【Photoshopチュートリアル】パーフェクト・ゲートウェイ【#17】
Photoshopのチュートリアルがやりたい。
無料でできるPhotoshopのチュートリアルないかな?
これからPhotoshopを使っていきたいので、楽しく学習したいな。
こういった疑問に答えるよ!
デザイナーの@Naoyaです。
Youtube
目次
- 【Photoshopチュートリアル】パーフェクト・ゲートウェイ【#17】

【Photoshopチュートリアル】パーフェクト・ゲートウェイ【#17】

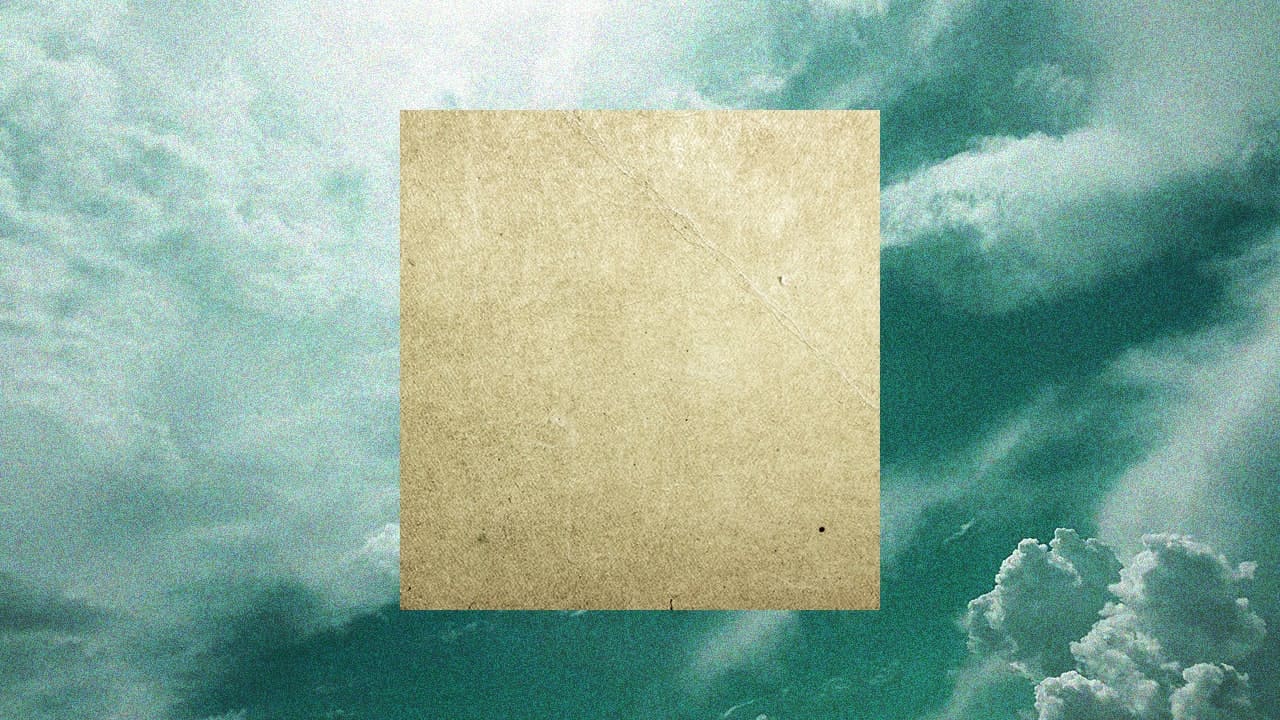
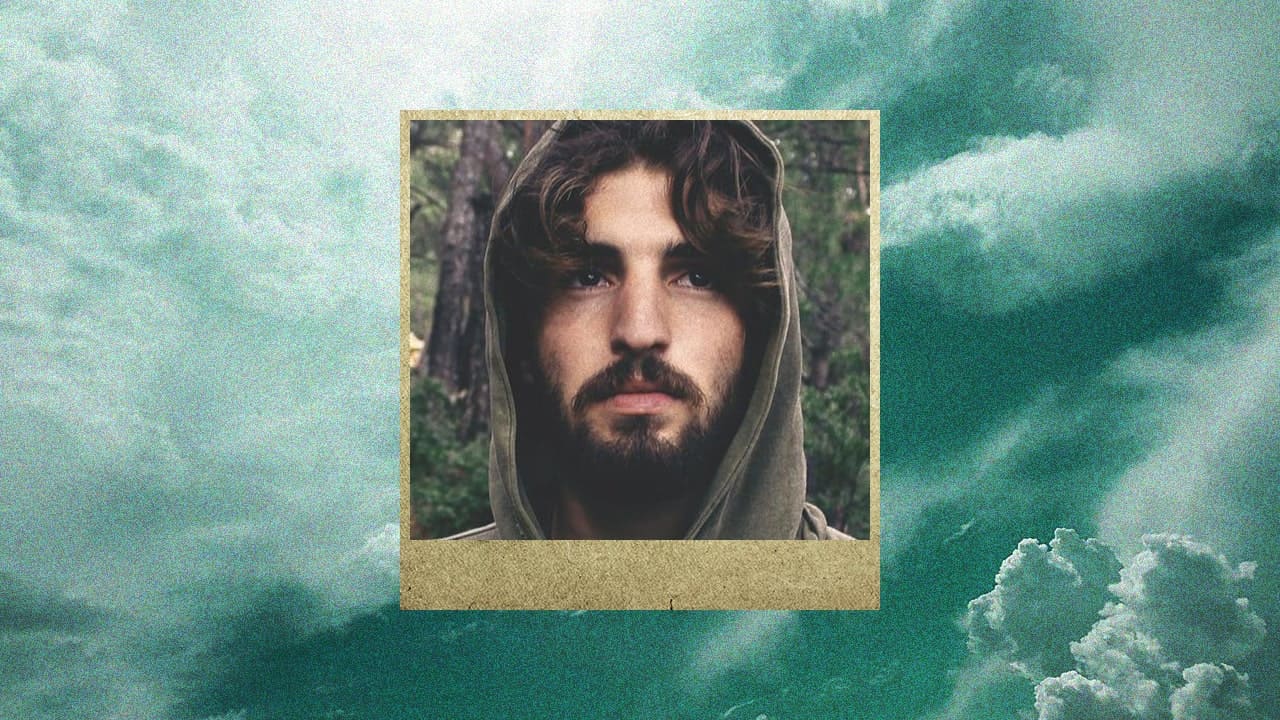
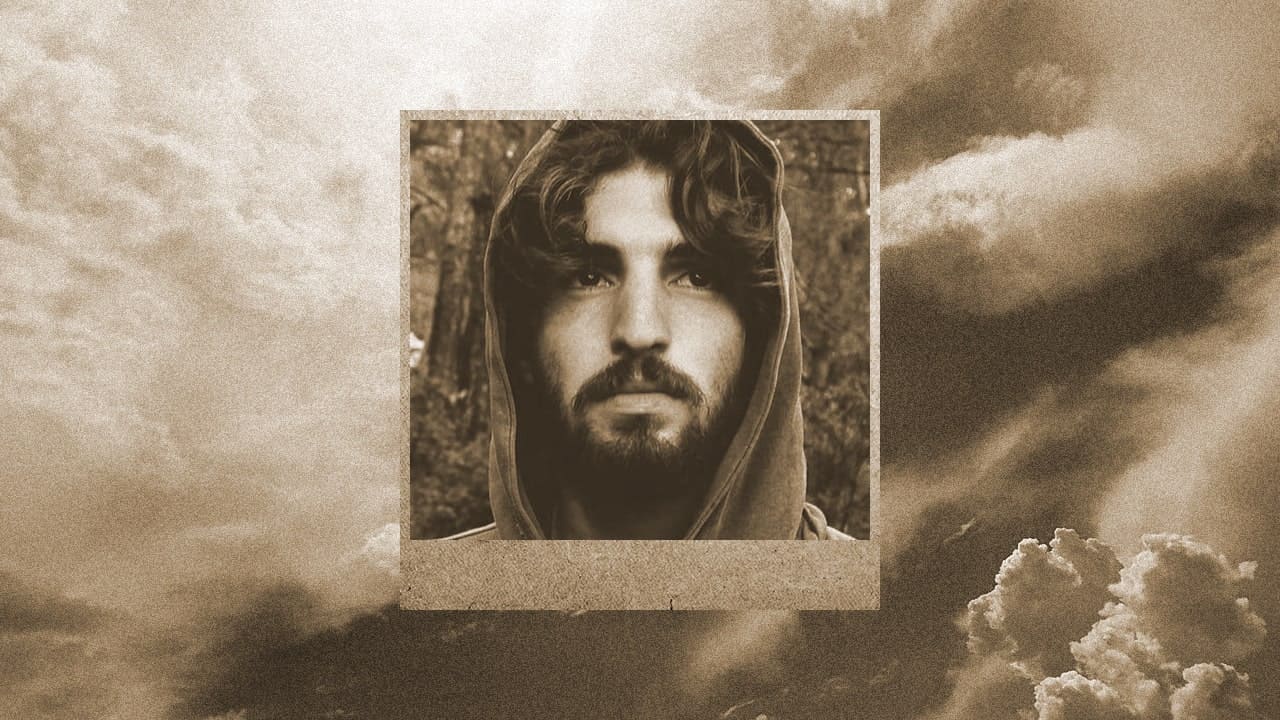
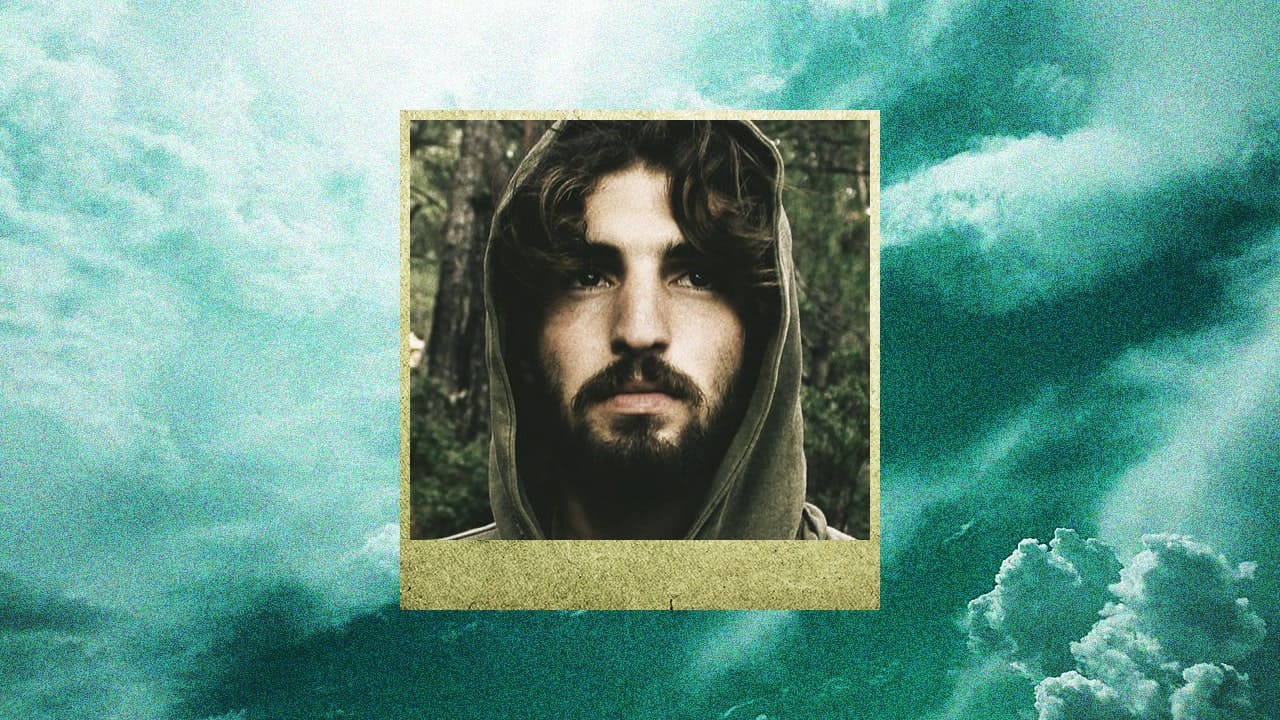
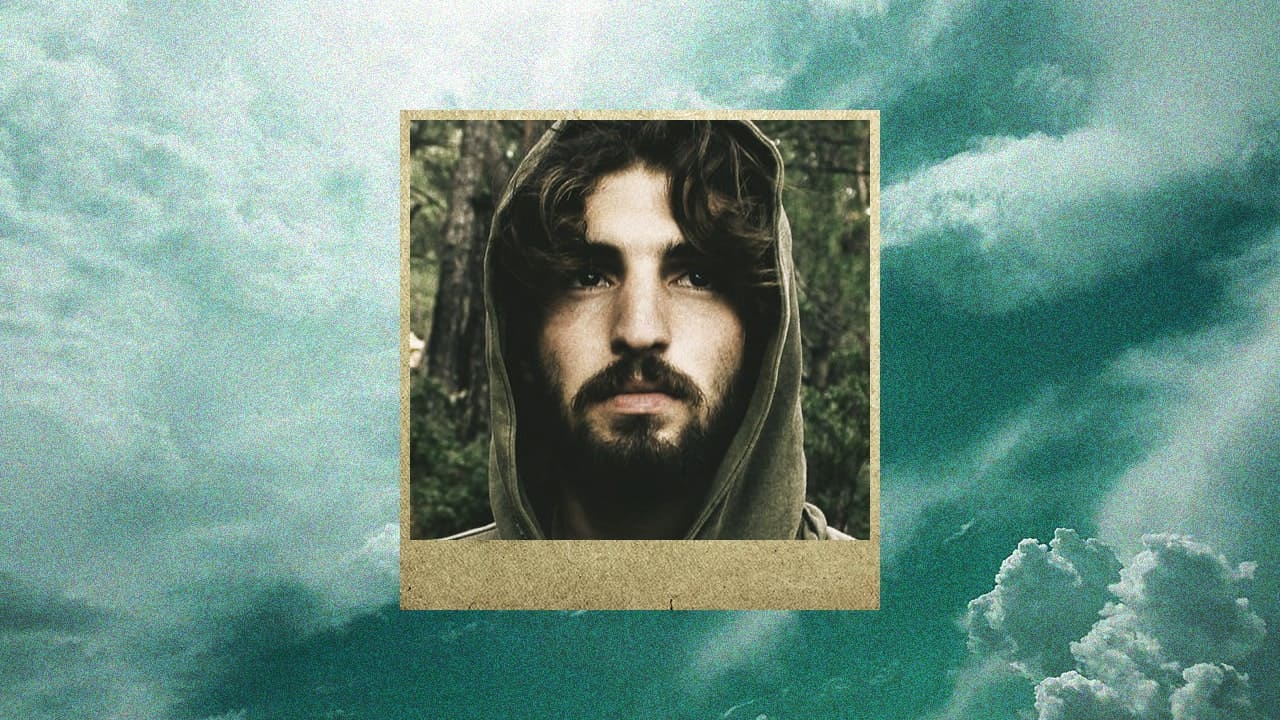
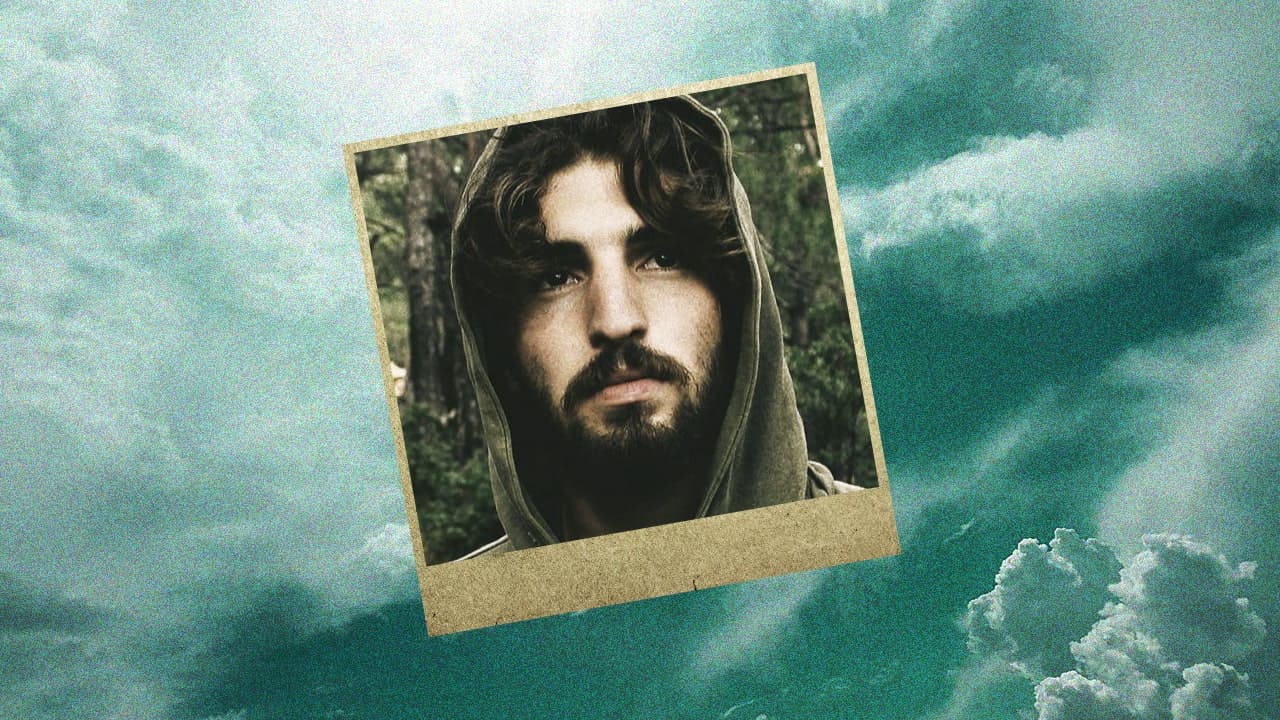
今回はこんな感じのビジュアルを作っていくよ!
素材は全て無料なので気になる方はチャレンジしてみてね!
今回利用する素材

引用元:Pixabay

引用元:Pixabay

引用元:Pixabay

引用元:Pixabay
【Photoshopチュートリアル】パーフェクト・ゲートウェイ【#17】
ドキュメントを作成する

メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、アートボードのチェックを外そう!

作成!

これでドキュメントを作ることができたね!
空の画像を配置する

メニューバーの「ファイル」→「埋め込みを配置」を選択!

空の画像を選択後「配置」を選択!

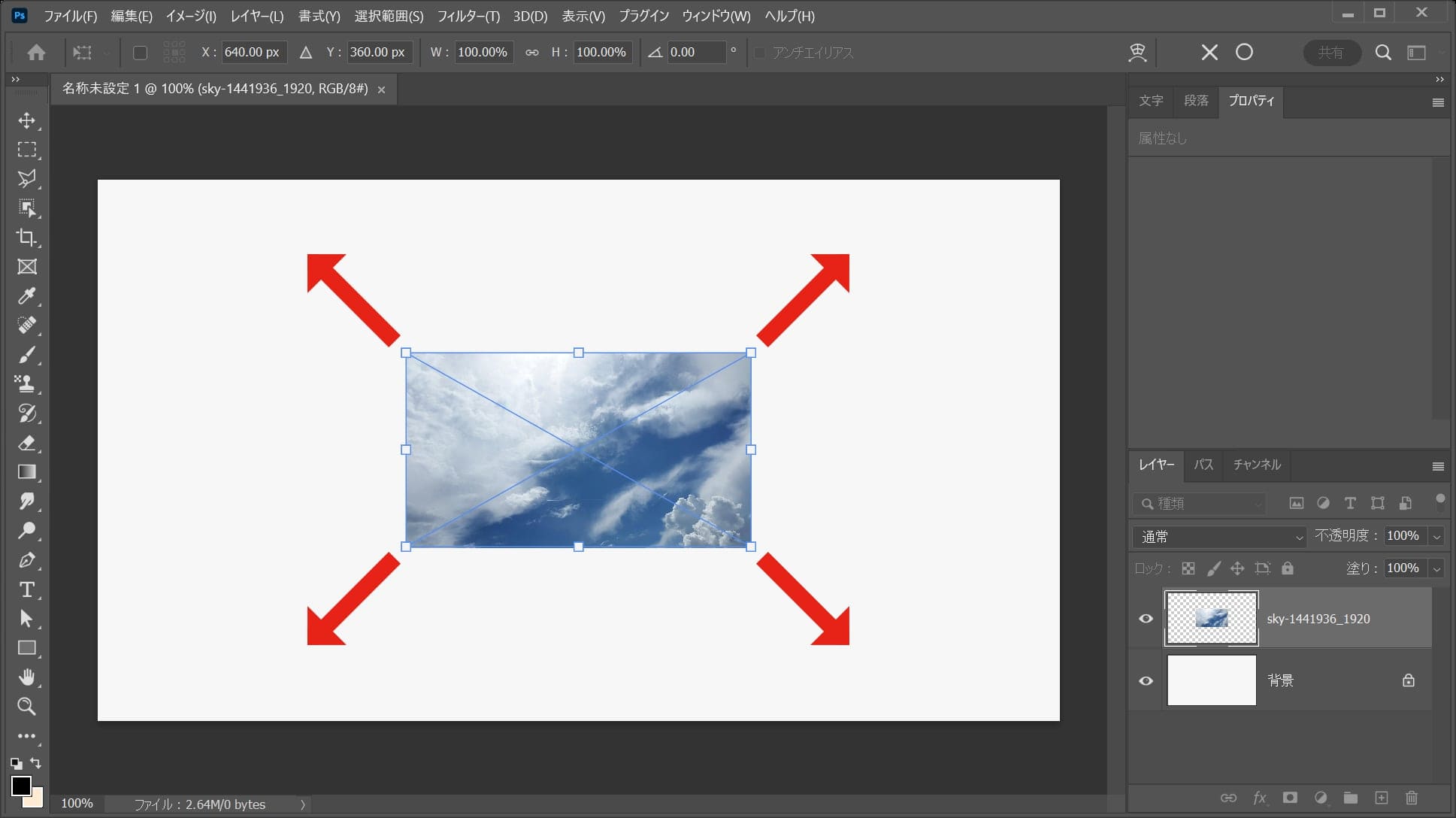
カーソルを画像の隅に持っていくよ!
そうすると、カーソルのマークが変わるよ!
その位置でドラッグをすると、好きな方向に拡大できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
比率を保ちながら拡大する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら拡大できるよ!
中心を軸に拡大する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に拡大できるよ!
比率を保ちながら中心を軸に拡大する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中央を軸に拡大できるよ!

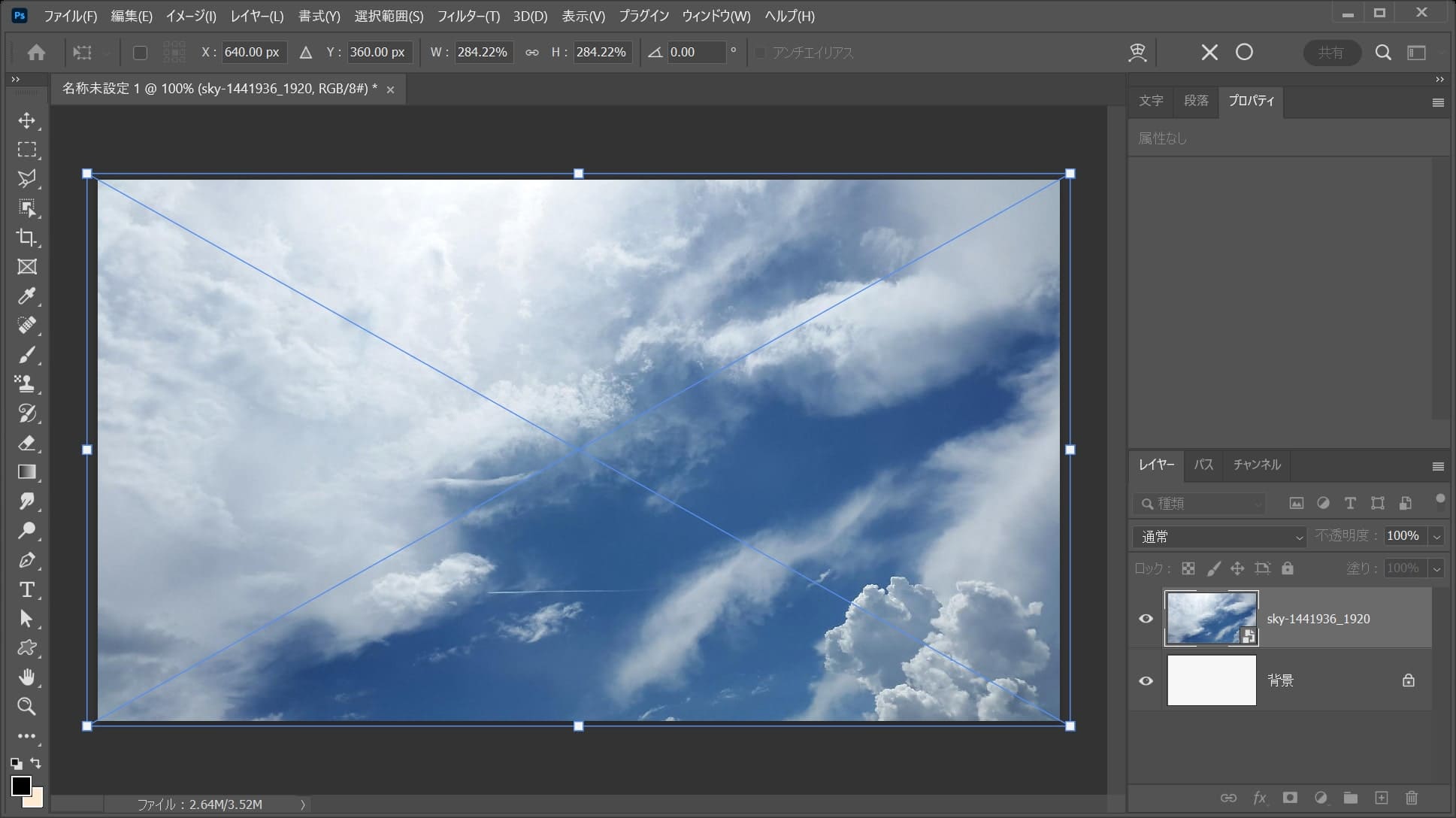
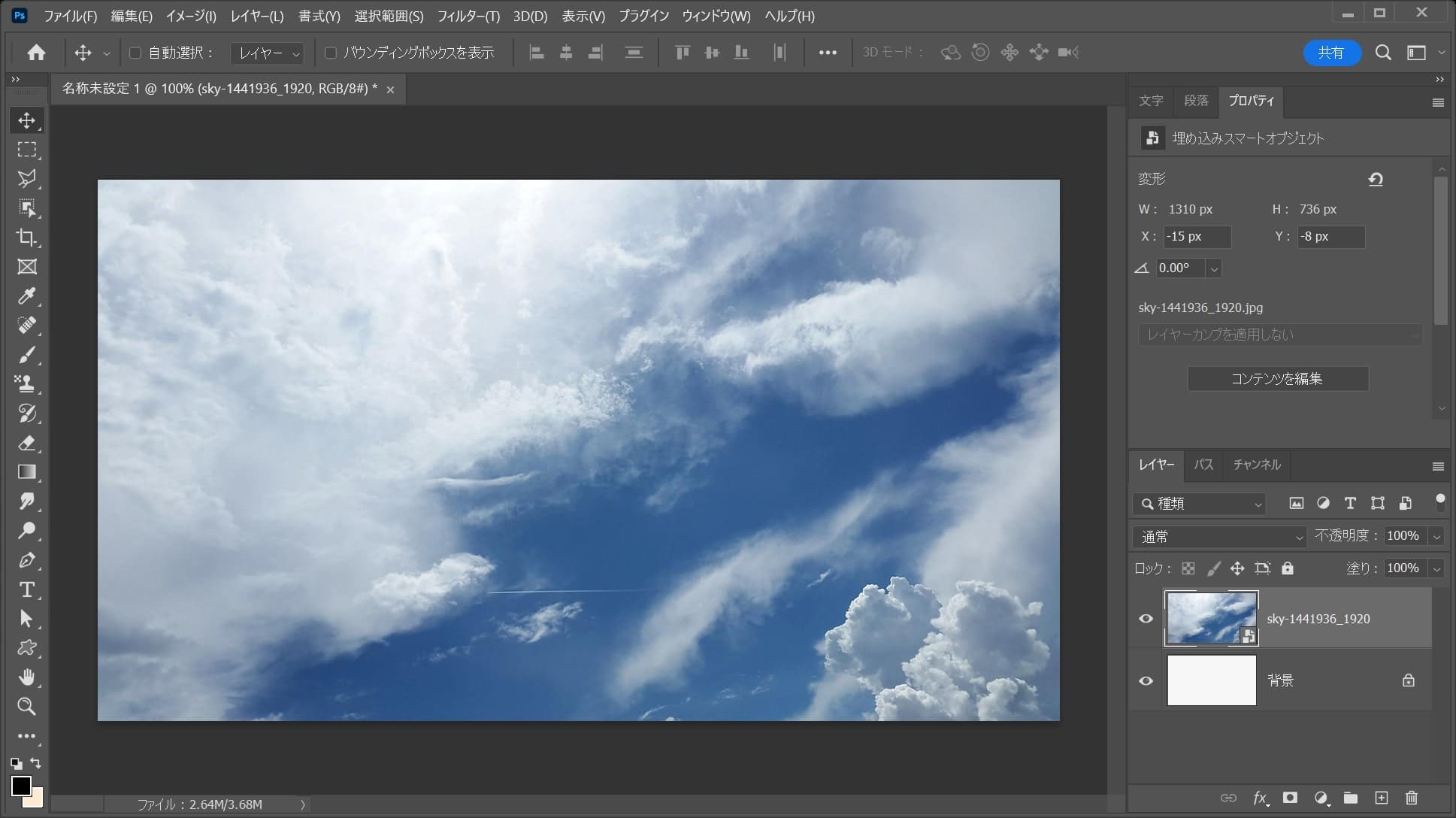
ここでは、比率を保ちながら中心を軸に拡大をして、こんな感じでEnter!

これで拡大完了!
背景を補正する

空のレイヤーのサムネイルをダブルクリック!

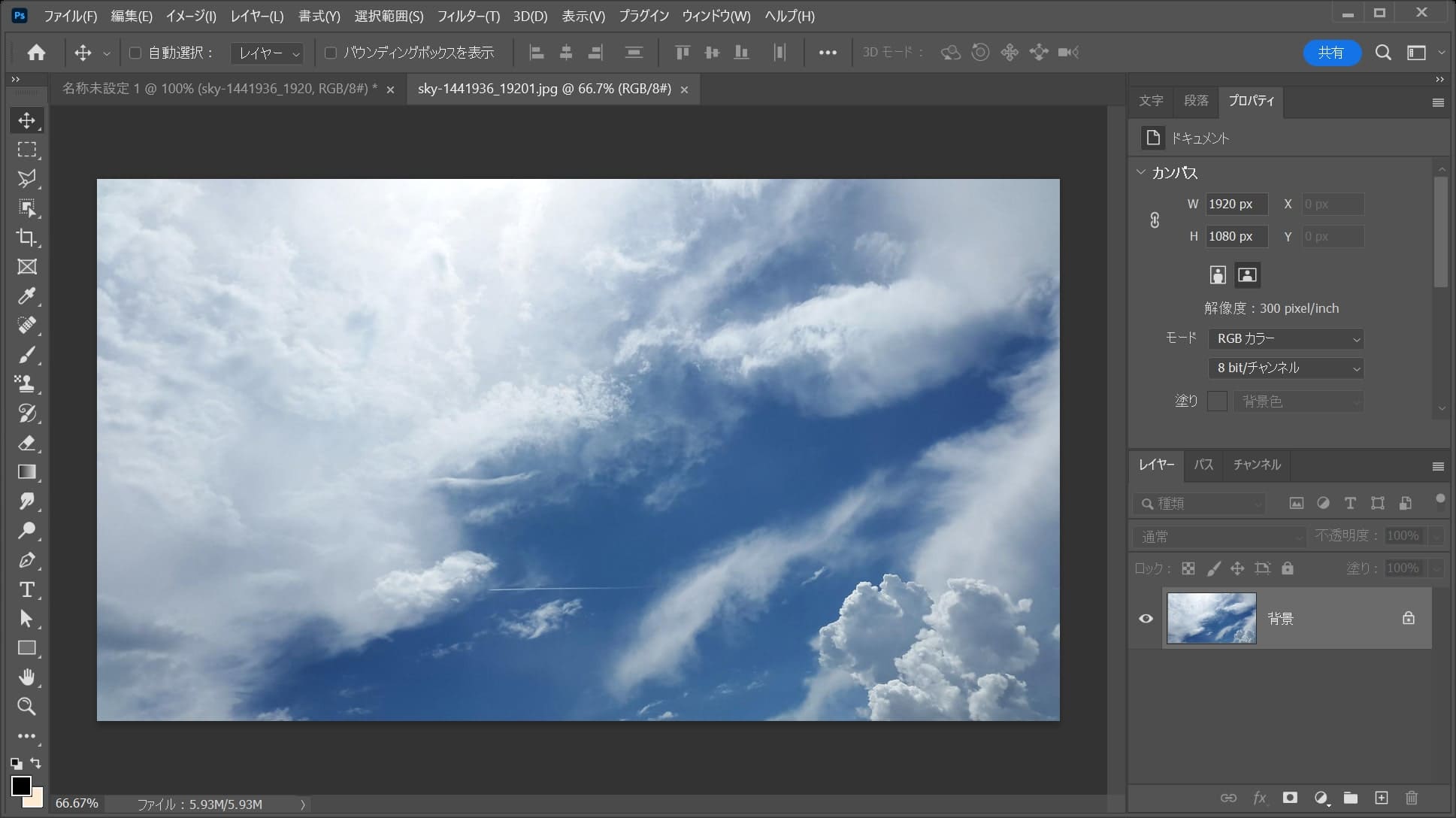
画像が開いたね!

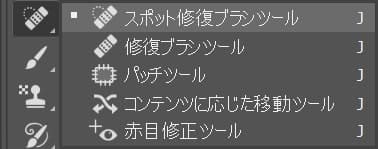
ツールバーから「スポット修復ブラシツール」を選択!

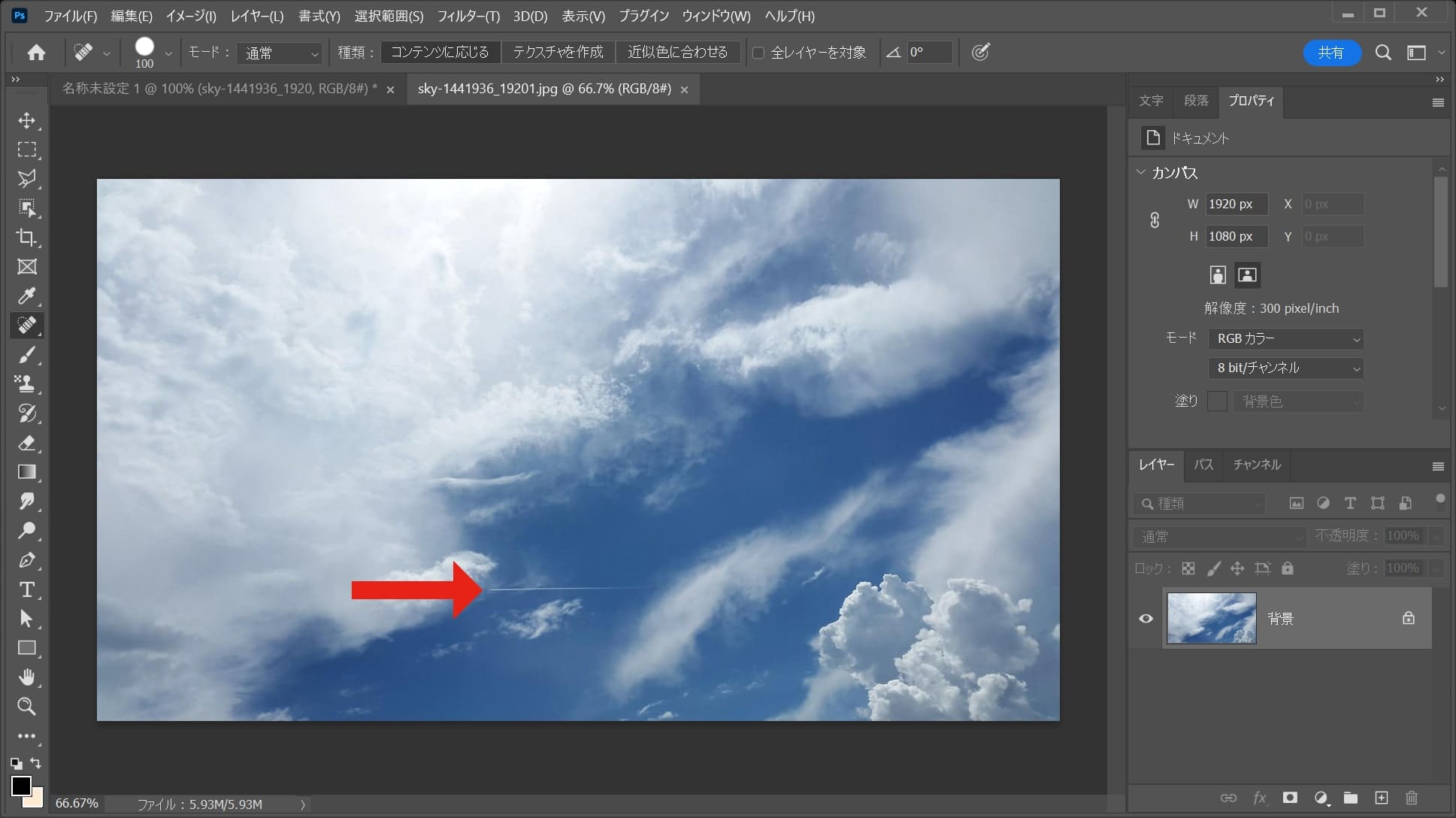
細い雲の上をドラッグ!

こんな感じになったね!

メニューバーの「ファイル」から「保存」を選択!

タブの「×」を選択!
ノイズを加える

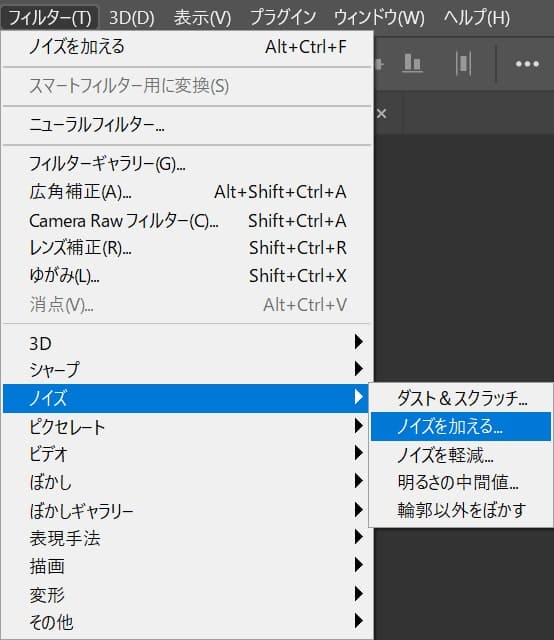
メニューバーの「フィルター」から「ノイズを加える」を選択!

こんな感じになったね!
色相・彩度を調整する

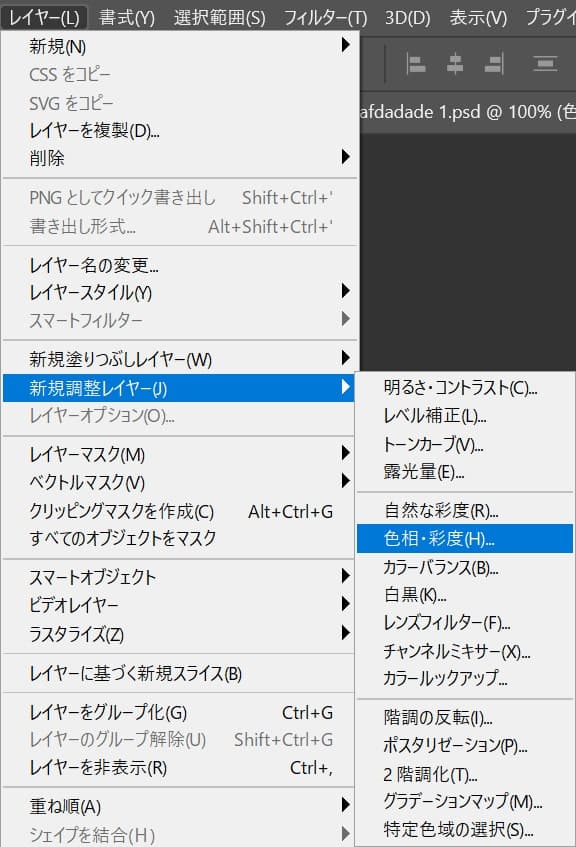
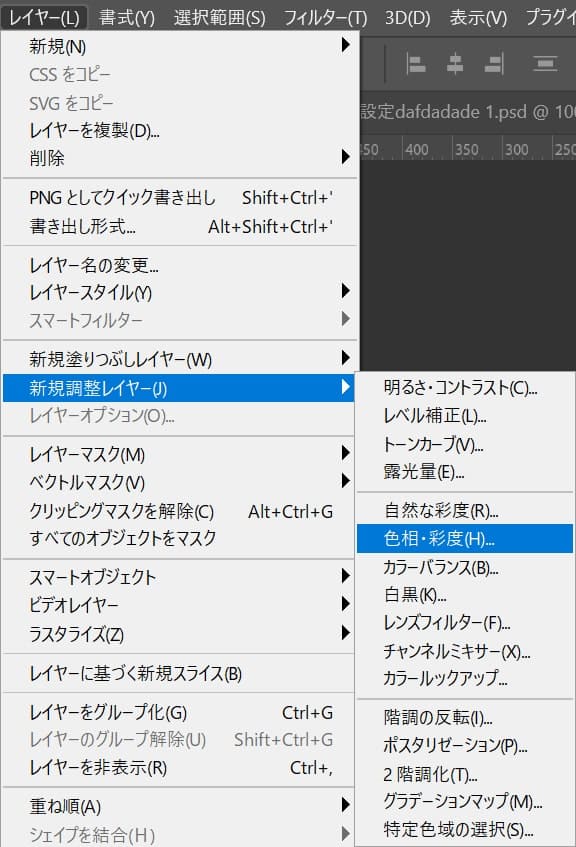
メニューバーの「レイヤー」から「新規調整レイヤー」の「色相・彩度」を選択!

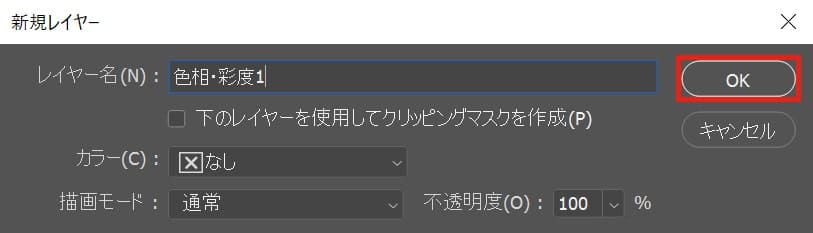
「OK」を選択!

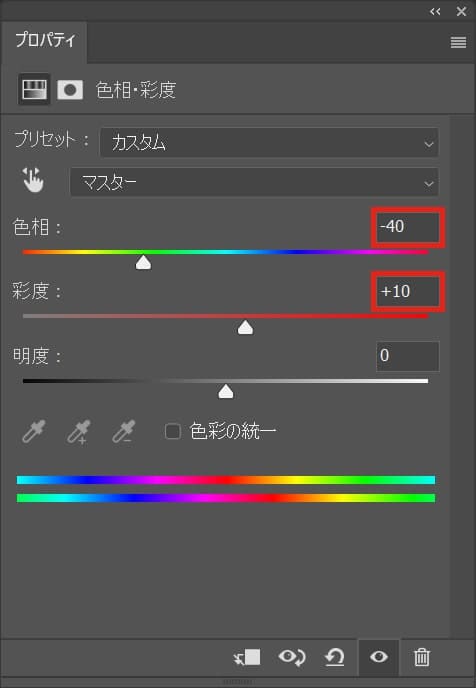
ここでは色相=「-40」彩度=「+10」と入力!

こんな感じになったね!
背景を暗くする

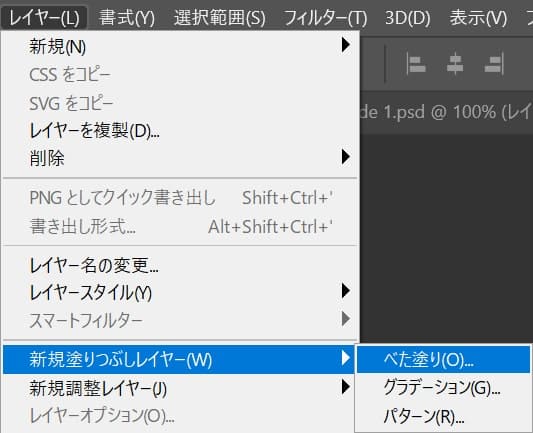
メニューバーの「レイヤー」から「新規塗りつぶしレイヤー」の「べた塗り」を選択!

「OK」を選択!

ここでは「000000」としてOK!

描画モード=「オーバーレイ」を選択!

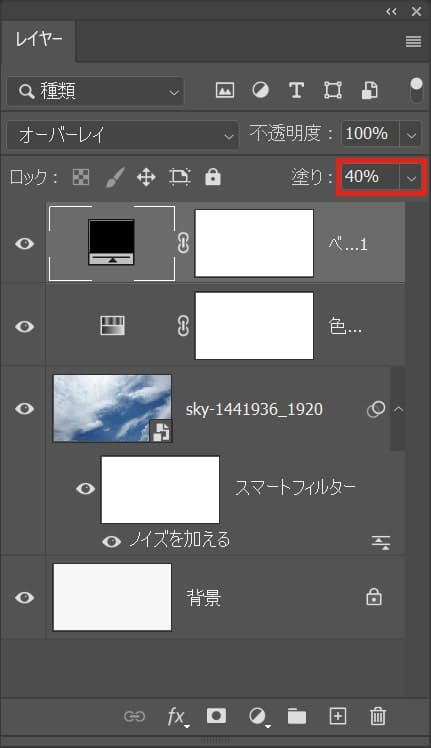
塗り=「40%」と入力!

こんな感じになったね!
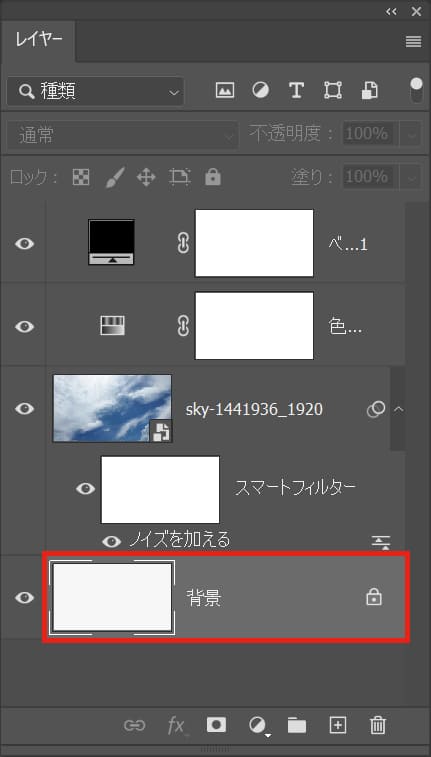
背景を削除する

背景レイヤーをダブルクリック!

「OK」を選択!

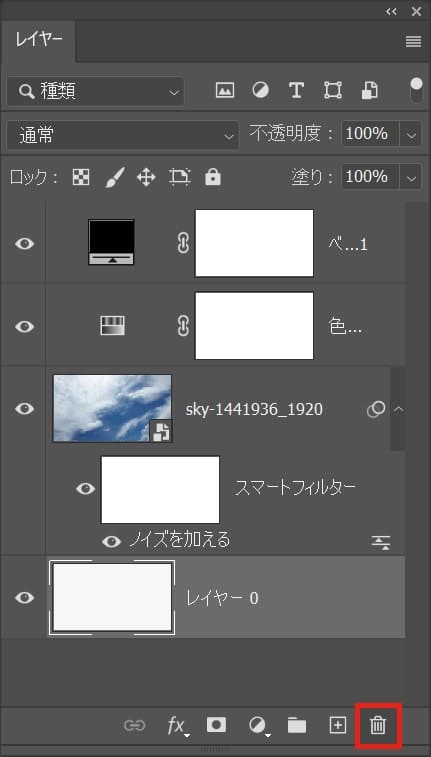
ゴミ箱をクリック!

「はい」を選択!

こんな感じになったね!
グループ化する

レイヤーを全て選択!
複数選択のショートカット
- Mac=Command+クリック
- Windows=Ctrl+クリック
複数選択のショートカットはこんな感じ。

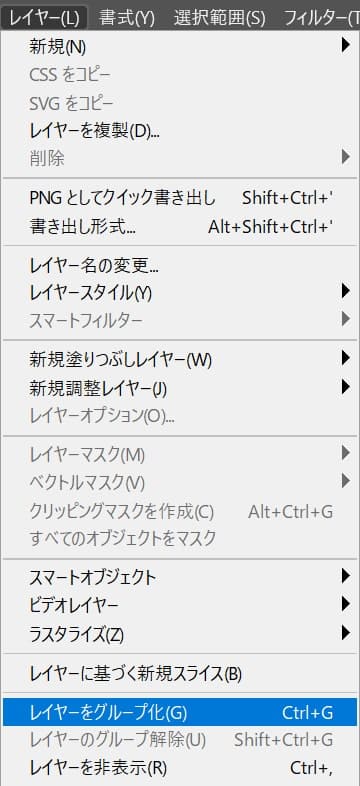
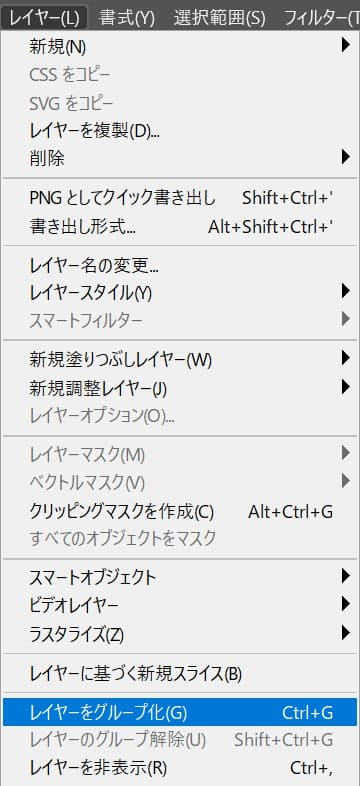
メニューバーの「レイヤー」から「レイヤーをグループ化」を選択!

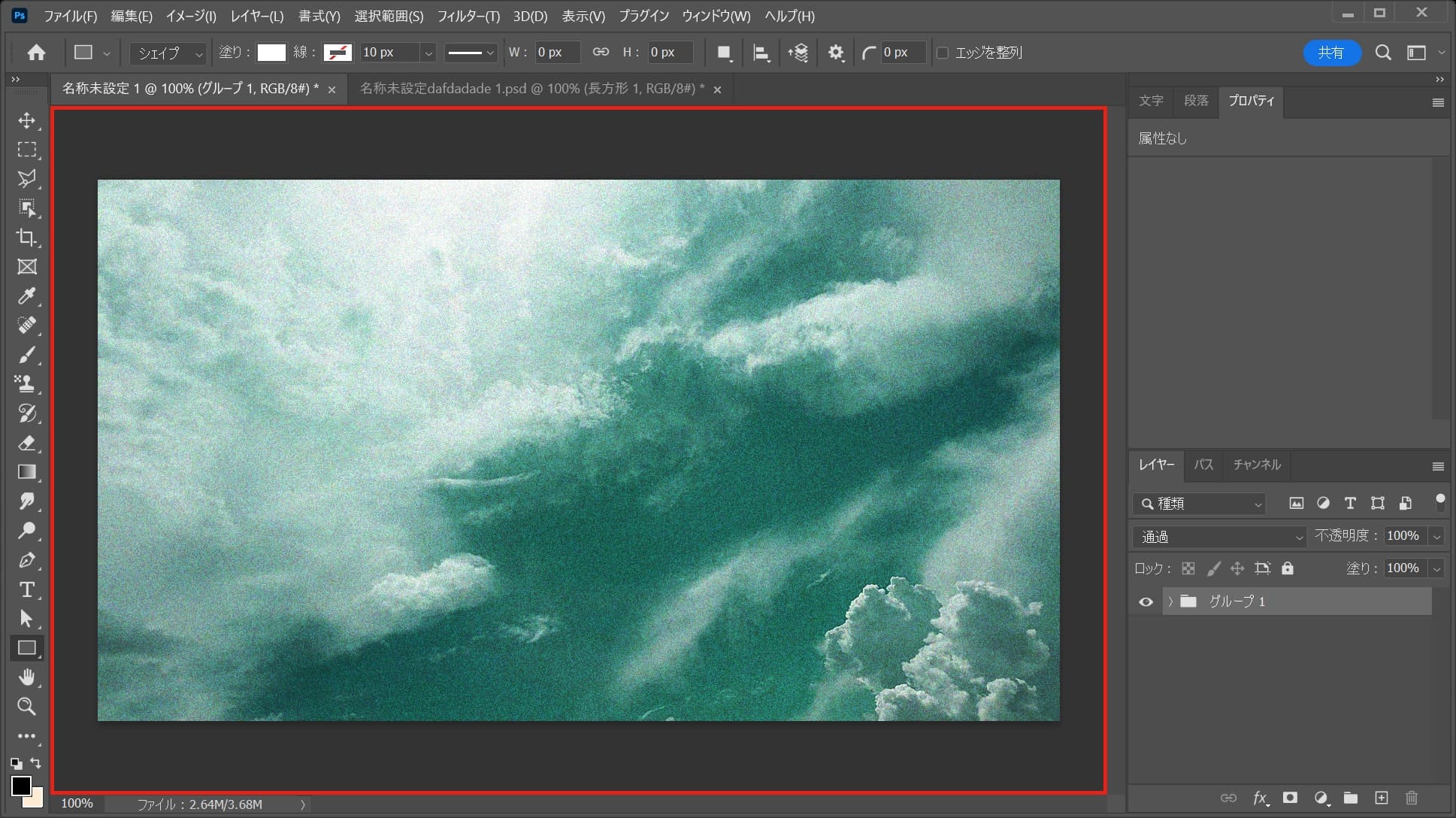
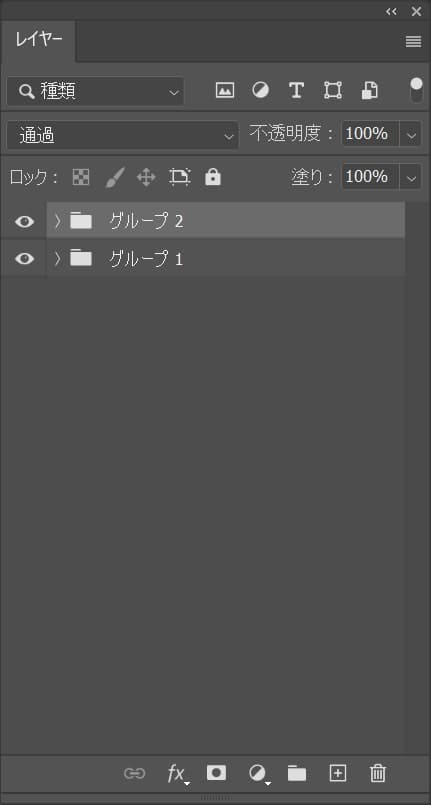
グループ化されたね!
長方形を作成する

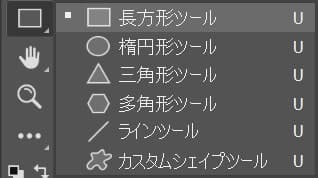
ツールバーから長方形ツールを選択!
長方形ツールのショートカット
- U
長方形ツールのショートカットはこんな感じ。

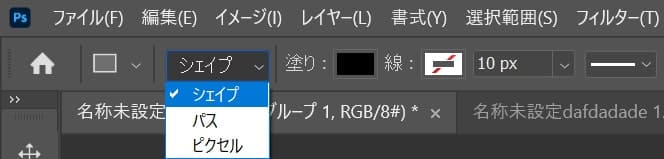
オプションバーからシェイプを選択!

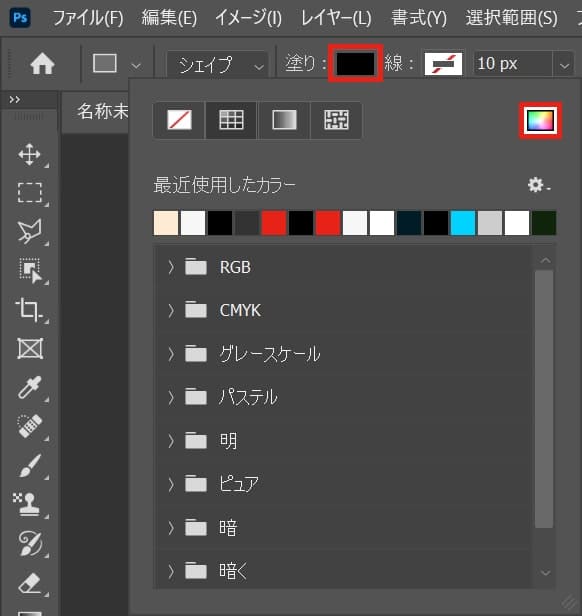
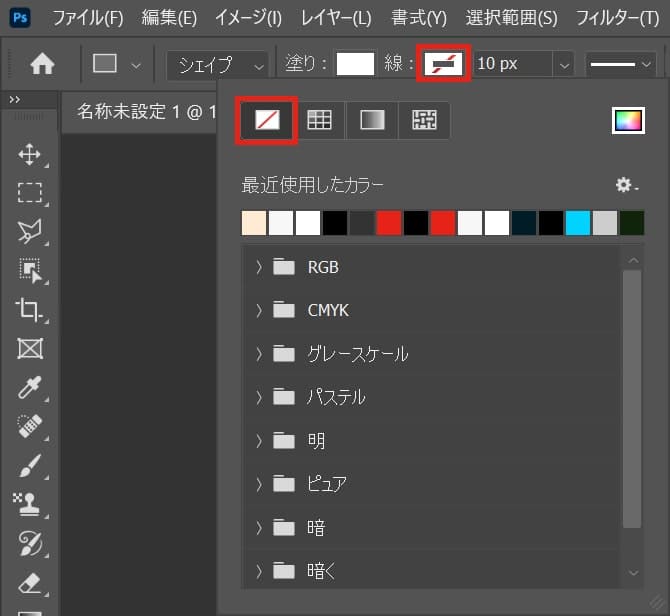
「塗り」を選択後、カラーピッカーのアイコンをクリック!

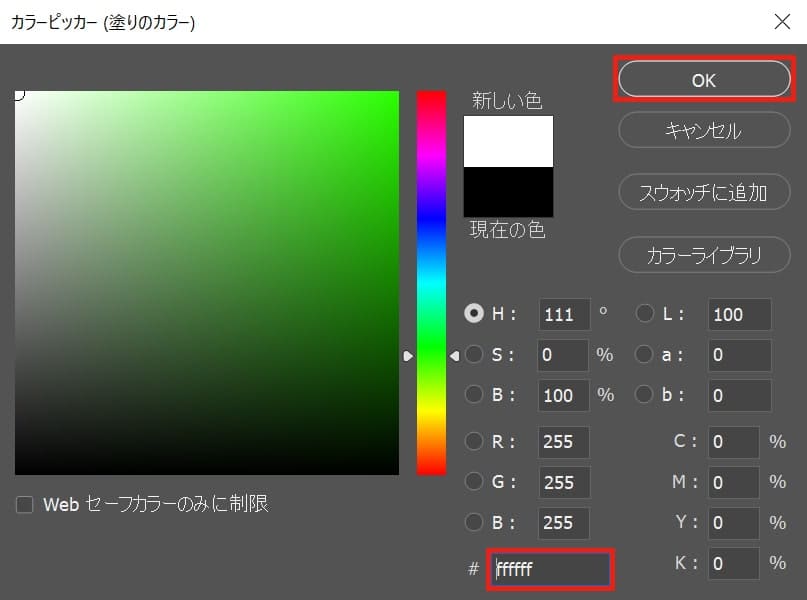
ここでは「ffffff」としてOK!

「線」を選択後「線無」を選択!

ワークスペース上でクリック!

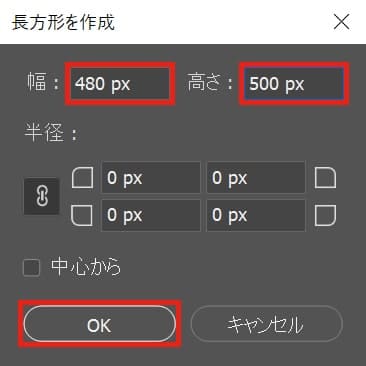
ここでは幅=「480px」高さ=「500px」としてOK!

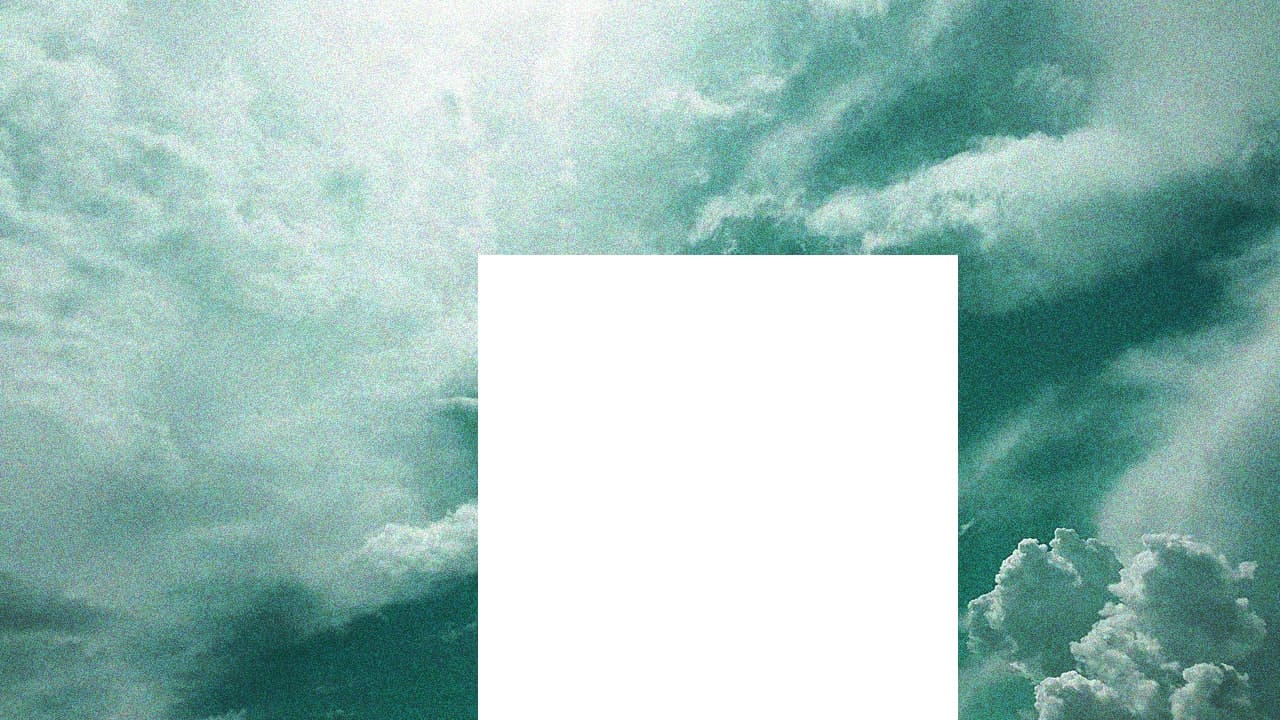
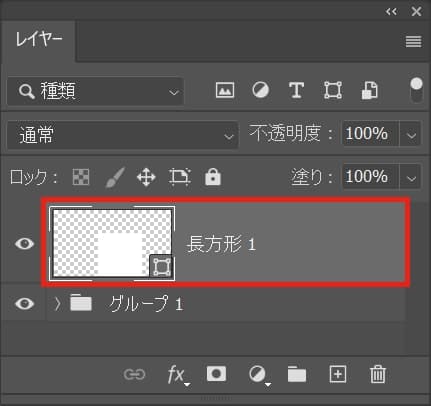
こんな感じになったね!
中央揃えにする

まずは中央揃えにしたいレイヤーを選択!
レイヤーパネルが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!
ドキュメントを全選択する

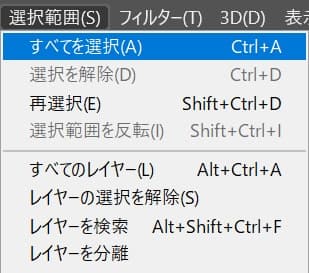
メニューバーの選択範囲から「すべて選択」を選択!

ドキュメントの全体、すべての選択範囲を選択することができたね!
すべて選択のショートカット
- Mac=Command+A
- Windows=Ctrl+A
すべて選択のショートカットはこんな感じ。
水平方向と垂直方向に中央揃えする
続いて、全て選択されている状態で水平方向と垂直方向に中央揃えをするよ!
これで選択したレイヤーが中央に揃うよ!

移動ツールを選択している状態でオプションバーの「垂直方向中央揃え」をクリック!
移動ツールのショートカット
- V

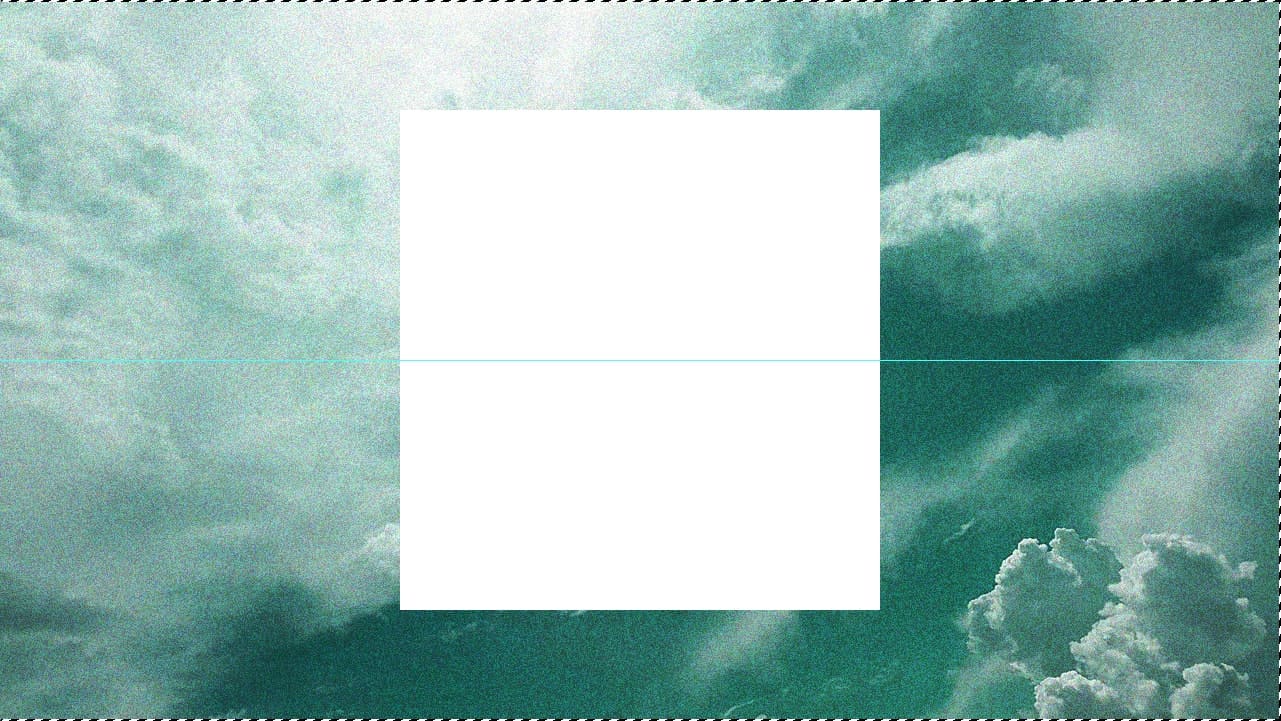
中央揃えになったね!

続いて、移動ツールを選択している状態でオプションバーの「垂直方向中央揃え」をクリック!

垂直方向に中央揃えができたね!

ドキュメントの全体に対して水平方向と垂直方向に中央揃えをしたので、ドキュメントの中央に文字のレイヤーを移動することができたよ!
最後に選択範囲を解除して完了!
選択範囲の解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D
文字を中央揃えではなくて、特定のレイヤーに対して中央揃えをしたい場合は下の記事を参考にしてみてね!
テクスチャを追加する

メニューバーの「ファイル」→「埋め込みを配置」を選択!
カーソルを画像の隅に持っていくよ!
そうすると、カーソルのマークが変わるよ!

その位置でドラッグをすると、好きな方向に拡大できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
比率を保ちながら拡大する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら拡大できるよ!
中心を軸に拡大する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に拡大できるよ!
比率を保ちながら中心を軸に拡大する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中央を軸に拡大できるよ!

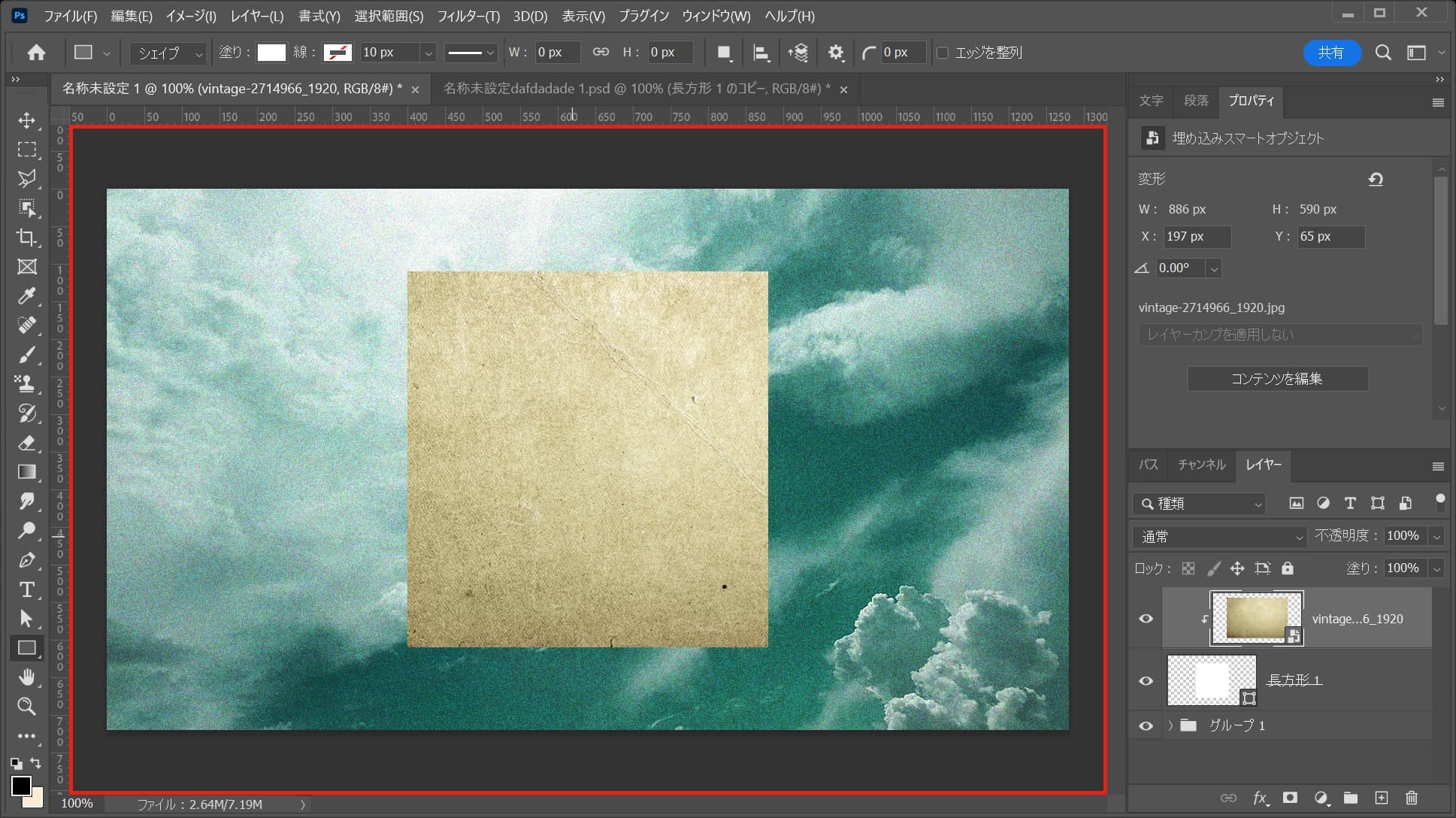
ここでは、比率を保ちながら中心を軸に拡大をして、Enter!

こんな感じになったね!

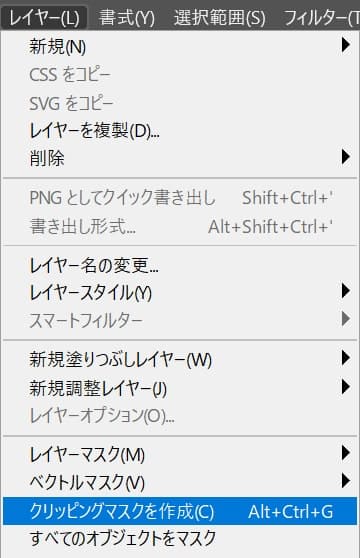
メニューバーの「レイヤー」から「クリッピングマスクを作成」を選択!

こんな感じになったね!
長方形を作成する

ツールバーから長方形ツールを選択!
長方形ツールのショートカット
- U
長方形ツールのショートカットはこんな感じ。

ワークスペース上でクリック!

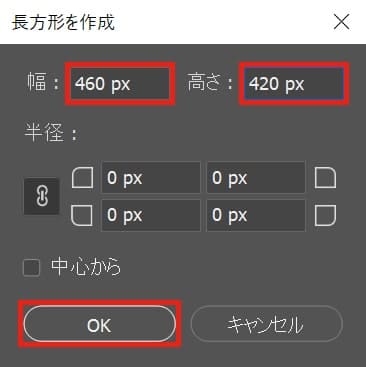
ここでは幅=「460px」高さ=「420px」としてOK!

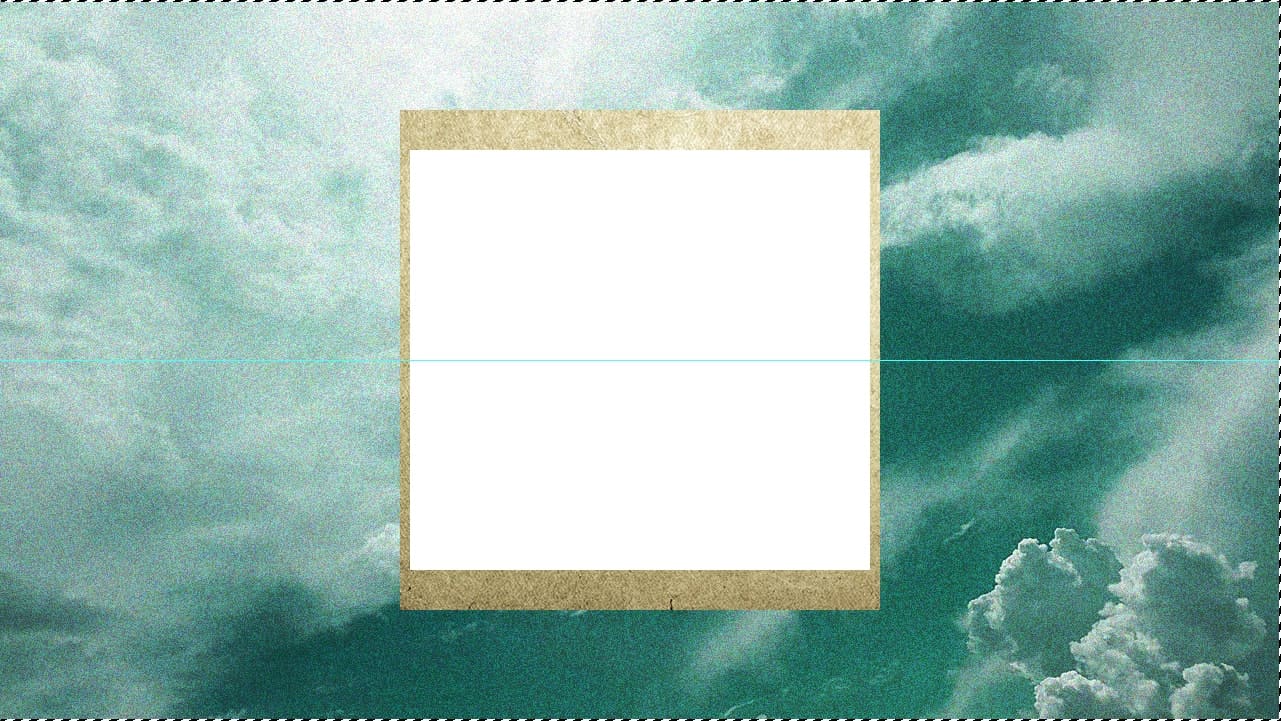
こんな感じになったね!
長方形を中央揃えする

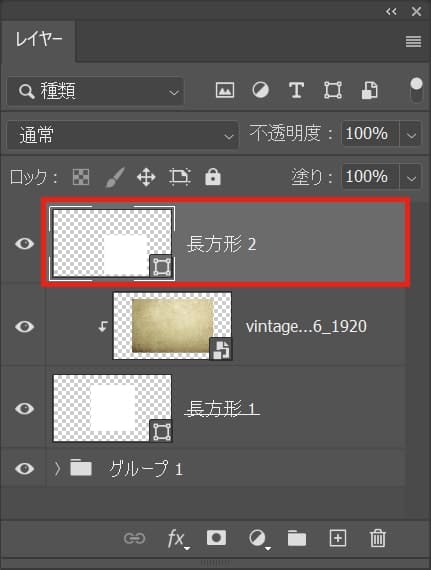
まずは中央揃えにしたいレイヤーを選択!
レイヤーパネルが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!

メニューバーの選択範囲から「すべて選択」を選択!

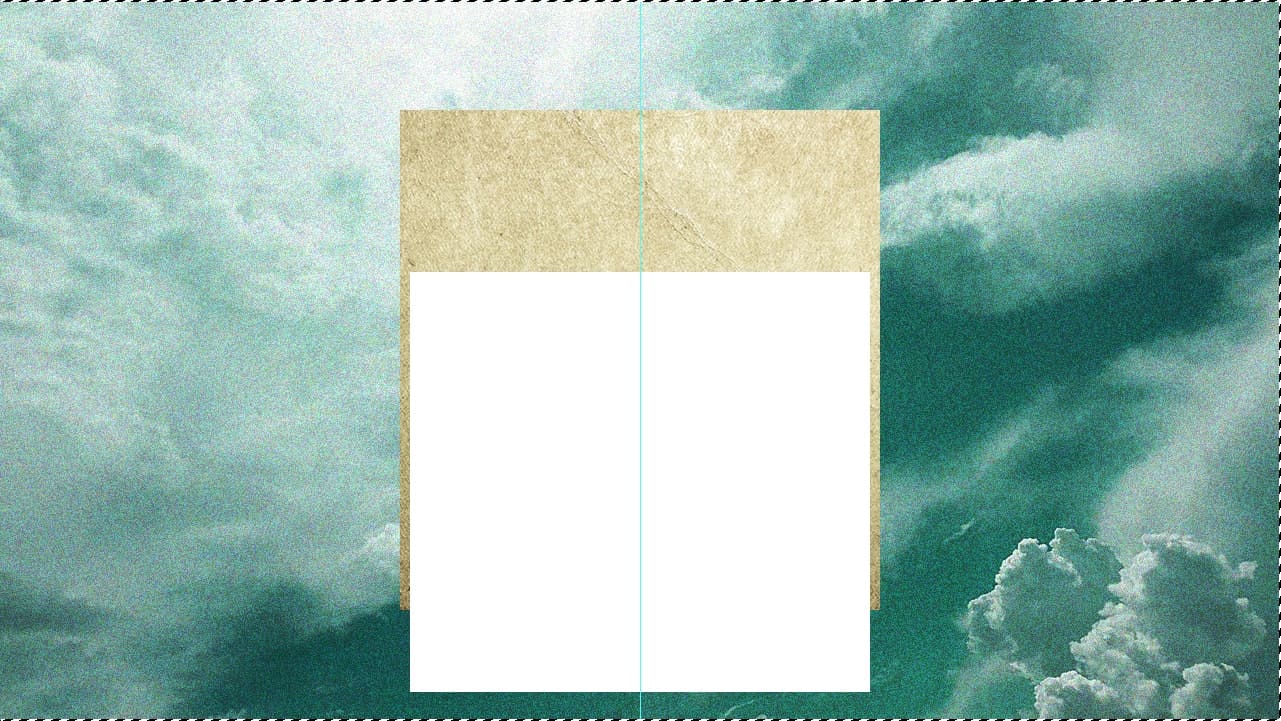
ドキュメントの全体、すべての選択範囲を選択することができたね!
すべて選択のショートカット
- Mac=Command+A
- Windows=Ctrl+A
すべて選択のショートカットはこんな感じ。
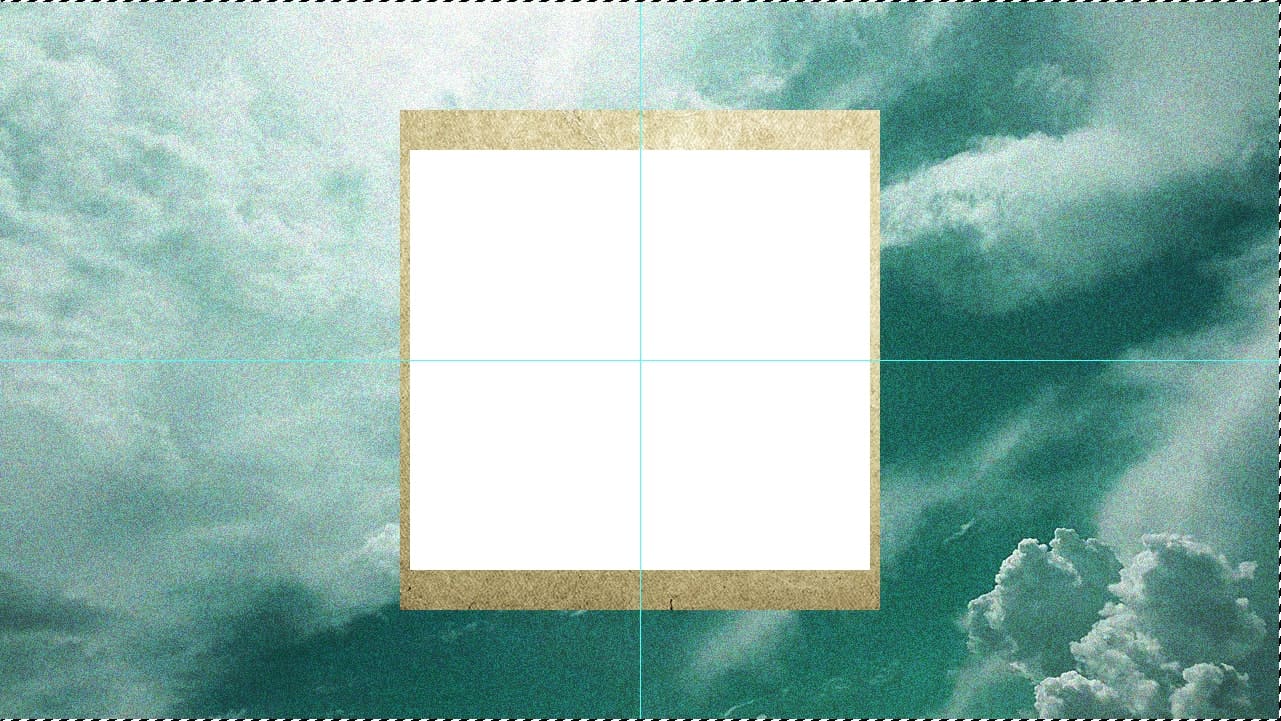
水平方向と垂直方向に中央揃えする
続いて、全て選択されている状態で水平方向と垂直方向に中央揃えをするよ!
これで選択したレイヤーが中央に揃うよ!

移動ツールを選択している状態でオプションバーの「垂直方向中央揃え」をクリック!
移動ツールのショートカット
- V

中央揃えになったね!

続いて、移動ツールを選択している状態でオプションバーの「垂直方向中央揃え」をクリック!

垂直方向に中央揃えができたね!

ドキュメントの全体に対して水平方向と垂直方向に中央揃えをしたので、ドキュメントの中央に文字のレイヤーを移動することができたよ!
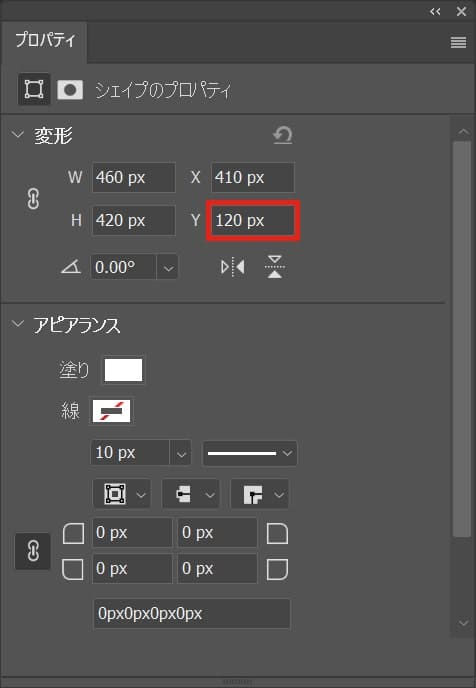
位置を微調整する

プロパティから、Y=「120px」と入力!

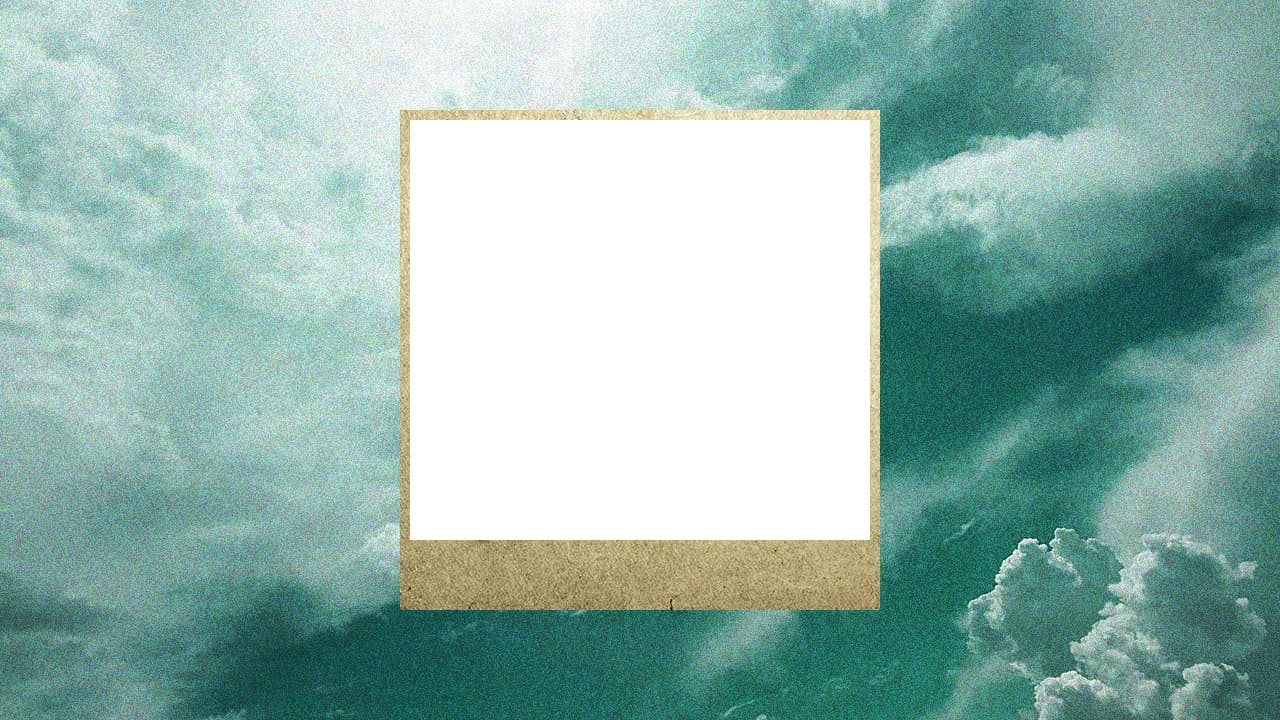
こんな感じになったね!
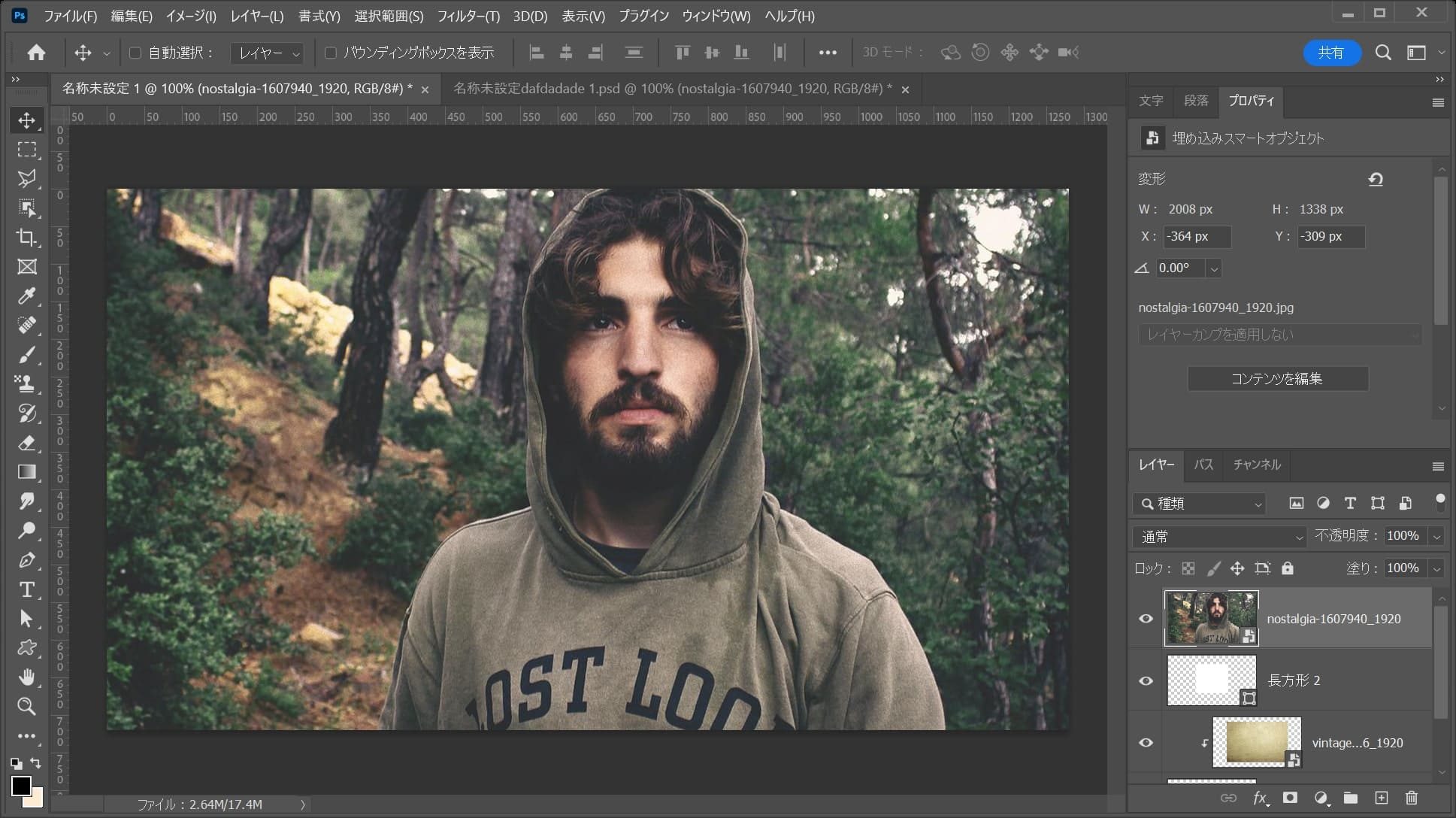
画像を配置する

メニューバーの「ファイル」から「埋め込みを配置」を選択!

男性の画像を選択後「配置」を選択!

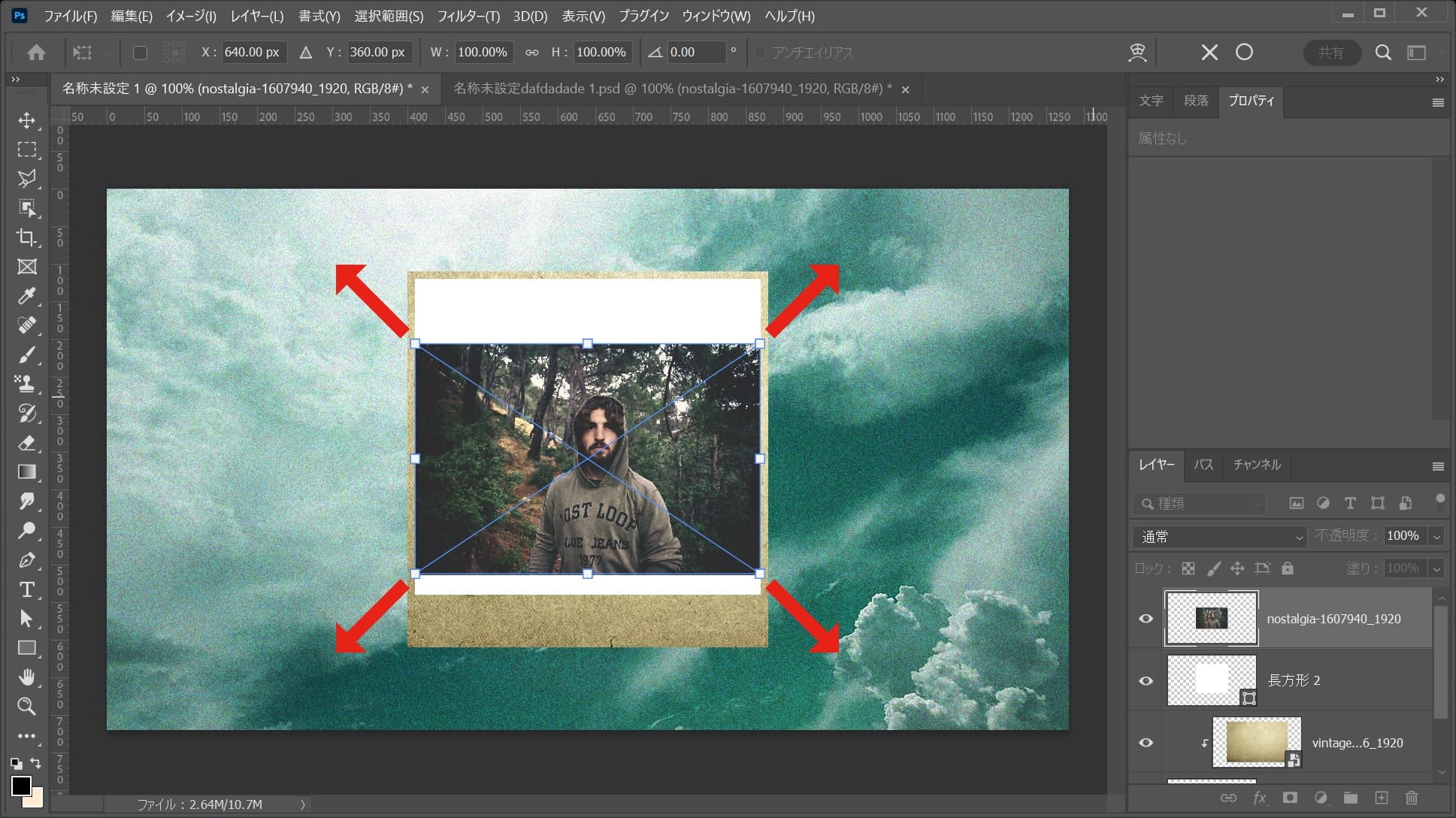
カーソルを画像の隅に持っていくよ!
そうすると、カーソルのマークが変わるよ!
その位置でドラッグをすると、好きな方向に拡大できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
比率を保ちながら拡大する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら拡大できるよ!
中心を軸に拡大する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に拡大できるよ!
比率を保ちながら中心を軸に拡大する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中央を軸に拡大できるよ!

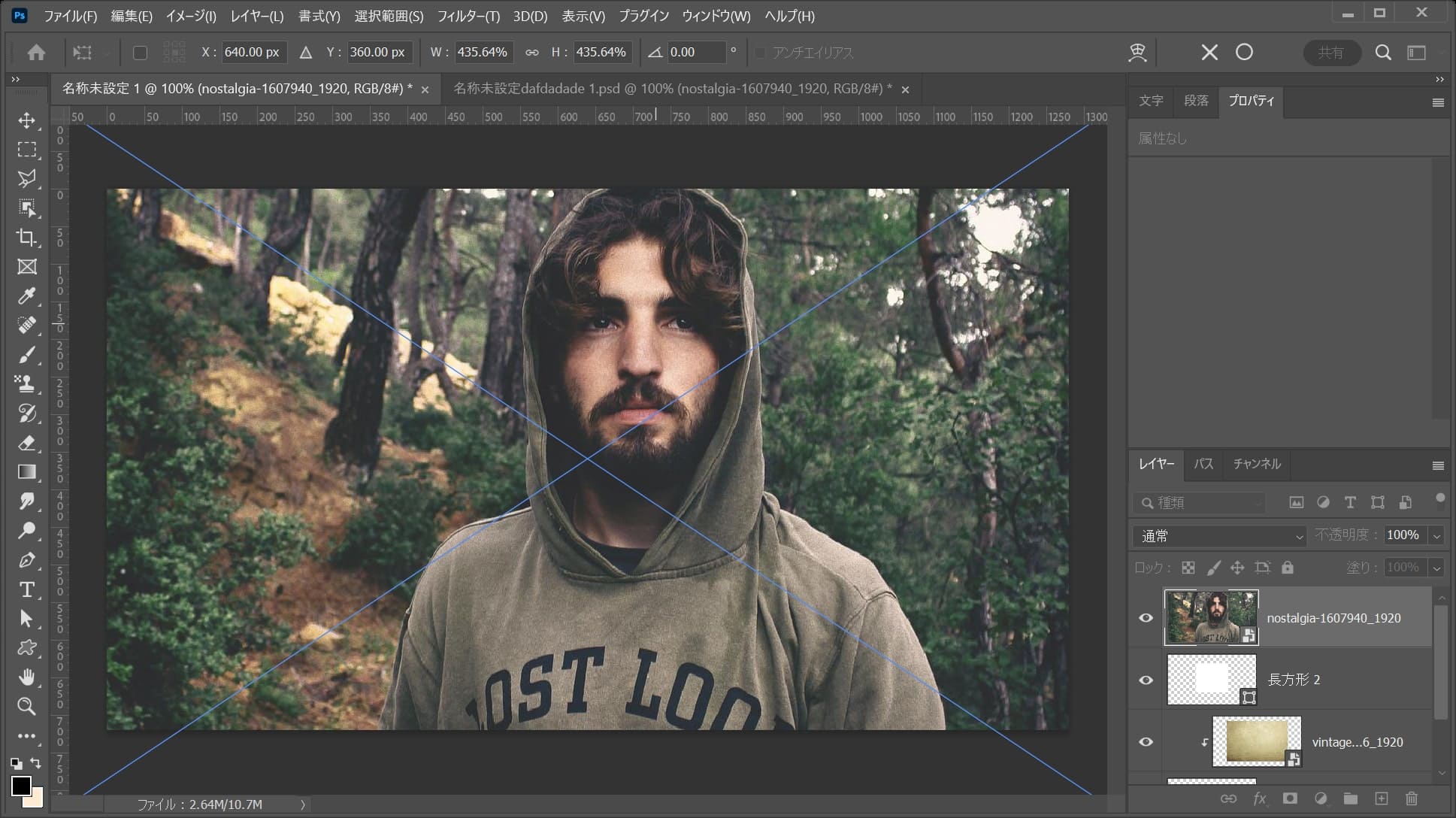
ここでは、比率を保ちながら中心を軸に拡大をして、こんな感じでOK!
拡大の調整が終わったら、その位置でEnter!
変更の確定のショートカット
- Enter

これで拡大完了!
長方形にクリッピングマスクする

メニューバーの「レイヤー」→「クリッピングマスクを作成」を選択!

こんな感じになったね!
位置調整する

ツールバーから移動ツールを選択!

顏がよく見える様にドラッグして位置を調整!

こんな感じになったね!
色相・彩度を追加する

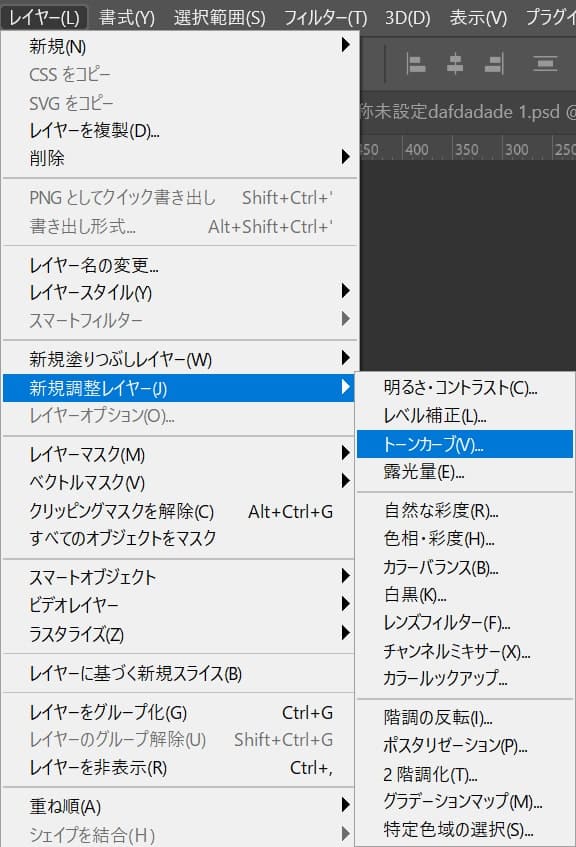
メニューバーの「レイヤー」→「新規調整レイヤー」→「色相・彩度」を選択!

「OK」を選択!

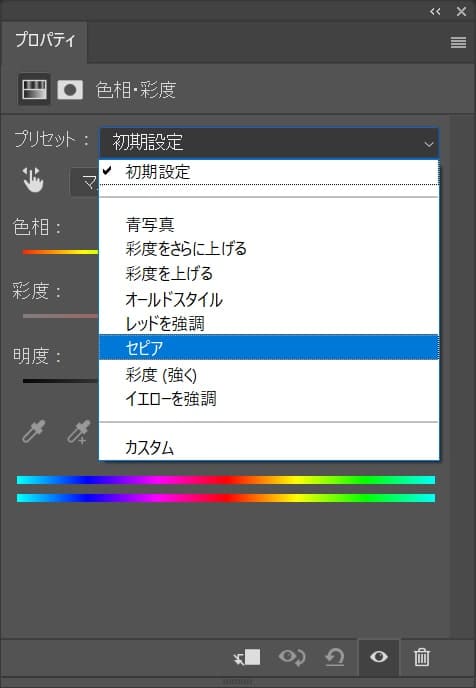
プリセット=「セピア」を選択!

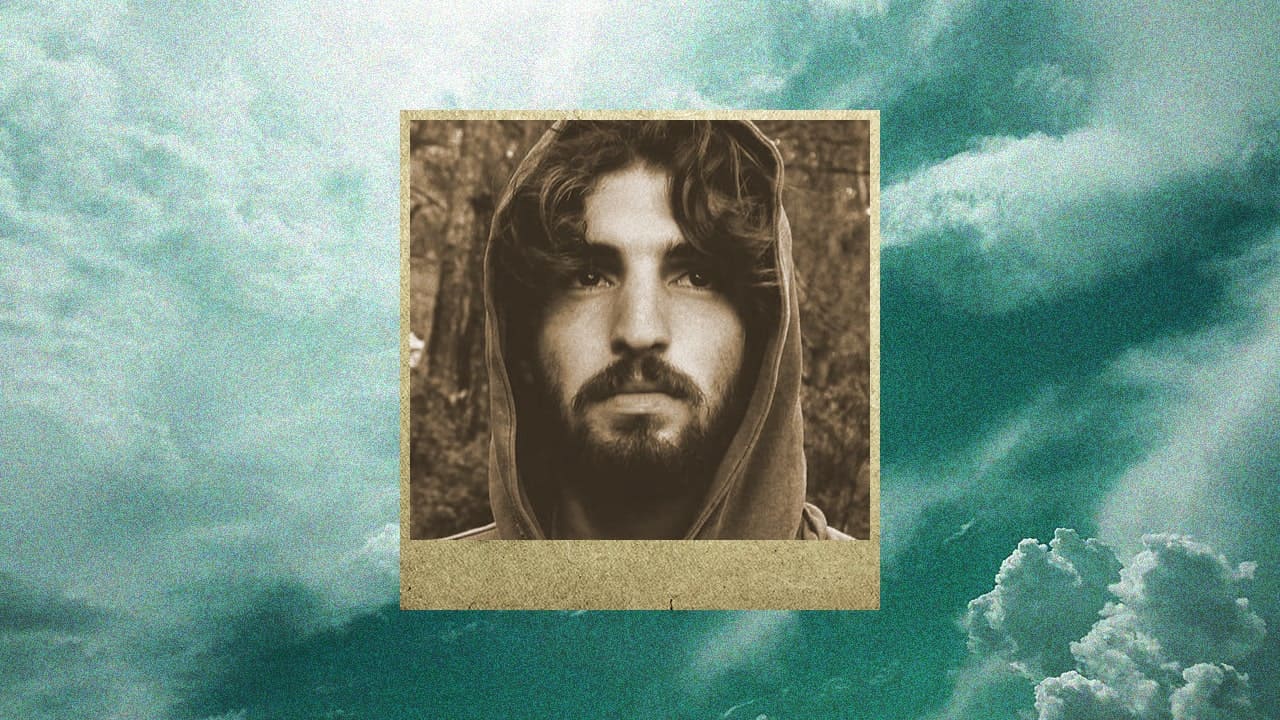
こんな感じになったね!

メニューバーの「レイヤー」→「クリッピングマスクを作成」を選択!

こんな感じになったね!

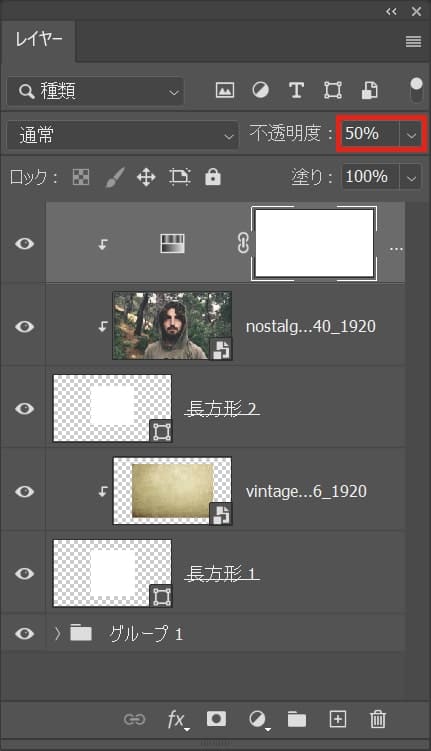
不透明度=「50%」と入力!

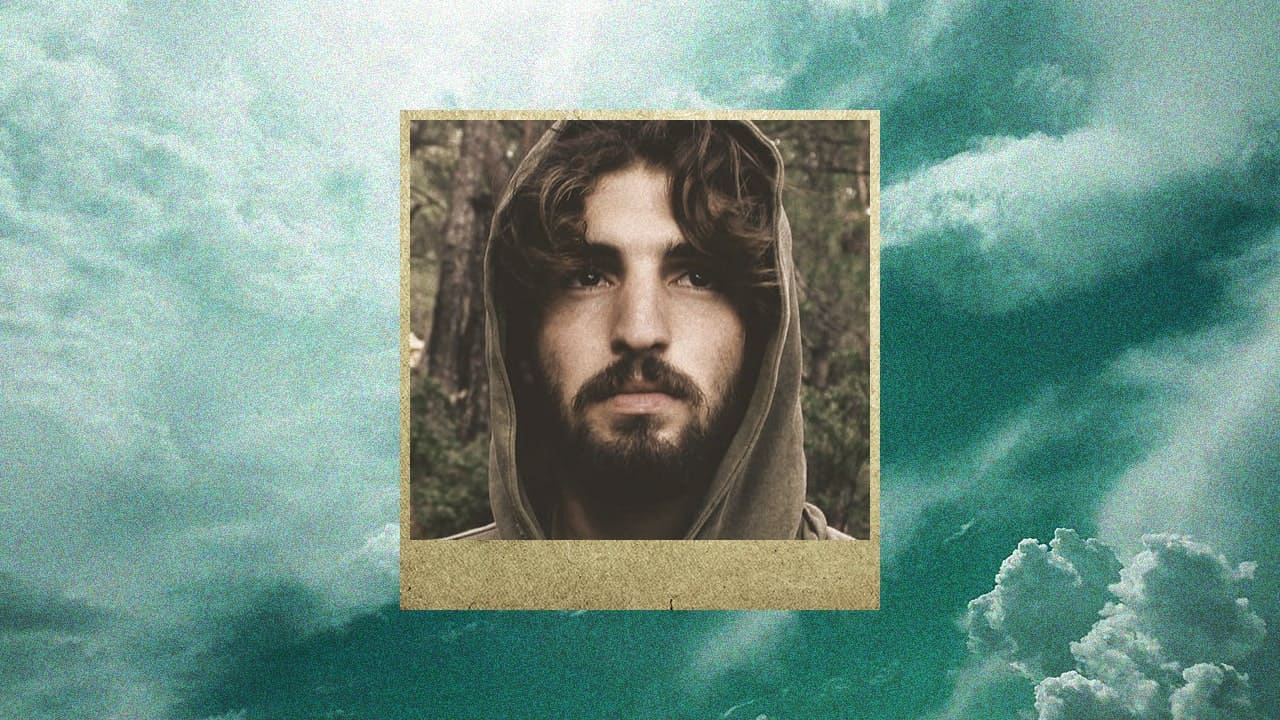
こんな感じになったね!
トーンカーブを追加する

メニューバーの「レイヤー」→「新規調整レイヤー」→「トーンカーブ」を選択!

「OK」を選択!

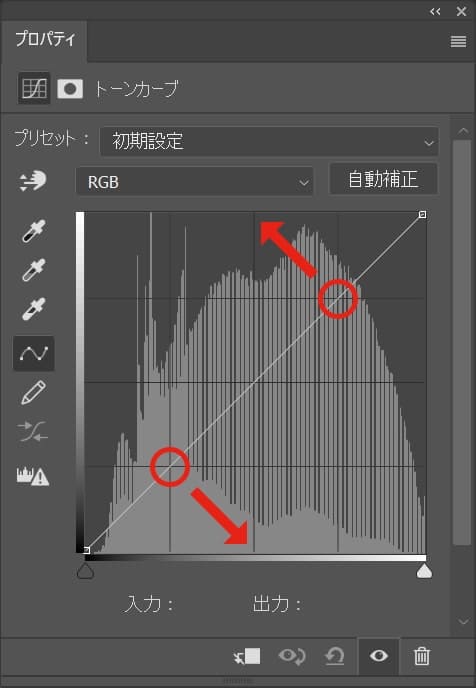
それぞれの位置を目安に摘まんで矢印の方向にドラッグ!

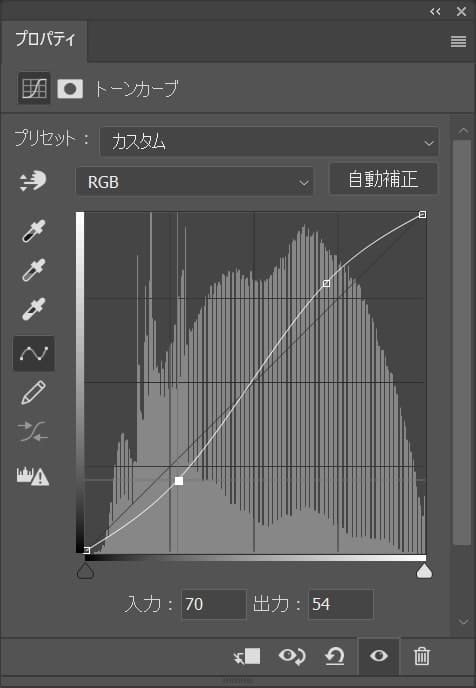
ここではこんな感じとしてOK!

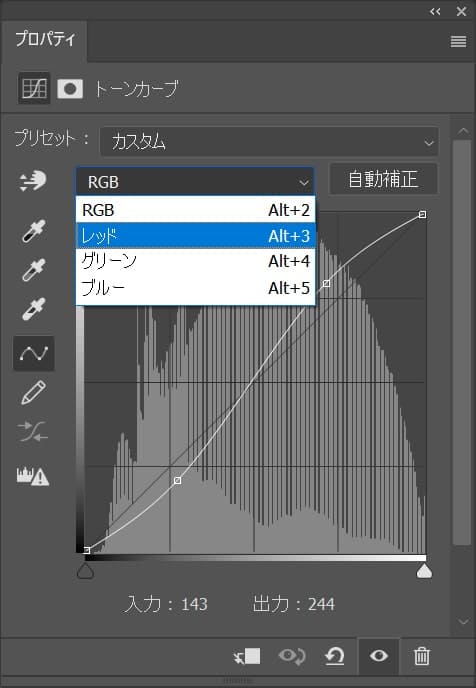
チャンネルを「レッド」に変更!

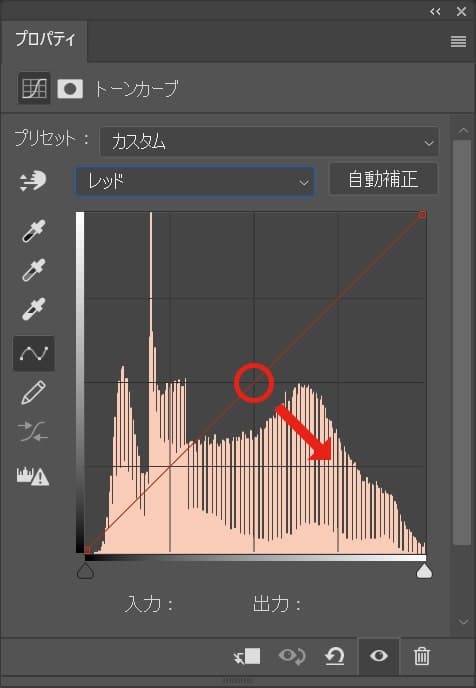
矢印の方向にドラッグ!

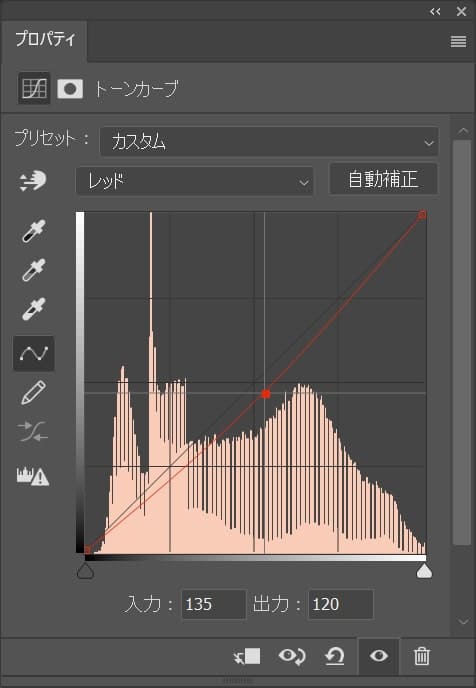
ここではこんな感じとしてOK!

こんな感じになったね!
トーンカーブをクリッピングマスクする

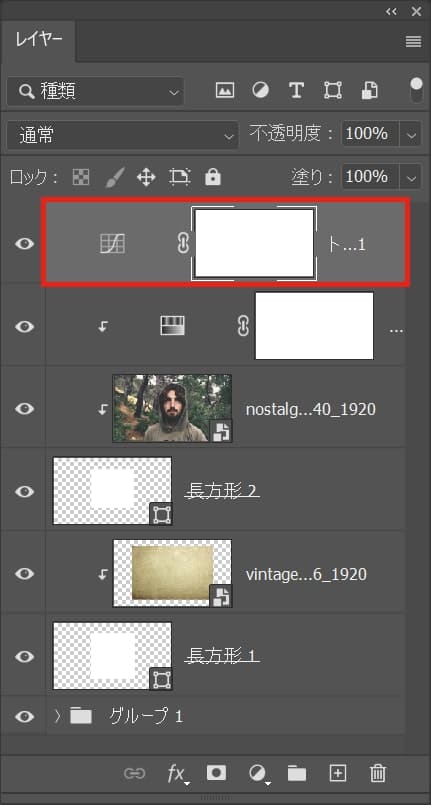
トーンカーブのレイヤーを選択!

メニューバーの「レイヤー」→「クリッピングマスクを作成」を選択!

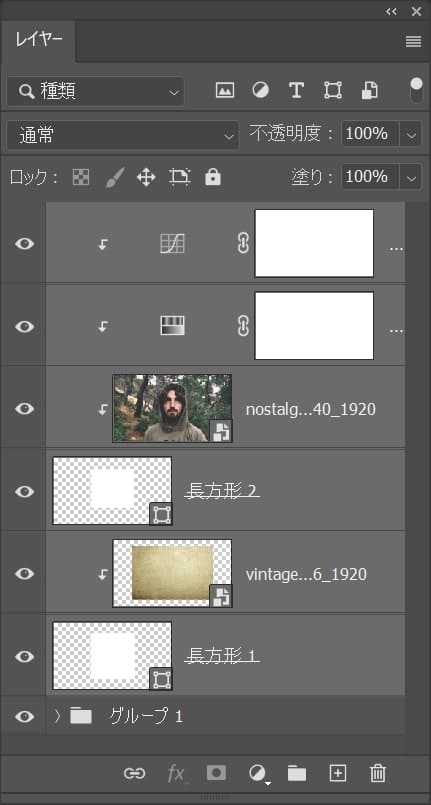
こんな感じになったね!
回転する

グループの外にあるレイヤーを全て選択!
複数選択のショートカット
- Mac=Command+クリック
- Windows=Ctrl+クリック
複数選択のショートカットはこんな感じ。

メニューバーの「レイヤー」→「レイヤーをグループ化」を選択!

グループ化されたね!

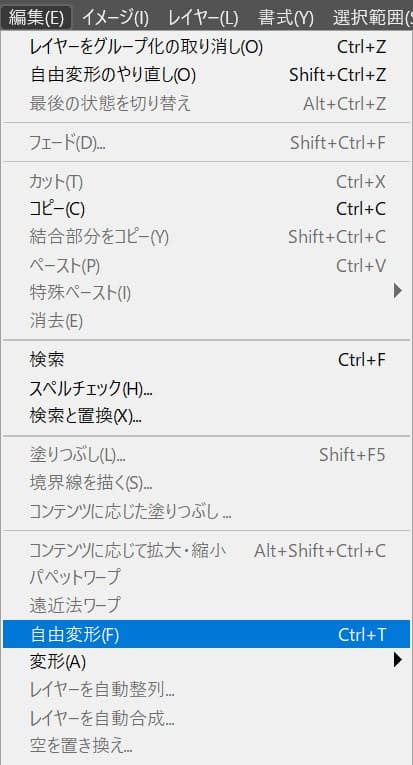
メニューバーの「編集」→「自由変形」を選択!

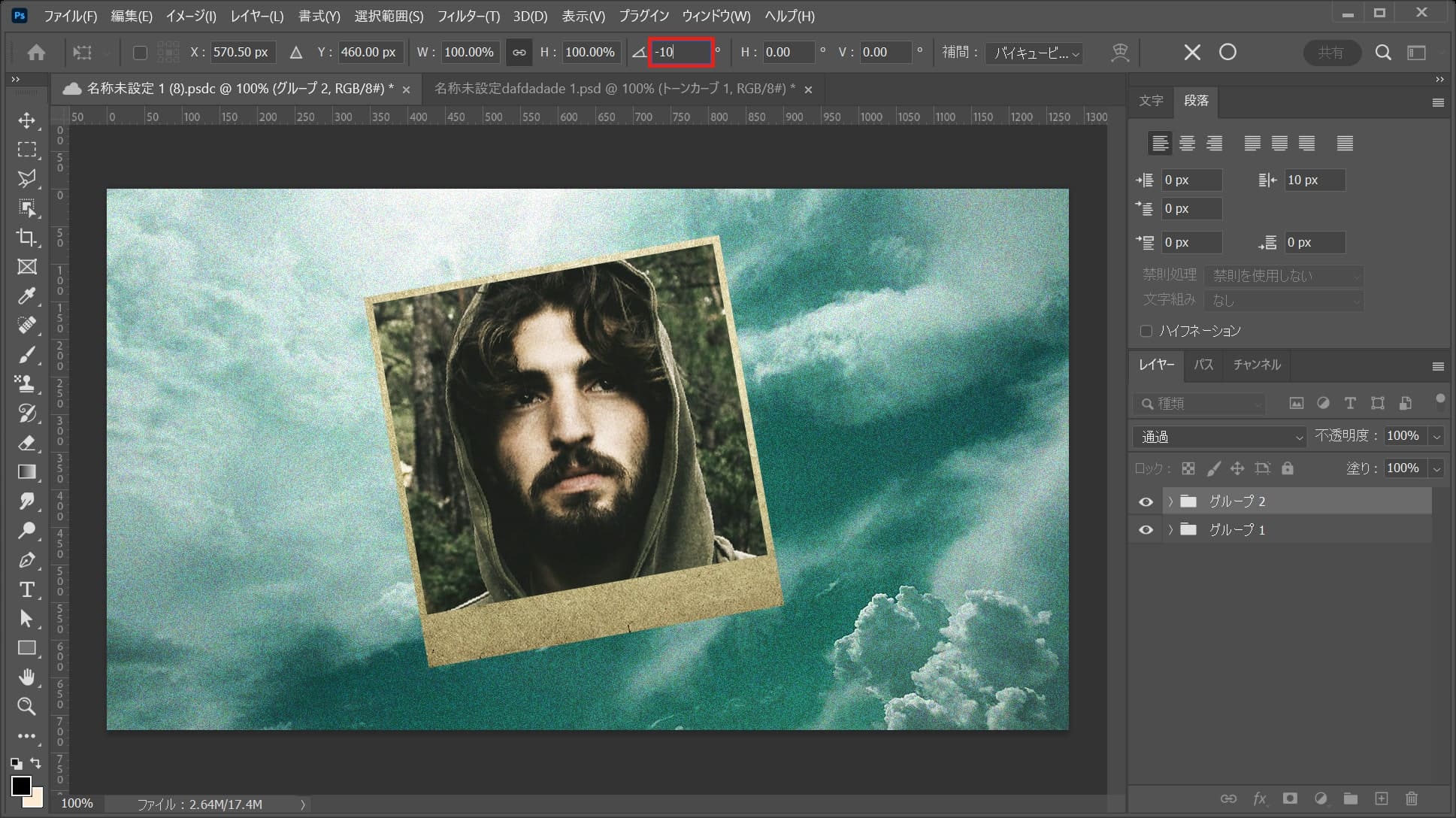
角度=「-10」と入力!

こんな感じになったね!

ツールバーから移動ツールを選択!
移動ツールのショートカット
- V

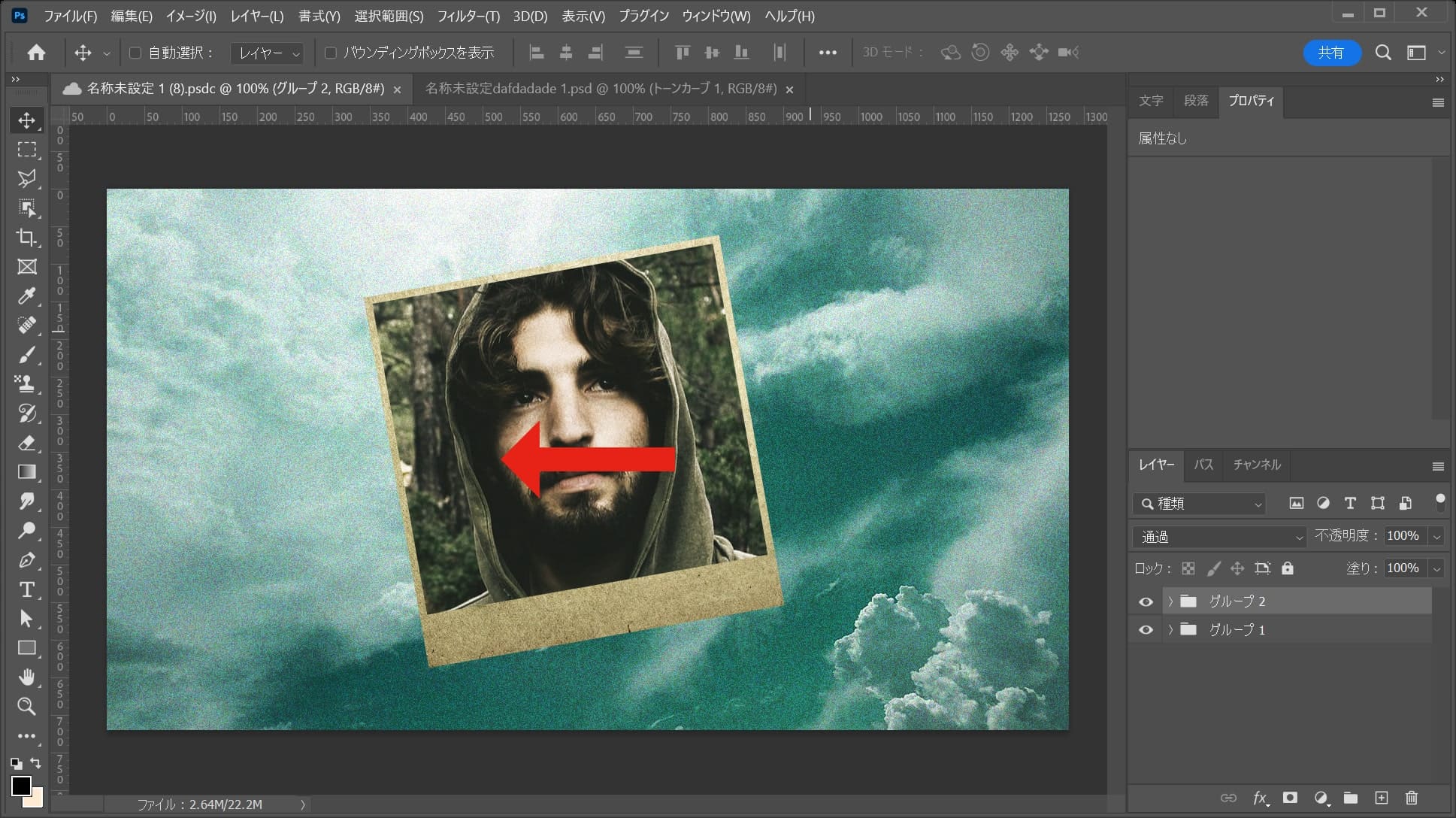
左方向にドラッグ!

ここではこんな感じにしてOK!

女性も同じ要領で調整して完成!


















