【Photoshopバナーチュートリアル】パーソナルジム【#01】

Photoshopのバナーチュートリアルがあればやりたい。
パーソナルジムバナーの参考チュートリアルがあれば見てみたい。
今仕事でパーソナルジムのバナーを作りたいけど、参考になる作り方が存在しない。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 【Photoshopバナーチュートリアル】パーソナルジム【#01】
- 知らないと損するPhotoshopショートカット表
【Photoshopバナーチュートリアル】パーソナルジム【#01】

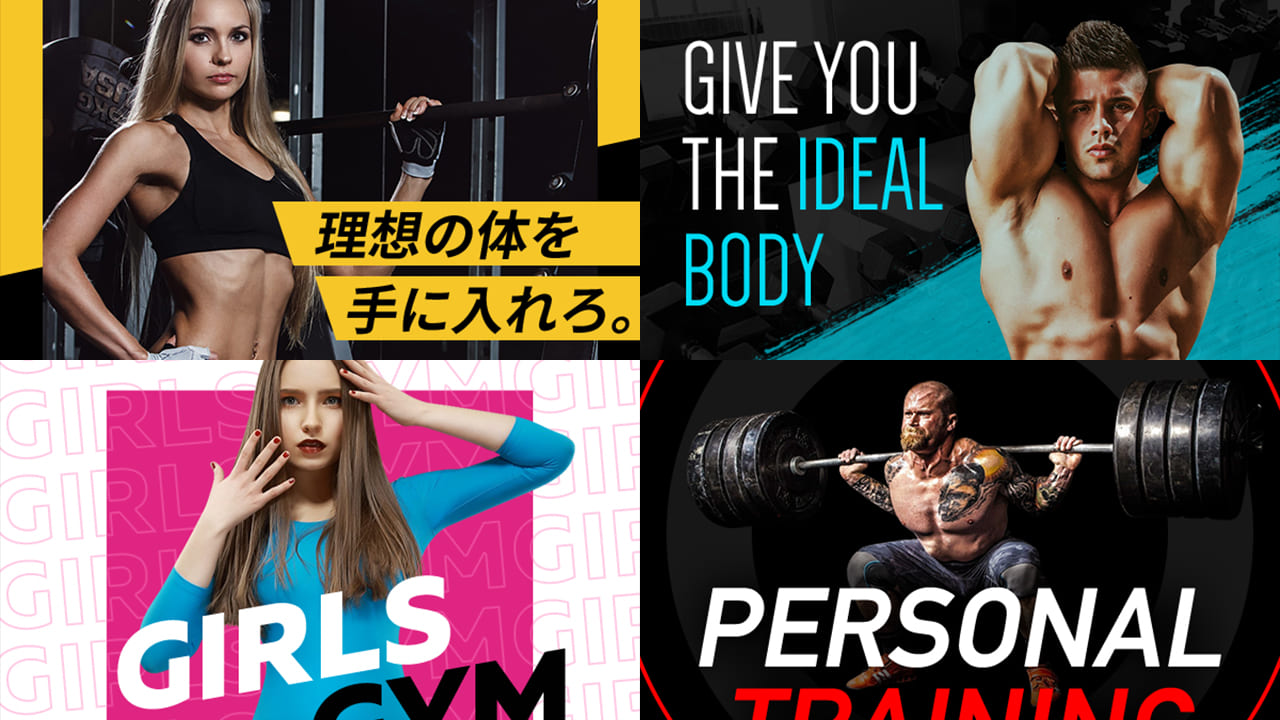
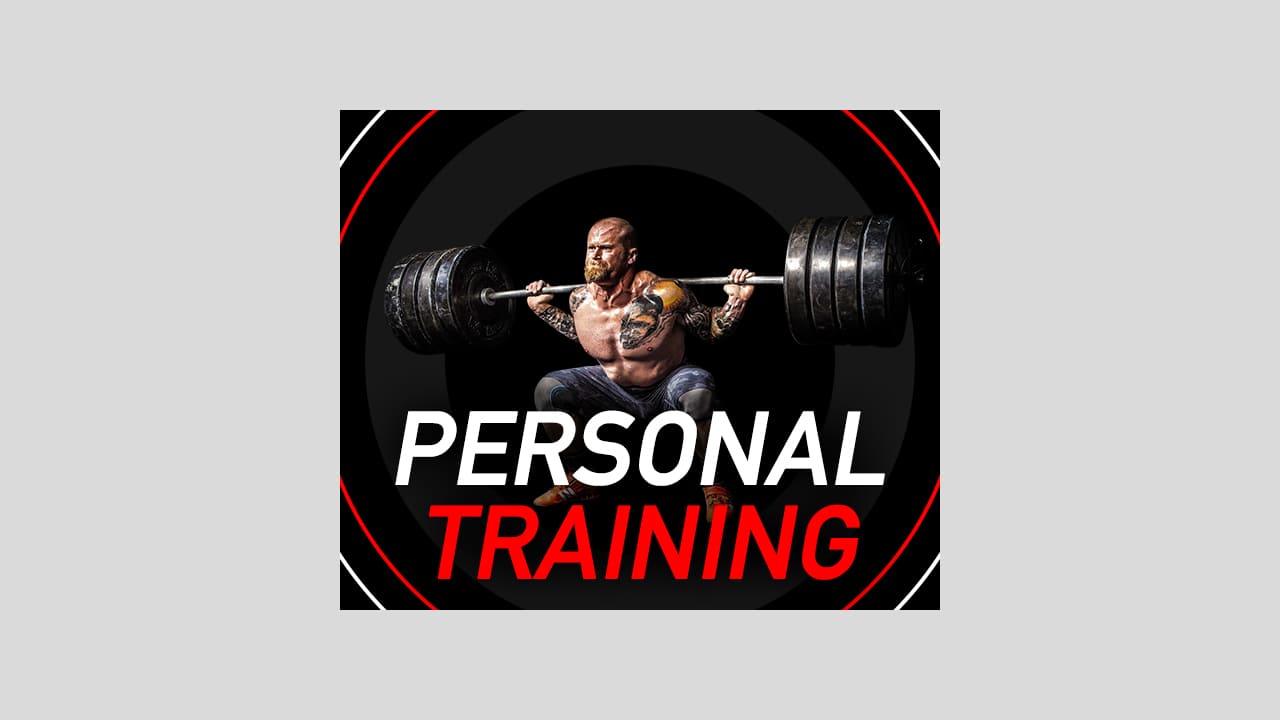
今回はこんな感じのものを作っていくよ!
素材は全て無料なので気になる方はチャレンジしてみてね!
今回利用する素材

引用元:github

引用元:Pixabay
【Photoshopバナーチュートリアル】パーソナルジム【#01】
ドキュメントを作成する
まずは、ドキュメントを作成するよ!

メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

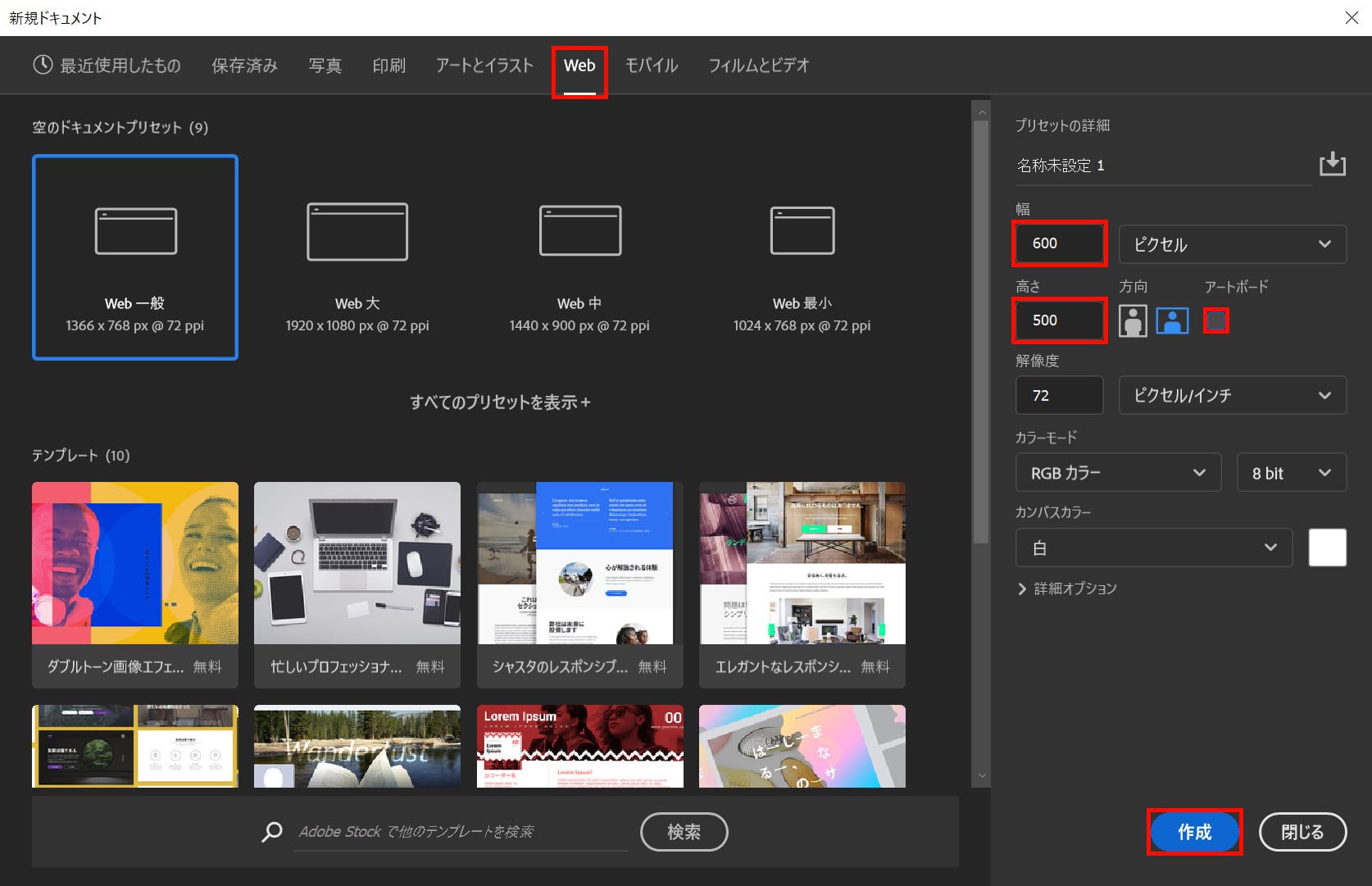
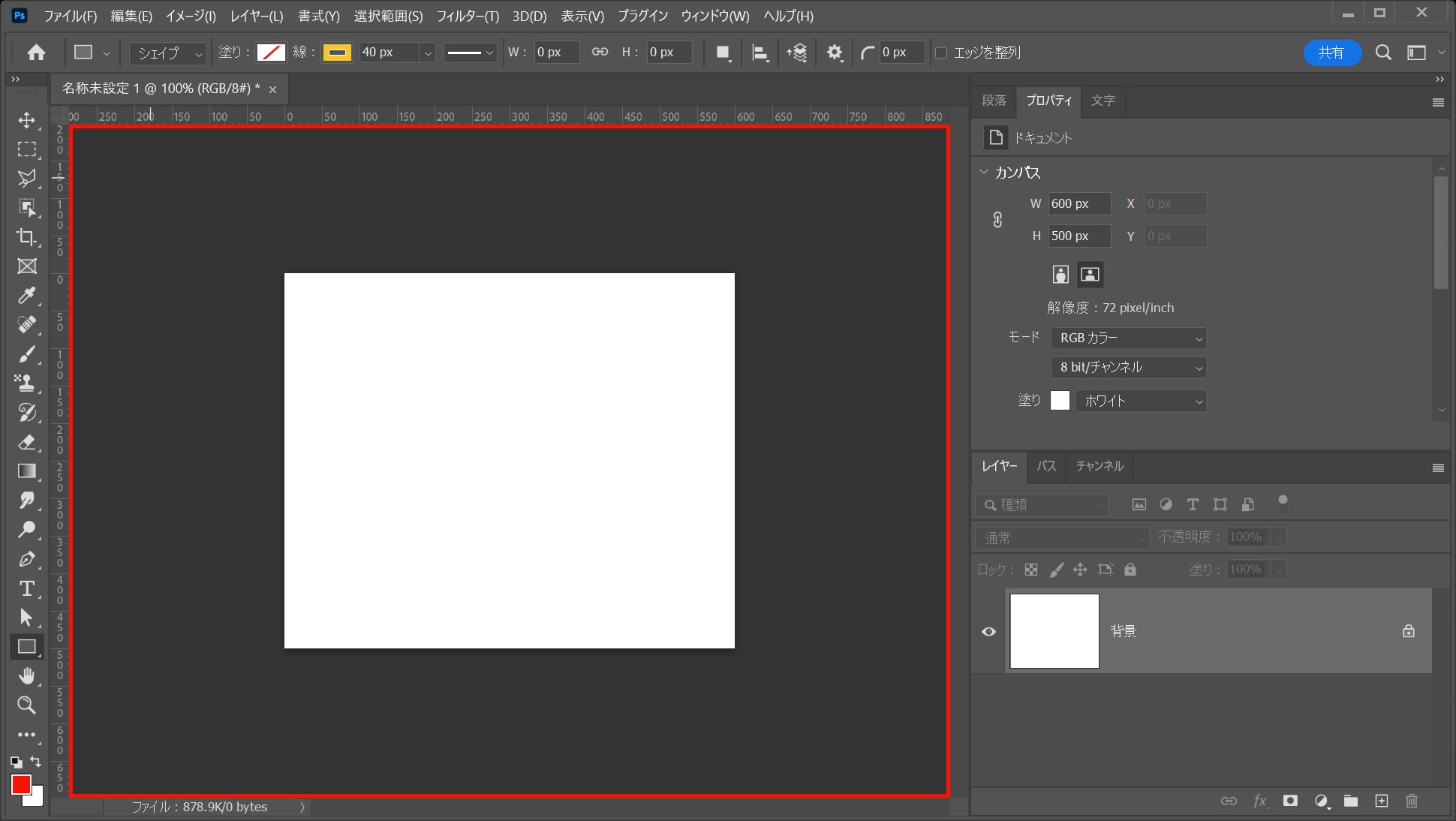
今回はWebを選択して、サイズを幅600px、高さ500px、方向を横、アートボードのチェックを外して、作成!

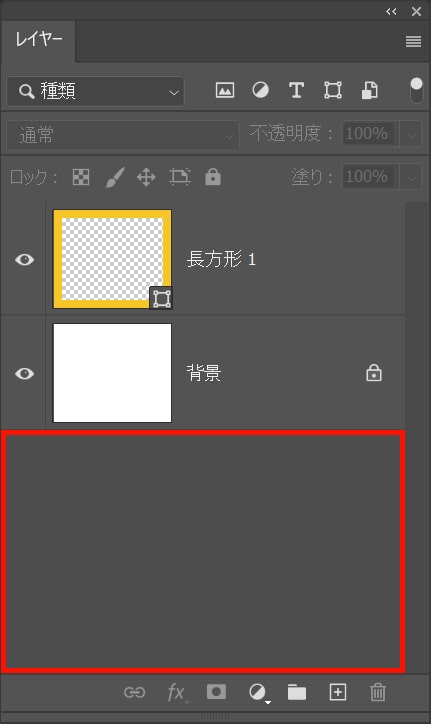
これでドキュメントを作ることができたね!
枠を作成する

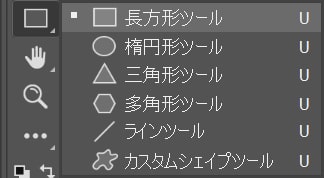
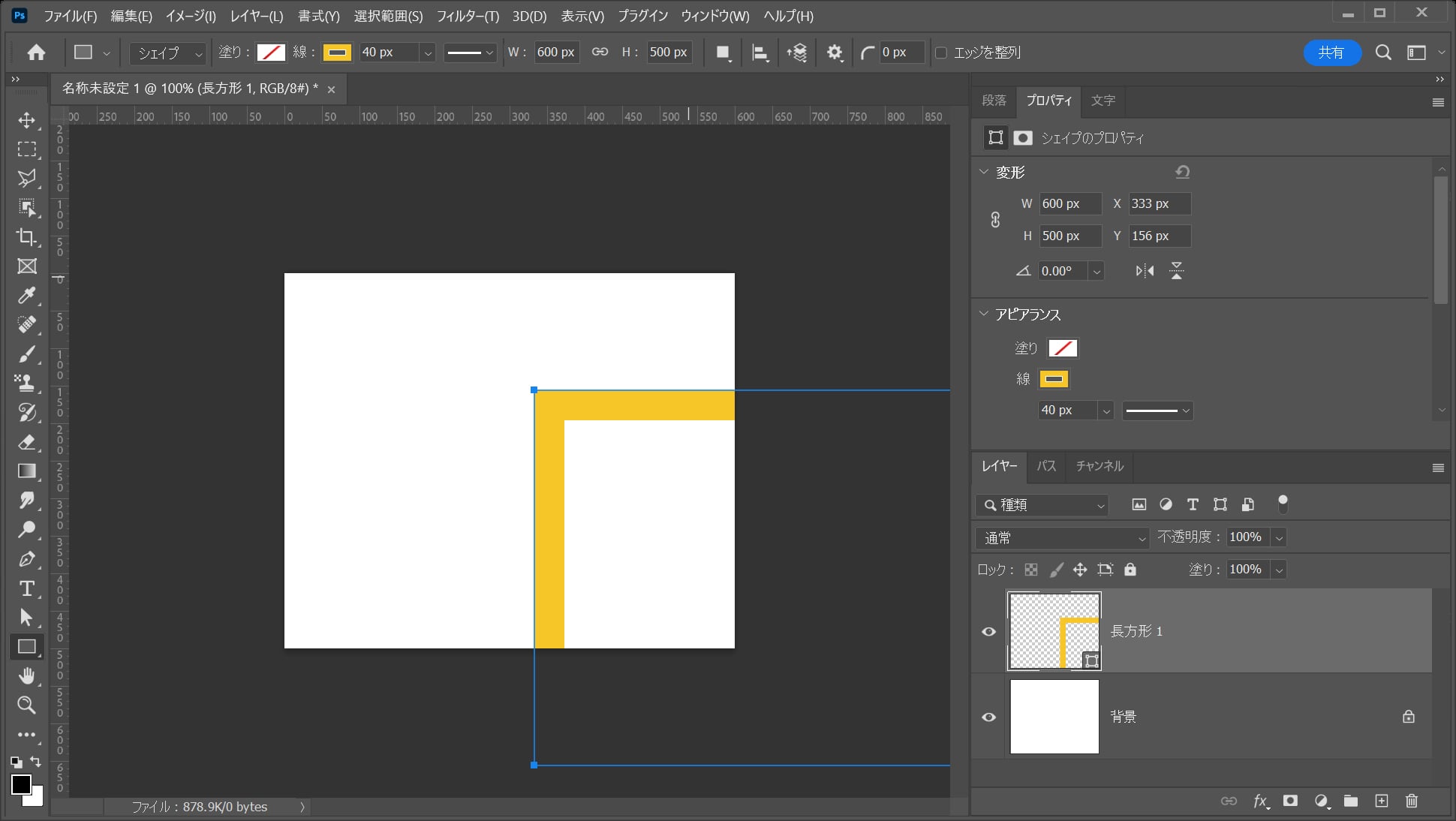
ツールバーから「長方形ツール」を選択!

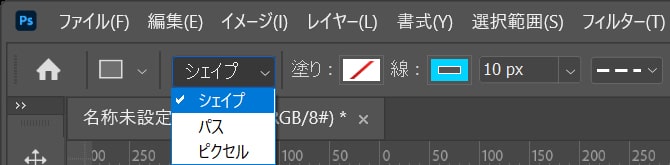
オプションバーから「シェイプ」を選択!

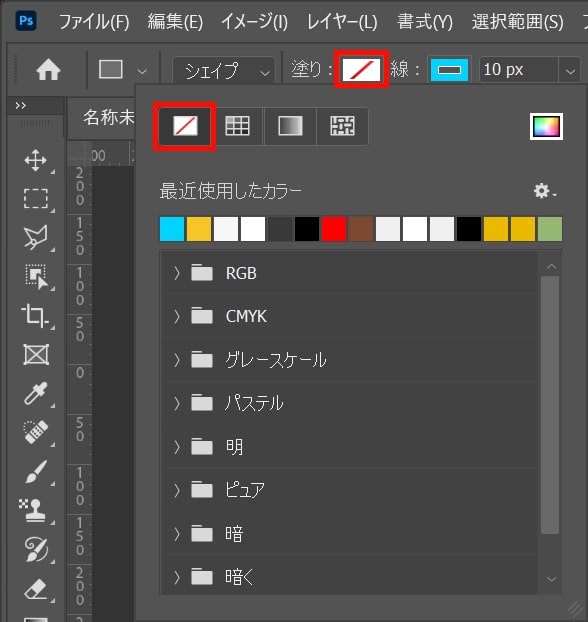
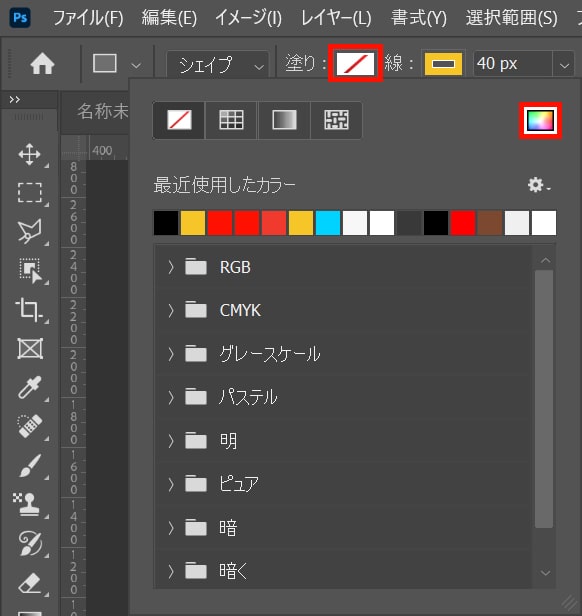
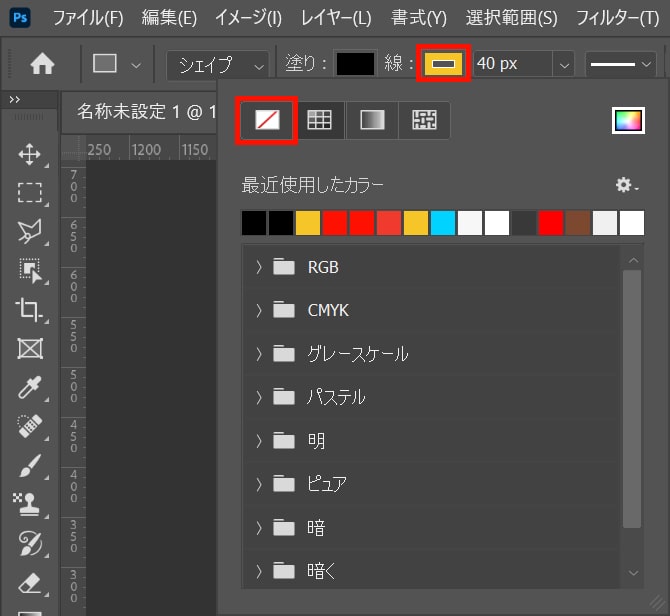
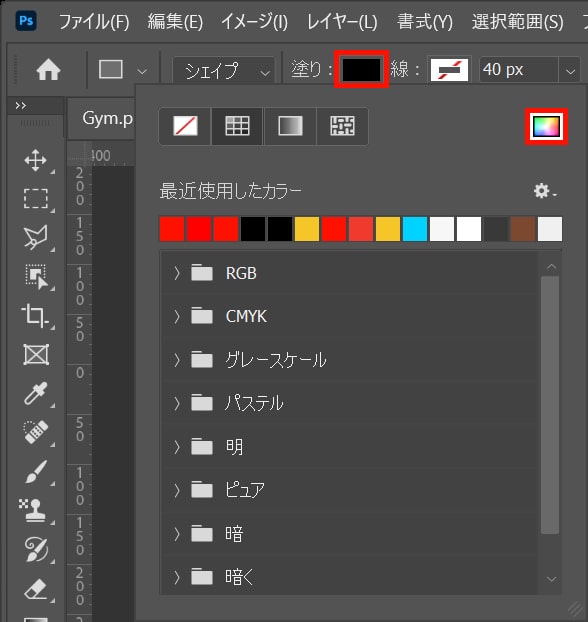
「塗り」を選択後、「塗無し」を選択!

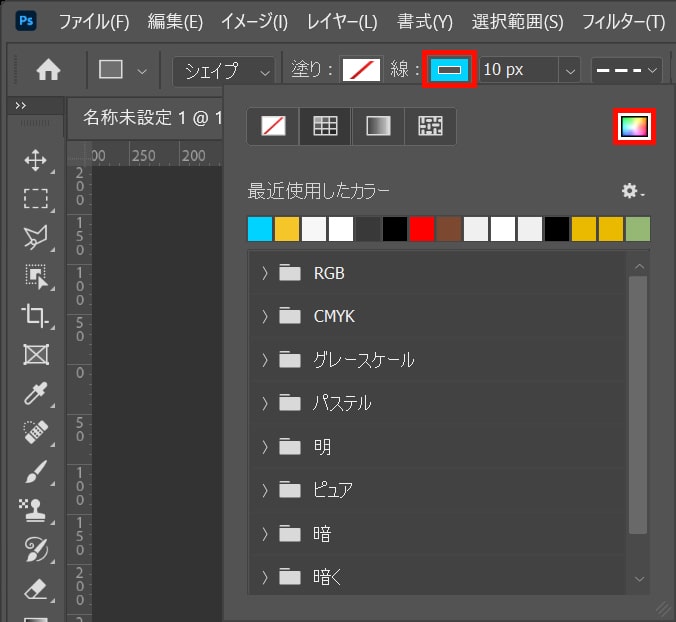
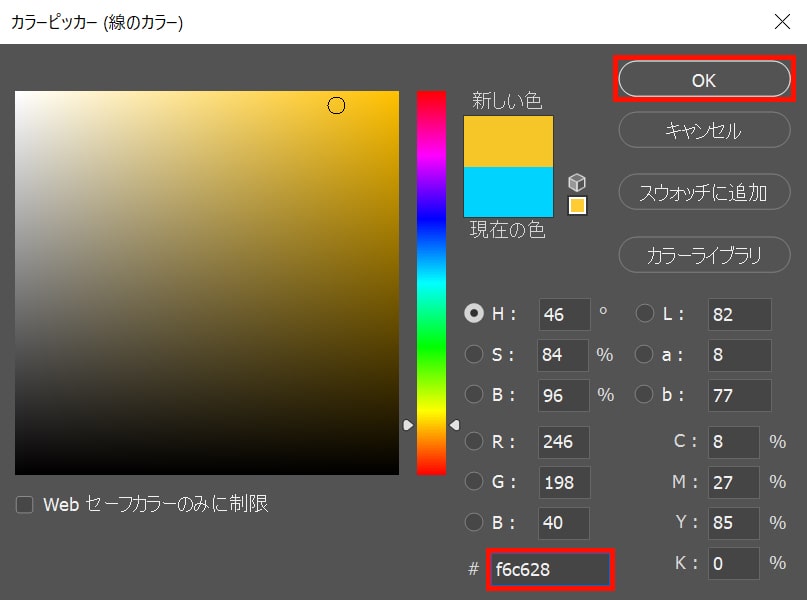
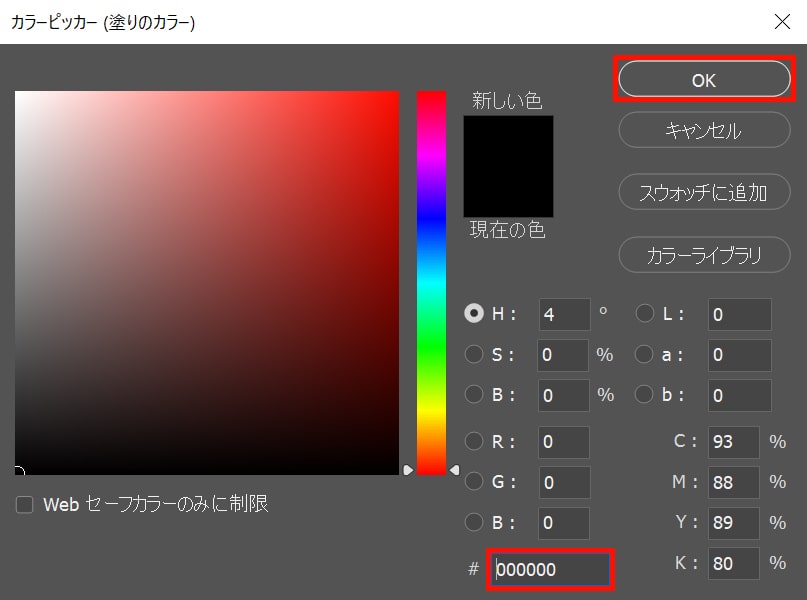
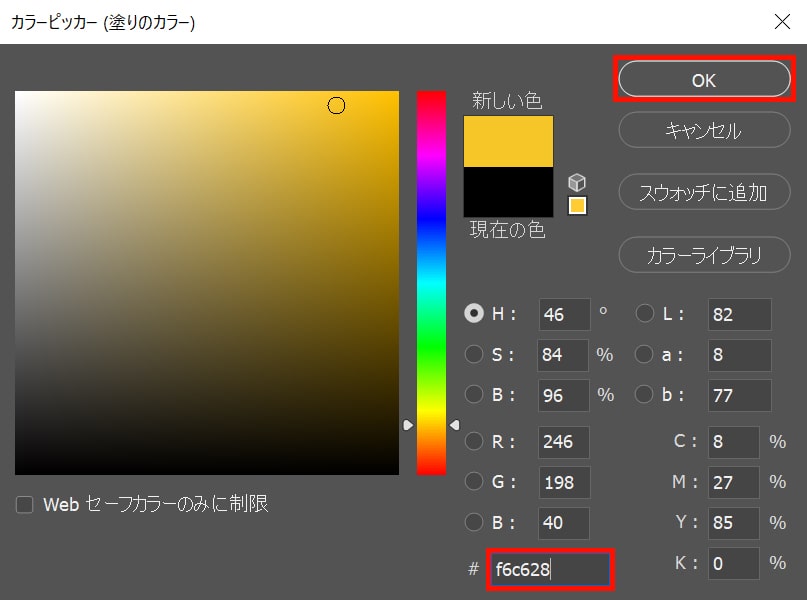
「線」を選択後、「カラーピッカー」を選択!

ここでは「#f6c628」としてOK!

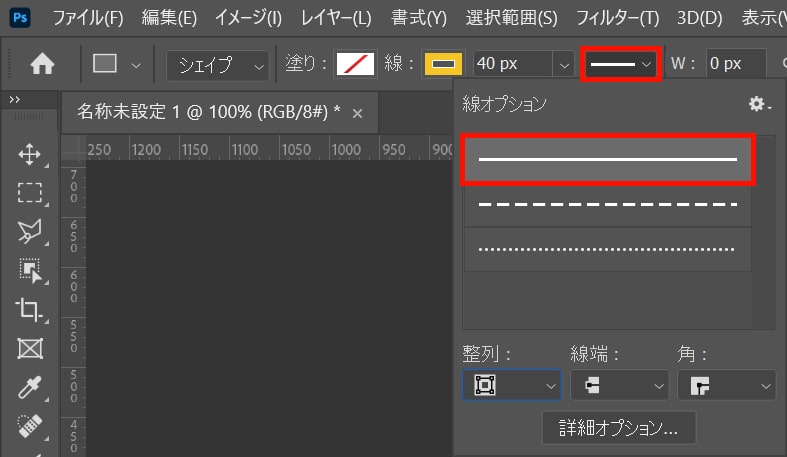
ここでは「40px」と入力!

「線の種類」を選択後、一番上の実線を選択!

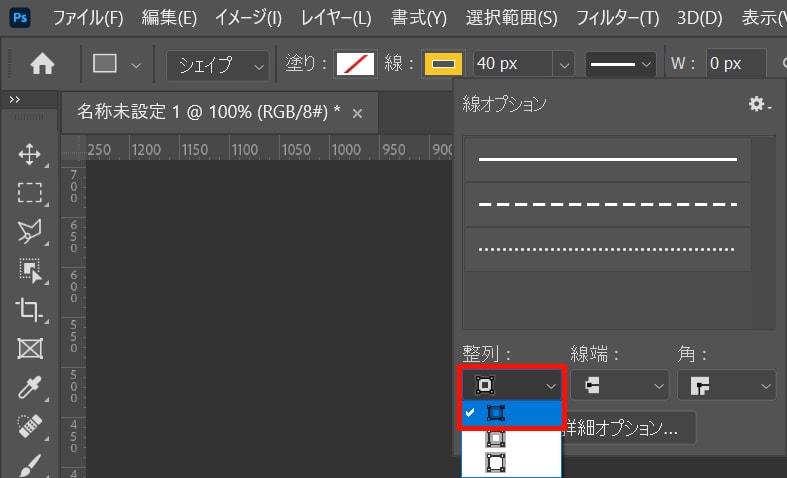
整列の「内側」を選択!

ワークスペース上でクリック!

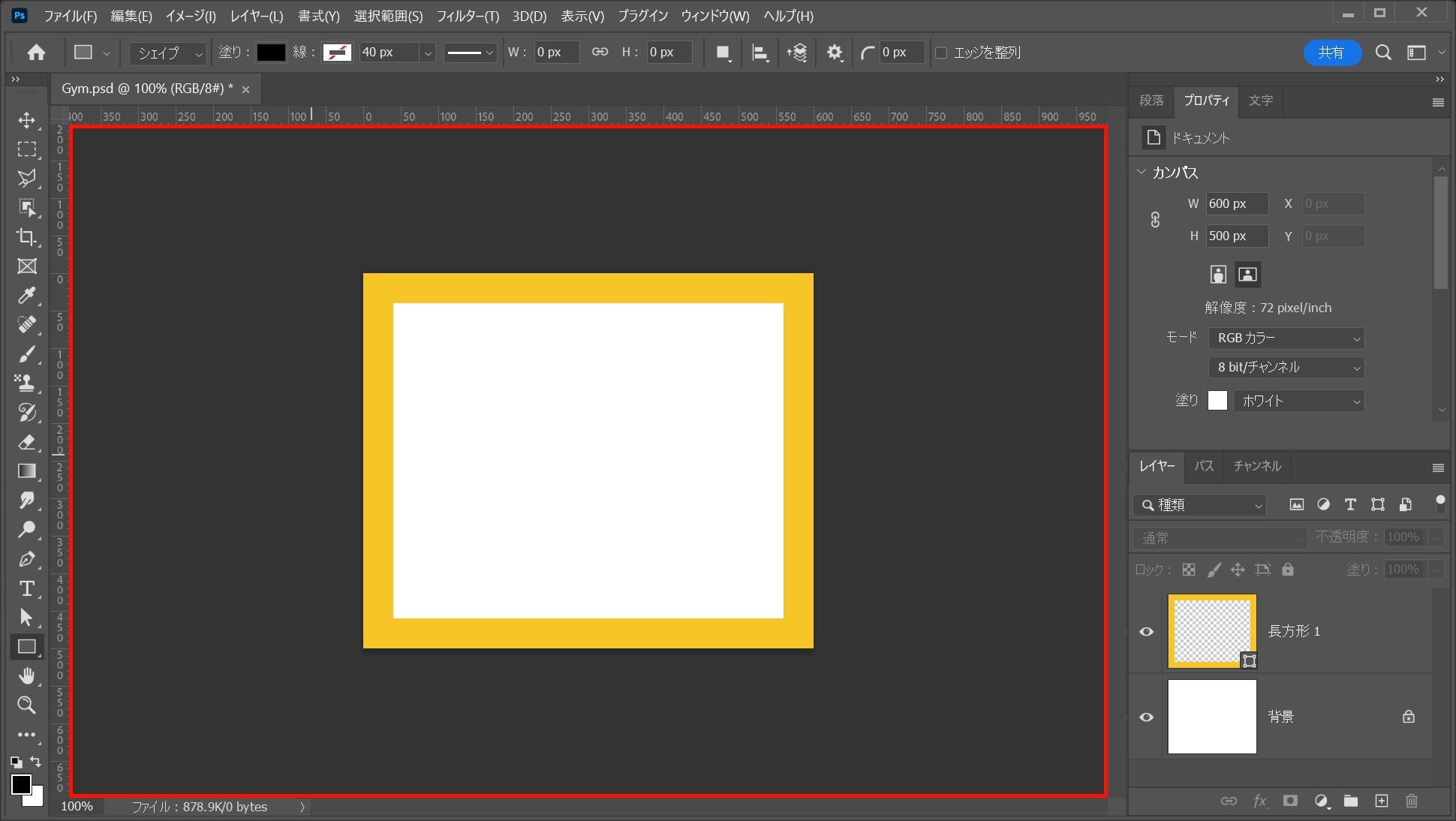
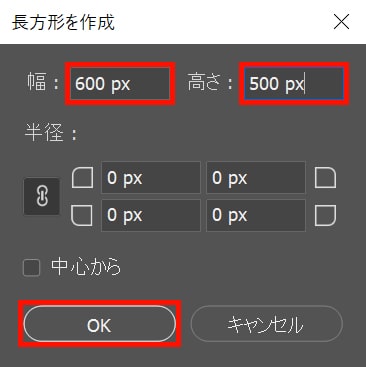
ここでは幅=「600px」高さ=「500px」としてOK!

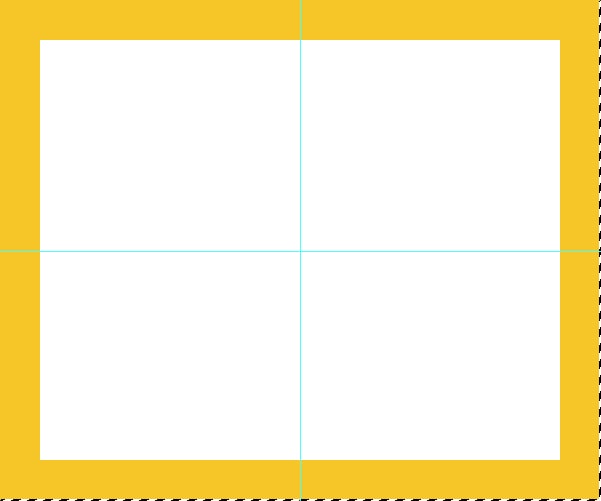
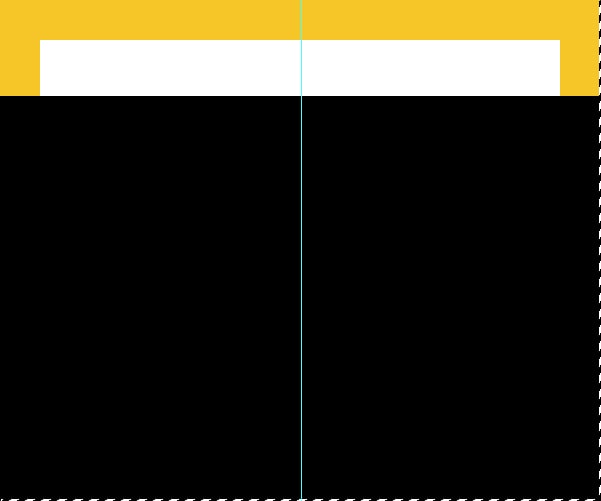
こんな感じになったね!
長方形を中央に移動する

ツールバーから「移動ツール」を選択!

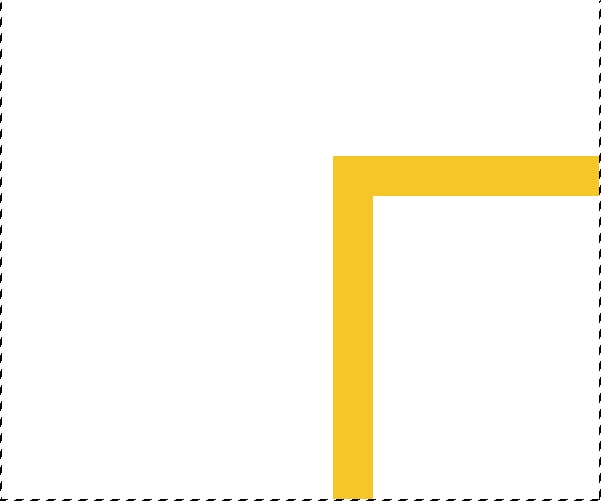
メニューバーの「選択範囲」→「すべてを選択」を選択!

こんな感じになったね!

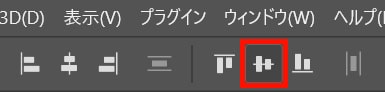
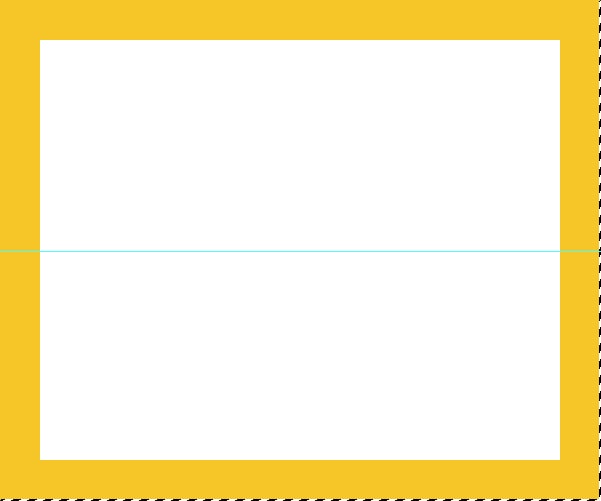
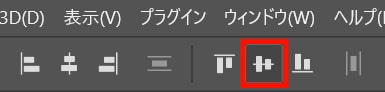
オプションバーから「水平方向中央揃え」を選択!

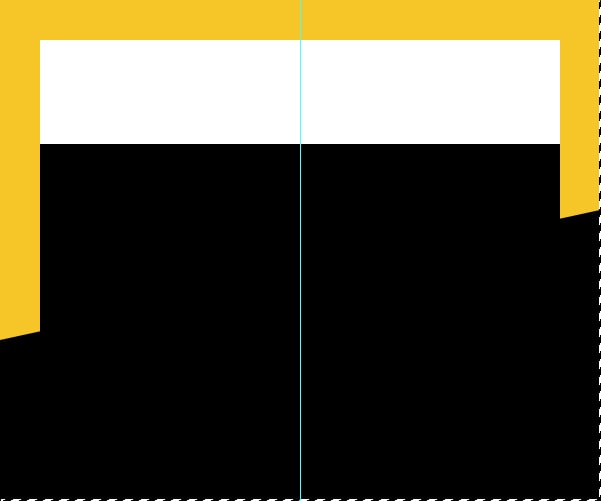
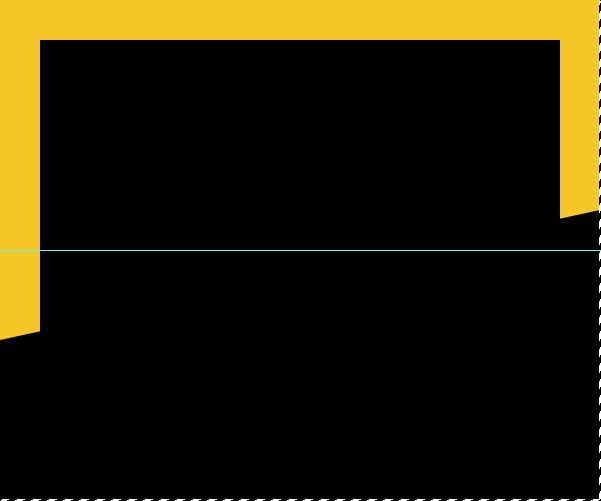
こんな感じになったね!

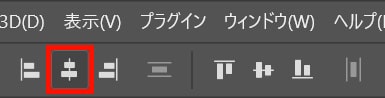
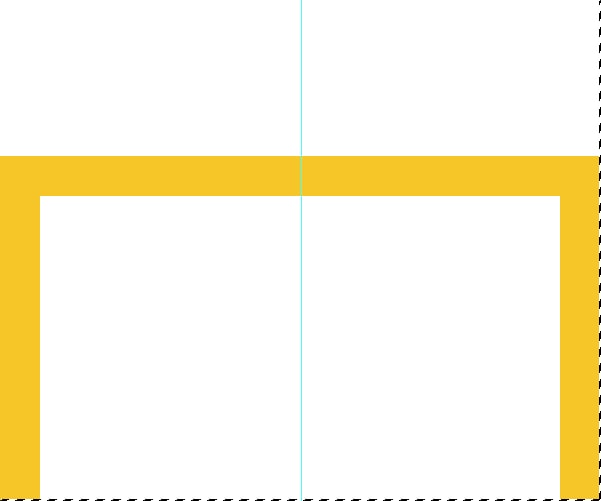
オプションバーから「垂直方向中央揃え」を選択!

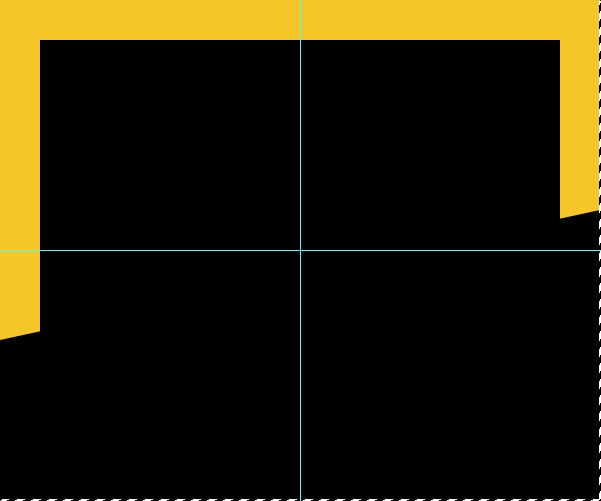
こんな感じになったね!

カンバスの全体に対して水平方向と垂直方向に中央揃えをしたので、カンバスの中央に四角のレイヤーを移動することができたよ!
選択範囲を解除して完了!
選択範囲の解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D
長方形で装飾を作成する
続いて長方形で装飾を作成するよ!

ツールバーから「長方形ツール」を選択!

一度何もない部分をクリックして、長方形のレイヤーが選択されている状態を解除!

オプションバーから「塗り」を選択後、カラーピッカーのアイコンをクリック!

ここでは#「000000」としてOK!

線を選択後、「線無」を選択!

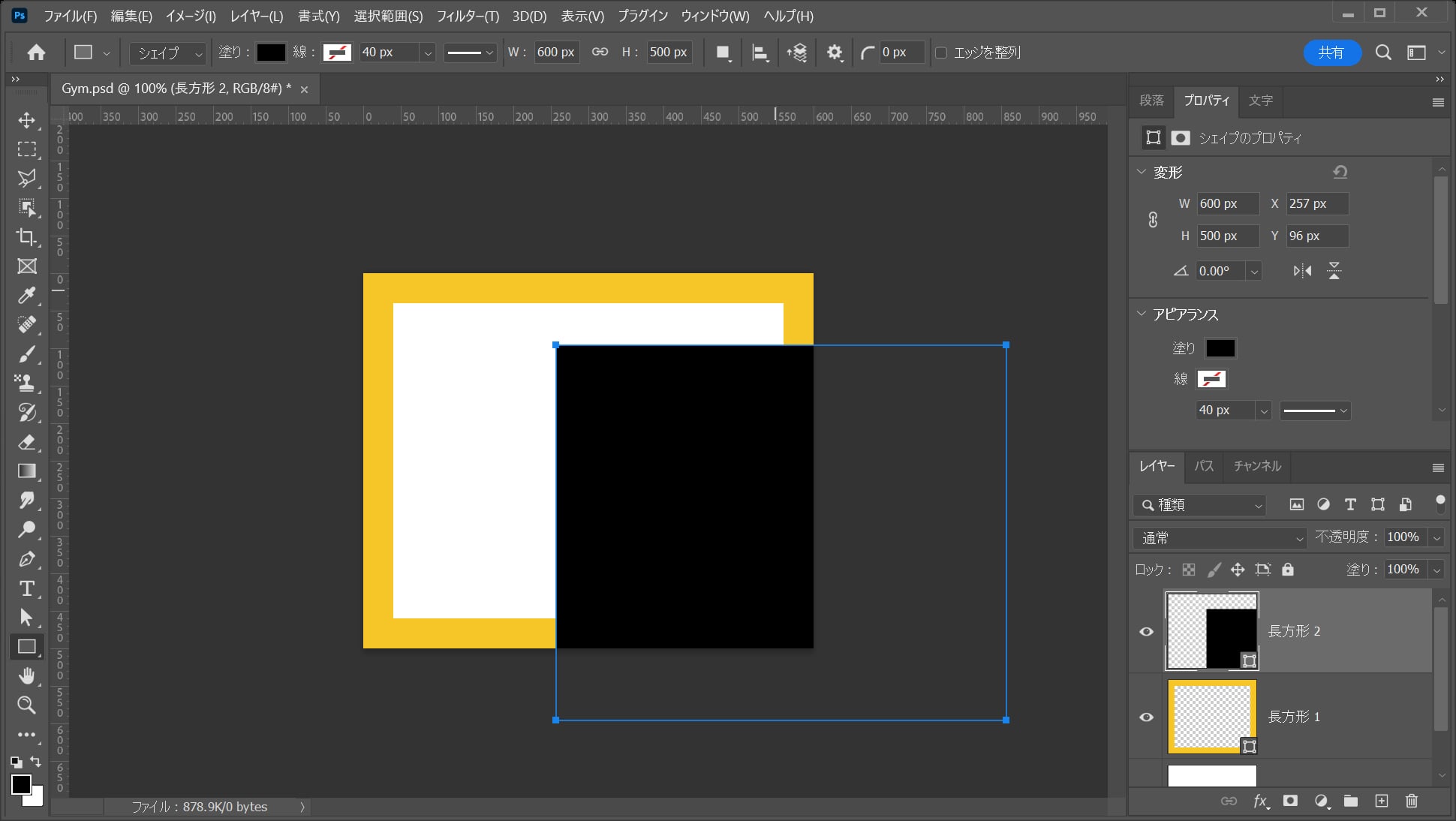
ワークスペース上でクリック!

ここでは幅=「600px」高さ=「500px」としてOK!

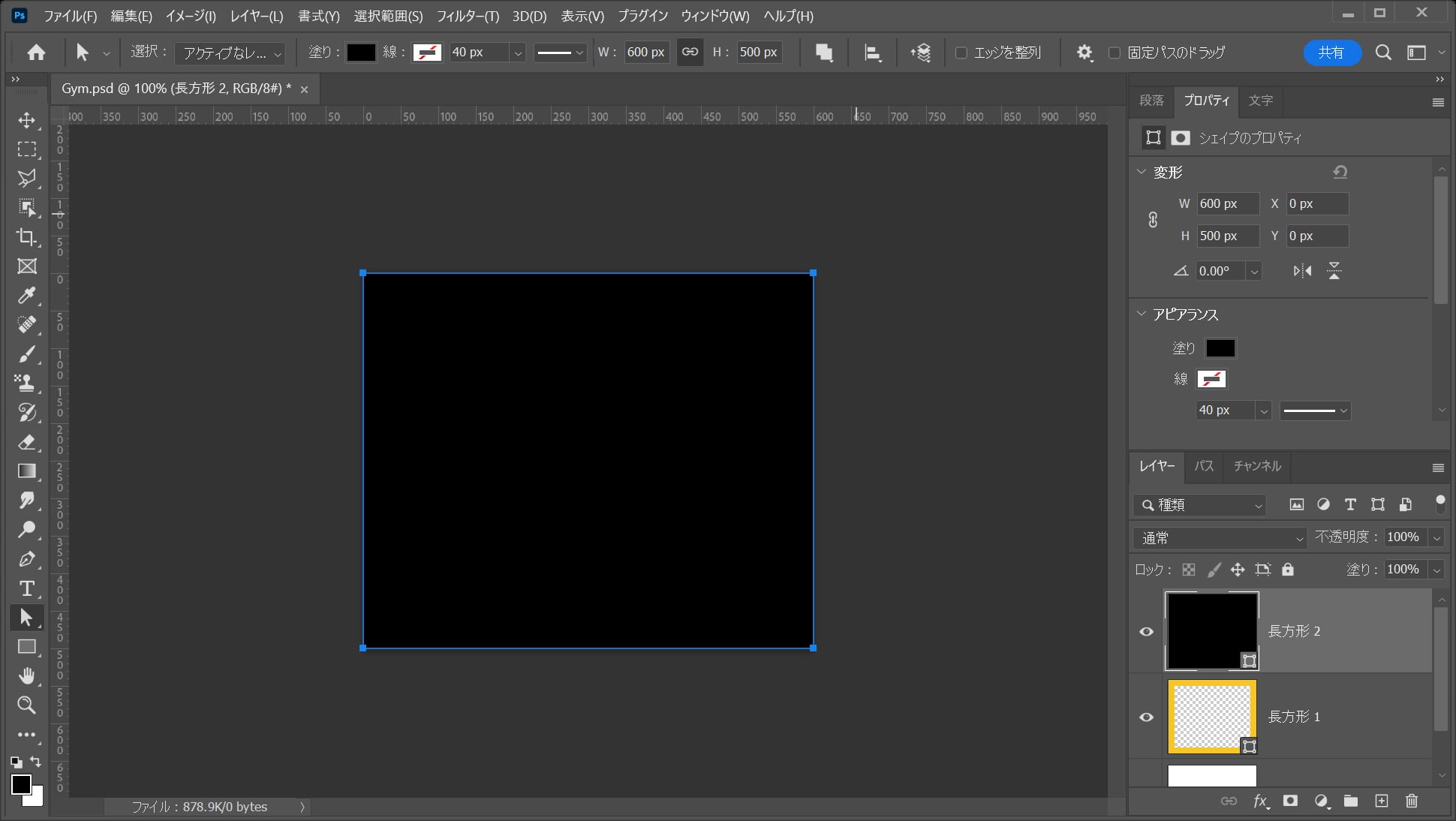
こんな感じになったね!

ツールバーから「移動ツール」を選択!

ツールバーから「選択範囲」→「すべてを選択」を選択!

オプションバーから「水平方向中央揃え」を選択!

こんな感じになったね!

オプションバーから「垂直方向中央揃え」を選択!

こんな感じになったね!

カンバスの全体に対して水平方向と垂直方向に中央揃えをしたので、カンバスの中央に四角のレイヤーを移動することができたよ!
選択範囲を解除して完了!
選択範囲の解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D
長方形を変形する

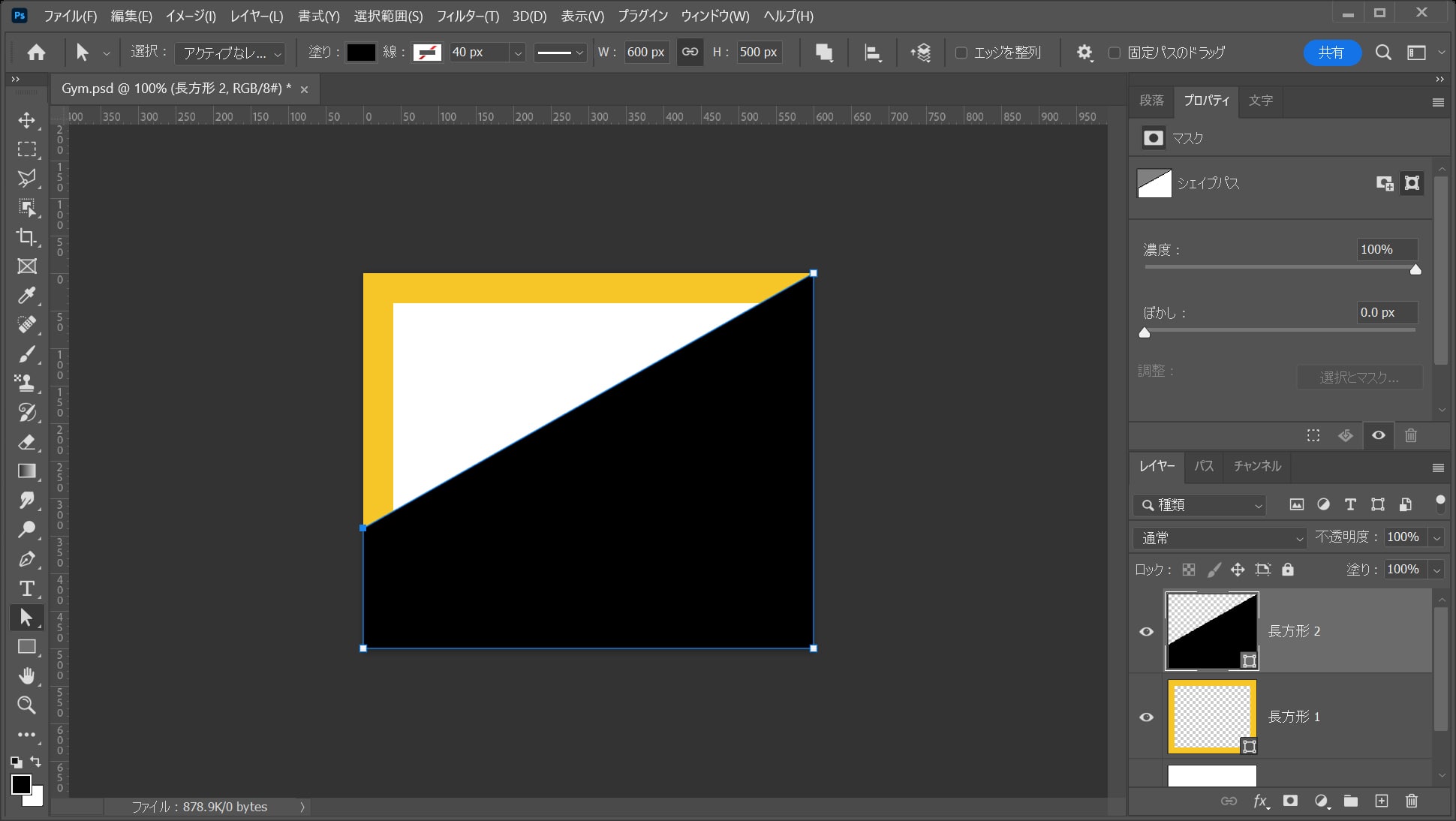
ツールバーから「パス選択ツール」を選択!

こんな感じになったね!

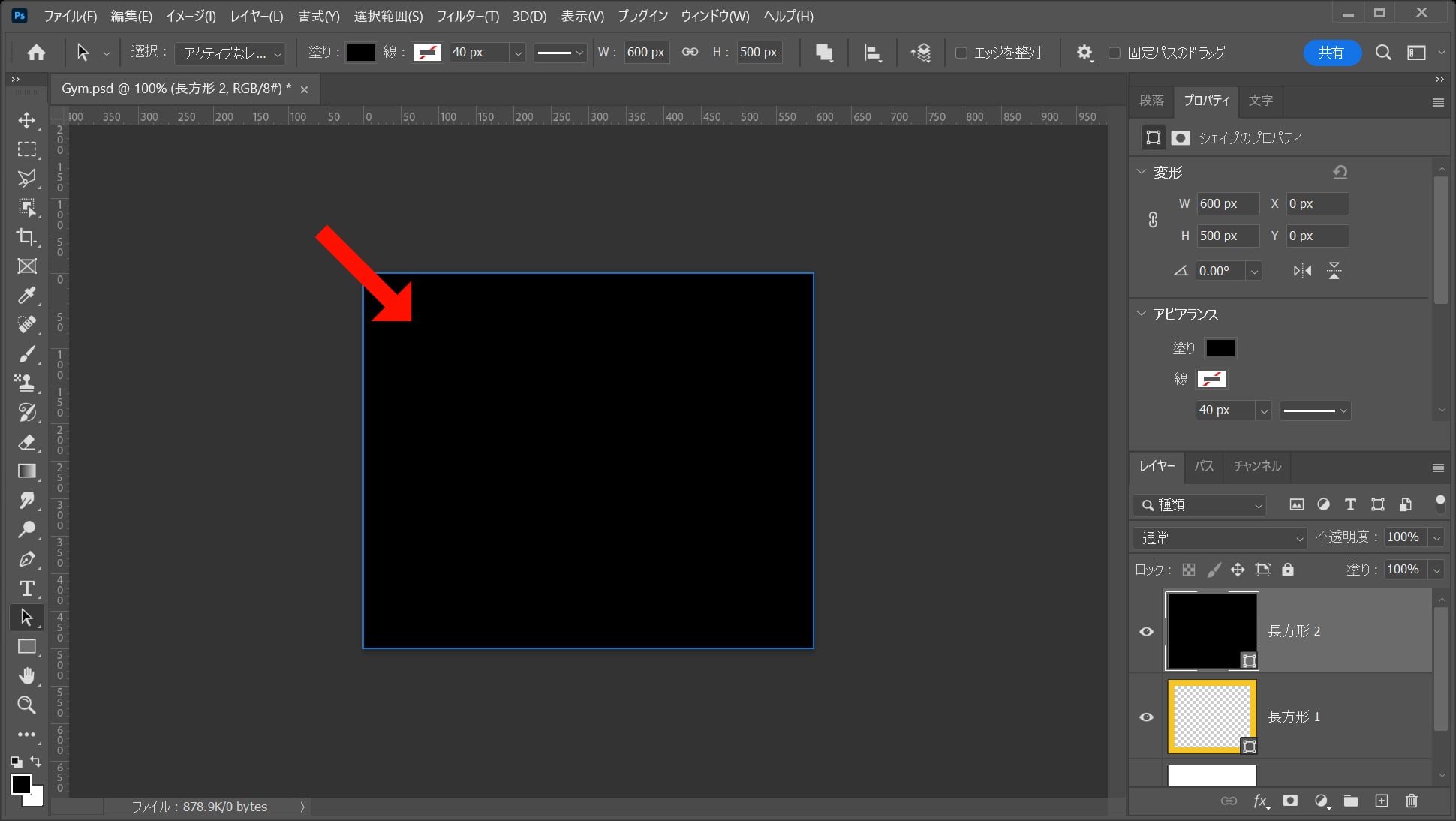
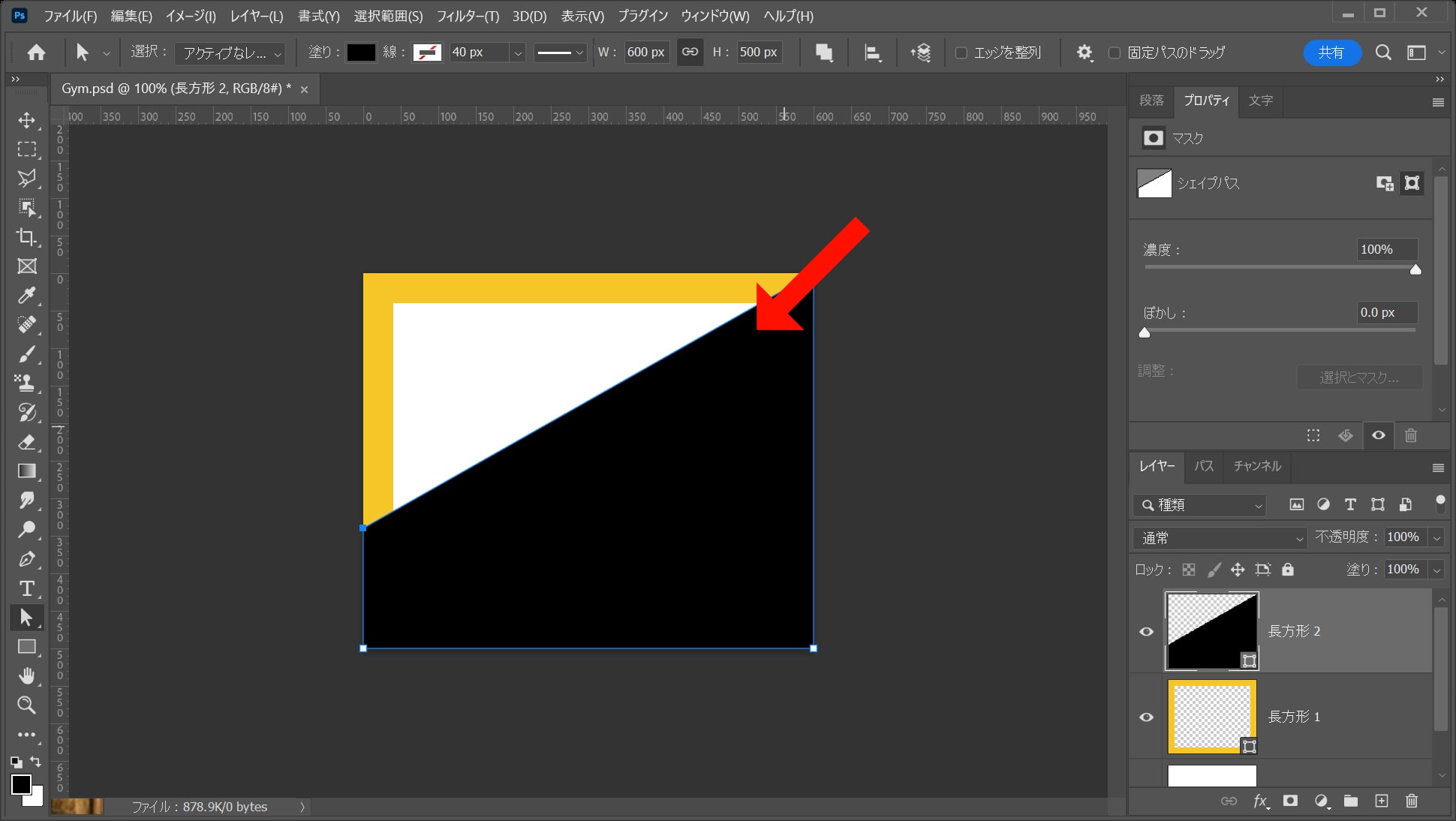
左上の角を覆う様にドラッグ!

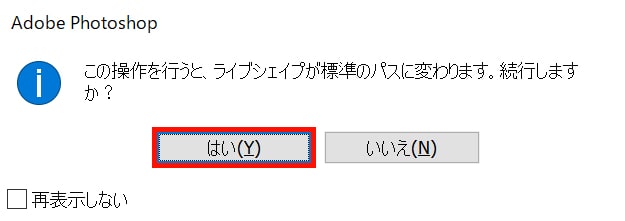
「はい」を選択後、カーソルキーの「↓」を何度かタップ!

ここではこんな感じとしてOK!

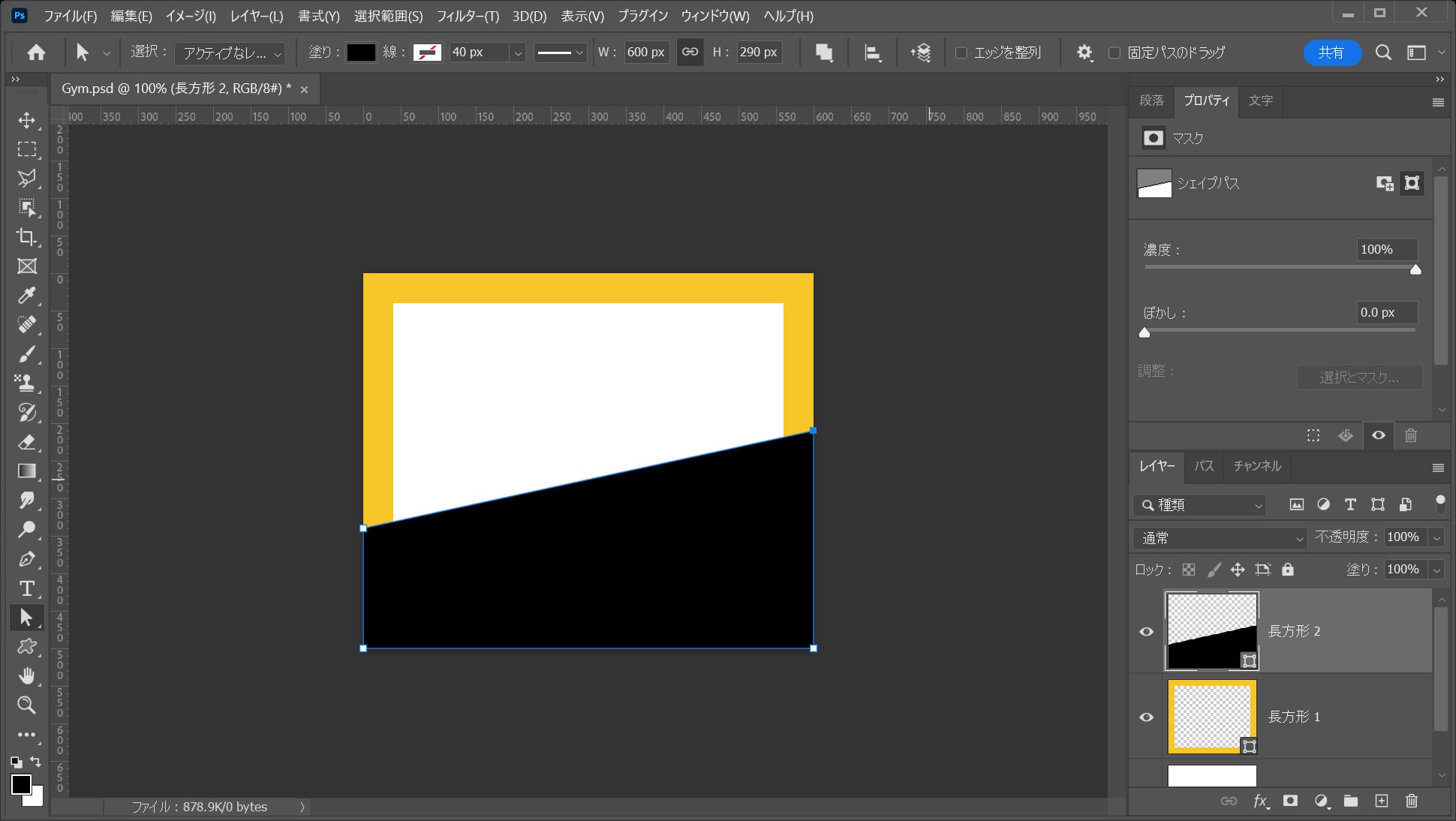
続いて、右上の角を覆う様にドラッグ後、カーソルキーの「↓」を何度かクリック!

ここではこんな感じとしてOK!
長方形を作成する
続いて写真をはめ込み為の長方形を作成するよ!

ツールバーから「長方形ツール」を選択!

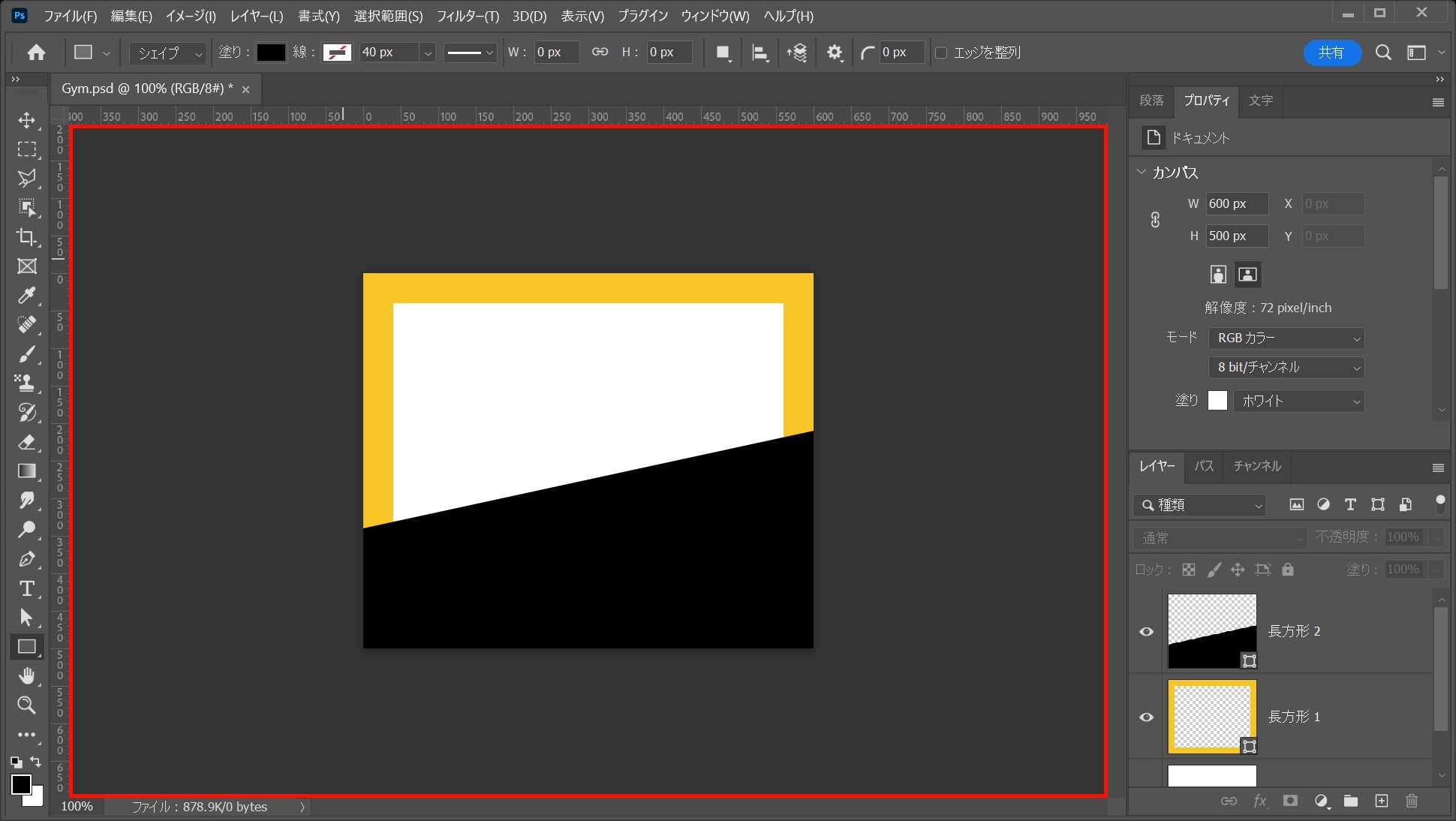
一度何もない部分をクリックして、長方形のレイヤーが選択されている状態を解除!

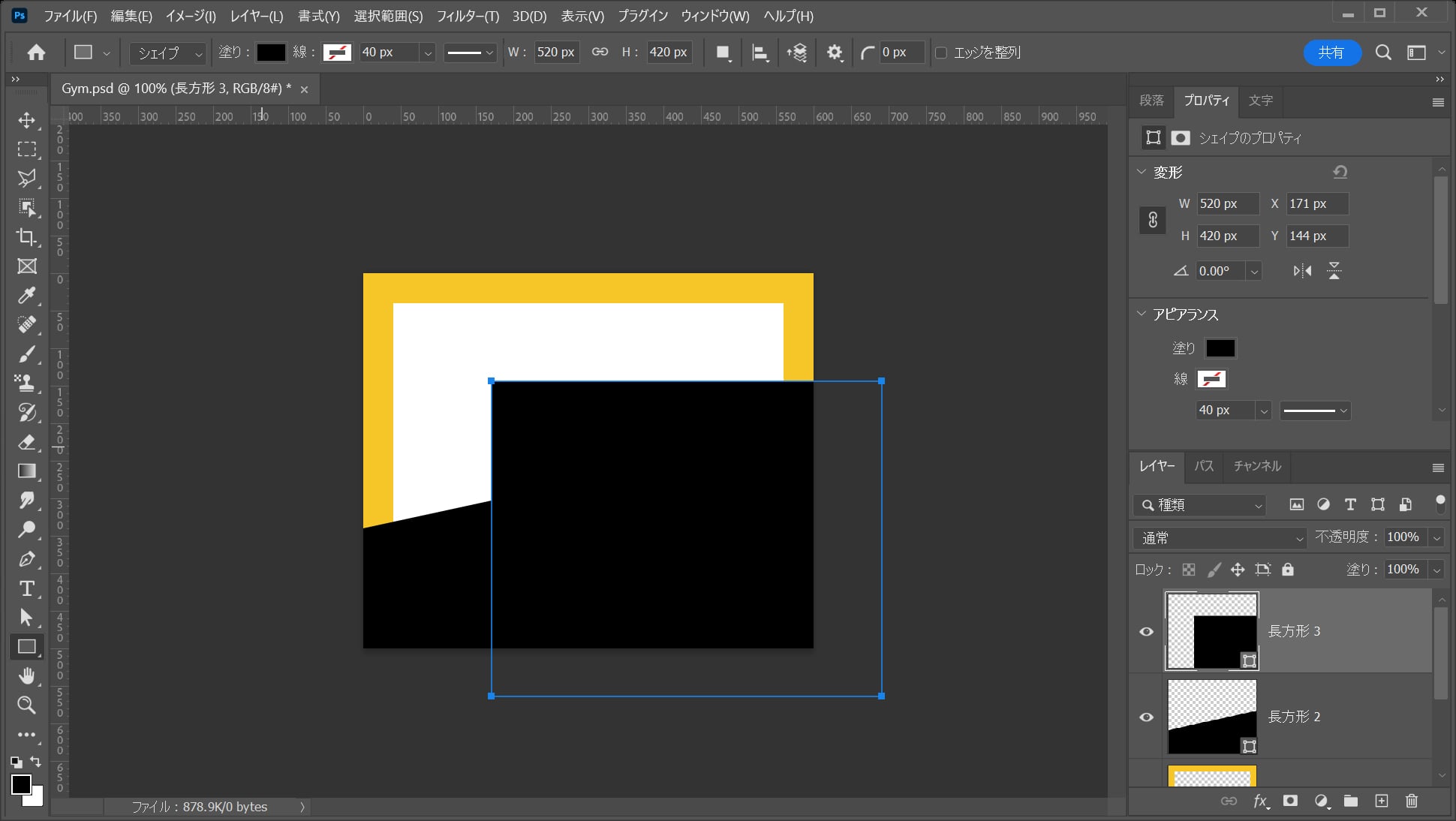
ワークスペース上でクリック!

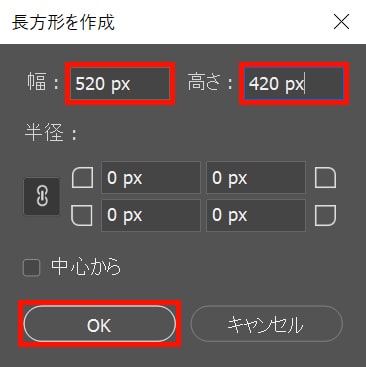
ここでは幅=「520px」高さ=「420px」としてOK!

こんな感じになったね!
中央揃えする

ツールバーから「移動ツール」を選択!

メニューバーの「選択範囲」→「すべてを選択」を選択!

オプションバーから「水平方向中央揃え」を選択!

こんな感じになったね!

オプションバーから「垂直方向中央揃え」を選択!

こんな感じになったね!

カンバスの全体に対して水平方向と垂直方向に中央揃えをしたので、カンバスの中央に四角のレイヤーを移動することができたよ!
選択範囲を解除して完了!
選択範囲の解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D
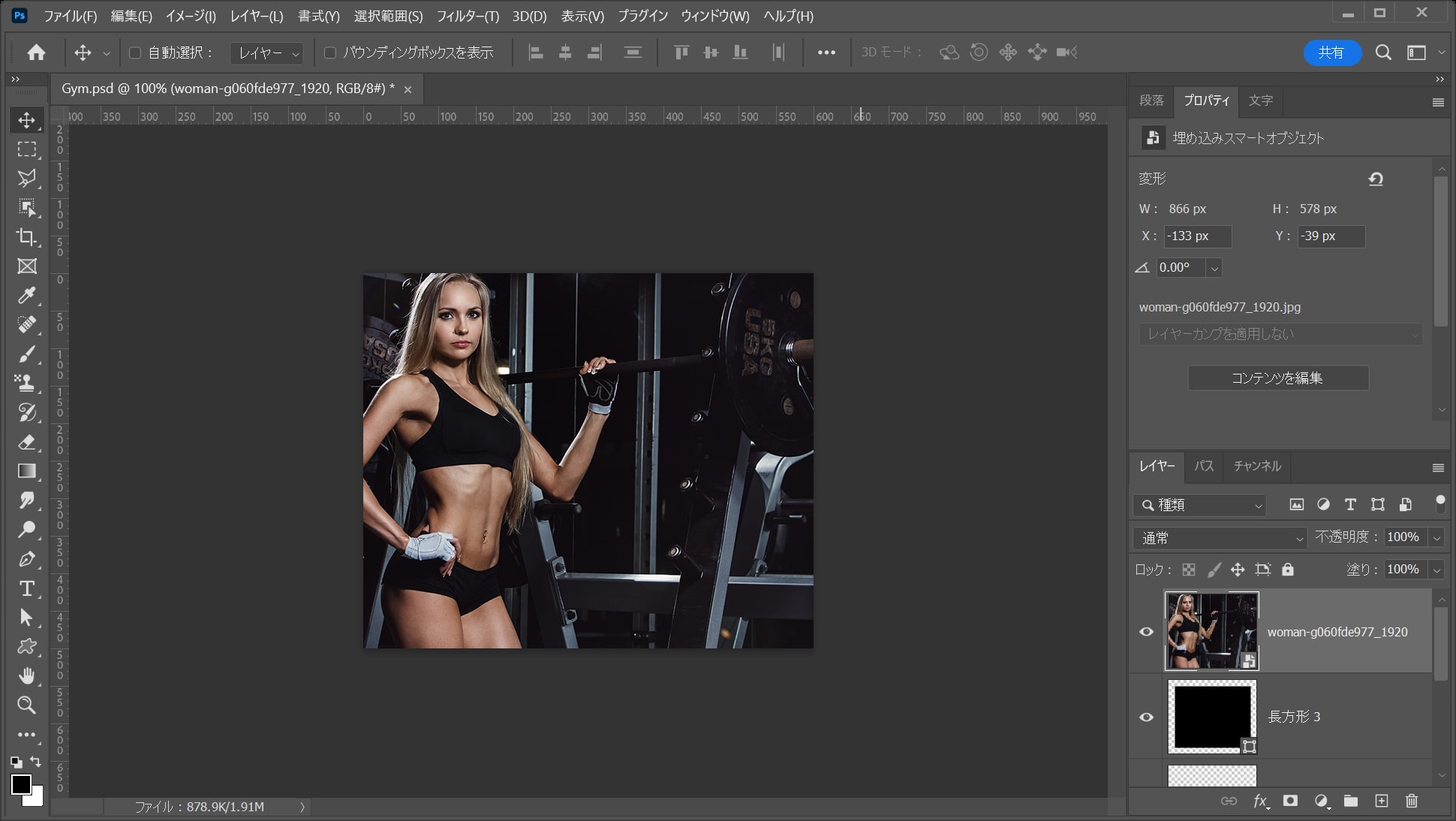
写真を配置する
続いて写真を配置するよ!

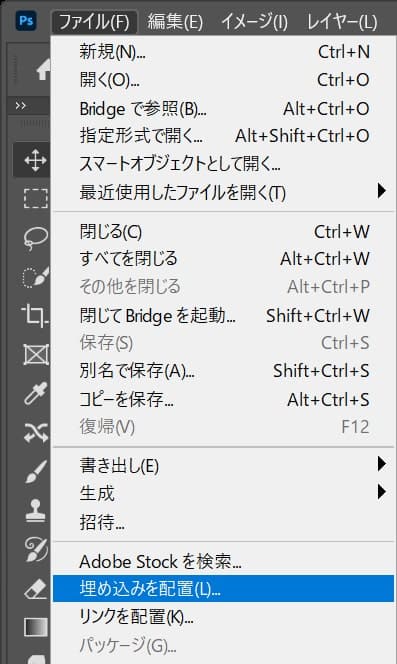
メニューバーの「ファイル」→「埋め込みを配置」を選択!

女性の画像を選択後「配置」を選択!

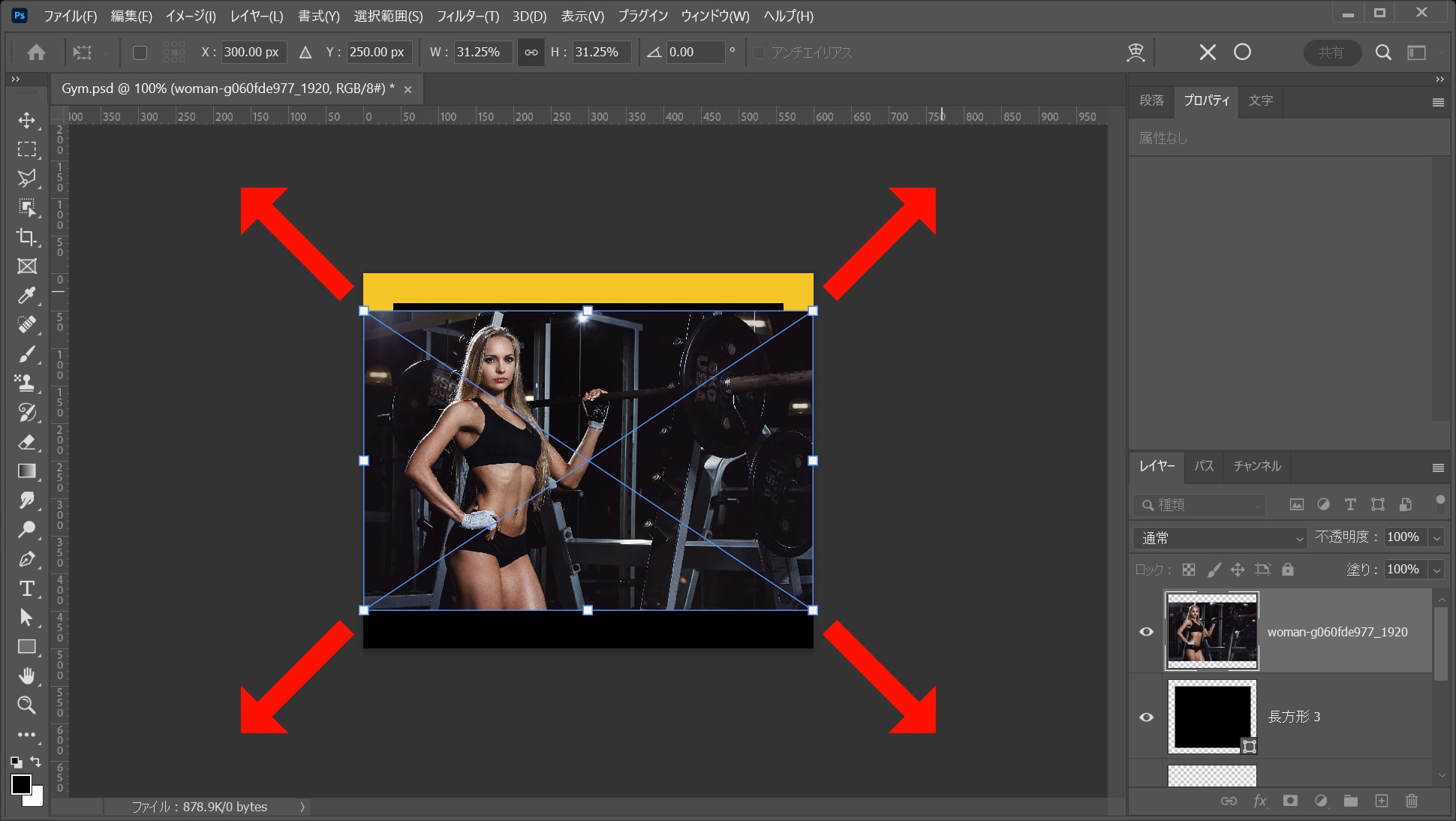
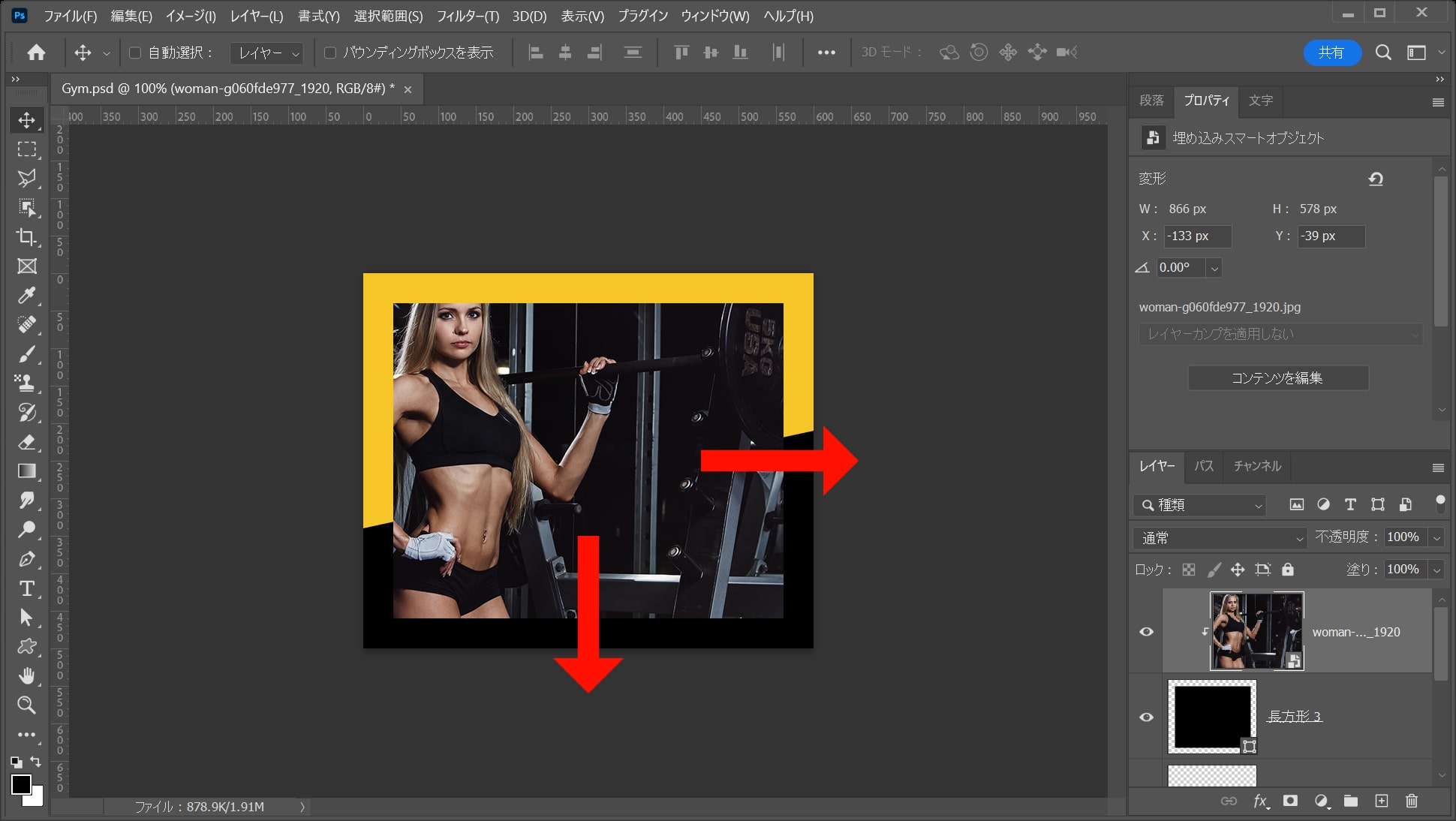
カーソルを画像の隅に持っていくよ!
そうすると、カーソルのマークが変わるよ!
その位置でドラッグをすると、好きな方向に拡大できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
比率を保ちながら拡大する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら拡大できるよ!
中心を軸に拡大する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に拡大できるよ!
比率を保ちながら中心を軸に拡大する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中央を軸に拡大できるよ!

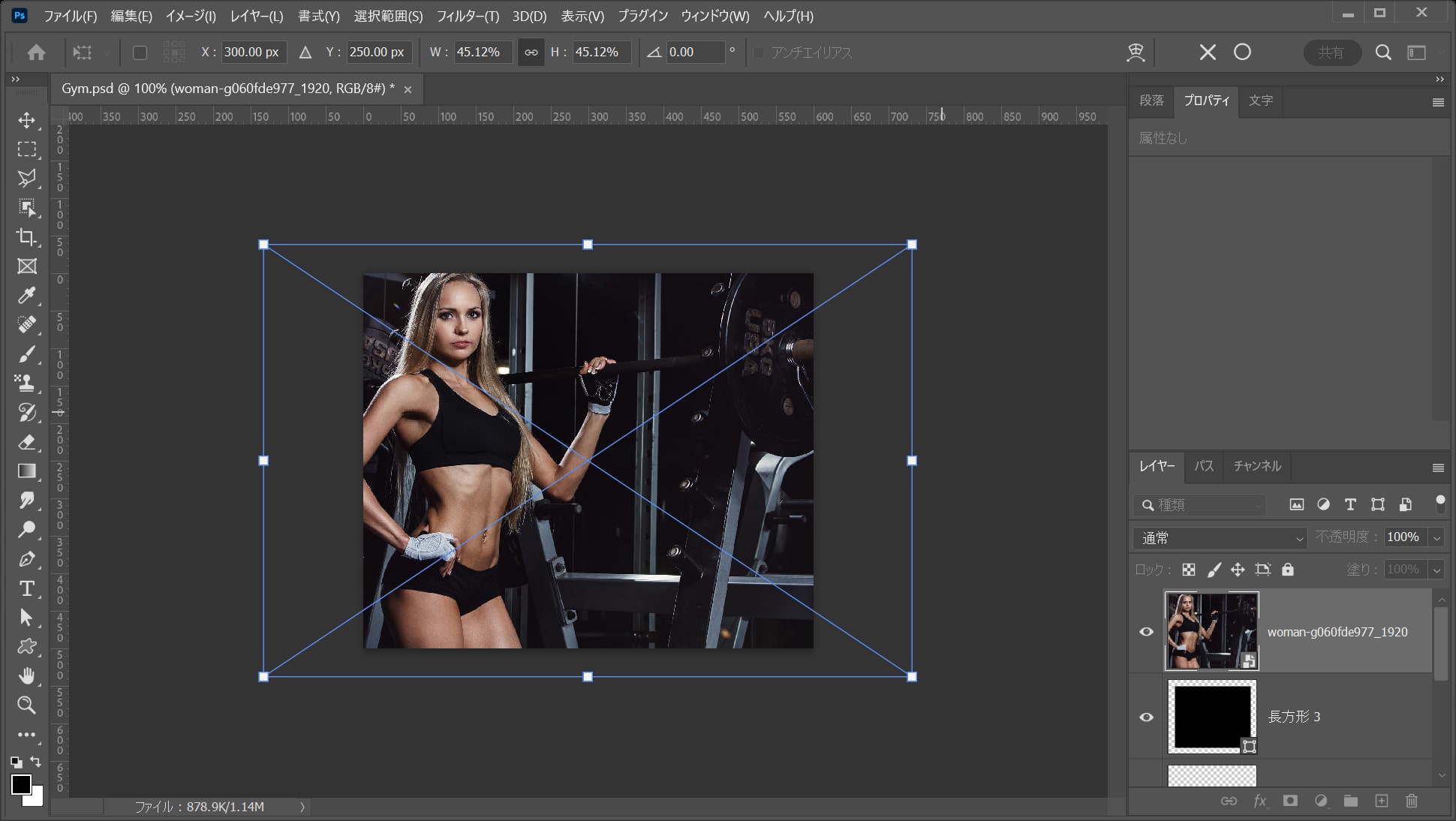
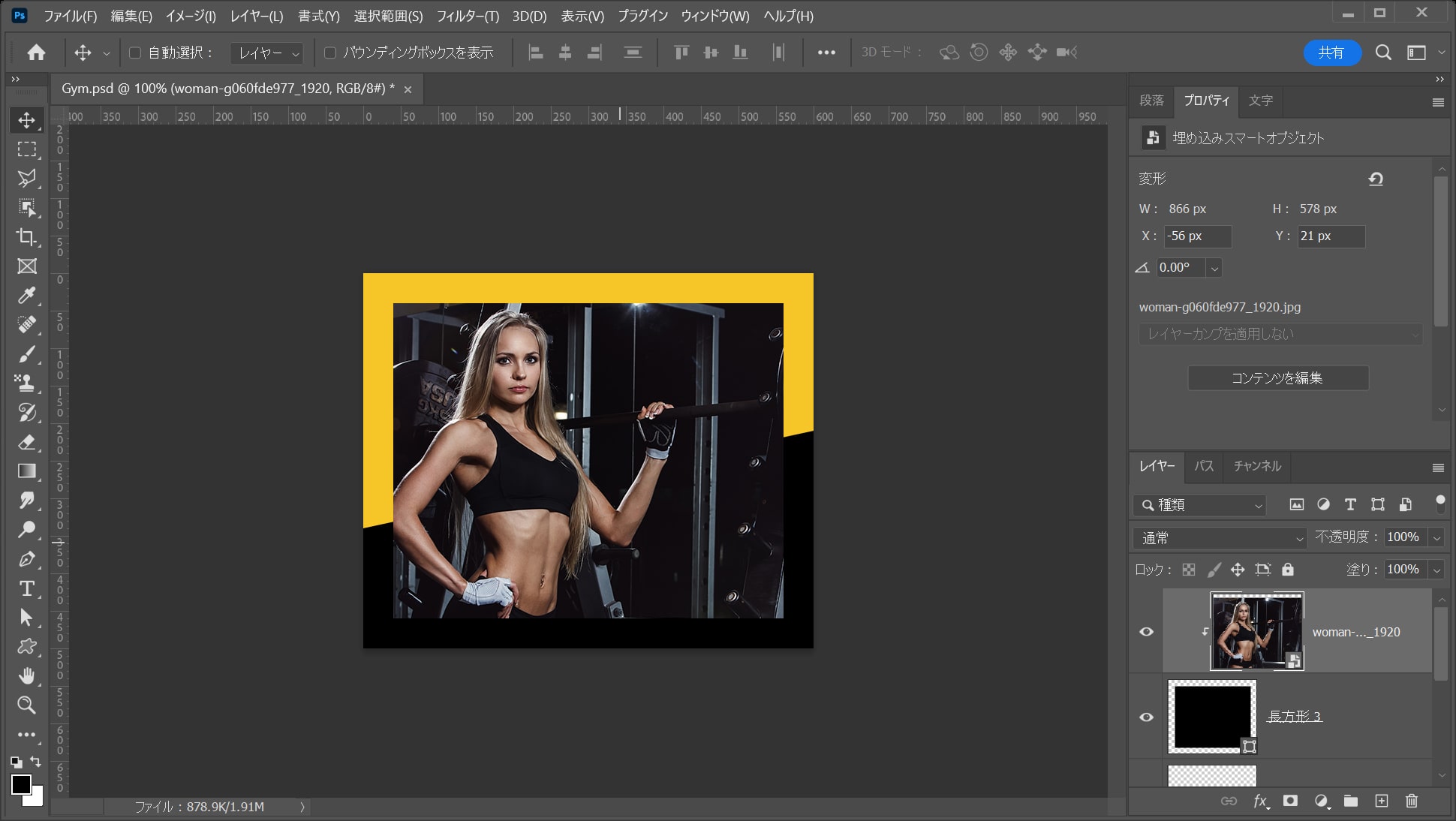
ここでは、比率を保ちながら中心を軸に拡大をして、こんな感じでOK!
変更を確定する
最後に変更の確定!
変更をすることを確定させるよ!

拡大の調整が終わったら、その位置でEnter!
変更の確定のショートカット
- Enter

これで拡大完了!
クリッピングマスクする

メニューバーの「レイヤー」→「クリッピングマスクを作成」を選択!

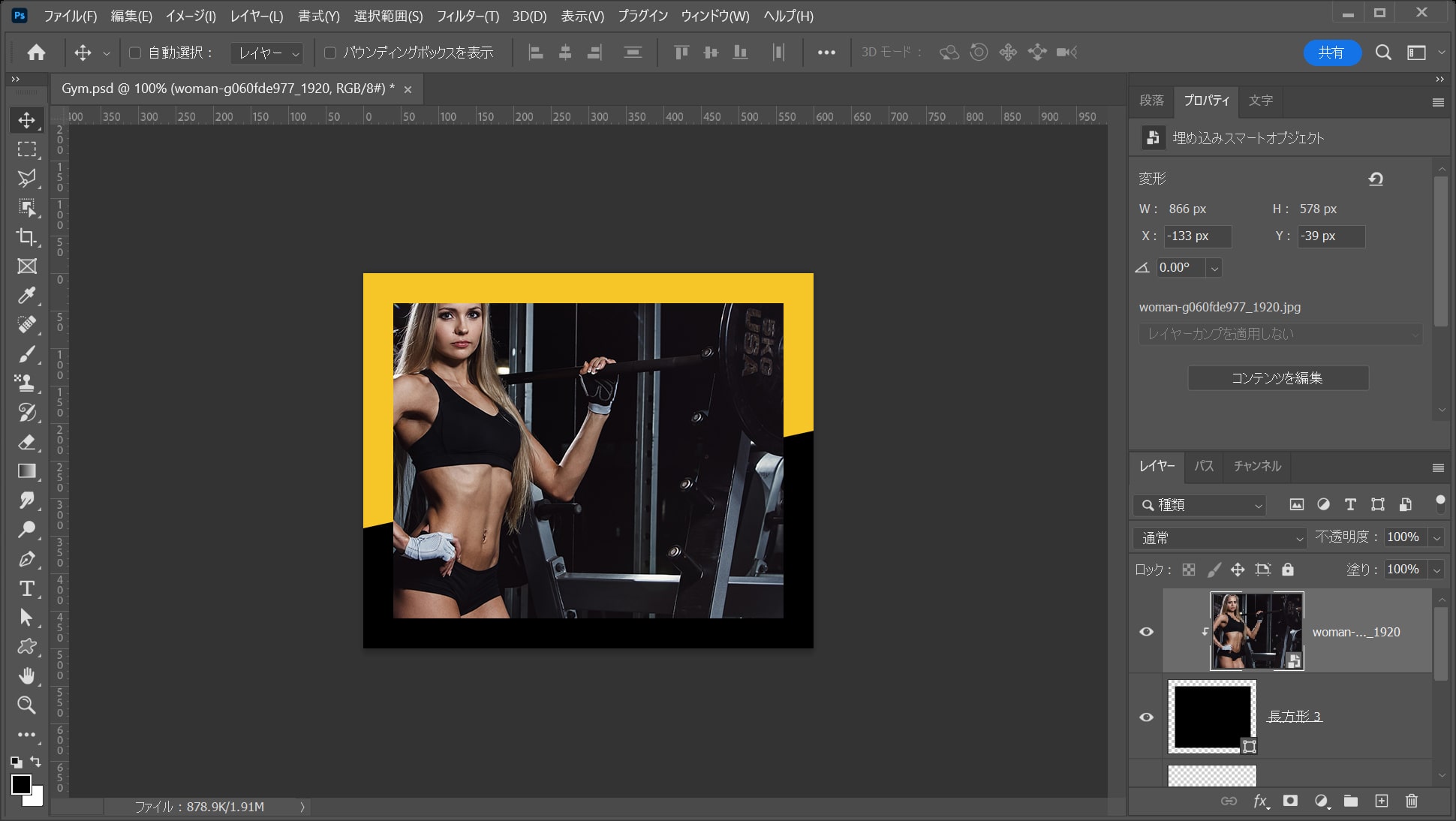
こんな感じになったね!

ツールバーから「移動ツール」を選択!

ドラッグやカーソルキーで位置を微調整!

ここではこんな感じとしてOK!
文字の下地を作成する
続いて文字の下地を作成するよ!

ツールバーから「長方形ツール」を選択!

オプションバーから「塗り」を選択後、カラーピッカーのアイコンを選択!

ここでは#「f6c628」としてOK!

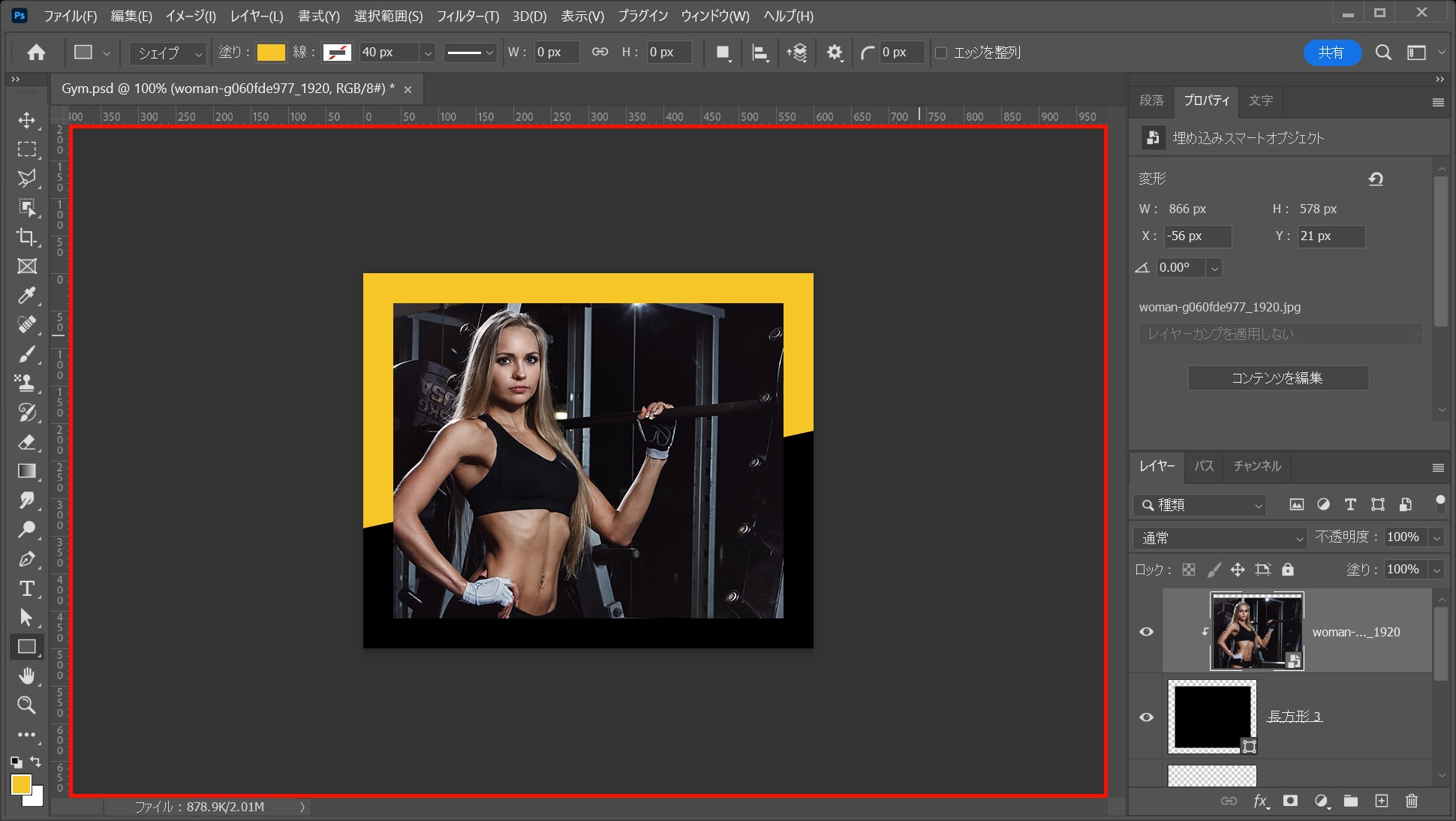
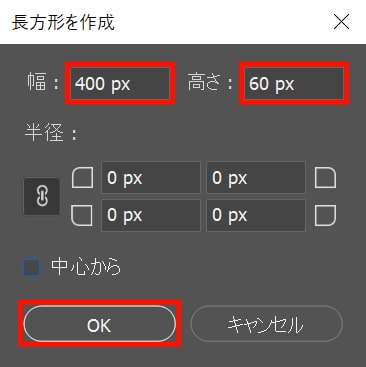
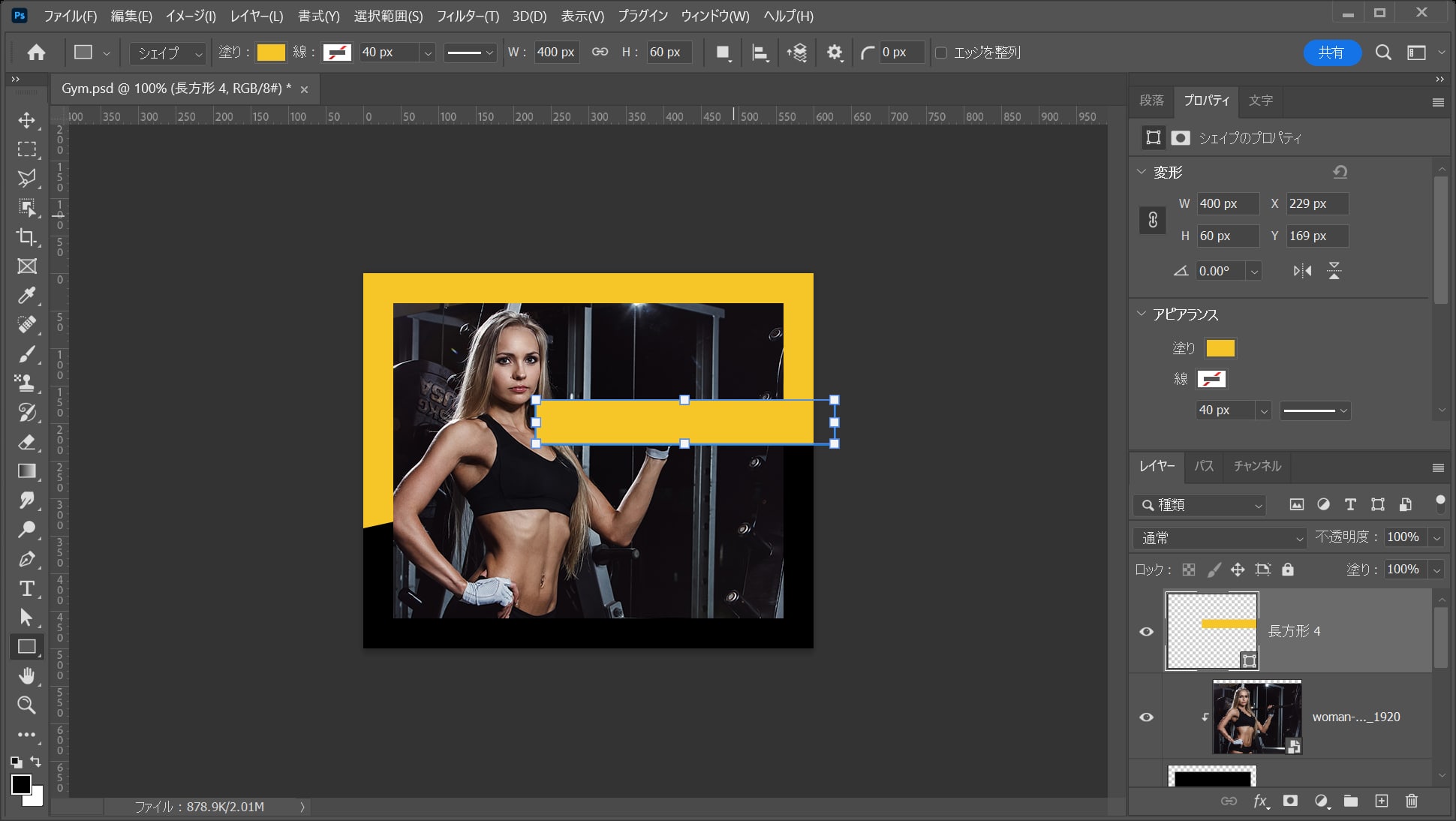
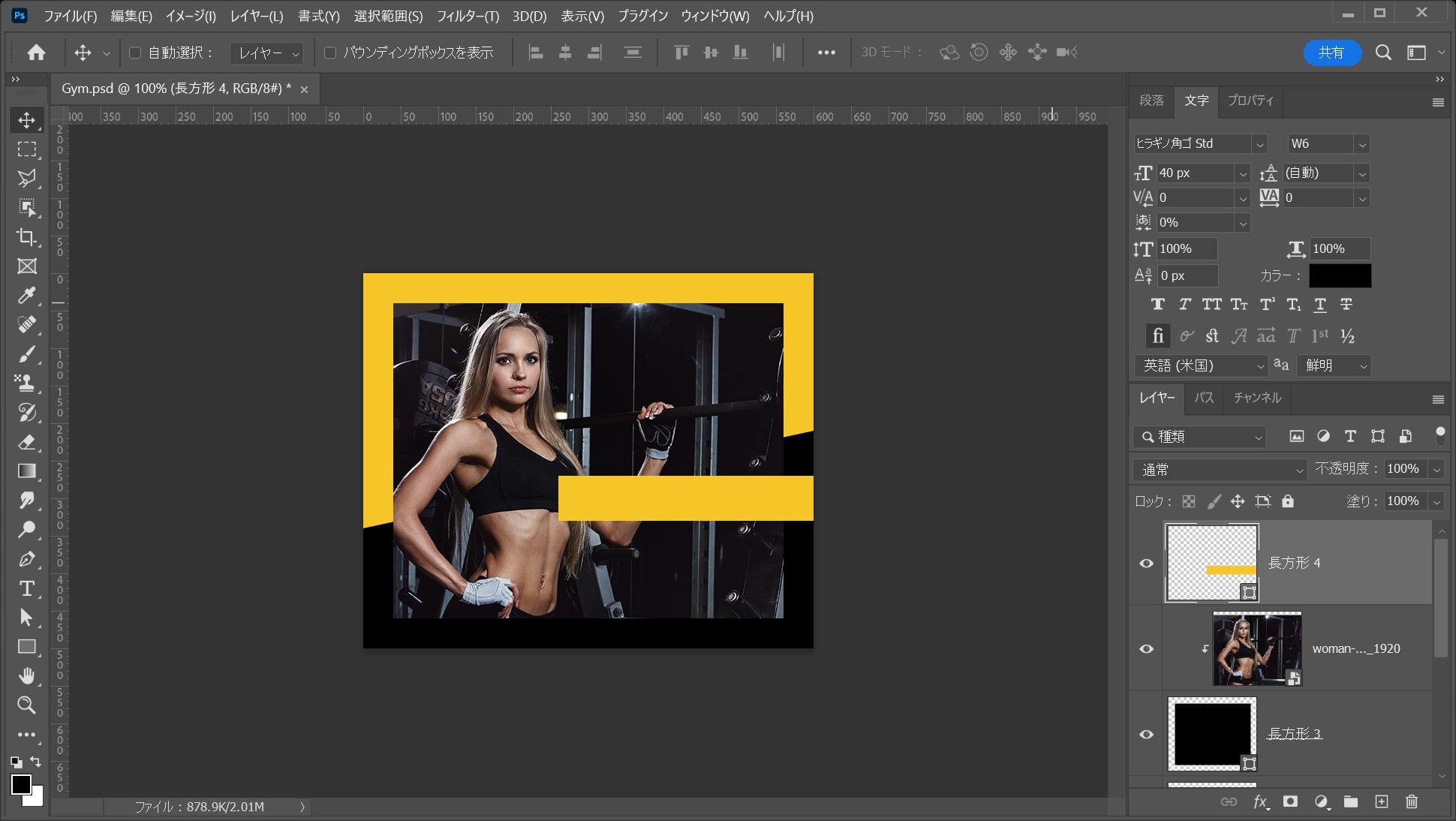
ワークスペース上でクリック!

ここでは幅=「400px」高さ=「60px」としてOK!

こんな感じになったね!

ツールバーから「移動ツール」を選択!

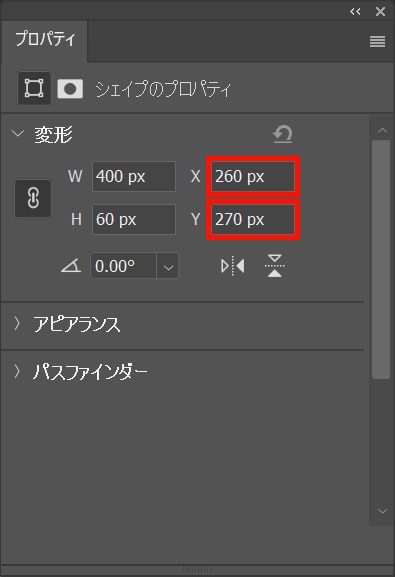
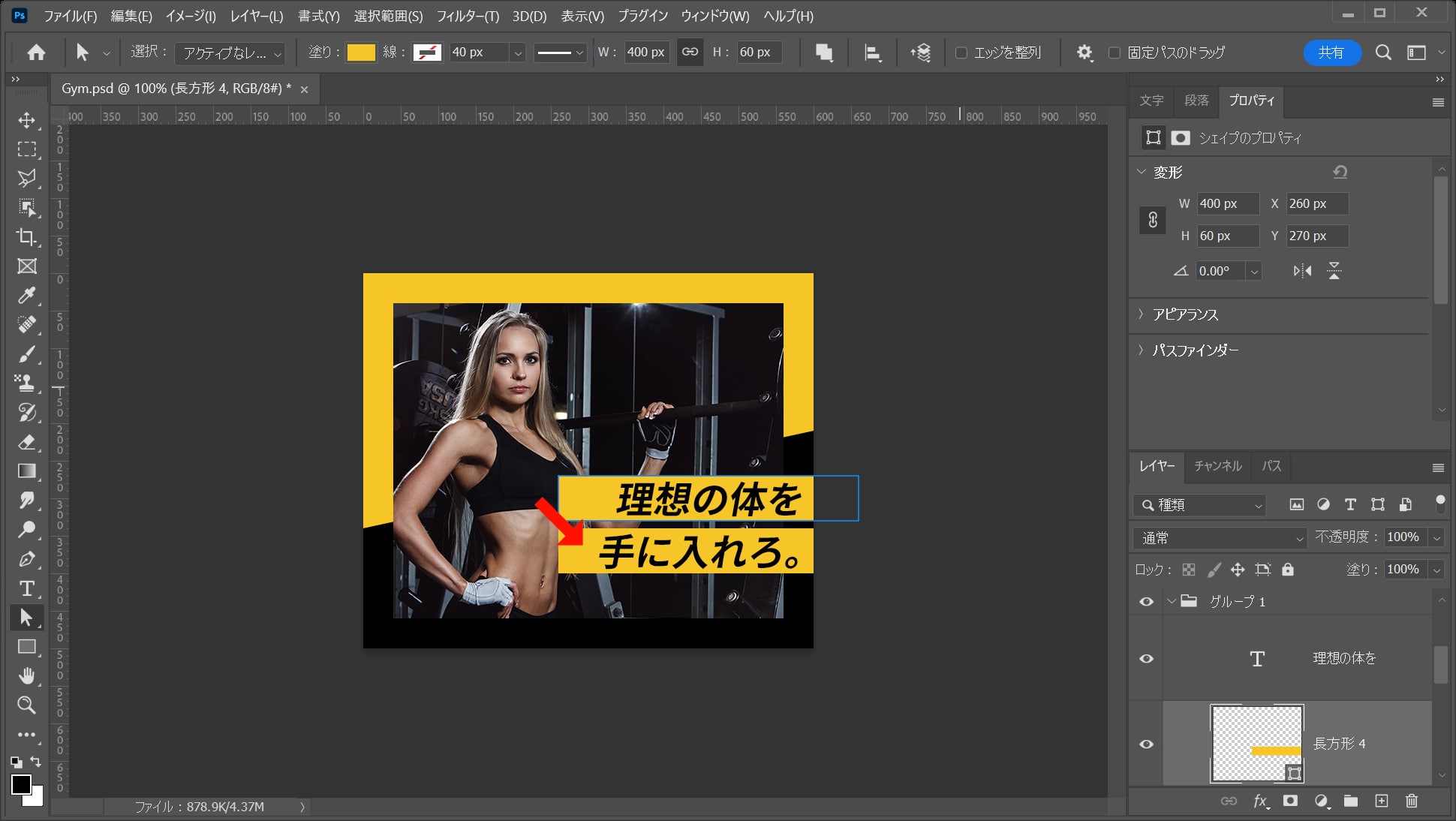
X=「260px」Y=「270px」と入力!

こんな感じになったね!
文字を入力する
続いて文字を入力するよ!

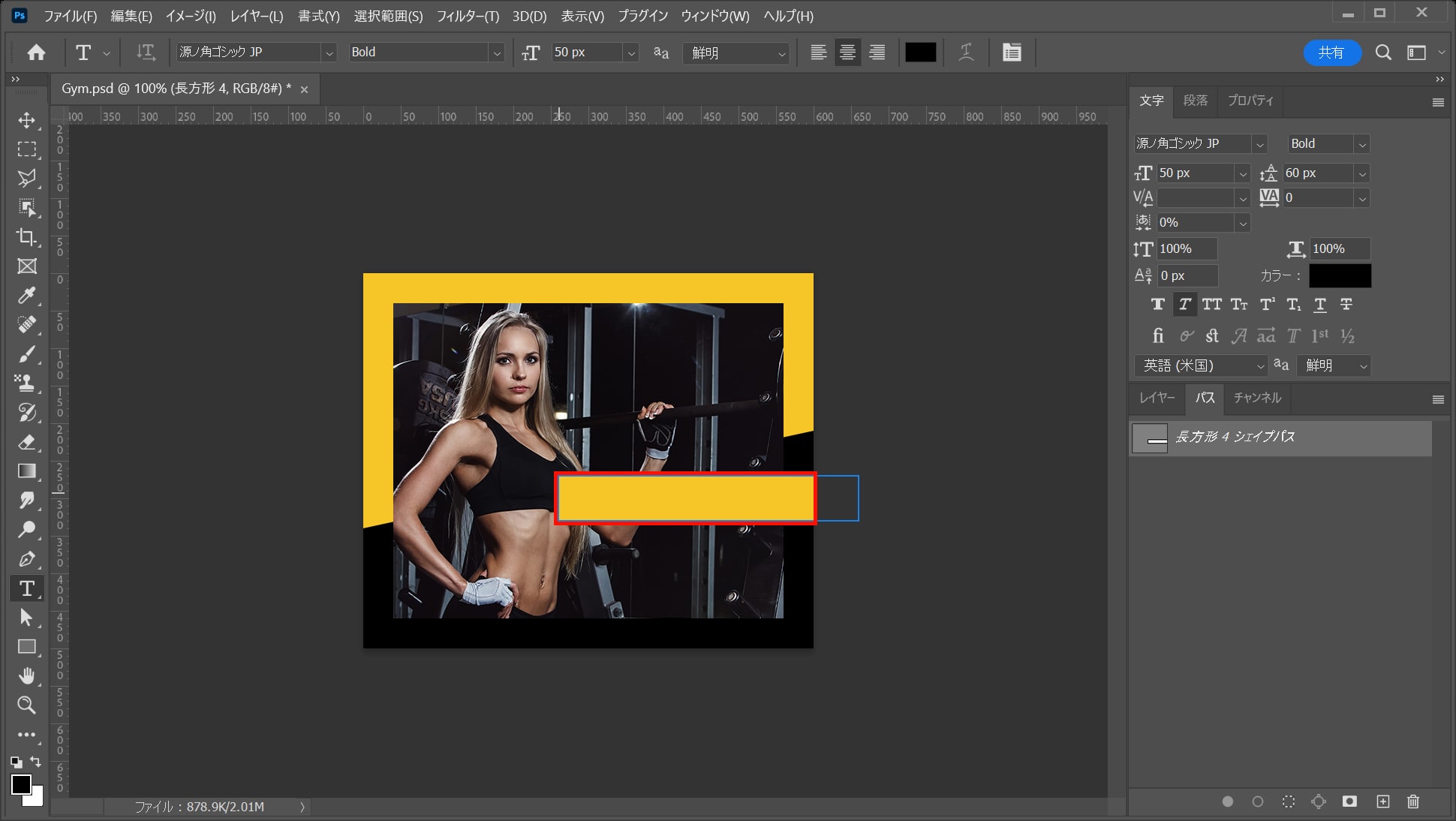
ツールバーから「横書き文字ツール」を選択!

「源ノ角ゴシック JP Bold」を選択!

ここでは文字サイズ=「50px」と入力後、斜体をチェック!

Shiftを押しながら帯の上でクリック!

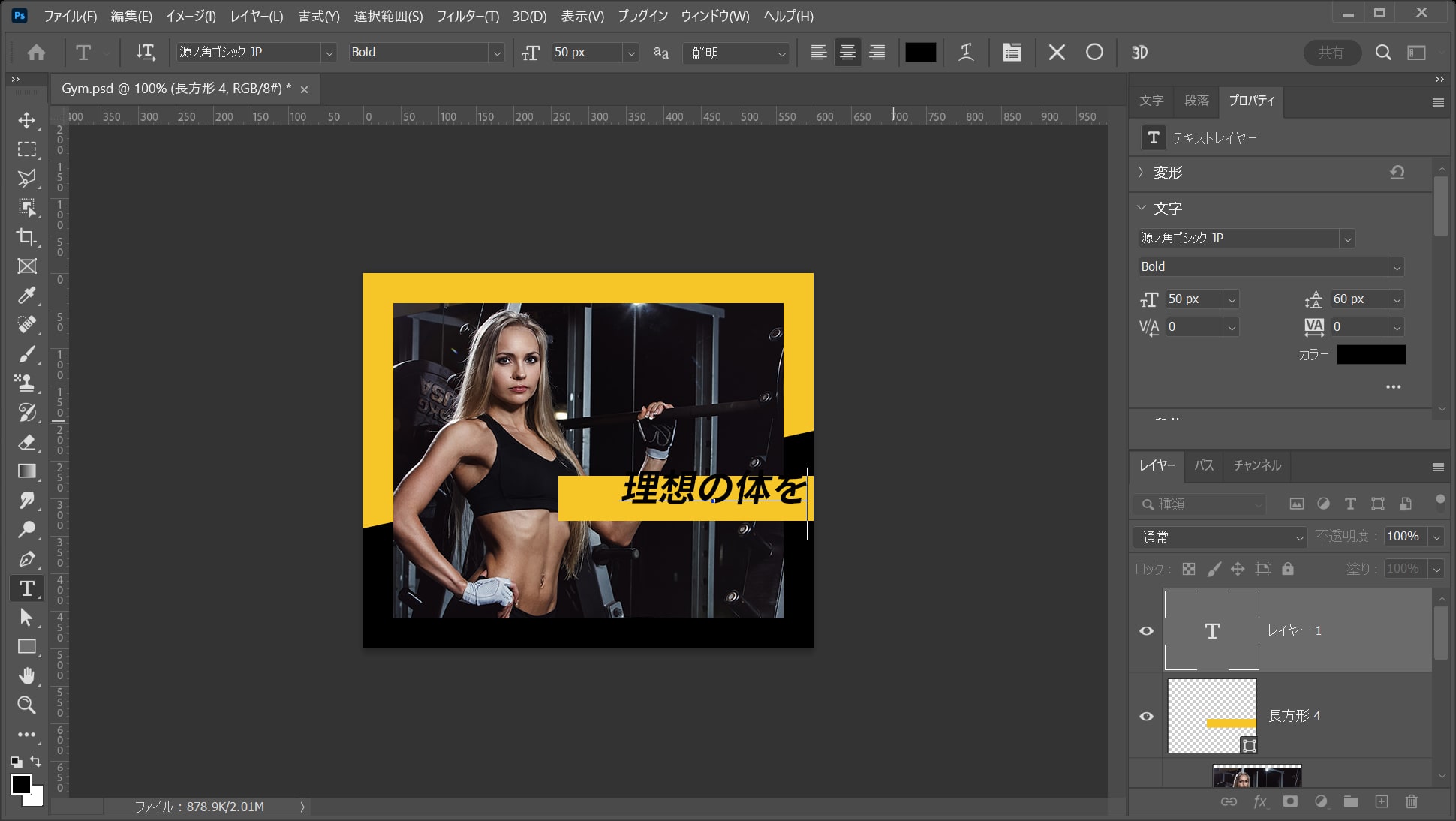
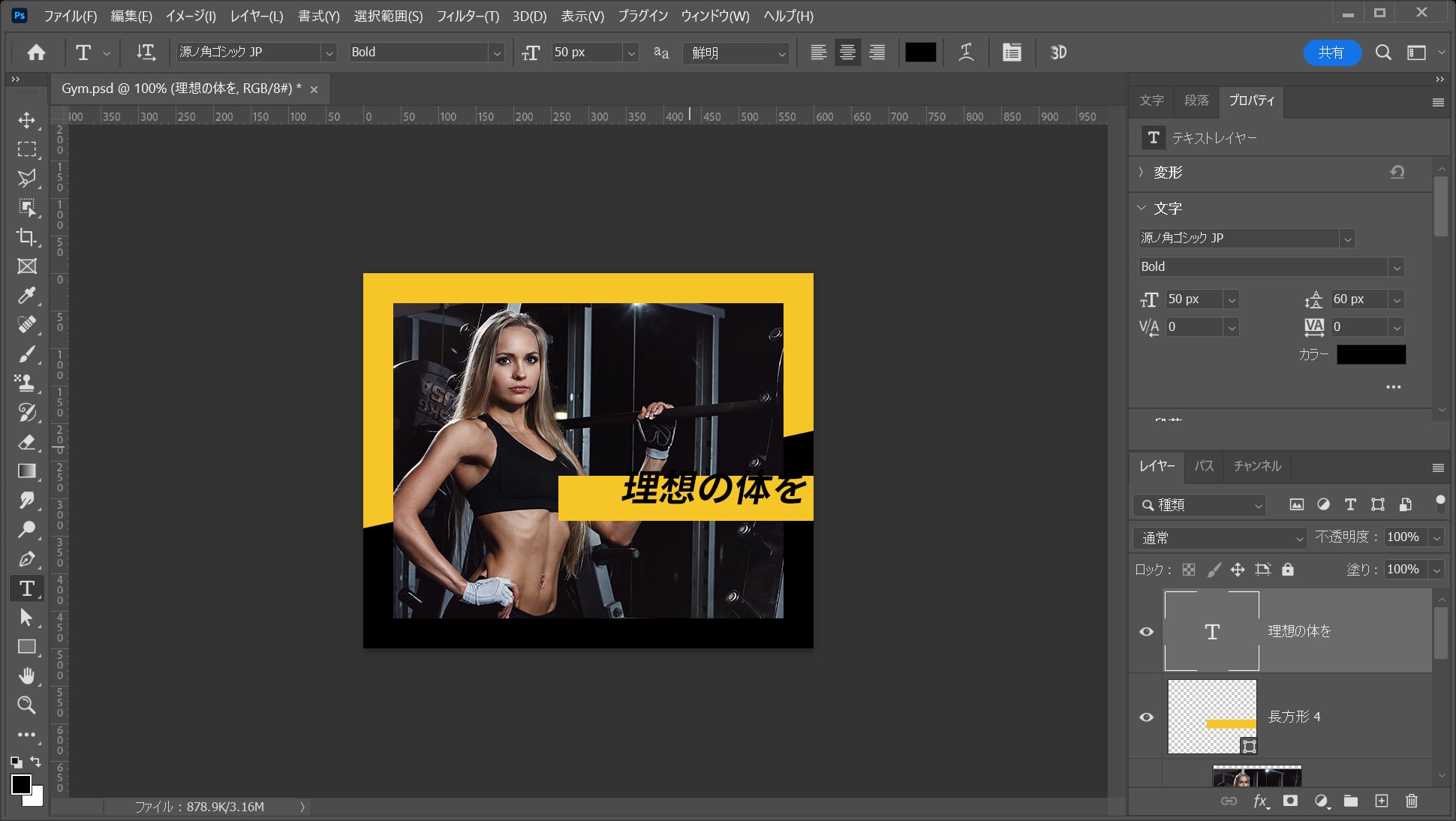
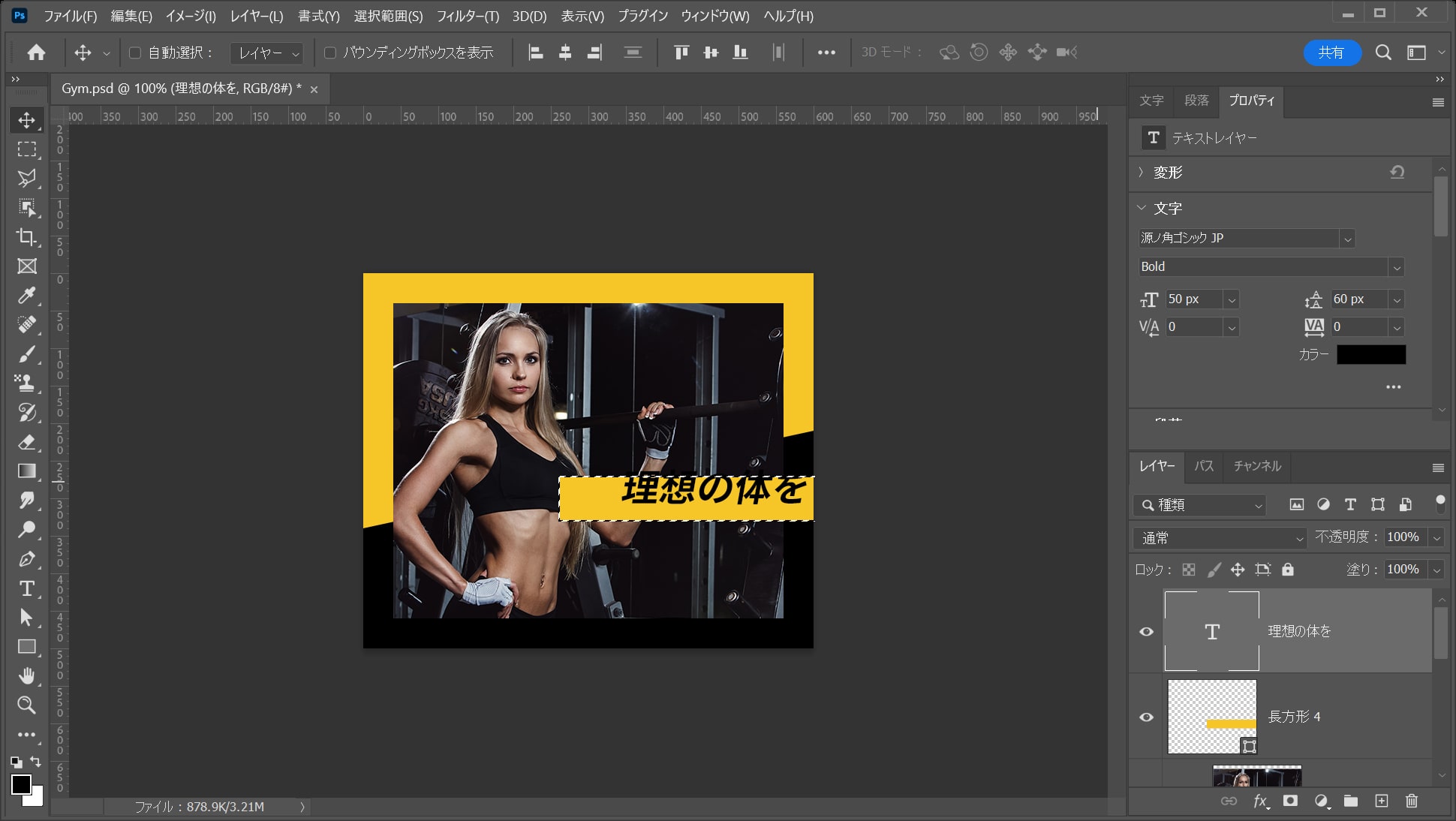
ここでは「理想の体を」と入力後、OS毎の下記のコマンドを押しながらEnter!
- Mac=Command
- Windows=Ctrl

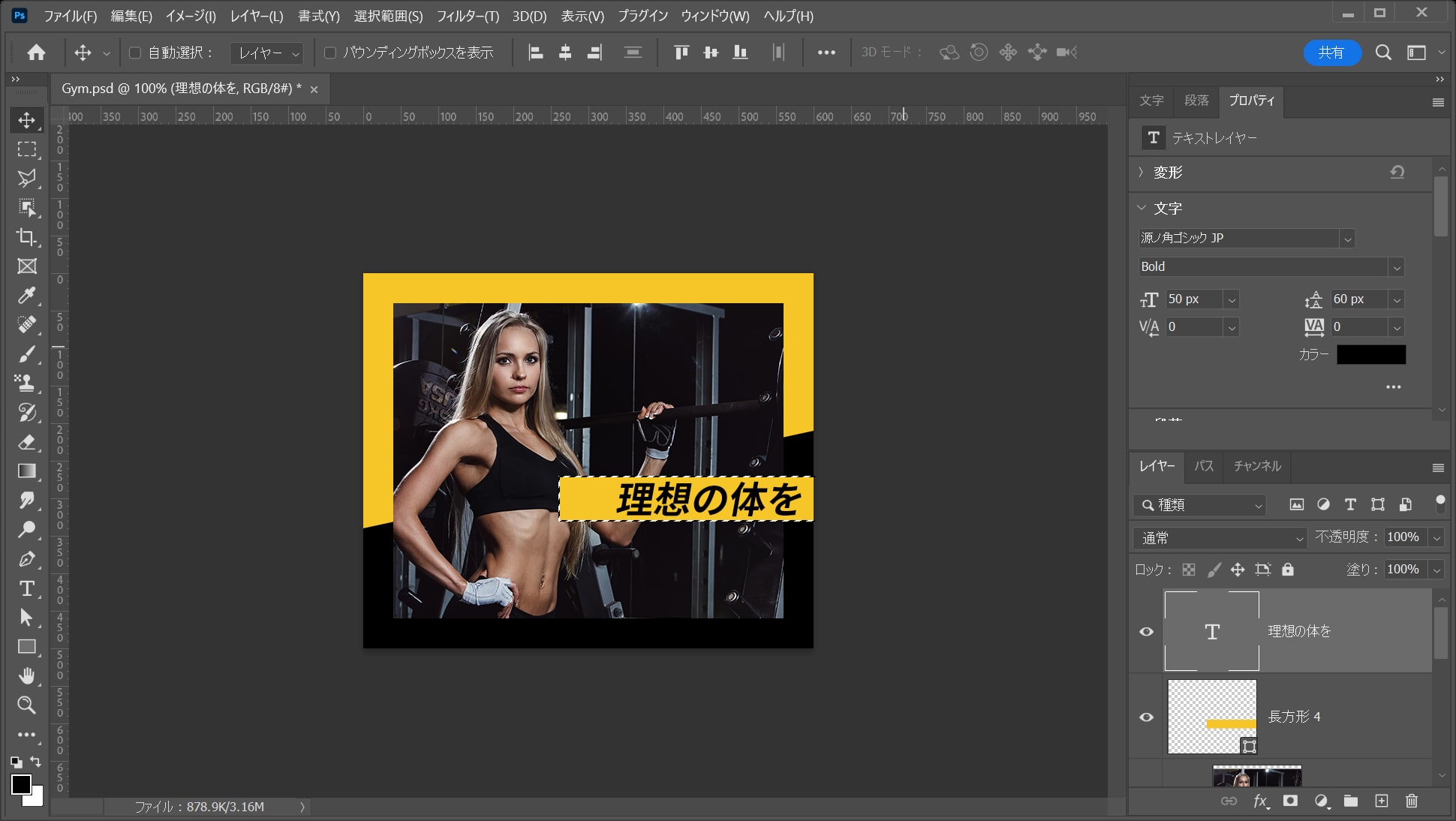
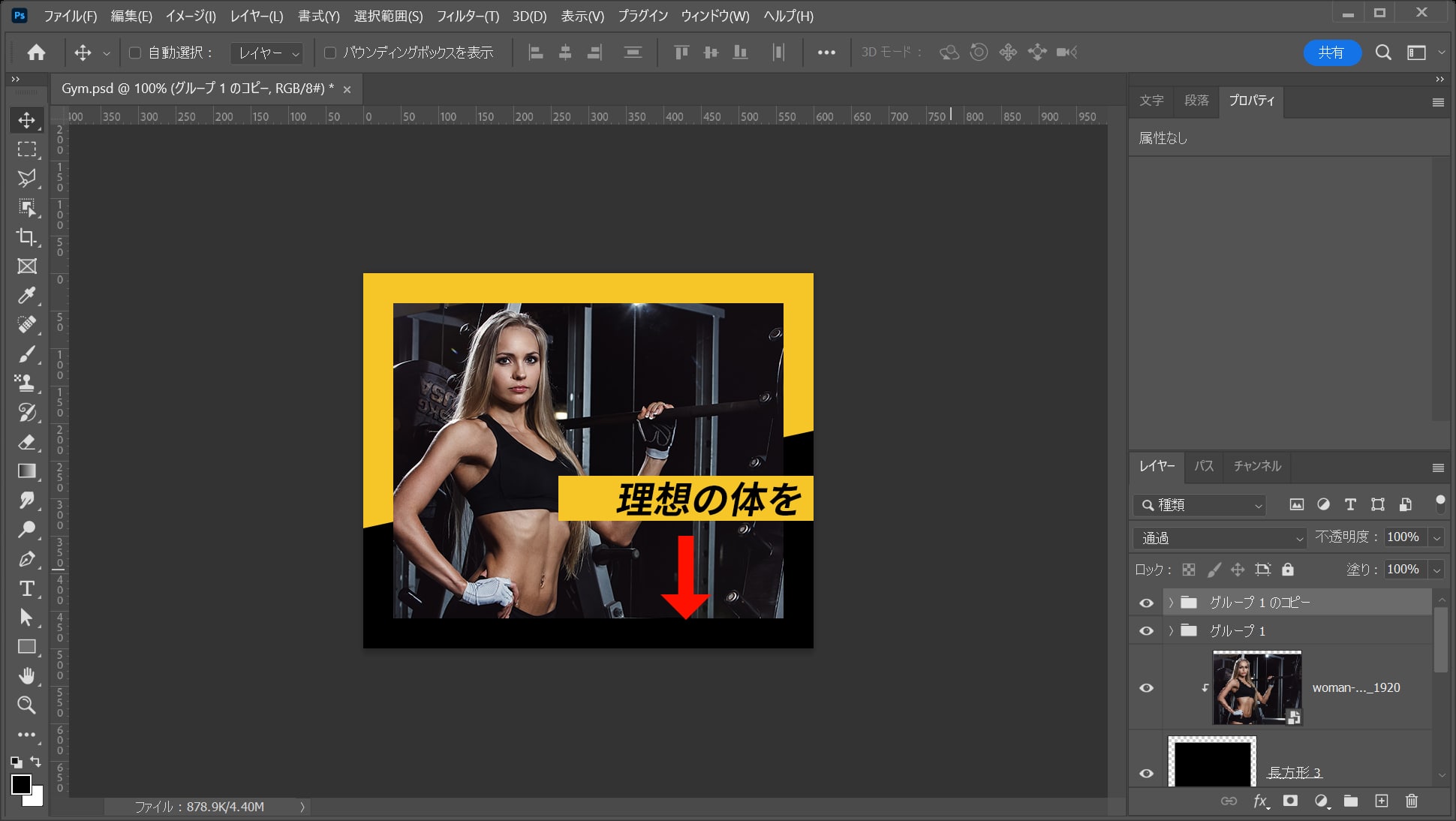
こんな感じになったね!

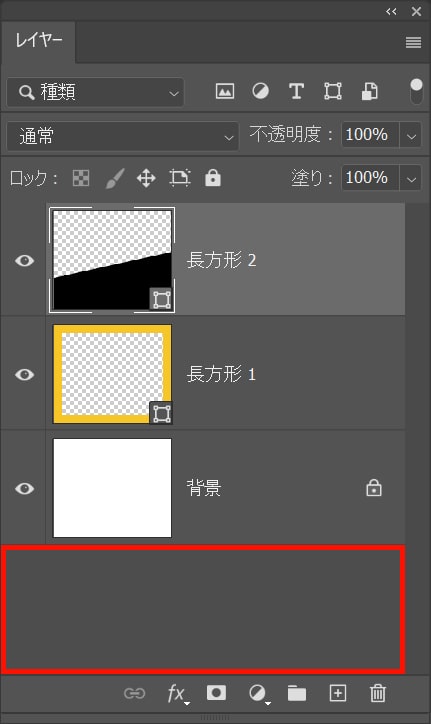
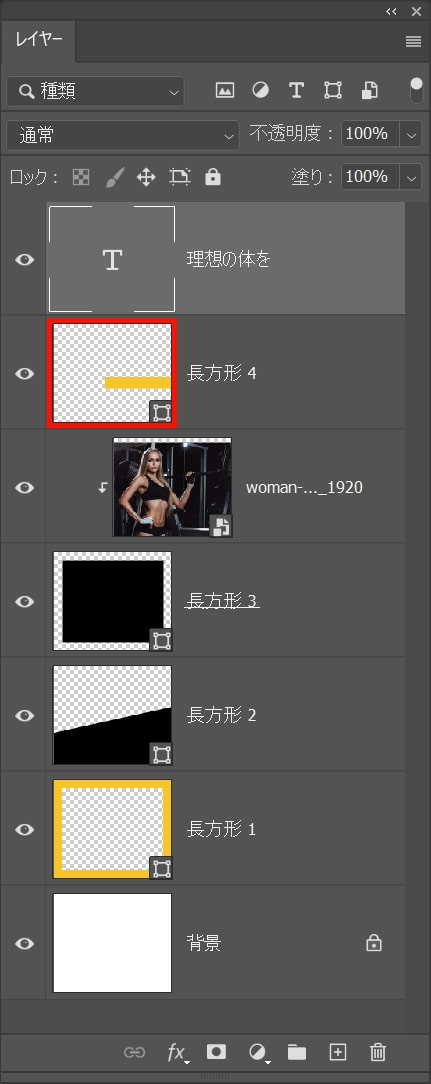
レイヤーから文字の下の装飾のサムネイルをクリック!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」→「レイヤー」を選択!

こんな感じになったね!

ツールバーから「移動ツール」を選択!

オプションバーから「水平方向中央揃え」を選択!

オプションバーから「垂直方向中央揃え」を選択!

こんな感じになったね!
選択範囲を解除して完了!
選択範囲の解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D
グループ化する
続いて文字と文字の下の装飾をグループ化するよ!

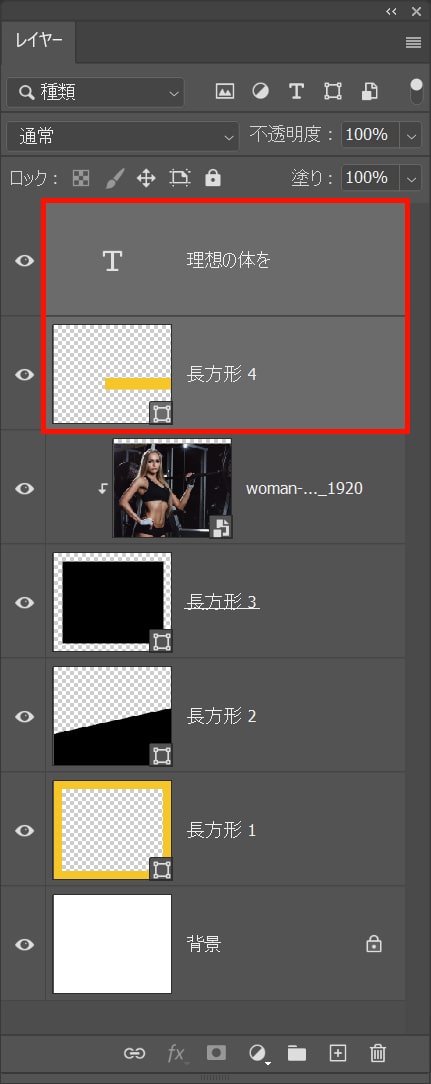
os毎の下記のコマンドを押しながらレイヤーを複数選択!
- Mac=Command
- Windows=Ctrl

メニューバーの「レイヤー」から「レイヤーをグループ化」を選択!

こんな感じでレイヤーがグループ化されたね!
グループ化のショートカット
- Mac=Command+G
- Windows=Ctrl+G
グループ化のショートカットはこんな感じ。
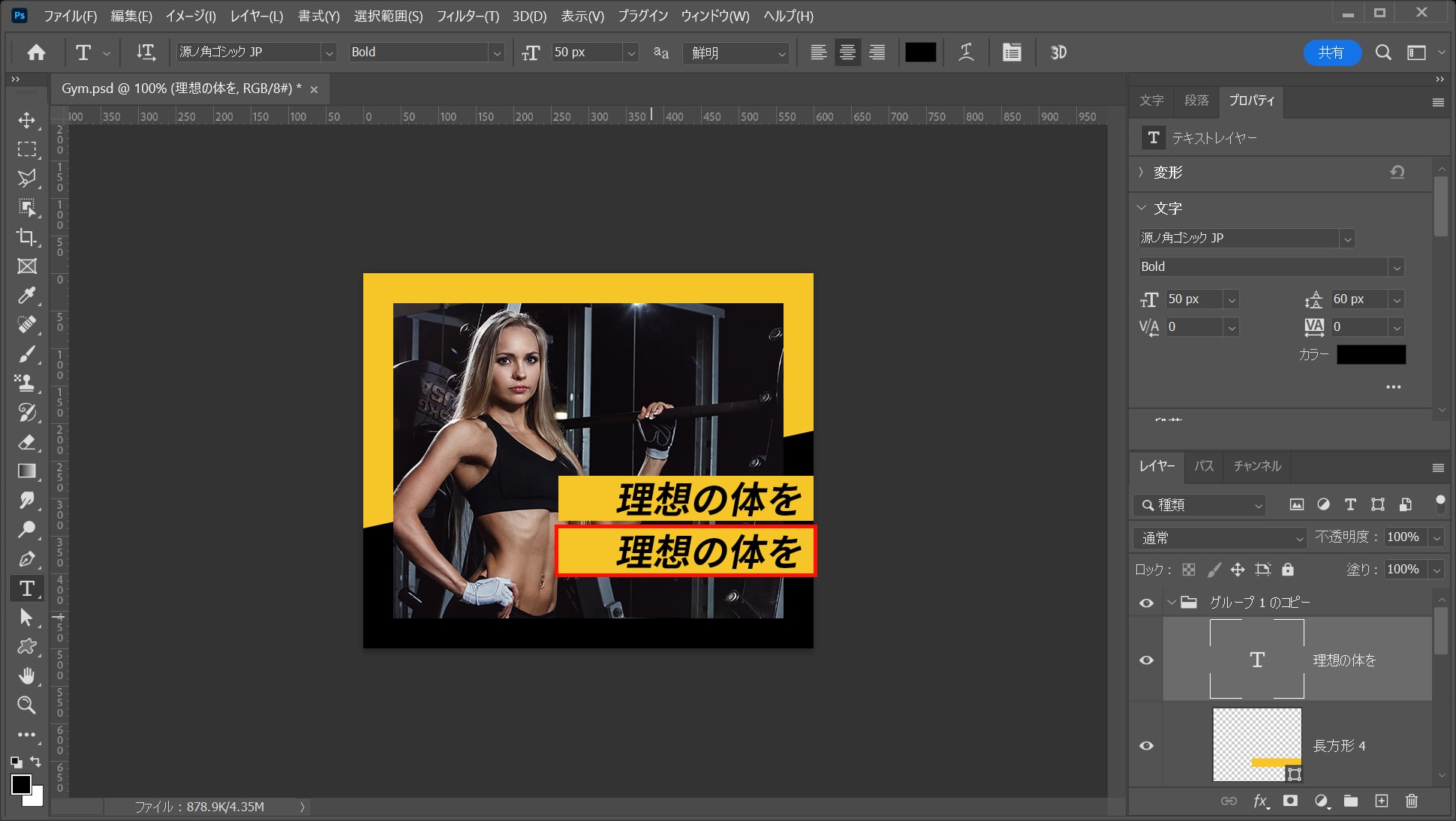
グループを複製する
続いてグループを複製するよ!

グループを選択!

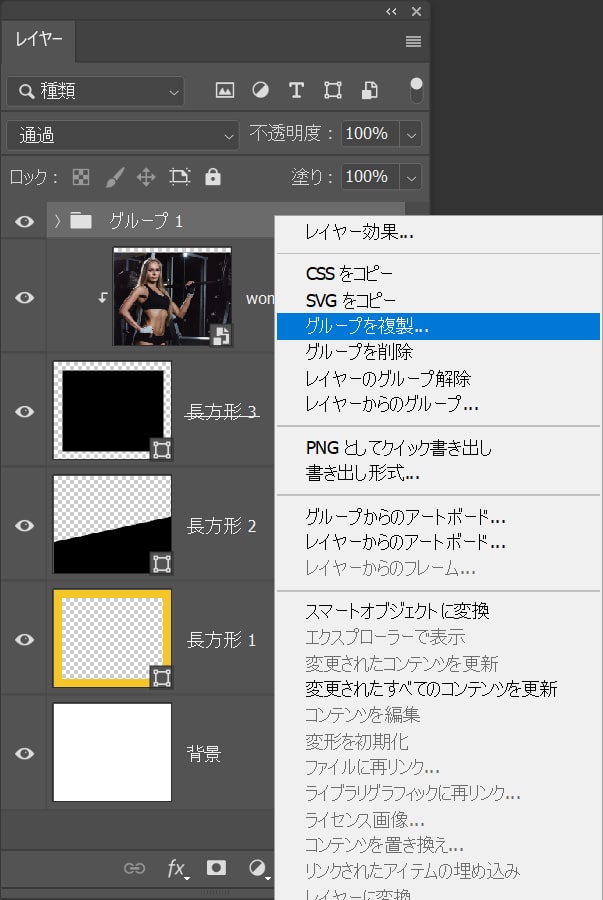
レイヤーを右クリック後「グループを複製」を選択!

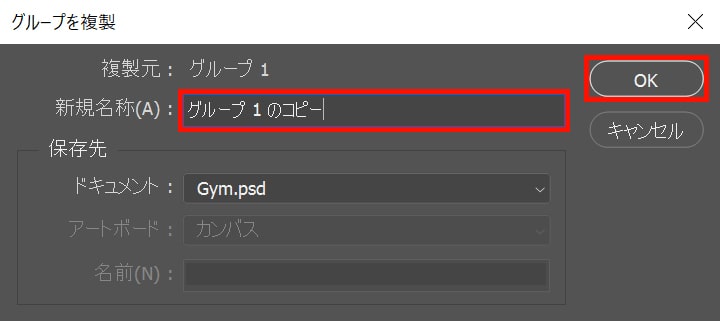
レイヤー名を入力後「OK」を選択!

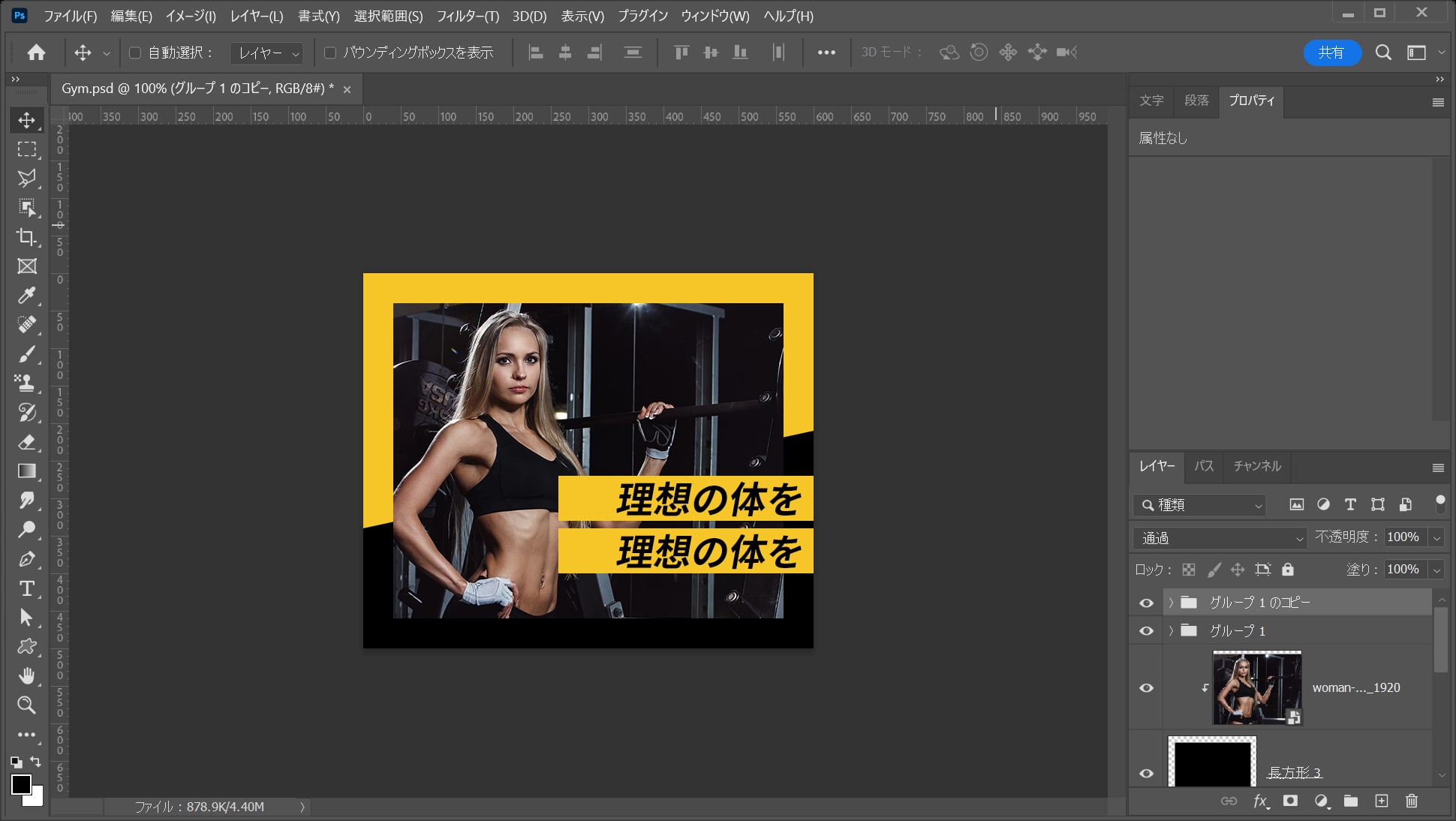
こんな感じになったね!

ツールバーから「移動ツール」を選択!

下方向べドラッグ!

ここではこんな感じとしてOK!
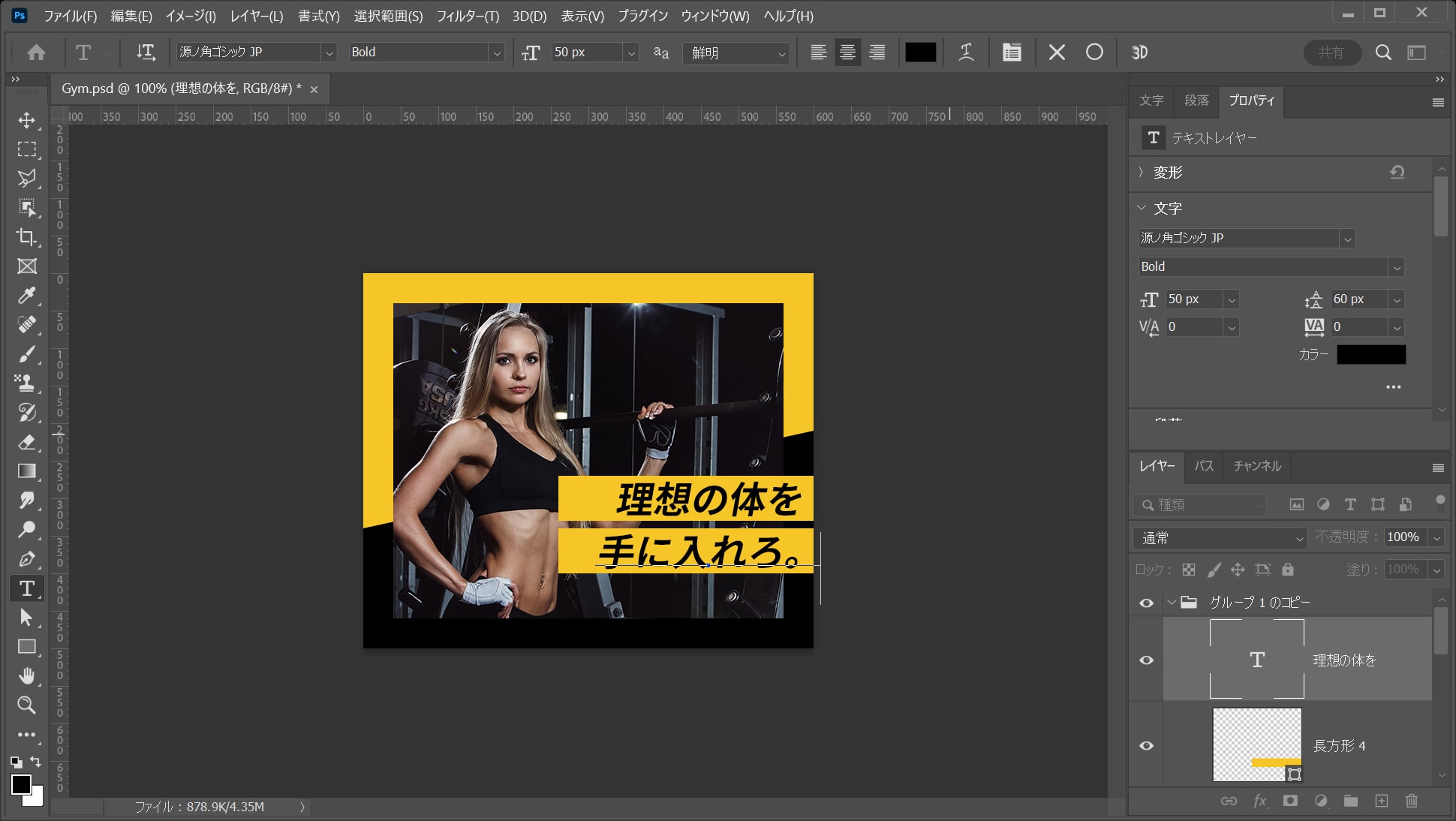
文字を変更する

ツールバーから「横書き文字ツール」を選択!

下の方の文字の上でクリック!

ここでは「手に入れろ。」と入力後、Enter!

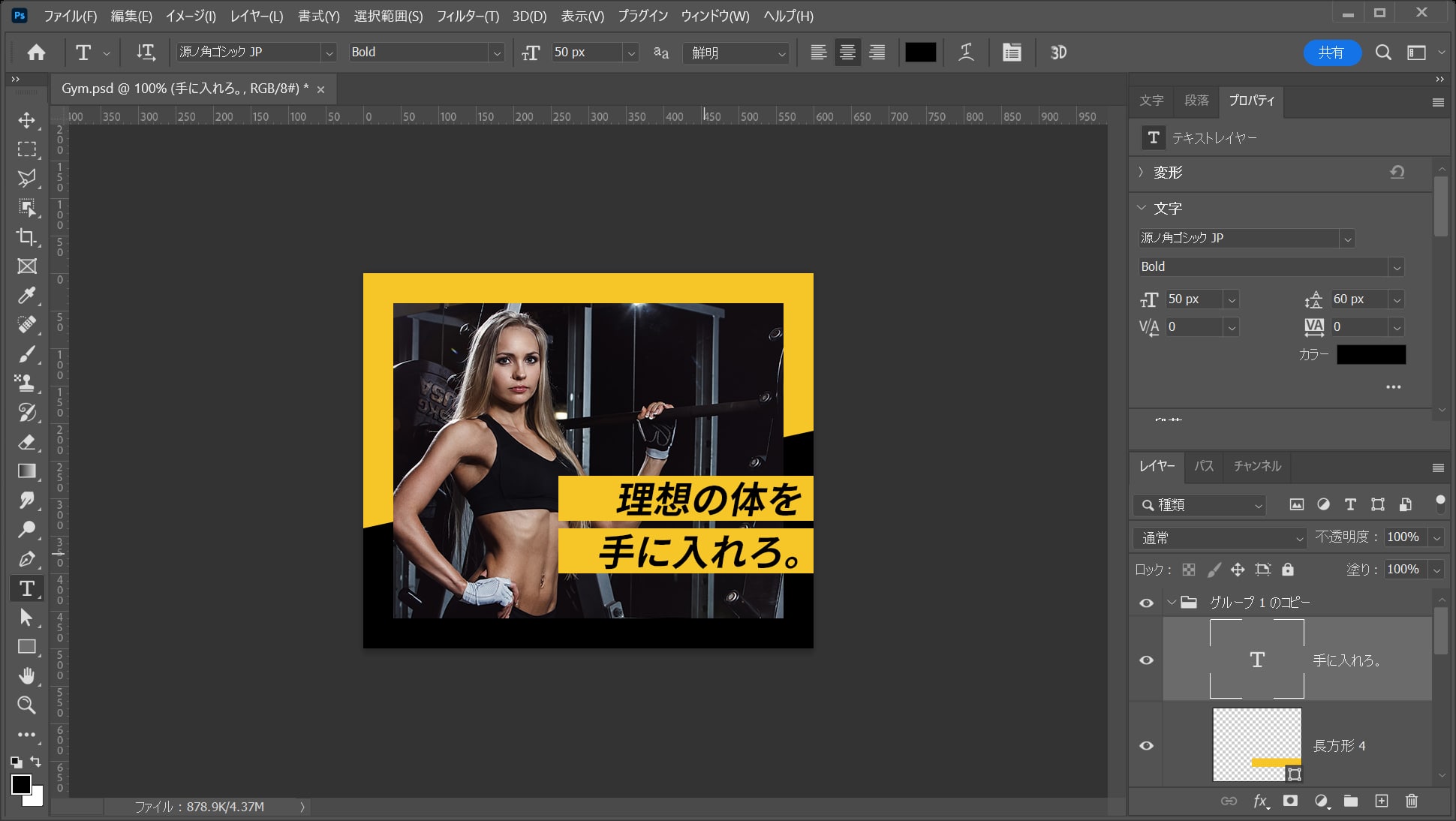
こんな感じになったね!
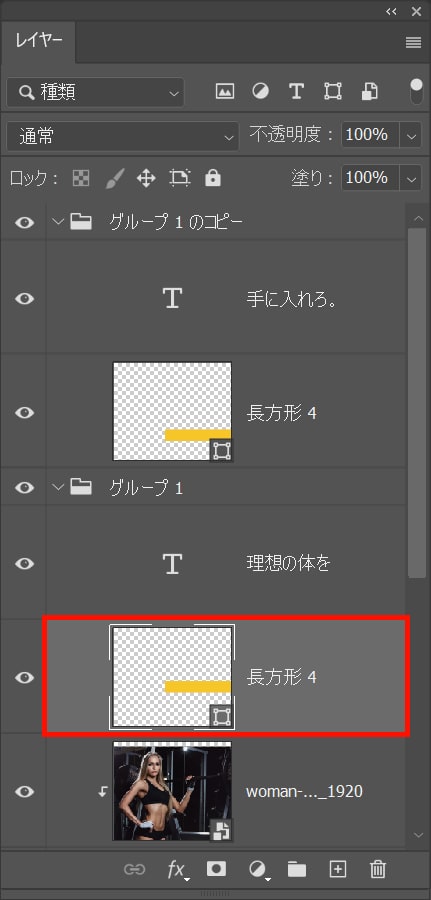
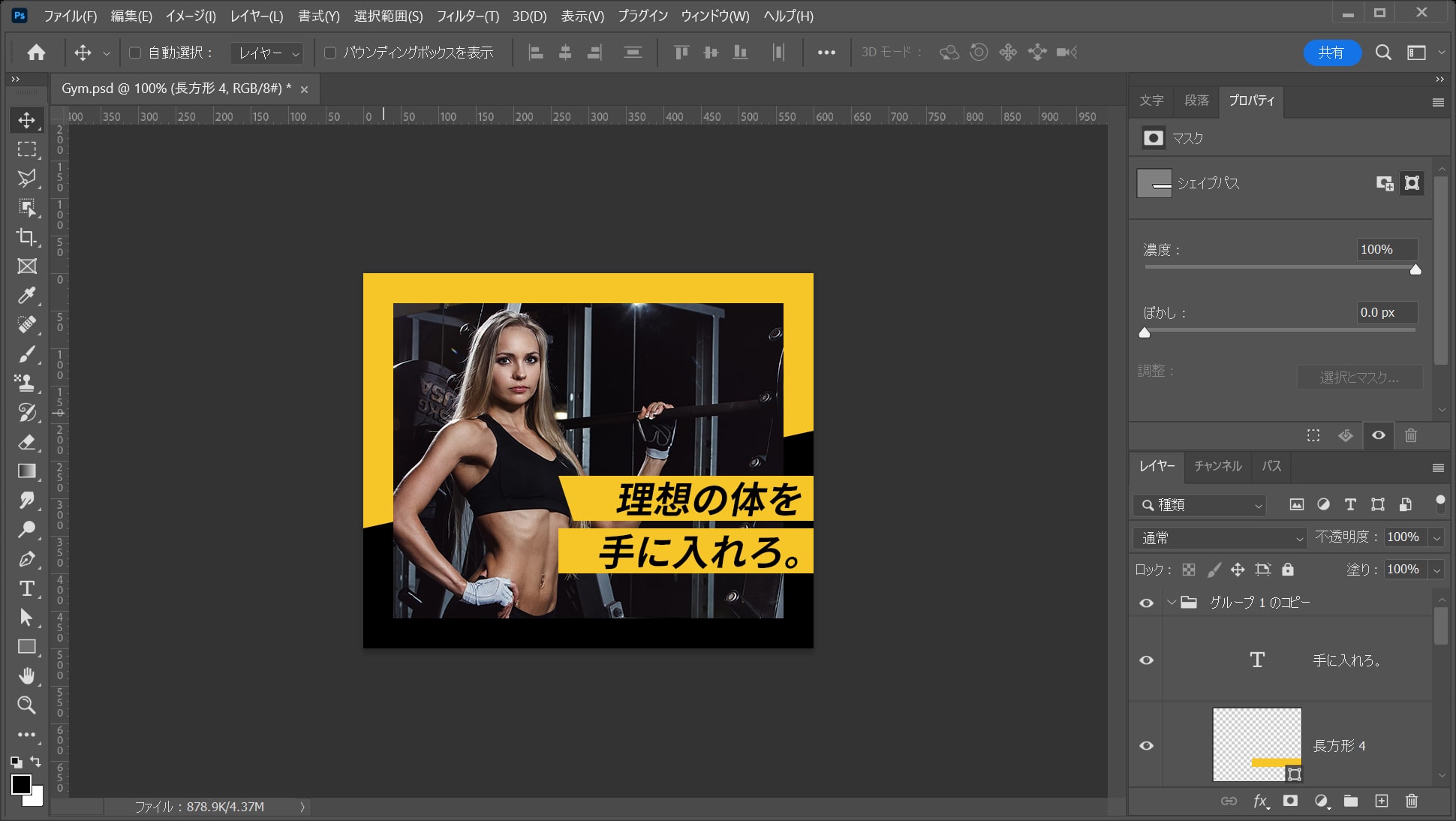
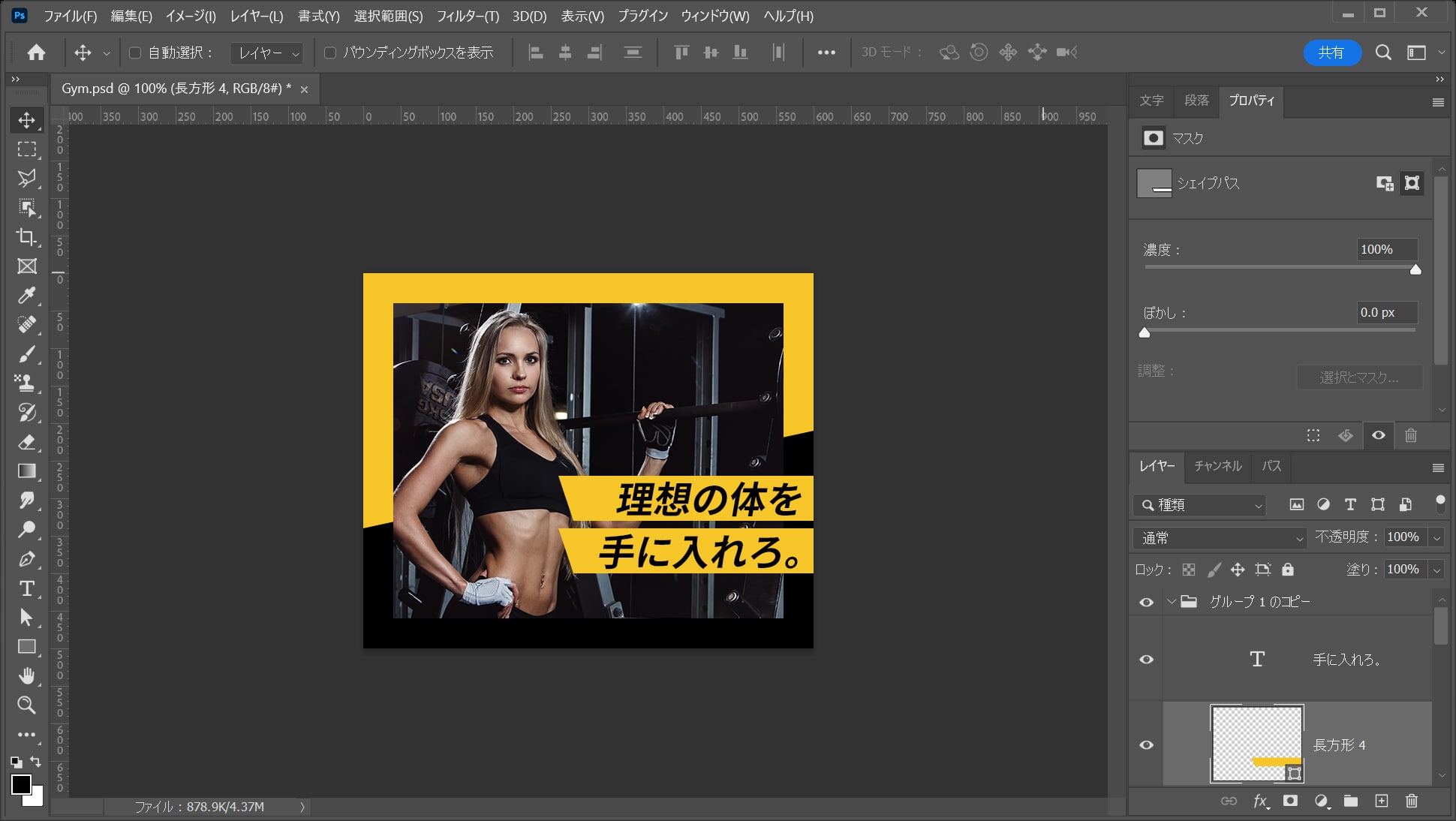
装飾を微調整する
続いて文字の下の装飾を微調整するよ!

文字の下の装飾のレイヤーを選択!

パスパネルからパスが選択されていることを確認!

ツールバーから「パス選択ツール」を選択!

装飾の左下を覆う様にドラッグ!

「はい」を選択!

カーソルの「→」を何度かタップしてここではこんな感じとしてOK!
同じ要領でもう一つの装飾も調整!

こんな感じになったね!

移動ツールで全体の微調整をして完成!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます