【Photoshop】背景を縁取りする方法【新人デザイナー向け】

Photoshopで背景を縁取りしたい。
背景はどうやって縁取りしたらいいんだろう?
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 背景を縁取りする方法
- 知らないと損するPhotoshopショートカット表
背景を縁取りする方法

- ドキュメントを作成する
- 長方形ツールで背景を作成する
- 長方形の色を変える
- 長方形に線を付ける
Photoshopで背景を縁取りする流れはこんな感じ。
順番に見て行こう!
ドキュメントを作成する

メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

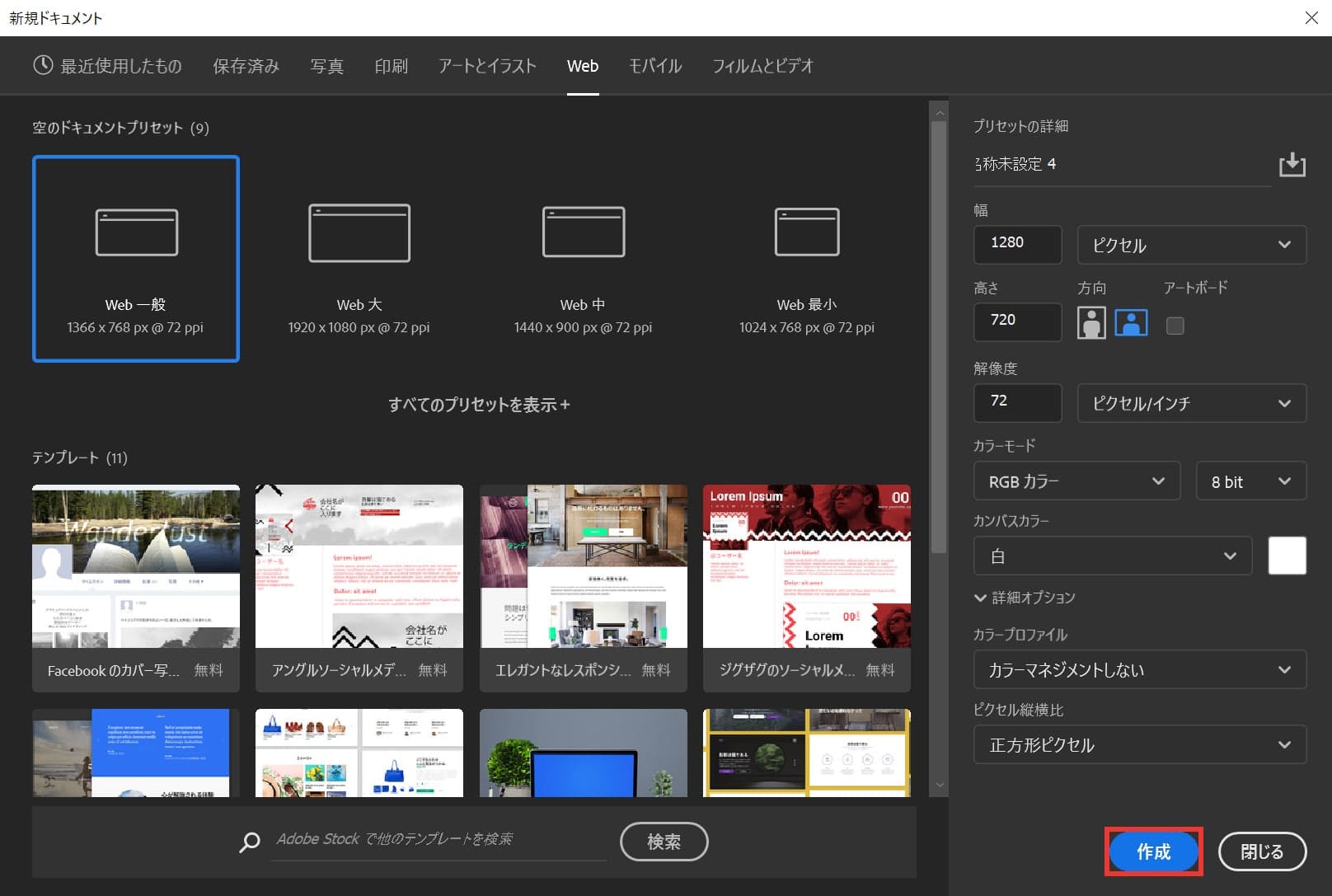
今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

作成を押して完了!

これでドキュメントを作ることができたね!
長方形ツールで背景を作成する
長方形を作成する

長方形ツールのショートカット
- U

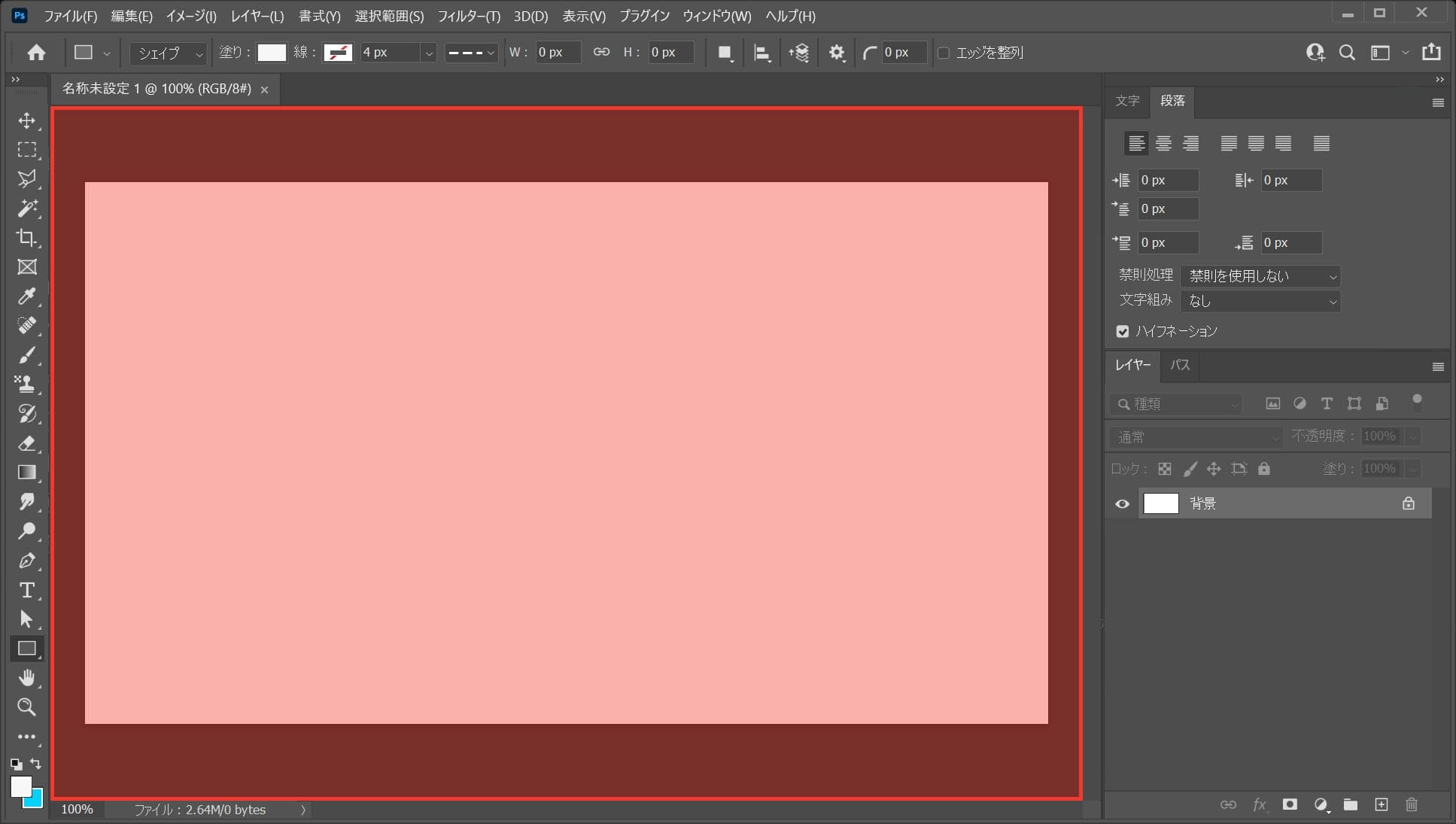
ワークスペース上で、クリック!

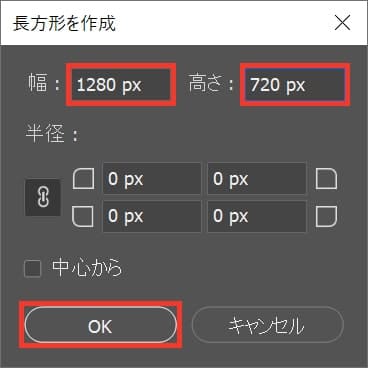
幅=「1280px」高さ=「720px」としてOK!

こんな感じでドキュメントのどこかに長方形ができたね、色は何でもOK!
カンバスを全選択する
続いてカンバスを全選択するよ!

メニューバーの選択範囲から「すべて選択」を選択!

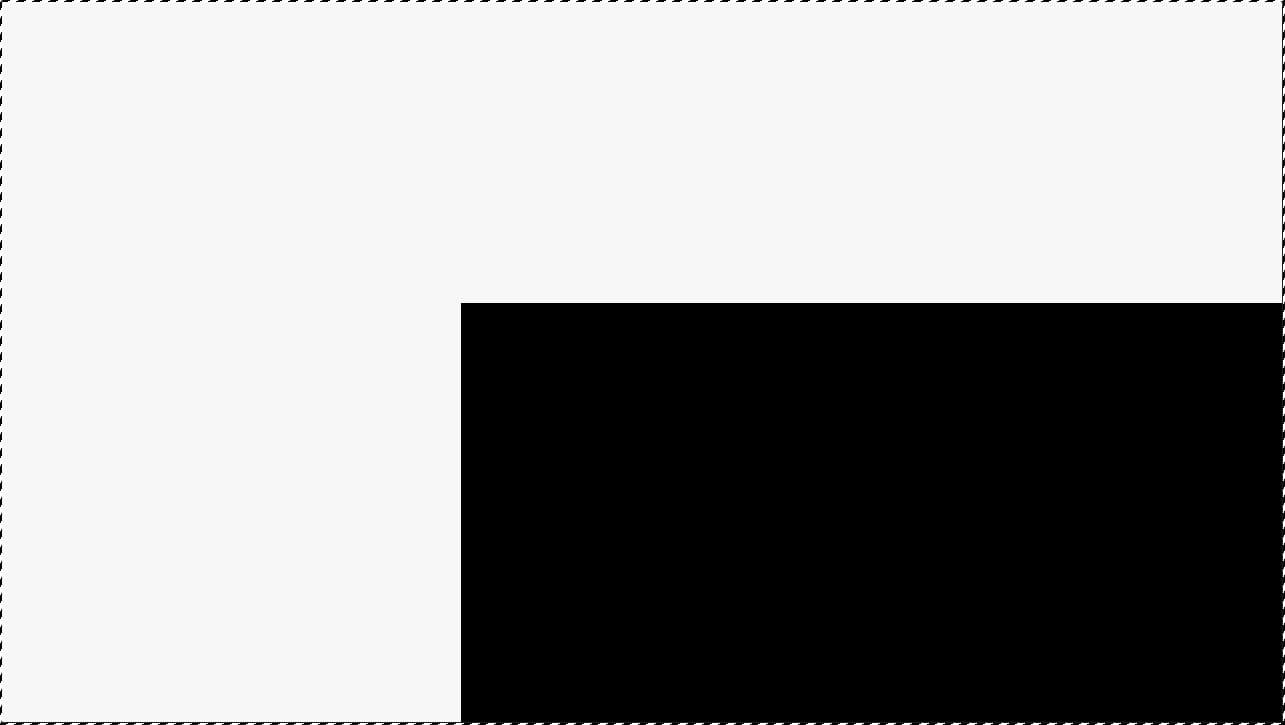
カンバスの全体、すべての選択範囲を選択することができたね!
すべて選択のショートカット
- Mac=Command+A
- Windows=Ctrl+A
すべて選択のショートカットはこんな感じ。
水平方向に中央揃え

移動ツールを選択している状態でオプションバーの「水平方向中央揃え」をクリック!
移動ツールのショートカット
- V

水平方向に中央揃えができたね!
垂直方向に中央揃え

続いて、移動ツールを選択している状態でオプションバーの「垂直方向中央揃え」をクリック!
移動ツールのショートカット
- V

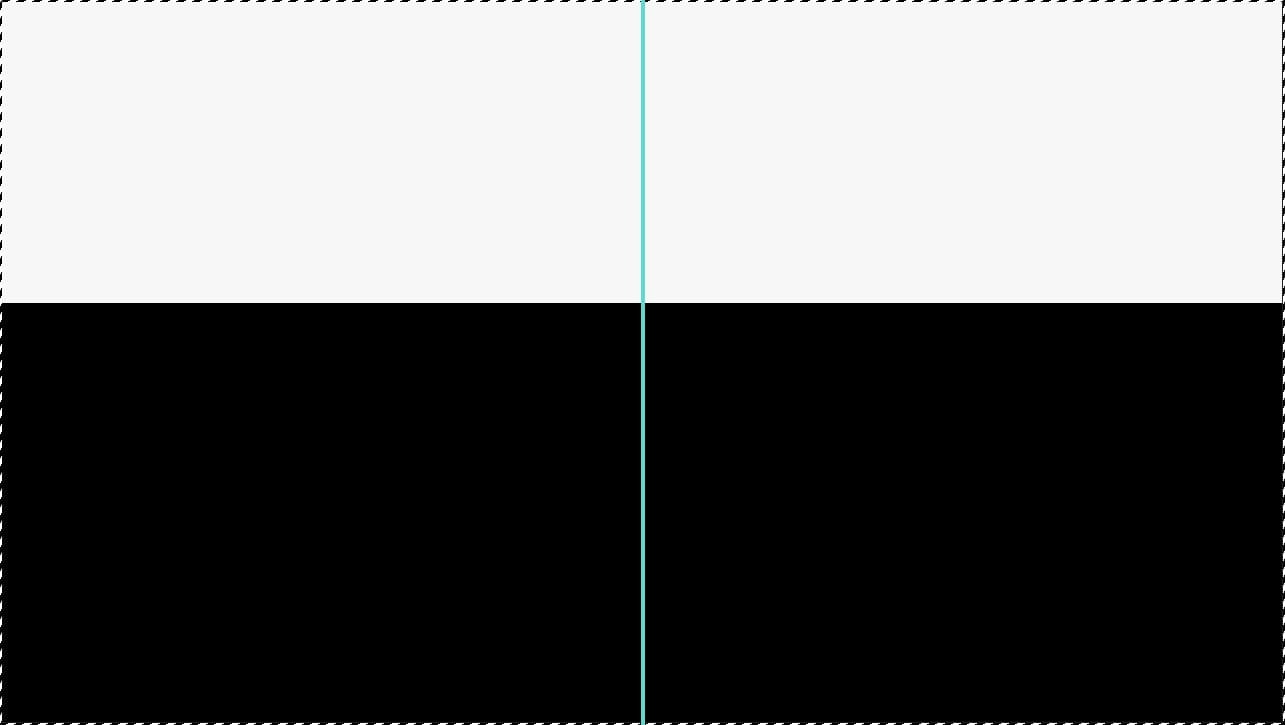
垂直方向に中央揃えができたね!

カンバスの全体に対して水平方向と垂直方向に中央揃えをしたので、カンバスの中央に長方形のレイヤーを移動することができたよ!
選択範囲を解除!
選択範囲の解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D
長方形の色を変える

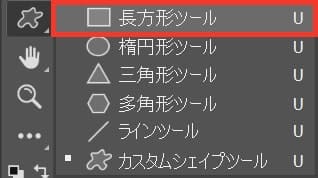
長方形ツールのショートカット
- U

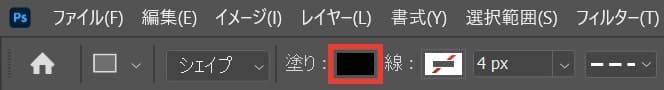
オプションバーの「塗り」を選択!

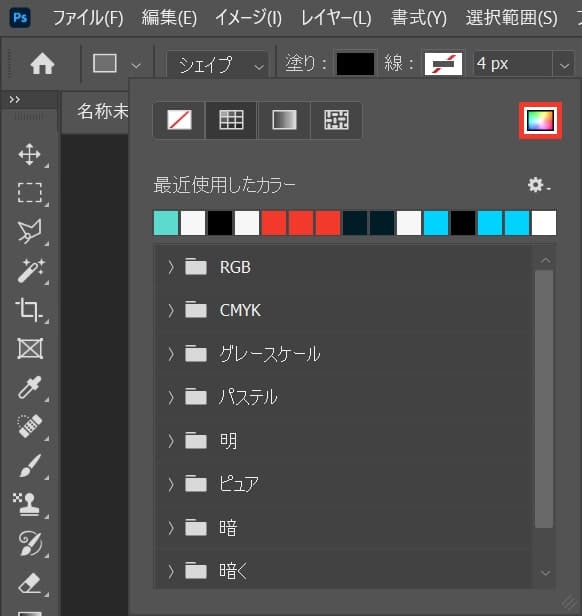
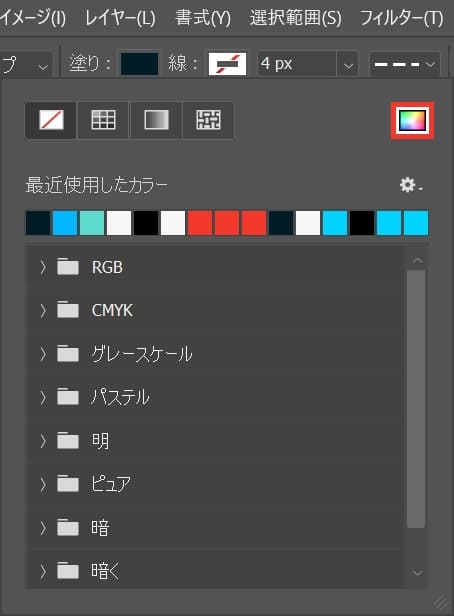
カラーピッカーのアイコンを選択!

好きな色を選択、ここでは「#001c27」としてOK!

こんな感じになったね!
長方形に線を付ける

長方形ツールのショートカット
- U

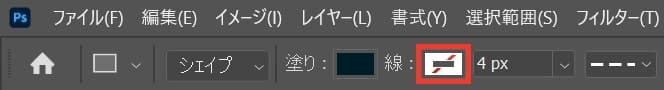
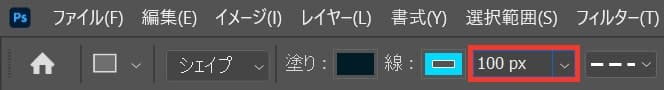
オプションバーの「線」を選択!

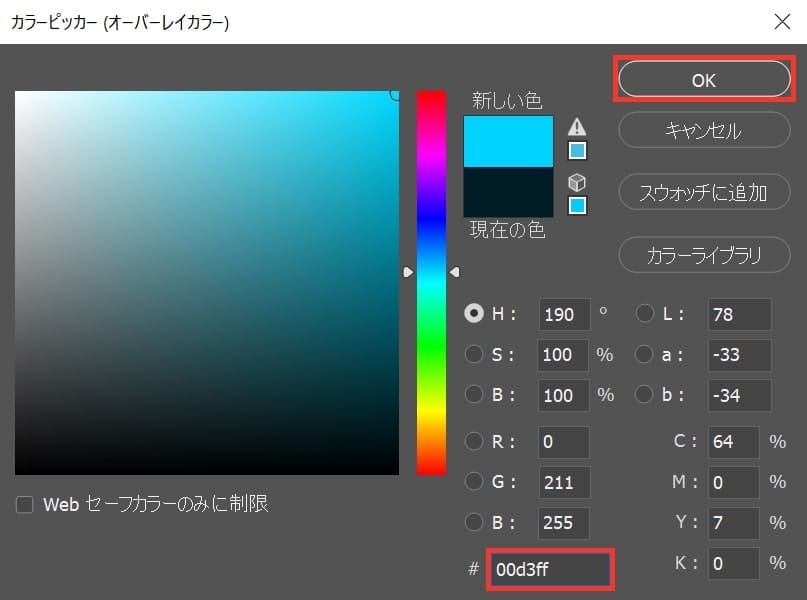
カラーピッカーのアイコンを選択!

ここでは「#00d3ff」としてOK!

ここでは「線」の太さを「100px」に!

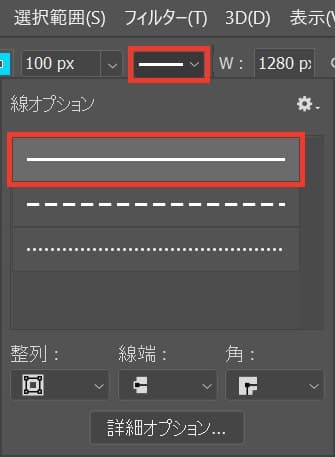
隣にある線の種類を選択後、一番上にある実線を選択!

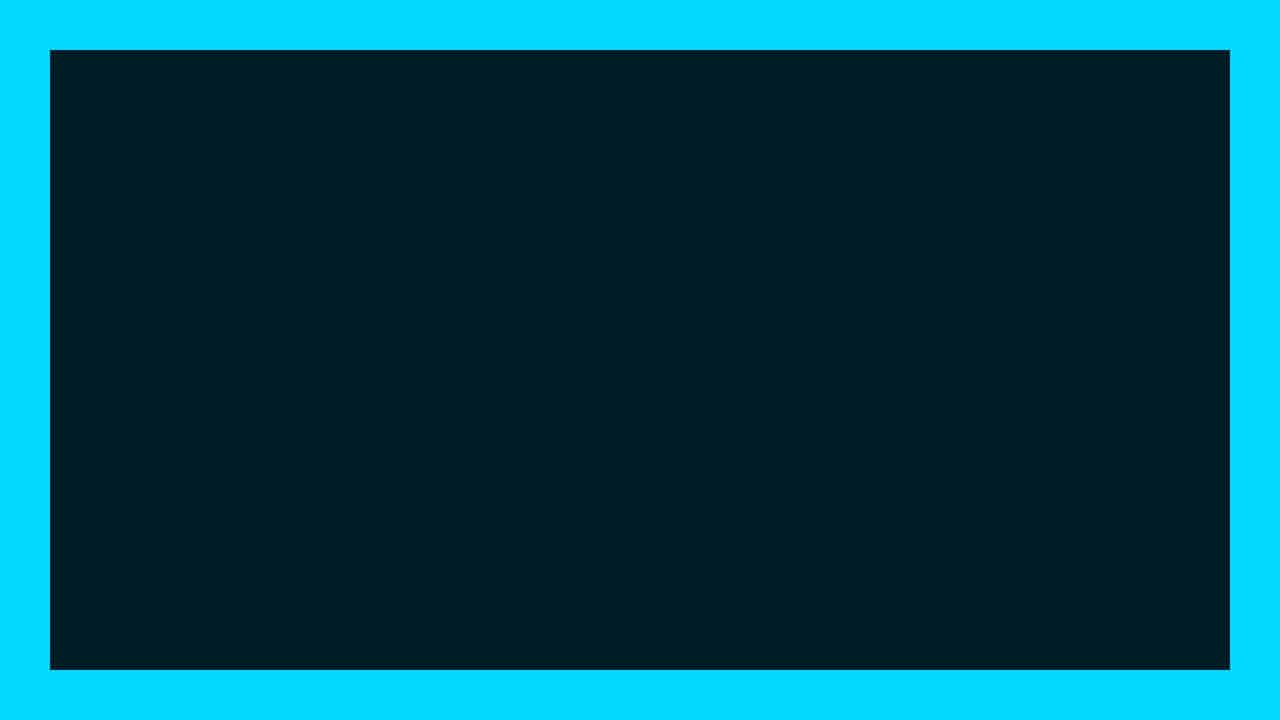
こんな感じになったね!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます