【Photoshopチュートリアル】スパイ風な男性【#07】

Photoshopのチュートリアルがやりたい。
無料でできるPhotoshopのチュートリアルないかな?
これからPhotoshopを使っていきたいので、楽しく学習したいな。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 【Photoshopチュートリアル】スパイ風な男性【#07】

【Photoshopチュートリアル】スパイ風な男性【#07】

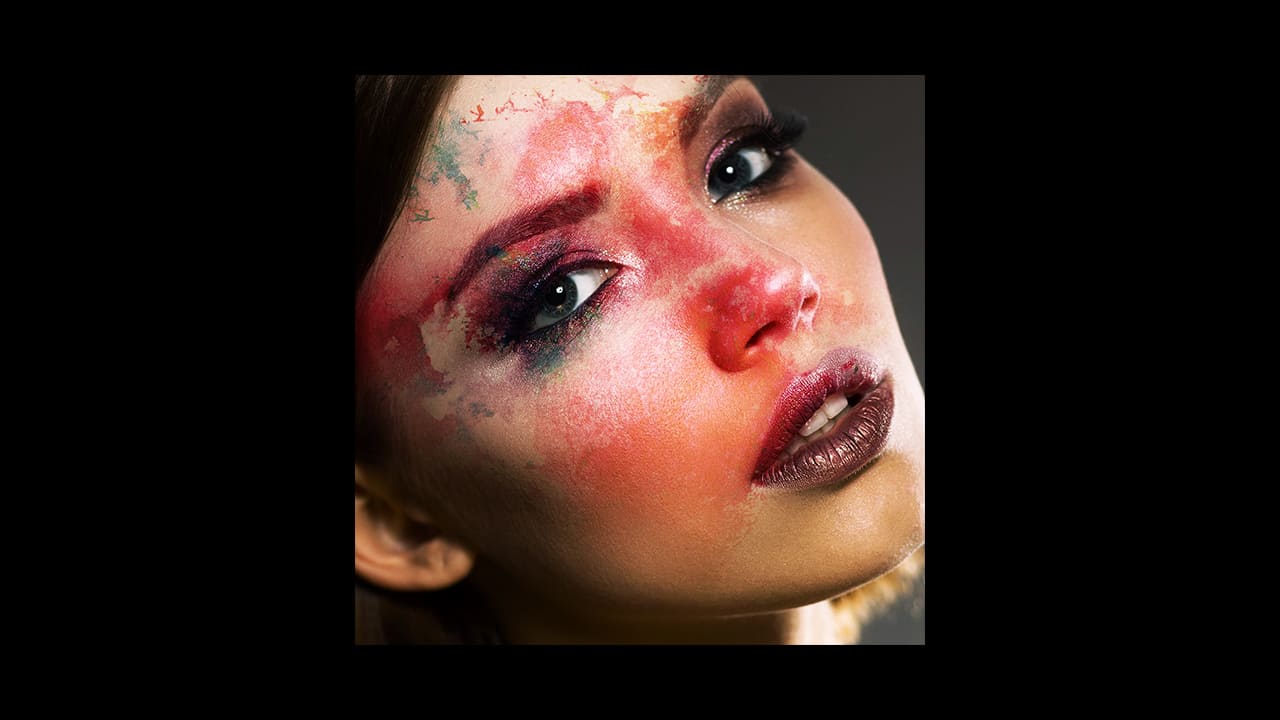
今回はこんな感じのスパイ風な男性を作っていくよ!
素材は全て無料なので気になる方はチャレンジしてみてね!
今回利用する素材

引用元:Pixabay

引用元:Pixabay

引用元:Pixabay
【Photoshopチュートリアル】スパイ風な男性【#07】
ドキュメントを作成する

メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

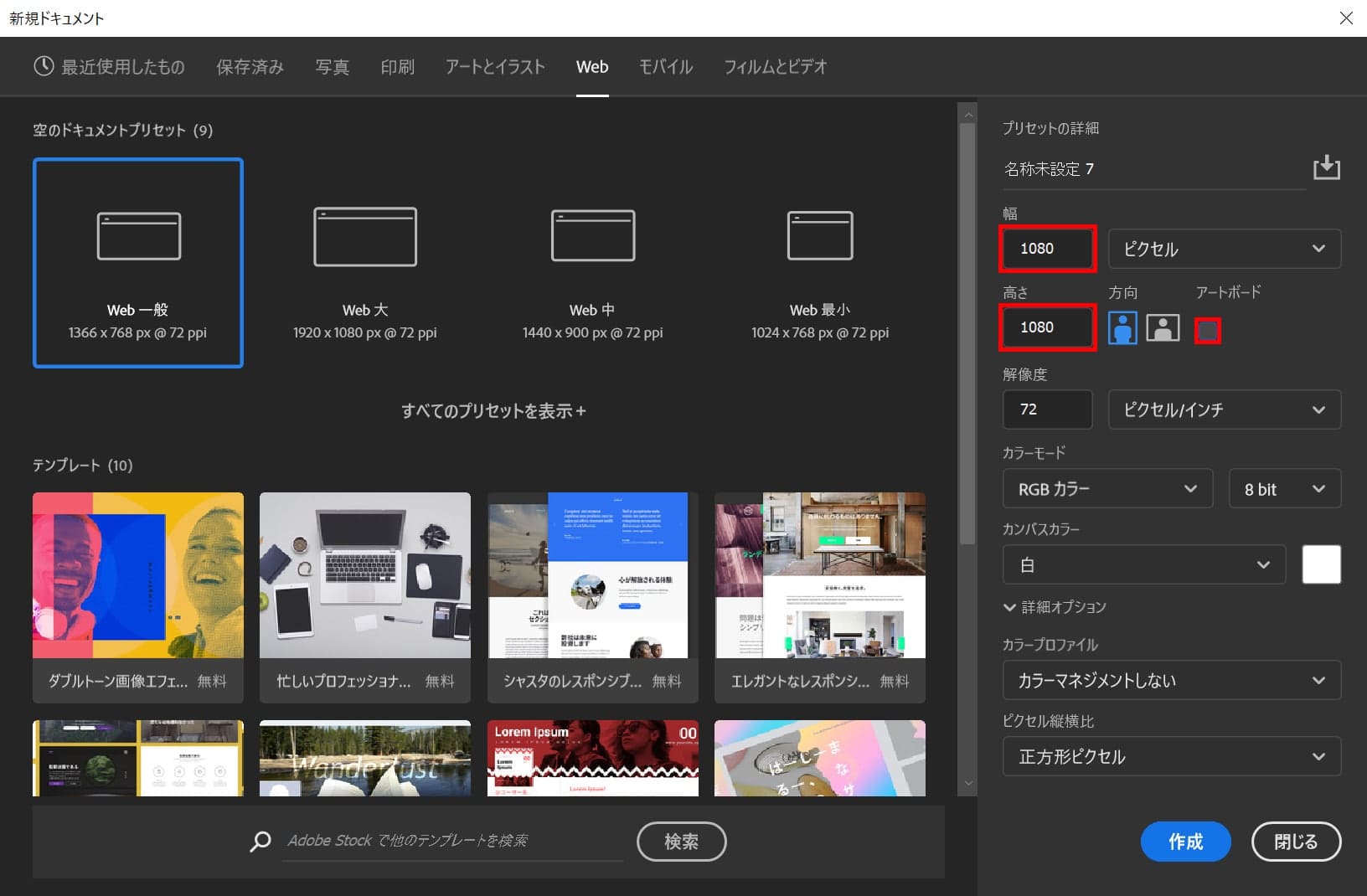
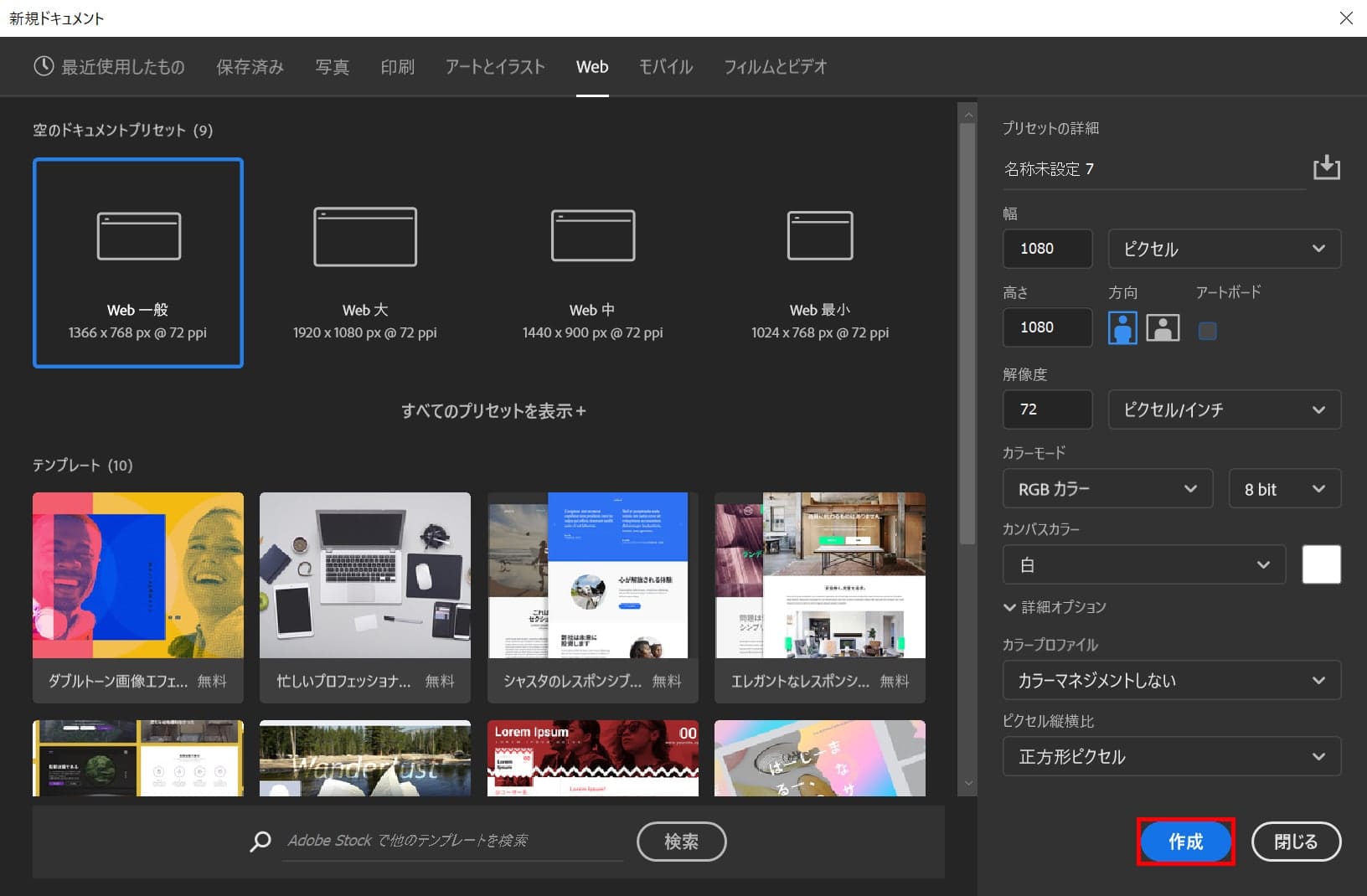
今回はWebを選択して、サイズを幅1080px、高さ1080px、アートボードのチェックを外そう!

作成!

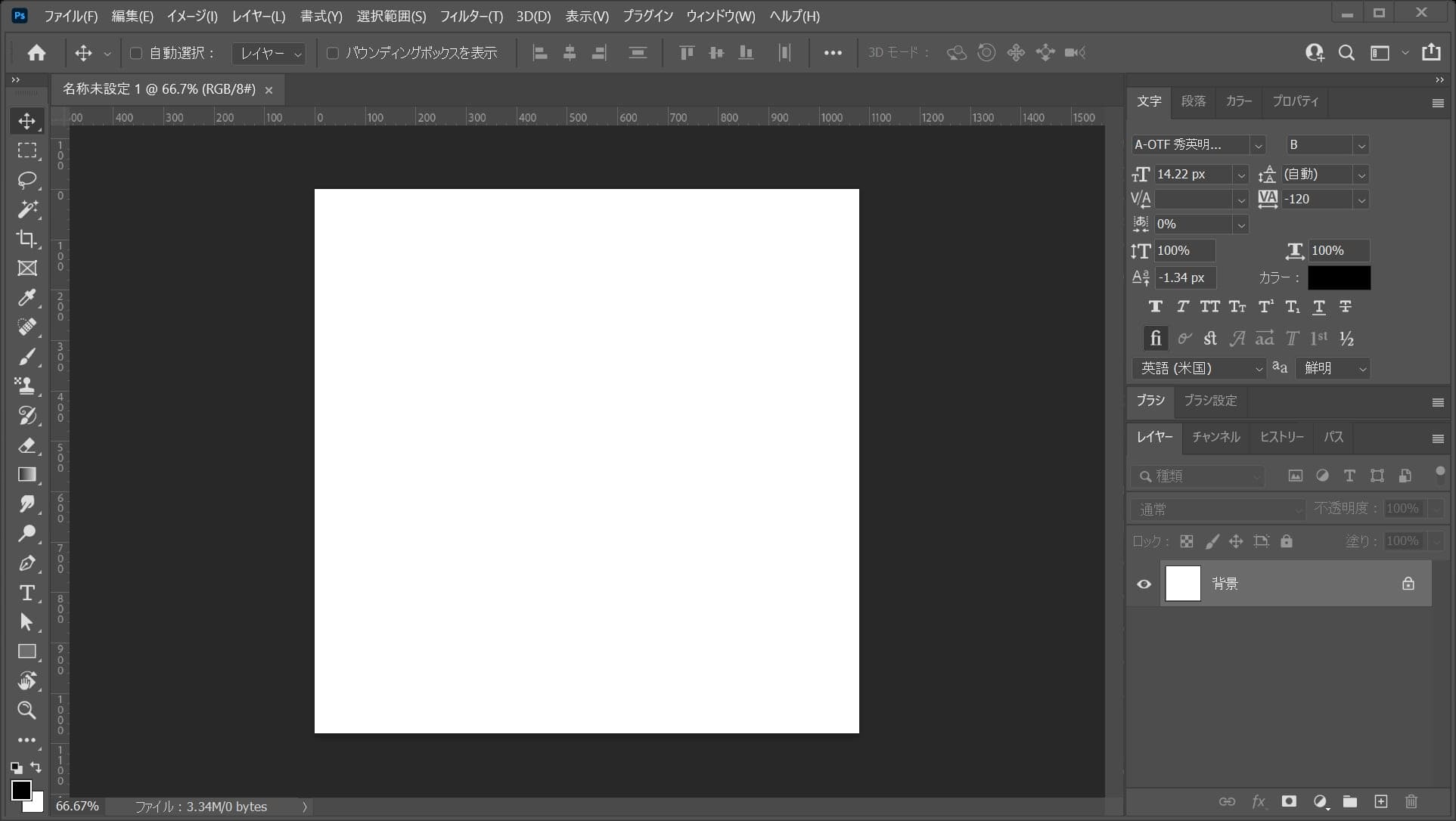
これでドキュメントを作ることができたね!
背景を配置する

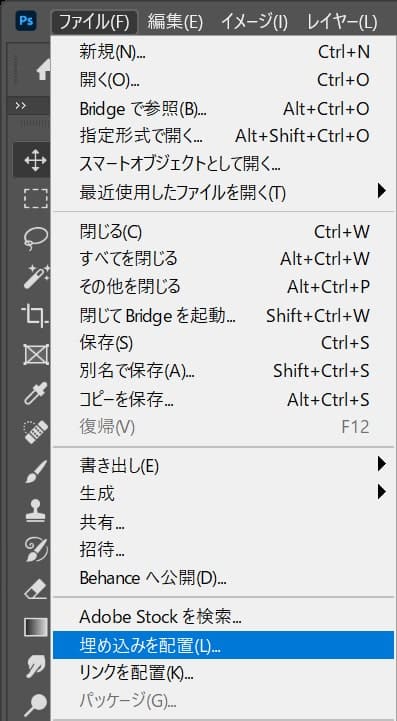
メニューバーの「ファイル」から「埋め込みを配置」を選択!

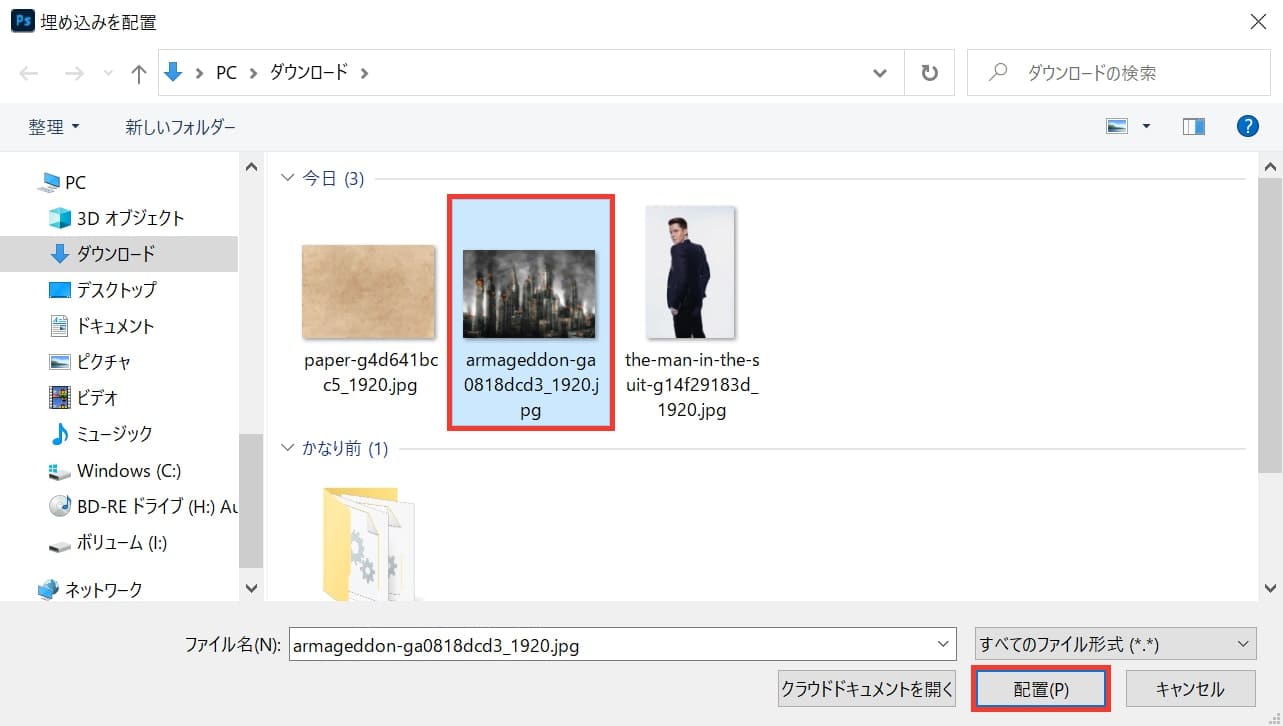
ビルの画像を選択後「配置」を選択!

画像が配置されるので、Enterで確定!

画像が配置されたね!
画像を拡大する

まずは、配置した画像のレイヤーを選択!
レイヤーが表示されていない場合はメニューバーの「ウィンドウ」→「レイヤー」を選択!

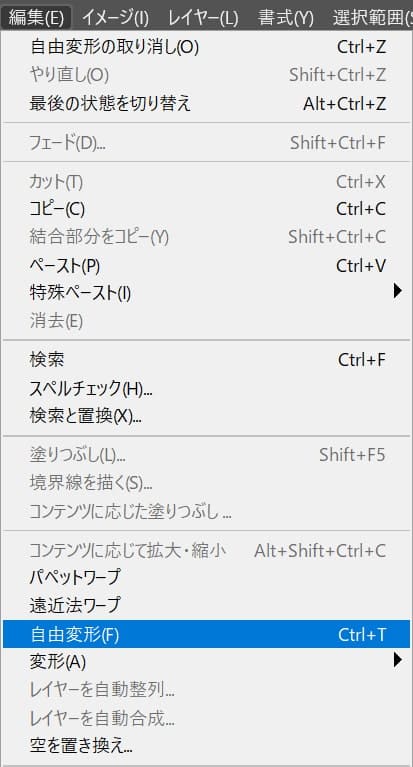
続いてメニューバーの「編集」→「自由変形」を選択!

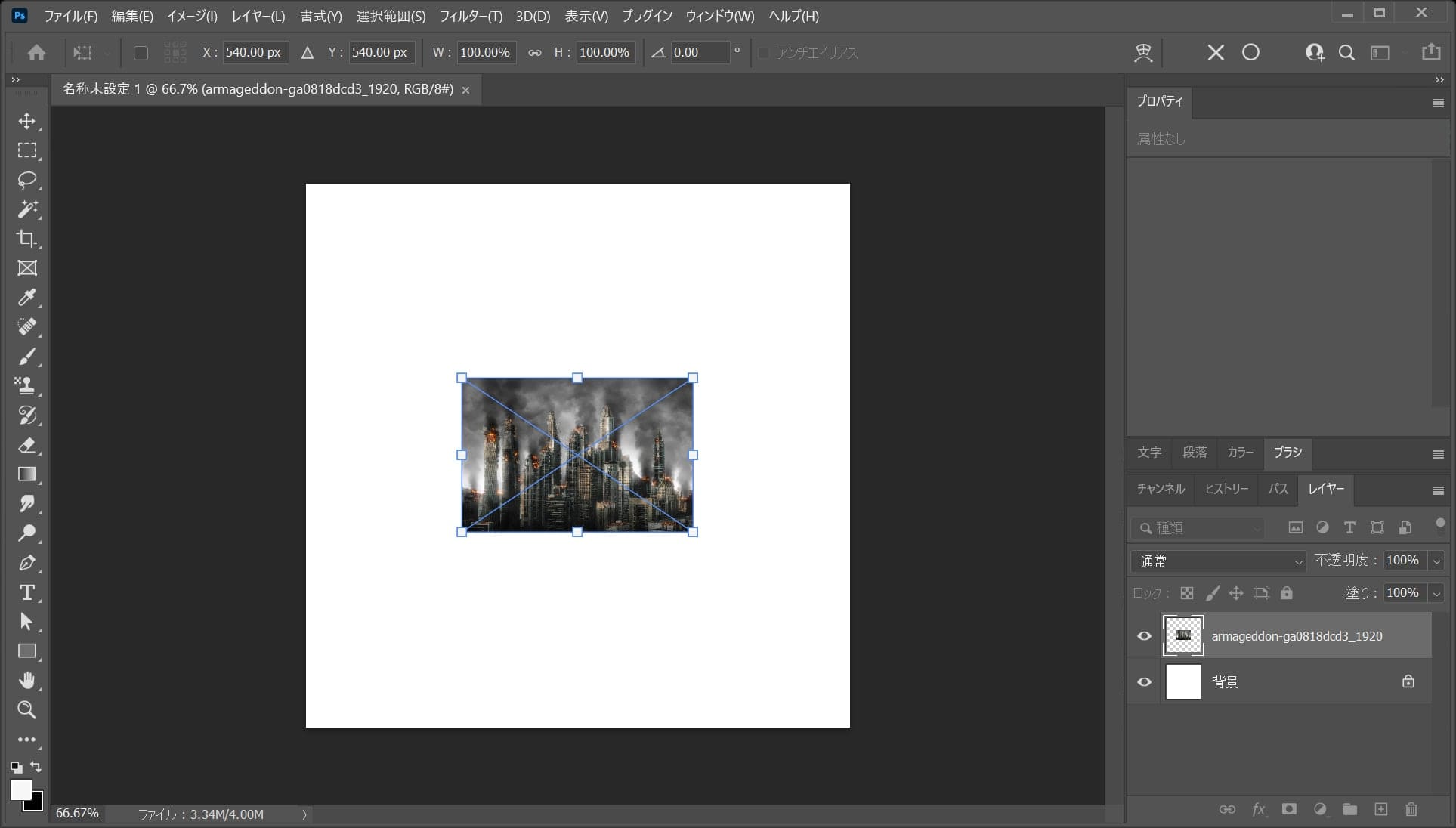
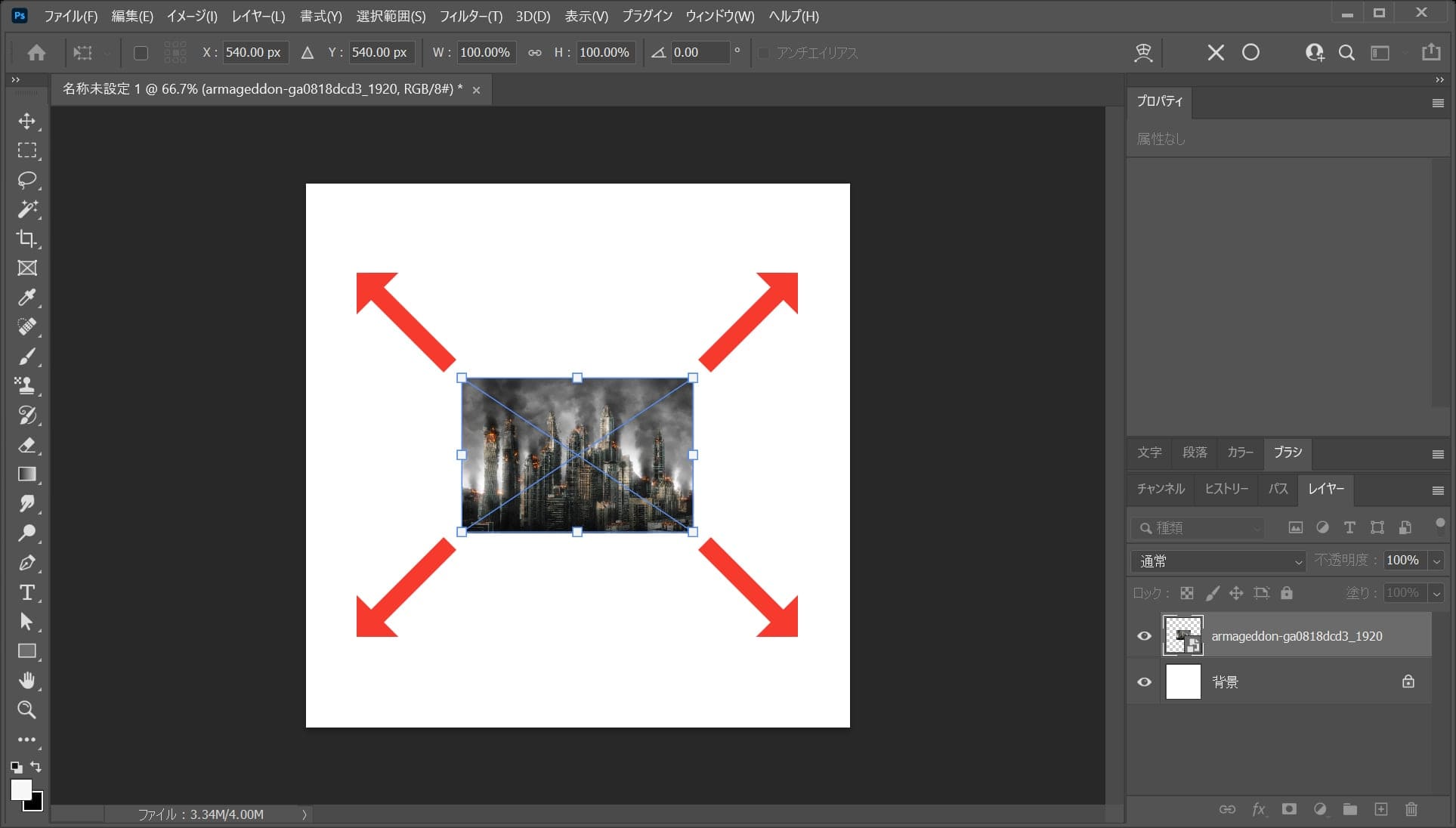
カーソルを画像の隅に持っていくよ!
そうすると、カーソルのマークが変わるよ!
その位置でドラッグをすると、好きな方向に拡大できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
比率を保ちながら拡大する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら拡大できるよ!
中心を軸に拡大する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に拡大できるよ!
比率を保ちながら中心を軸に拡大する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中央を軸に拡大できるよ!

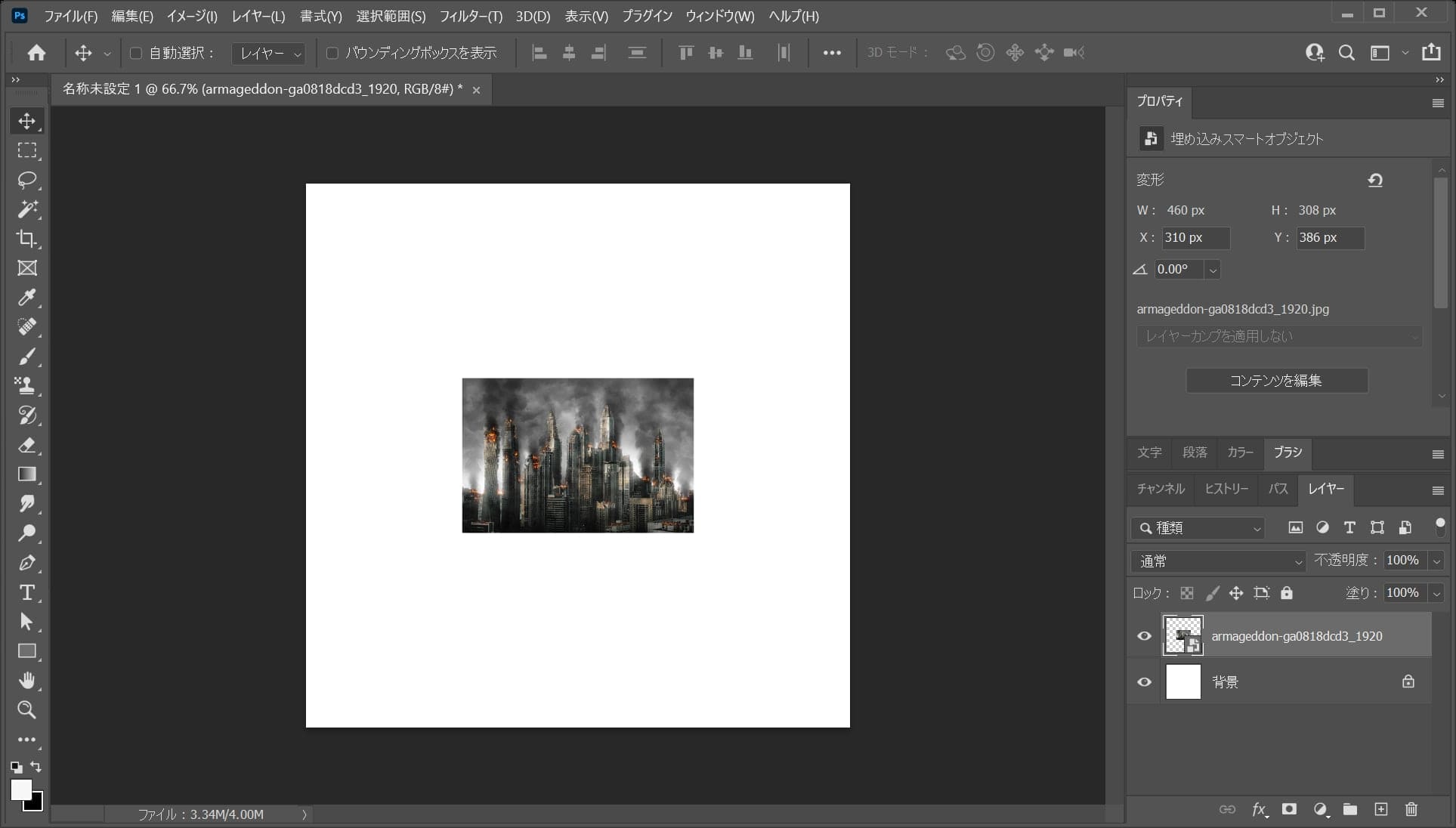
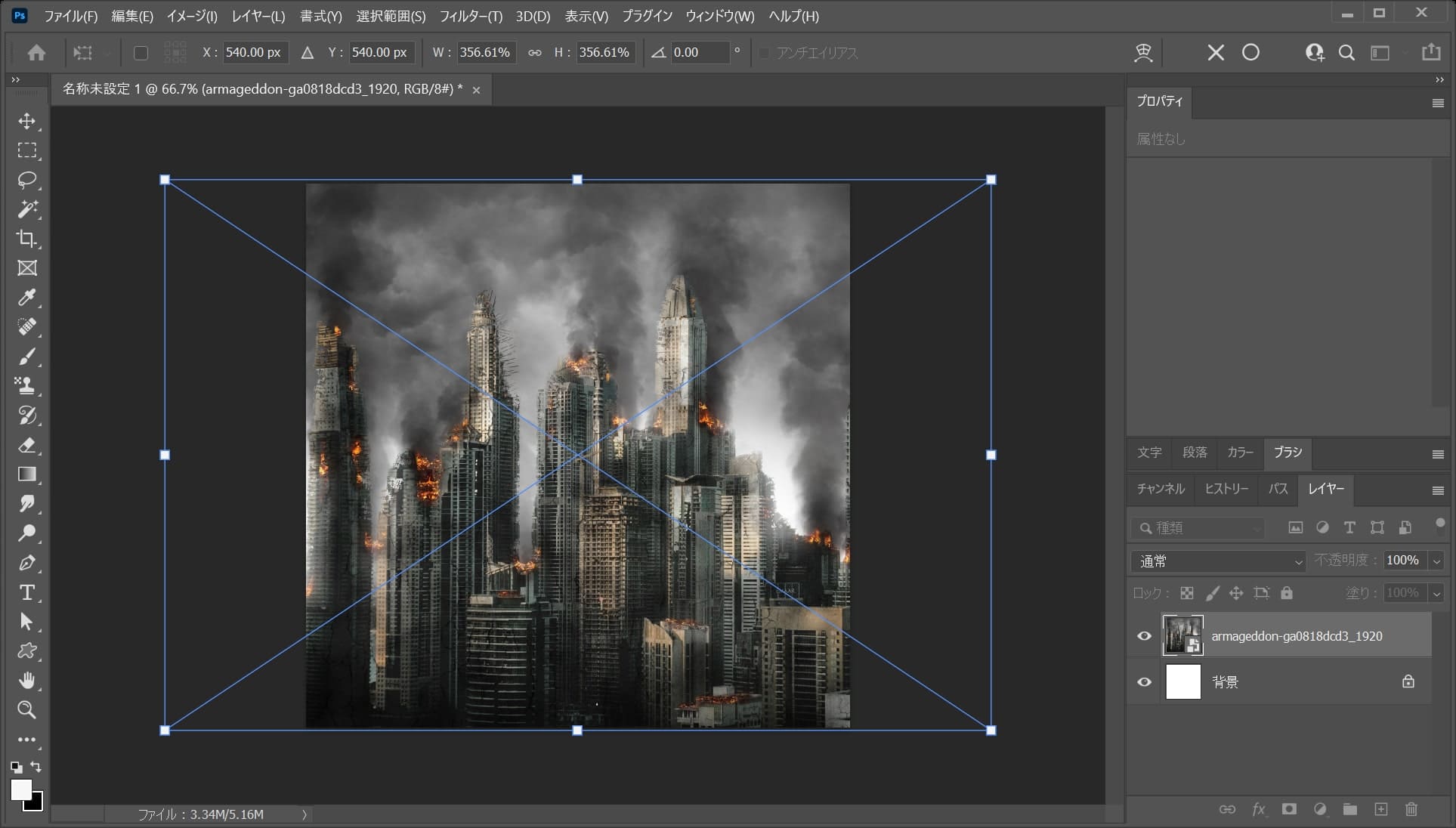
ここでは、比率を保ちながら中心を軸に拡大をして、こんな感じでOK!
拡大の調整が終わったら、その位置でEnter!
変更の確定のショートカット
- Enter

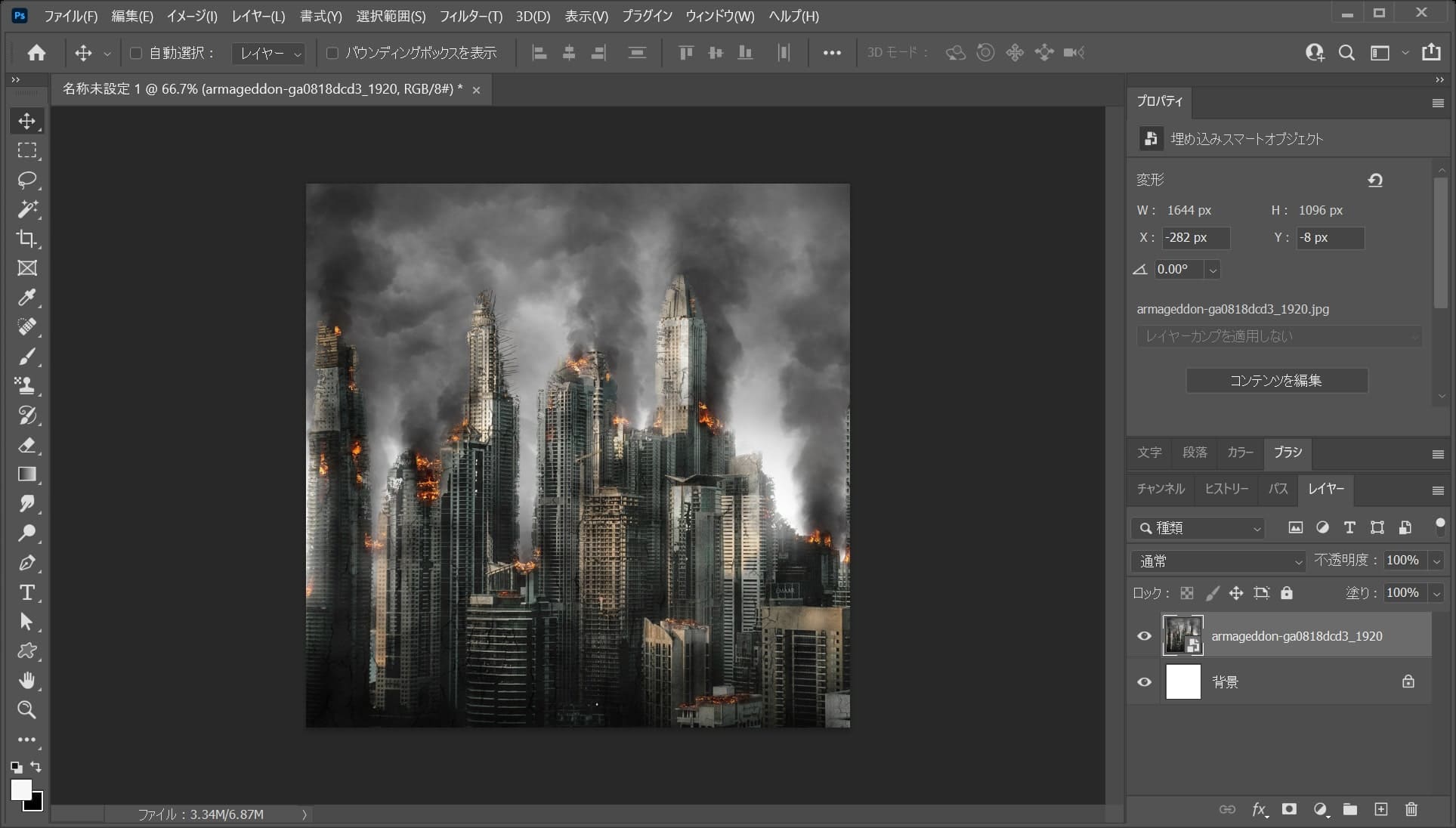
これで拡大完了!
描画モードを変更する

レイヤーから画像を選択!

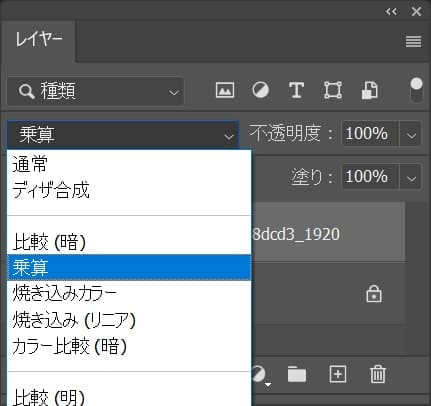
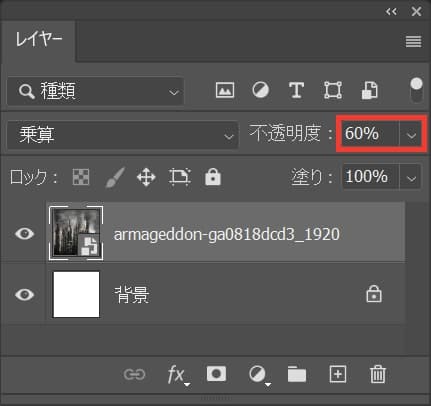
描画モードを「乗算」に変更!

不透明度を「60%」に変更!

こんな感じになったね!
男性を配置する

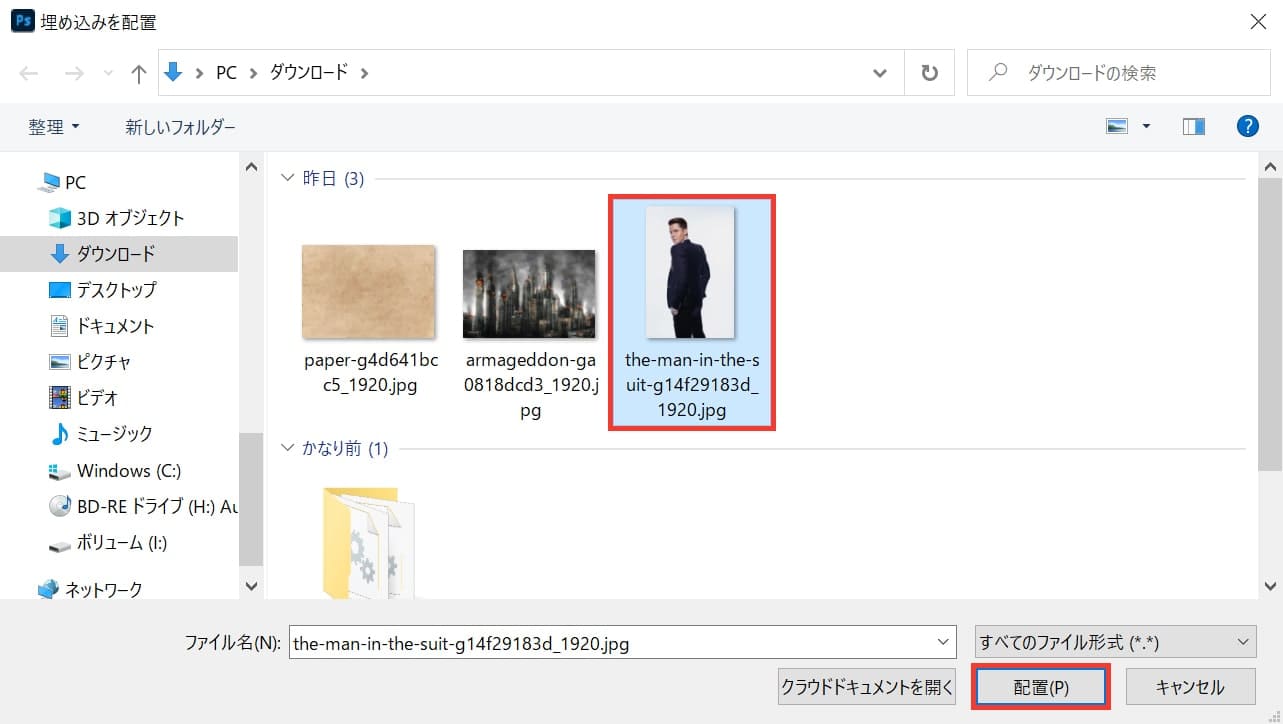
メニューバーの「ファイル」から「埋め込みを配置」を選択!

男性を選択後「配置」を選択!

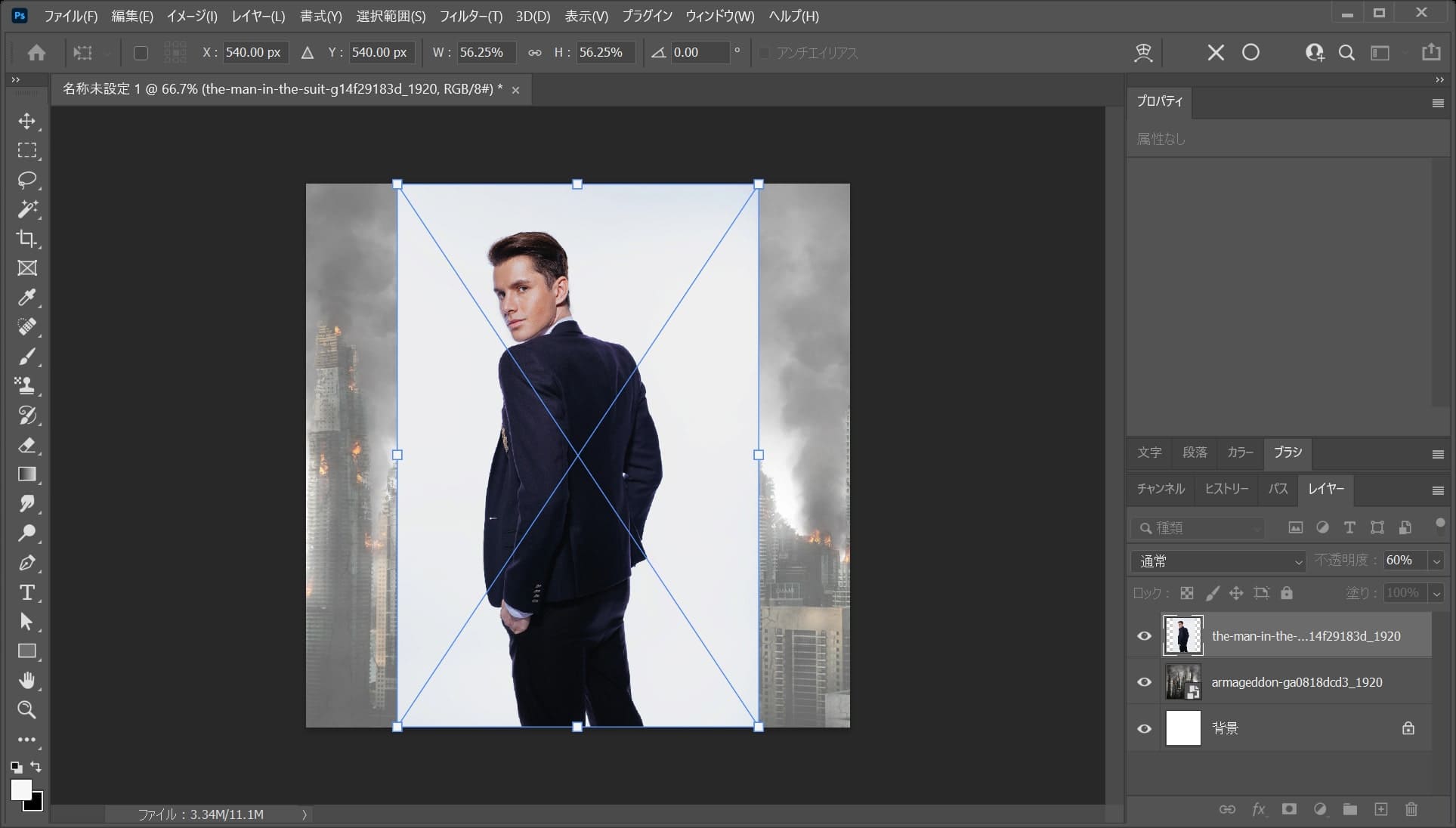
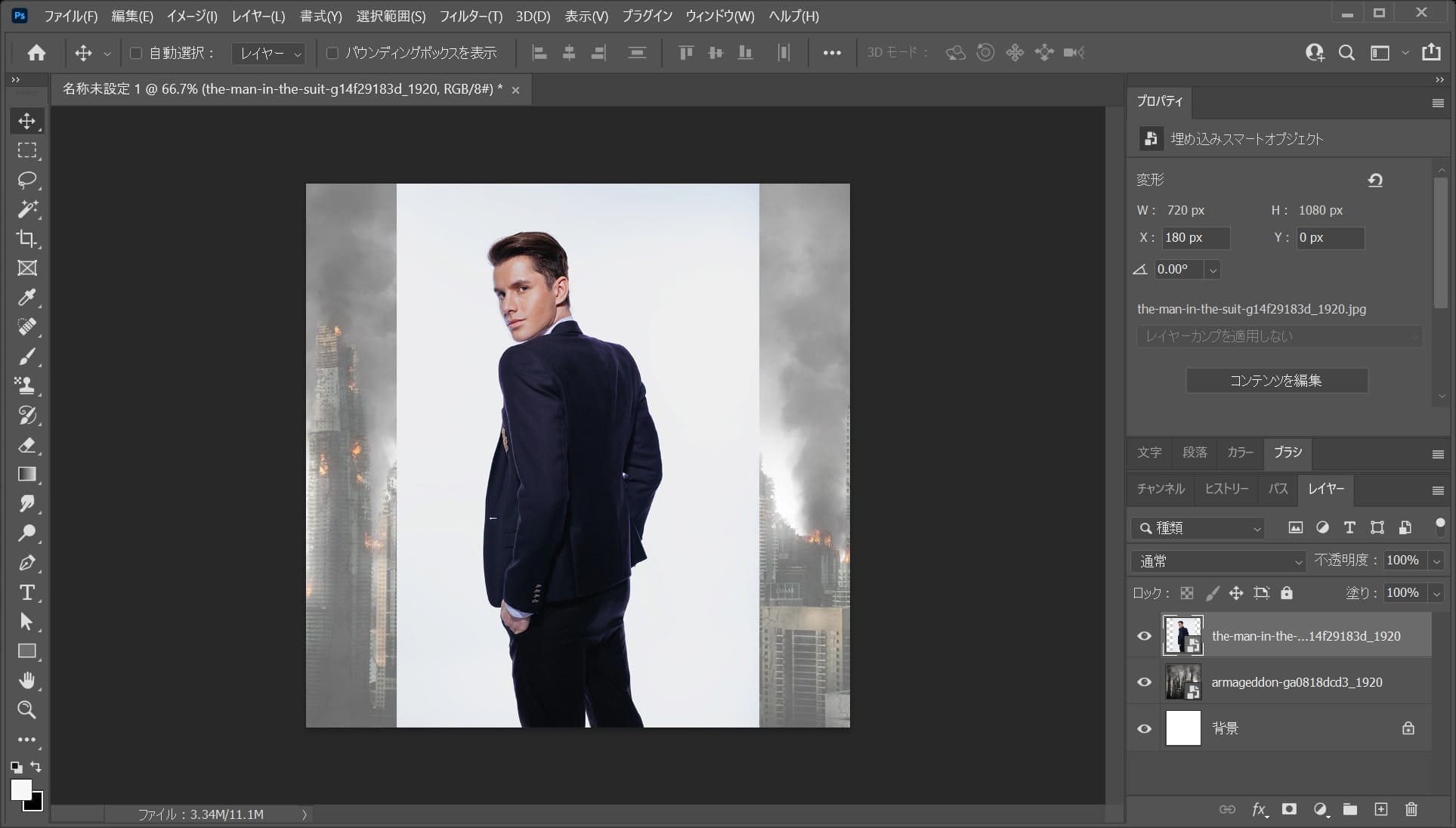
こんな感じに配置されるので、Enterで確定!

男性が配置されたね!
男性を切り抜く

まずはツールバーのペンツールを選択!
ペンツールのショートカット
- P
ペンツールのショートカットはこんな感じ。

続いてオプションバーから「パス」を選択!

続いてツールバーからズームツールを選択!
ズームツールのショートカット
- Z
ズームツールのショートカットはこんな感じ。

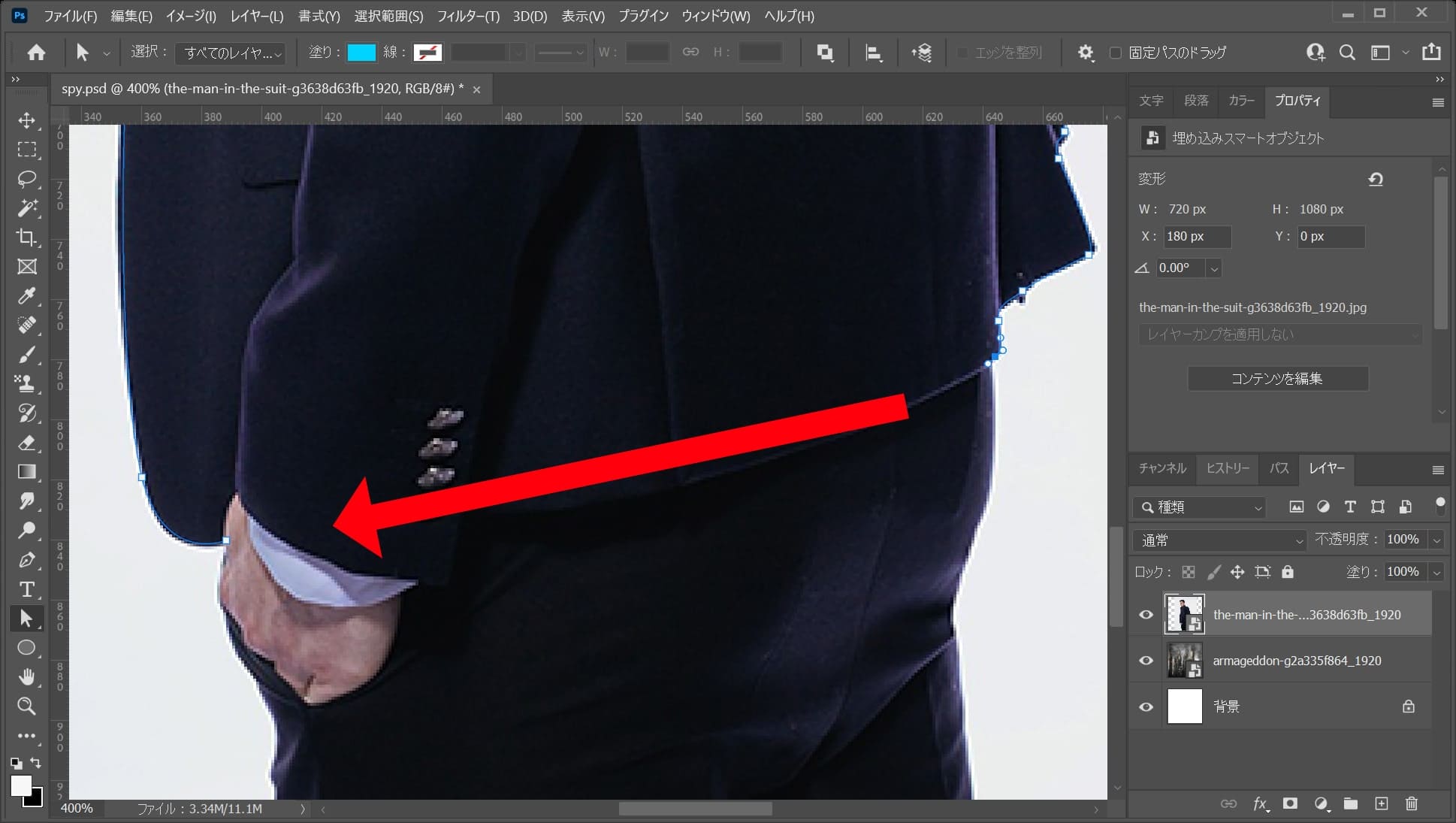
ここでは上半身を切り抜くので、手元の辺りを何度かクリック!

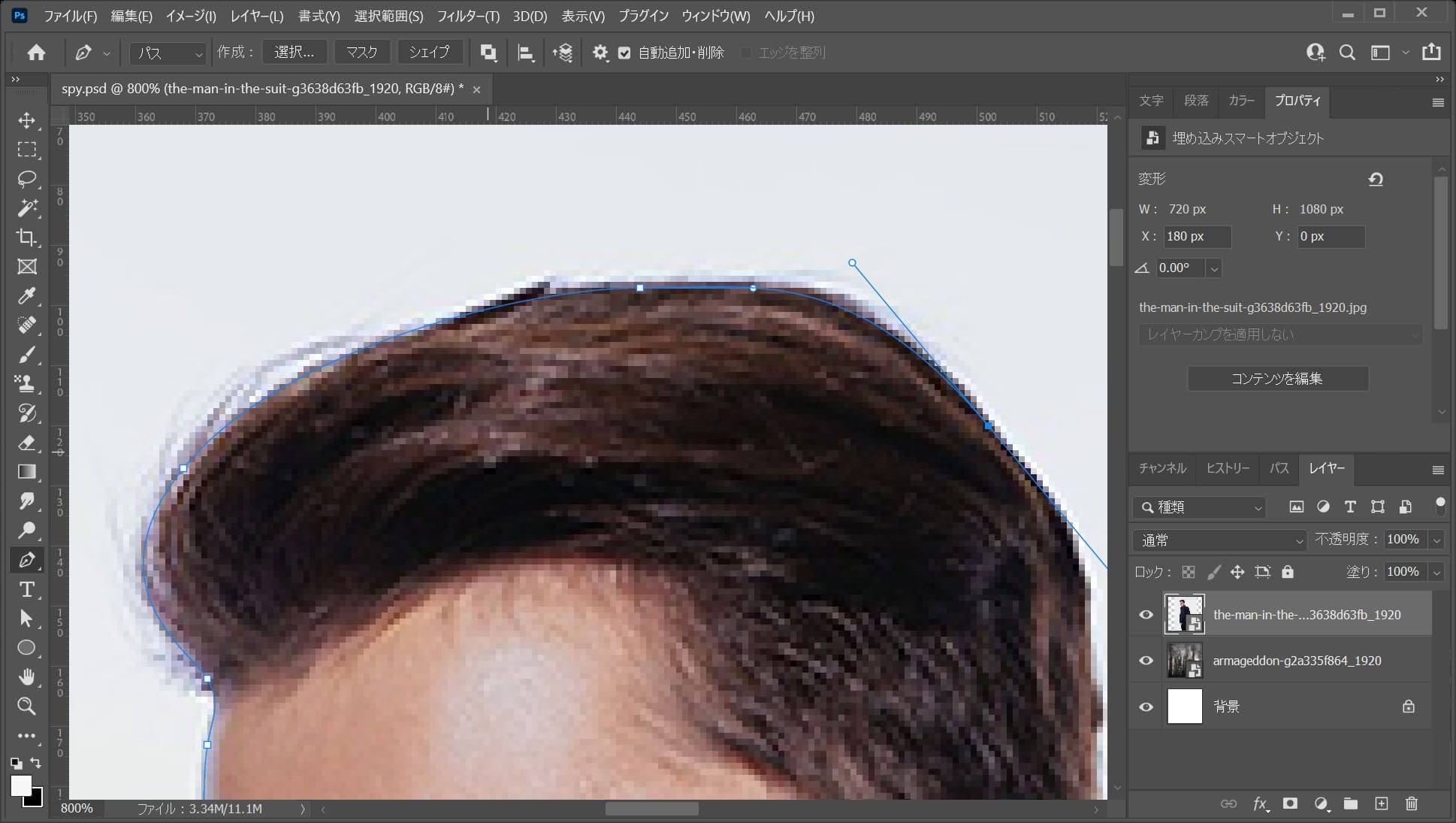
手元がズームアップされるので、上に向かってパスを作っていくよ!

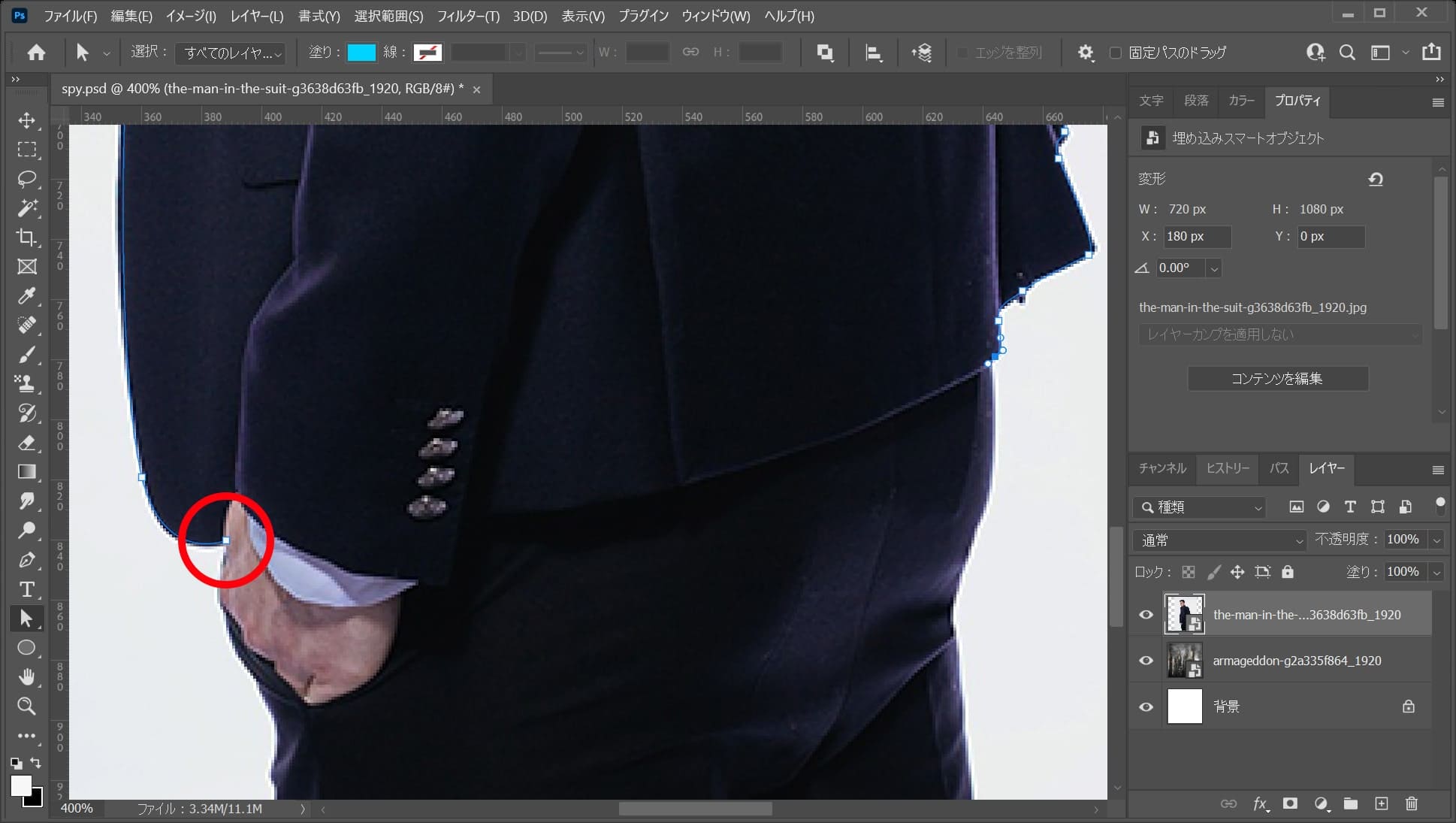
細かい髪の毛の部分は無視して、内側にパスを入れよう!

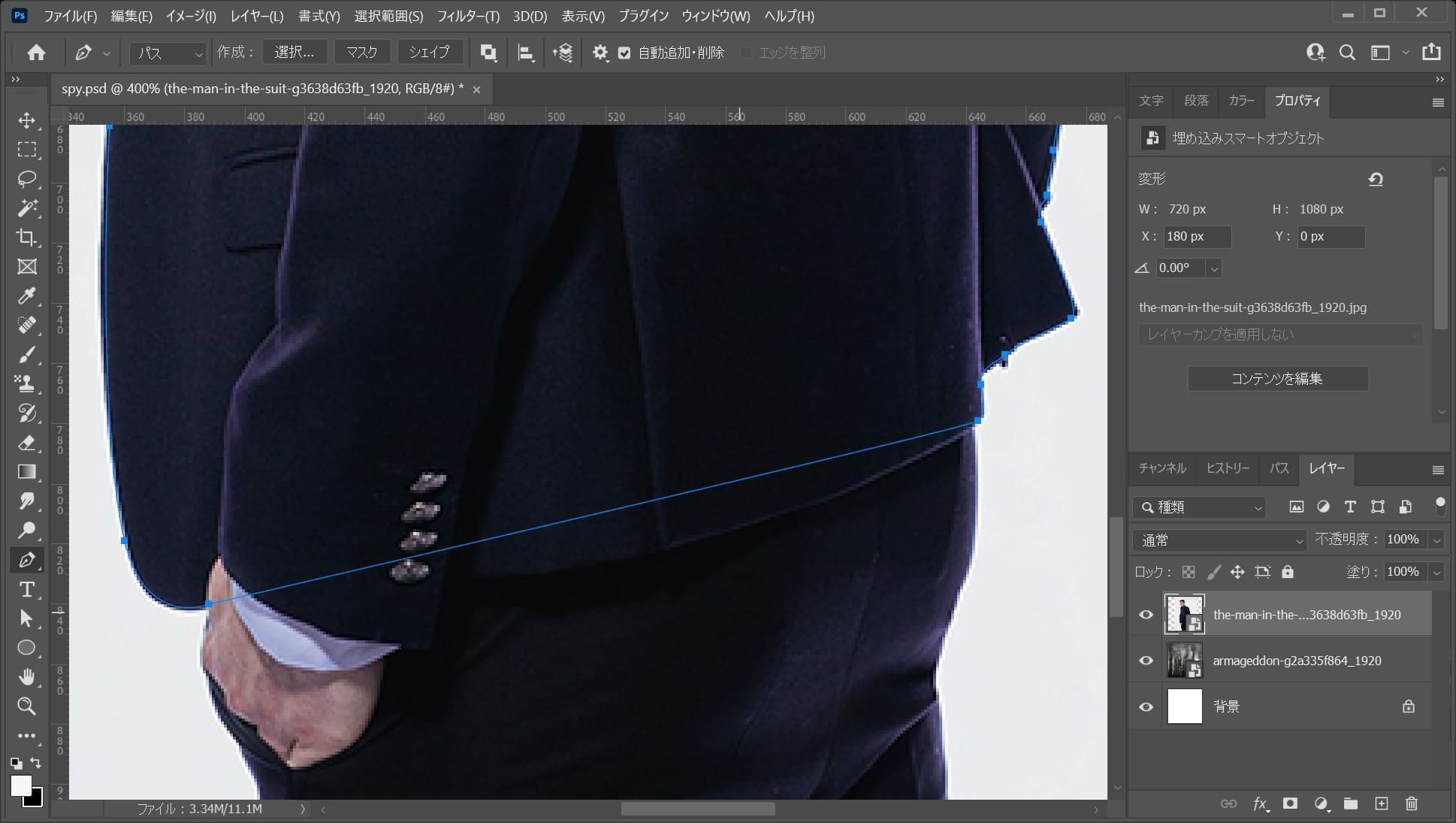
上半身しか使わないので途中で中断!

最初のパスをもう一度クリック!

こんな感じでパスが閉じたね!

続いてメニューバーの「ウィンドウ」から「パス」を選択!

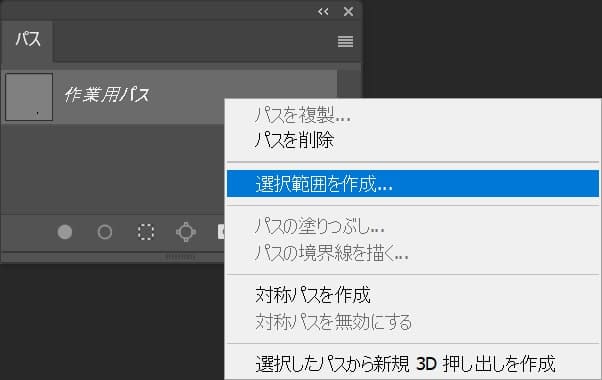
パスが表示されるので、右クリック後「選択範囲を作成」を選択!

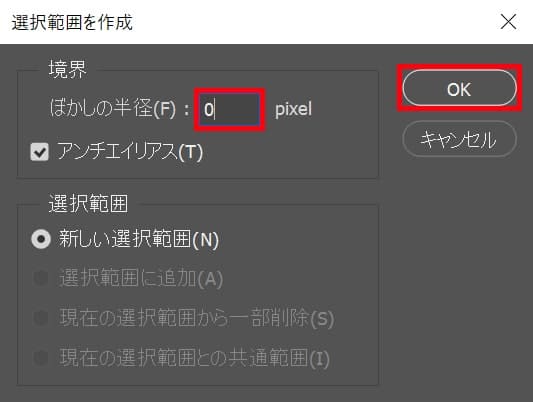
ぼかしの半径を「0」としてOK!

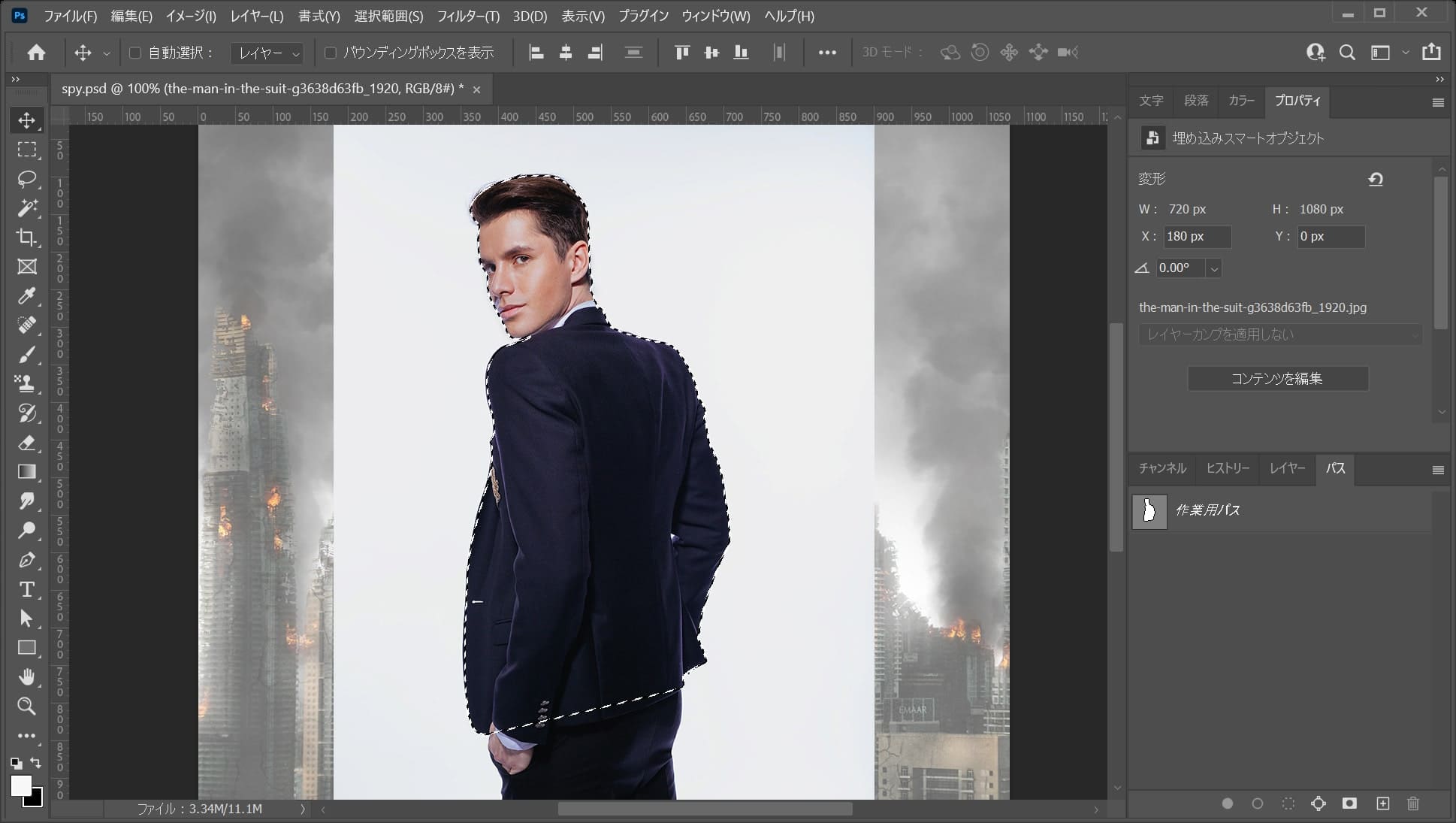
パスから選択範囲が作成されたね!

続いてツールバーから長方形選択ツールを選択!
長方形選択ツールのショートカット
- M
長方形選択ツールのショートカットはこんな感じ。

続いてオプションバーから「選択とマスク」を選択!

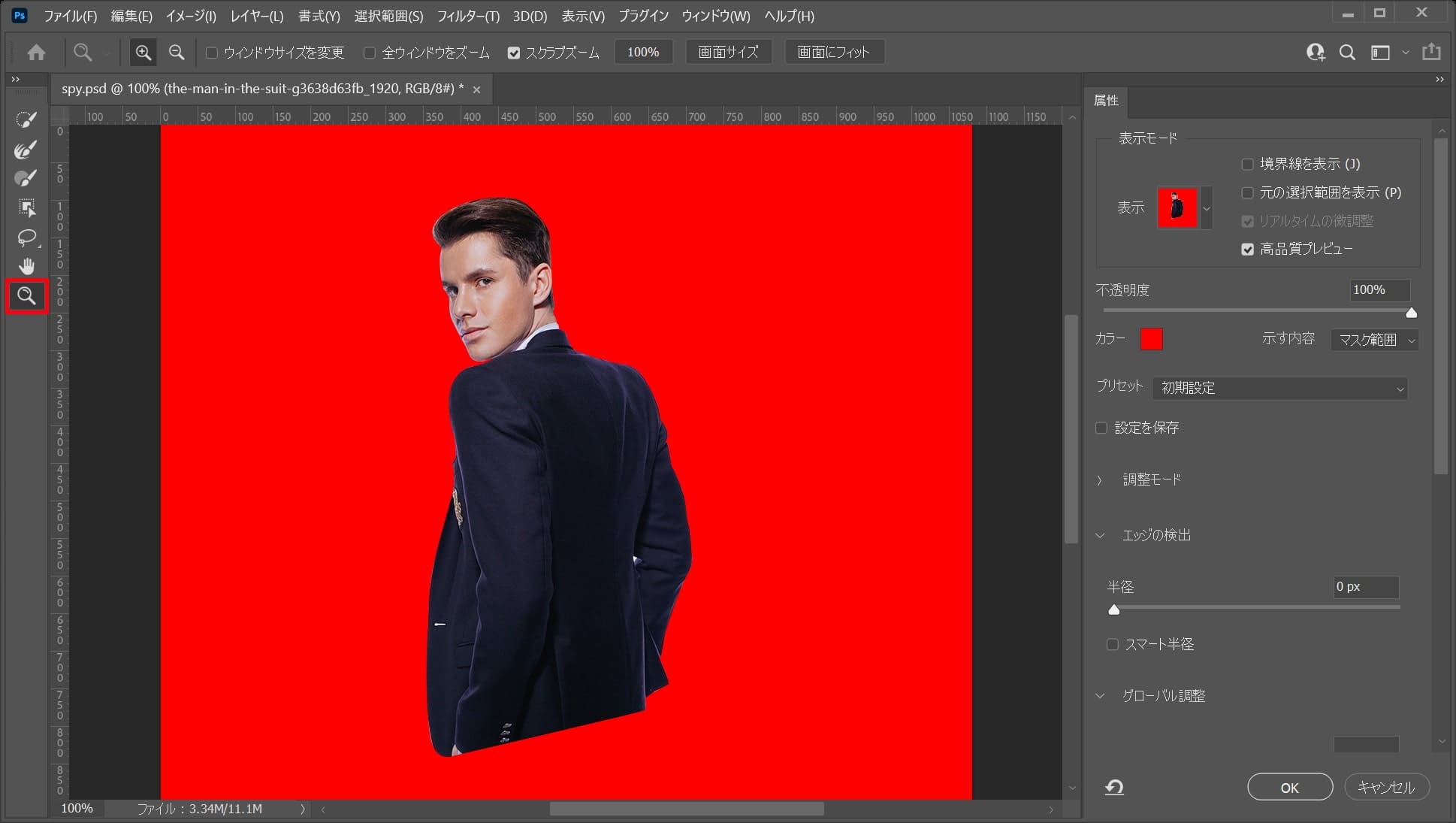
こんな感じになるので、ズームツールを選択!

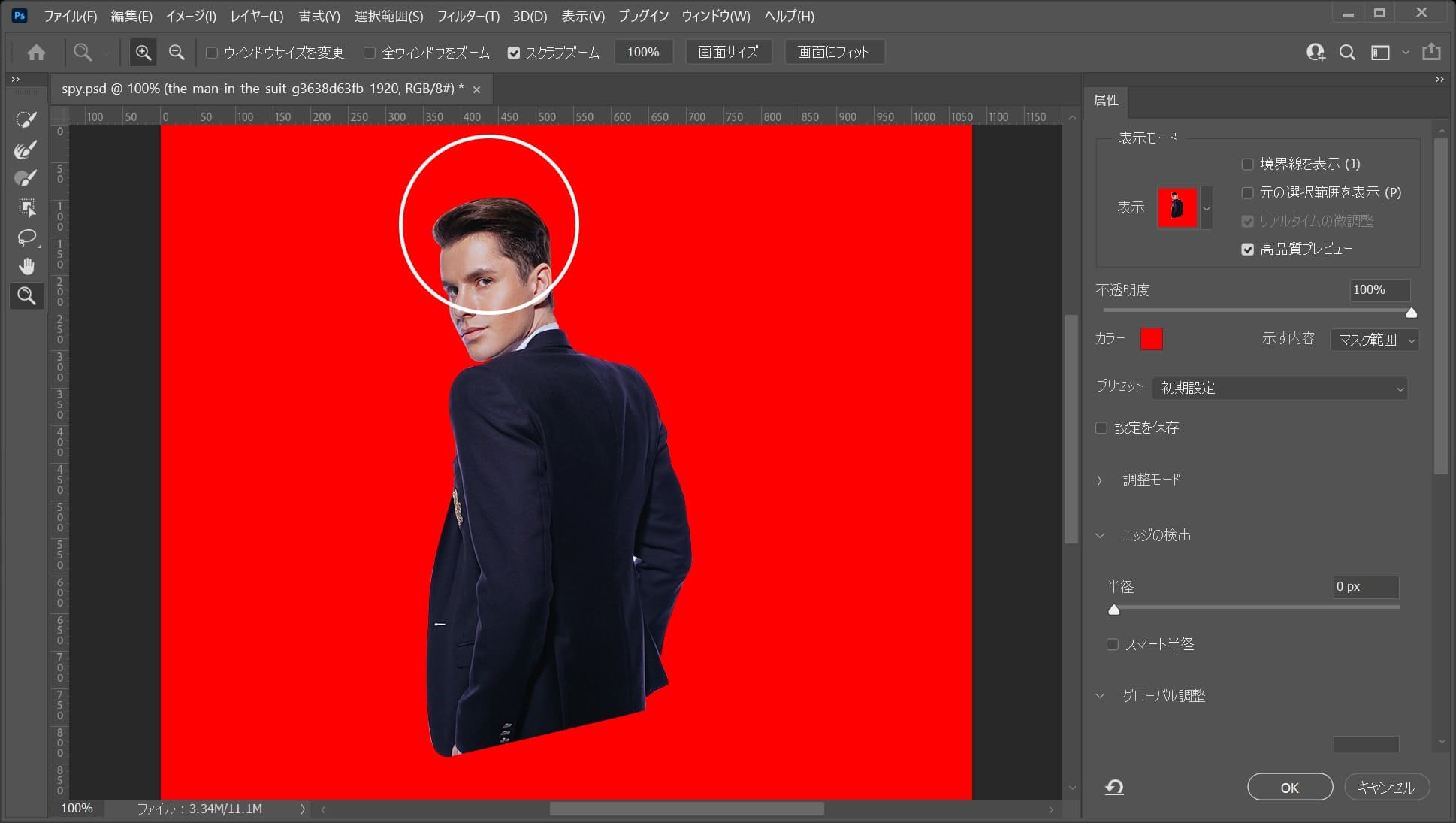
男性の頭の辺りを何度かクリック!
ズーム中の移動ショートカット
- Space+ドラッグ
ズーム中の移動のショートカットはこんな感じ。

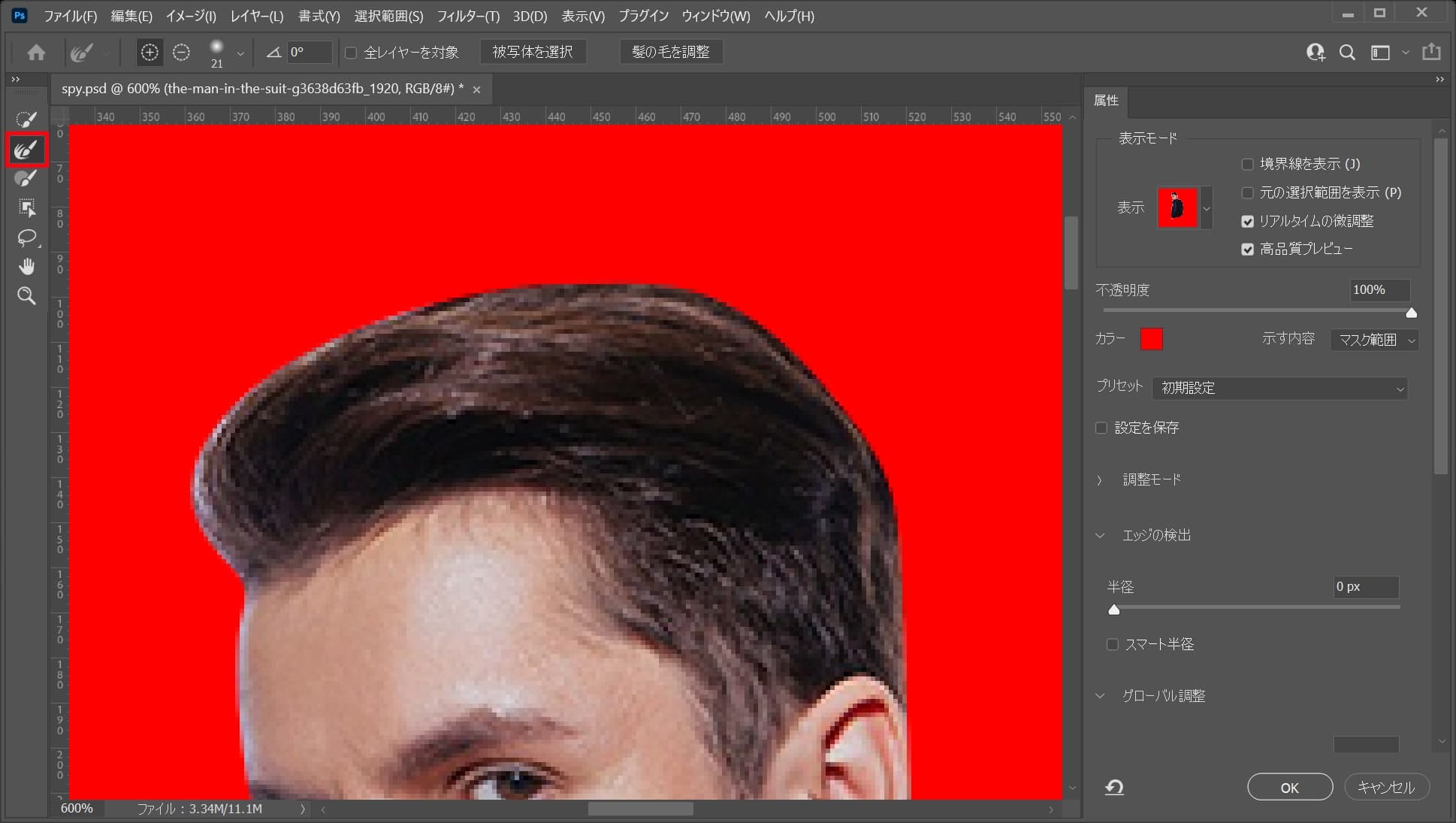
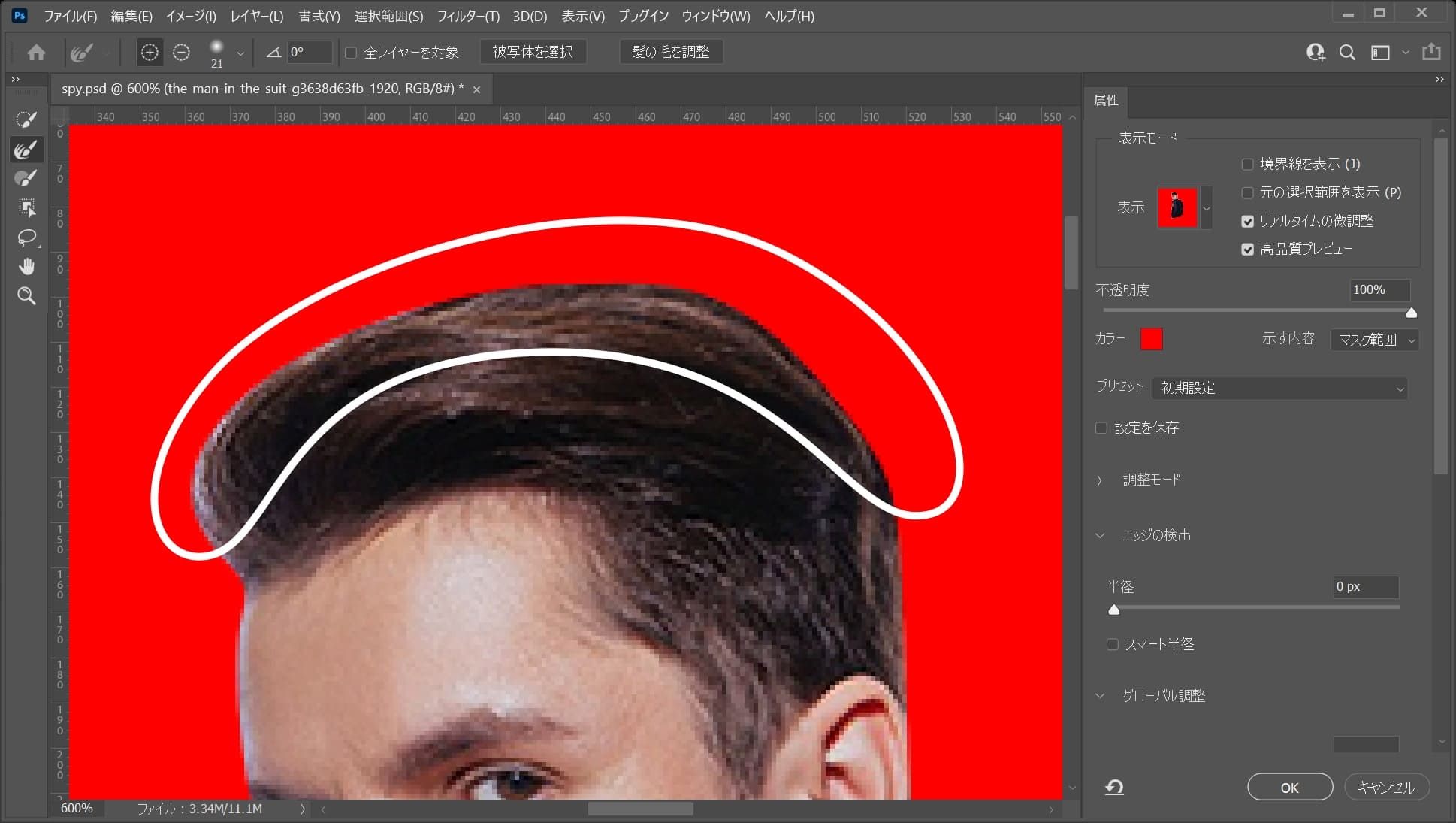
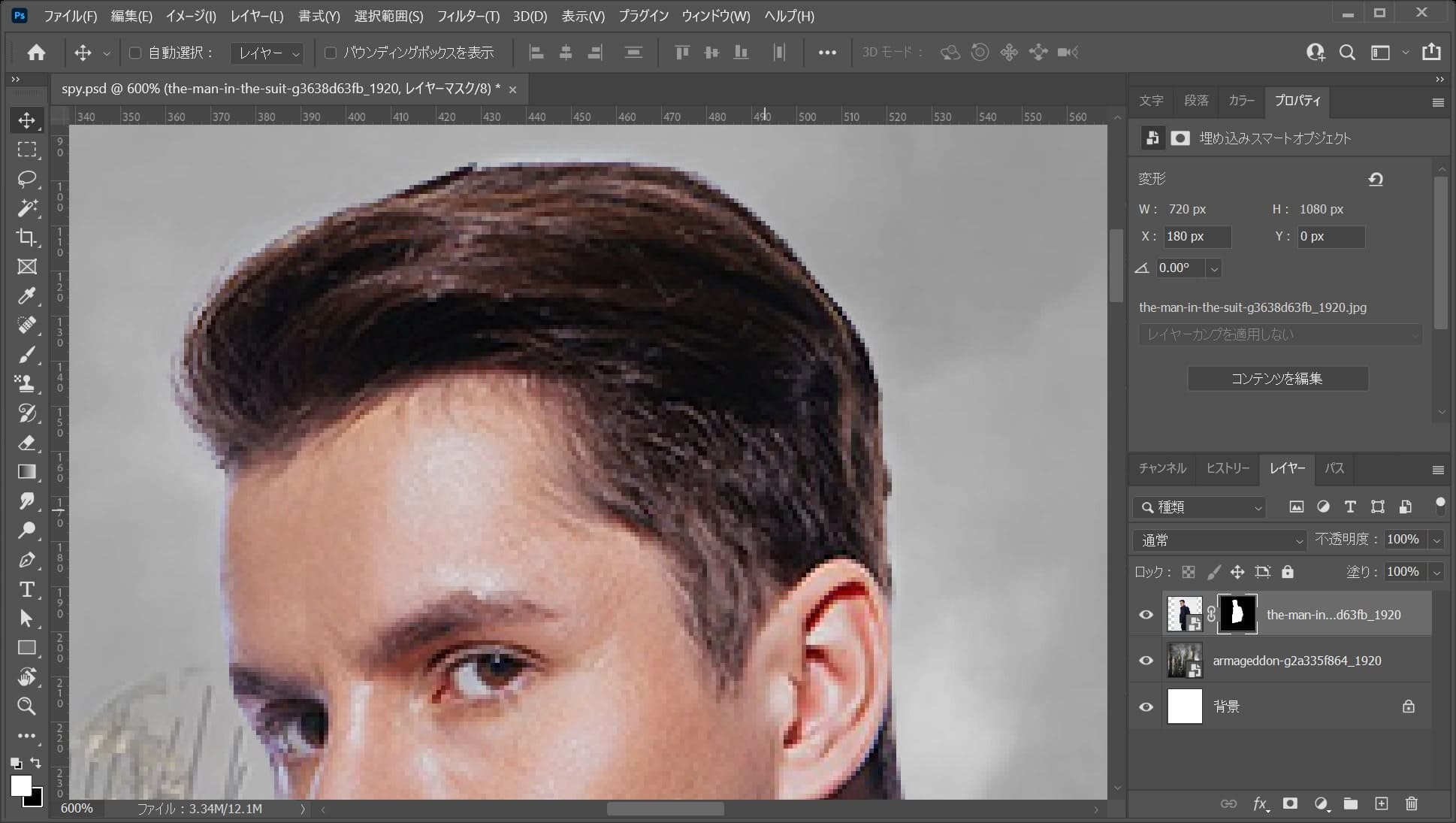
こんな感じになったね、続いて境界線調整ツールを選択!

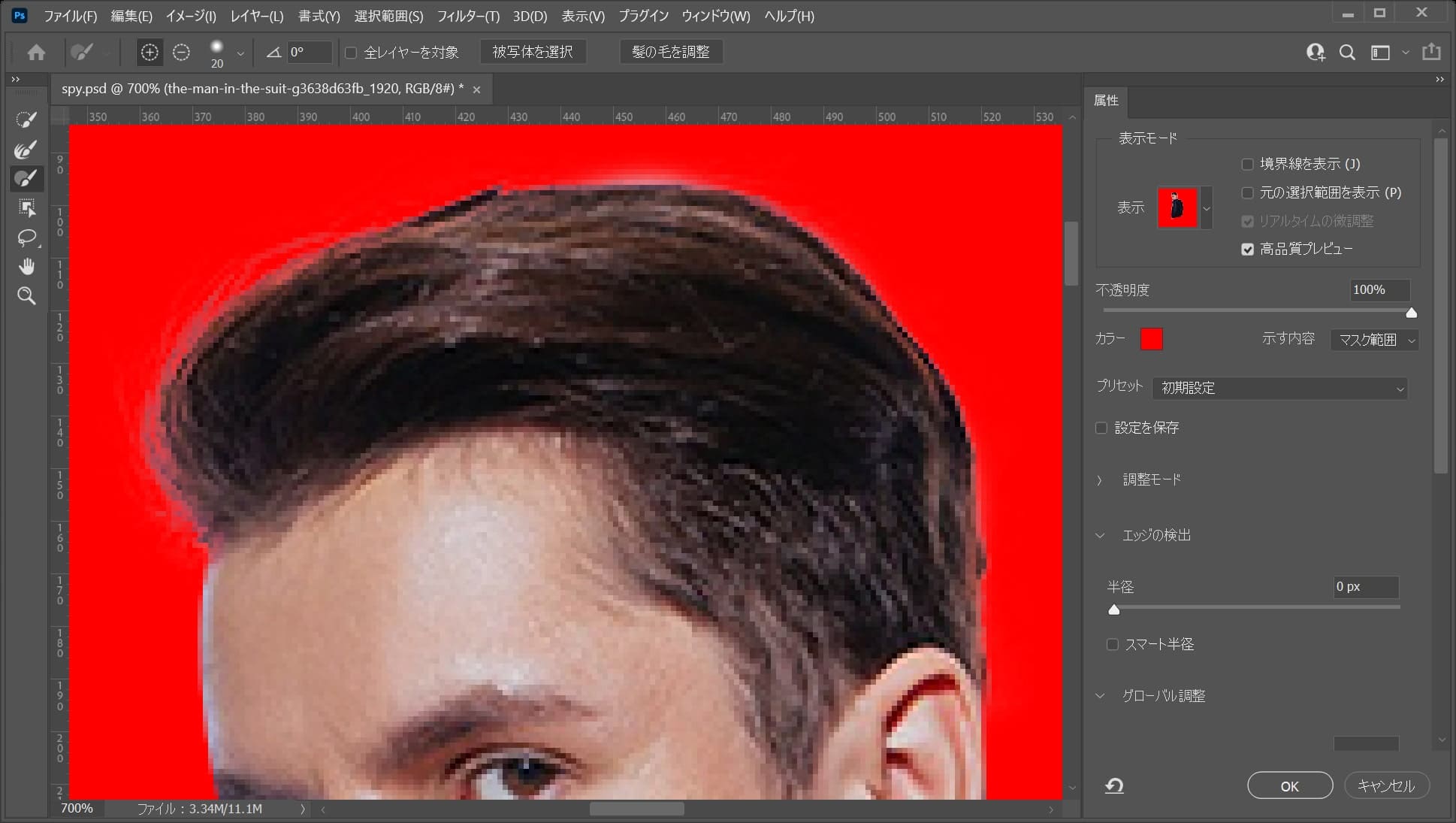
先ほど無視した辺りをドラッグ!

こんな感じで髪の毛がすくいあげられたね!

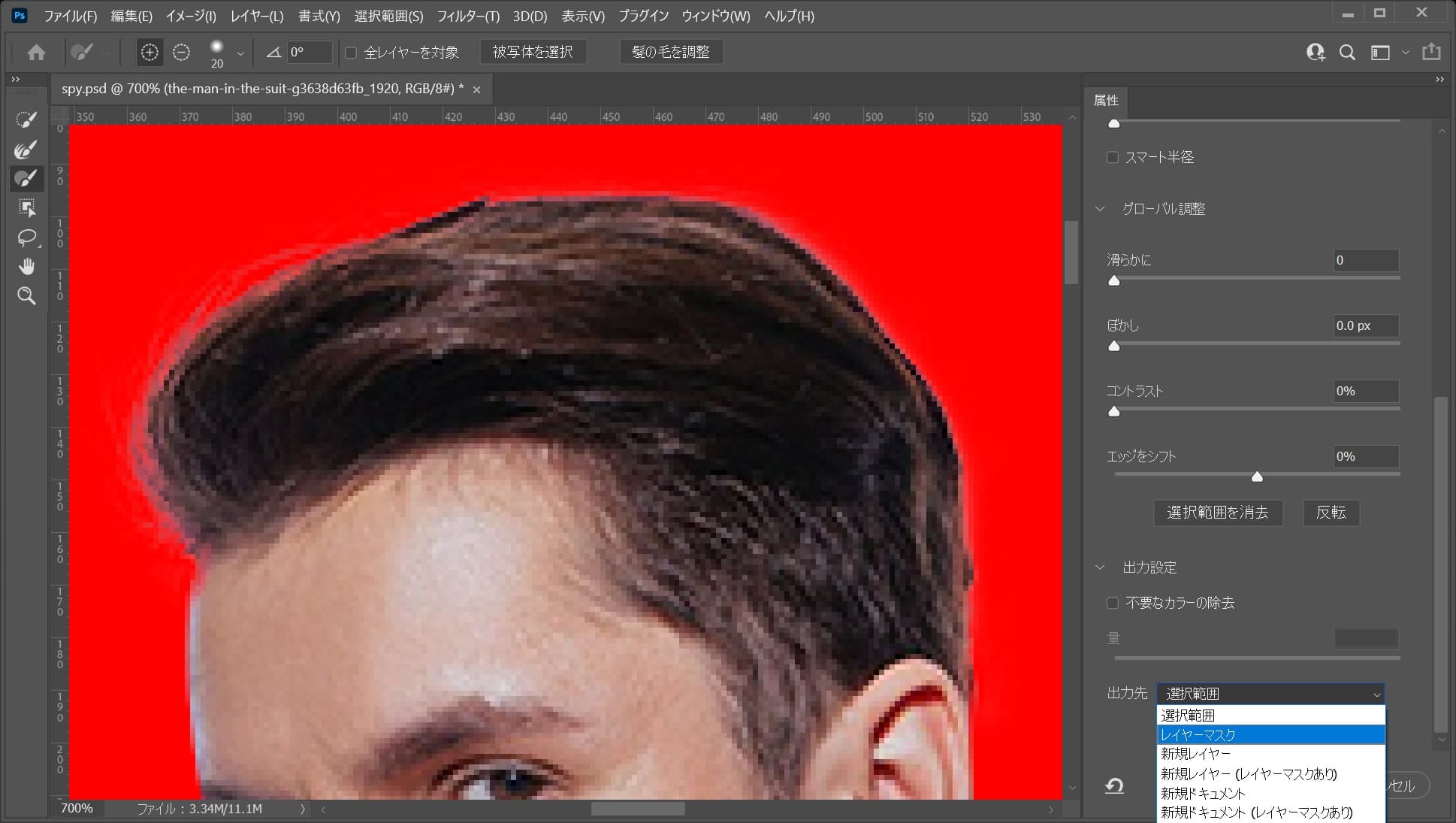
出力先を「レイヤーマスク」に変更!

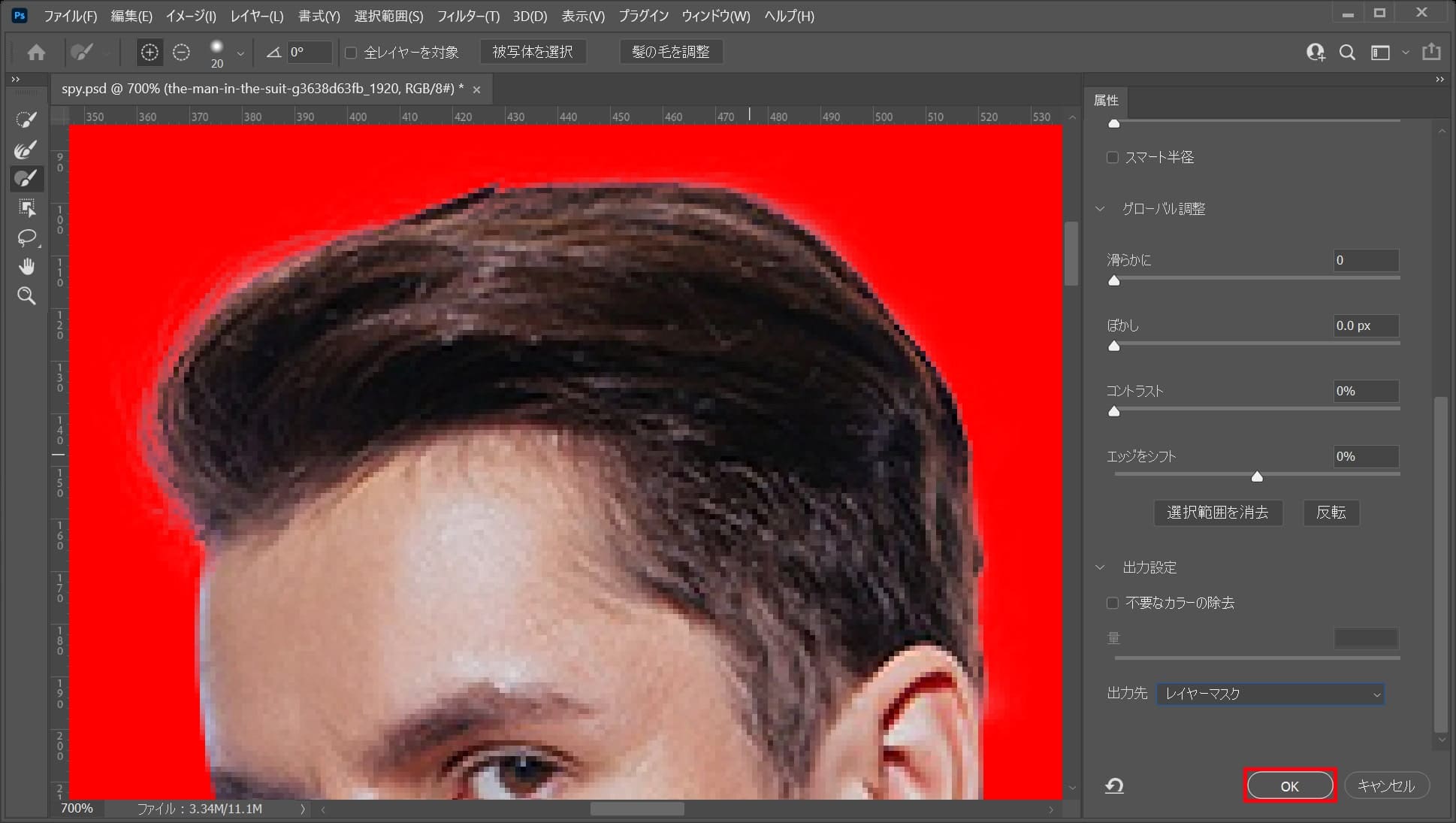
「OK」を選択!

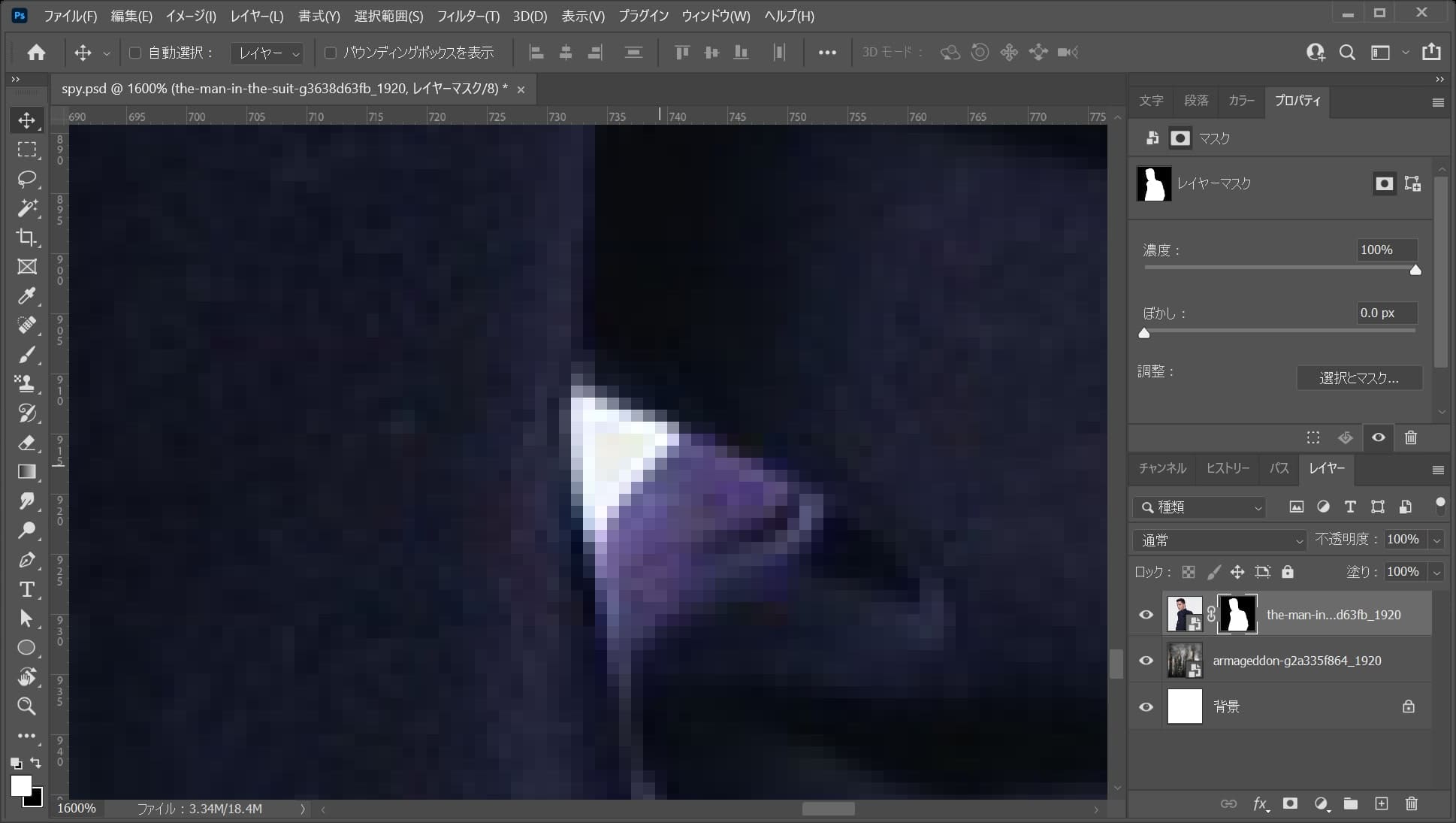
こんな感じになったね!

拡大率を下げるとこんな感じ。
画面を引くショートカット
- Windows=Ctrl+「-」
- Mac=Command+「-」
画面を引くショートカットはこんな感じ。
男性を拡大する

まずはレイヤーから男性のレイヤーを選択!
レイヤーが表示されていない場合はメニューバーの「ウィンドウ」から「レイヤー」を選択!

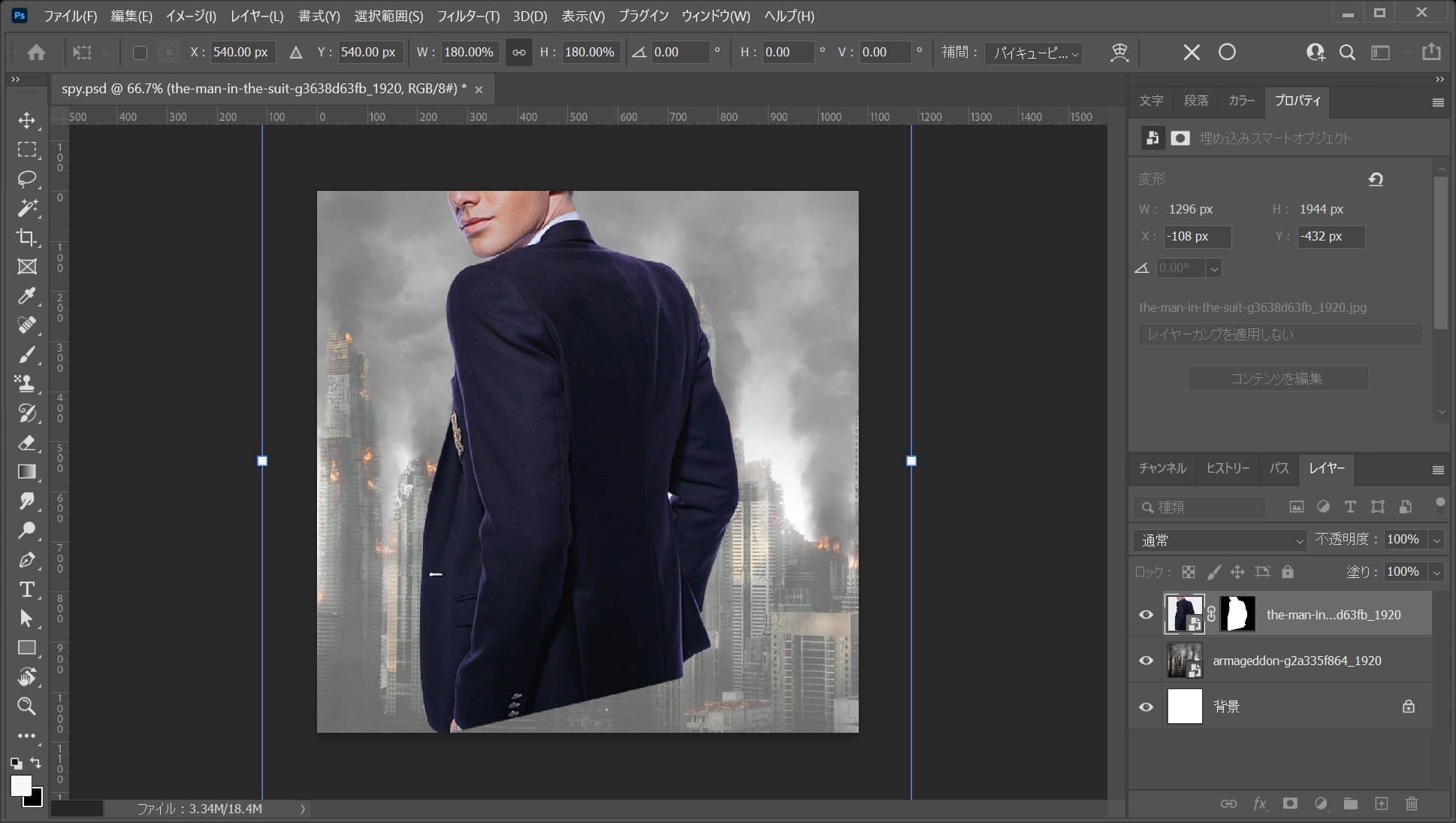
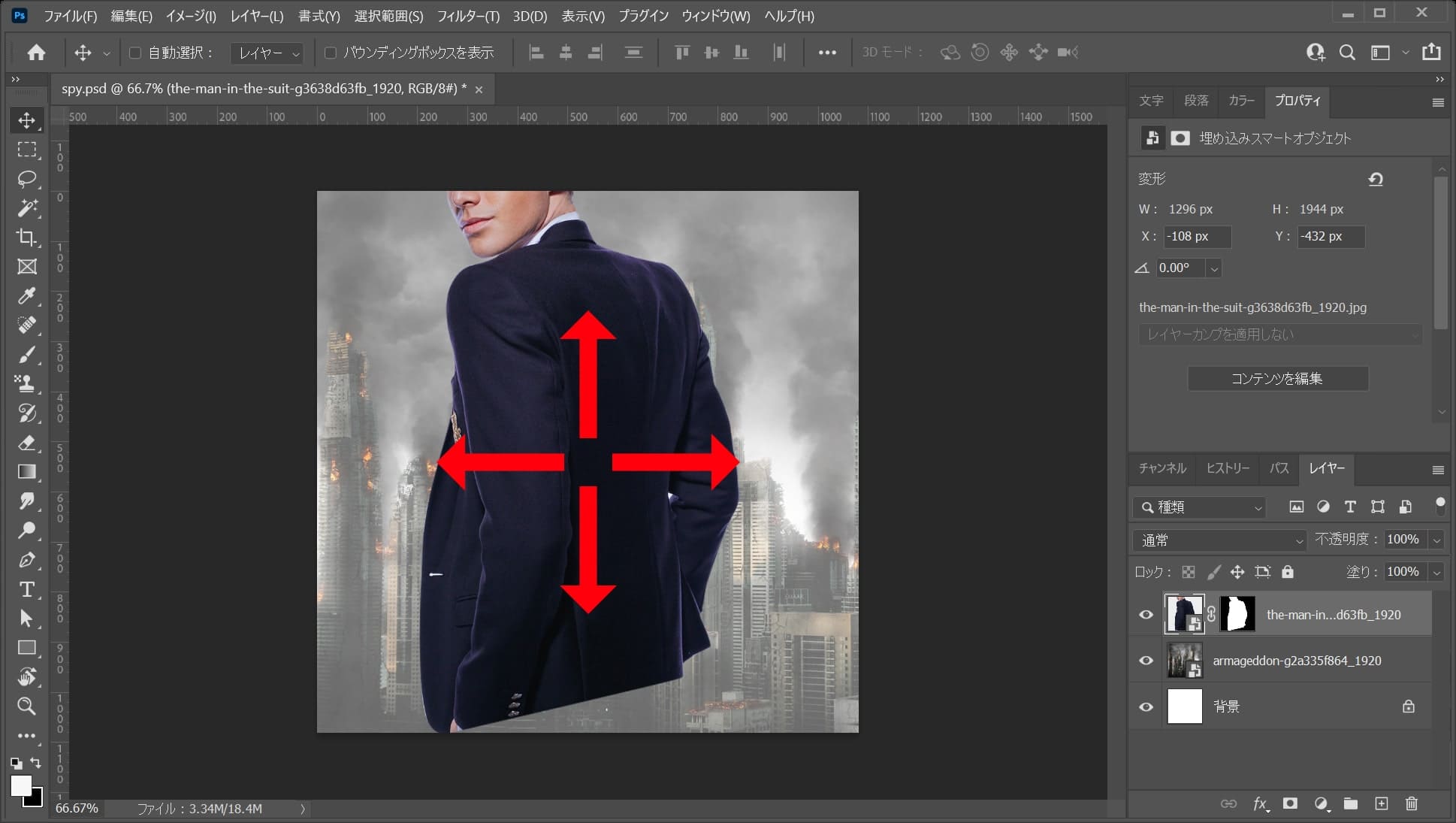
続いてメニューバーの「編集」から「自由変形」を選択!

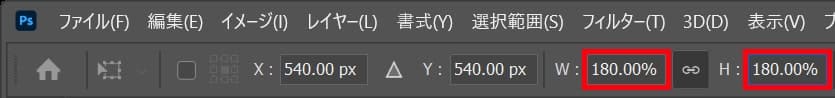
続いてオプションバーからW=「180%」H=「180%」と入力!

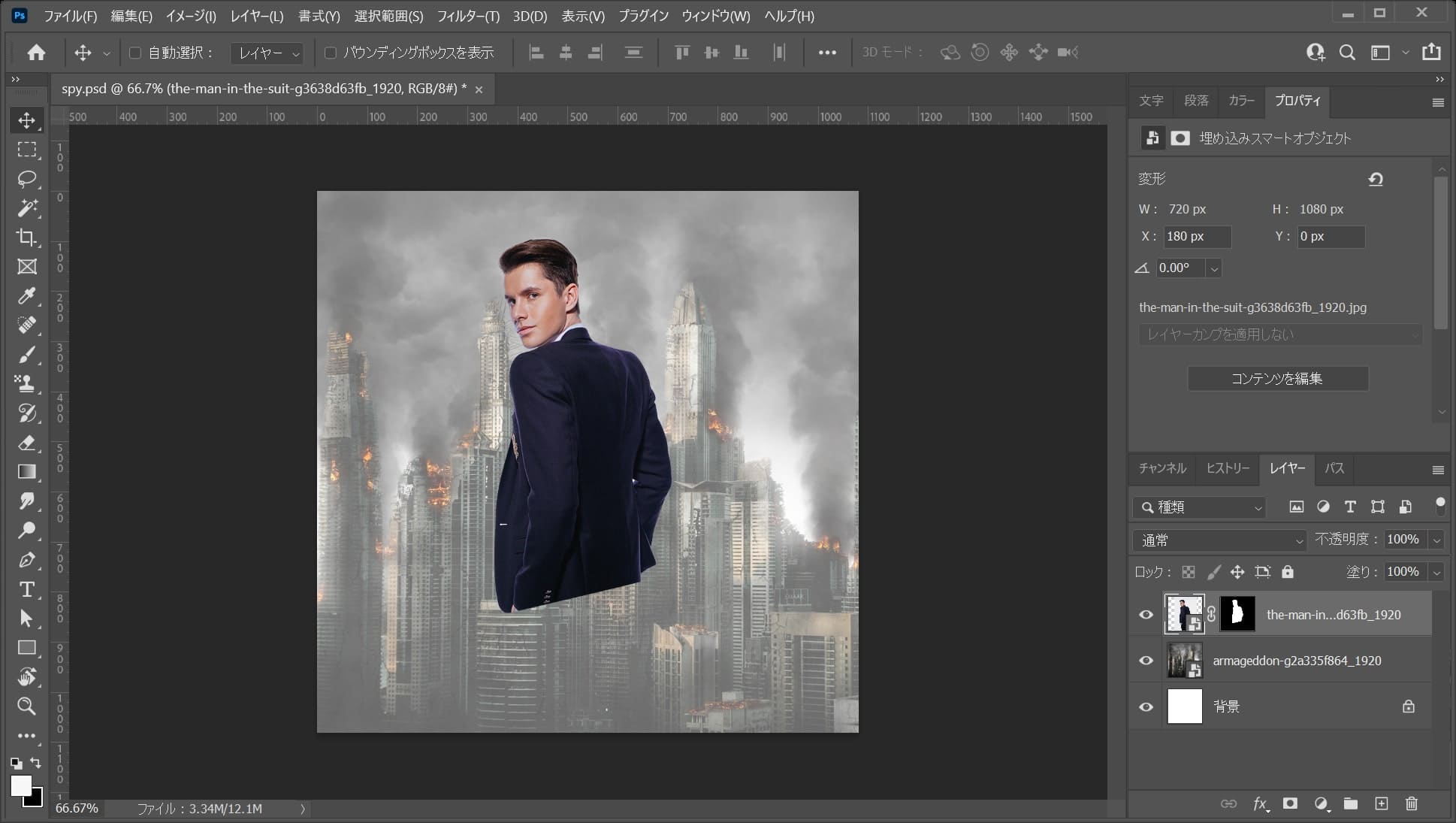
こんな感じになるので、「Enter」で確定!

こんな感じになったね!
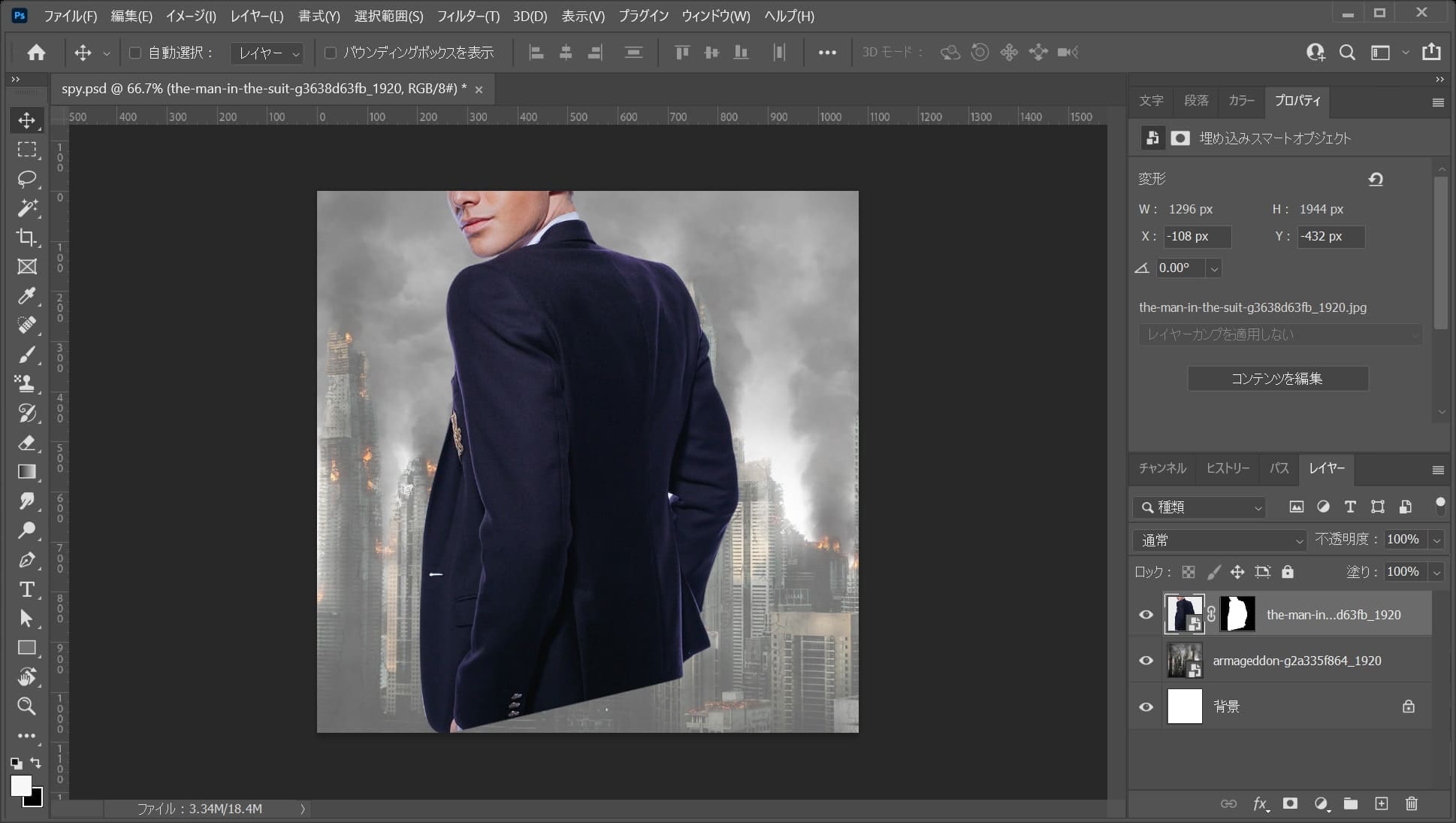
位置を調整する

まずはレイヤーから男性のレイヤーを選択!

続いてツールバーから移動ツールを選択!
移動ツールのショートカット
- V
移動ツールのショートカットはこんな感じ。

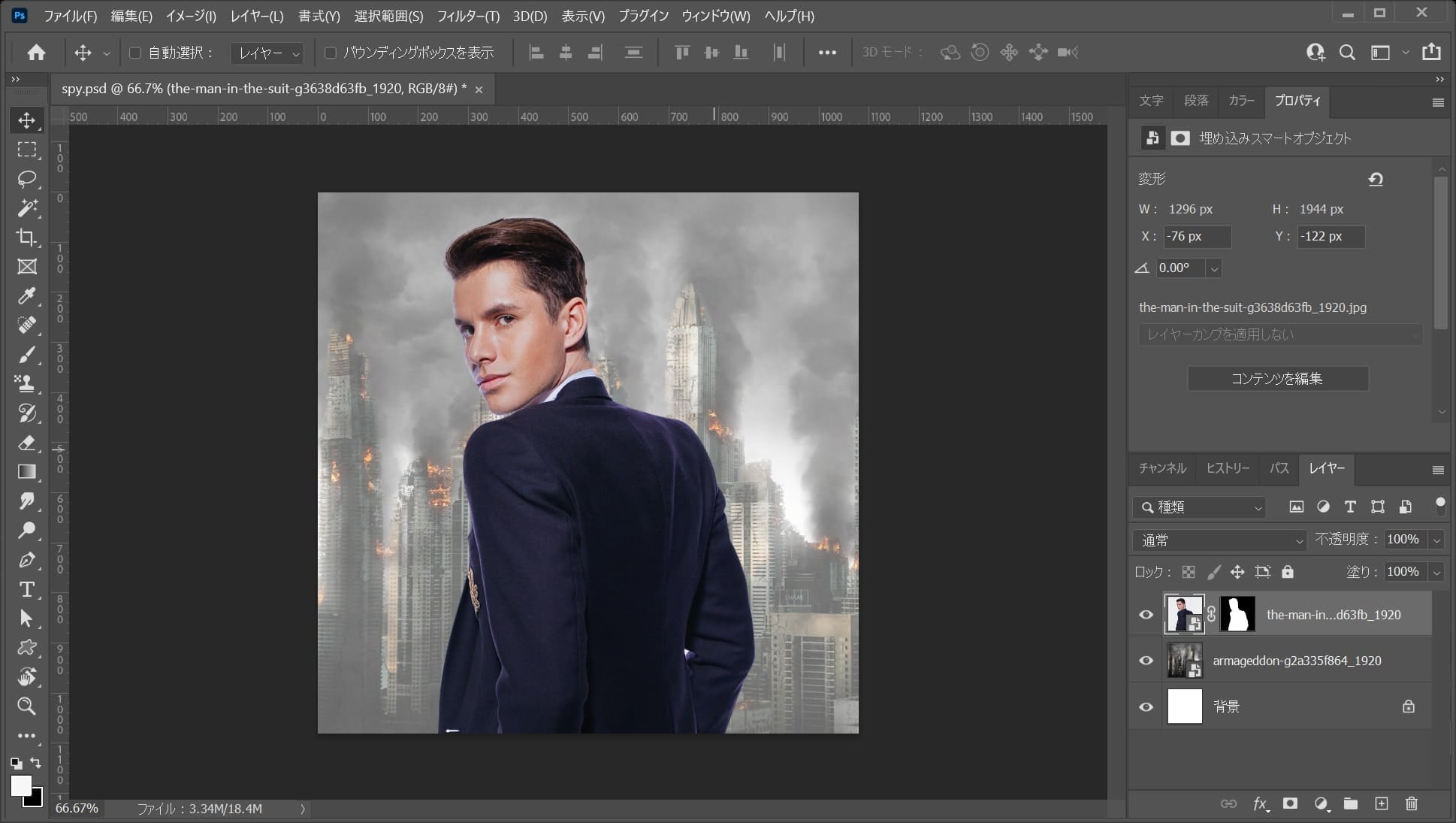
ドラッグして男性を移動!

ここではこんな感じとしてOK!
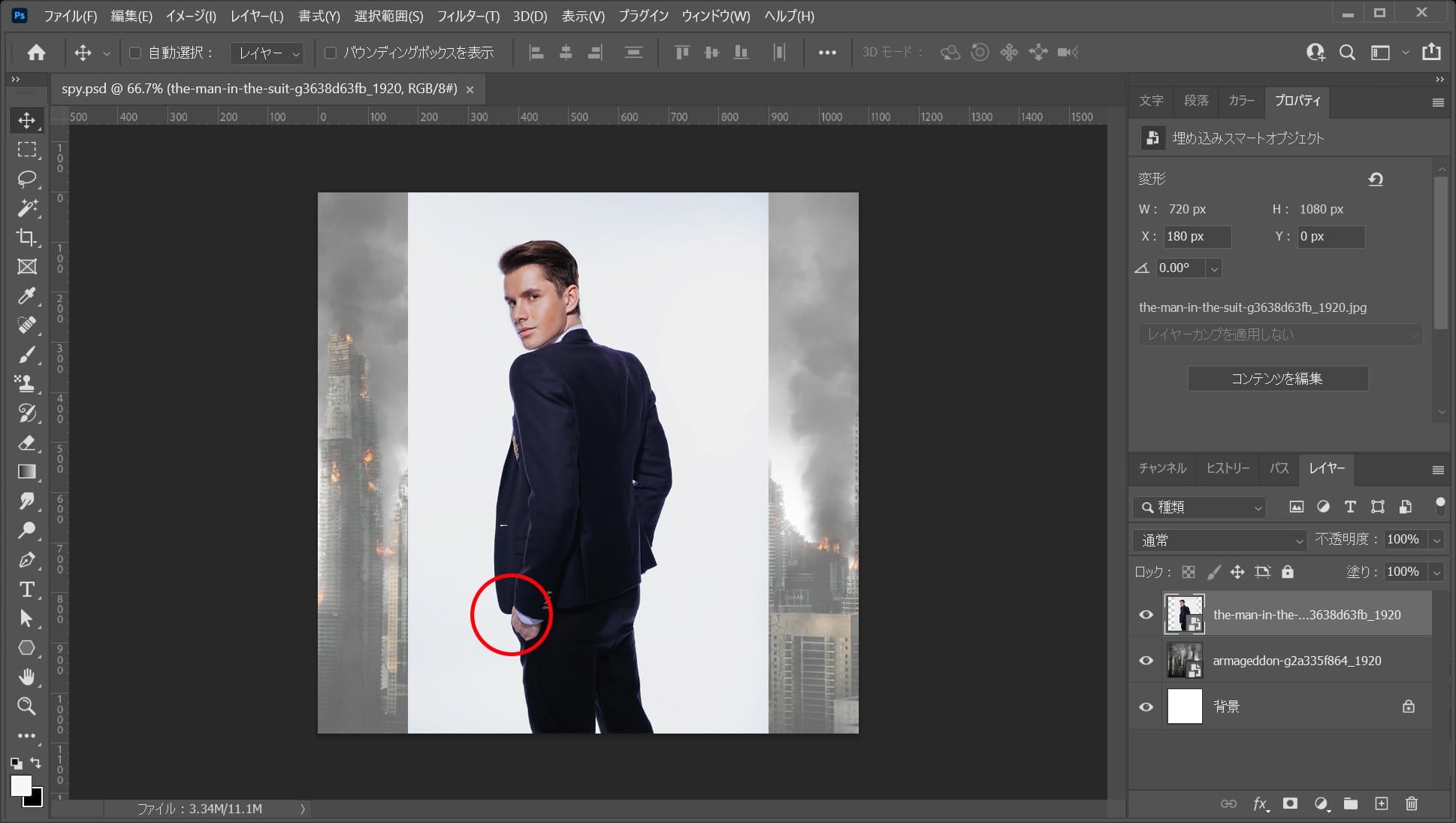
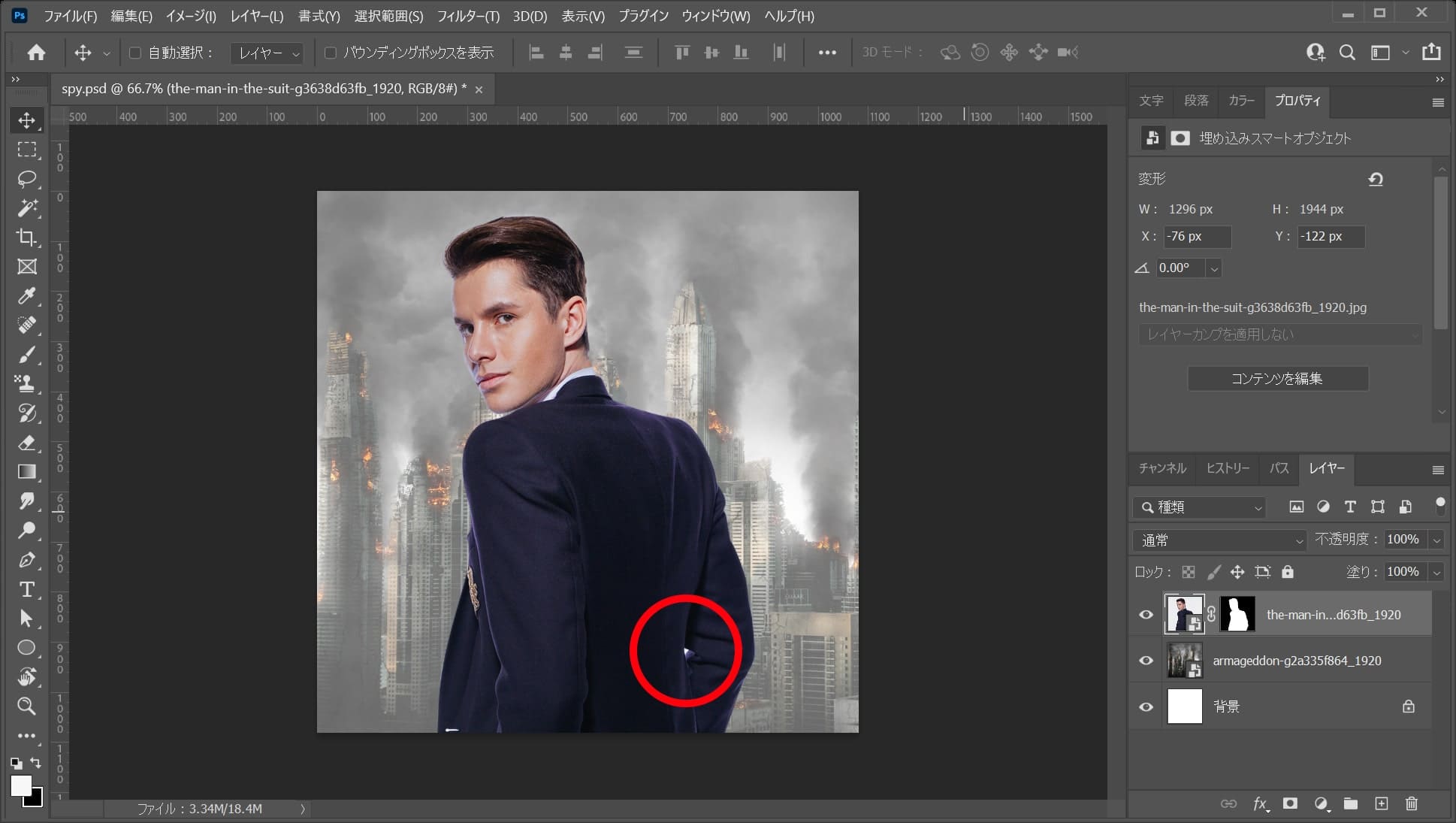
追加で切り抜く

男性の腕の辺りの白が抜けていないので、追加で切り抜くよ!

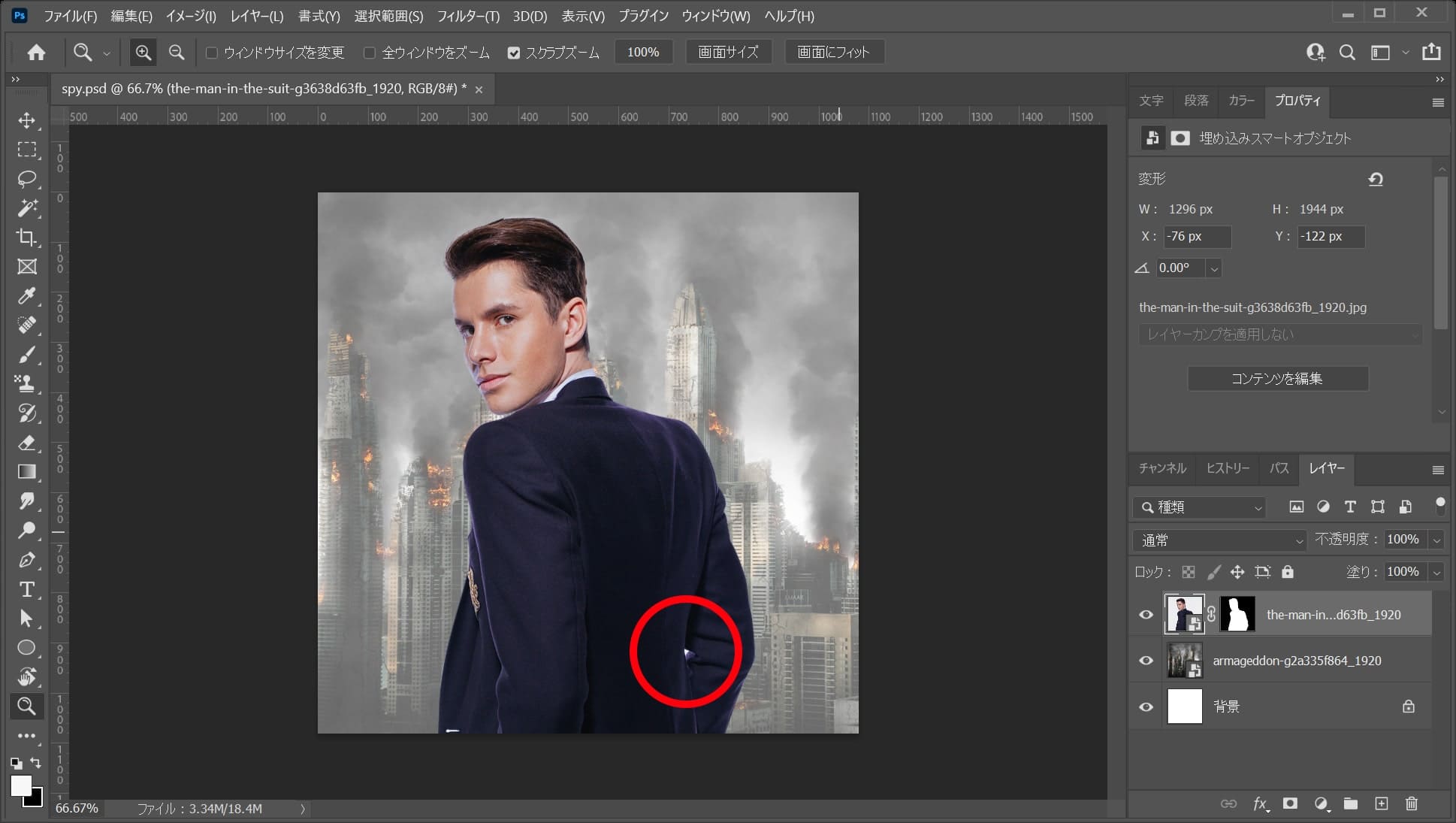
ツールバーからズームツールを選択!
ズームツールのショートカット
- Z
ズームツールのショートカットはこんな感じ。

男性の腕の辺りで何度かクリック!

こんな感じになったね!

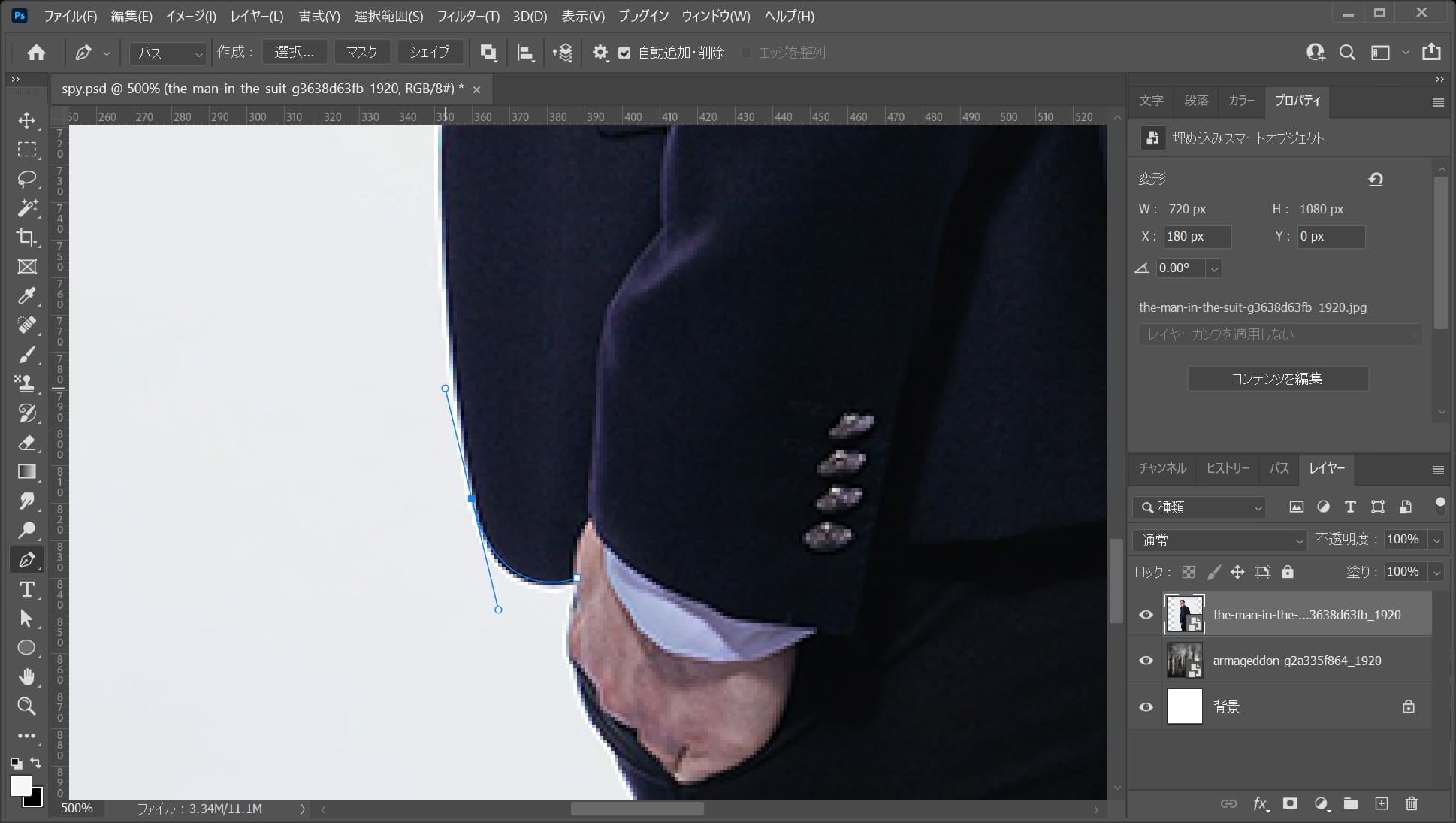
続いてツールバーのペンツールを選択!
ペンツールのショートカット
- P
ペンツールのショートカットはこんな感じ。

続いてオプションバーから「パス」を選択!

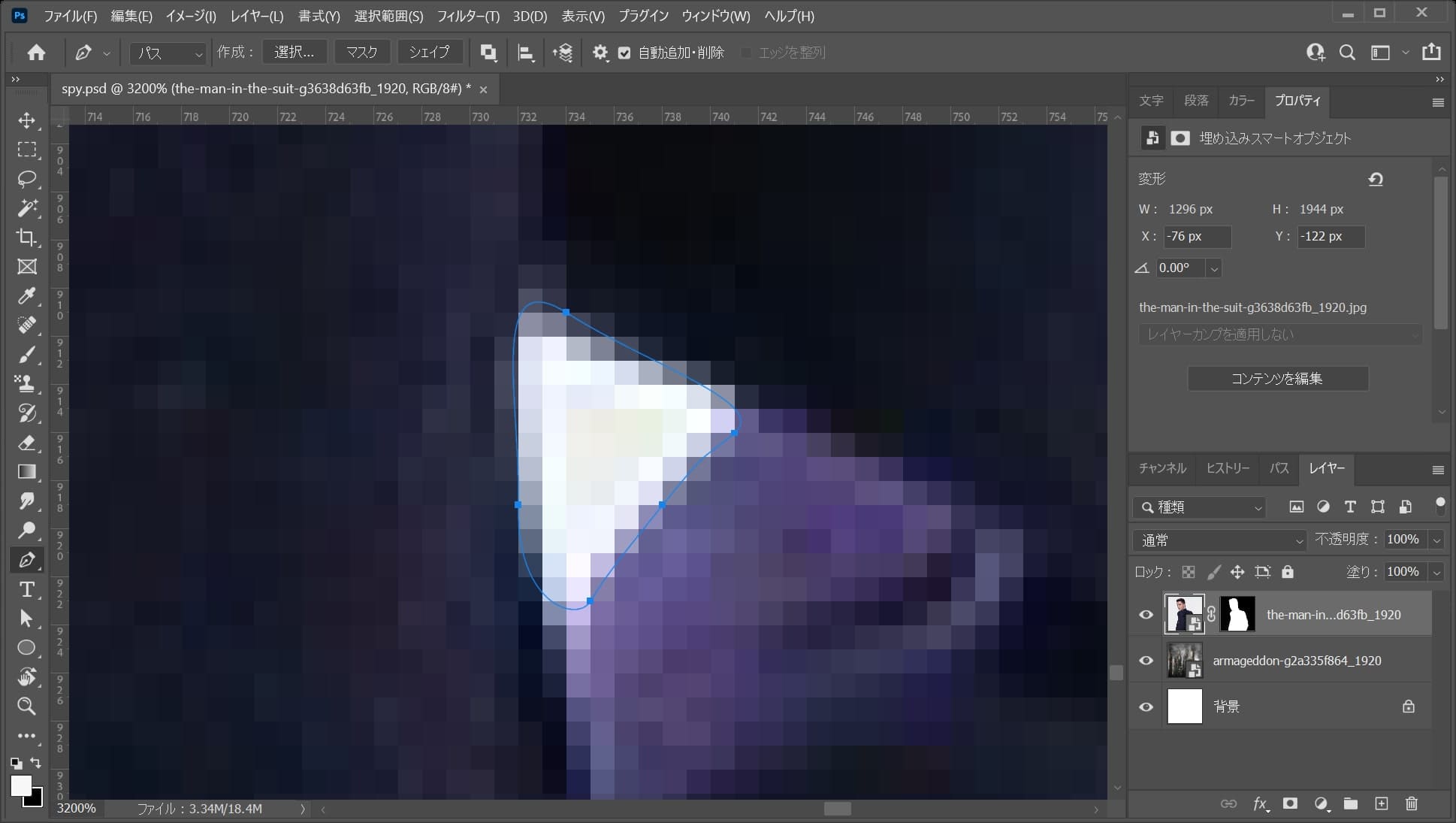
こんな感じにパスを作成!

続いてメニューバーの「ウィンドウ」から「パス」を選択!

作業用パスを右クリック後「選択範囲を作成」を選択!

ぼかしの半径を「0」としてOK!

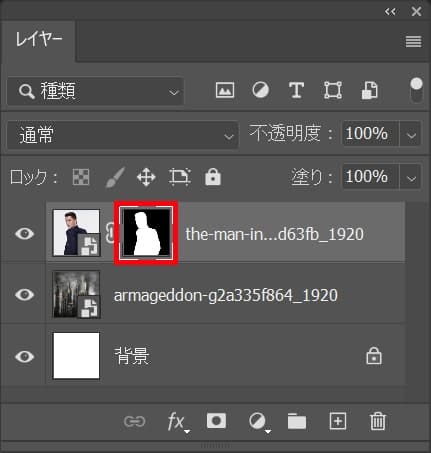
男性のレイヤーマスクを選択!

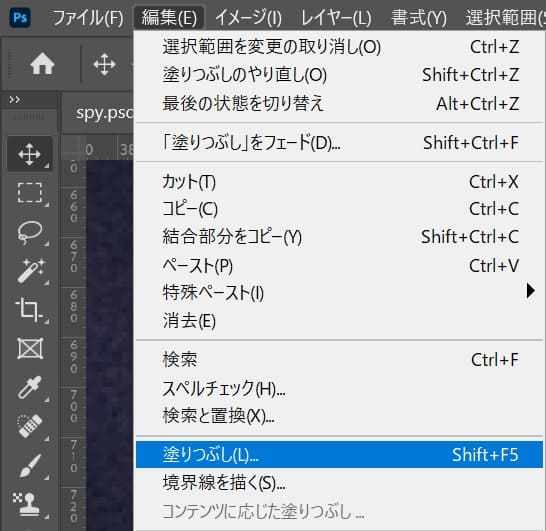
メニューバーの「編集」→「塗りつぶし」を選択!

内容をブラックとしてOK!

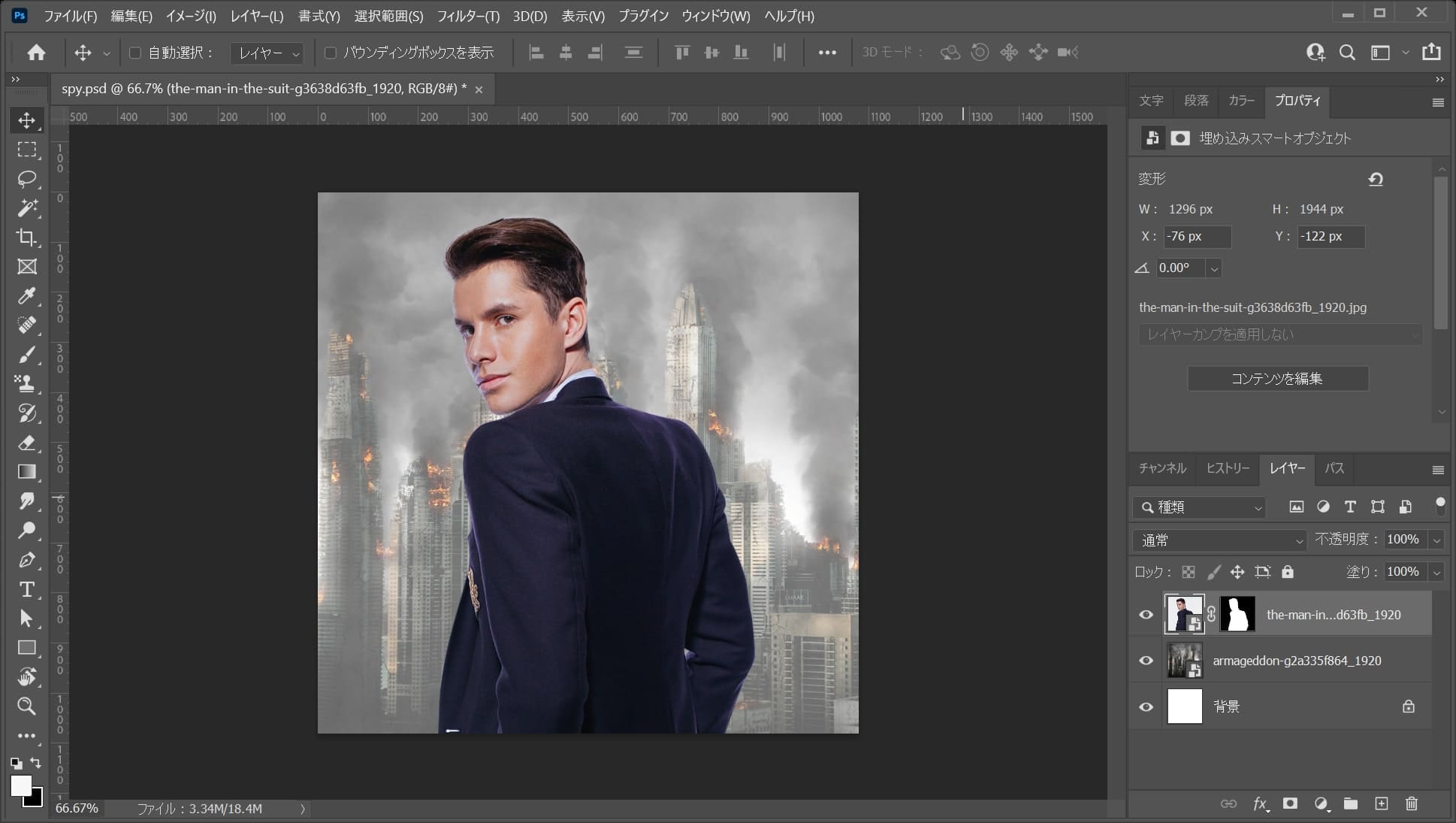
こんな感じで選択範囲が黒で塗りつぶされて非表示になったね!

メニューバーの「選択範囲」→「選択を解除」を選択!
選択を解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D
選択を解除のショートカットはこんな感じ。
トーンを調整する

最後にトーンを調整するよ!

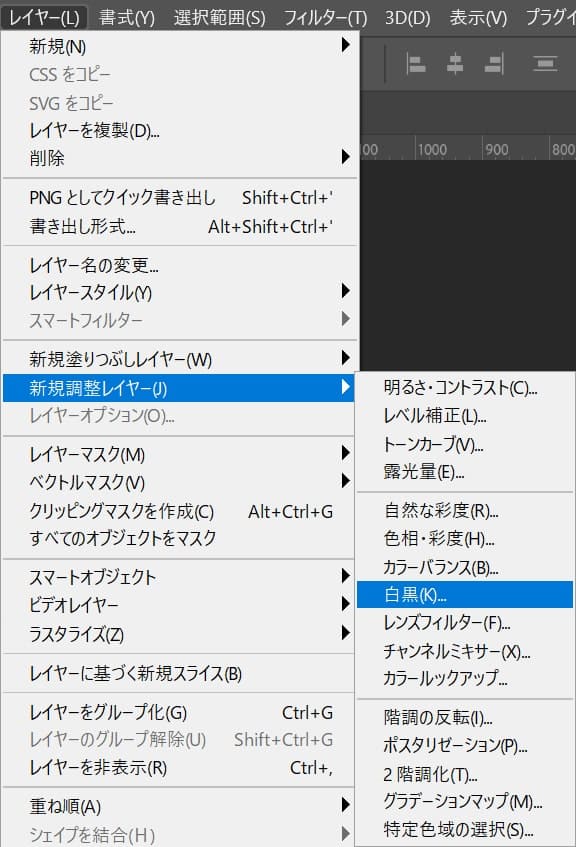
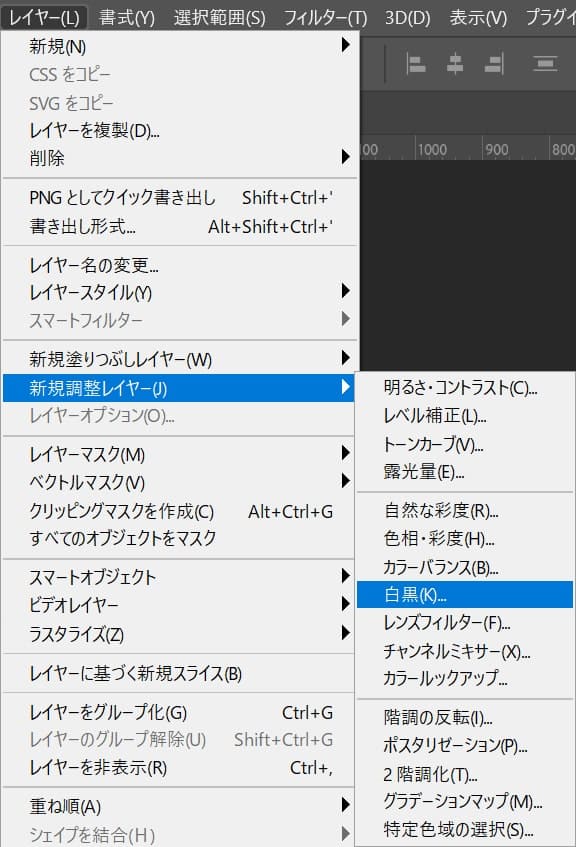
メニューバーの「レイヤー」→「新規調整レイヤー」→「白黒」を選択!

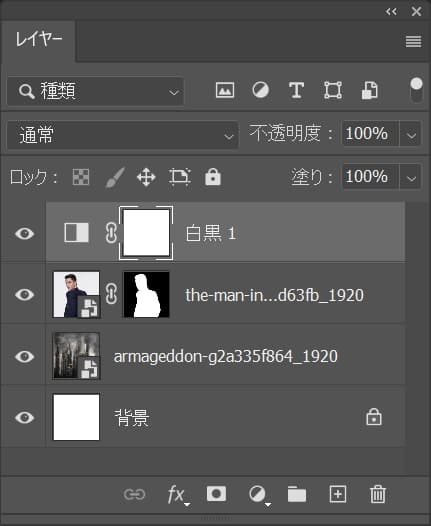
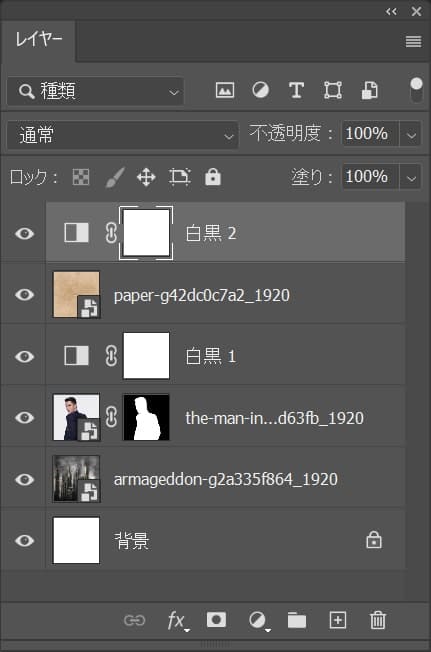
白黒が追加されたね!

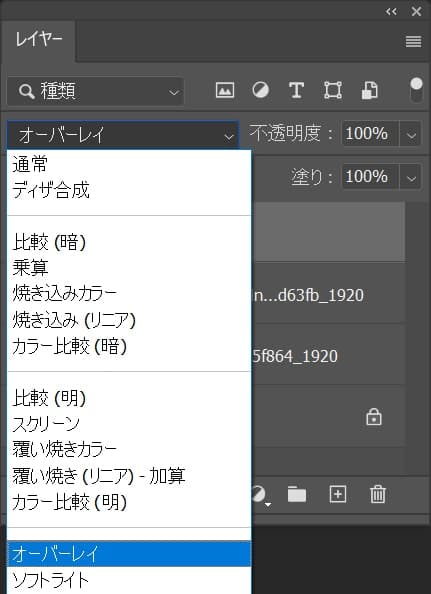
描画モードを「オーバーレイ」に変更!

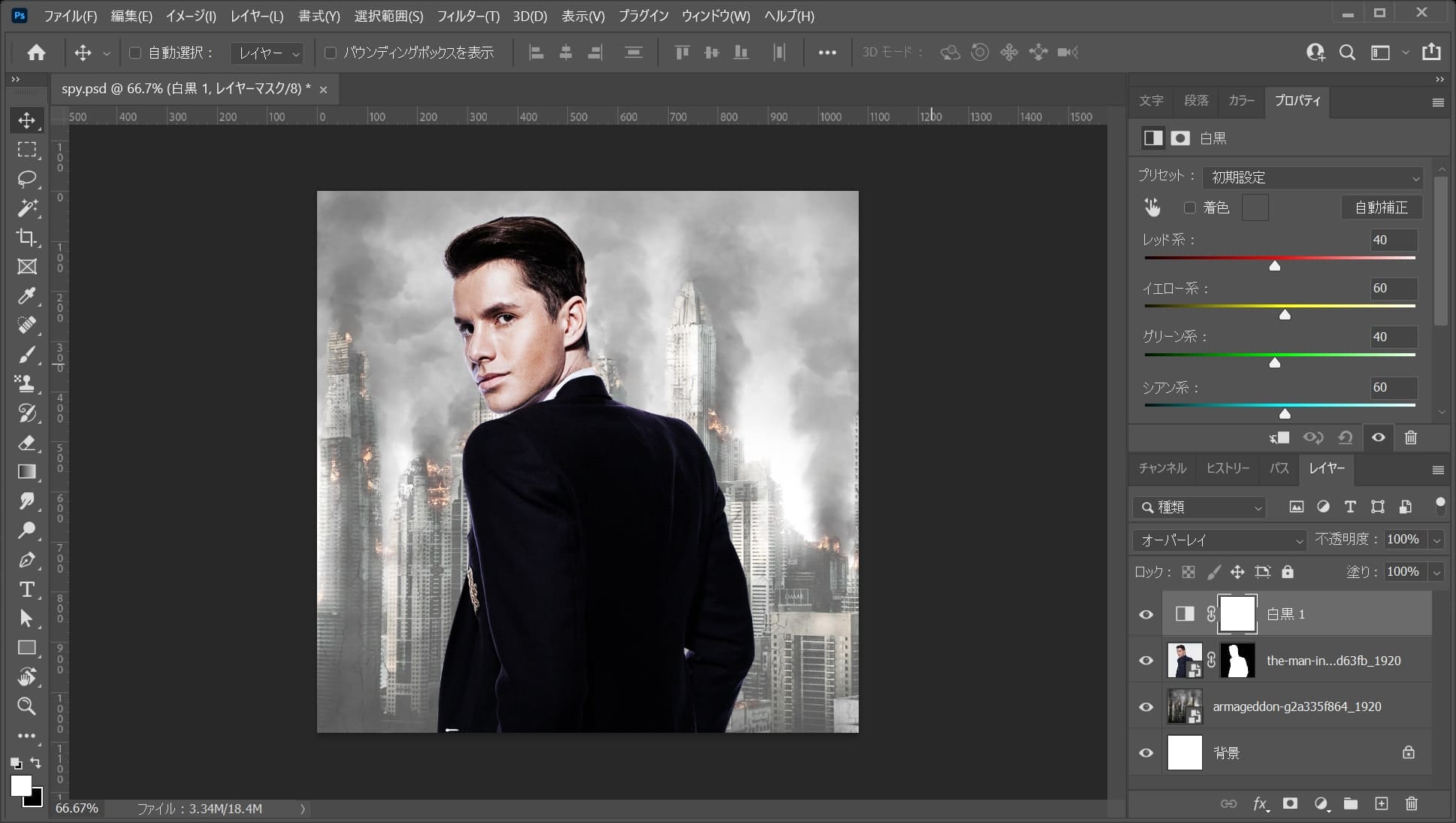
こんな感じになったね!

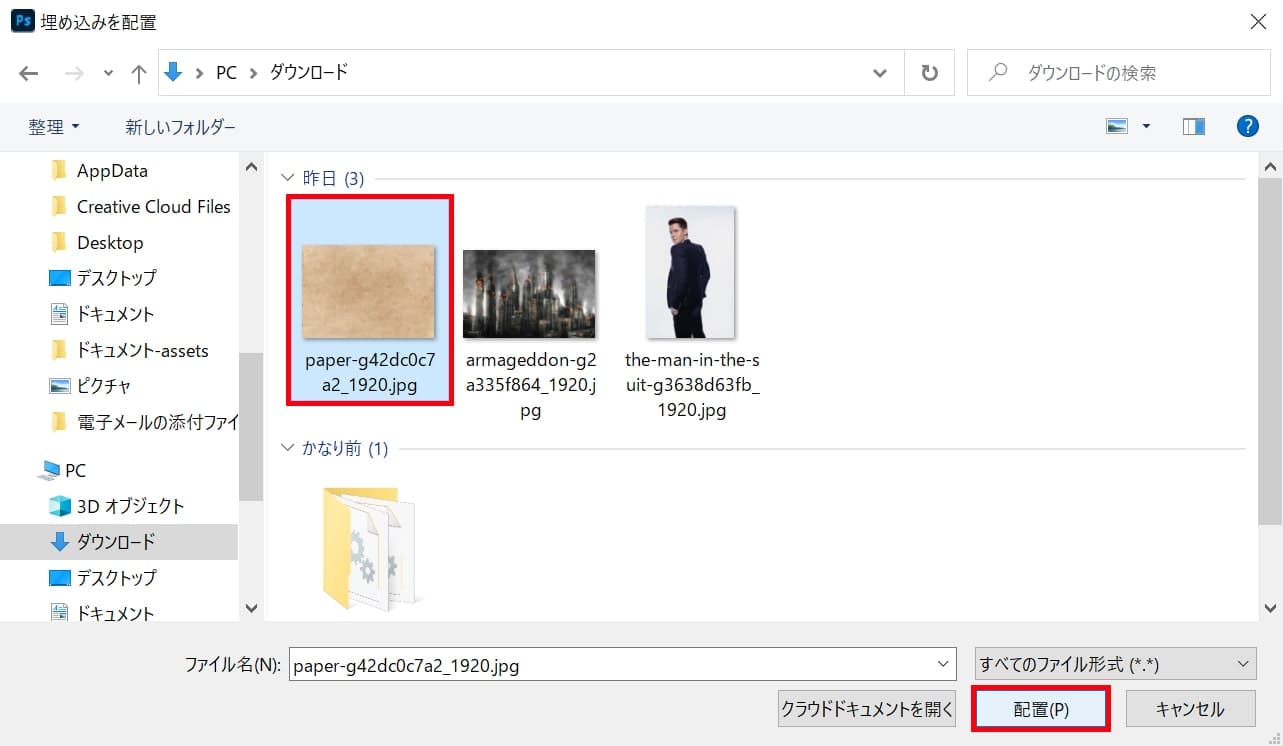
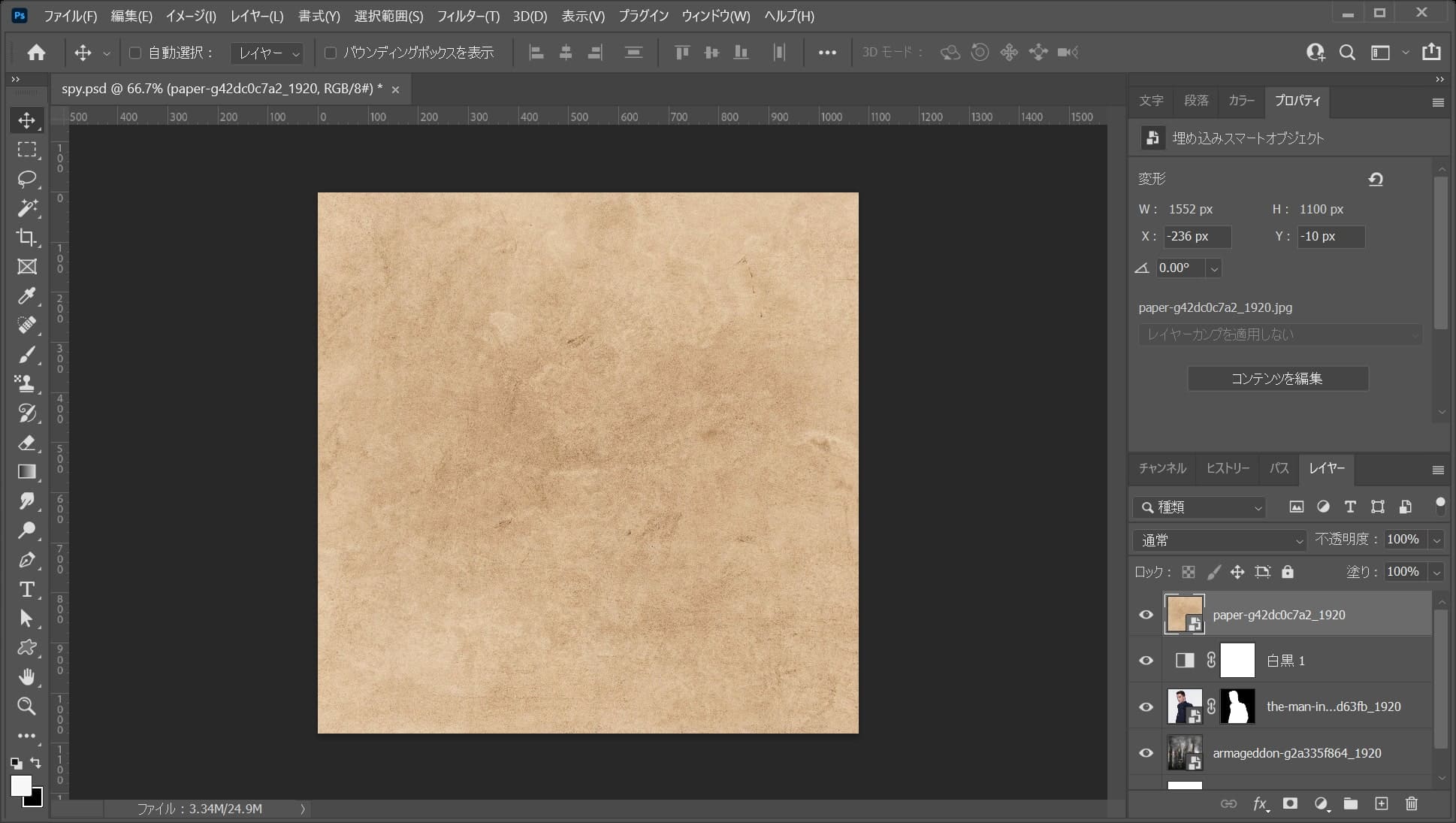
メニューバーの「ファイル」→「埋め込みを配置」を選択!

紙の画像を選択後「配置」を選択!

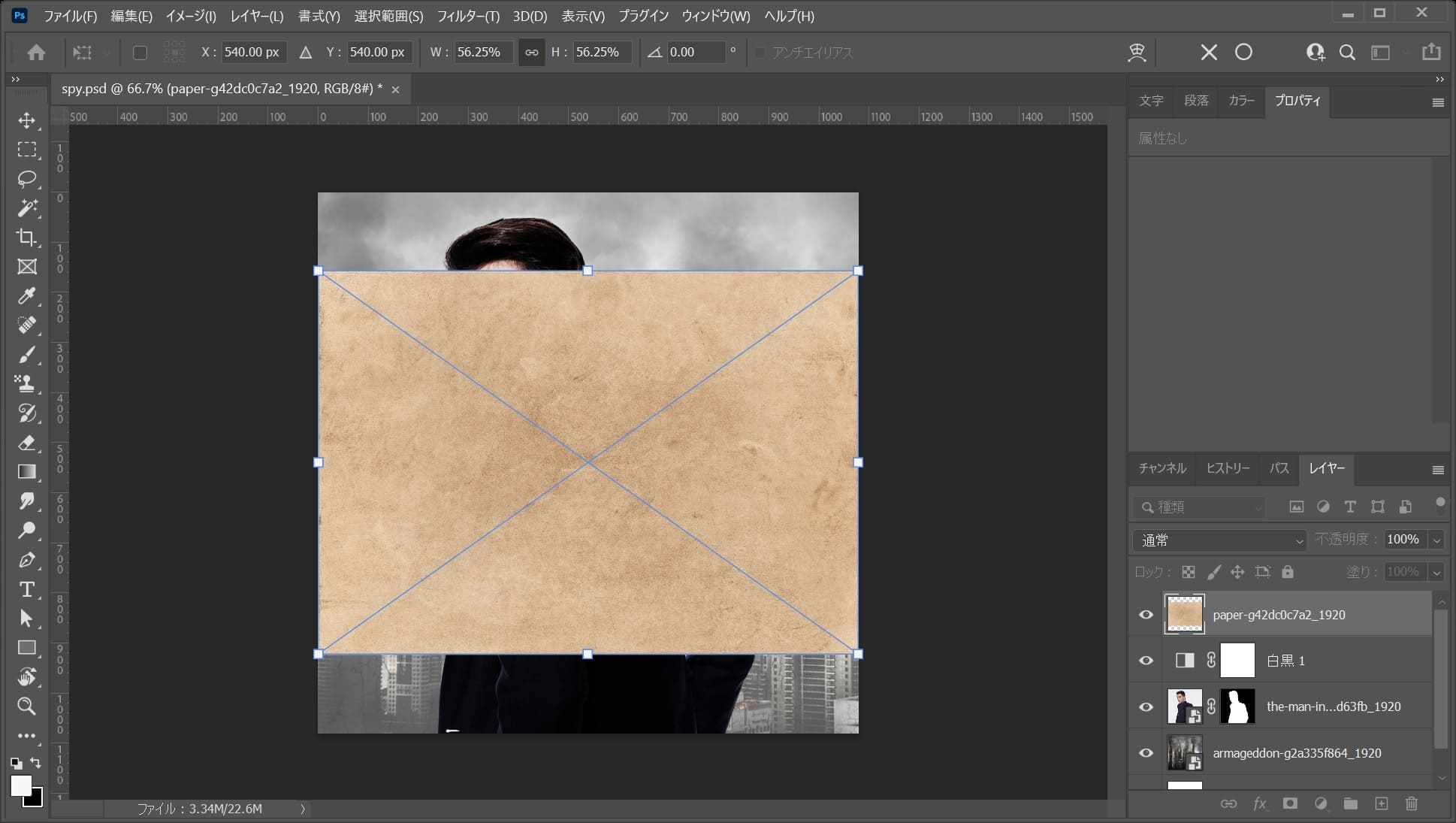
画像が配置されたね!

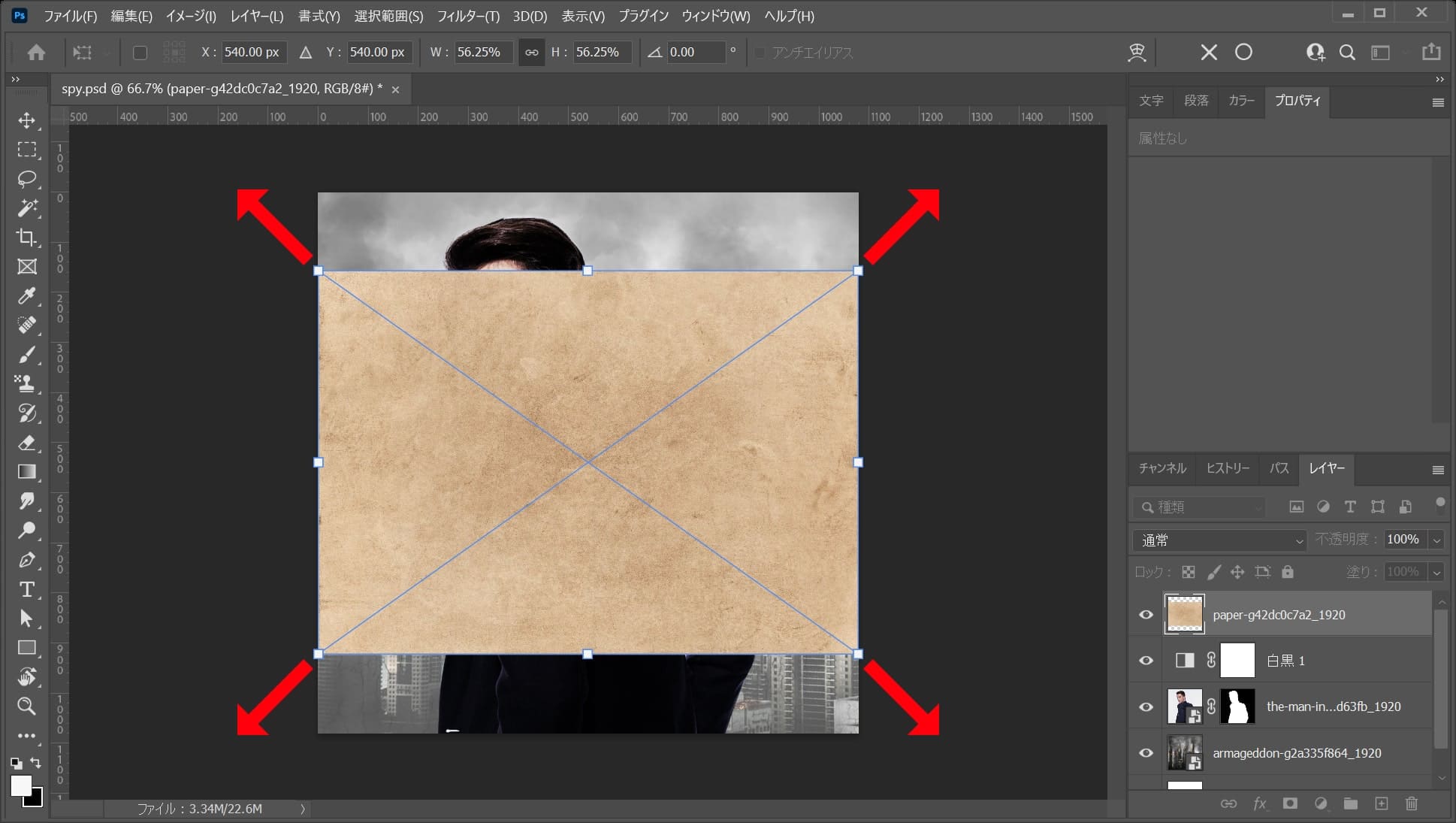
カーソルを画像の隅に持っていくよ!
カーソルのマークが変わるのでその位置でドラッグをすると、好きな方向に拡大できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
比率を保ちながら拡大する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら拡大できるよ!
中心を軸に拡大する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に拡大できるよ!
比率を保ちながら中心を軸に拡大する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中央を軸に拡大できるよ!

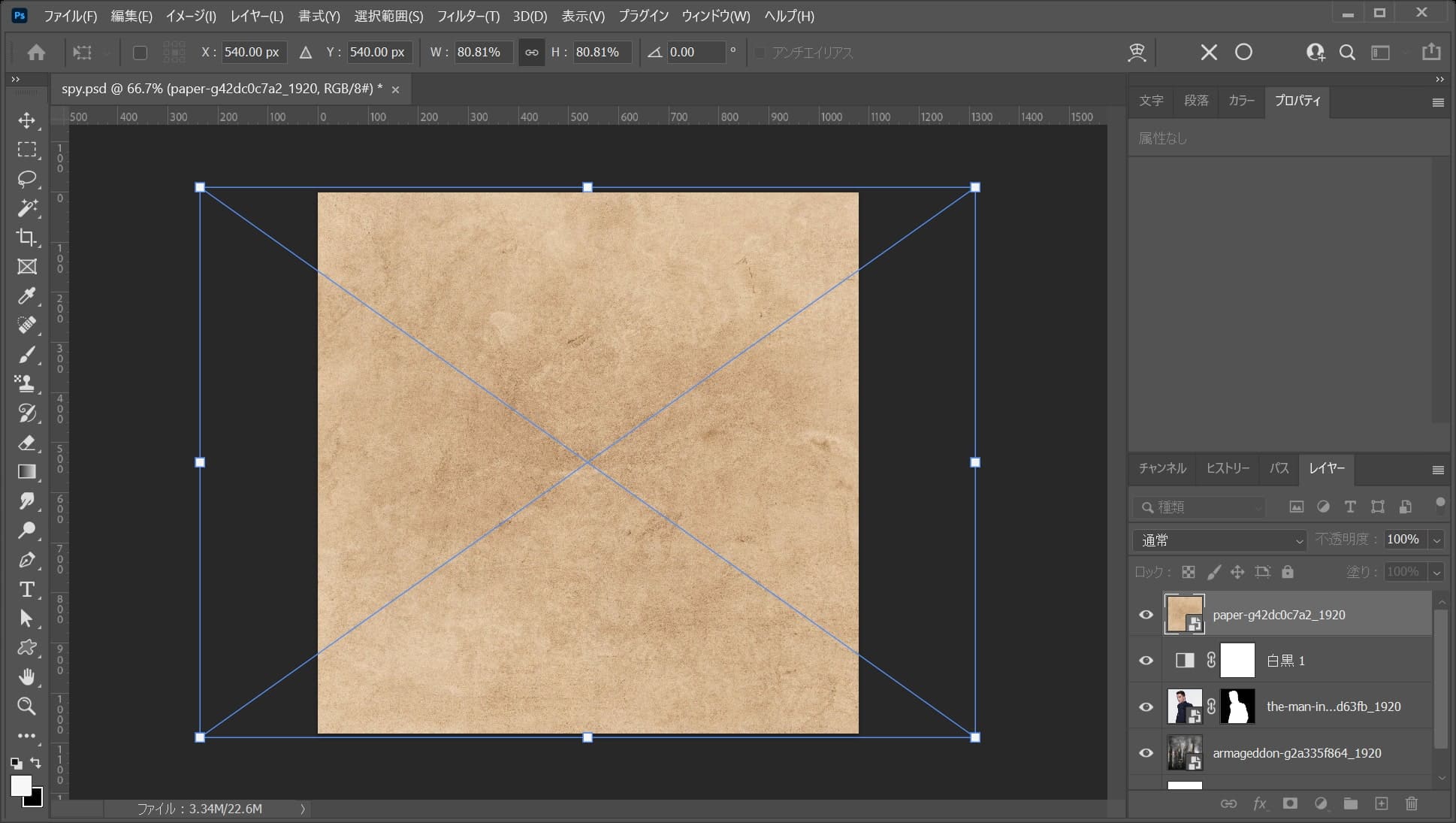
ここでは、比率を保ちながら中心を軸に拡大をして、こんな感じでEnter!

画像が拡大されたね!

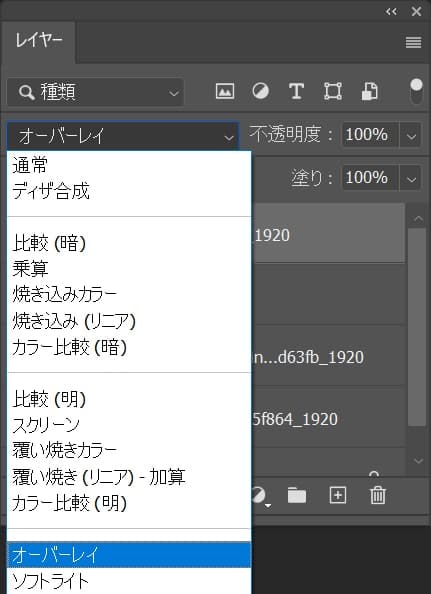
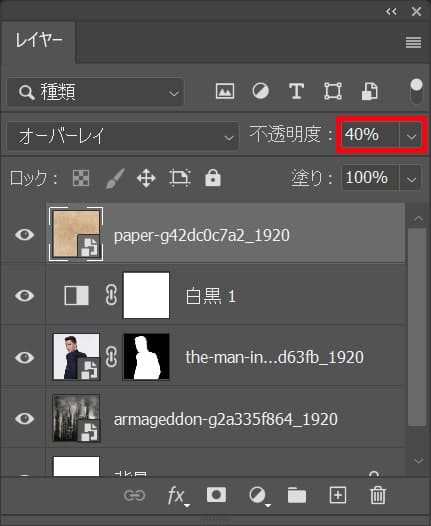
続いてレイヤーから描画モードを「オーバーレイ」に変更!

不透明度を「40%」に変更!

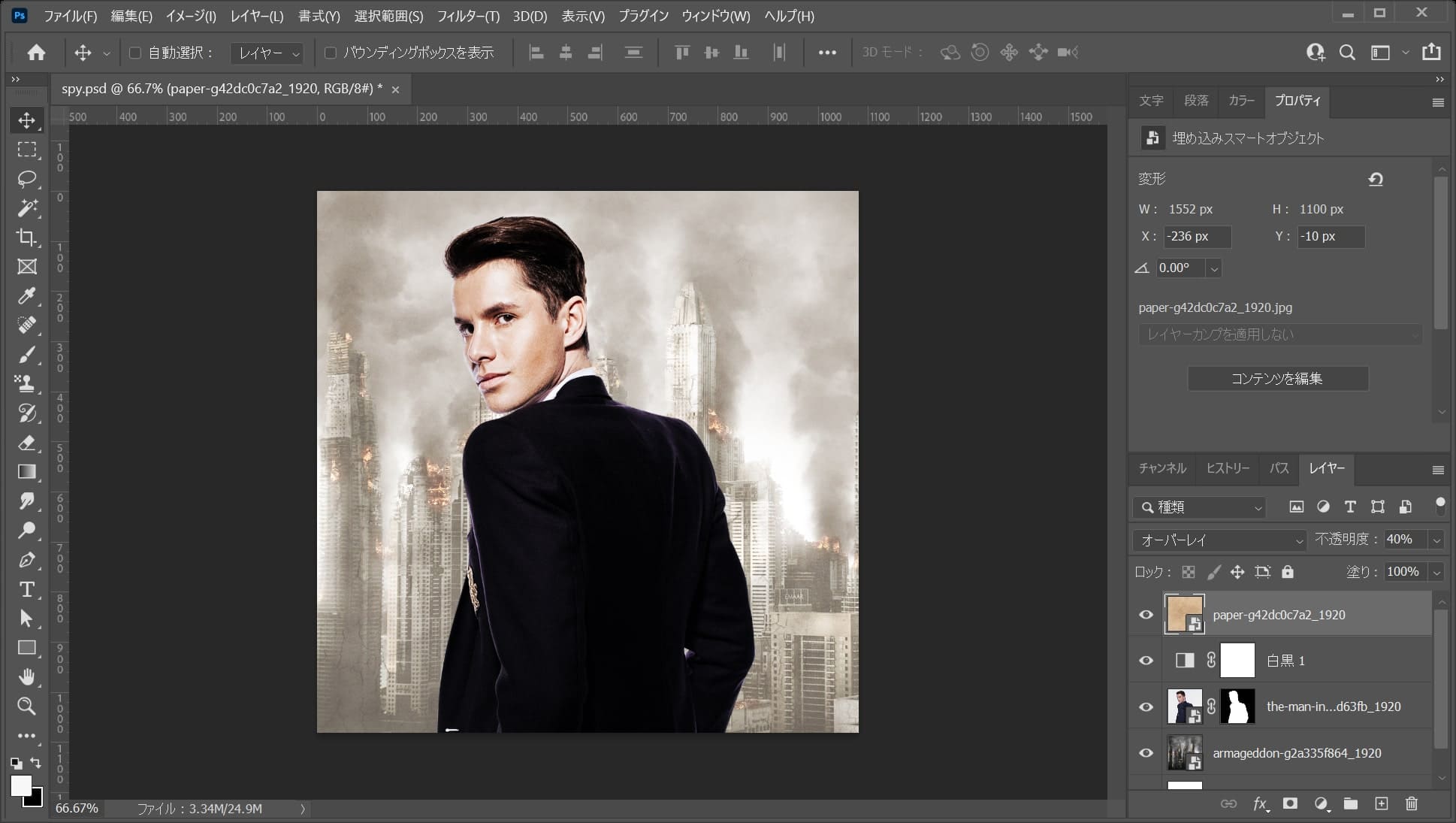
こんな感じになったね!

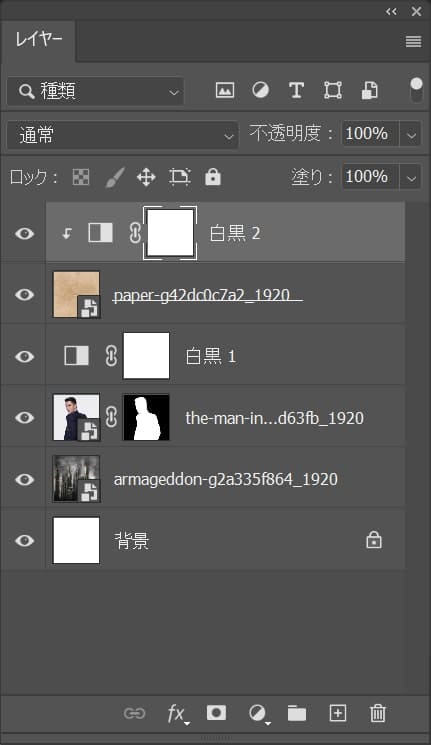
メニューバーの「レイヤー」→「新規調整レイヤー」→「白黒」を選択!

白黒のレイヤーが追加されたね!

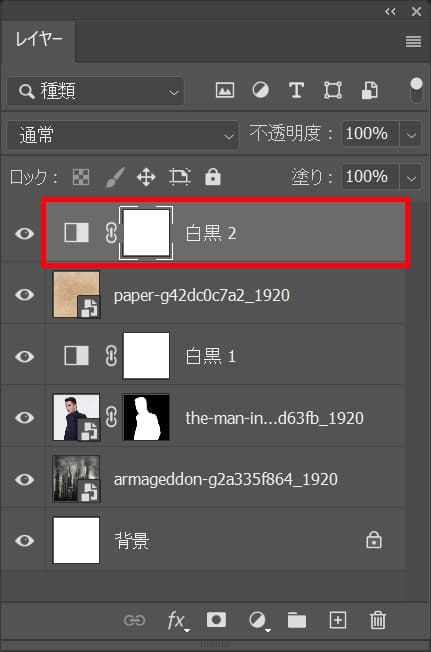
白黒のレイヤーを選択!

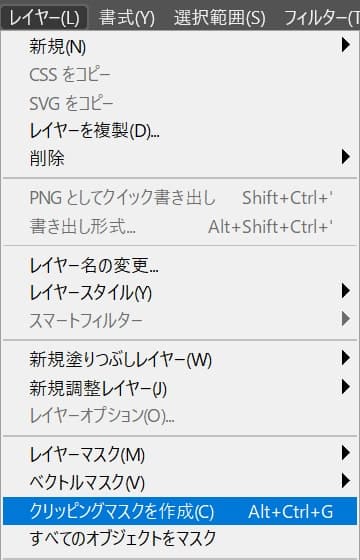
メニューバーの「レイヤー」→「クリッピングマスクを作成」を選択!

こんな感じになったね!

これで完成!