【Photoshop】ストライプな背景の作り方【新人デザイナー向け】
Photoshopでストライプな背景を作りたい。
ストライプな背景はどうやって作るのだろう…。
こういった疑問に答えるよ!
デザイナーの@Naoyaです。
Youtube
目次
- ストライプな背景の作り方

ストライプな背景の作り方

- パターンを定義する
- ドキュメントを作成する
- カラーオーバーレイを適用する
- パターンオーバーレイを適用する
Photoshopでストライプな背景を作る流れはこんな感じ。
順番に見て行こう!
パターンを定義する
まずはストライプの元となるものを作っていくよ!

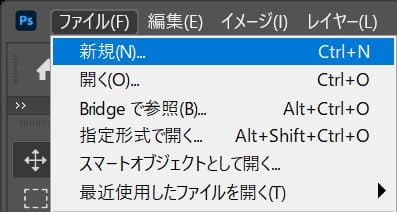
メニューバーの「ファイル」から「新規」を選択!

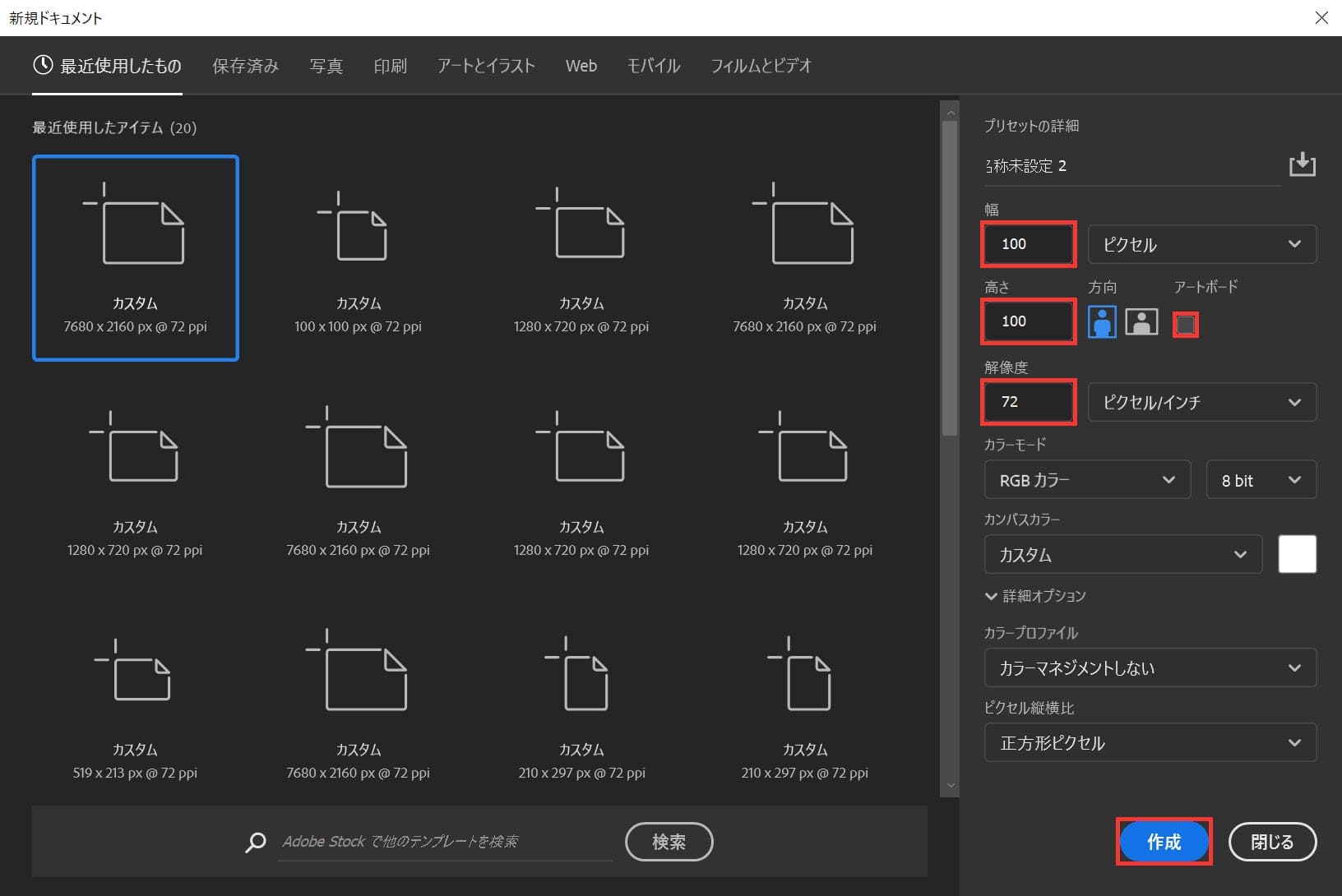
ここでは、幅=「100」、高さ=「100」、解像度=「72」、アートボードのチェックを外して「OK」を選択!

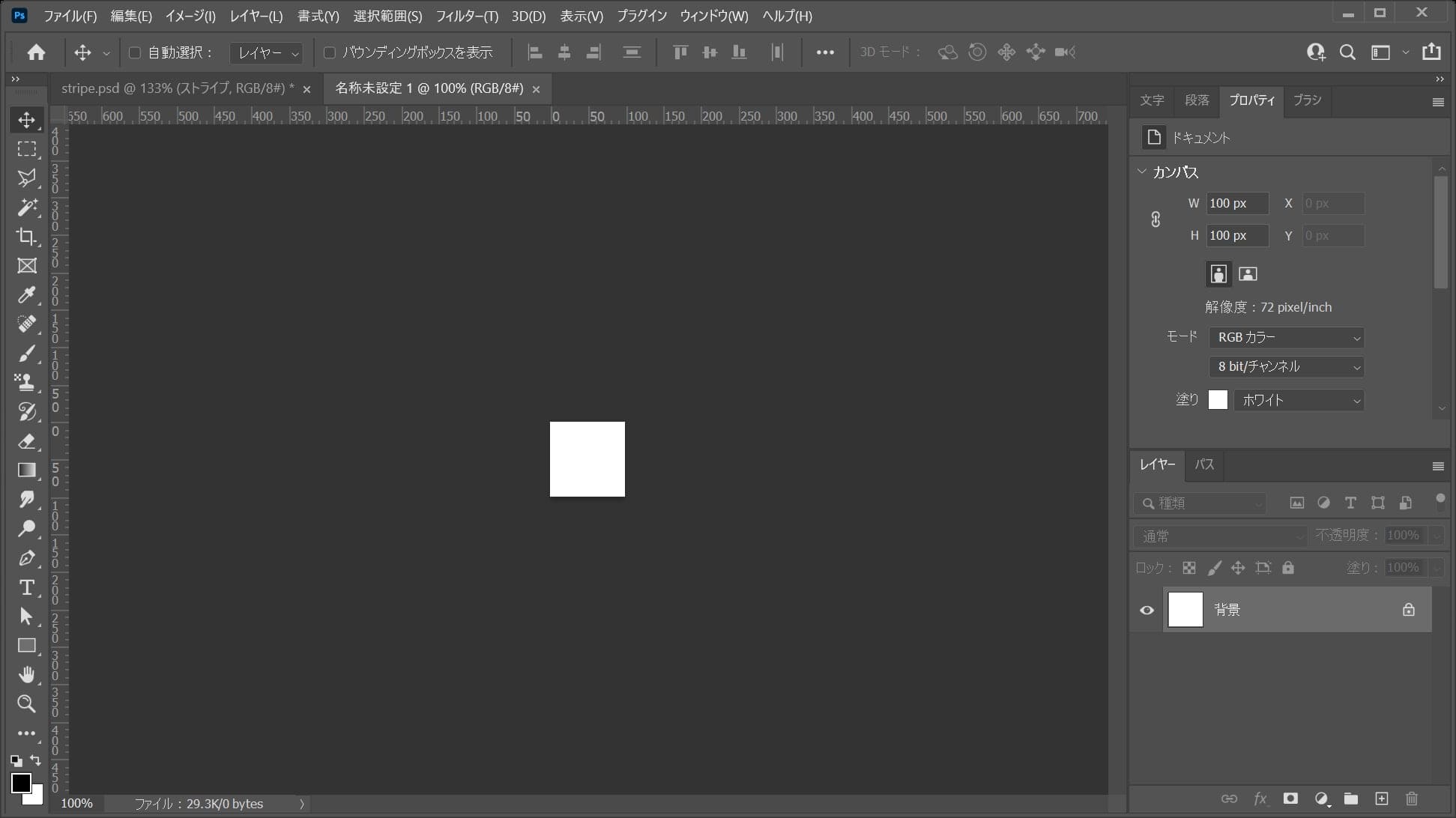
ドキュメントが作成されたね!

ツールバーのズームツールを選択後、ドキュメント上で何度かクリック!
ズームツールのショートカット
- Z
ズームツールのショートカットはこんな感じ。

ドキュメントが拡大されたね!

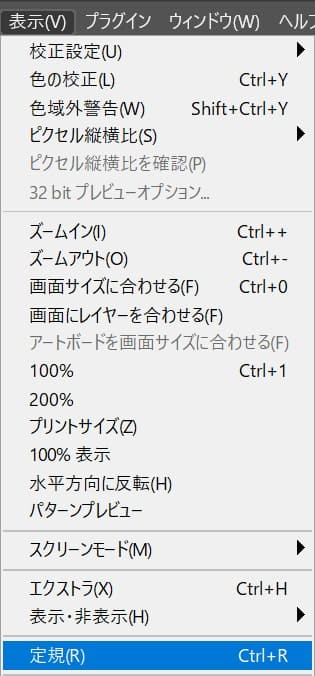
メニューバーの「表示」から「定規」を選択!

定規が表示されたね!

