【Photoshop】図形が選択できない時の対処法【新人デザイナー向け】

Photoshopで図形が思うように選択できない。
自分が動かしたい図形が選択できない。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 図形が選択できない時の対処法
- 知らないと損するPhotoshopショートカット表
図形が選択できない時の対処法

- ドキュメントを作成する
- 図形を作成する
- 移動ツールを選択する
- 自動選択をOFFにする
- 動かしたいレイヤーを選択する
- 移動する
Photoshopで図形が選択できない時の対処法はこんな感じ。
順番に見て行こう!
ドキュメントを作成する

メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

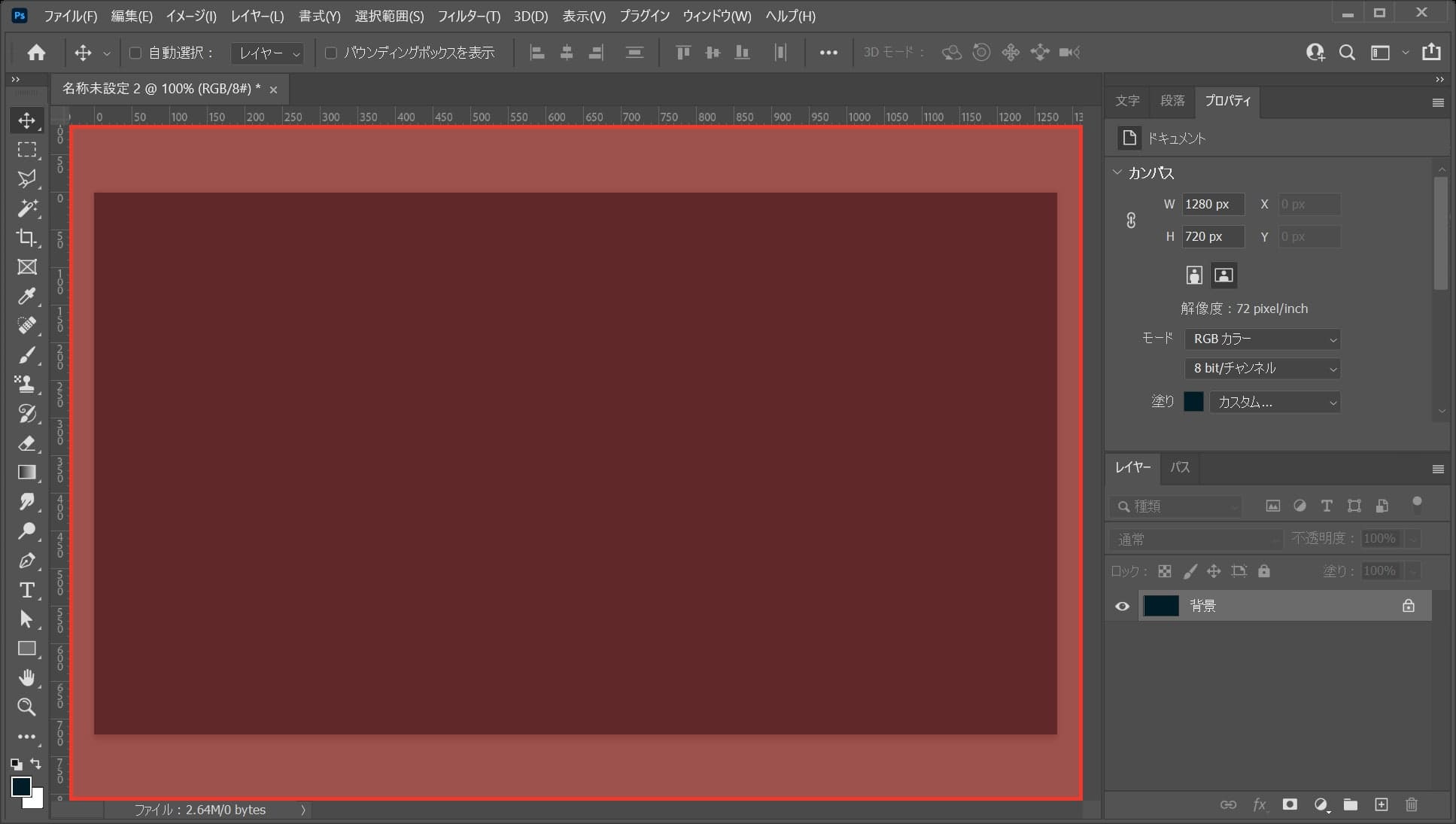
カンバスカラーを選択!

好きな色を選択、ここでは「#001c27」としてOK!

作成!

これでドキュメントを作ることができたね!
図形を作成する
続いて図形を作成するよ!

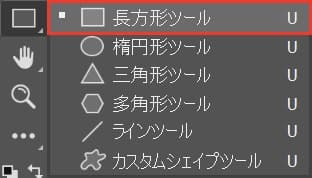
長方形ツールのショートカット
- U

ワークスペース上でクリック!

ここでは幅=「400px」、高さ=「400px」としてOK!

こんな感じになったね!

