【Photoshopチュートリアル】血塗られたシンデレラ【#15】

Photoshopのチュートリアルがやりたい。
無料でできるPhotoshopのチュートリアルないかな?
これからPhotoshopを使っていきたいので、楽しく学習したいな。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 【Photoshopチュートリアル】血塗られたシンデレラ【#15】

【Photoshopチュートリアル】血塗られたシンデレラ【#15】

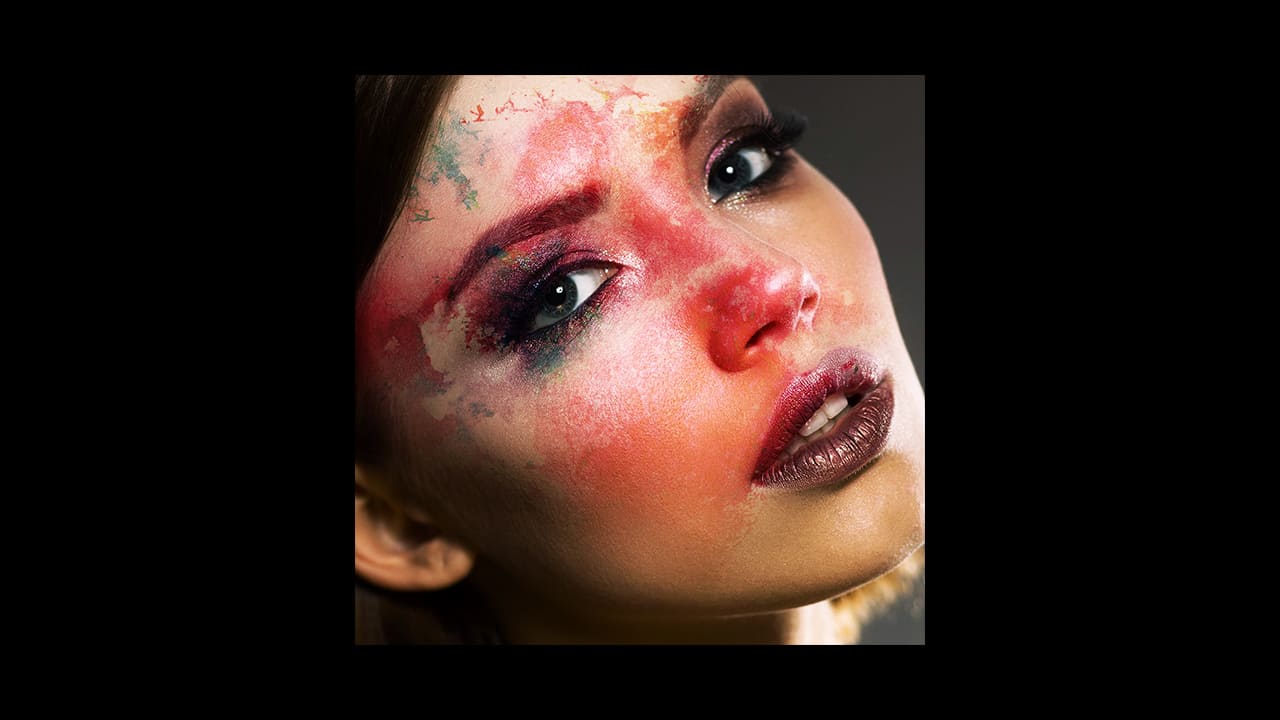
今回はこんな感じのものを作っていくよ!
素材は全て無料なので気になる方はチャレンジしてみてね!
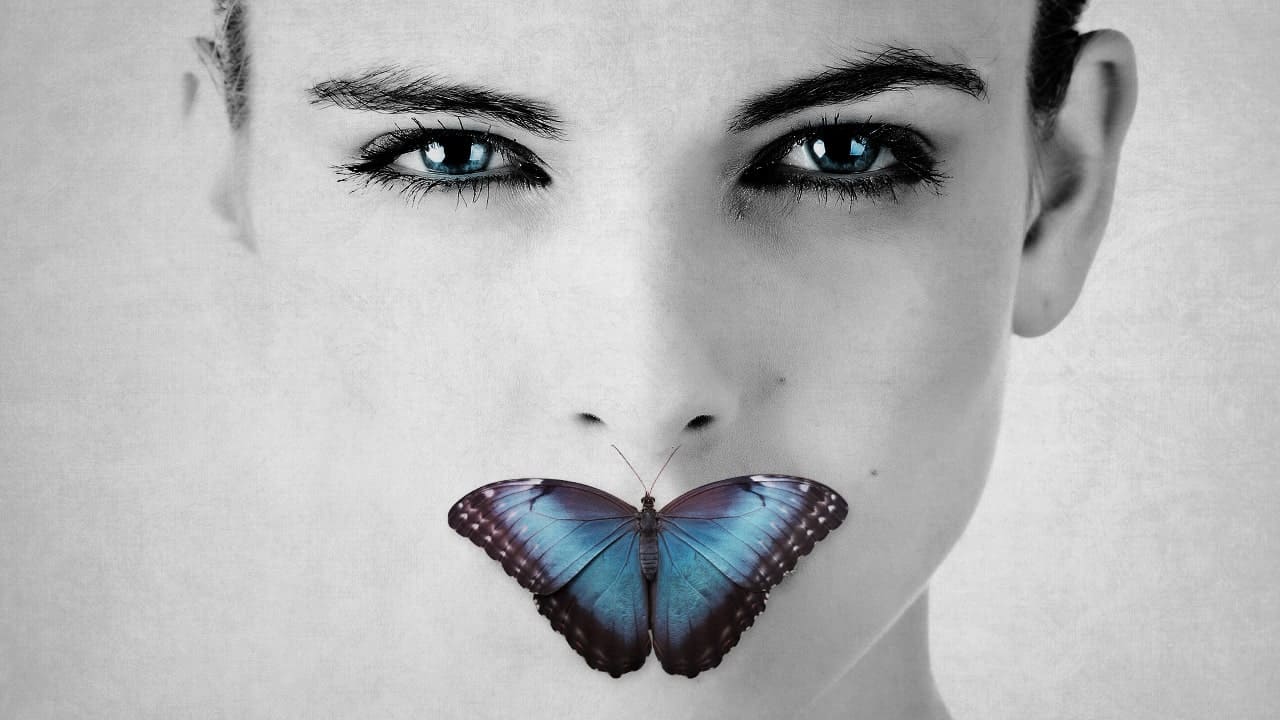
今回利用する素材

引用元:Pixabay

引用元:Pixabay
【Photoshopチュートリアル】血塗られたシンデレラ【#15】
ドキュメントを作成する

メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

作成!

これでドキュメントを作ることができたね!
画像を配置する

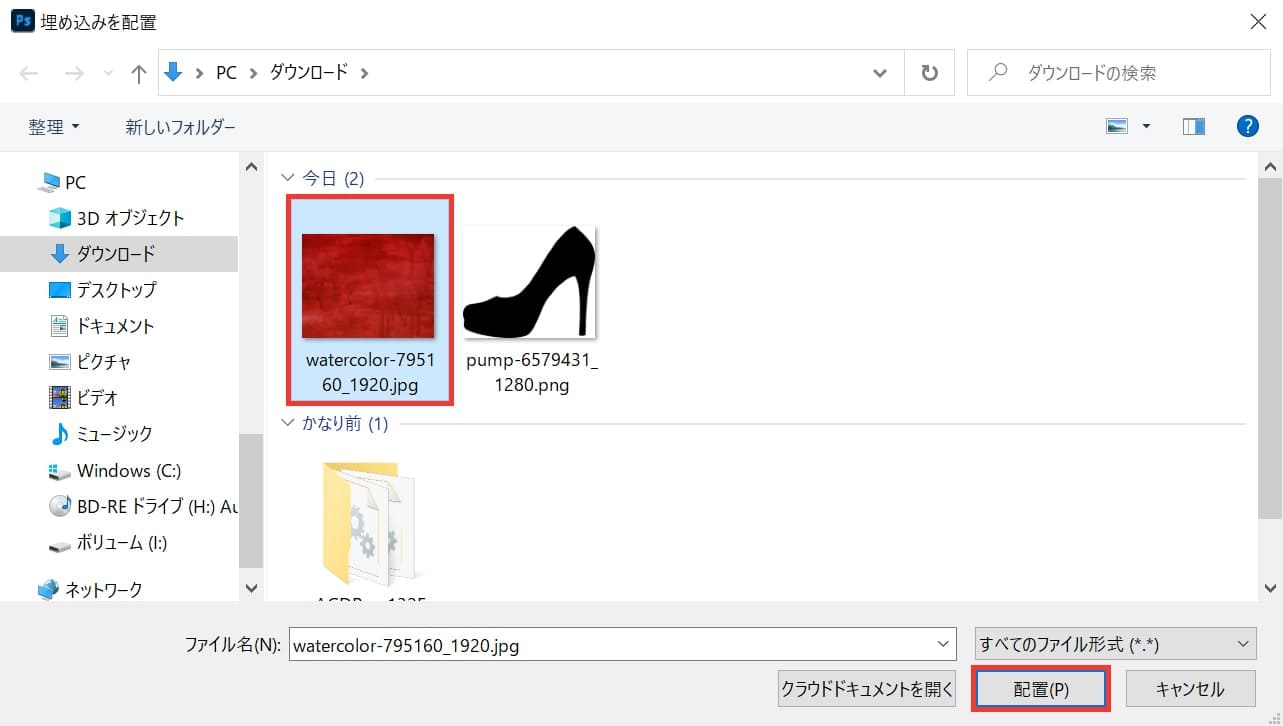
メニューバーの「ファイル」→「埋め込みを配置」を選択!

水彩の画像を選択後「配置」を選択!

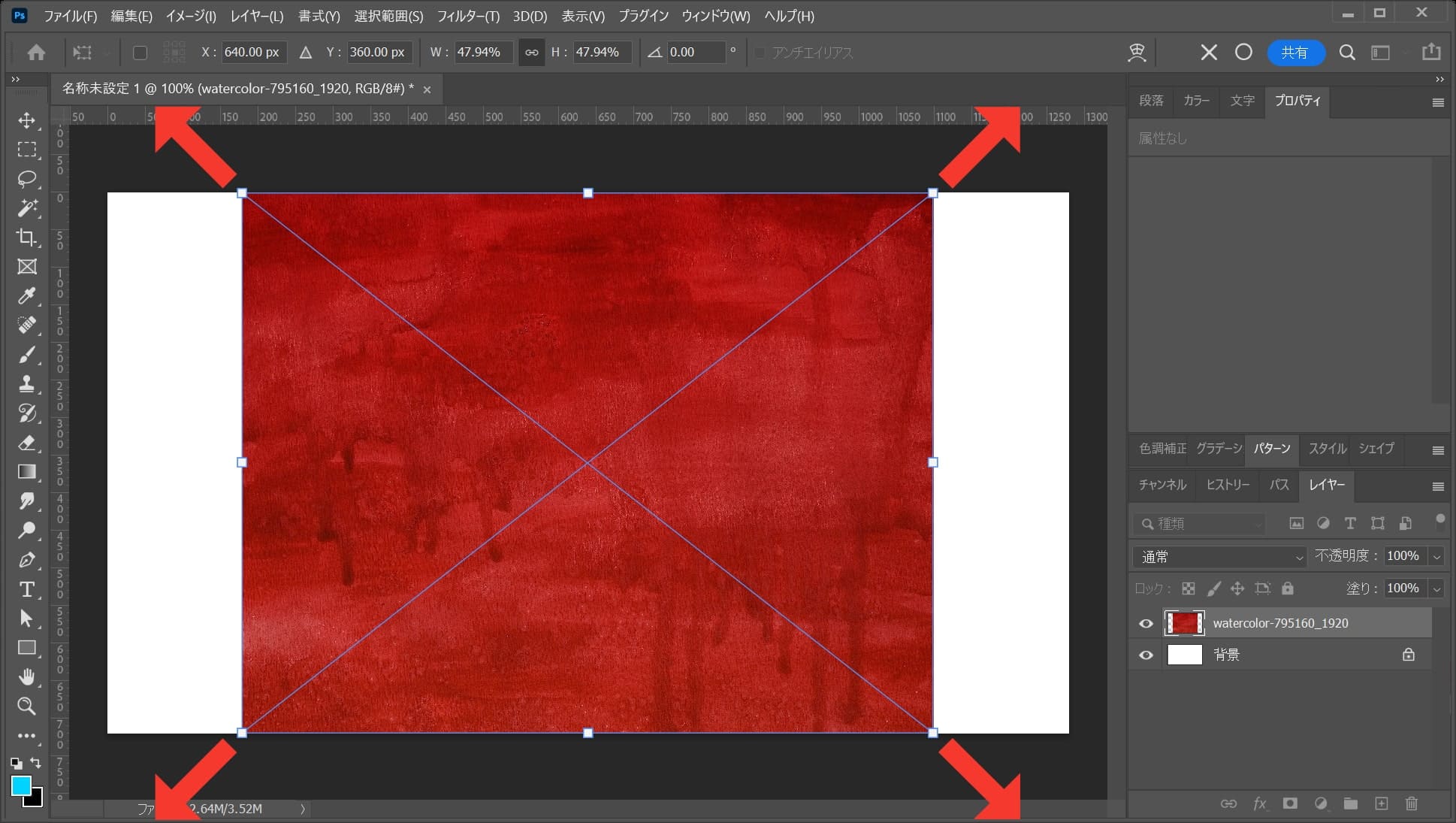
画像が配置されるので、カーソルを画像の隅に持っていくよ!
そうすると、カーソルのマークが変わるよ!
その位置でドラッグをすると、好きな方向に拡大できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
比率を保ちながら拡大する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら拡大できるよ!
中心を軸に拡大する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に拡大できるよ!
比率を保ちながら中心を軸に拡大する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中央を軸に拡大できるよ!

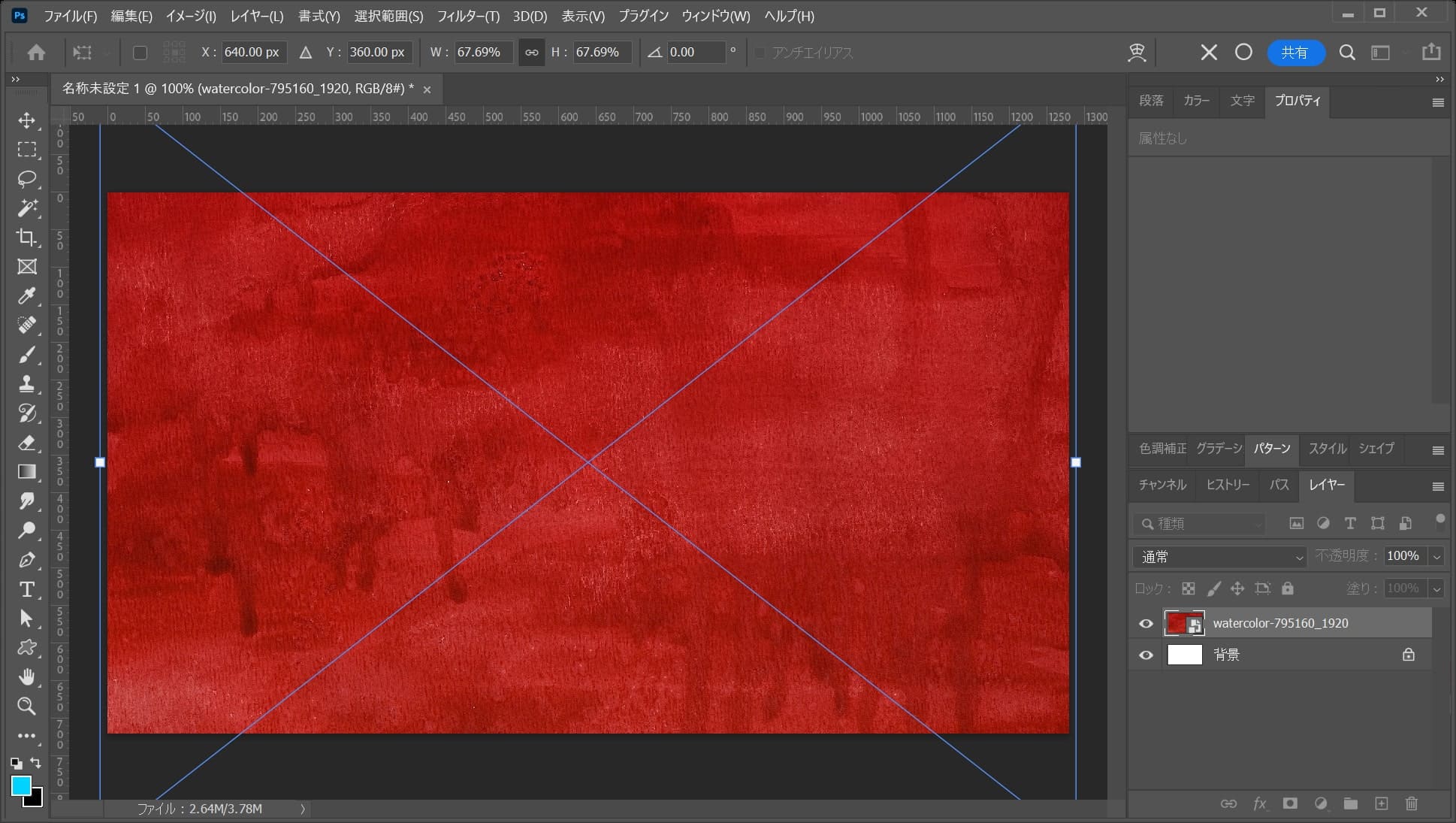
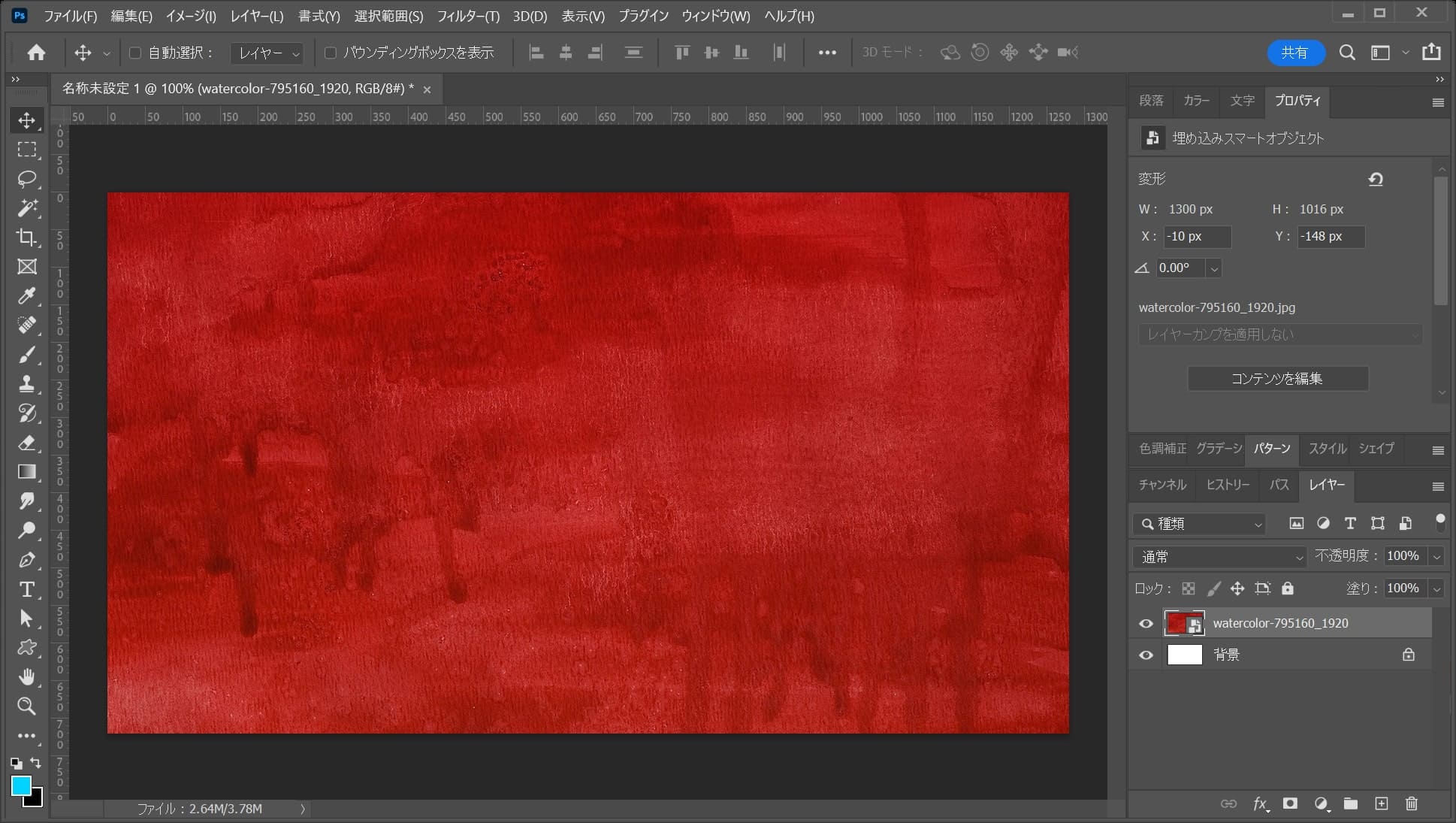
ここでは、比率を保ちながら中心を軸に拡大をして、こんな感じでEnter!

これで画像を配置することができたね!
白黒にする

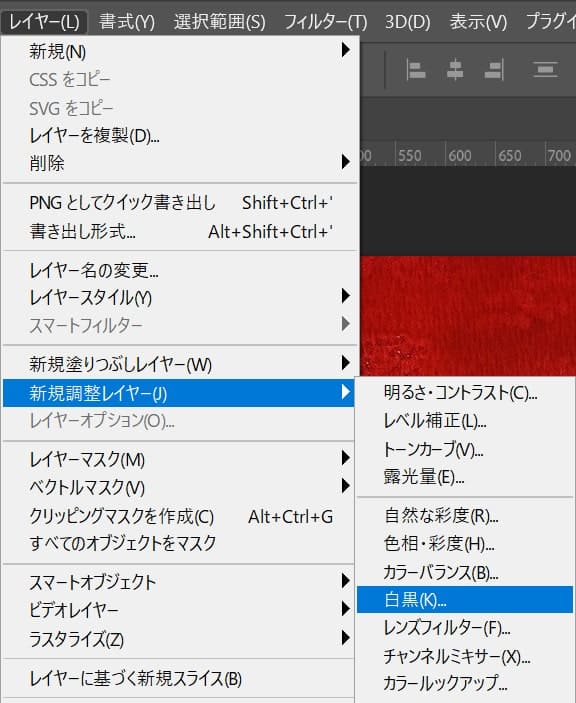
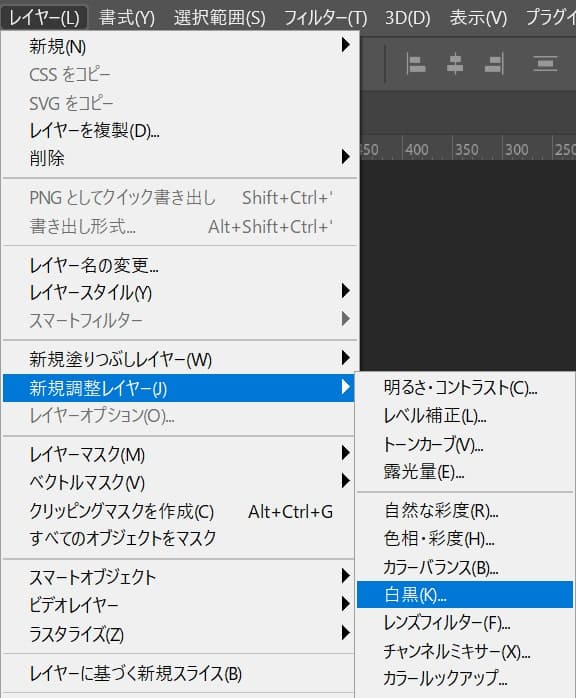
メニューバーの「レイヤー」→「新規調整レイヤー」→「白黒」を選択!

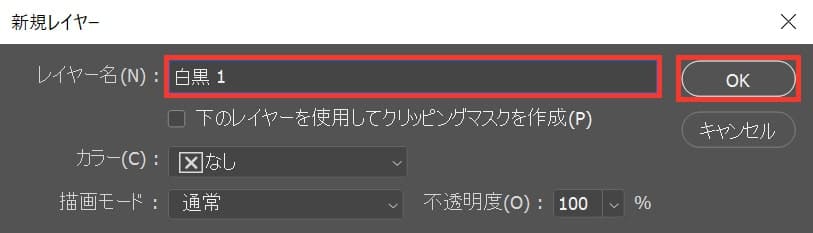
レイヤー名を入力後「OK」を選択!

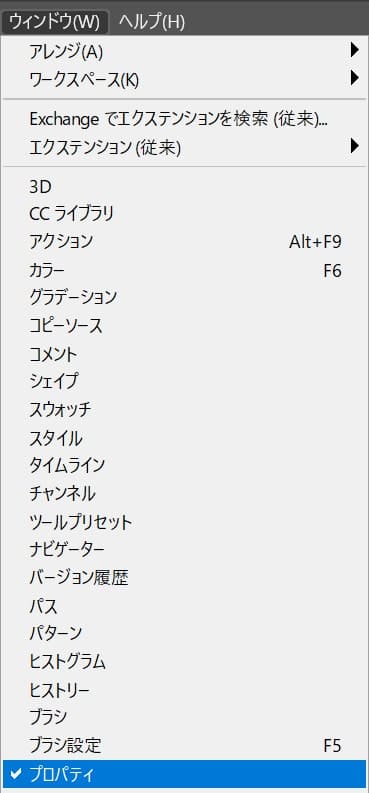
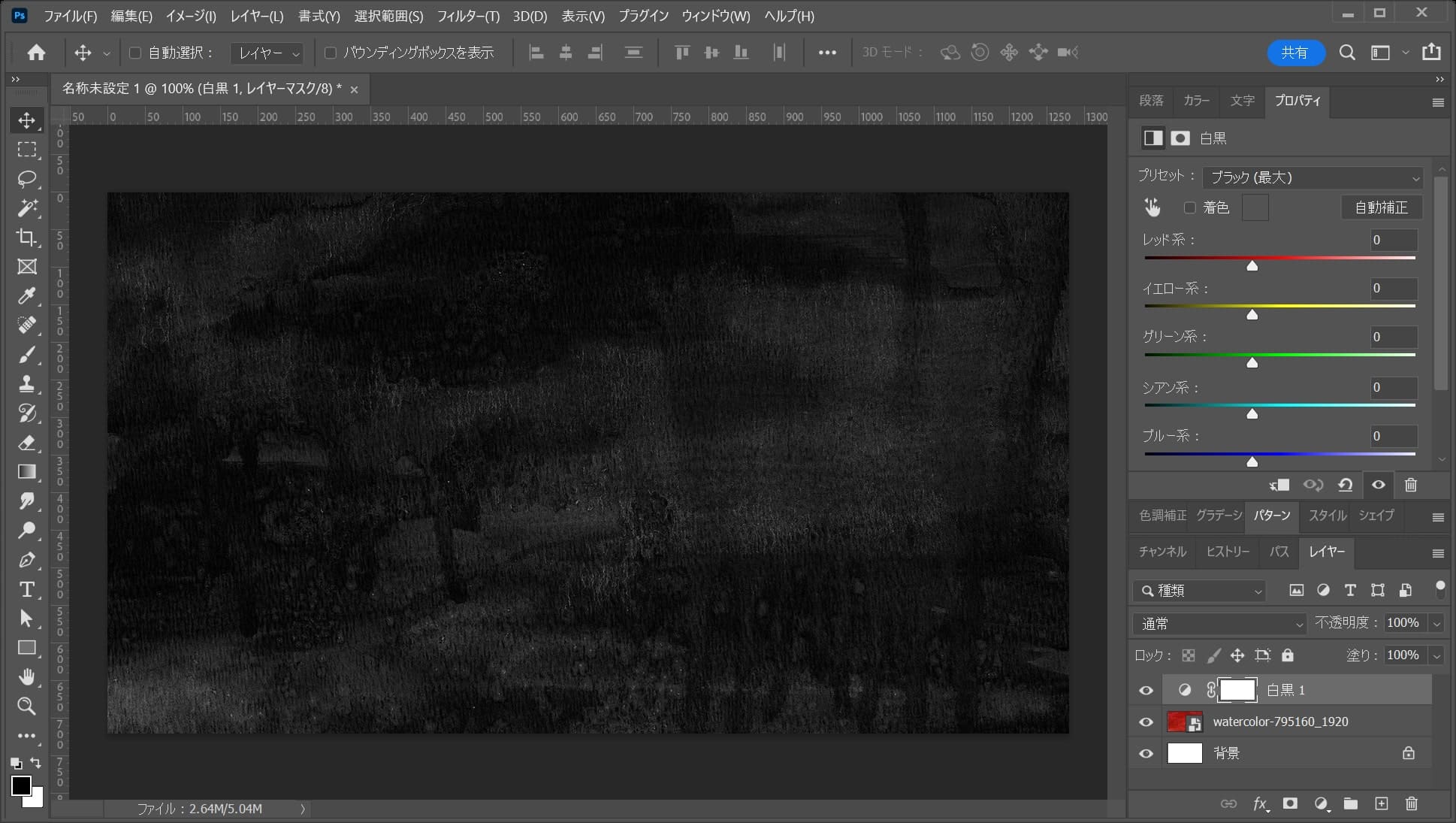
メニューバーの「ウィンドウ」→「プロパティ」を選択!

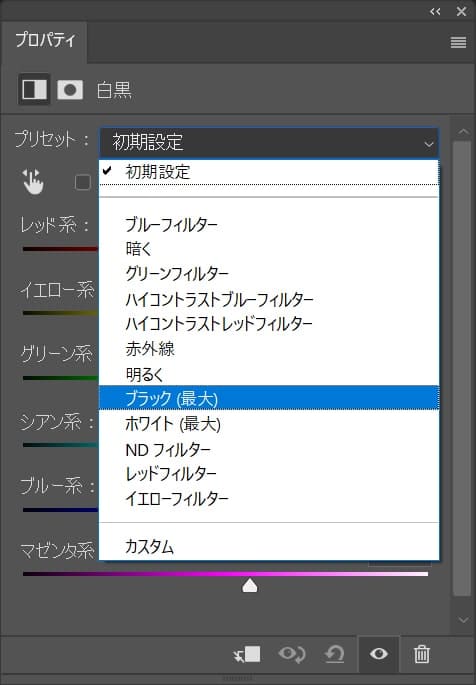
プリセットを「ブラック(最大)」に変更!

こんな感じで画像が白黒になったね!
靴を配置する

メニューバーの「ファイル」→「埋め込みを配置」を選択!

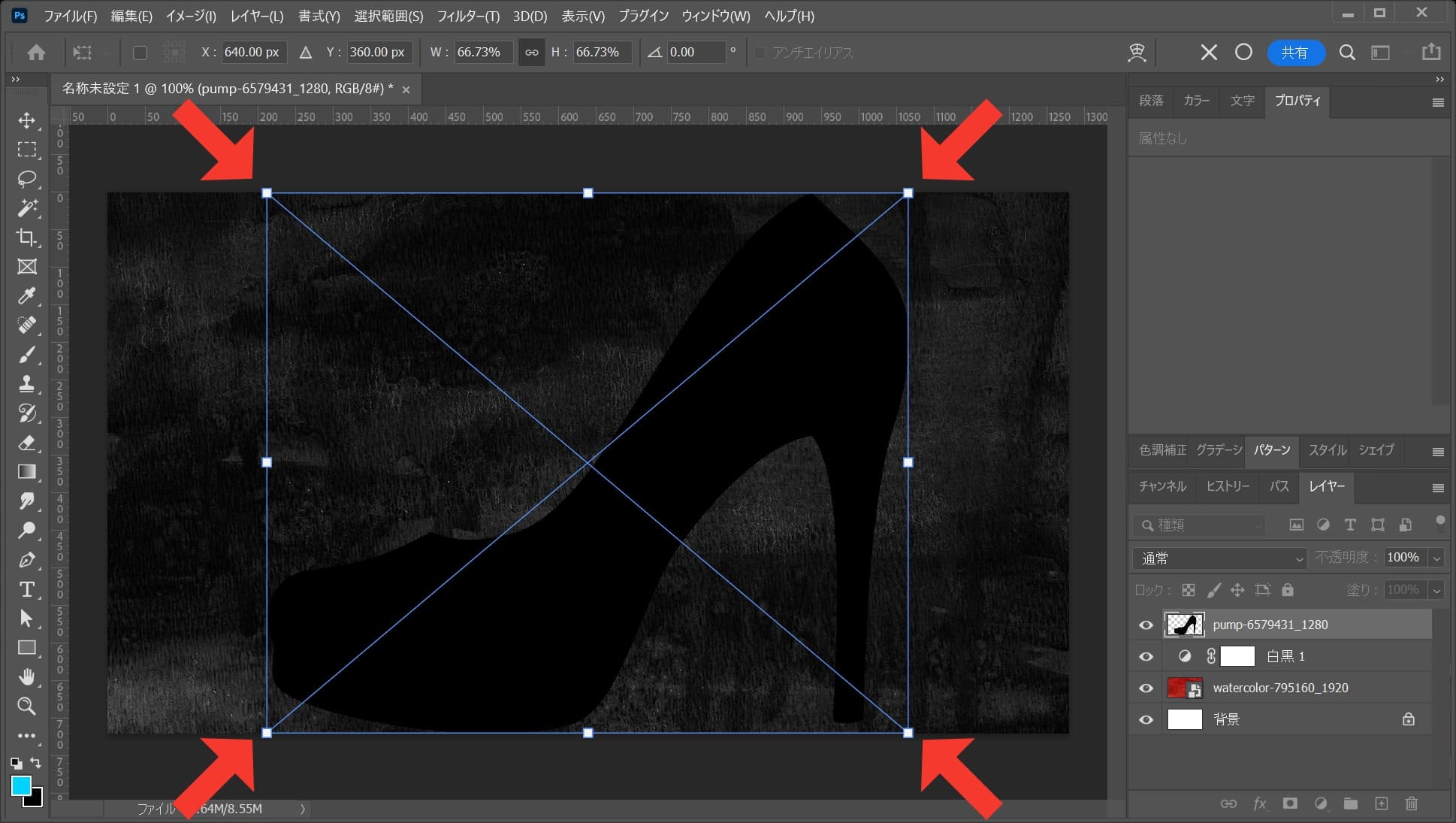
ここでは靴の画像を選択後「配置」を選択!

カーソルを画像の隅に持っていくよ!
そうすると、カーソルのマークが変わるよ!
その位置でドラッグをすると、好きな方向に拡大できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
比率を保ちながら縮小する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら縮小できるよ!
中心を軸に縮小する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に縮小できるよ!
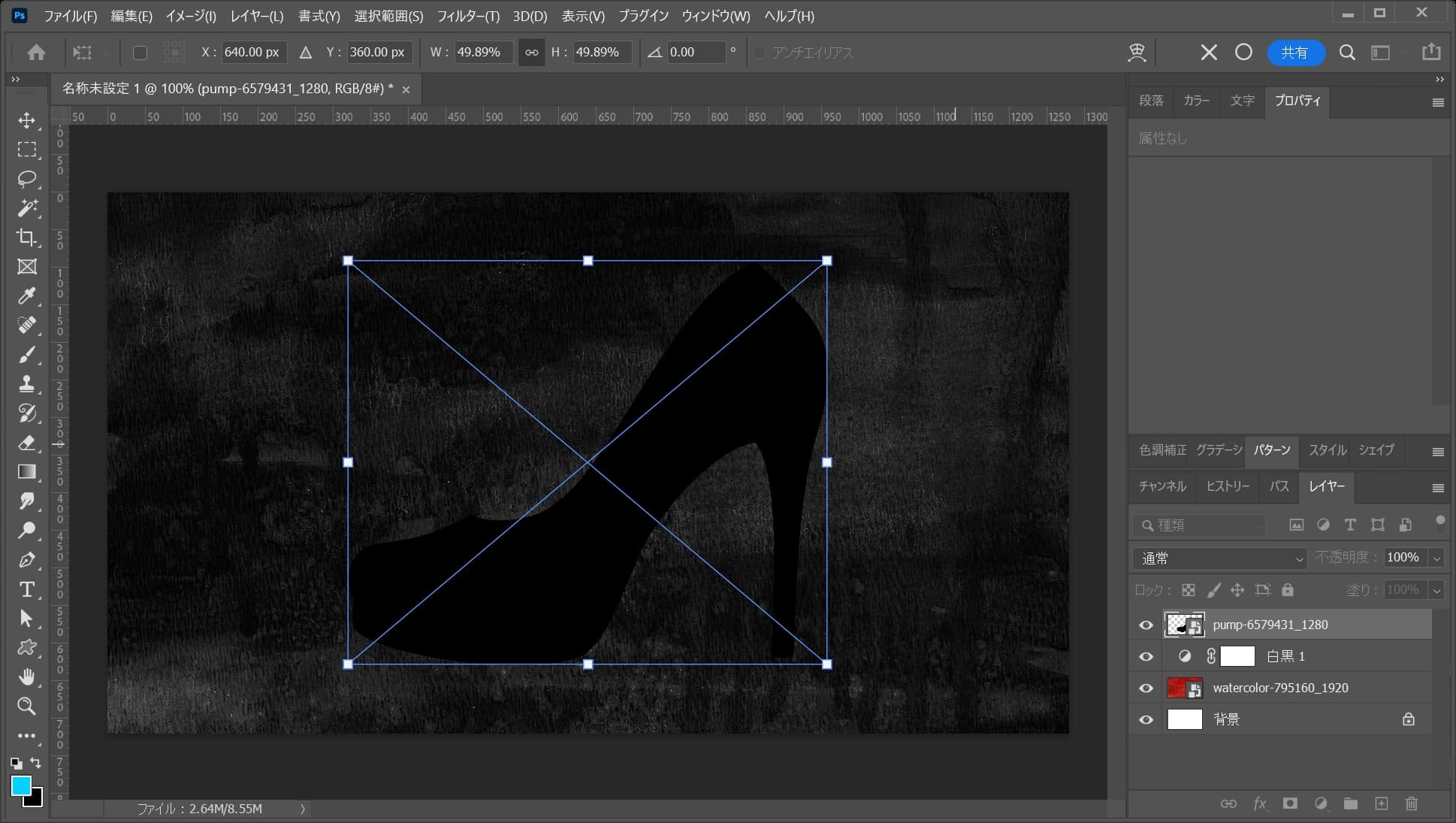
比率を保ちながら中心を軸に縮小する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中心を軸に縮小できるよ!

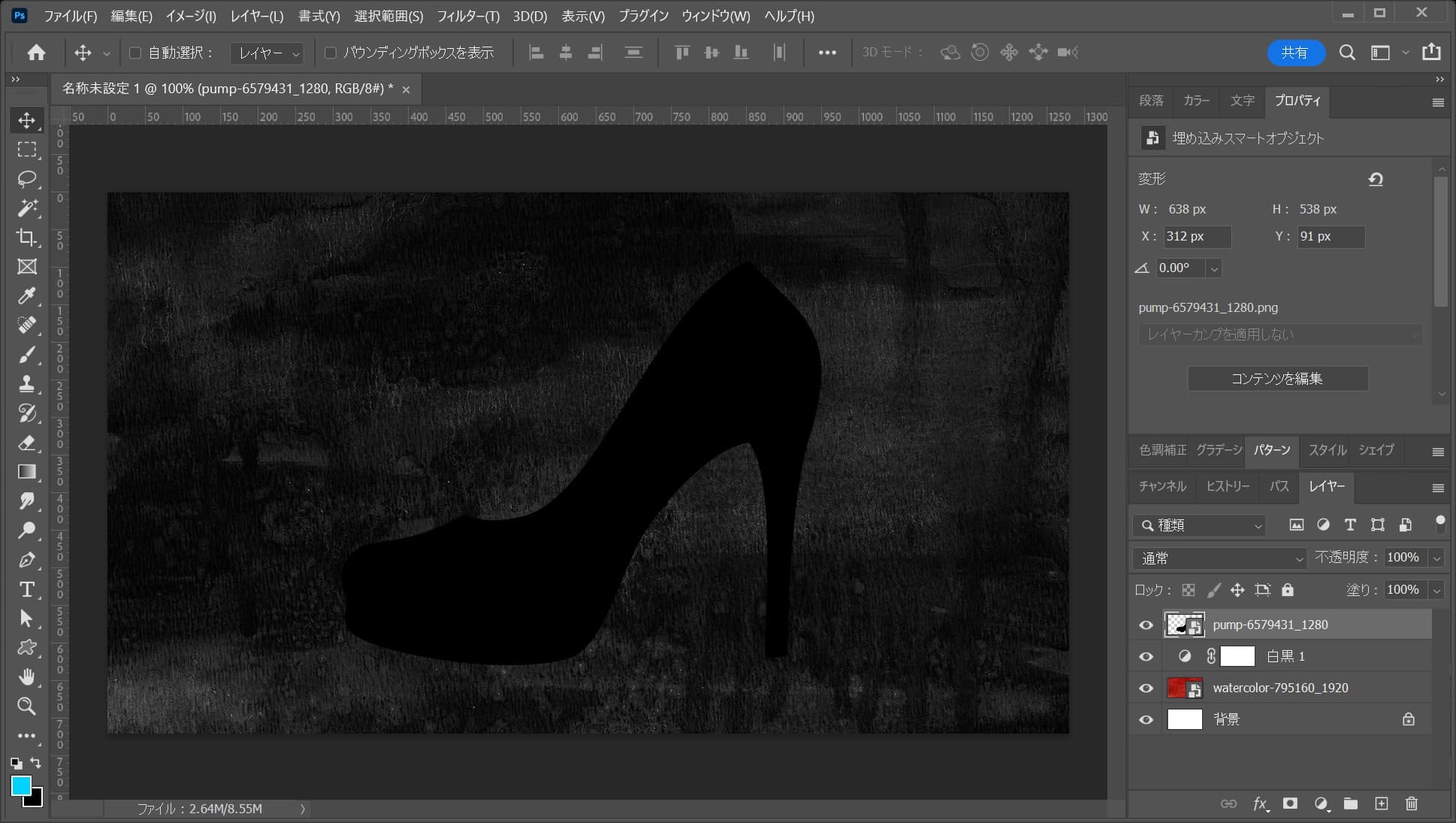
ここでは、比率を保ちながら中心を軸に縮小をして、こんな感じでEnter!

これで縮小できたね!
水彩の画像を複製する

水彩の画像を選択後、右クリックから「レイヤーを複製」を選択!

レイヤー名を入力後「OK」を選択!

レイヤーが複製されたね!
レイヤーを移動する

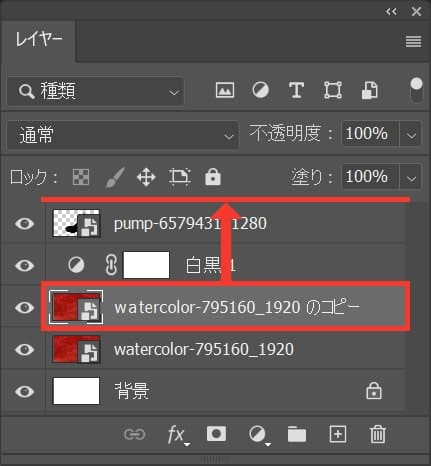
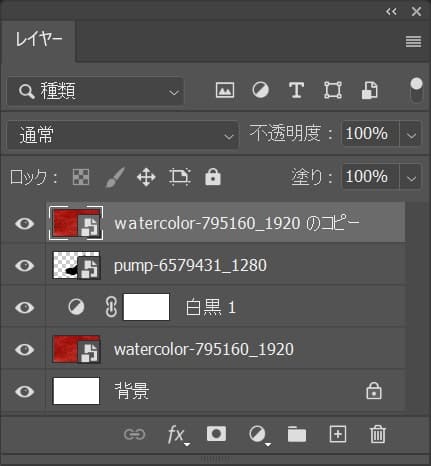
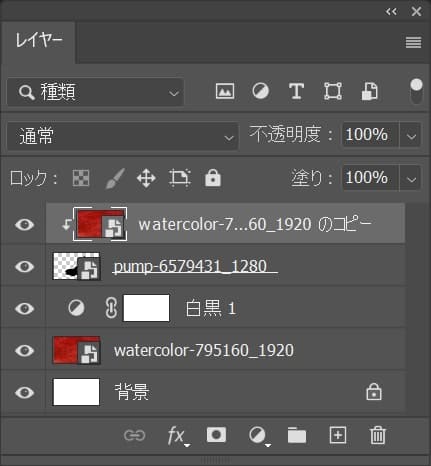
複製したレイヤーを選択後、一番上にドラッグ!

こんな感じになったね!

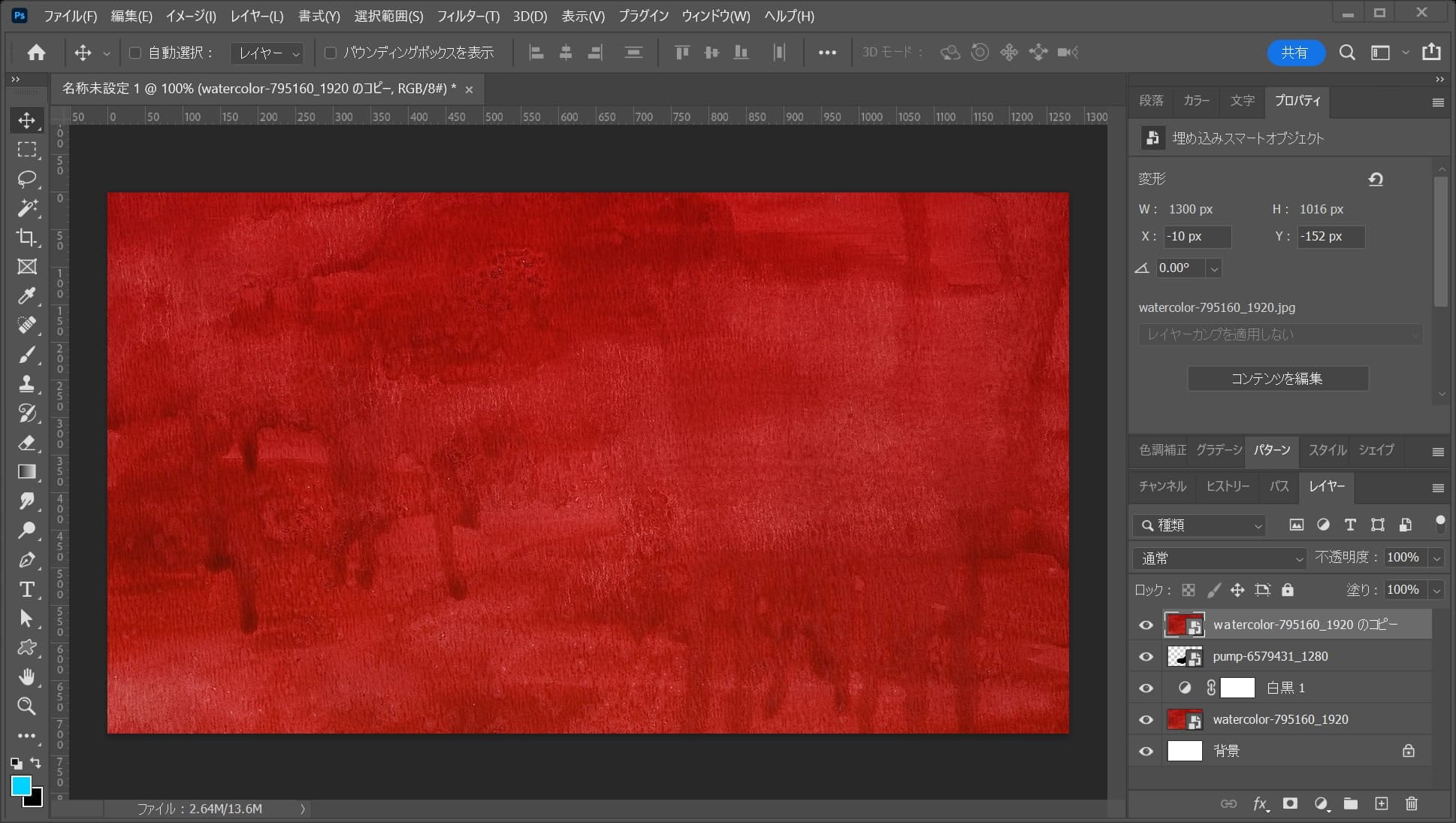
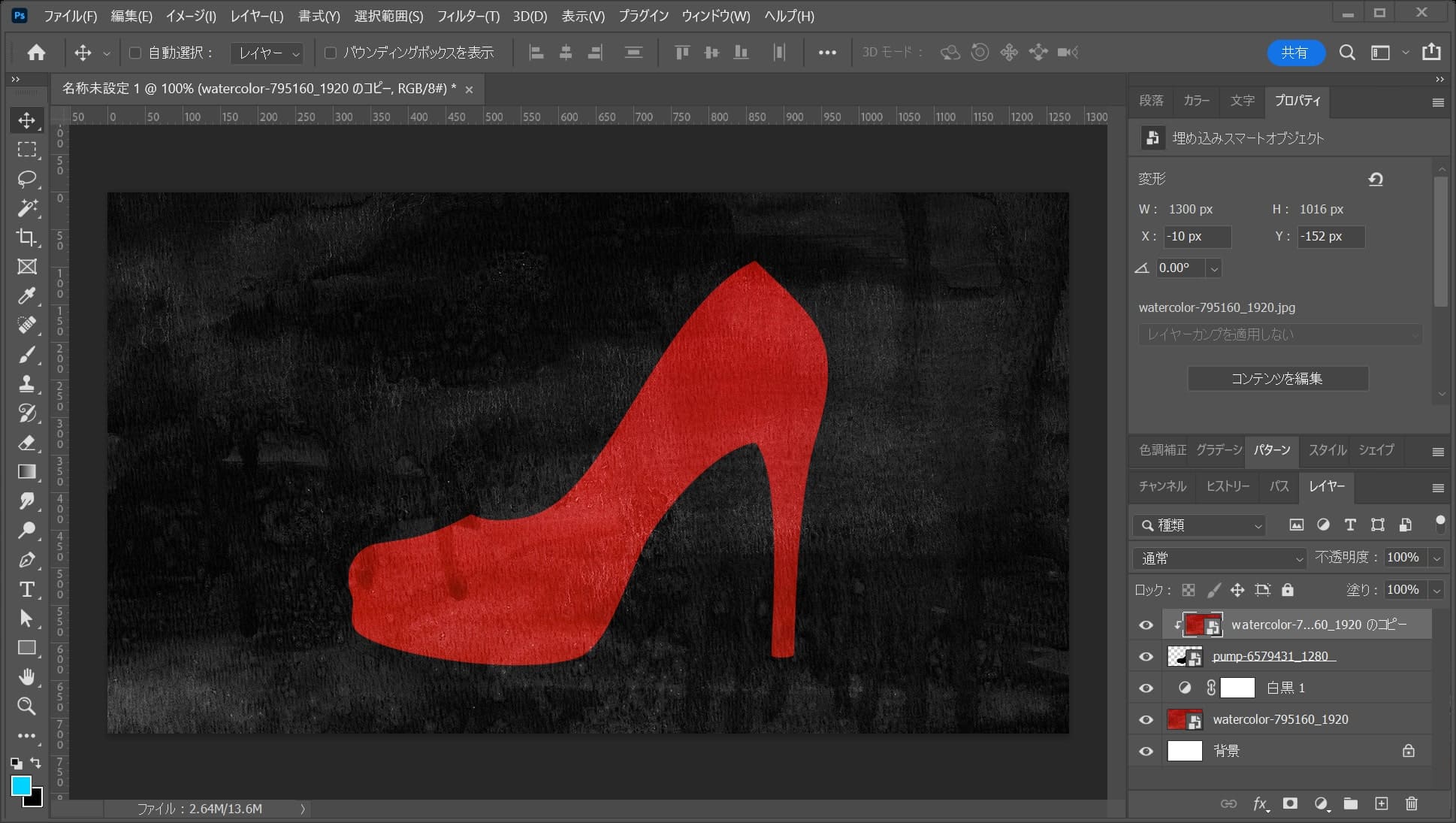
画面はこんな感じ。
クリッピングマスクする

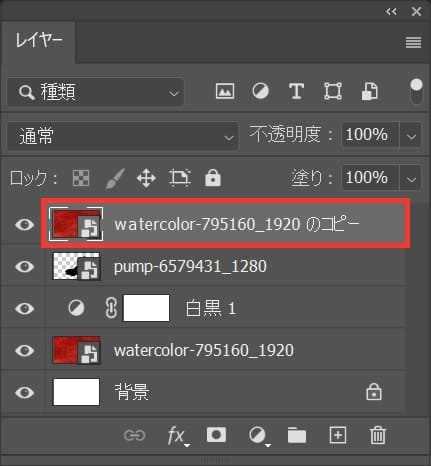
一番上のレイヤーを選択!

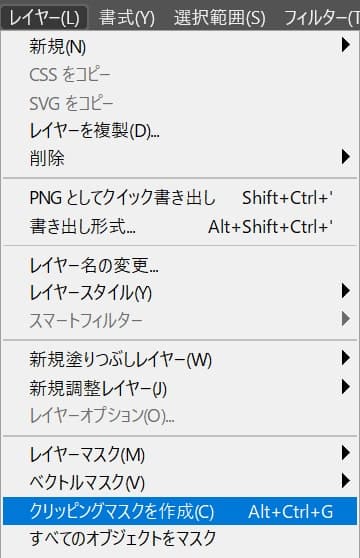
メニューバーの「レイヤー」→「クリッピングマスクを作成」を選択!

こんな感じになったね!

画面はこんな感じ。
全体の調整をする

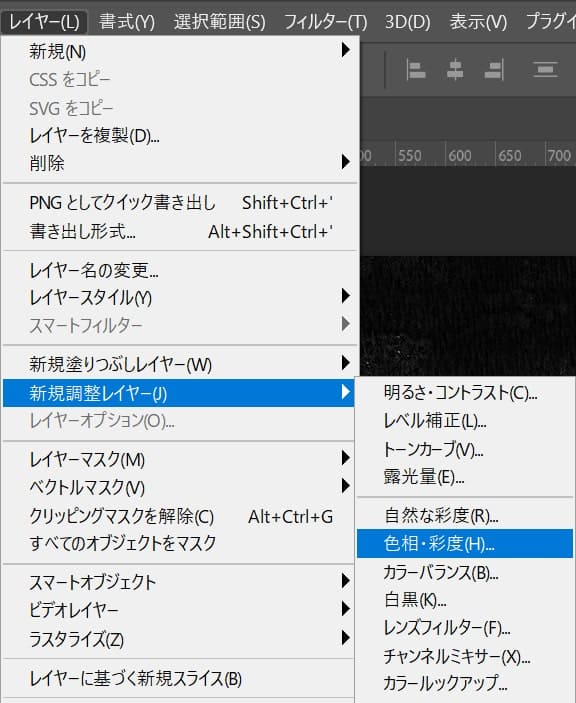
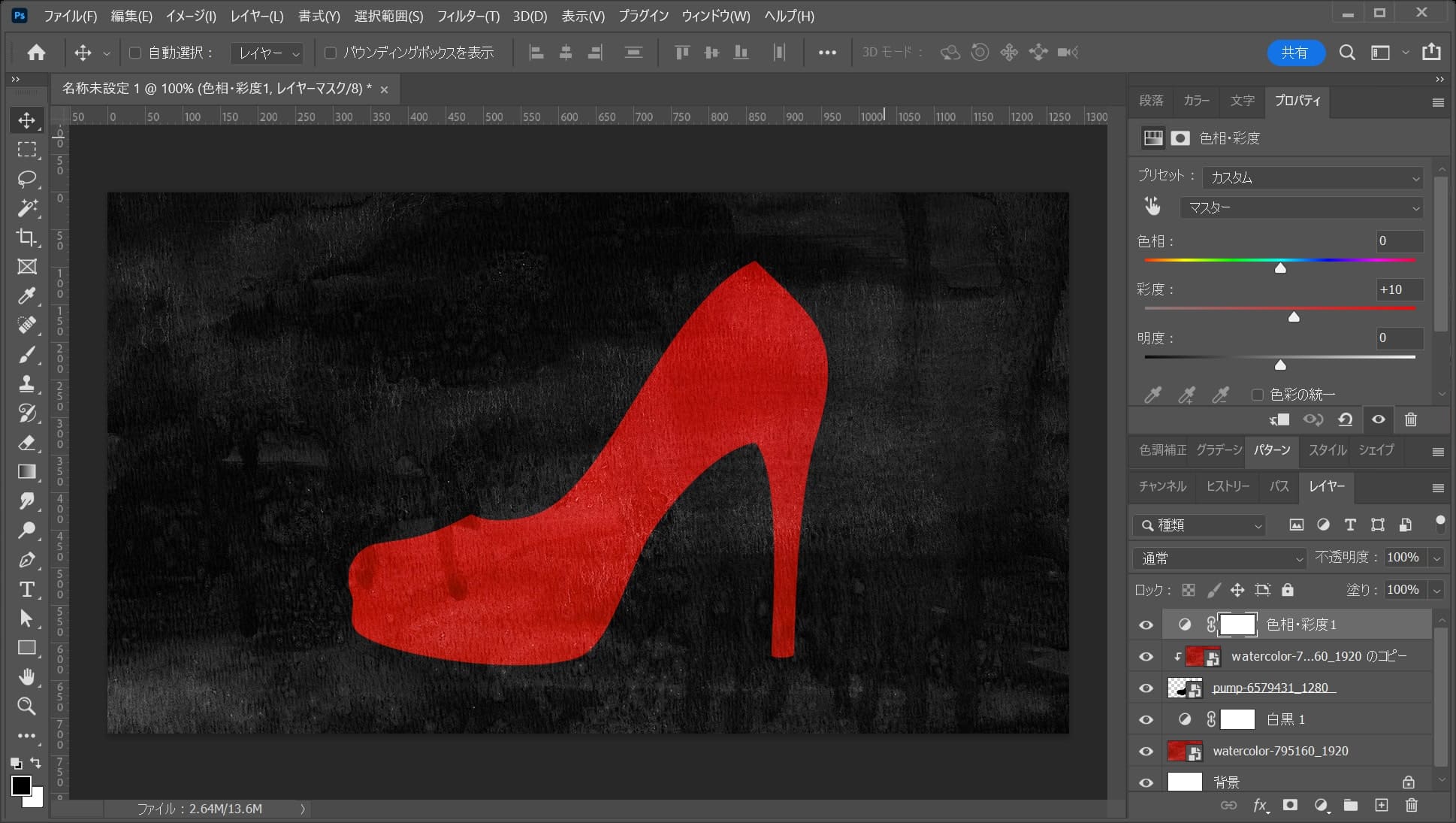
メニューバーの「レイヤー」→「新規調整レイヤー」→「色相・彩度」を選択!

レイヤー名を入力後「OK」を選択!

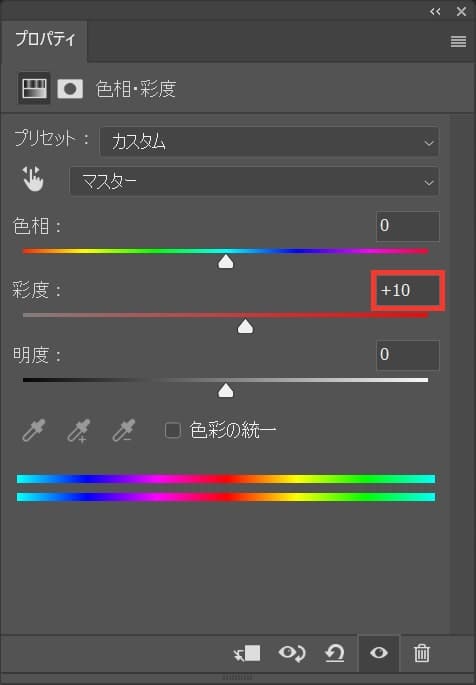
彩度を「+10」と入力!

こんな感じになったね!

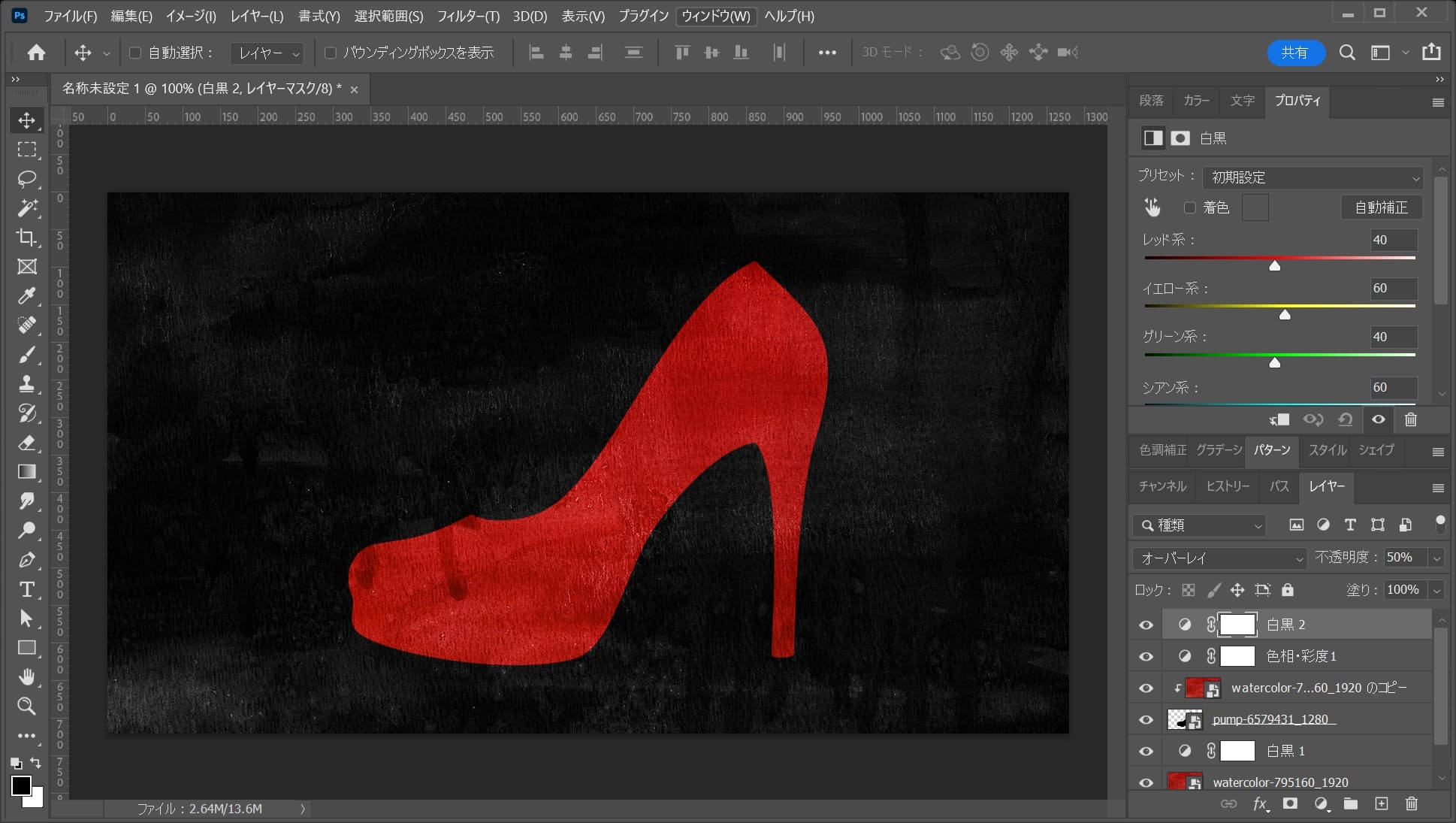
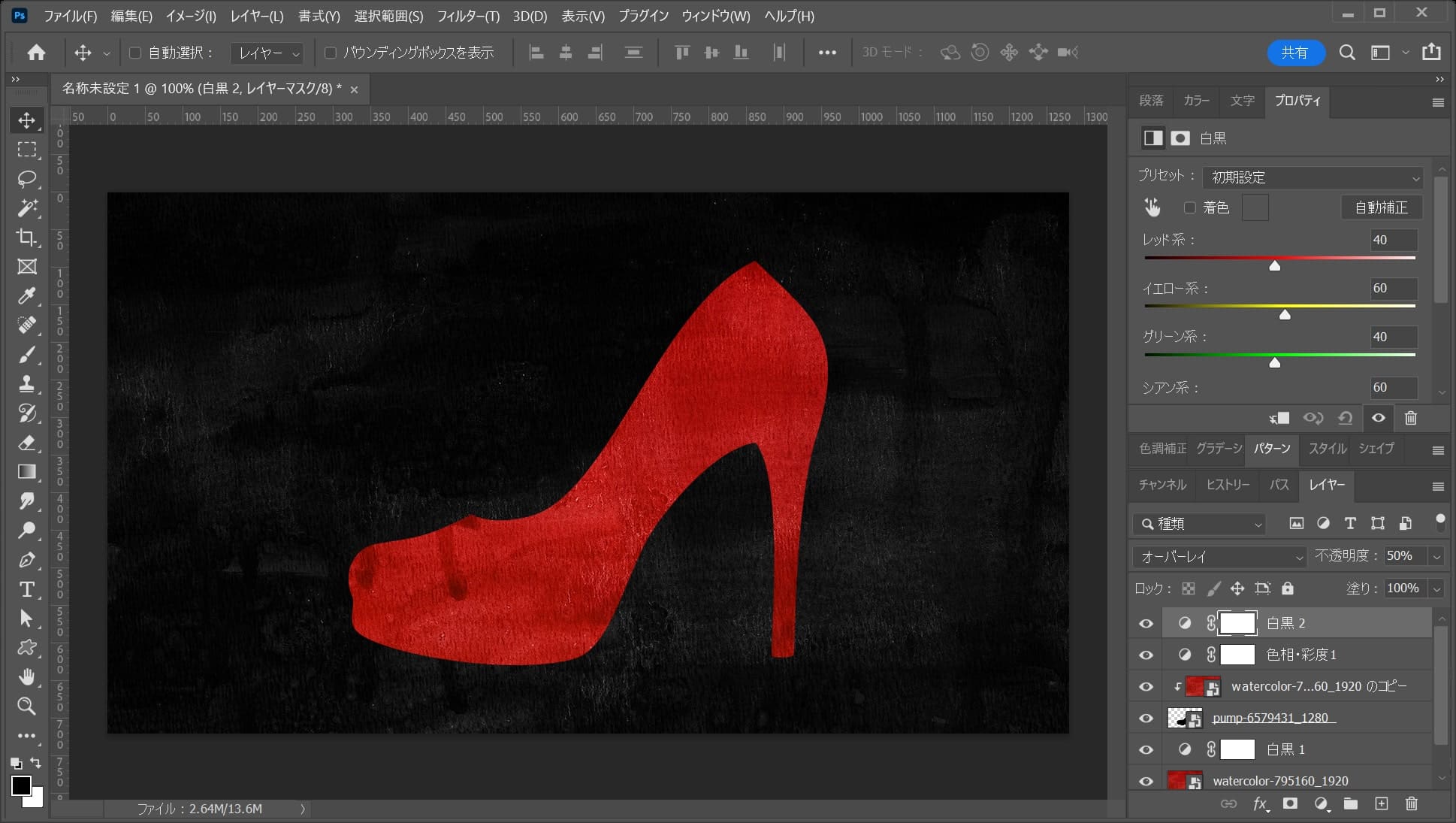
メニューバーの「レイヤー」→「新規調整レイヤー」→「白黒」を選択!

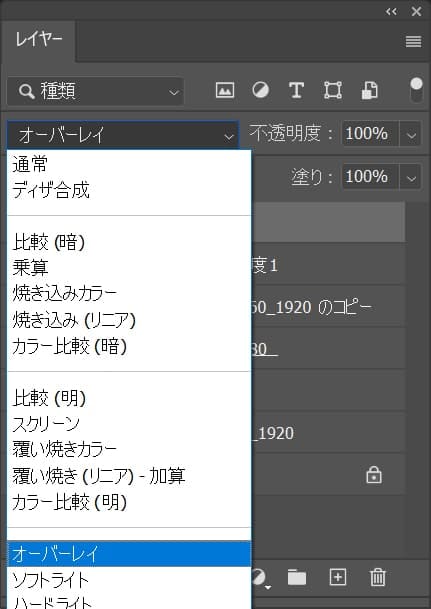
描画モードを「オーバーレイ」に変更!

不透明度を「50%」に変更!

こんな感じになったね!
位置を微調整する

まずは背景のレイヤーを選択!

移動ツールのショートカット
- V
移動ツールのショートカットはこんな感じ。

画面上で下方向にドラッグ!

こんな感じになったね!

これで完成!