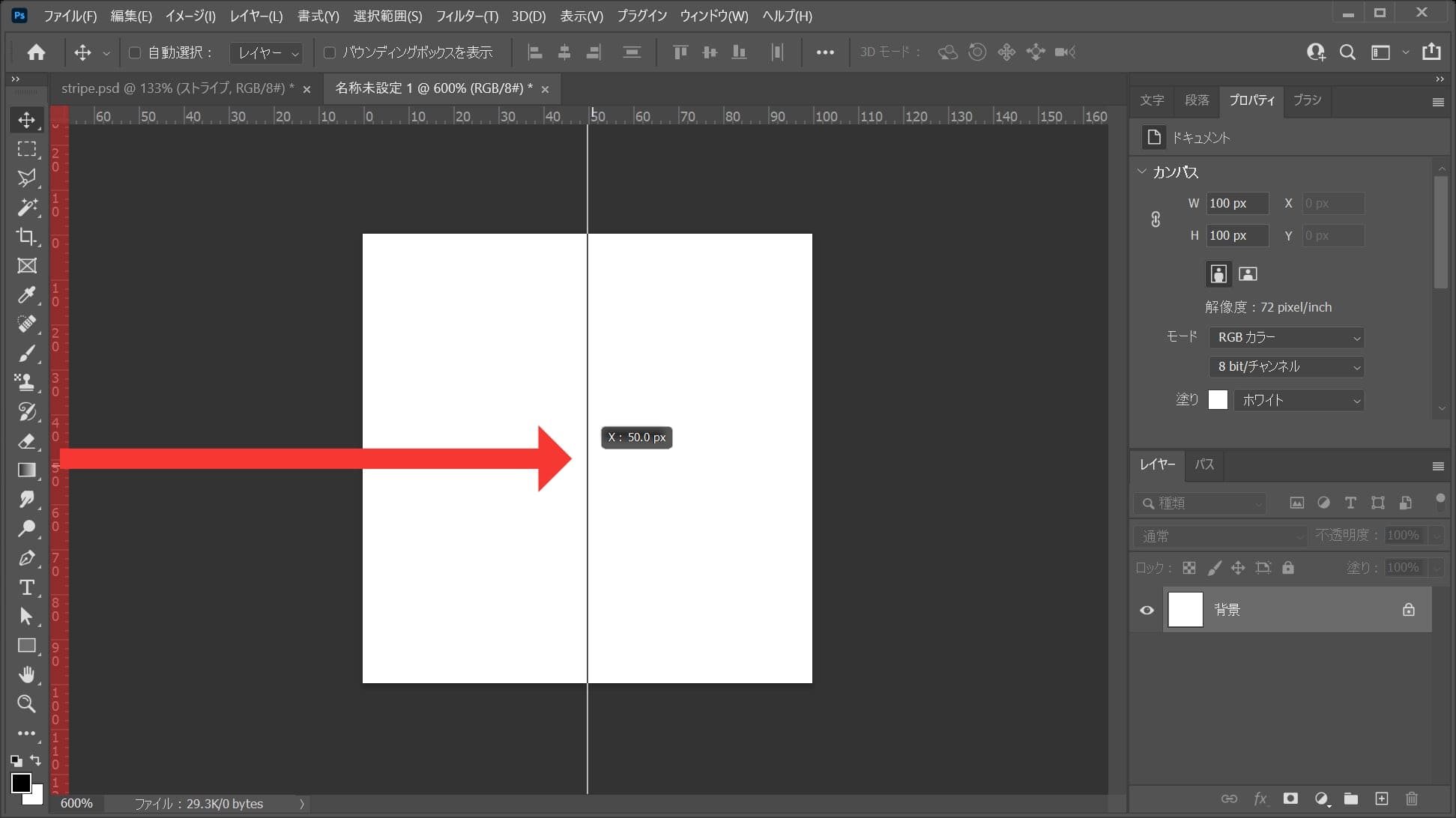
左の定規の上でクリックをして、そのままドラッグ、「x:50px」の位置で離そう!

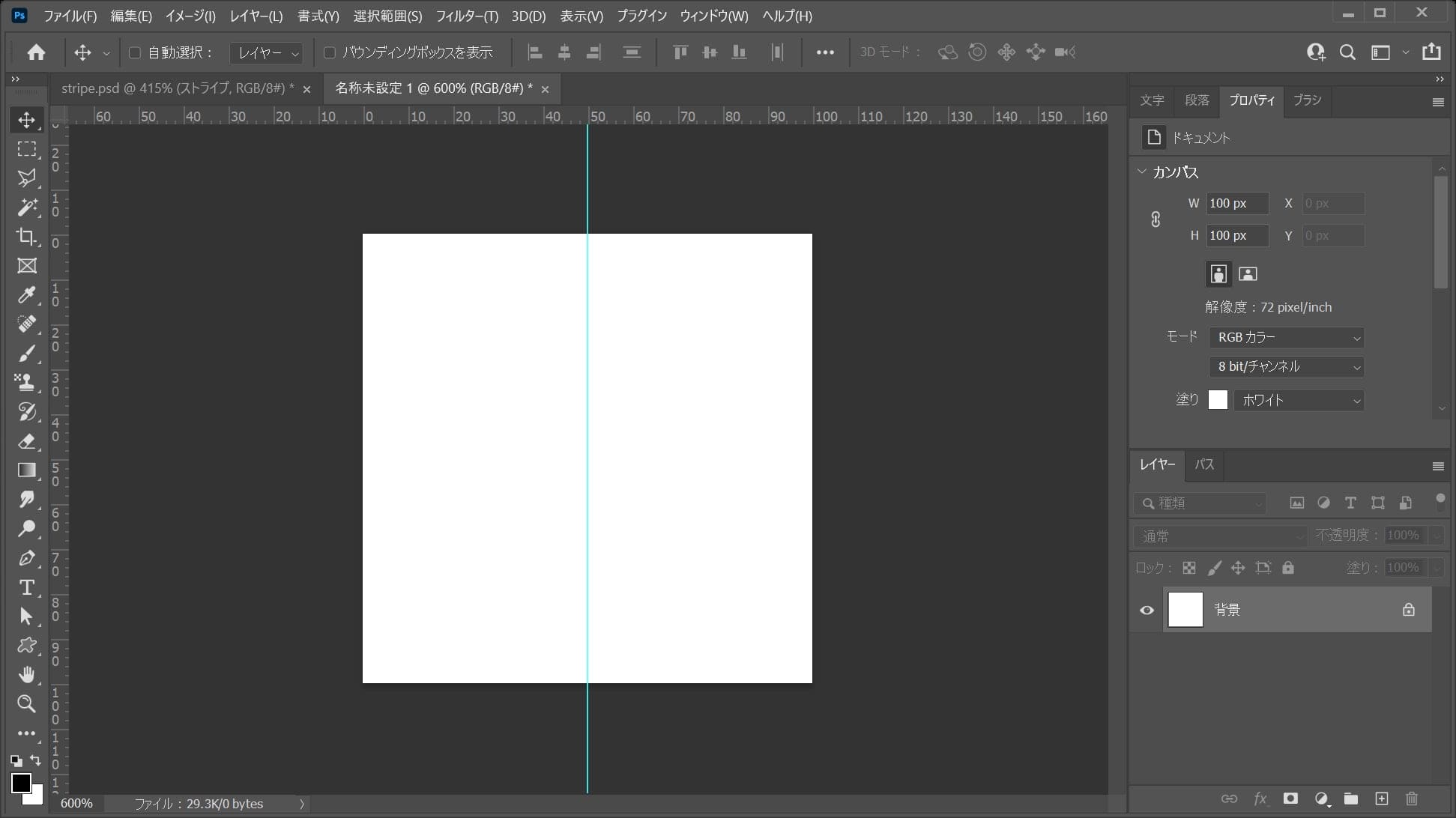
ガイドが作成できたね!

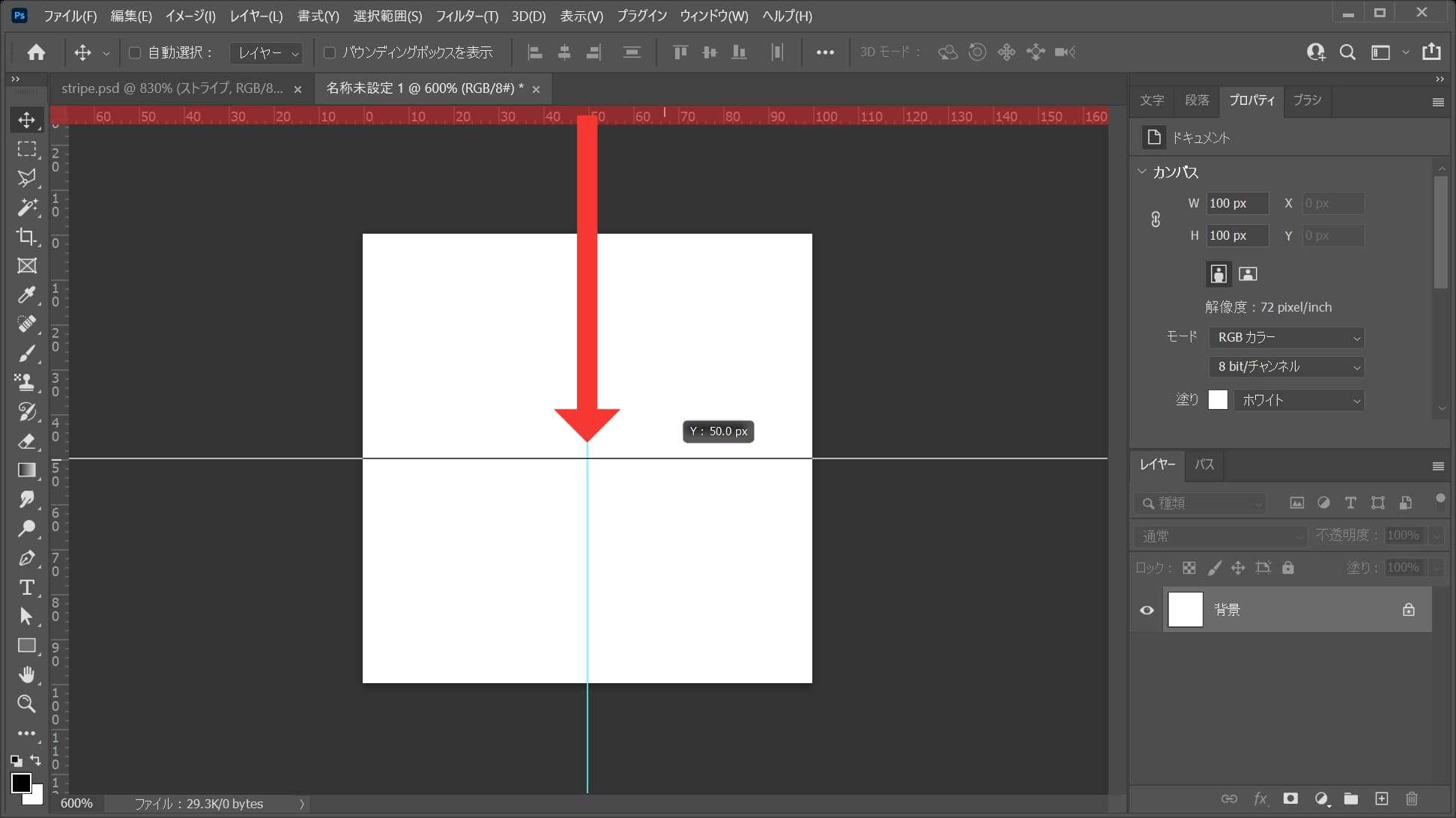
続いて上の定規の上でクリックをして、そのままドラッグ、「y:50px」の位置で離そう!

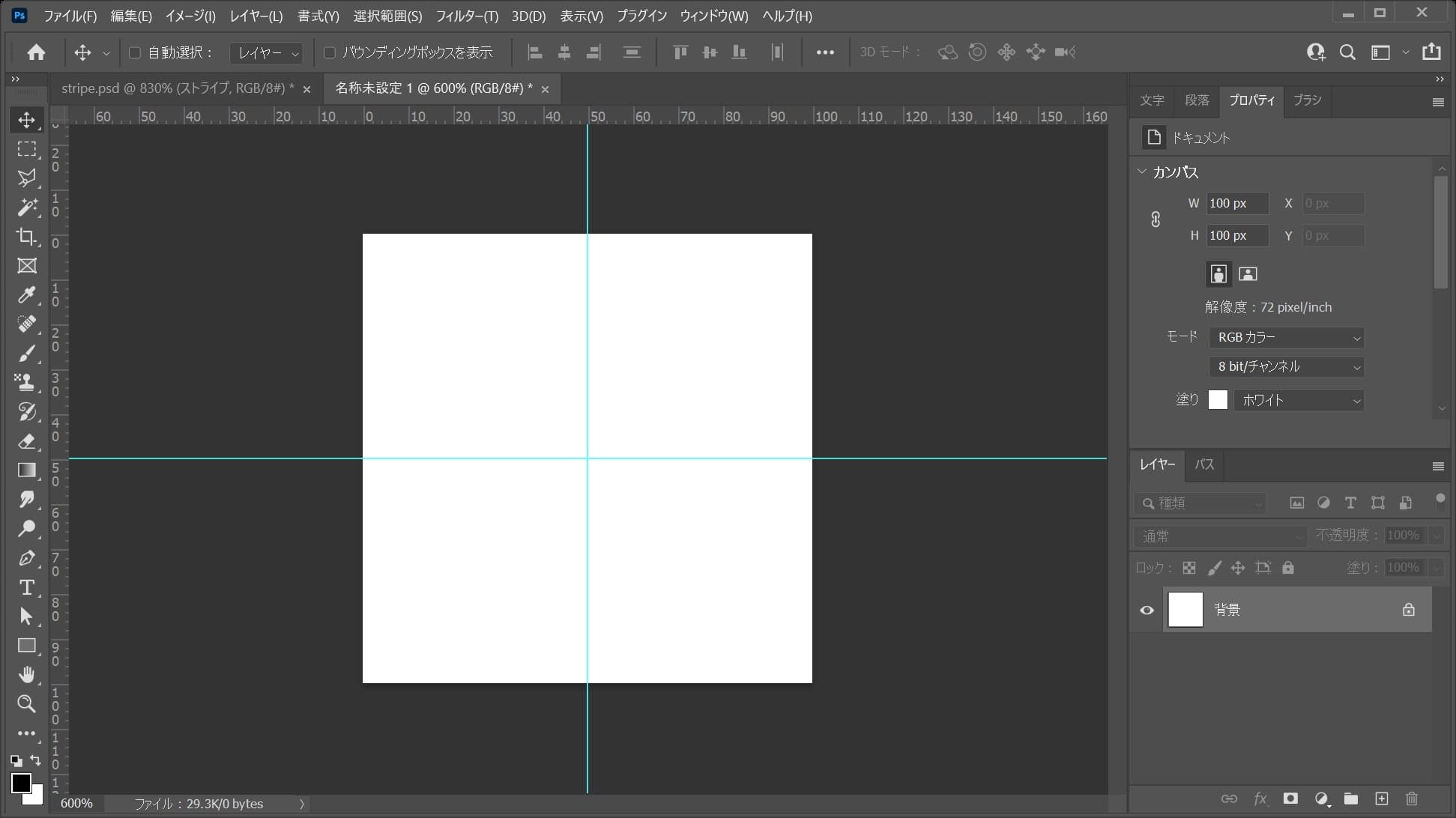
ガイドが作成できたね!

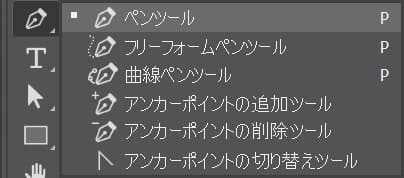
続いてツールバーからペンツールを選択!

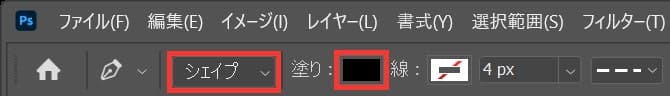
オプションバーから「シェイプ」を選択後、カラーを選択!

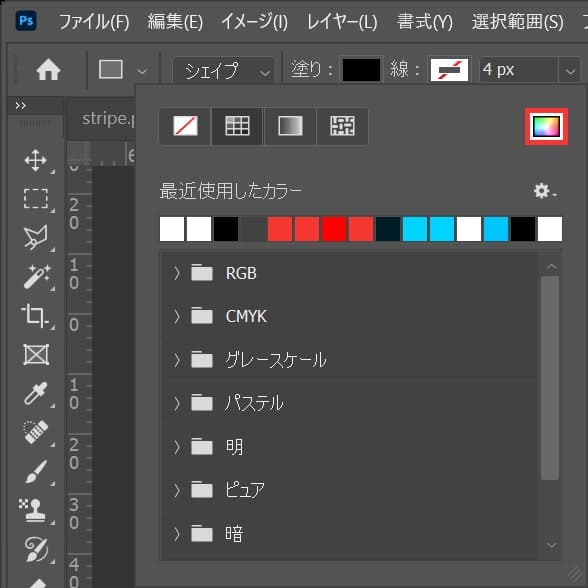
カラーピッカーのアイコンを選択!

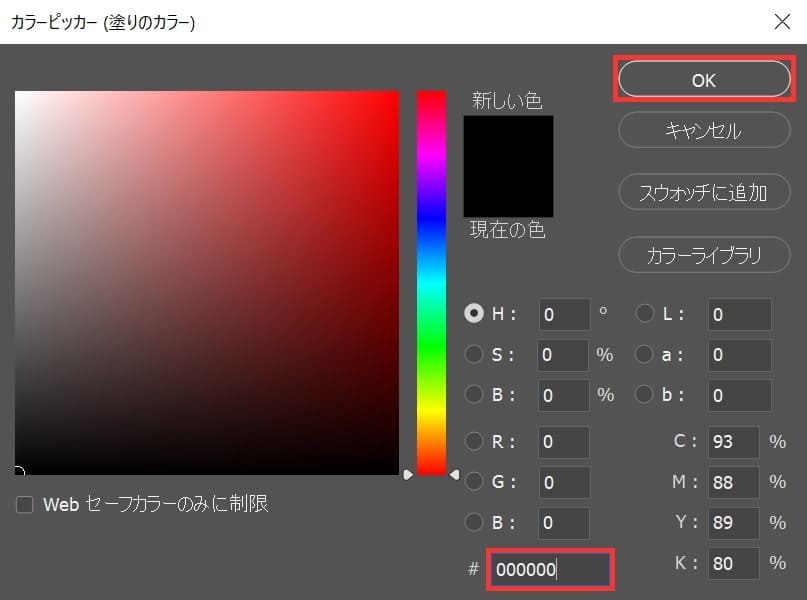
ここでは「#000000」としてOK!

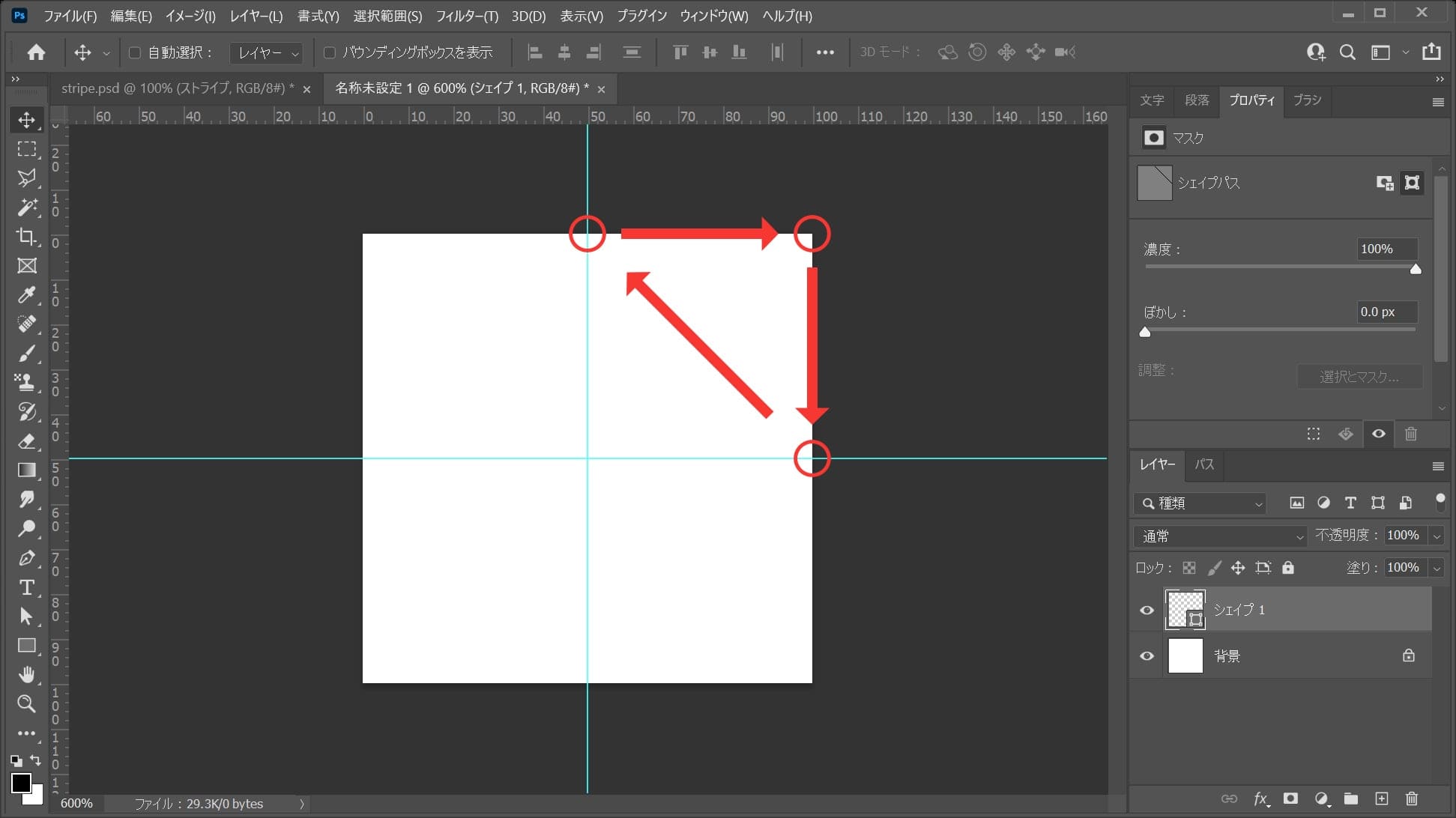
続いて〇で記してあるドキュメントの角を三角形を作るイメージで、クリック!

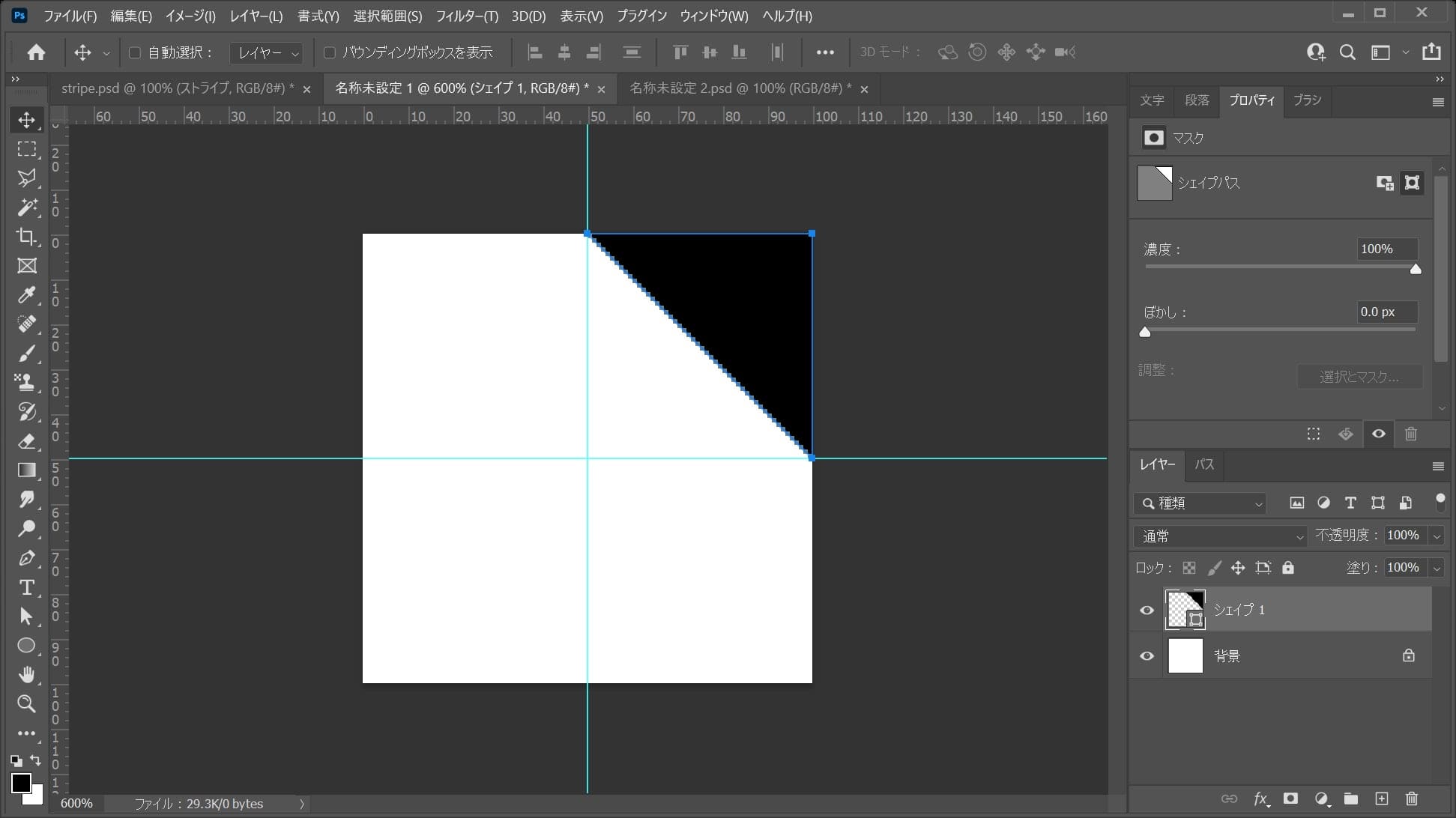
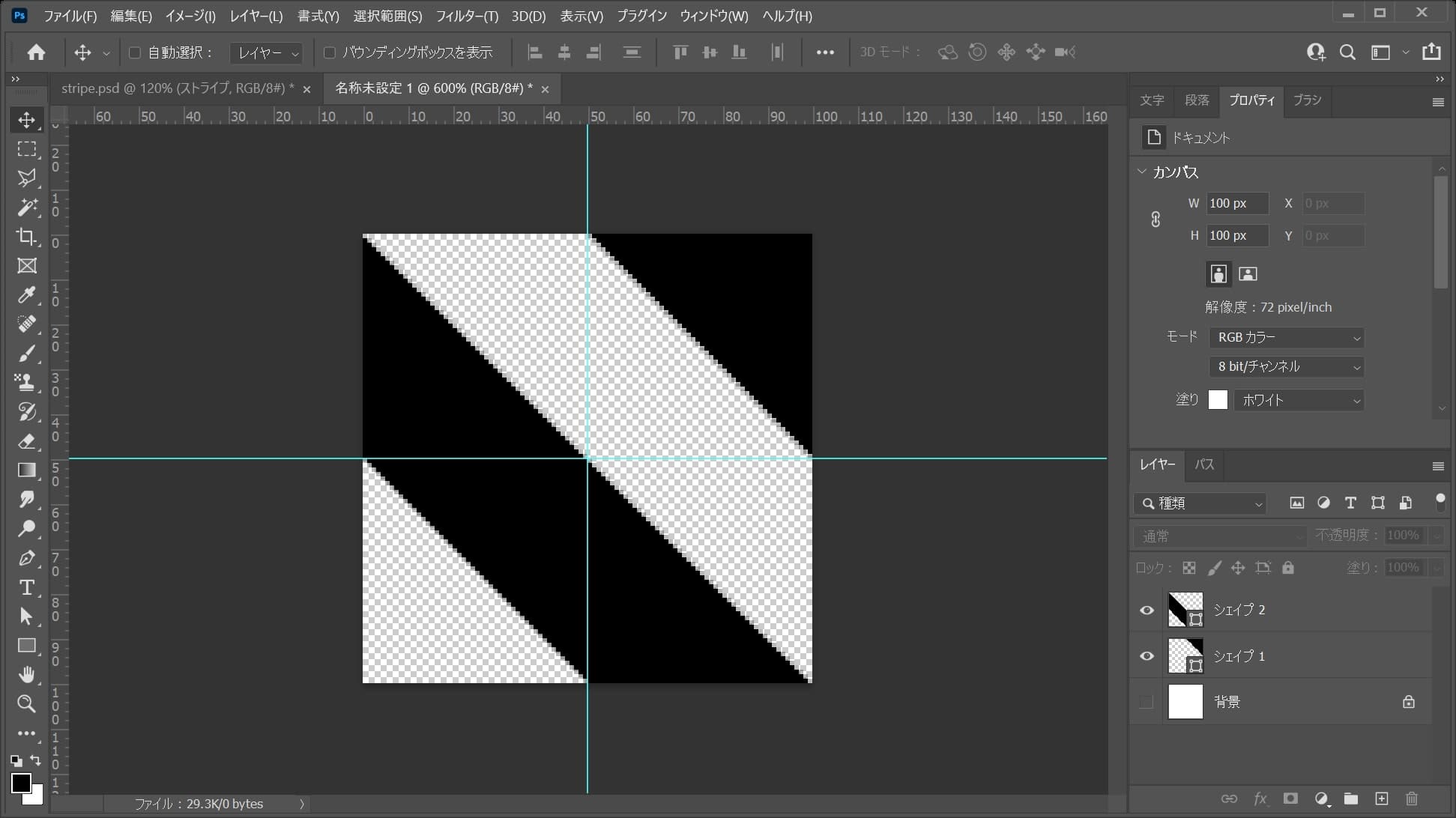
こんな感じになったね!

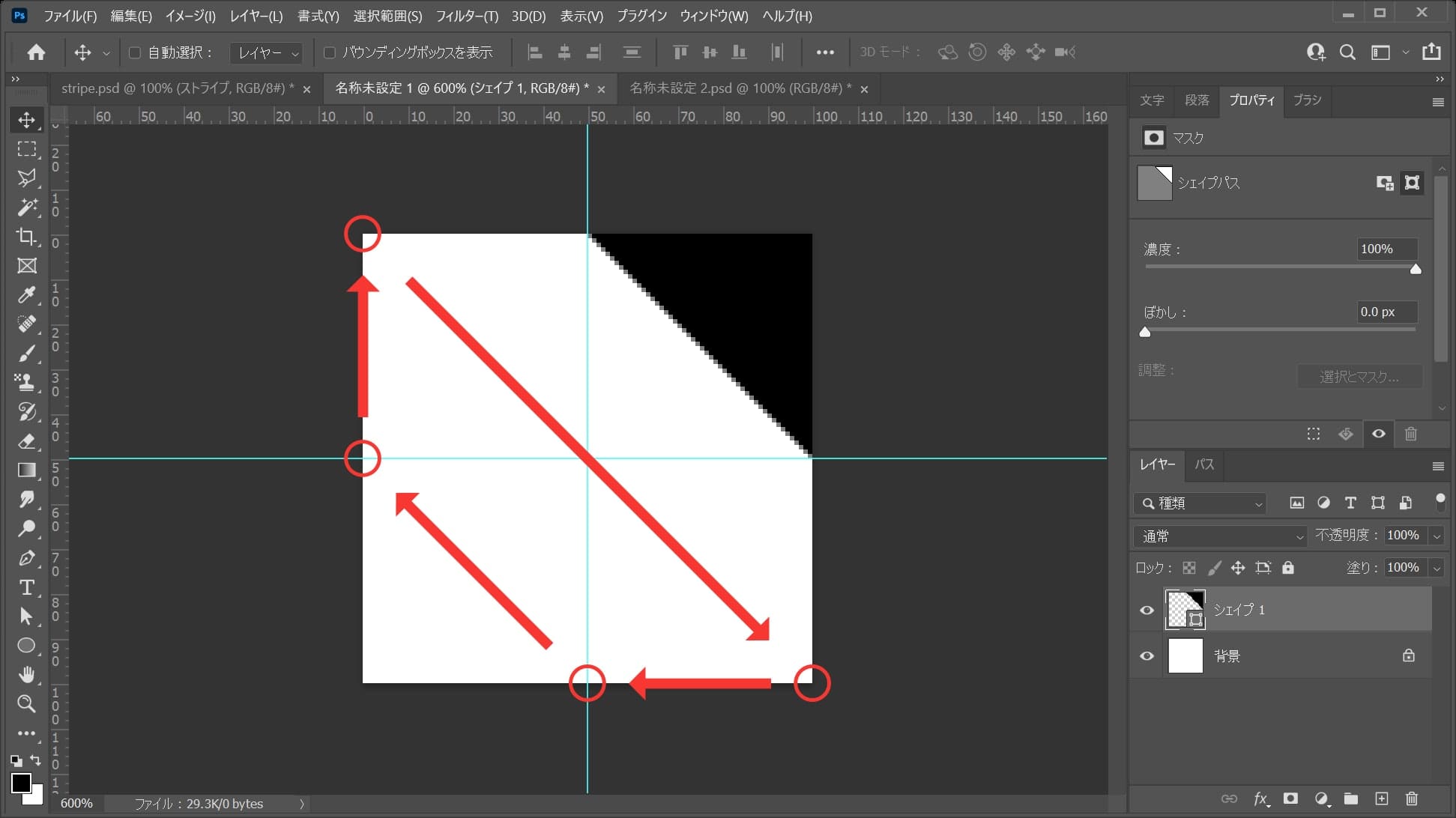
続いて〇で記してあるドキュメント箇所を矢印の流れでクリック!

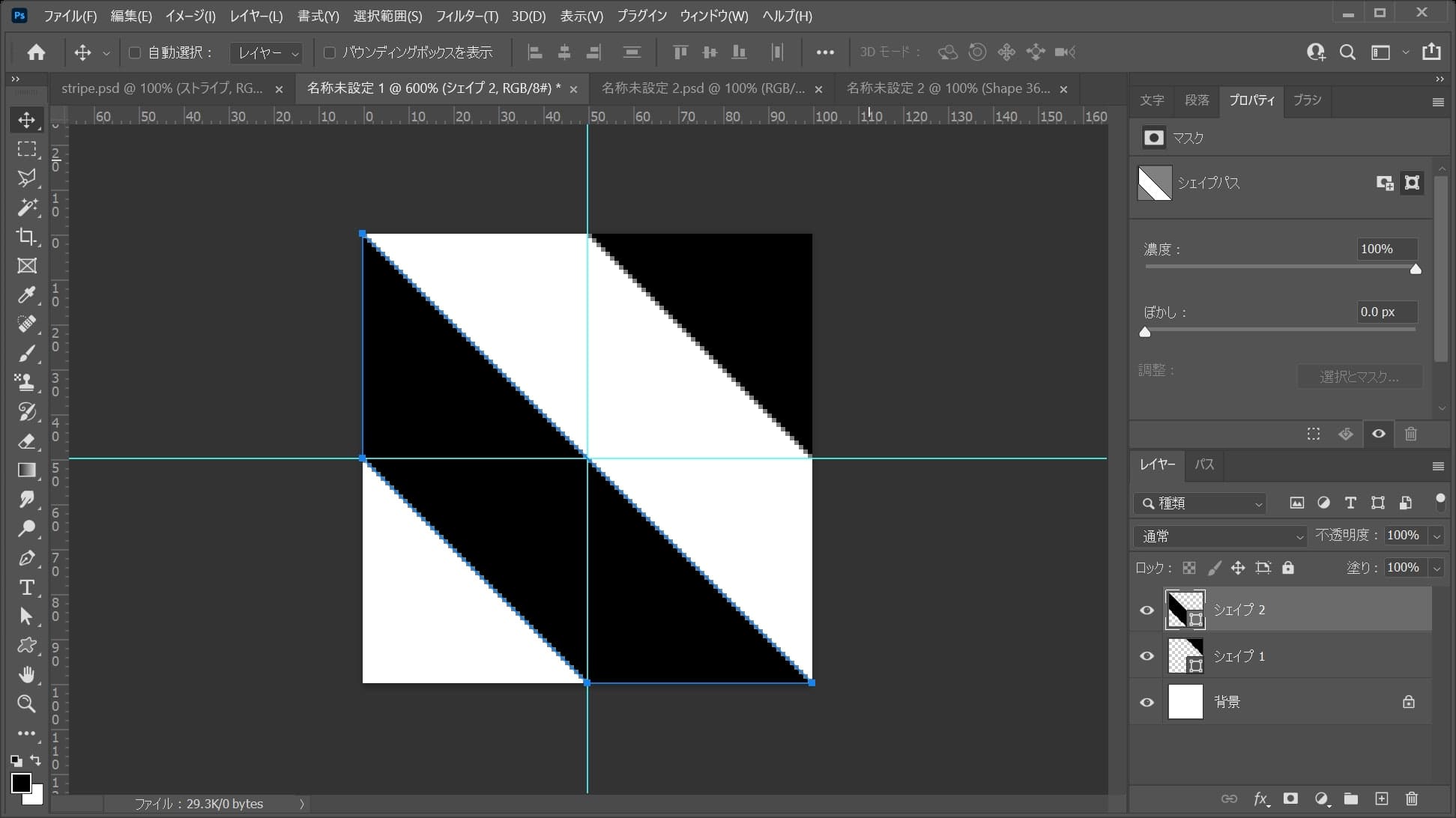
こんな感じになったね!

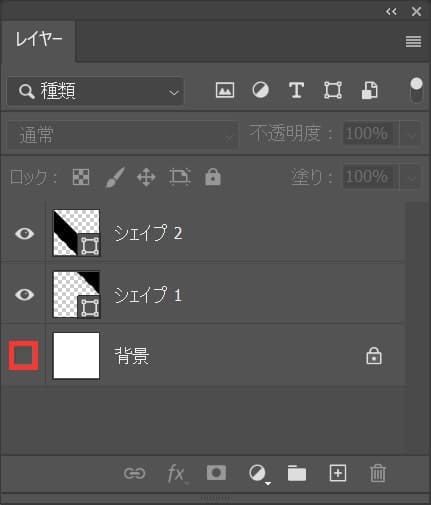
背景が表示されている人は、背景を非表示に!

こんな感じで、背景が透明になっていればOK!

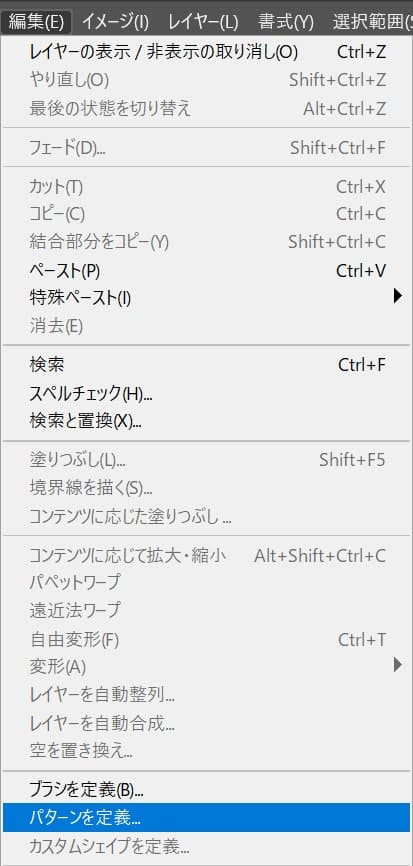
メニューバーの「編集」から「パターンを定義」を選択!

好きなパターン名を入力して、OK、これでパターンの定義完了!
ドキュメントを作成する

メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

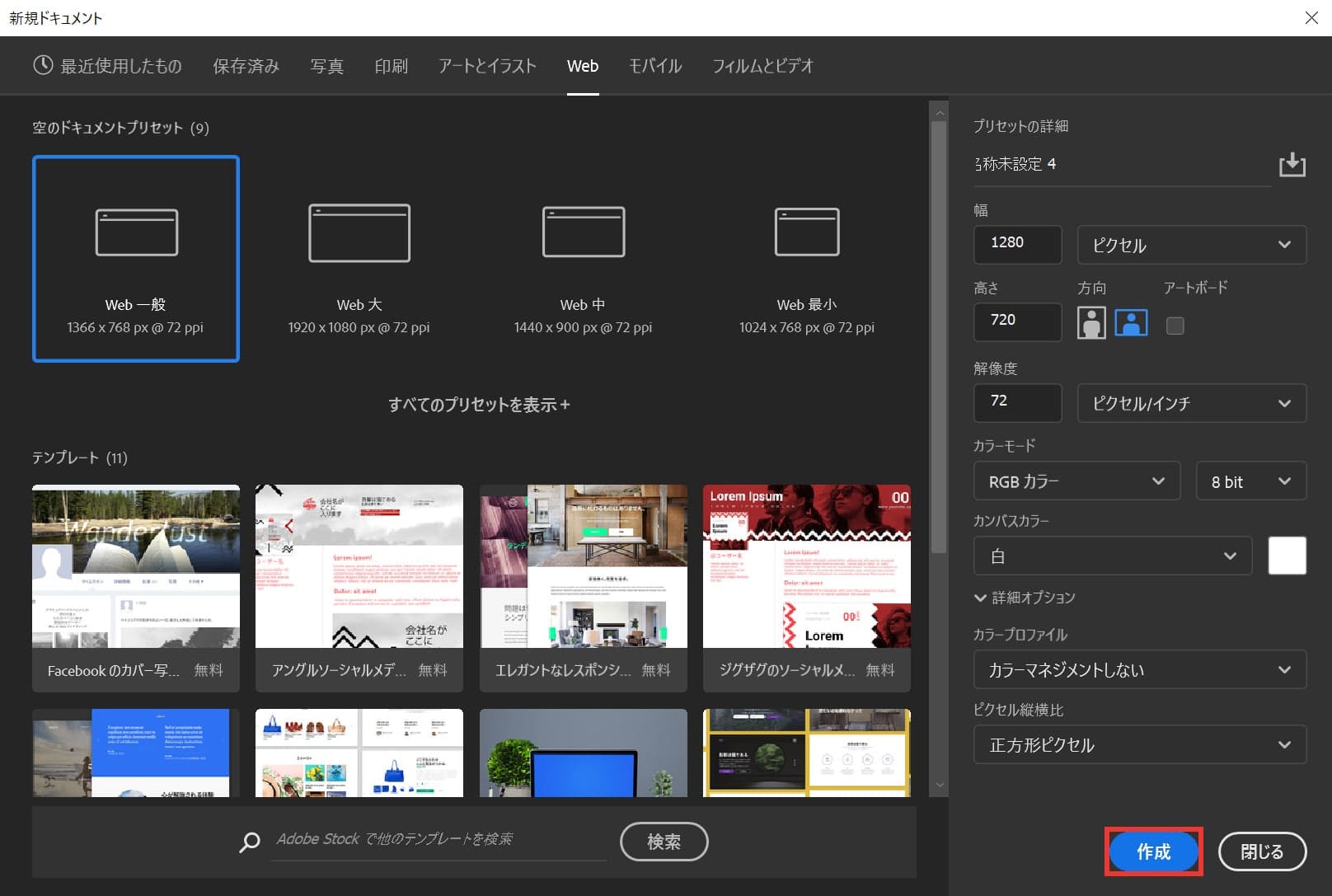
今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

作成を押して完了!

これでドキュメントを作ることができたね!
カラーオーバーレイを適用する
まずは、背景を好きな色に変更するよ!

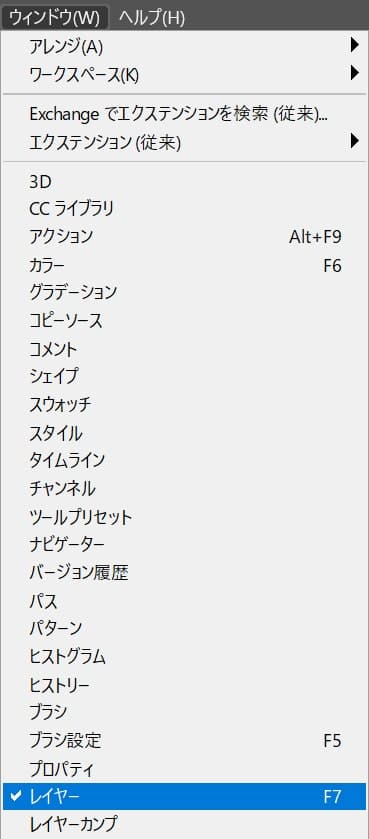
メニューバーの「ウィンドウ」→「レイヤー」を選択!


OKを選択!

背景がレイヤーになったね!

レイヤーを選択!

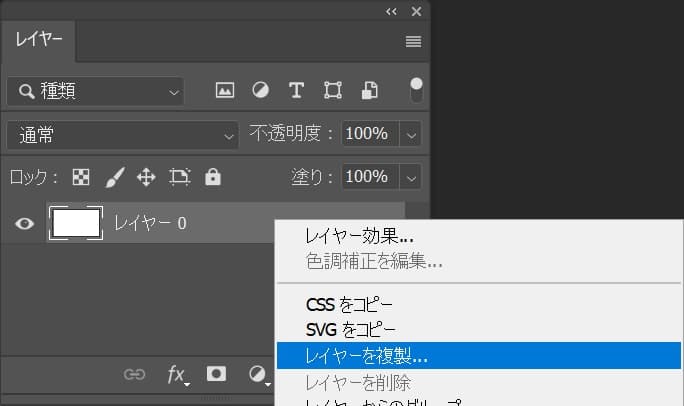
右クリックして、レイヤーを複製を選択!
複製のショートカット
- Mac=Command+J
- Windows=Ctrl+J
複製のショートカットはこんな感じ。

OKを選択!

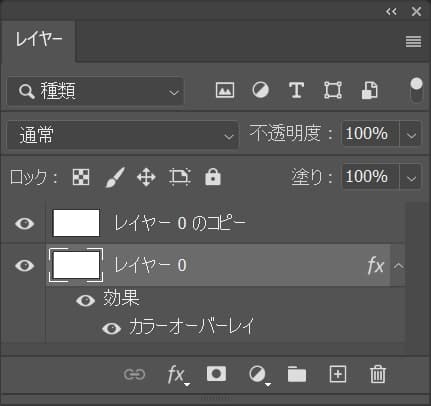
レイヤーが複製されたね!

下の方のレイヤーを選択して、ダブルクリック!

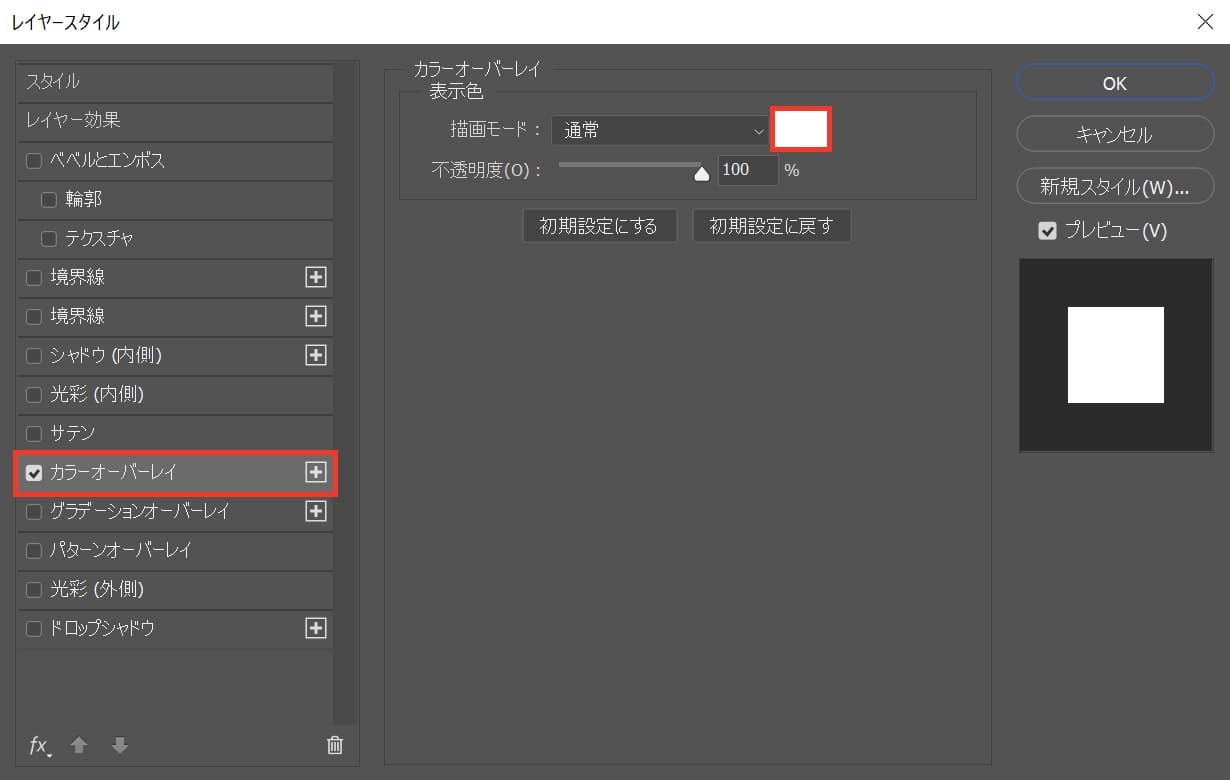
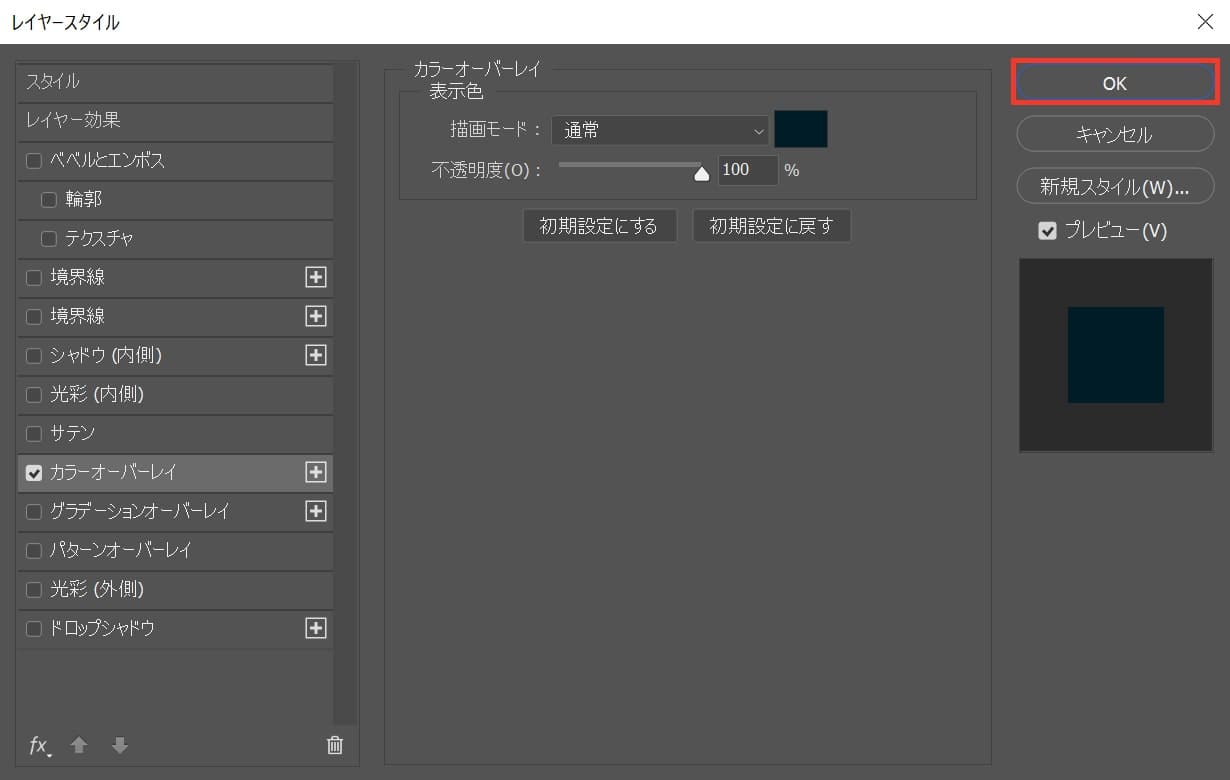
カラーオーバーレイを選択後、カラーピッカーのアイコンを選択!

好きな色を選択、ここでは「#001c27」としてOK!

OKを選択!

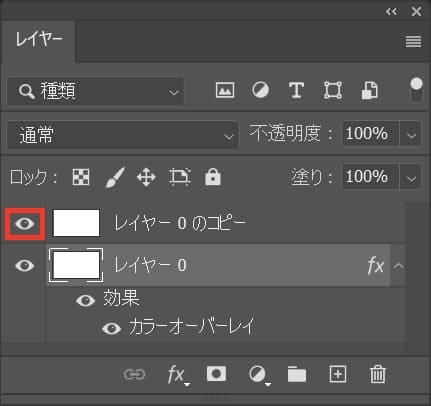
上のレイヤーの目のアイコンをクリックして一度非表示に!

先ほど選択した背景が表示されたね!

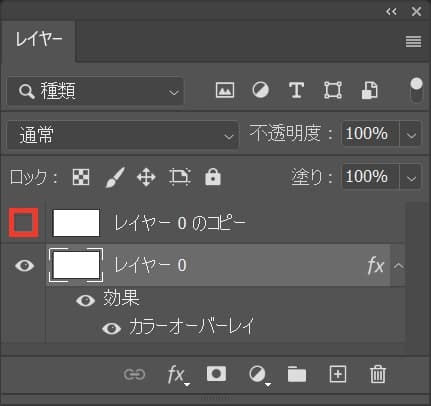
もう一度、レイヤーの目のアイコンをクリック!

こんな感じになったね!
パターンオーバーレイを適用する

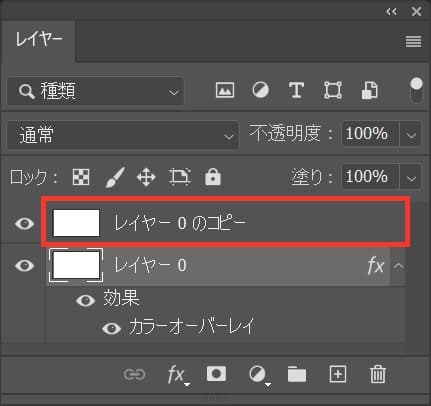
続いて、上のレイヤーを選択後、ダブルクリック!

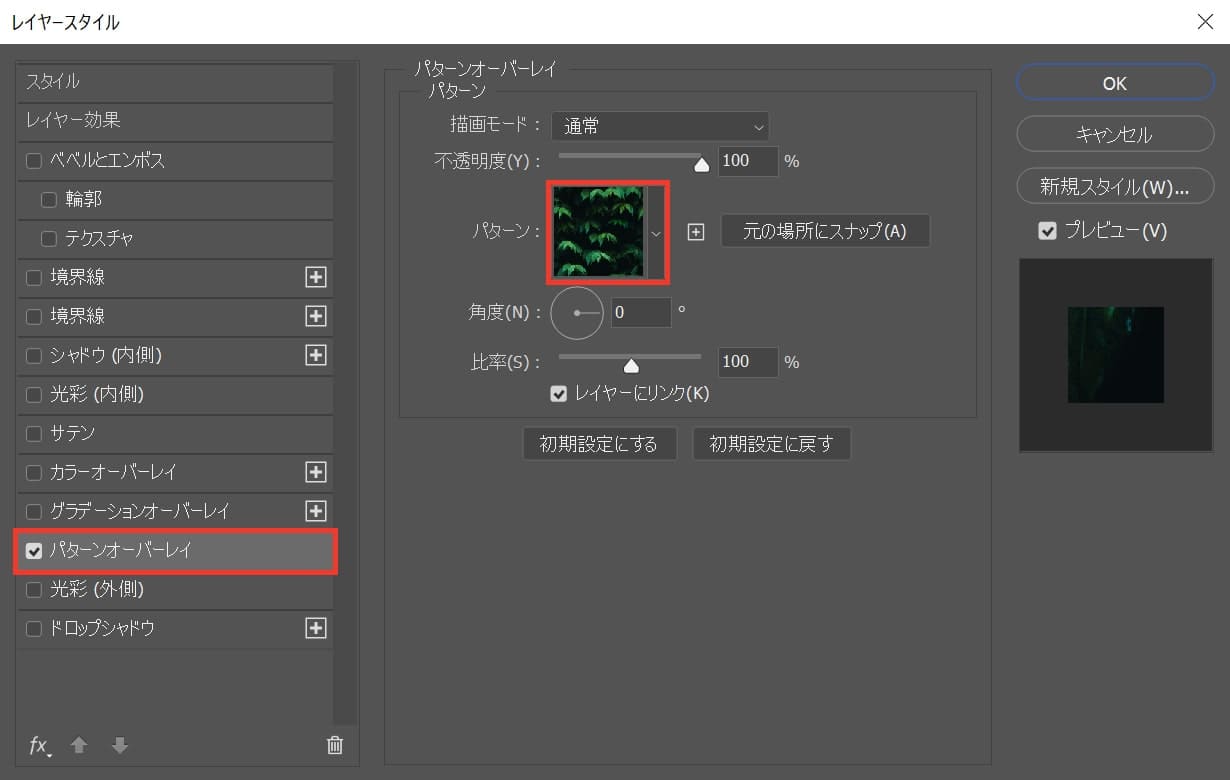
パターンオーバーレイを選択後、パターンを選択!

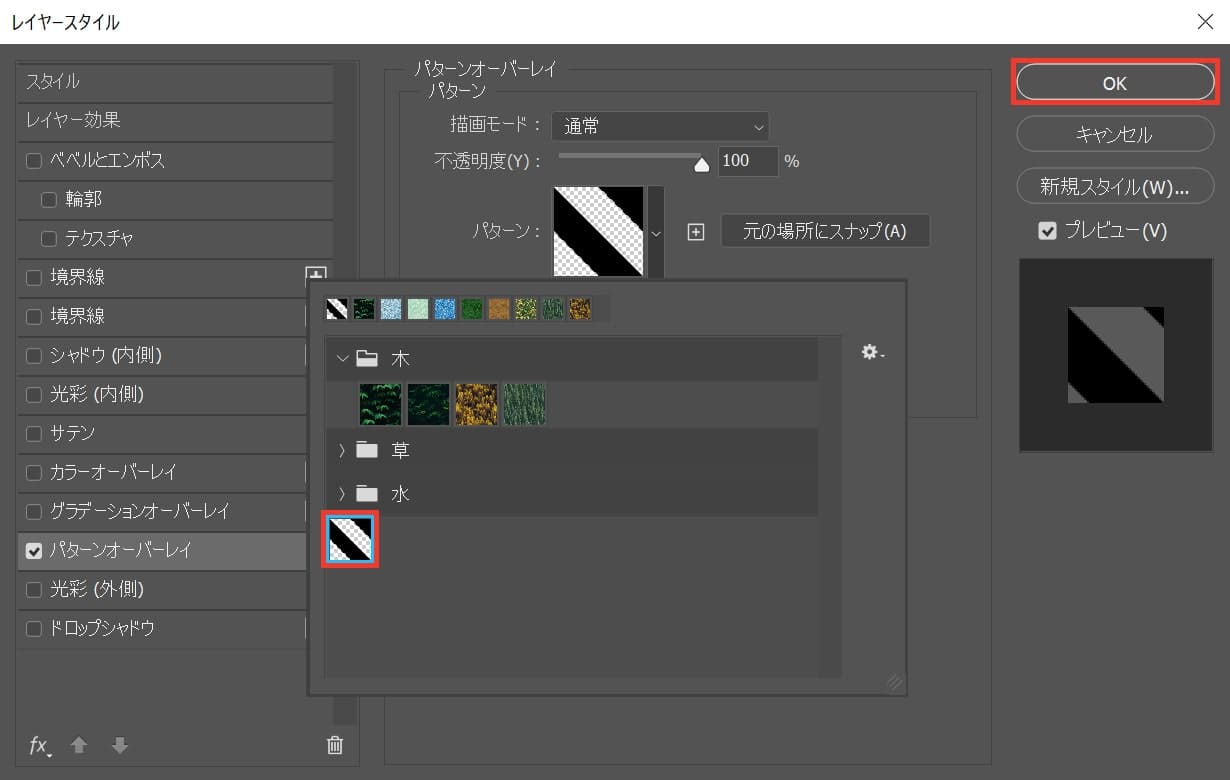
先ほど作ったパターンが表示されるので、そのパターンを選択後、OKを選択!

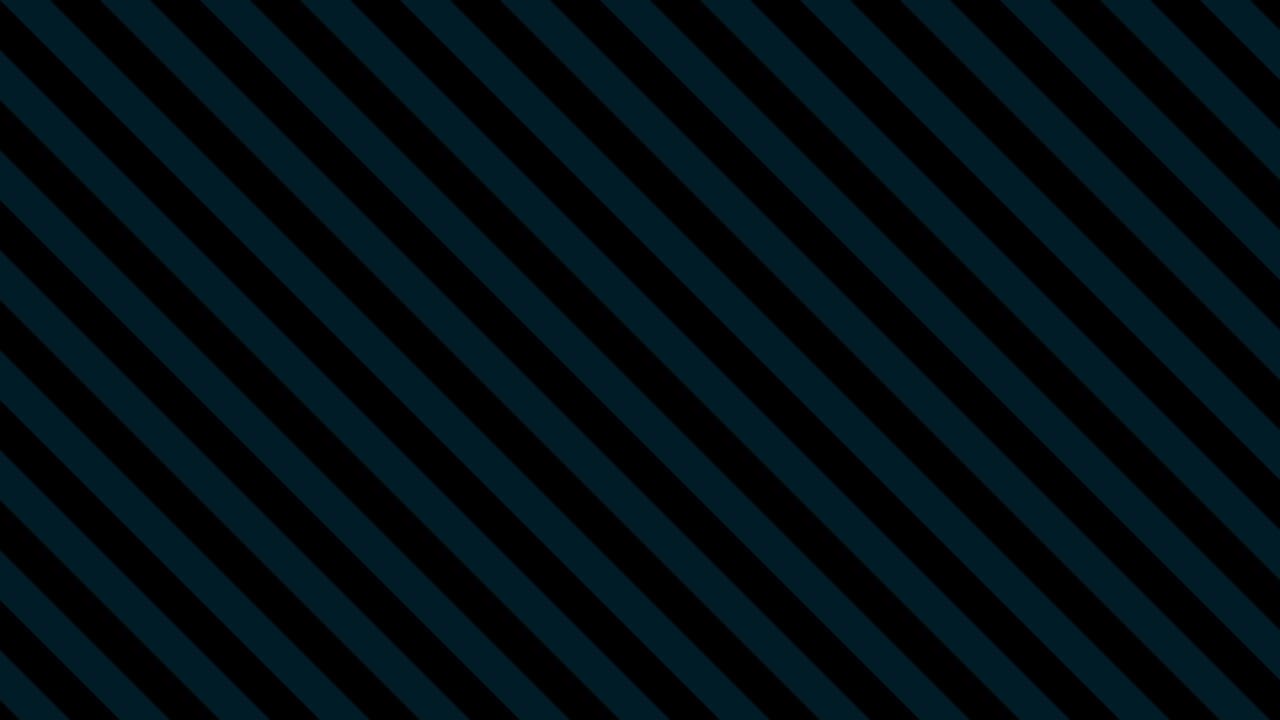
こんな感じになったね!

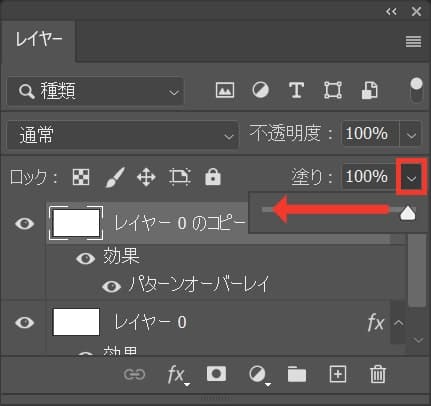
「塗り」の%を0%に変更!

こんな感じになったね!

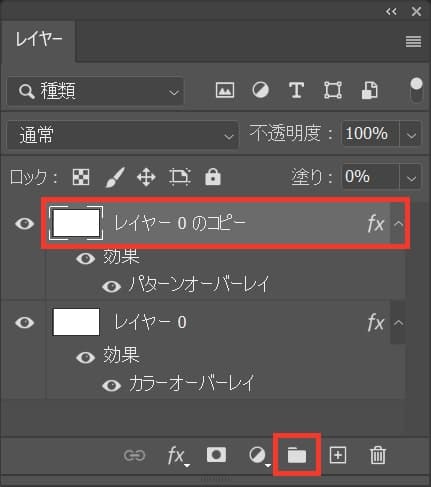
上のレイヤーだけを選択し、グループ化のアイコンをクリック!
グループ化のショートカット
- Mac=Command+G
- Windows=Ctrl+G

こんな感じになったね!


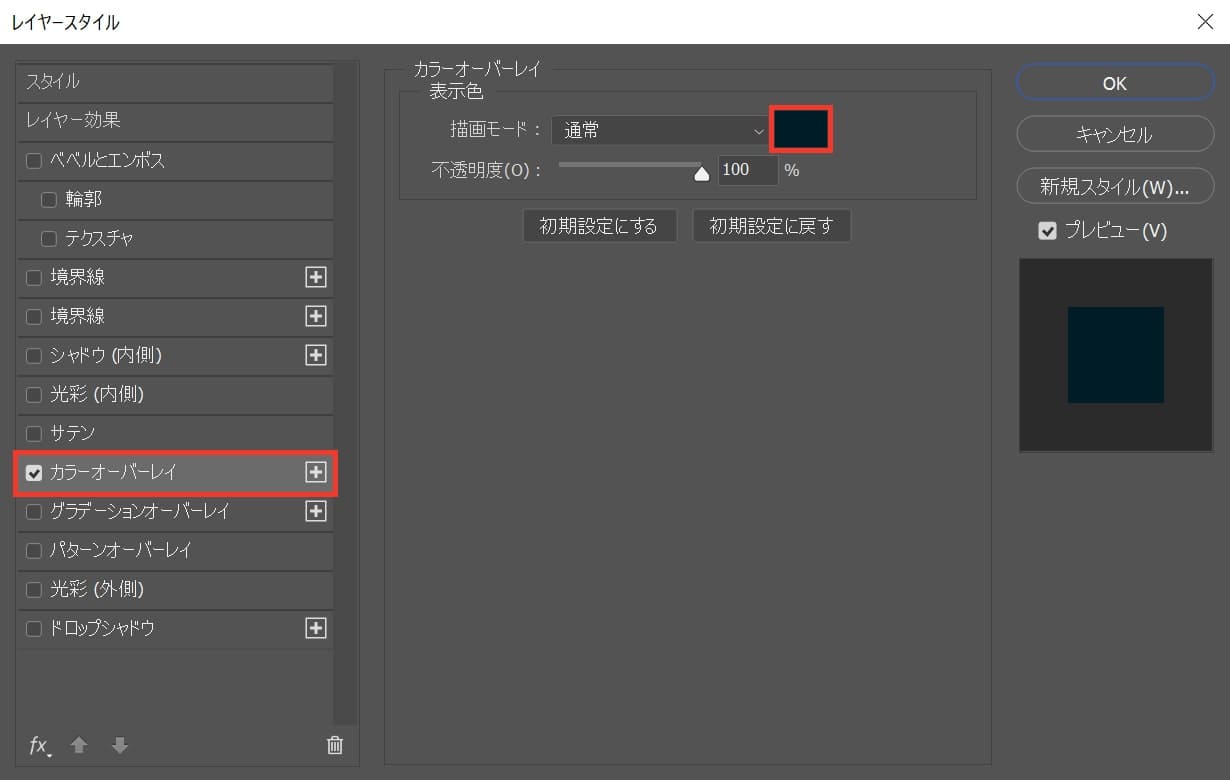
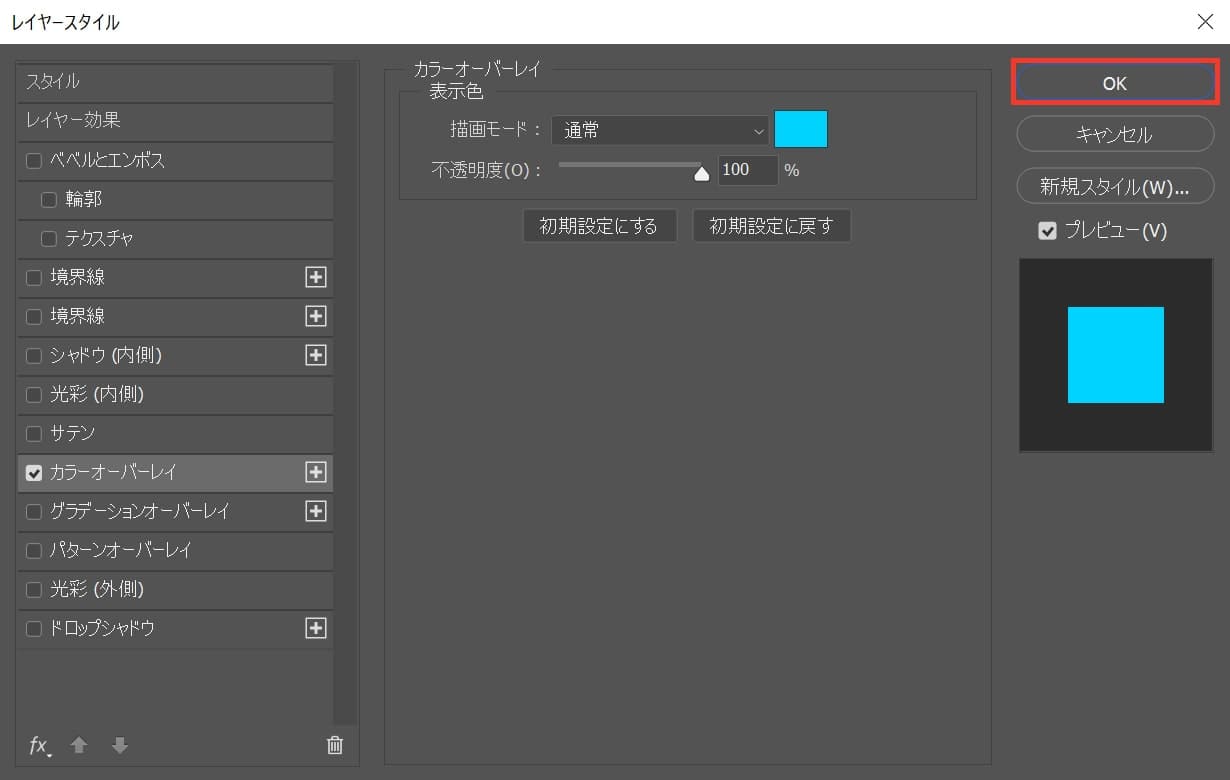
カラーオーバーレイを選択後、カラーピッカーのアイコンを選択!

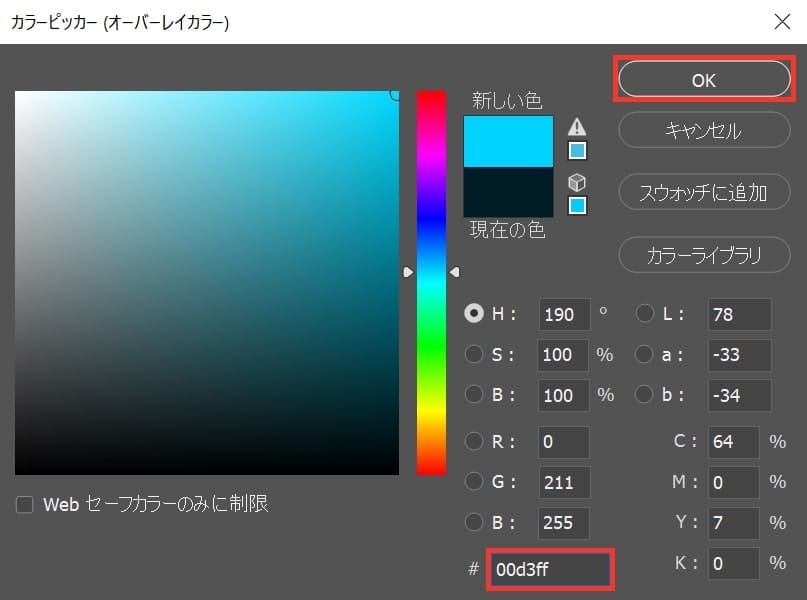
ここでは「#00d3ff」としてOK!

OKを選択!

ストライプの背景が作れたね!