【Photoshop】文字を煙風にする方法【新人デザイナー向け】

Photoshopで文字を煙風にしたい。
煙風にしたいけど、参考になるチュートリアルが存在しない。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- Photoshopで文字を煙風にする方法
- 知らないと損するPhotoshopショートカット表
Photoshopで文字を煙風にする方法

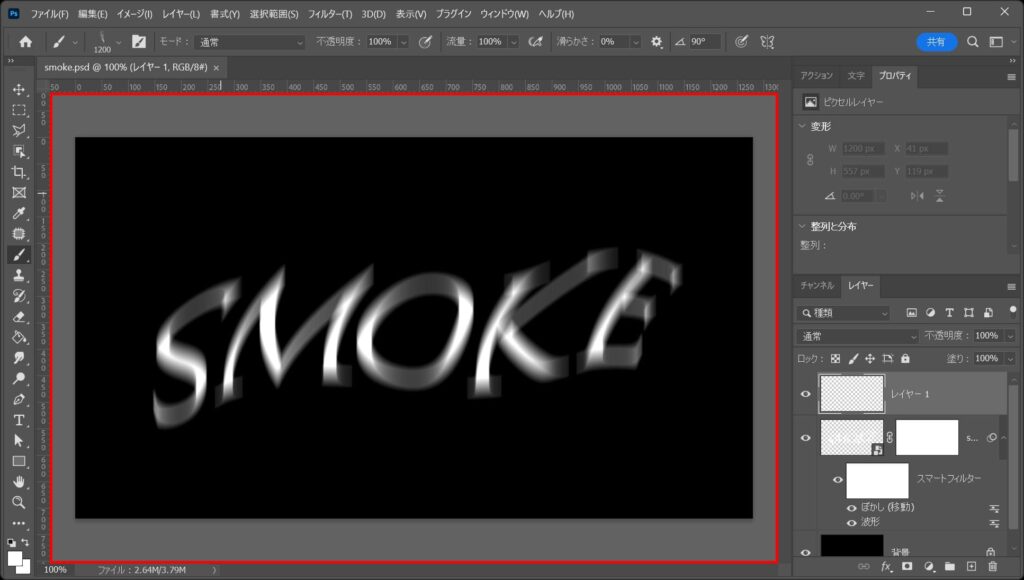
今回はこんな感じのものを作っていくよ!
素材は全て無料なので気になる方はチャレンジしてみてね!
今回利用する素材

引用元:Deviantart
Photoshopで文字を煙風にする方法

今回はこの文字を使って進めていくよ、文字は何でもいいので用意しておいてね!
文字の入力方法が分からない人は下の記事を参考にしてみてね!

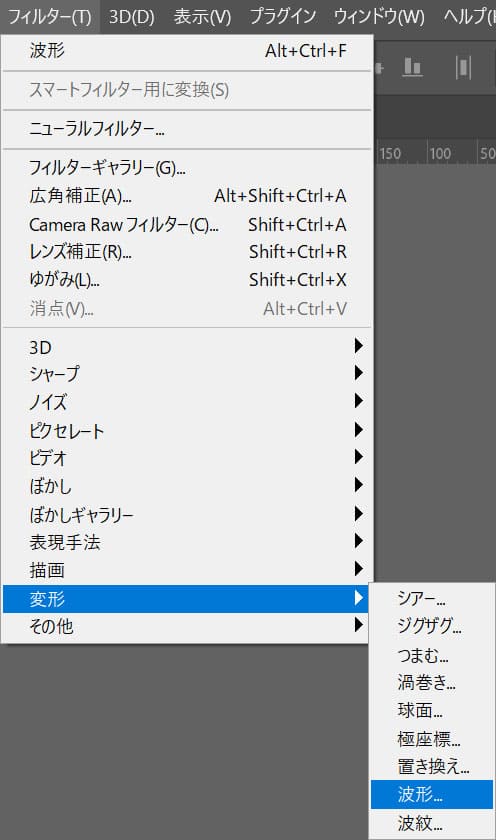
文字レイヤーを選択した状態でメニューバーの「フィルター」→「変形」→「波形」を選択!

