【Photoshopチュートリアル】The Usual Suspense【#18】
Photoshopのチュートリアルがやりたい。
無料でできるPhotoshopのチュートリアルないかな?
これからPhotoshopを使っていきたいので、楽しく学習したいな。
こういった疑問に答えるよ!
デザイナーの@Naoyaです。
Youtube
目次
- 【Photoshopチュートリアル】The Usual Suspense【#18】

【Photoshopチュートリアル】The Usual Suspense【#18】

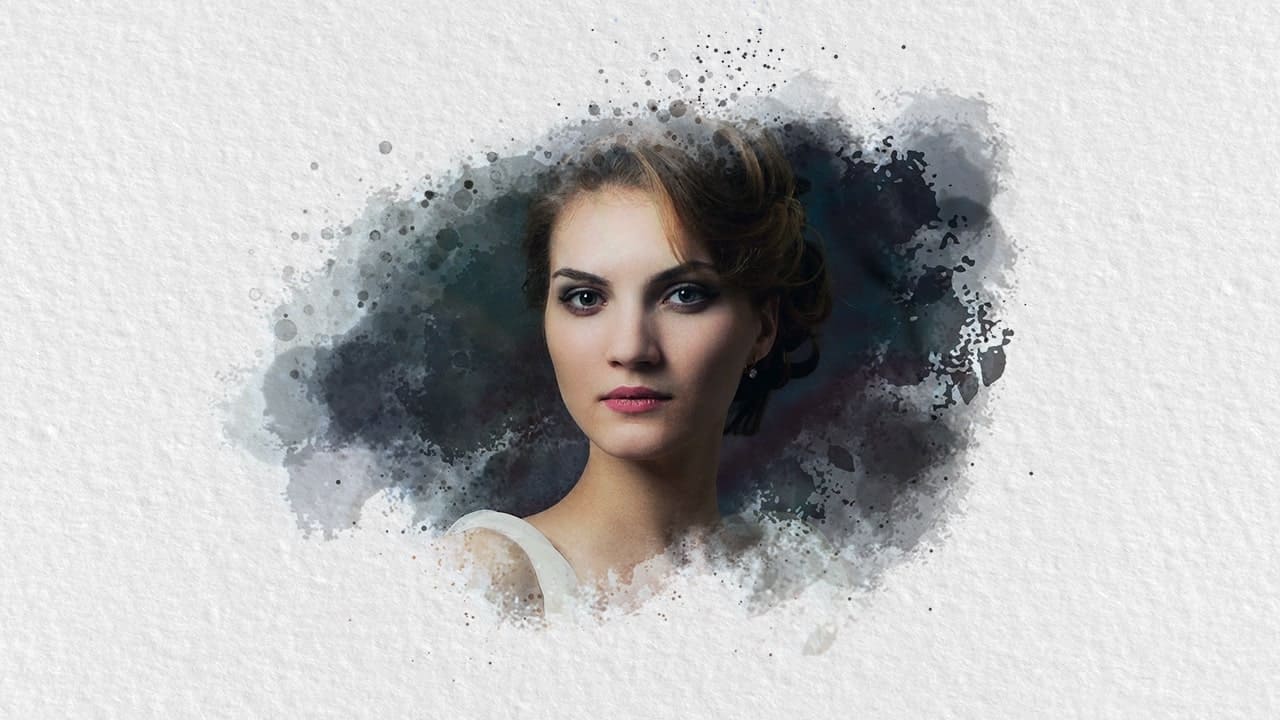
今回はこんな感じのビジュアルを作っていくよ!
素材は全て無料なので気になる方はチャレンジしてみてね!
今回利用する素材

引用元:FontMeme

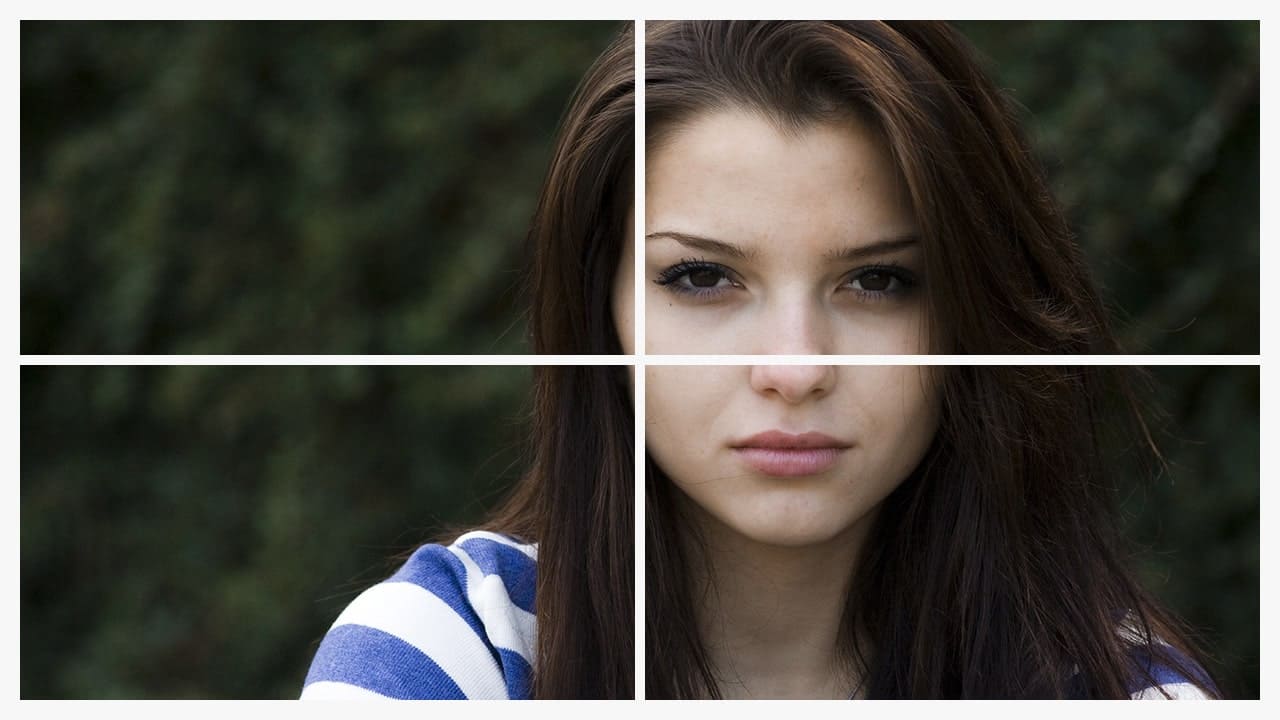
引用元:Pixabay

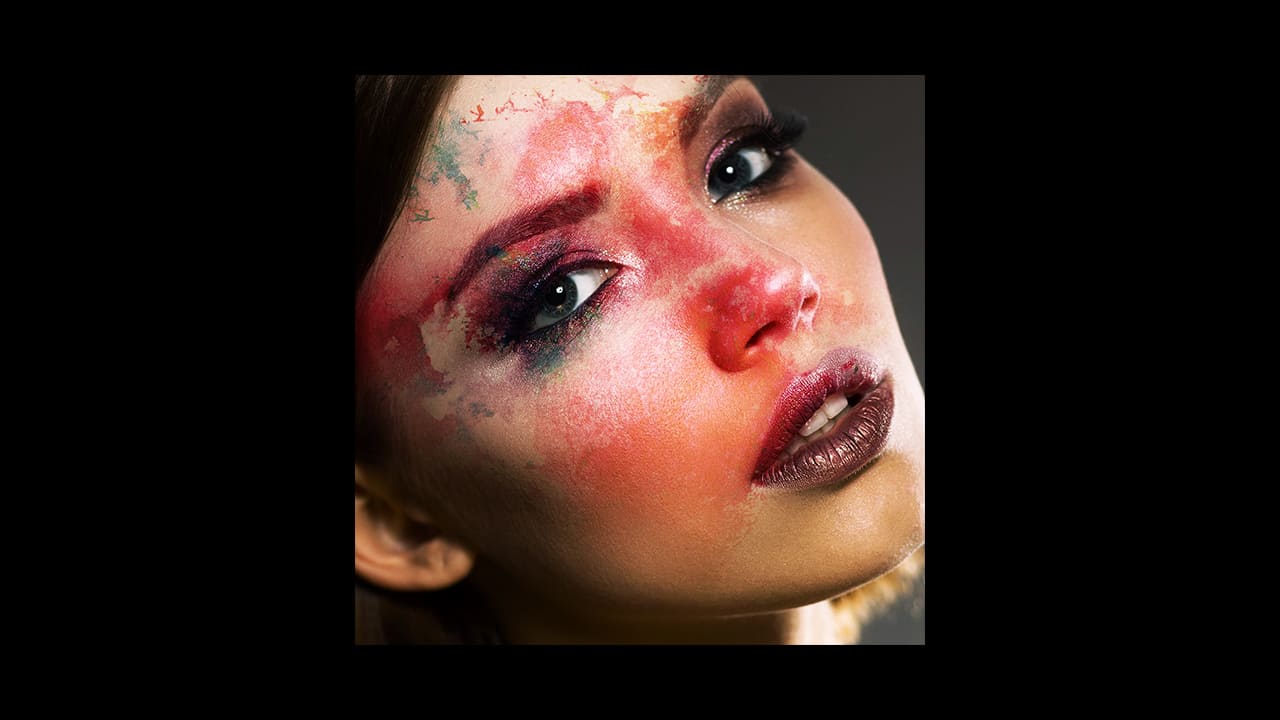
引用元:Pixabay
【Photoshopチュートリアル】The Usual Suspense【#18】
ドキュメントを作成する

メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

作成!

これでドキュメントを作ることができたね!
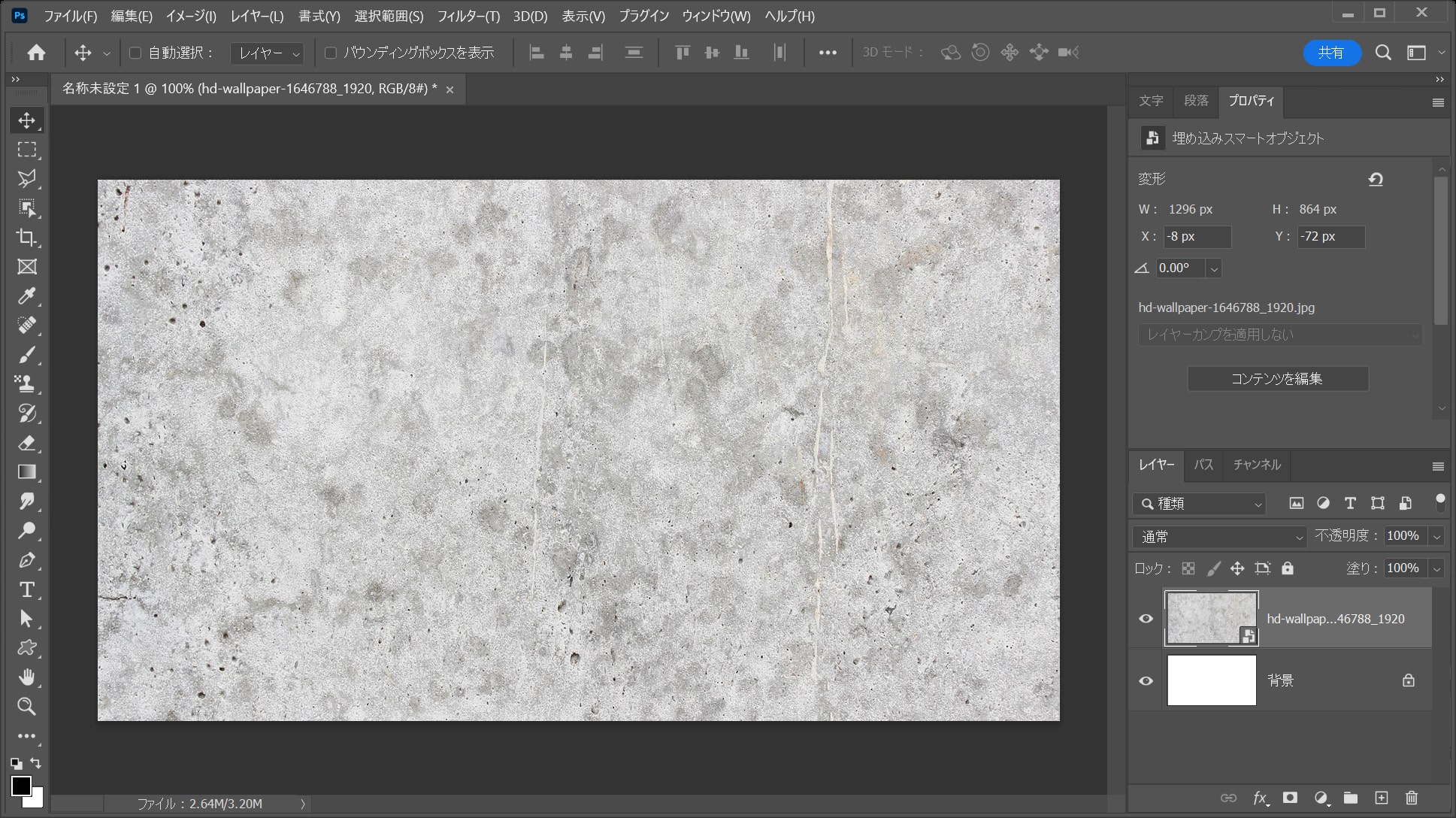
グランジの画像を配置する

メニューバーの「ファイル」→「埋め込みを配置」を選択!

グランジな画像を選択後「配置」を選択!

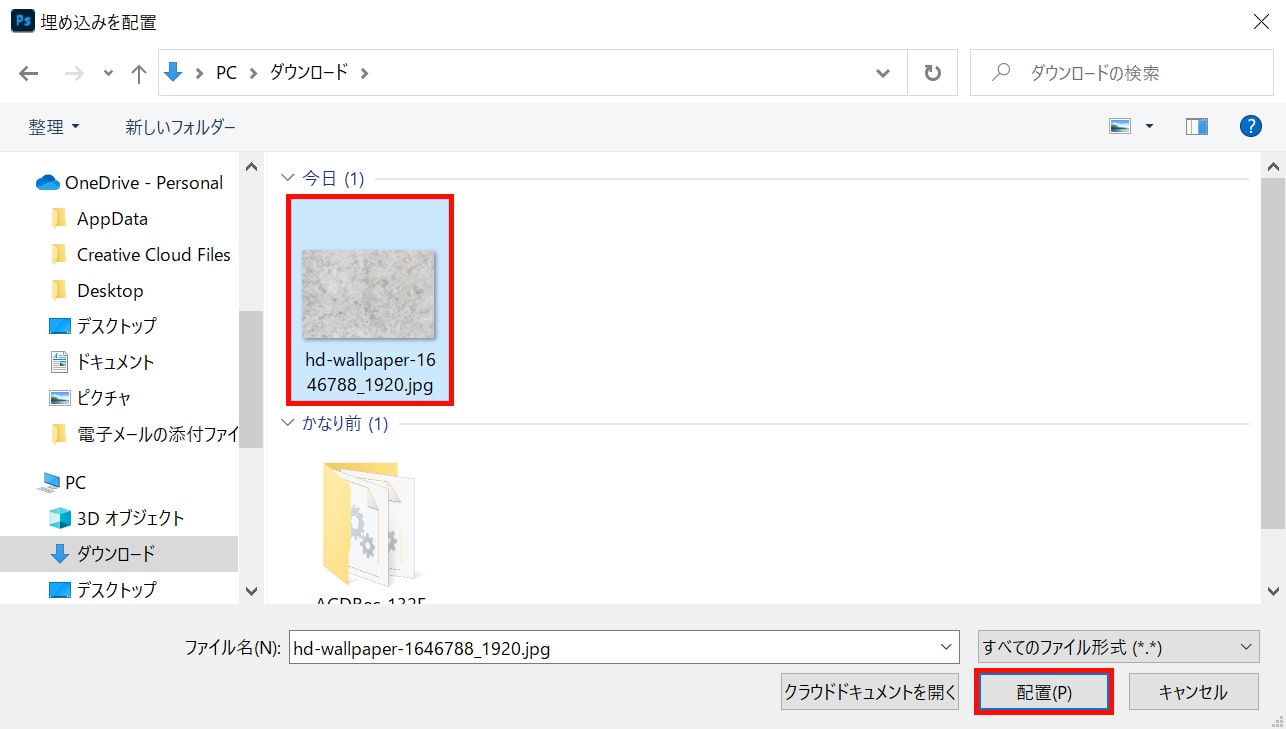
カーソルを画像の隅に持っていくよ!
そうすると、カーソルのマークが変わるよ!
その位置でドラッグをすると、好きな方向に拡大できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
比率を保ちながら拡大する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら拡大できるよ!
中心を軸に拡大する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に拡大できるよ!
比率を保ちながら中心を軸に拡大する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中央を軸に拡大できるよ!

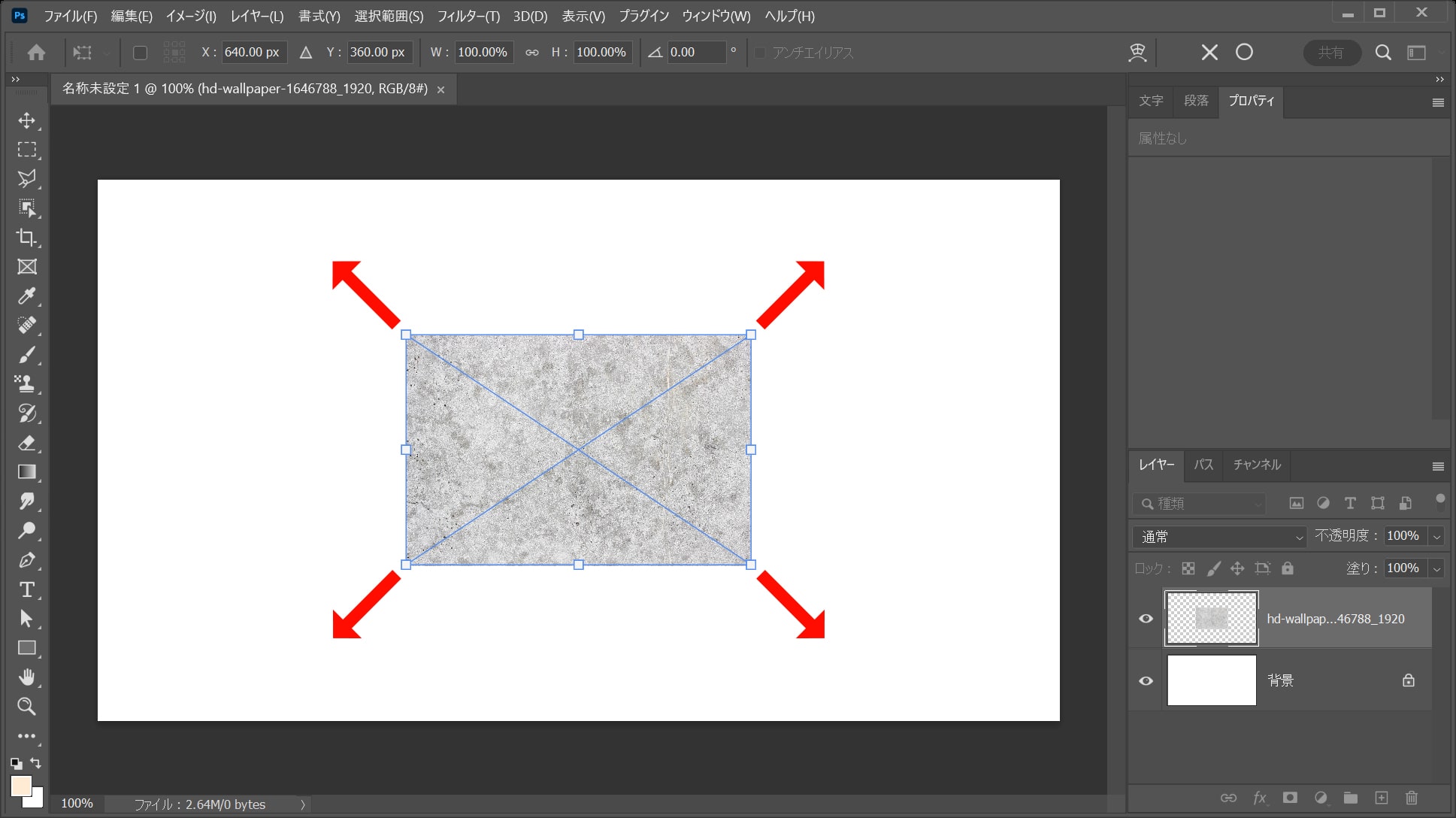
ここでは、比率を保ちながら中心を軸に拡大をして、こんな感じでEnter!

これで拡大完了!
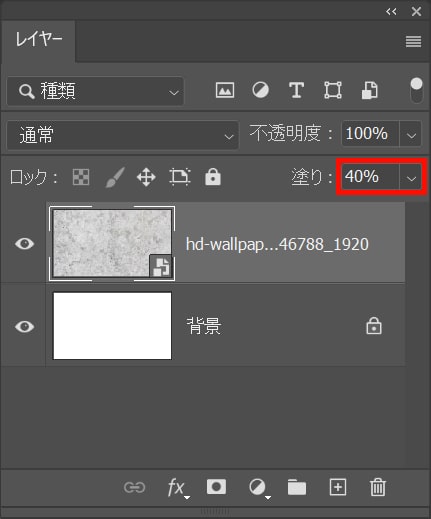
塗りを調整する

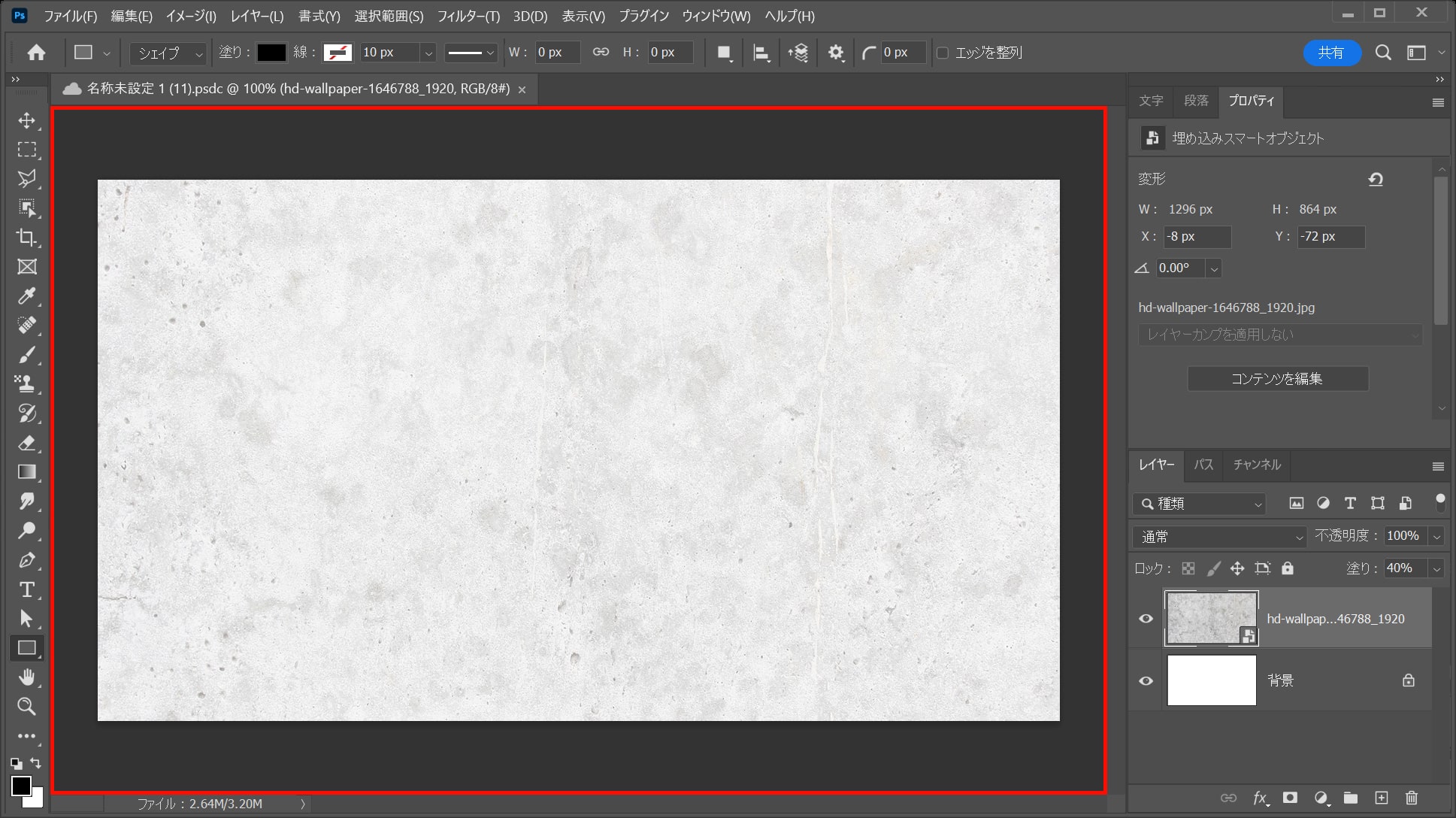
グランジのレイヤーを選択後、塗り=「40%」と入力!

こんな感じになったね!
線を作成する

ツールバーから「長方形ツール」を選択!
長方形ツールのショートカット
- U
長方形ツールのショートカットはこんな感じ。

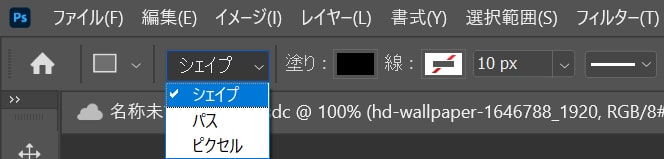
オプションバーから「シェイプ」を選択!

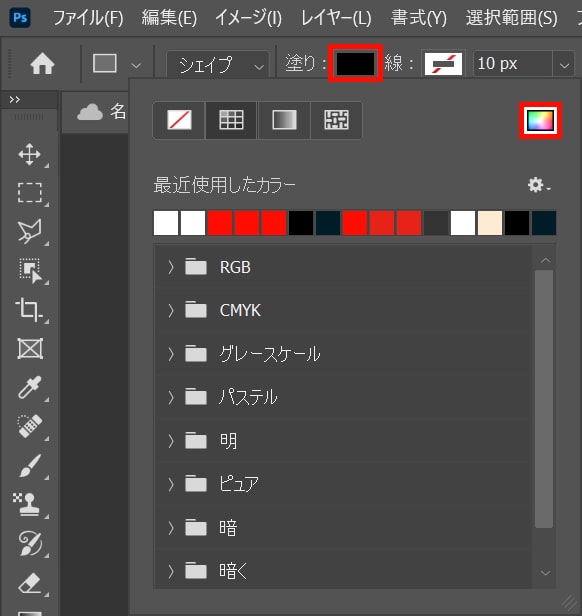
「塗り」を選択後、カラーピッカーのアイコンをクリック!

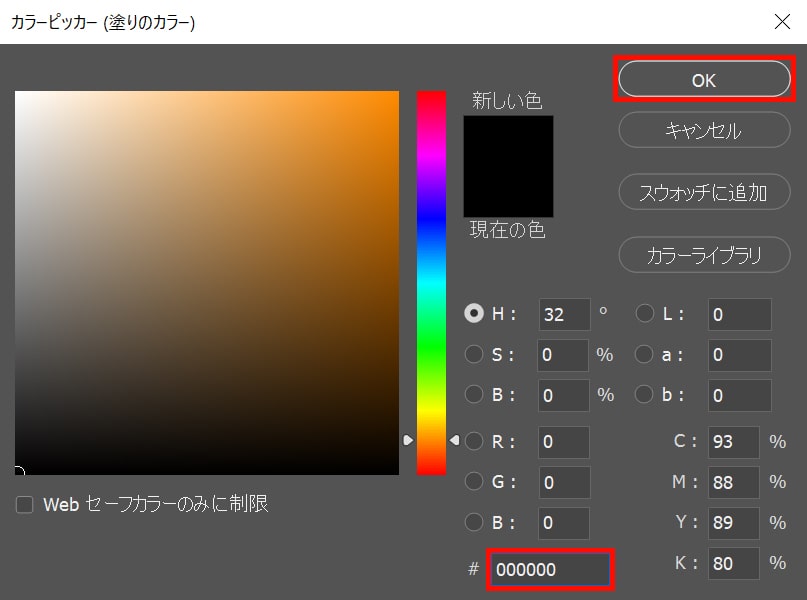
ここでは#「000000」としてOK!

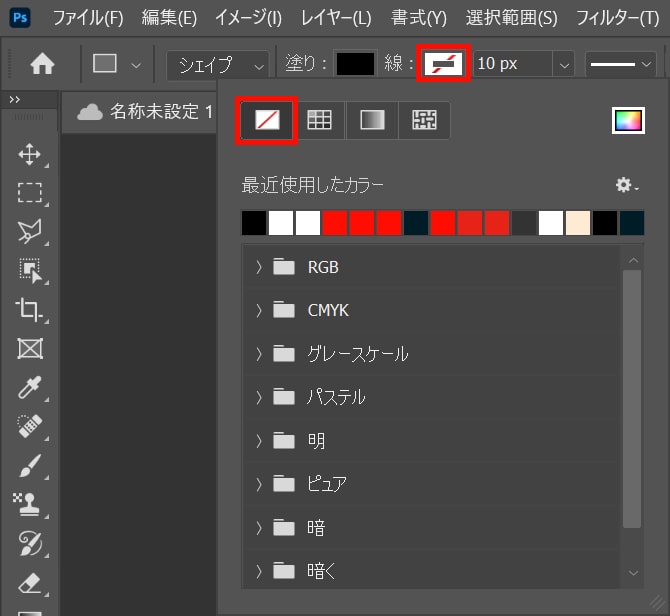
「線」を選択後、「線無し」を選択!

ワークスペース上でクリック!

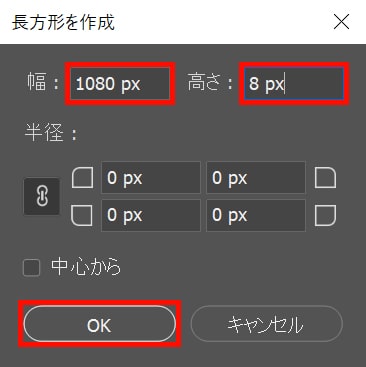
ここでは幅=「1080px」高さ=「8px」としてOK!

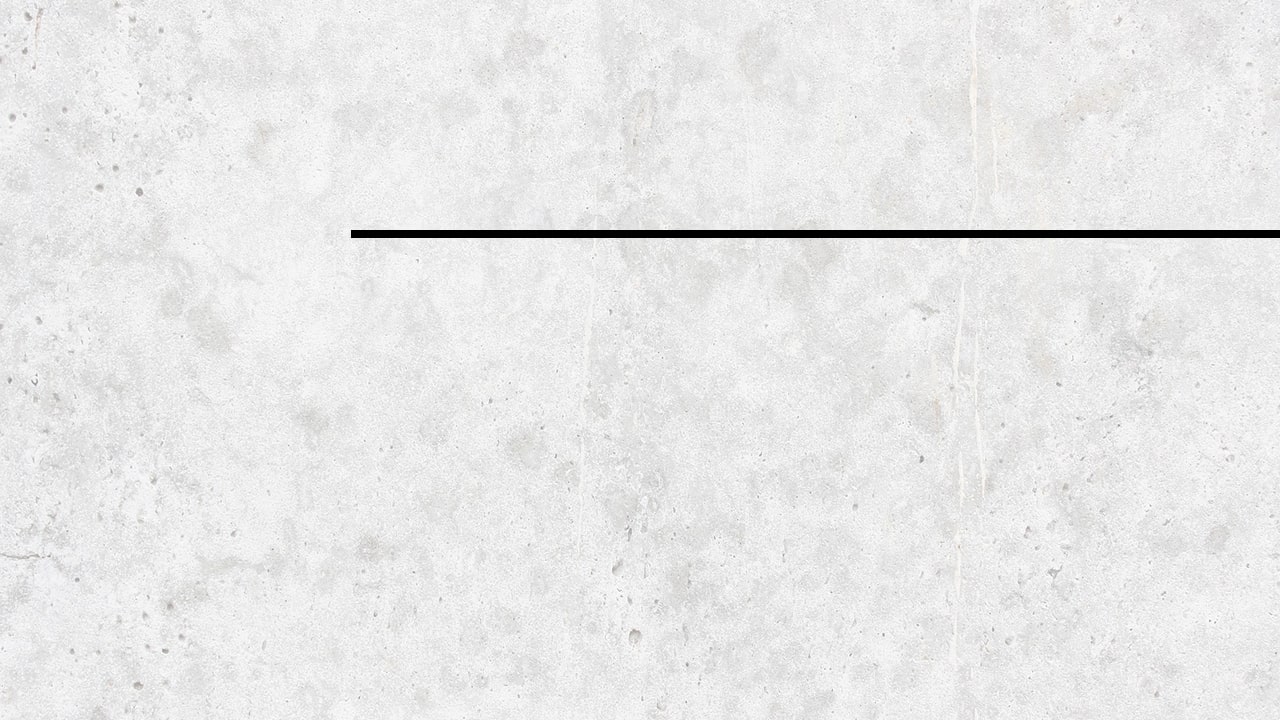
こんな感じになったね!
位置を調整する

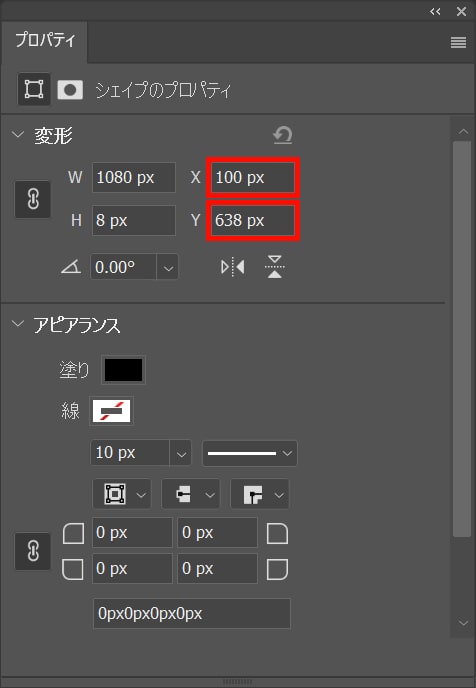
プロパティからX=「100px」Y=「638px」としてOK!

こんな感じになったね!
文字を追加する

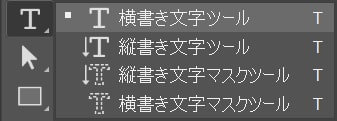
ツールバーから「横書き文字ツール」を選択!
横書き文字ツールのショートカット
- T
横書き文字ツールのショートカットはこんな感じ。

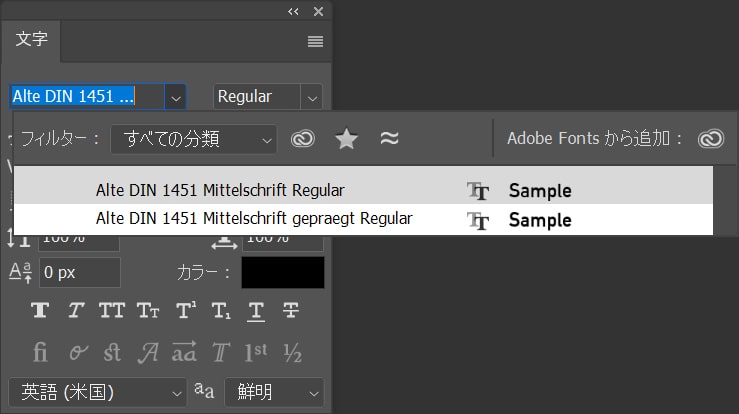
文字から「Alte DIN 1451 Mittelschrift Regular」を選択!
文字パネルが表示されていない人は、メニューバーの「ウィンドウ」から「文字」を選択!

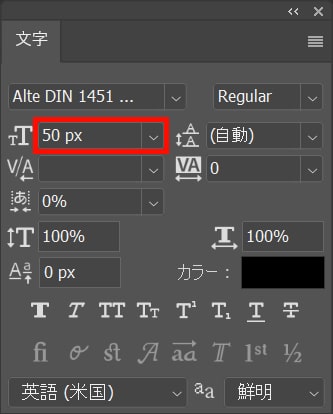
文字サイズ=「50px」と入力!

ワークスペース上でクリック!

「3’0”」と入力後、OS毎の下記のコマンドを押しながらEnter!
- Mac=Command
- Windows=Ctrl

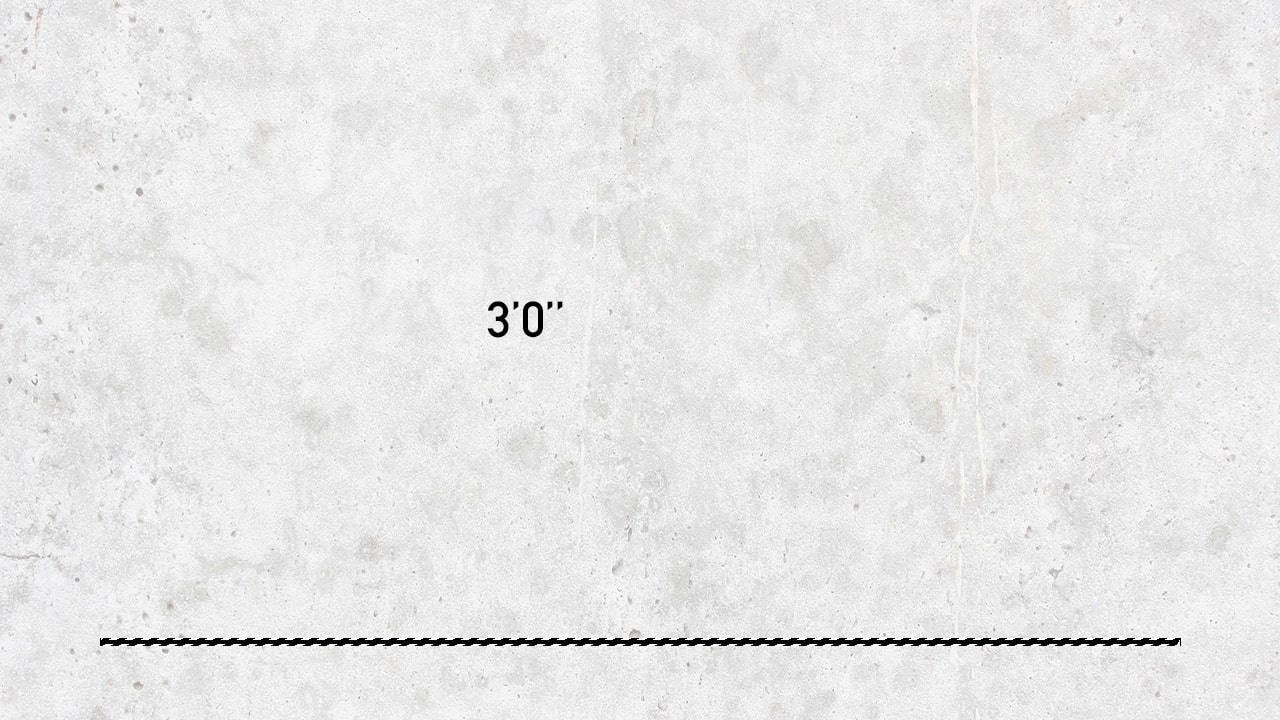
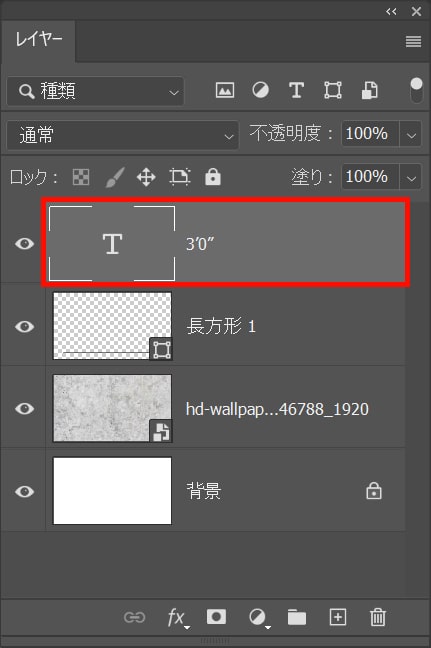
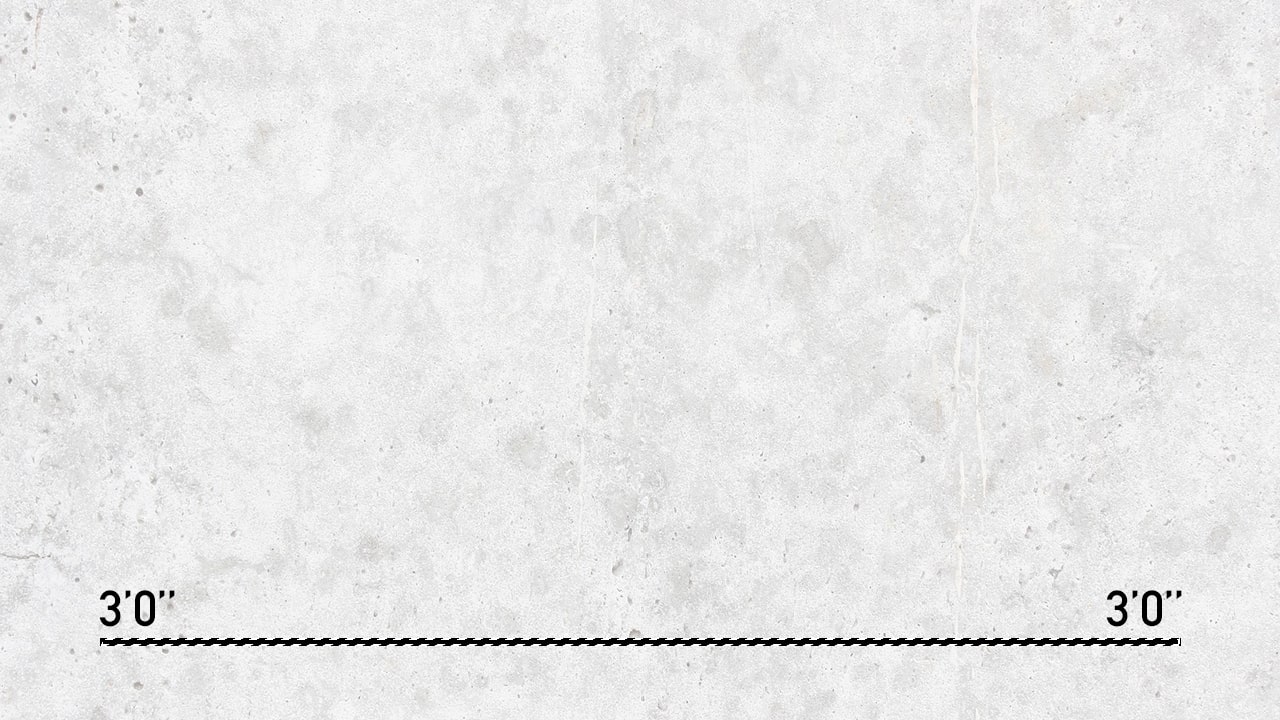
こんな感じになったね!
文字の位置を調整する

ツールバーから「移動ツール」を選択!

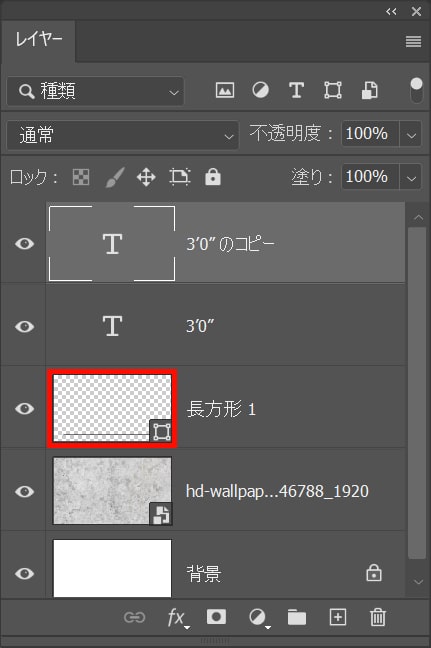
OS毎の下記のコマンドを押しながら、長方形レイヤーのサムネイルをクリック!
- Mac=Command
- Windows=Ctrl

こんな感じで長方形の選択範囲が作成されたね!

オプションバーの「右端揃え」を選択!

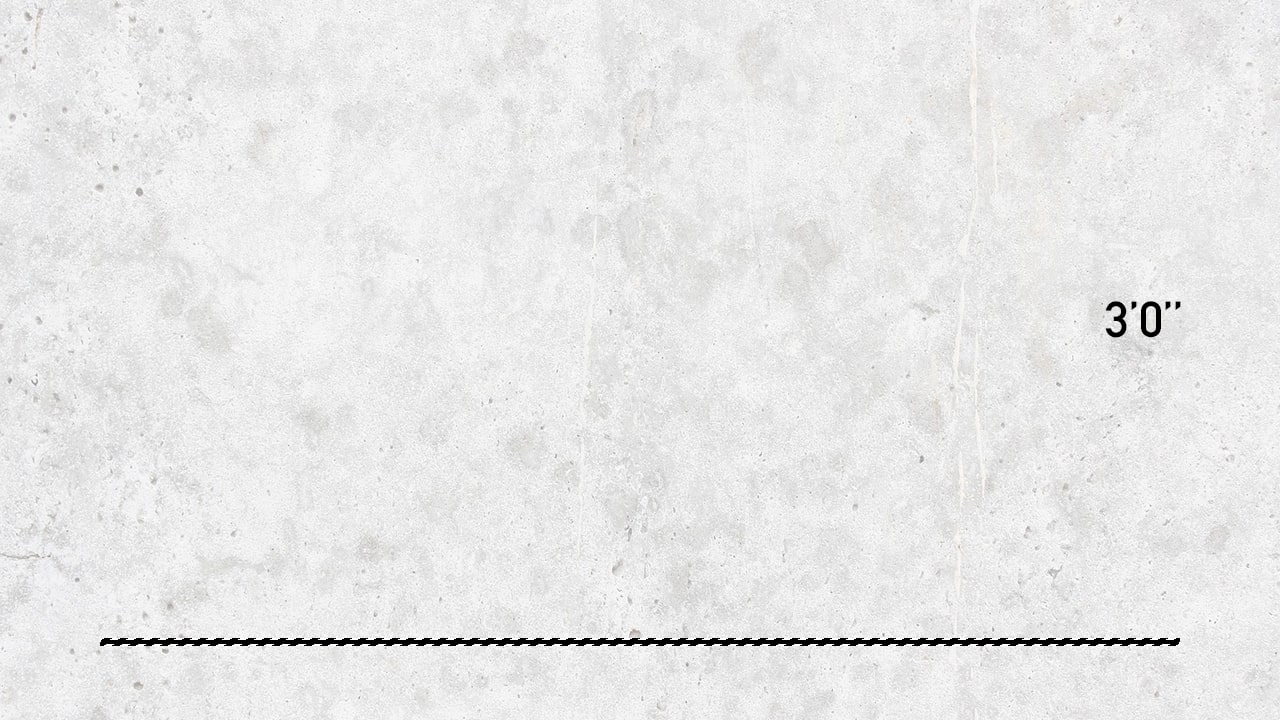
こんな感じになったね!

オプションバーの「下端揃え」を選択!

こんな感じになったね!

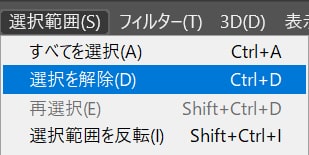
メニューバーの「選択範囲」から「選択を解除」を選択!

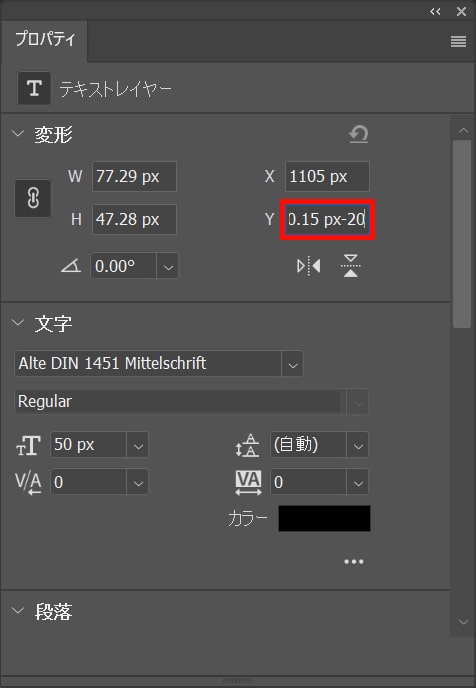
プロパティからYの最後に「-20」と追記してEnter!

こんな感じになったね!
文字を複製する

先ほど整列した文字が選択されていることを確認!
複製のショートカット
- Mac=Command+J
- Windows=Ctrl+J
複製のショートカットはこんな感じ。

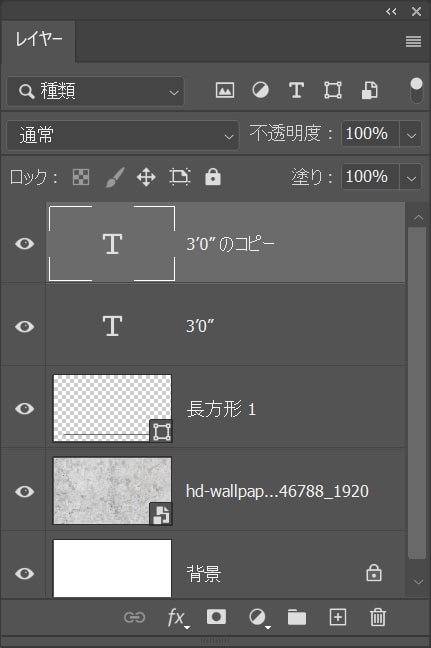
複製されたね!

OS毎に下記のコマンドを押しながら長方形レイヤーのサムネイルをクリック!
- Mac=Command
- Windows=Ctrl

ツールバーから「移動ツール」を選択!

オプションバーの「左端揃え」を選択!

こんな感じになったね!

メニューバーの「選択範囲」から「選択を解除」を選択!

こんな感じになったね!
グループ化する

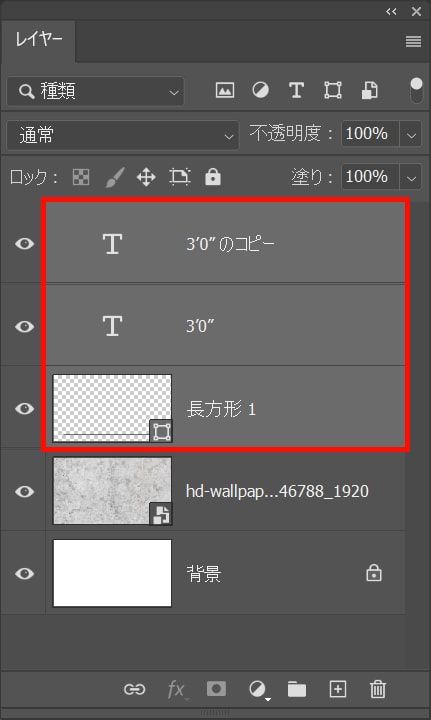
長方形のレイヤーと文字のレイヤーをまとめて選択!
複数選択のショートカット
- Mac=Command+クリック
- Windows=Ctrl+クリック
複数選択のショートカットはこんな感じ。

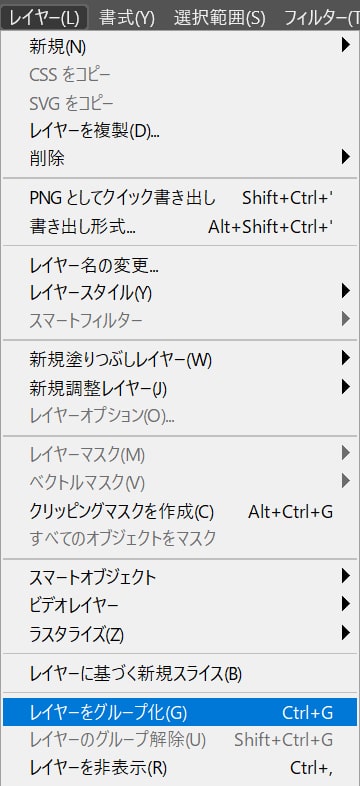
メニューバーの「レイヤー」から「レイヤーをグループ化」を選択!

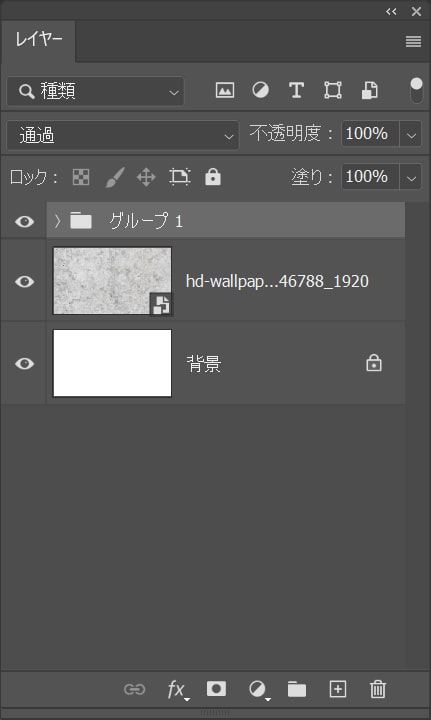
こんな感じになったね!
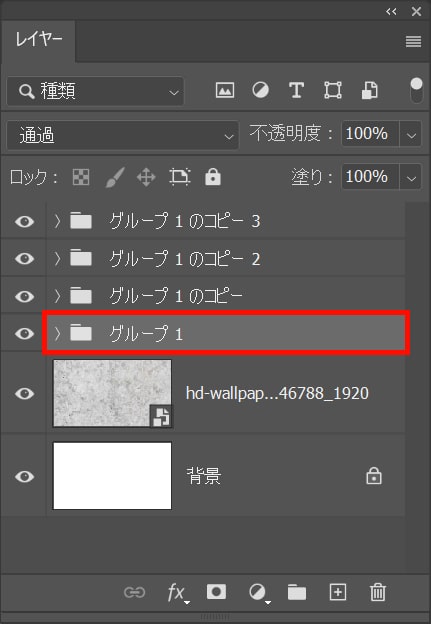
グループを複製する

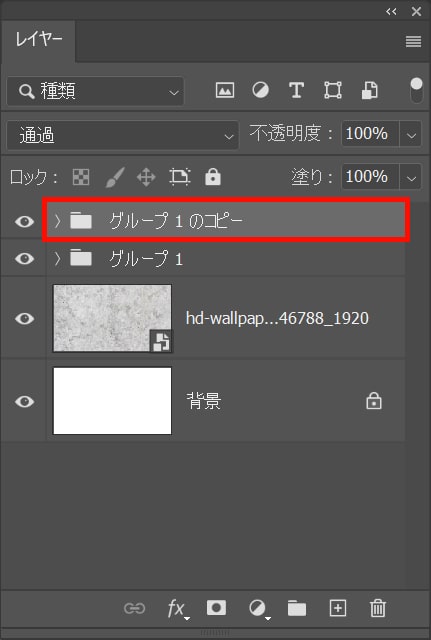
グループのレイヤーを選択!

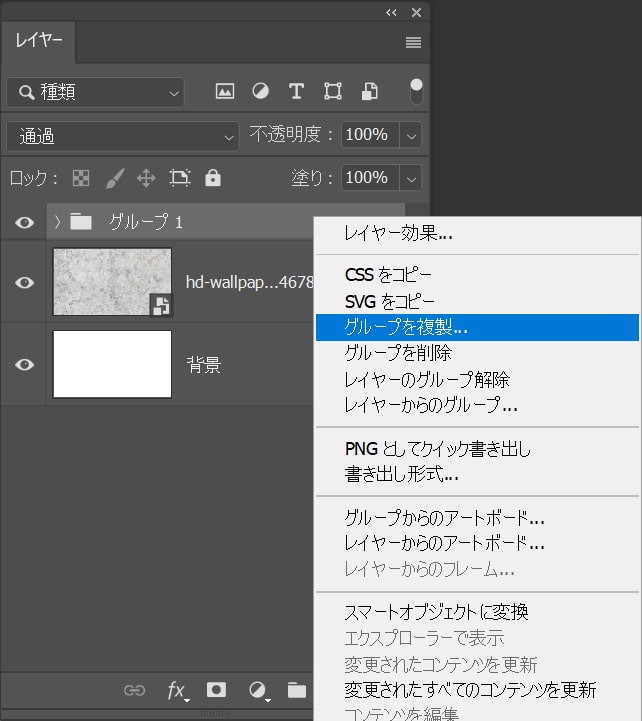
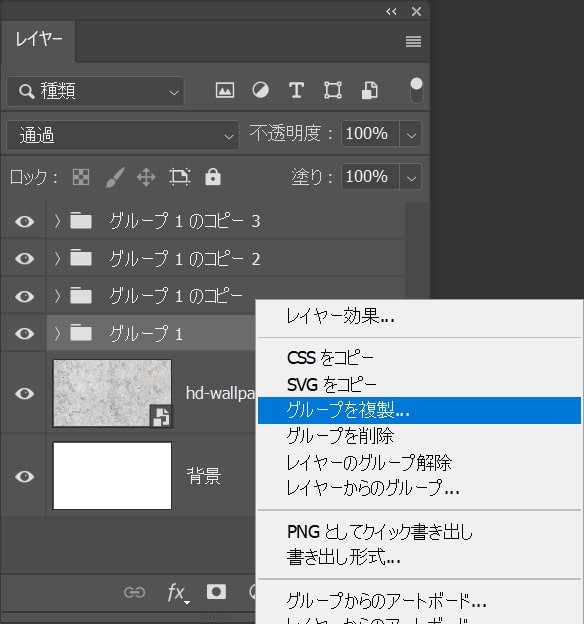
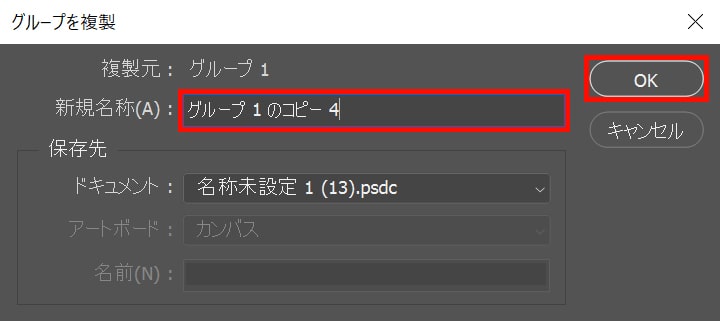
グループ上で右クリック後「グループを複製」を選択!

レイヤー名を入力後「OK」を選択!

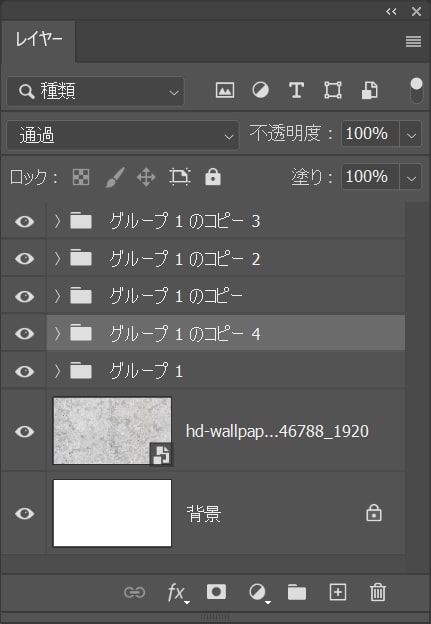
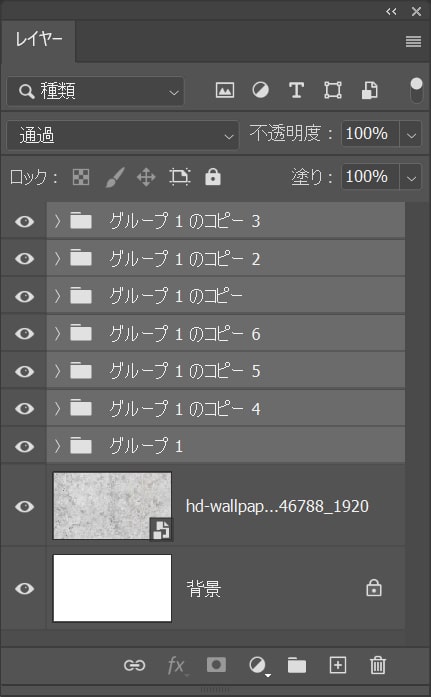
グループが複製されたね!
位置を調整する

複製したグループを選択!

ツールバーから「移動ツール」を選択!

Shiftを押しながら上方向へドラッグ!

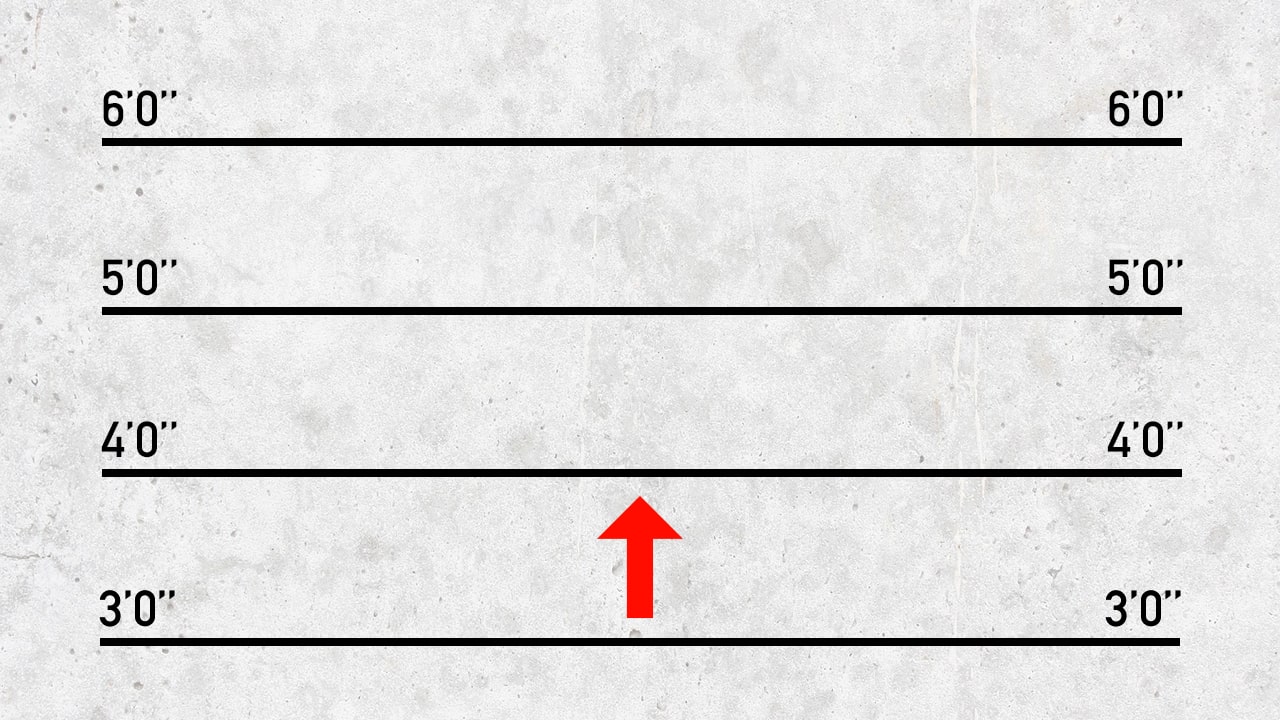
こんな感じになったね!
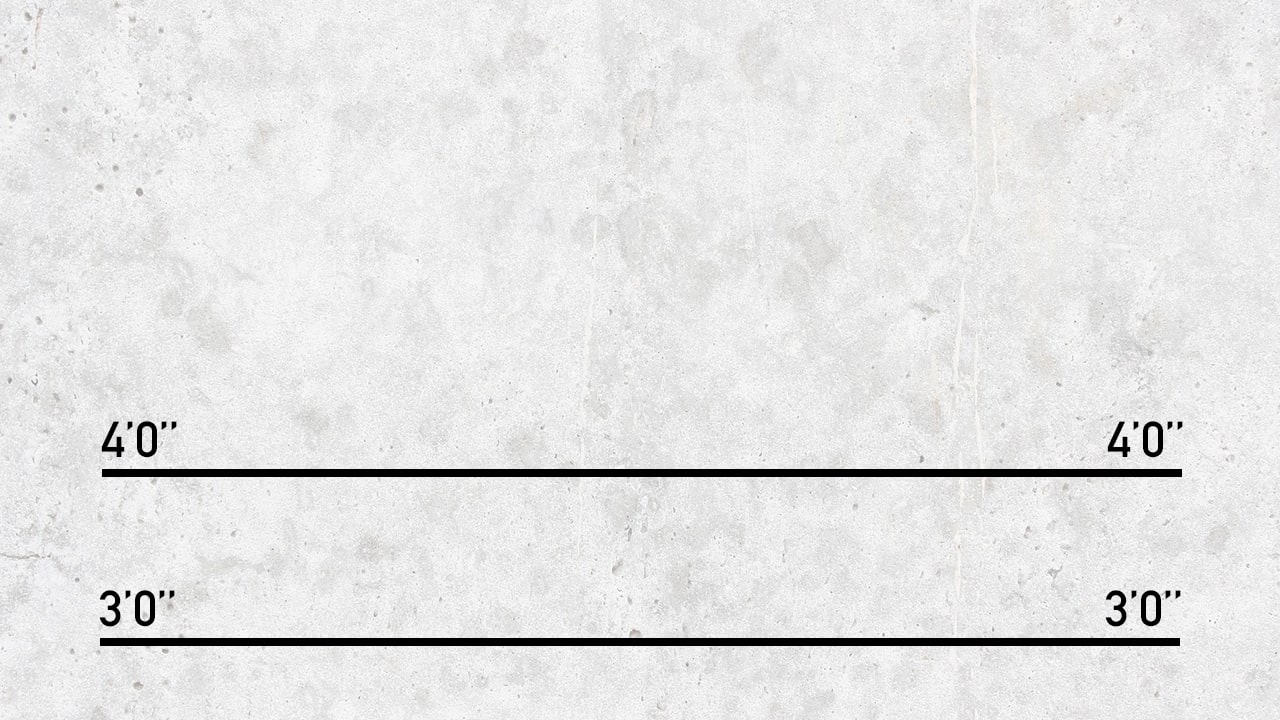
文字を打ち換える

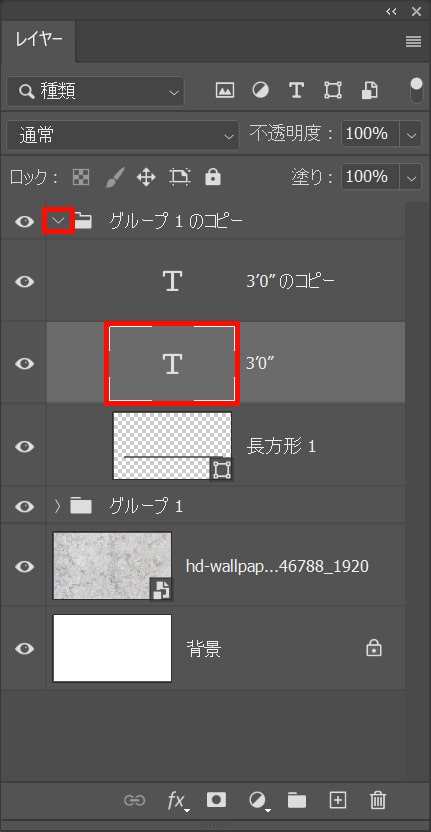
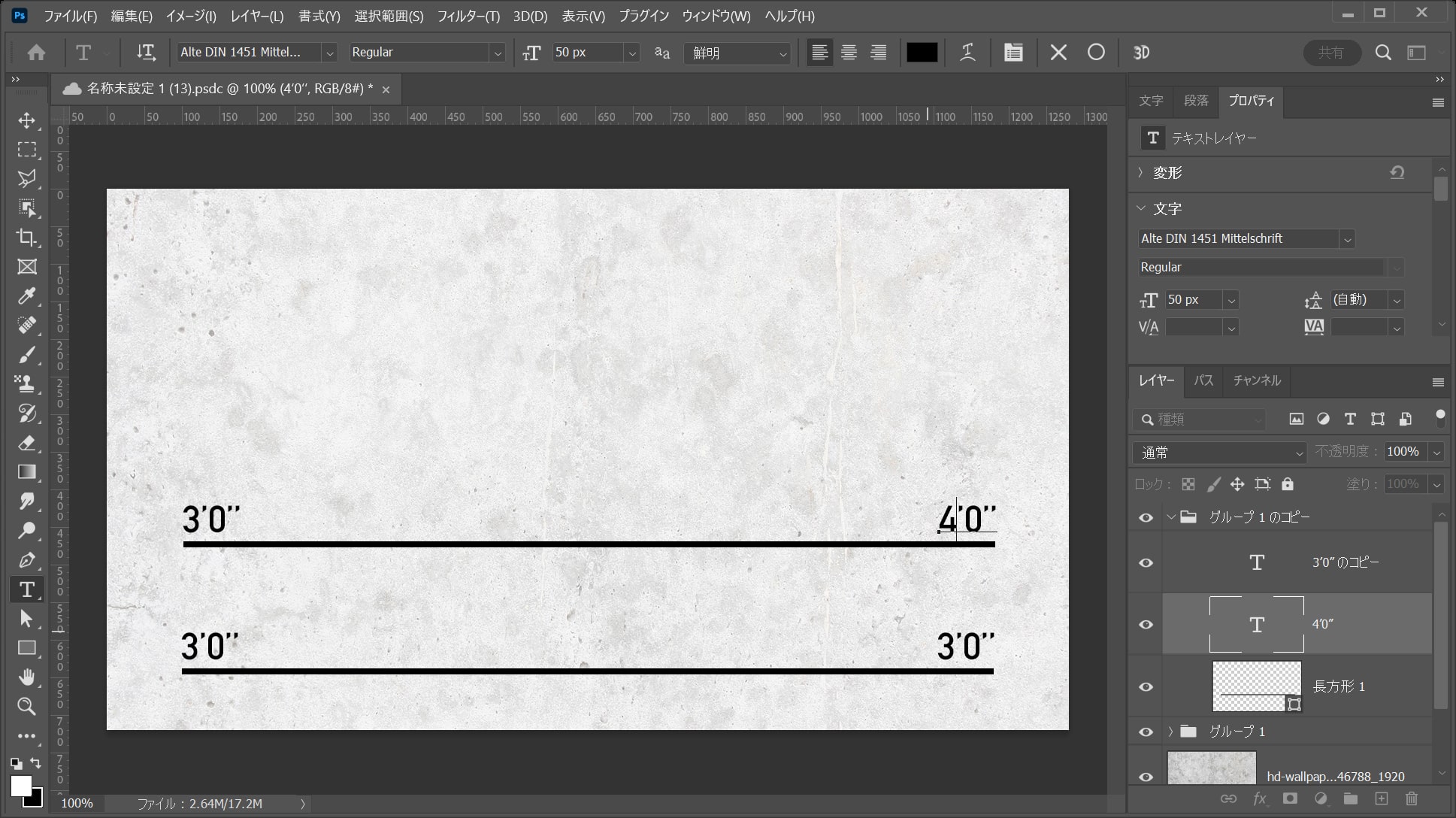
グループを開いて文字のサムネイルの部分をダブルクリック!

「4’0”」に文字を変更!

OS毎の下記のコマンドを押しながらEnter!
- Mac=Command
- Windows=Ctrl

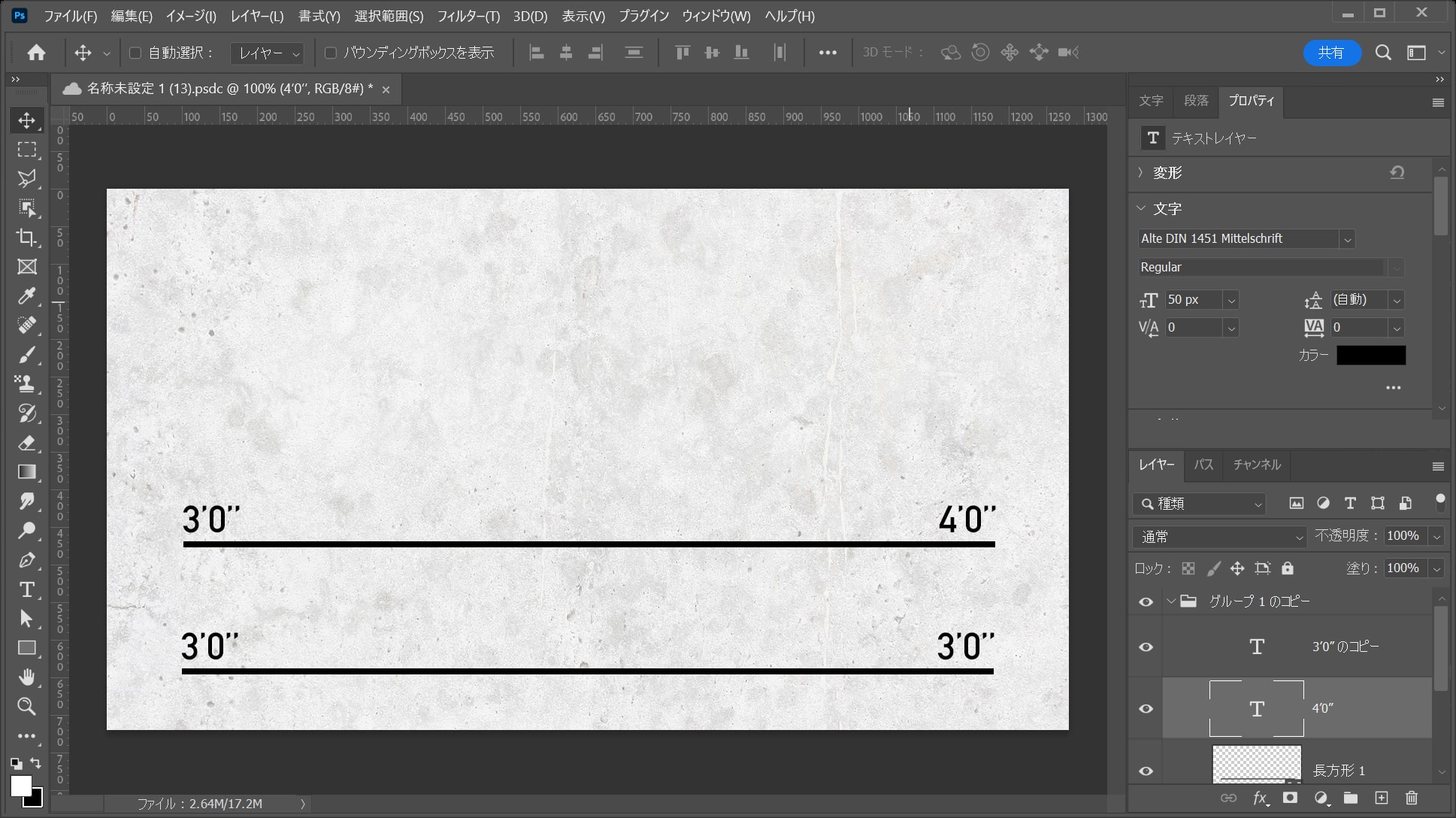
今と同じ要領でもう一つの文字も変更!

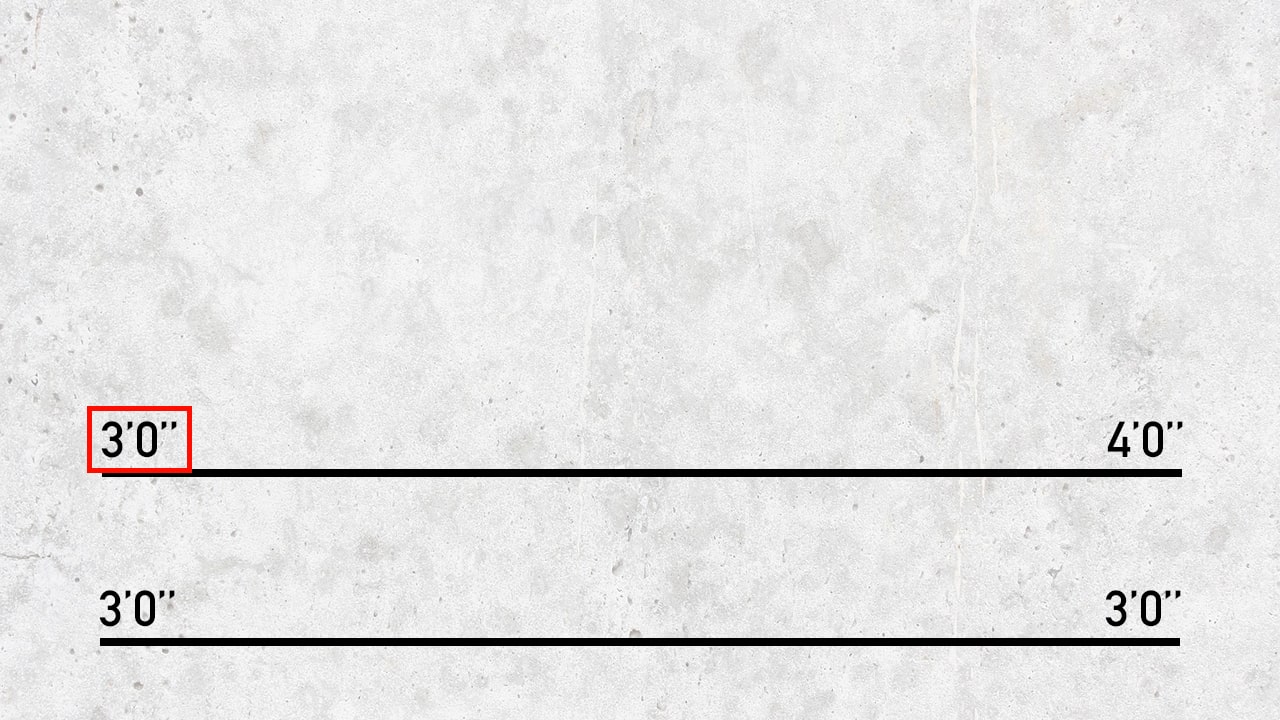
こんな感じになったね!

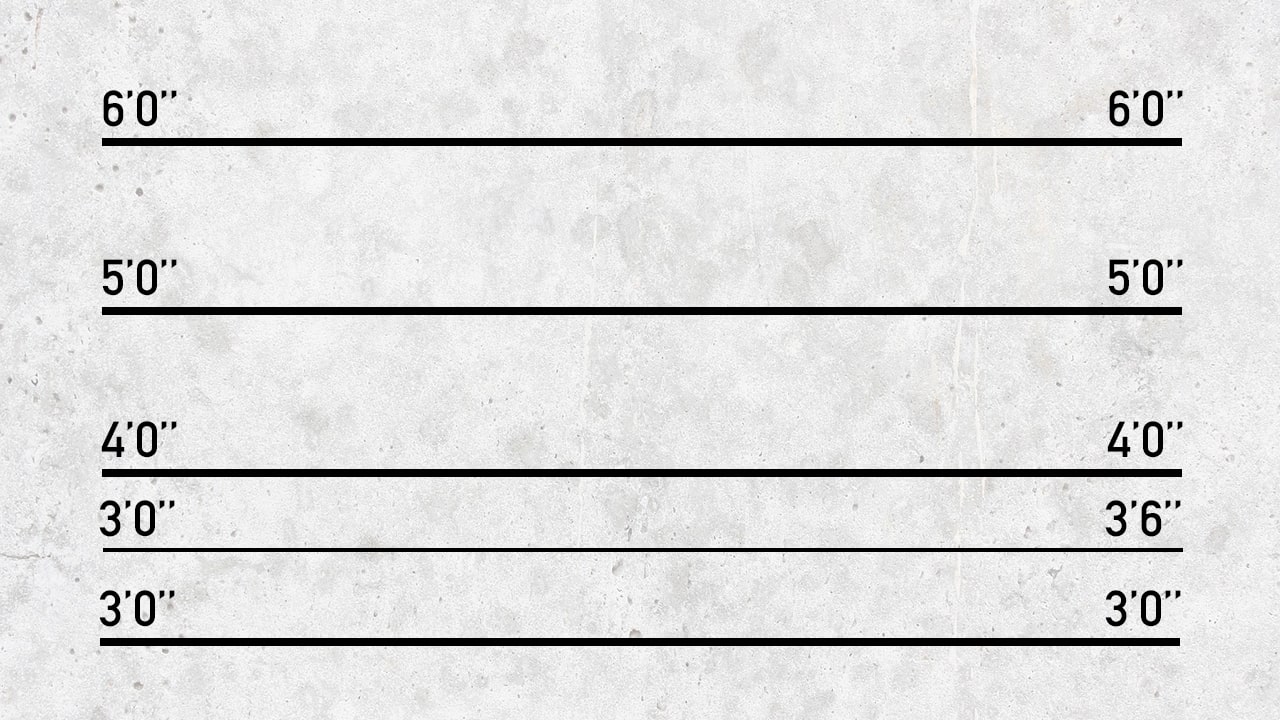
この要領で「6’0”」まで作成!
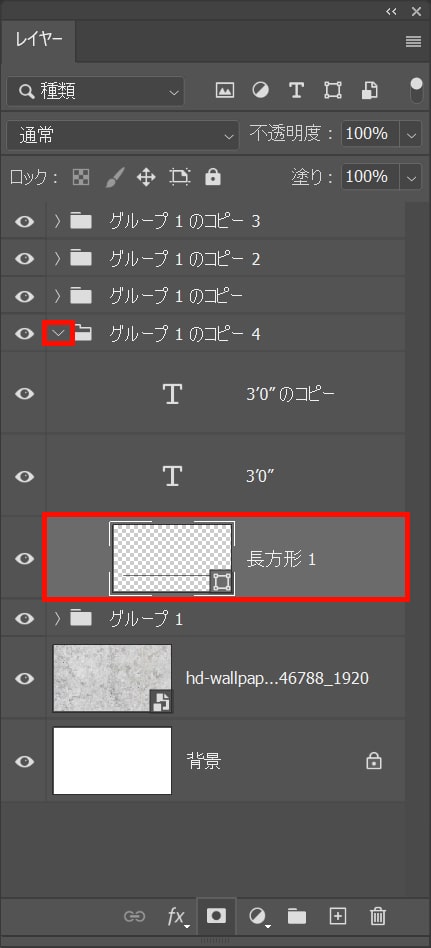
間の目盛を作成する

「3’0”」の目盛のグループを選択!

グループを右クリック後「グループを複製」を選択!

グループ名を入力後「OK」を選択!

グループが複製されたね!

Shiftを押しながら上方向へドラッグ!

目盛が複製されたね!

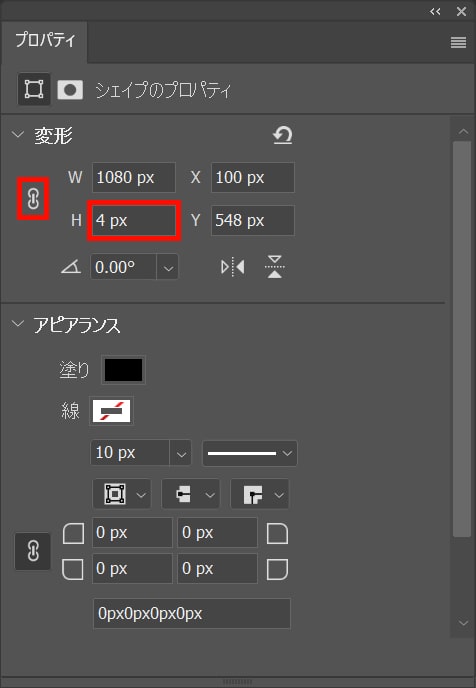
グループを開いた後に長方形のレイヤーを選択!

プロパティから縦横比のチェックを解除後、H=「4px」と入力!

こんな感じになったね!

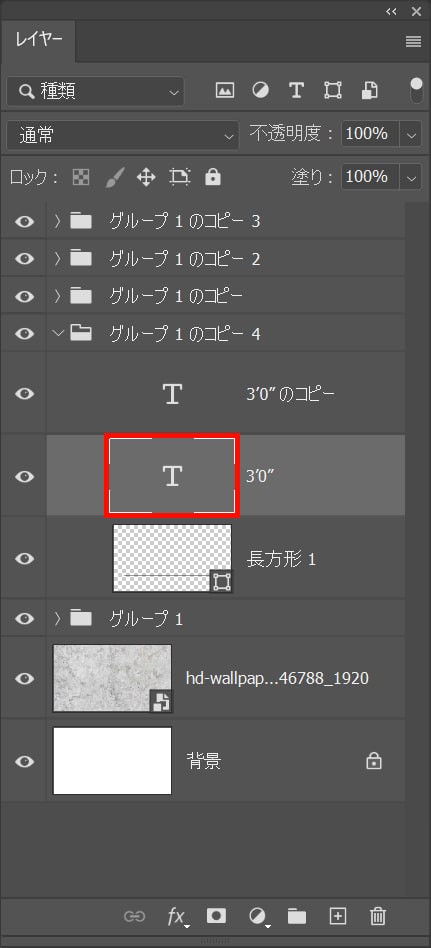
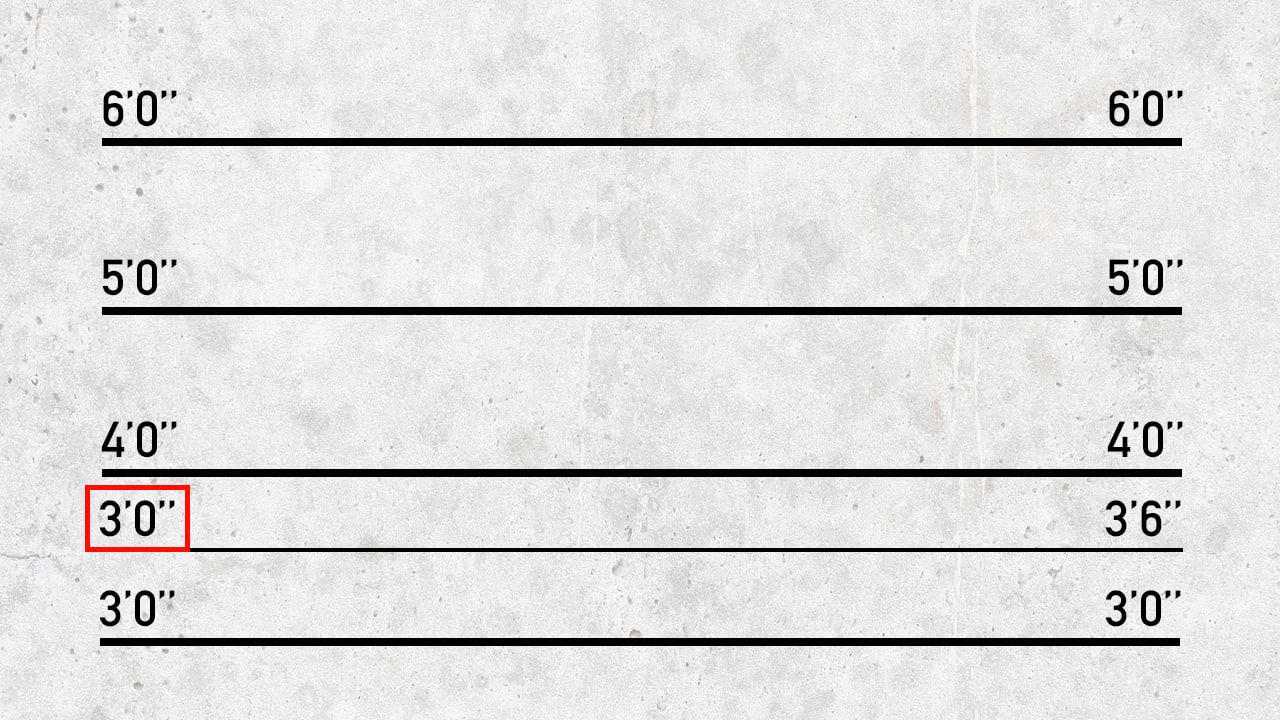
文字のサムネイルの部分をダブルクリック!

「3’6”」に変更!

OS毎の下記のコマンドを押しながらEnter!
- Mac=Command
- Windows=Ctrl

今と同じ要領でもう一つの文字も変更!

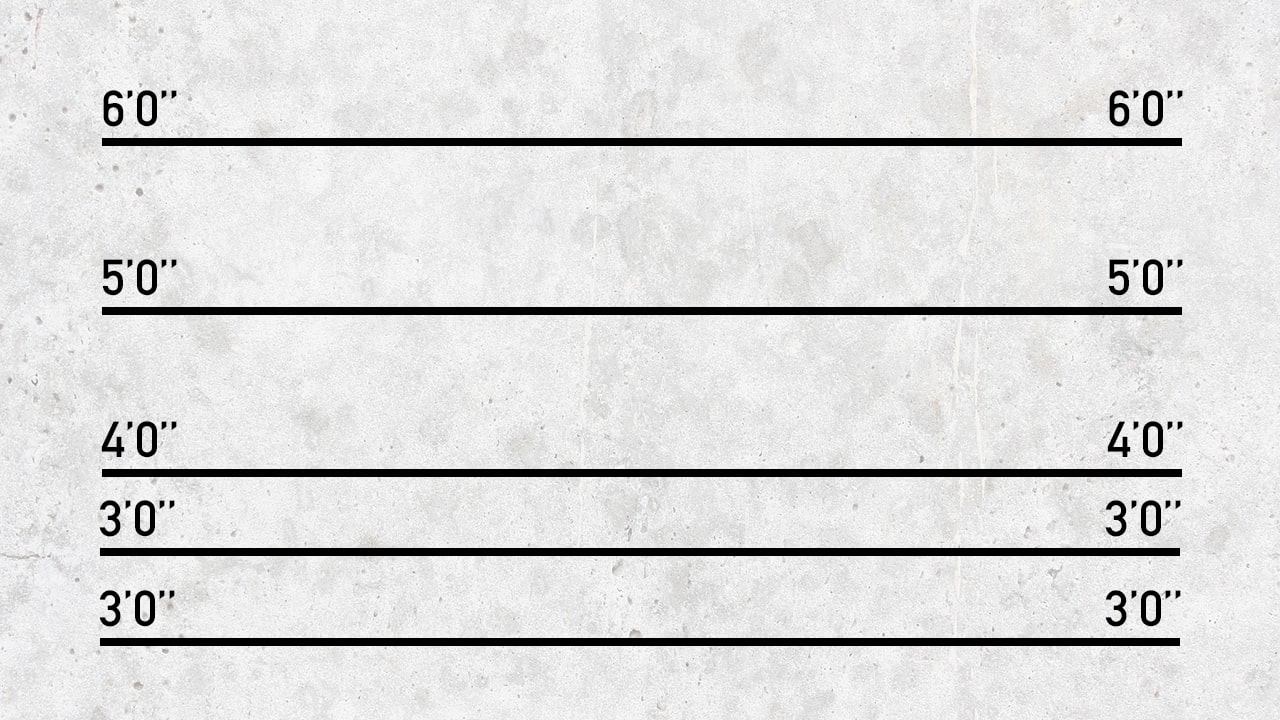
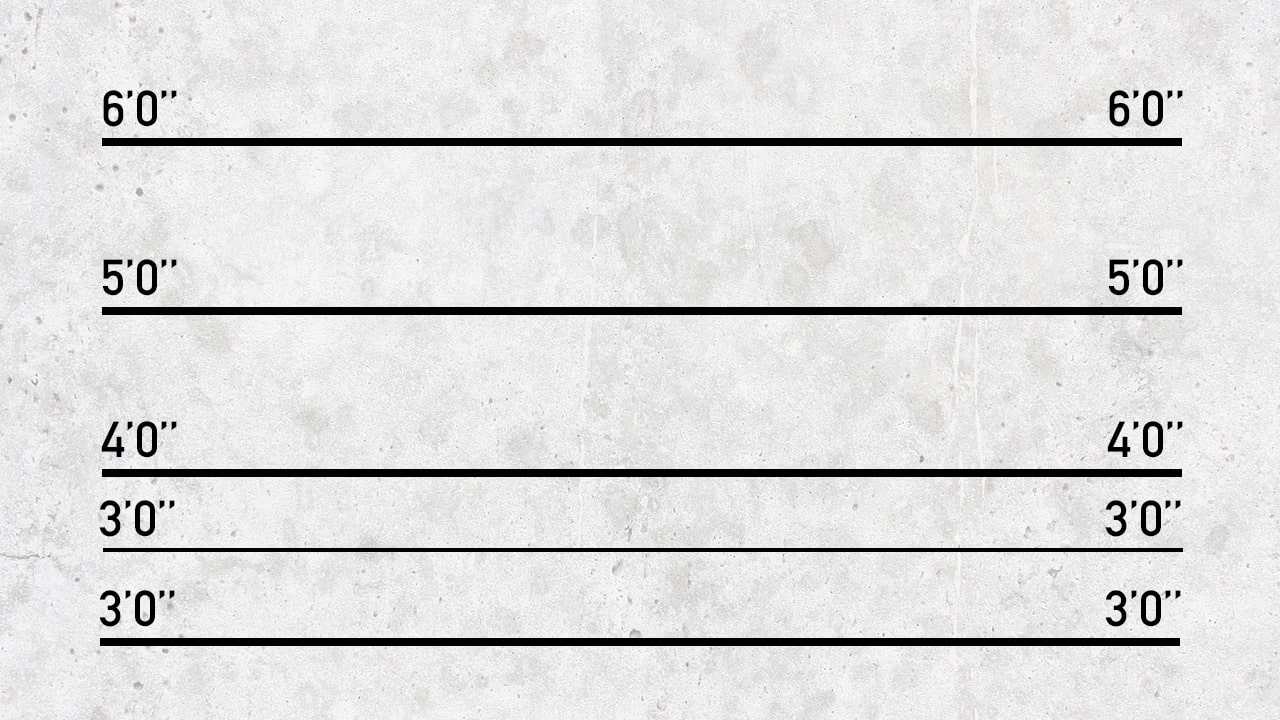
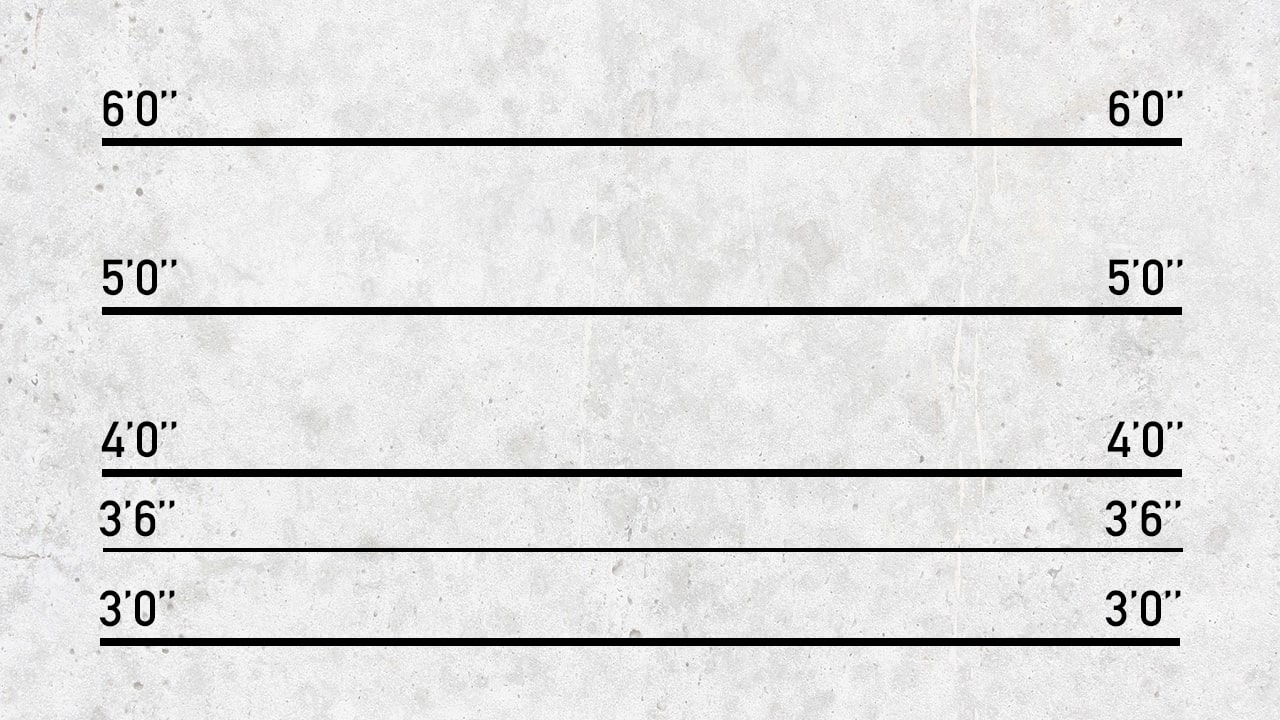
こんな感じになったね!

この要領で「5’6”」まで作成!
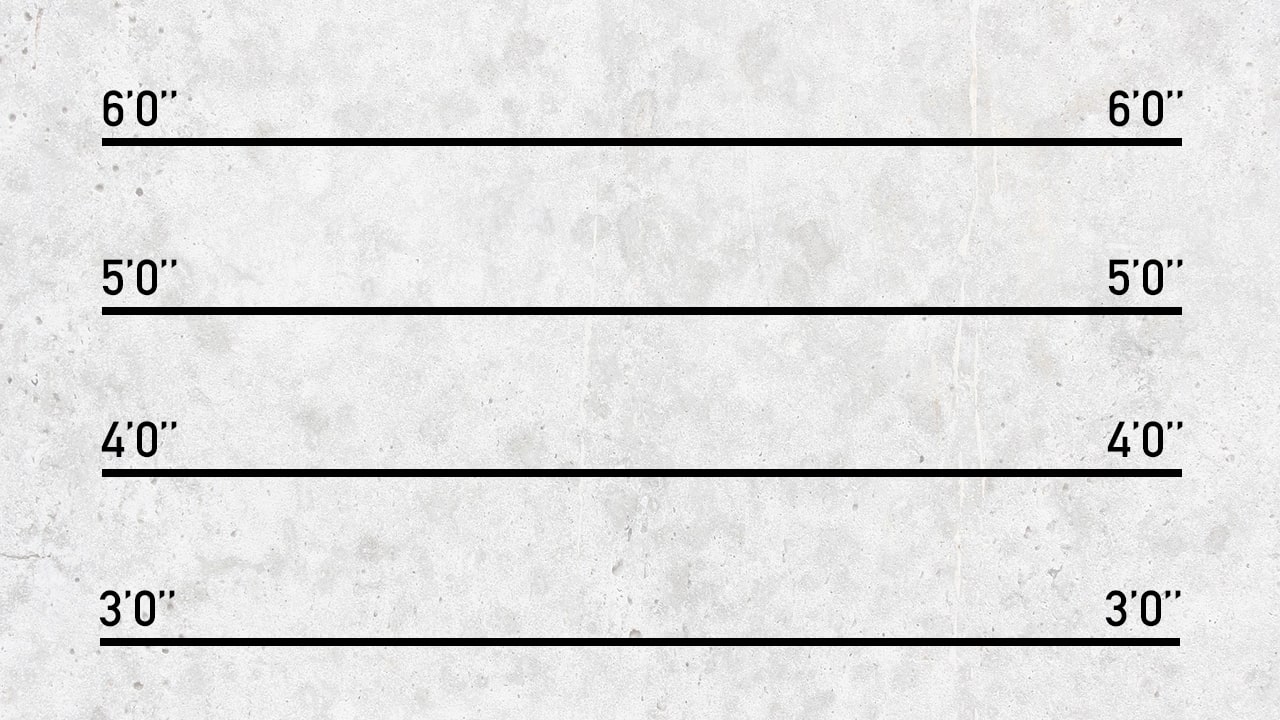
目盛の余白を整列する
このままだと目盛の余白がバラバラなので、余白を均一にするよ!

目盛のグループを全て選択!

ツールバーから「移動ツール」を選択!

オプションバーの「垂直方向に分布」を選択!

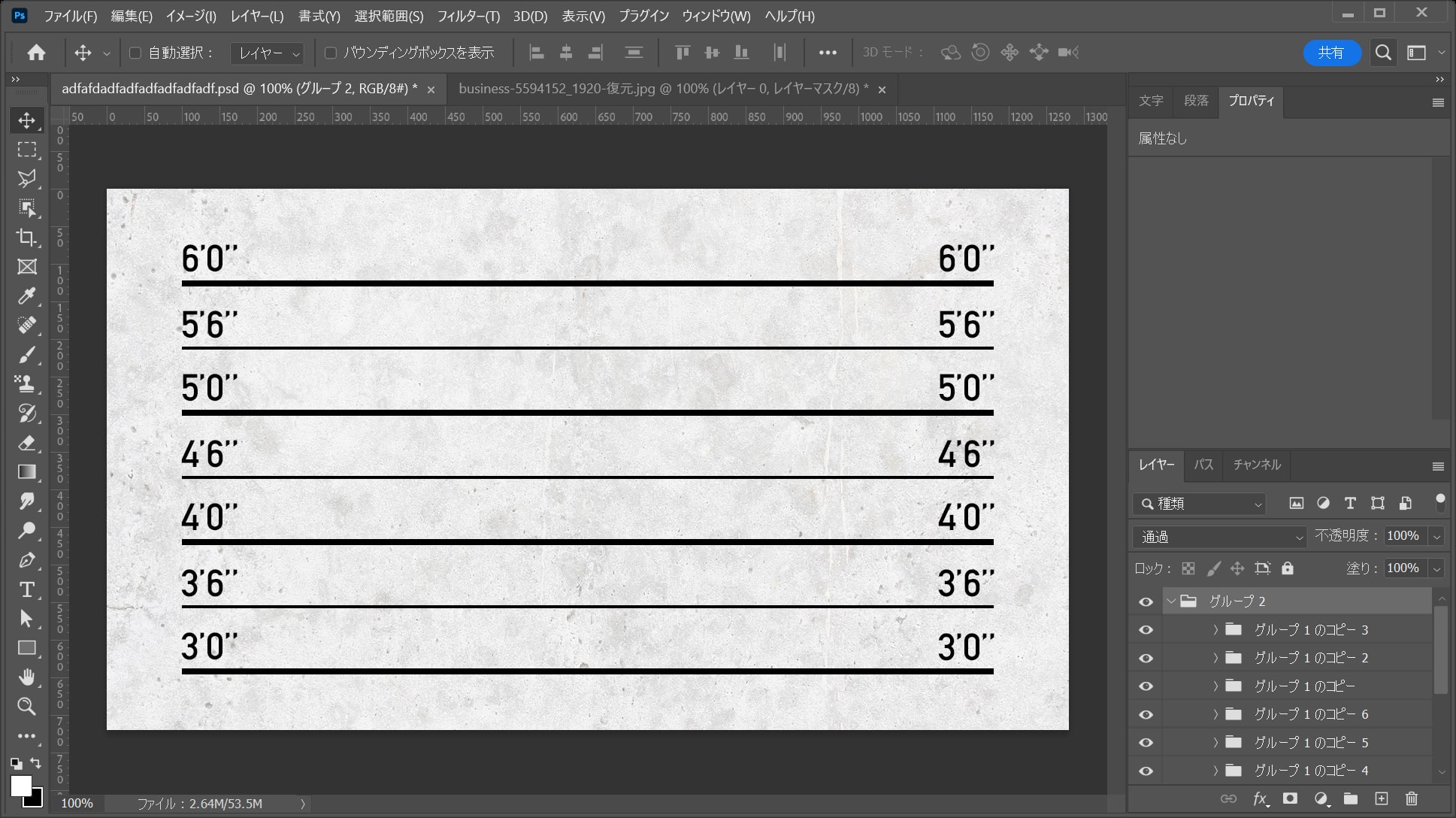
こんな感じになったね!
男性の画像を開く

メニューバーの「ファイル」→「開く」を選択!

男性の画像を選択後「開く」を選択!

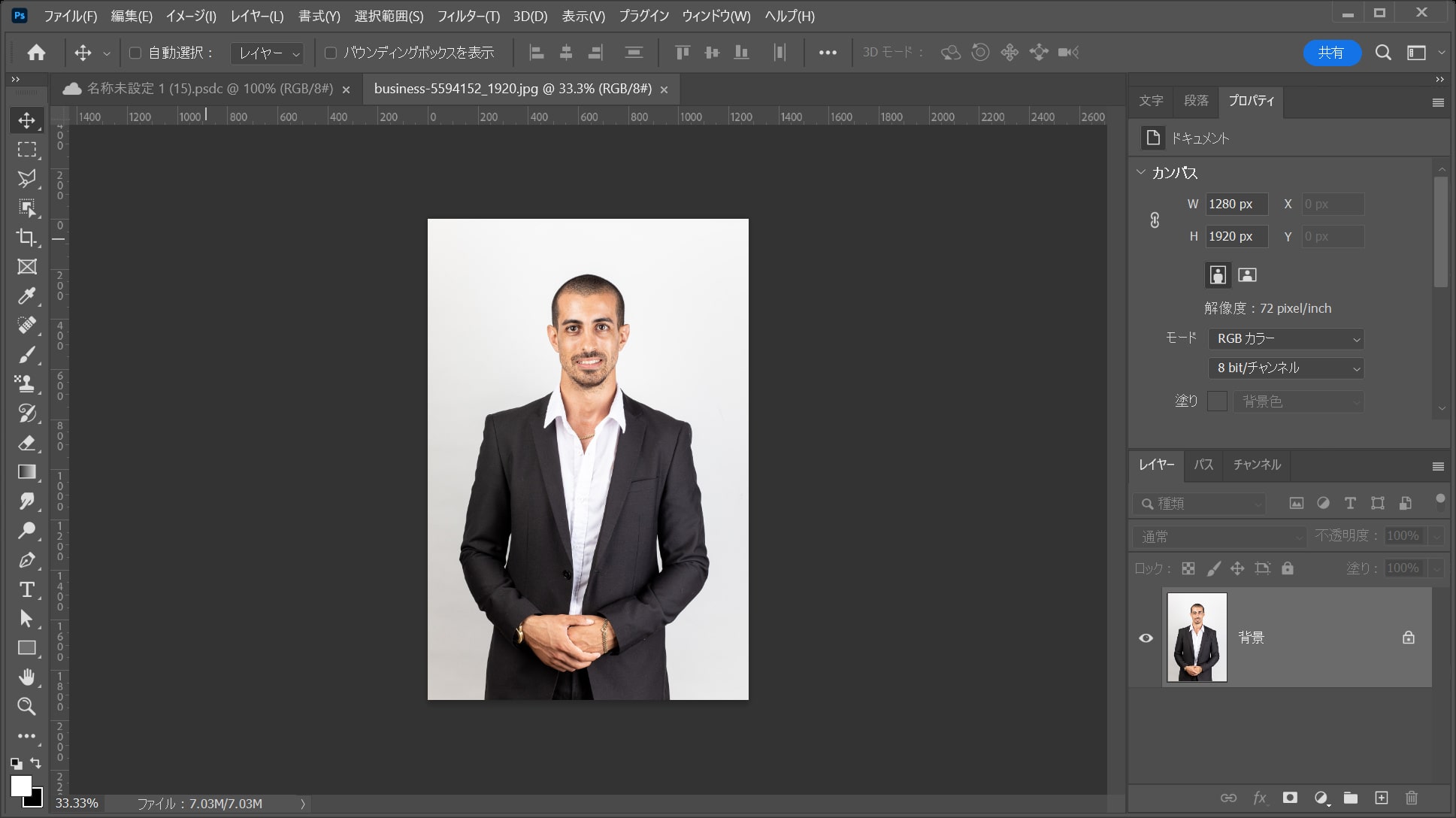
男性の画像が開いたね!
男性の選択範囲を作成する

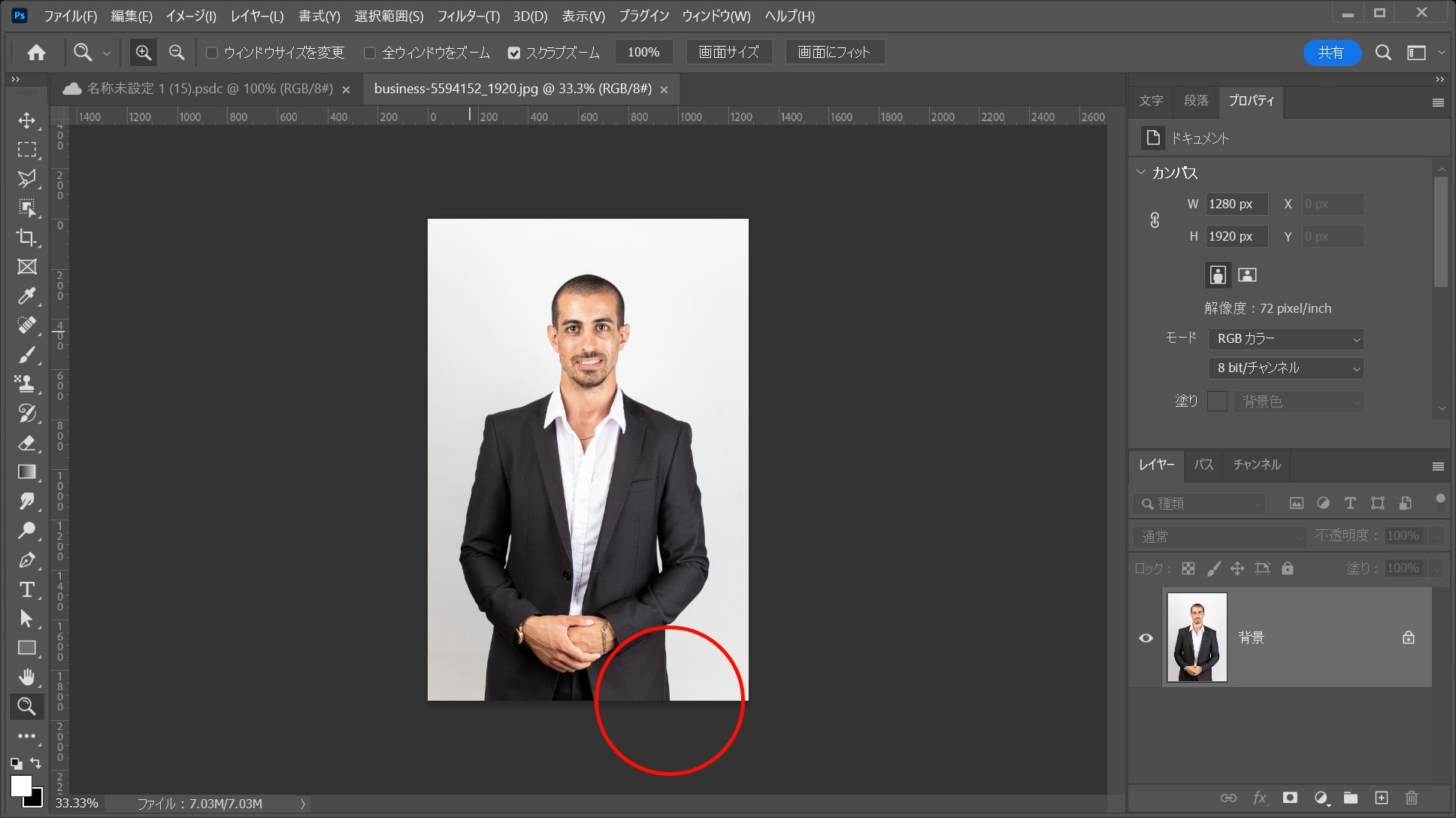
ツールバーから「ズームツール」を選択!
ズームツールのショートカット
- Z
ズームツールのショートカットはこんな感じ。

何度かクリック!

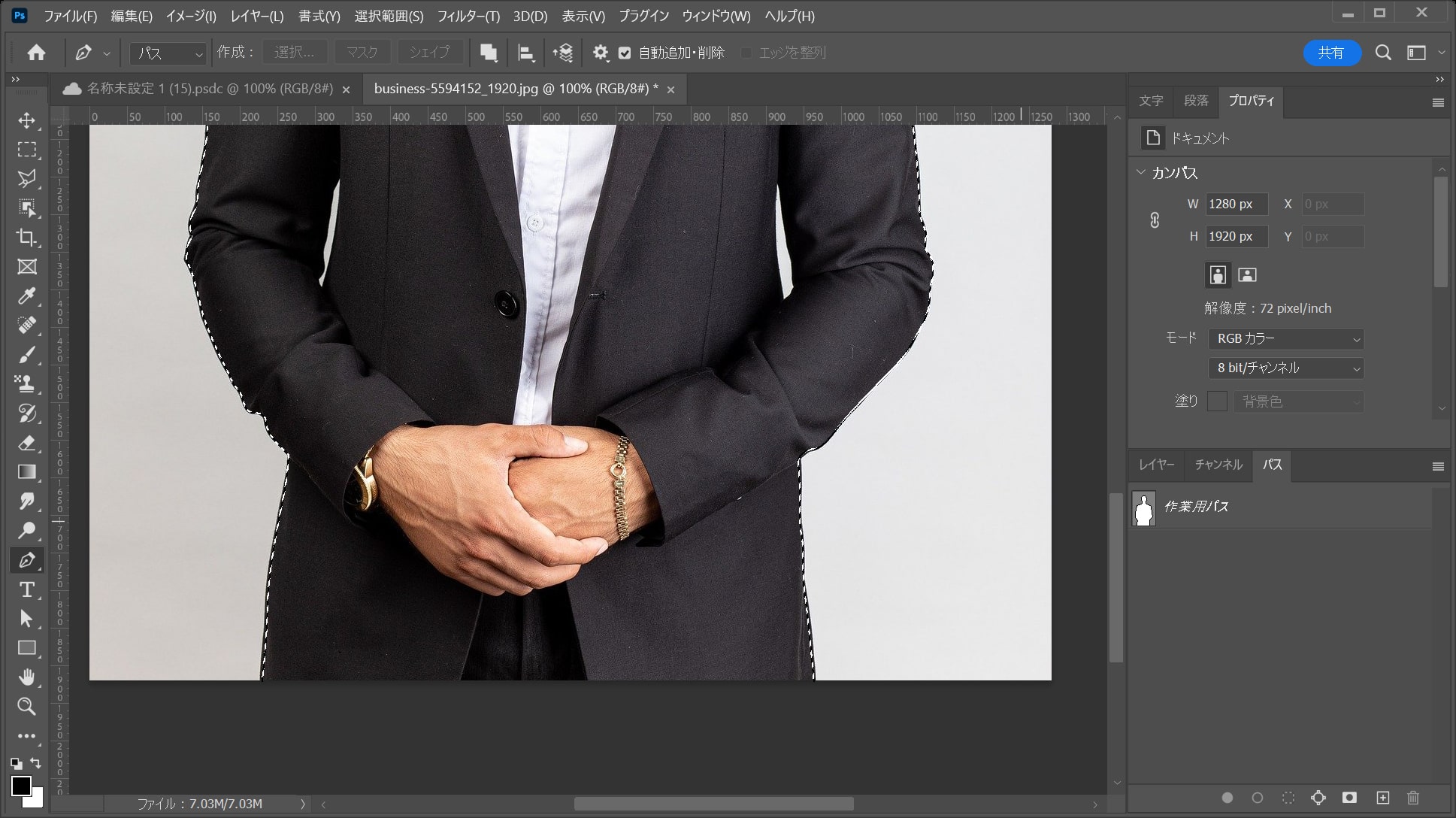
ツールバーから「ペンツール」を選択!

オプションバーから「パス」を選択!

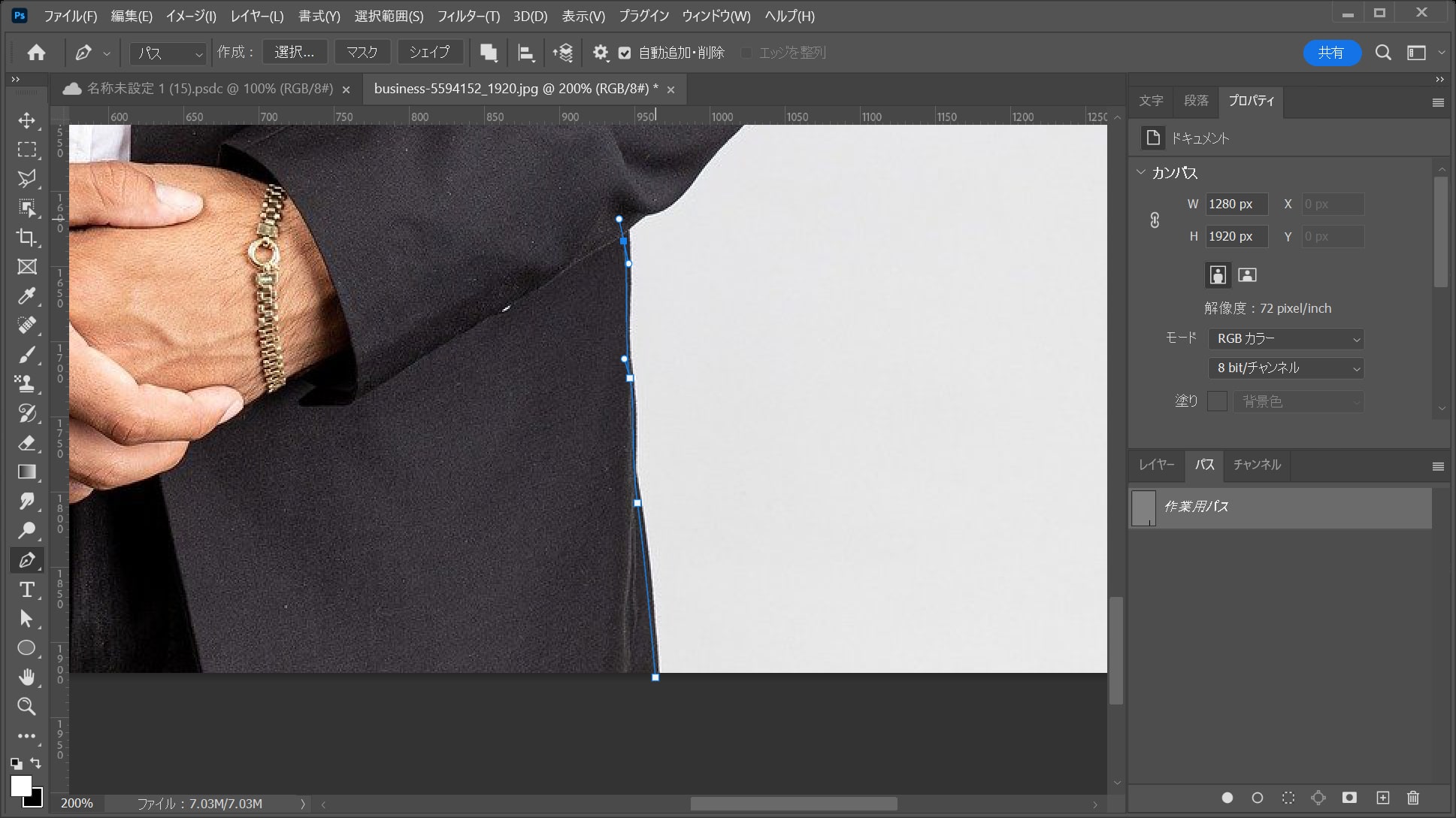
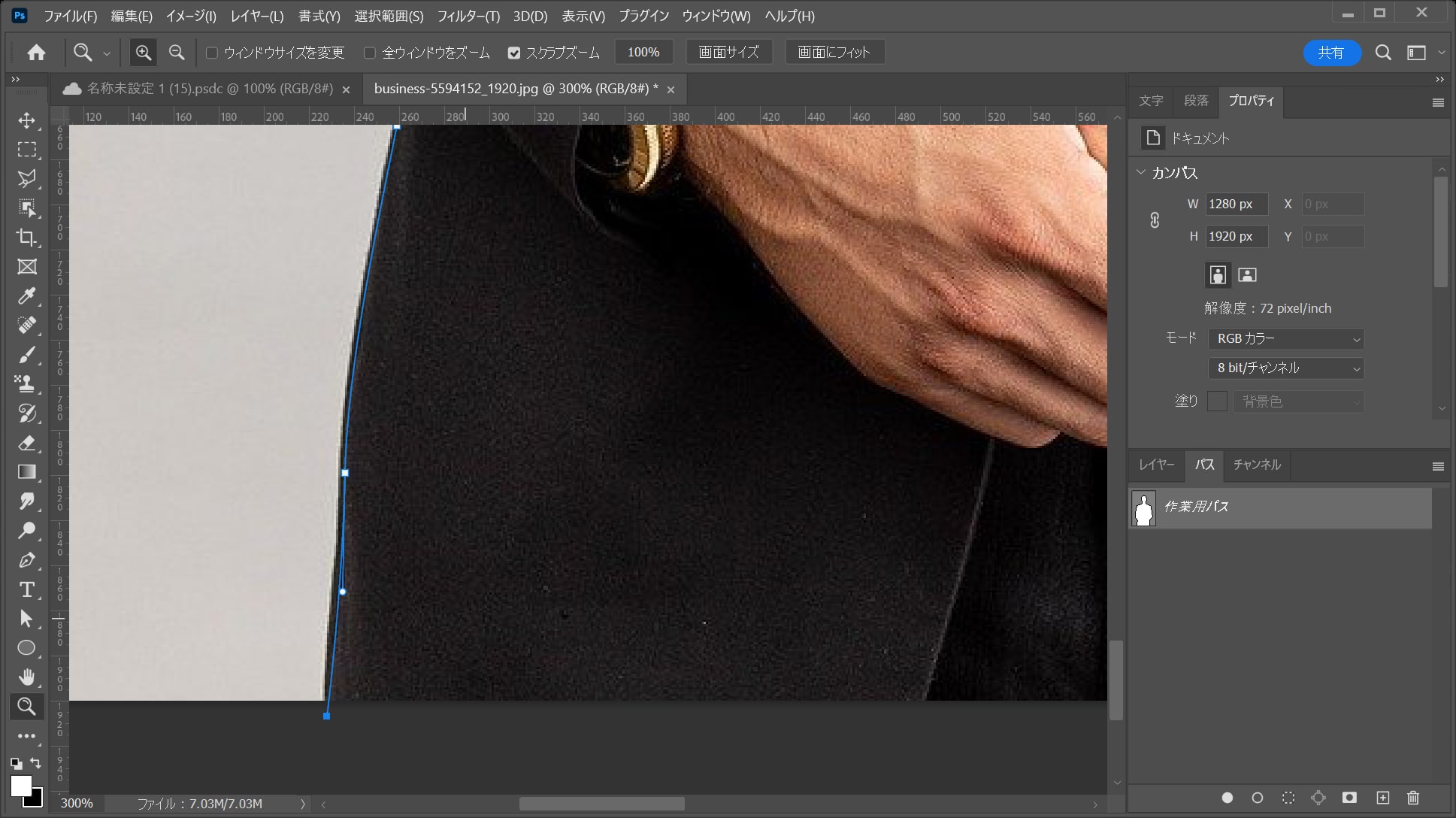
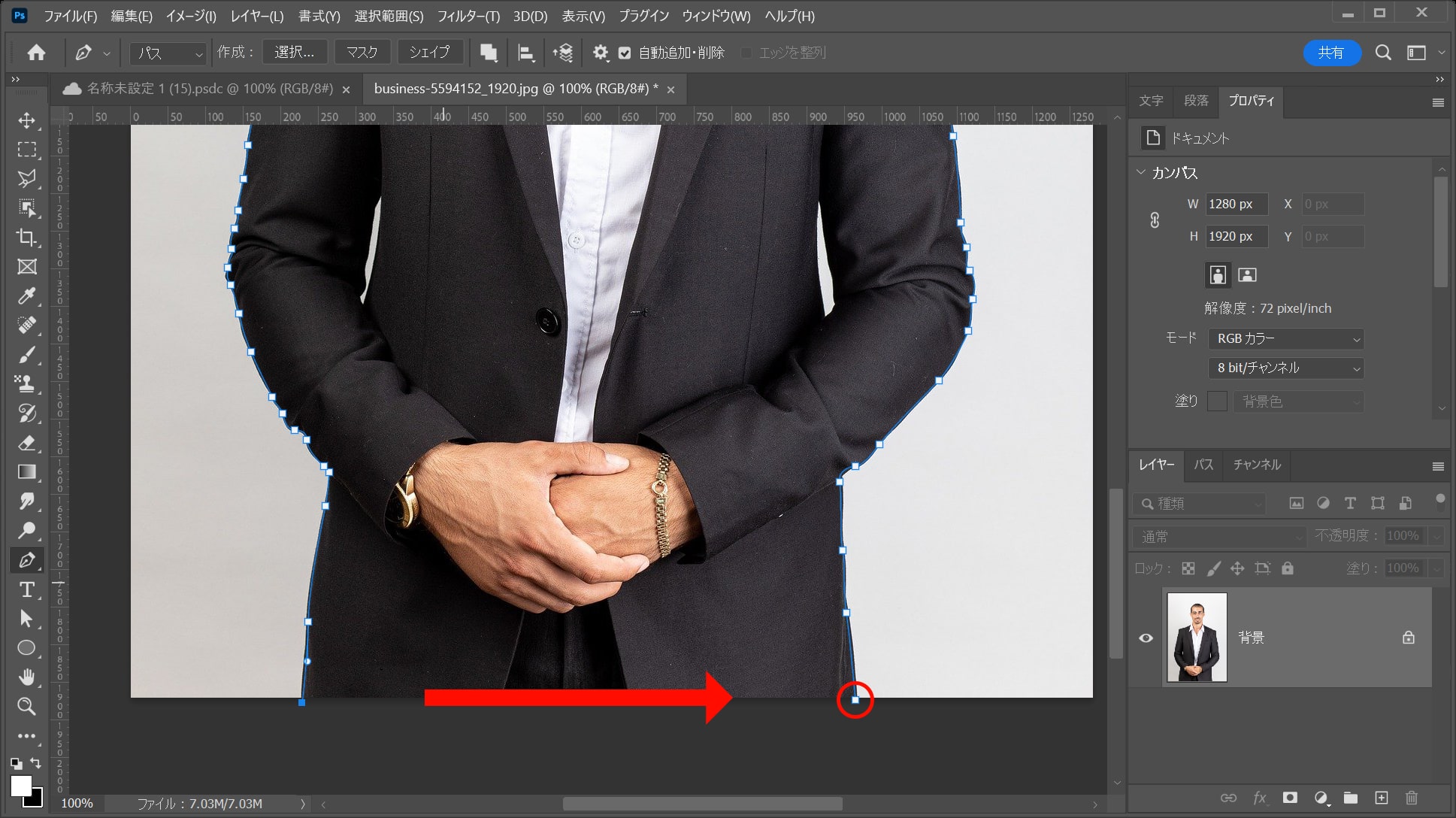
男性を沿う様にしてパスを作成!

最初と最後は適当にはみ出してOK!

最後は最初に打ったアンカーをもう一度クリックしてパスを閉じるよ!

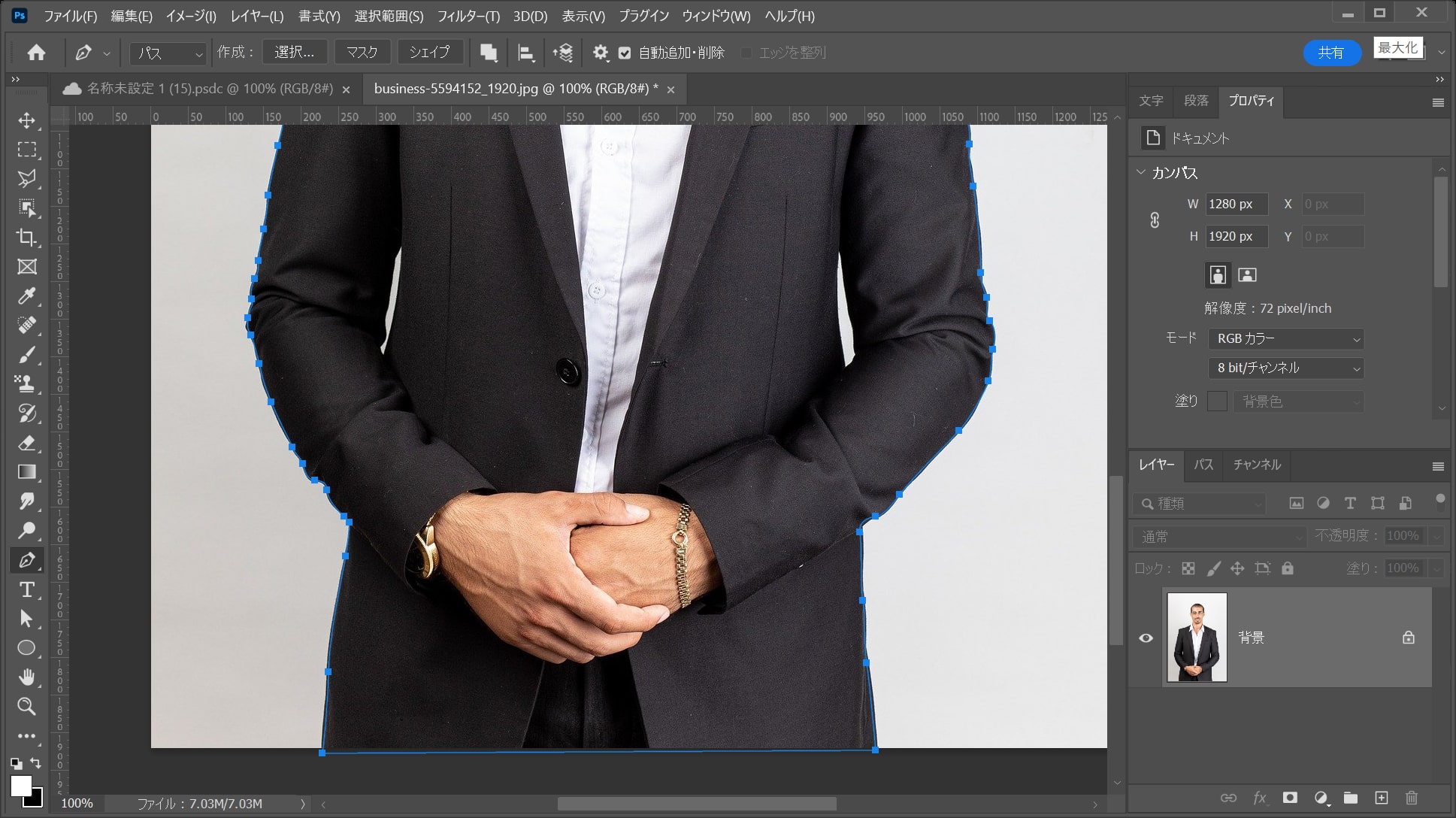
こんな感じになったね!

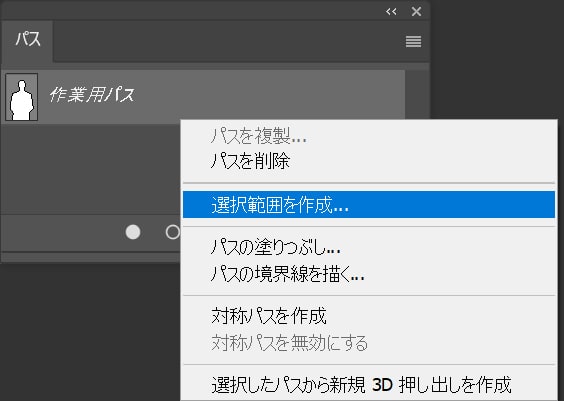
パスを右クリック後「選択範囲を作成」を選択!

ぼかしの半径=「0」としてOK!

こんな感じになったね!
選択範囲を調整する

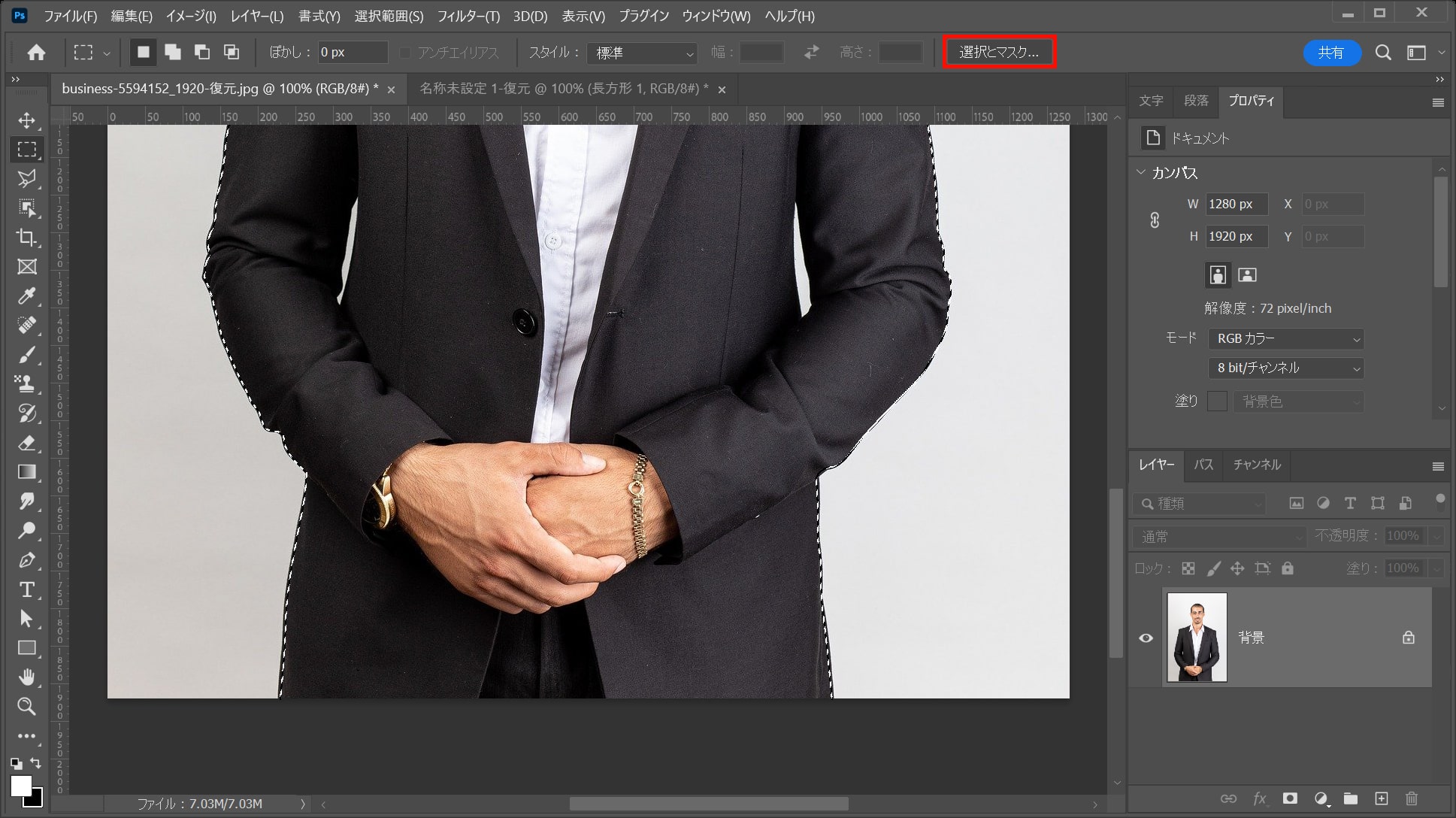
ツールバーから「長方形選択ツール」を選択!
長方形選択ツールのショートカット
- M
長方形選択ツールのショートカットはこんな感じ。

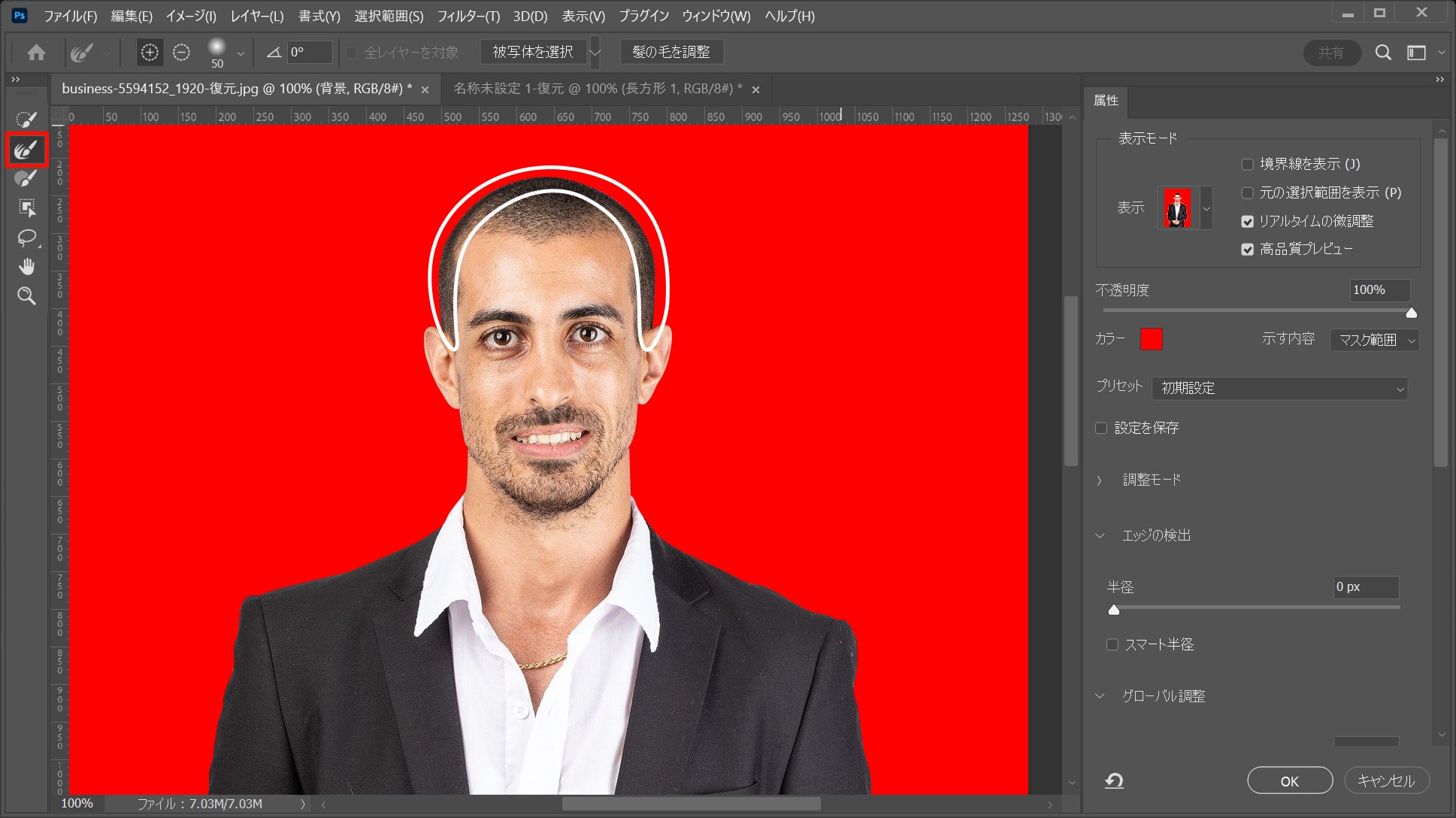
オプションバーの「選択とマスク」を選択!

ツールバーから「境界線調整ブラシツール」を選択後、髪の毛の周りをドラッグ!

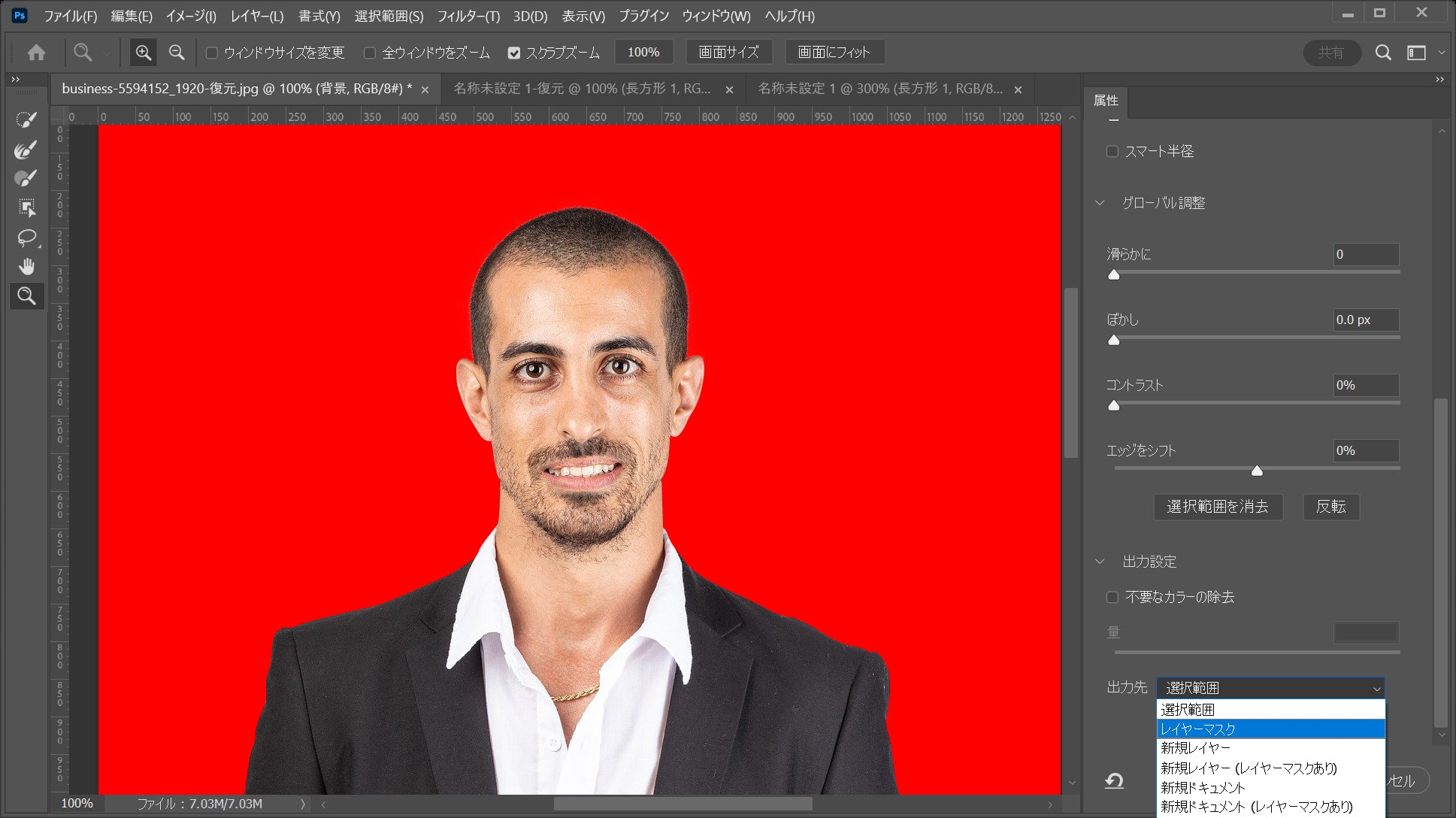
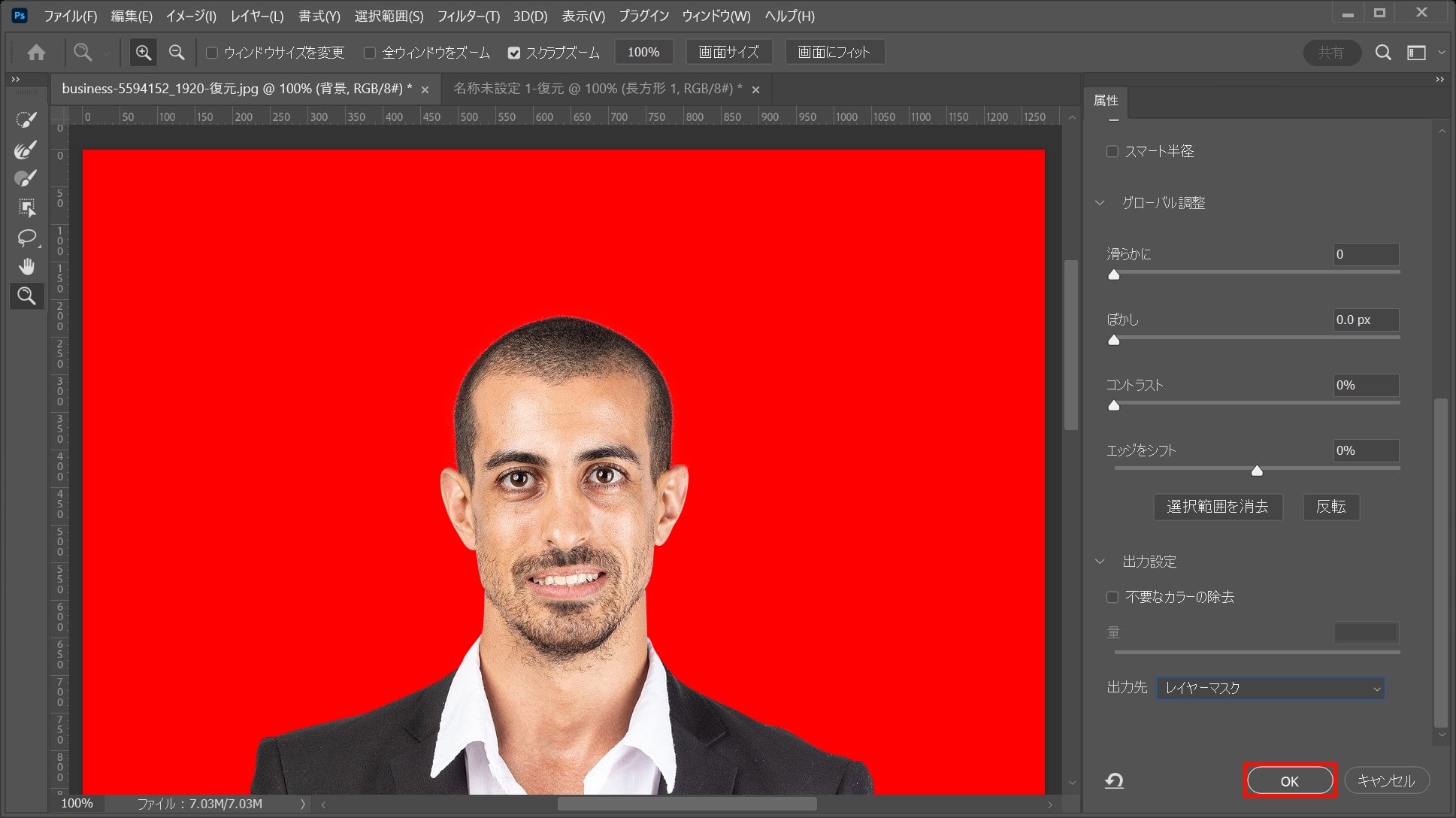
こんな感じで細かい髪の毛がすくい上げられたら、出力先=「レイヤーマスク」を選択!

「OK」を選択!

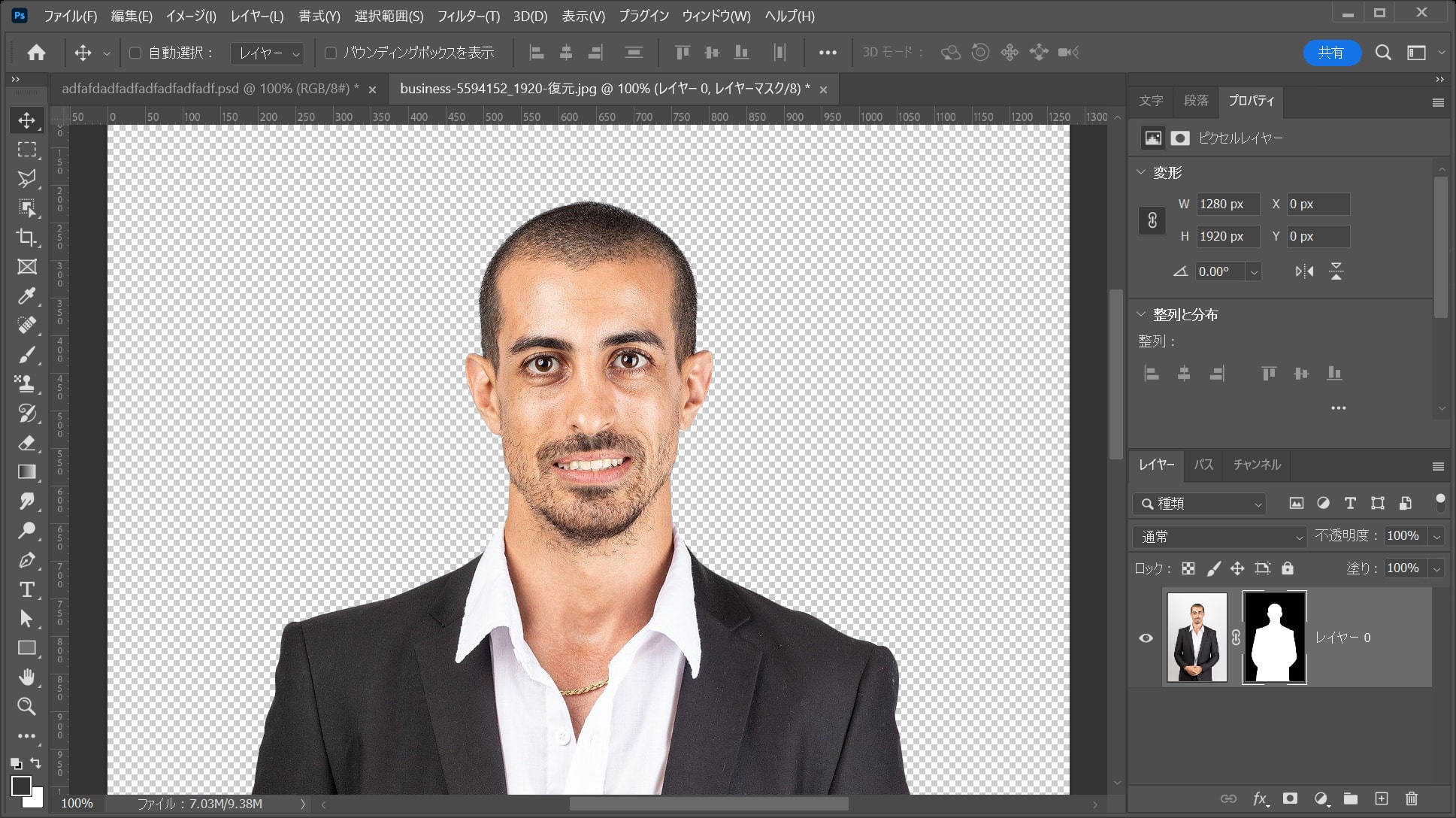
こんな感じになったね!
男性をコピー&ペーストする
OS毎の下記のコマンドで選択範囲内のレイヤーをコピー!
コピーのショートカット
- Mac=Command+C
- Windows=Ctrl+C
コピーのショートカットはこんな感じ。

ドキュメントを切り替え!

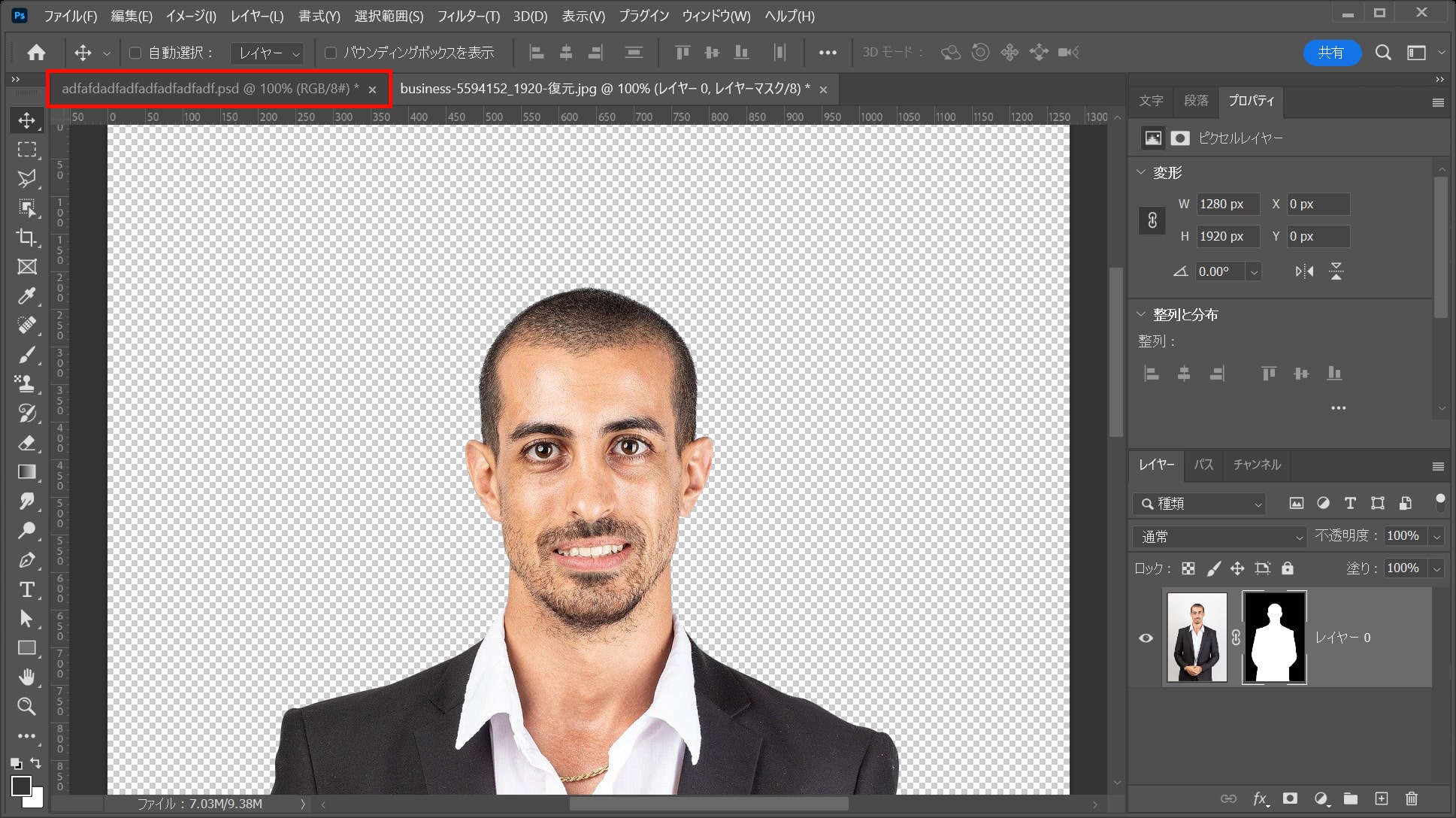
切り替わったね!
OS毎の下記のコマンドでコピーしたレイヤーをペースト!
ペーストのショートカット
- Mac=Command+V
- Windows=Ctrl+V
ペーストのショートカットはこんな感じ。

ペーストされたね!

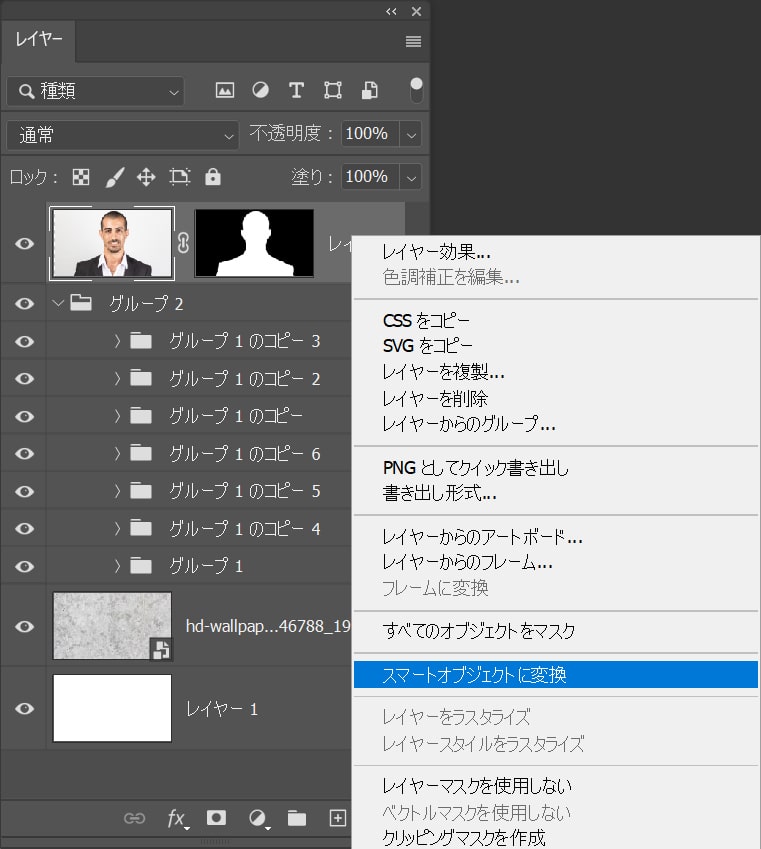
レイヤーを右クリック後「スマートオブジェクトに変換」を選択!

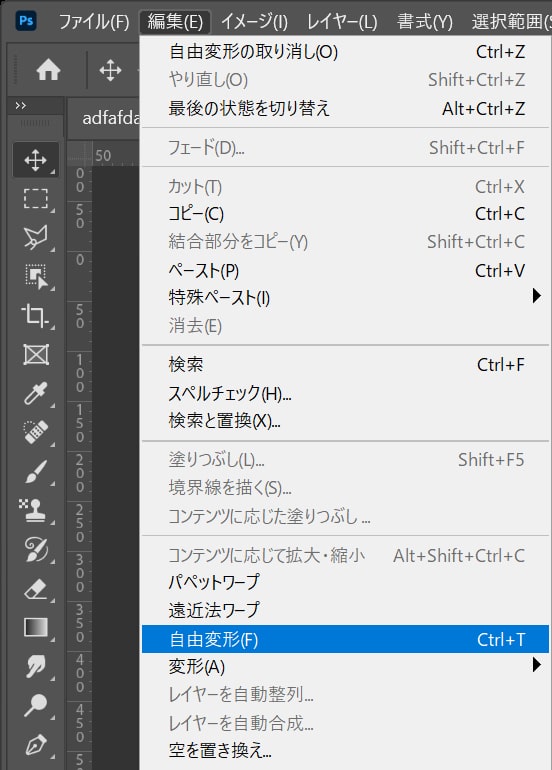
メニューバーの「編集」→「自由変形」を選択!

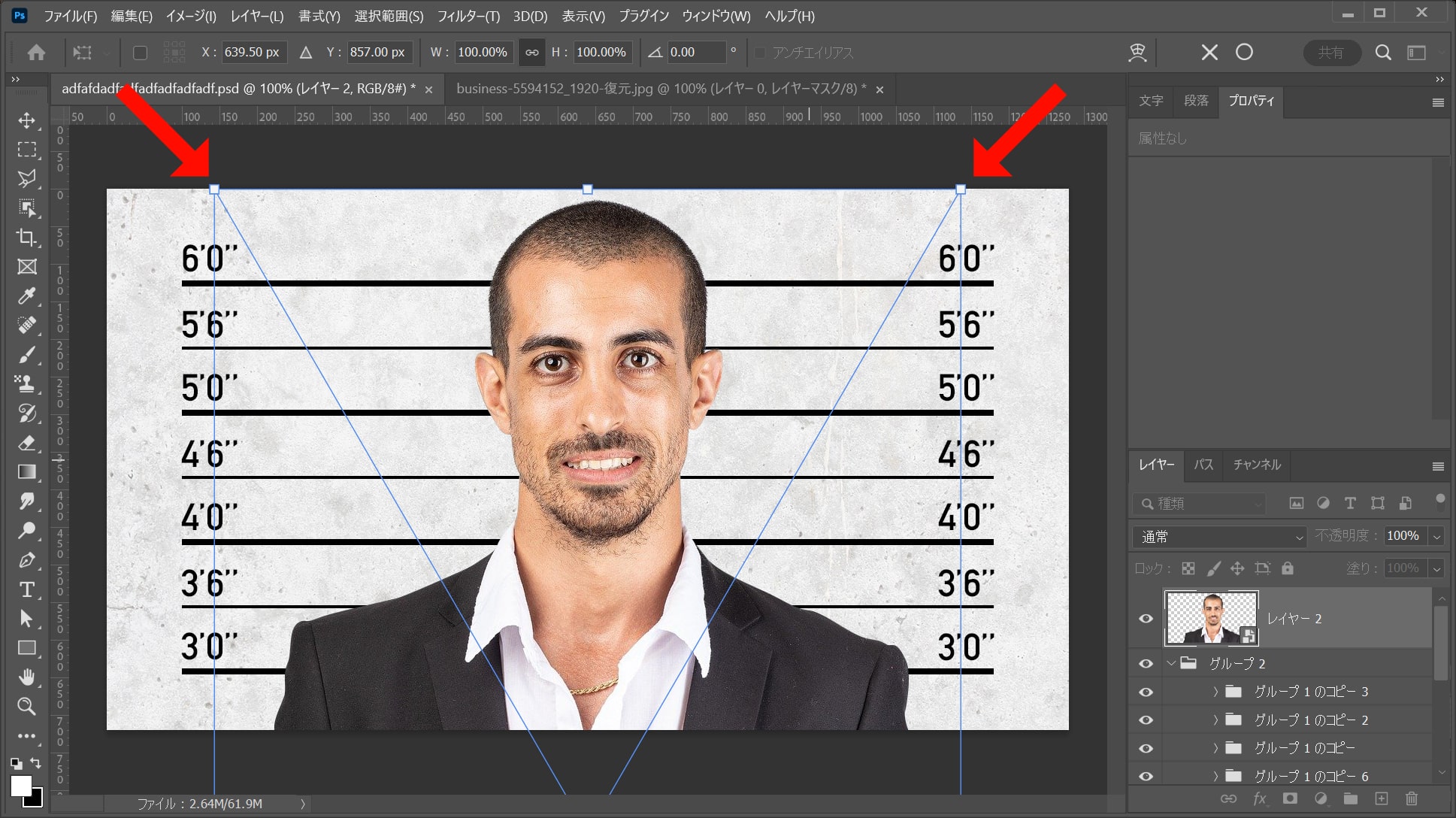
カーソルを画像の隅に持っていくよ!
そうすると、カーソルのマークが変わるよ!
その位置でドラッグすると、好きな方向に縮小できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
比率を保ちながら縮小する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら縮小できるよ!
中心を軸に縮小する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に縮小できるよ!
比率を保ちながら中心を軸に縮小する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中心を軸に縮小できるよ!

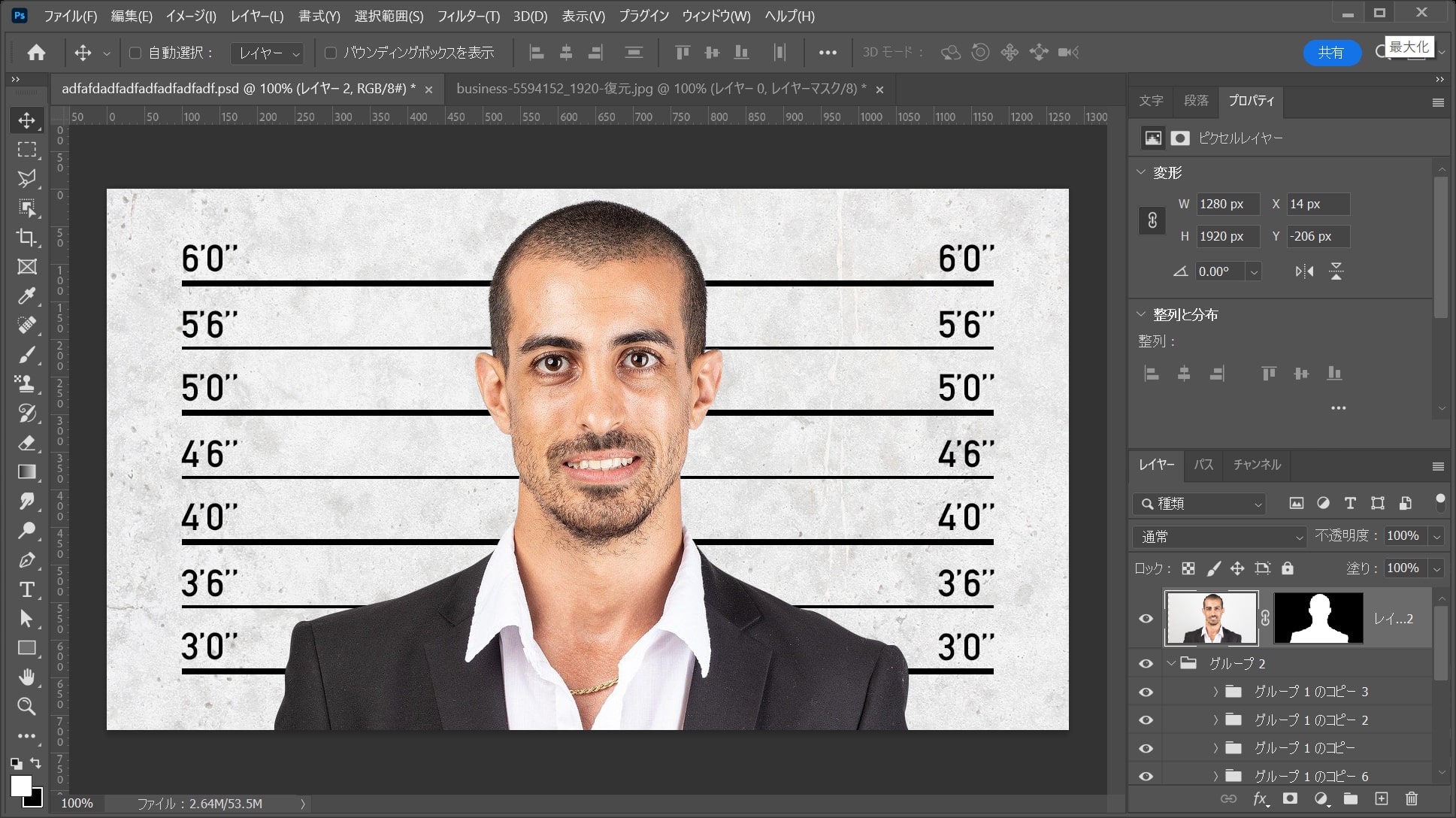
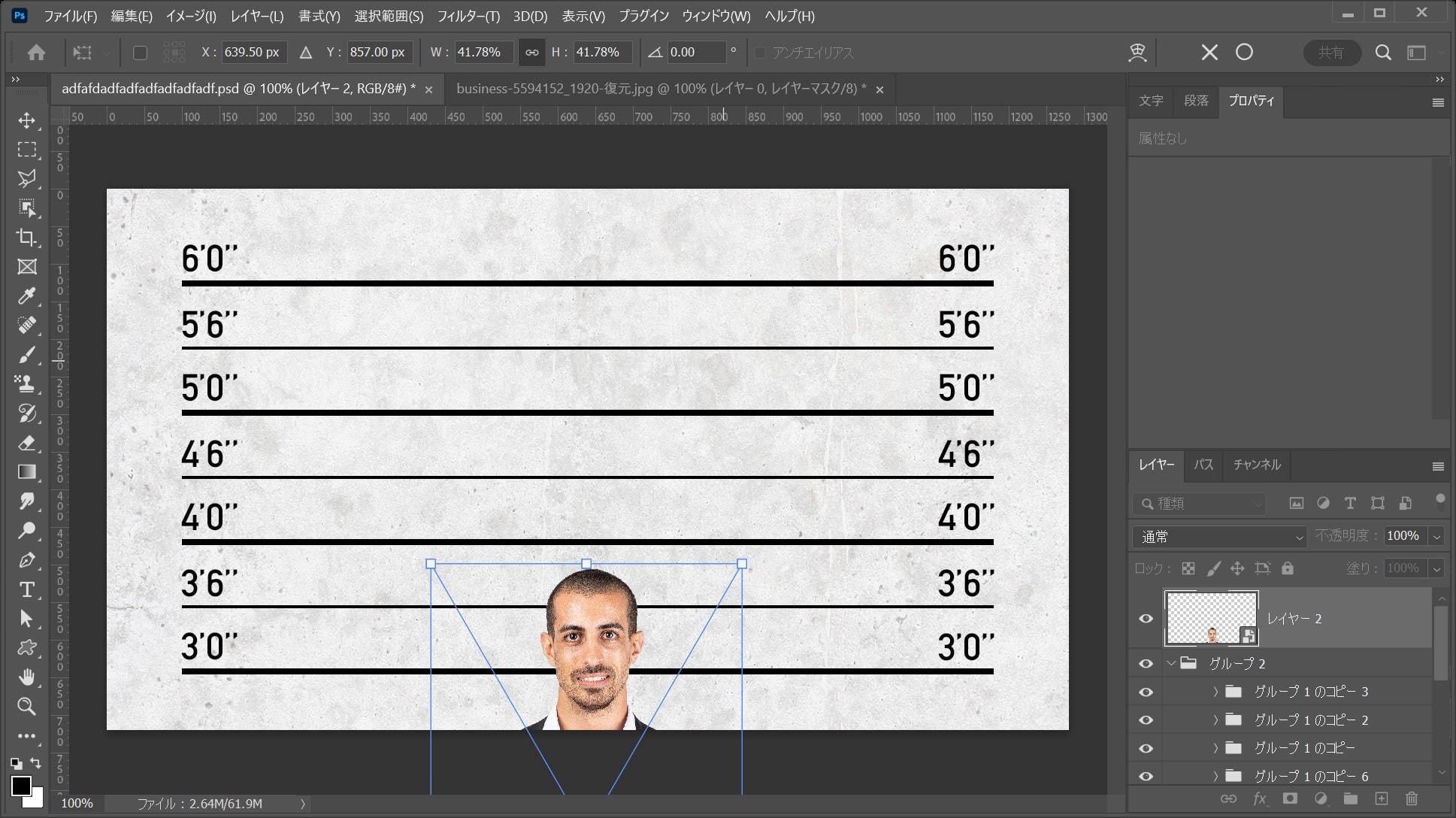
ここでは、比率を保ちながら中心を軸に縮小をして、こんな感じでEnter!
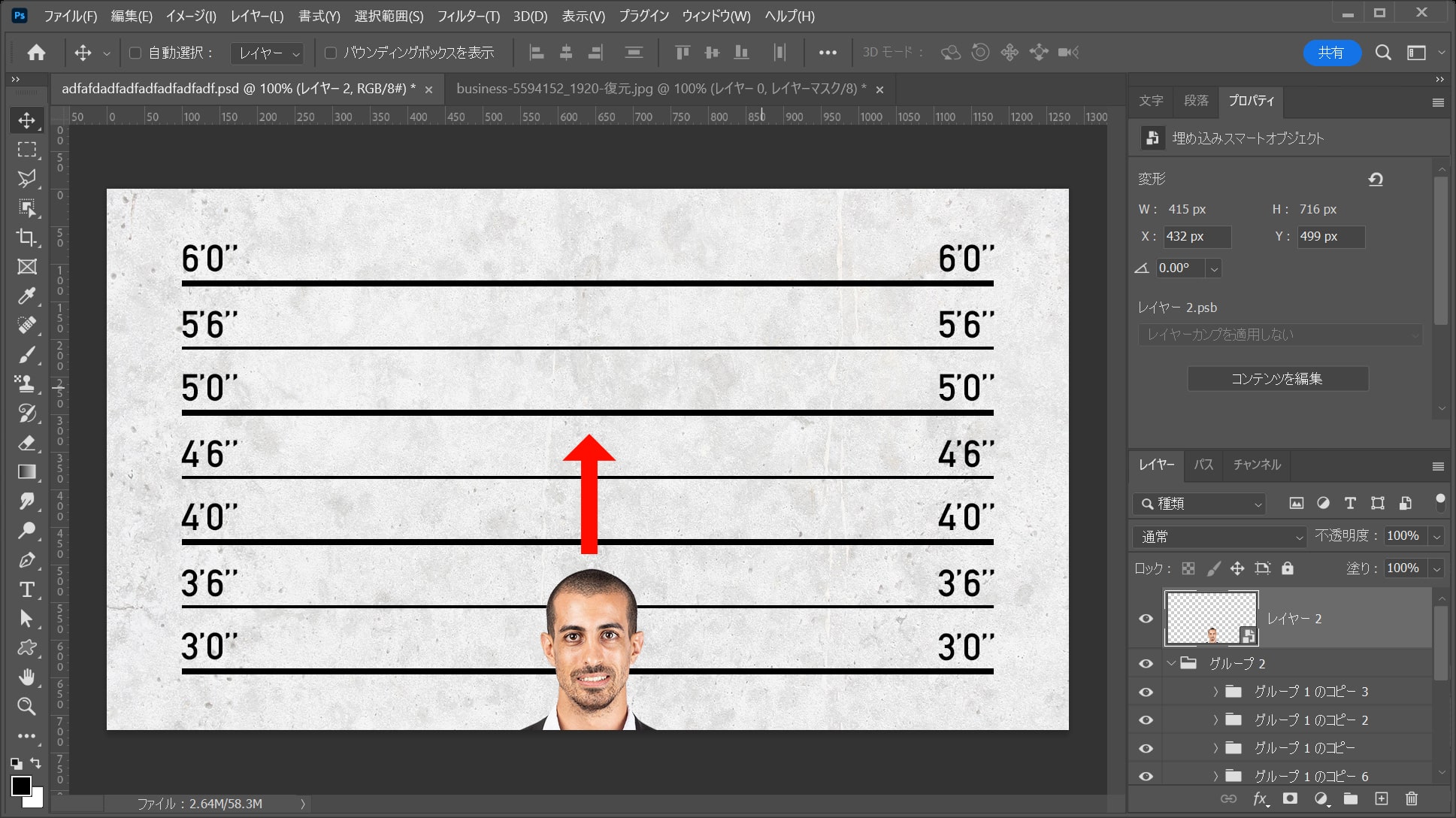
男性を移動する

ツールバーから「移動ツール」を選択!

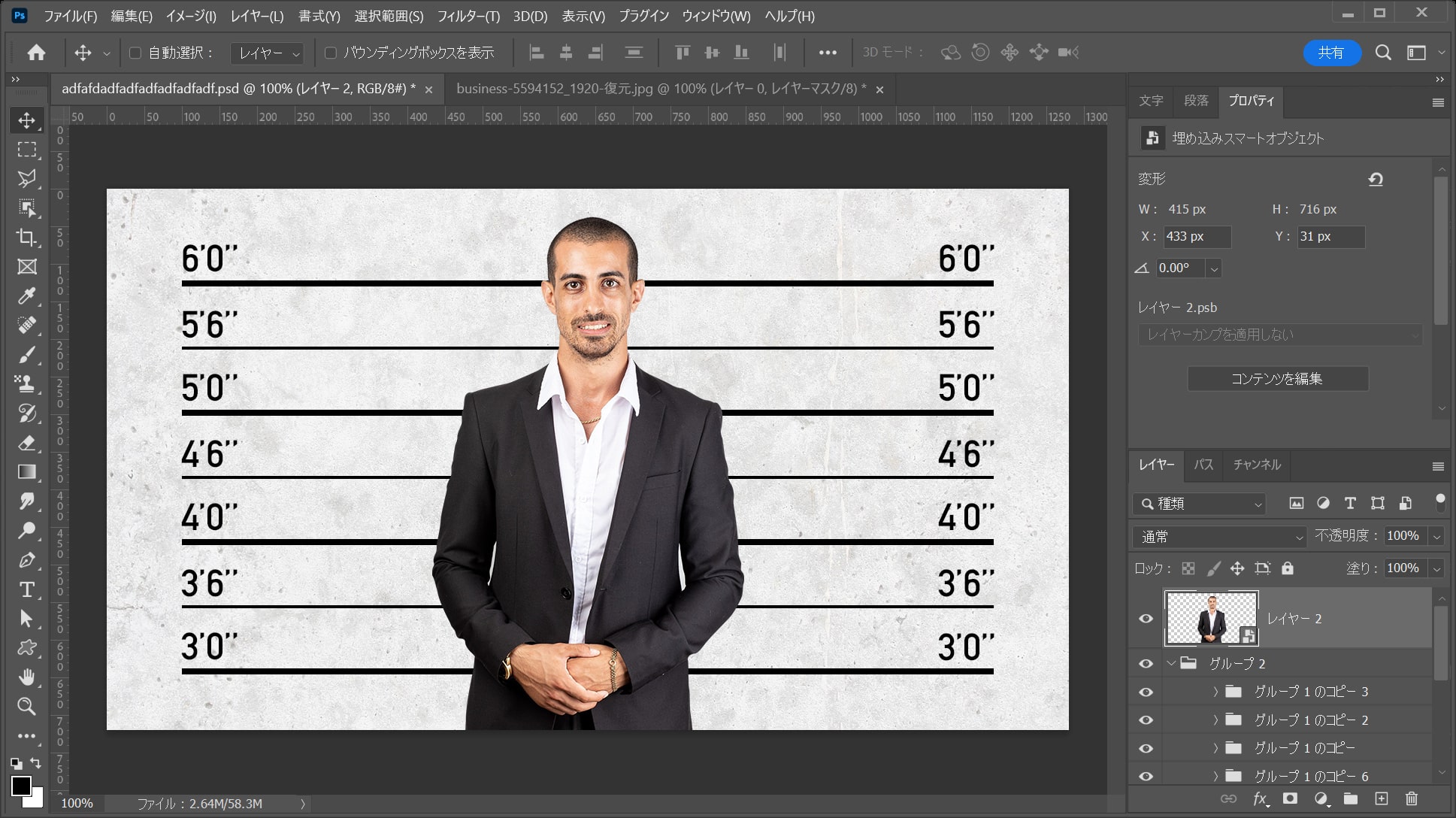
上方向へドラッグ!

ここではこんな感じとしてOK!
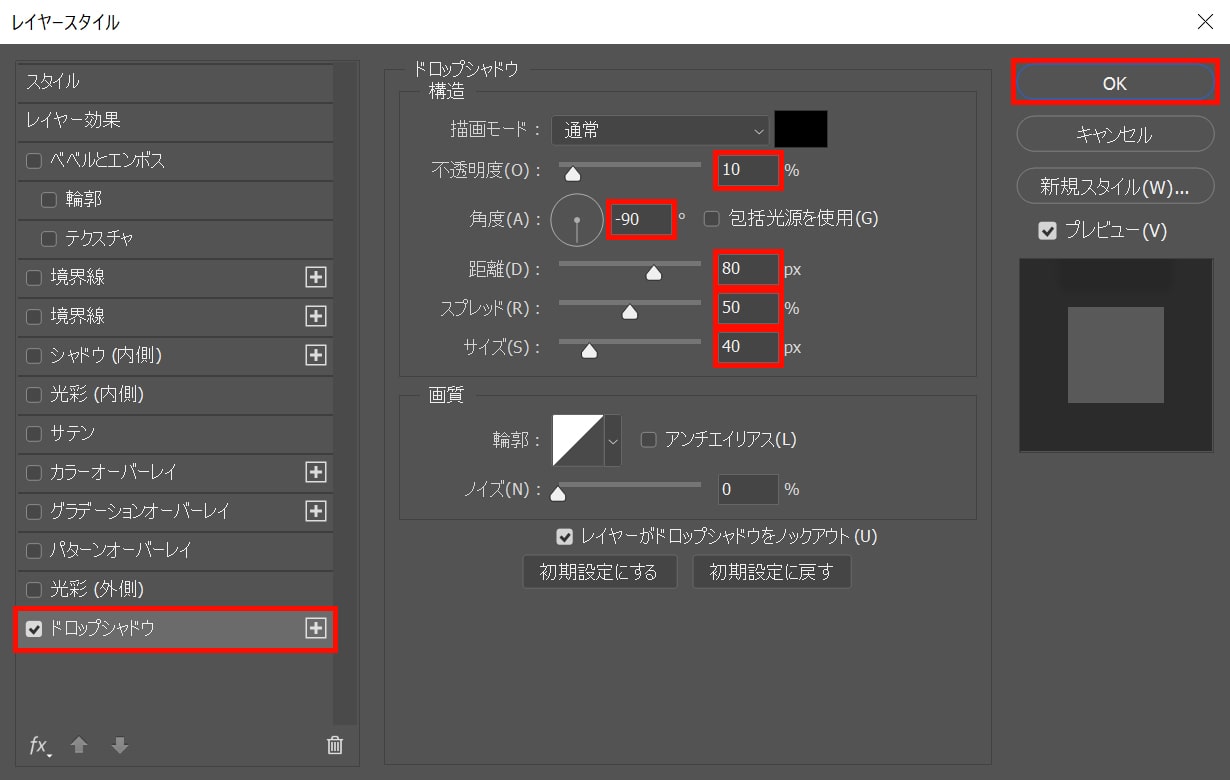
ドロップシャドウを追加する

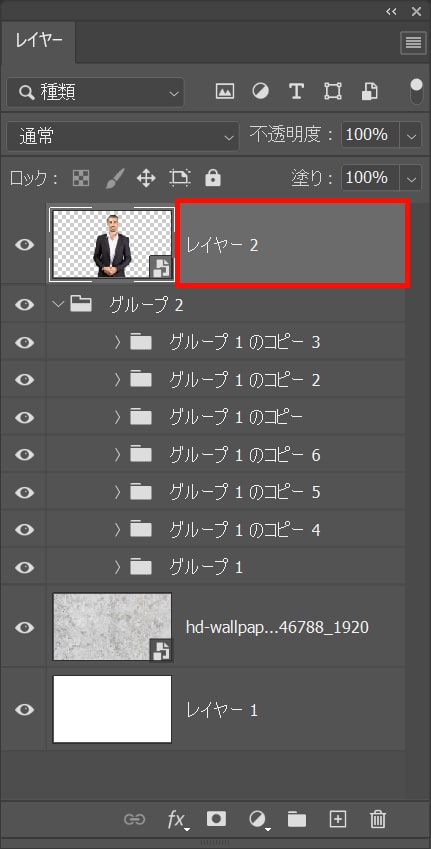
レイヤーをダブルクリック!

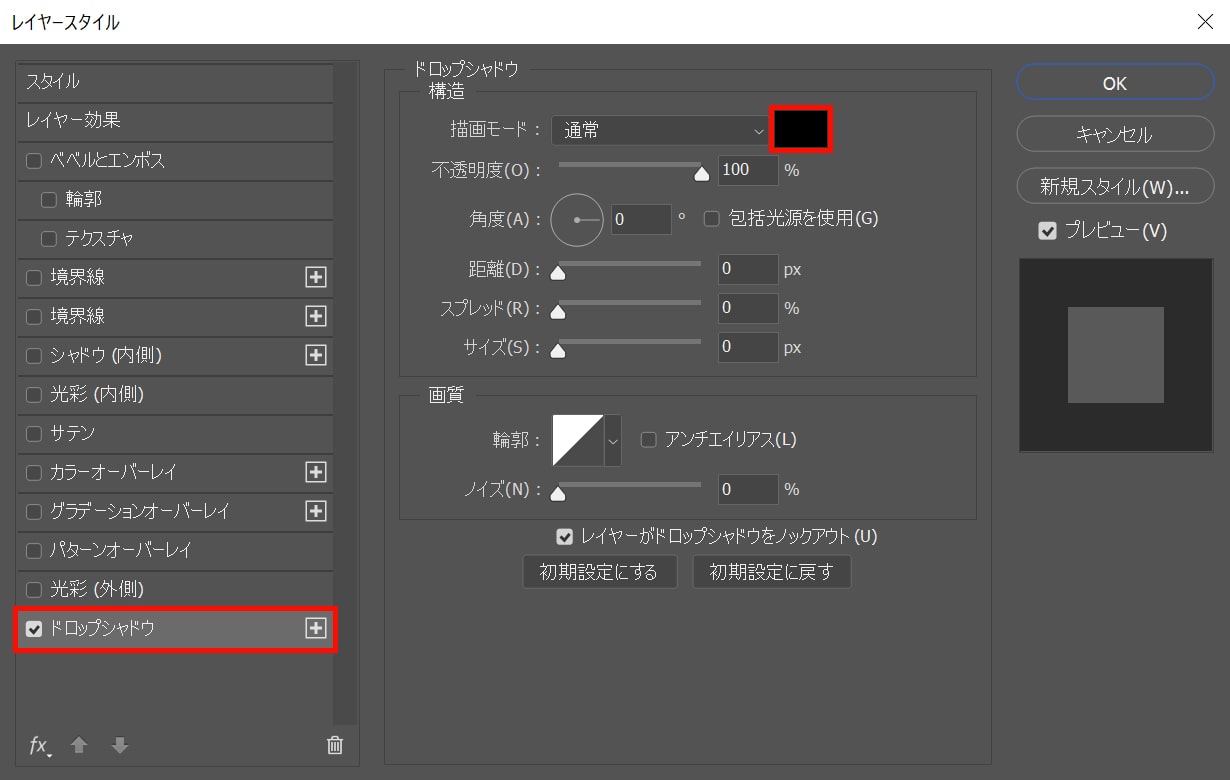
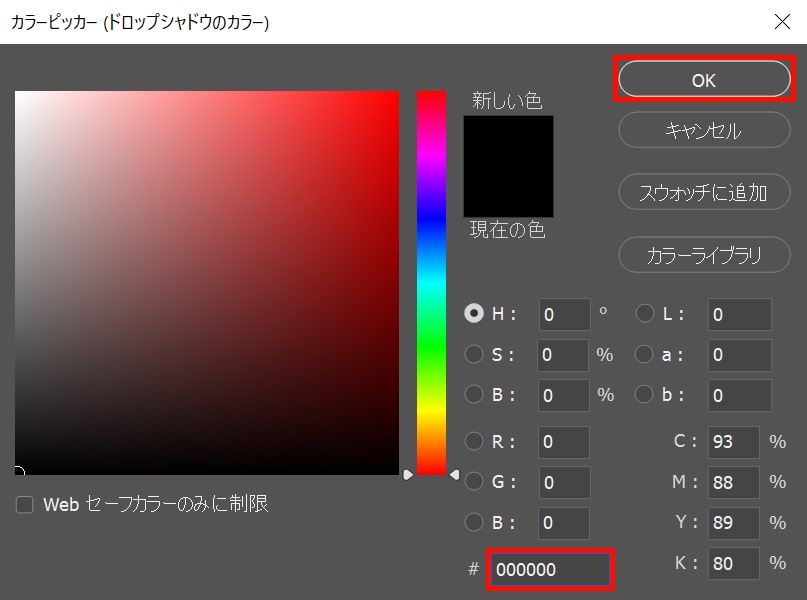
ドロップシャドウを選択後、カラーのアイコンをクリック!

ここでは#「000000」としてOK!

不透明度=「10」角度=「-90」距離=「80」スプレッド=「50」サイズ=「40」としてOK!

こんな感じになったね!
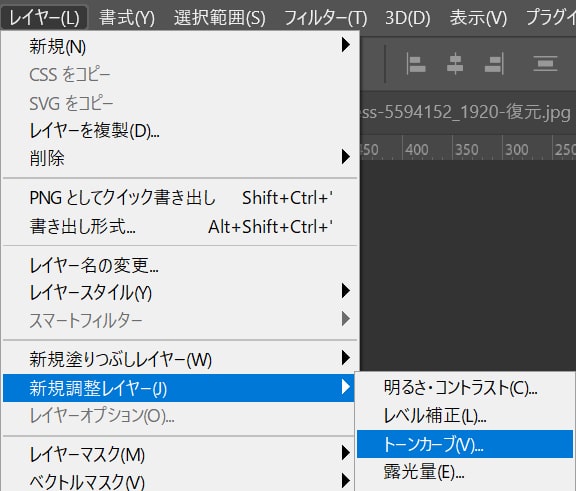
トーンカーブを追加する

メニューバーの「レイヤー」→「新規調整レイヤー」→「トーンカーブ」を選択!

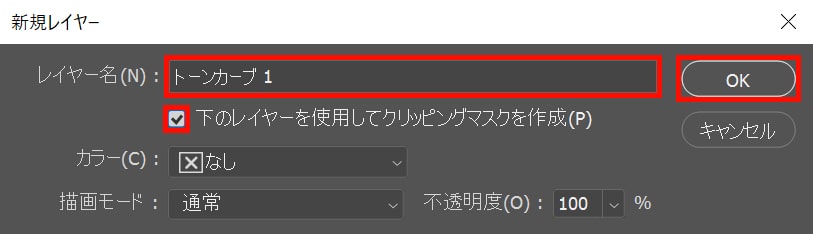
レイヤー名を入力後「下のレイヤーを使用してクリッピングマスクを作成」にチェックを入れて「OK」を選択!

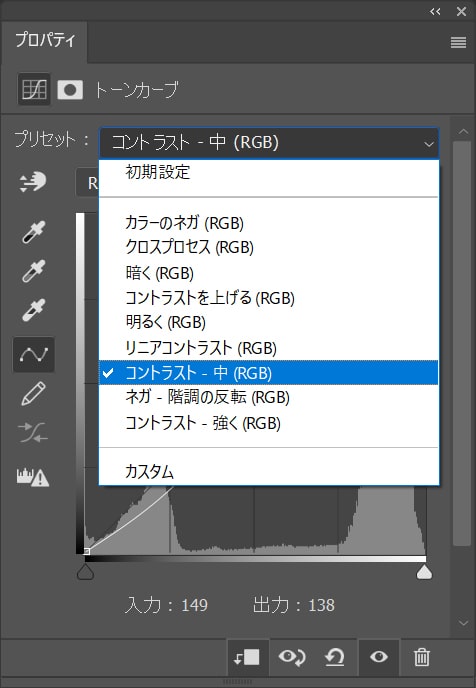
「コントラスト-中(RGB)」を選択!

これで完成!