【Photoshop】色調補正ができない時の対処法【新人デザイナー向け】

Photoshopで色調補正ができない。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
目次
- 色調補正ができない時の対処法
- 気を付けたい確認項目
- 知らないと損するPhotoshopショートカット表
色調補正ができない時の対処法

- ドキュメントを作成する
- 画像を配置する
- 新規調整レイヤーを適用する
Photoshopの色調補正ができない時の対処法の流れはこんな感じ。
順番に見て行こう!
ドキュメントを作成する

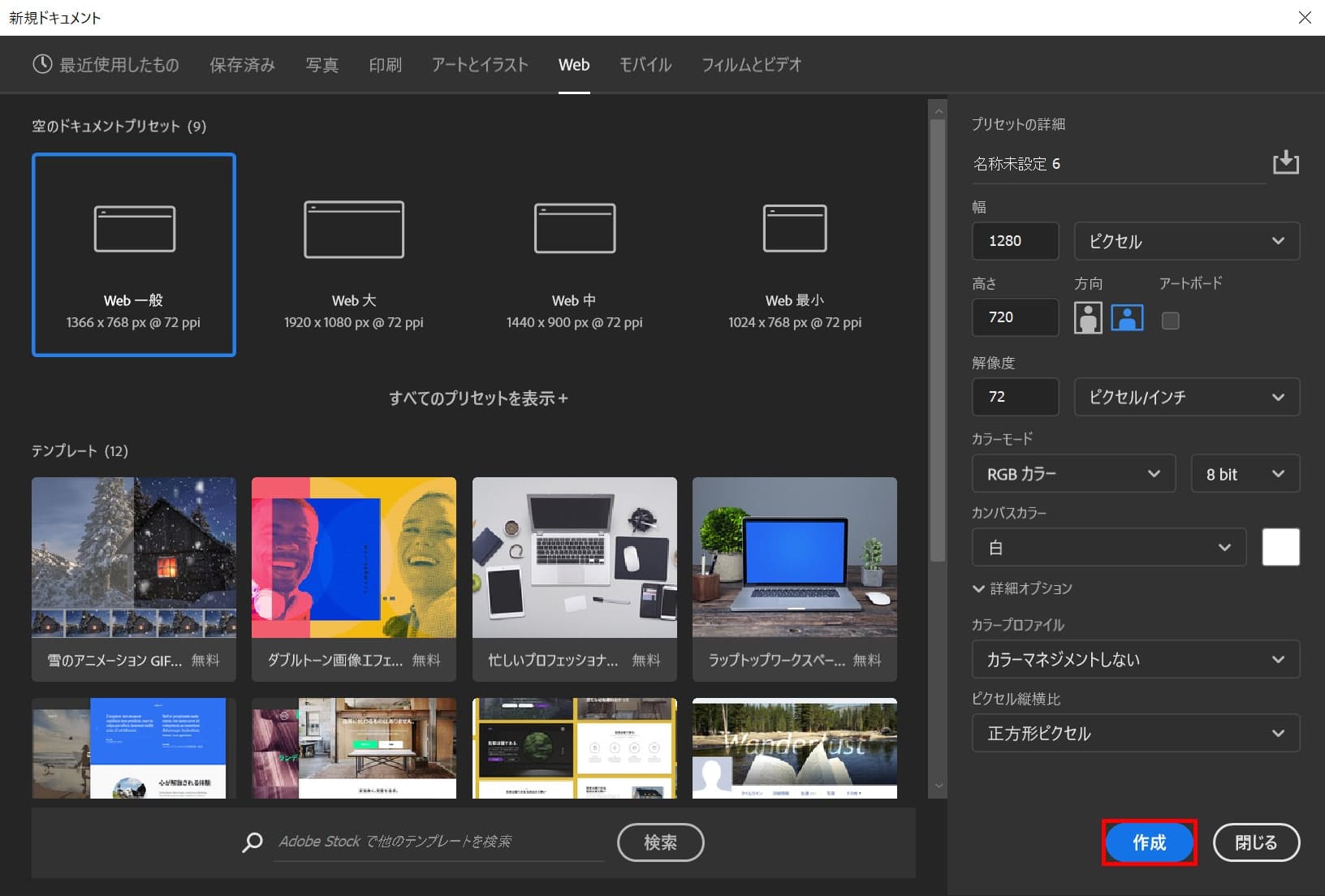
メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

作成!

これでドキュメントを作ることができたね!
画像を配置する
続いて、画像を配置するよ!

メニューバーの「ファイル」→「埋め込みを配置」を選択!

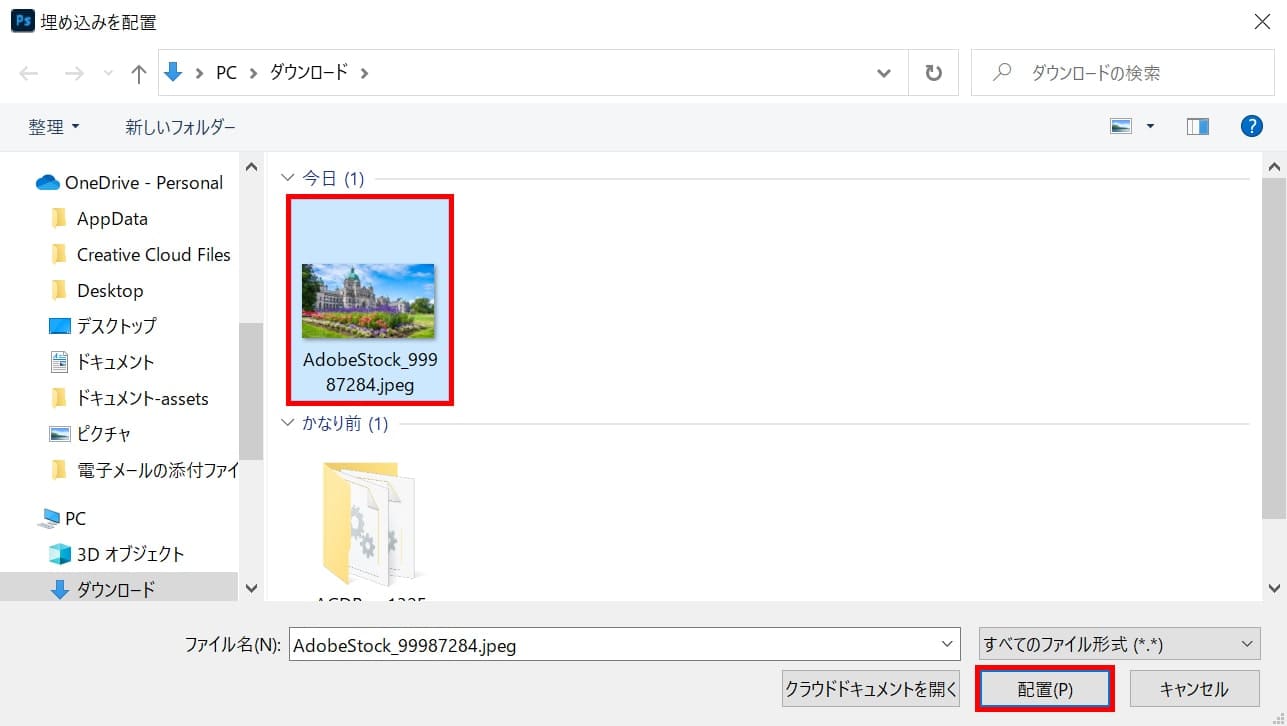
今回配置したい写真を選択して、配置を選択!

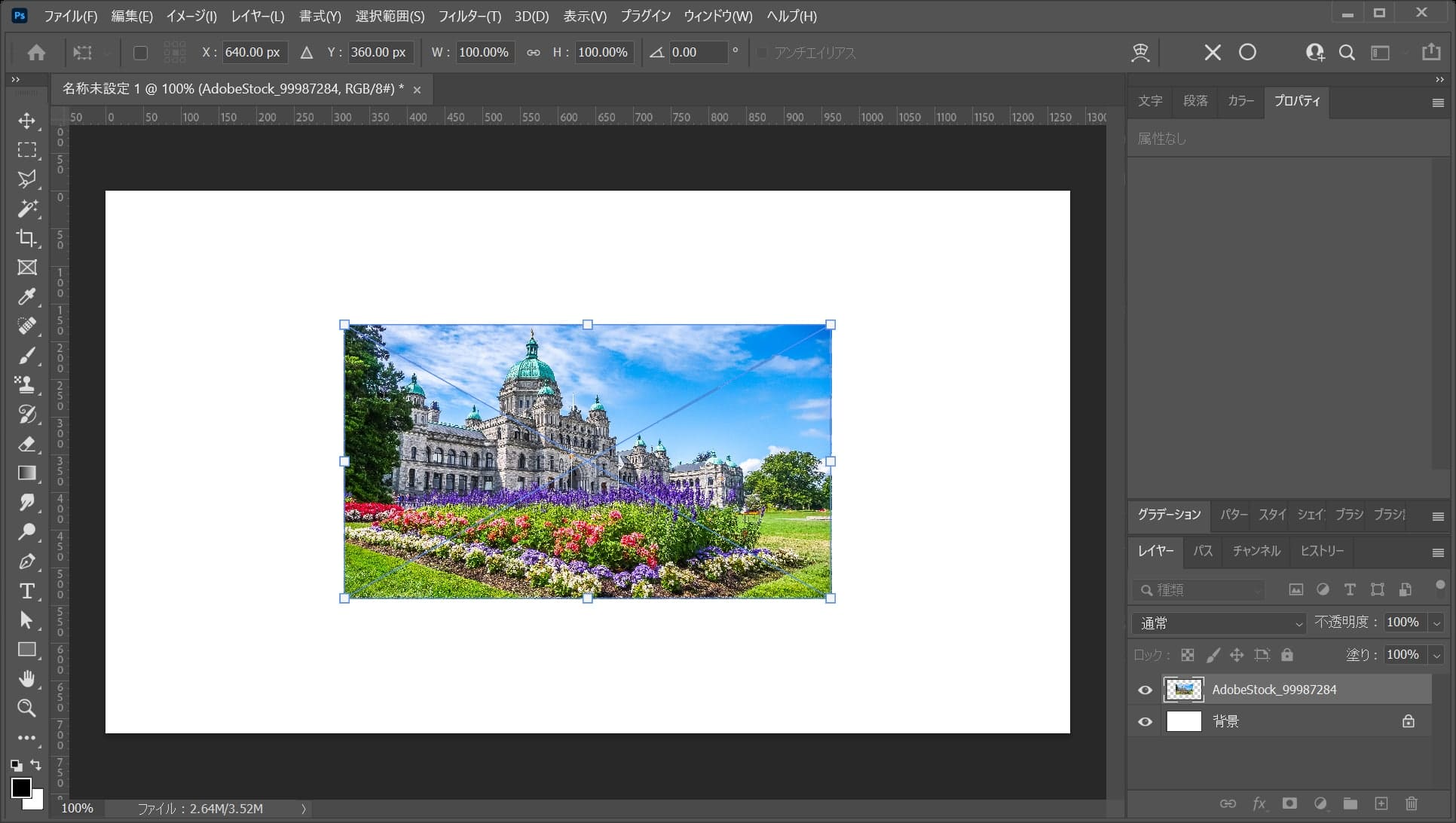
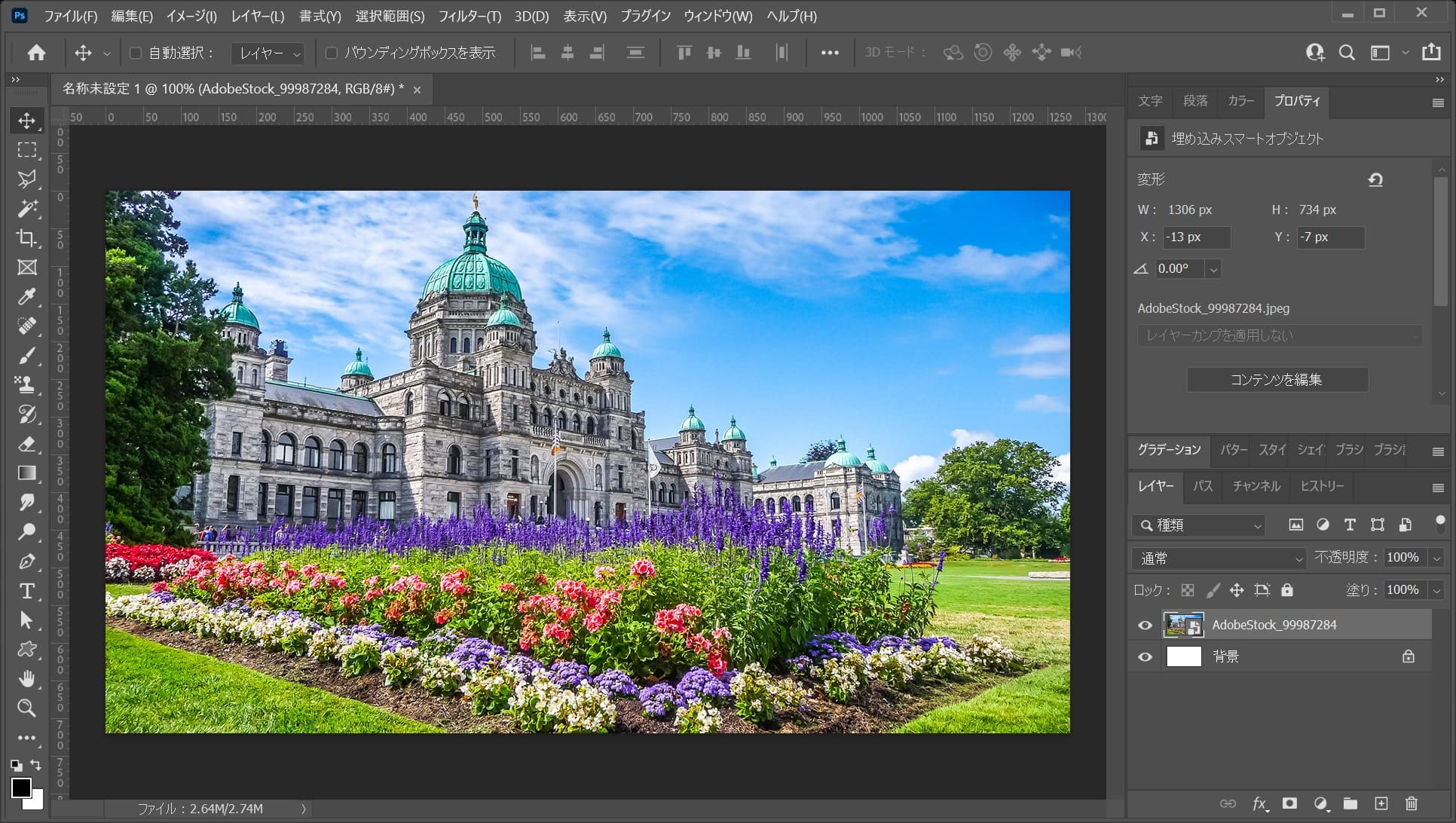
ドキュメントに画像が配置されるので、Enterで確定!

画像が配置されたね!
画像のサイズを調整する
このままだと、ドキュメントのサイズに合っていないので、画像で画面全体を覆うように画像の大きさを調整するよ!

まずは、配置した画像のレイヤーを選択!
レイヤーが表示されていない場合はメニューバーの「ウィンドウ」→「レイヤー」を選択!

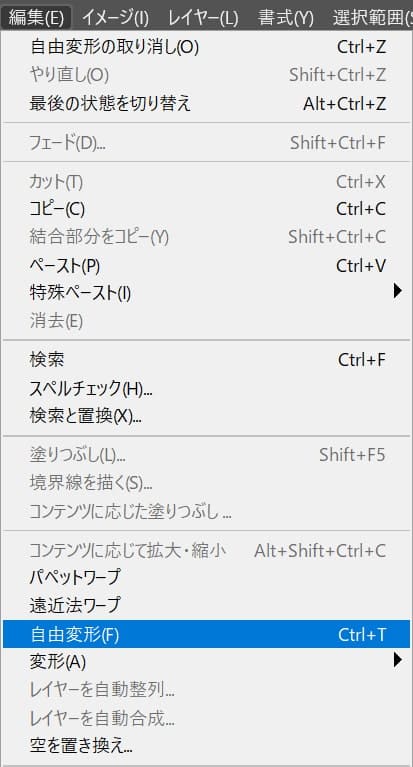
続いてメニューバーの「編集」→「自由変形」を選択!

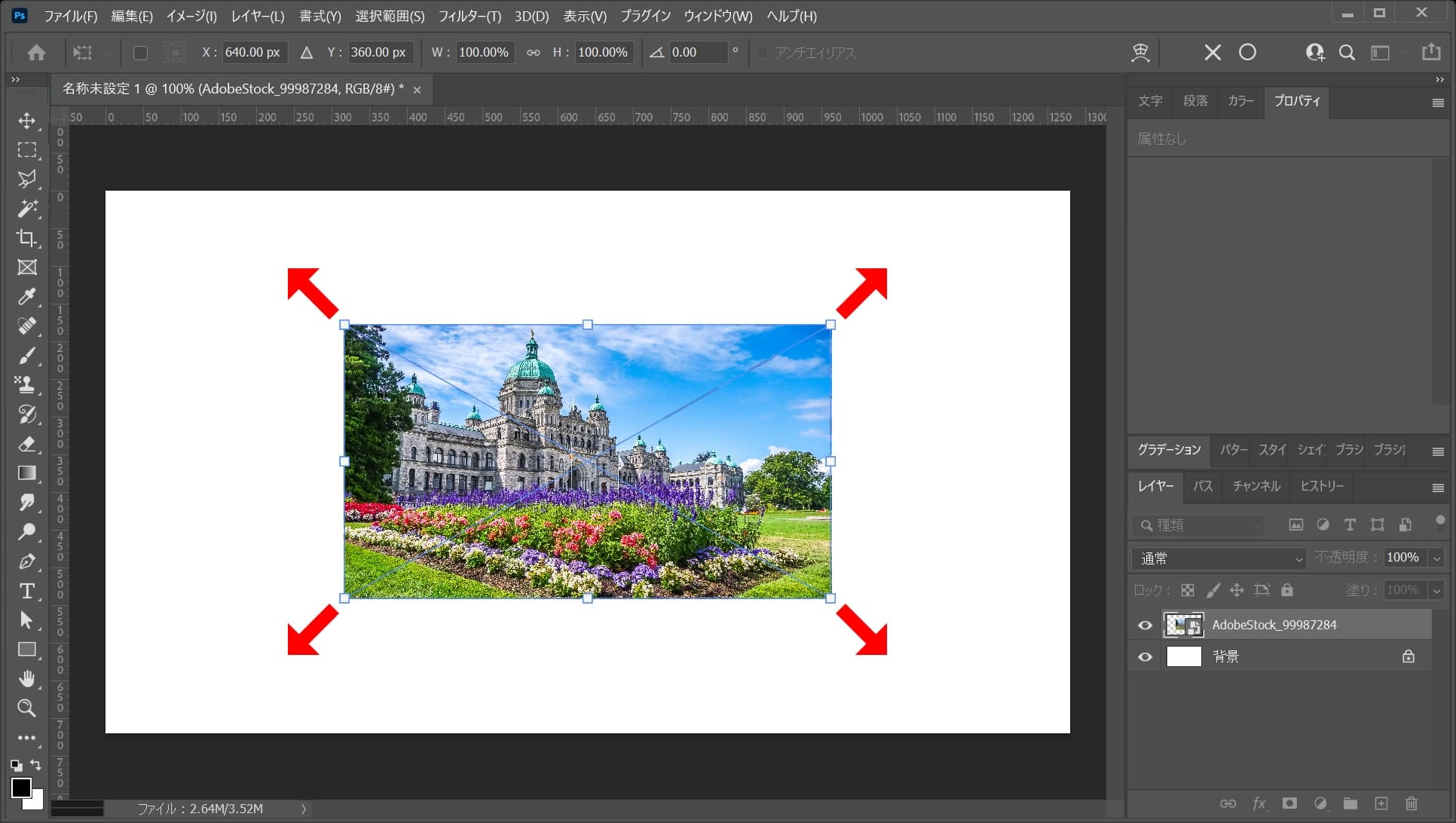
カーソルを画像の隅に持っていくよ!
そうすると、カーソルのマークが変わるよ!
その位置でドラッグをすると、好きな方向に拡大できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
比率を保ちながら拡大する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら拡大できるよ!
中心を軸に拡大する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に拡大できるよ!
比率を保ちながら中心を軸に拡大する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中央を軸に拡大できるよ!

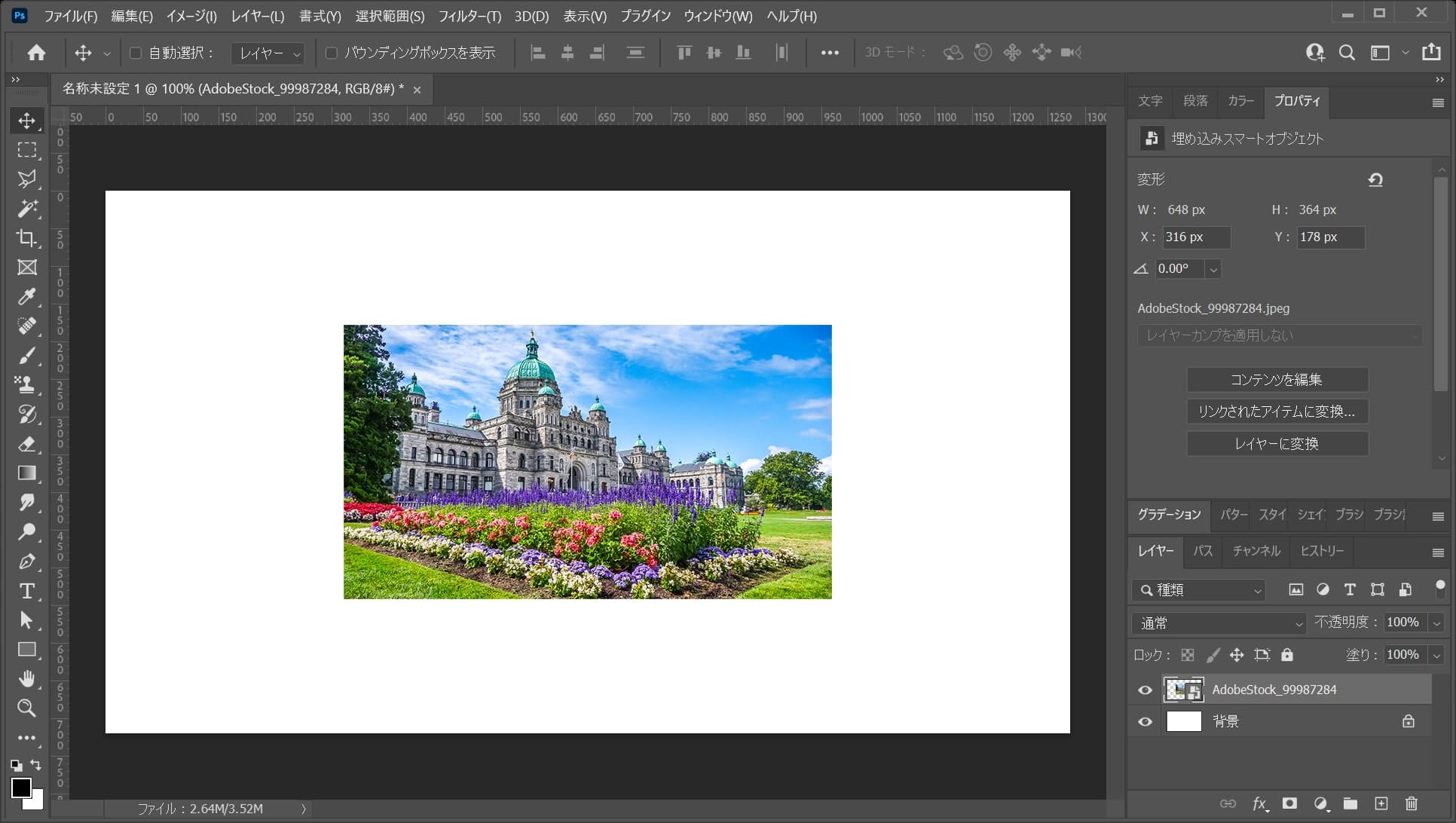
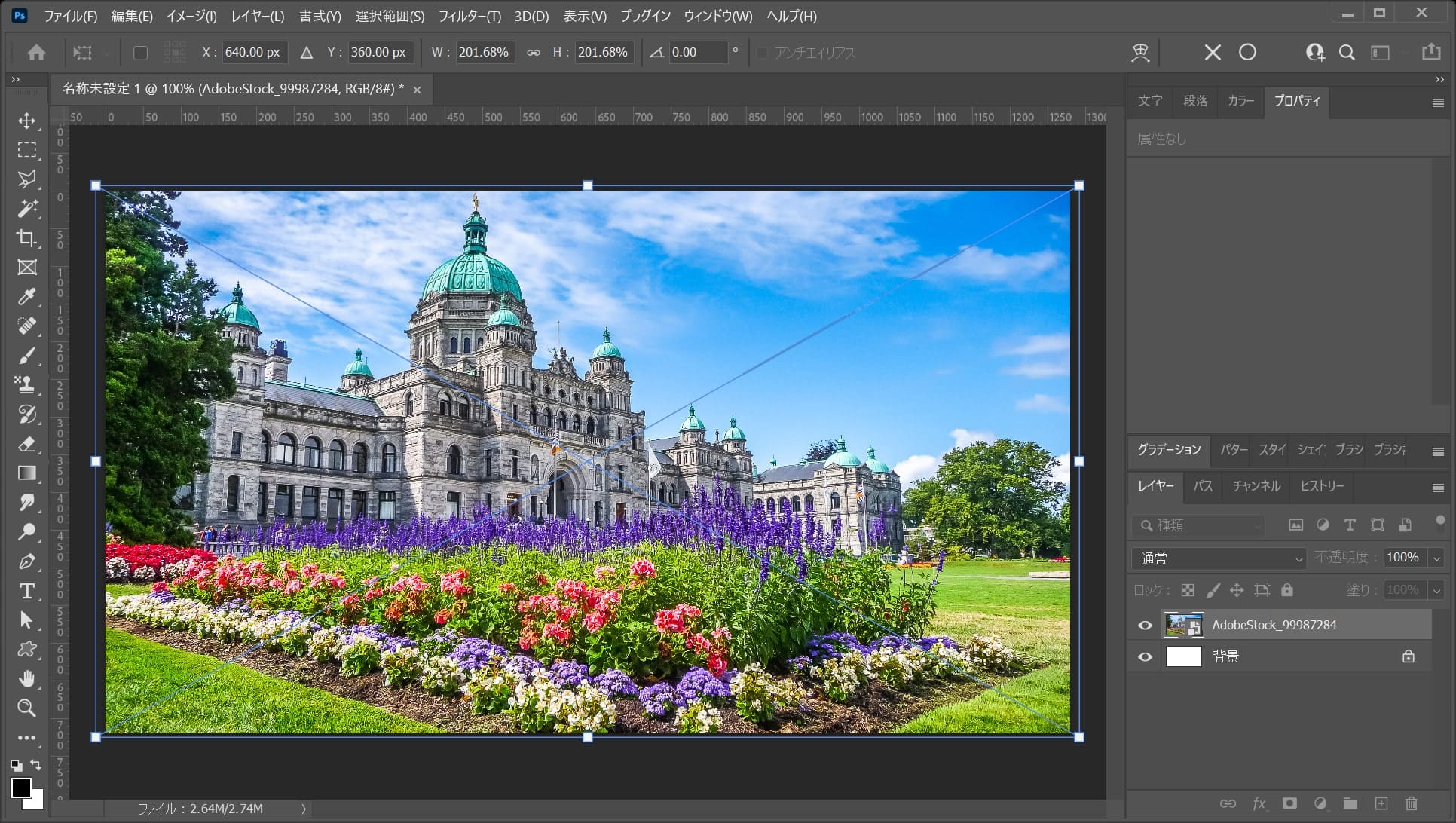
ここでは、比率を保ちながら中心を軸に拡大をして、こんな感じでOK!
拡大の調整が終わったら、その位置でEnter!
変更の確定のショートカット
- Enter

これで調整完了!

こんな感じになったね!
新規調整レイヤーを適用する
続いて、新規調整レイヤーを適用するよ!

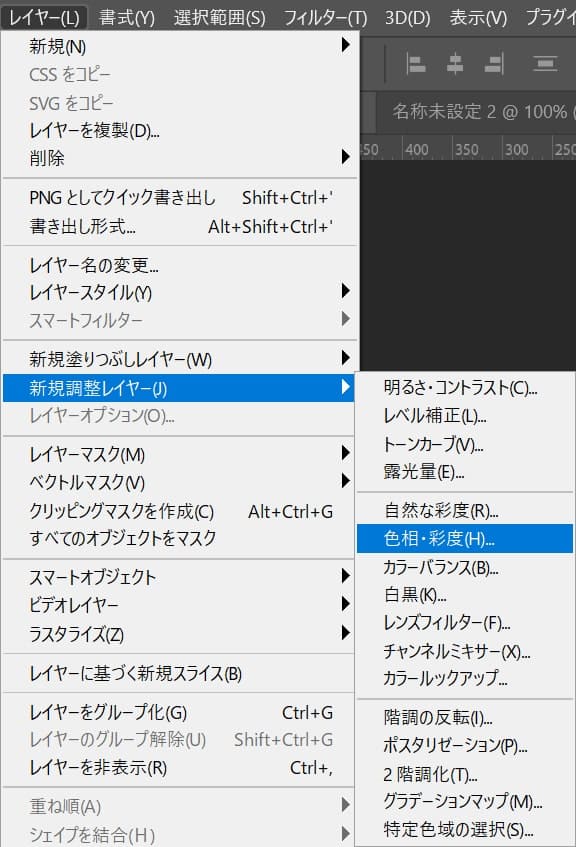
メニューバーのレイヤーから「新規調整レイヤー」→「色相・彩度」を選択!

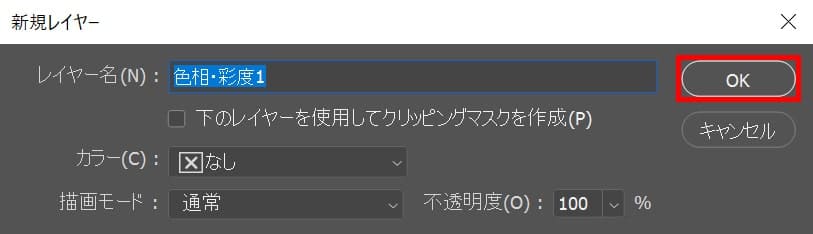
OKを選択!

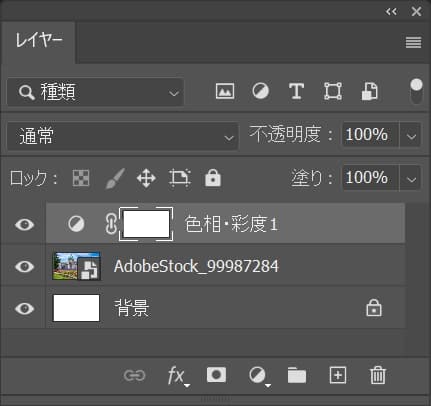
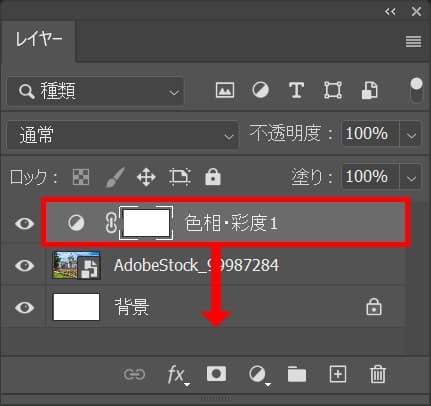
レイヤーに色相・彩度が追加されたね!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」→「レイヤー」を選択!

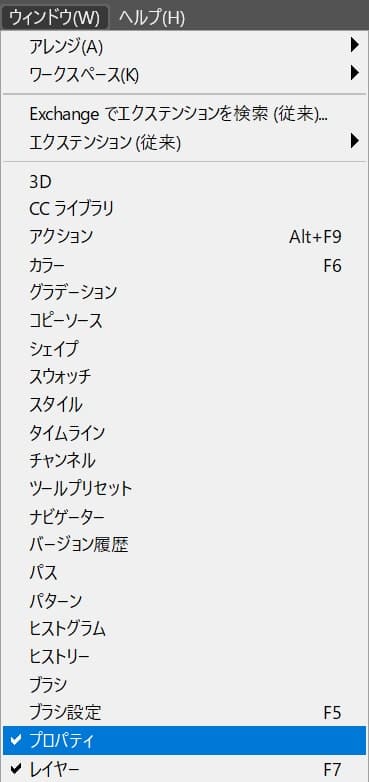
続いてメニューバーの「ウィンドウ」から「プロパティ」を選択!

