【Photoshop】図形にグラデーションをかける方法【新人デザイナー向け】

Photoshopで図形にグラデーションをかけるにはどうしたらいいんだろう…?
グラデーションのかけ方が分からない。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- Photoshopで図形にグラデーションをかける方法
- 知らないと損するPhotoshopショートカット表
Photoshopで図形にグラデーションをかける方法

- ドキュメントを作成する
- 図形を作成する
- グラデーションをかける
Photoshopで図形にグラデーションをかける流れはこんな感じ。
順番に見て行こう!
ドキュメントを作成する

メニューバーの「ファイル」→「新規」を選択!
Mac=Command+N
Windows=Ctrl+N
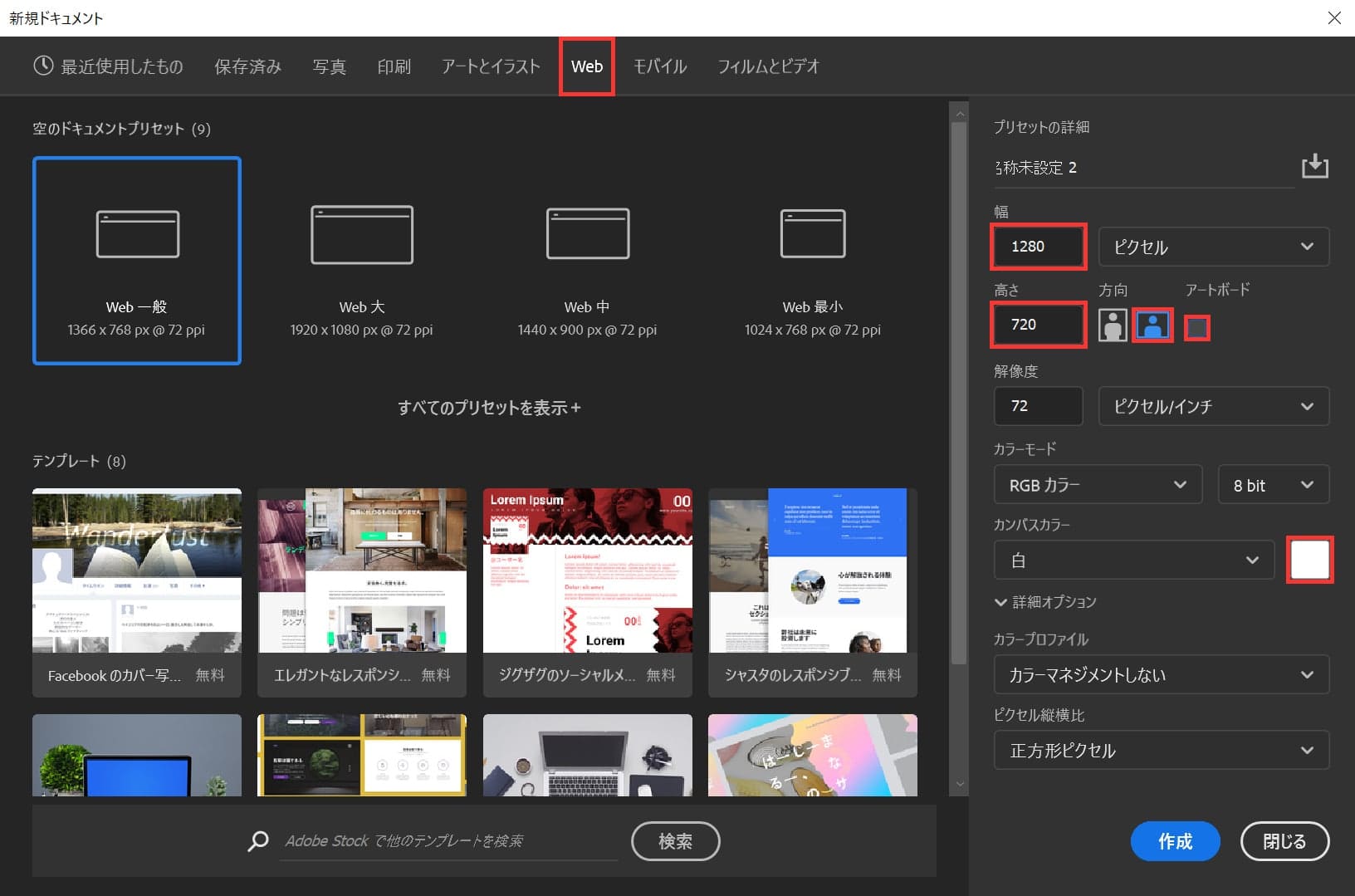
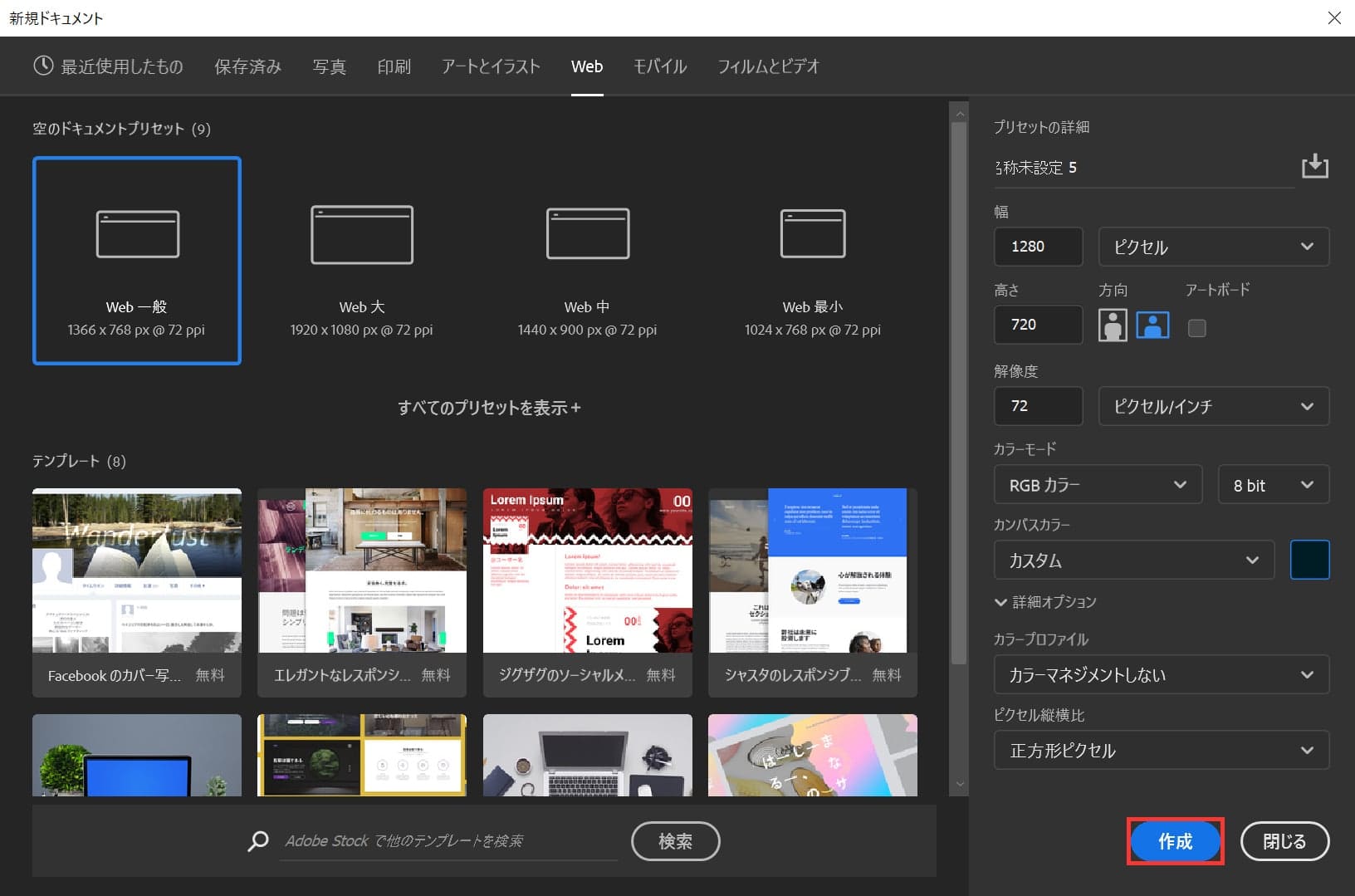
サイズを指定する

今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外して、カラーを選択!
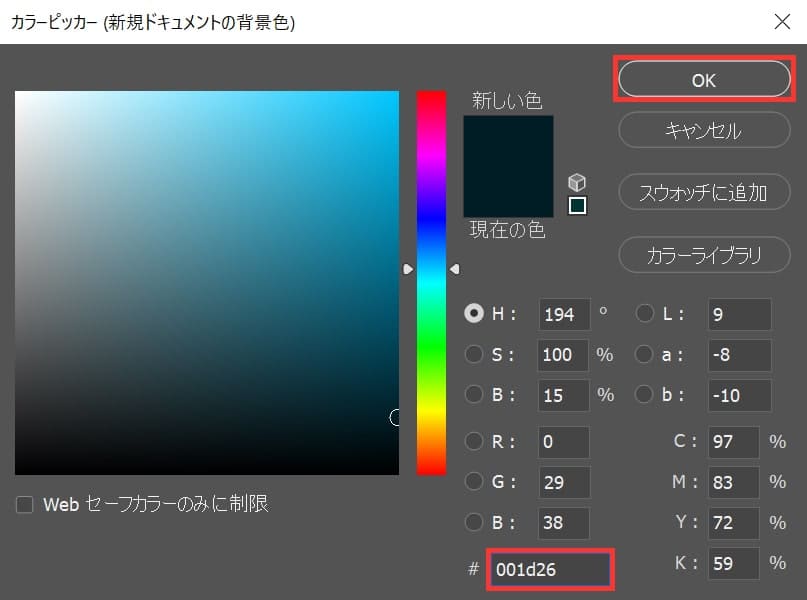
カラーを指定する

ここでは「#001d26」としてOK!
作成する

作成を押して完了!

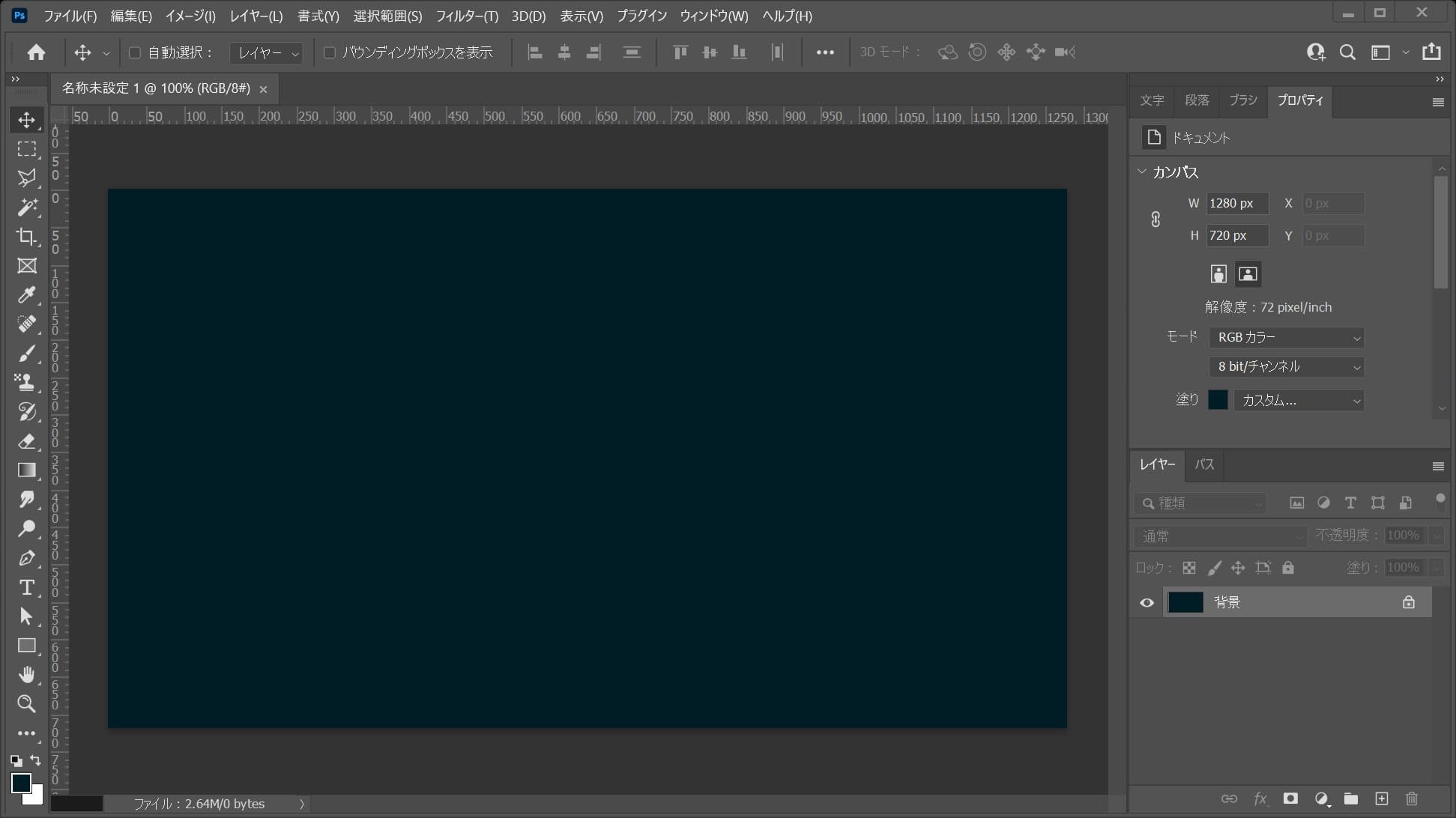
ドキュメントが完成!
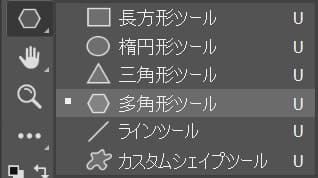
図形を作成する


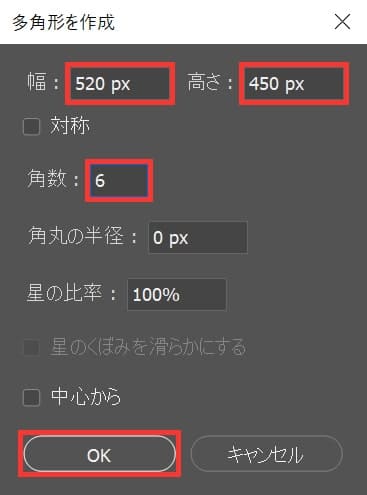
ワークスペース上でクリック!

幅=「520px」、高さ=「450px」、角数=「6」としてOK!
色変更

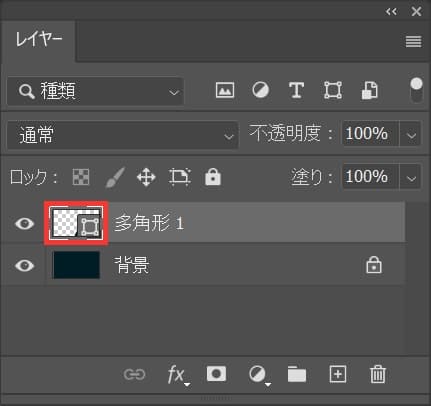
続いてサムネイルをダブルクリック!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!

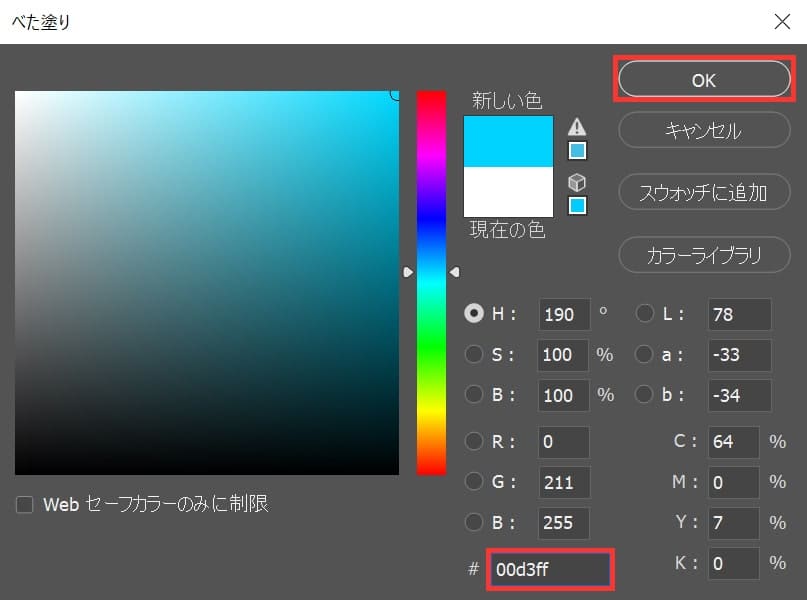
ここでは「#00d3ff」としてOK!

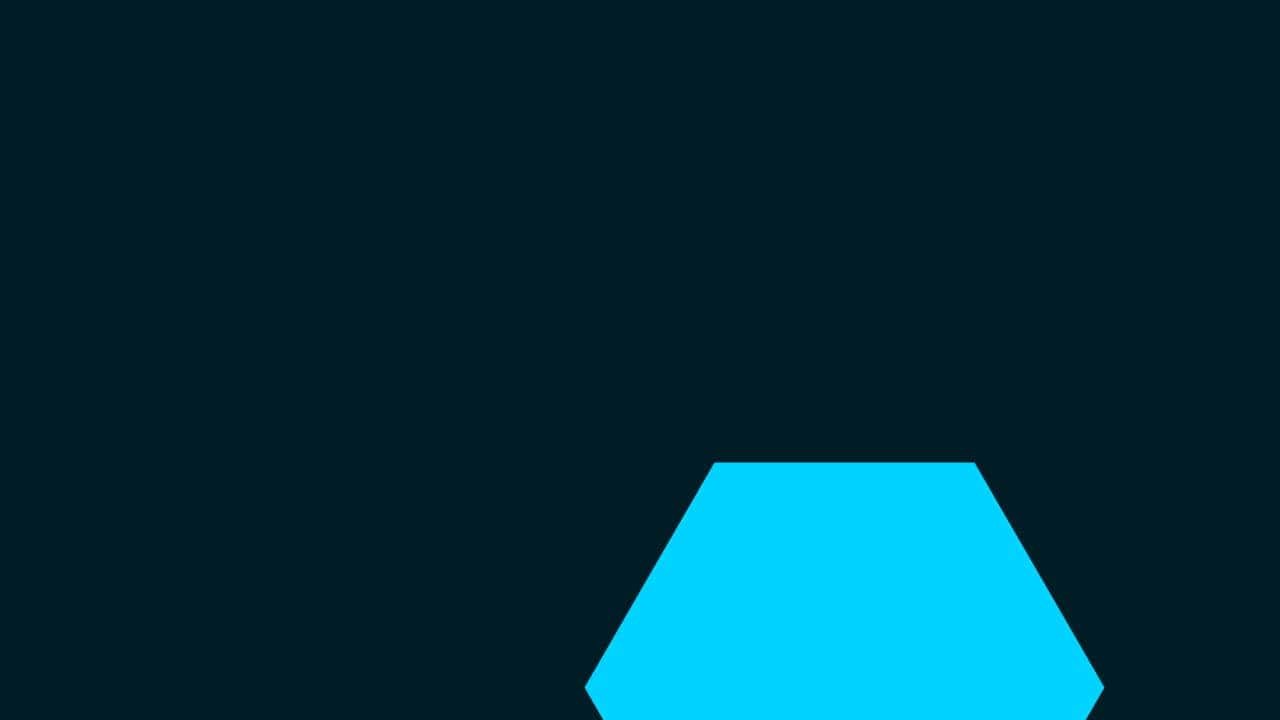
こんな感じになったね!
位置の調整

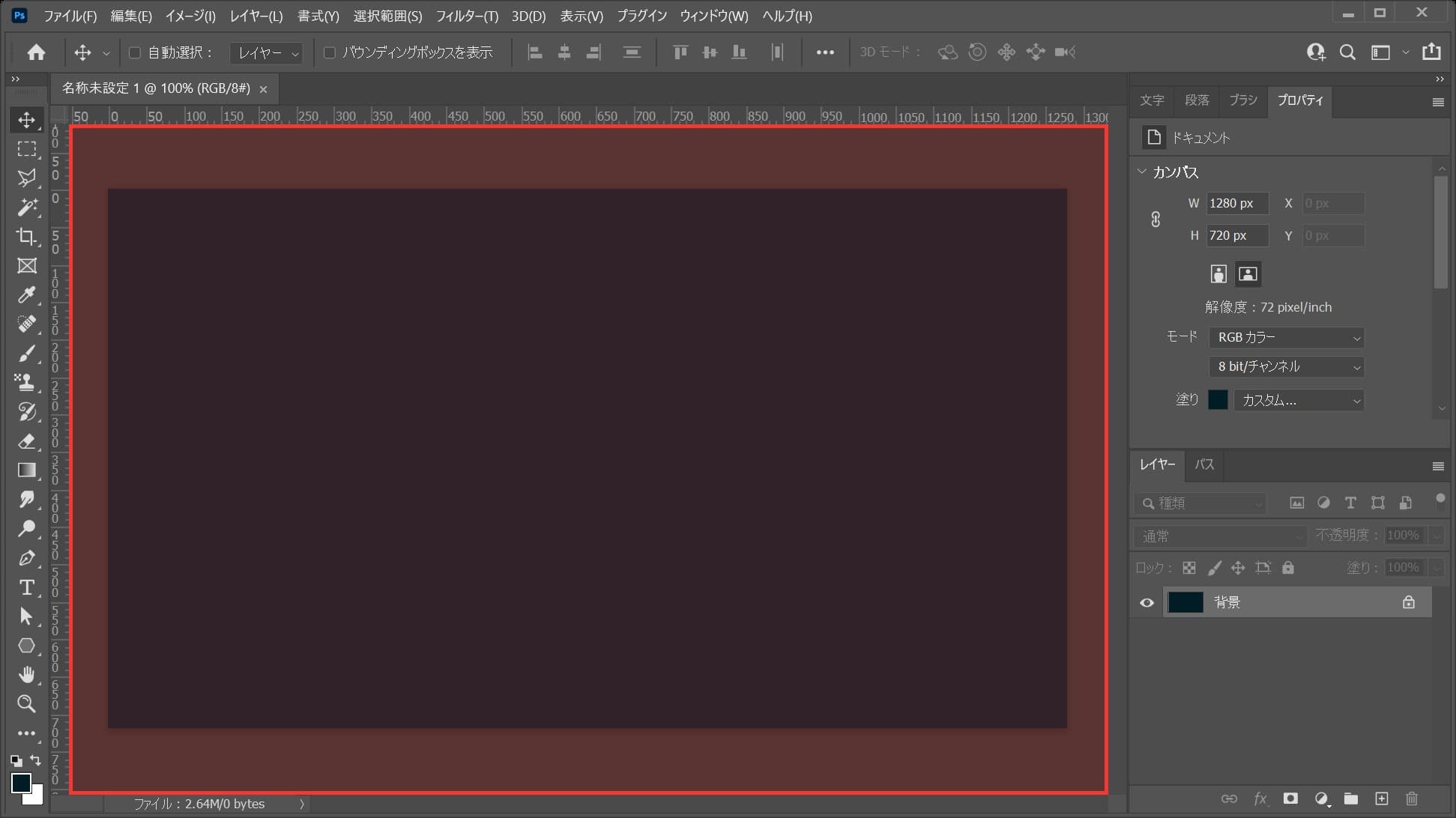
続いてメニューバーの選択範囲から「すべて選択」を選択!

カンバスの全体、すべての選択範囲を選択することができたね!
Mac=Command+A
Windows=Ctrl+A
続いて、全て選択されている状態で水平方向と垂直方向に中央揃えをするよ!
これで図形を中央に揃えるよ!
水平方向に中央揃え

移動ツールを選択している状態でオプションバーの「水平方向中央揃え」をクリック!
V

水平方向に中央揃えができたね!
垂直方向に中央揃え

続いて、移動ツールを選択している状態でオプションバーの「垂直方向中央揃え」をクリック!
V

垂直方向に中央揃えができたね!

カンバスの全体に対して水平方向と垂直方向に中央揃えをしたので、カンバスの中央に四角のレイヤーを移動することができたよ!
選択範囲を解除して完了!
Mac=Command+D
Windows=Ctrl+D
グラデーションをかける

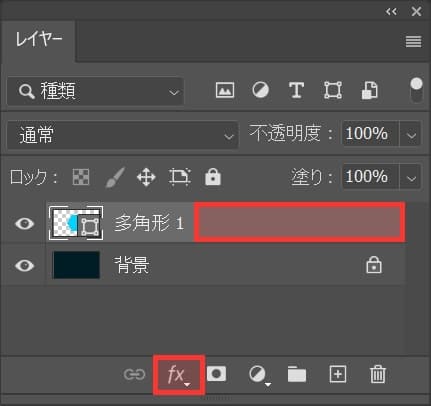
レイヤーをダブルクリック!
レイヤー名の所でダブルクリックするとレイヤー名の変更になってしまうので、レイヤー名以外の場所をダブルクリック!
下にレイヤースタイルのボタンがあるので、ボタンから「レイヤー効果」でもOK!

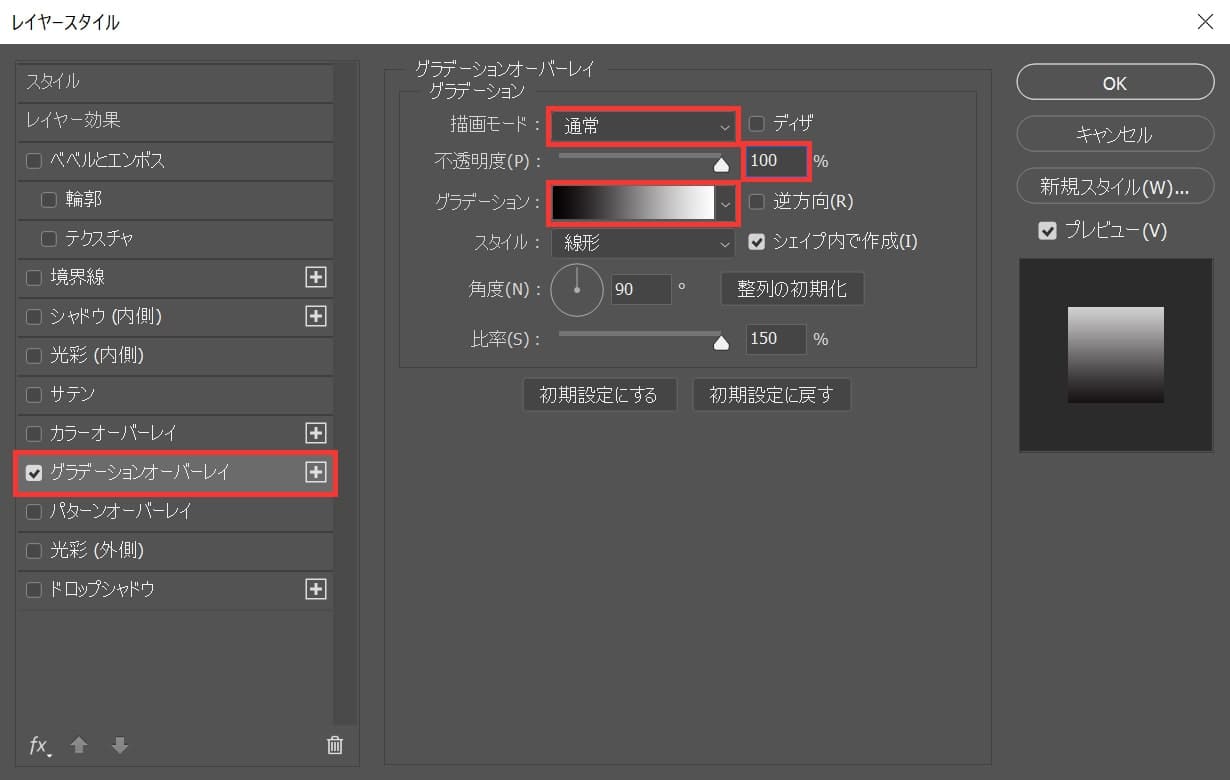
レイヤースタイルが開くので「グラデーションオーバーレイ」を選択後、描画モード=「通常」、不透明度=「100」、グラデーションをクリック!

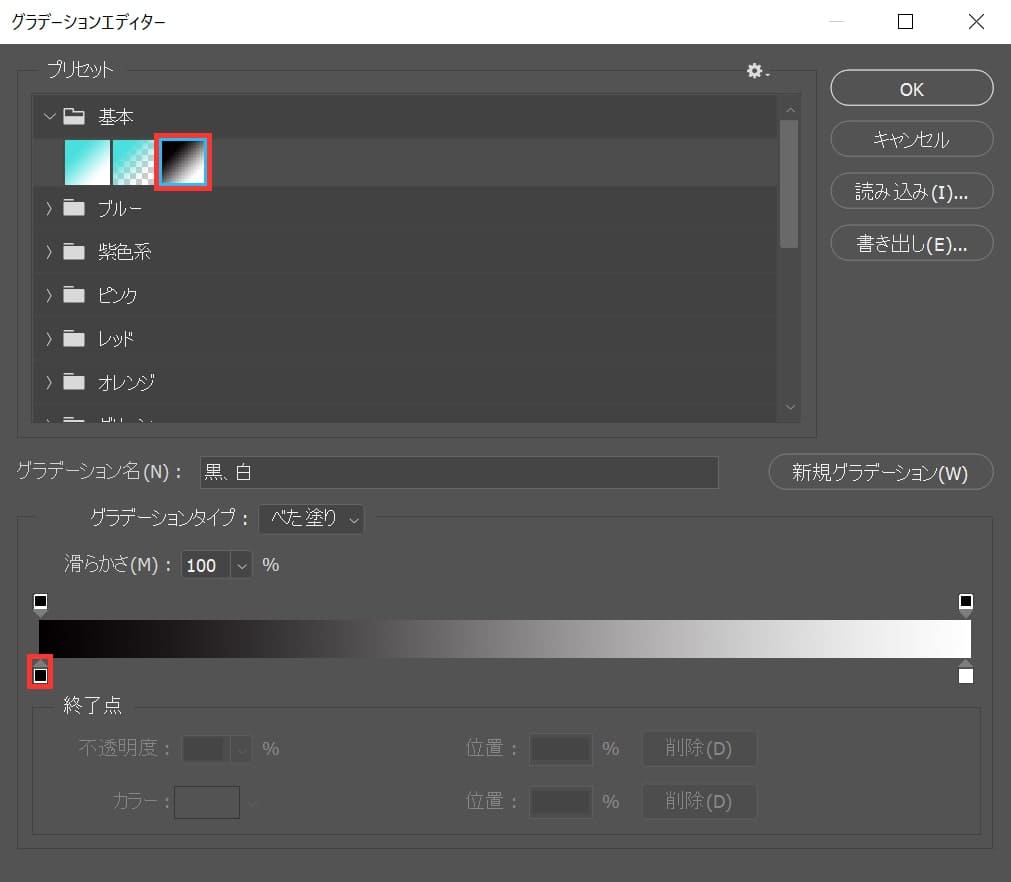
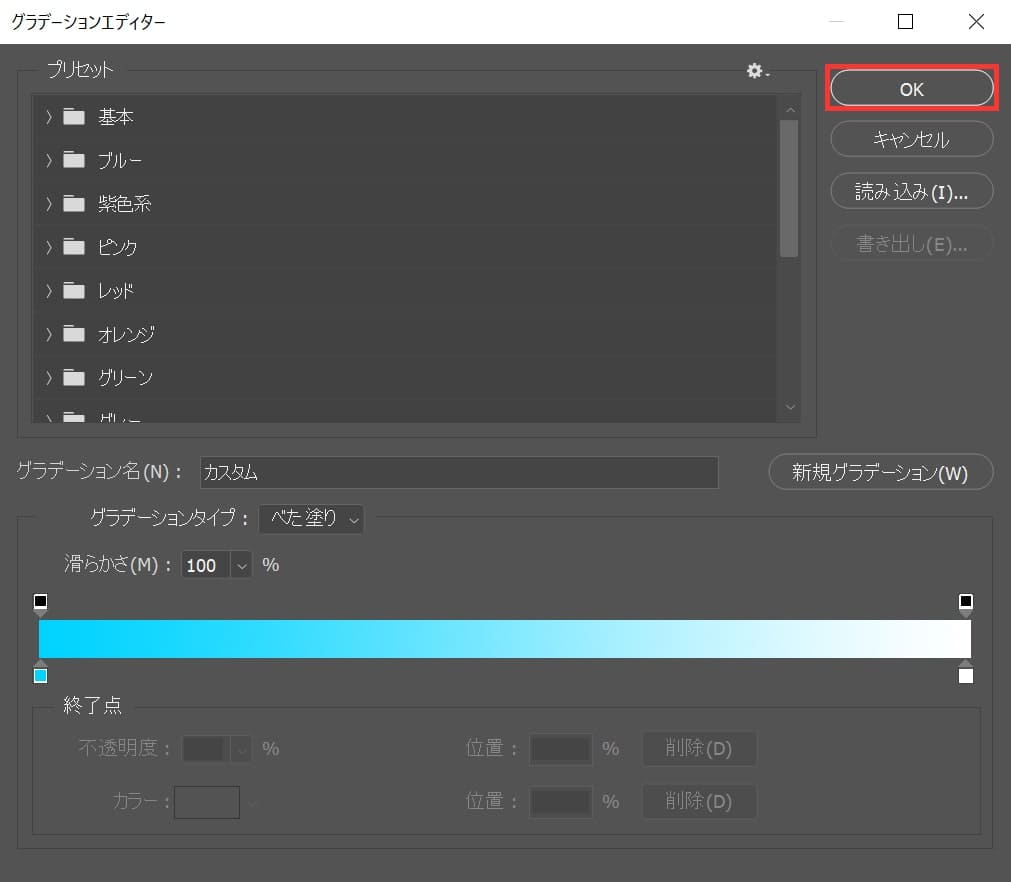
プリセットの基本から、白黒のグラデーションを選択!

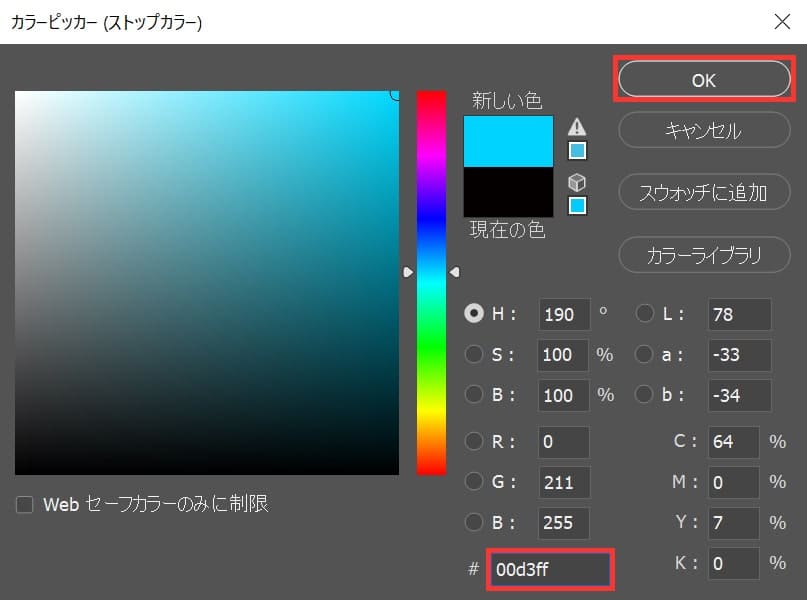
ここでは「#00d3ff」としてOK!

「OK」を選択!

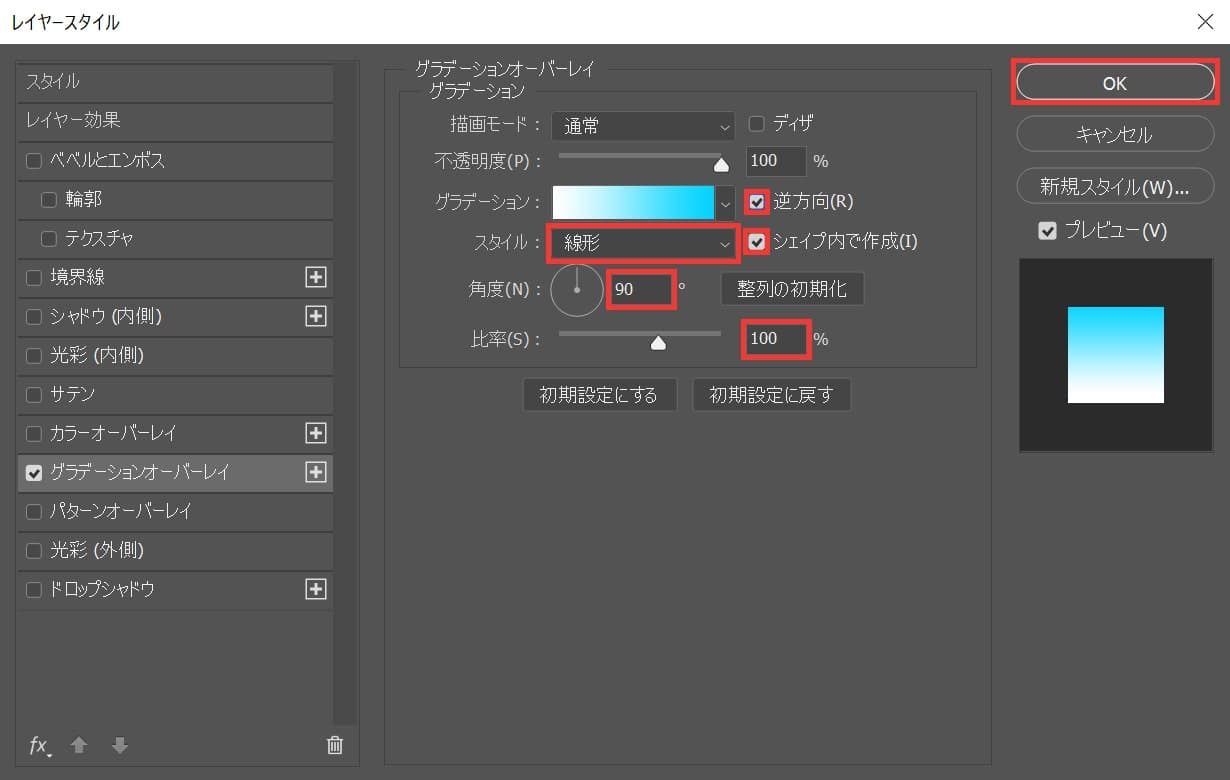
ここでは、スタイル=「線形」、「逆方向」と「シェイプ内で作成」にチェックを付けて、角度=「90」、比率=「100」としてOK!

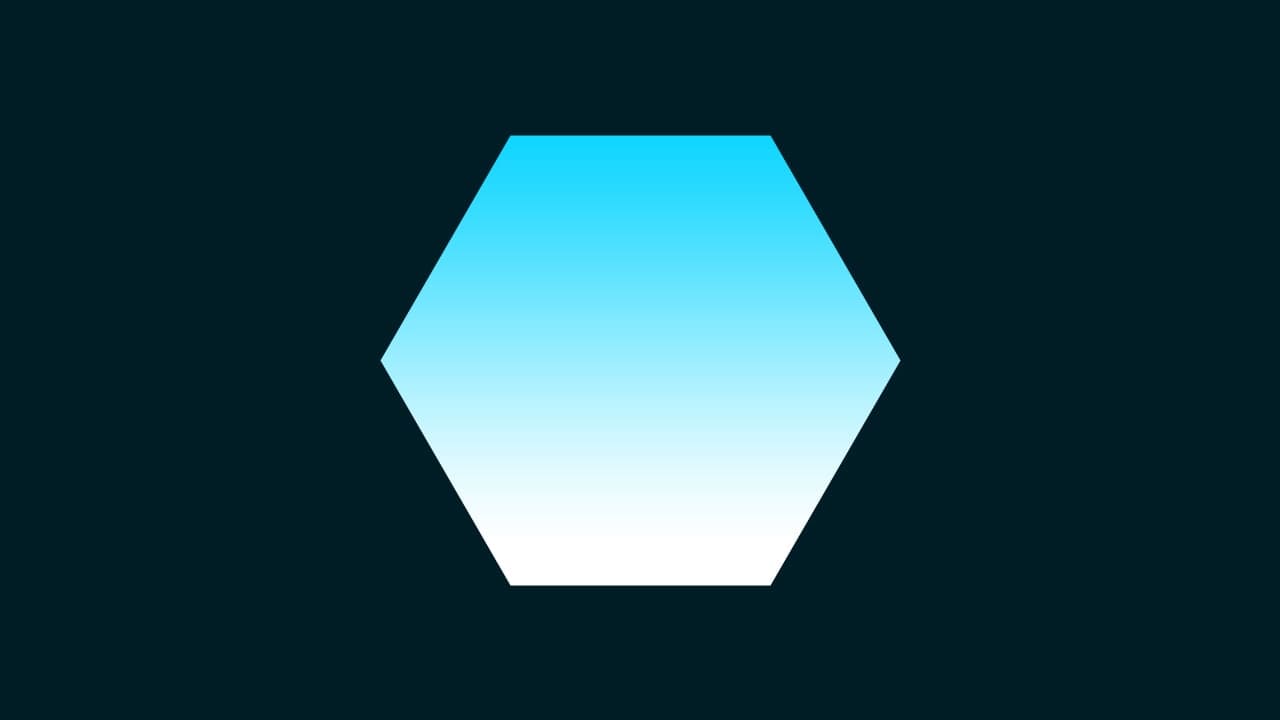
これで完成!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます