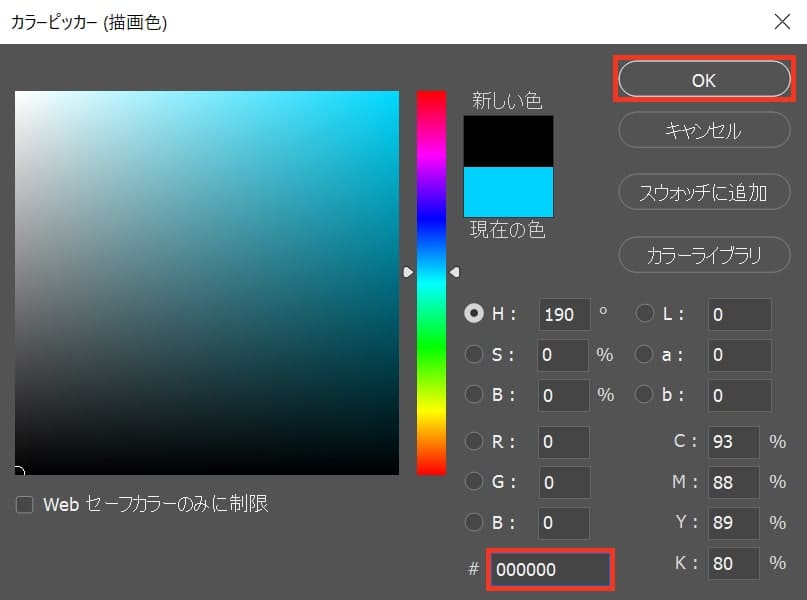
続いてツールバーの下の方にある描画色をクリック!

色を黒「#000000」にしてOK!

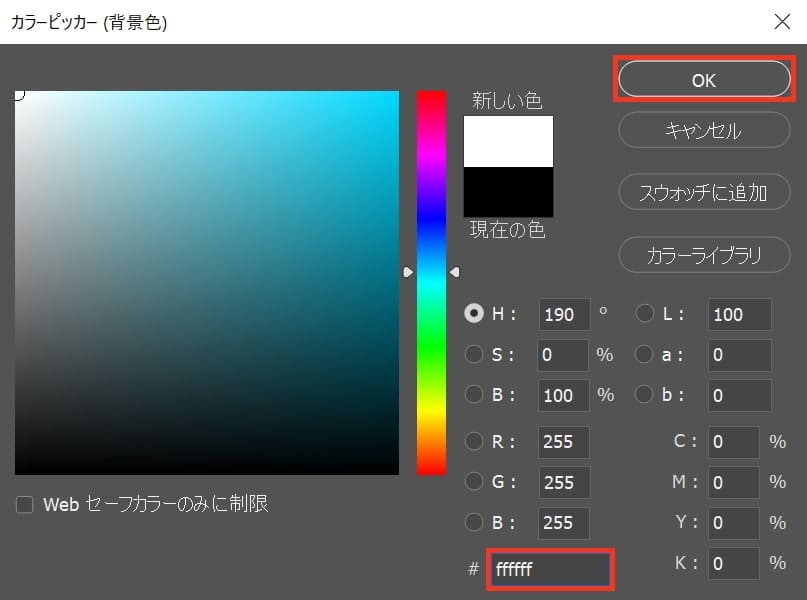
続いて背景色をクリック!

色を白「#ffffff」にしてOK!

これで描画色が黒、背景色が白になったね!
これでレイヤーマスクを塗って、レイヤーを隠したり表示したりしていくよ!
黒で塗る

ブラシツールでなぞっていくよ!

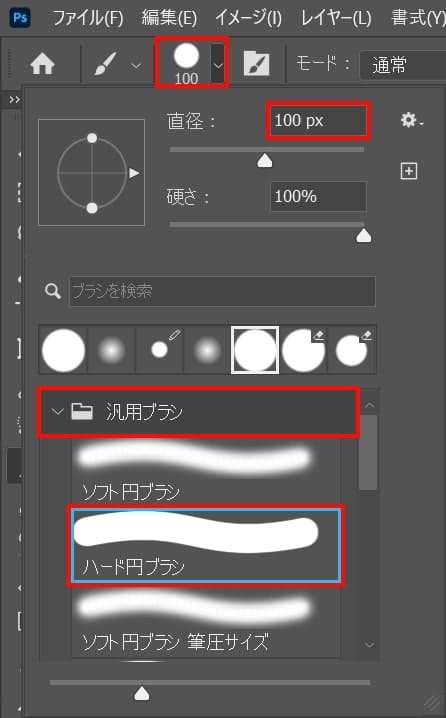
ツールバーのブラシツールを選択後、オプションバーのブラシアイコンをクリック!
ここでは、汎用ブラシのハード円ブラシ、大きさを100pxとしてOK!
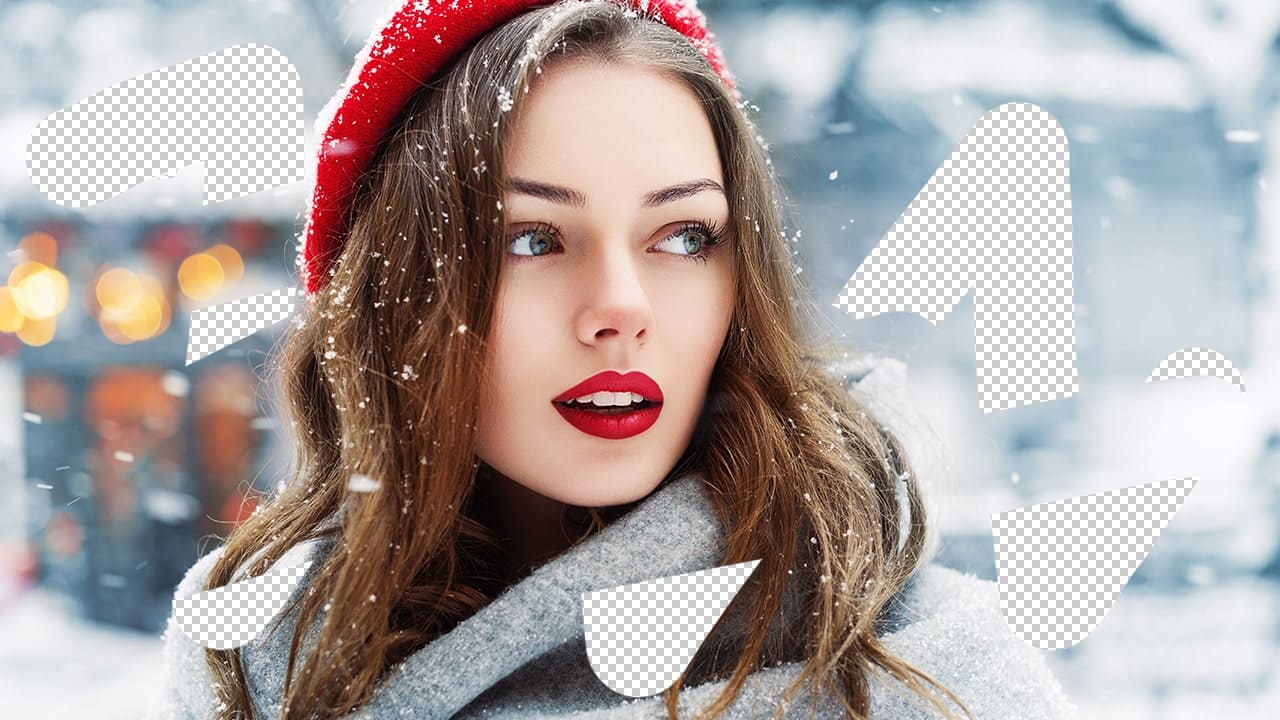
好きな様にドキュメントの上をなぞってみてね!

すると、こんな感じでなぞった部分が隠れるよ!
これは黒でなぞったからだね!

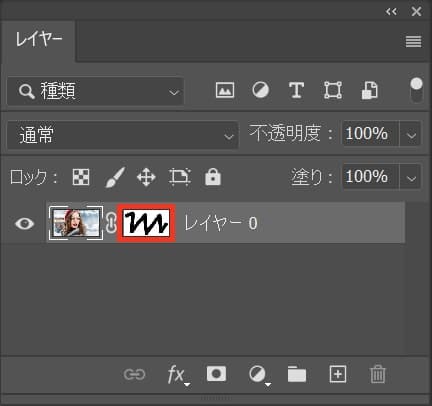
レイヤーマスクを確認するとなぞった所が黒くなっているのが分かるね!
白で塗る
今度は逆に白で塗ってみよう!
描画色と背景色を入れ替えるよ!
描画色と背景色を入れ替えるショートカット
- X

描画色が白になったね!この状態でさっきのレイヤーマスクをもう一度、塗ってみよう!

好きな様にドキュメントの上を塗ってね!

するとなぞった所がまた表示されたよ!
これは白で塗ったからだね!

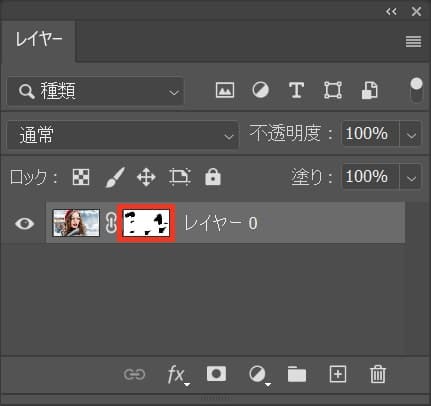
レイヤーマスクを見てみると塗った所が白くなってるのが分かるね!
レイヤーマスクの基本的な使い方はこんな感じ!
- 白で塗る=表示
- 黒で塗る=非表示

















Im no longer certain the place you’re getting your information, however great topic. I must spend some time learning more or figuring out more. Thanks for great information I used to be in search of this info for my mission.
https://youtu.be/tPPYJ2fagUg
Loving the info on this site, you have done outstanding job on the blog posts.
https://agen008.com/category/uncategorized/
I do not even understand how I finished up here, but I assumed this publish was once great. I don’t recognise who you might be however definitely you are going to a well-known blogger if you aren’t already 😉 Cheers!
https://youtu.be/BSmjrtVVPF4