【Photoshop】文字の一部を縁取る方法【テキストレイヤーを分けよう】

Photoshopで文字の一部分だけを縁取るにはどうしたらいいんだろう…。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
目次
- Photoshopで文字の一部を縁取る方法
- 知らないと損するPhotoshopショートカット表
Photoshopで文字の一部を縁取る方法

- 文字を選択する
- 文字を複製する
- 位置をずらす
- 縁取りを設定する
- 文字を削除する
- 文字組みする
Photoshopで文字の一部を縁取る流れはこんな感じ。
順番に見て行こう!

今回はこんな感じのドキュメントの中にある文字の一部を変更していくよ!
文字ツールの使い方がよく分からない人は下の記事を参考にしてみてね!
ドキュメントの作り方がよく分からない人は下の記事を参考にしてみてね!
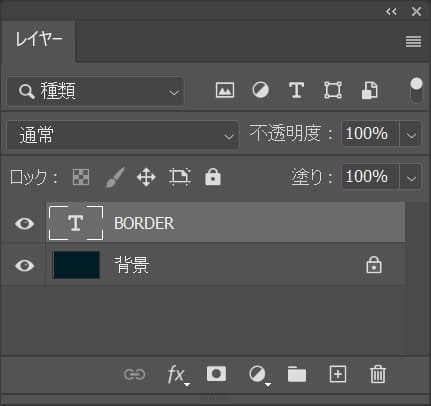
文字を選択する
まずは縁取りたい文字を選択!

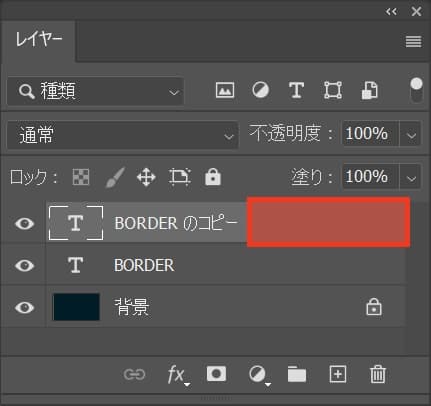
ここではこのテキストレイヤーを選択!
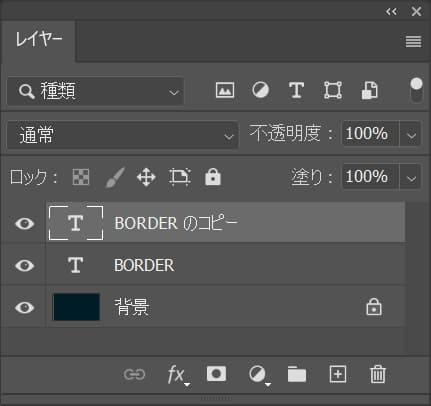
文字を複製する
続いて文字を複製するよ!
文字を選択している状態で複製のショートカットを押そう!
複製のショートカット
- Mac=Command+J
- Windows=Ctrl+J

これで文字の複製ができたね!
位置をずらす
続いて複製した文字が見える様に位置をずらすよ!
複製した文字を選択している状態で移動ツールに切り替えて位置を下にずらすよ!
移動ツールのショートカット
- V

Shiftを押しながら↓で下に文字を移動!
縁取りを設定する
続いて複製した文字に縁取りを設定するよ!

複製した文字をダブルクリック!

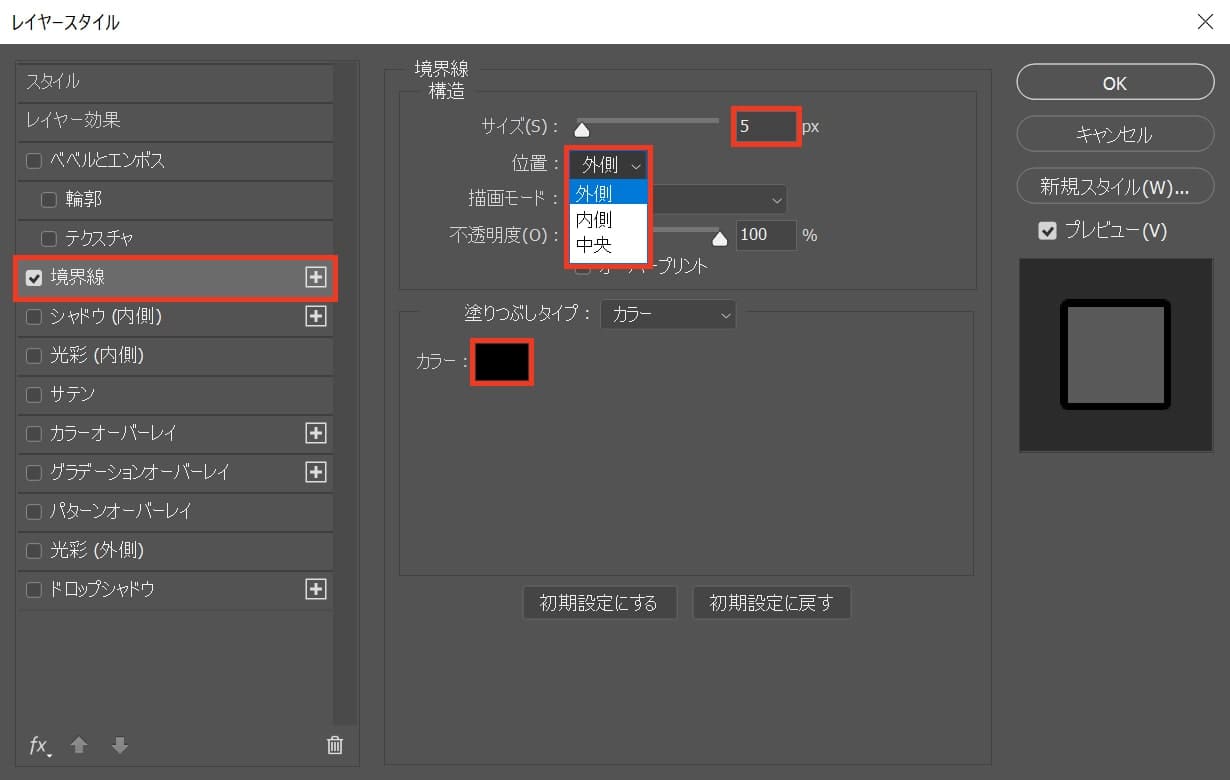
レイヤースタイルが開くので境界線を選択して、ここではサイズを5px、位置を外側にしてカラーをクリック!

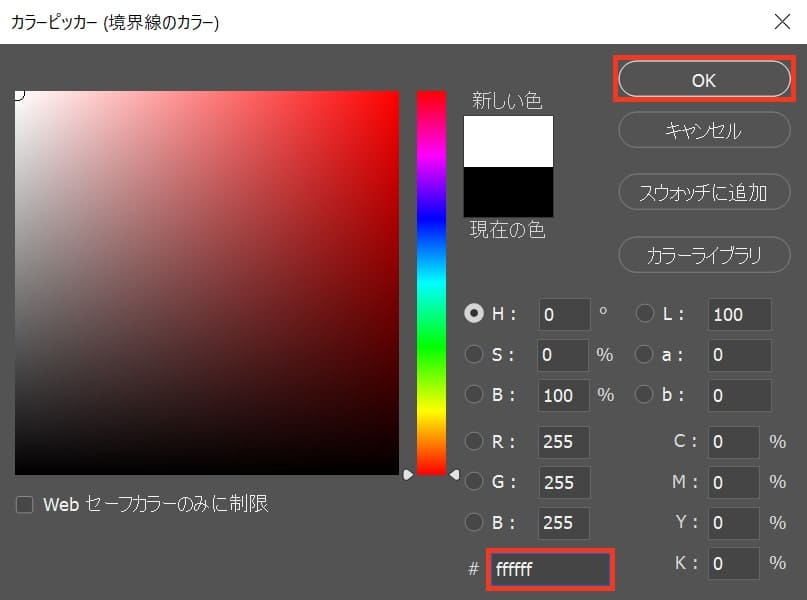
ここでは「#ffffff」を選択して、OK!

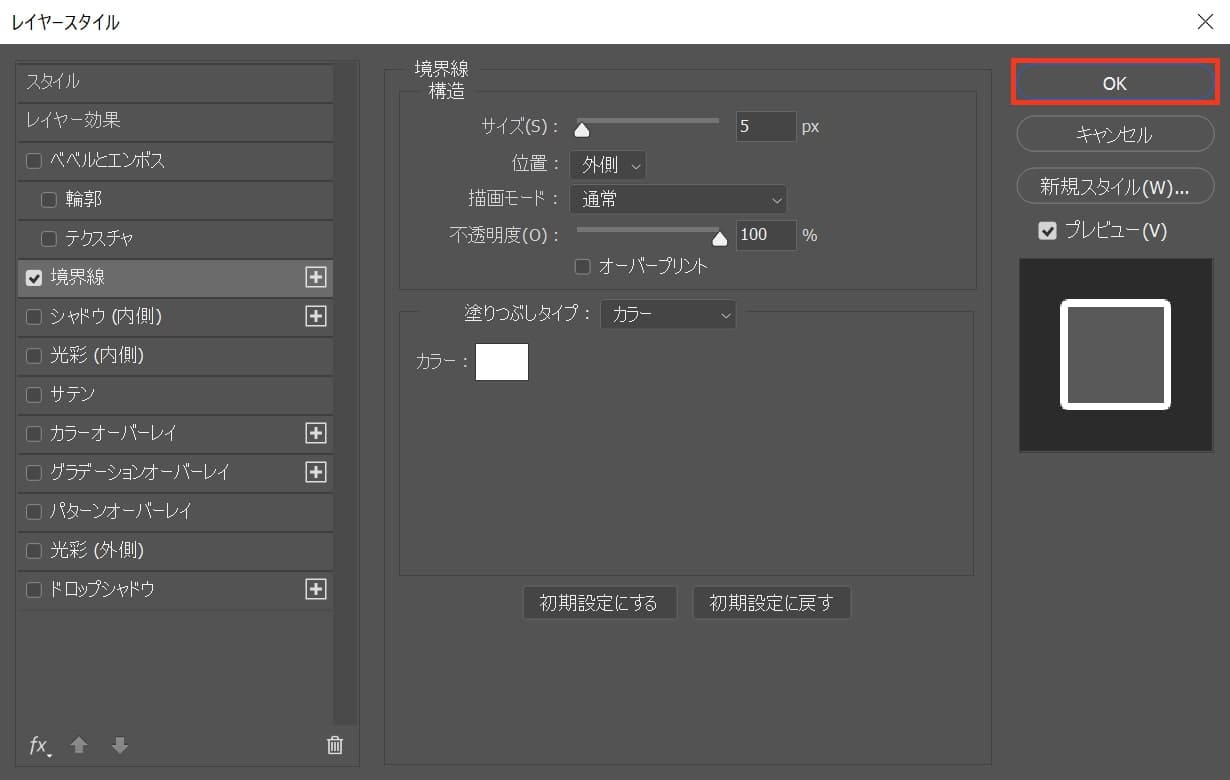
OK!を選択!

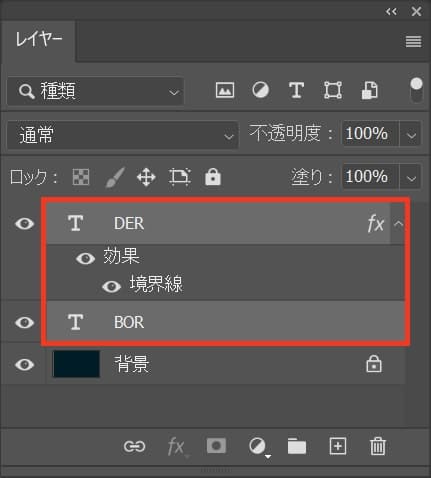
複製した文字に境界線が適用されたね!
文字を削除する

まずは何でもいいので文字ツールを選択、ここでは横書き文字ツールを選択!

文字の上でクリック!

削除する部分をドラッグして選択!

ここではこんな感じに選択して削除!
削除のショートカット
- Back or Delete

削除ができたね!
続いて一度文字の変更を確定させるよ!
文字の確定のショートカット
- Mac=Command+Enter
- Windows=Ctrl+Enter

これで縁がない方の文字は削除完了なので、今度は縁がある方の文字を削除するよ!
さっきと同じ手順で進めよう!

縁がある方の文字をクリック!

削除したい部分をドラッグして選択!

ここではこんな感じに選択して削除!

削除ができたね!
続いて文字の変更を確定させるよ!

文字の確定のショートカット
- Mac=Command+Enter
- Windows=Ctrl+Enter
これでそれぞれの文字を一部削除できたね!
文字組みする

移動ツールに切り替えて、DERを右へ移動!
移動ツールのショートカット
- V

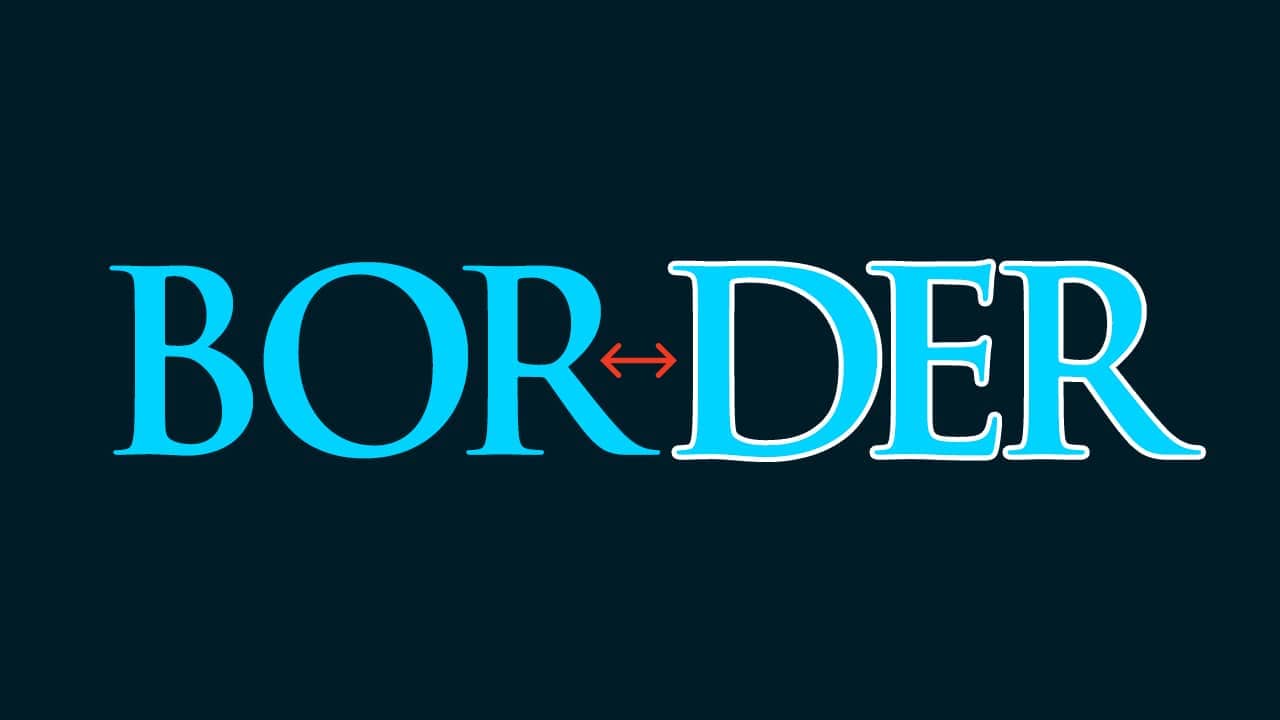
ここではこんな感じに移動!

続いてDERとBORのレイヤーを選択!
複数選択のコマンド
- Shift+クリック
離れたレイヤーを複製選択するコマンド
- Mac=Command+クリック
- Windows=Ctrl+クリック

すべて選択のショートカット
- Mac=Command+A
- Windows=Ctrl+A

全て選択している状態で、垂直方向中央揃えを選択!

こんな感じになったね!
続いて、選択範囲を解除しよう!
選択範囲解除ショートカット
- Mac=Command+D
- Windows=Ctrl+D

選択範囲が解除できたね!

もう一度移動ツールに切り替えて位置を微調整しよう!
移動ツールのショートカット
- V

ここでは文字と文字の間の空きはこんな感じでOKとするよ!

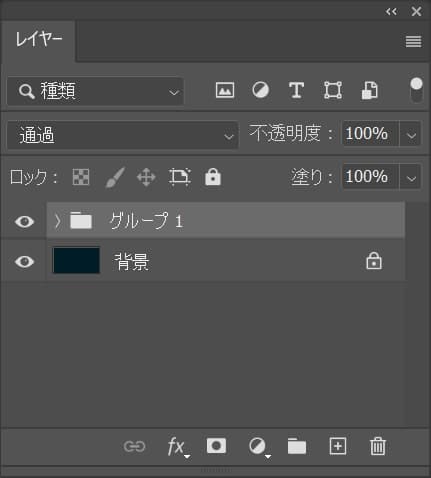
最後に二つのレイヤーが扱いやすい様にグループ化をして完了!
グループ化のショートカット
- Mac=Command+G
- Windows=Ctrl+G
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます