【Photoshop】楕円形ツールの使い方【新人デザイナー向け】

Photoshopの楕円形ツールってどうやって使うのだろう?
サイズや色変更はどうやってやるんだろう?
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- Photoshopの楕円形ツールとは?
- 楕円形ツールの使い方
- 間違えたときはヒストリー
- 知らないと損するPhotoshopショートカット表
Photoshopの楕円形ツールとは?


Photoshopの楕円形ツールはツールバーにある図形ツールの一つだよ!
手軽に楕円形を作ることが可能!
U
楕円形ツールの使い方

続いて楕円形ツールの使い方!
- 楕円形の作成
- 楕円形のサイズ変更
- 楕円形の削除
- 楕円形の色変更
- 楕円形の移動
楕円形の作成

まずは楕円形の作成!
- クリックして作成
- ドラッグして作成
楕円形の作成方法はこんな感じ!
クリックして作成

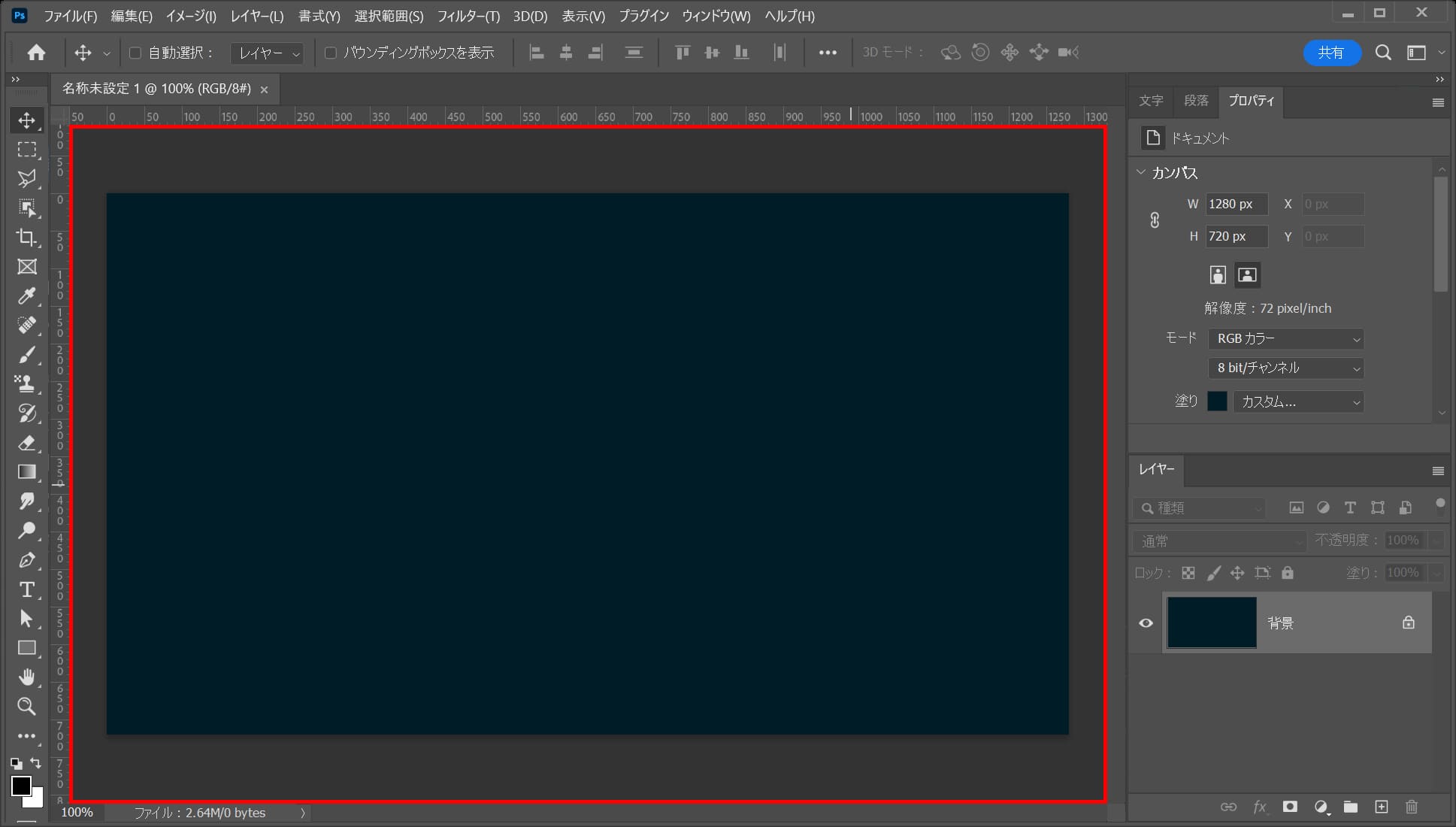
まずは何でもいいので、ドキュメントを用意するよ、今回はこのドキュメントを使っていくよ!
ドキュメントの作り方については下の記事を参考にしてみてね!

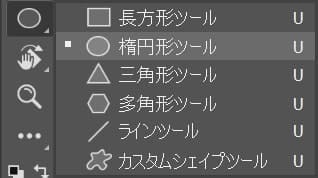
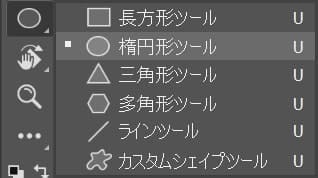
ツールバーから楕円形ツールを選択!
U
長方形ツールから、Shift+Uで楕円形ツールに切り替えることができるよ!

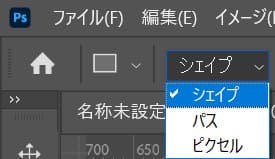
オプションバーからシェイプを選択!

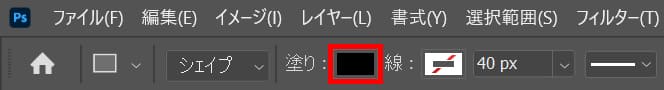
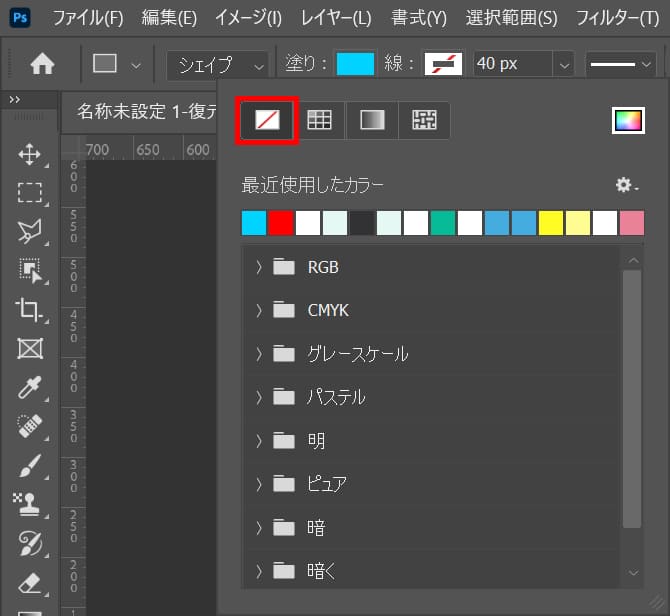
塗りをクリック!

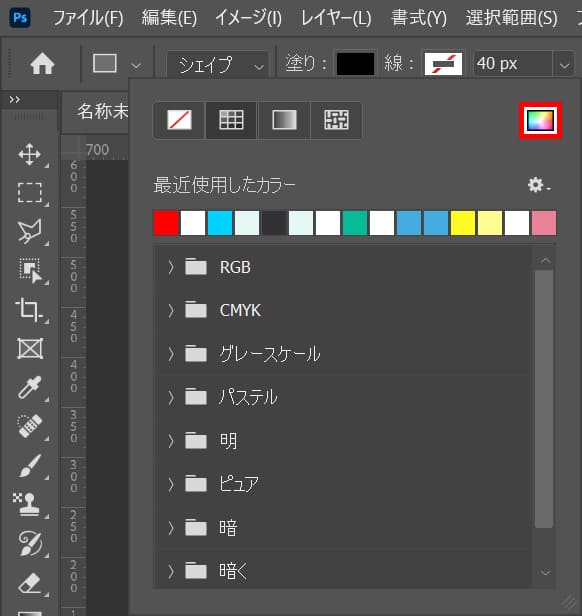
カラーピッカーのアイコンをクリック!

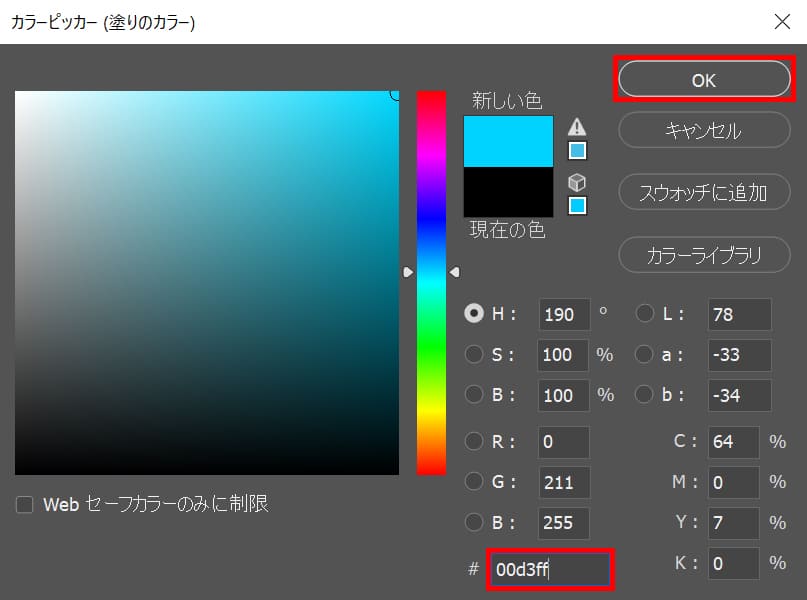
好きな色を選択、ここでは「00d3ff」としてOK!

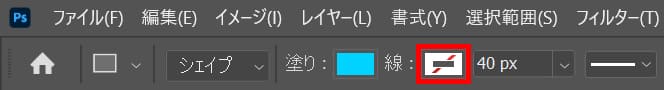
線をクリック!

線無を選択!

ワークスペース上でクリック!

作成したい楕円形のサイズを入力してOKを選択!

楕円形を作ることができたね!
※楕円形の移動方法についてはこの後解説
ドラッグして作成

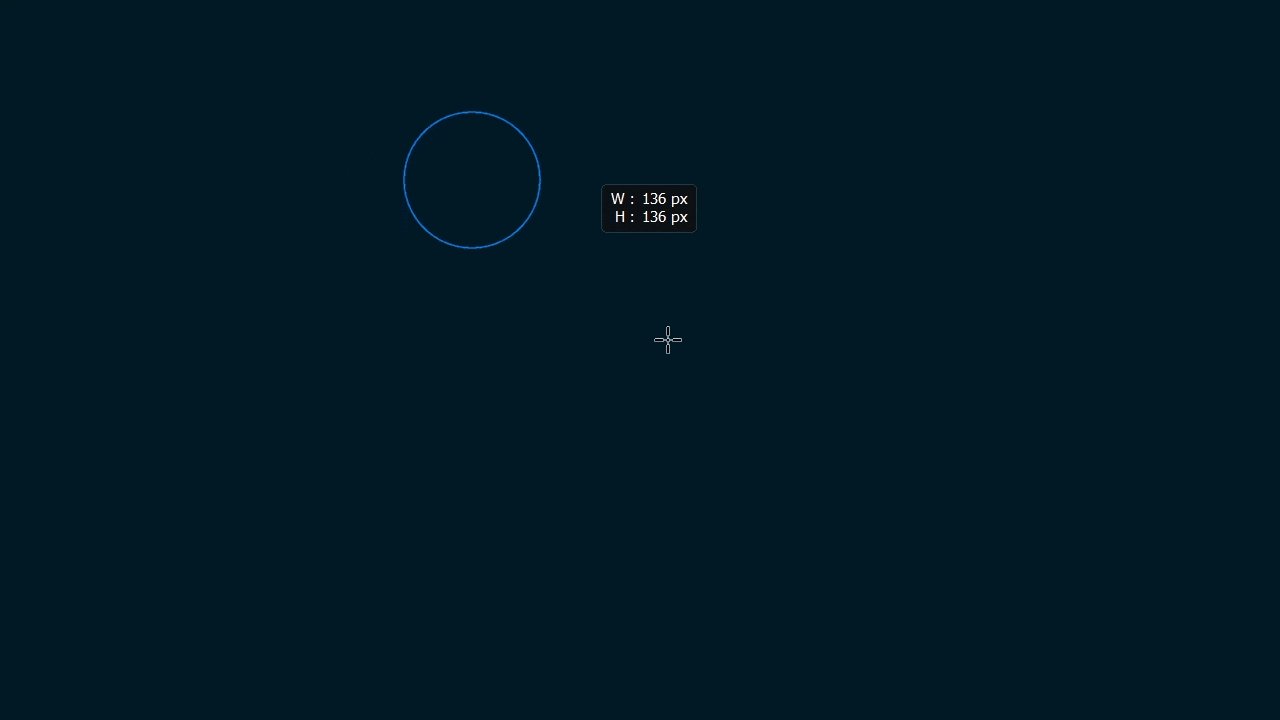
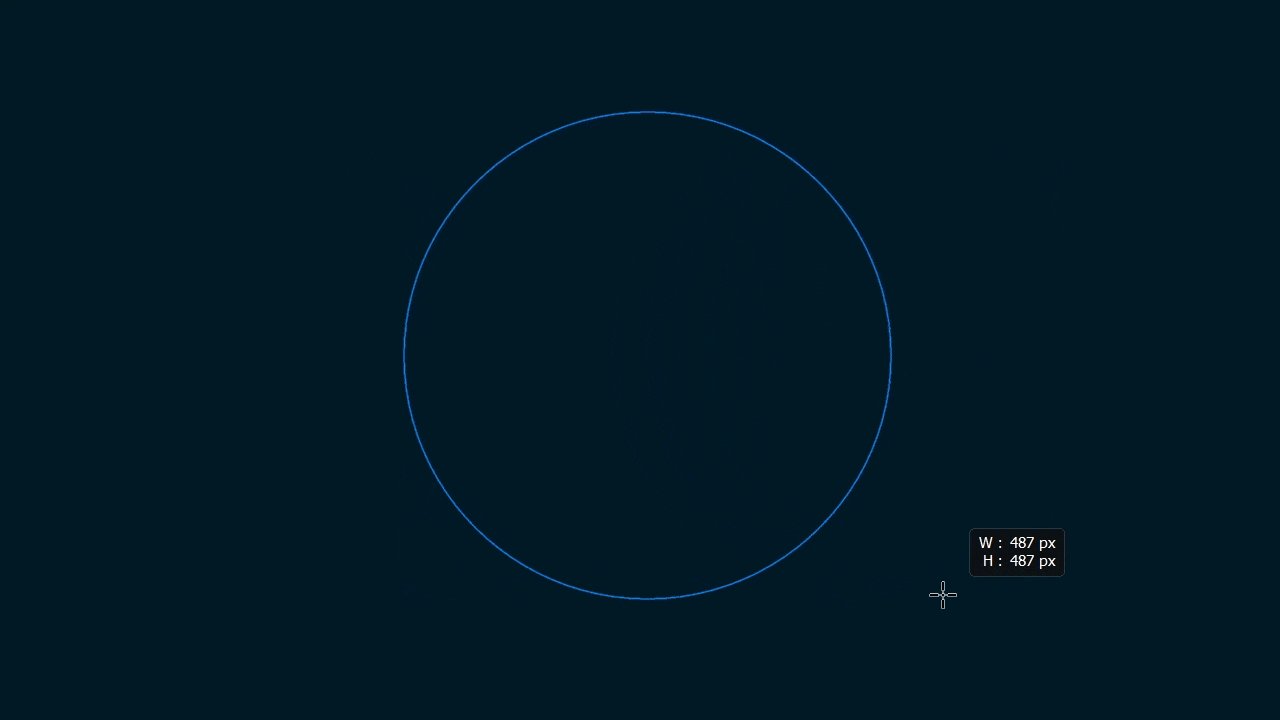
ツールバー楕円形ツールを選択している状態で、ワークスペース上でドラッグ!
質問:正円はどうやって作成するんですか?
Shiftを押しながらドラッグすると正円を作れるよ!
ドラッグをしている最中に移動

ドラッグをしている最中に下記のキーを押すと作成中のサイズを保ったまま、移動ができるよ!
ドラッグ中にSpace
楕円形のサイズ変更

続いて楕円形のサイズ変更!

まずは何でもいいので、ドキュメントと楕円形を用意するよ、今回はこのドキュメントを使っていくよ!
ドキュメントの作り方については下の記事を参考にしてみてね!

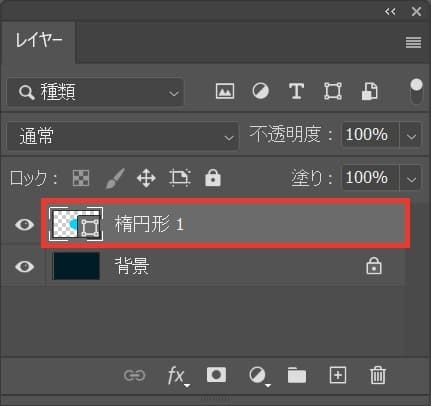
レイヤーからサイズを変更したい楕円形を選択!
レイヤーが表示されていない場合はメニューバーの「ウィンドウ」→「レイヤー」を選択!

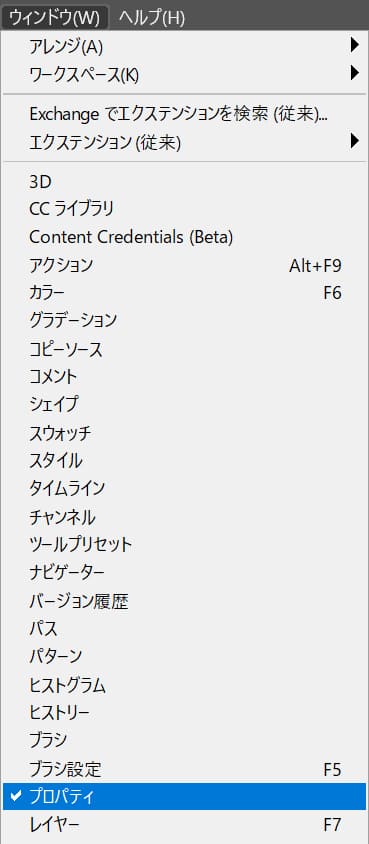
メニューバーの「ウィンドウ」から「プロパティ」を選択!

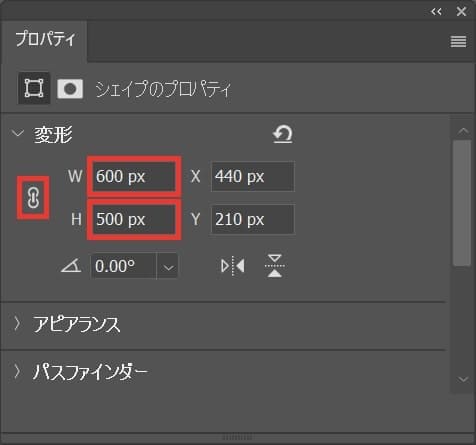
好きなサイズを入力、ここでは縦横比のチェックを解除後、W=「600px」H=「500px」と入力!

こんな感じでサイズが変更できたね!
楕円形の削除

続いて楕円形の削除!

まずは何でもいいので、ドキュメントと楕円形を用意するよ、今回はこのドキュメントを使っていくよ!
ドキュメントの作り方については下の記事を参考にしてみてね!

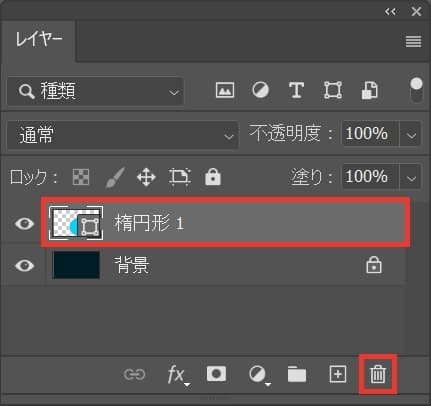
レイヤーパネルから削除したい楕円形を選択してゴミ箱をクリック!
レイヤーが表示されていない場合はメニューバーの「ウィンドウ」→「レイヤー」を選択!

楕円形が削除できたね!
BackSpace or Delete
楕円形の色変更

楕円形は作った後からでも色変更ができるよ!

まずは何でもいいので、ドキュメントと楕円形を用意するよ、今回はこのドキュメントを使っていくよ!
ドキュメントの作り方については下の記事を参考にしてみてね!

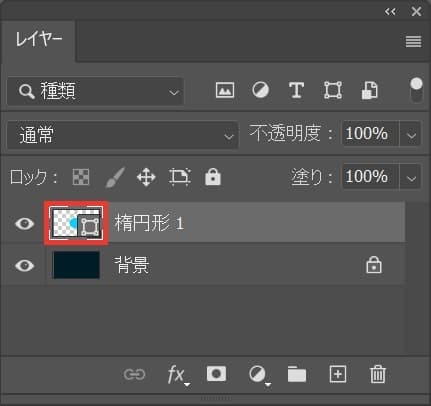
色を変更したいレイヤーのサムネイルをダブルクリック!
レイヤーが表示されていない場合はメニューバーの「ウィンドウ」→「レイヤー」を選択!

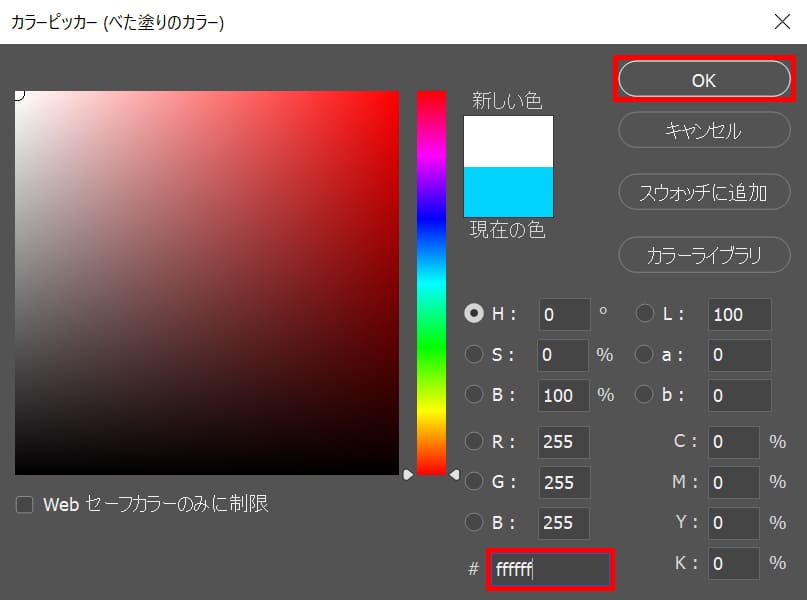
ここでは「ffffff」としてOK!

これで楕円形の色が変更できたね!
楕円形の移動

楕円形の移動方法!

まずは何でもいいので、ドキュメントと楕円形を用意するよ、今回はこのドキュメントを使っていくよ!
ドキュメントの作り方については下の記事を参考にしてみてね!

まずはレイヤーから移動したい楕円形を選択!
レイヤーが表示されていない場合はメニューバーの「ウィンドウ」→「レイヤー」を選択!

ツールバーから移動ツールを選択!

好きな方向にドラッグして移動できるよ!

ここでは右上にドラッグしてこんな感じとしたよ!
他にも細かい位置調整ができるので、気になる方は下の記事を参考にしてみてね!
間違えたときはヒストリー

Mac=Command+Z
Windows=Ctrl+Z
Mac=Command+Shift+Z
Windows=Ctrl+Shift+Z
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます











