【Photoshopチュートリアル】忘れられない恋人【#13】
Photoshopのチュートリアルがやりたい。
無料でできるPhotoshopのチュートリアルないかな?
これからPhotoshopを使っていきたいので、楽しく学習したいな。
こういった疑問に答えるよ!
デザイナーの@Naoyaです。
Youtube
目次
- 【Photoshopチュートリアル】忘れられない恋人【#13】

【Photoshopチュートリアル】忘れられない恋人【#13】

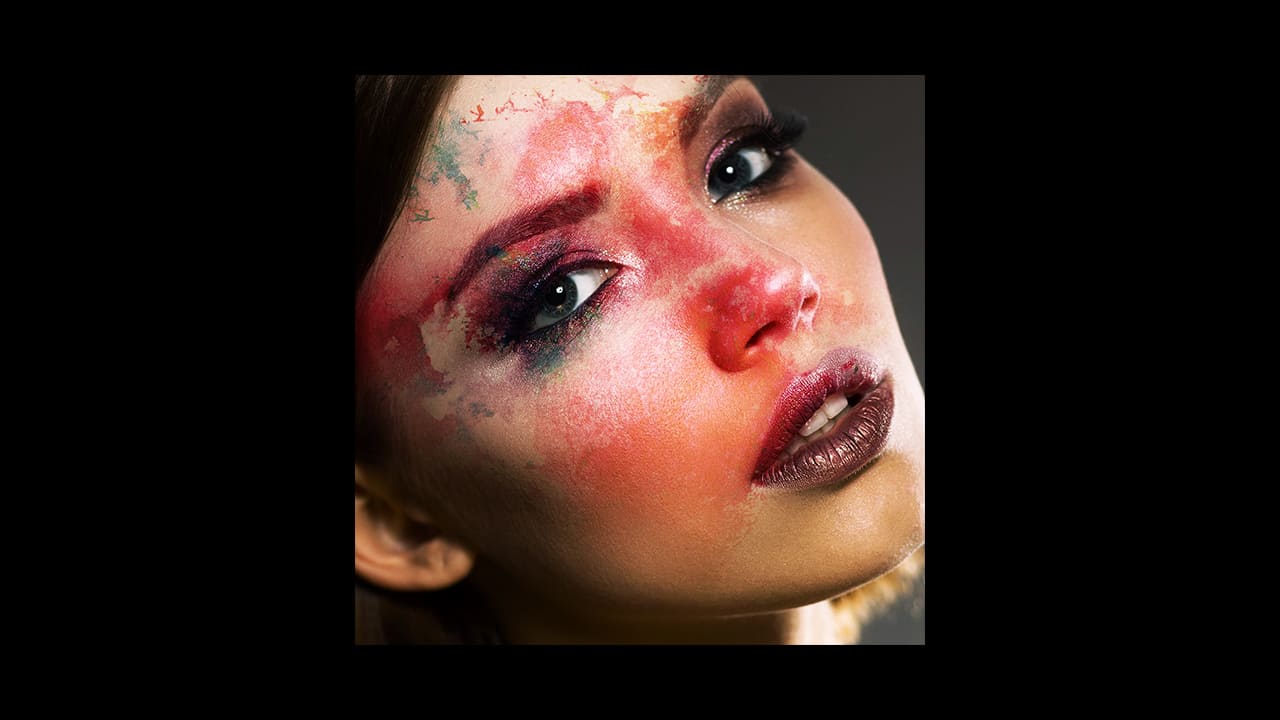
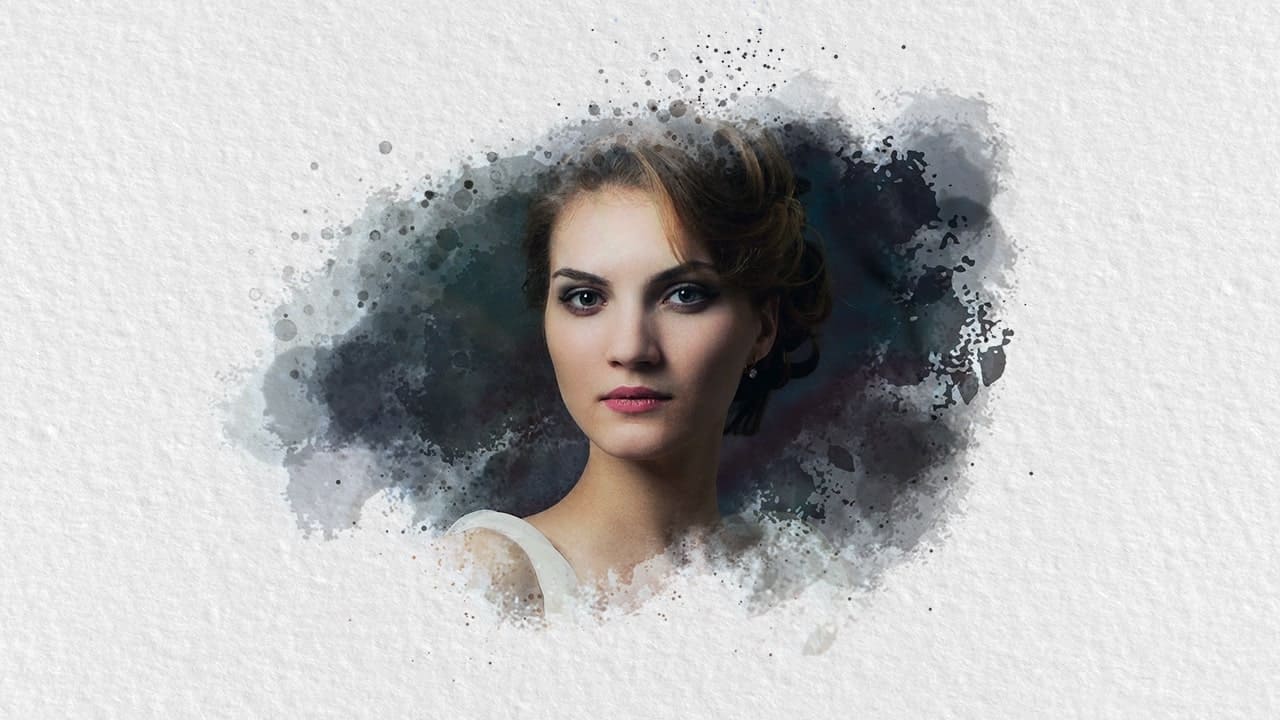
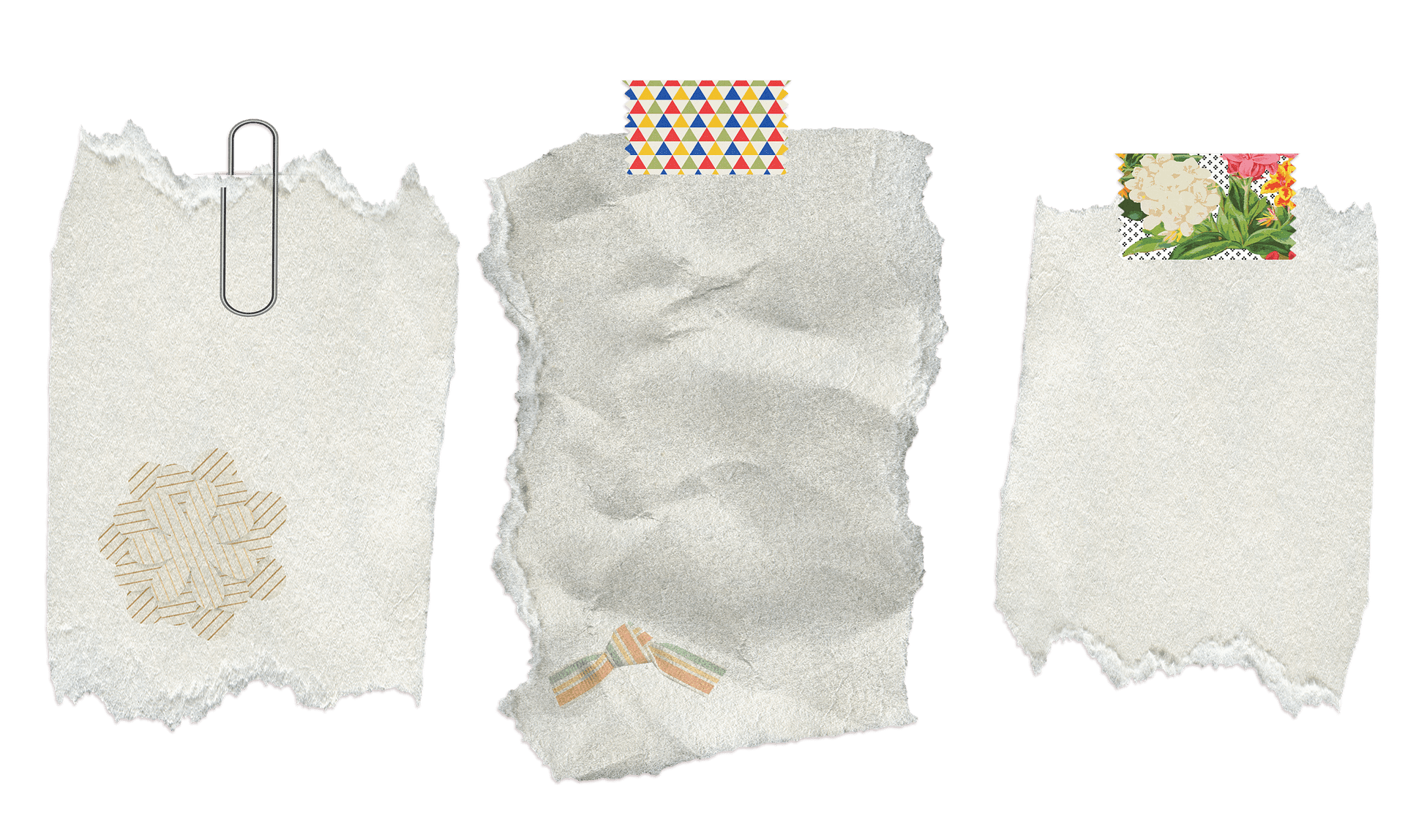
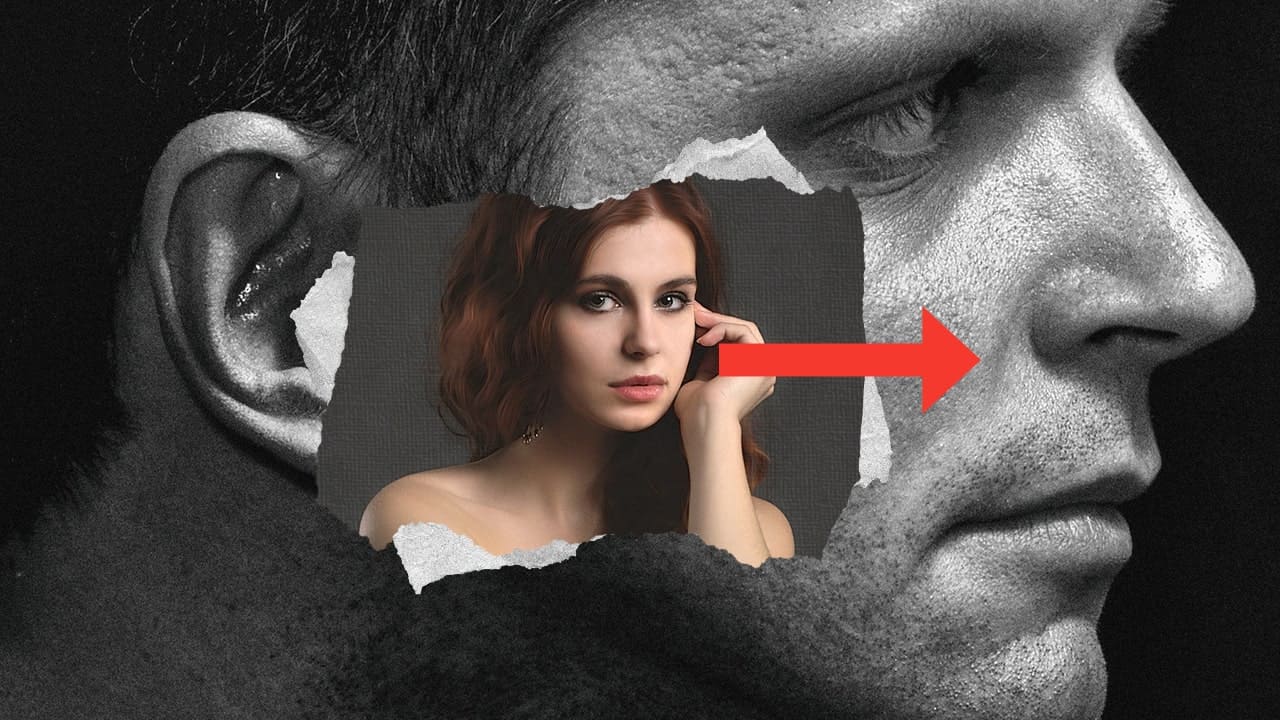
今回はこんな感じの男性を背景に紙が破れて女性が入っている様なものを作っていくよ!
素材は全て無料なので気になる方はチャレンジしてみてね!
今回利用する素材

引用元:Pixabay
https://pixabay.com/ja/photos/%e7%94%b7-4387677/

引用元:Pixabay

引用元:Pixabay
【Photoshopチュートリアル】忘れられない恋人【#13】
ドキュメントを作成する

メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

作成!

これでドキュメントを作ることができたね!
画像を配置する

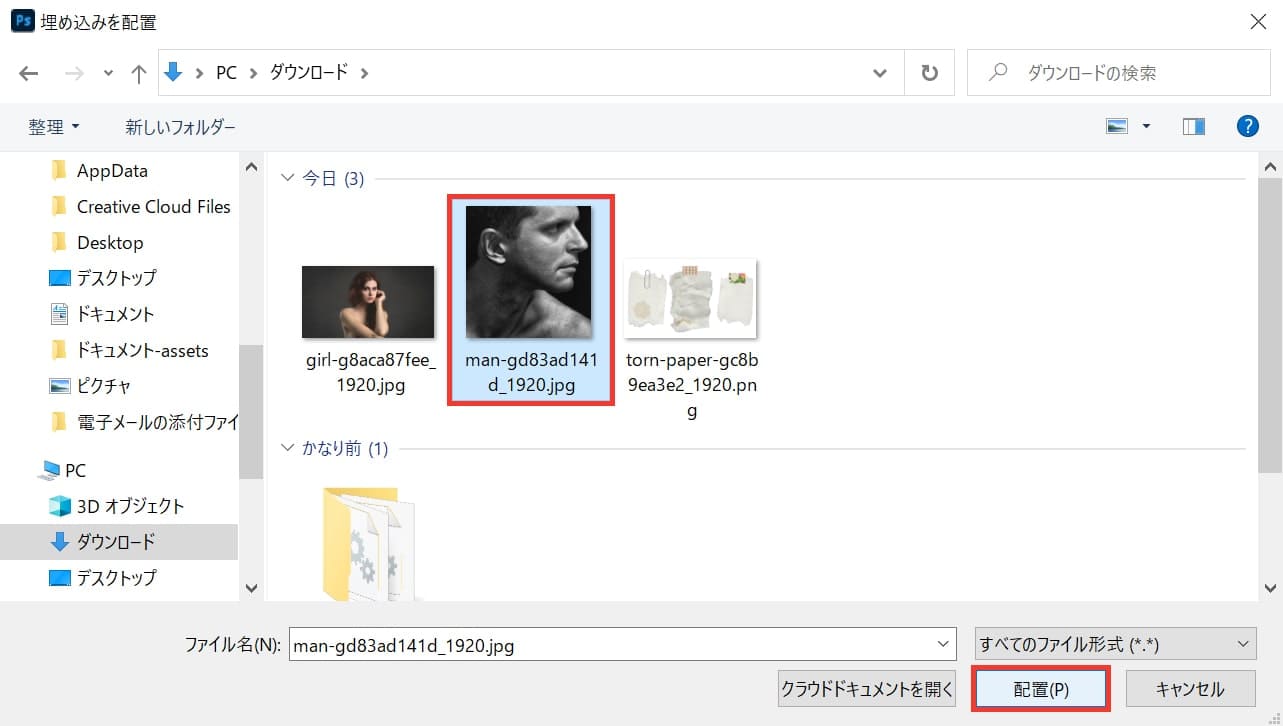
男性の画像を選択後「配置」を選択!

画像が配置されるので、Enterで確定!

画像が配置されたね!
画像を拡大する

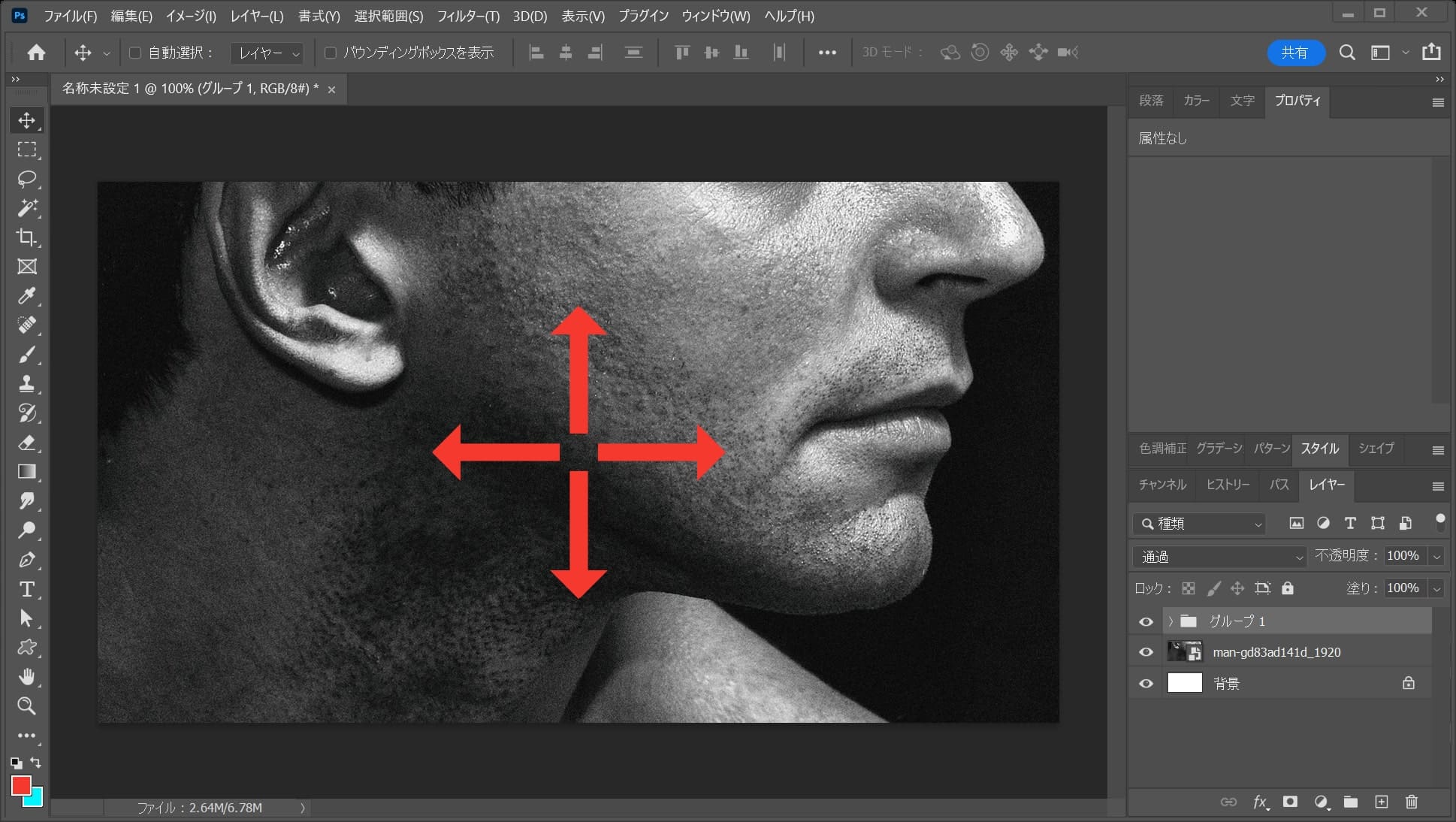
レイヤーから男性のレイヤーを選択!

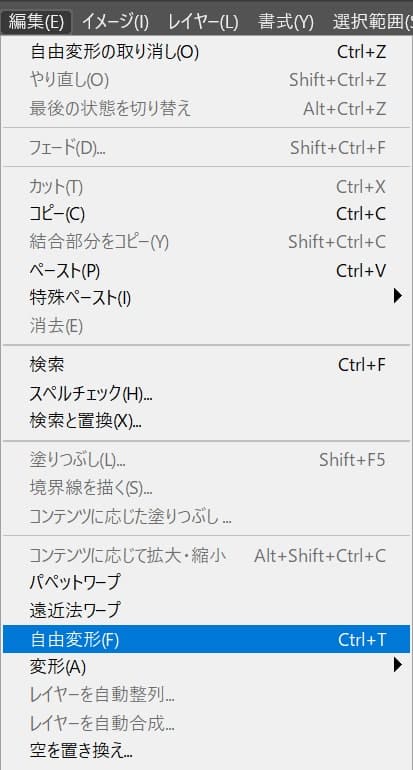
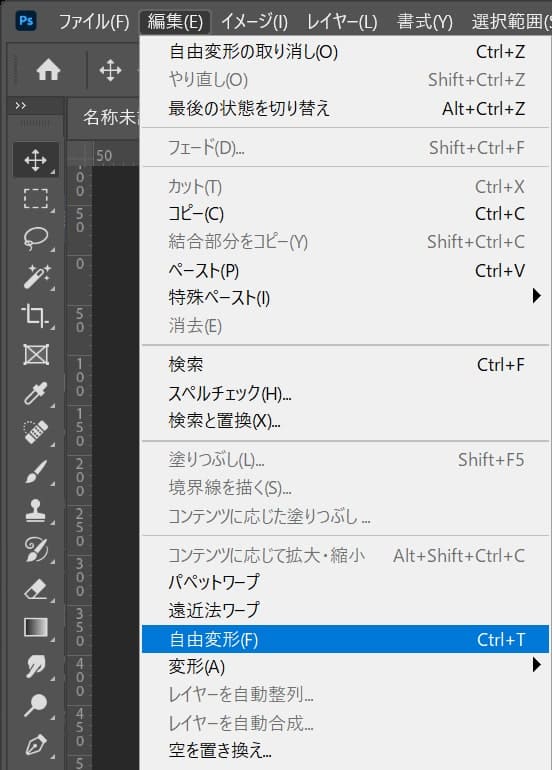
メニューバーの「編集」→「自由変形」を選択!

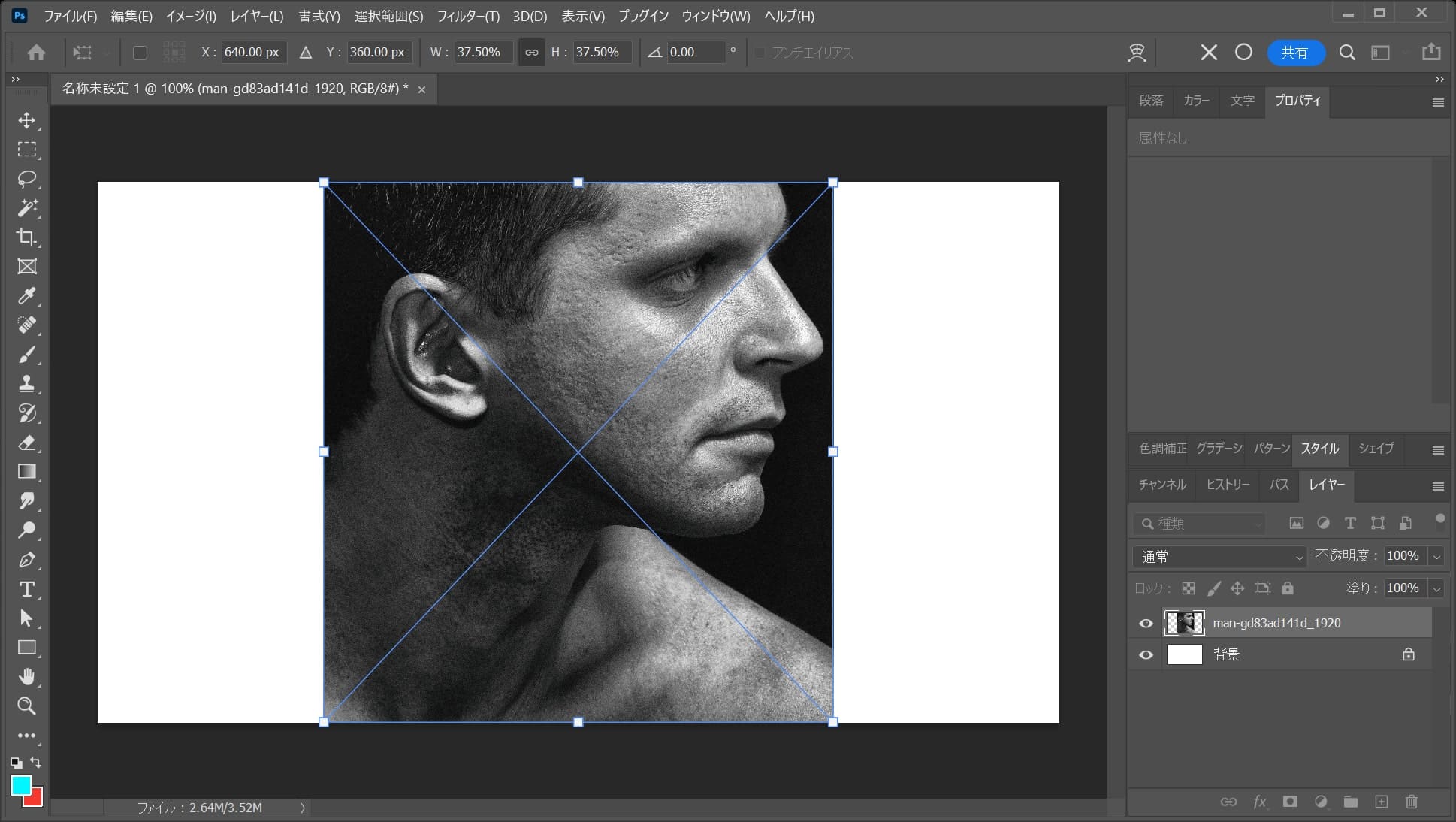
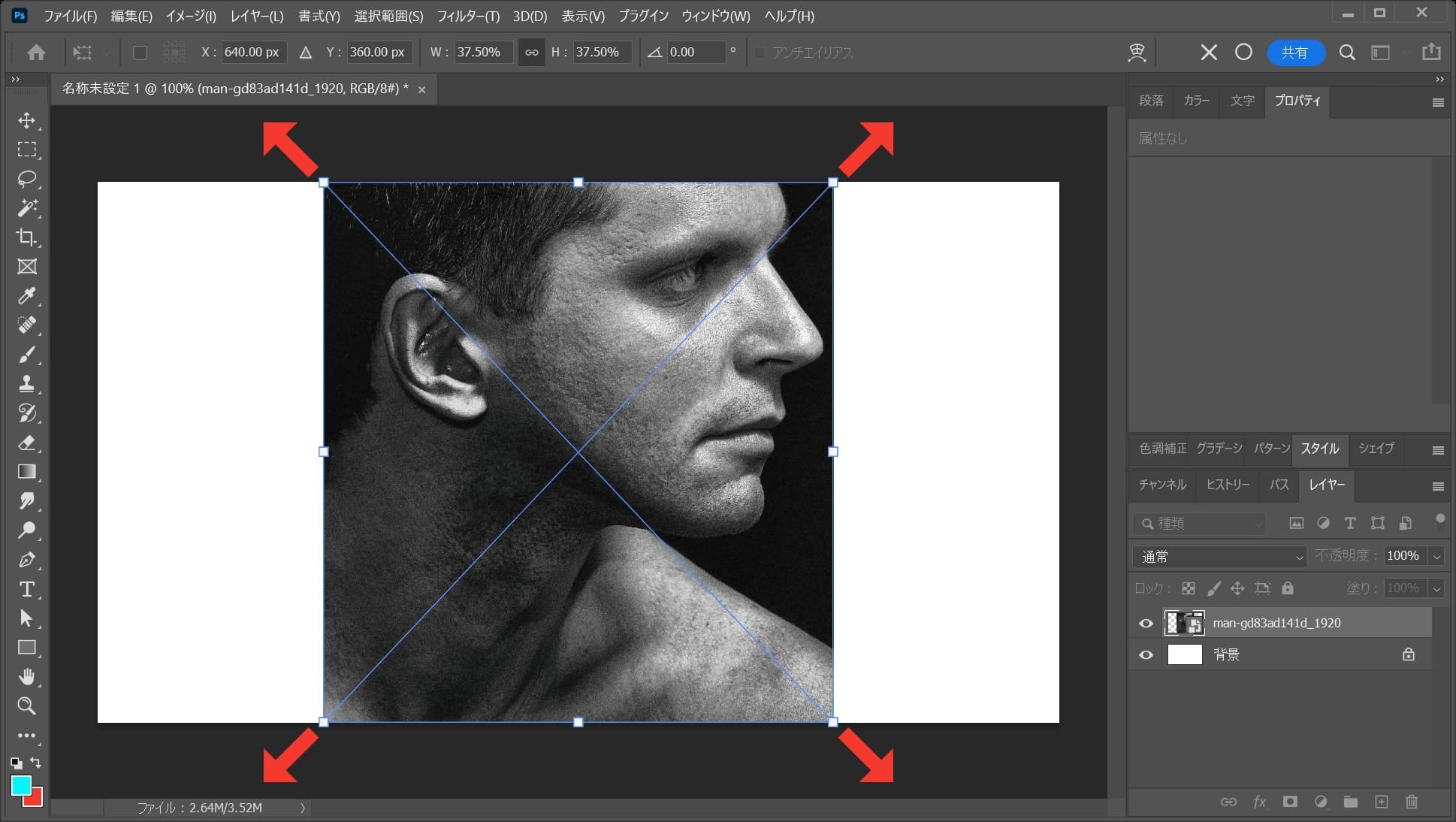
カーソルを画像の隅に持っていくよ!
そうすると、カーソルのマークが変わるよ!
その位置でドラッグをすると、好きな方向に拡大できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
比率を保ちながら拡大する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら拡大できるよ!
中心を軸に拡大する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に拡大できるよ!
比率を保ちながら中心を軸に拡大する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
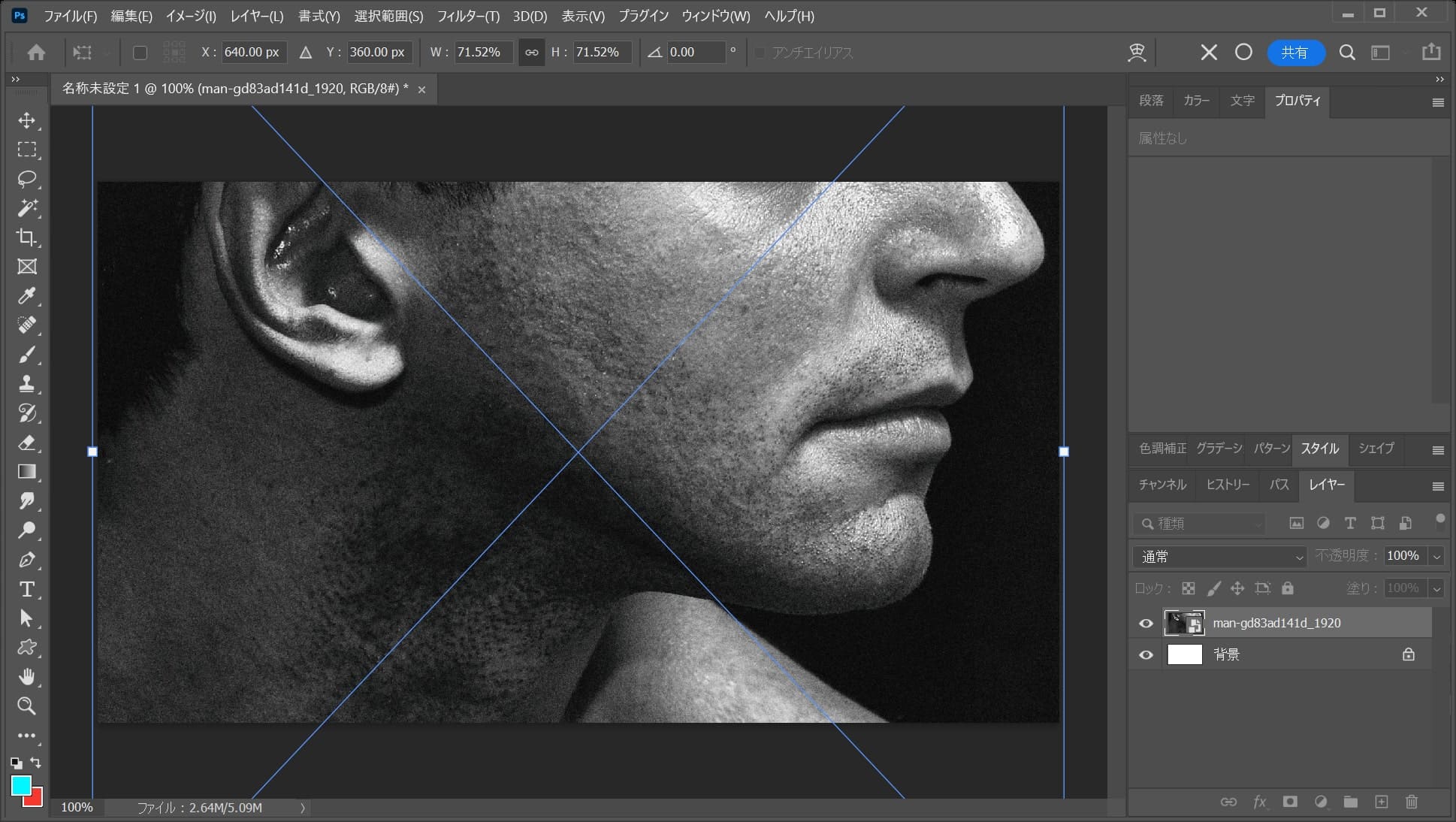
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中央を軸に拡大できるよ!

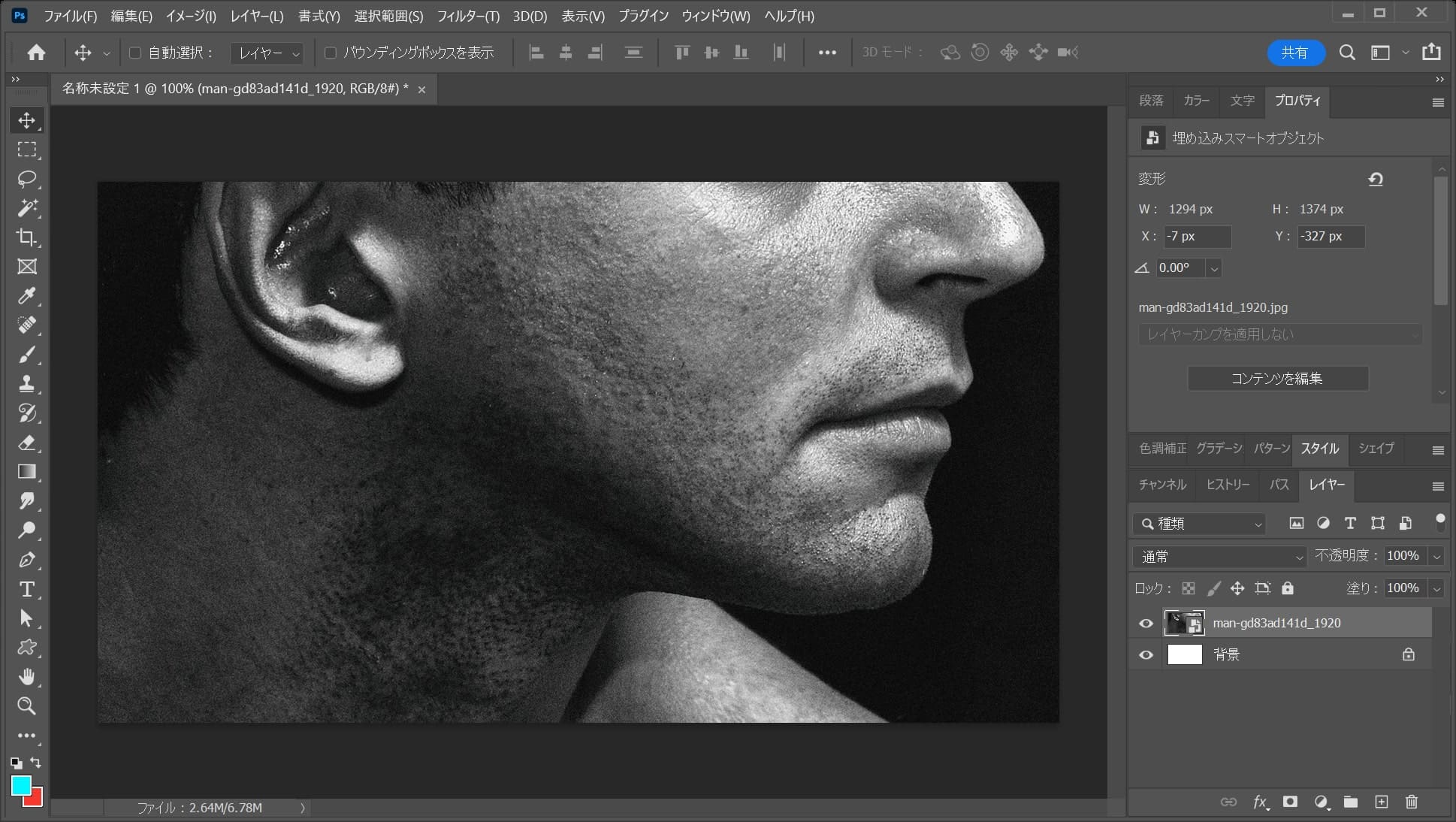
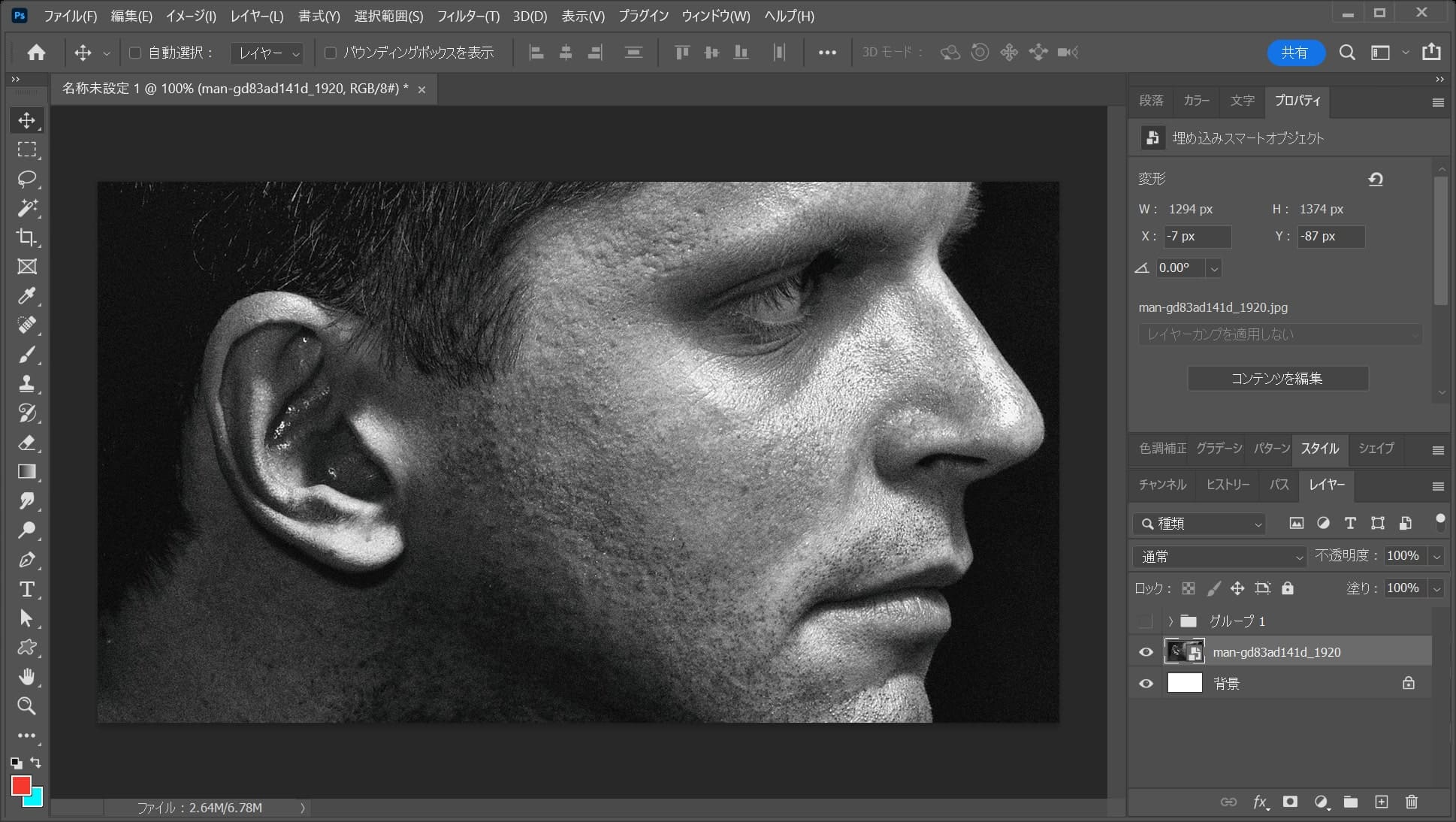
ここでは、比率を保ちながら中心を軸に拡大をして、こんな感じでEnter!

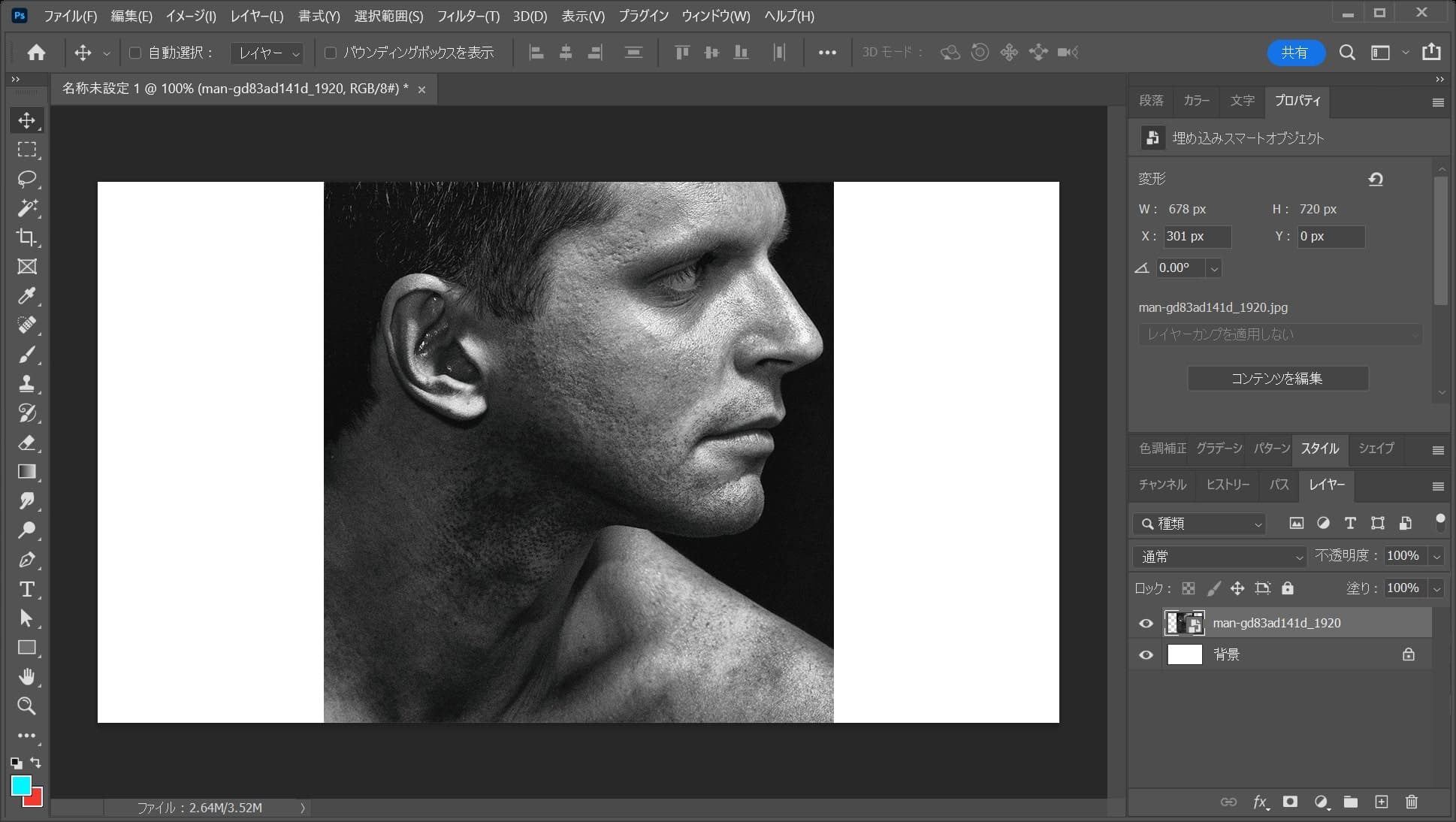
これで男性が拡大できたね!
画像を移動する

レイヤーから男性のレイヤーを選択!

続いて、ツールバーから移動ツールを選択!
移動ツールのショートカット
- V
移動ツールのショートカットはこんな感じ!

ドラッグして移動!

ここではこんな感じとしてOK!
紙を配置する

メニューバーの「ファイル」→「開く」を選択!

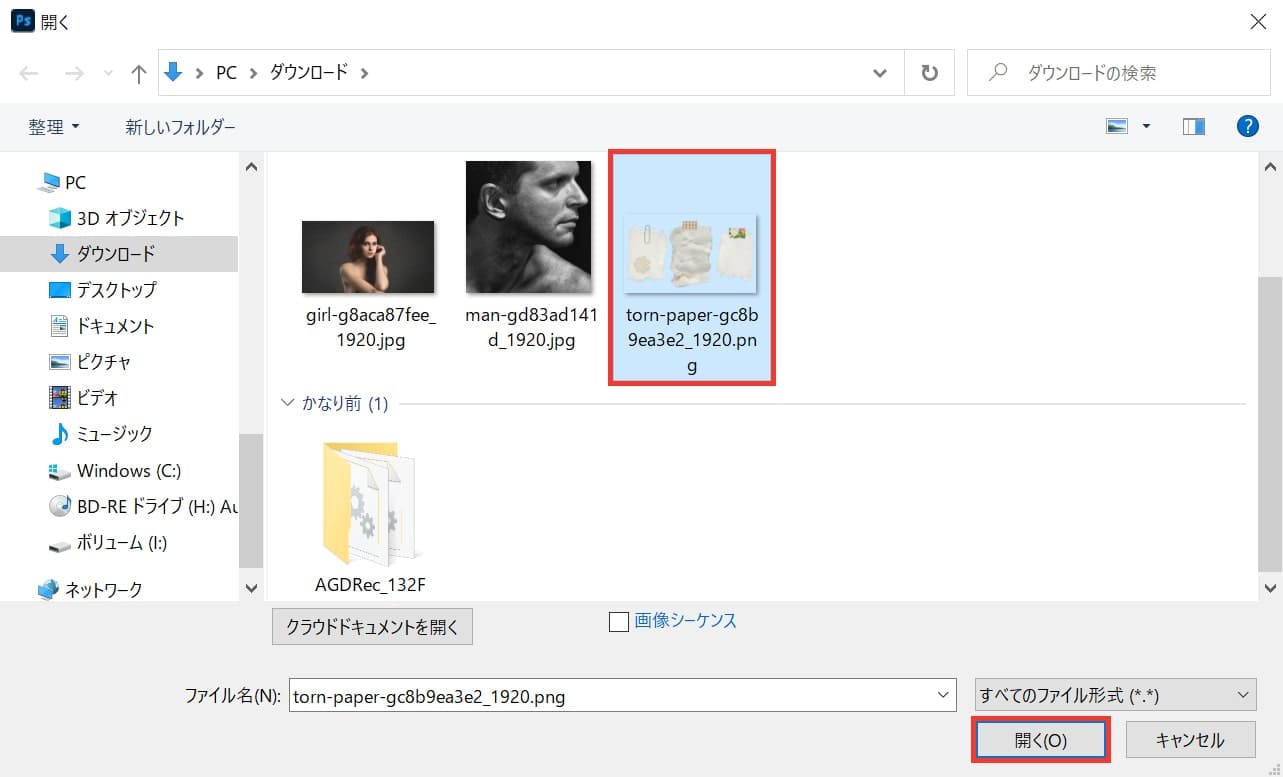
紙の画像を選択後「開く」を選択!

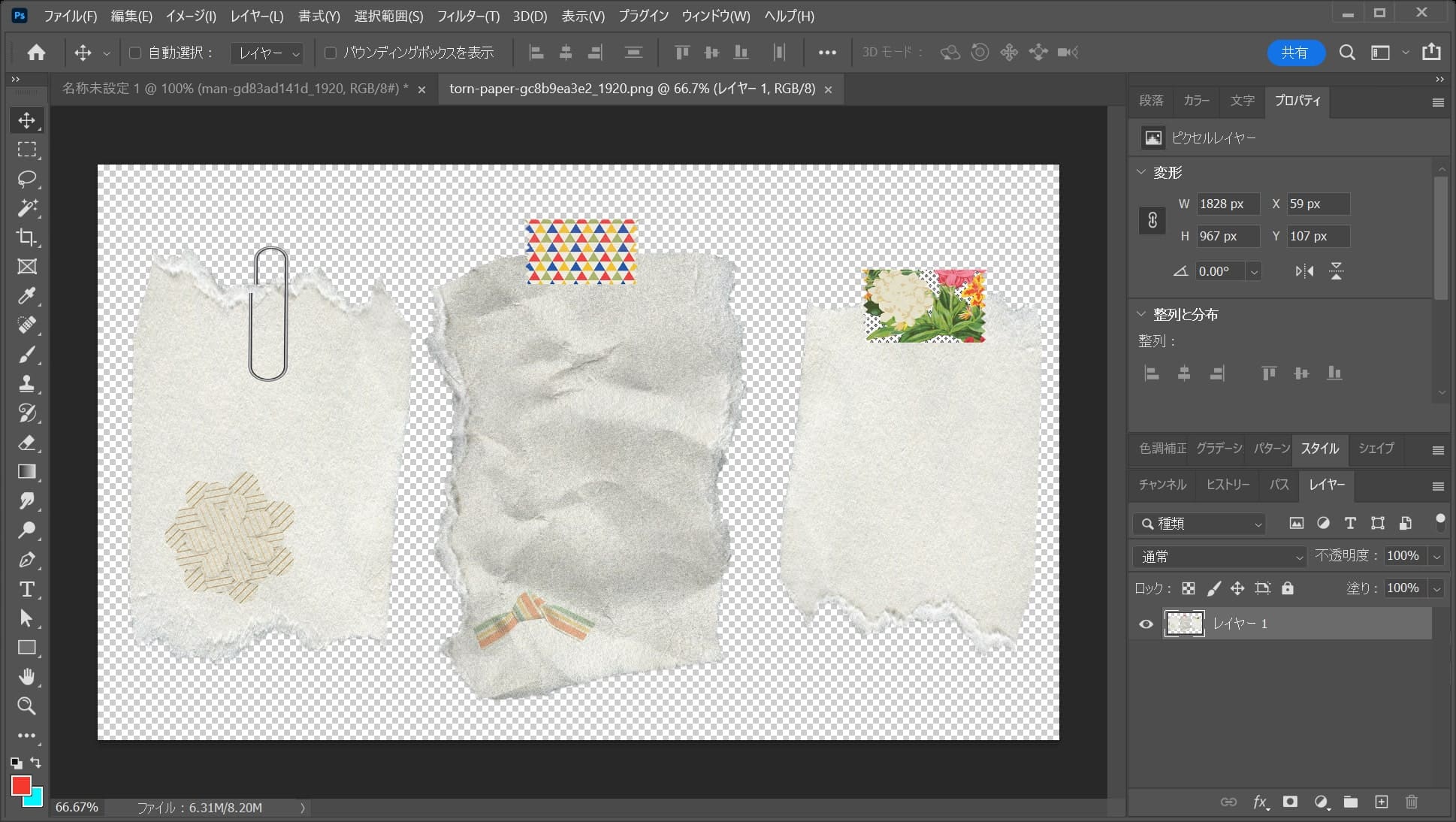
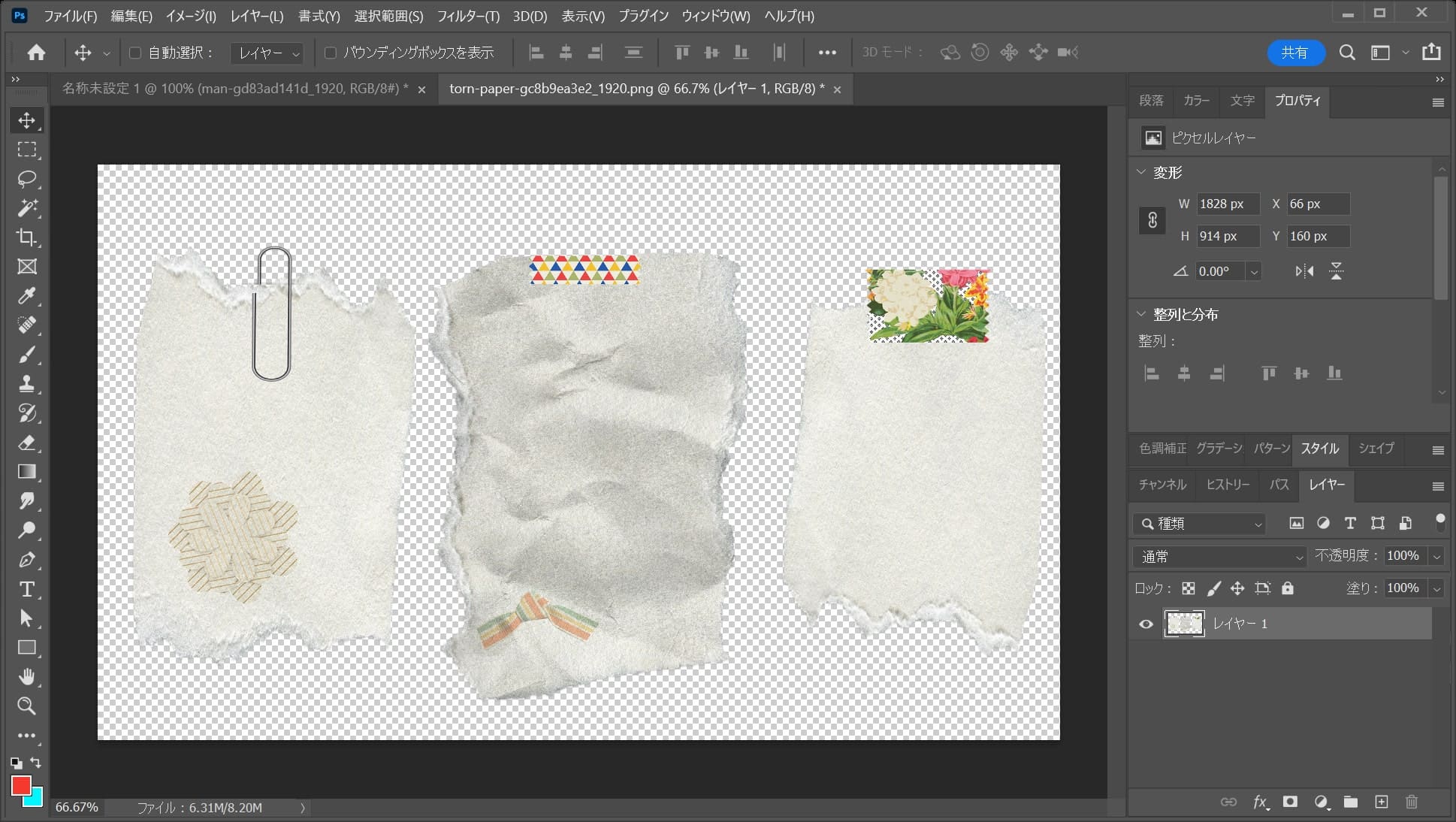
紙の画像が開いたね!

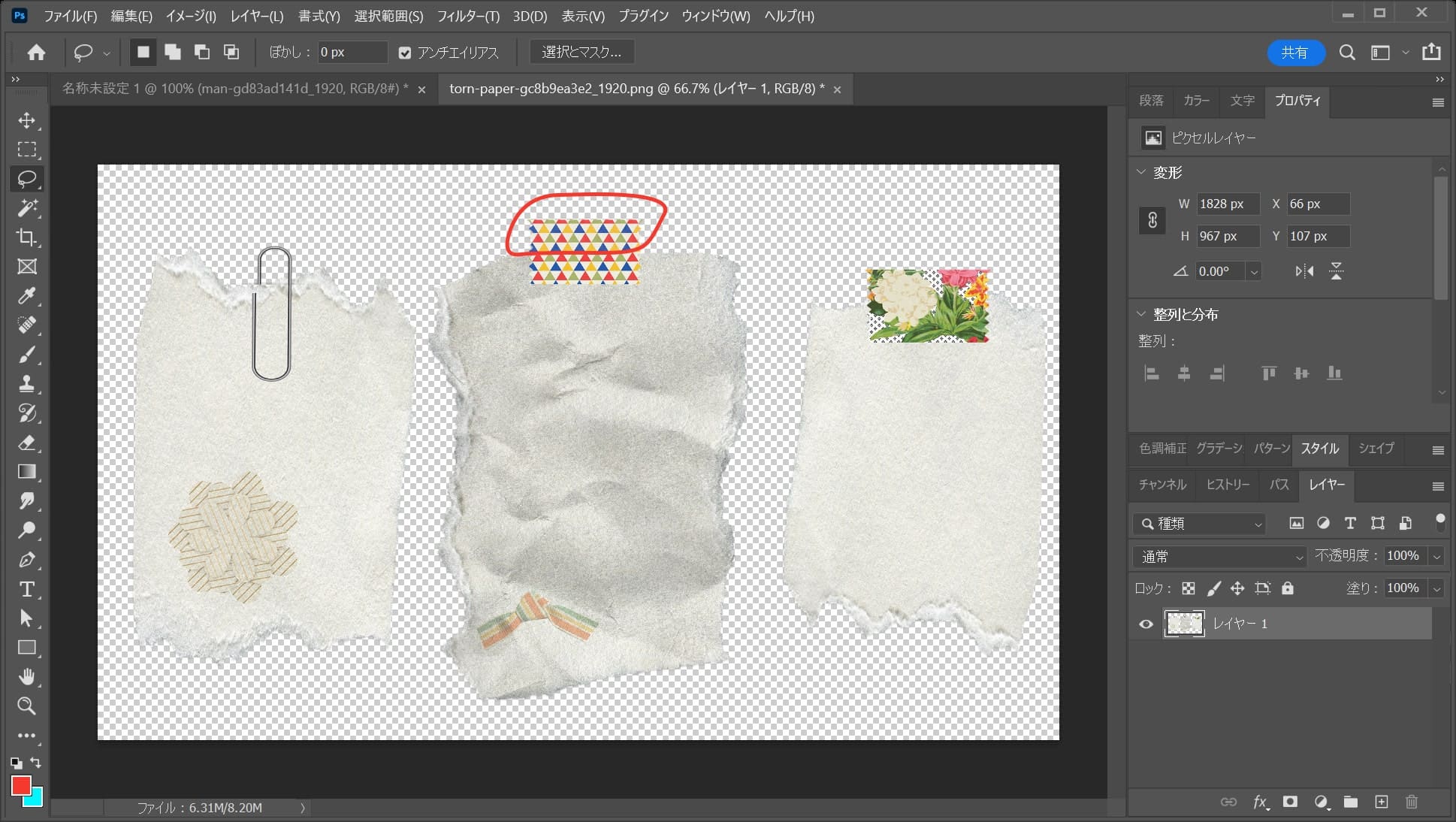
続いて、ツールバーからなげなわツールを選択!

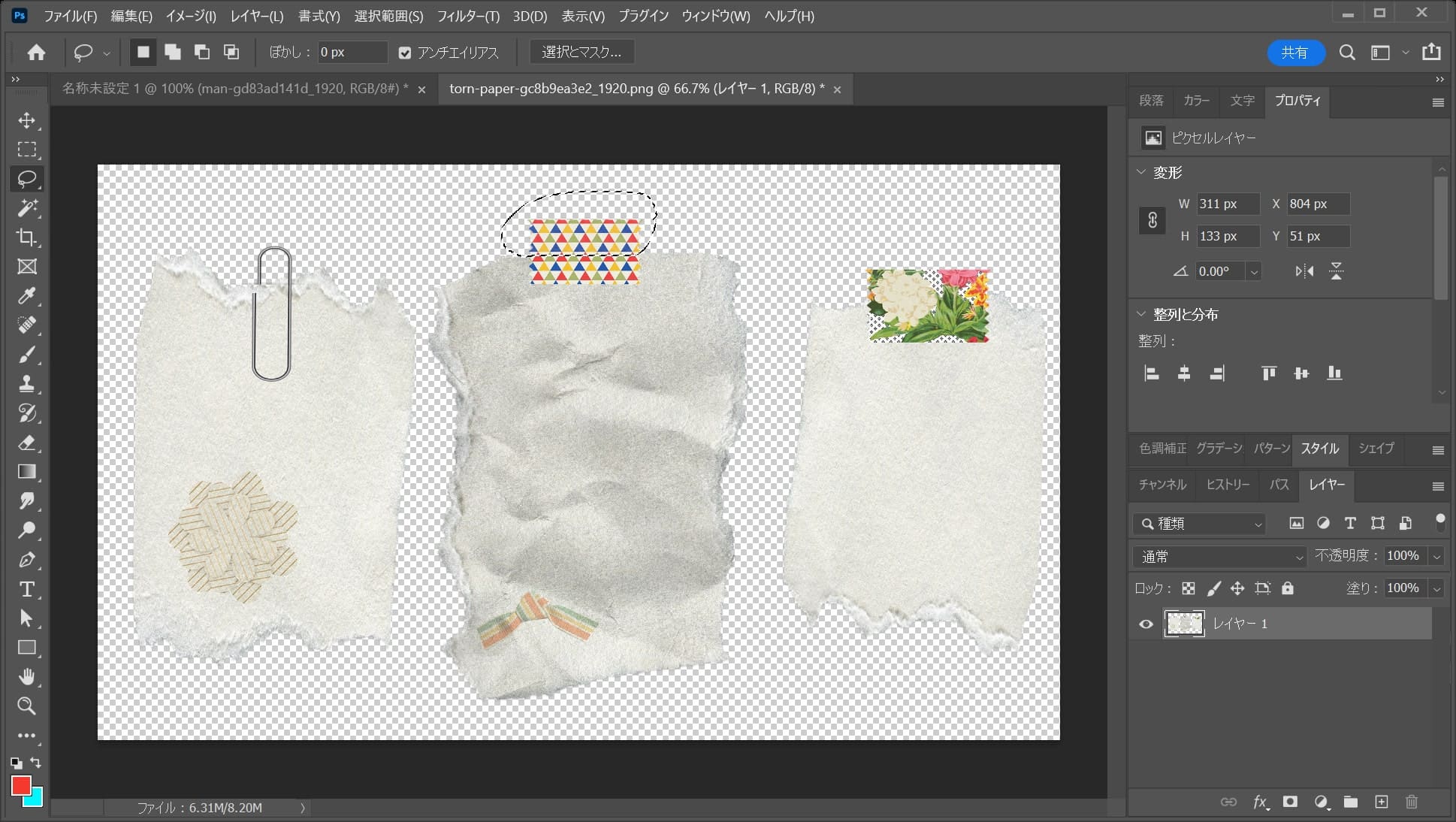
真中の紙のテープの出っ張った部分を囲う様にドラッグ!

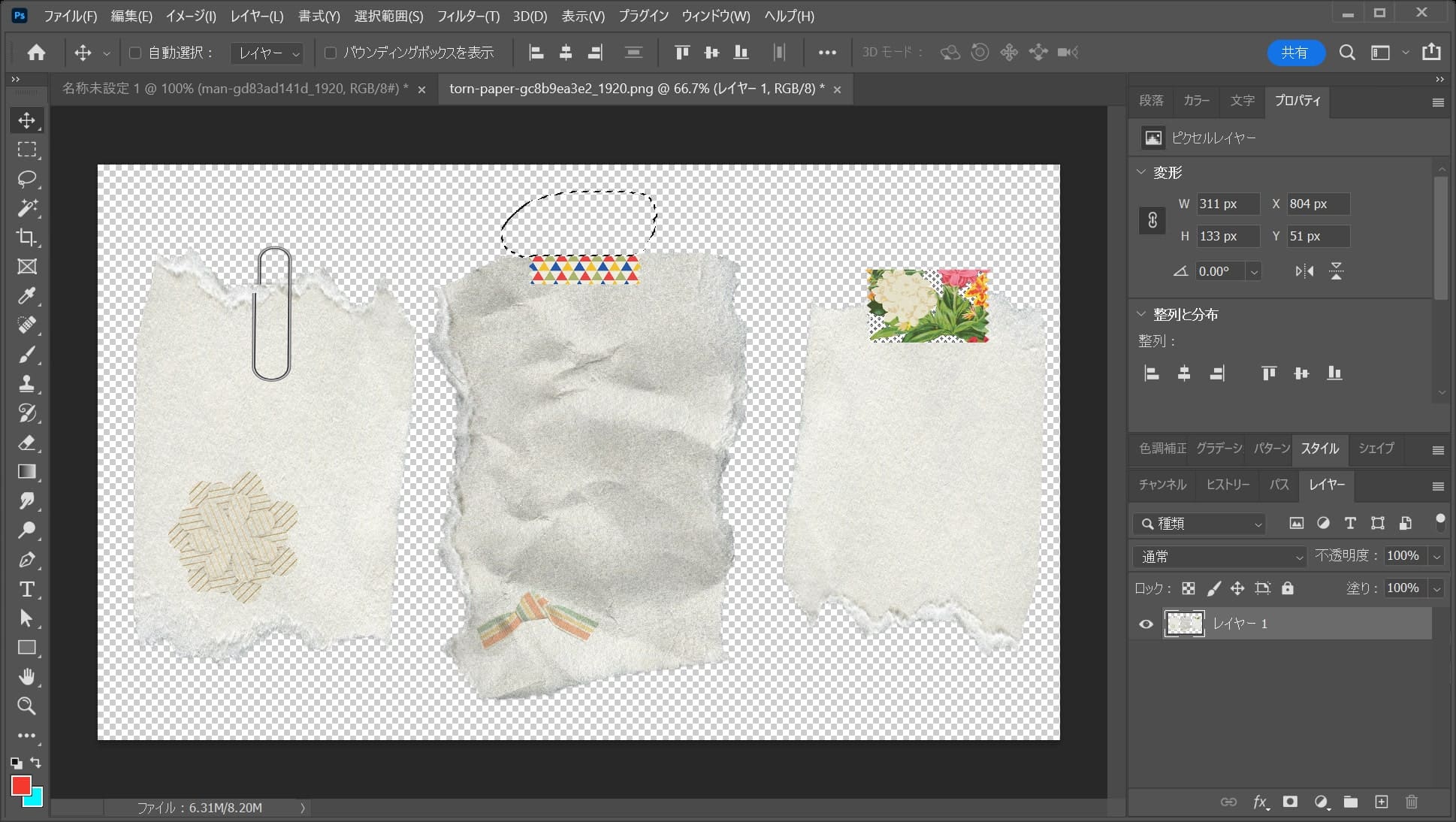
こんな感じになるので、「BackSpace or Delete」で削除!

こんな感じで削除ができたね!

メニューバーの「選択範囲」→「選択を解除」を選択!

こんな感じになったね!

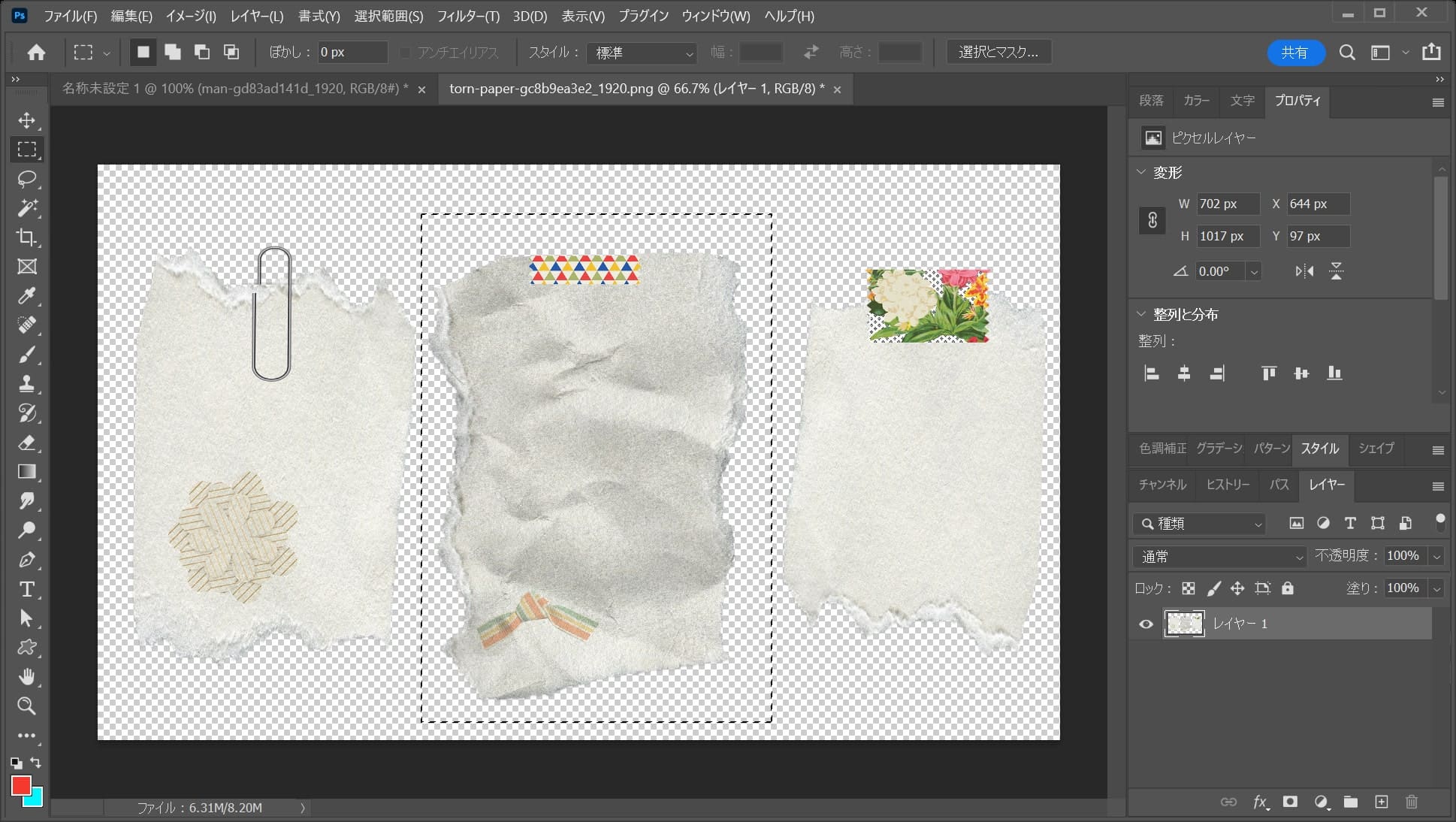
続いて、ツールバーから長方形選択ツールを選択!

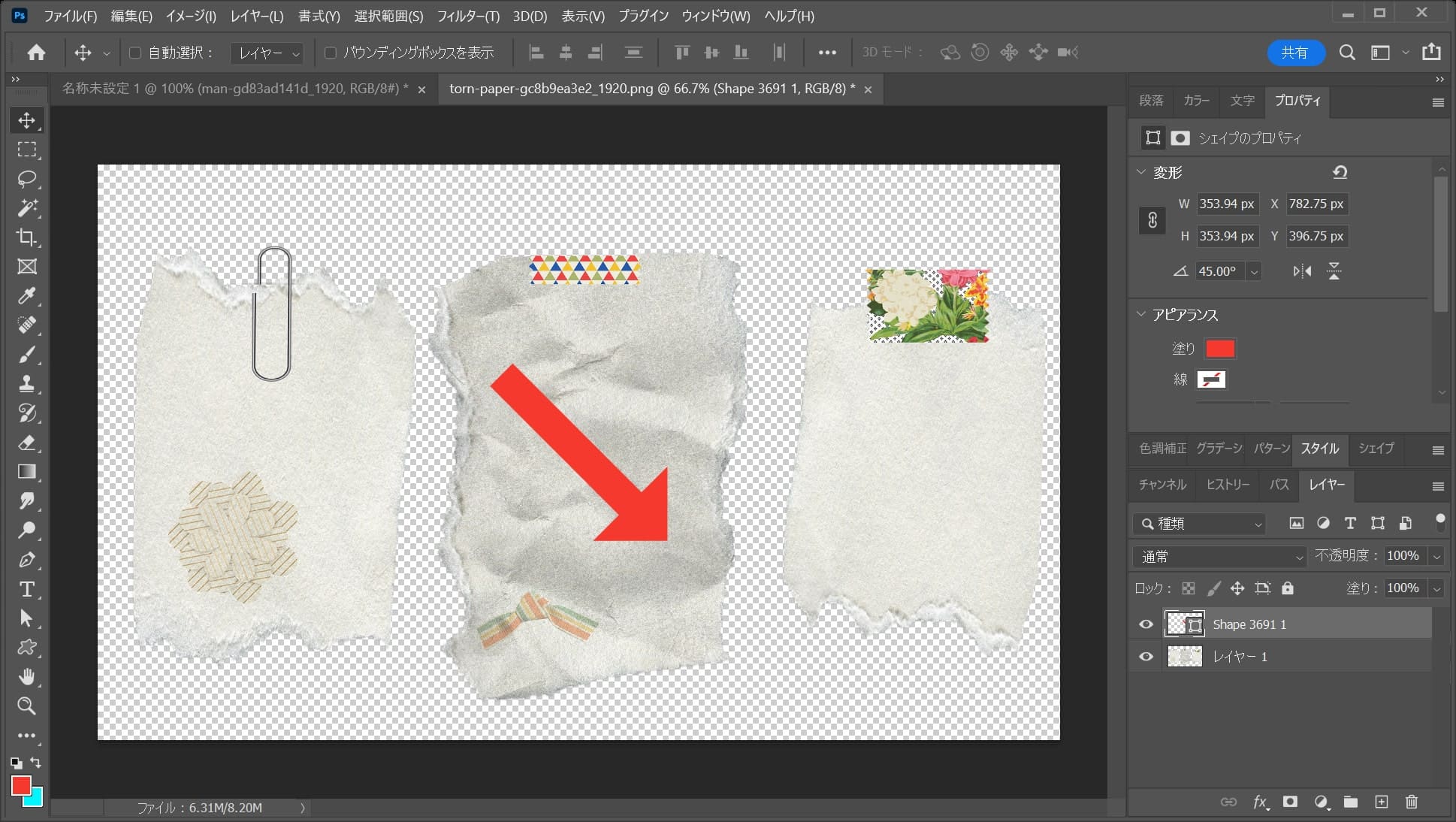
真中の紙を囲う様にドラッグ!

こんな感じになるので、os毎の下記のコマンドをタップ!
コピーのショートカット
- Mac=Command+C
- Windows=Ctrl+C
コピーのショートカットはこんな感じ。

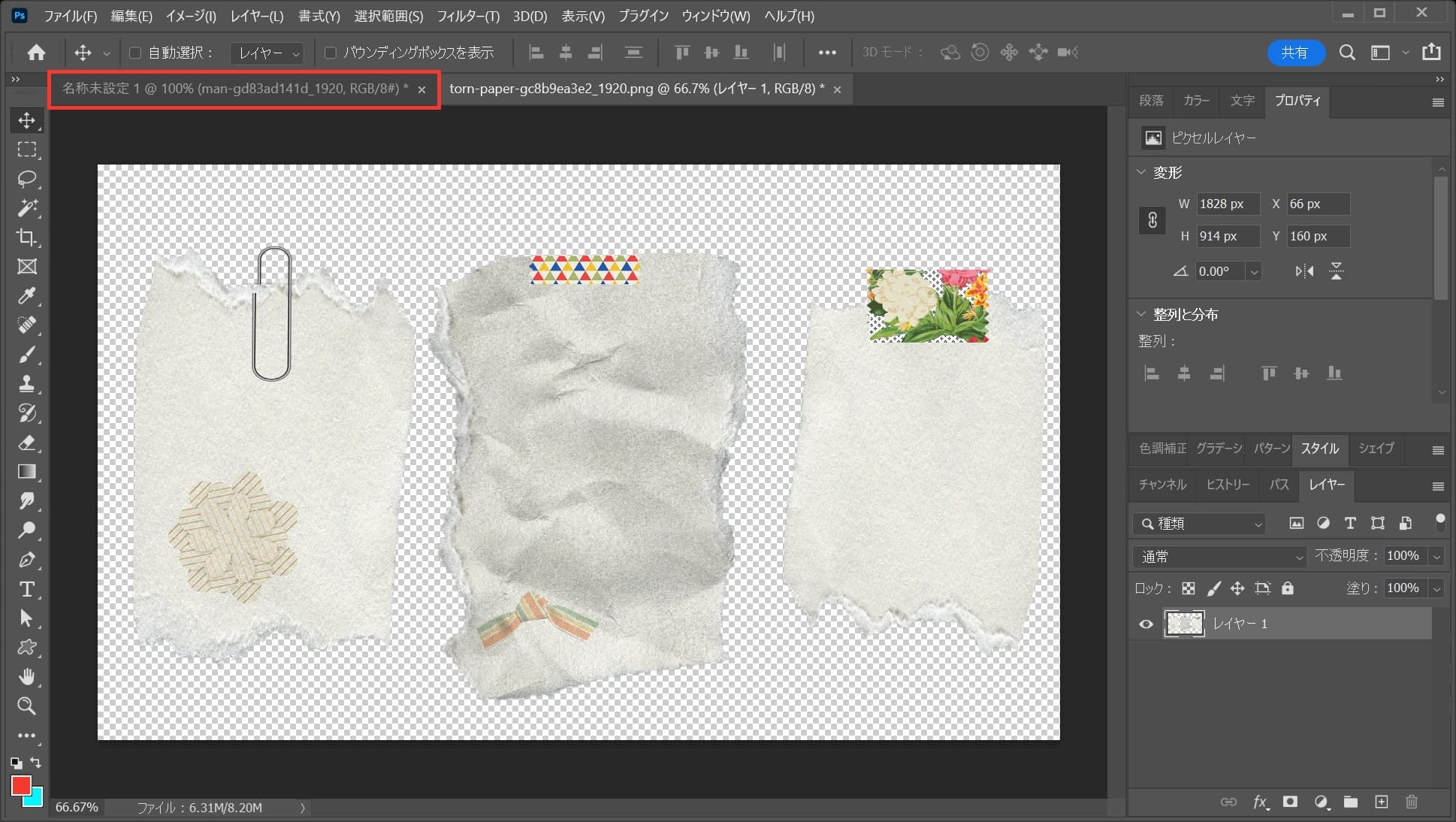
最初のドキュメントのタブを選択!

ドキュメントが切り替わるので、OS毎の下記のコマンドをタップ!
ペーストのショートカット
- Mac=Command+V
- Windows=Ctrl+V
ペーストのショートカットはこんな感じ。

こんな感じになったね!
スマートオブジェクトに変換する

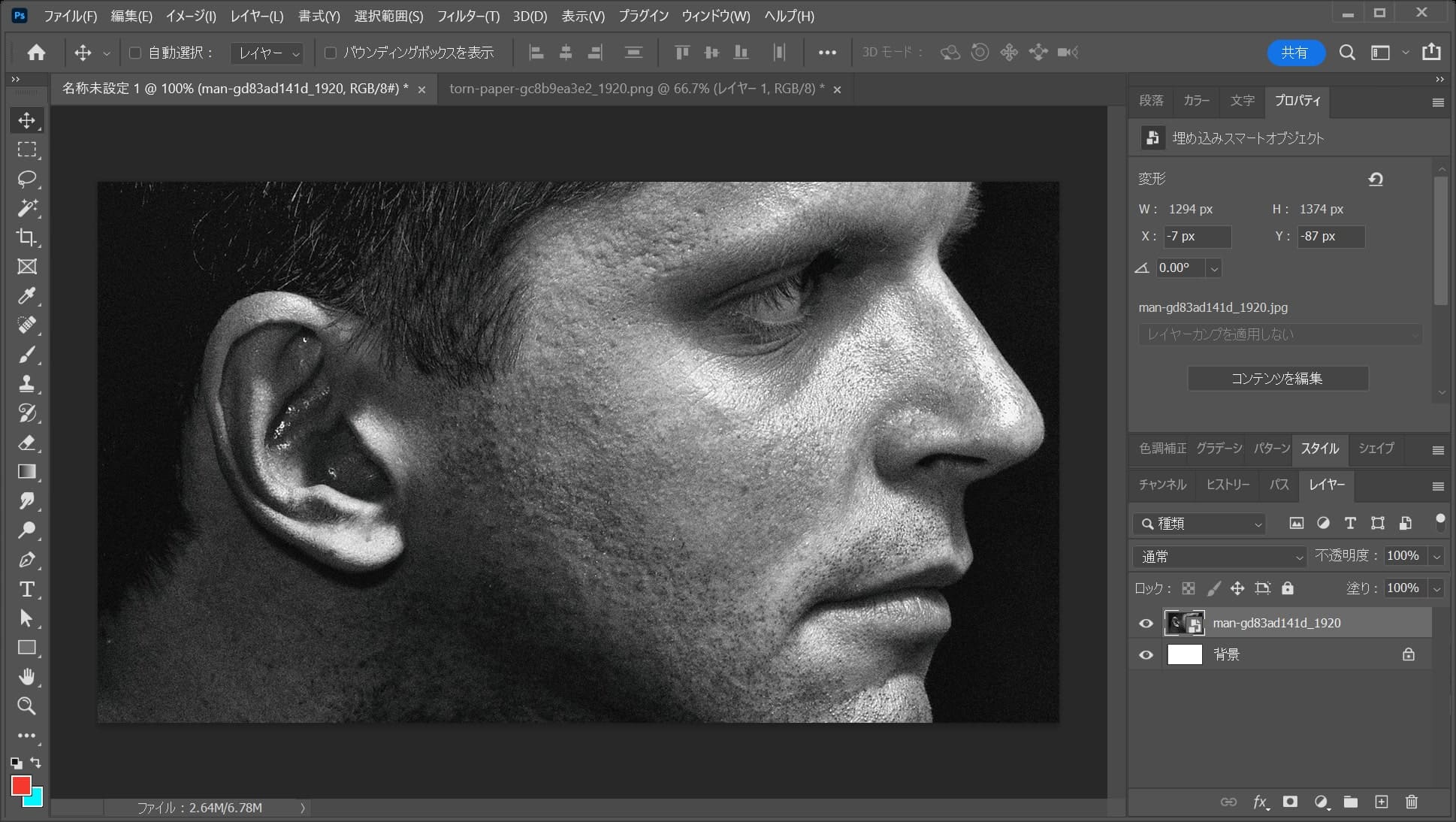
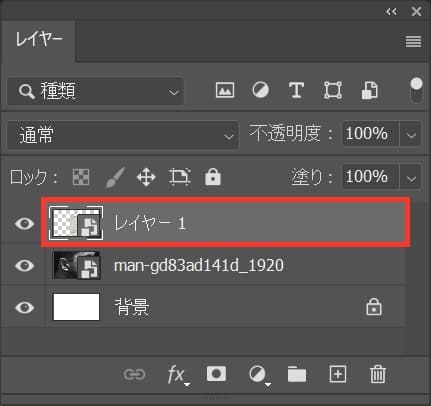
レイヤーを右クリック後「スマートオブジェクトに変換」を選択!

レイヤーがスマートオブジェクトに変換されたね!
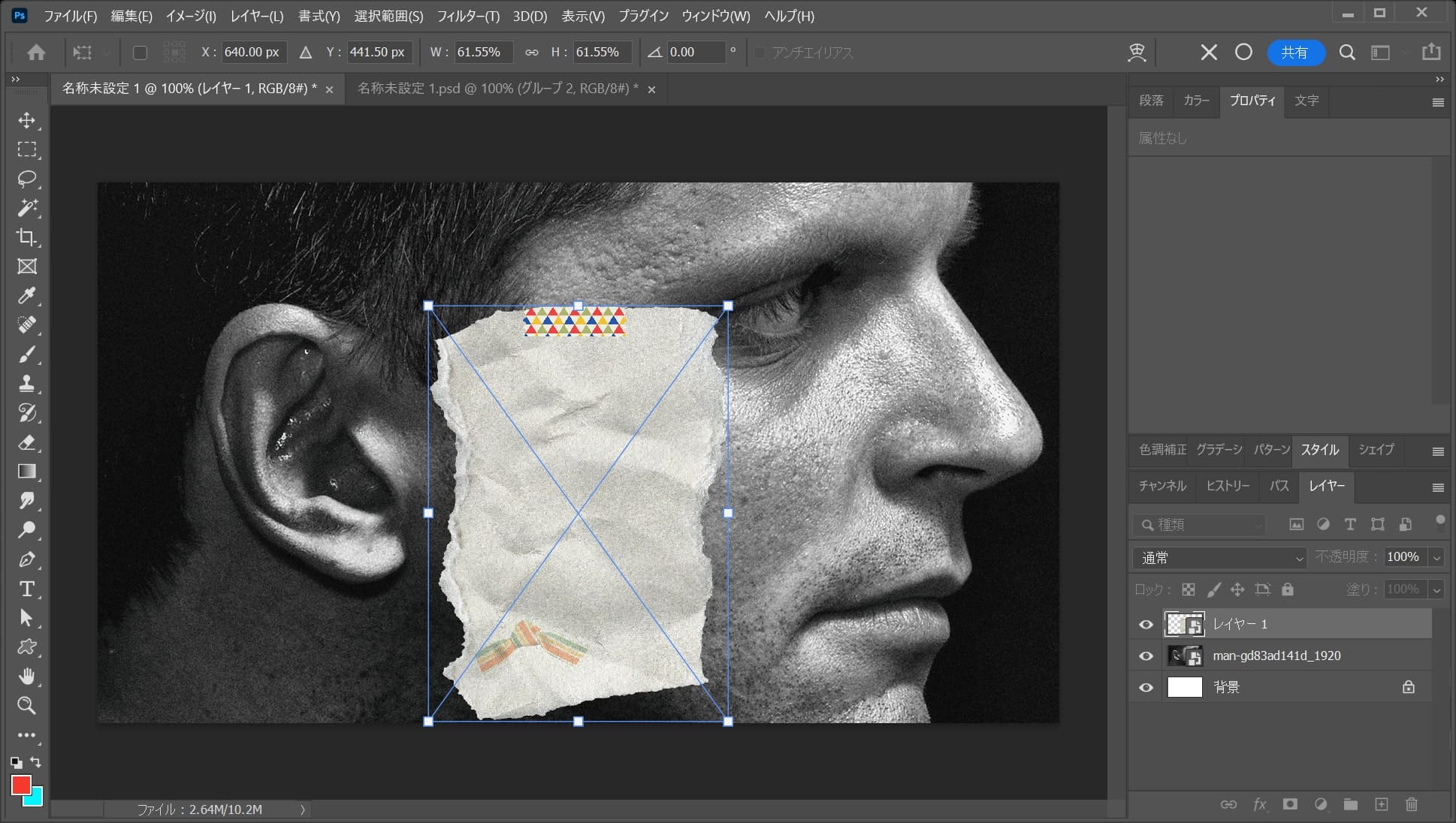
縮小する

メニューバーの「編集」→「自由変形」を選択!

比率を保ちながら縮小する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら縮小できるよ!
中心を軸に縮小する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に縮小できるよ!
比率を保ちながら中心を軸に縮小する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中心を軸に縮小できるよ!

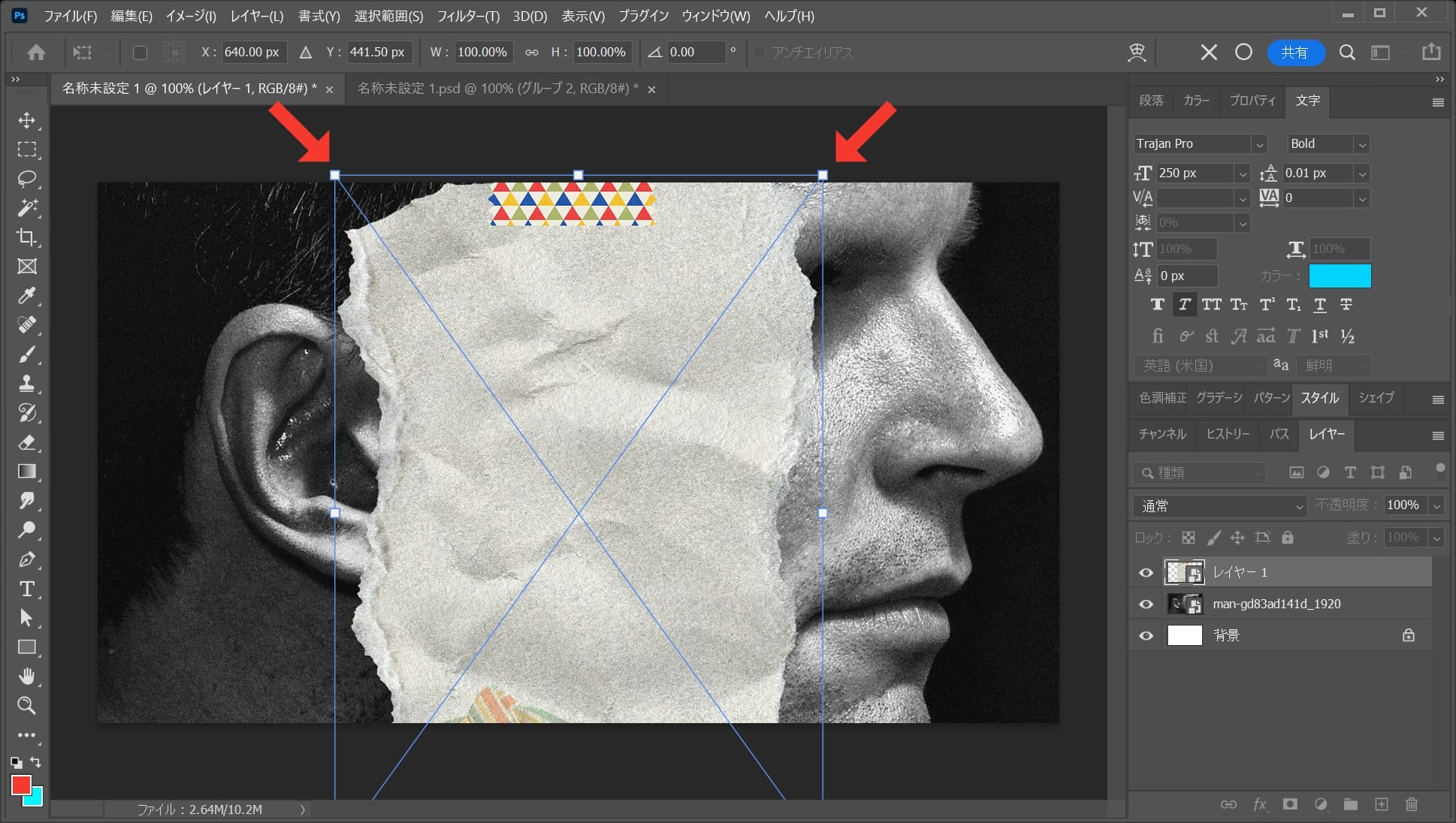
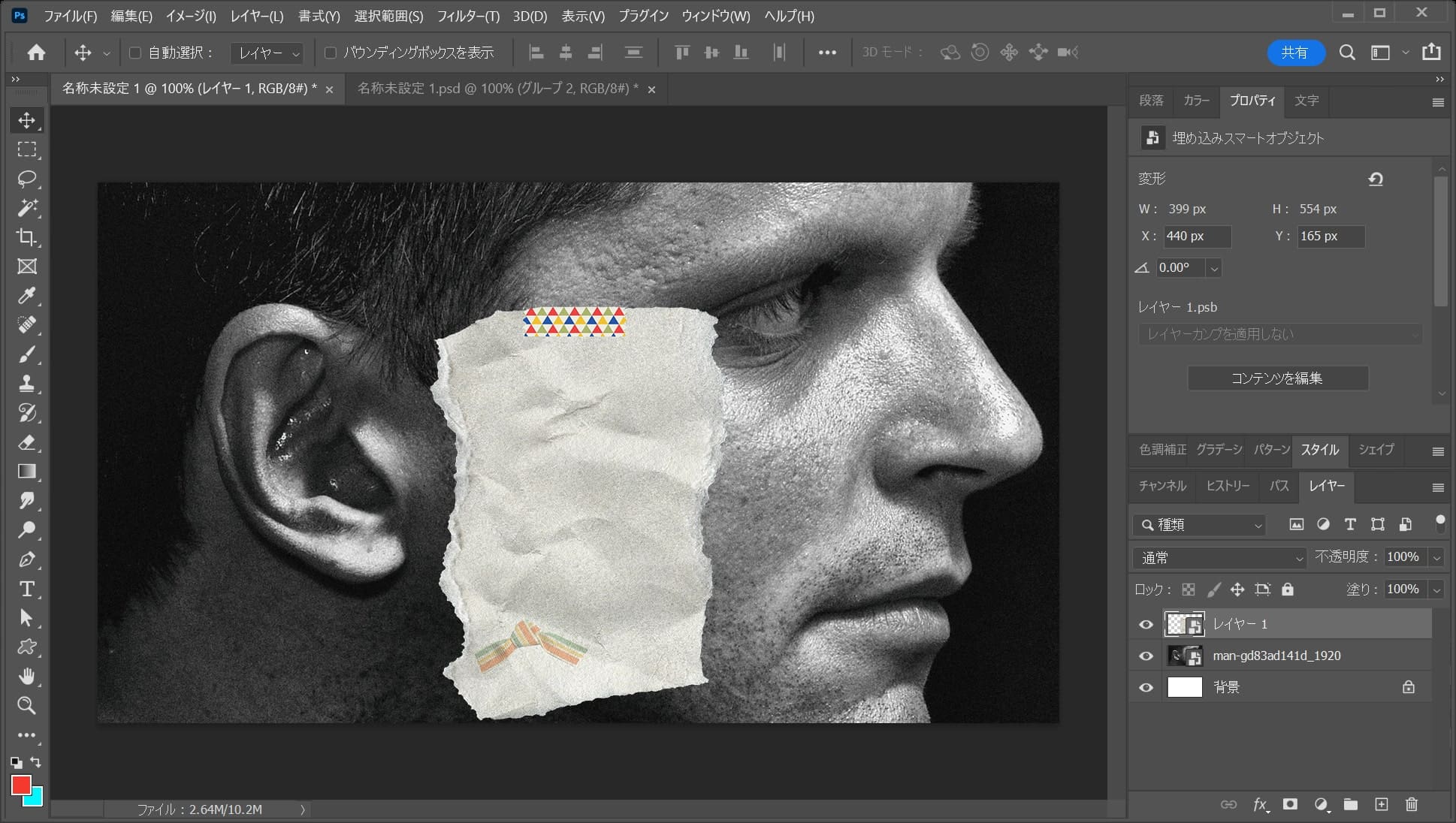
ここでは、比率を保ちながら中心を軸に縮小をして、こんな感じでEnter!

これで縮小できたね!
画像を回転する

紙のレイヤーを選択!

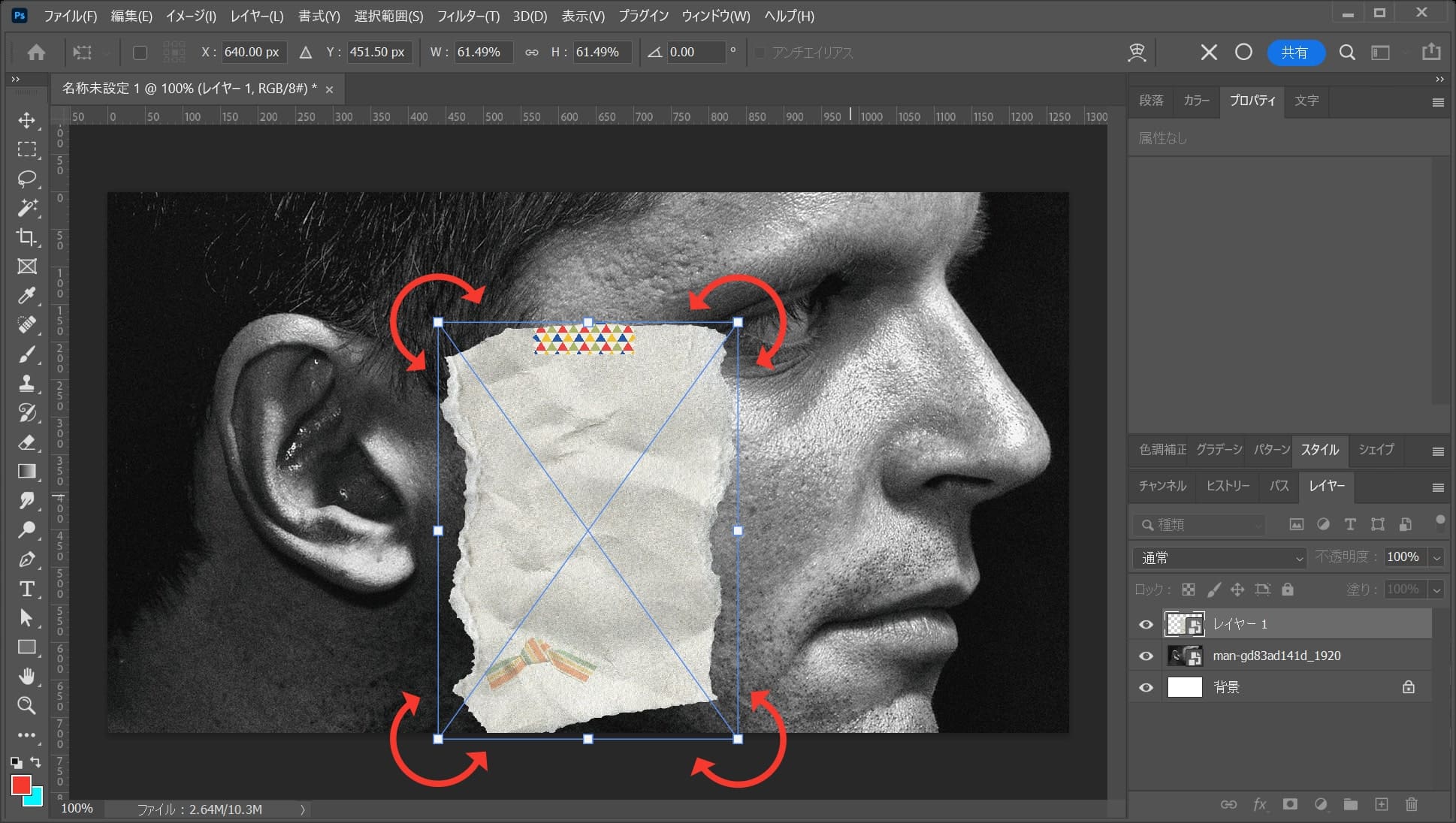
メニューバーの「編集」→「自由変形」を選択!

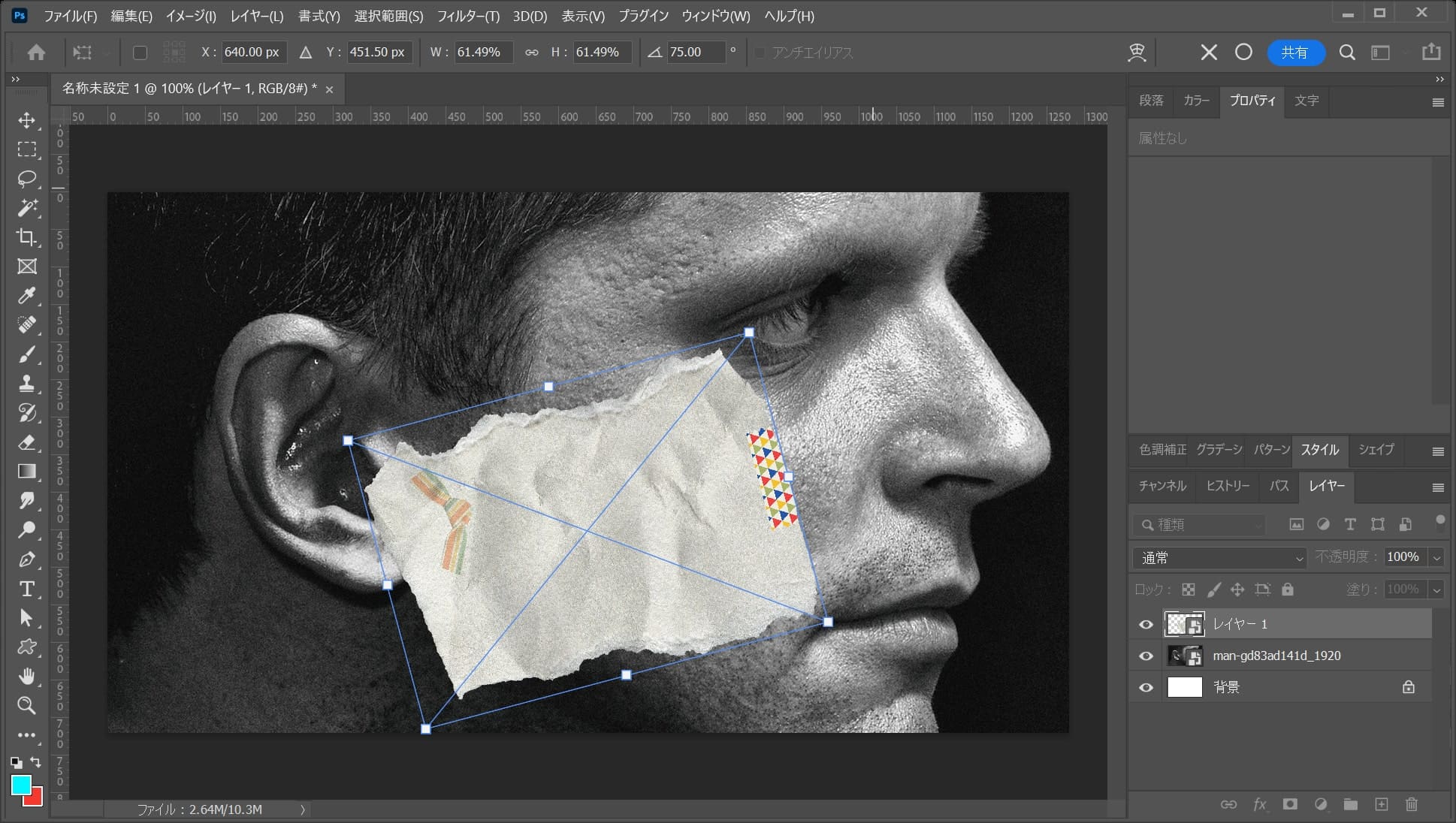
四隅から少し離すとカーソルが回転のマークに変わるので、その位置でShiftを押しながら回転!

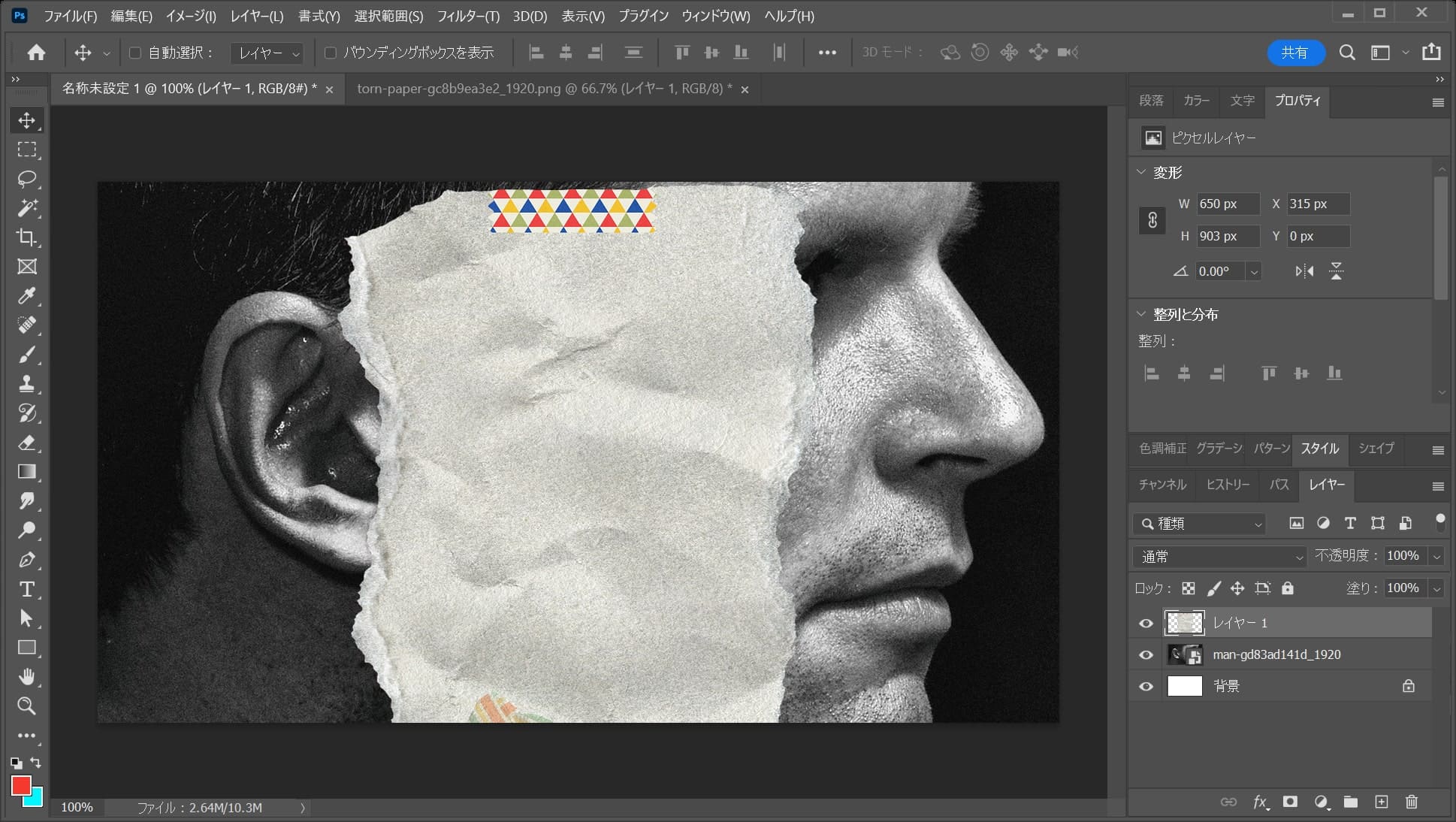
ここではこんな感じとして、Enterで確定!

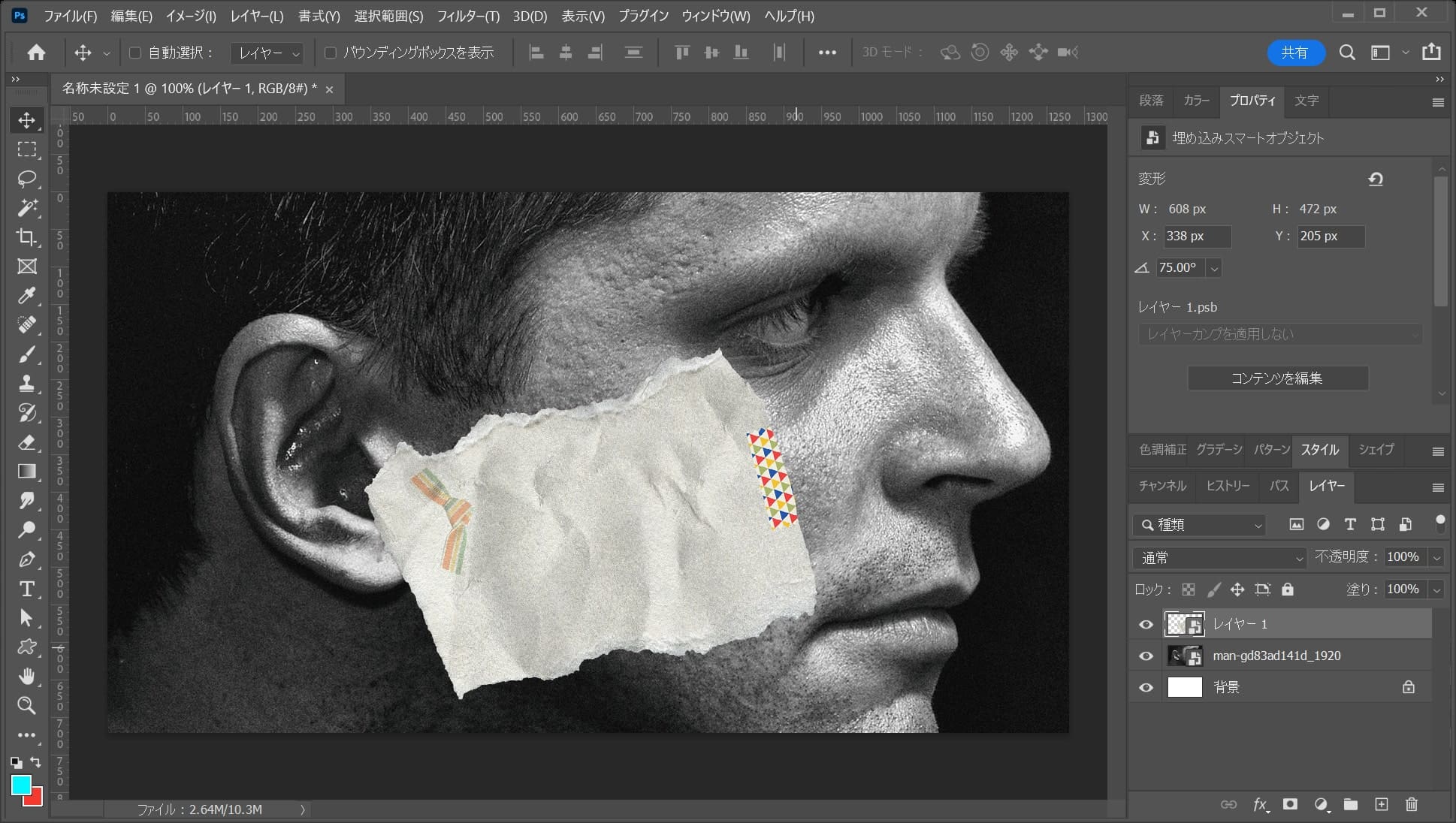
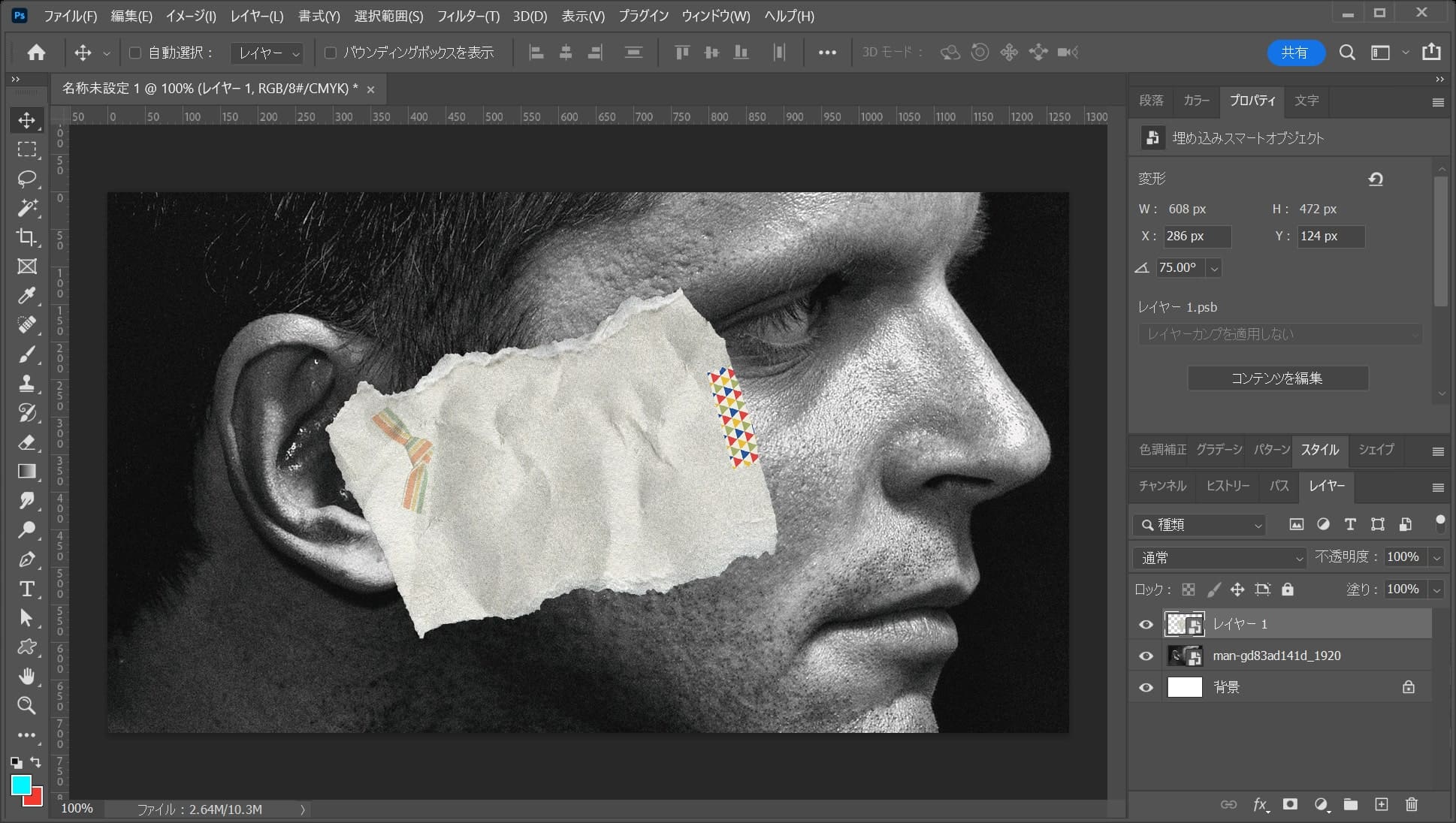
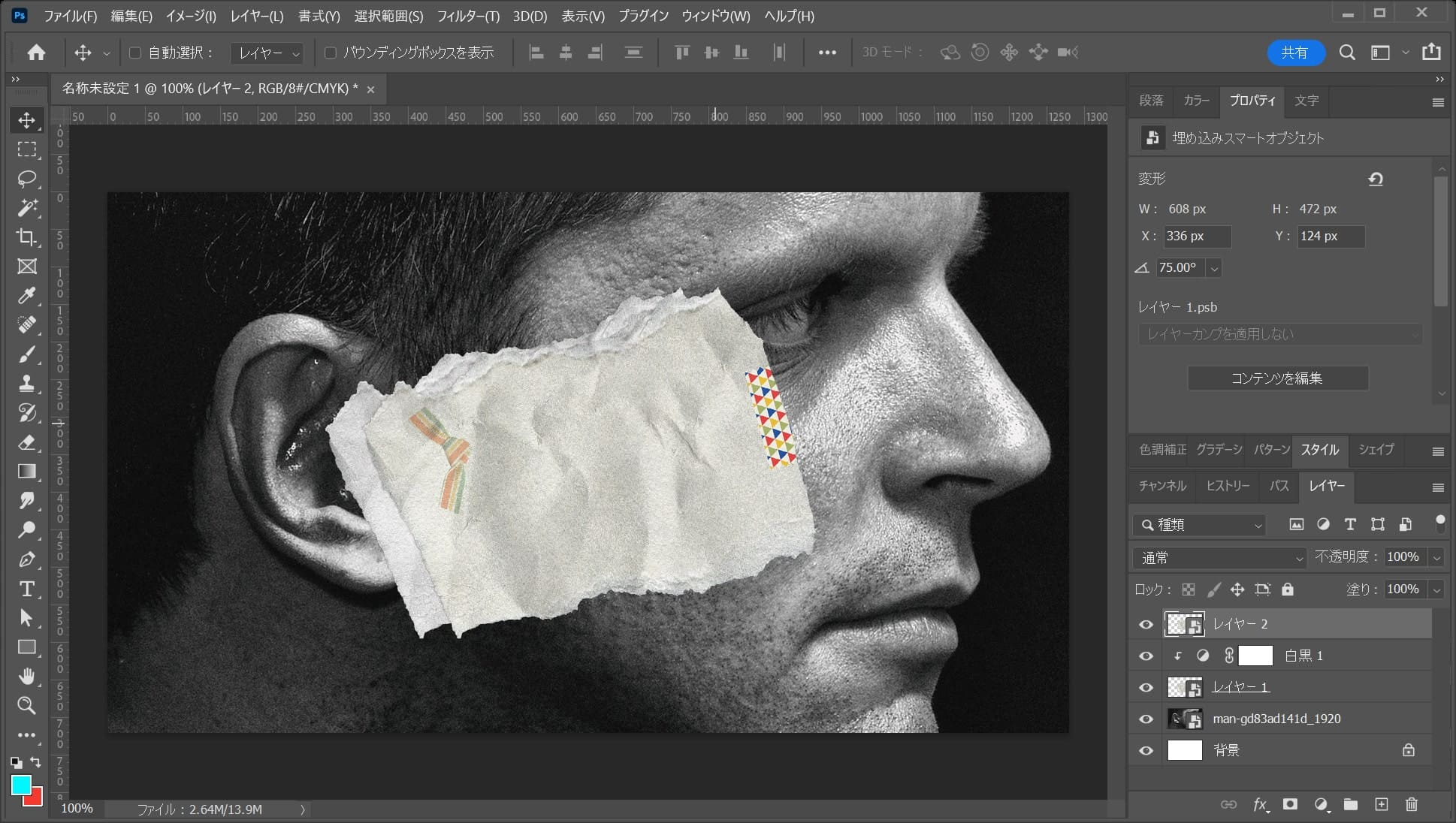
こんな感じになったね!
位置を調整する

続いて、ツールバーから移動ツールを選択!
移動ツールのショートカット
- V
移動ツールのショートカットはこんな感じ!

ドラッグして移動!

ここではこんな感じとしてOK!
白黒にする

紙のレイヤーを選択!

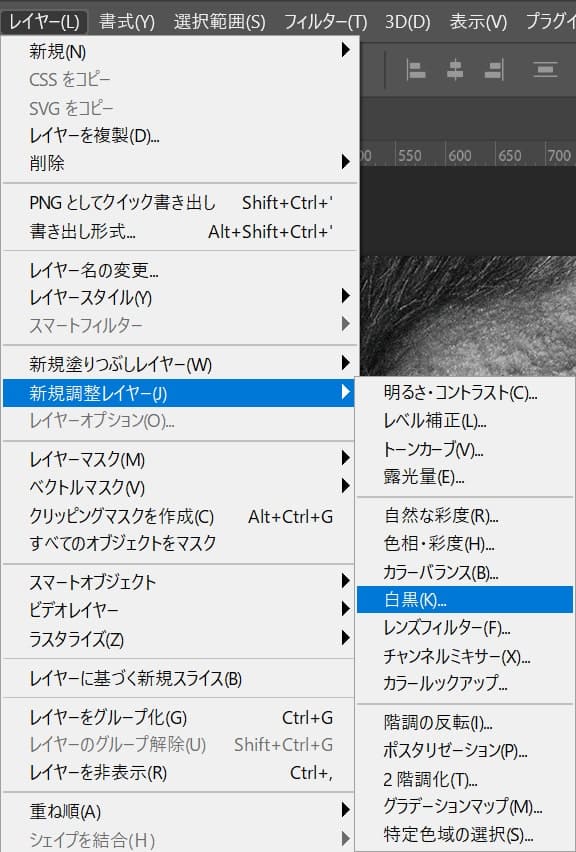
メニューバーの「レイヤー」→「新規調整レイヤー」→「白黒」を選択!

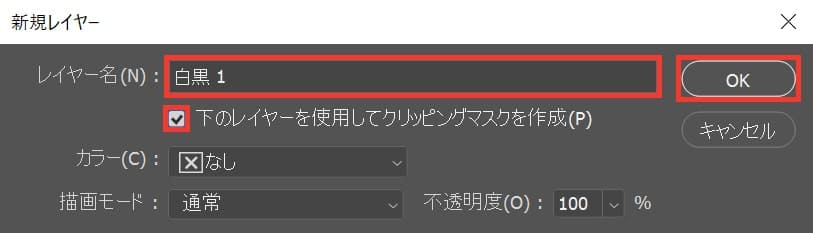
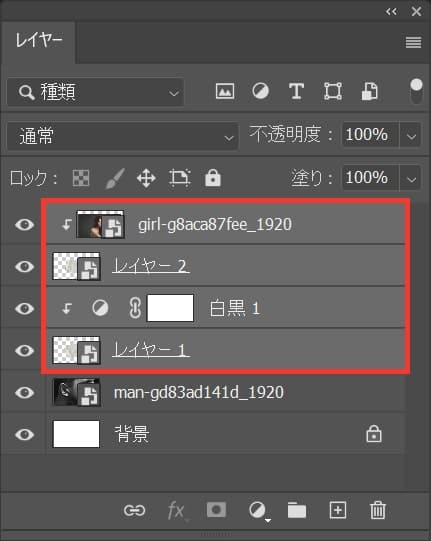
レイヤー名を入力後「下のレイヤーを使用してクリッピングマスクを作成」にチェックを入れて「OK」を選択!

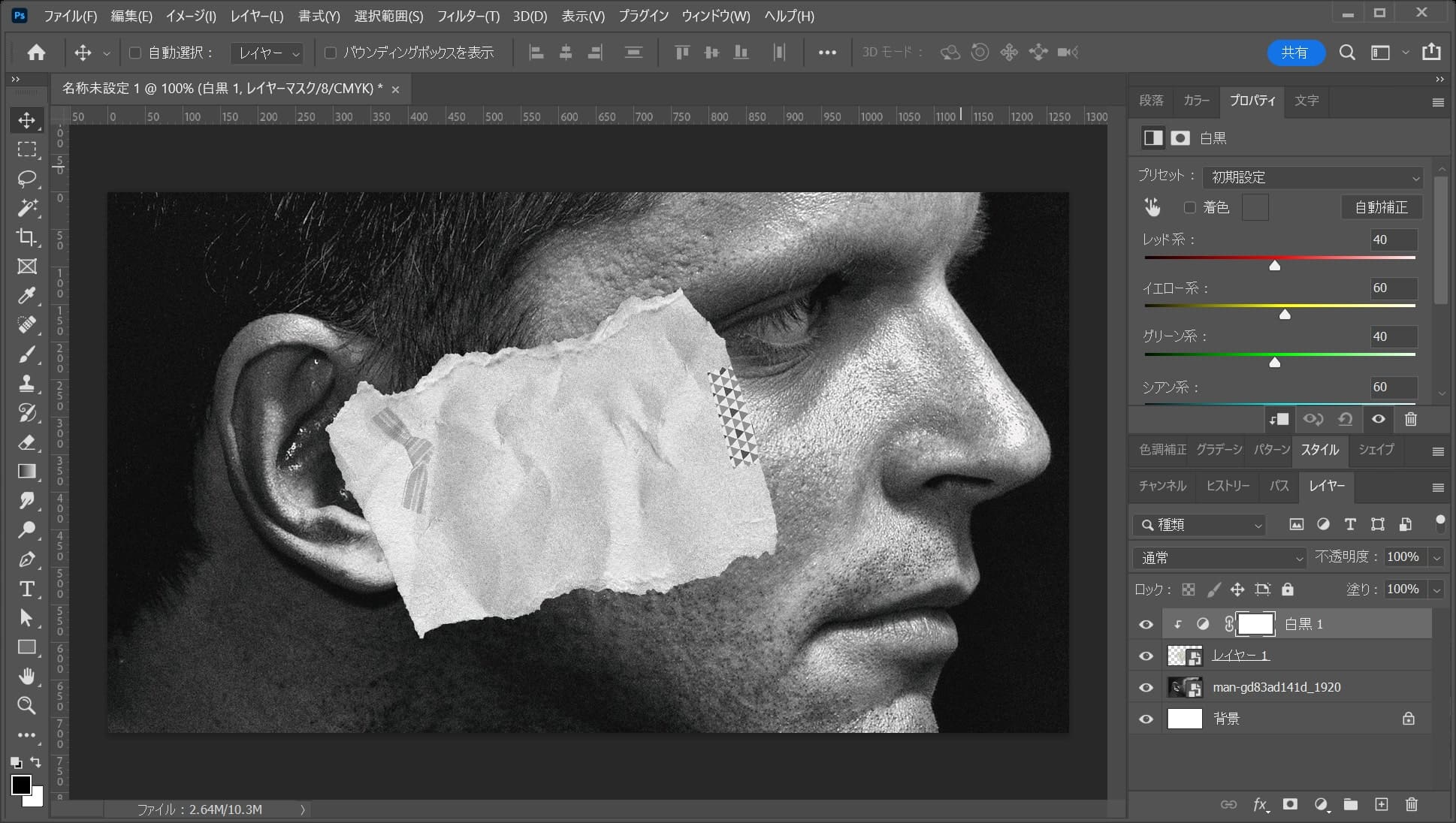
こんな感じになったね!

画面はこんな感じ。
レイヤーを複製する

紙のレイヤーを選択後、OS毎の下記のコマンドをタップ!
- Mac=Command+C
- Windows=Ctrl+C
コピーのショートカットはこんな感じ!

続いて一番上のレイヤーを選択後、OS毎の下記のコマンドをタップ!
- Mac=Command+V
- Windows=Ctrl+V
ペーストのショートカットはこんな感じ!

レイヤーがペーストされたね!

画面はこんな感じ。
複製したレイヤーを垂直方向に反転する

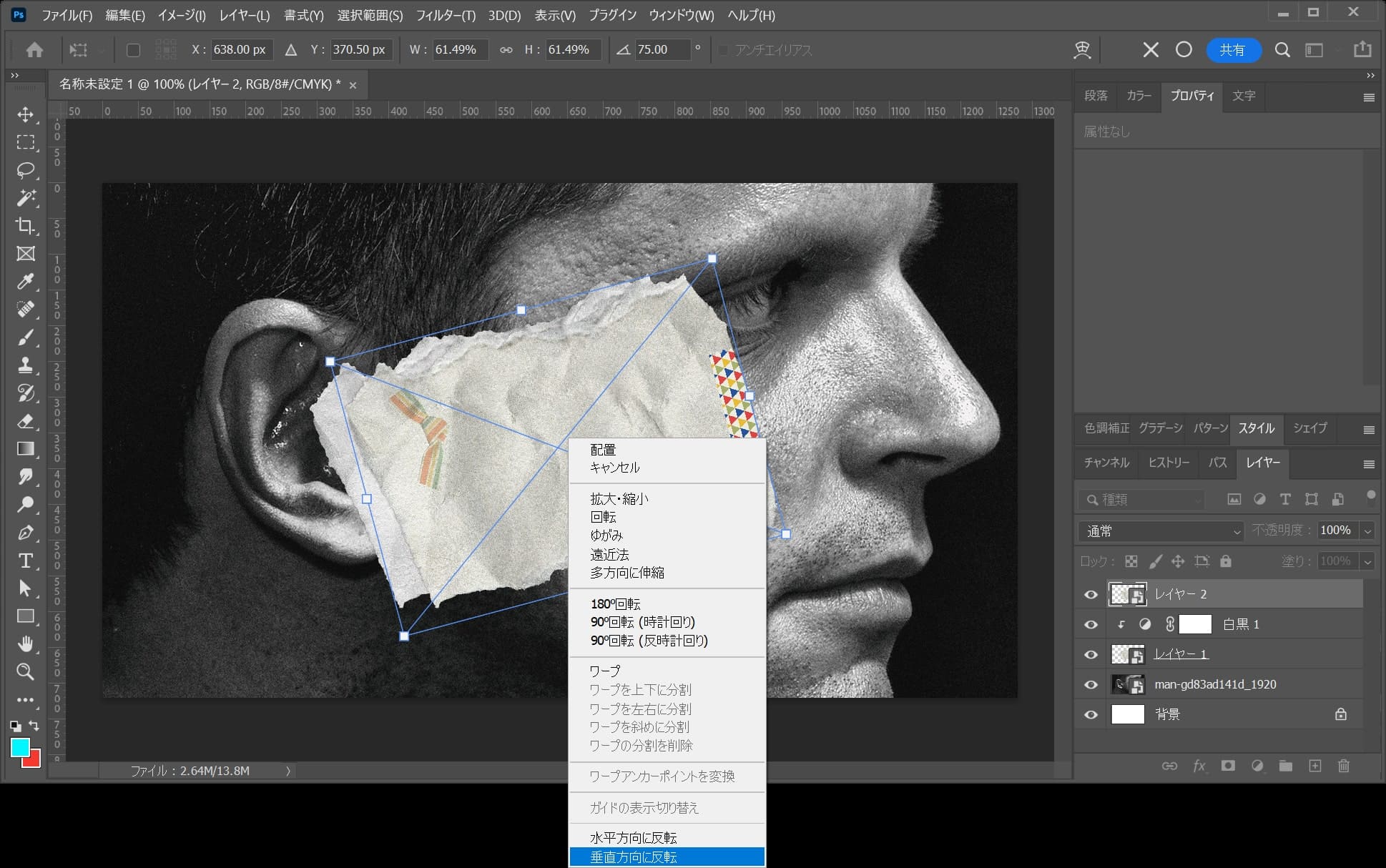
複製したレイヤーを選択!

メニューバーの「編集」→「自由変形」を選択!

レイヤーの上で右クリック後「垂直方向に反転」を選択!

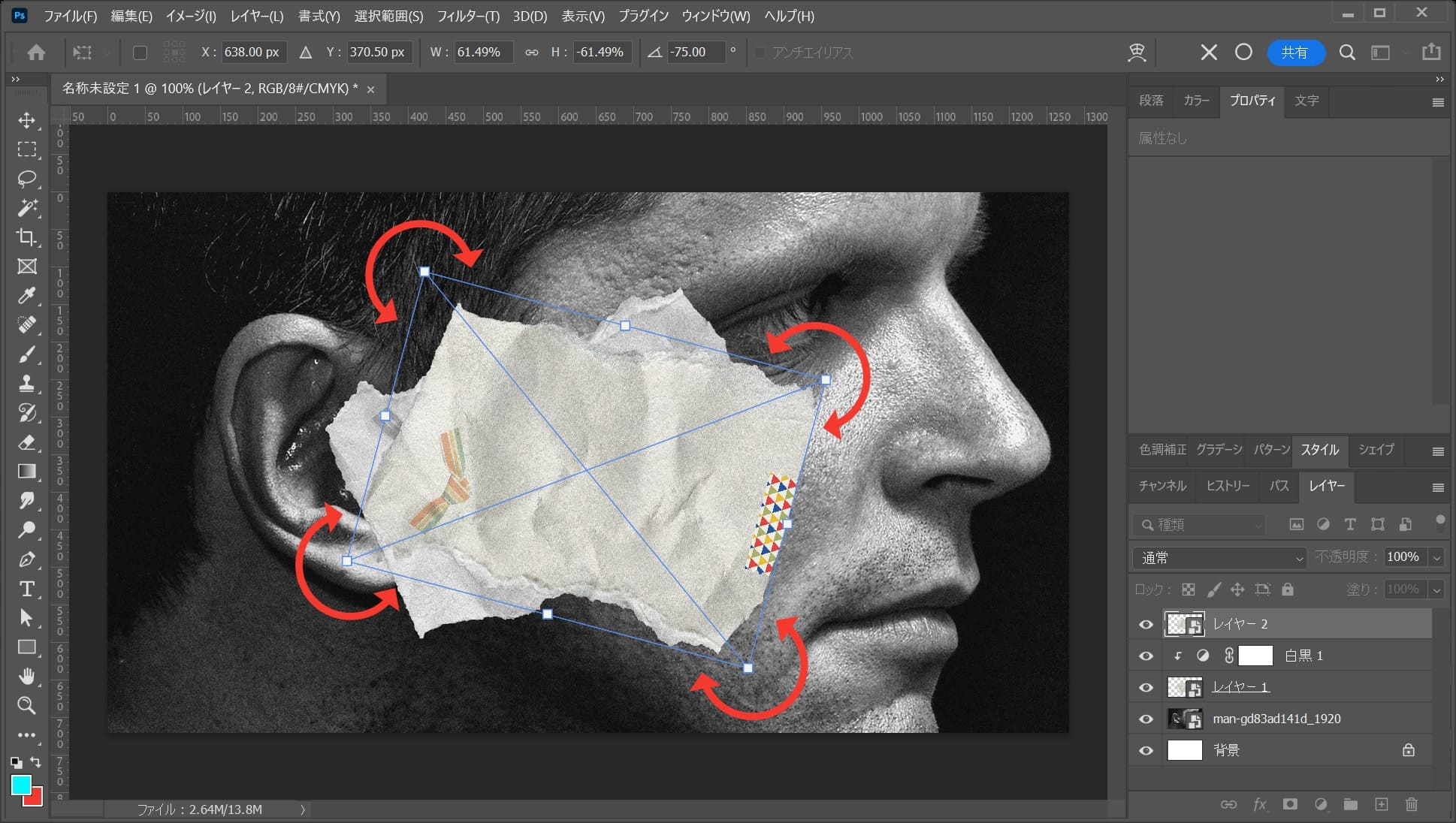
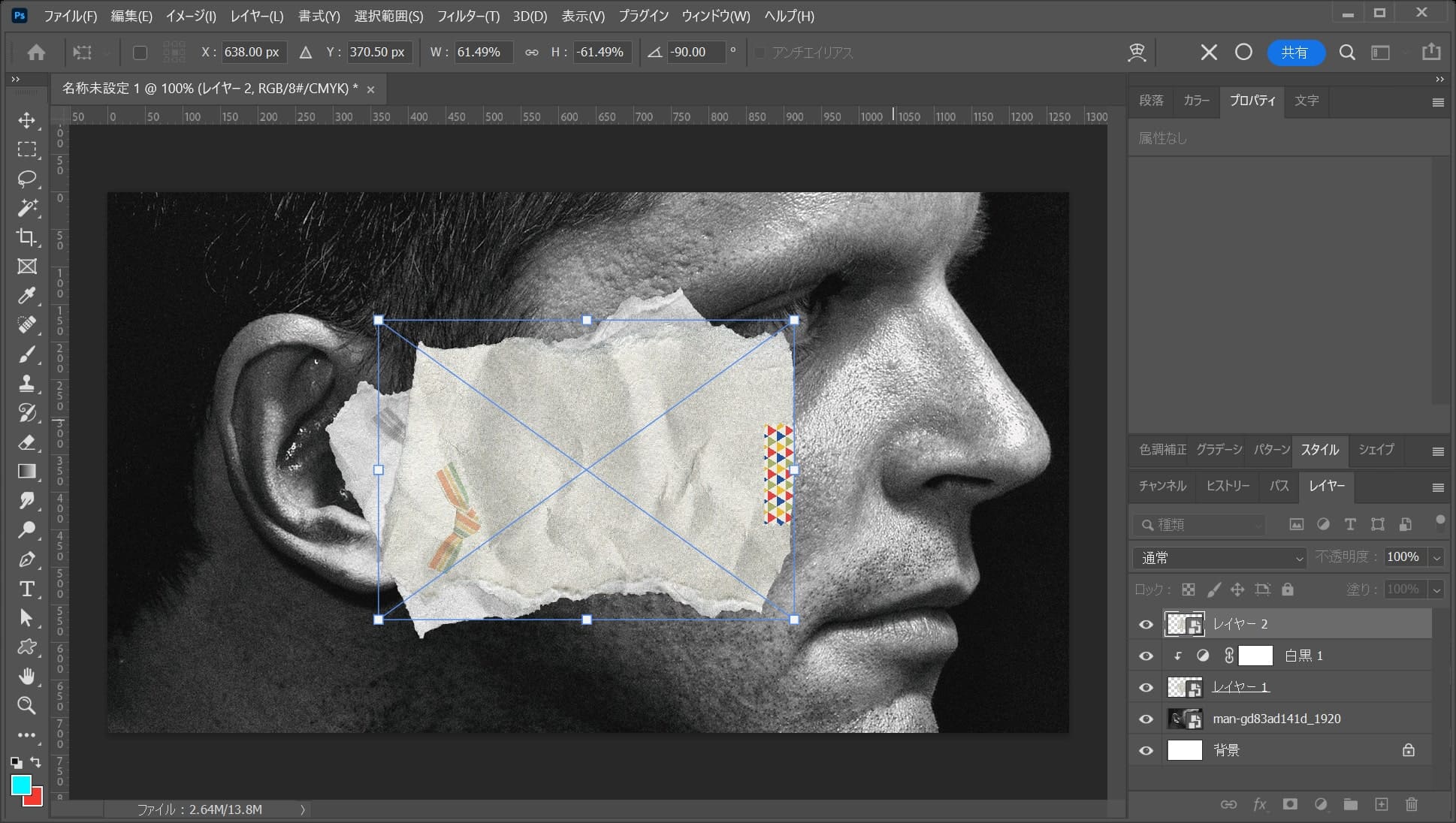
四隅から少しカーソルを離すと回転のマークに変わるので、反時計回りにShiftを押しながらドラッグ!

ここではこんな感じとして、Enter!

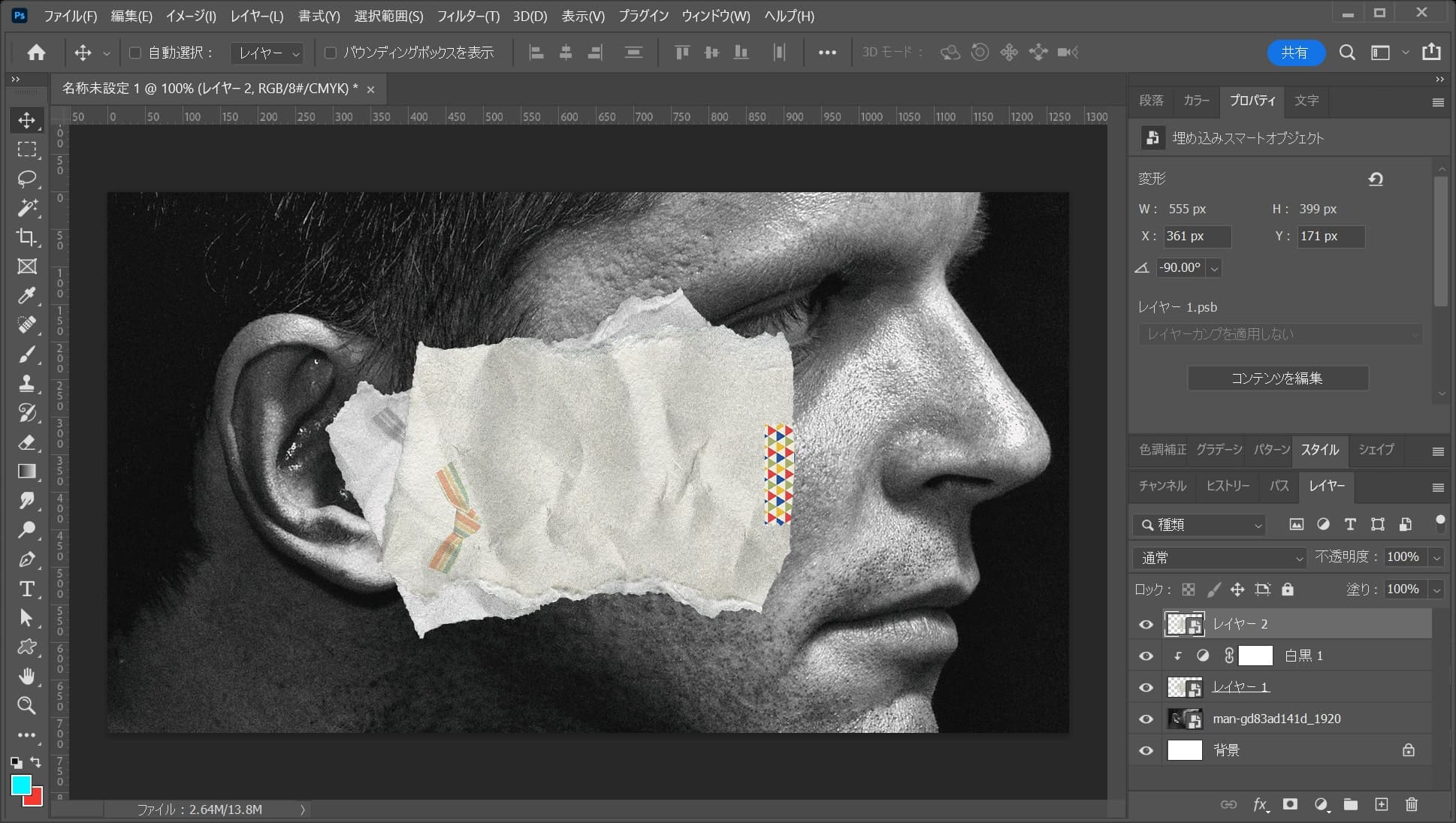
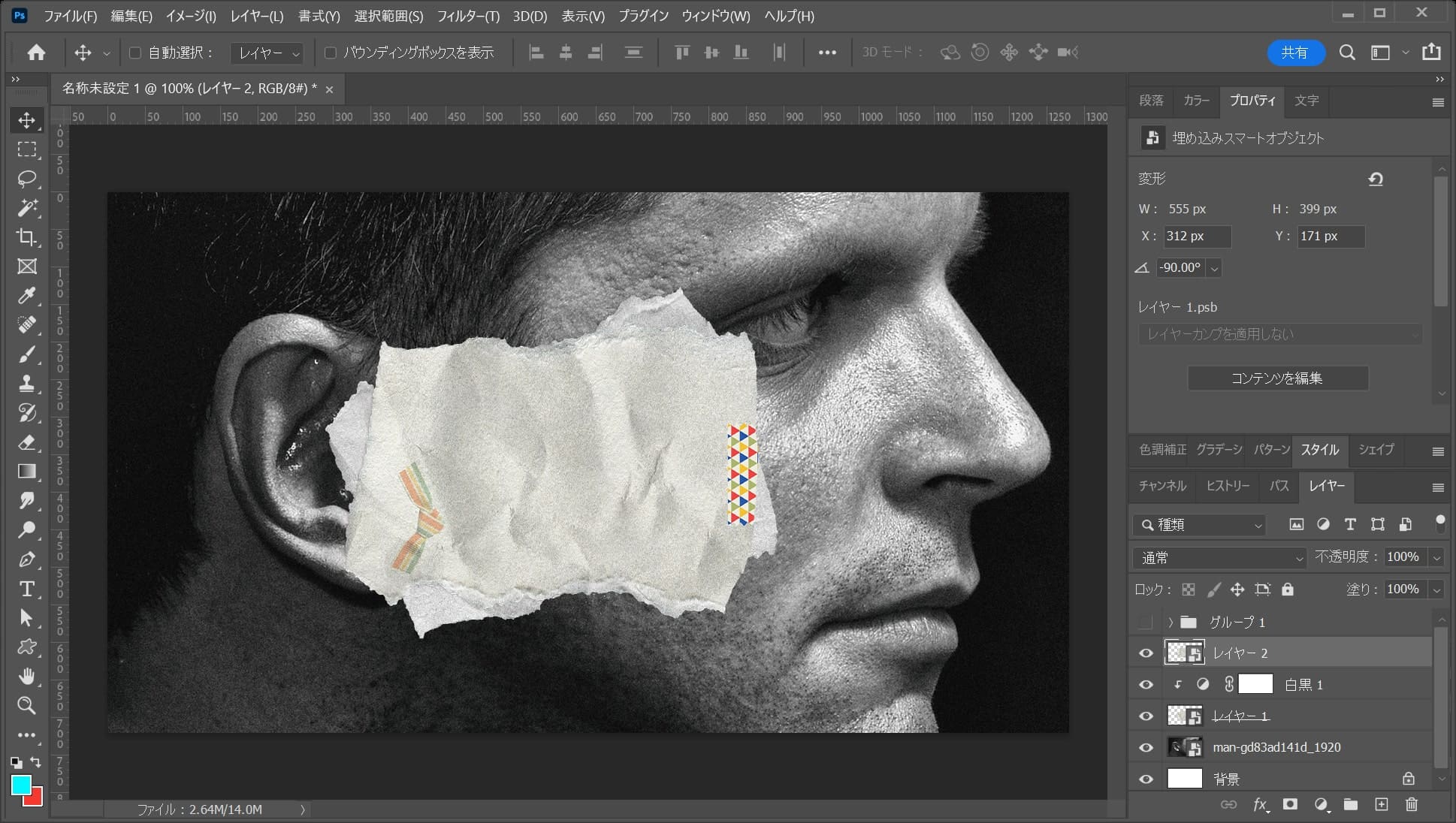
こんな感じになったね!
複製したレイヤーを移動する

複製したレイヤーを選択!

続いて、ツールバーから移動ツールを選択!
移動ツールのショートカット
- V
移動ツールのショートカットはこんな感じ!

ドラッグして移動!

ここではこんな感じとしてOK!
女性の画像を配置する

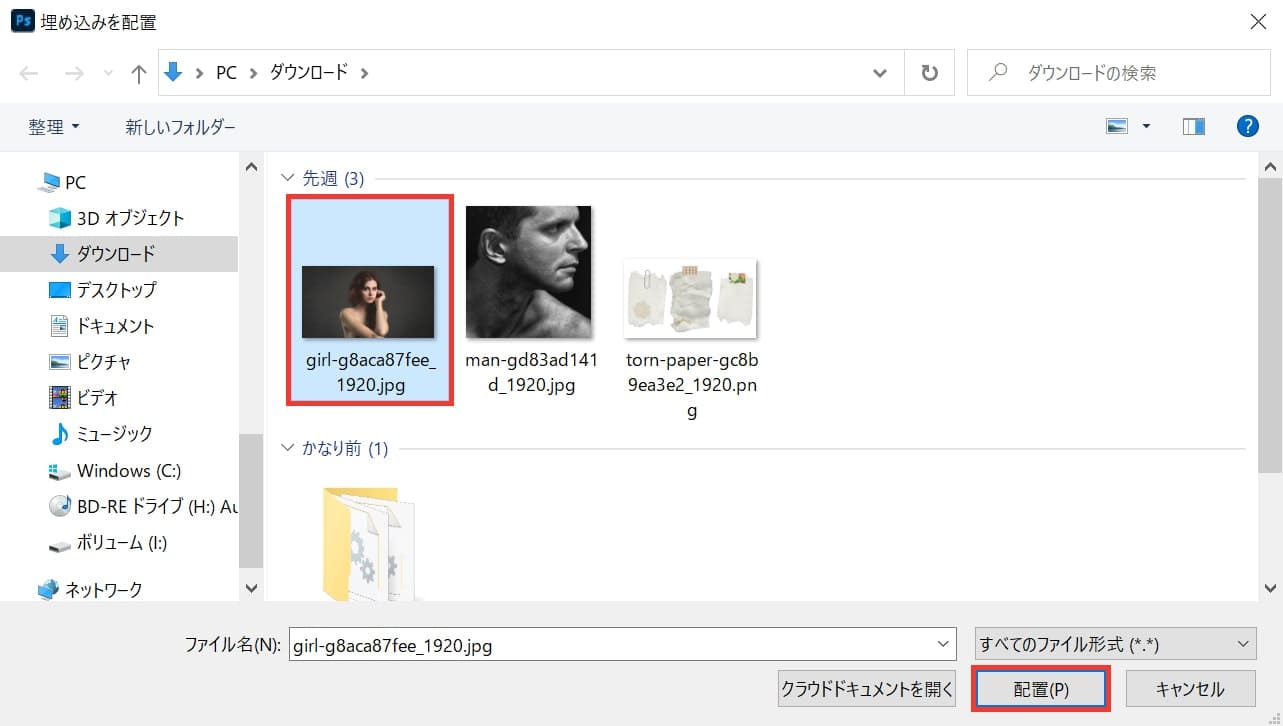
メニューバーの「ファイル」→「埋め込みを配置」を選択!

女性の画像を選択後「配置」を選択!

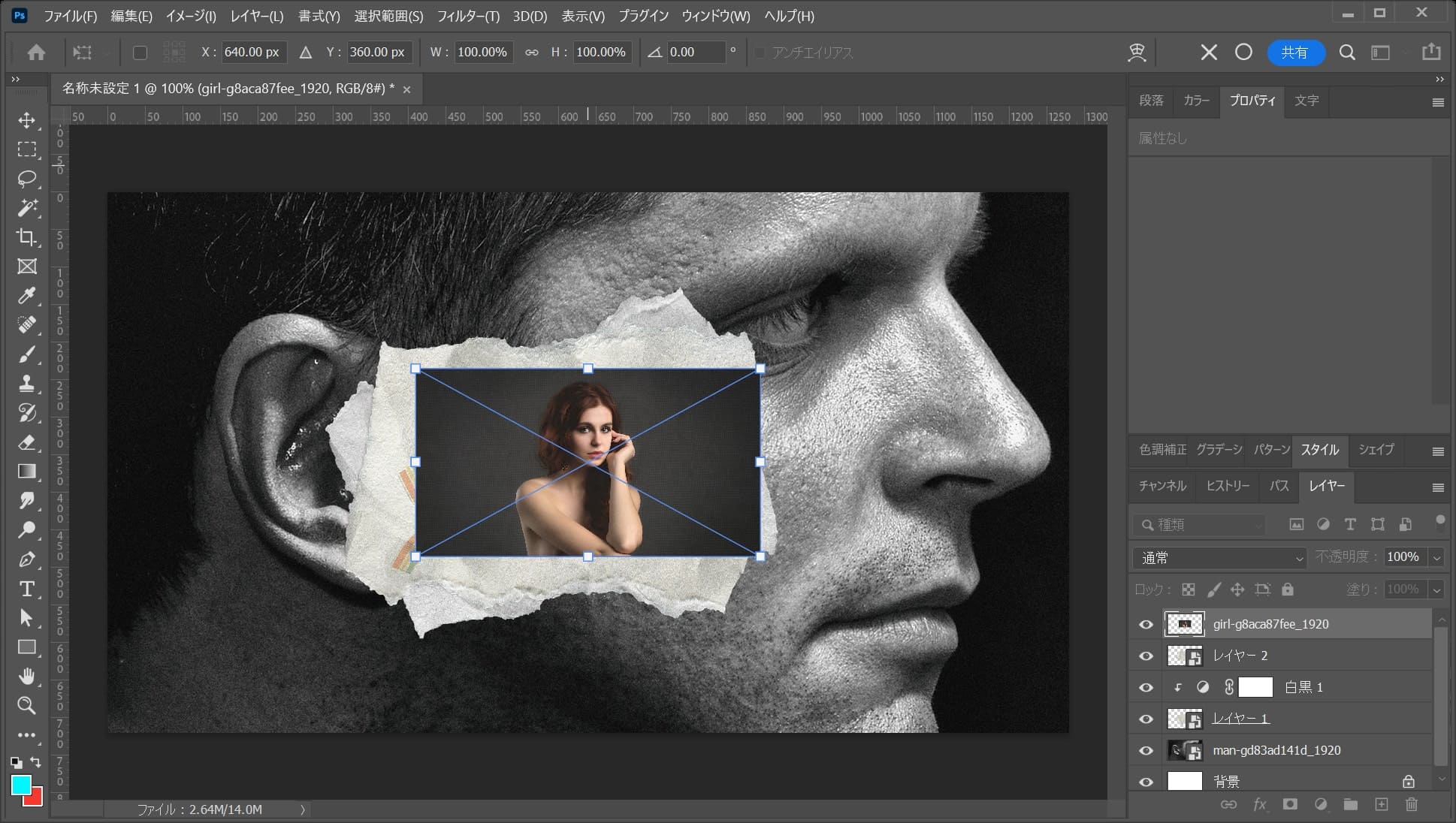
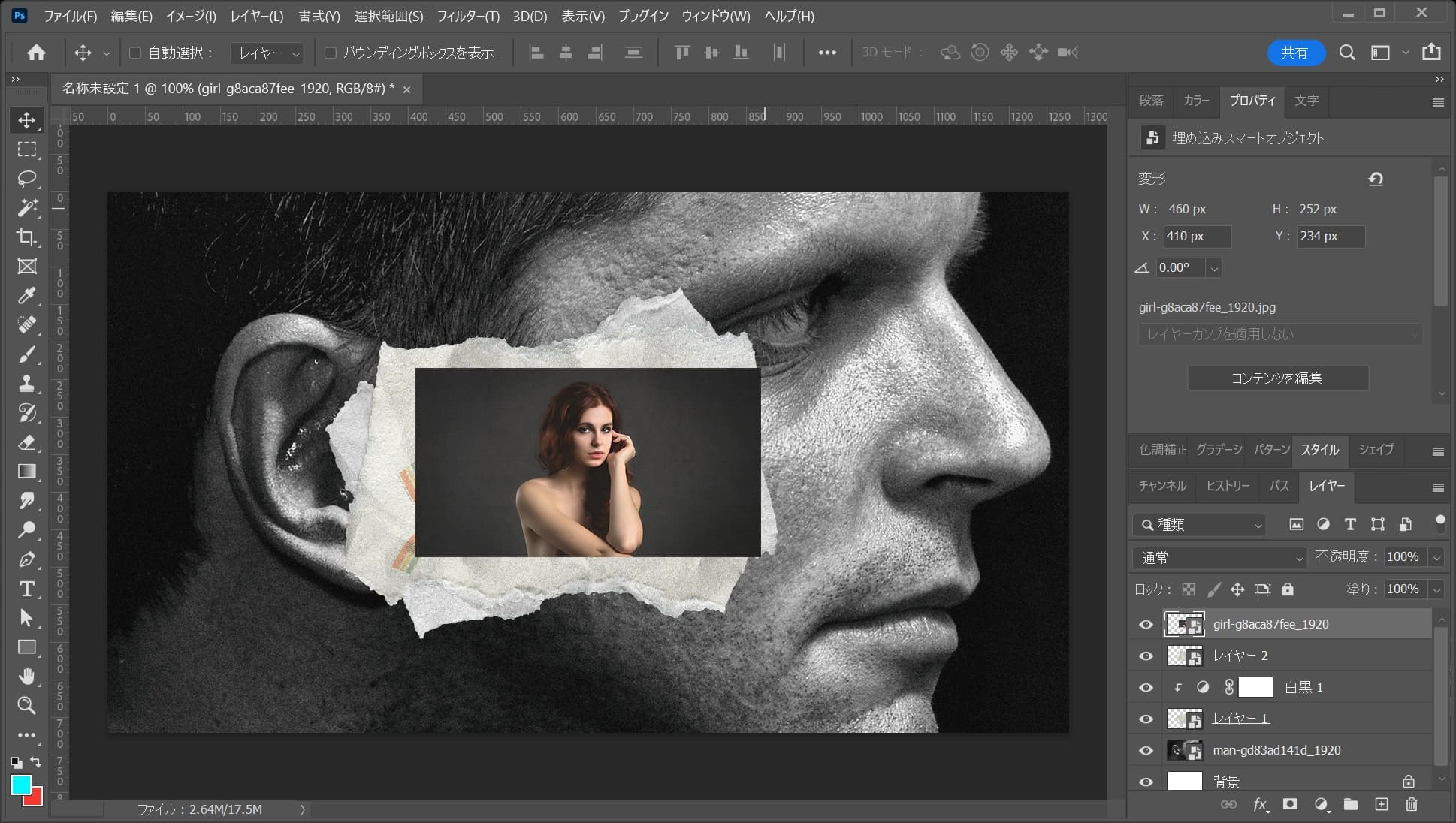
女性が配置されるので、Enterで確定!

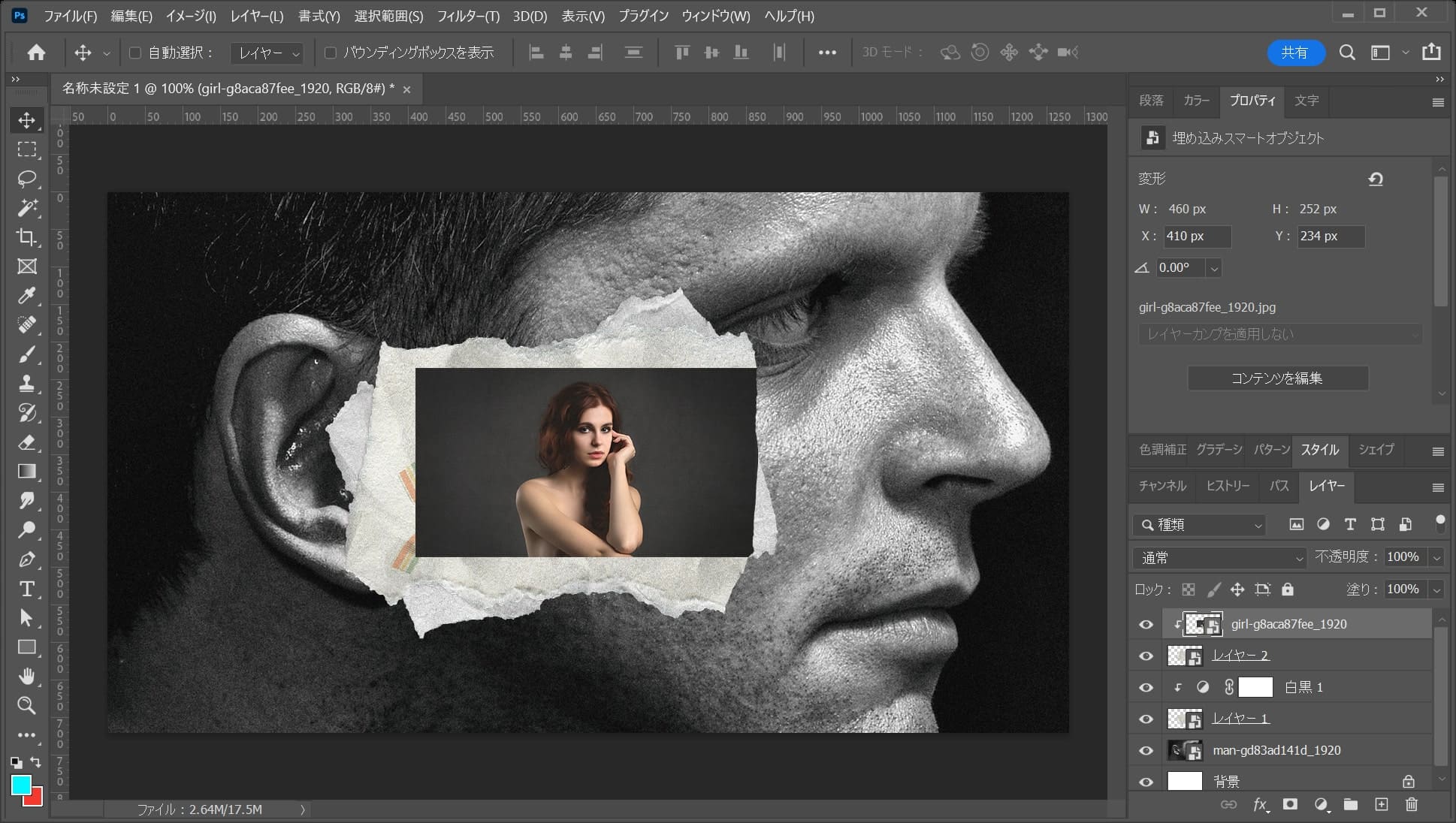
こんな感じになったね!
女性をクリッピングマスクする

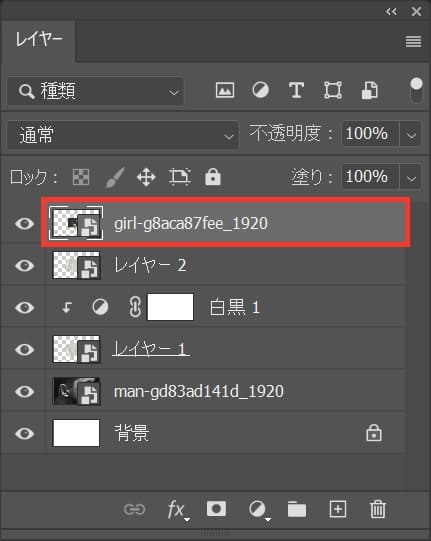
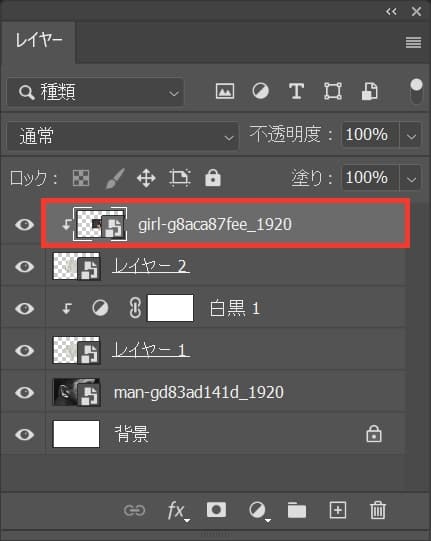
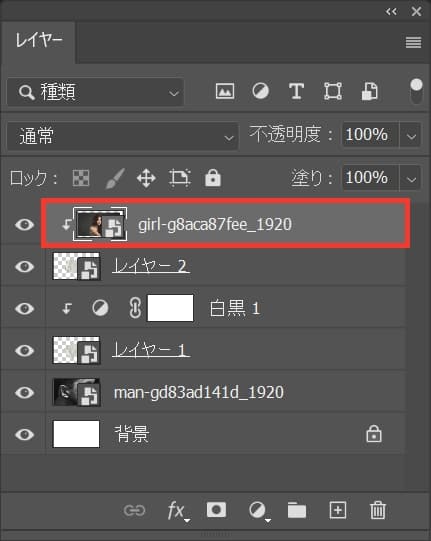
女性のレイヤーを選択!

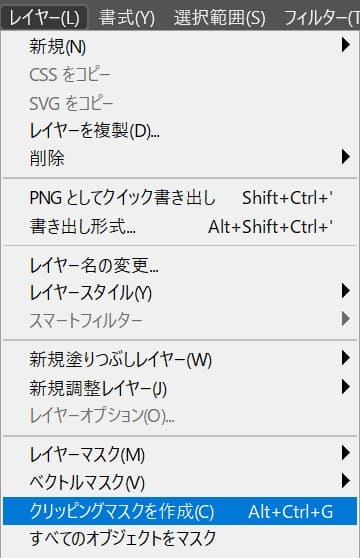
メニューバーの「レイヤー」→「クリッピングマスクを作成」を選択!

女性がクリッピングマスクされたね!
女性を拡大する

レイヤーから女性のレイヤーを選択!

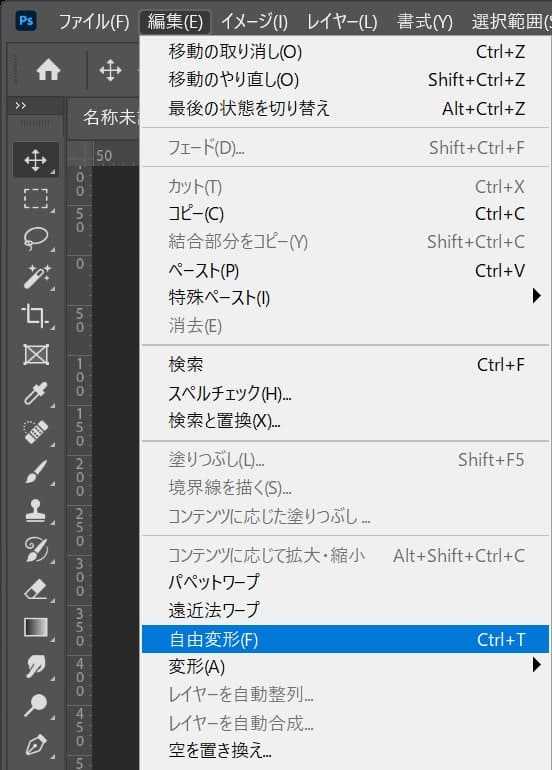
メニューバーの「編集」→「自由変形」を選択!

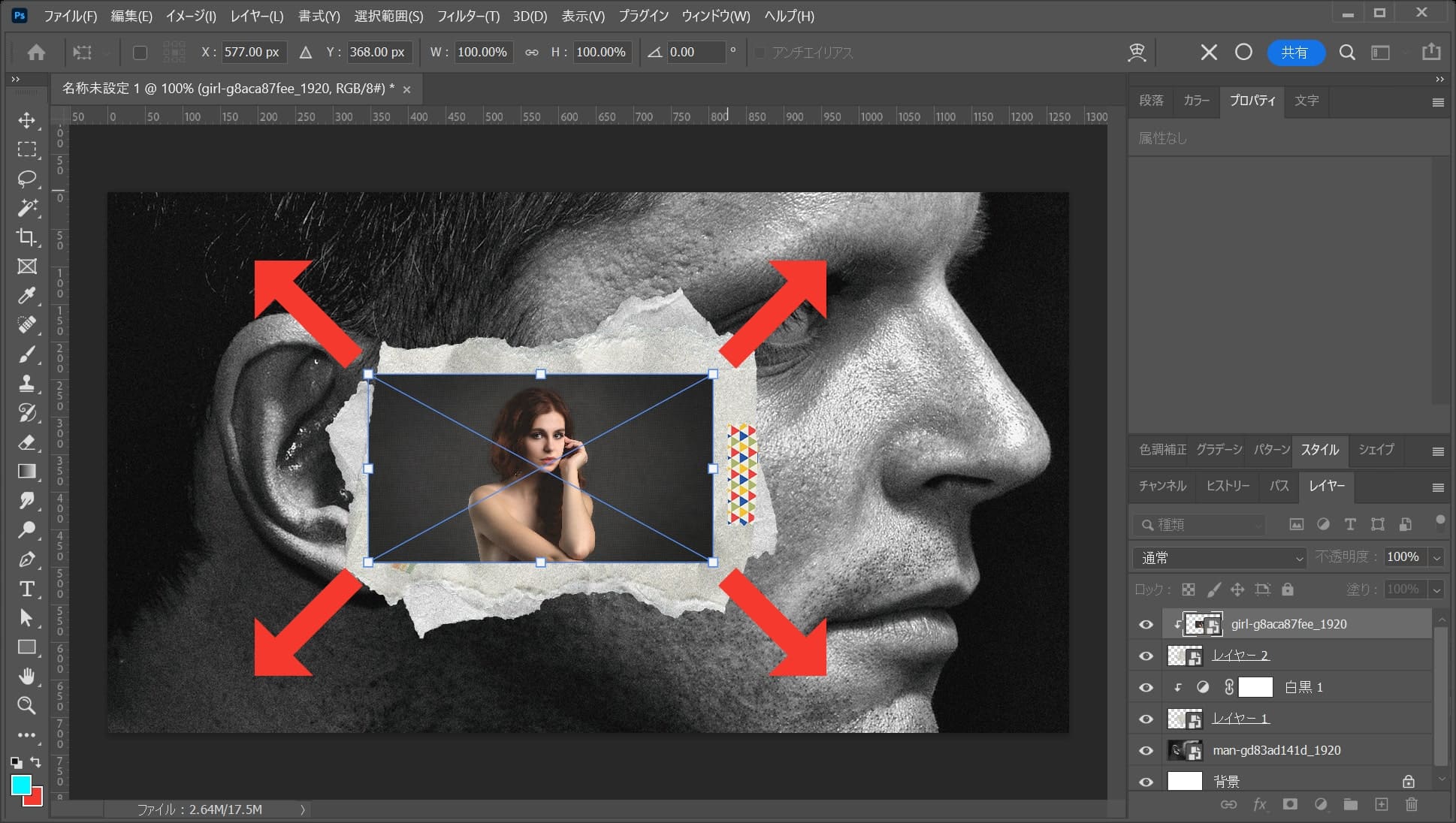
カーソルを画像の隅に持っていくよ!
そうすると、カーソルのマークが変わるよ!
その位置でドラッグをすると、好きな方向に拡大できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
比率を保ちながら拡大する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら拡大できるよ!
中心を軸に拡大する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に拡大できるよ!
比率を保ちながら中心を軸に拡大する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中央を軸に拡大できるよ!

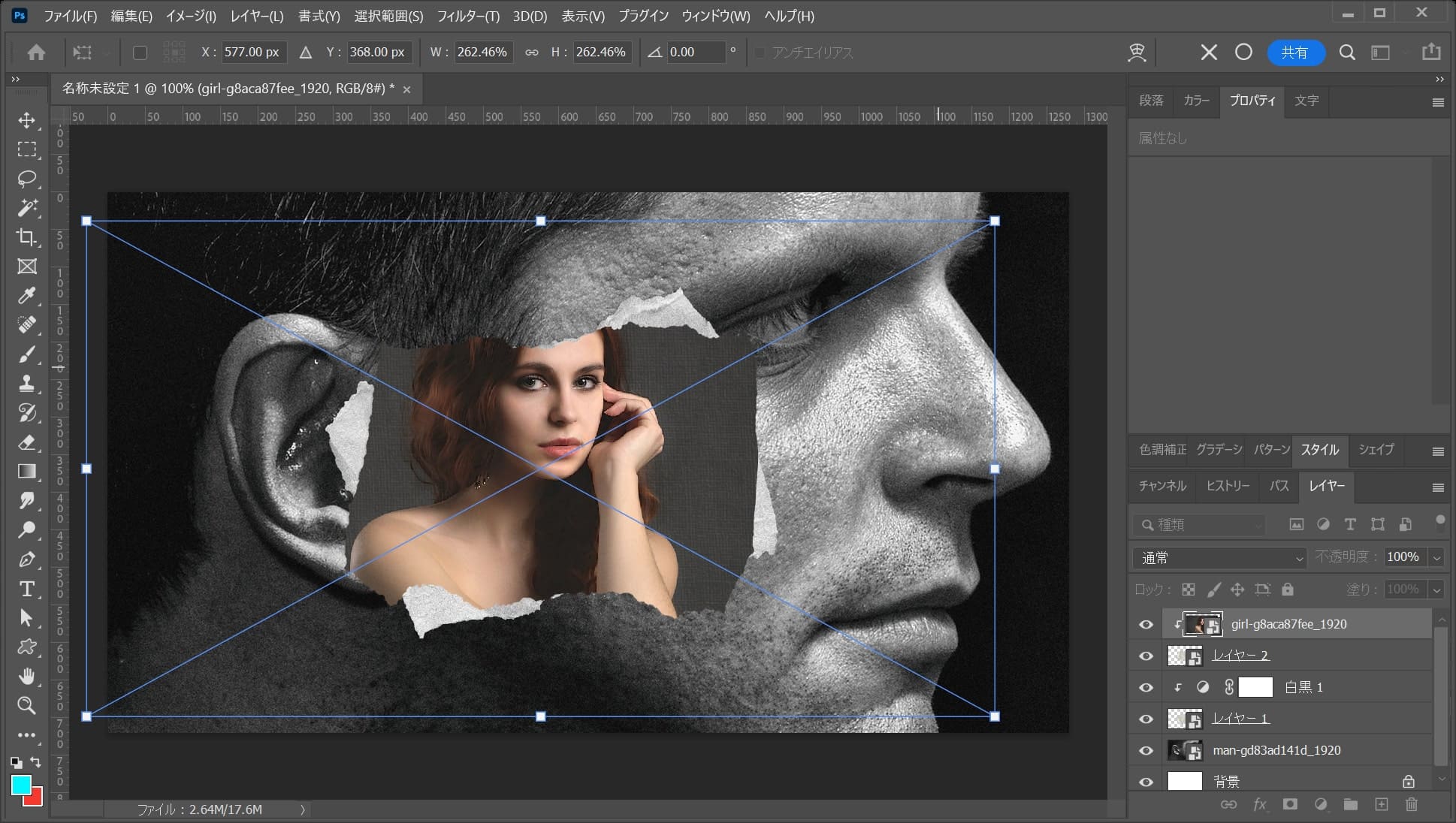
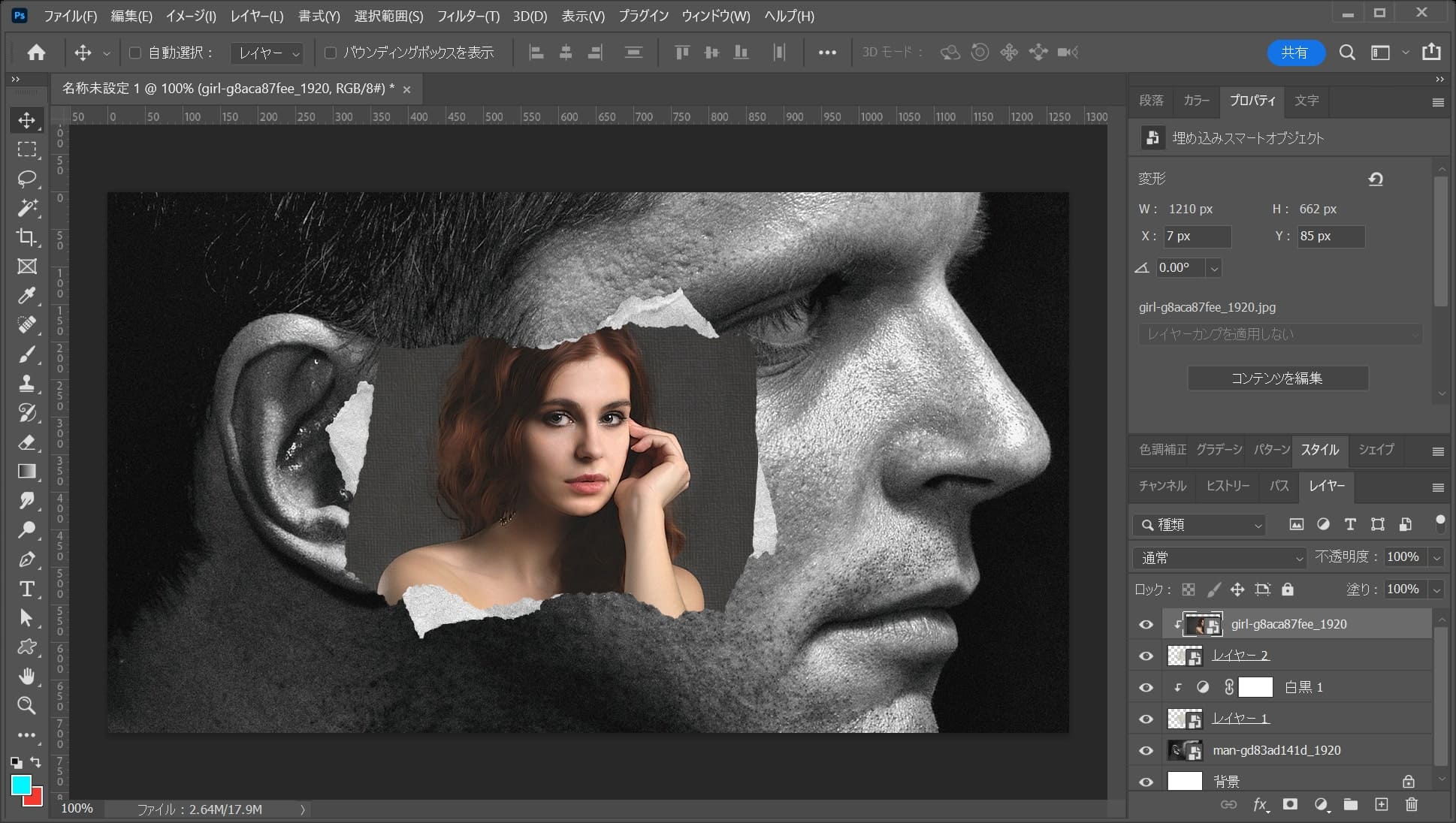
ここでは、比率を保ちながら中心を軸に拡大をして、こんな感じでEnter!

こんな感じになったね!
女性の位置を移動する

レイヤーから女性のレイヤーを選択!

続いて、ツールバーから移動ツールを選択!
移動ツールのショートカット
- V
移動ツールのショートカットはこんな感じ!

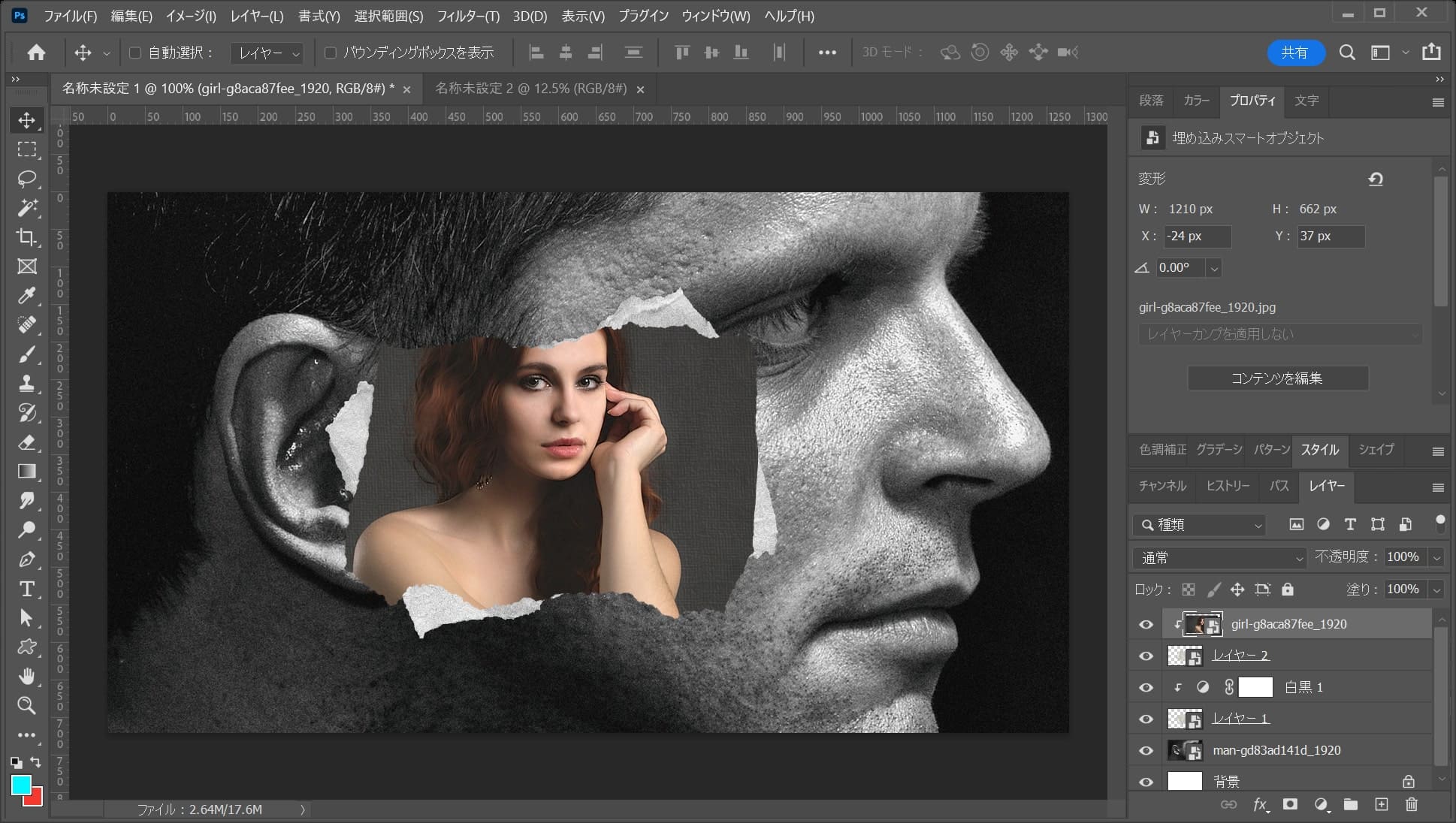
ドラッグして移動!

こんな感じになったね!
バランスを見て調整する

男性のレイヤーを選択!

続いて、ツールバーから移動ツールを選択!
移動ツールのショートカット
- V
移動ツールのショートカットはこんな感じ!

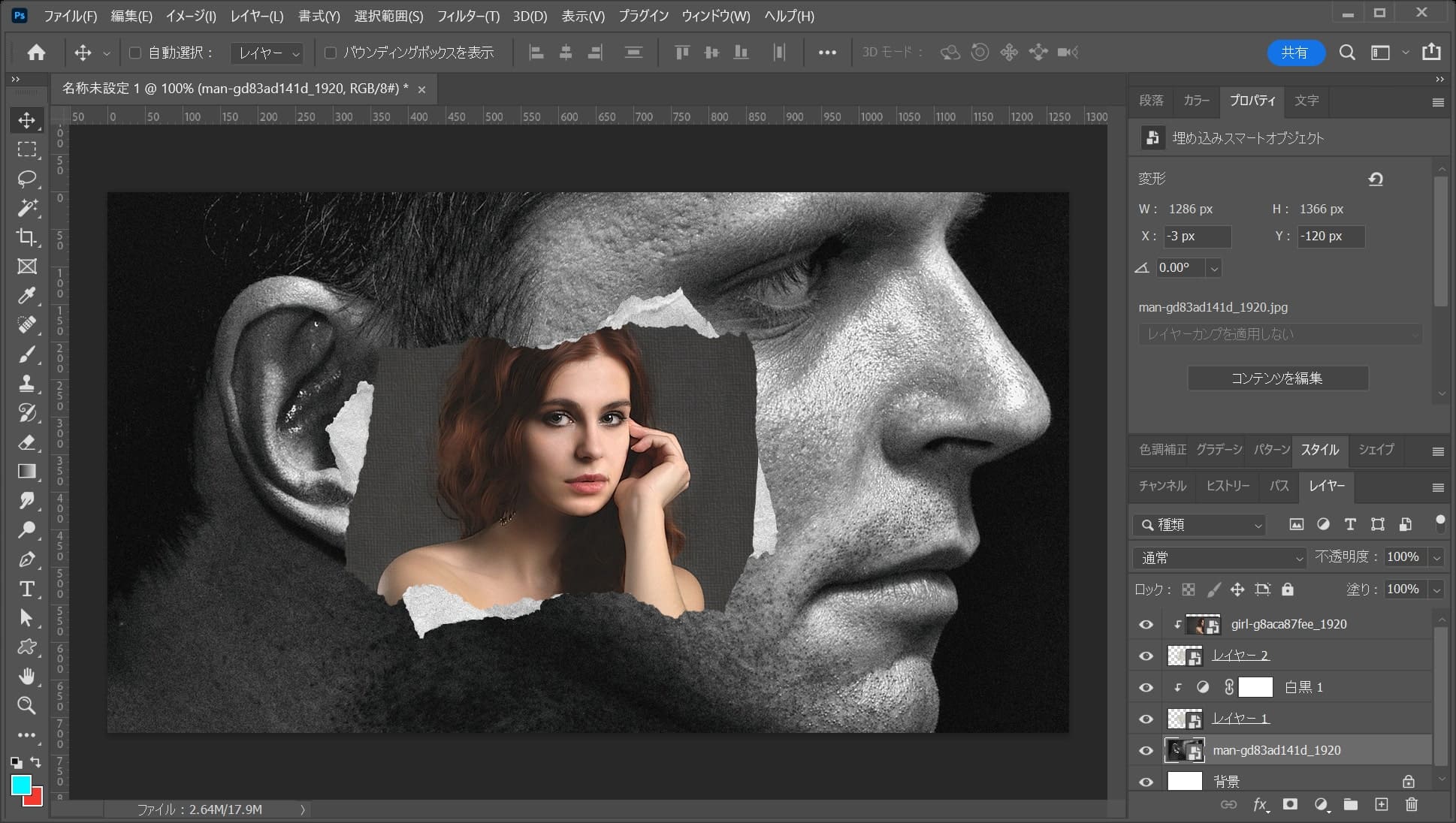
少し上にドラッグ!

ここではこんな感じとしてOK!
続いて女性のレイヤーを移動するよ!

女性のレイヤーとその下の紙のレイヤーをまとめて選択!
複数選択のショートカット
- Mac=Command+クリック
- Windows=Ctrl+クリック
複数選択のショートカットはこんな感じ!

ドラッグして移動!

ここではこんな感じとしてOK!

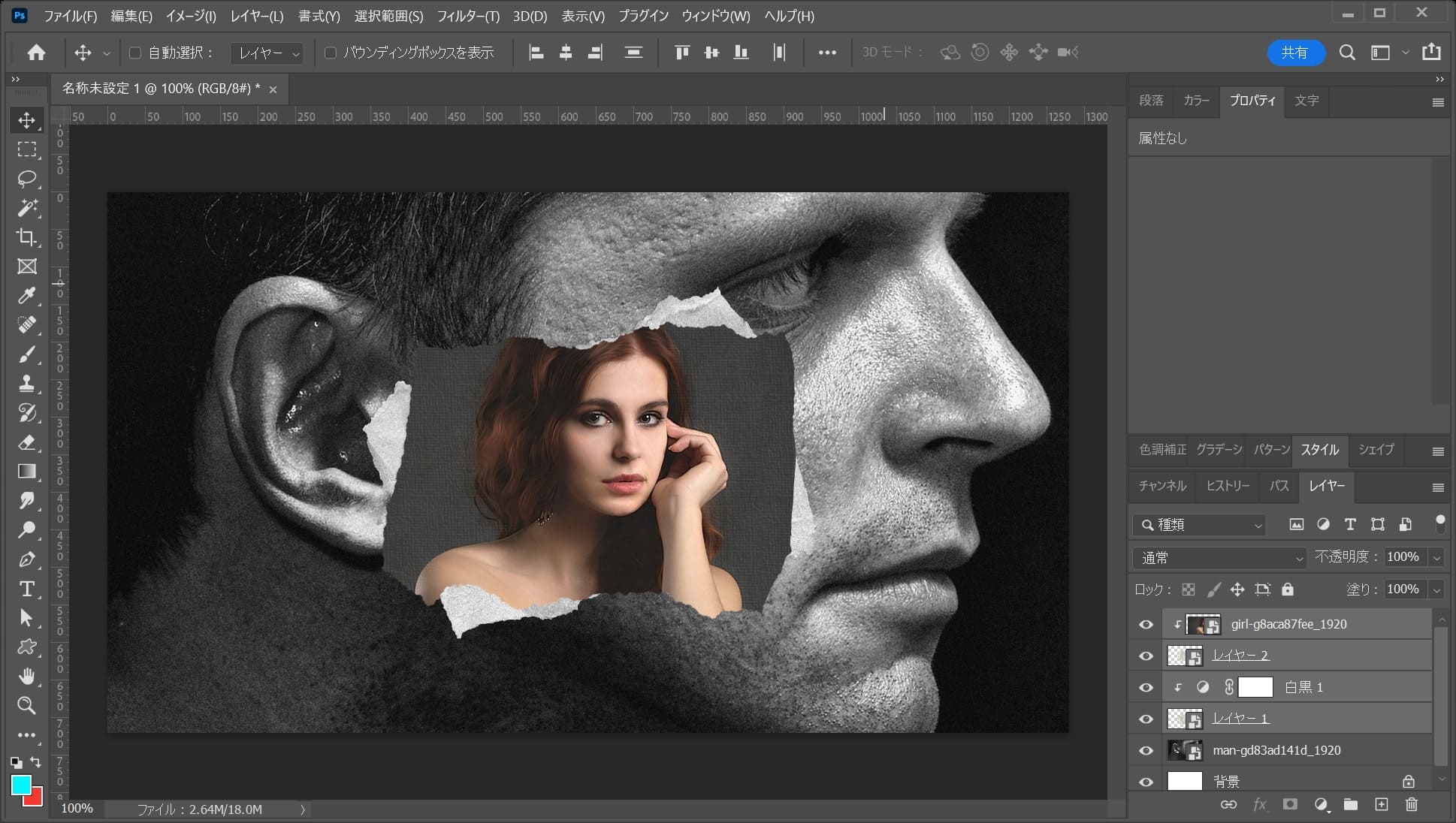
これで完成!