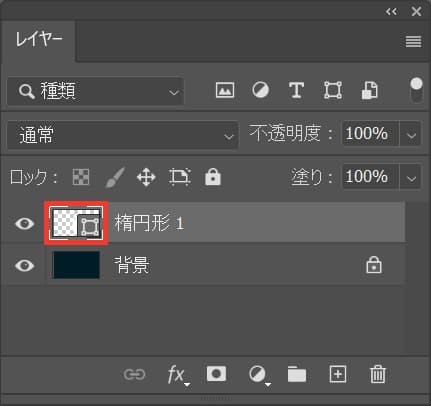
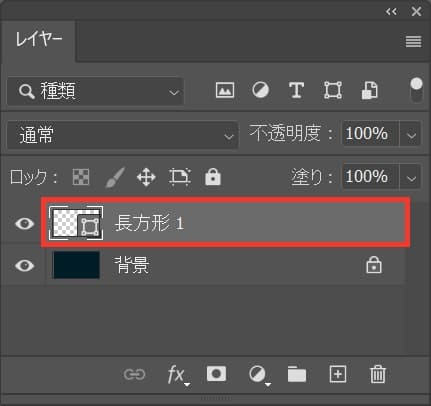
レイヤーが表示されていない人はメニューバーの「ウィンドウ」→「レイヤー」を選択!

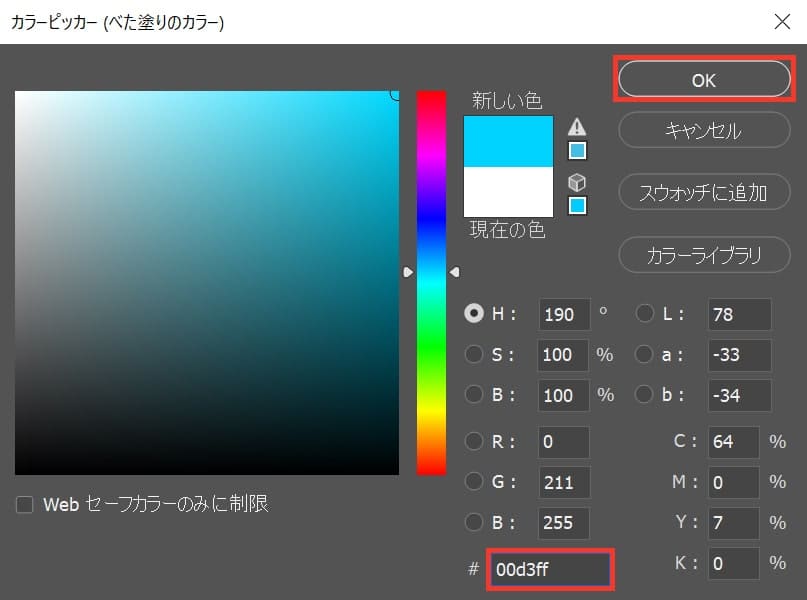
カラーピッカーが表示されるので、ここでは「00d3ff」としてOK!

こんな感じになったね!
移動ツールを選択する
続いて移動ツールを選択するよ!

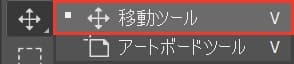
ツールバーから、移動ツールを選択!
移動ツールのショートカット
- V
移動ツールのショートカットはこんな感じ。
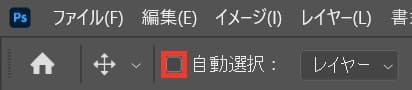
自動選択をOFFにする

続いてオプションバーの「自動選択」をOFFに!
動かしたいレイヤーを選択する

レイヤーパネルが表示されていない人は、メニューバーの「ウィンドウ」から「レイヤー」を選択!
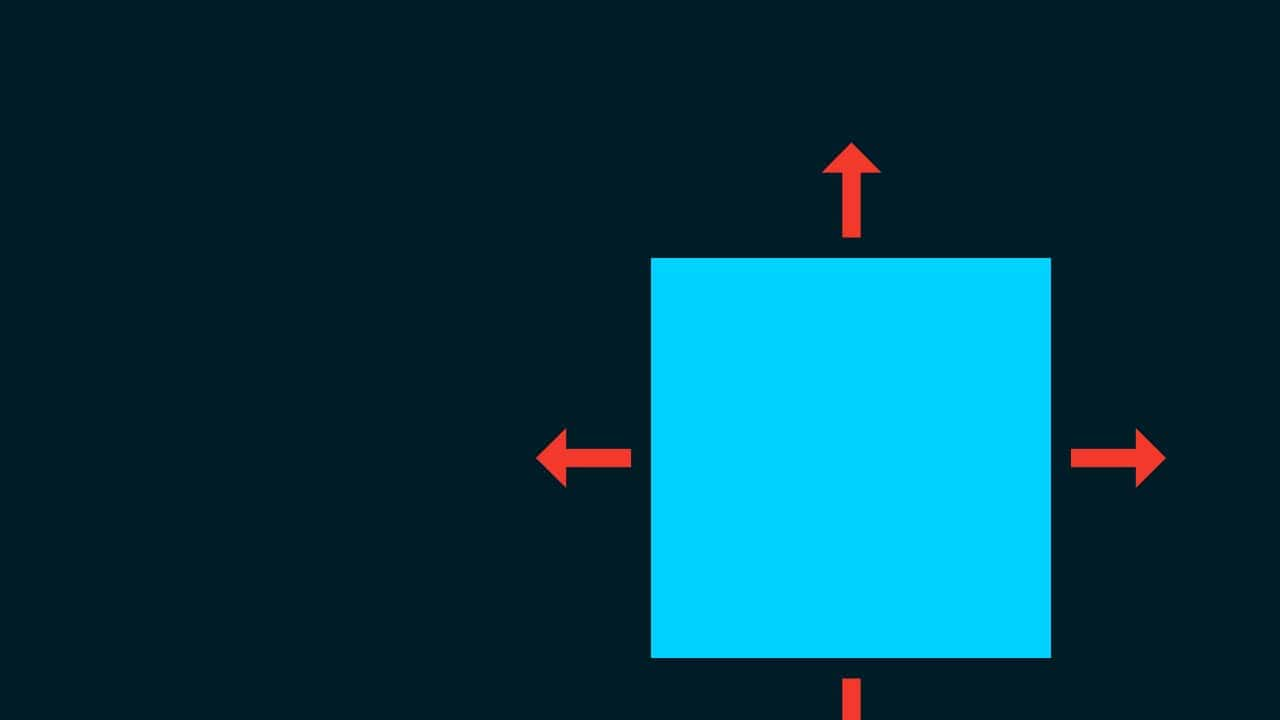
移動する

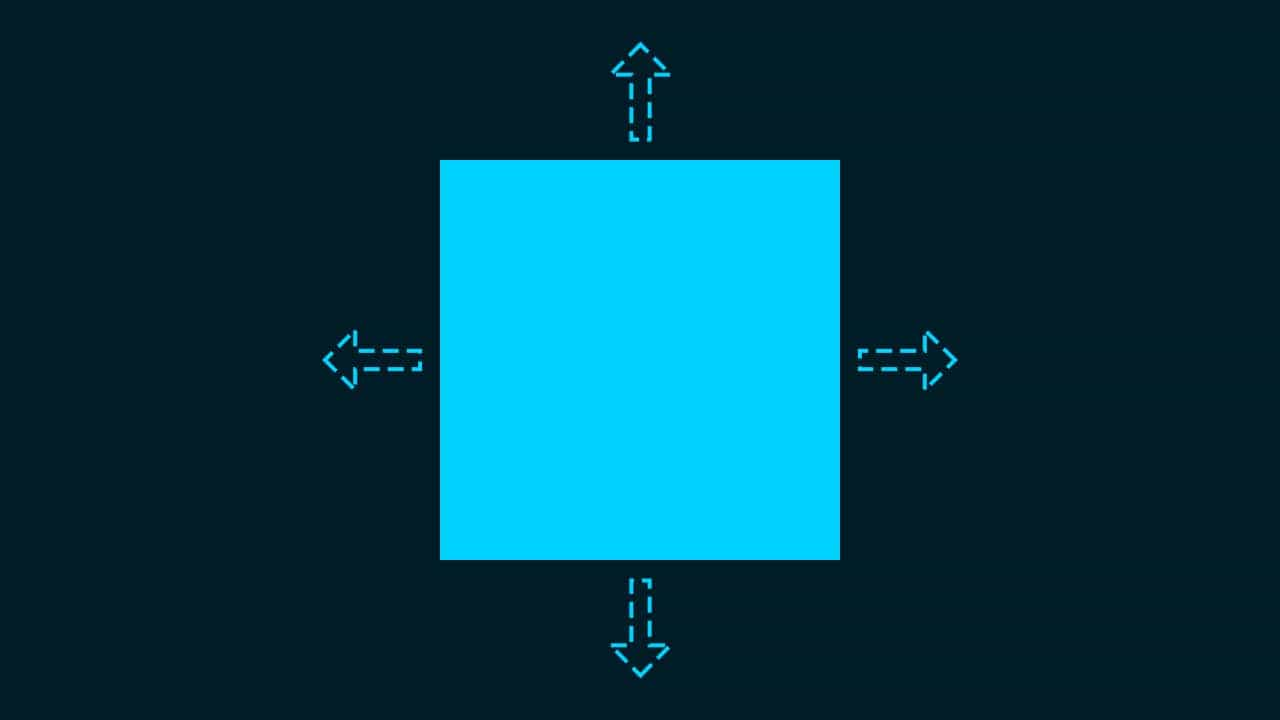
好きな方向にドラッグ!
カーソルキー(↑↓→←)で1pxずつ移動
- カーソルキー(↑↓→←)
移動したいレイヤーを選択している状態でカーソルキー(↑↓→←)を押すと1pxずつ移動可能!
カーソルキー(↑↓→←)で10pxずつ移動
- Shift+カーソルキー(↑↓→←)
移動したいレイヤーを選択している状態でShift+カーソルキー(↑↓→←)を押すと10pxずつ移動するよ!
これで、自分が動かしたい図形を選択して移動することができたね!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます