【Photoshop】画像のサイズ変更できない時の対処法【新人デザイナー向け】

Photoshopで画像のサイズ変更ができない。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- Photoshopで画像のサイズ変更できない時の対処法
- 知らないと損するPhotoshopショートカット表
Photoshopで画像のサイズ変更できない時の対処法

- 解像度でサイズ変更する
- カンバスでサイズ変更する
- レイヤーの画像をサイズ変更する
Photoshopで画像をサイズ変更する方法はこんな感じ。
解像度でサイズ変更する

始めに解像度でサイズ変更するやり方!

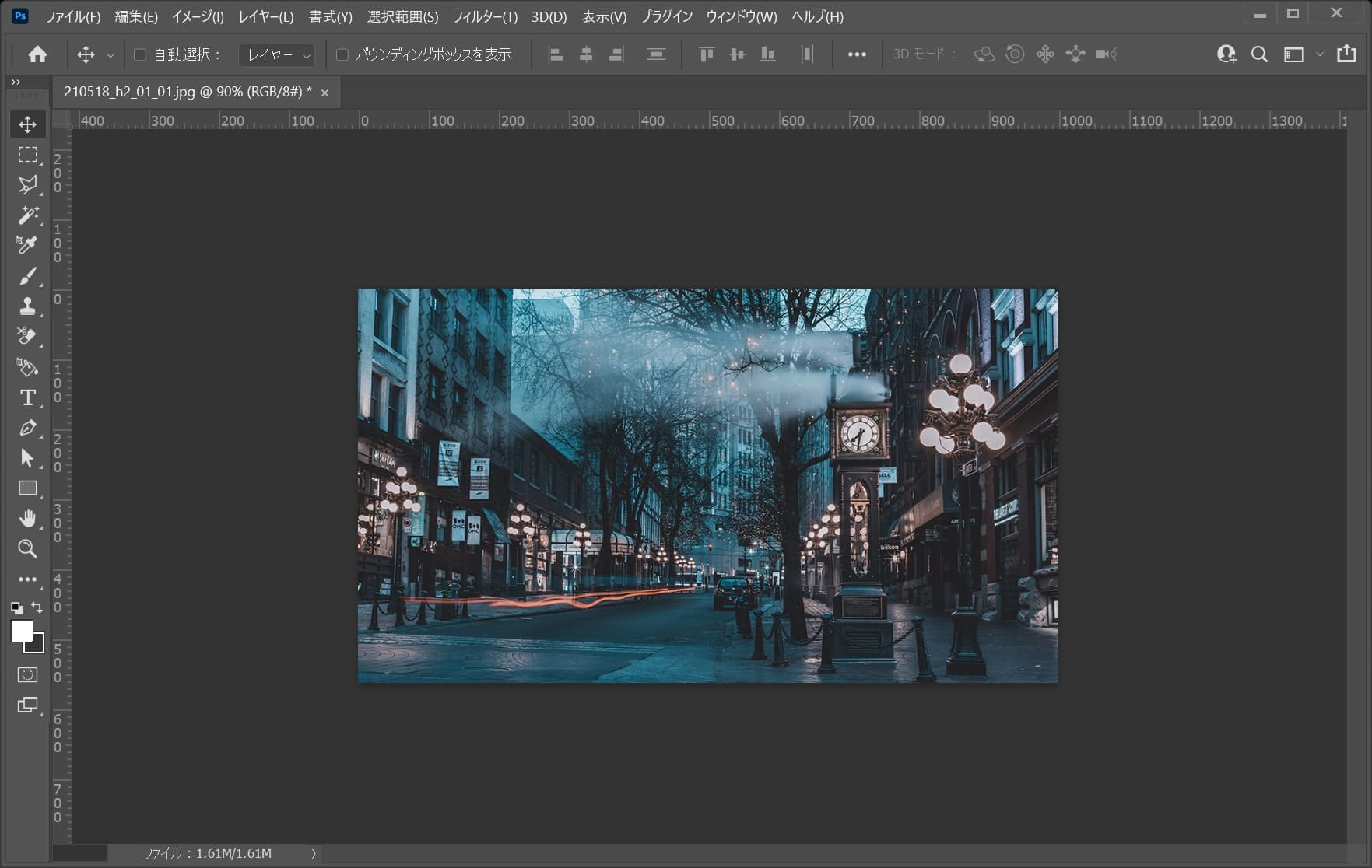
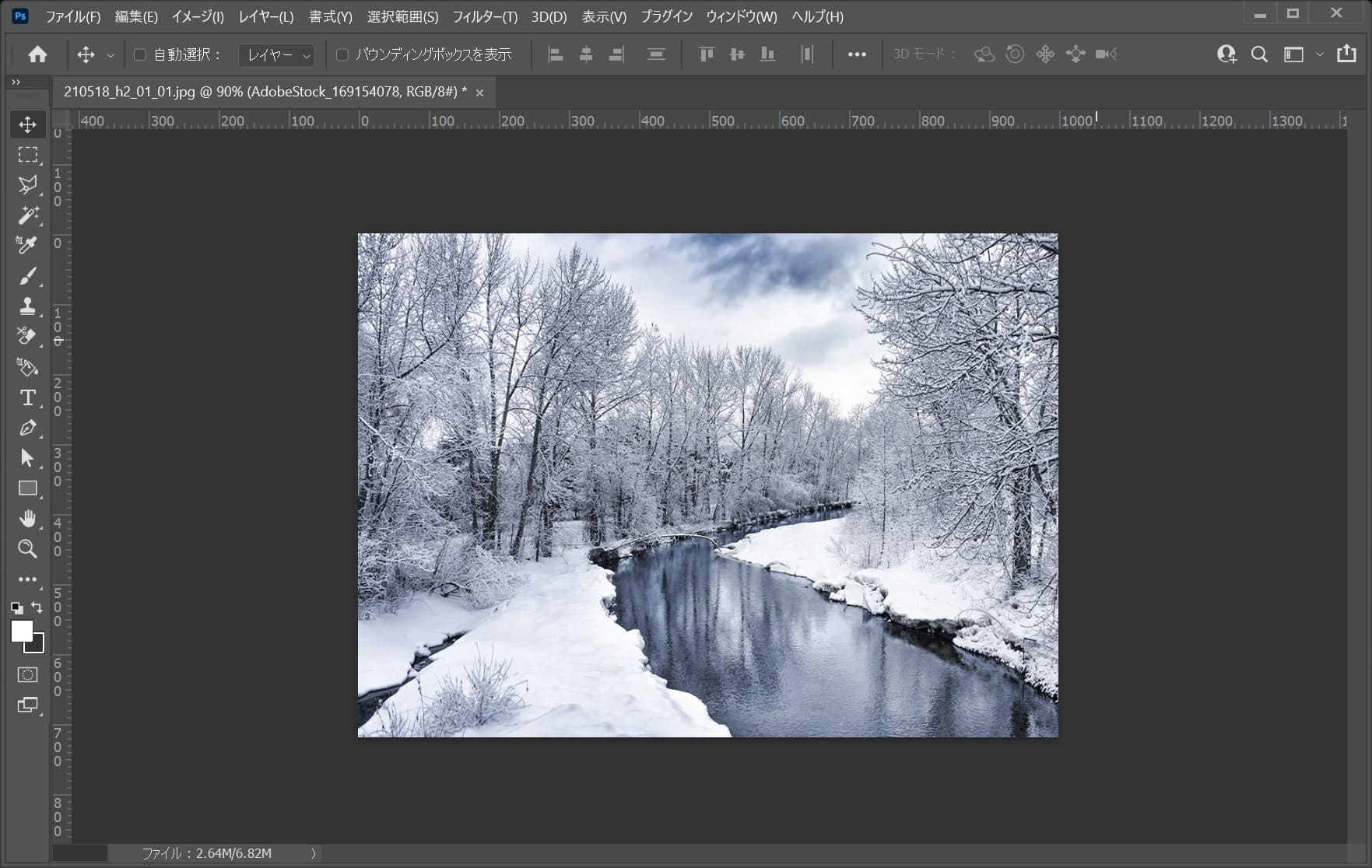
今回はこの画像を使って進めていくよ、画像は何でもいいので用意しておいてね!
画像の開き方が分からない人は下の記事を参考にしてみてね!
- 画像解像度を選択する
- 解像度を指定する
流れはこんな感じ。
画像解像度を選択する

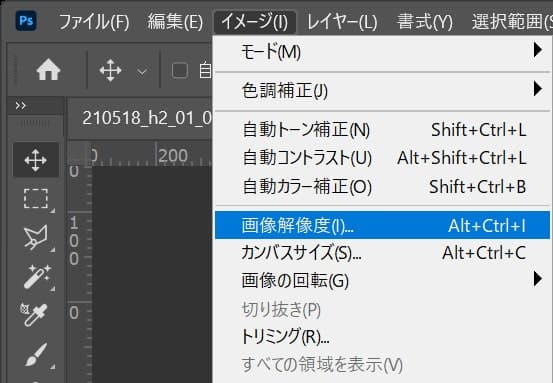
メニューバーの「イメージ」から「画像解像度」を選択!
画像解像度のショートカット
- Mac=Option+Command+I
- Windows=Alt+Ctrl+I
解像度を指定する

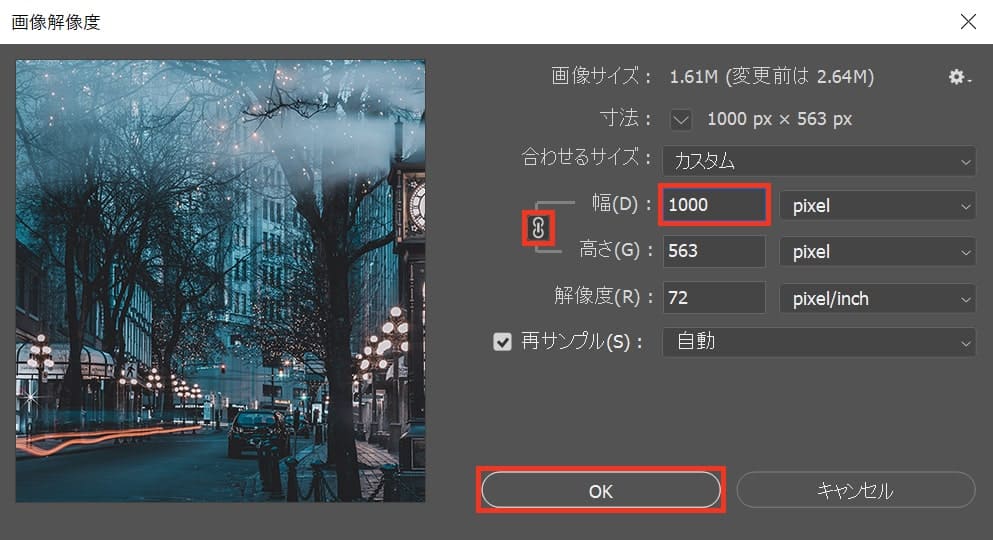
解像度を指定するよ、ここでは比率を保つボタンにチェックを入れて、幅を1000と入力してOK!

これで画像のサイズが変更できたね!
カンバスでサイズ変更する

続いてカンバスのサイズを変更する方法!

今回はこの画像を使って進めていくよ、画像は何でもいいので用意しておいてね!
画像の開き方が分からない人は下の記事を参考にしてみてね!
- カンバスサイズを選択する
- 解像度を指定する
- 基準位置を決める
流れはこんな感じ。
カンバスサイズを選択する

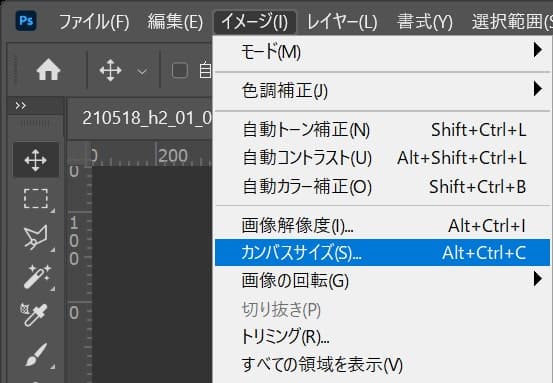
メニューバーの「イメージ」から「カンバスサイズ」を選択!
カンバスサイズのショートカット
- Mac=Option+Command+C
- Windows=Alt+Ctrl+C
解像度を指定する

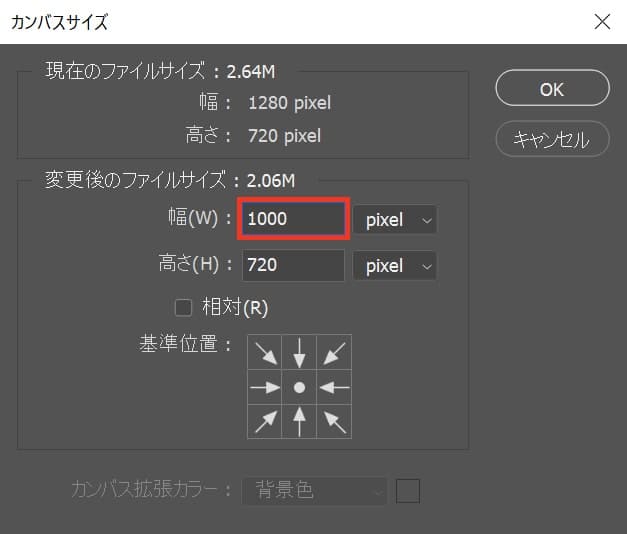
変更したいサイズを指定するよ、ここでは、幅を1000と入力!
基準位置を決める

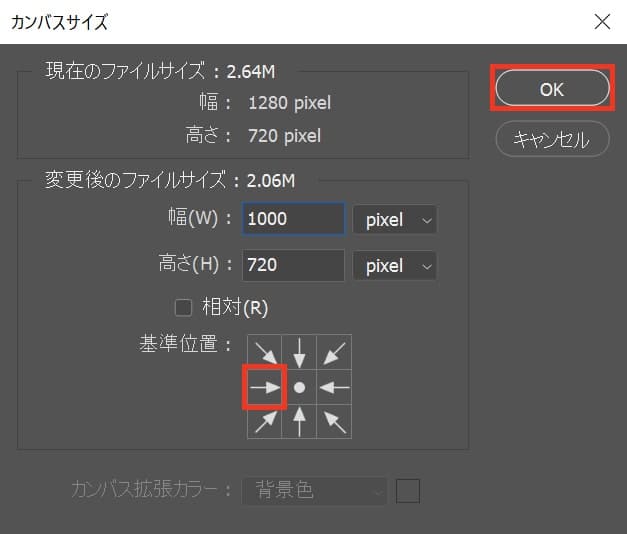
基準位置を左にしてOKを選択!
基準位置について気になる人は下の記事を参考にしてみてね!

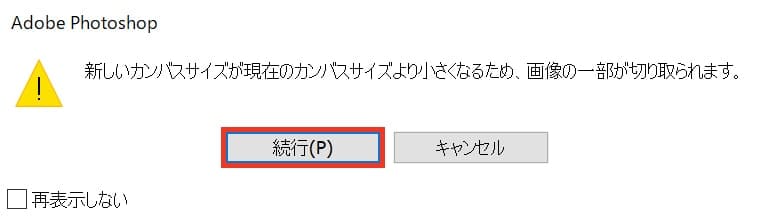
続行を選択!

これで画像のサイズが変更できたね!
レイヤーの画像をサイズ変更する

最後にレイヤーの画像をサイズ変更する方法!

今回はこの画像を使って進めていくよ、画像は何でもいいので用意しておいてね!
画像の開き方が分からない人は下の記事を参考にしてみてね!
この方法ではカンバスサイズの変更をせずに画像だけ、サイズ変更できるよ!
- 背景をレイヤーに変換する
- サイズを変更したいレイヤーを選択する
- 画像を編集モードに切り替える
- サイズを変更する
- 変更を確定する
流れはこんな感じ。
背景をレイヤーに変換する
まずは背景をレイヤーにするよ!
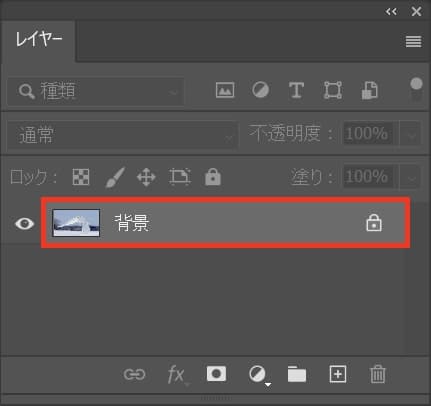
画像を開いてその画像をこの方法でサイズ変更しようとすると画像が背景として読み込まれていて、サイズの変更ができないので、それを解決するためのレイヤーに変換!
サイズを変更する画像が既にレイヤーなら飛ばしてOK!

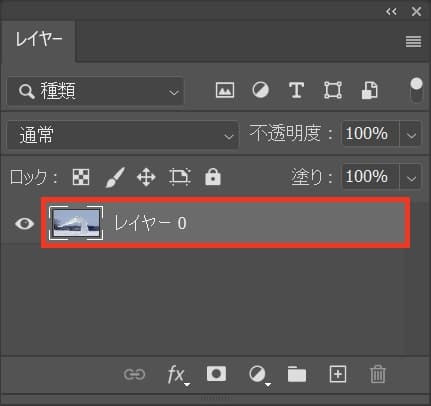
レイヤーの画像をダブルクリック!

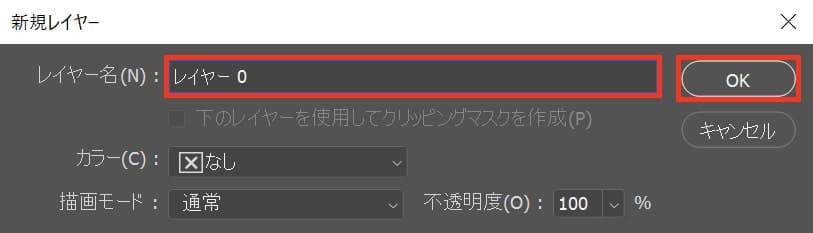
「新規レイヤー」が表示されるので、好きなレイヤー名を入力してOK!

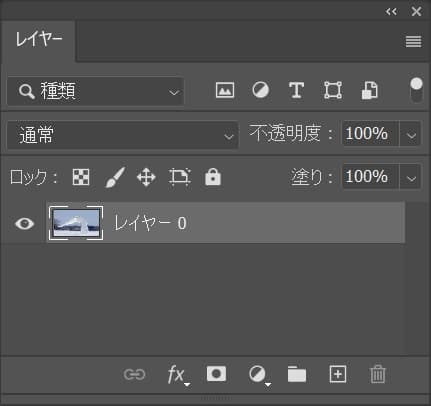
これで背景がレイヤーになったよ!
サイズを変更したいレイヤーを選択する
続いてサイズ変更したいレイヤーを選択するよ!

ここではこのレイヤーを選択!
画像を編集モードに切り替える
続いて画像を編集モードに切り替えるよ!
レイヤーを編集モードにするショートカット
- Mac=Command+T
- Windows=Ctrl+T

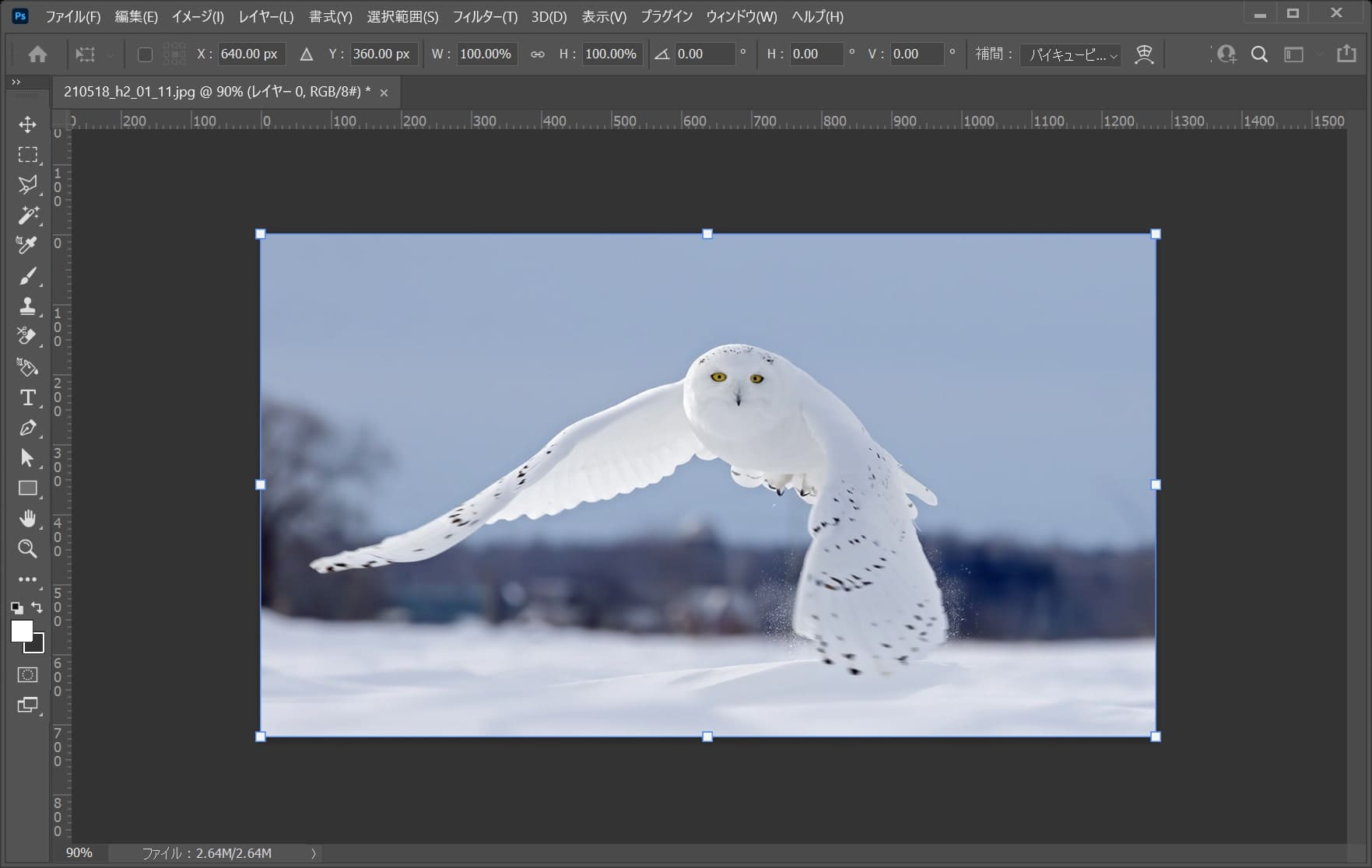
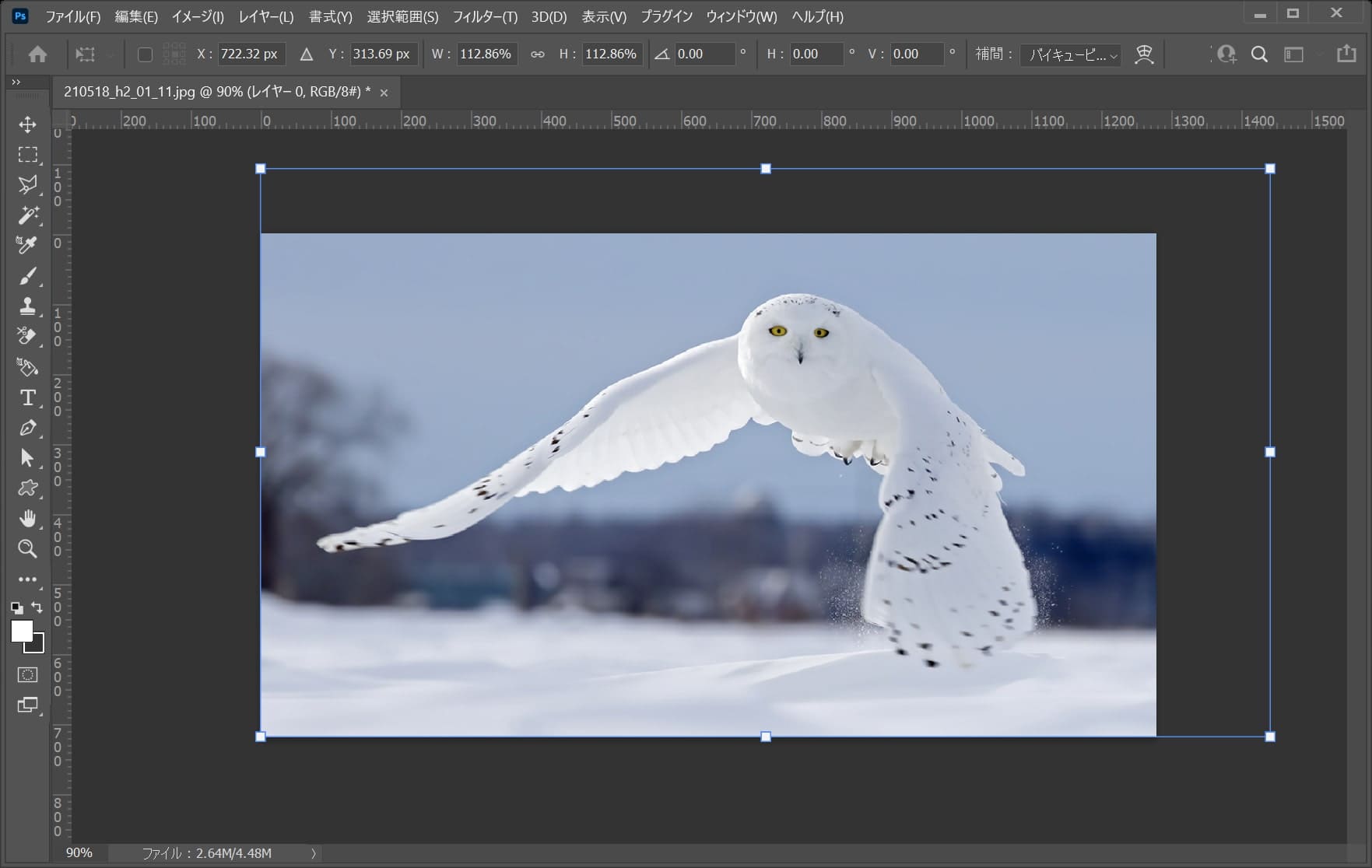
レイヤーの周りにバウンディングボックスが表示されるよ!
サイズを変更する
続いてサイズを変更するよ!
今回は、手動で拡大するよ!

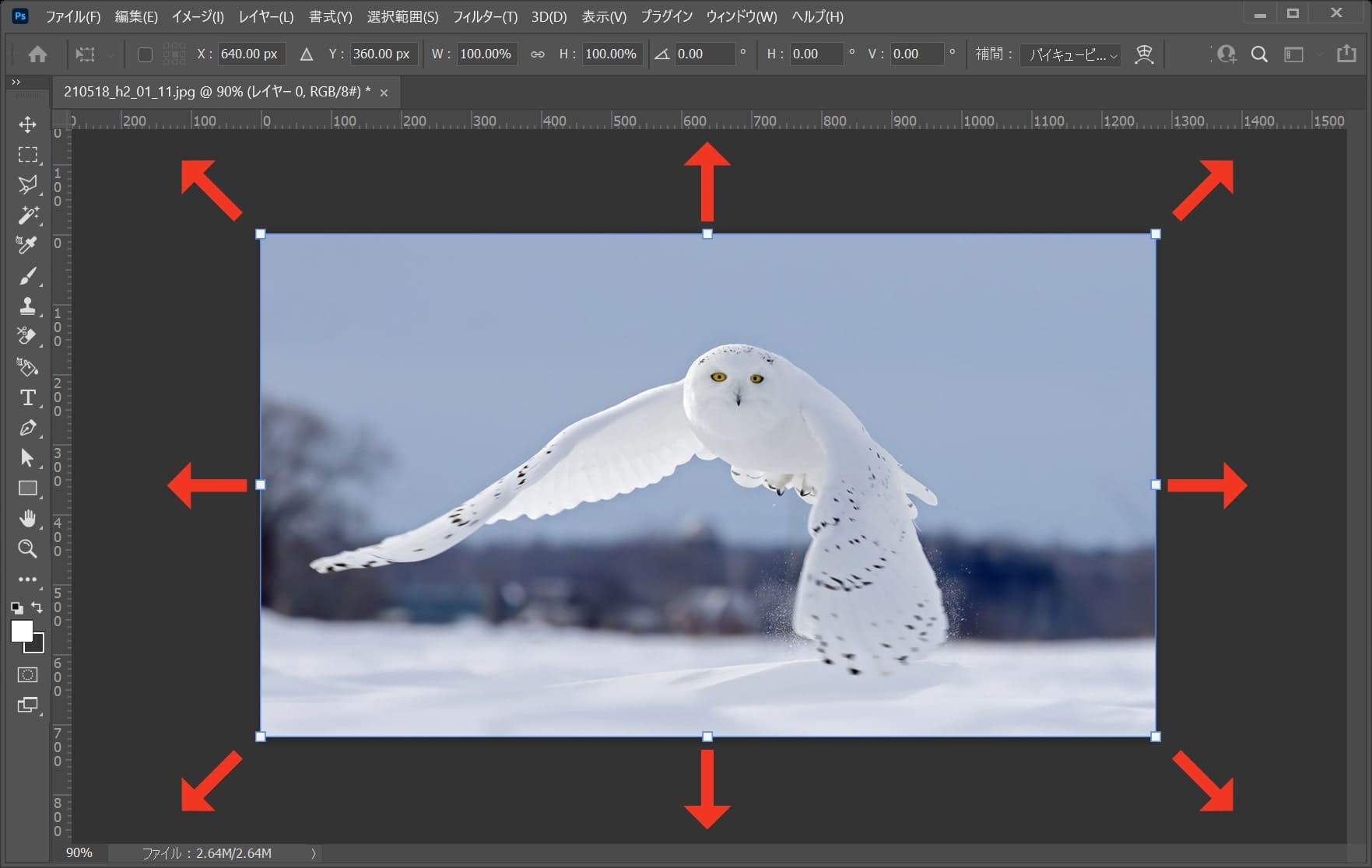
カーソルを画像の隅に持っていくよ!
そうすると、カーソルのマークが変わるよ!

その位置でドラッグをすると、好きな方向に拡大できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
比率を保ちながら拡大する場合
- Shiftを押しながらドラッグ
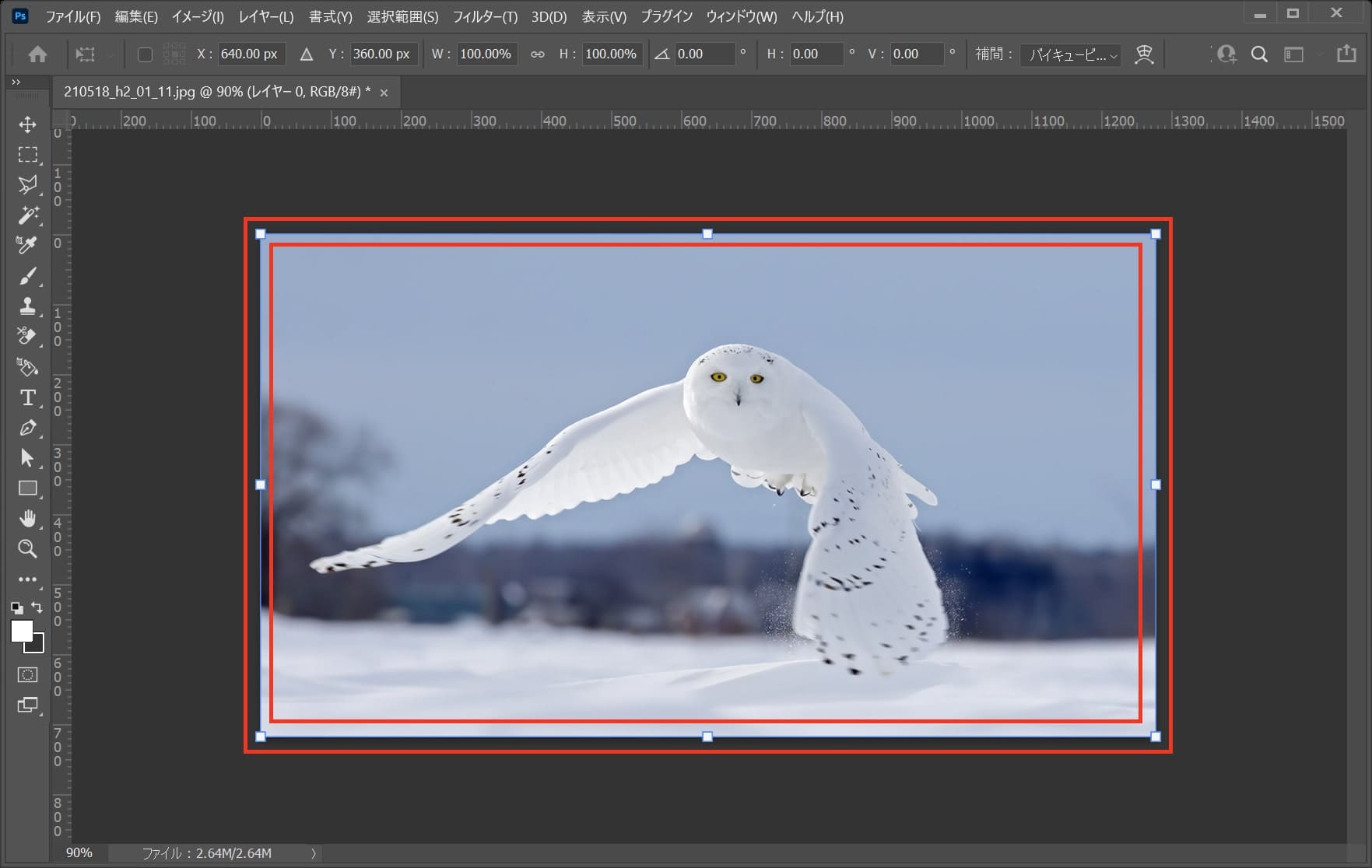
Shiftを押しながらドラッグすると、比率を保ちながら拡大できるよ!

ここでは比率を保ちながら拡大して、こんな感じにでOK!
手動で拡大する他のやり方は下の記事を参考にしてみてね!
変更を確定する
最後に変更の確定!
変更をすることを確定させるよ!

サイズ変更の調整が終わったら、その位置でEnter!
変更の確定のショートカット
- Enter

これで画像のサイズが変更できたね!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます