【Photoshop】クリッピングマスクの使い方【新人デザイナー向け】

Photoshopのクリッピングマスクの使い方が分からない。
クリッピングマスクの解除やショートカットのやり方が分からない。
クリッピングマスクを複数使いたい時はどうしたらいいんだろう?
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- Photoshopのクリッピングマスクとは?
- クリッピングマスクの使い方
- クリッピングマスクの解除
- クリッピングマスクのショートカット
- クリッピングマスクを複数使う方法
- 間違えたときはヒストリー
- 知らないと損するPhotoshopショートカット表
Photoshopのクリッピングマスクとは?

Photoshopのクリッピングマスクとは、選択したレイヤーを、その下にあるレイヤーの形に切り抜いた様に見せるPhotoshopの機能だよ!
Mac=Option+Command+G
Windows=Alt+Ctrl+G
クリッピングマスクの使い方

- クリッピングマスクの元となるレイヤーを準備する
- クリッピングマスクしたいレイヤーを準備する
- クリッピングマスクする
クリッピングマスクの使い方はこんな感じ。
クリッピングマスクの元となるレイヤーを準備する
まずはクリッピングマスクの元となるレイヤーを準備するよ!
最終的にはここで用意した形にクリッピングマスクされるよ!
レイヤーを準備する
では実際にクリッピングマスクの元となるレイヤーを準備していこう!

メニューバーの「ファイル」→「新規」を選択!

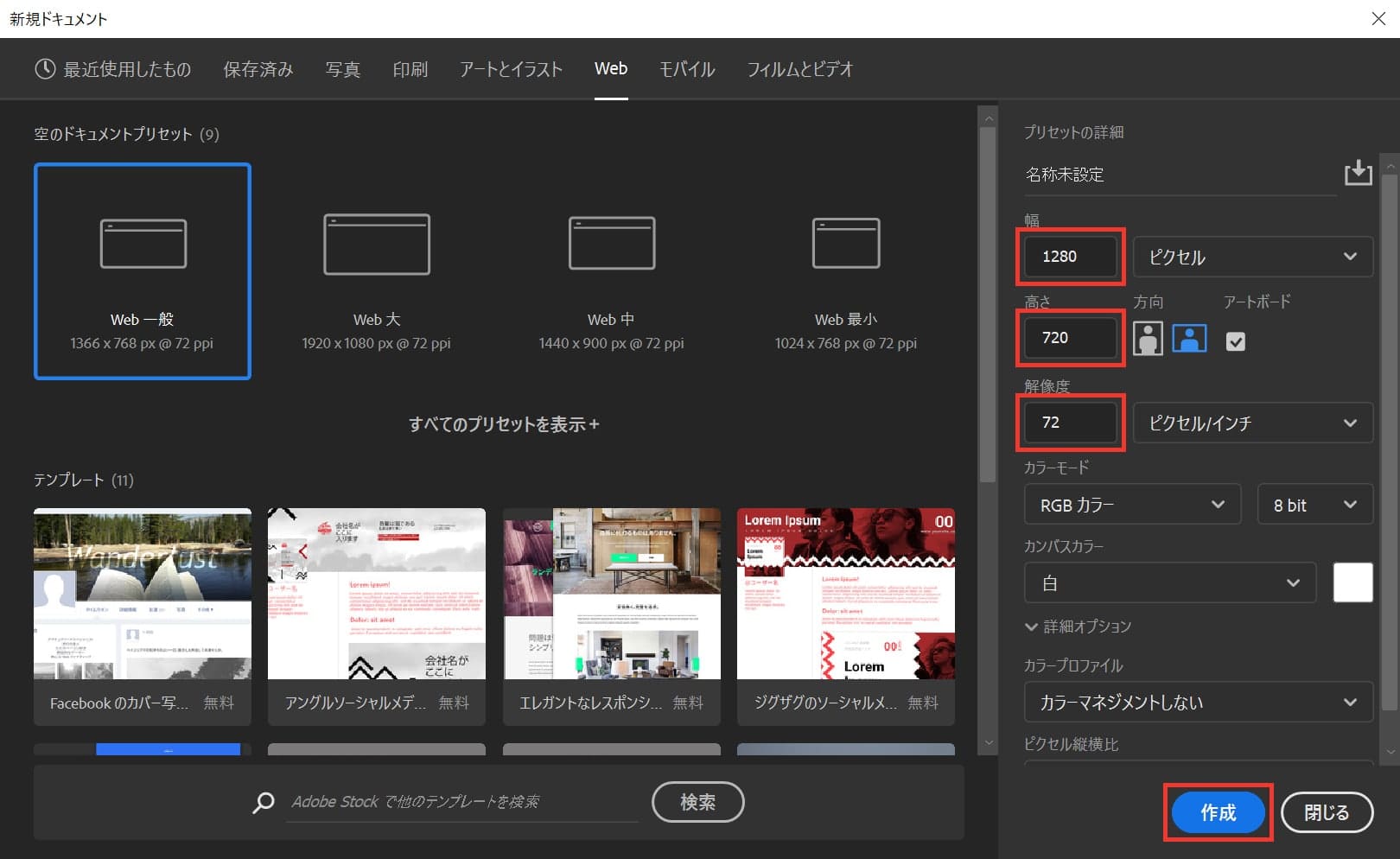
今回は幅1280px、高さ720px、解像度72としてドキュメントを作成!

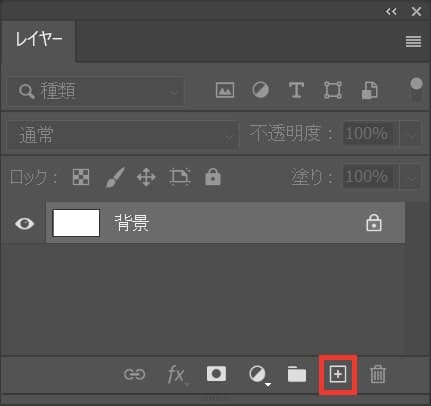
レイヤパネルから新規レイヤーボタンを選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!

新規レイヤーが追加されたね!

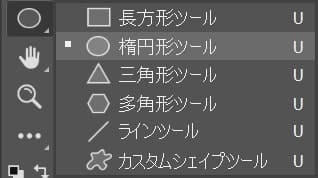
続いてツールバーから楕円形ツールを選択!

オプションバーにある、図形のタイプを「シェイプ」を選択して「塗り」を入れて「線」をなしに!
塗りの色は何でもOK!

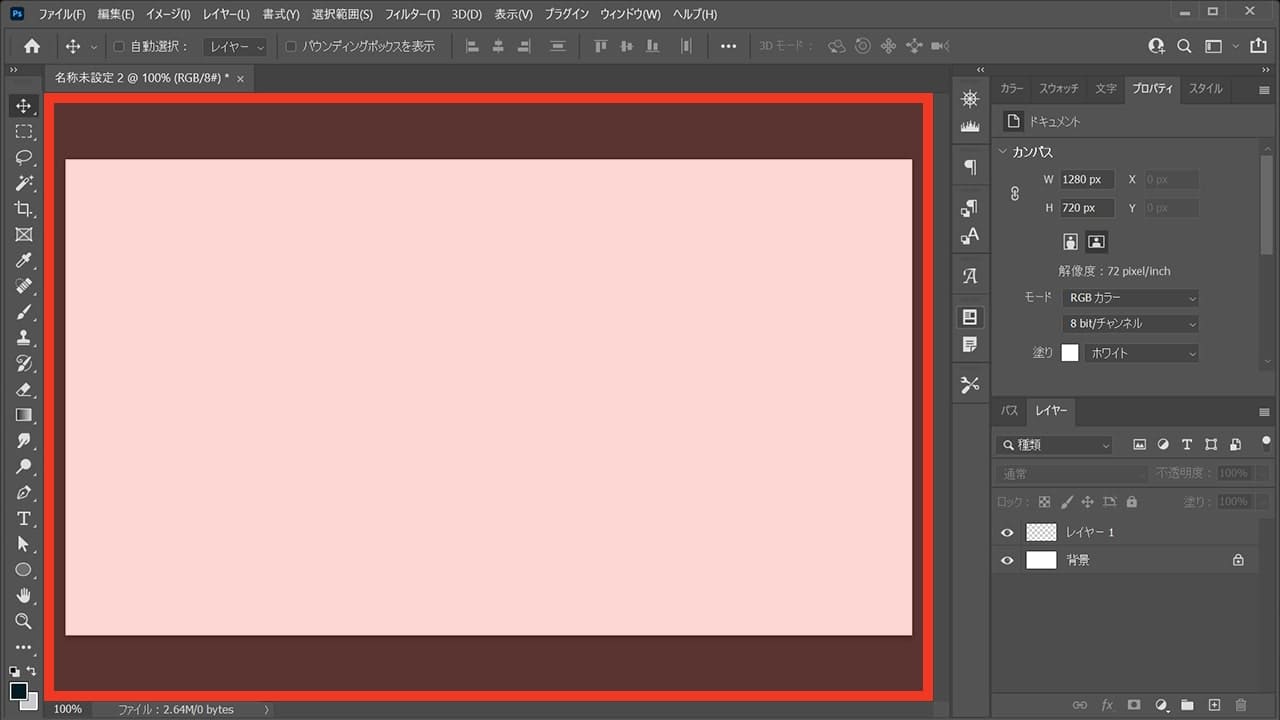
ワークスペース上でクリック!

幅を500px、高さを500pxとしてOK!

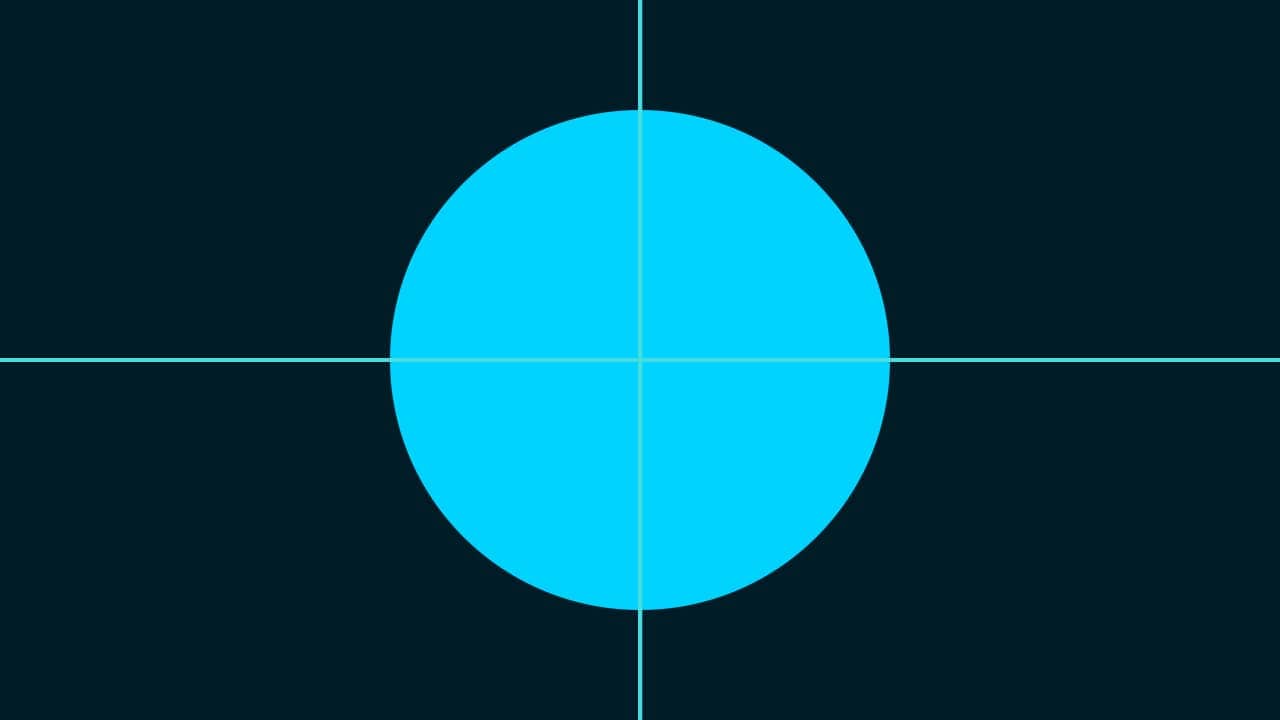
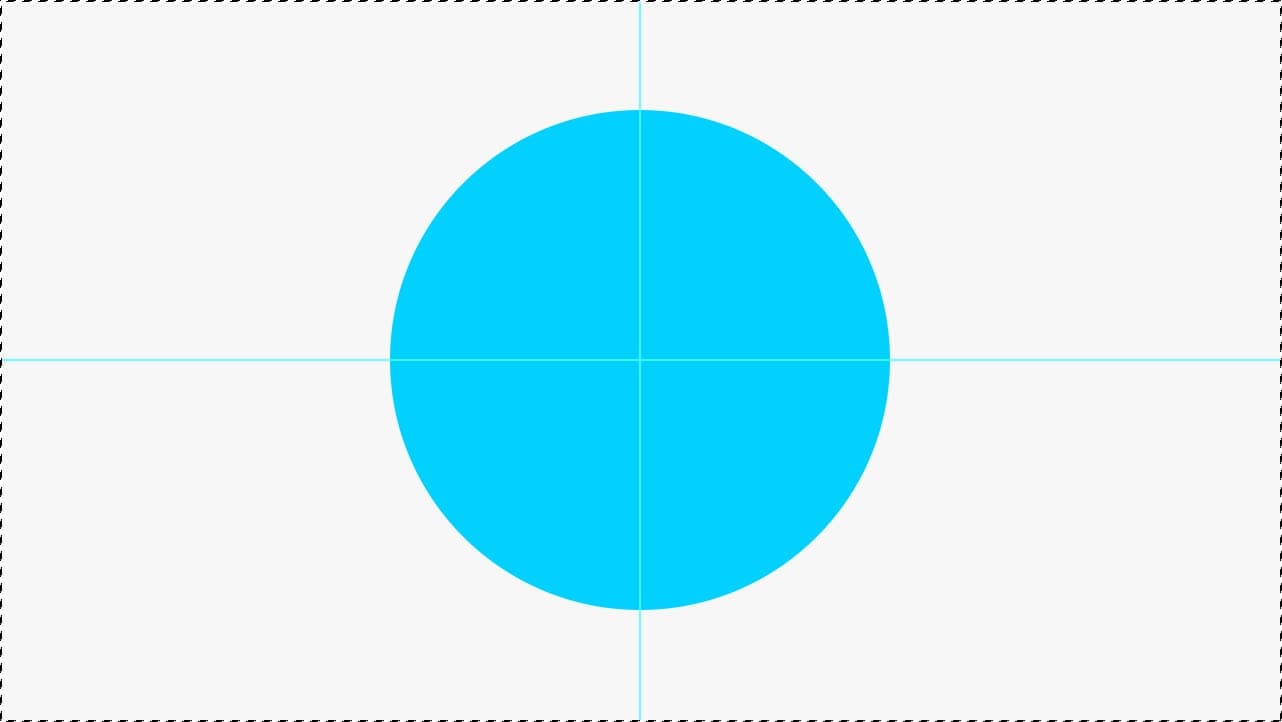
楕円形が作成できたね、この位置だと作業がやりずらいので、楕円形を画面の中心に持っていこう!

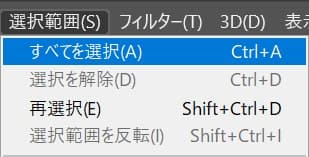
「メニューバー」の「選択範囲」から「すべて選択」を選択!
Mac=Command+A
Windows=Ctrl+A

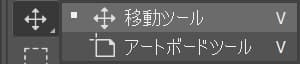
続いて、ツールバーの移動ツールを選択!

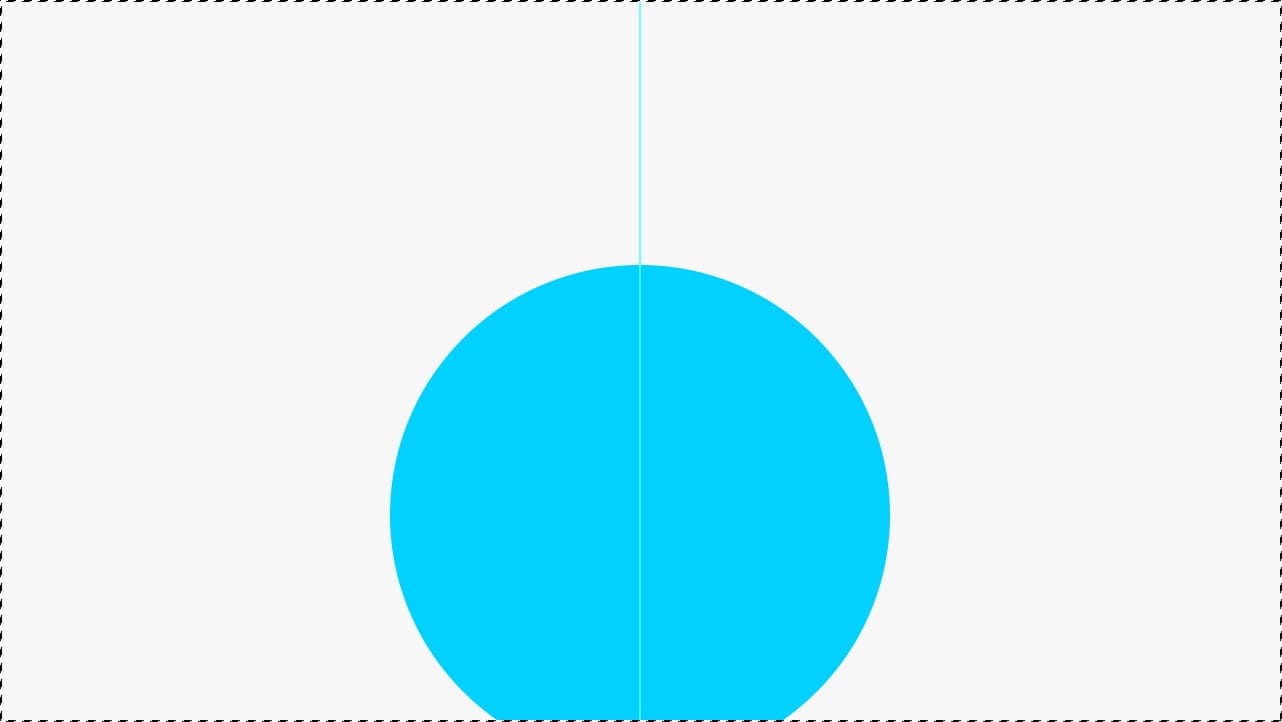
続いてオプションバーの「水平方向中央揃え」を選択!

水平方向に中央揃えができたね!

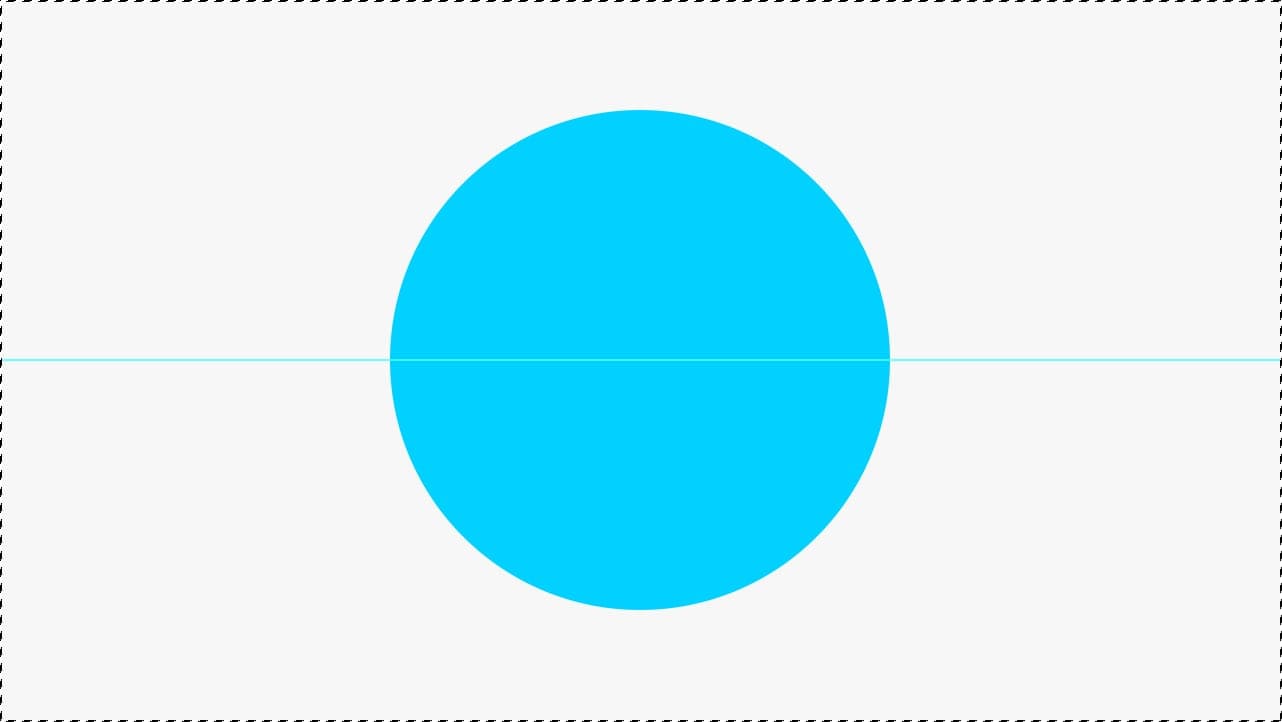
続いてオプションバーの「垂直方向中央揃え」を選択!

これで垂直方向中央揃えができたね!

水平方向と垂直方向に中央揃えができたので、ドキュメントに対して楕円形が中央になったね!

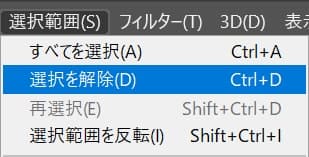
続いて選択範囲から「選択を解除」を選択!
Mac=Command+D
Windows=Ctrl+D

これで、クリッピングマスクの元となるレイヤーの準備完了!
クリッピングマスクしたいレイヤーを準備する
続いてクリッピングマスクしたいレイヤーを準備するよ!
今回は画像を用意するよ!

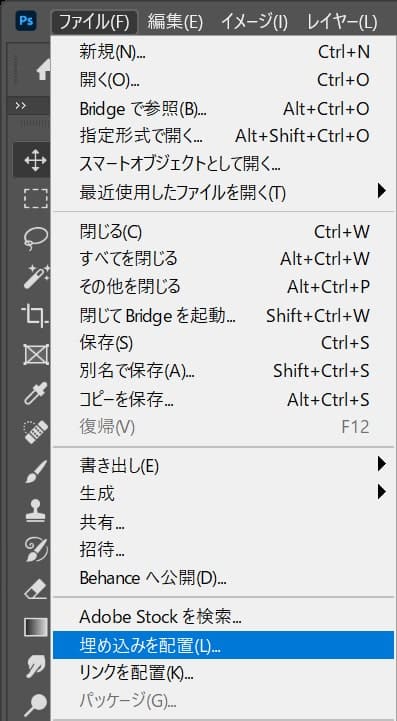
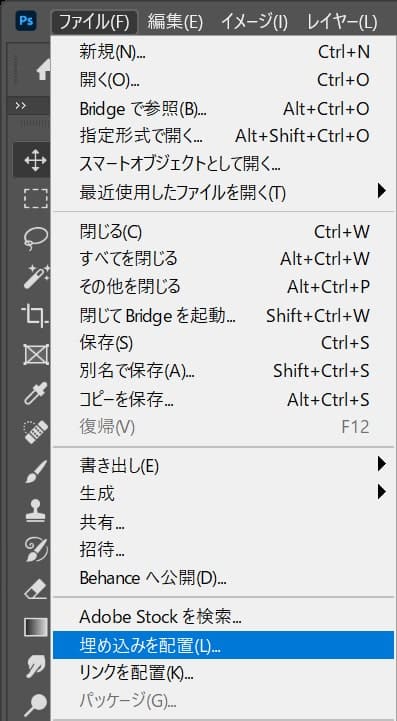
メニューバーの「ファイル」から「埋め込みを配置」を選択!

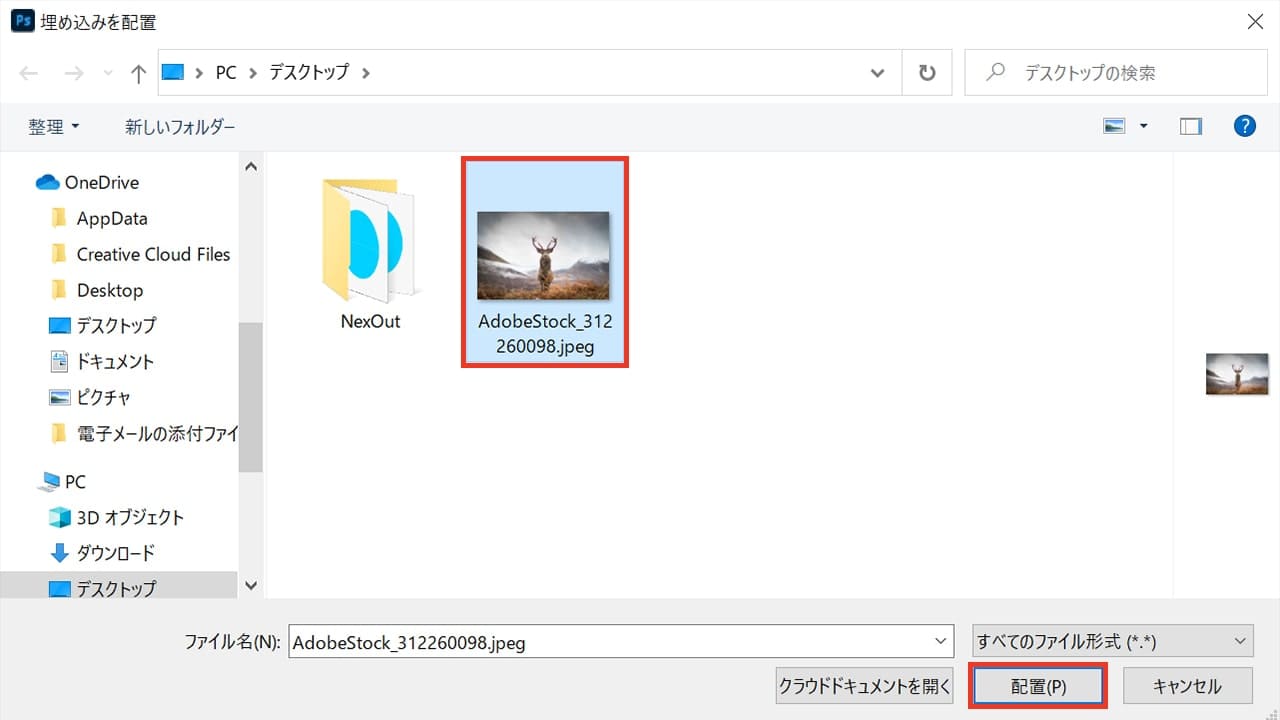
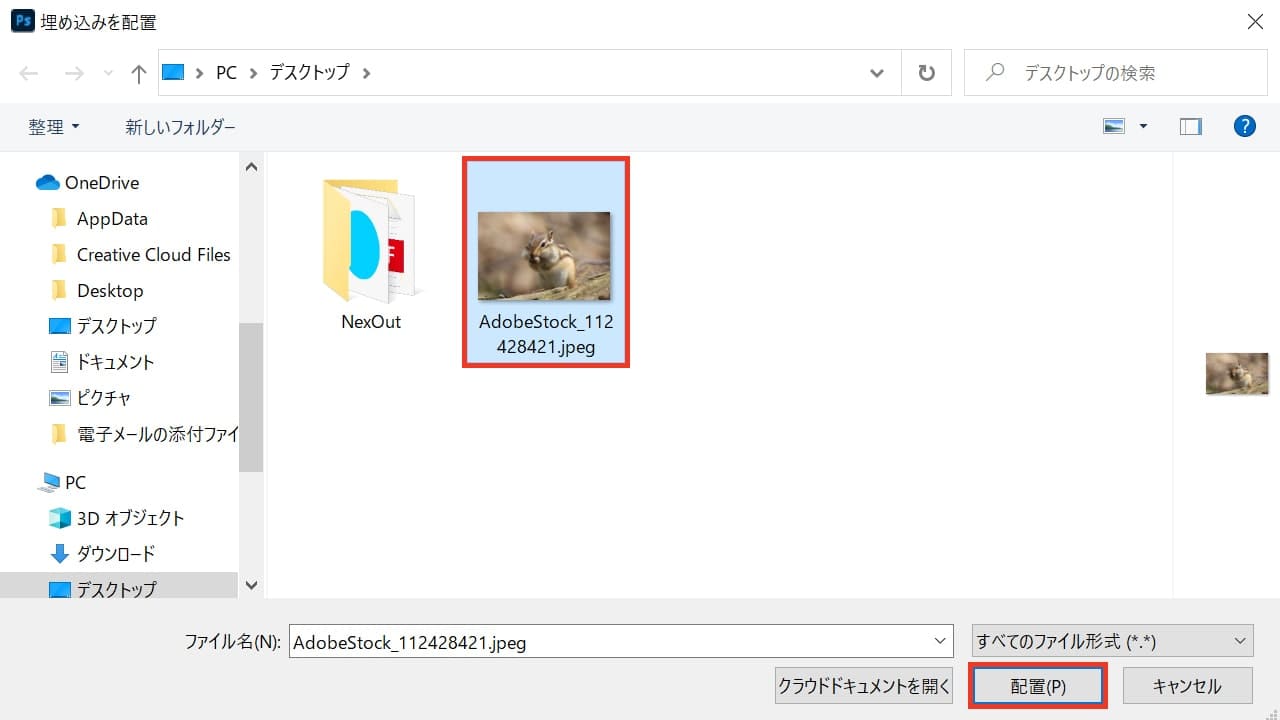
配置する画像を選択して「配置」を選択!

画像が配置されるので、Enterをタップ!

これでクリッピングマスクするレイヤーが準備できたよ!
クリッピングマスクする
クリッピングマスクの元なるレイヤーと、クリッピングマスクしたいレイヤーの準備ができたので、クリッピングマスクをしていくよ!

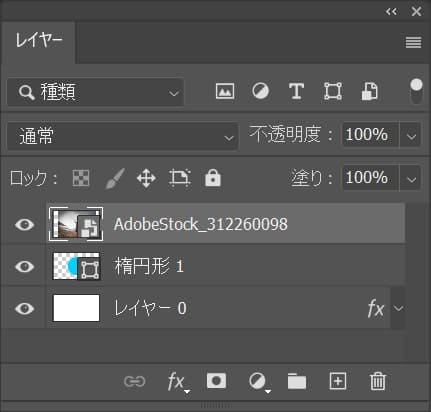
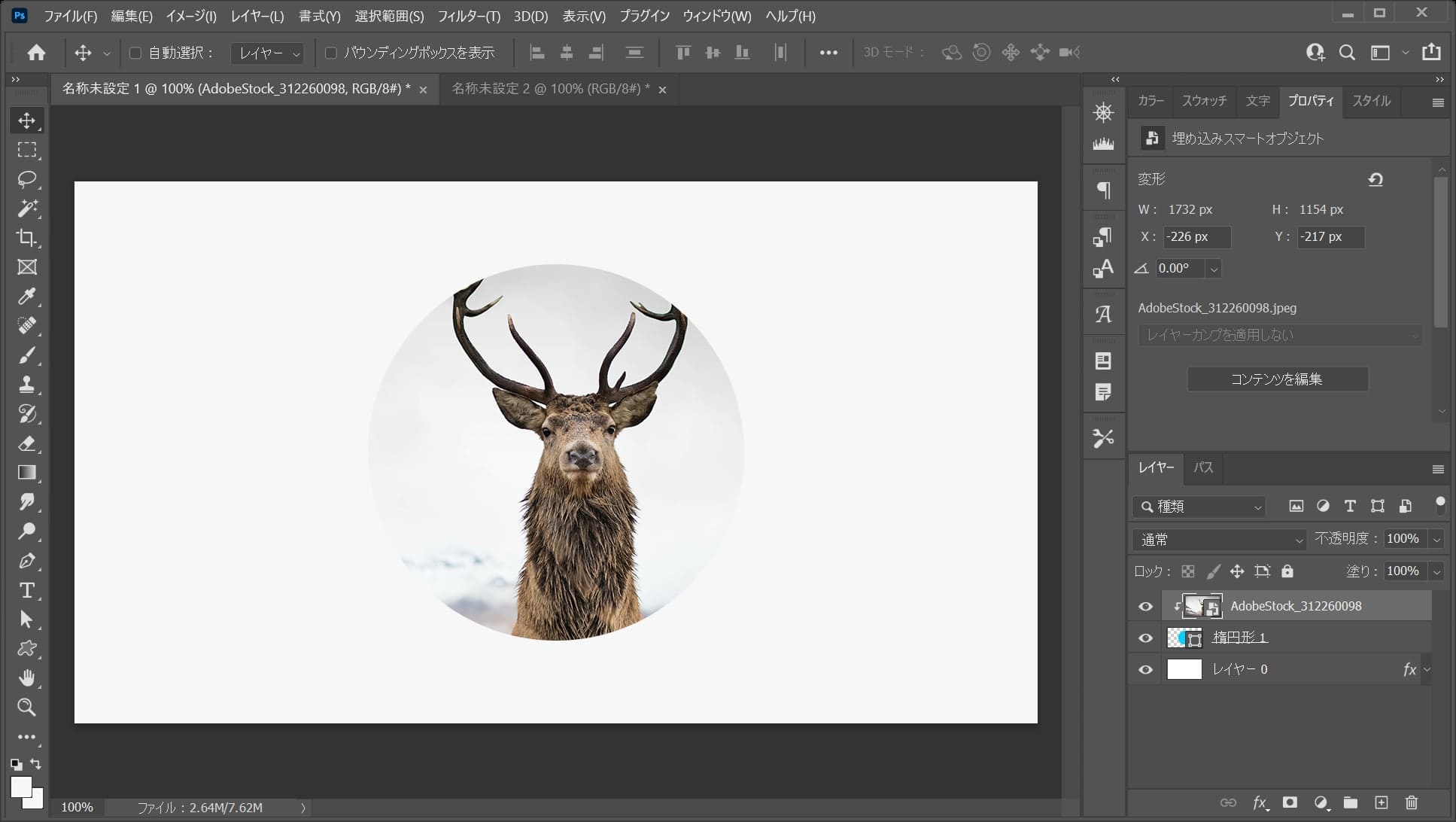
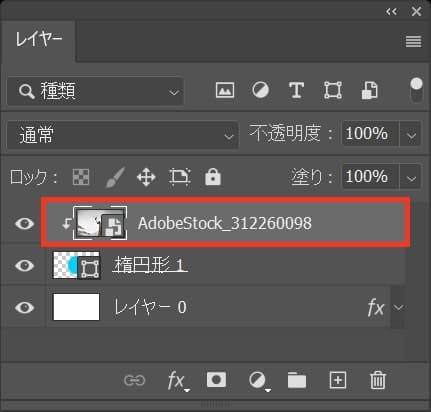
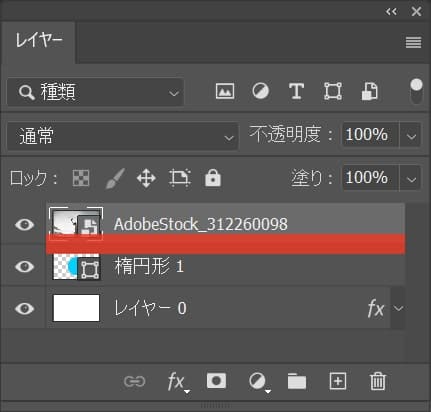
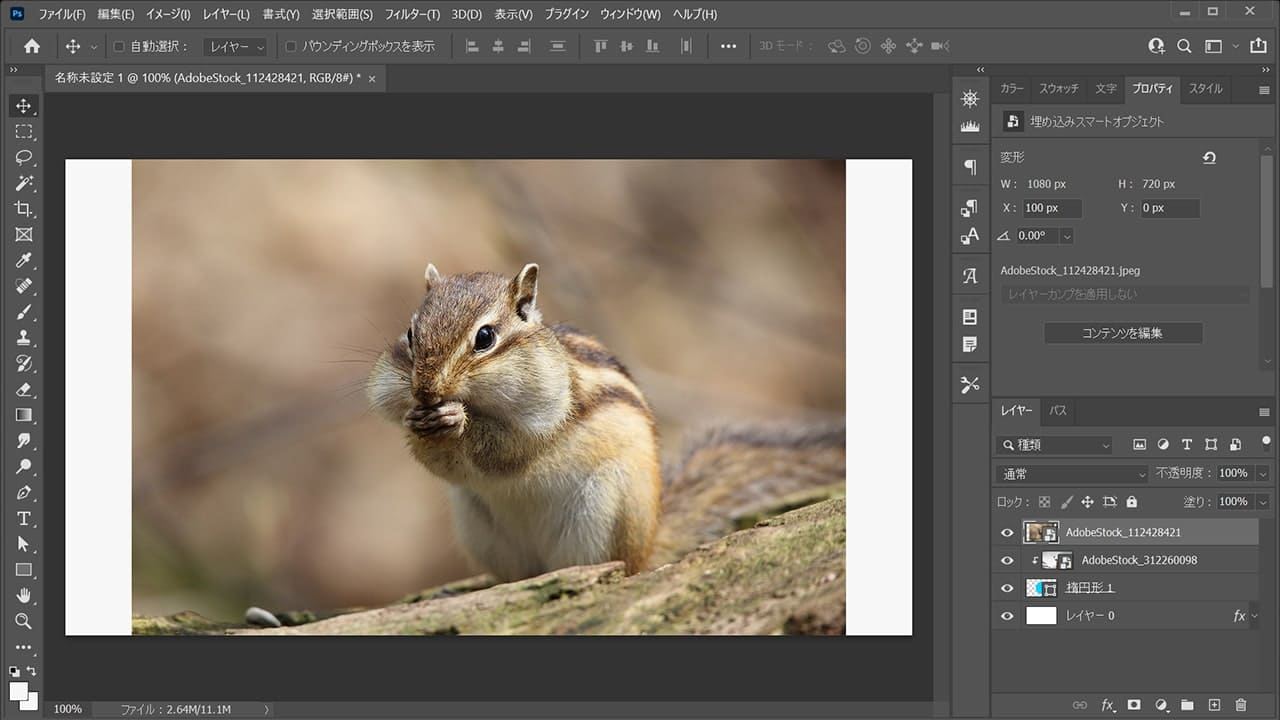
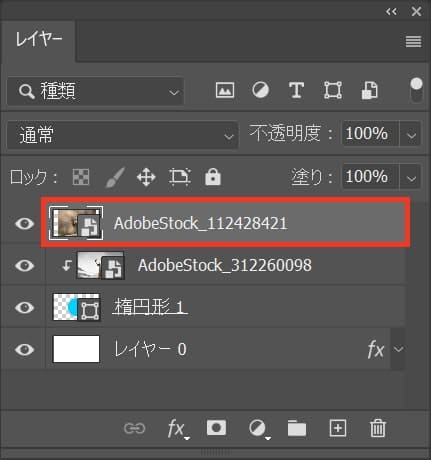
続いて、クリッピングマスクしたいレイヤーを選択、ここでは先ほど配置した画像を選択!
レイヤーパネルが表示されていない人は、メニューバーの「ウィンドウ」から「レイヤー」を選択!

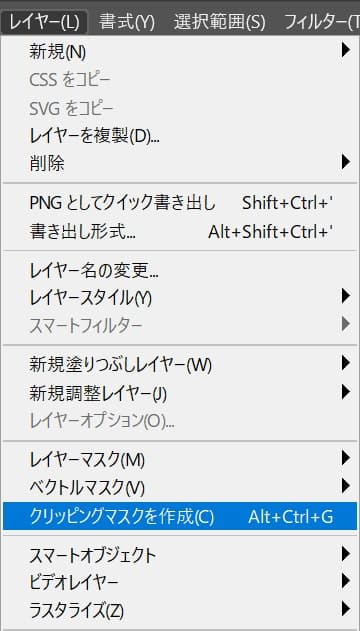
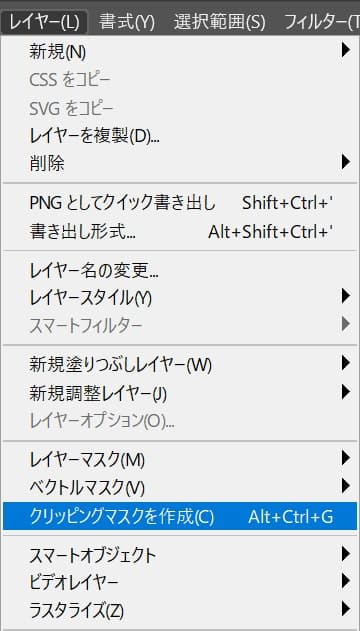
レイヤーから「クリッピングマスクを作成」を選択!
Mac=Command+Option+G
Windows=Ctrl+Alt+G

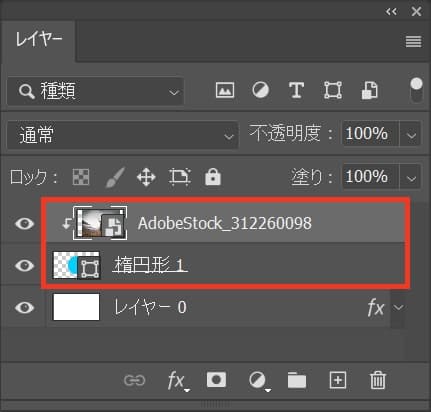
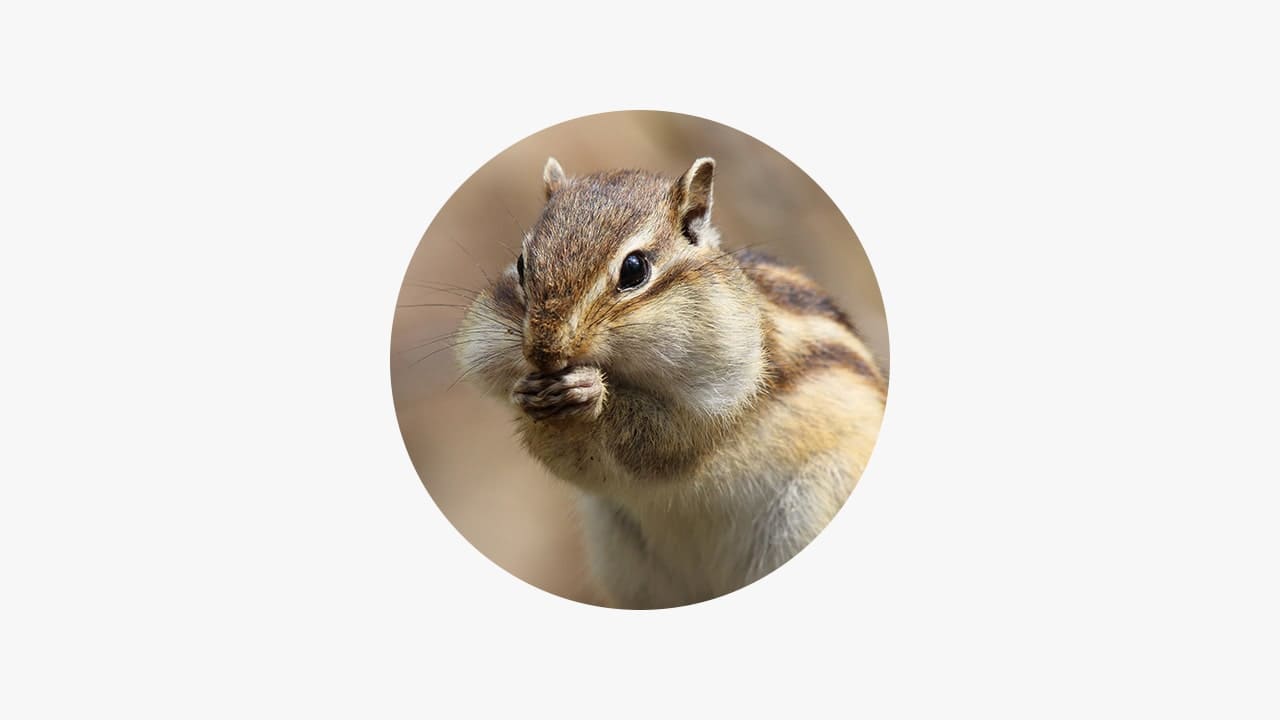
これでクリッピングマスク完了!

レイヤーを見てみると、上のレイヤーに矢印が追加されて、下のレイヤーの形に対してマスクされているのが確認できるよ!

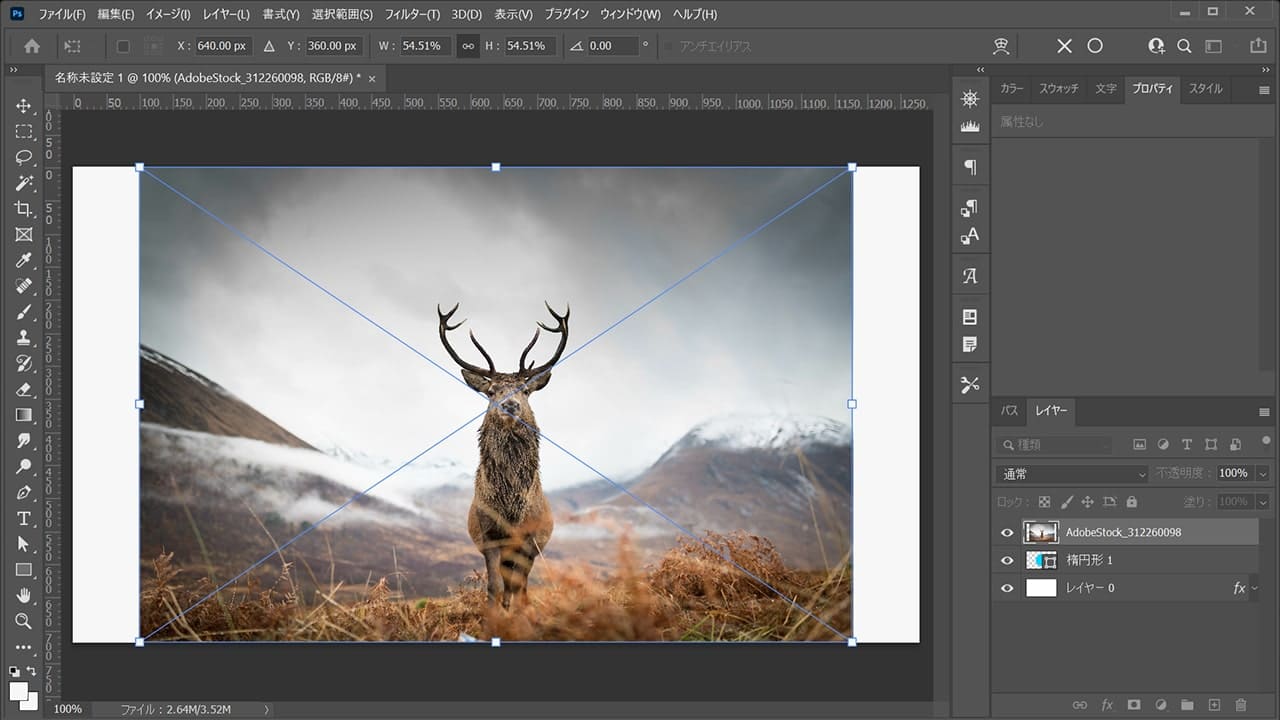
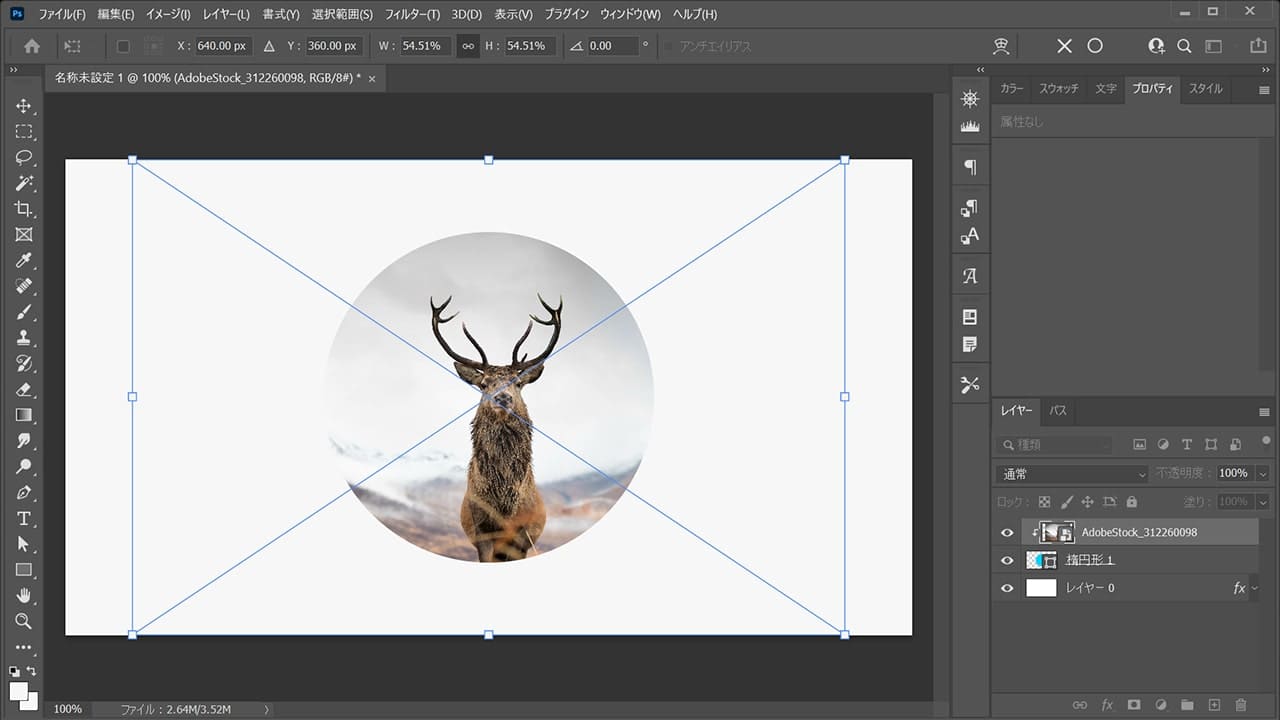
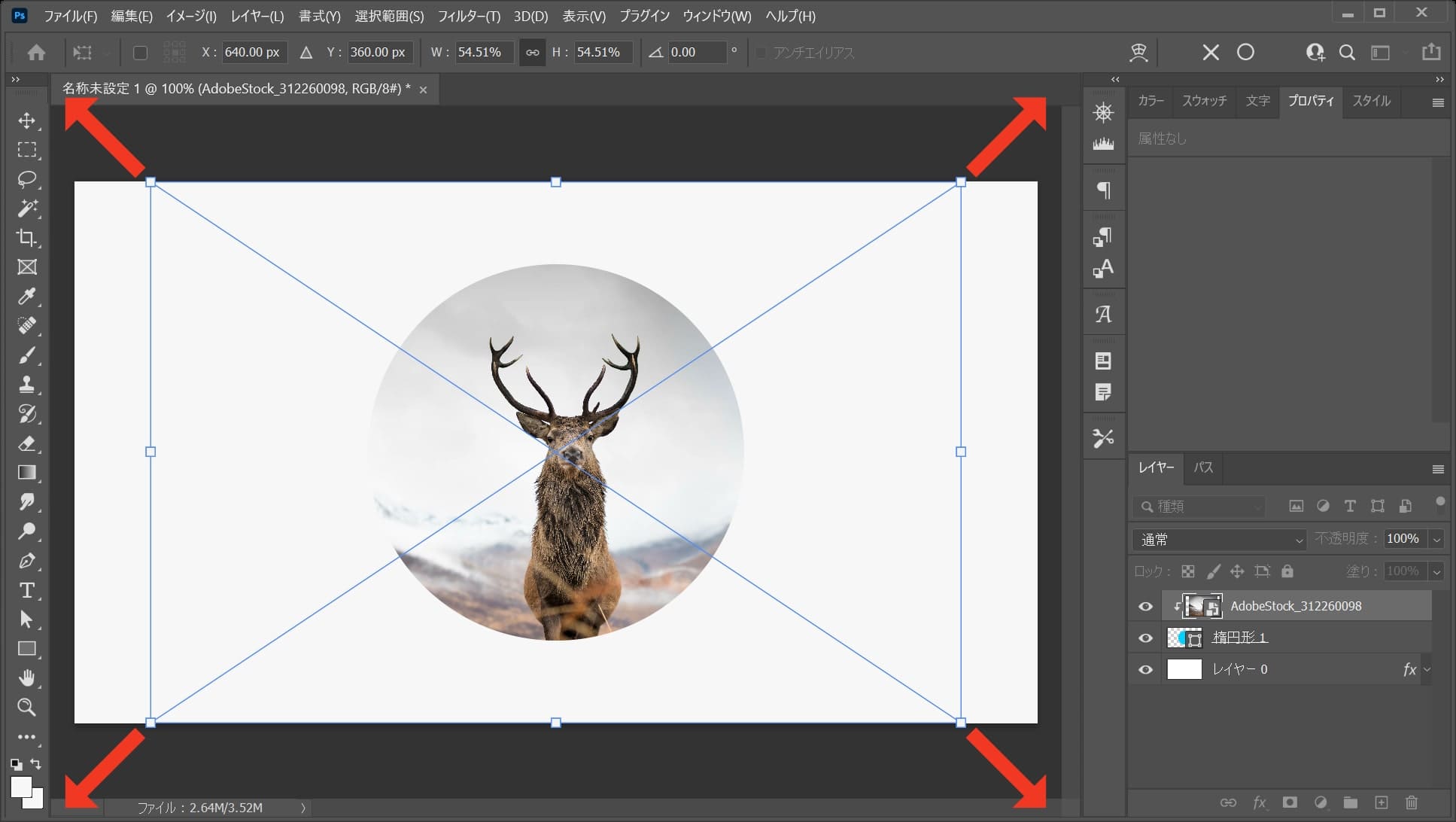
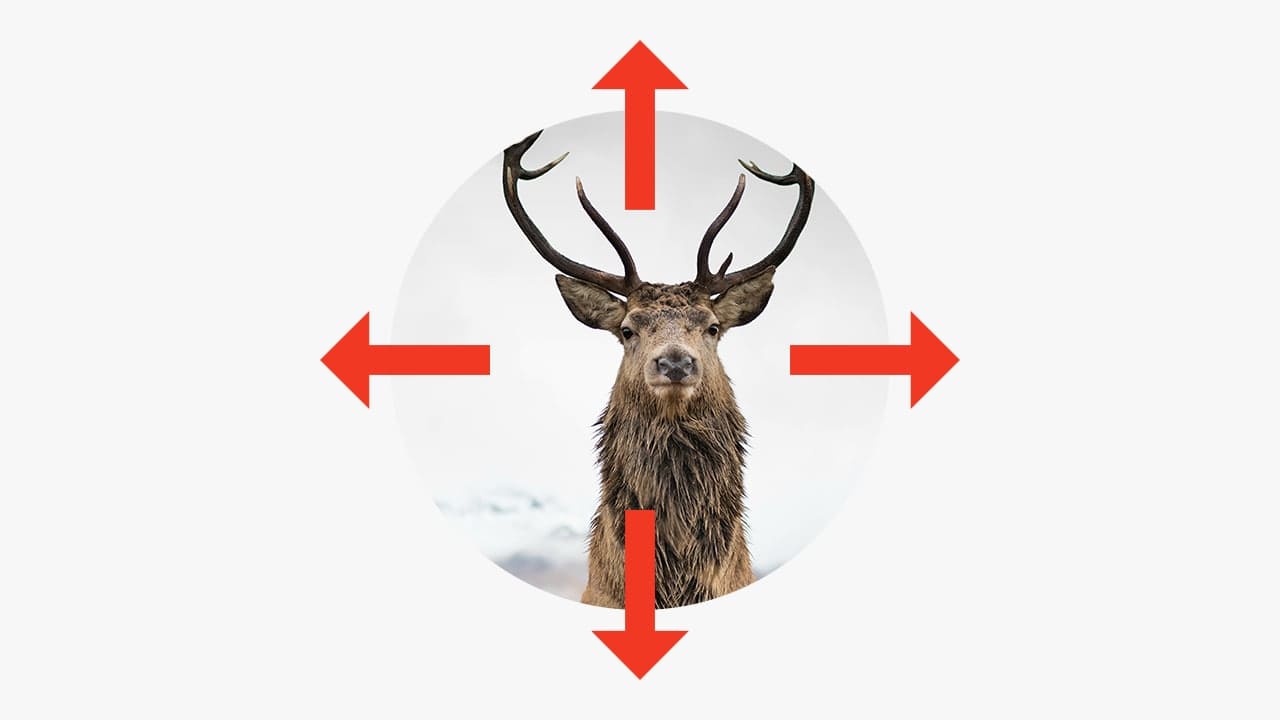
メニューバーの「編集」から「自由変形」を選択!

画像の好きな四隅をドラッグして画像を拡大!
Mac=Option+ドラッグ
Windows=Alt+ドラッグ

Enterを押して自由変形完了!
Enter

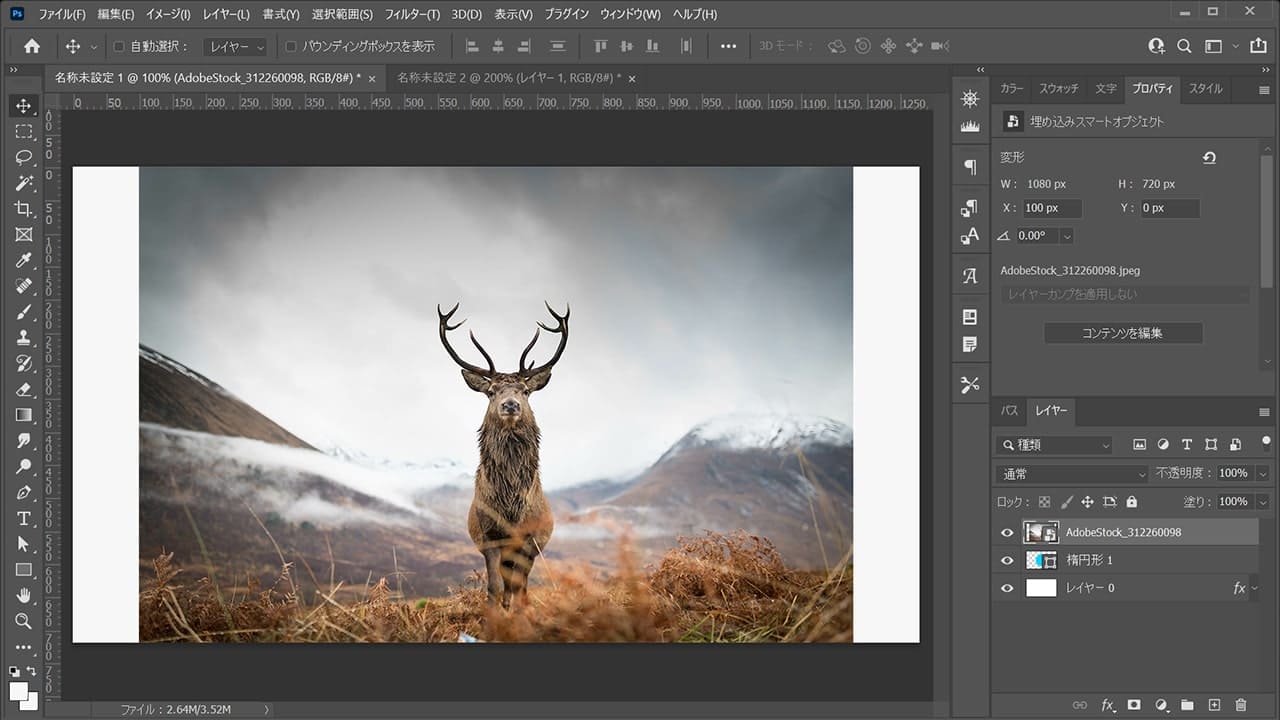
続いてツールバーから移動ツールを選択!

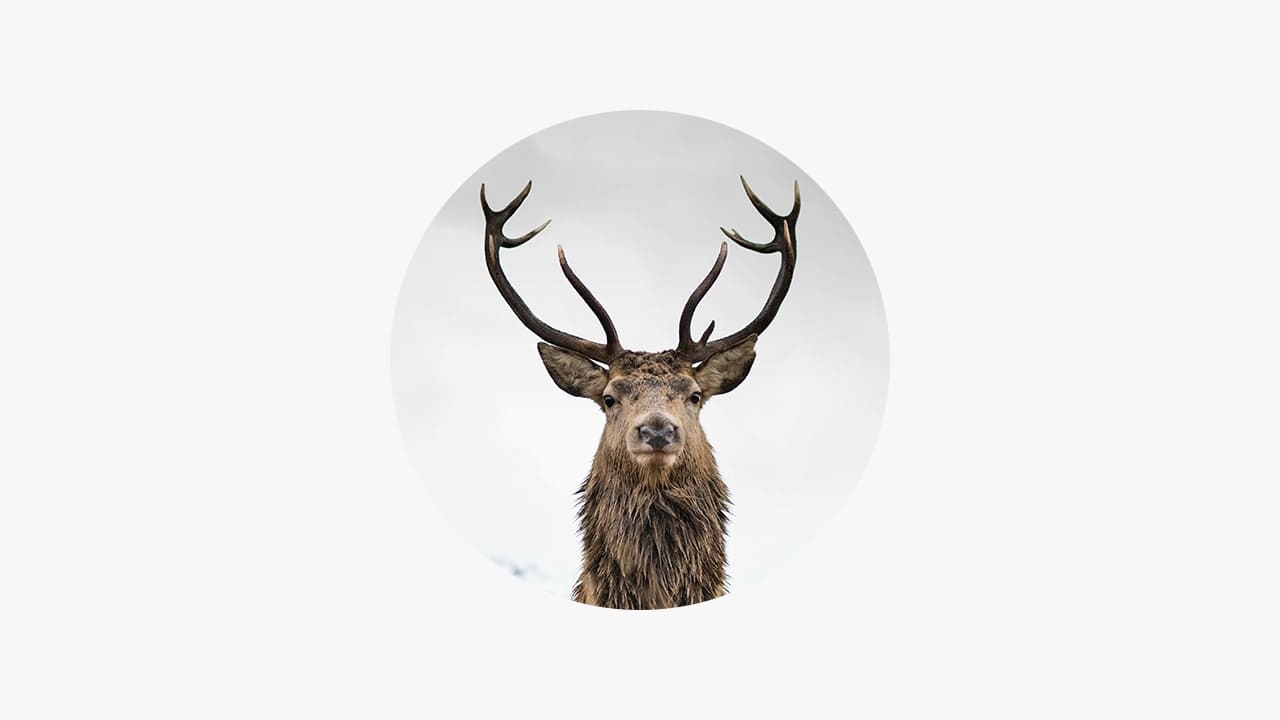
好きな位置にドラッグするか、カーソルキー(↑↓→←)を押して位置を微調整しよう!

完了!
クリッピングマスクの解除

続いてクリッピングマスクの解除!
クリッピングマスクは解除することができるよ!

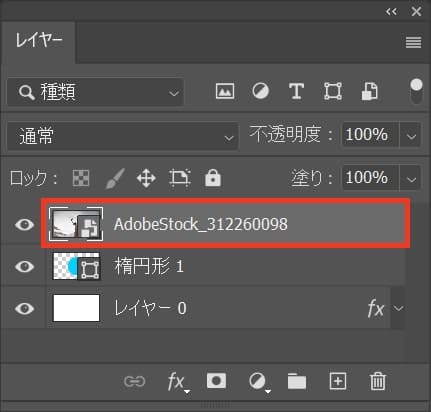
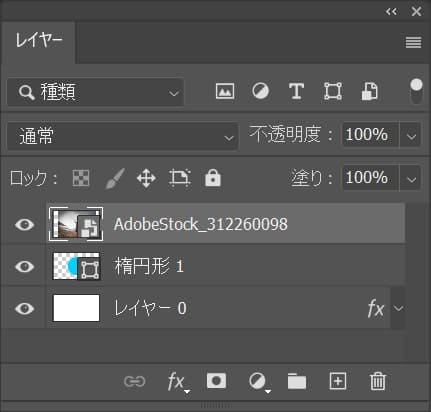
まずはクリッピングマスクを解除したいレイヤーを選択!
レイヤーパネルが表示されていない人は、メニューバーの「ウィンドウ」から「レイヤー」を選択!

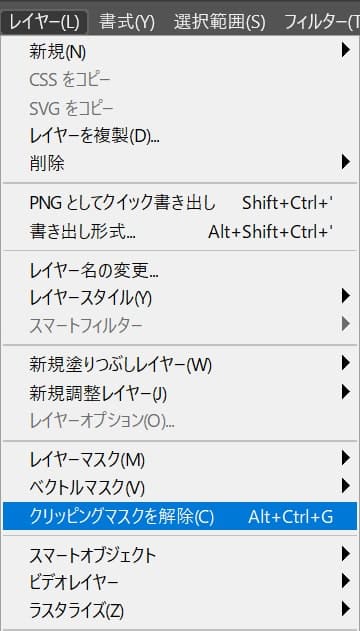
メニューバーの「レイヤー」から「クリッピングマスクを解除」を選択!
Mac=Option+Command+G
Windows=Alt+Ctrl+G

これでクリッピングマスクの解除完了!
クリッピングマスクのショートカット

- レイヤー上でのショートカット
- ショートカットのコマンド
クリッピングマスクのショートカットはこんな感じ。
レイヤー上でのショートカット

クリッピングマスクしたいレイヤーを選択!

Mac=Option
Windows=Alt
OS毎にそれぞれのコマンドを押しながら、レイヤーとレイヤーの間にカーソルを移動!
カーソルのアイコンが手のアイコンからクリッピングマスクのアイコンに変わるので、その位置でクリック!

クリッピングマスクが適用されたね!
ショートカットのコマンド
Mac=Option+Command+G
Windows=Alt+Ctrl+G
クリッピングマスクを複数使う方法

クリッピングマスクは一つの元のレイヤーに対して複数のレイヤーをマスクすることができるよ!

メニューバーの「ファイル」から「埋め込みを配置」を選択!

配置する画像を選択して「配置」を選択!

画像が配置されるので、Enterをタップ!

クリッピングマスクしたいレイヤーを選択!
レイヤーパネルが表示されていない人は、メニューバーの「ウィンドウ」から「レイヤー」を選択!

レイヤーから「クリッピングマスクを作成」を選択!
Mac=Command+Option+G
Windows=Ctrl+Alt+G

クリッピングマスクが作成できたね!

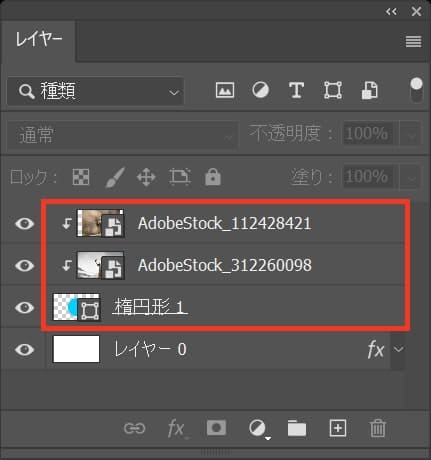
レイヤーを確認してみると、一つのレイヤーに対して複数のレイヤーがクリッピングマスクされているね!
間違えたときはヒストリー

Mac=Command+Z
Windows=Ctrl+Z
Mac=Command+Shift+Z
Windows=Ctrl+Shift+Z
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます