【Photoshopチュートリアル】束の間の休息【#05】
Photoshopのチュートリアルがやりたい。
無料でできるPhotoshopのチュートリアルないかな?
これからPhotoshopを使っていきたいので、楽しく学習したいな。
こういった疑問に答えるよ!
デザイナーの@Naoyaです。
Youtube
目次
- 【Photoshopチュートリアル】束の間の休息【#05】

【Photoshopチュートリアル】束の間の休息【#05】

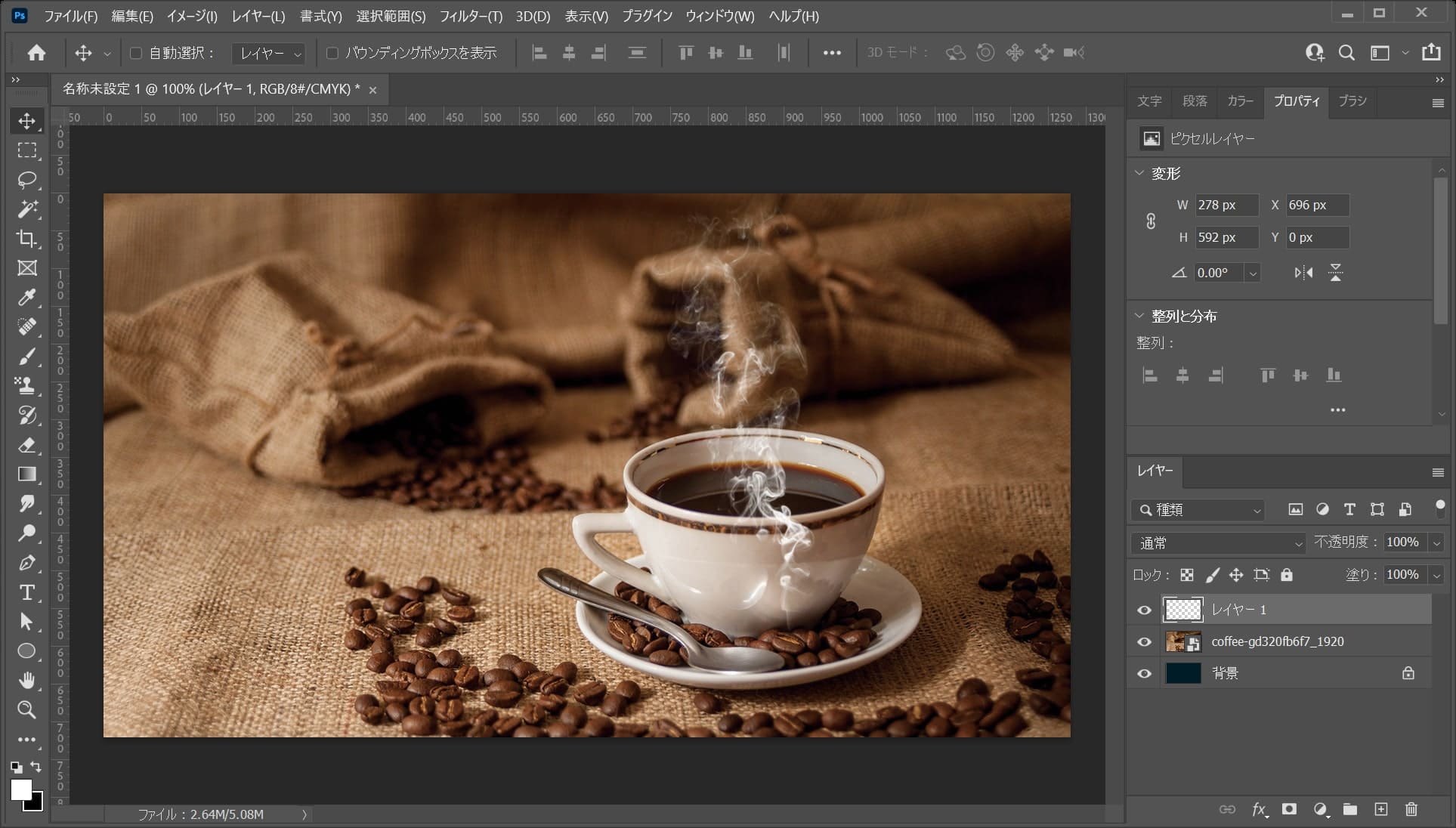
今回はこんな感じでコーヒーに湯気を足していくよ!
素材は全て無料なので気になる方はチャレンジしてみてね!
今回利用する素材

引用元:Pixabay

https://www.deviantart.com/perpetualstudios/art/Smoke-Brushes-Six-142198355
【Photoshopチュートリアル】束の間の休息【#05】
ドキュメントを作成する

メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

カンバスカラーを選択!

好きな色を選択、ここでは「#001c27」としてOK!

作成!

これでドキュメントを作ることができたね!
コーヒー画像を配置する

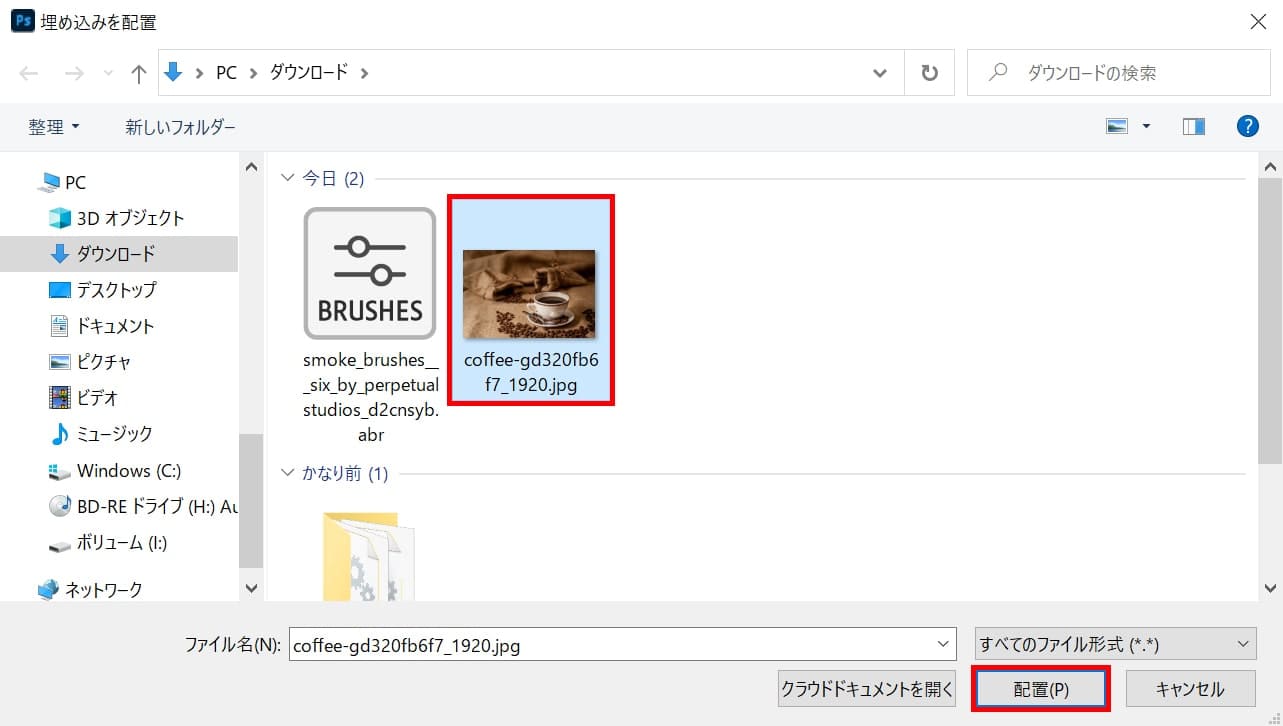
メニューバーの「ファイル」→「埋め込みを配置」を選択!

コーヒーの画像を選択後「配置」をクリック!

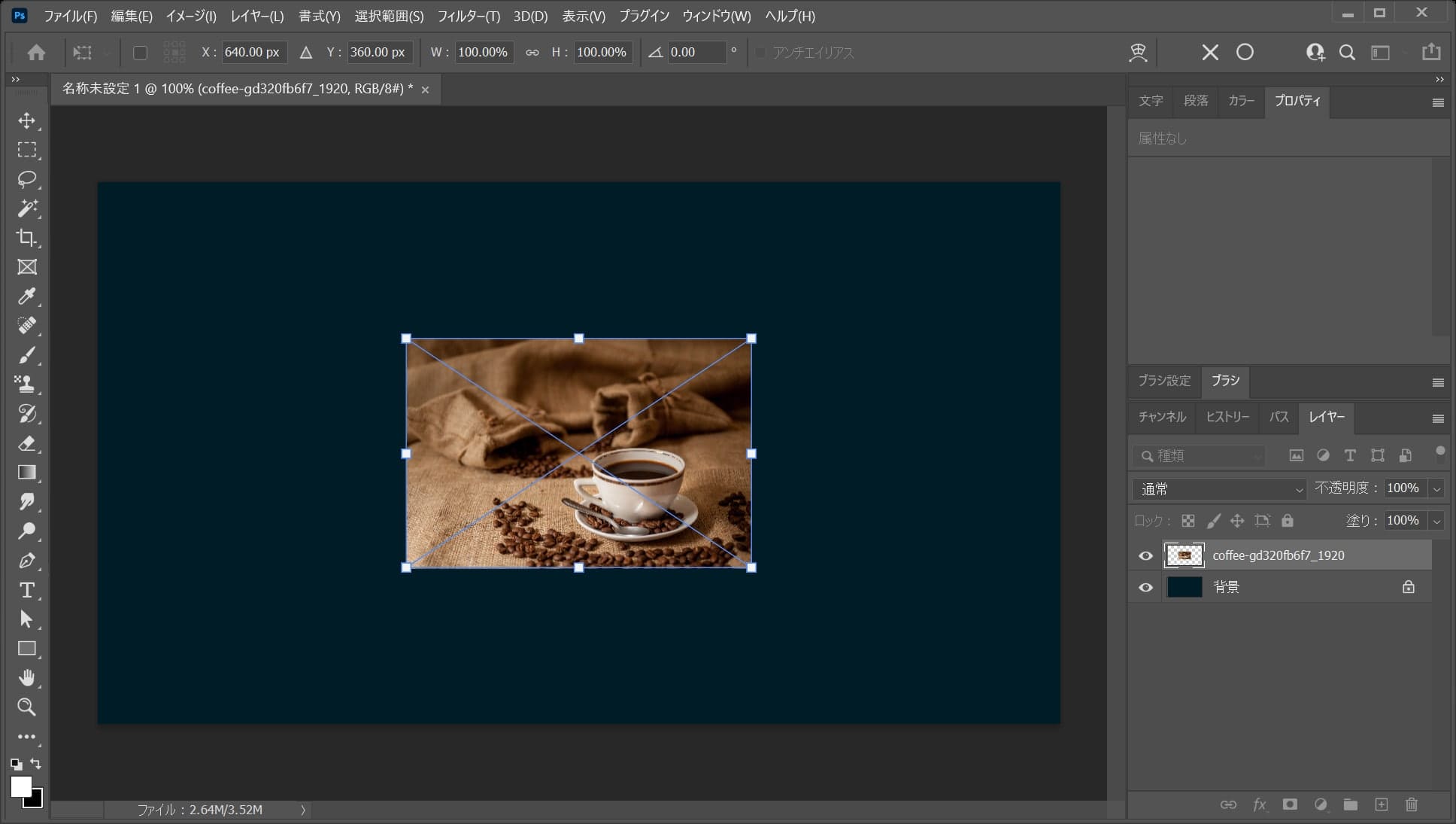
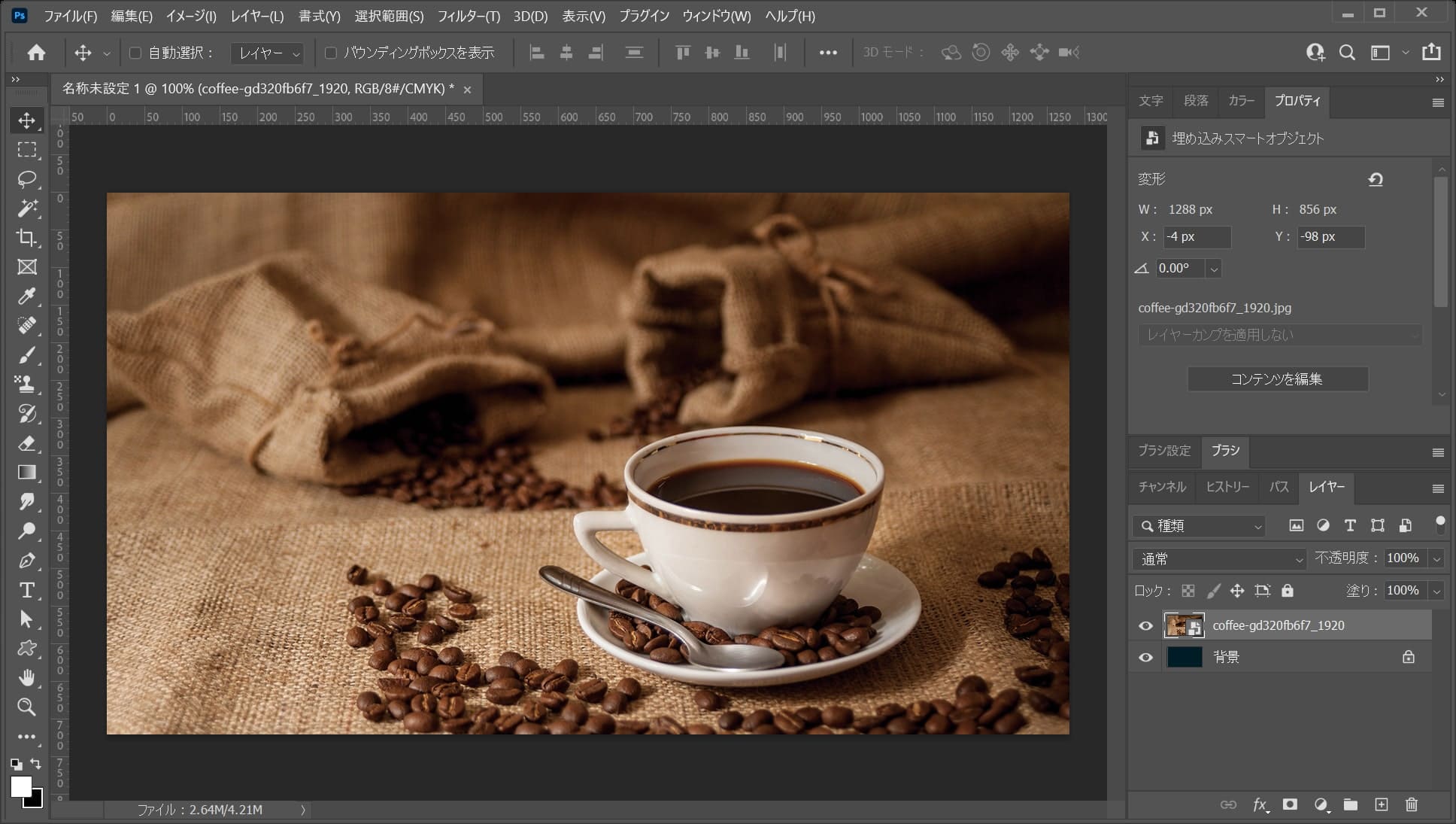
画像が配置されたね!

Enterをタップして配置を確定!
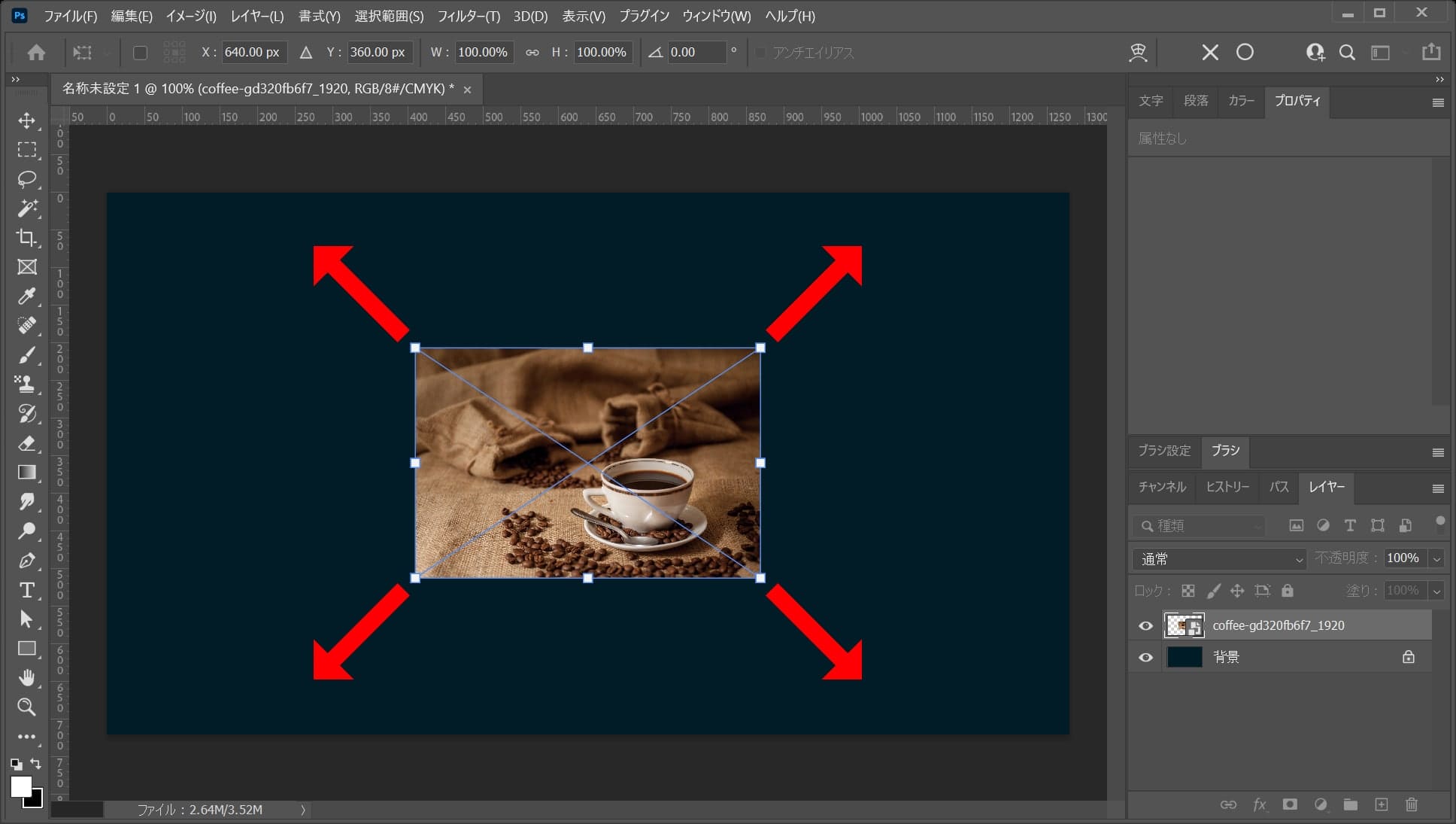
コーヒー画像を拡大する

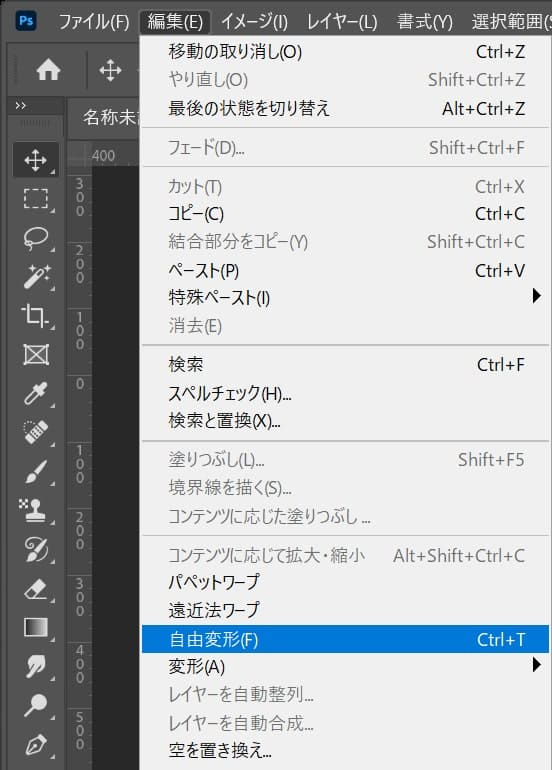
コーヒーのレイヤーを選択している状態でメニューバーの「編集」から「自由変形」を選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!

カーソルを画像の隅に持っていくとマークが変わるのでその位置で外側にドラッグをすると、拡大できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
比率を保ちながら拡大する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら拡大できるよ!
中心を軸に拡大する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に拡大できるよ!
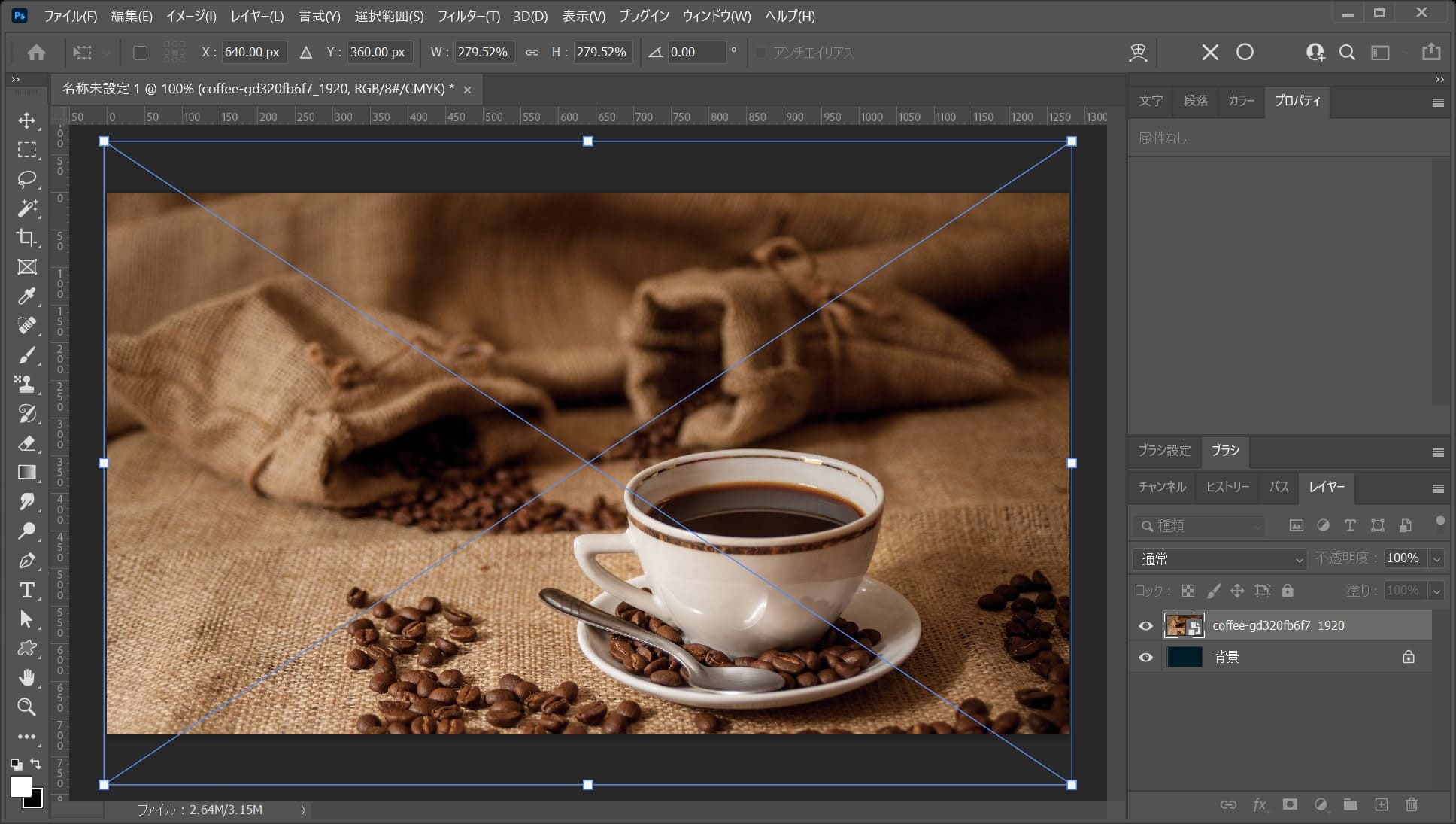
比率を保ちながら中心を軸に拡大する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中央を軸に拡大できるよ!

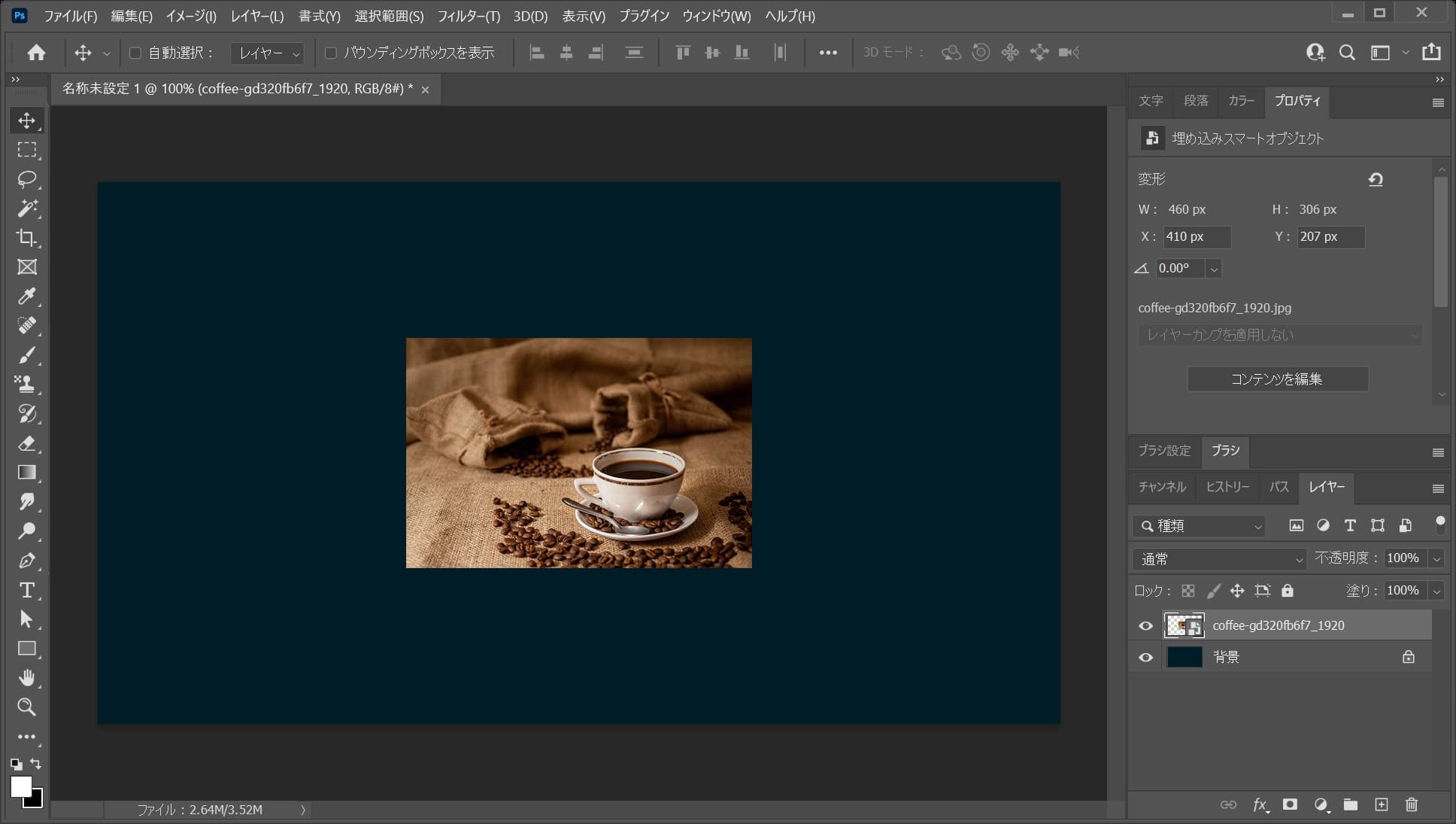
ここでは、比率を保ちながら中心を軸に拡大をして、こんな感じでOKとしてEnter!

こんな感じになったね!
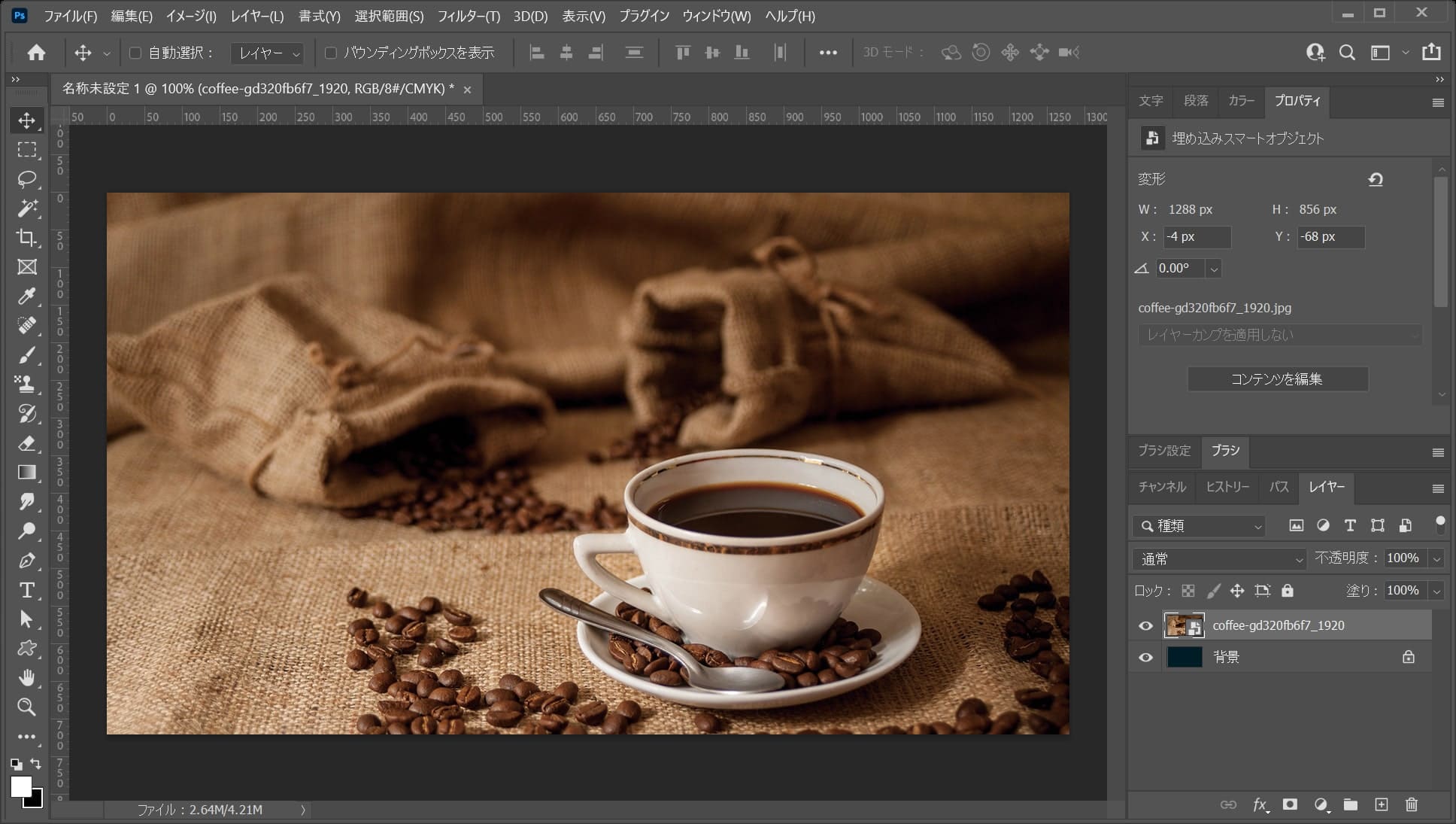
位置を調整する


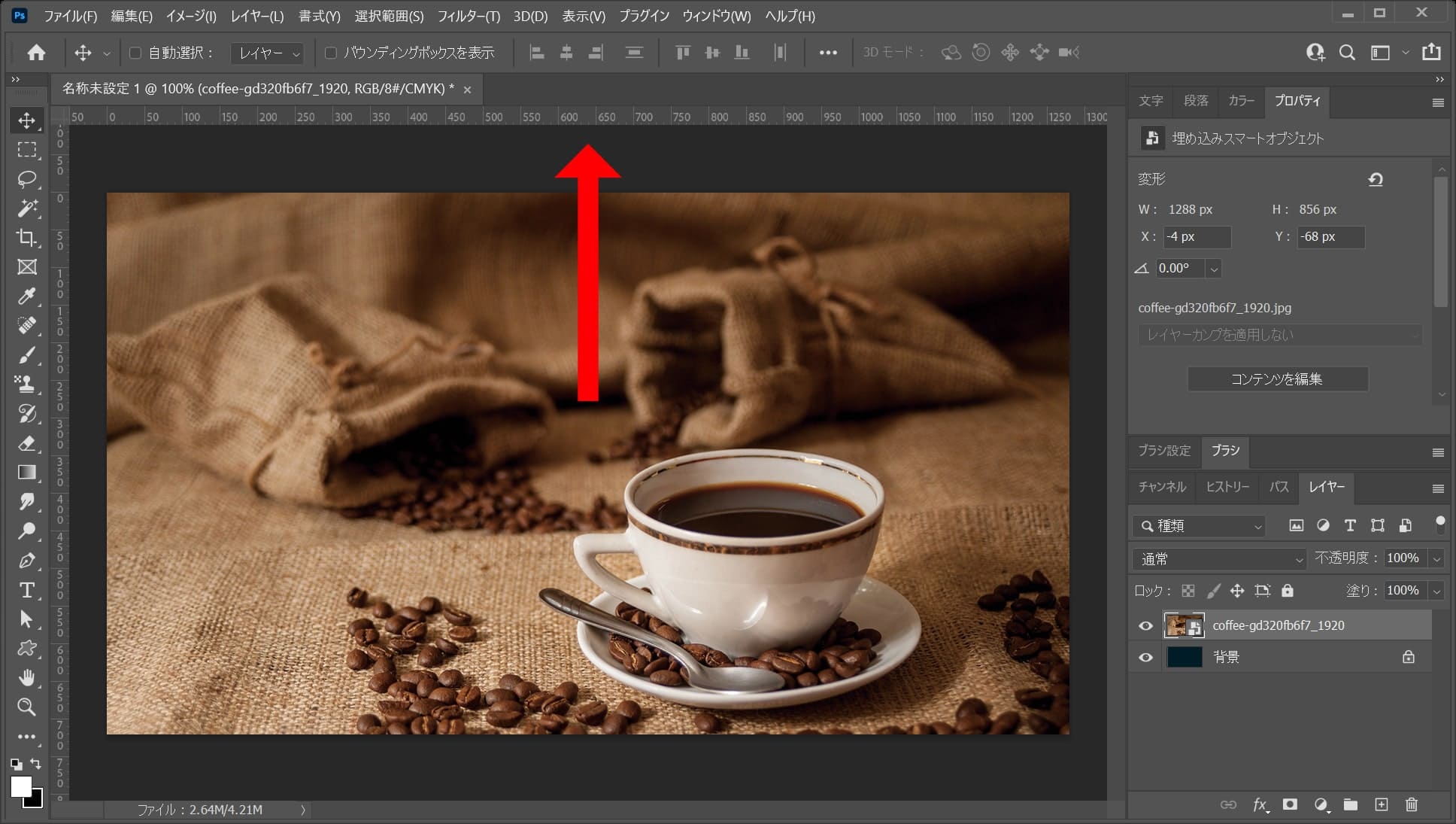
コーヒーのレイヤーを選択している状態で少し上に移動!
カーソルキー(↑↓→←)で1pxずつ移動
- カーソルキー(↑↓→←)
移動したいレイヤーを選択している状態でカーソルキー(↑↓→←)を押すと1pxずつ移動可能!
カーソルキー(↑↓→←)で10pxずつ移動
- Shift+カーソルキー(↑↓→←)
移動したいレイヤーを選択している状態でShift+カーソルキー(↑↓→←)を押すと10pxずつ移動するよ!

ここではこんな感じとしておくよ!
煙のブラシを読み込む

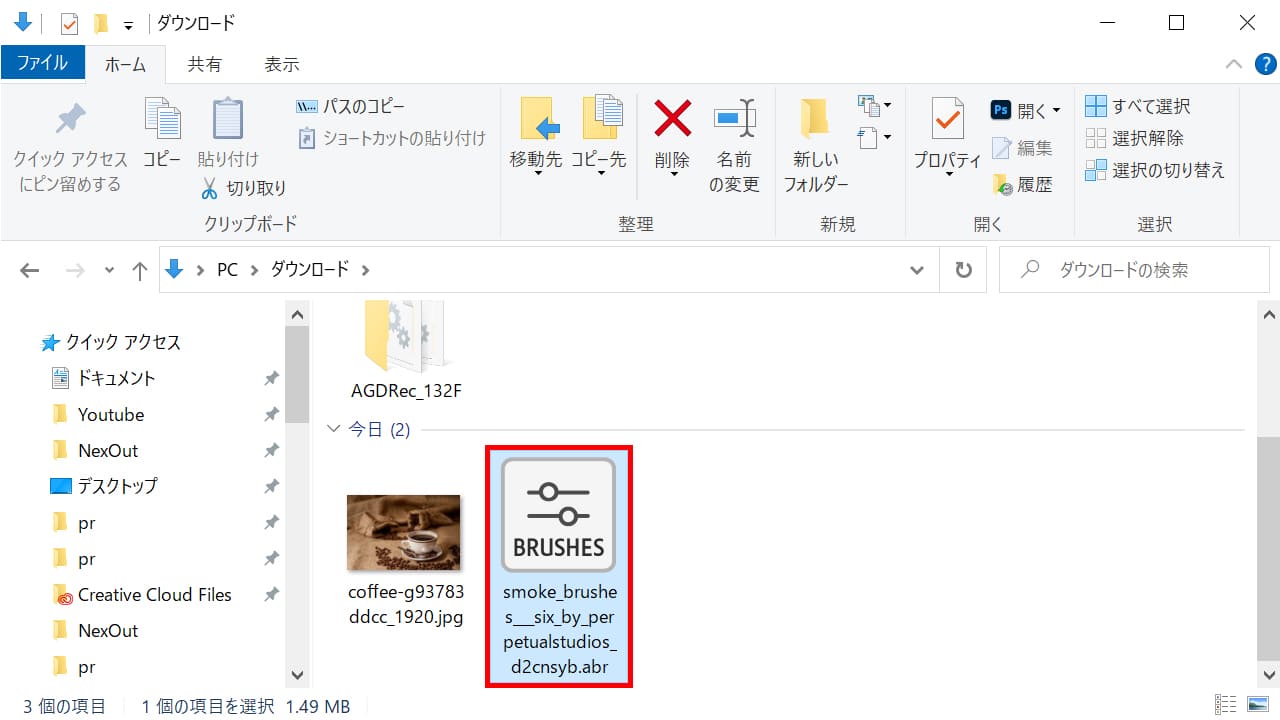
ダウンロードしたブラシをダブルクリック!
これでブラシが読み込まれたよ!
新規レイヤーを作成する
続いて、新規レイヤーを作成するよ!

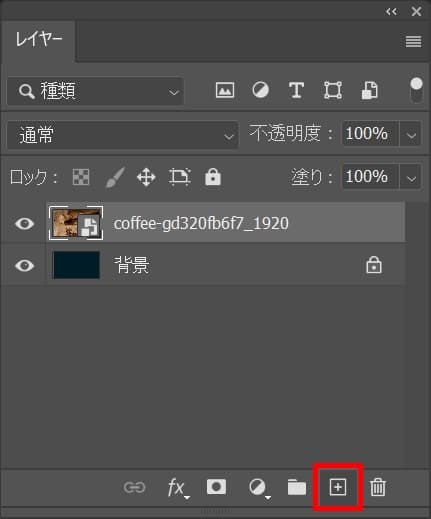
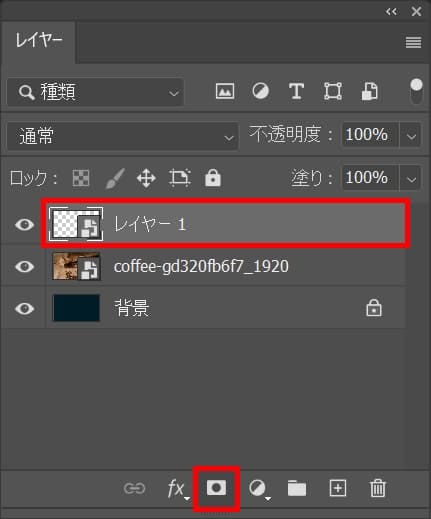
レイヤーパネルの新規レイヤーマークを選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!

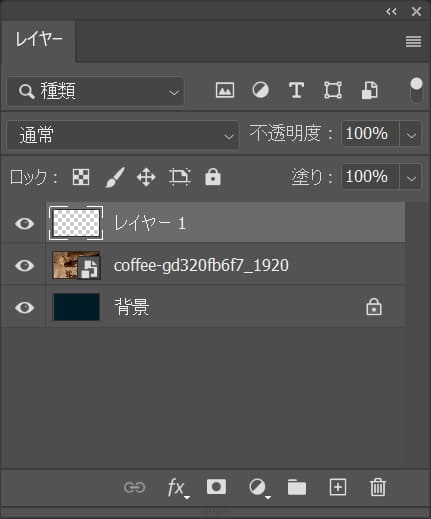
レイヤーが追加されたね!
煙を追加する
続いて煙を追加するよ!

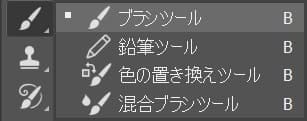
ブラシツールのショートカット
- B
ブラシツールのショートカットはこんな感じ。

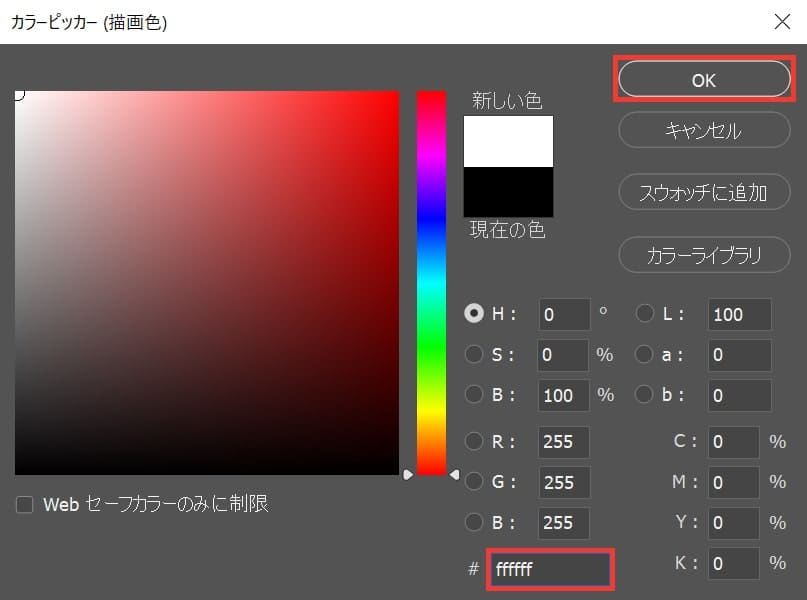
ツールバーの下の方にある描画色をクリック!

ここでは「ffffff」としてOK!

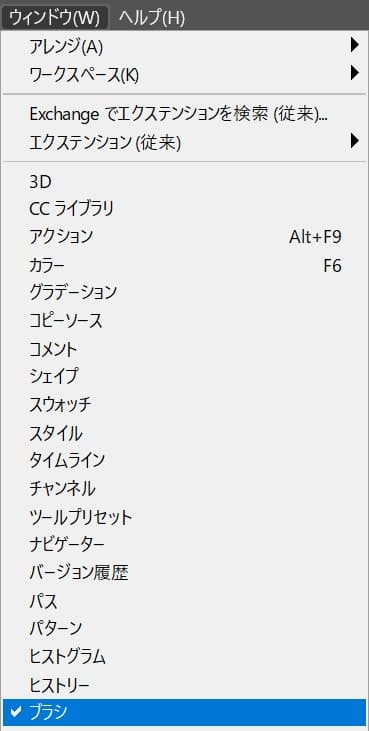
続いてメニューバーの「ウィンドウ」→「ブラシ」を選択!

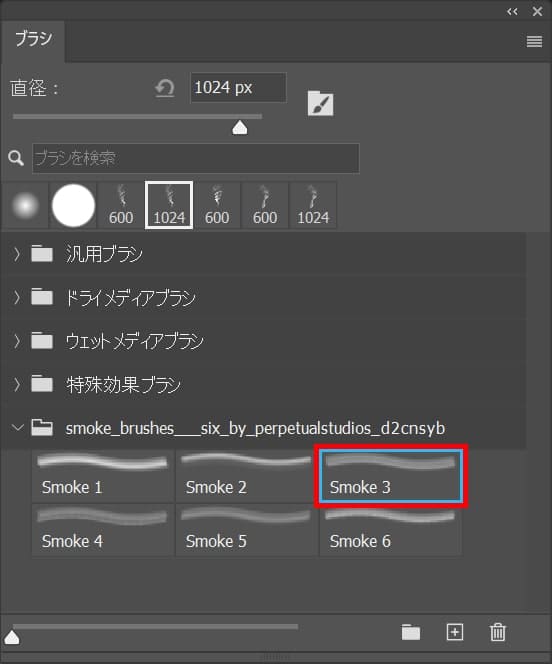
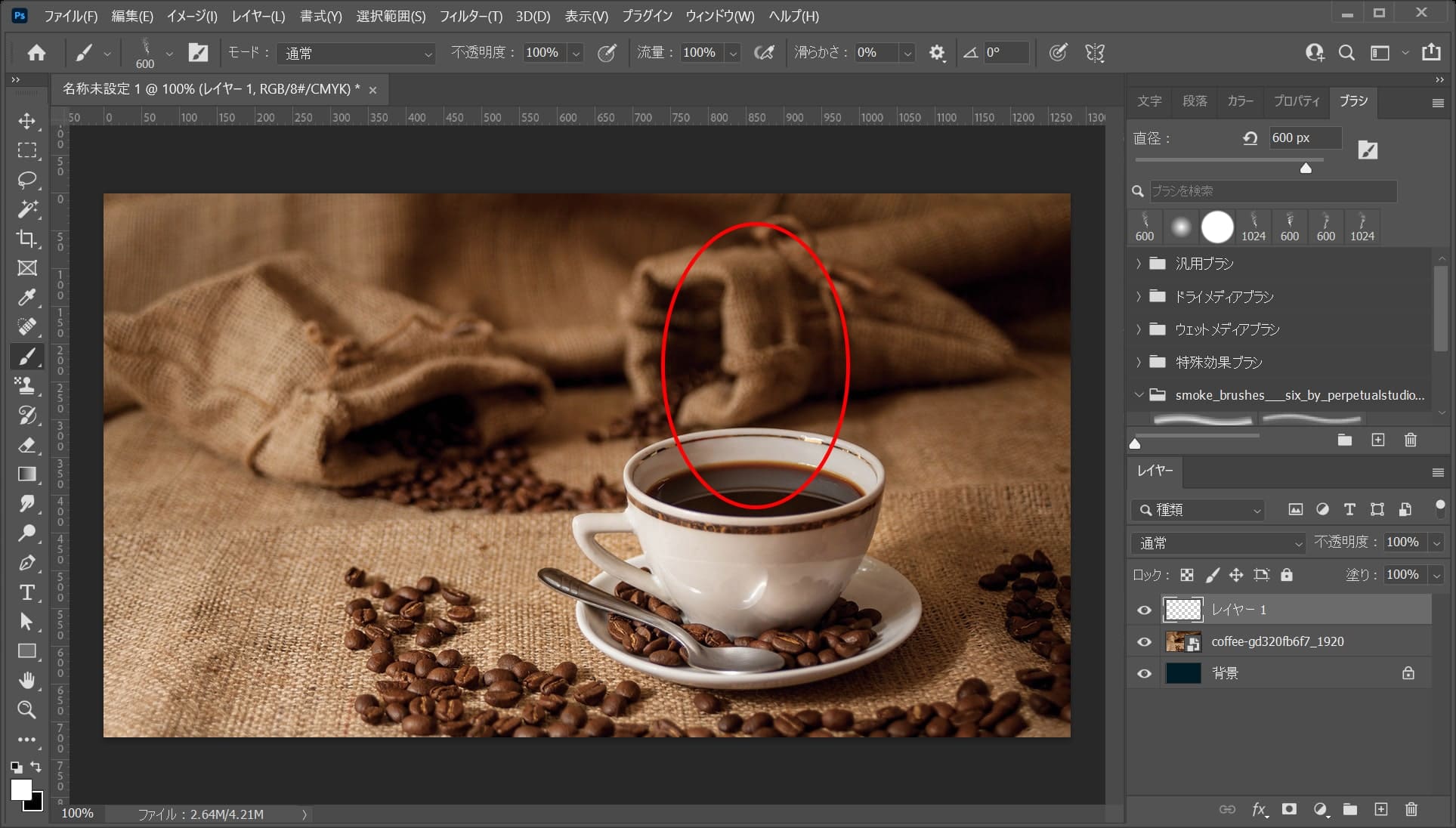
先ほど読み込んだブラシから「Smoke3」を選択!

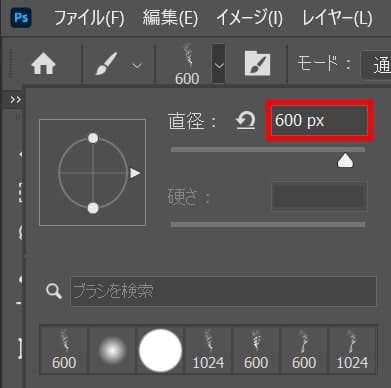
オプションバーから「ブラシ設定」をクリック!

今回はブラシの直径を「600px」としてOK!

コーヒーの上でクリック!

こんな感じになったね!
煙をスマートオブジェクトに変換する
スマートオブジェクトに変換しないと、一度縮小してから拡大すると画像が壊れてしまうので、それを防ぐため!

まずは煙のレイヤーを選択!

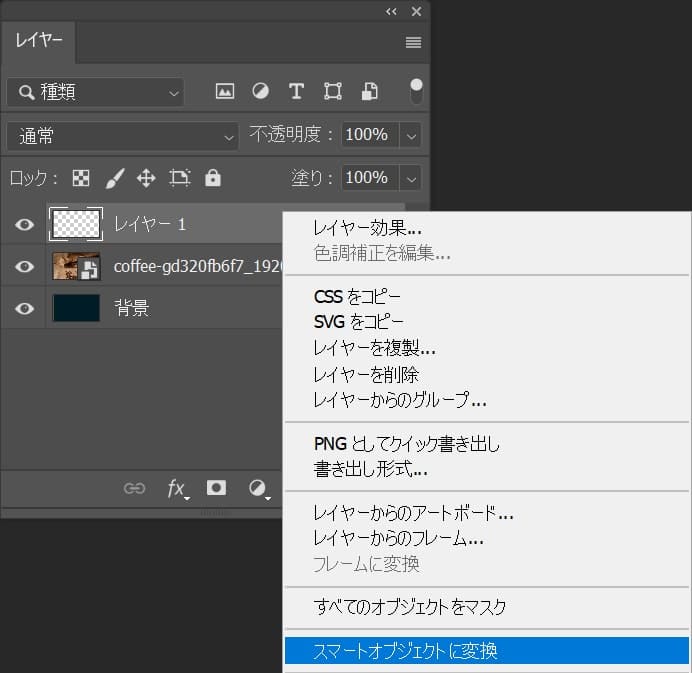
レイヤーを右クリック後「スマートオブジェクトに変換」を選択!

レイヤーがスマートオブジェクトに変換されたね!
変形する

まずは煙のレイヤーを選択!

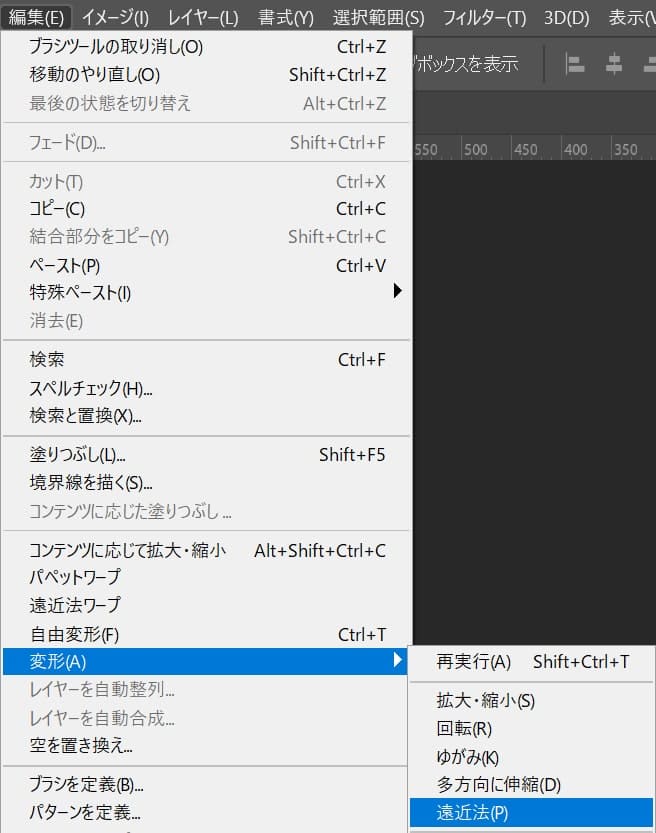
続いてメニューバーの「編集」→「変形」→「遠近法」を選択!

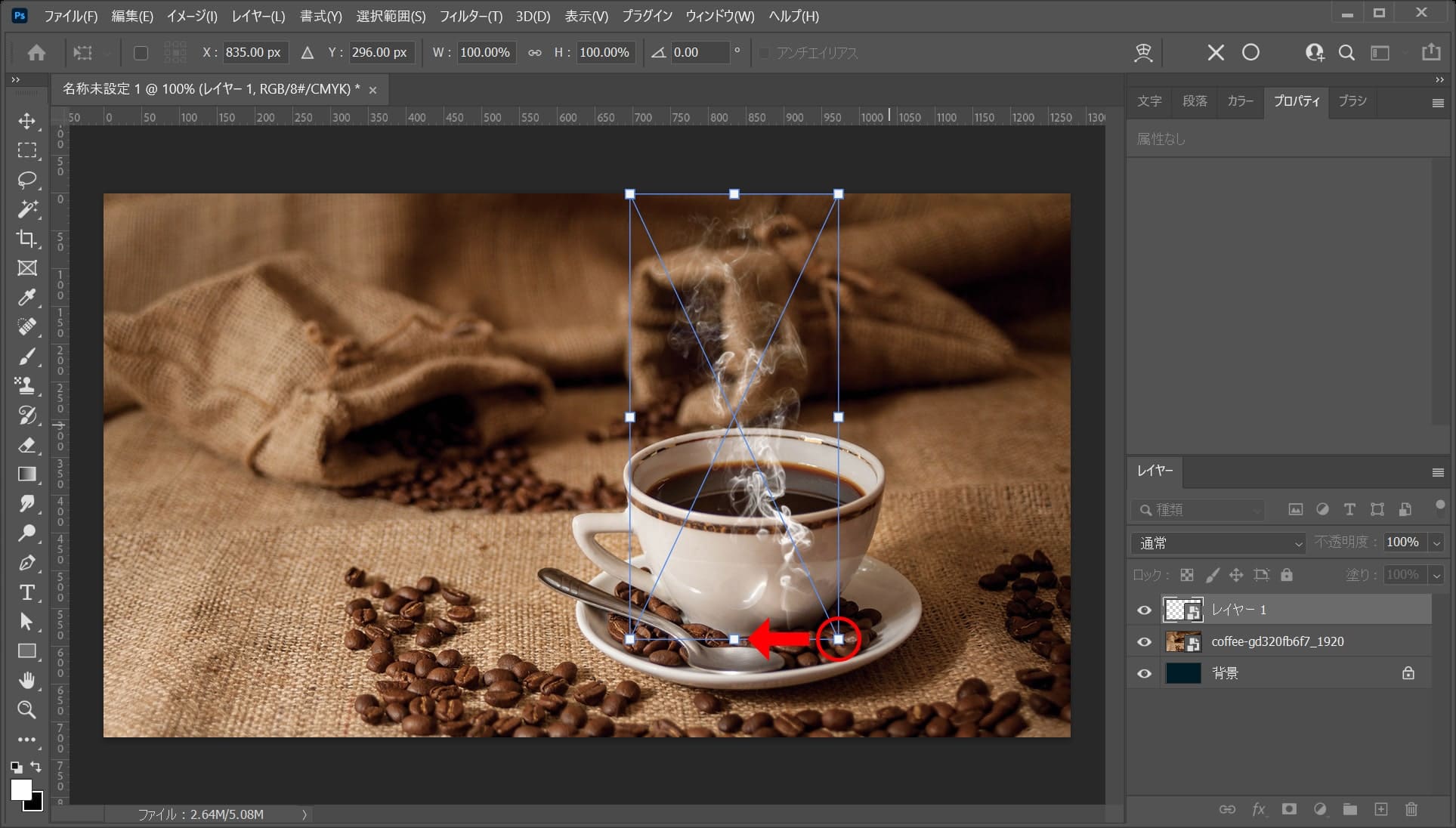
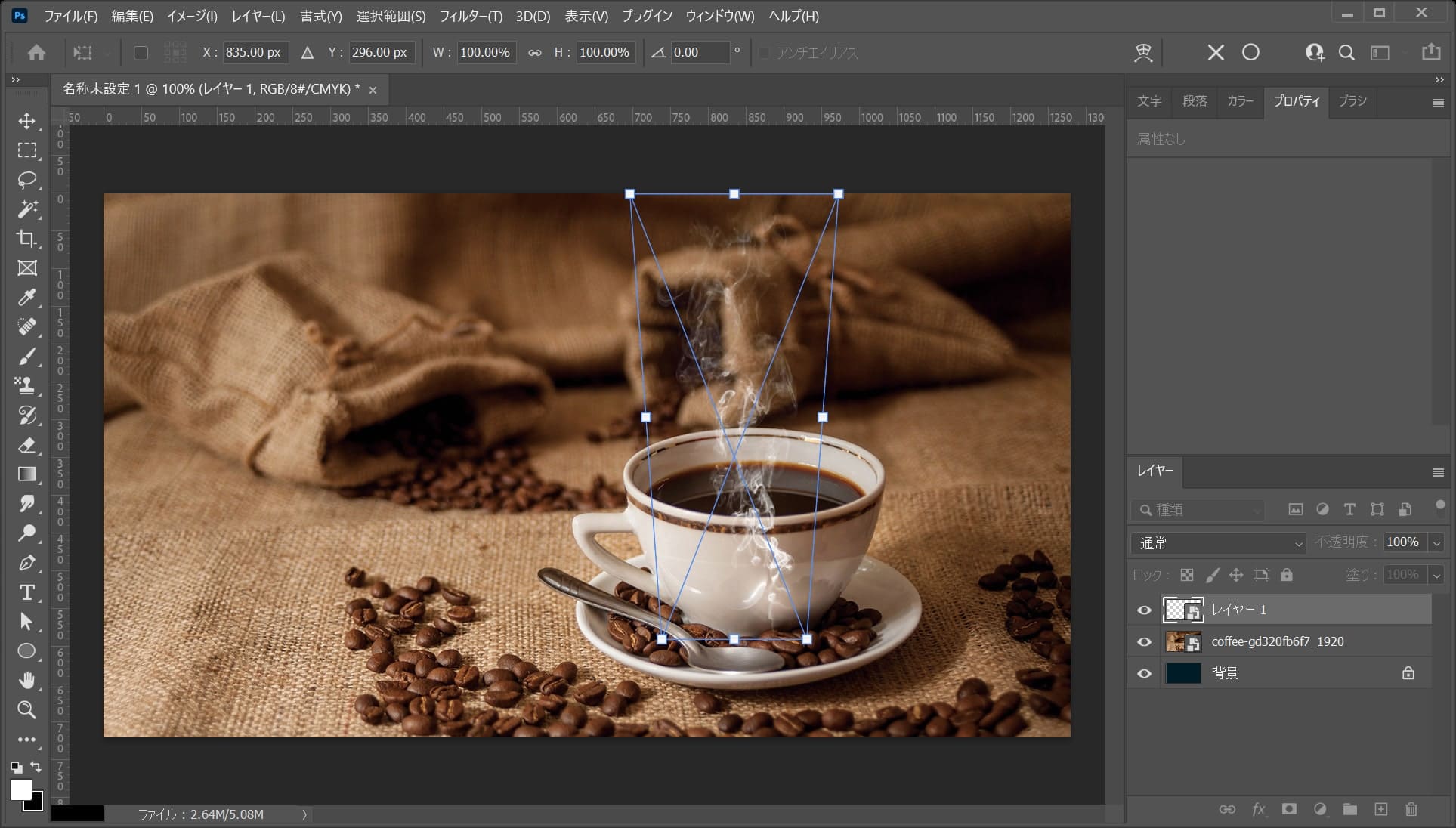
下の角を摘まんで内側にドラッグ!

ドラッグ後、Enterをタップ!

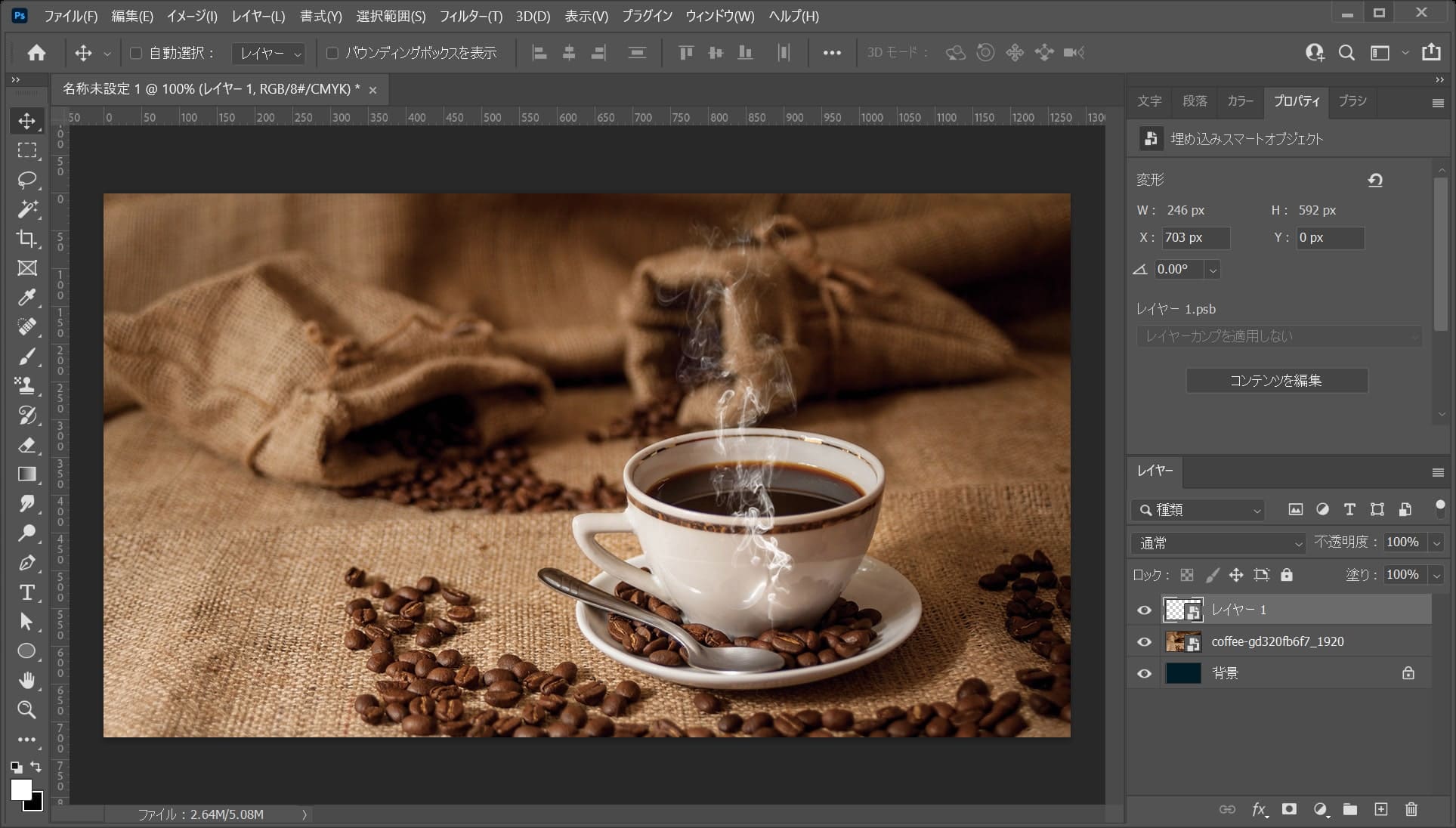
こんな感じになったね!
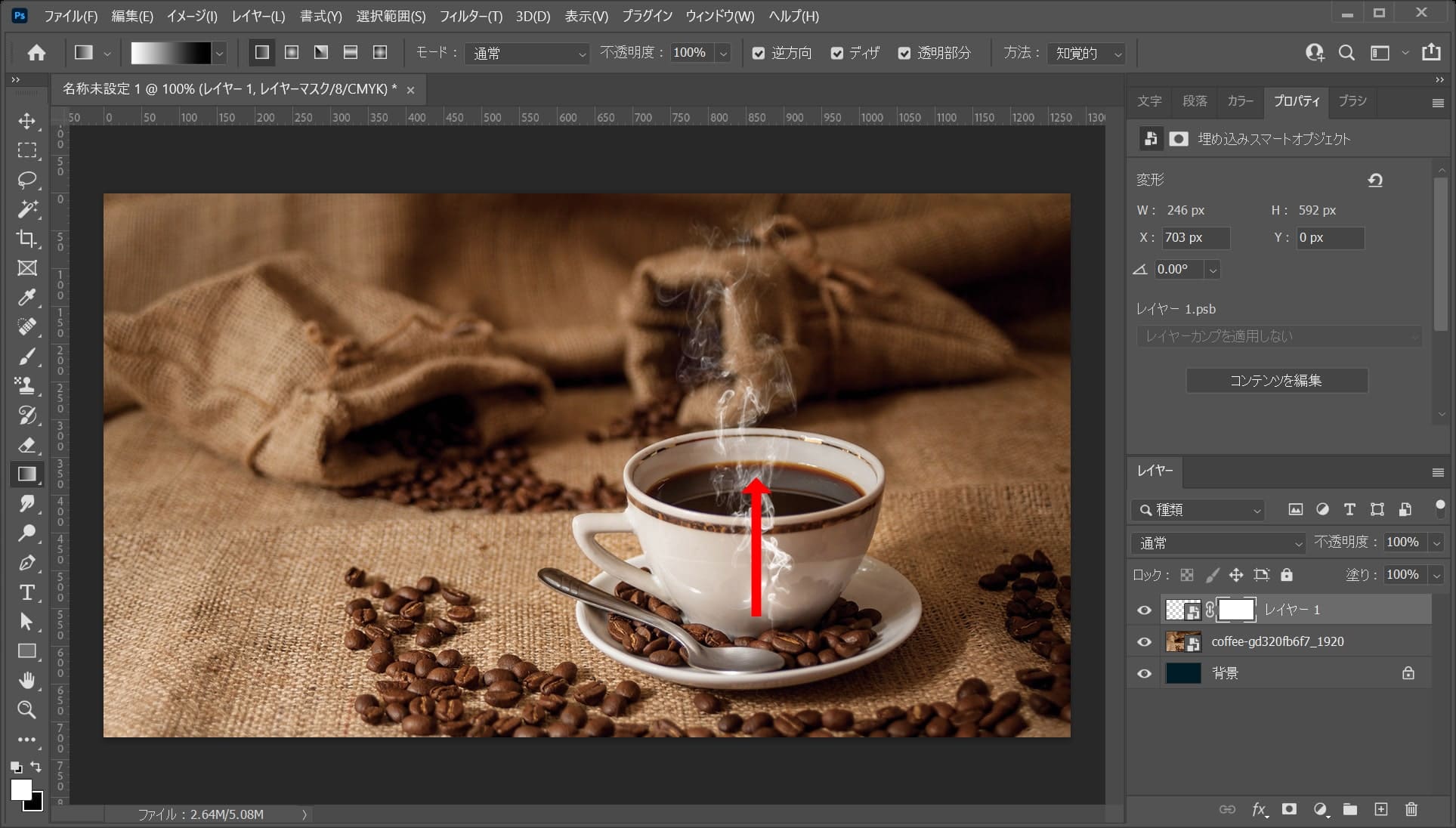
レイヤーマスクする
最後にレイヤーマスクをして、コップからはみ出ている部分の煙を隠すよ!

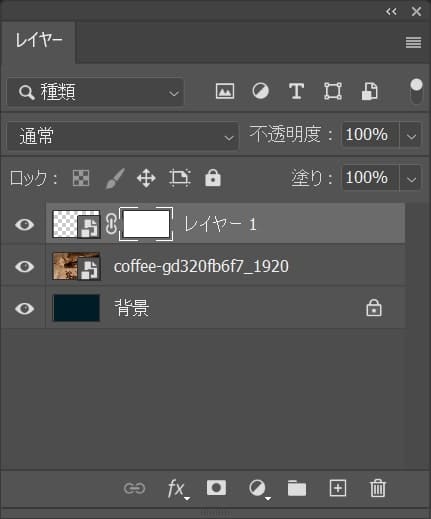
レイヤーを選択後、レイヤーマスクのアイコンを選択!

レイヤーマスクが追加されたね!

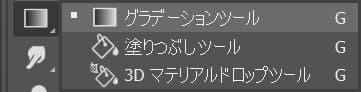
ツールバーからグラデーションツールを選択!

続いてオプションバーからグラデーションのアイコンを選択!

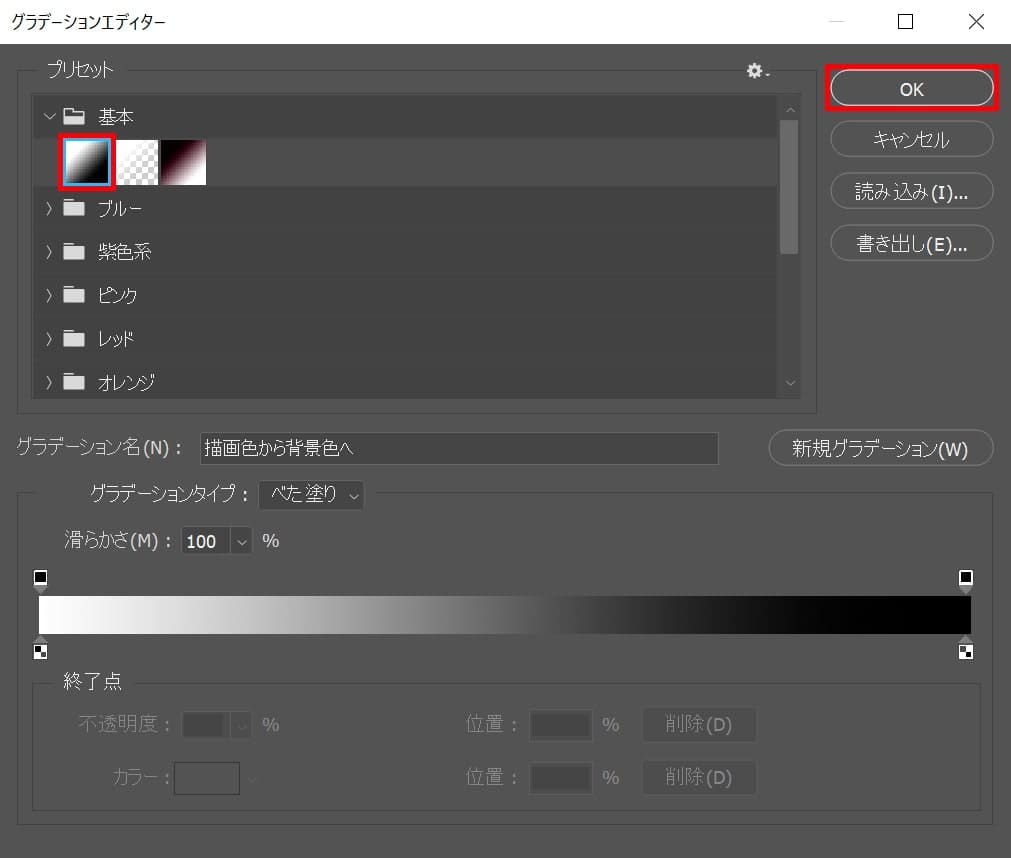
基本から、白黒のグラデーションを選択後、OKを選択!

Shiftを押しながら、下から上方向へドラッグ!

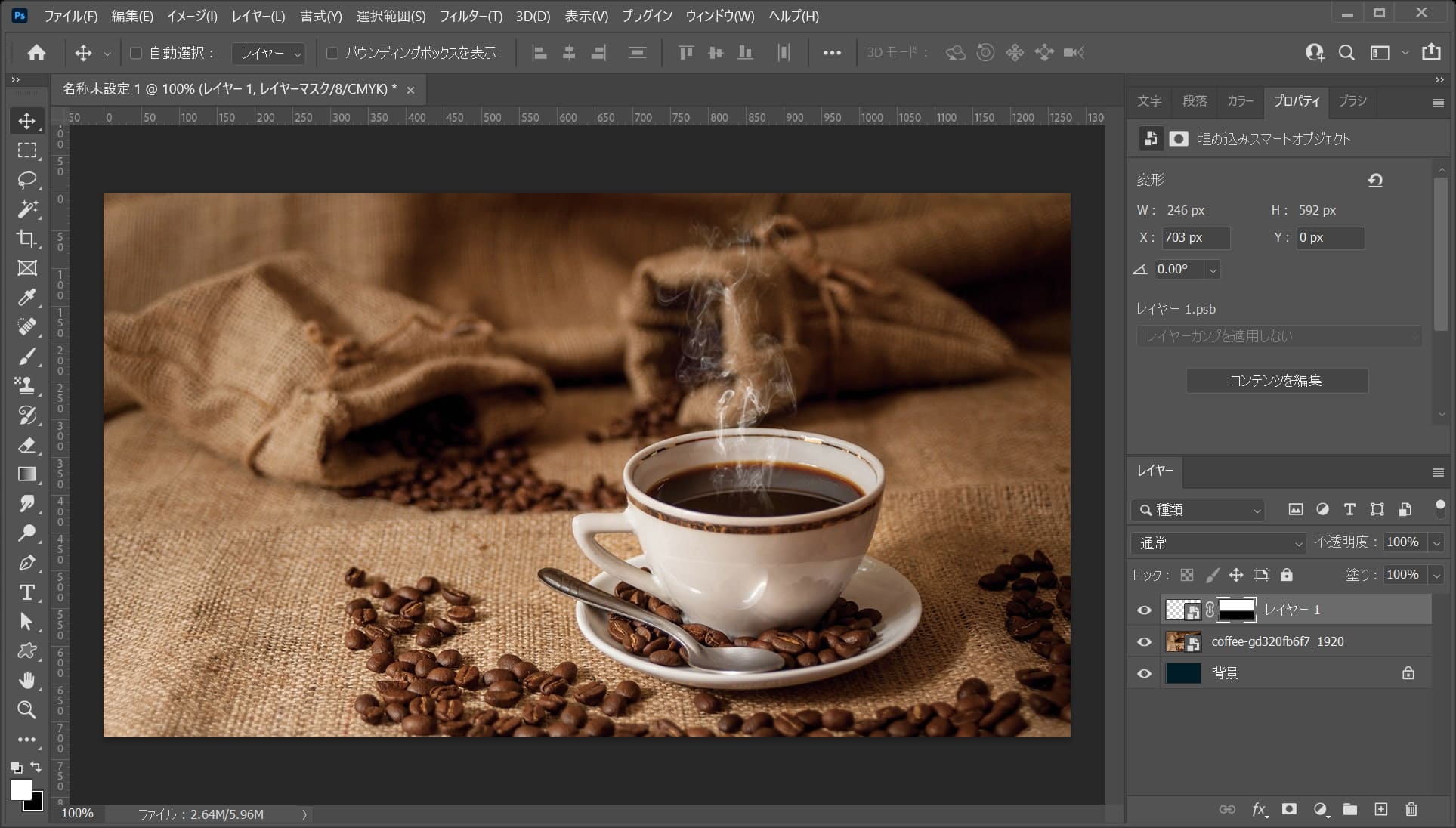
こんな感じになったね!

これで完成!

















Hello my friend! I want to say that this post is awesome, nice written and include almost all important infos. I would like to see more posts like this.
https://youtu.be/0qDI5g1RY2g
Wow, fantastic blog layout! How long have you been blogging for? you made blogging look easy. The overall look of your website is wonderful, as well as the content!
https://youtu.be/Y9OWXU9rGw4
I would like to thnkx for the efforts you have put in writing this blog. I am hoping the same high-grade blog post from you in the upcoming as well. In fact your creative writing abilities has inspired me to get my own blog now. Really the blogging is spreading its wings quickly. Your write up is a good example of it.
https://youtu.be/lgFZidyBQ0c