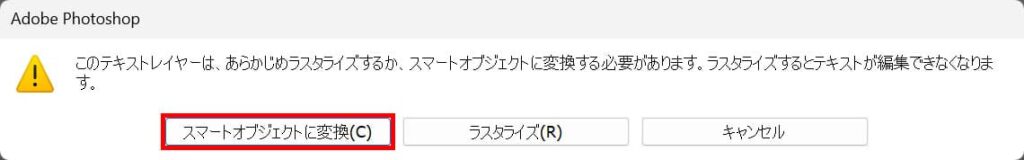
「スマートオブジェクトに変換」を選択!

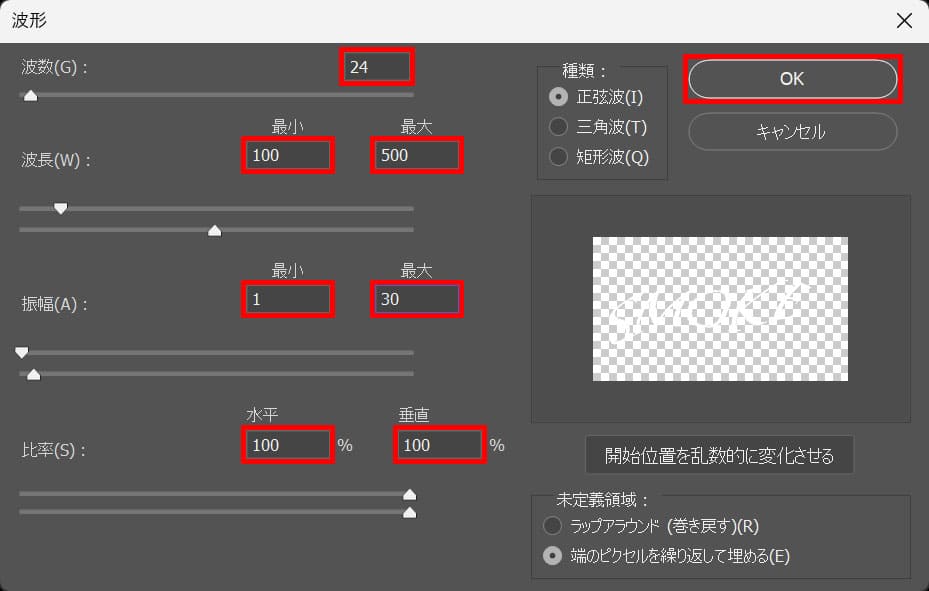
ここでは波形=「24」波長、最小=「100」最大=「500」振幅、最小=「1」最大=「30」比率、水平=「100」垂直=「100」としてOK!

こんな感じになったね!

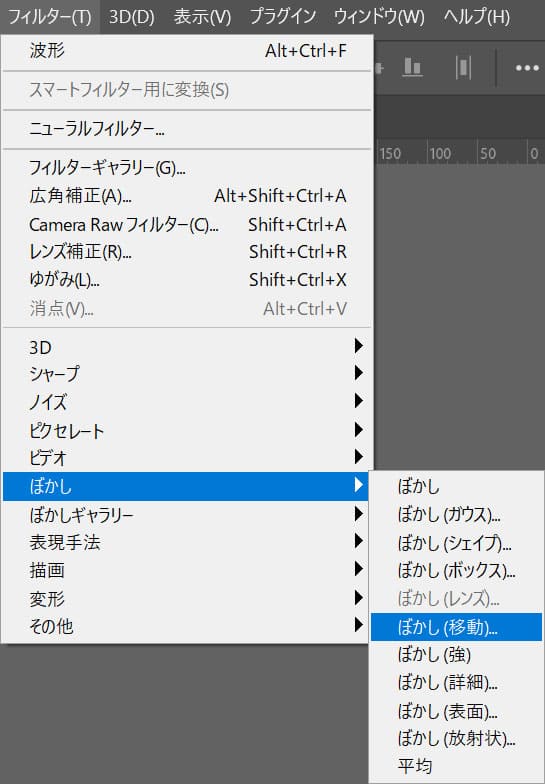
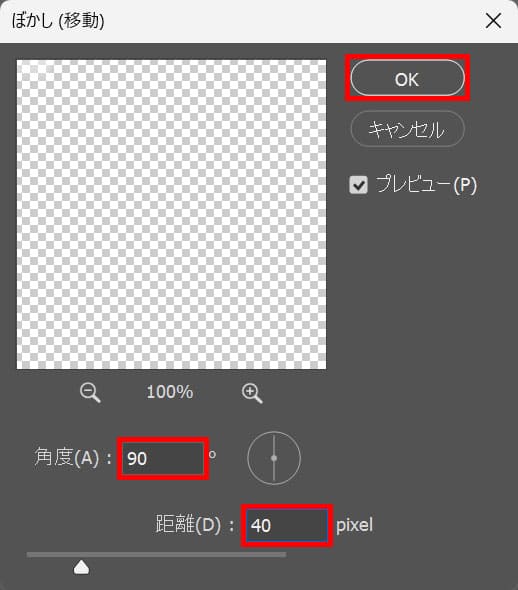
メニューバーの「フィルター」→「ぼかし」→「ぼかし(移動)」を選択!

ここでは角度=「90」距離=「40」としてOK!

こんな感じになったね!

ツールバーから移動ツールを選択後、少し右方向へ移動!

ここではこんな感じとしてOK!

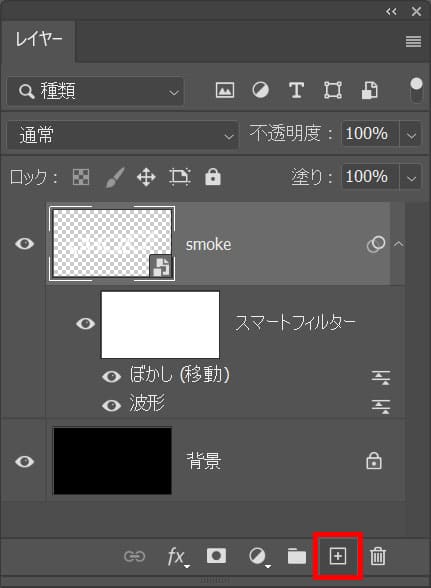
新規レイヤーボタンを選択!

ツールバーからブラシツールを選択!

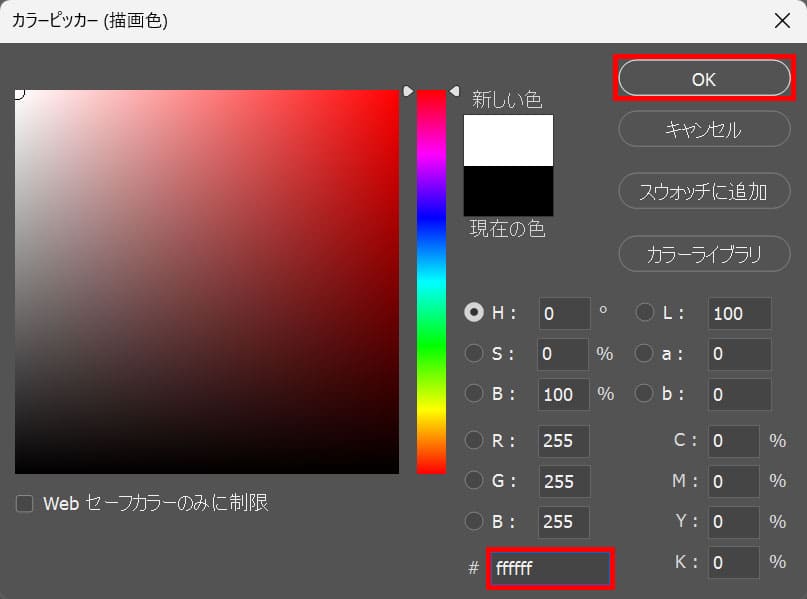
ツールバーの下の方にある、描画色を選択!

ここでは#「ffffff」としてOK!

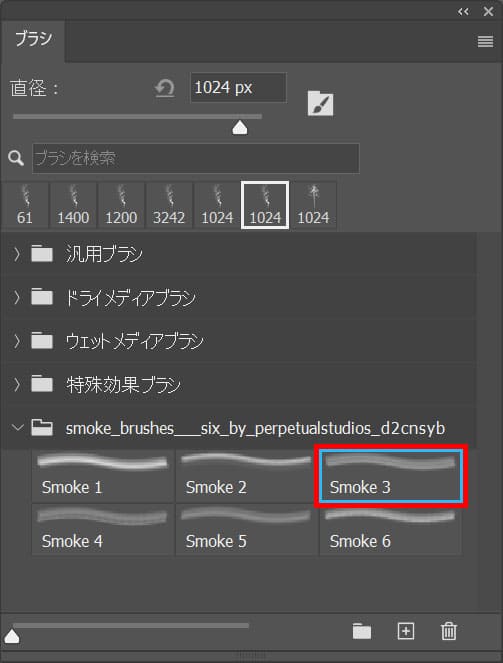
ダウンロードしたブラシを選択!

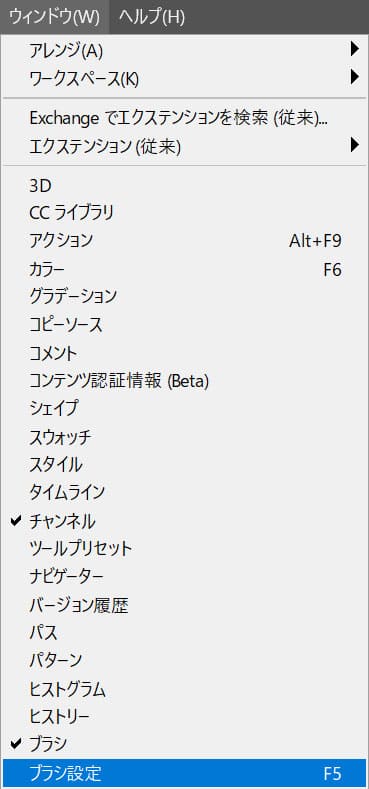
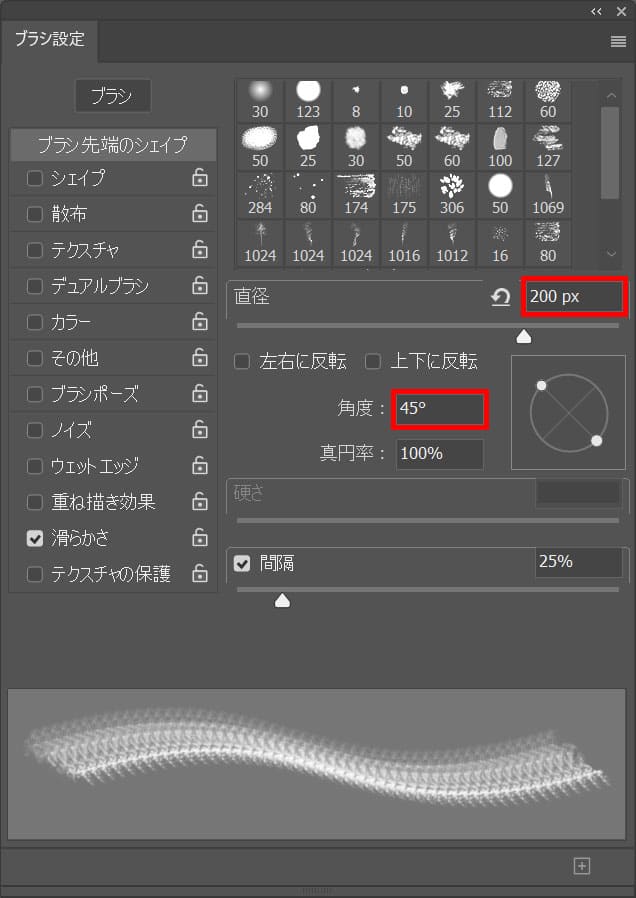
メニューバーの「ウィンドウ」→「ブラシ設定」を選択!

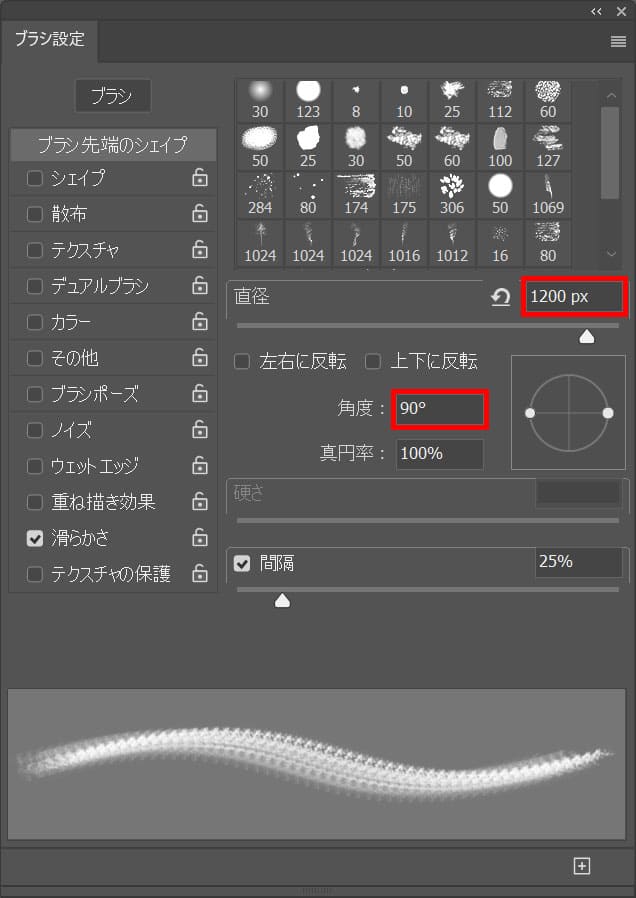
ここでは直径=「1200px」角度=「90」と入力!

ドキュメント上でクリック!

こんな感じになったね!

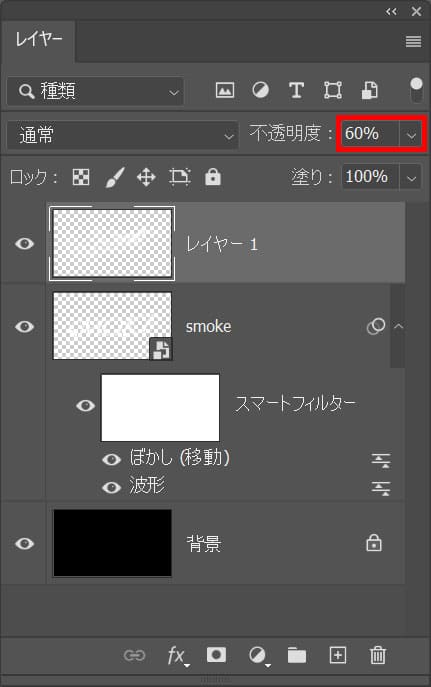
ここでは不透明度=「60」と入力!

こんな感じになったね!

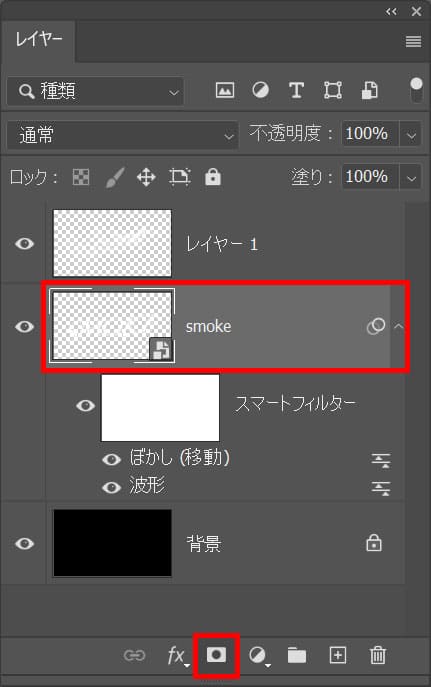
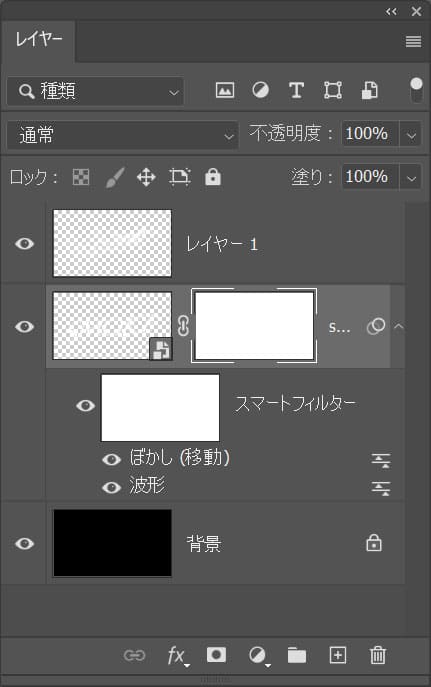
文字のレイヤーを選択後、レイヤーマスクのアイコンを選択!

こんな感じになったね!

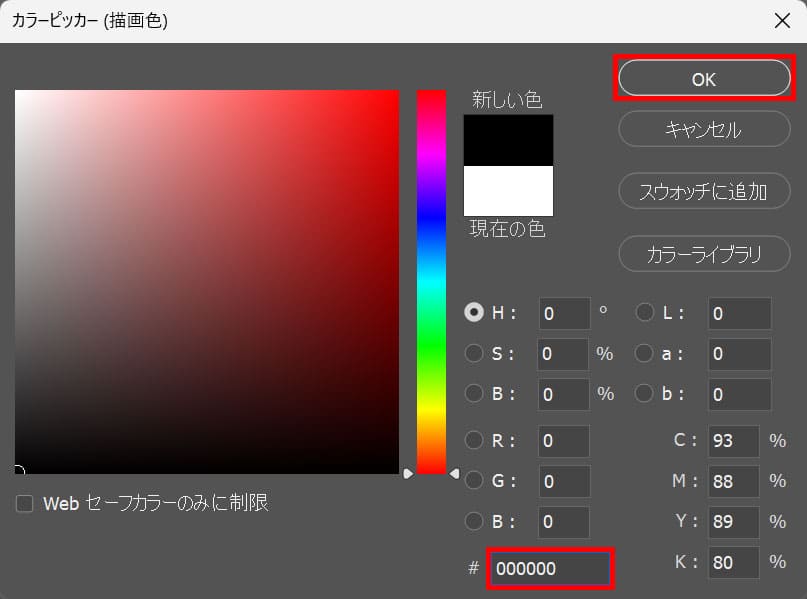
ツールバーの下の方にある描画色を選択!

ここでは#「000000」としてOK!

ツールバーからブラシツールを選択!

直径や角度をランダムに選択!

所々、クリックして(非表示にして)煙と文字を馴染ませよう!

これで完成!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます












