【Photoshop】長方形ツールの使い方【新人デザイナー向け】

Photoshopの長方形ツールってどうやって使うのだろう?
サイズや色変更はどうやってやるんだろう?
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- Photoshopの長方形ツールとは?
- 長方形ツールの使い方
- 長方形は角丸にできる
- 間違えたときはヒストリー
- 知らないと損するPhotoshopショートカット表
Photoshopの長方形ツールとは?


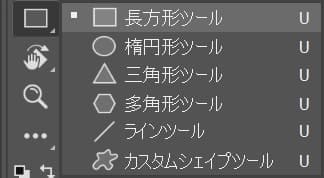
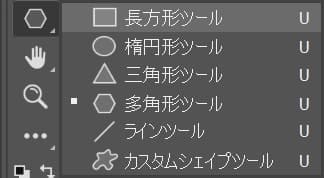
Photoshopの長方形ツールはツールバーにある図形ツールの一つだよ!
手軽に長方形を作ることが可能!
U
長方形ツールの使い方

続いて長方形ツールの使い方!
- 長方形の作成
- 長方形のサイズ変更
- 長方形の削除
- 長方形の色変更
- 長方形の移動
長方形の作成

まずは長方形の作成!
- クリックして作成
- ドラッグして作成
長方形の作成方法はこんな感じ!
クリックして作成

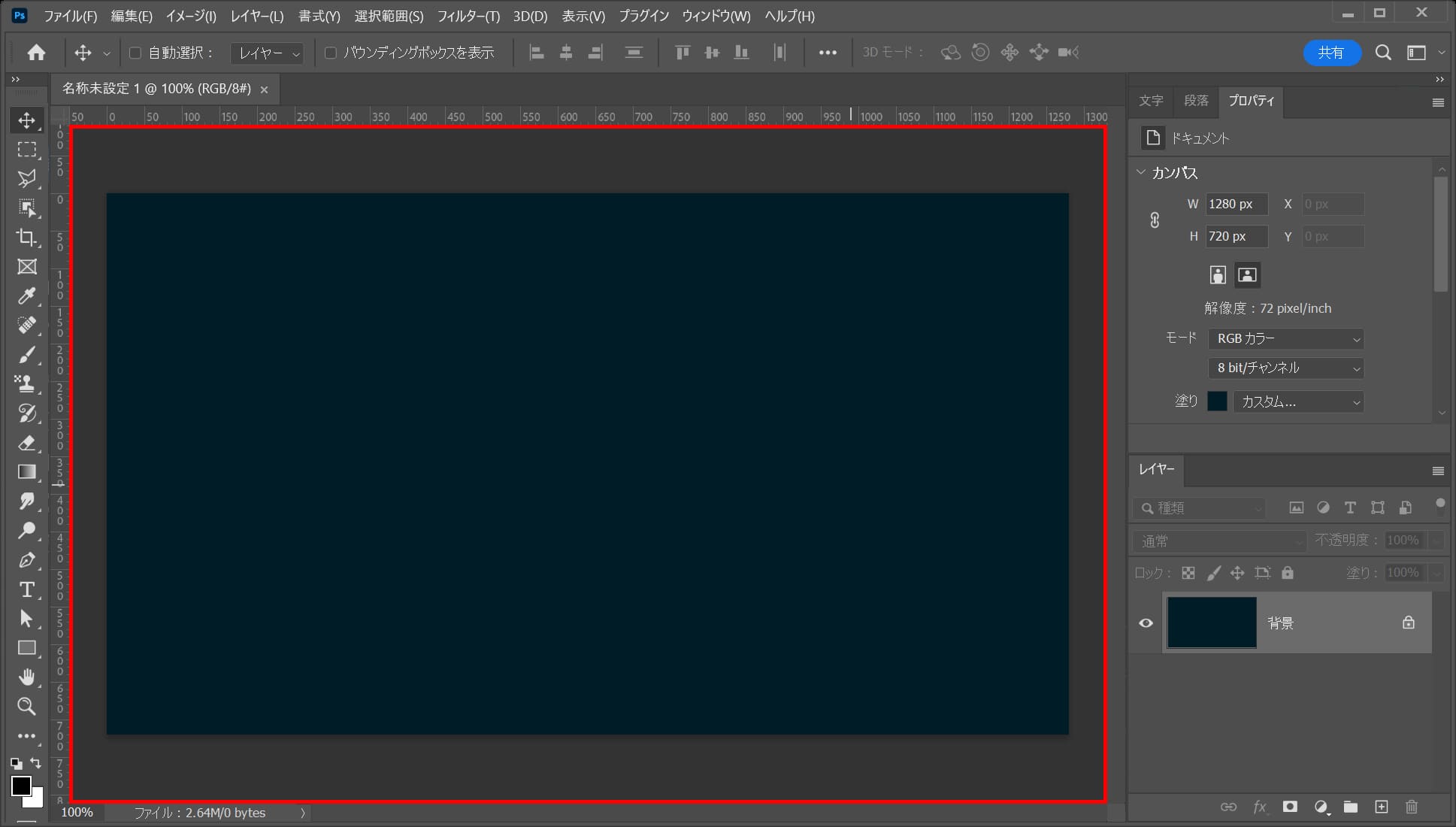
まずは何でもいいので、ドキュメントを用意するよ、今回はこのドキュメントを使っていくよ!
ドキュメントの作り方については下の記事を参考にしてみてね!

ツールバーから長方形ツールを選択!
U

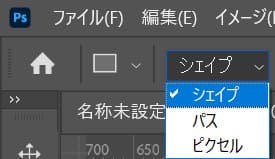
オプションバーからシェイプを選択!

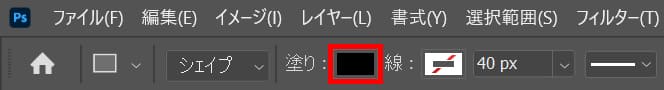
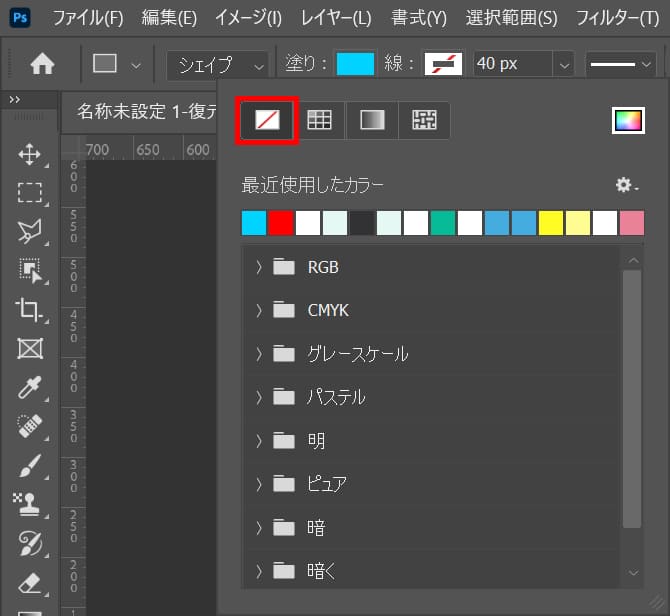
塗りをクリック!

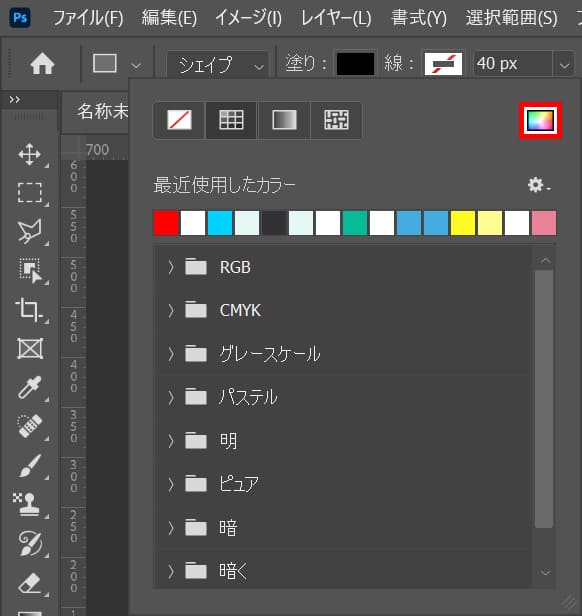
カラーピッカーのアイコンをクリック!

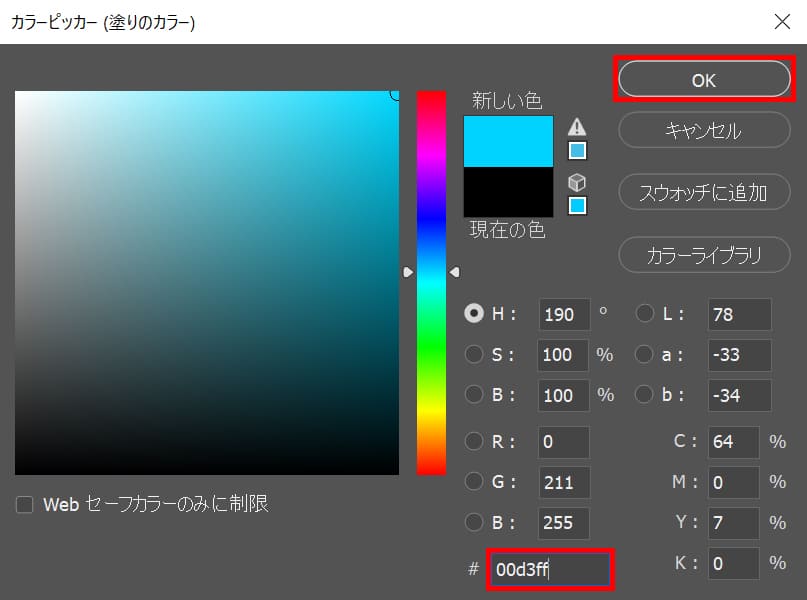
好きな色を選択、ここでは「00d3ff」としてOK!

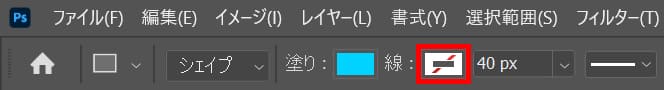
線をクリック!

線無を選択!

ワークスペース上でクリック!

作りたい長方形のサイズを入力してOKを選択!

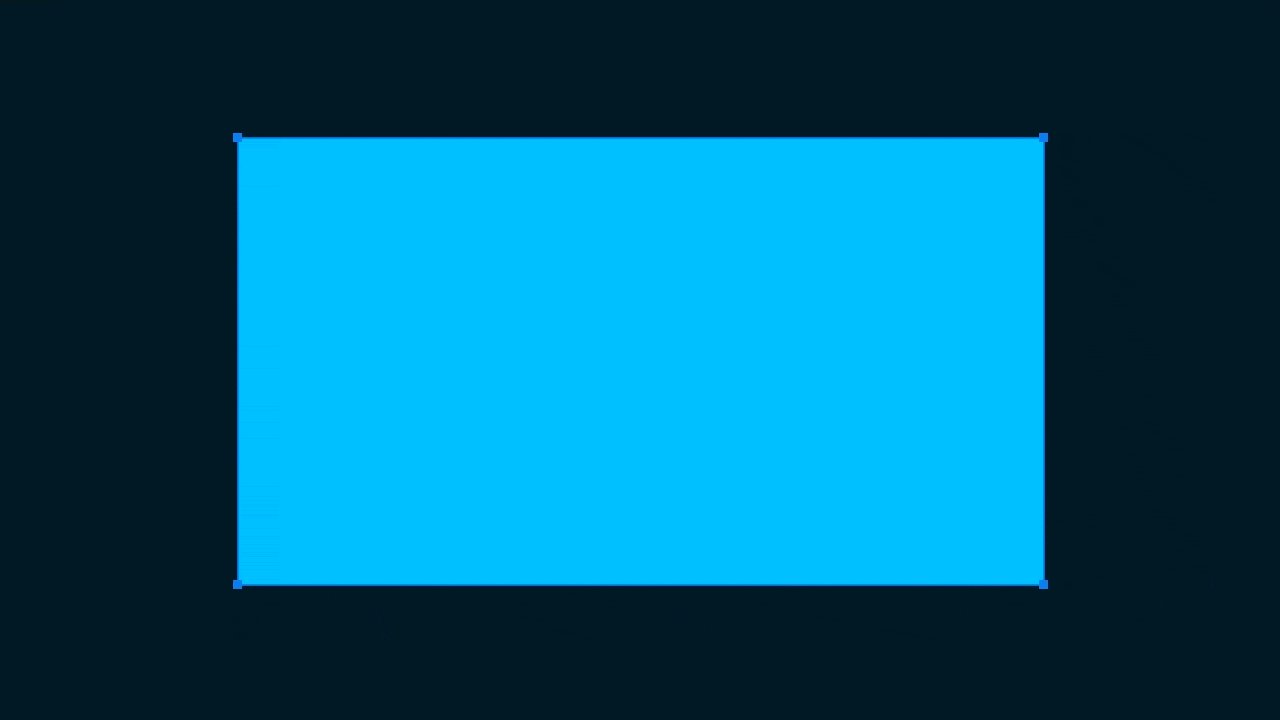
長方形を作ることができたね!
※長方形の移動方法についてはこの後解説
ドラッグして作成

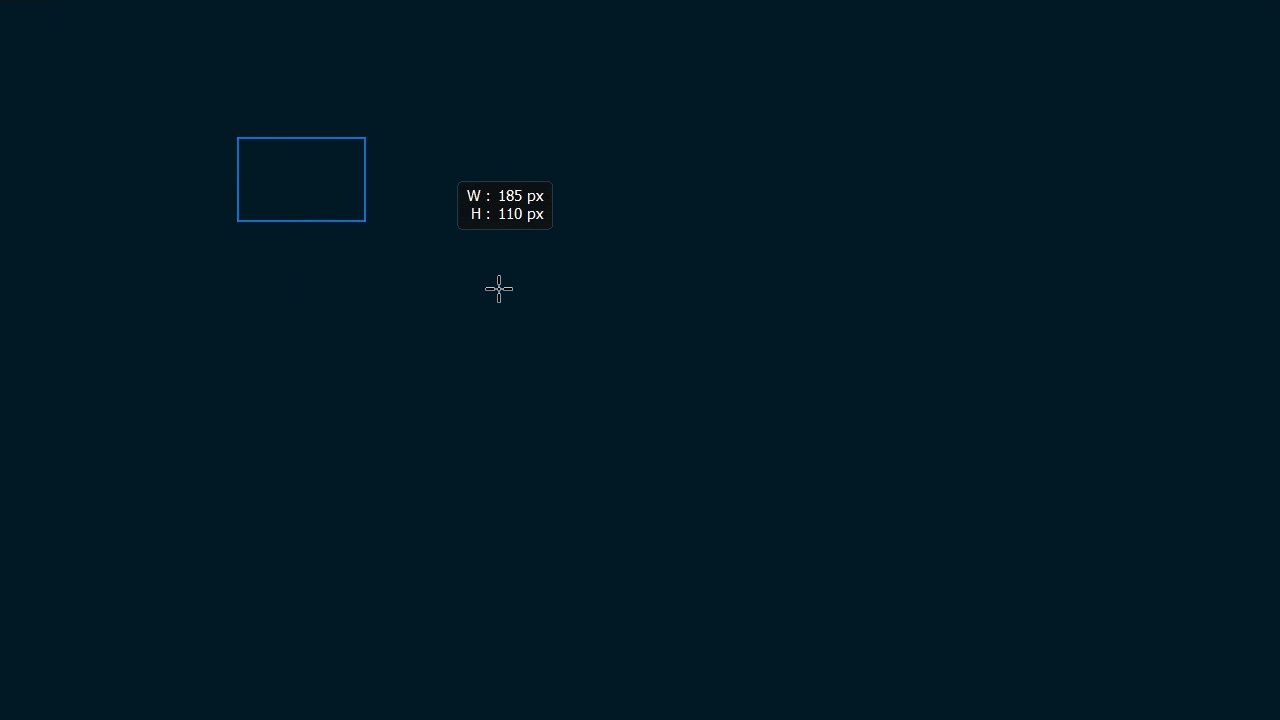
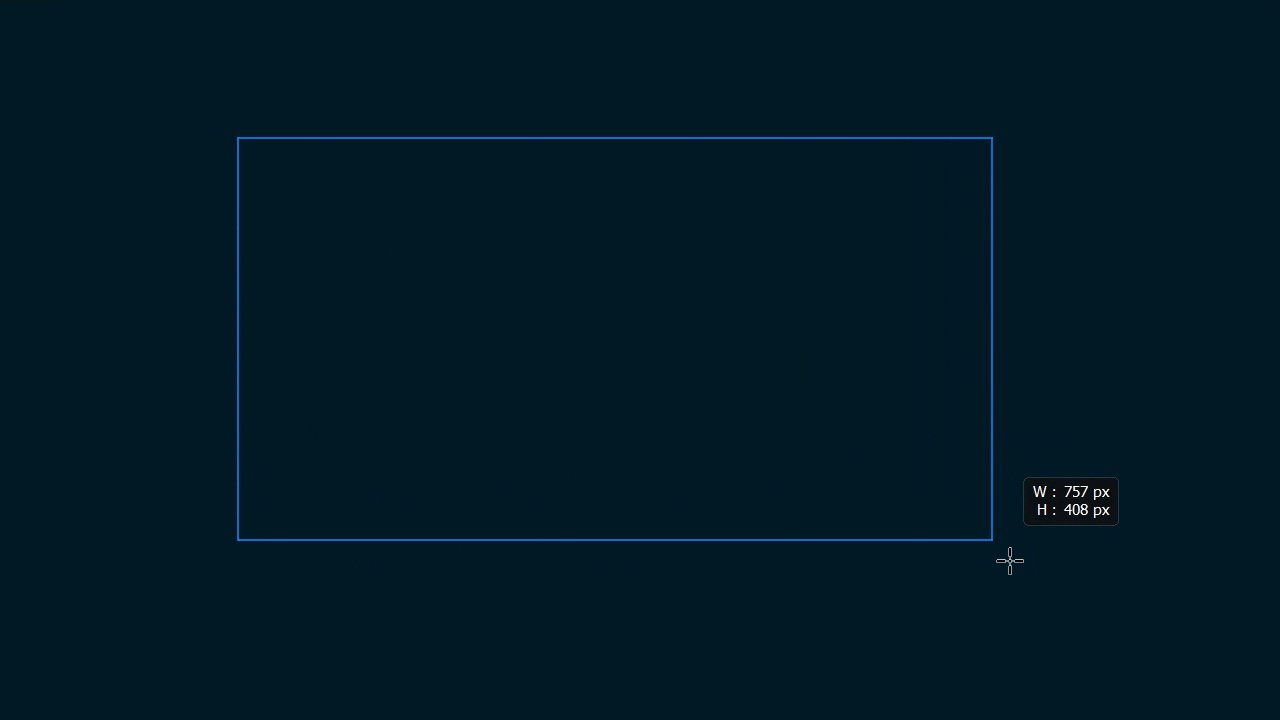
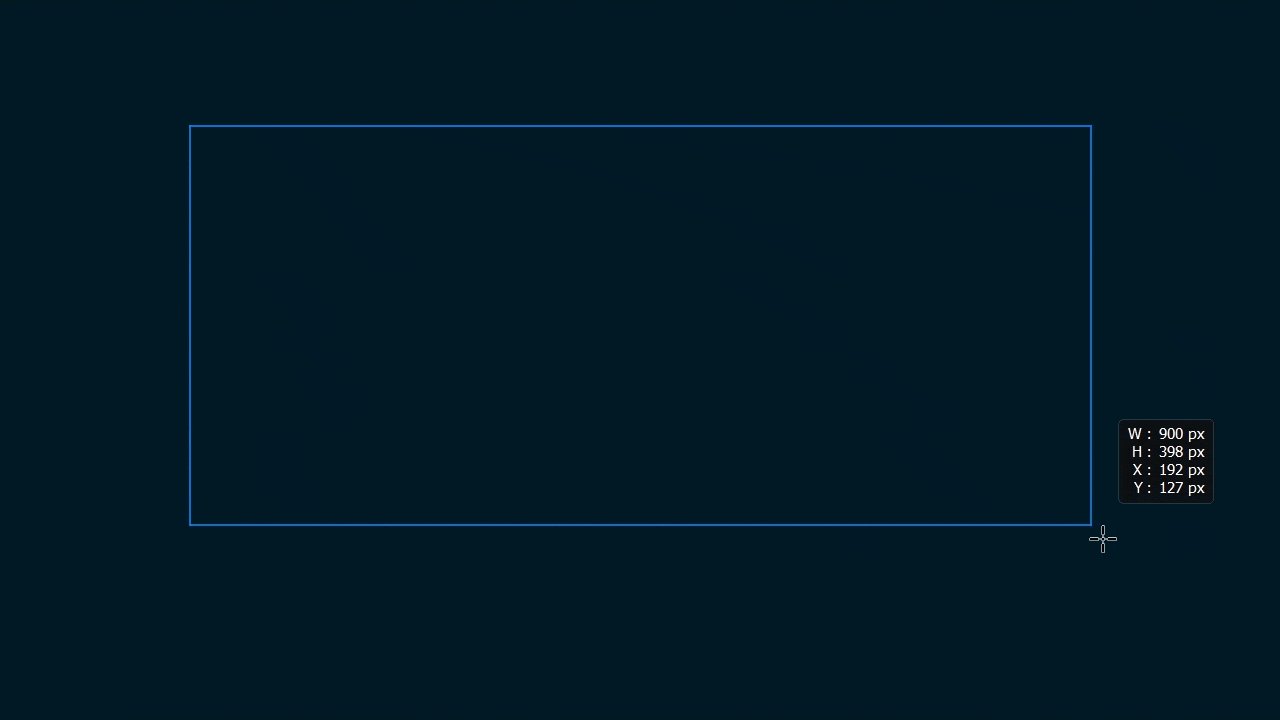
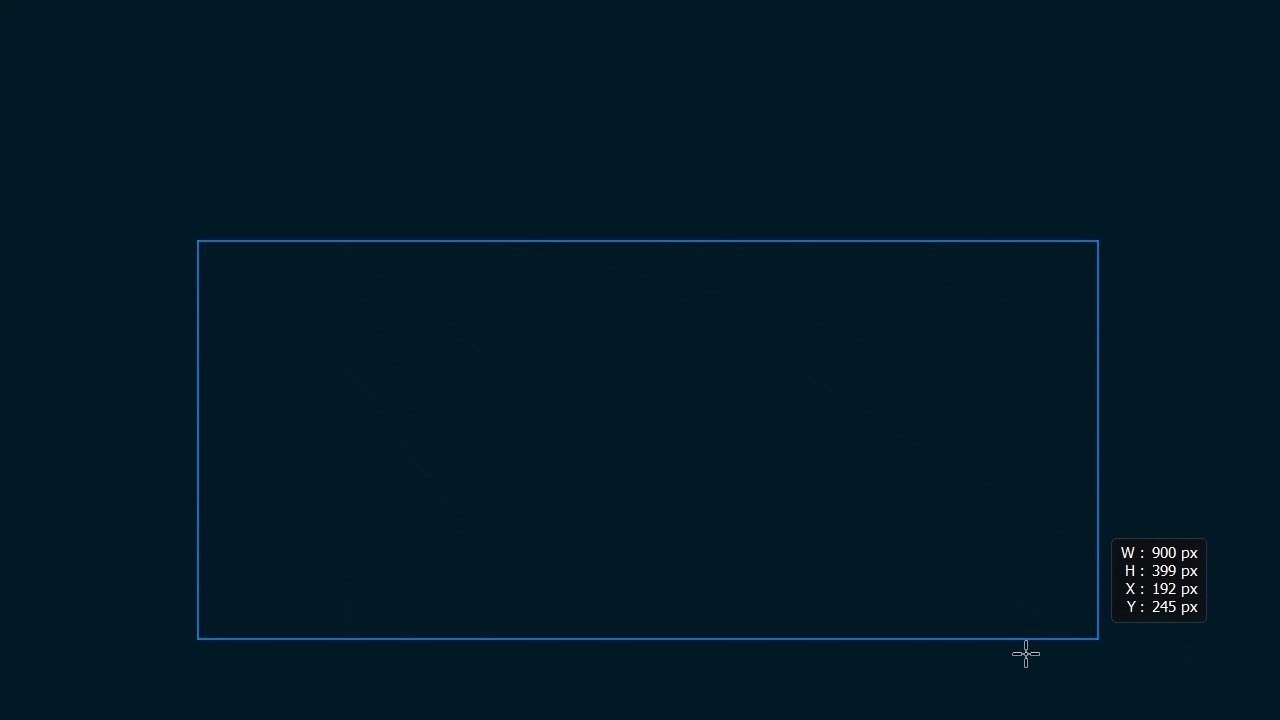
ツールバーの長方形ツールを選択している状態で、ワークスペース上でドラッグ!
質問:正方形はどうやって作成するんですか?
Shiftを押しながらドラッグすると正方形を作れるよ!
ドラッグをしている最中に移動

ドラッグをしている最中に下記のキーを押すと作成中のサイズを保ったまま、移動ができるよ!
ドラッグ中にSpace
長方形のサイズ変更

続いて長方形のサイズ変更!

まずは何でもいいので、ドキュメントと長方形を用意するよ、今回はこのドキュメントを使っていくよ!
ドキュメントの作り方については下の記事を参考にしてみてね!

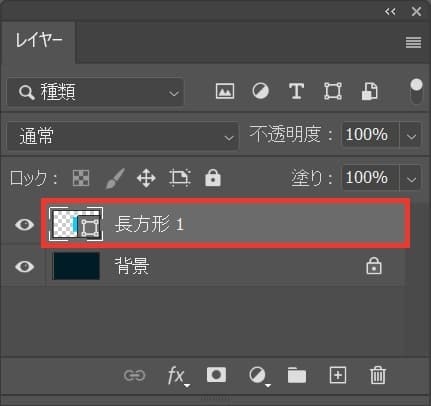
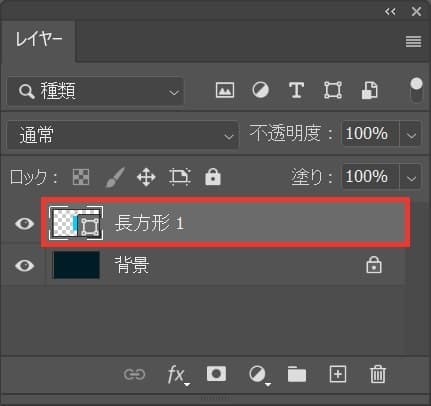
レイヤーからサイズを変更したい長方形を選択!
レイヤーが表示されていない場合はメニューバーの「ウィンドウ」→「レイヤー」を選択!

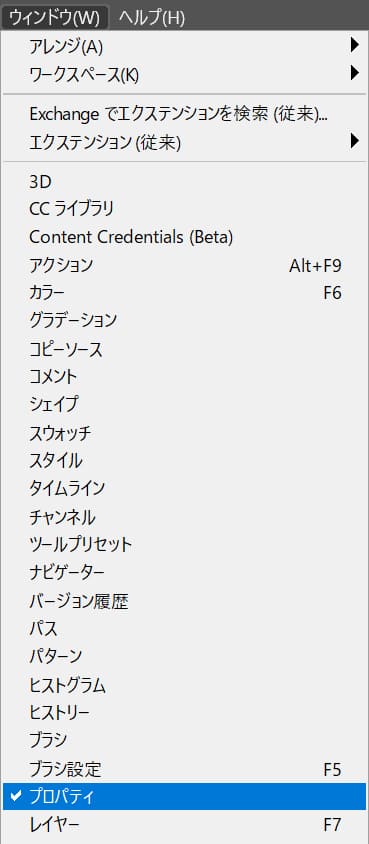
メニューバーの「ウィンドウ」から「プロパティ」を選択!

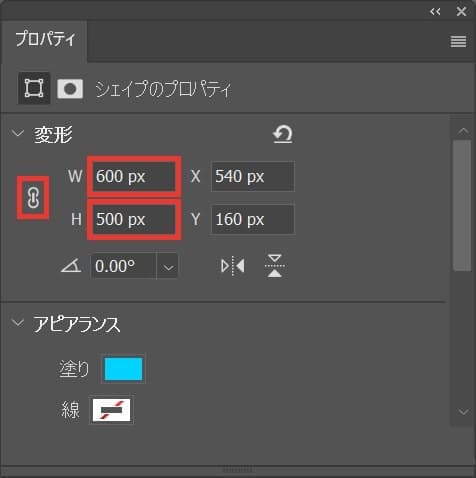
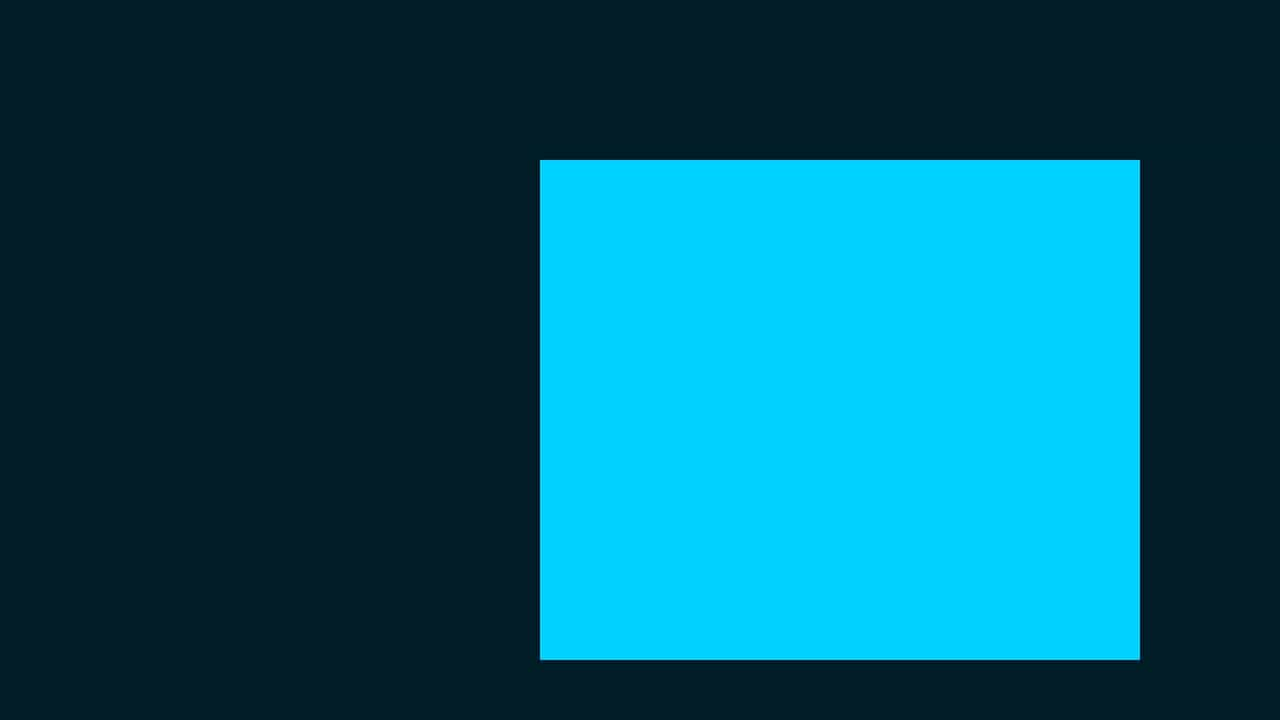
好きなサイズを入力、ここでは縦横比のチェックを解除後、W=「600px」H=「500」と入力!

こんな感じでサイズが変更できたね!
長方形の削除

続いて長方形の削除!

まずは何でもいいので、ドキュメントと長方形を用意するよ、今回はこのドキュメントを使っていくよ!
ドキュメントの作り方については下の記事を参考にしてみてね!

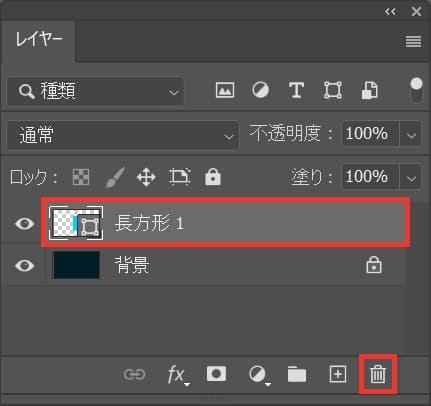
レイヤーパネルから削除したい長方形を選択してゴミ箱をクリック!
レイヤーが表示されていない場合はメニューバーの「ウィンドウ」→「レイヤー」を選択!

長方形が削除できたね!
BackSpace or Delete
長方形の色変更

長方形は作った後からでも色変更ができるよ!

まずは何でもいいので、ドキュメントと長方形を用意するよ、今回はこのドキュメントを使っていくよ!
ドキュメントの作り方については下の記事を参考にしてみてね!

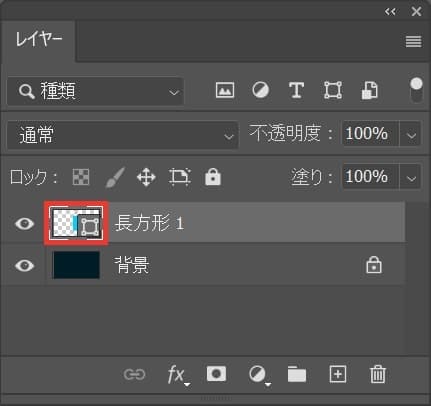
色を変更したいレイヤーのサムネイルをダブルクリック!
レイヤーが表示されていない場合はメニューバーの「ウィンドウ」→「レイヤー」を選択!

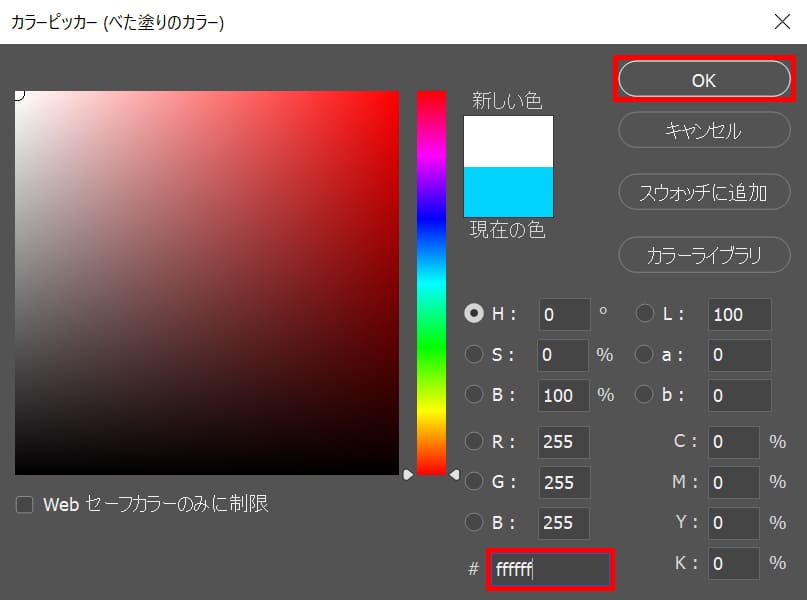
ここでは「ffffff」としてOK!

これで長方形の色が変更できたね!
長方形の移動

長方形の移動方法!

まずは何でもいいので、ドキュメントと長方形を用意するよ、今回はこのドキュメントを使っていくよ!
ドキュメントの作り方については下の記事を参考にしてみてね!

まずはレイヤーから移動したい長方形を選択!
レイヤーが表示されていない場合はメニューバーの「ウィンドウ」→「レイヤー」を選択!

ツールバーから移動ツールを選択!

好きな方向にドラッグして移動できるよ!

ここでは右上にドラッグしてこんな感じとしたよ!
他にも細かい位置調整ができるので、気になる方は下の記事を参考にしてみてね!
長方形は角丸にできる

長方形は作成後に角を丸くできるよ!

まずは何でもいいので、ドキュメントと長方形を用意するよ、今回はこのドキュメントを使っていくよ!
ドキュメントの作り方については下の記事を参考にしてみてね!

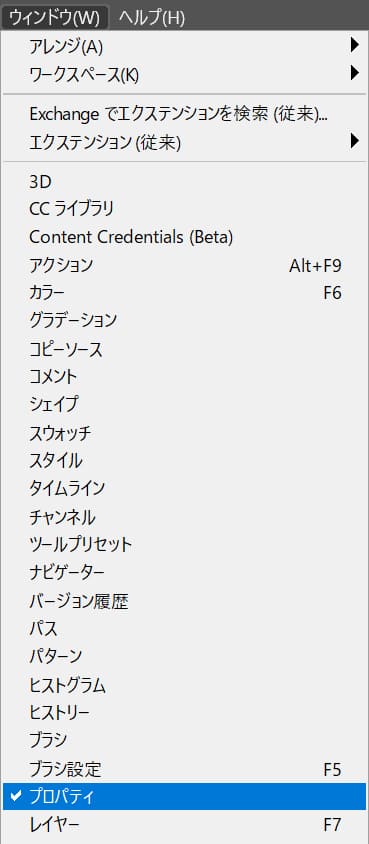
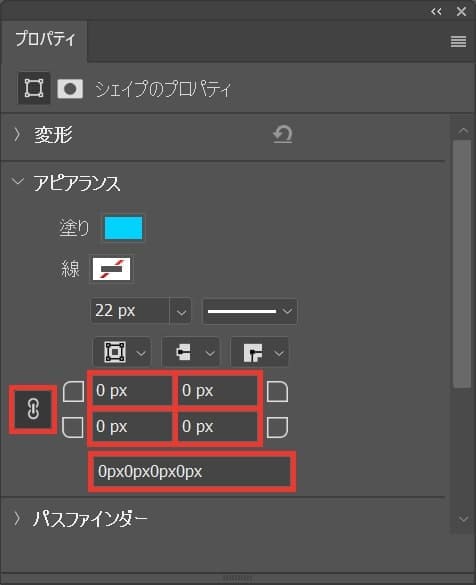
メニューバーの「ウィンドウ」から「プロパティ」を選択!

ここに好きな値を入力するよ、上の入力欄はそれぞれの角をそれぞれ個別に調整可能、下の入力欄は全てを一括で変更可能、左側のマークはリンクのマーク!

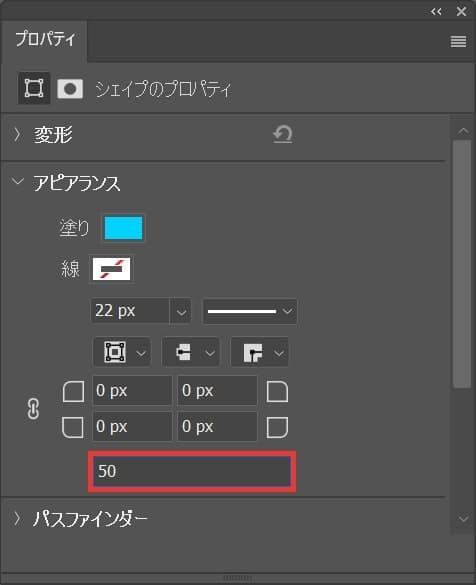
ここでは四つ角を全て50pxとするので、下の入力欄に「50」と入力してEnter!

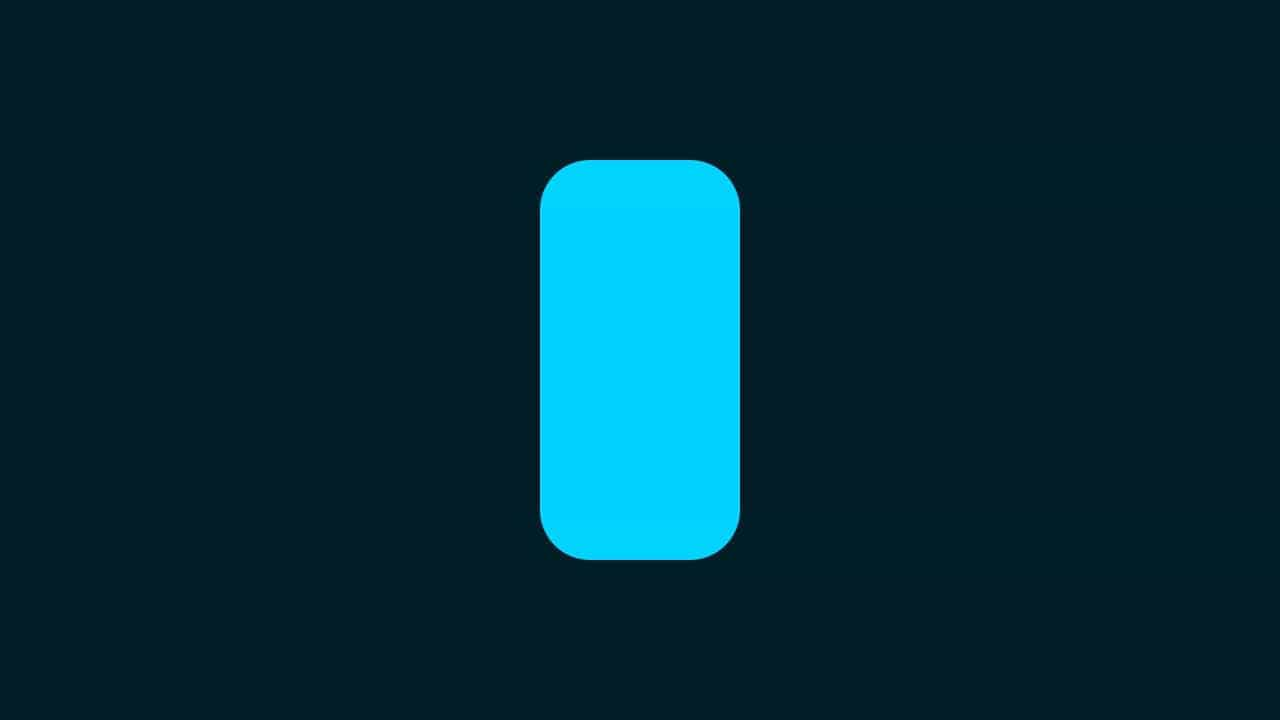
これで角が丸くなったね!
間違えたときはヒストリー

Mac=Command+Z
Windows=Ctrl+Z
Mac=Command+Shift+Z
Windows=Ctrl+Shift+Z
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます











