【Photoshopチュートリアル】タイル状の女性【#06】

Photoshopのチュートリアルがやりたい。
無料でできるPhotoshopのチュートリアルないかな?
これからPhotoshopを使っていきたいので、楽しく学習したいな。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 【Photoshopチュートリアル】タイル状の女性【#06】

【Photoshopチュートリアル】タイル状の女性【#06】

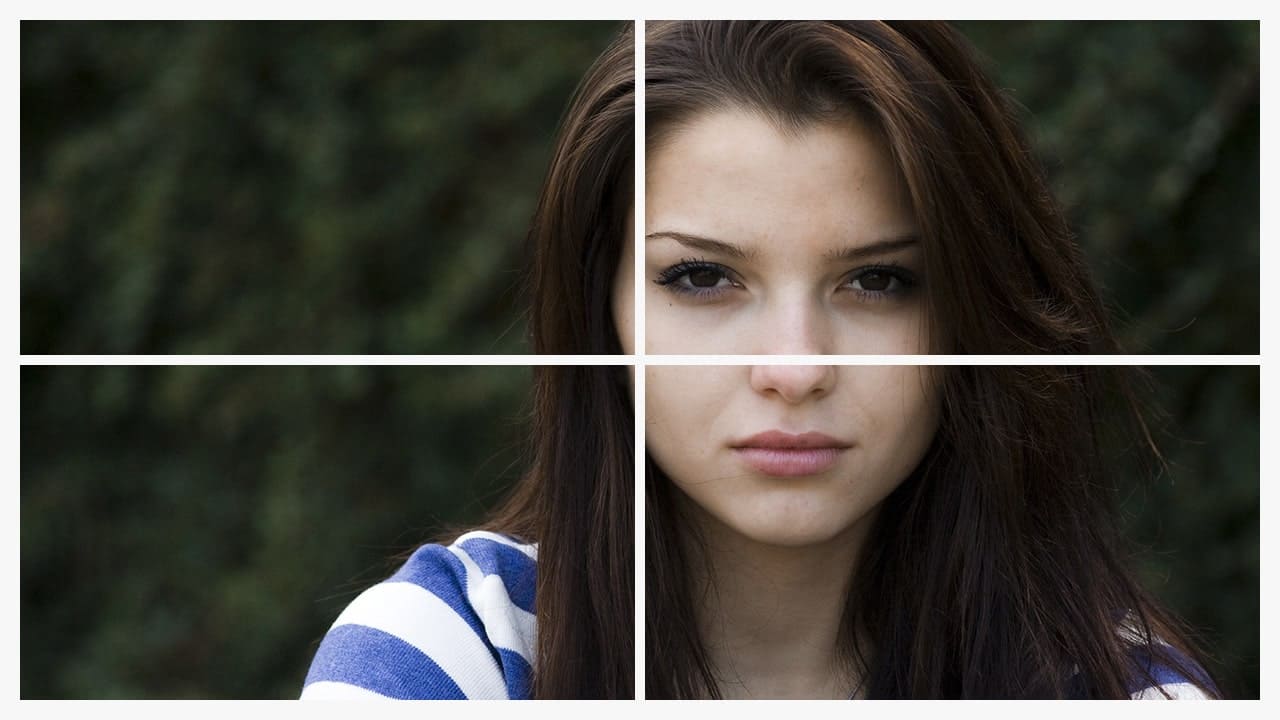
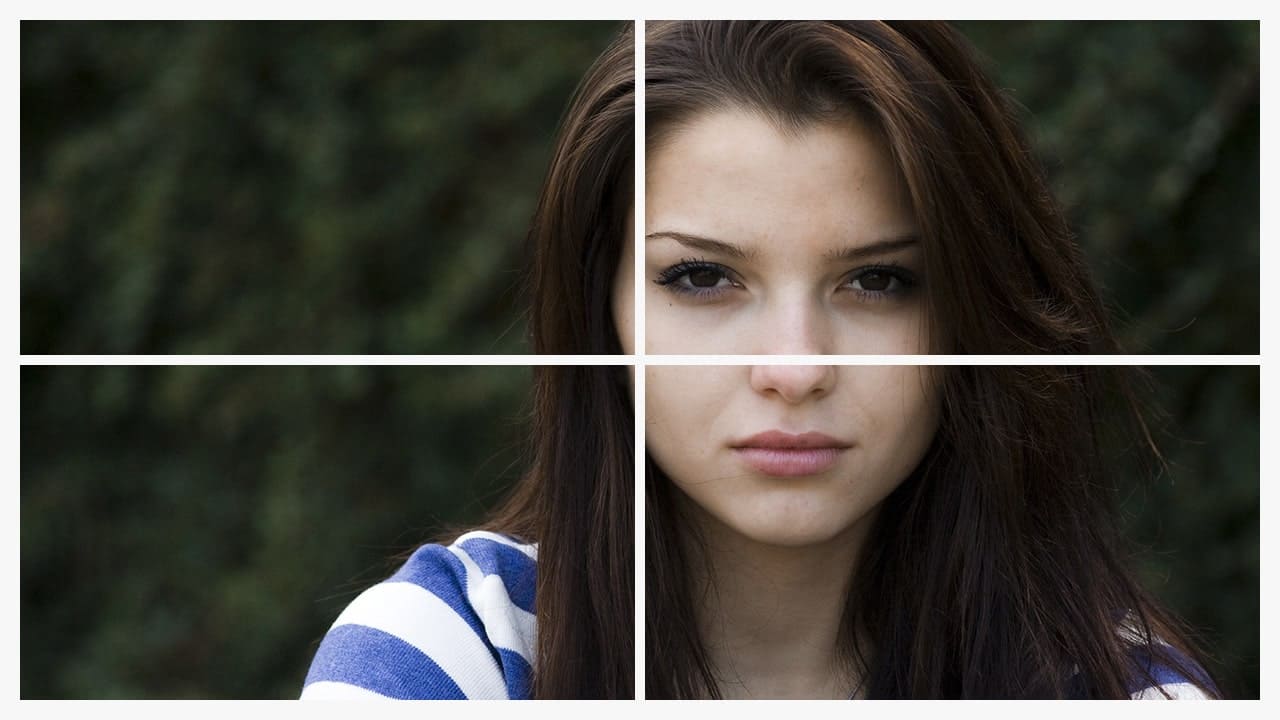
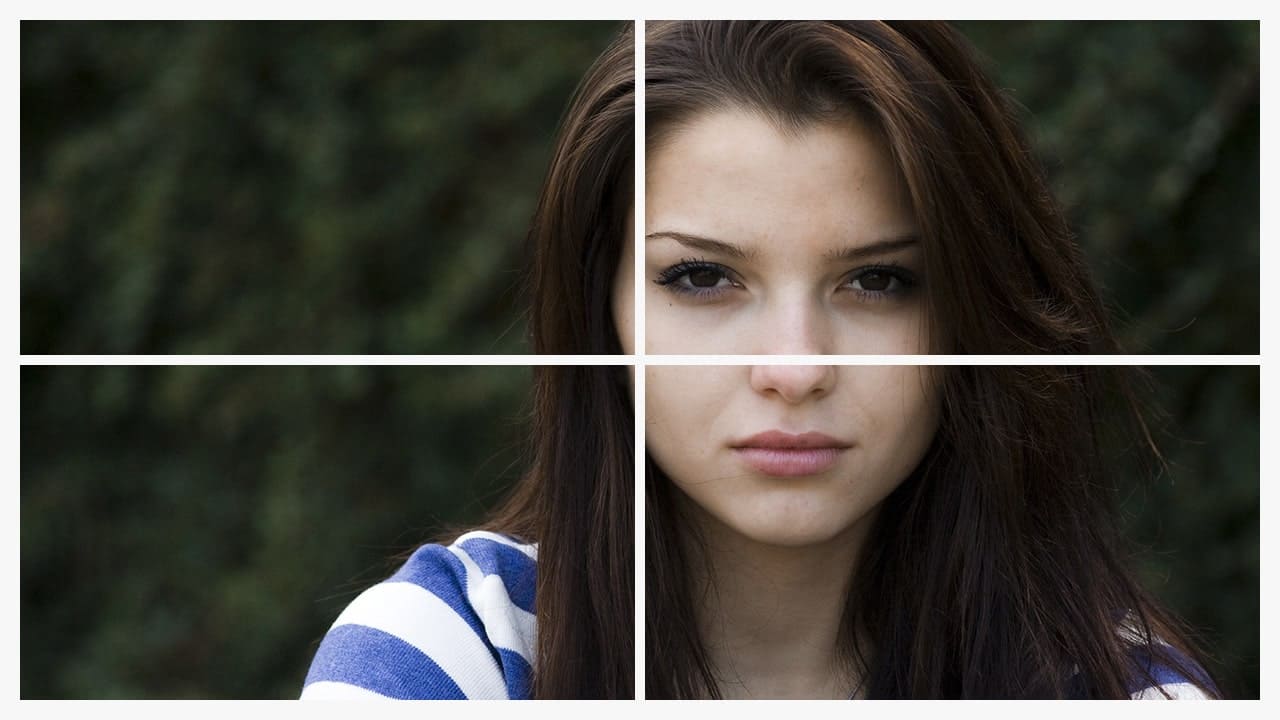
今回はこんな感じのタイル状の女性を作っていくよ!
素材は全て無料なので気になる方はチャレンジしてみてね!
今回利用する素材

引用元:Pixabay
【Photoshopチュートリアル】タイル状の女性【#06】
ドキュメントを作成する

メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

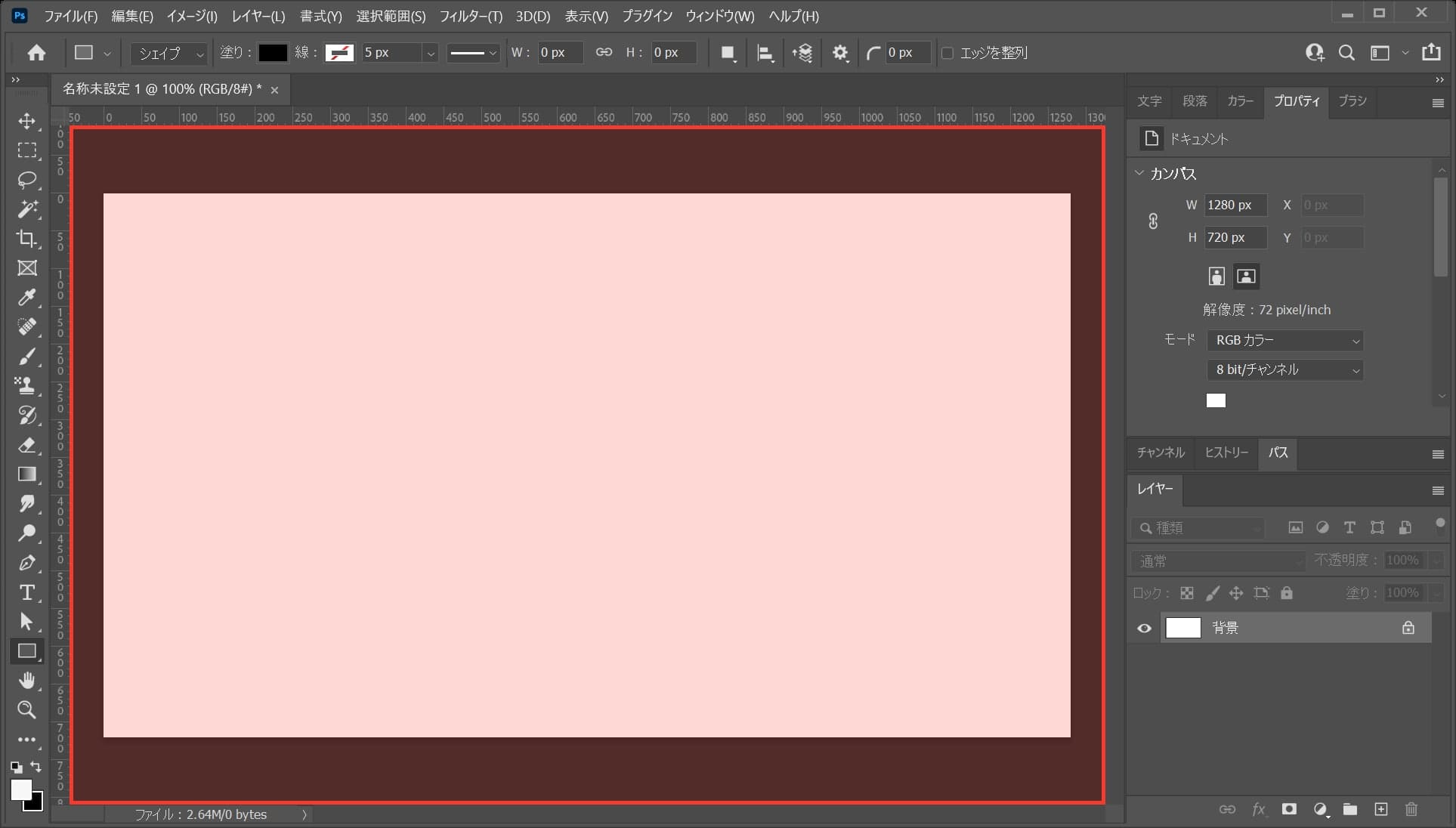
今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

作成!

これでドキュメントを作ることができたね!
長方形を作成する

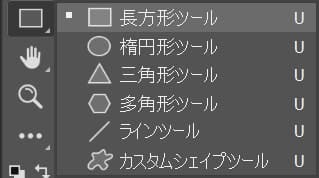
続いてツールバーから長方形ツールを選択!
長方形ツールのショートカット
- U
長方形ツールのショートカットはこんな感じ。

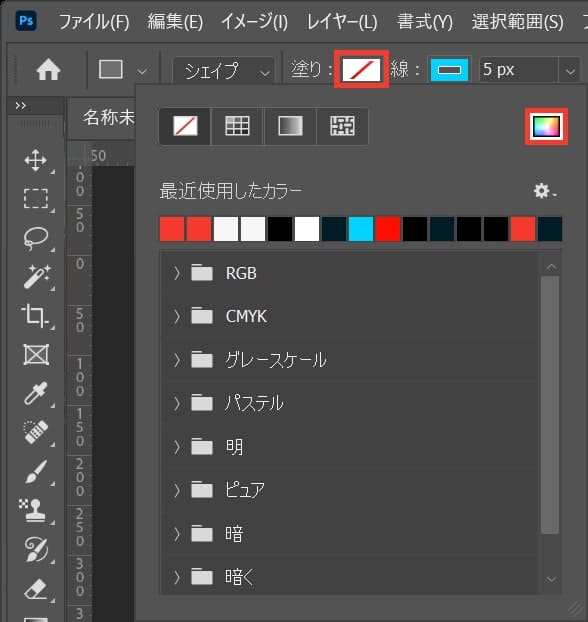
続いてオプションバーから「塗り」を選択後、カラーピッカーのアイコンを選択!

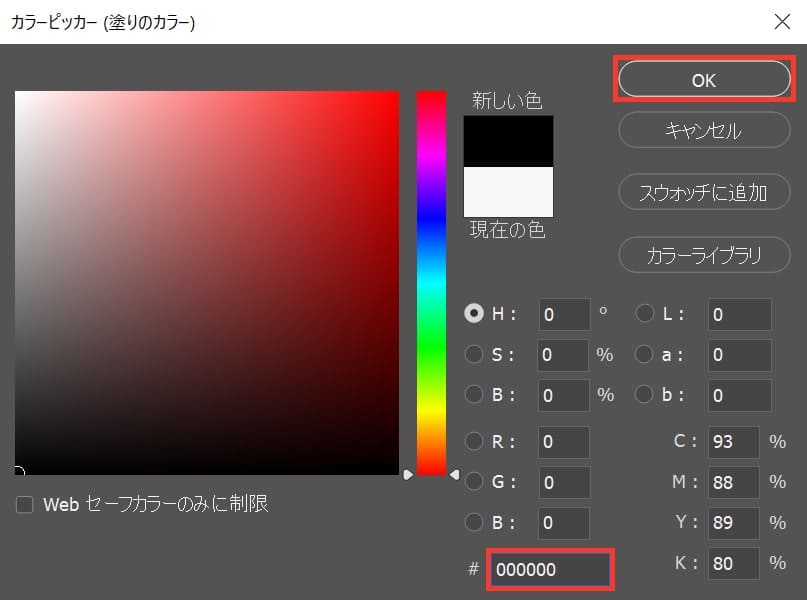
ここでは「000000」としてOK!

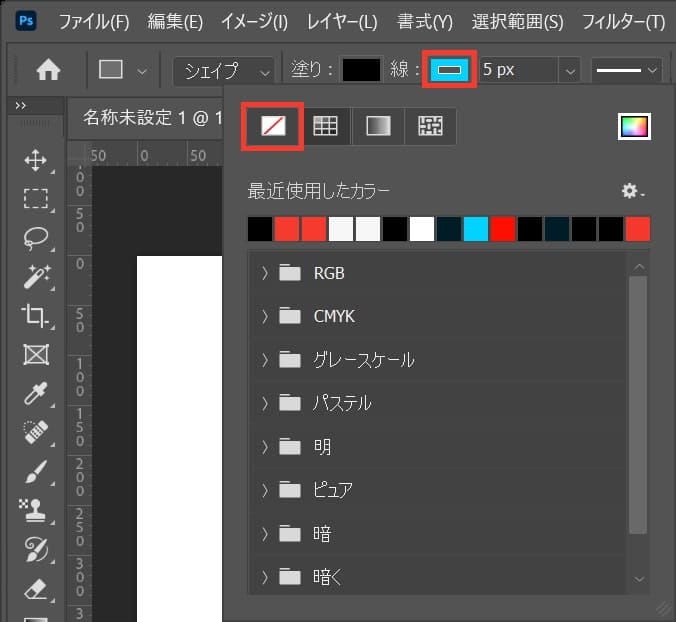
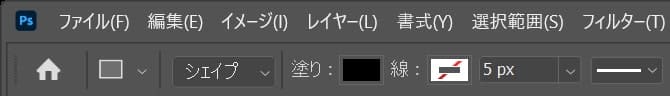
続いて、「線」を選択後、「線無」を選択!

こんな感じになったね!

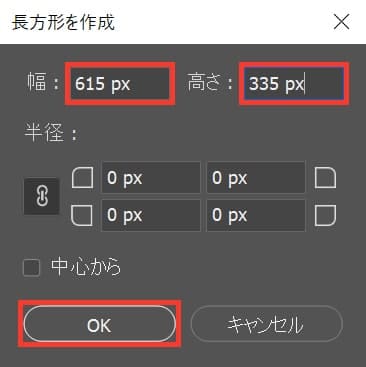
ドキュメント上でクリック!

ここでは幅=「615px」高さ=「335px」としてOK!

こんな感じになったね!
位置を調整する

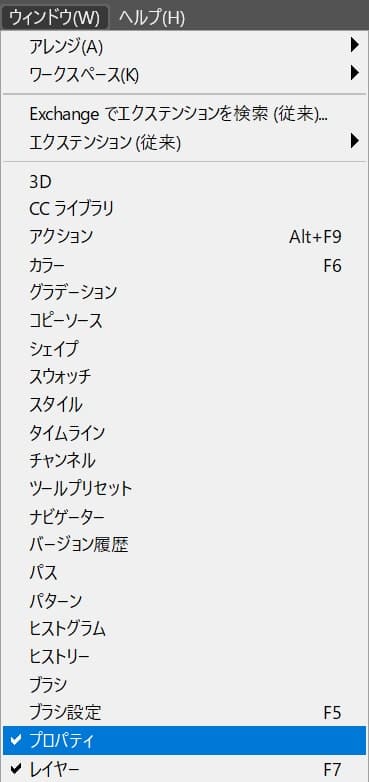
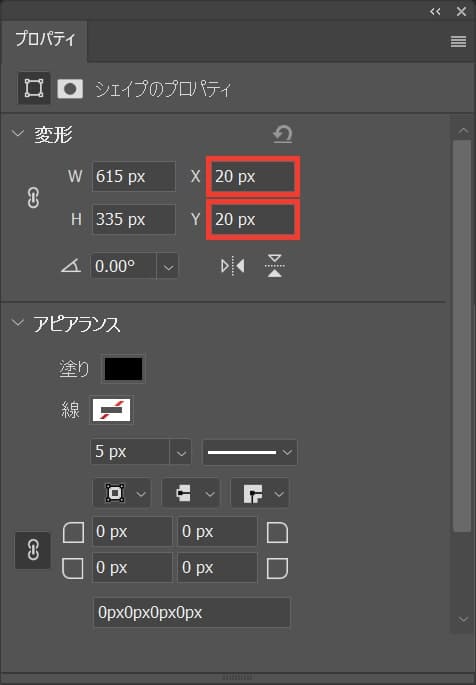
メニューバーの「ウィンドウ」から「プロパティ」を選択!

プロパティが表示されるので、X=「20px」Y=「20px」と入力!

こんな感じになったね!
長方形を複製する

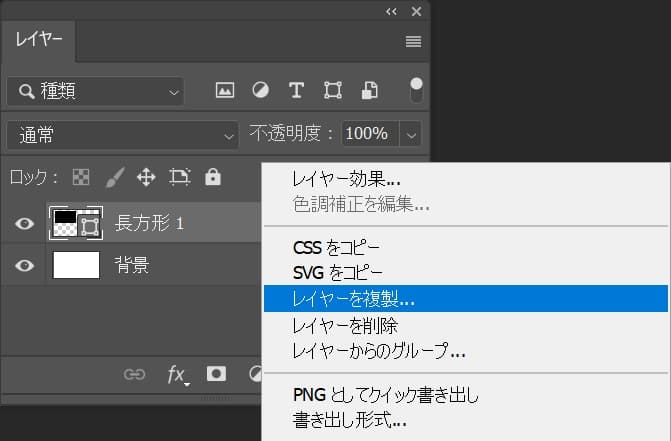
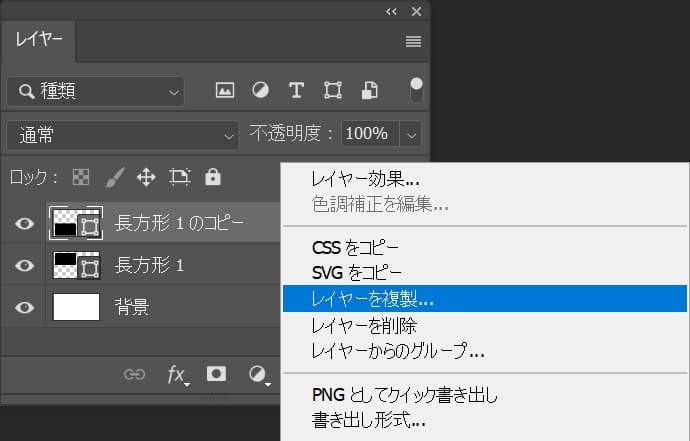
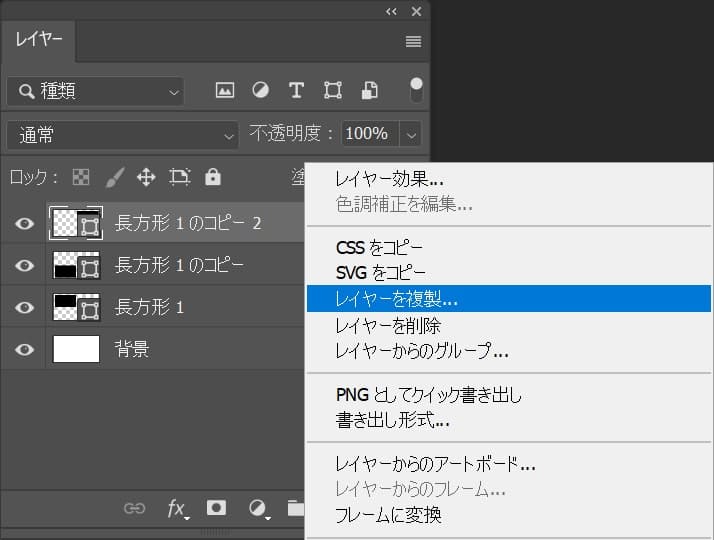
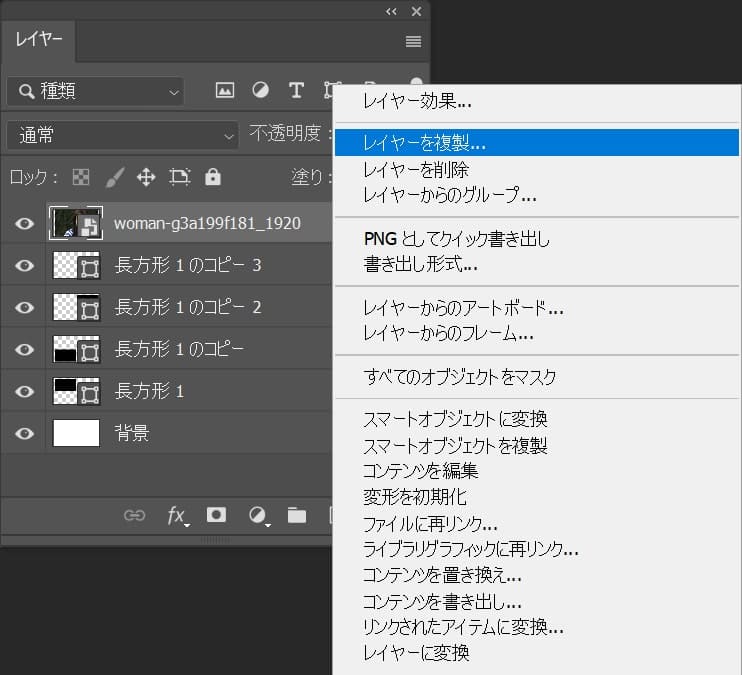
レイヤーから長方形を右クリック後「レイヤーを複製」を選択!
レイヤーが表示されていない場合はメニューバーの「ウィンドウ」から「レイヤー」を選択!

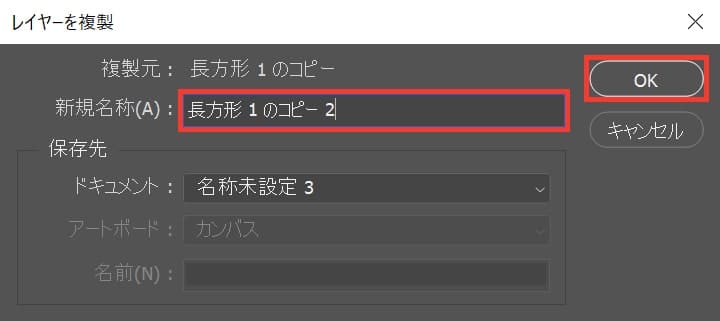
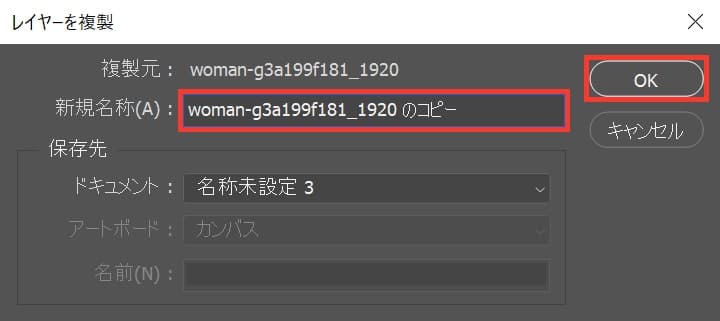
レイヤー名を入力後、OKを選択!

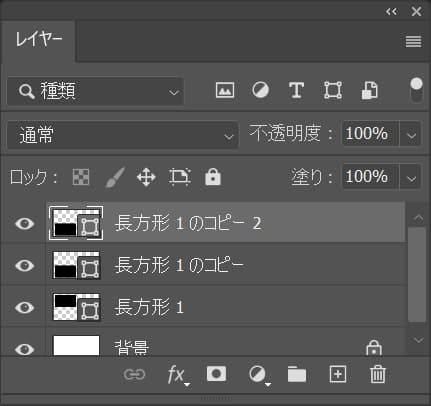
長方形が複製されたね!
複製のショートカット
- Mac=Command+J
- Windows=Ctrl+J
複製のショートカットはこんな感じ。
位置を調整する

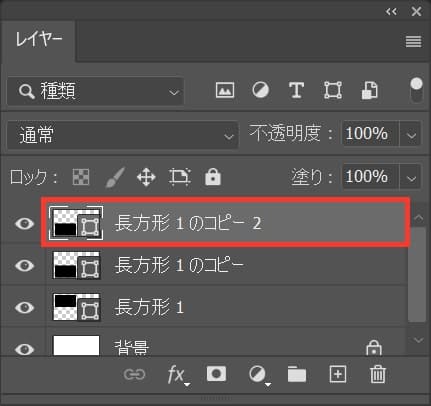
複製したレイヤーを選択!

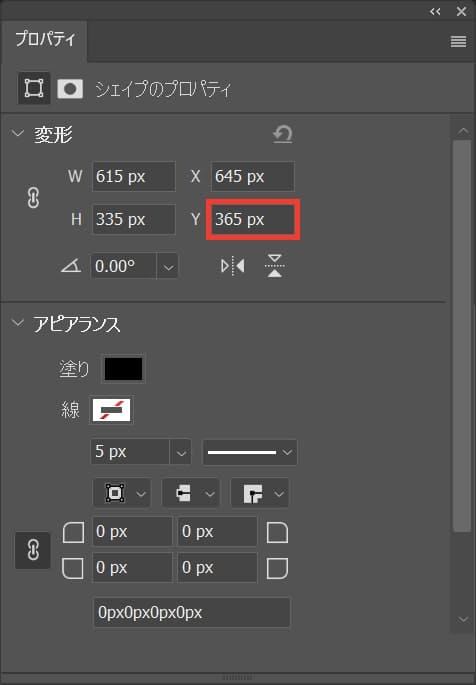
プロパティのY=「365px」と入力!

こんな感じになったね!
長方形を複製する

レイヤーから長方形を右クリック後「レイヤーを複製」を選択!

レイヤー名を入力後、OKを選択!

長方形が複製されたね!
複製のショートカット
- Mac=Command+J
- Windows=Ctrl+J
複製のショートカットはこんな感じ。
位置を調整する

複製したレイヤーを選択!

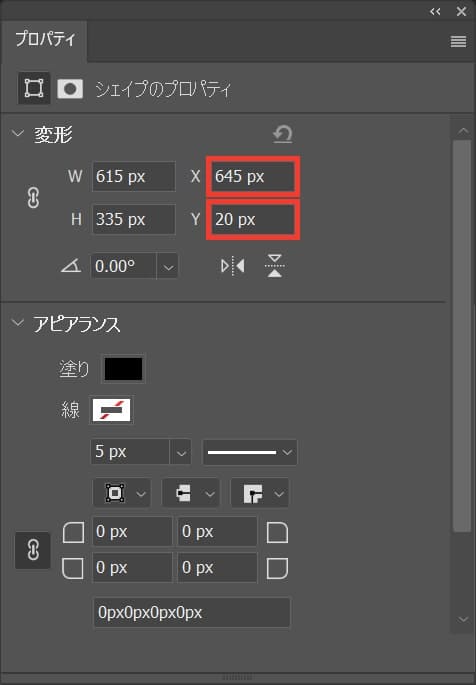
プロパティのX=「645px」Y=「20px」と入力!

こんな感じになったね!
長方形を複製する

レイヤーから長方形を右クリック後「レイヤーを複製」を選択!

レイヤー名を入力後、OKを選択!

長方形が複製されたね!
複製のショートカット
- Mac=Command+J
- Windows=Ctrl+J
複製のショートカットはこんな感じ。
位置を調整する

複製したレイヤーを選択!

プロパティのX=「645px」Y=「365px」と入力!

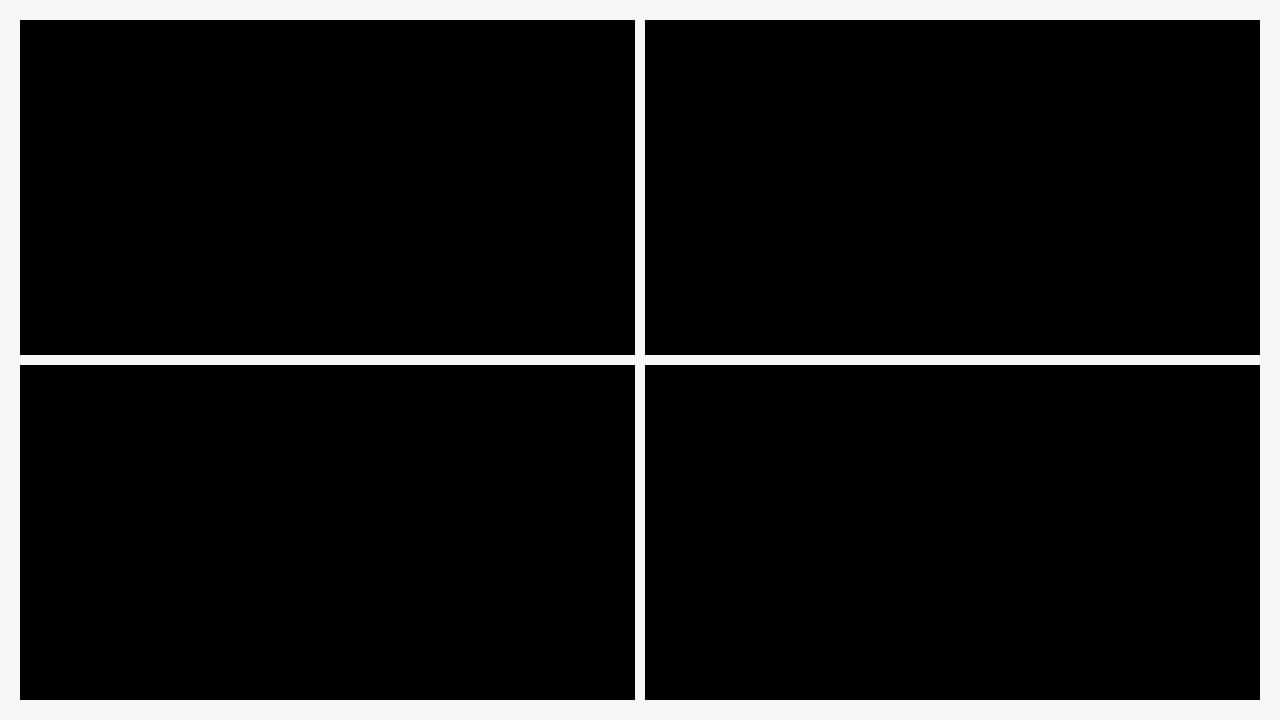
こんな感じになったね!
写真を配置する

メニューバーの「ファイル」→「埋め込みを配置」を選択!

女性の写真を選択後「配置」を選択!

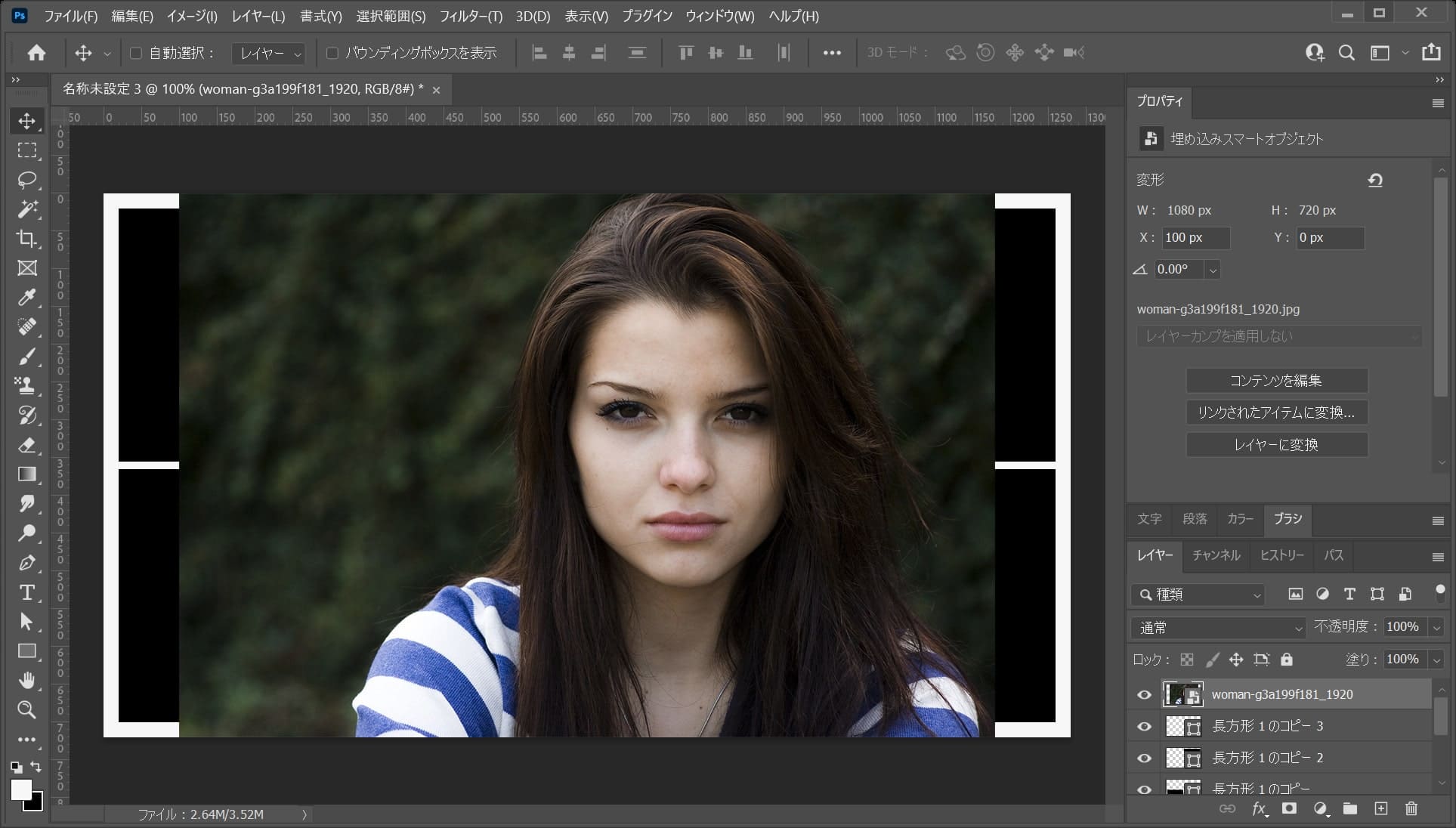
女性が配置されるので、Enterで確定!

これで女性が配置されたね!
女性を拡大する

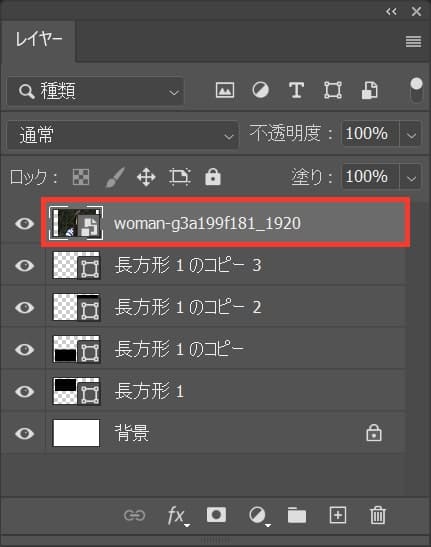
レイヤーから女性のレイヤーを選択!

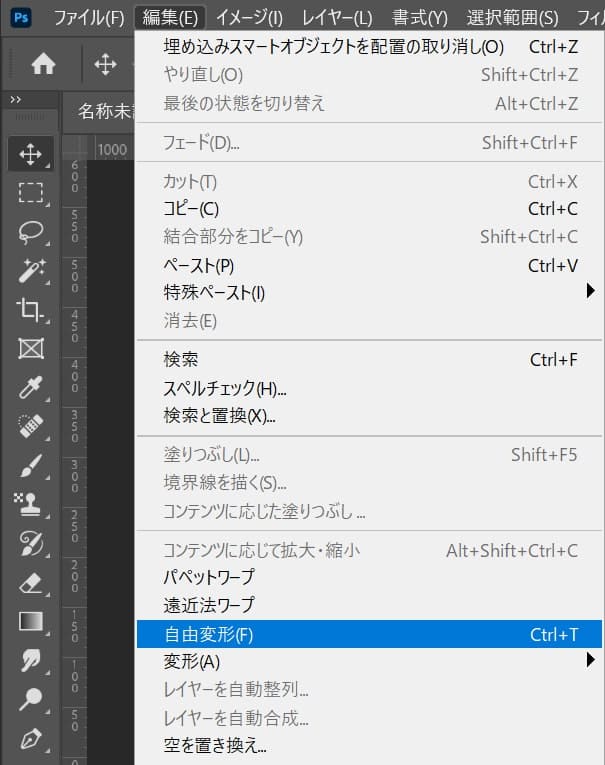
メニューバーの「編集」→「自由変形」を選択!

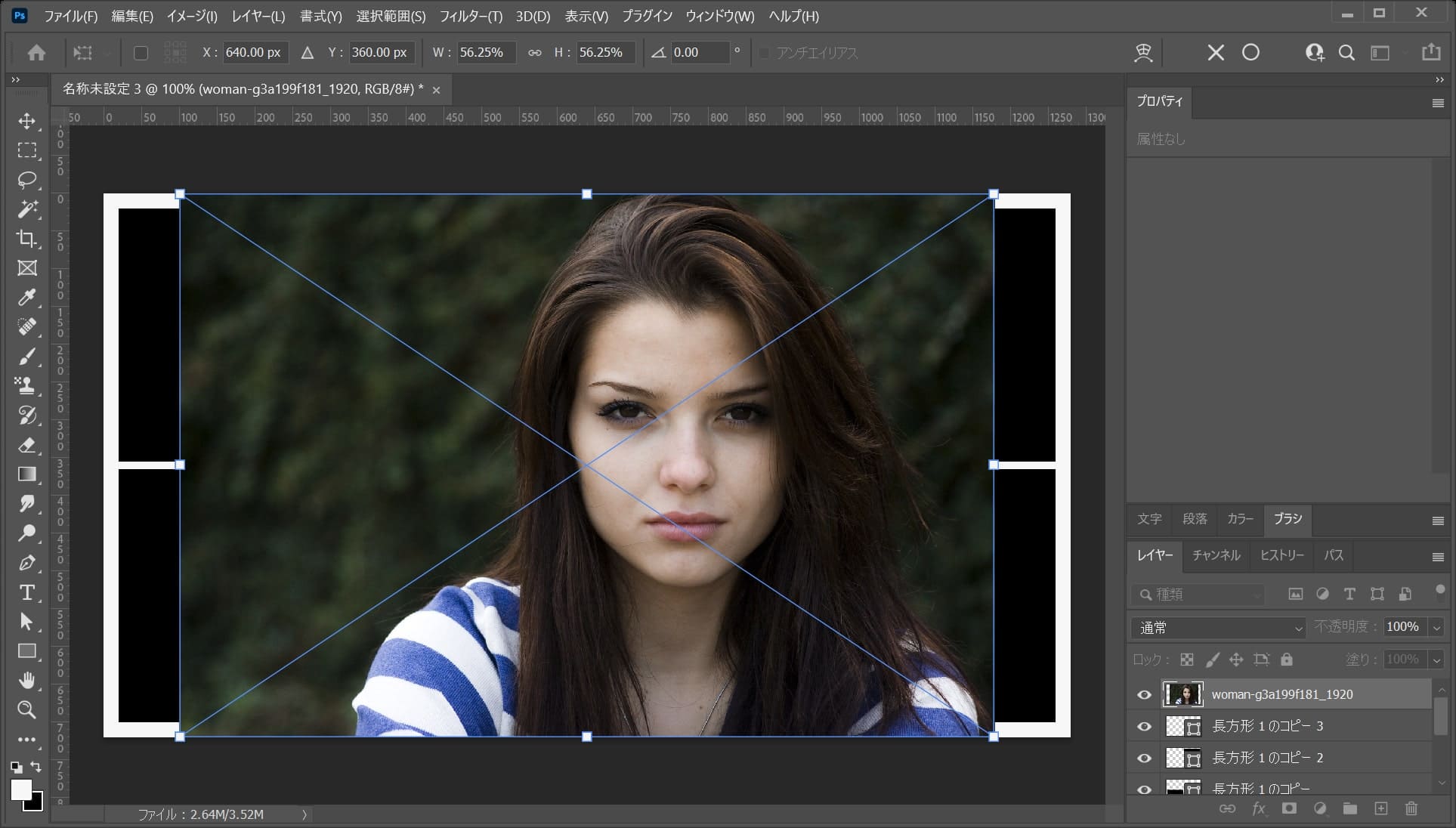
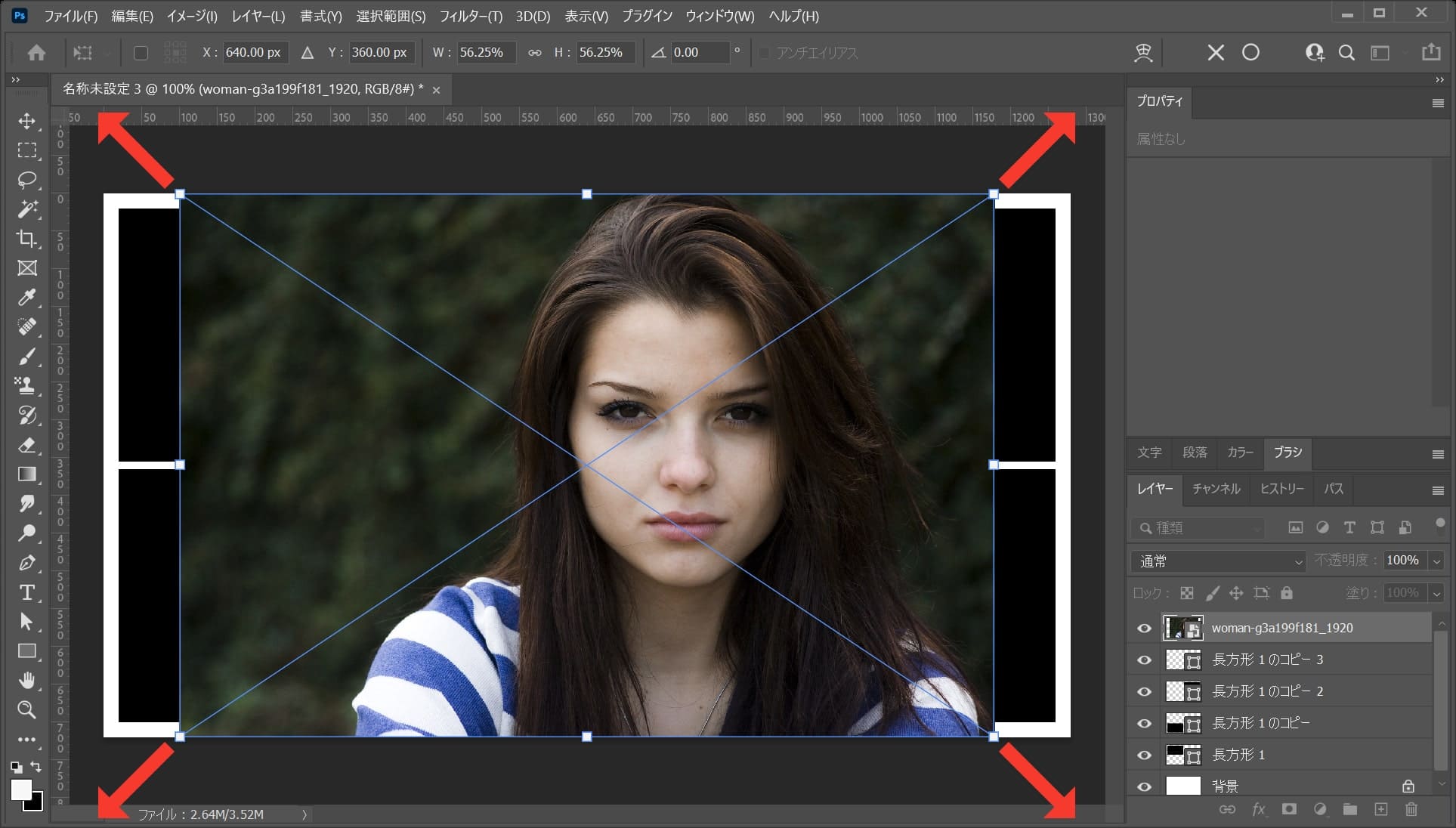
カーソルを画像の隅に持っていくとカーソルのマークが変わるので、その位置で外側にドラッグ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
比率を保ちながら拡大する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら拡大できるよ!
中心を軸に拡大する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に拡大できるよ!
比率を保ちながら中心を軸に拡大する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中央を軸に拡大できるよ!

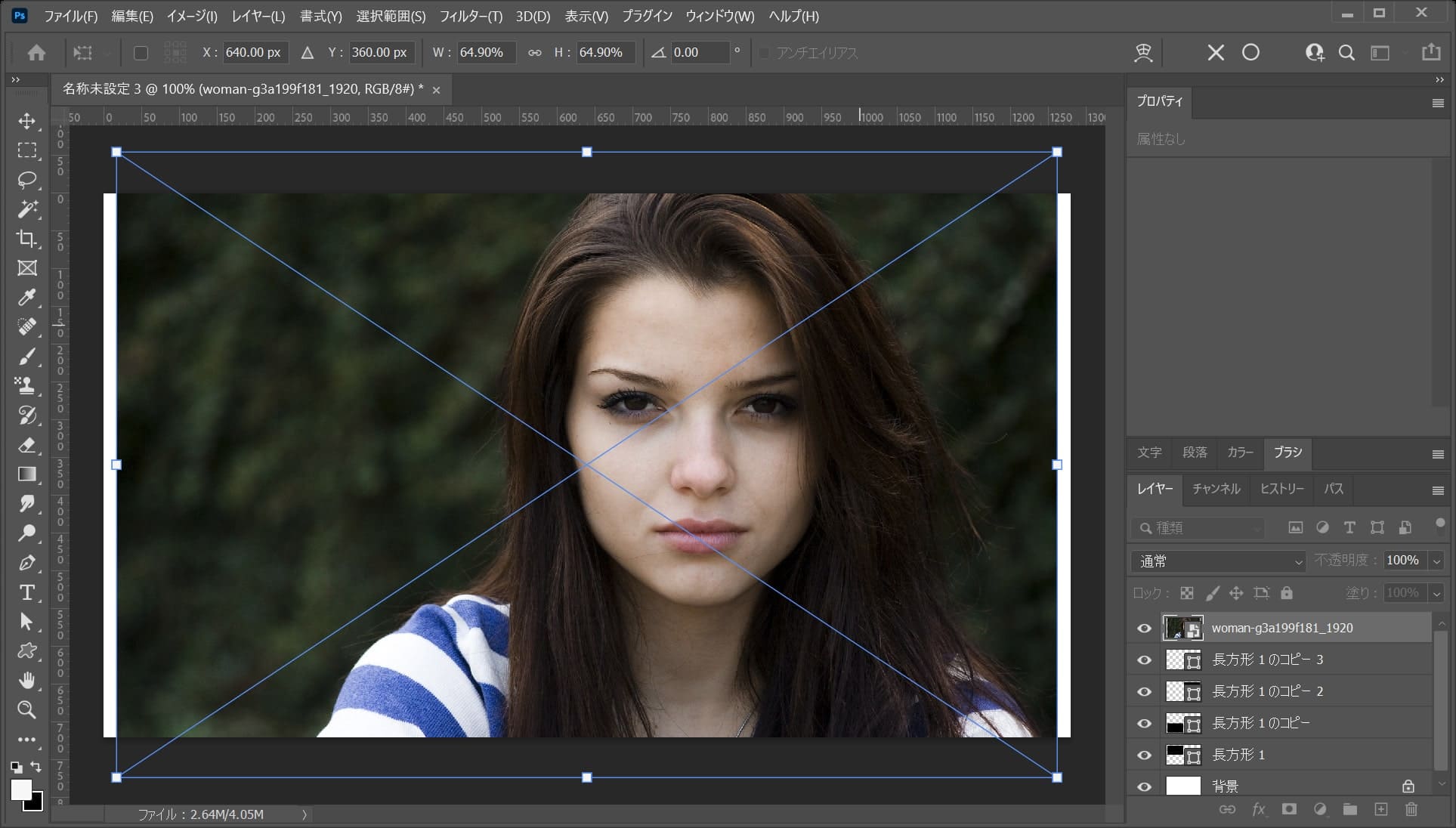
ここでは、比率を保ちながら中心を軸に拡大をして、こんな感じでOK!

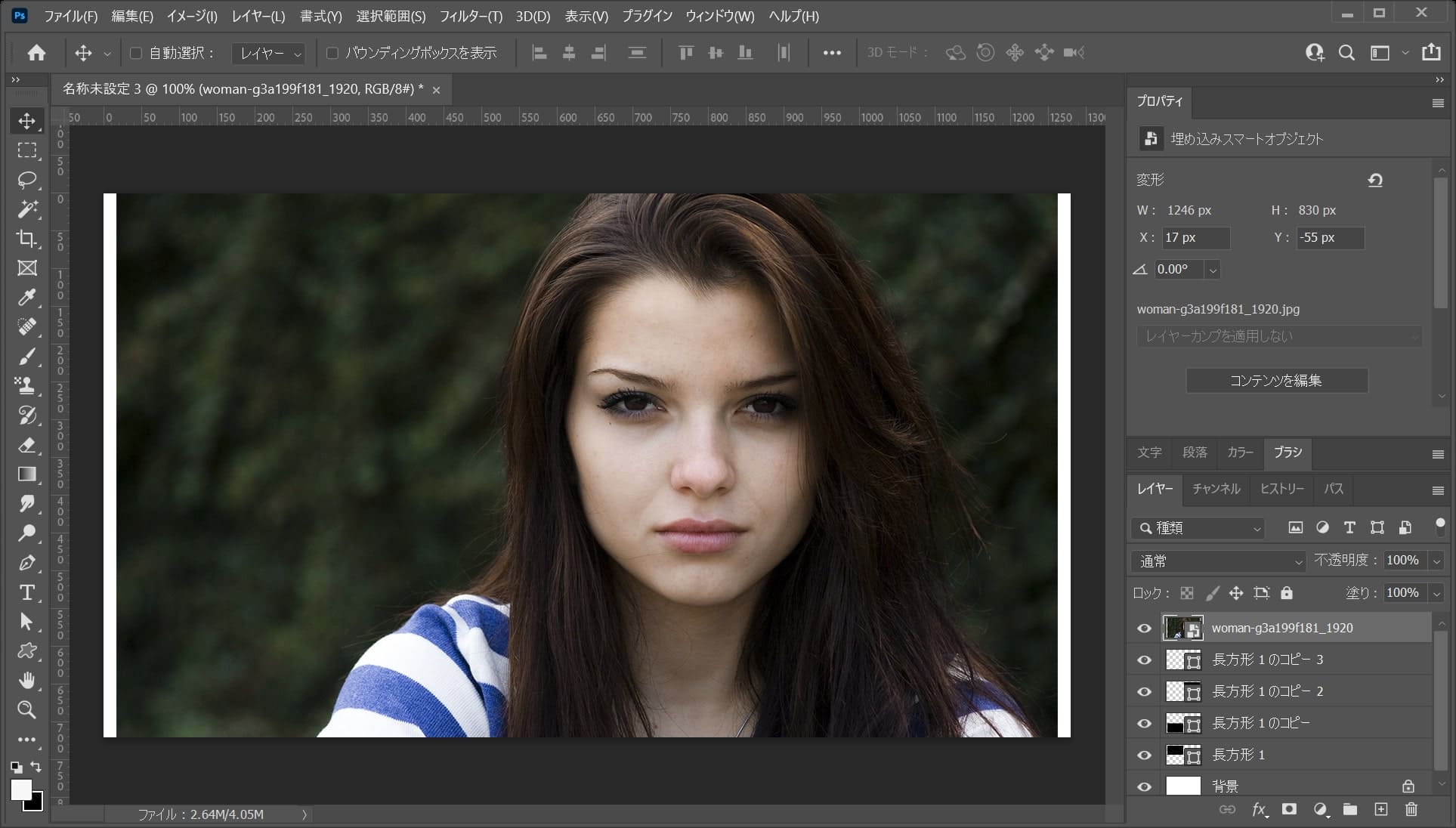
拡大の調整が終わったら、その位置でEnter!
女性を複製する

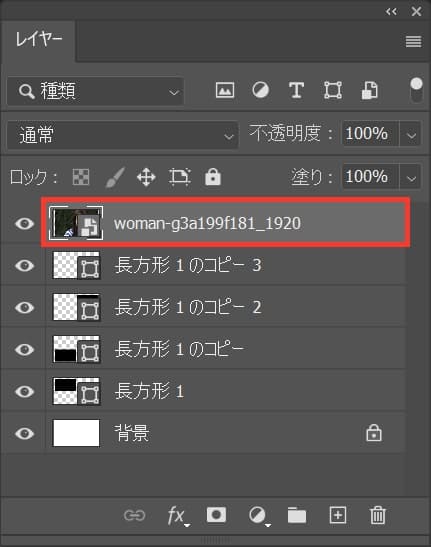
女性のレイヤーを選択!

女性のレイヤー上で右クリック後「レイヤーを複製」を選択!

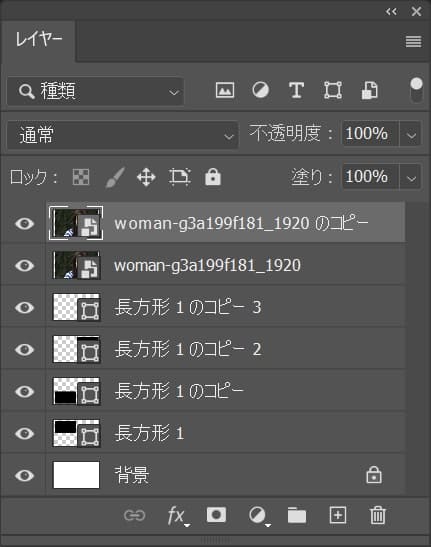
レイヤー名を入力してOK!

これでレイヤーが複製されたね!
複製のショートカット
- Mac=Command+J
- Windows=Ctrl+J
複製のショートカットはこんな感じ。
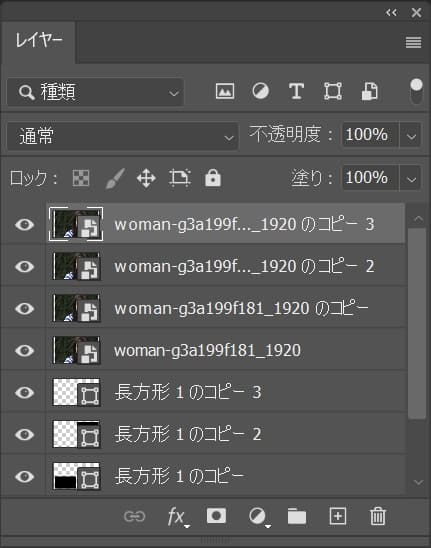
今と同じことを繰り返して、女性を合計で四枚にしよう!

こんな感じになったね!
女性のレイヤーを移動する

女性のレイヤーを複数選択!
複製選択のショートカット
- Mac=Command+クリック
- Windows=Ctrl+クリック
複製選択のショートカットはこんな感じ。

長方形レイヤーの下にドラッグして移動!

こんな感じになったね!
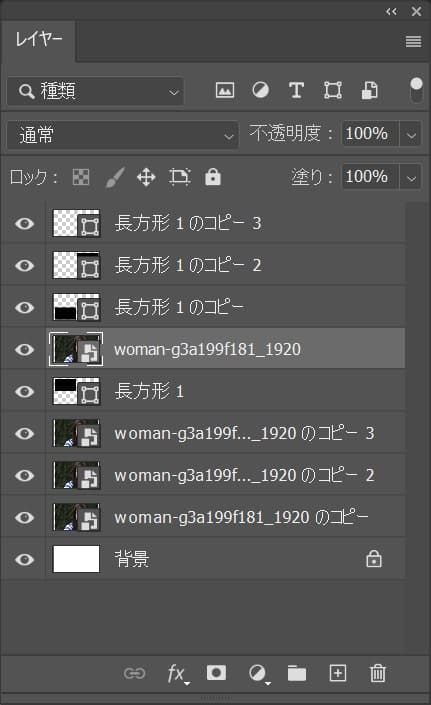
それぞれの長方形に女性をクリッピングマスクする

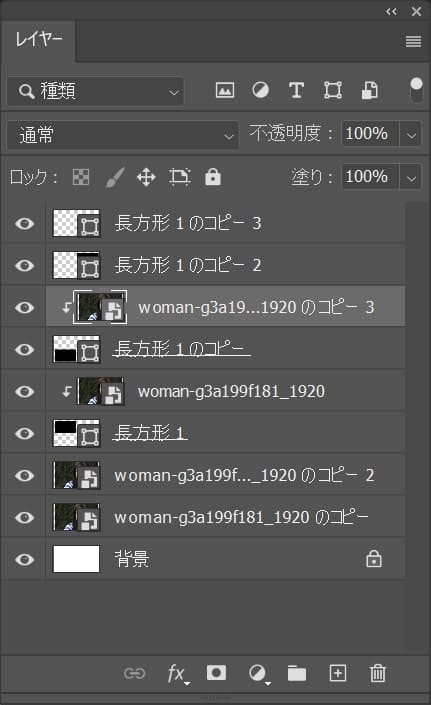
一つの女性レイヤーを選択後、長方形の上にレイヤーをドラッグ!

こんな感じになったね!

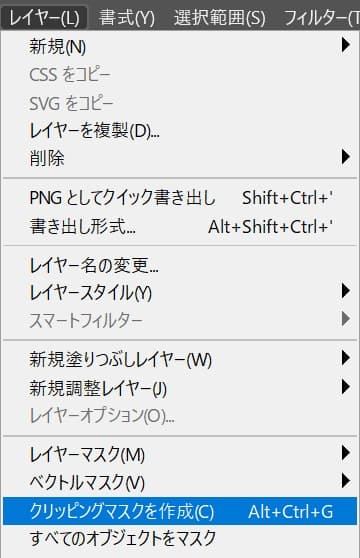
メニューバーの「レイヤー」→「クリッピングマスクを作成」を選択!

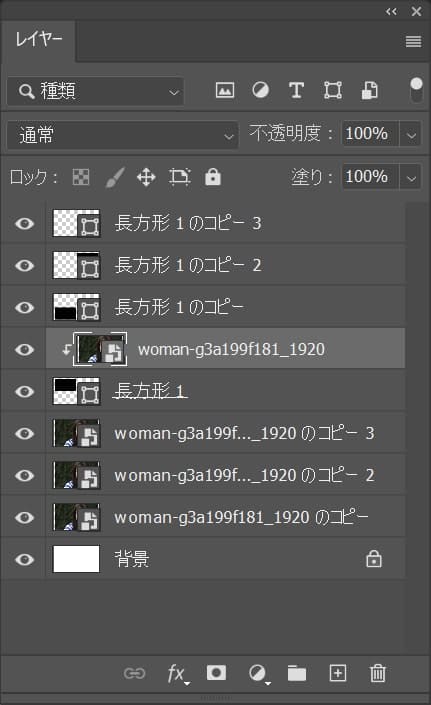
こんな感じになったね!

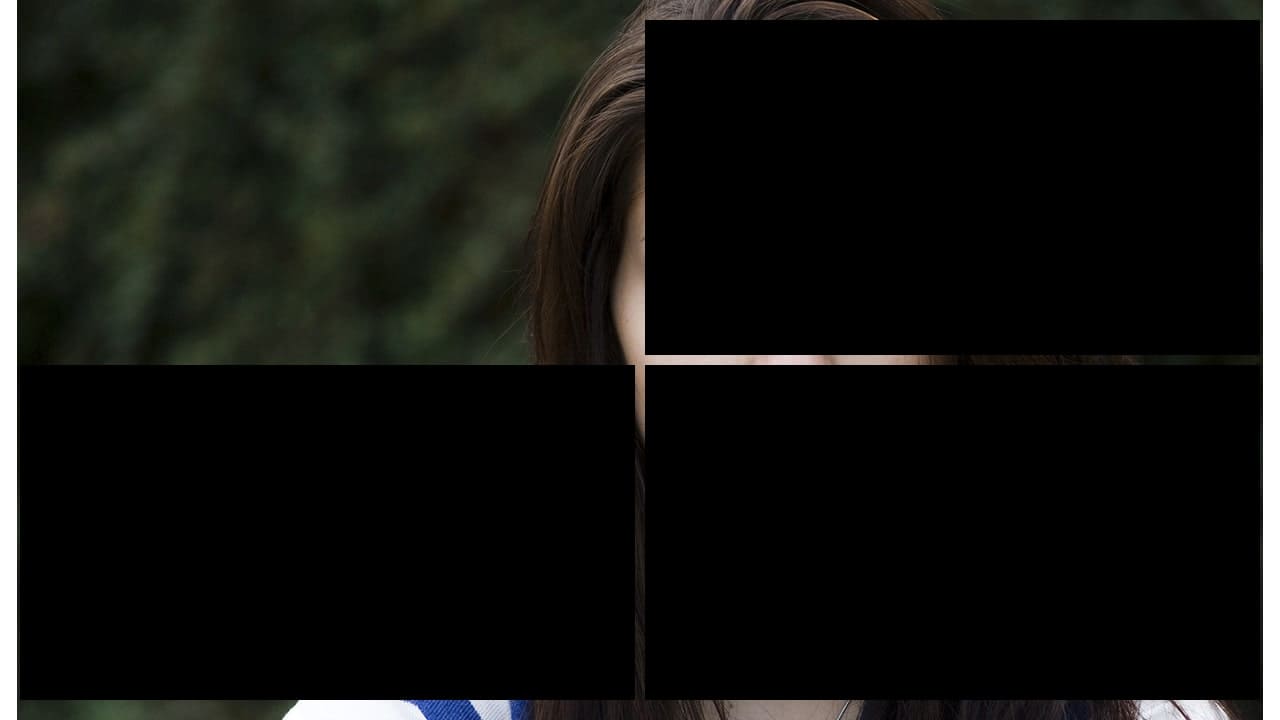
画面はこんな感じ。
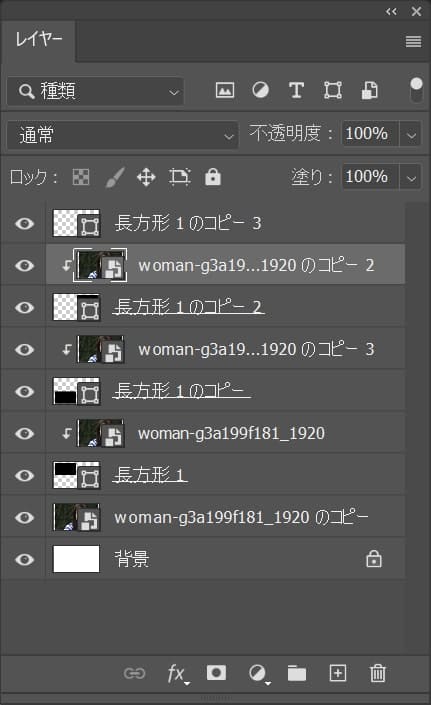
今と同じことを他の女性のレイヤーと長方形で繰り返すよ!

長方形の上に女性のレイヤーを移動して、クリッピングマスクを作成!

こんな感じになったね!

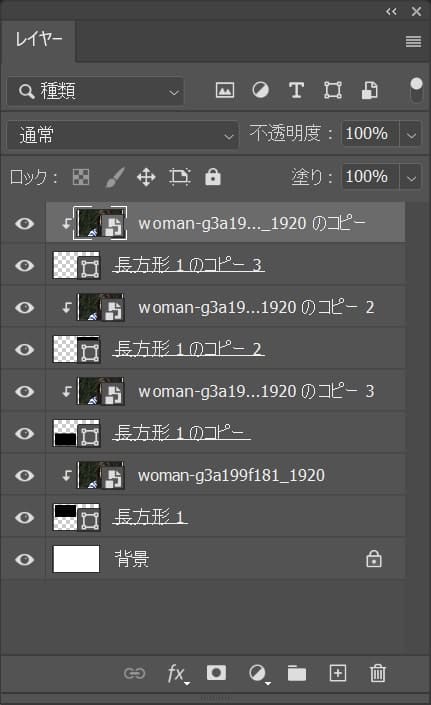
長方形の上に女性のレイヤーを移動して、クリッピングマスクを作成!

こんな感じになったね!

長方形の上に女性のレイヤーを移動して、クリッピングマスクを作成!

これで完成!