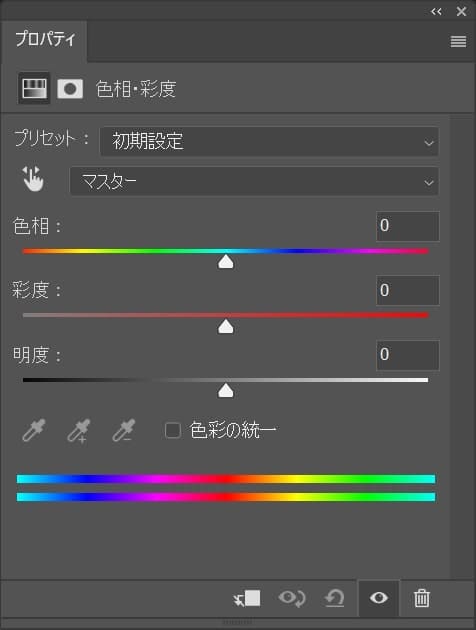
色相・彩度が表示されたね!

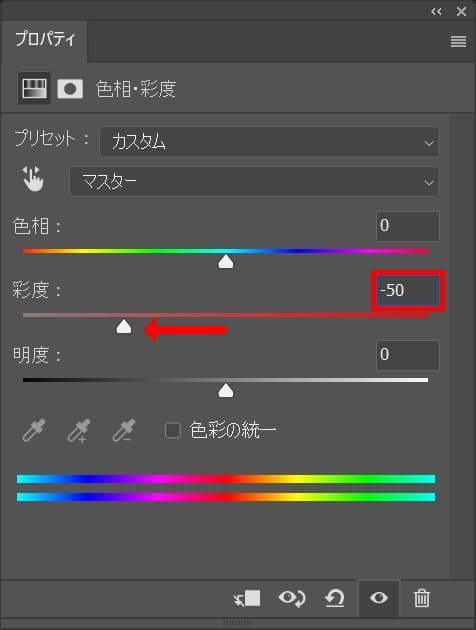
ここでは再度を「-50」と入力、スライダーでも調整できるよ!

彩度が落ちて、サスペンスっぽい雰囲気になったね!
気を付けたい確認項目
- 色調補正の適用範囲
- 個別に色調補正を適用
色調補正で気を付けたい確認項目はこんな感じ。
順番に見て行こう!
色調補正の適用範囲

色調補正の適用範囲は色調補正レイヤーより下のレイヤー全てだよ!
個別に色調補正を適用
特定のレイヤーだけに個別に色調補正を適用したい場合の方法!

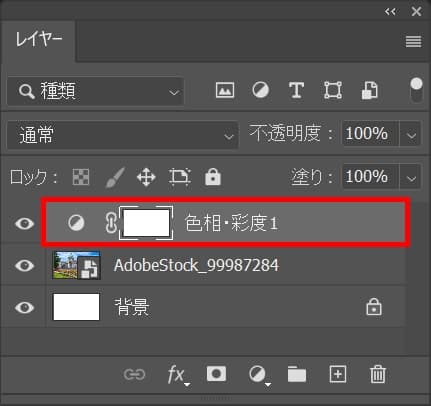
まずは、色調補正のレイヤーを選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」→「レイヤー」を選択!

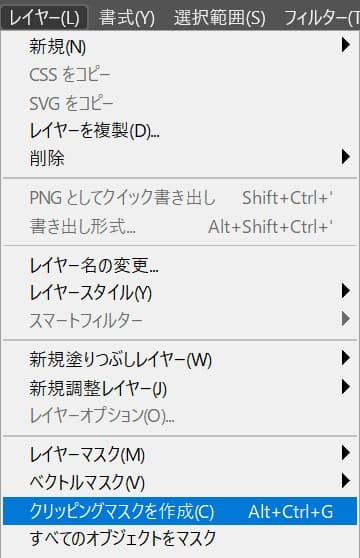
メニューバーの「レイヤー」→「クリッピングマスクを作成」を選択!

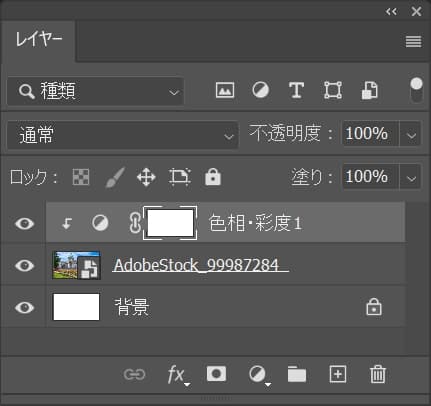
こんな感じになったね!
これで特定のレイヤーだけに色調補正を適用することができたよ!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます