【Photoshopバナーチュートリアル】パーソナルジム【#03】

Photoshopのバナーチュートリアルがあればやりたい。
パーソナルジムバナーの参考チュートリアルがあれば見てみたい。
今仕事でパーソナルジムのバナーを作りたいけど、参考になる作り方が存在しない。
こういった疑問に答えるよ!

やぁ!みんな!元気?
デザイナーの@岸岡直哉です。
Youtube
目次
- 【Photoshopバナーチュートリアル】パーソナルジム【#03】
- 知らないと損するPhotoshopショートカット表
【Photoshopバナーチュートリアル】パーソナルジム【#03】

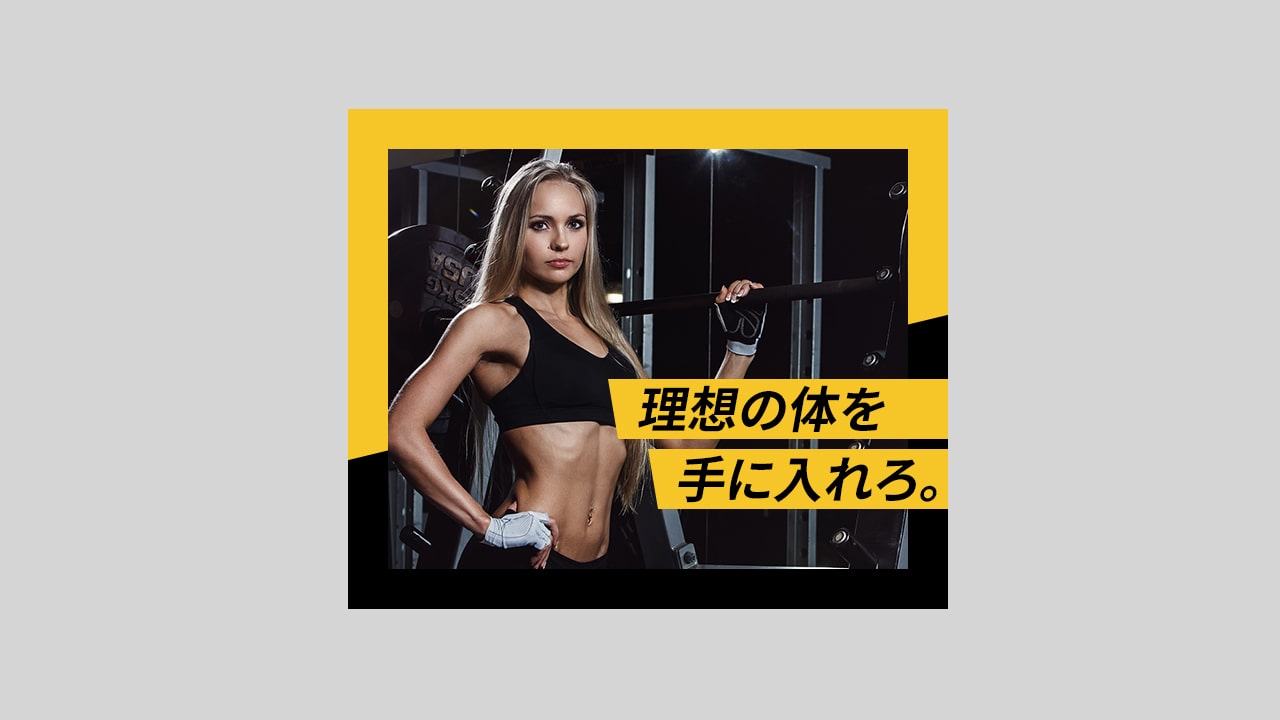
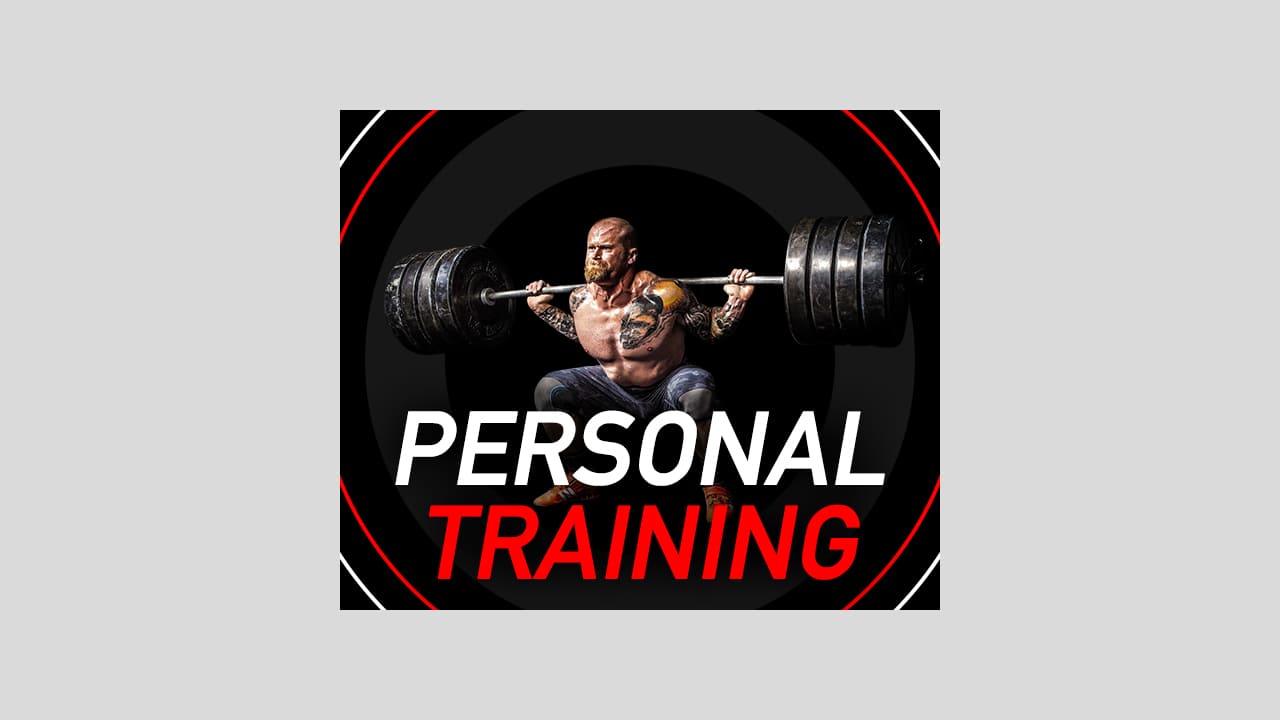
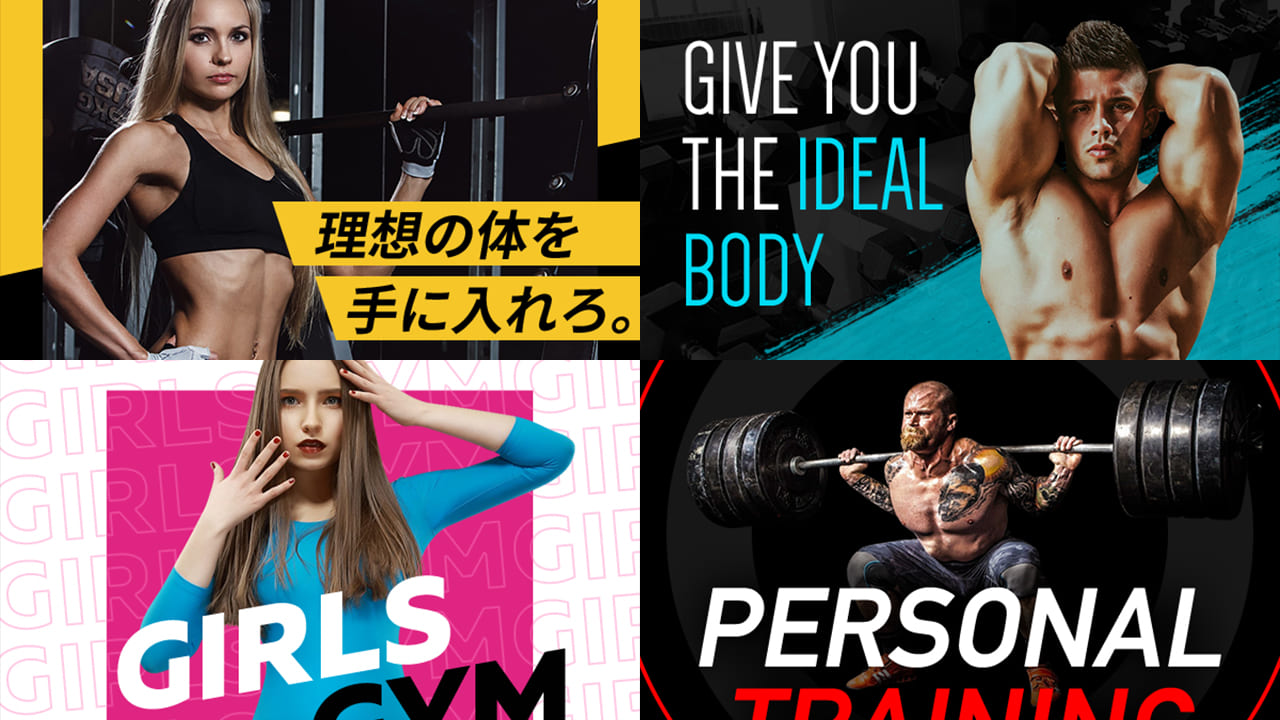
今回はこんな感じのものを作っていくよ!
素材は全て無料なので気になる方はチャレンジしてみてね!
今回利用する素材

引用元:Pixabay

引用元:Fontfabric
【Photoshopバナーチュートリアル】パーソナルジム【#03】
ドキュメントを作成する
まずは、ドキュメントを作成するよ!

メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

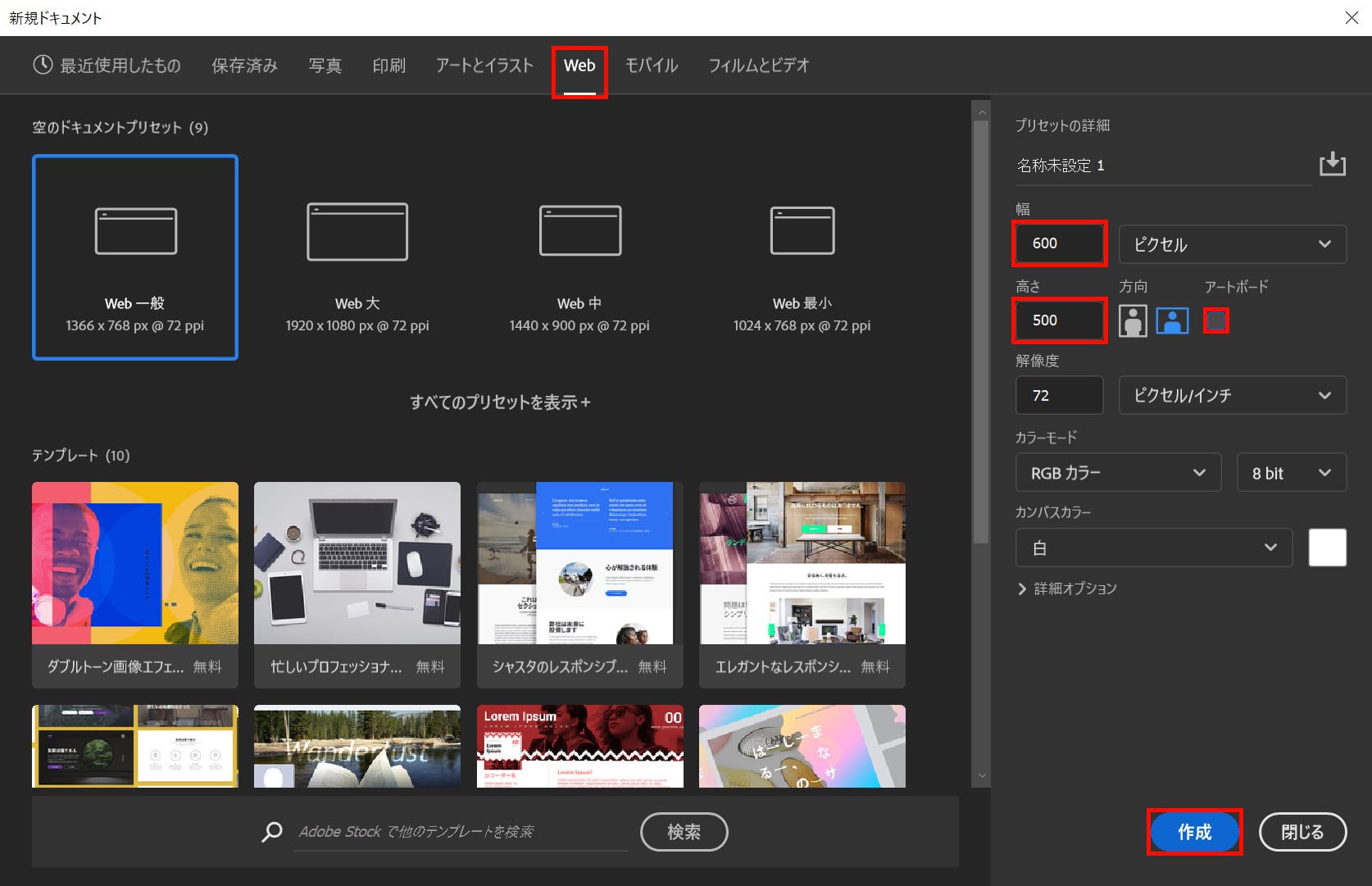
今回はWebを選択して、サイズを幅600px、高さ500px、方向を横、アートボードのチェックを外して、作成!

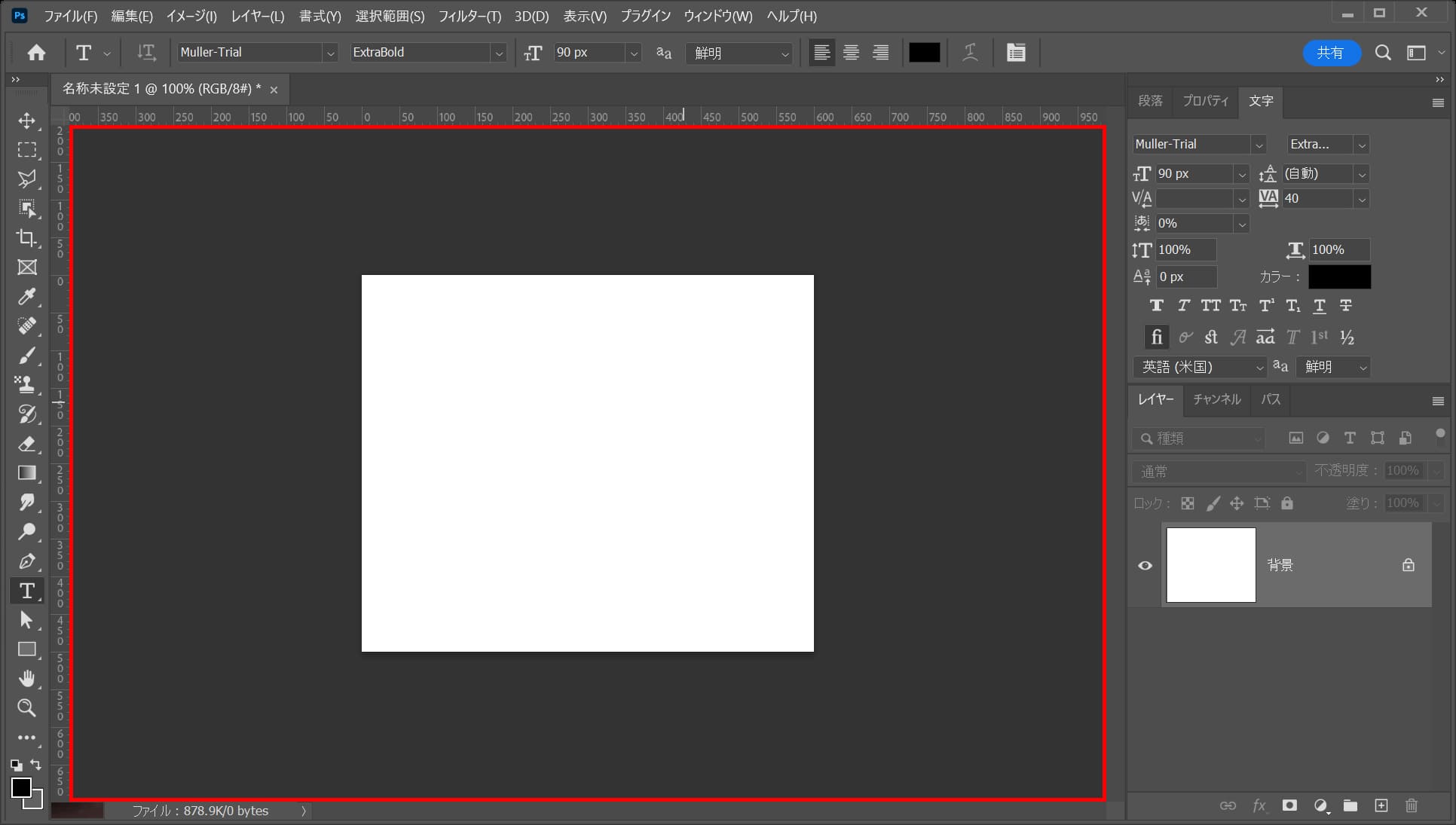
これでドキュメントを作ることができたね!
背景に文字を追加する

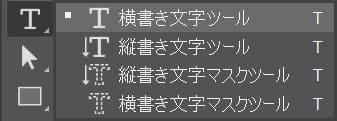
ツールバーから「横書き文字ツール」を選択!

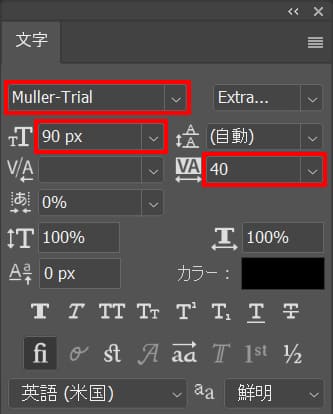
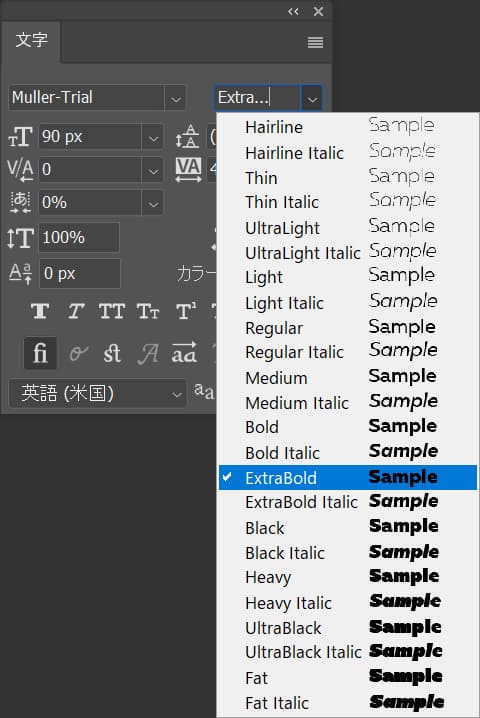
文字パネルから「Muller-Trial」を選択後、文字サイズ=「90px」文字間=「40」と入力!

太さ=「ExtraBold」を選択!

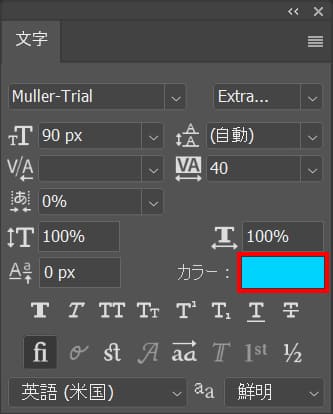
カラーをクリック!

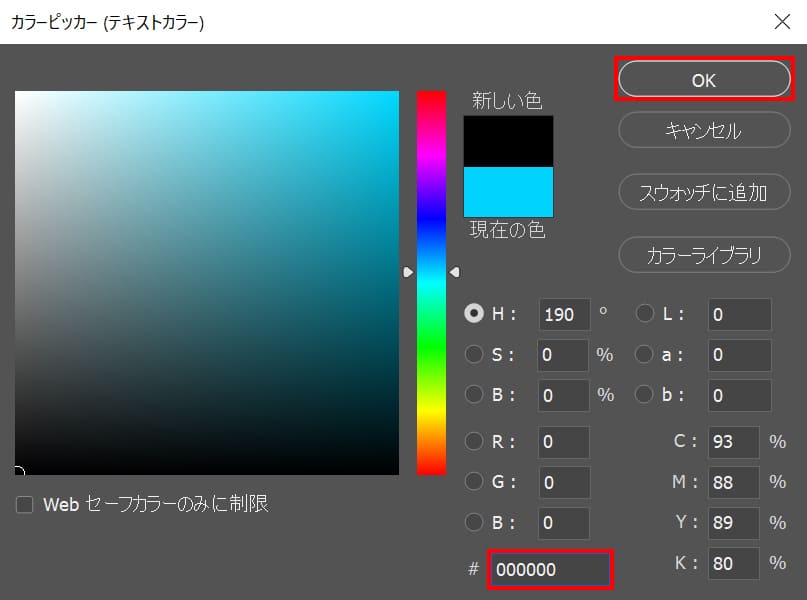
ここでは#「000000」としてOK!

ワークスペース上でクリック!

こんな感じになったね!

ここでは「GIRLS GYM」と入力後、OS毎の下記のコマンドを押しながらEnter!
- Mac=Command
- Windows=Ctrl

こんな感じになったね!

レイヤーを選択後、塗り=「0%」と入力!

レイヤーをダブルクリック!

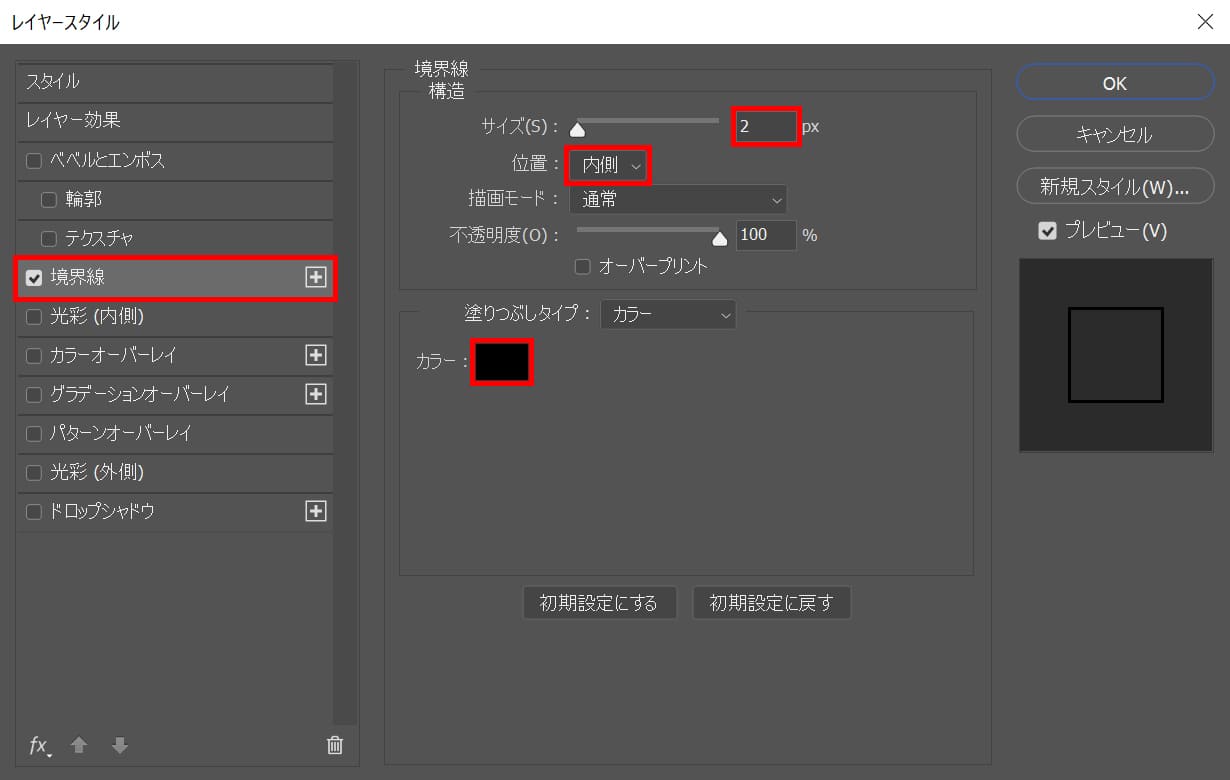
境界線を選択後、サイズ=「2」位置=「内側」カラーをクリック!

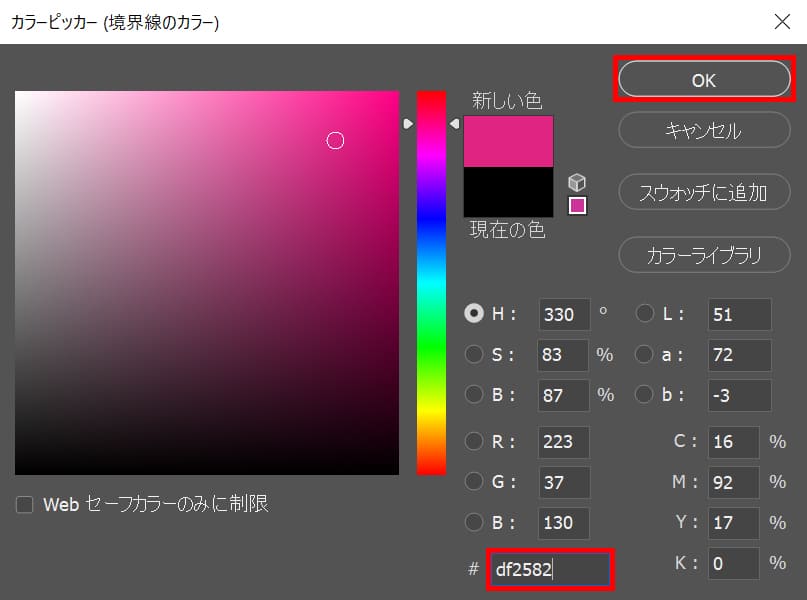
ここでは#「df2582」としてOK!

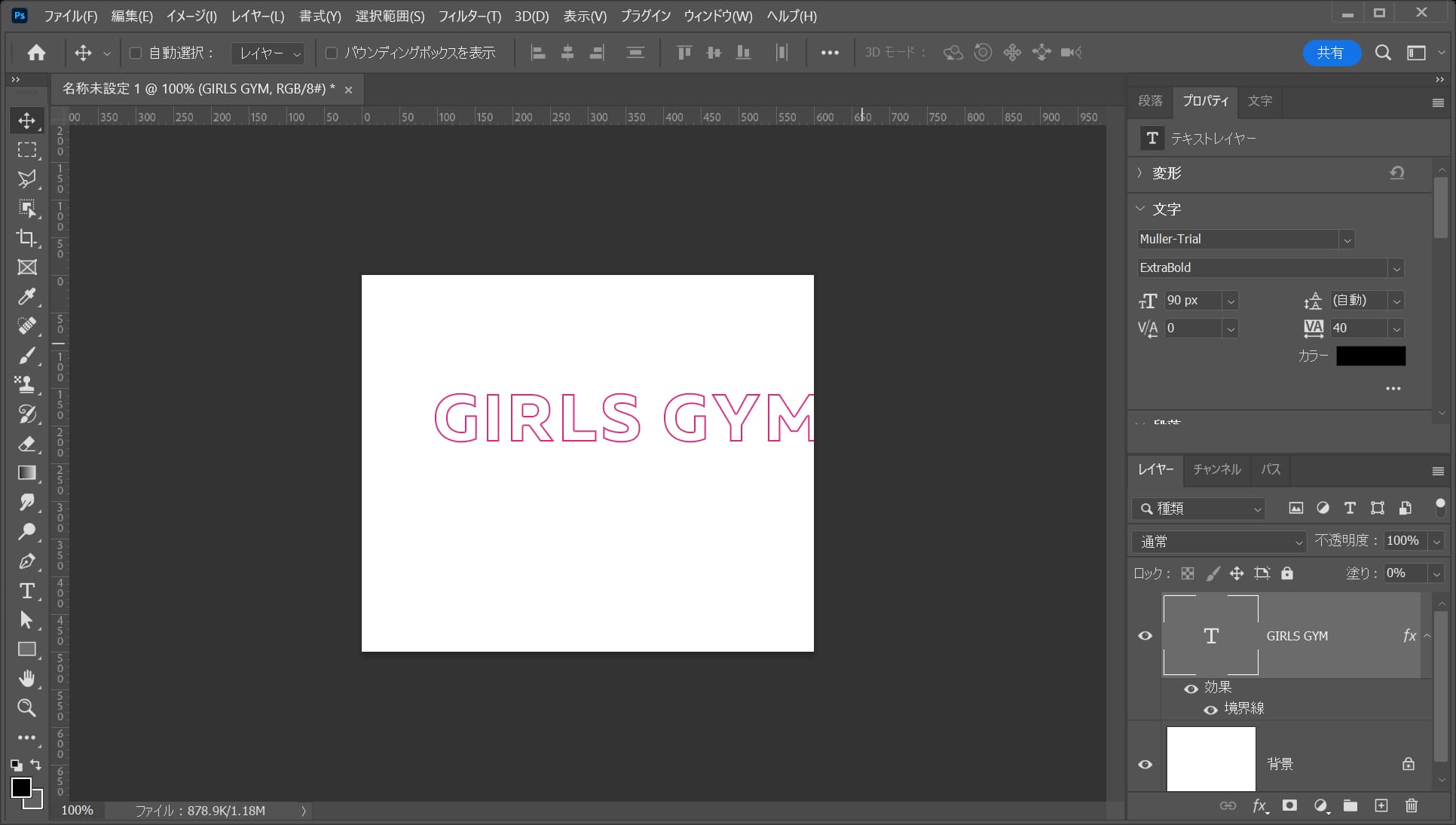
こんな感じになったね!

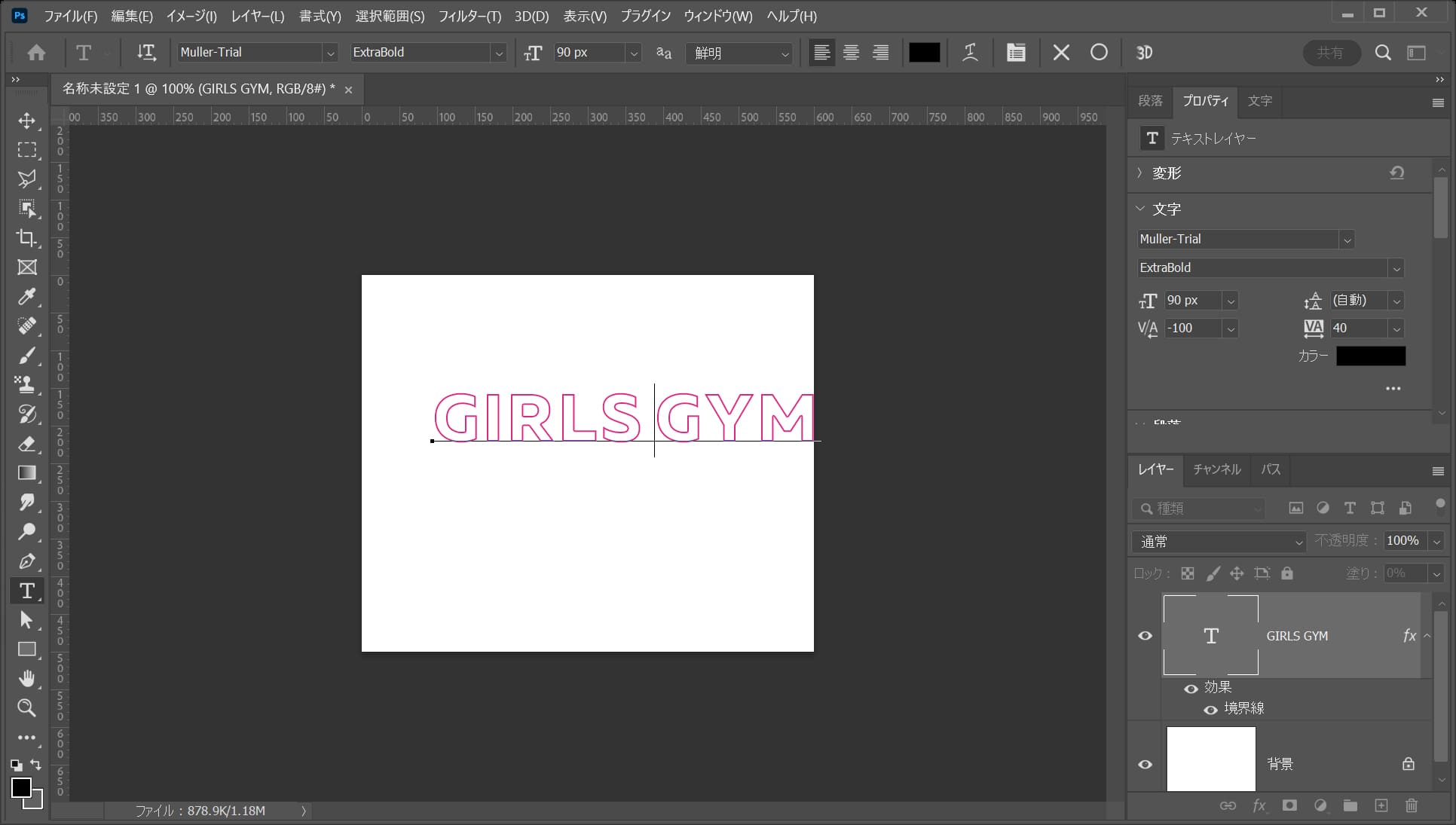
ツールバーから「横書き文字ツール」を選択!

文字の上でクリック!

こんな感じになったね!

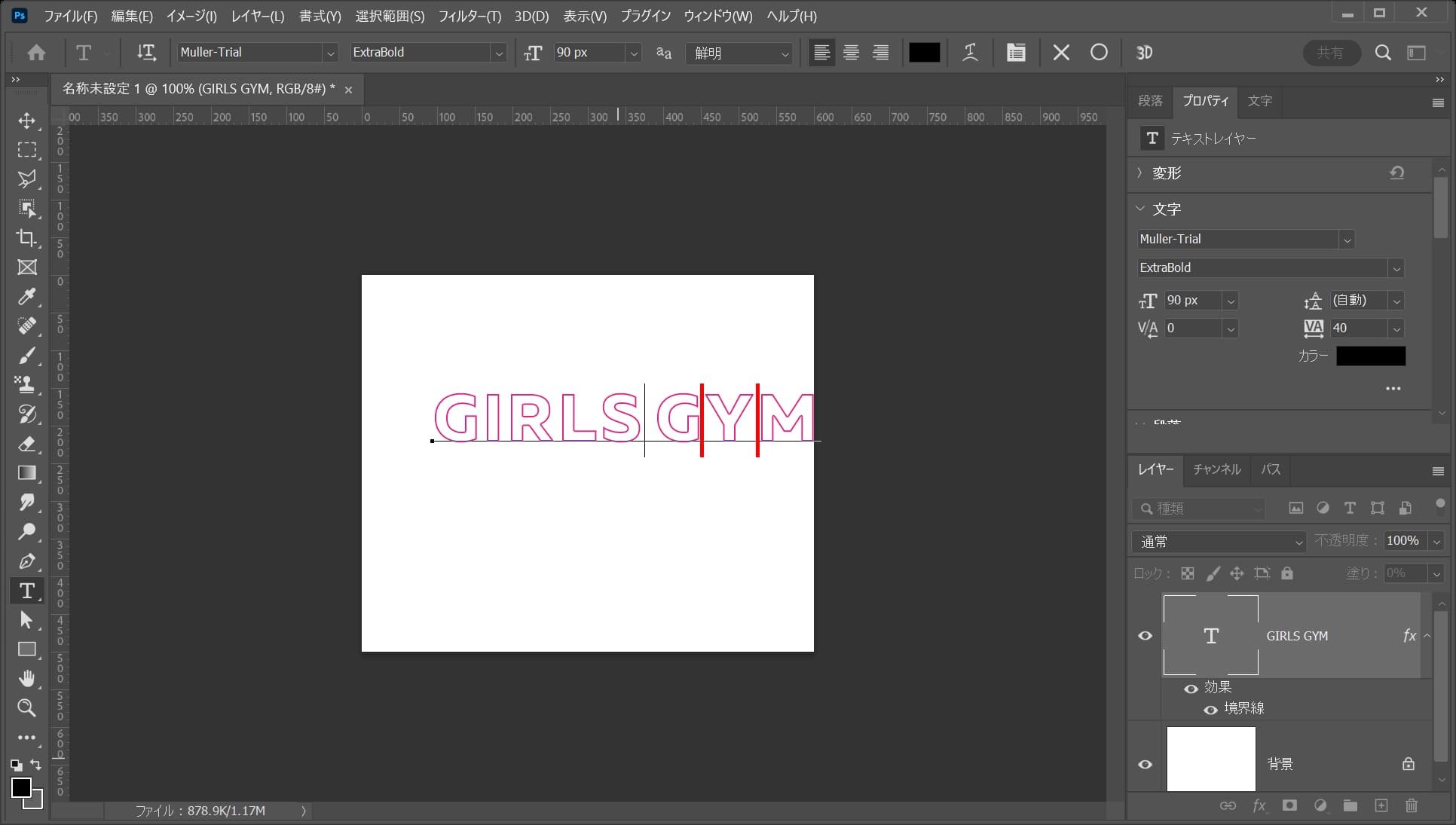
「S」の後ろにカーソルキーの「→」で移動後、OS毎の下記のコマンドを押しながら何度かカーソルキーの「←」をタップ!
- Mac=Option
- Windows=Alt

ここではこんな感じとしておくよ!

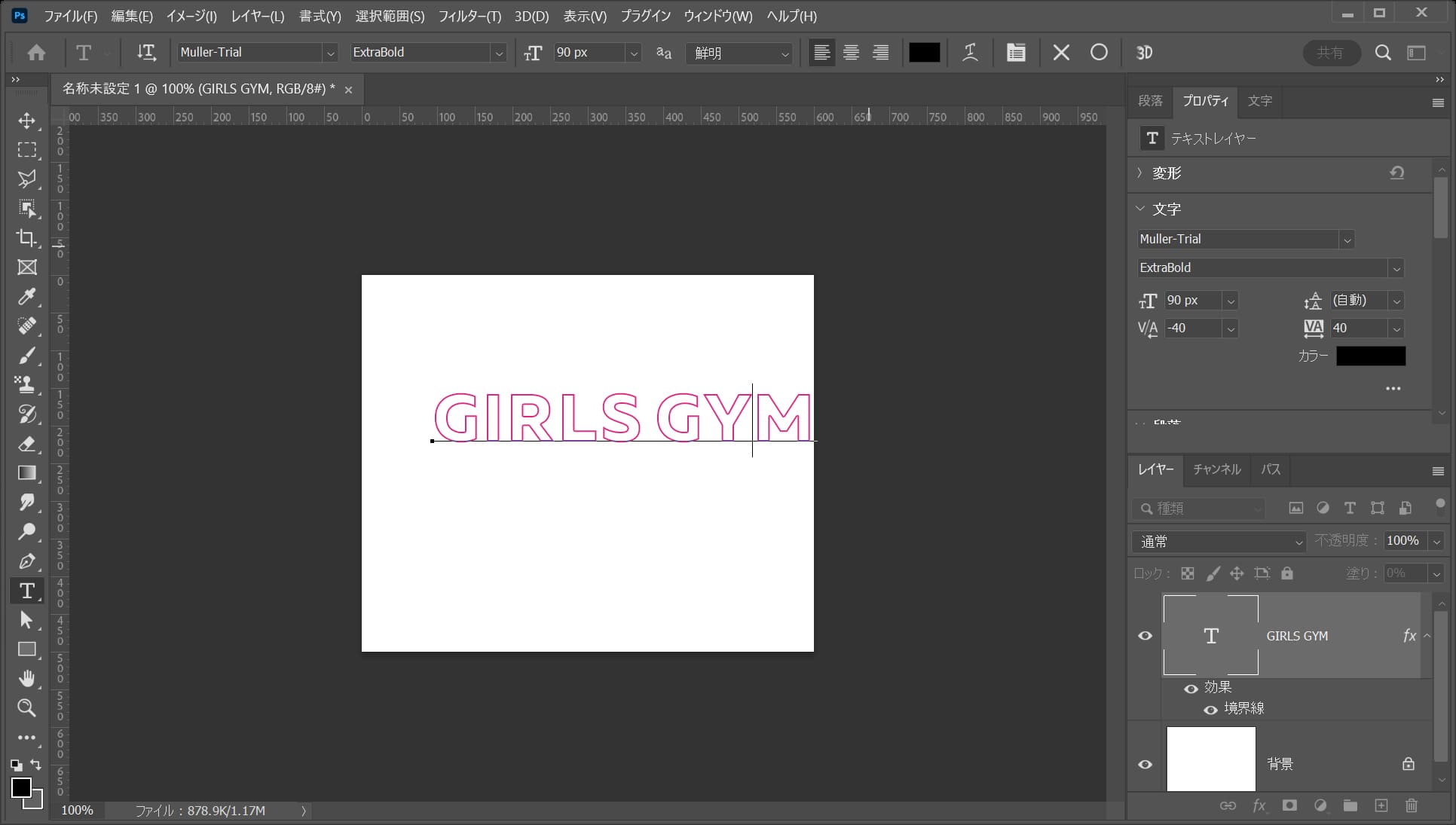
同じ要領で気になる余白を詰めよう!

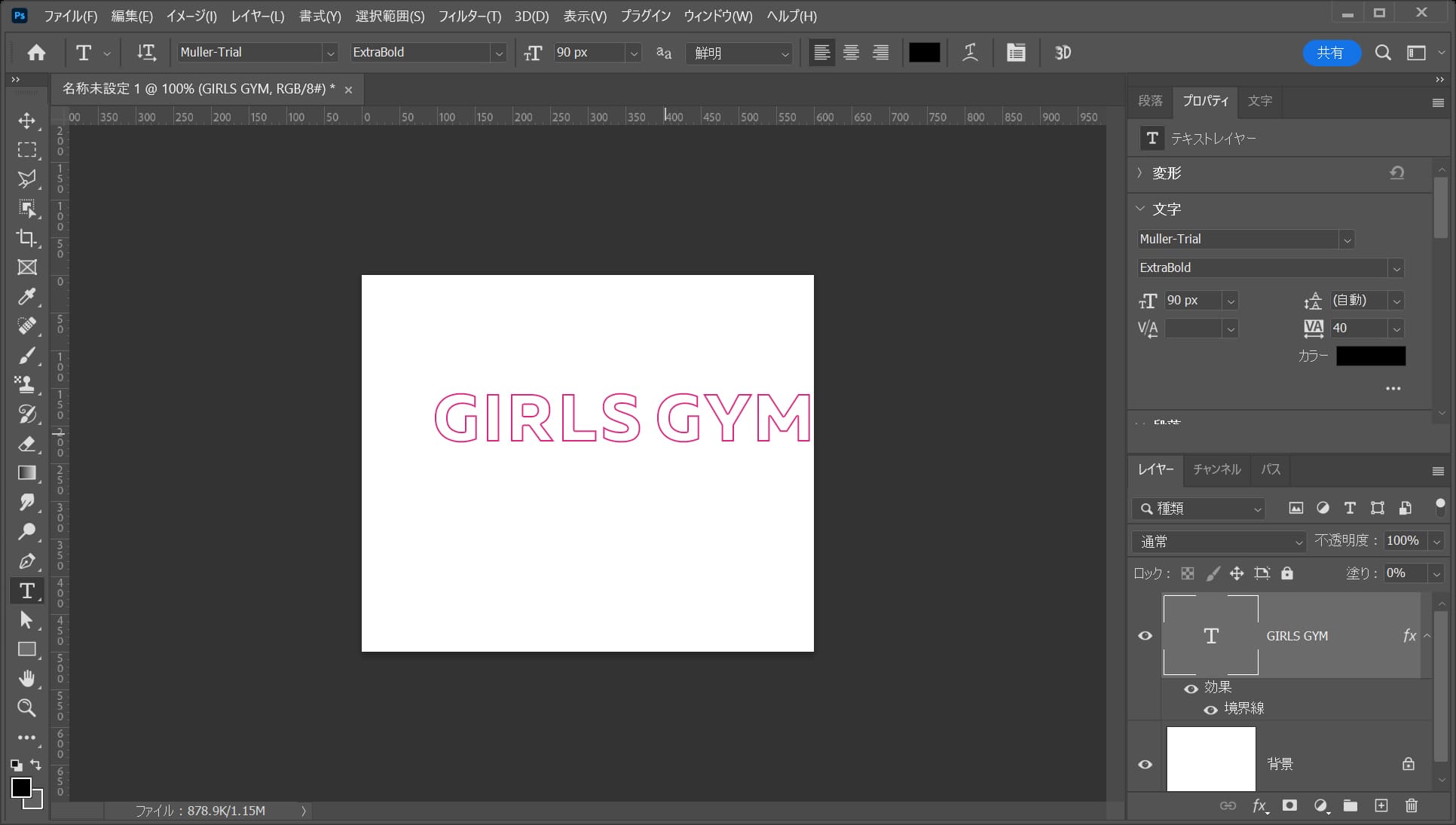
ここではこんな感じとしてOK、OS毎の下記のコマンドを押しながら、Enter!
- Mac=Command
- Windows=Ctrl

こんな感じになったね!
文字を移動して複製する
続いて文字を移動して複製するよ!

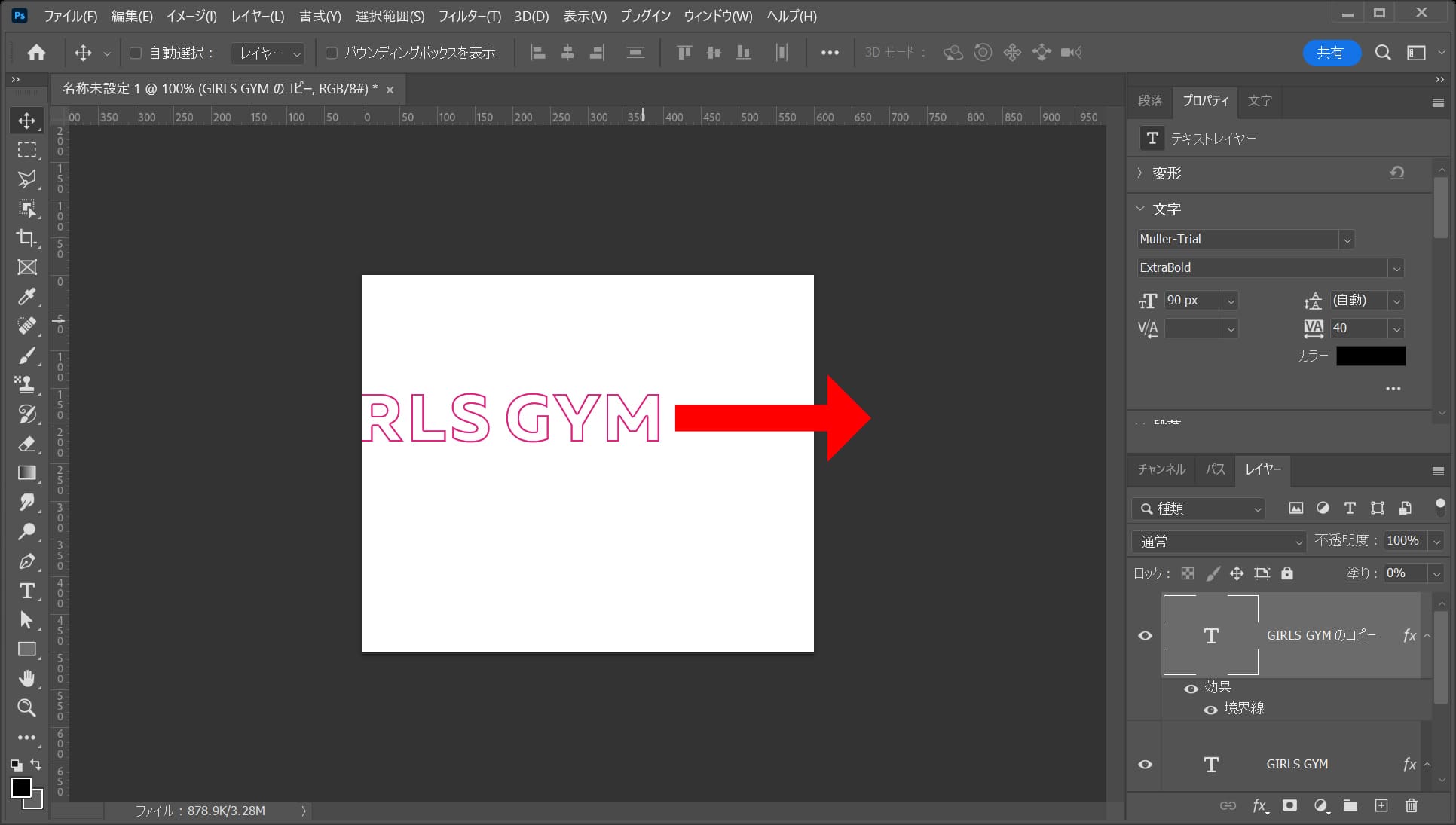
文字のレイヤーを選択!

ツールバーから「移動ツール」を選択!

文字を左方向へShiftを押しながらドラッグして移動!

こんな感じになったね!

レイヤーを右クリック後「レイヤーを複製」を選択!

レイヤー名を入力後、OKを選択!

レイヤーが複製されたね!

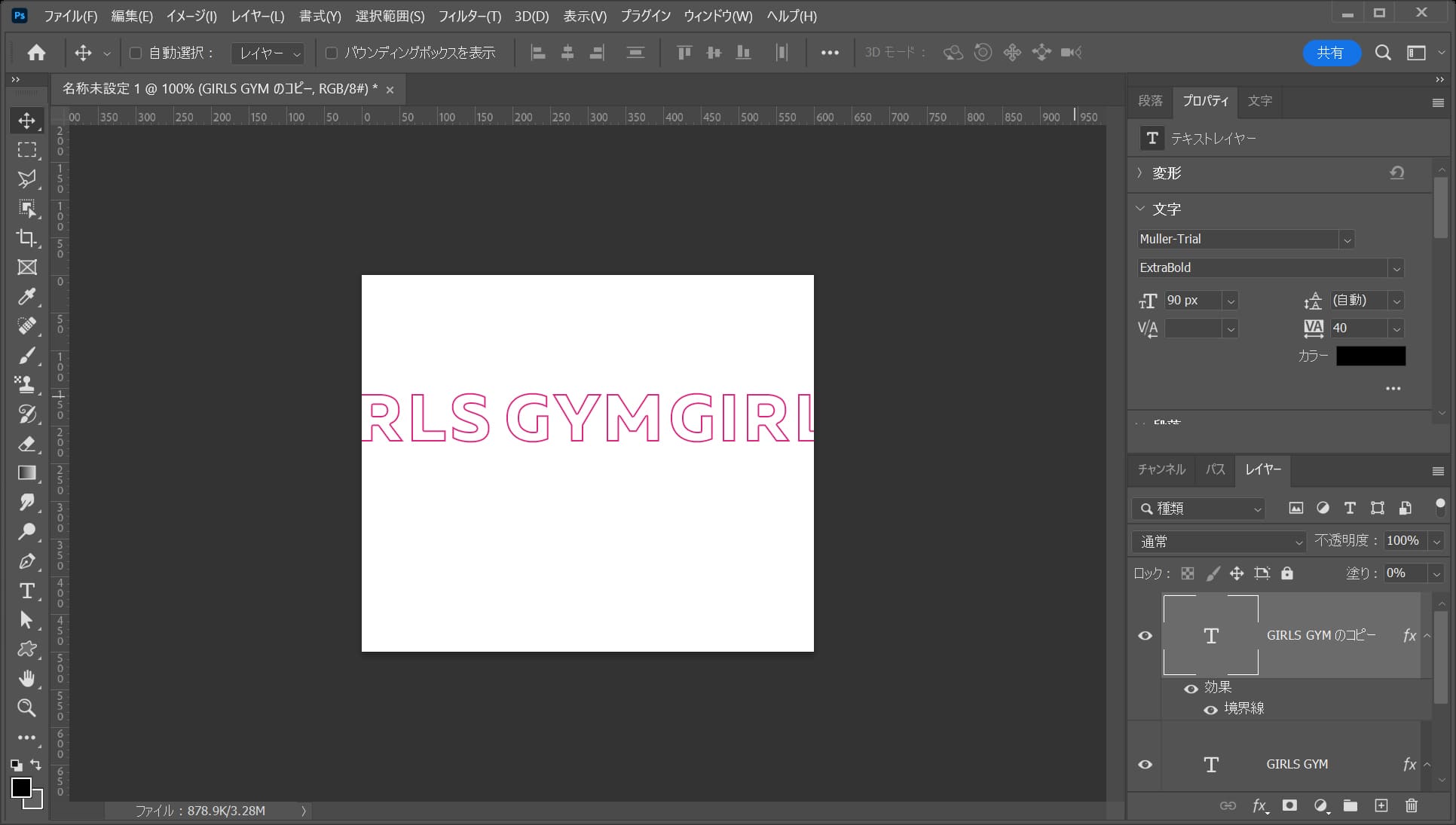
今度はShiftを押しながら右方向へドラッグ!

こんな感じになったね!
レイヤーをグループ化して複製する
続いてレイヤーをグループ化して複製するよ!

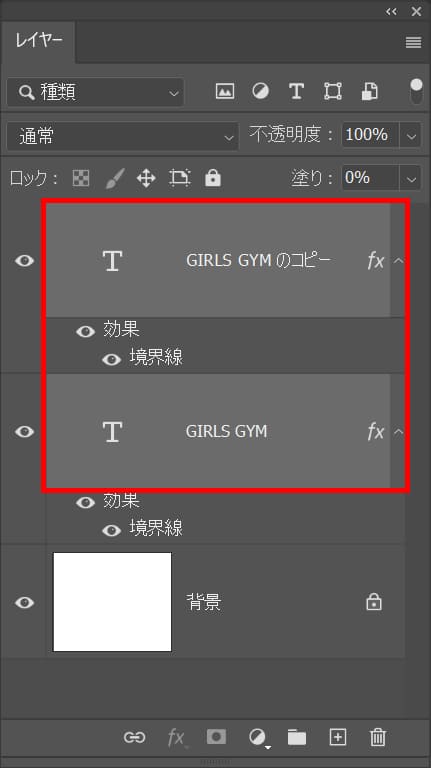
続いてOS毎の下記のコマンドを押しながらクリックしてレイヤーを複数選択!
- Mac=Command+クリック
- Windows=Ctrl+クリック

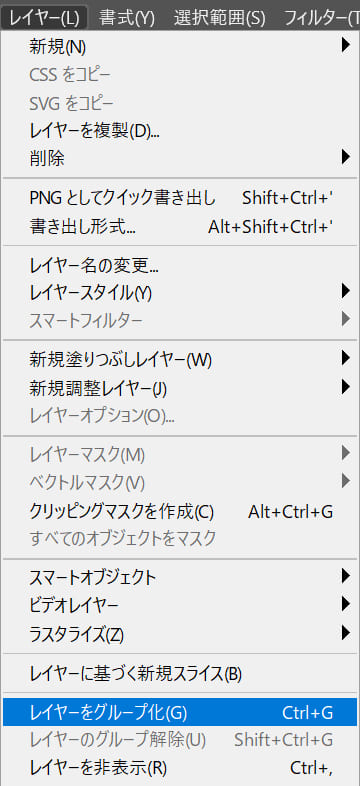
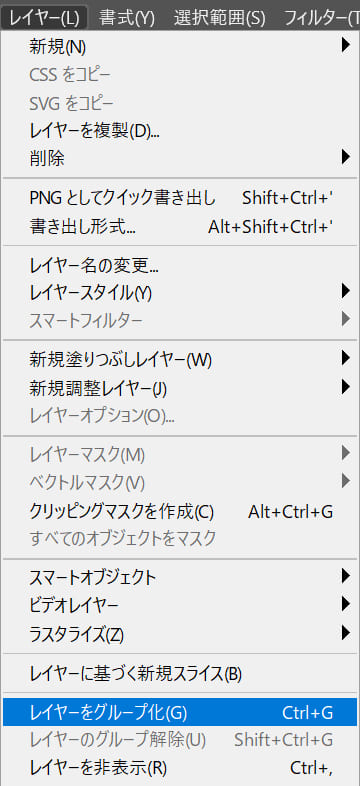
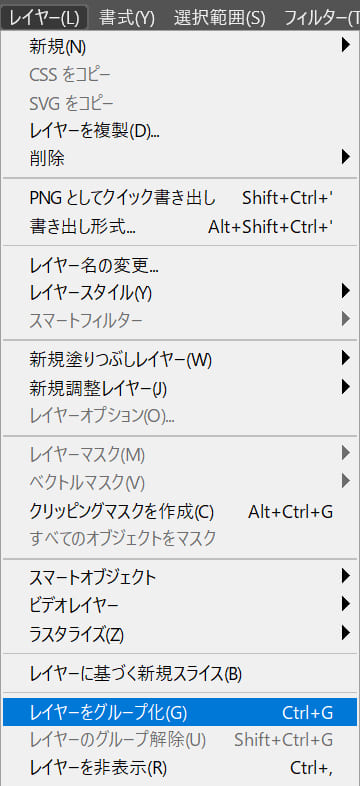
メニューバーの「レイヤー」→「レイヤーをグループ化」を選択!

こんな感じになったね!

レイヤーを右クリック後「グループを複製」を選択!

グループ名を入力後、OKを入力!

こんな感じになったね!
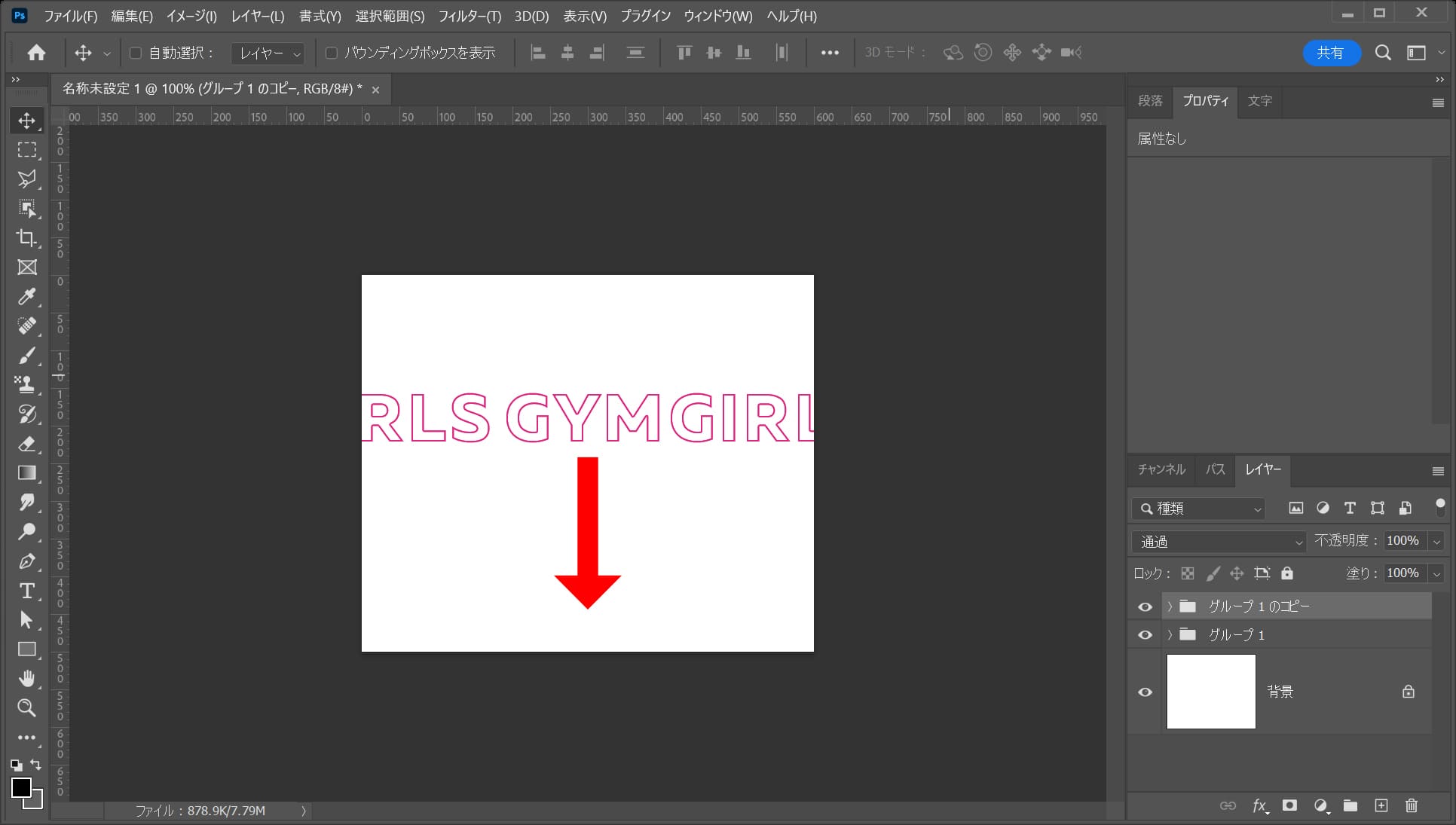
移動する
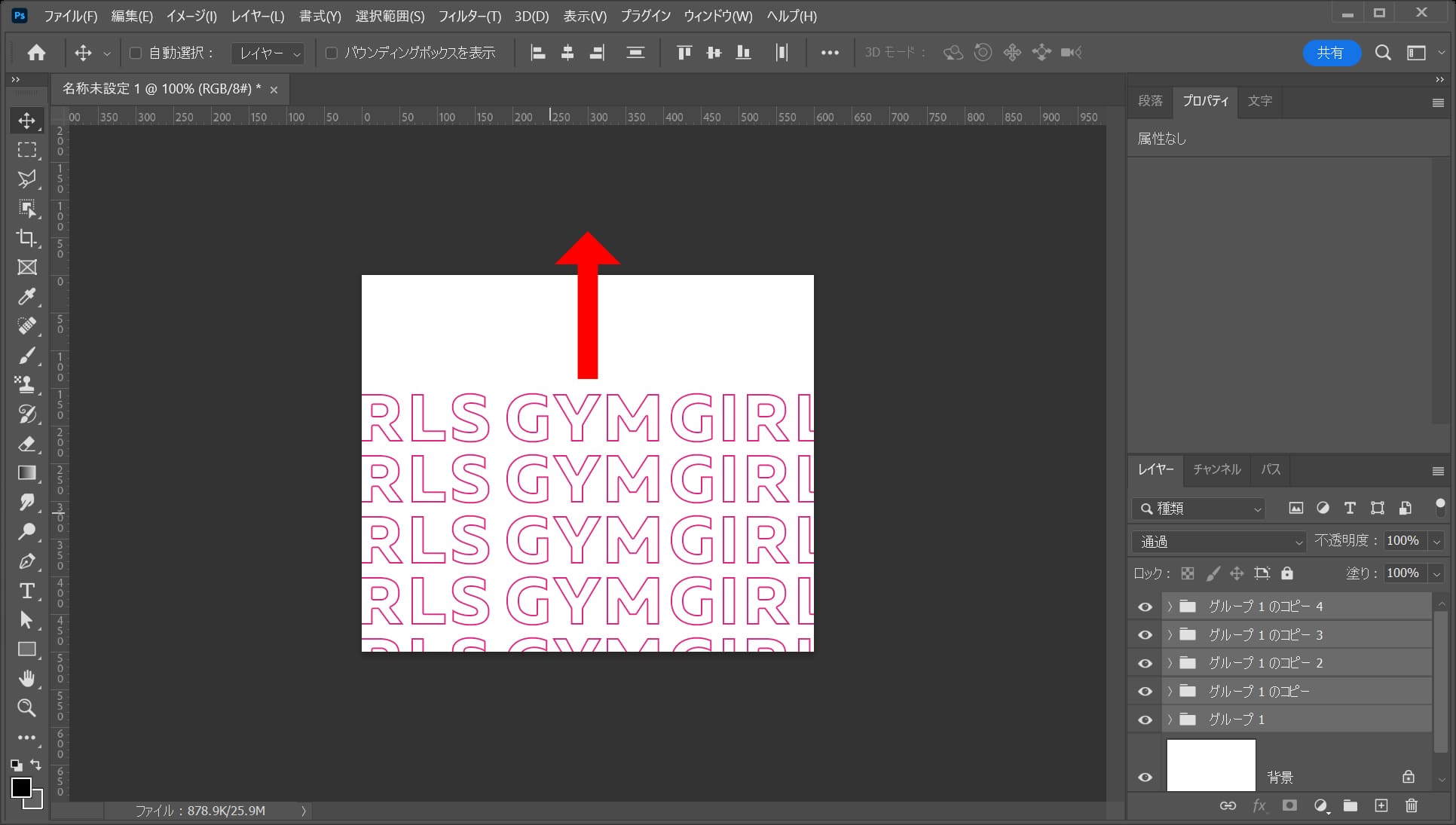
複製したレイヤーを移動するよ!

ツールバーから「移動ツール」を選択!

Shiftを押しながら下方向へドラッグ!

ここではこんな感じとしてOK!
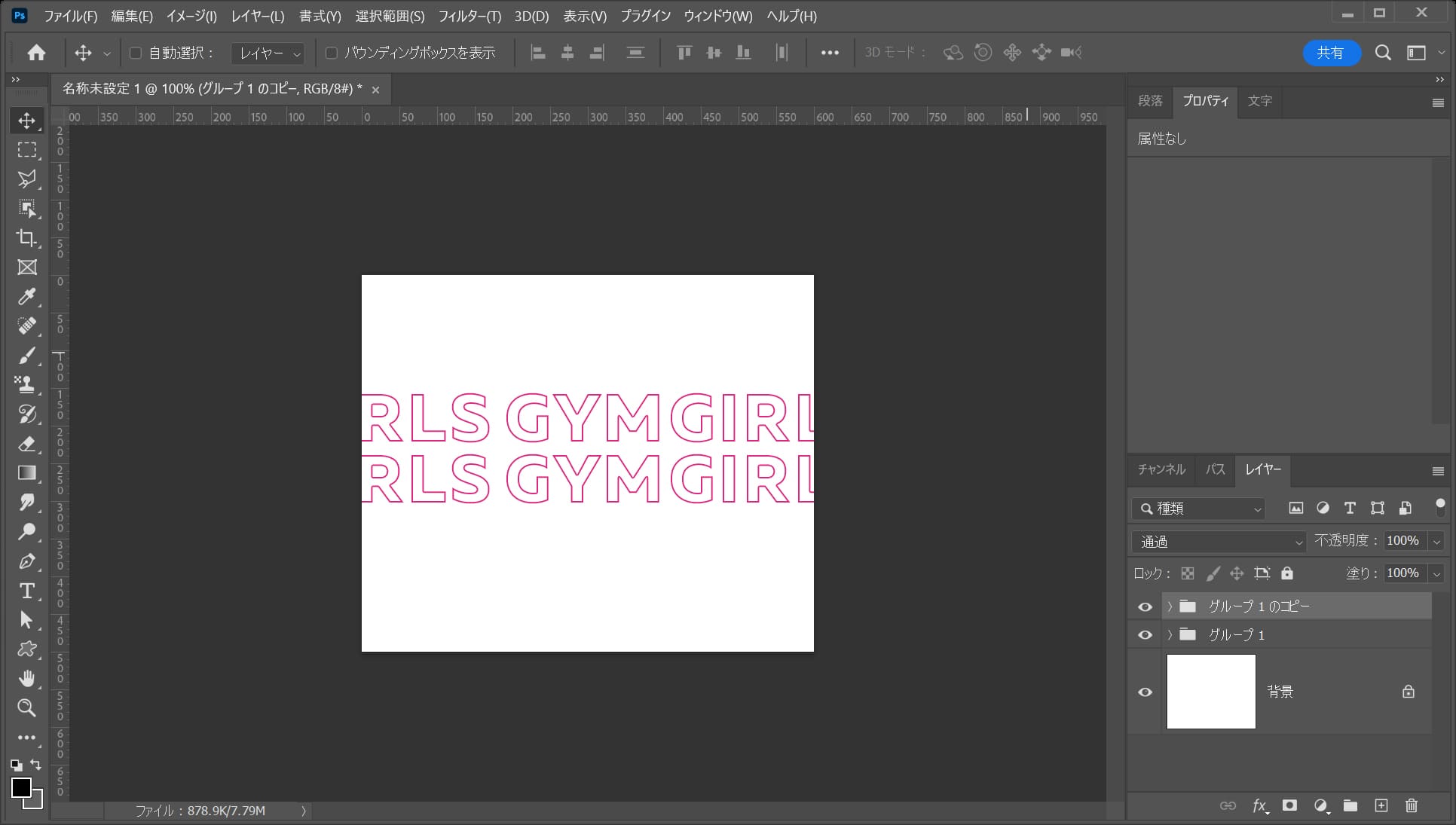
更に複製する
これまでと同じ要領で複製して移動を何度か繰り返して余白を埋めよう!

ここではこんな感じとしてOK!

複製したグループを全て選択!
- Mac=Command+クリック
- Windows=Ctrl+クリック

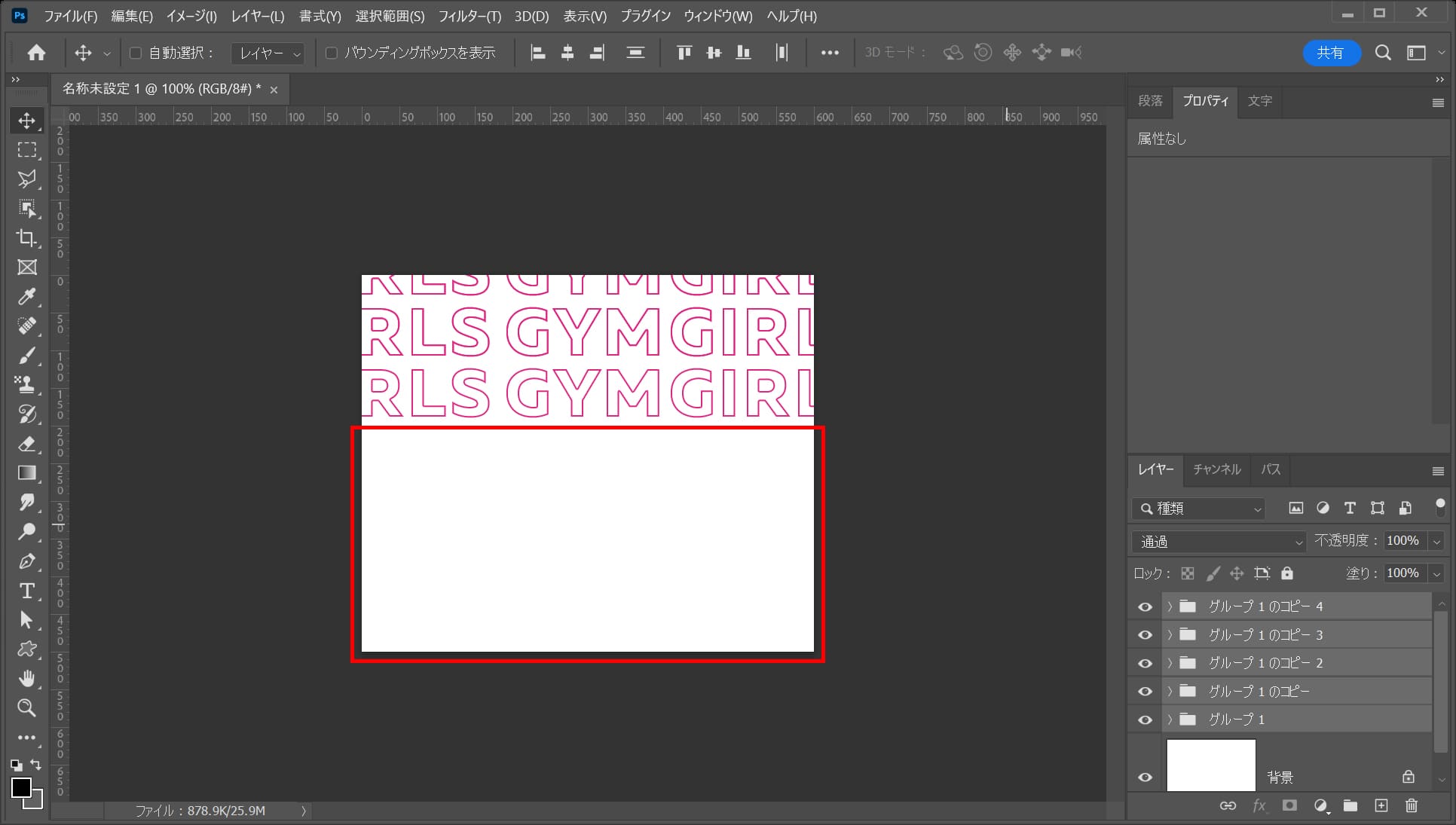
Shiftを押しながら上方向へドラッグ!

ここではこんな感じとしてOK!

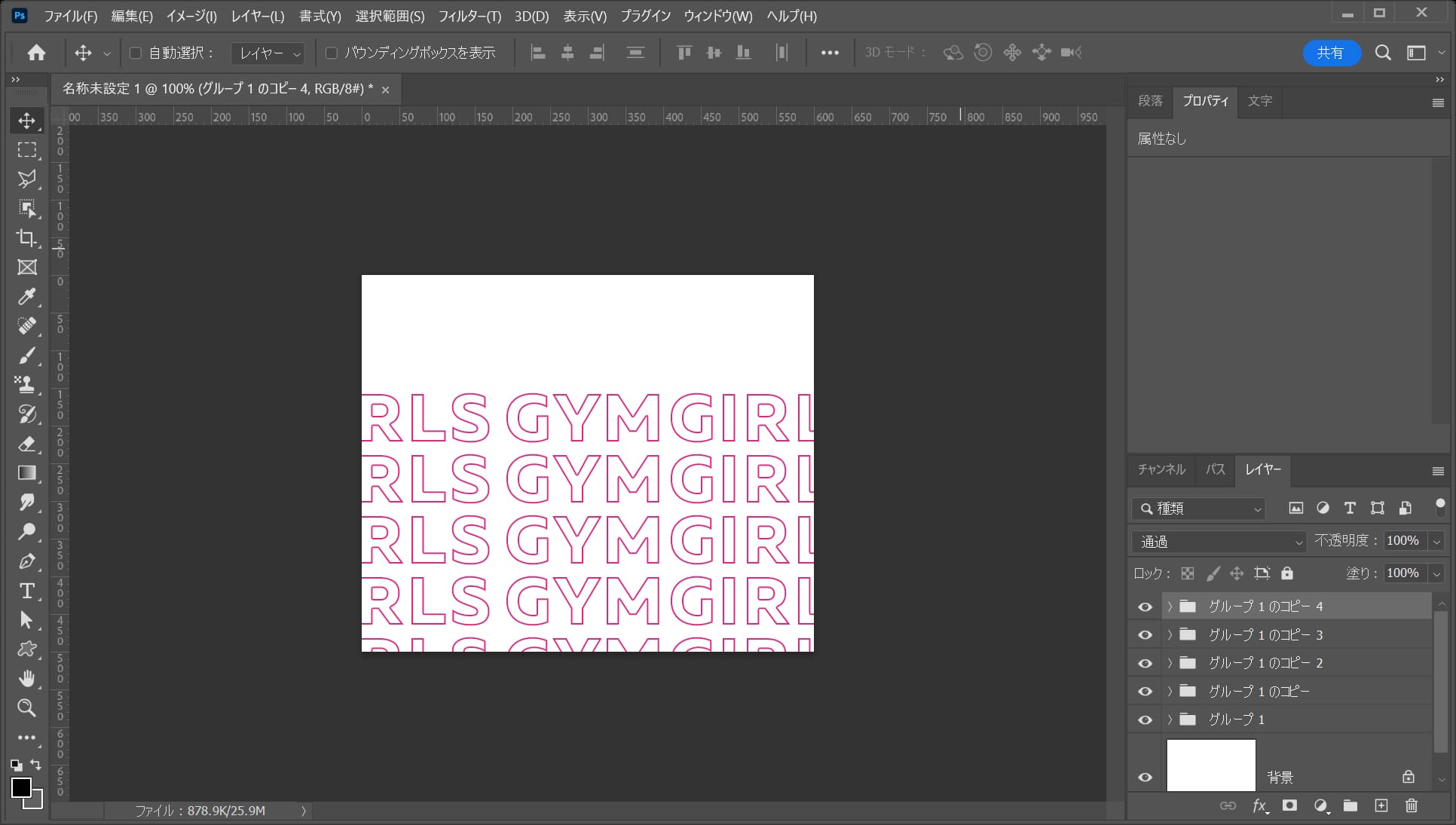
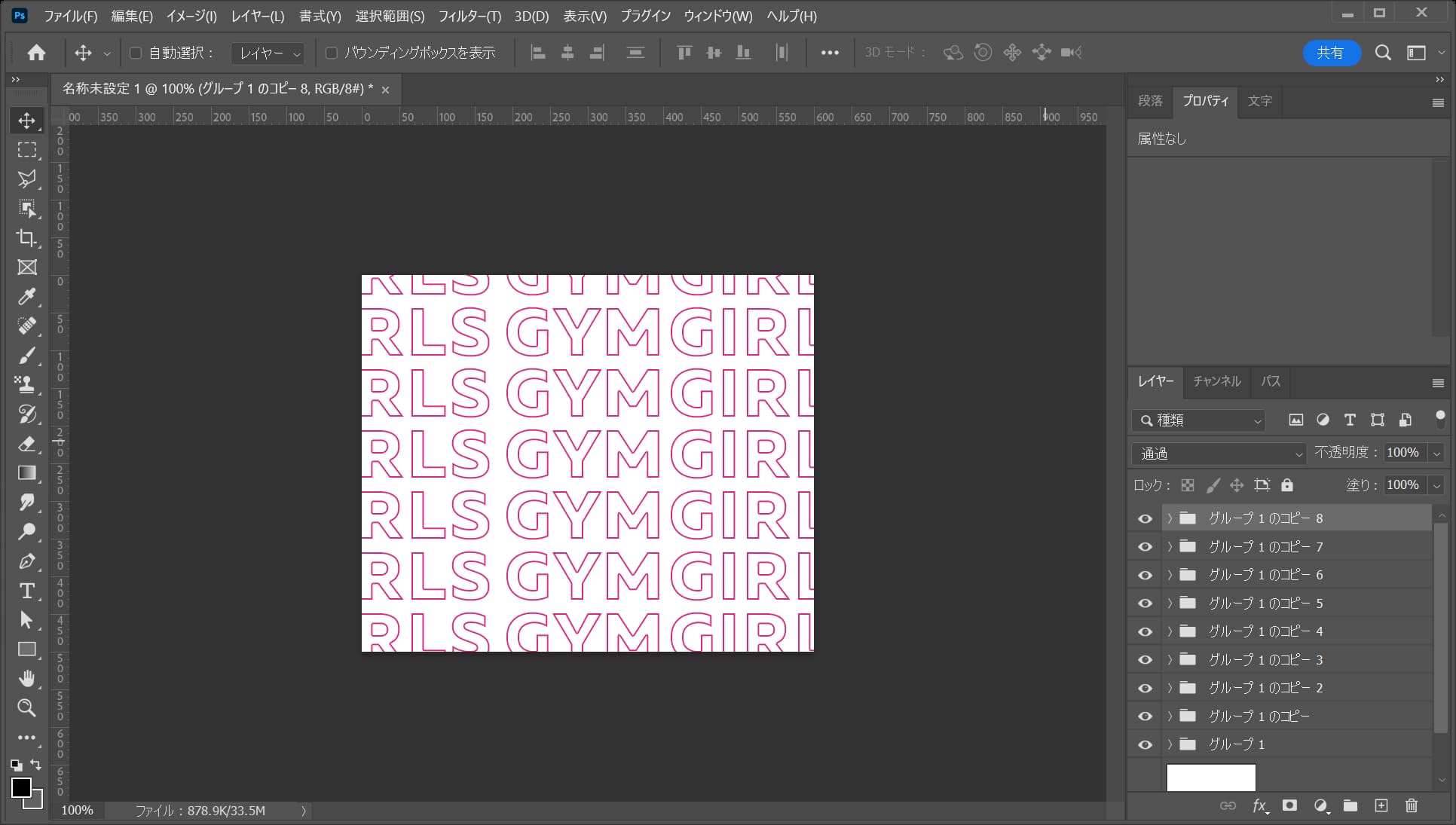
先ほどと同じ要領で空いた余白をもう一度埋めよう!

こんな感じになったね!

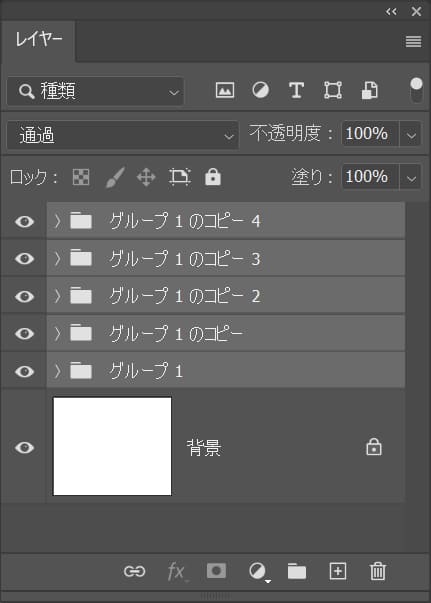
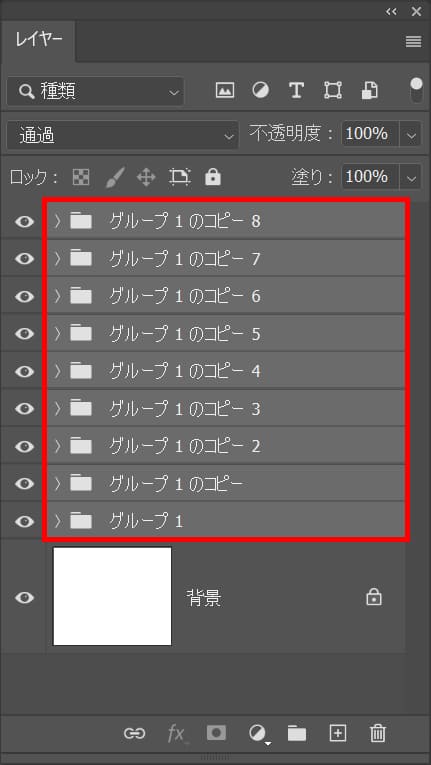
複製したグループを全て選択!
- Mac=Command+クリック
- Windows=Ctrl+クリック

メニューバーの「レイヤー」→「レイヤーをグループ化」を選択!

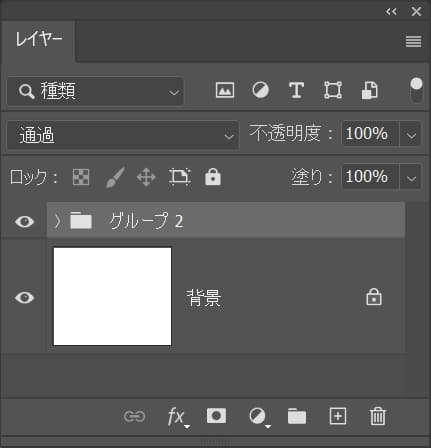
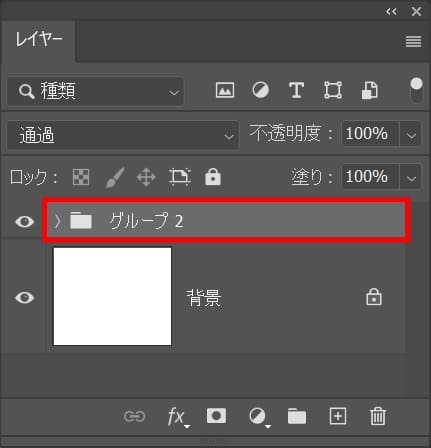
こんな感じになったね!
角度をつける
続いて文字に角度をつけるよ!

グループのレイヤーを選択!

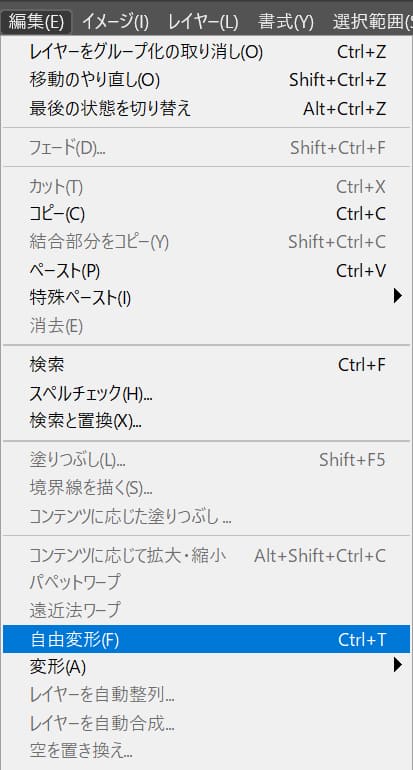
メニューバーの「編集」→「自由変形」を選択!

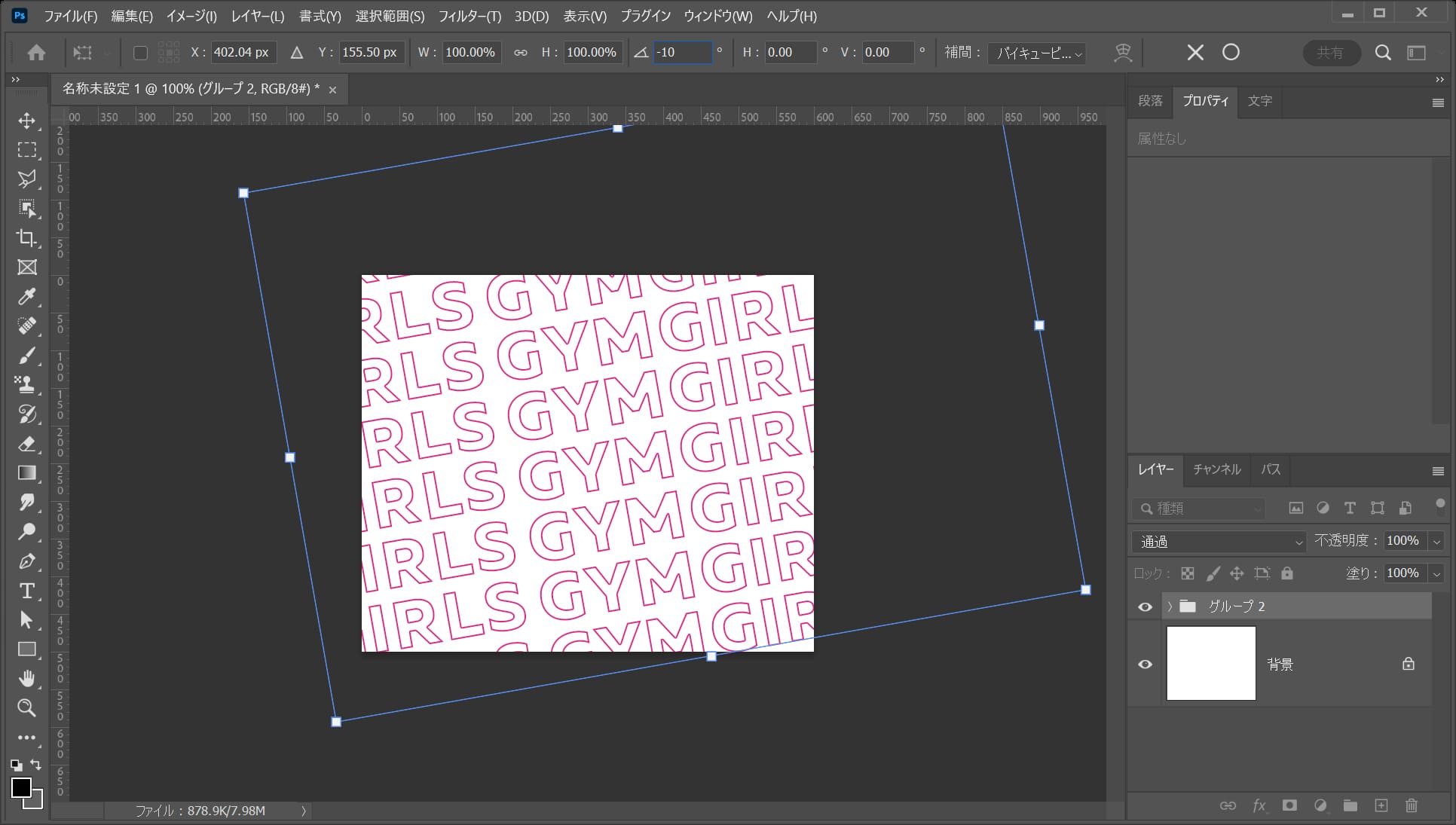
ツールバーから角度=「-10」と入力!

こんな感じになるので、Enter!

こんな感じになったね!
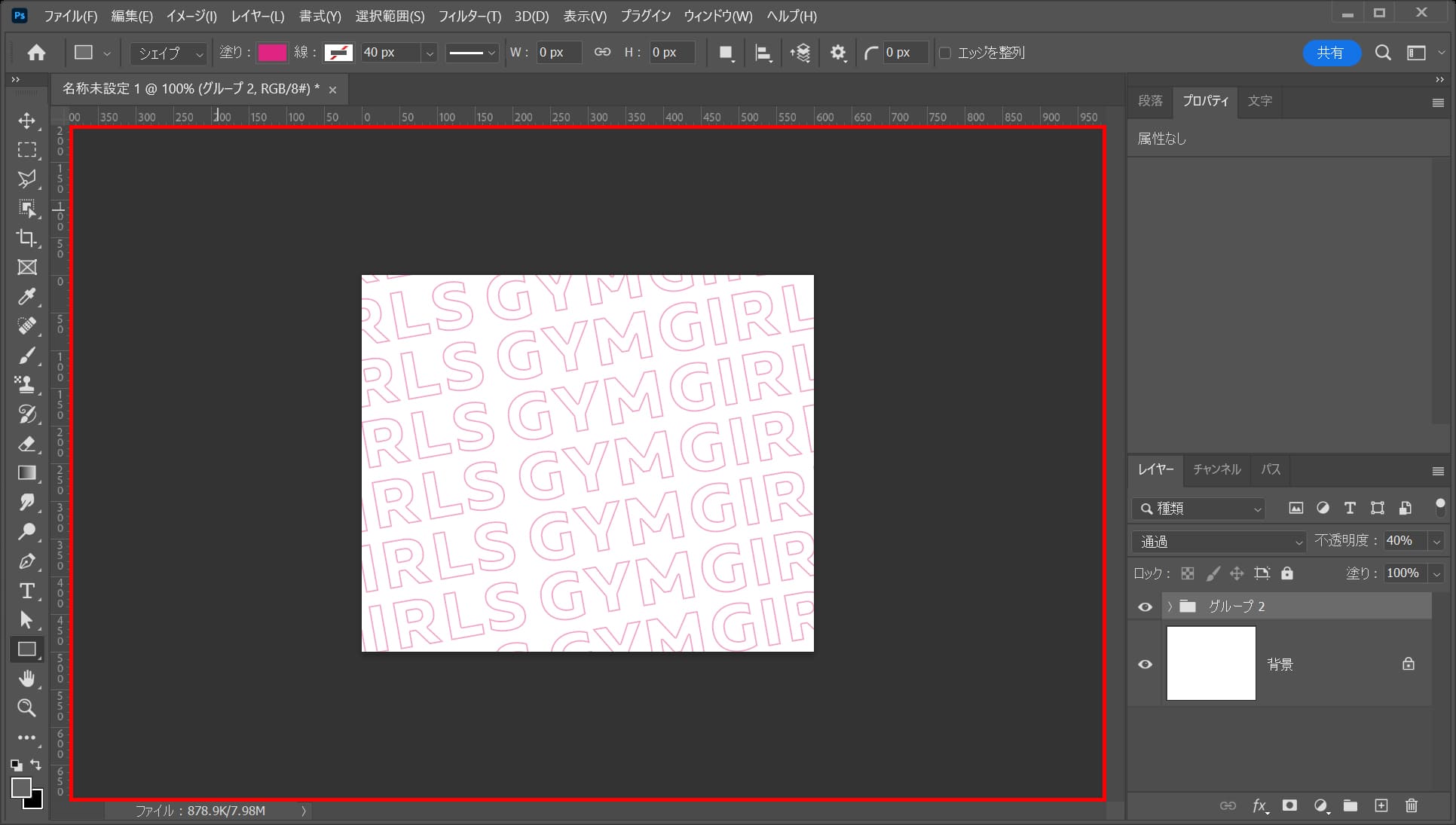
透明度を調整する

不透明度=「40%」と入力!

こんな感じになったね!
長方形を追加する
続いて長方形を追加するよ!

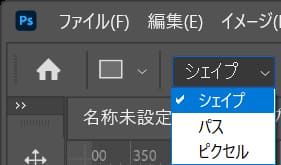
ツールバーから「長方形ツール」を選択!

オプションバーから「シェイプ」を選択!

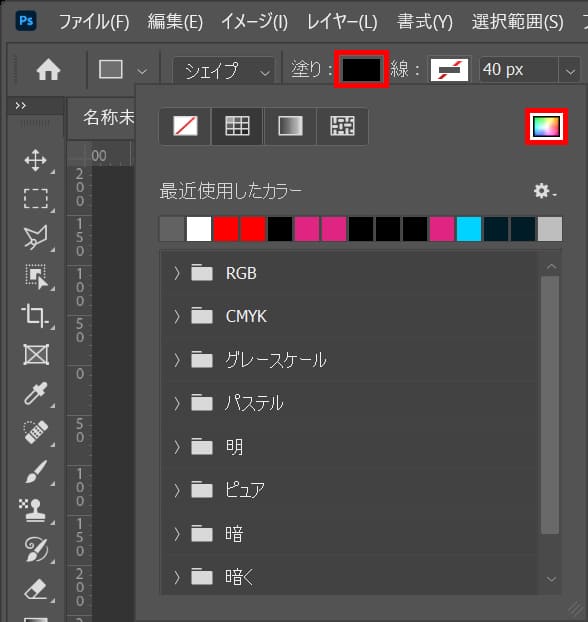
塗りを選択後、カラーピッカーのアイコンをクリック!

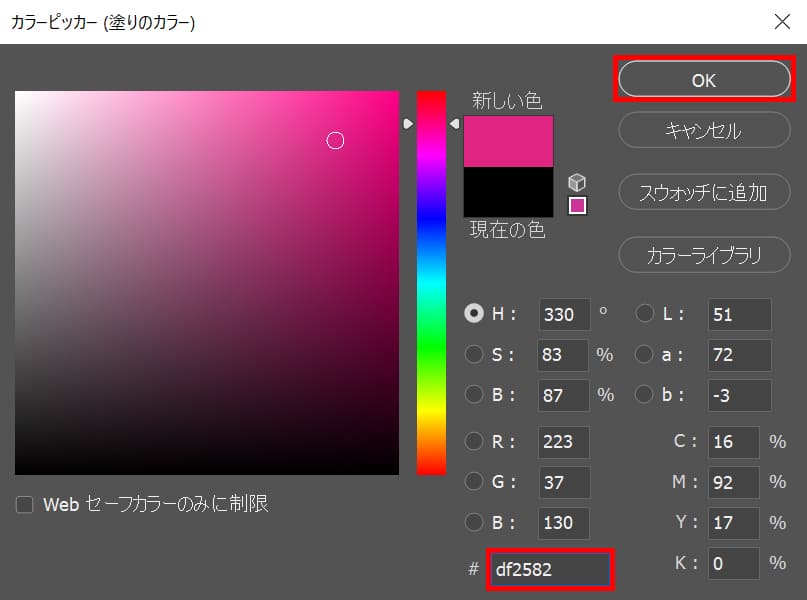
ここでは#「df2582」としてOK!

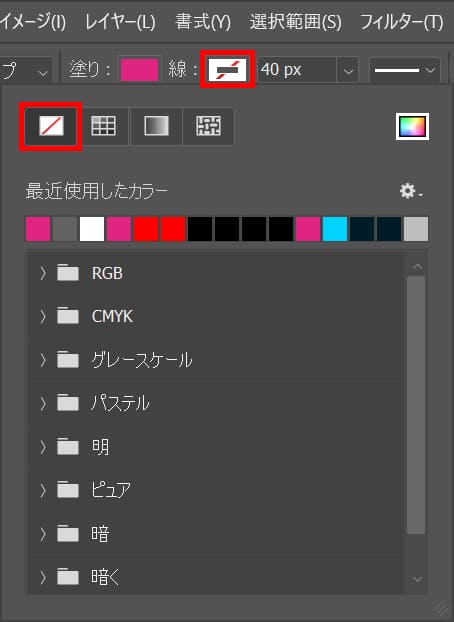
線を選択後、「線無」を選択!

ワークスペース上でクリック!

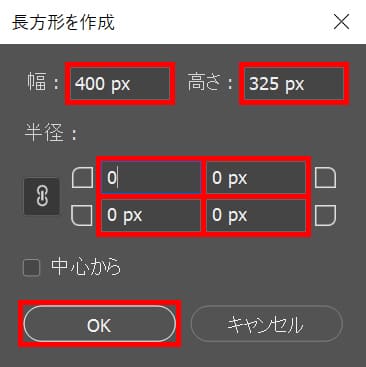
ここでは幅=「400px」高さ=「325px」角丸=「0」としてOK!

こんな感じになったね!
位置を調整する

ツールバーから「移動ツール」を選択!

ツールバーから「選択範囲」→「すべてを選択」を選択!

オプションバーの「垂直方向中央揃え」をクリック!

オプションバーの「垂直方向中央揃え」をクリック!

選択範囲を解除して完了!
選択範囲の解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D
女性を切り抜く
続いて女性を切り抜くよ!

メニューバーの「ファイル」→「開く」を選択!

女性の画像を選択後「開く」を選択!

女性の画像が開いたね!

ツールバーからズームツールを選択!

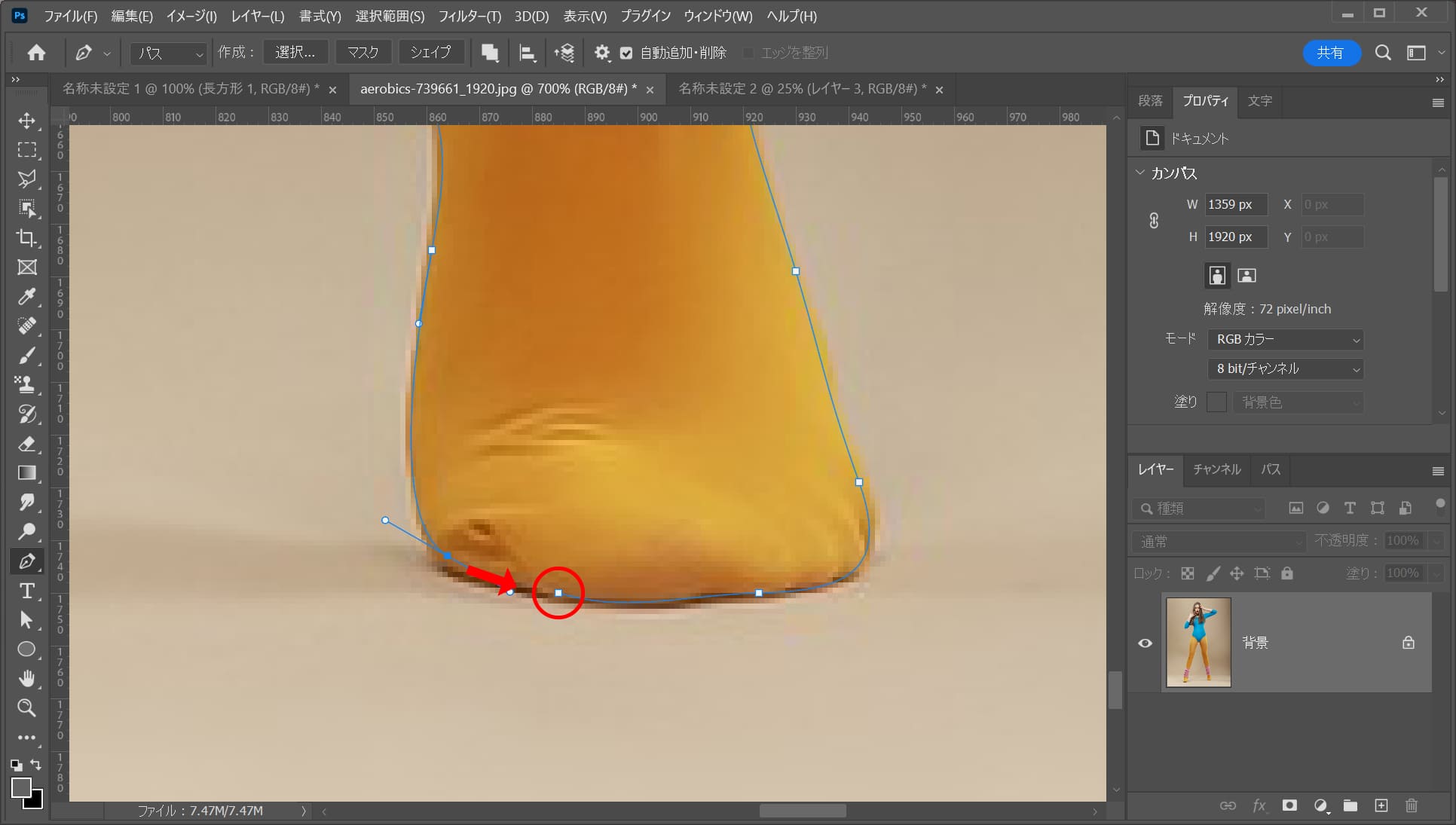
女性を切り抜きたいので、ペンツールの入り口にしたい部分を何度かクリック、ここでは足元から切り抜くよ!

こんな感じになったね!

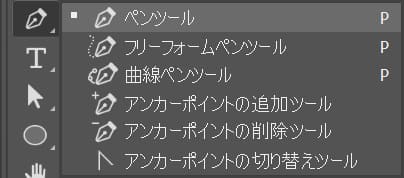
ツールバーからペンツールを選択!

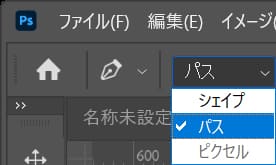
オプションバーから「パス」を選択!

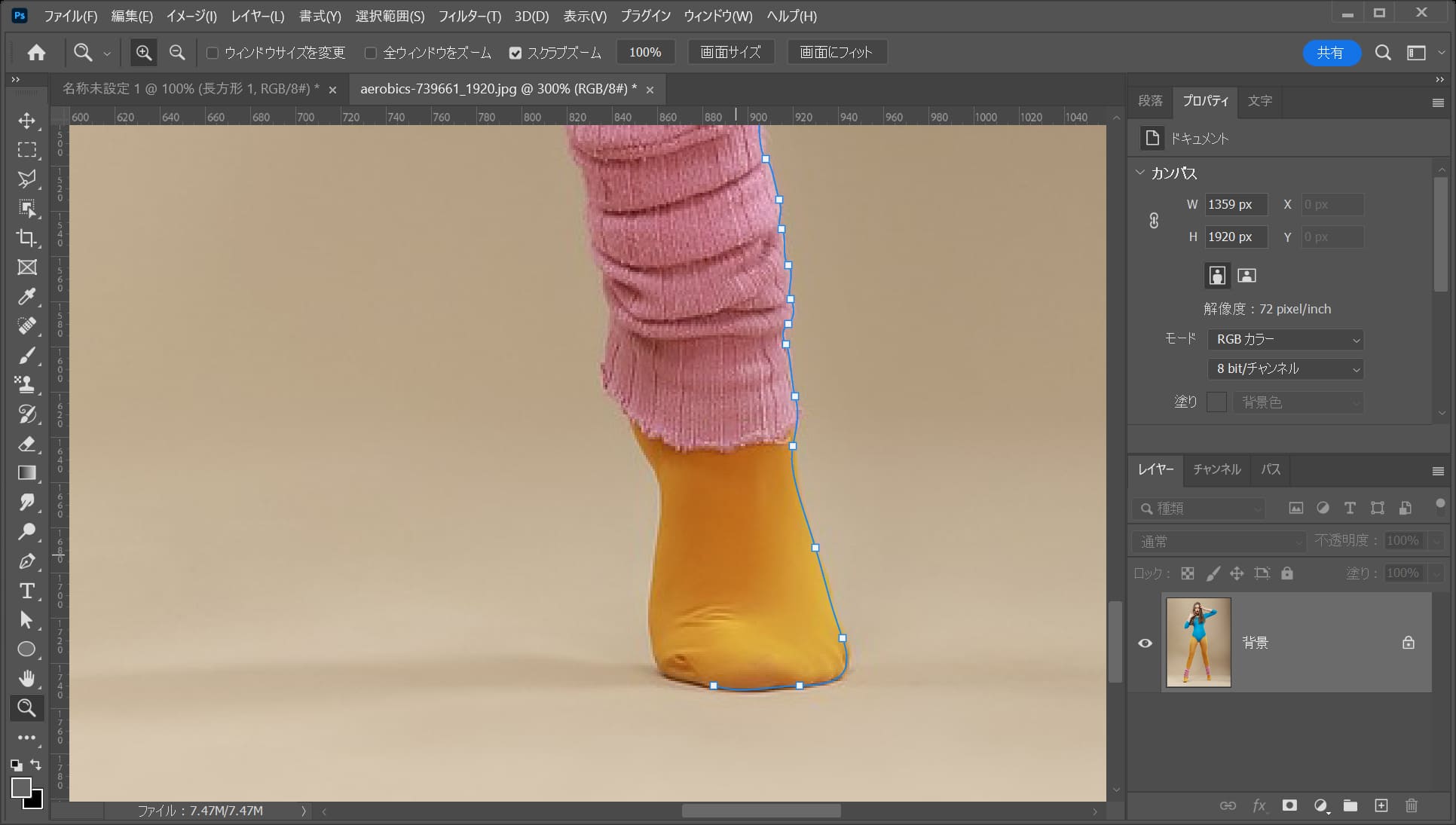
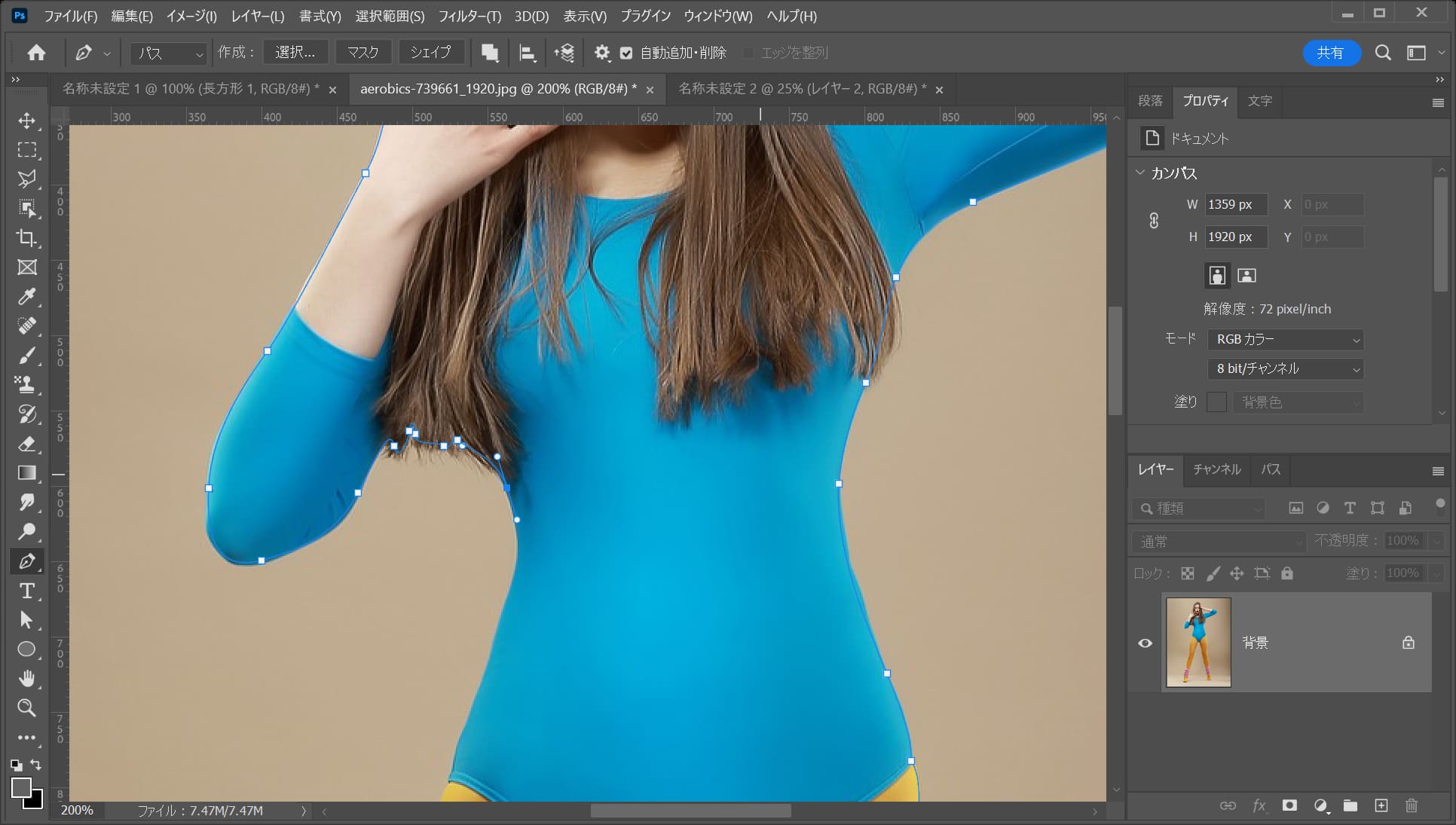
女性の周りを囲う様にパスを打っていこう!

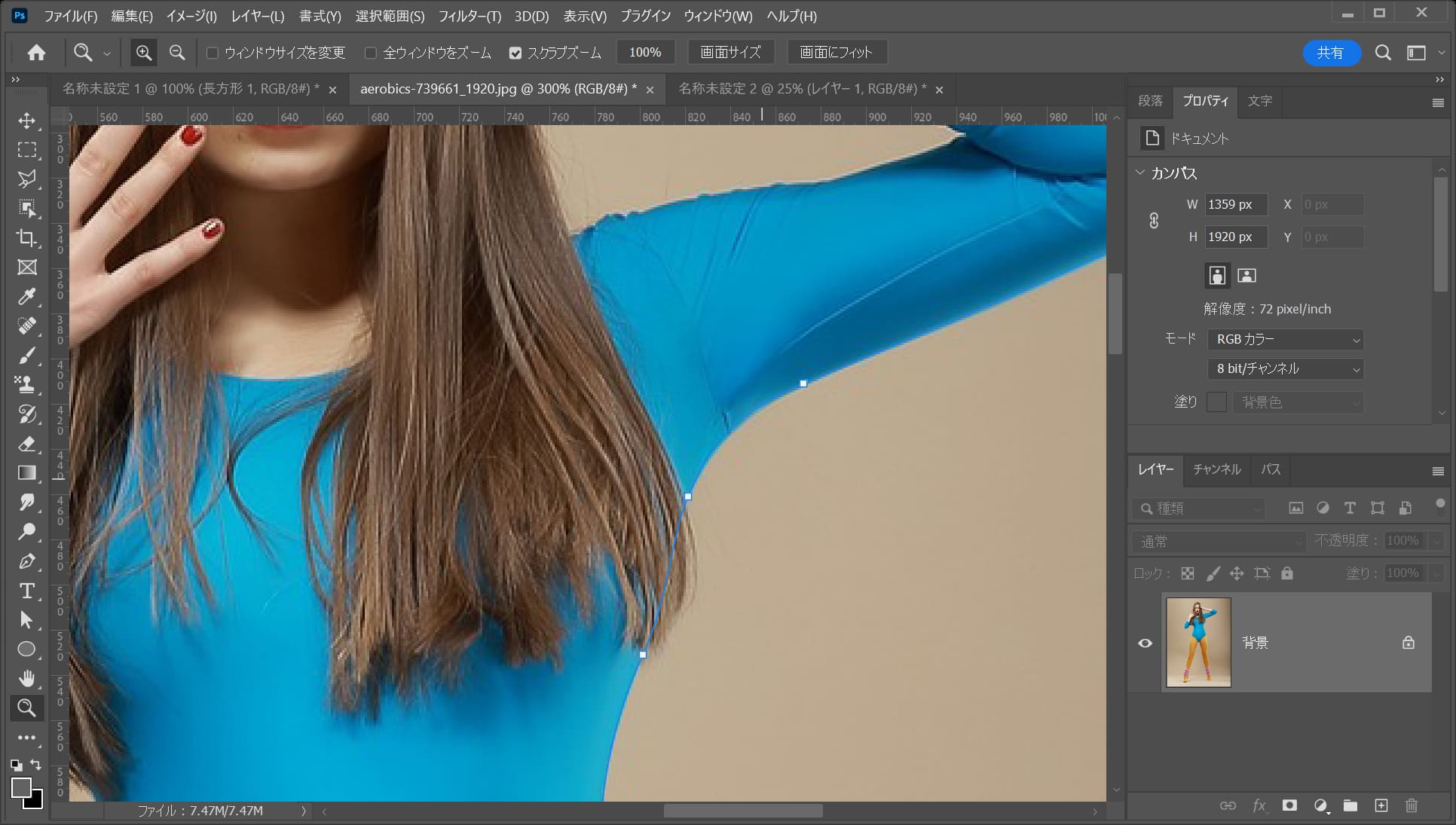
髪の毛は後ほどすくい上げるので、スルーでOK!

この部分も同様にスルー

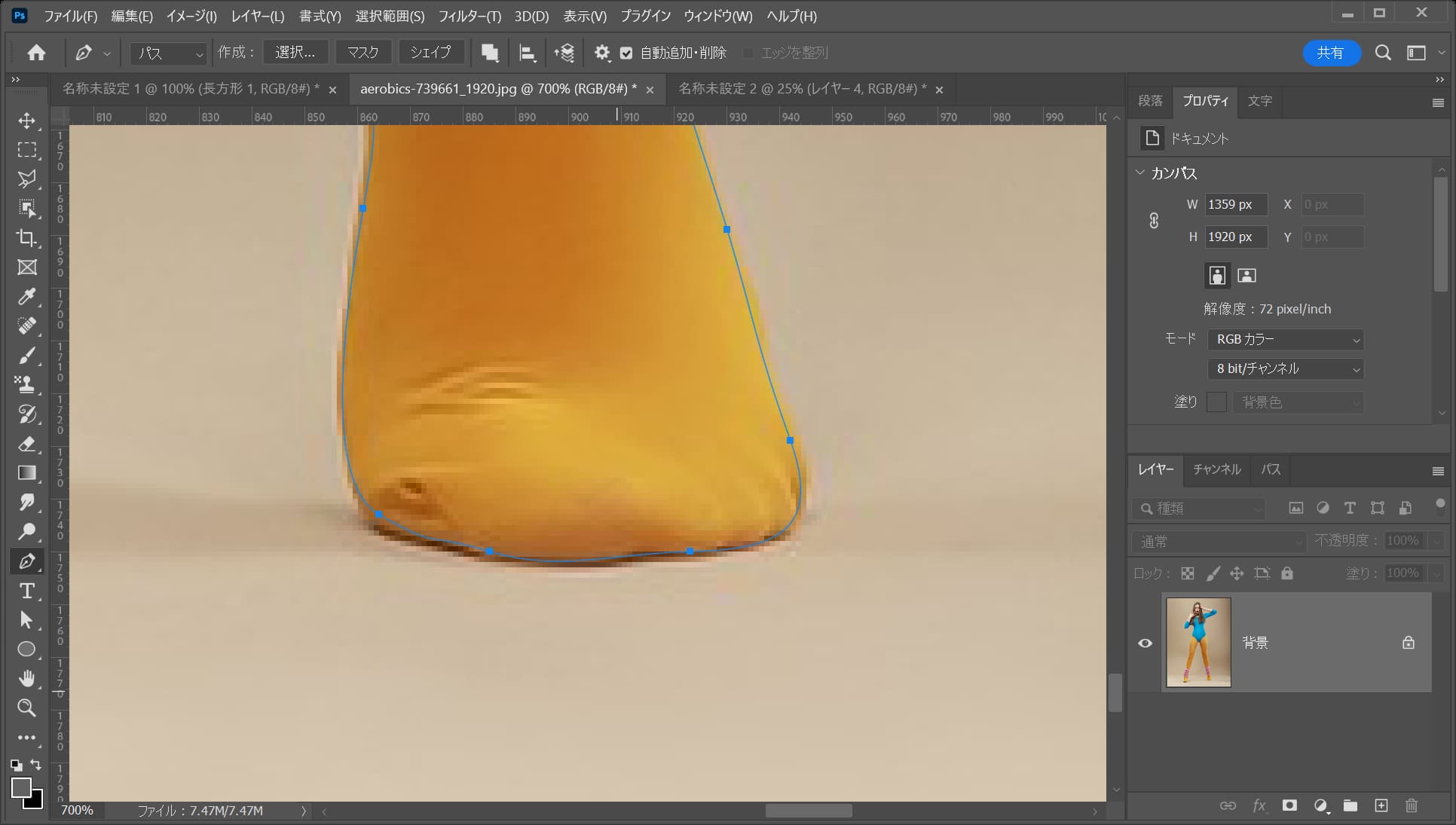
最後は最初に打ったアンカーをもう一度クリック!

これでパスが閉じたね!
パスから選択範囲を作成する

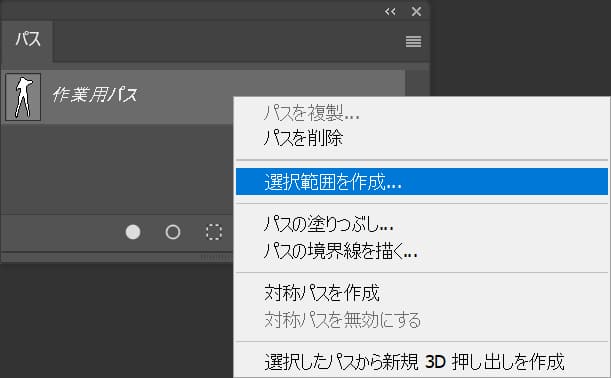
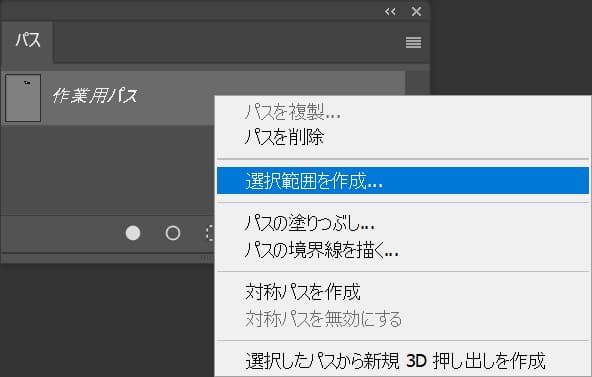
パスを右クリック後、「選択範囲を作成」を選択!

ここではぼかしの半径=「0」としてOK!

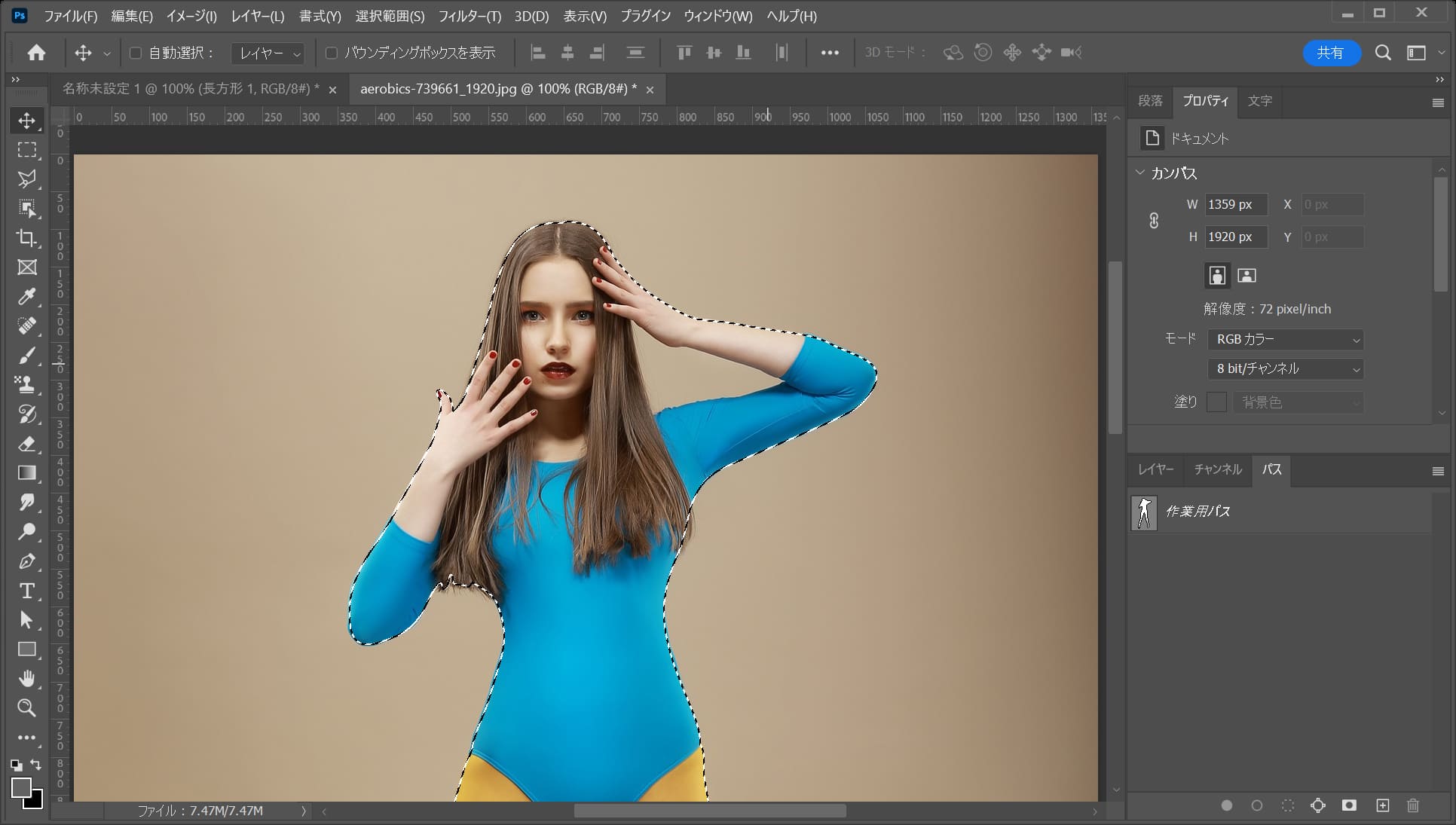
こんな感じでパスから選択範囲を作成することができたね!
選択範囲を調整する

ツールバーから「長方形選択ツール」を選択!

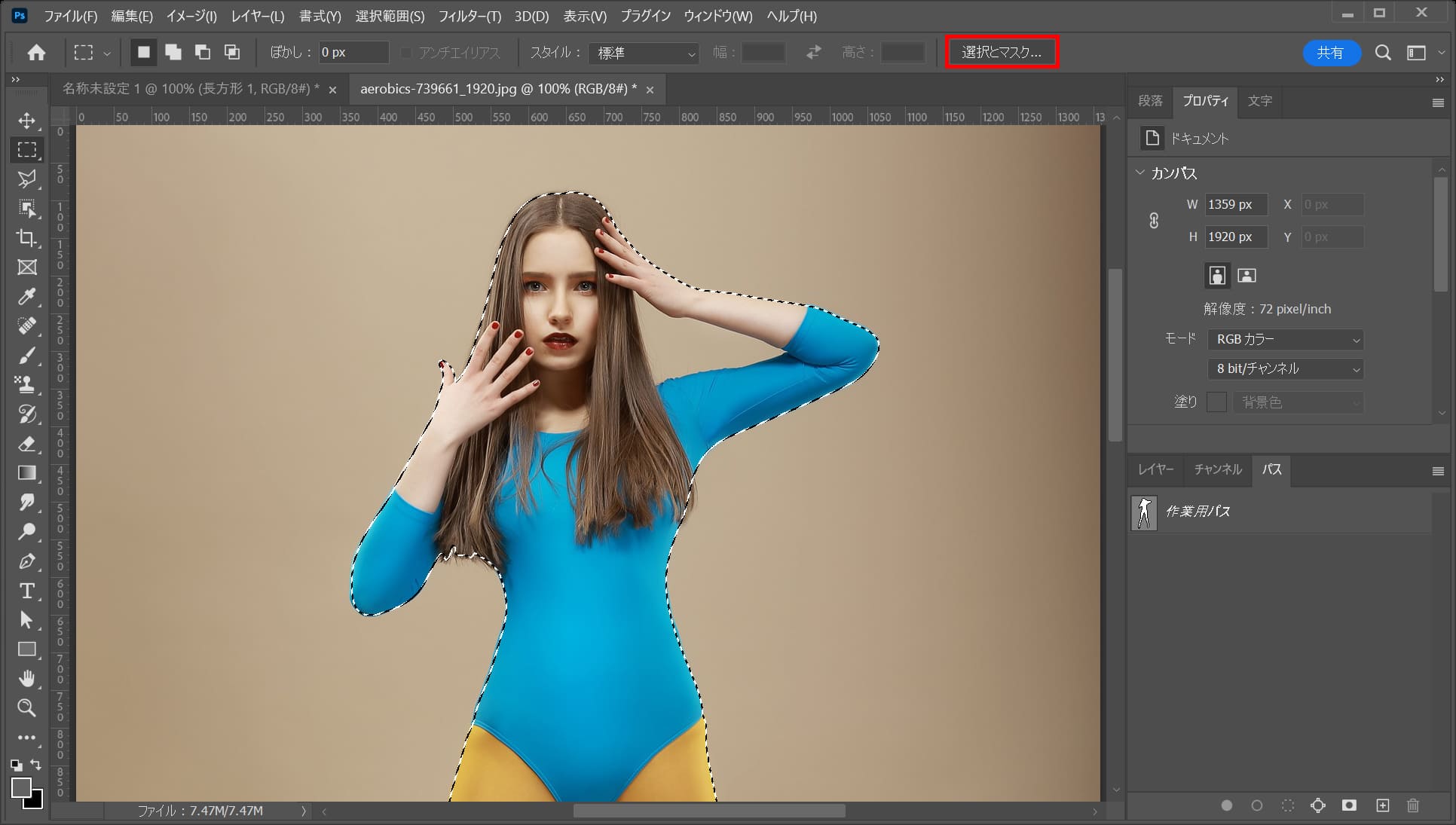
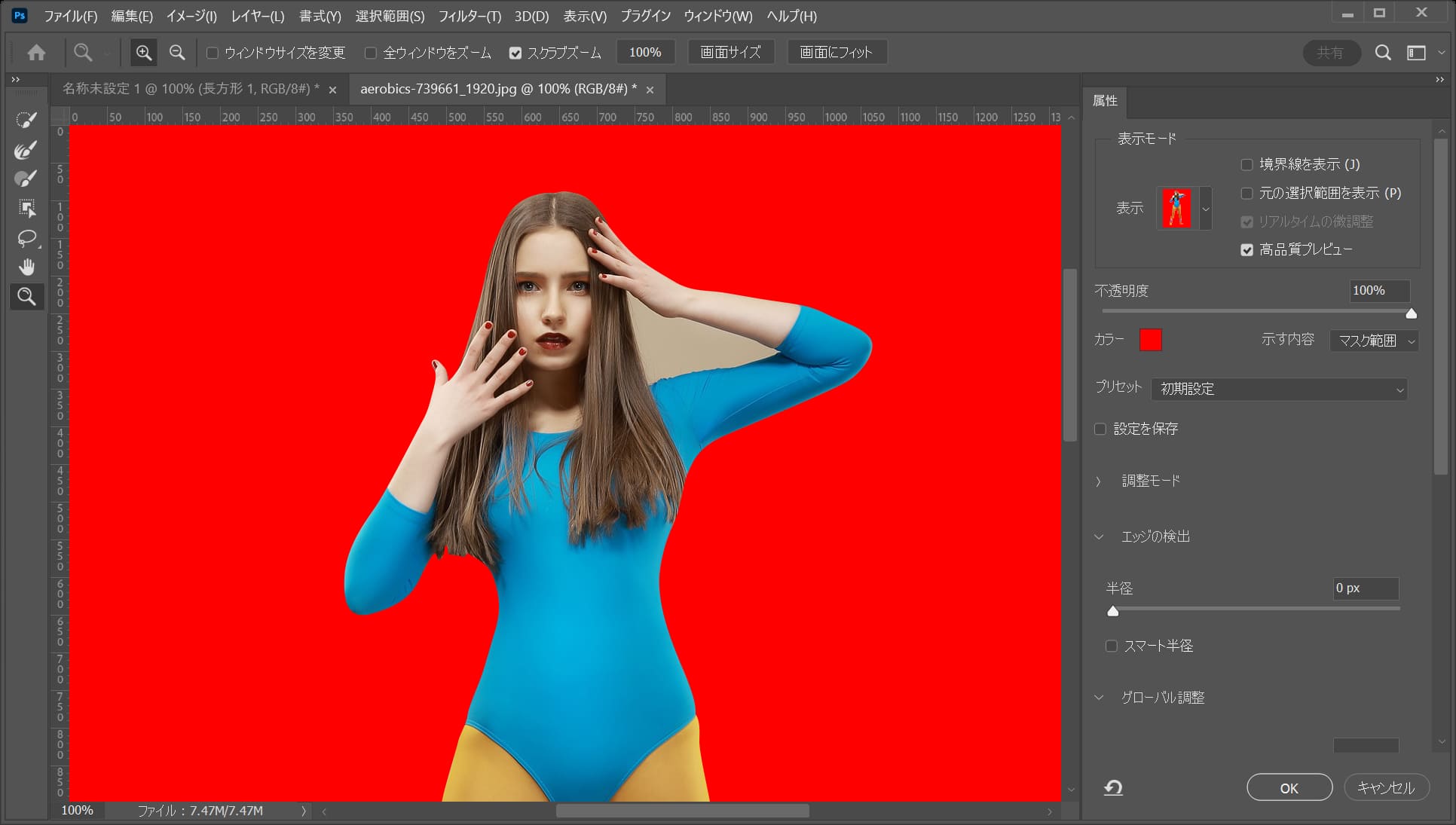
オプションバーの「選択とマスク」をクリック!

こんな感じになったね!

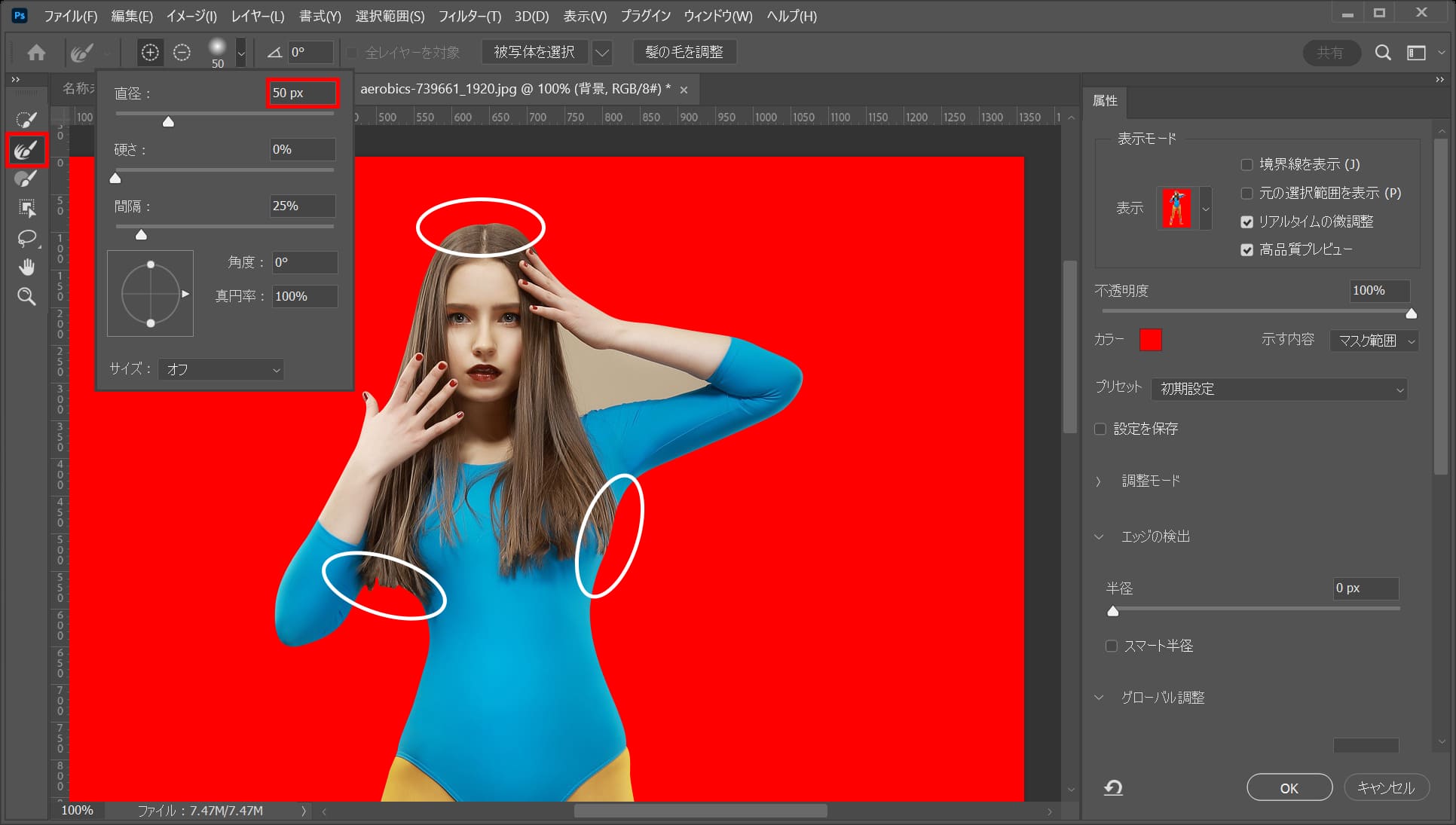
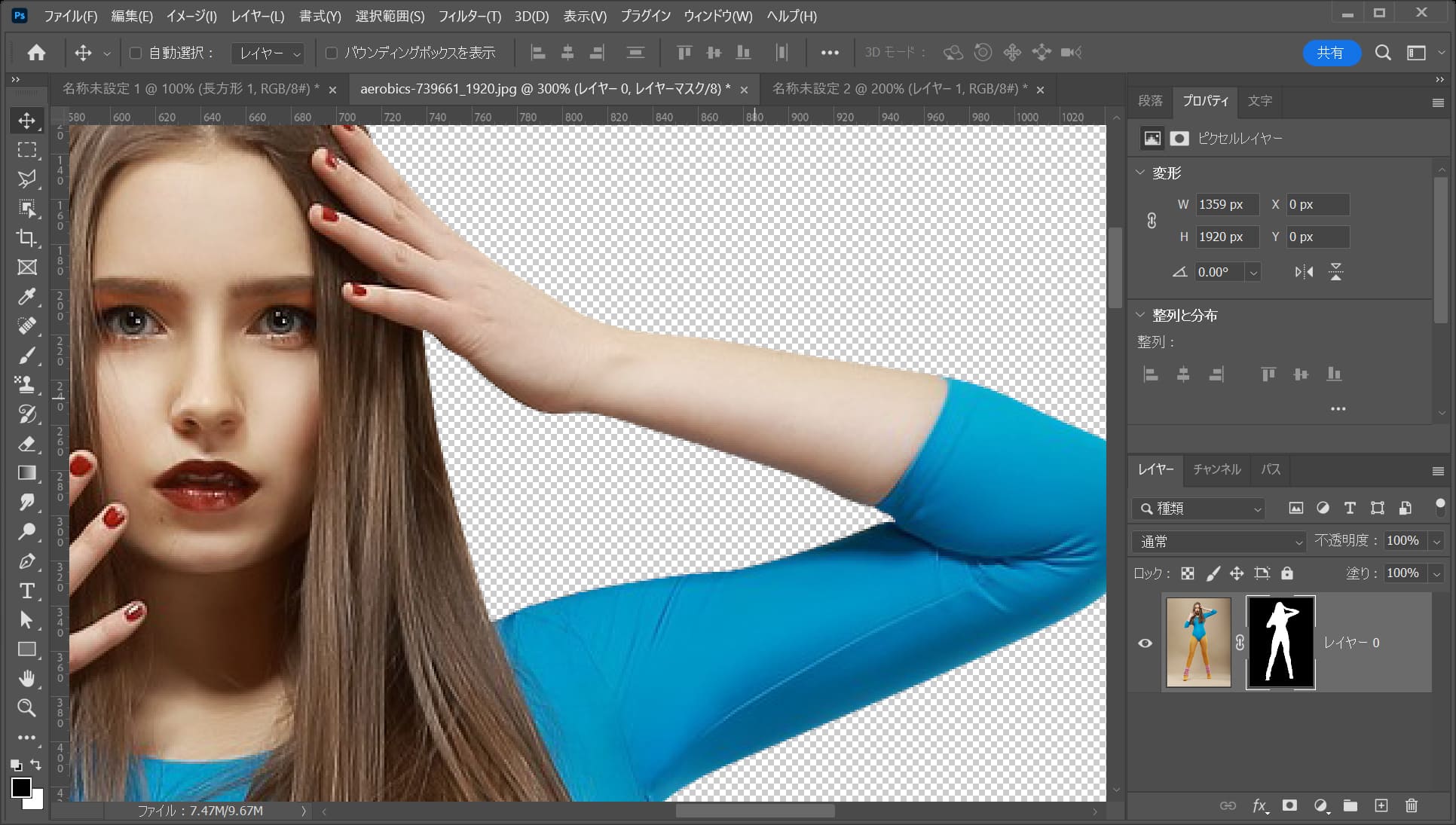
「境界線ブラシツール」を選択後、ブラシサイズ=「50px」に変更し、先ほどスルーした箇所や若干選択範囲になっていない部分をドラッグ!

こんな感じで選択範囲に毛先が反映されたね!

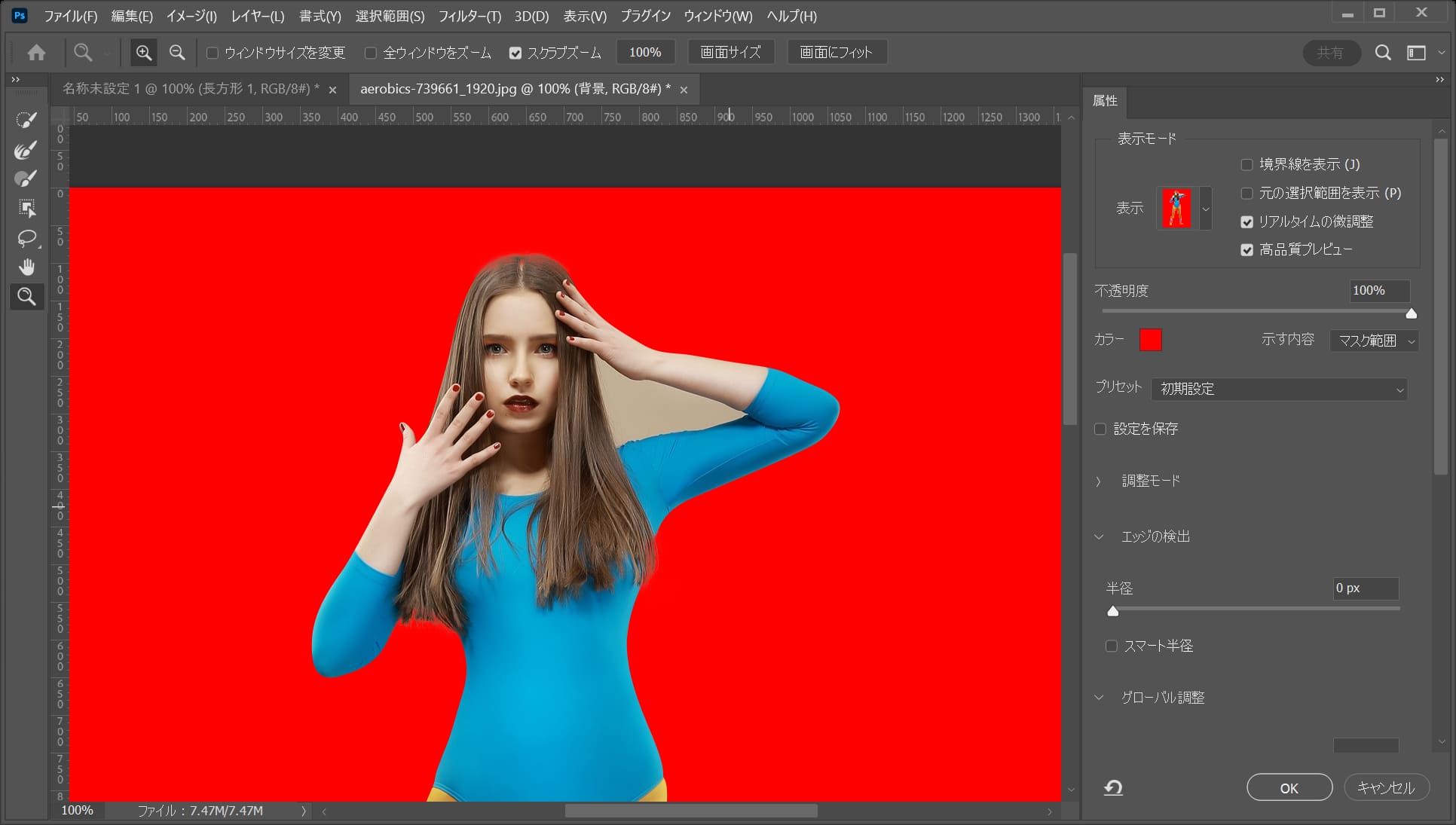
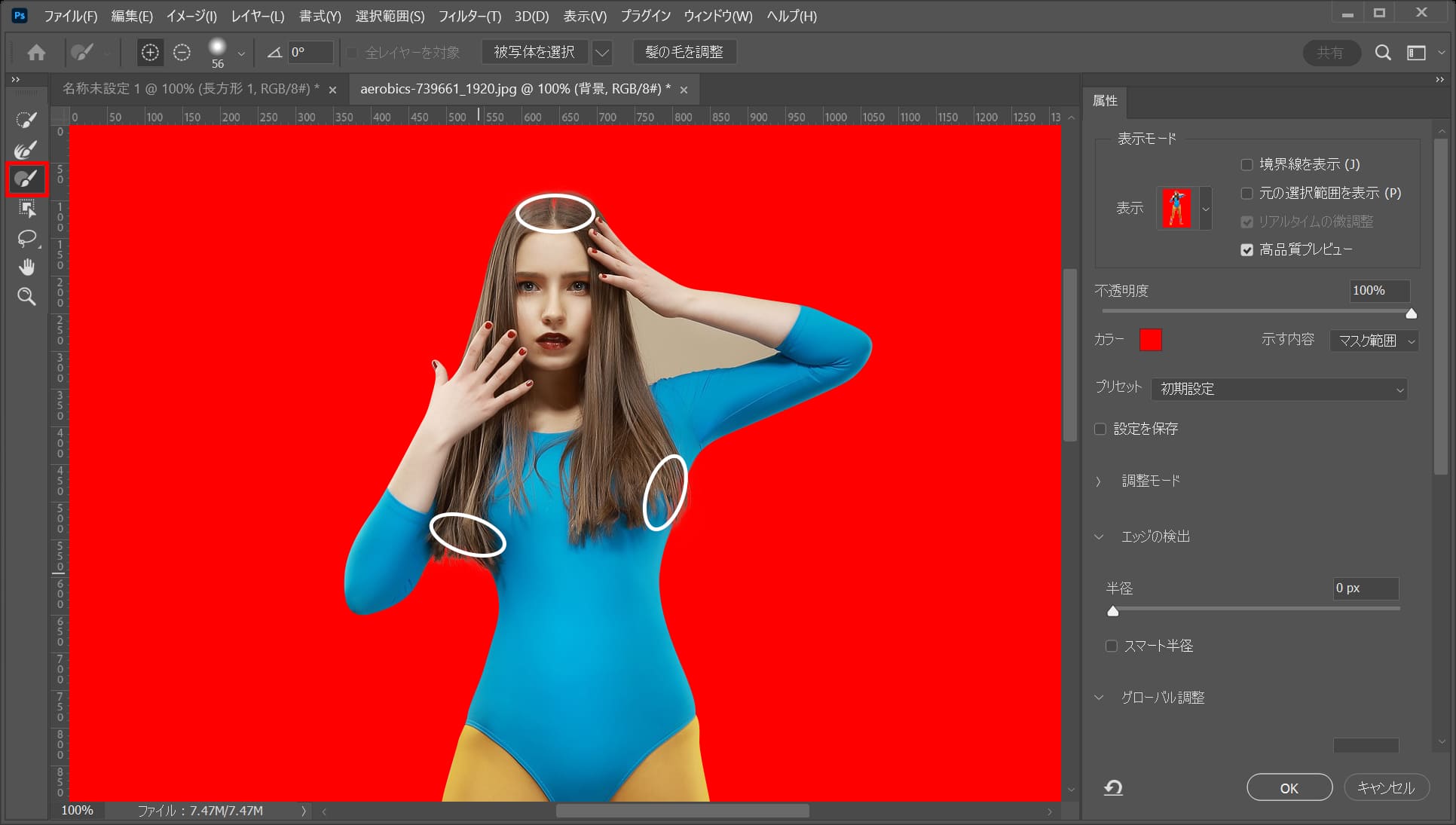
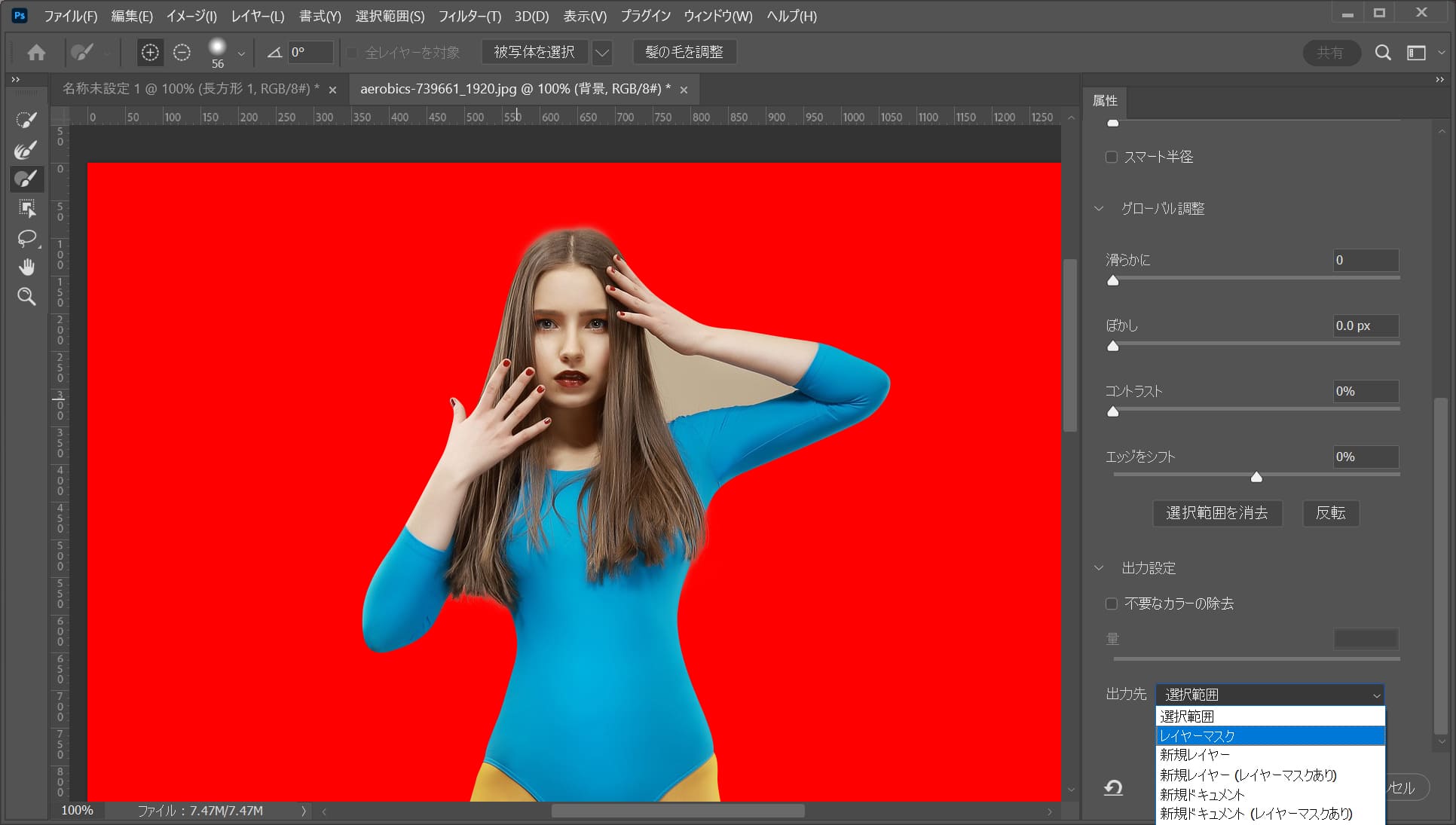
ツールを「ブラシツール」に切り替えて、選択範囲内で赤くなってしまった部分をドラッグ!

出力先=「レイヤーマスク」に変更!

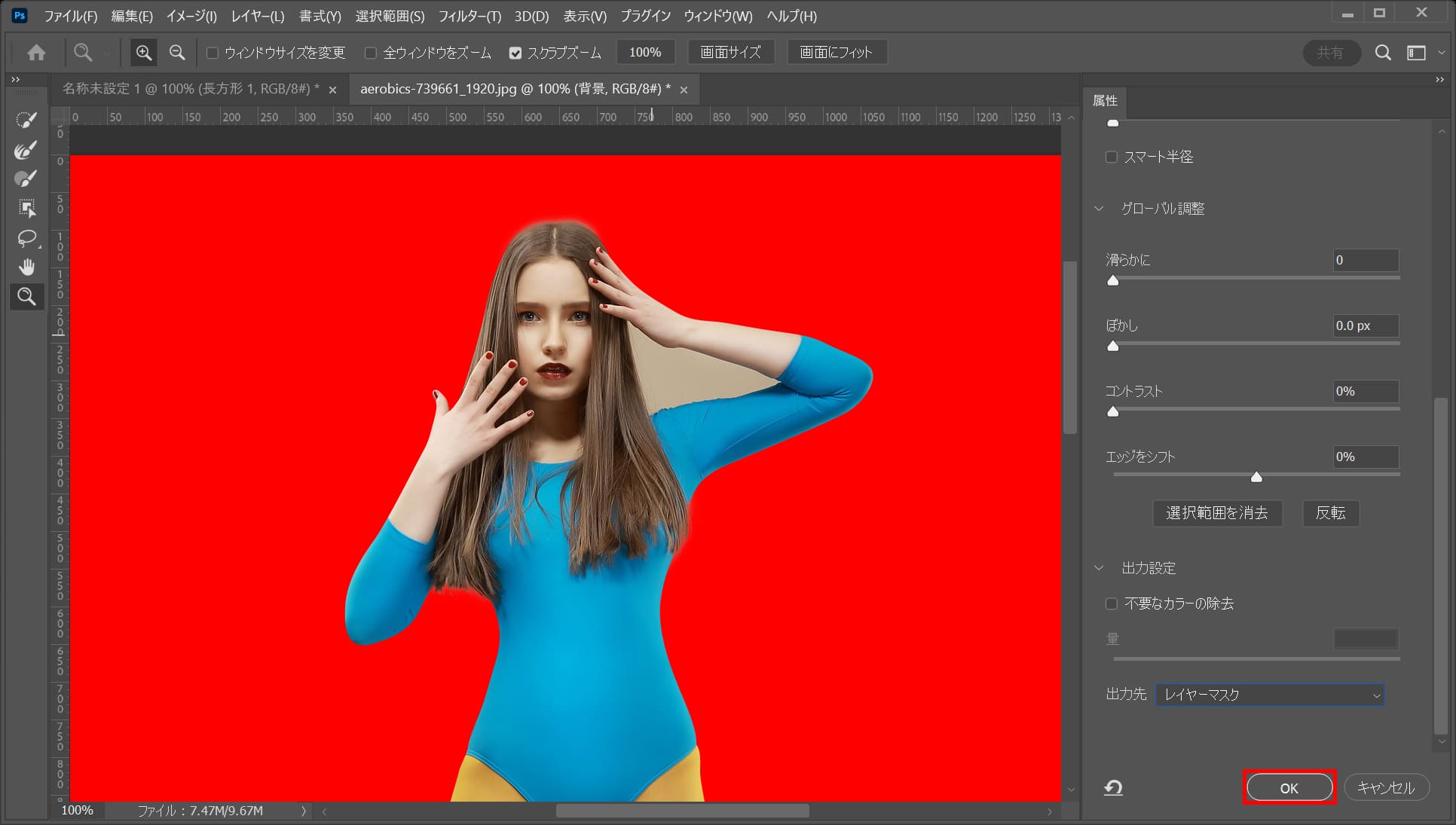
「OK」を選択!

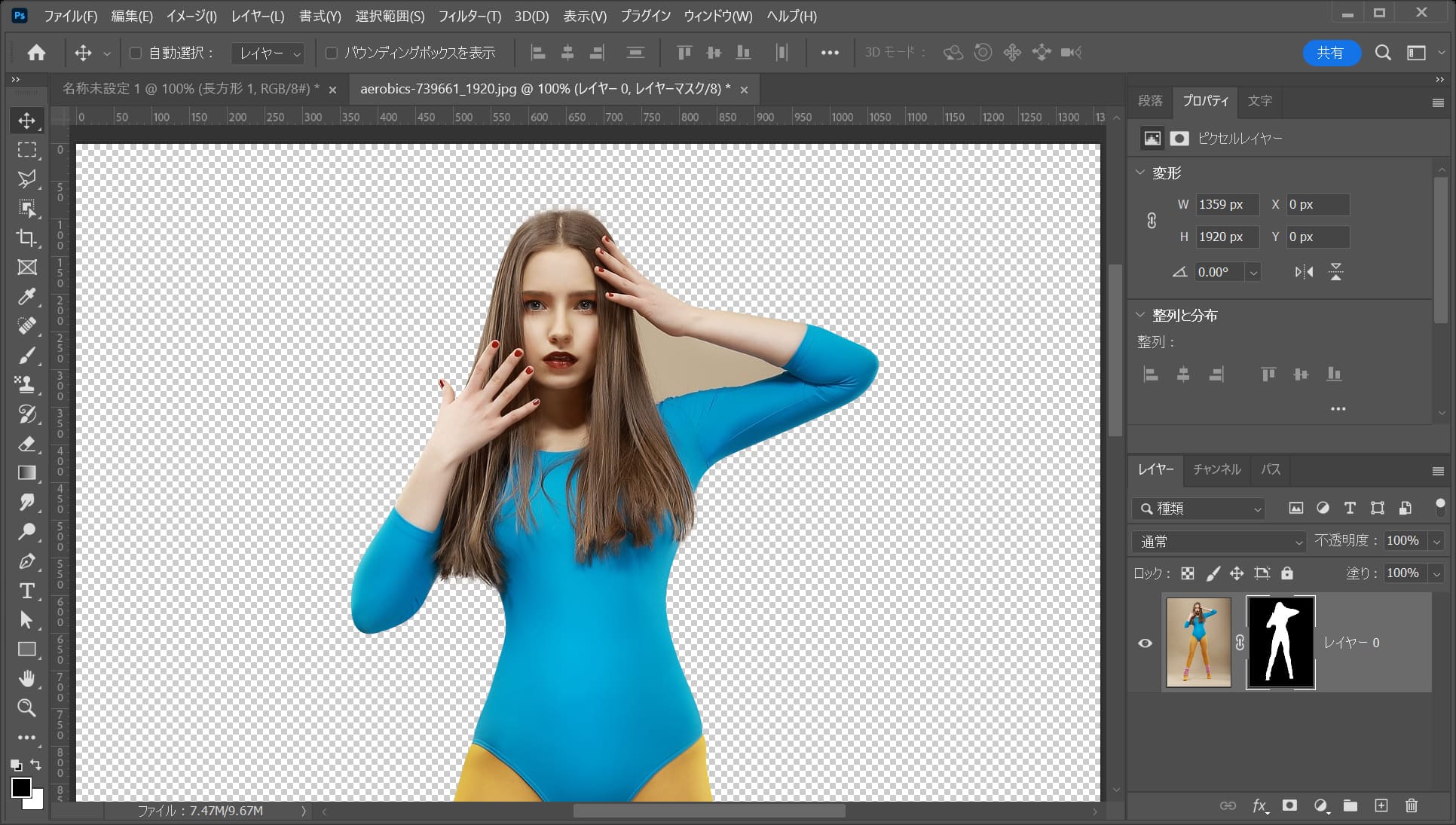
こんな感じになったね!

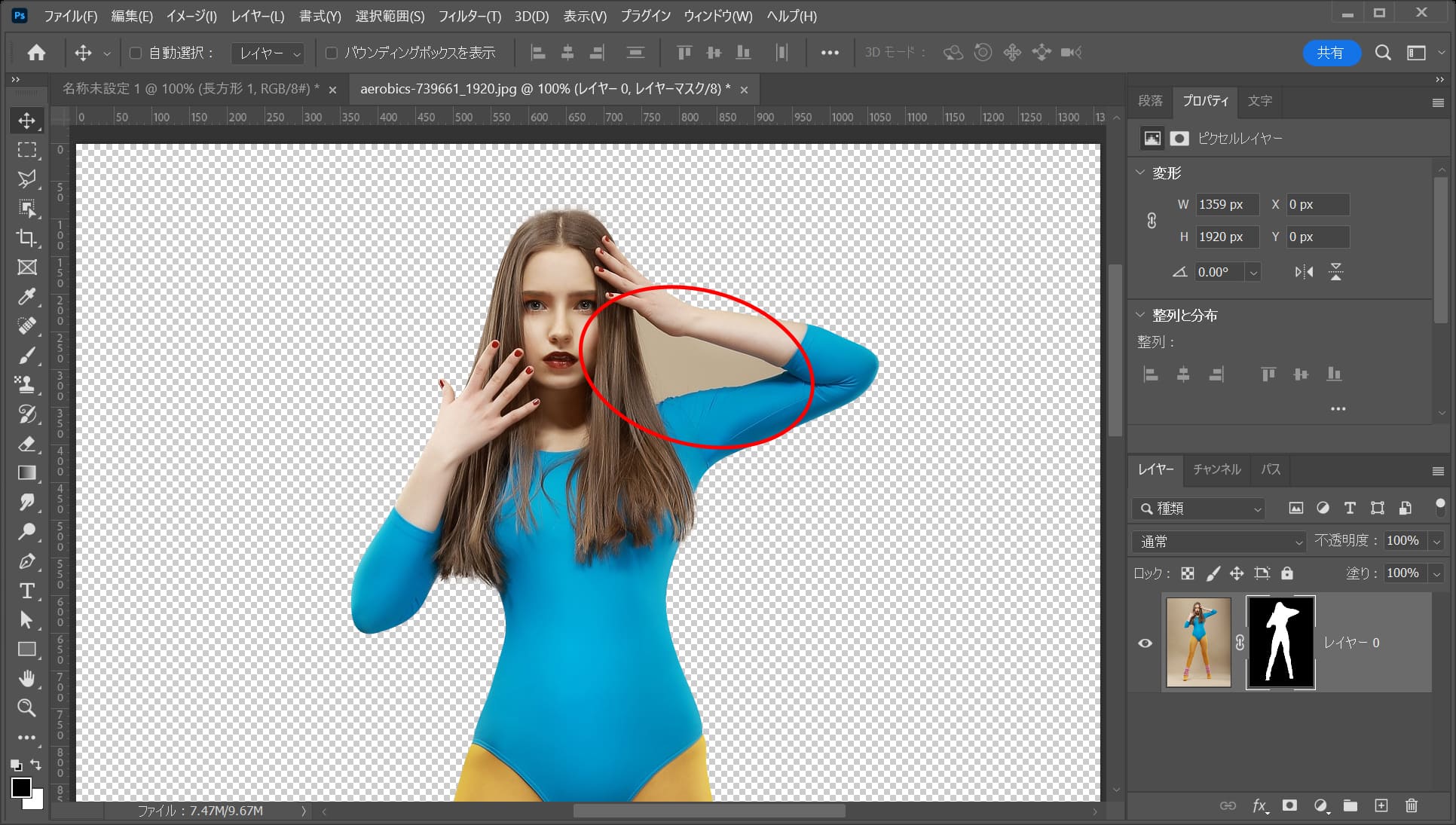
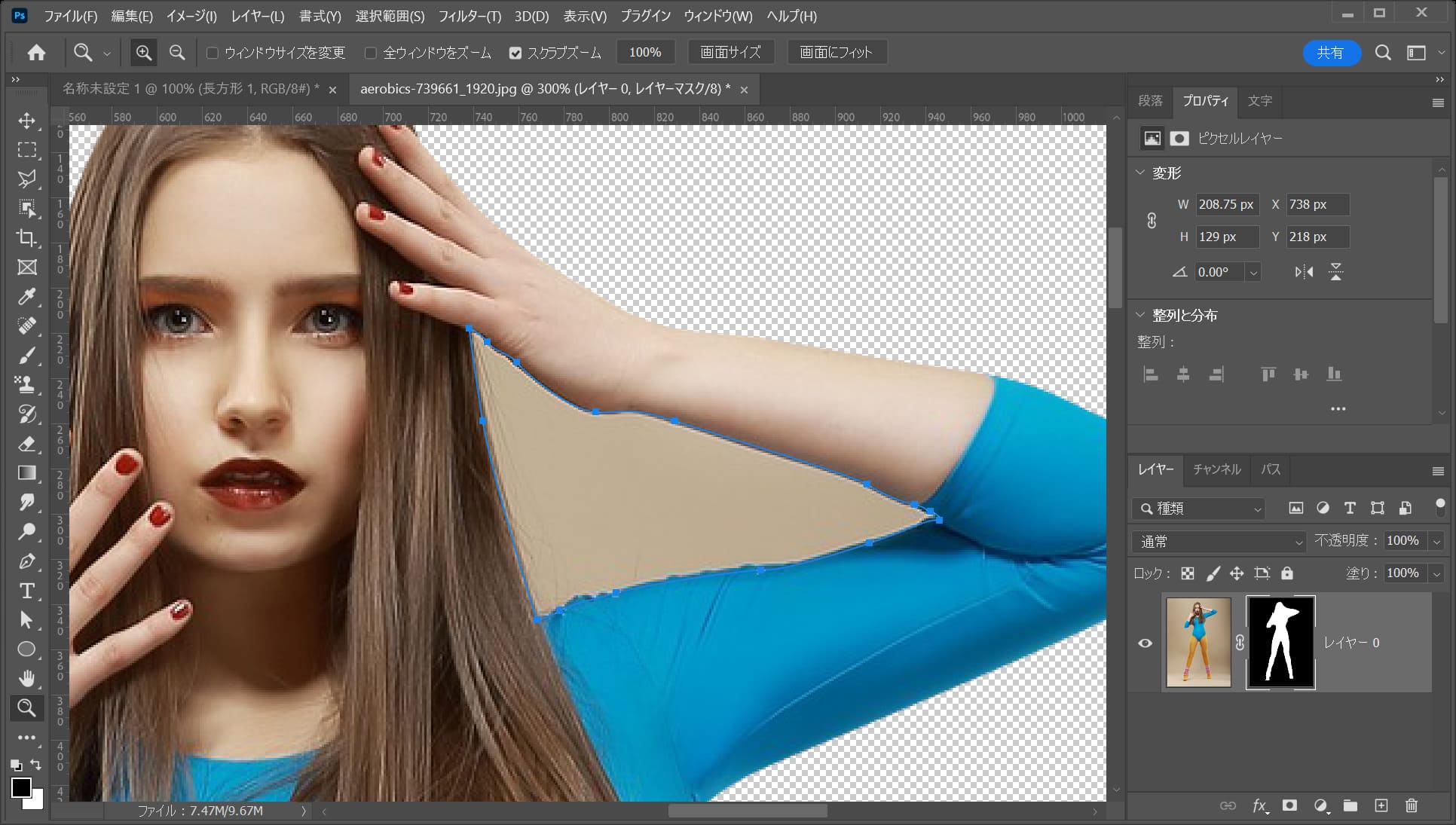
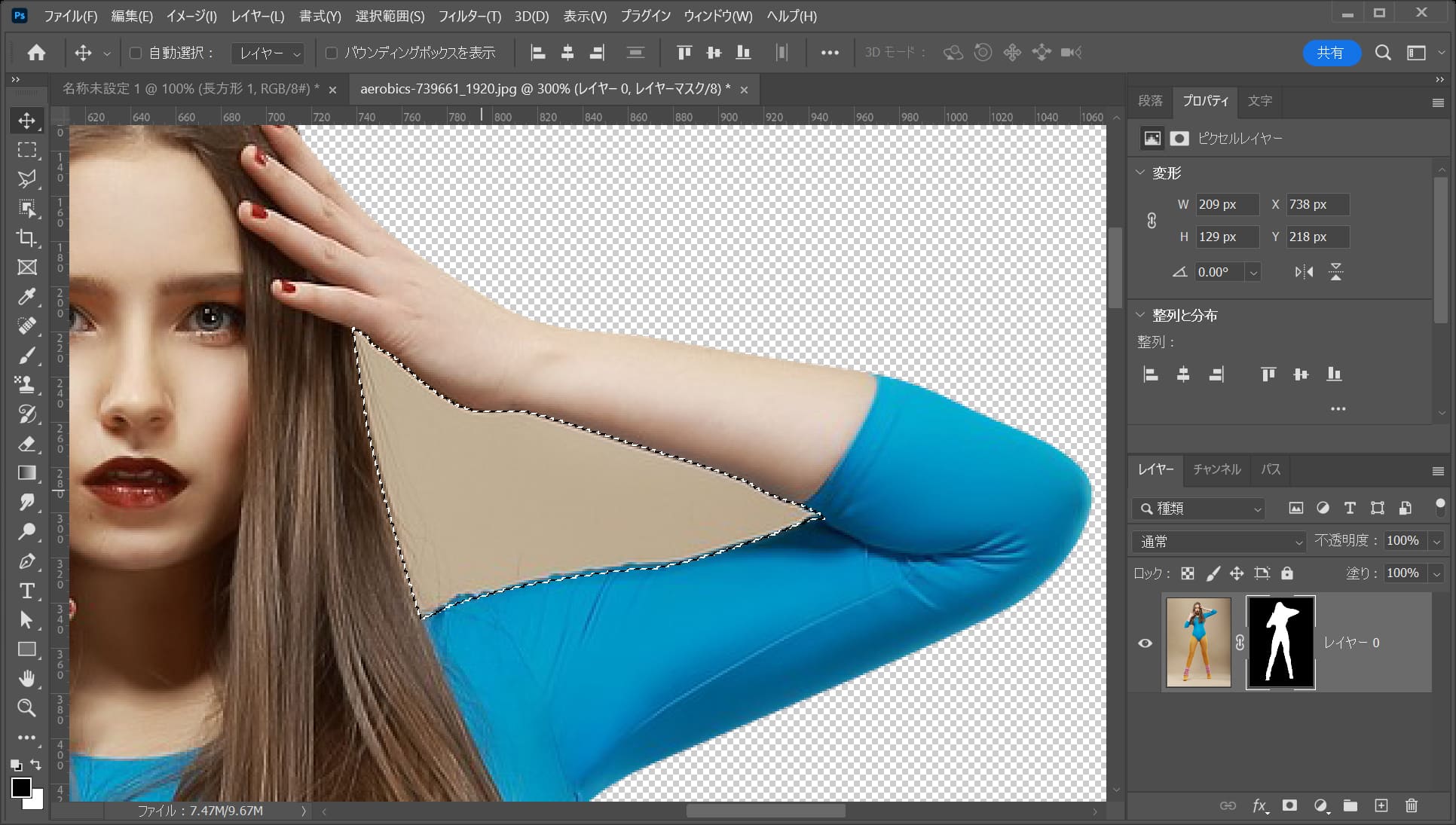
続いて、抜けていないこの部分を見えない様にするよ!

ツールバーからペンツールを選択!

オプションバーから「パス」を選択!

こんな感じでパスを作成!

作業用パスの上で右クリック後、選択範囲を作成を選択!

ここではぼかしの半径=「0」としてOK!

こんな感じになったね!

メニューバーの「編集」→「塗りつぶし」を選択!

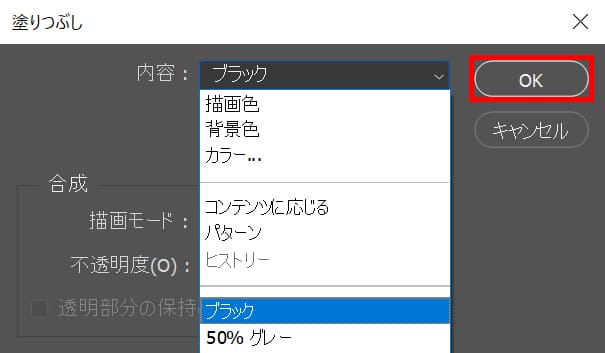
「ブラック」を選択後、OKをして選択範囲を解除!
選択範囲の解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D

こんな感じになったね!
女性をコピー&ペーストする

レイヤーから女性のレイヤーをコピー!
コピーのショートカット
- Mac=Command+C
- Windows=Ctrl+C
コピーのショートカットはこんな感じ。

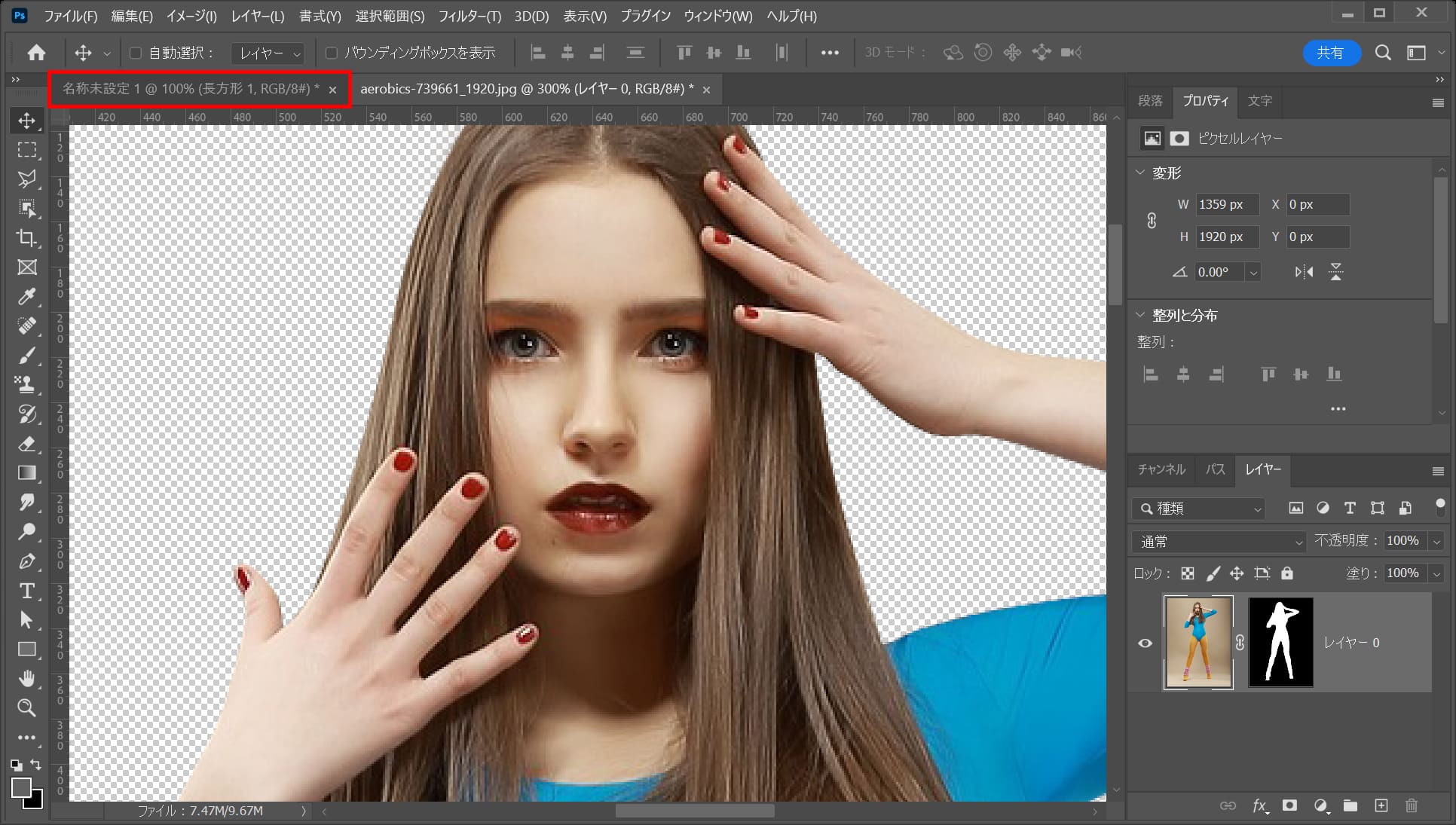
先ほどまで作業していたドキュメントを選択!

ペーストのショートカット
- Mac=Command+V
- Windows=Ctrl+V
ペーストのショートカットはこんな感じ。

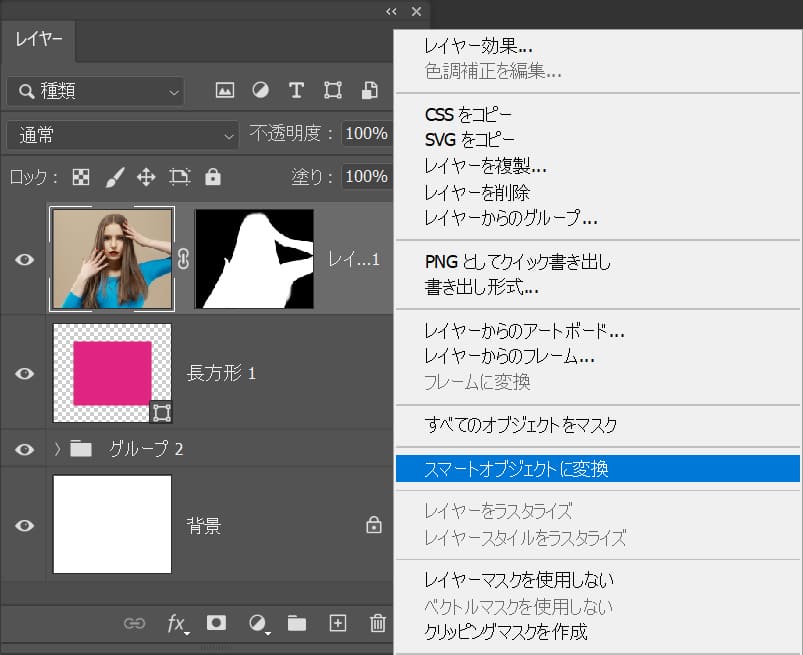
レイヤー上で右クリック後「スマートオブジェクトに変換」を選択!

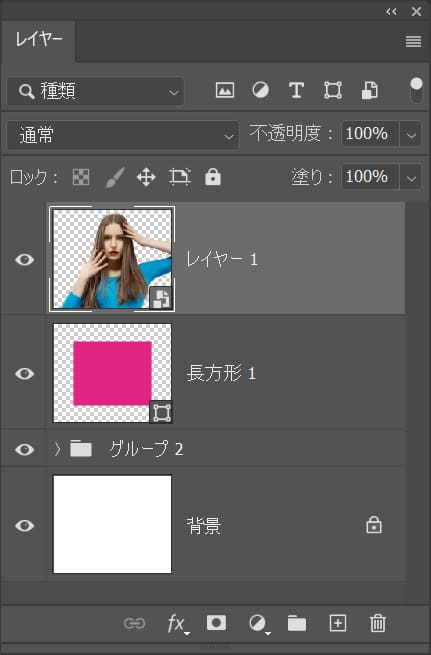
こんな感じになったね!
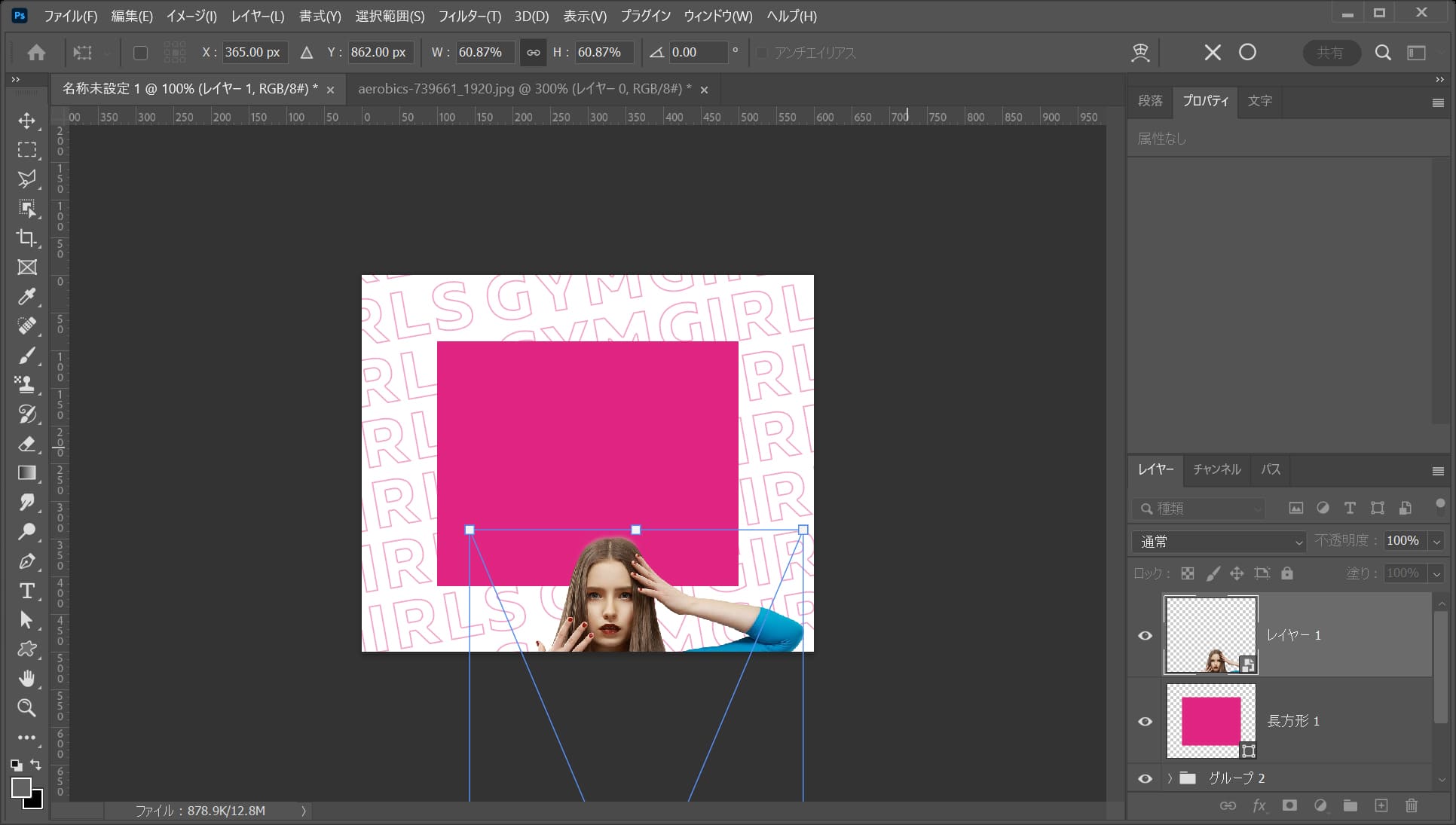
大きさを調整する

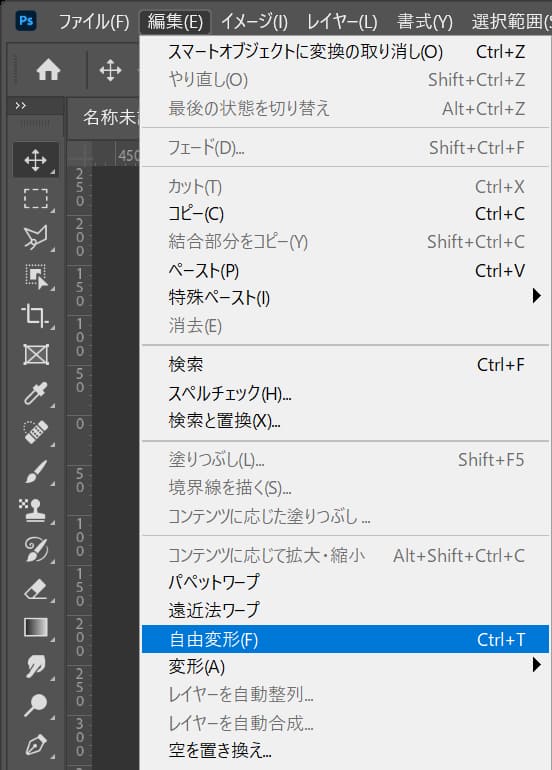
メニューバーの「編集」→「自由変形」を選択!
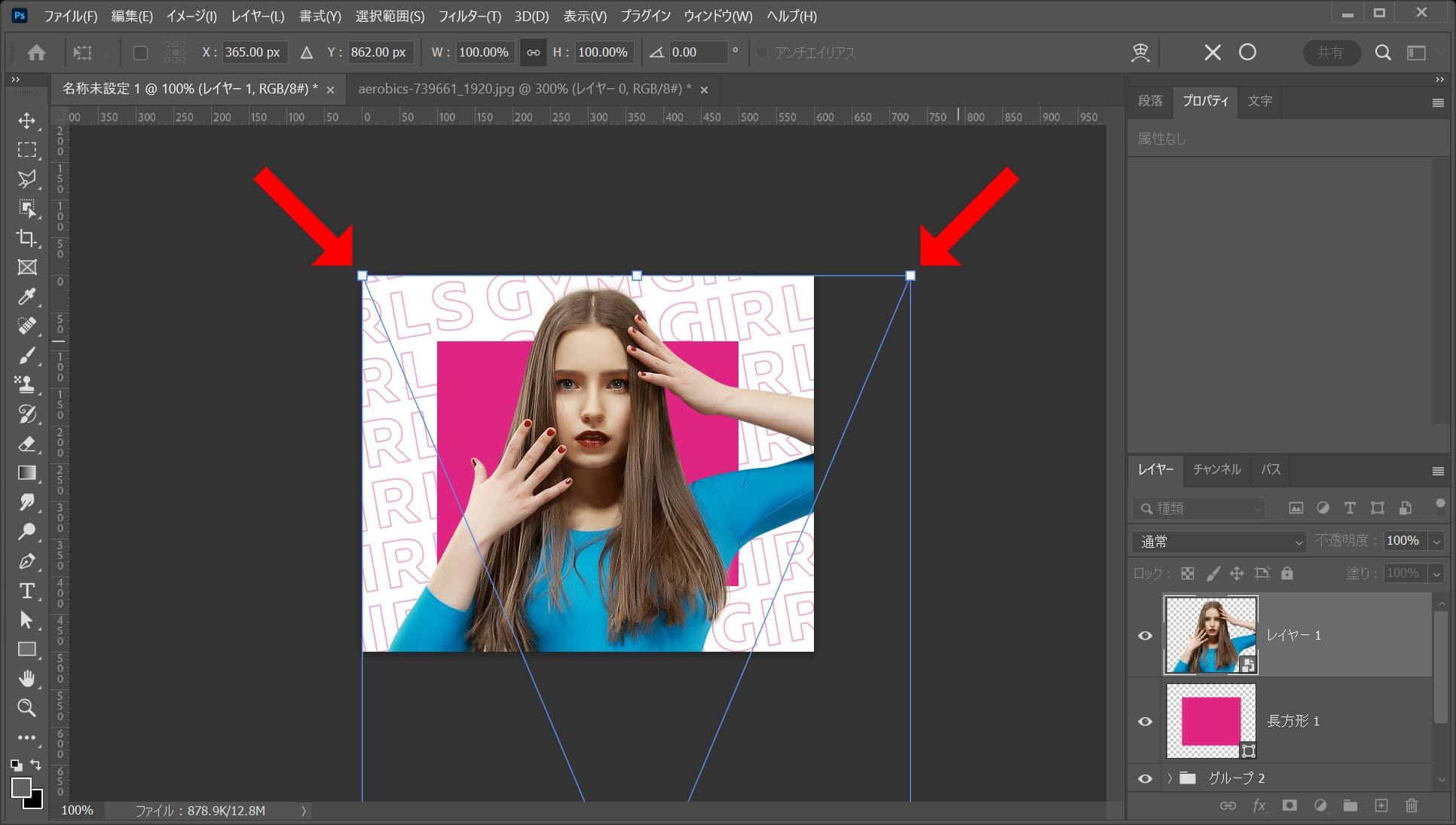
カーソルを画像の隅に持っていくよ!
そうすると、カーソルのマークが変わるよ!

その位置でドラッグすると、好きな方向に縮小できるよ!
離れすぎると回転のカーソルになってしまうので、位置は画像の隅を摘まむイメージ!
比率を保ちながら縮小する場合
- Shiftを押しながらドラッグ
Shiftを押しながらドラッグすると、比率を保ちながら縮小できるよ!
中心を軸に縮小する場合
- Mac=optionを押しながらドラッグ
- Windows=Altを押しながらドラッグ
option、Altを押しながらドラッグすると、中央を軸に縮小できるよ!
比率を保ちながら中心を軸に縮小する場合
- Mac=Shift+optionを押しながらドラッグ
- Windows=Shift+Altを押しながらドラッグ
Shift+option、Shift+Altを押しながらドラッグすると、比率を保ちながら中心を軸に縮小できるよ!

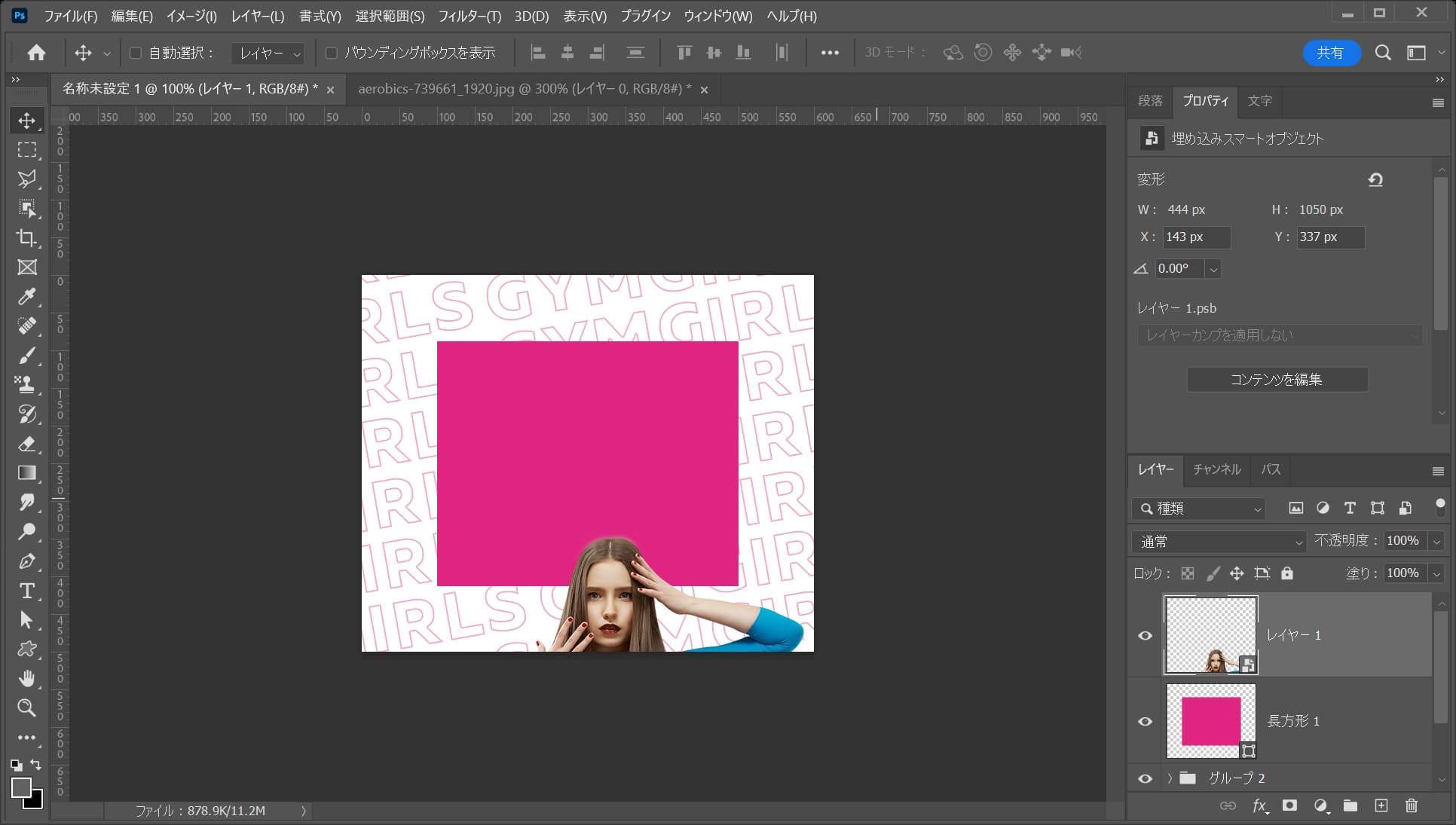
ここでは、比率を保ちながら中心を軸に縮小をして、こんな感じでOK!
縮小の調整が終わったら、その位置でEnter!
変更の確定のショートカット
- Enter

これで縮小完了!
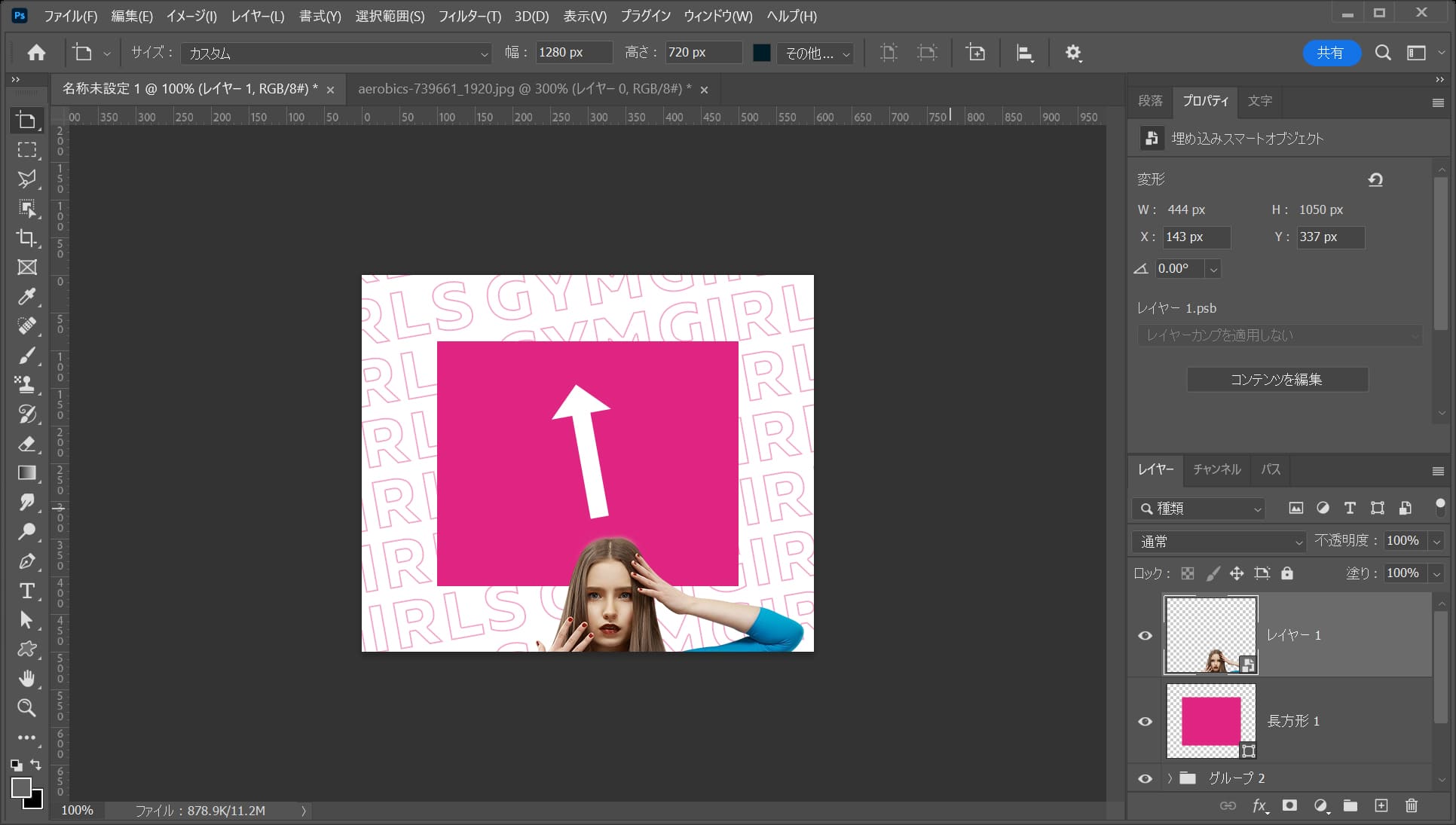
位置を調整する
続いて位置を調整するよ!

ツールバーから「移動ツール」を選択!

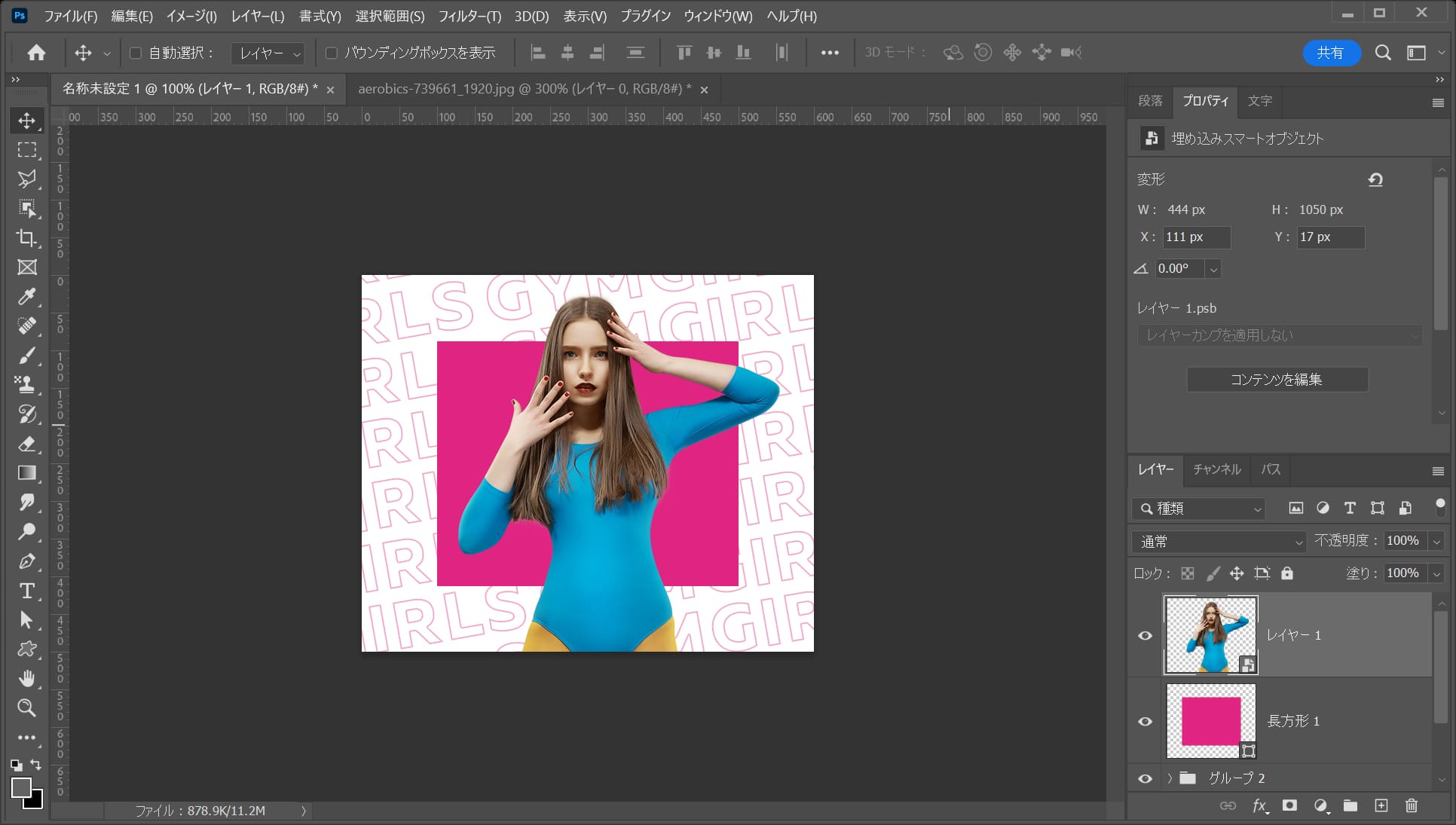
ドラッグして移動!

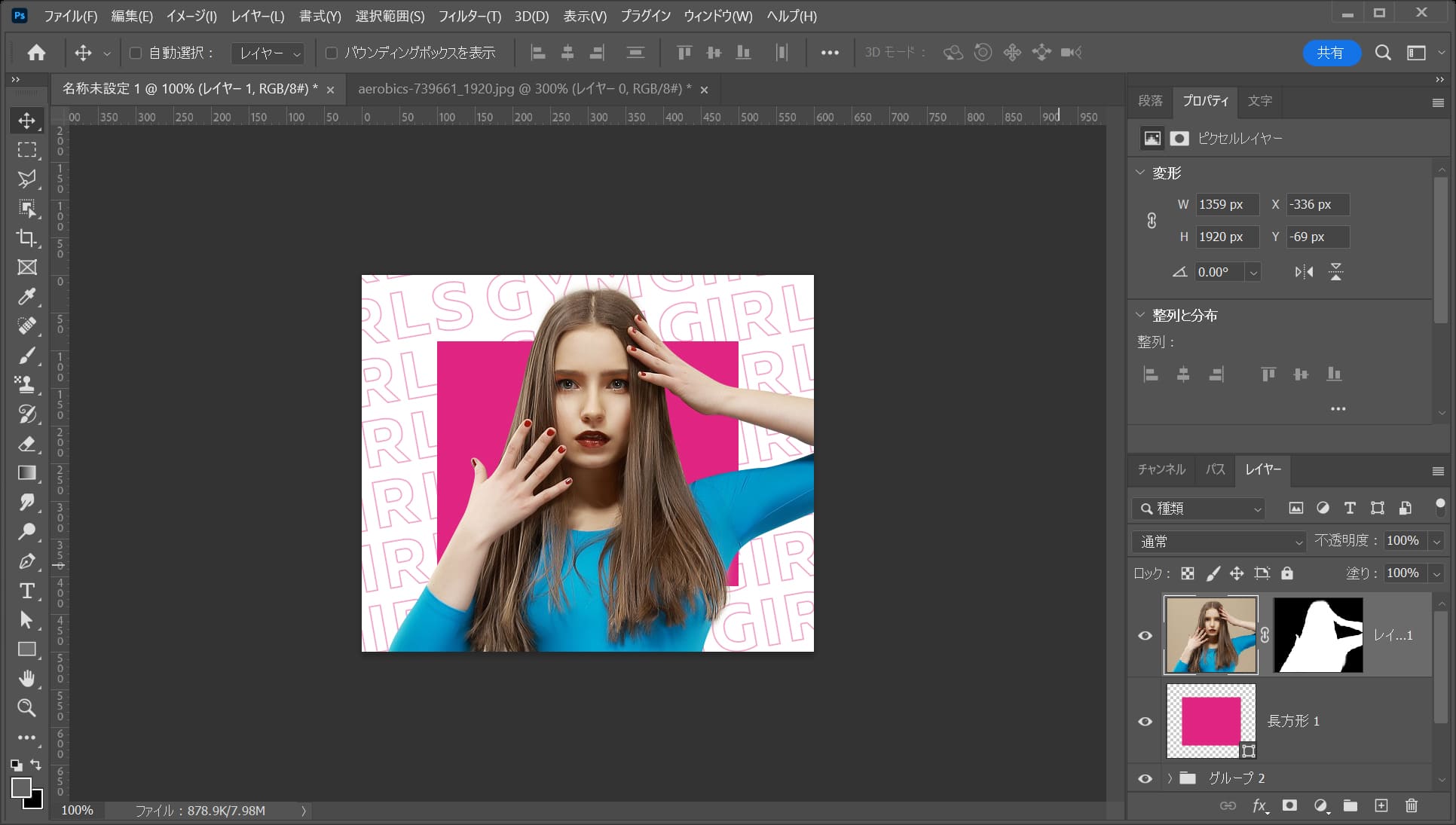
ここではこんな感じとしてOK!

こんな感じになったね、最後に文字を入れて完成させよう!
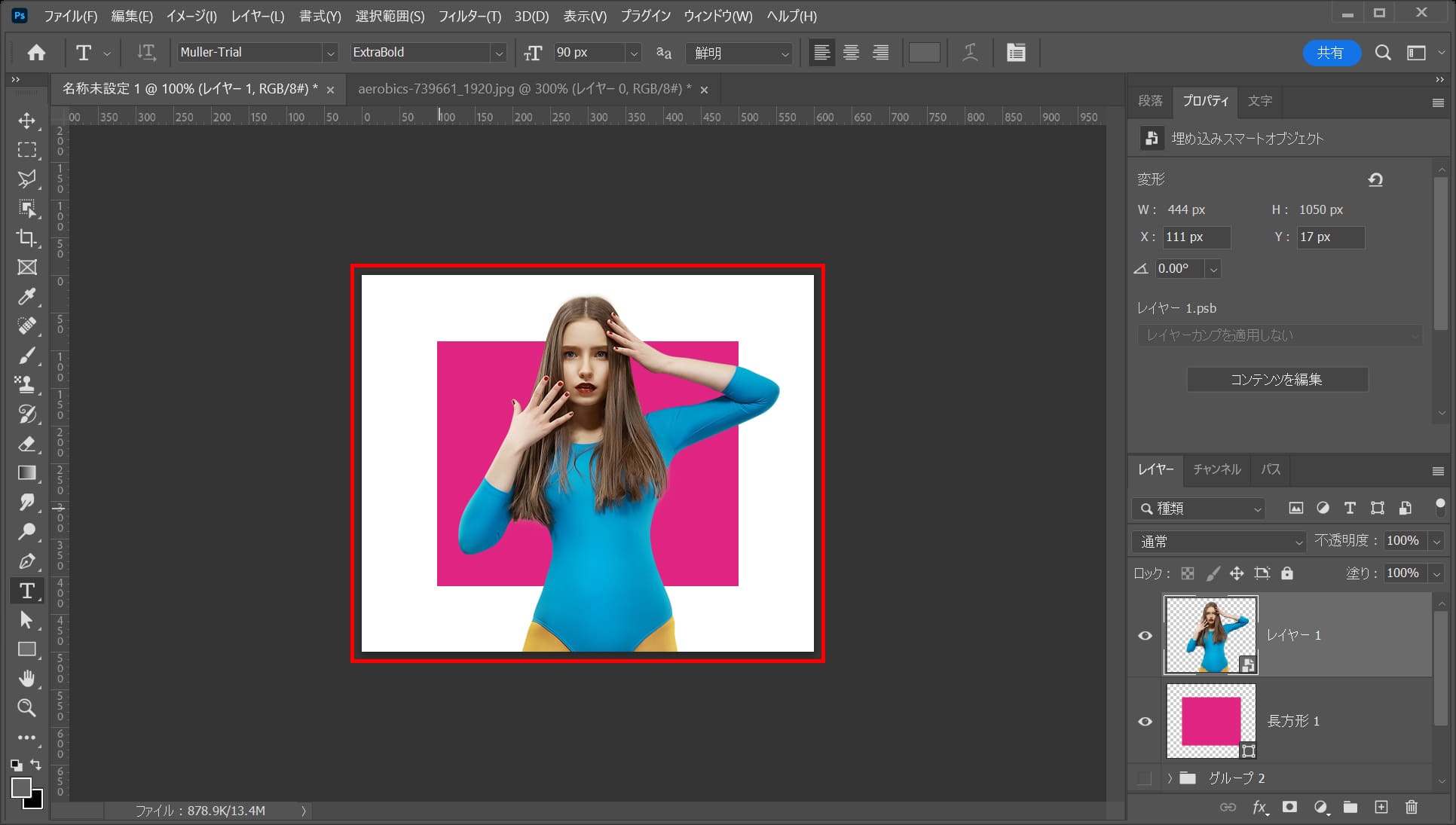
文字を追加する

ツールバーから「横書き文字ツール」を選択!

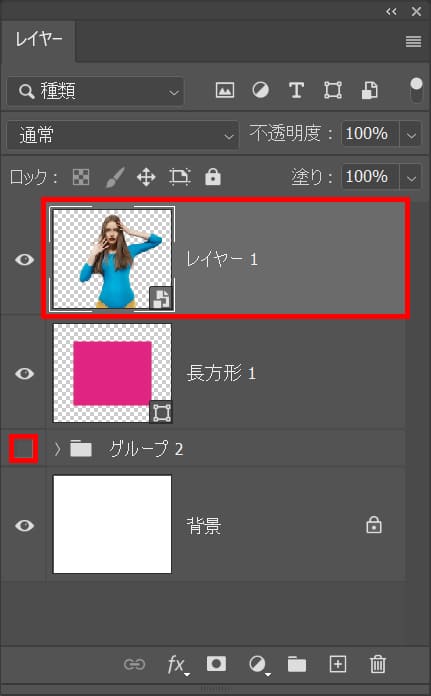
グループを一旦非表示にして、一番上のレイヤーが選ばれている状態に変更!

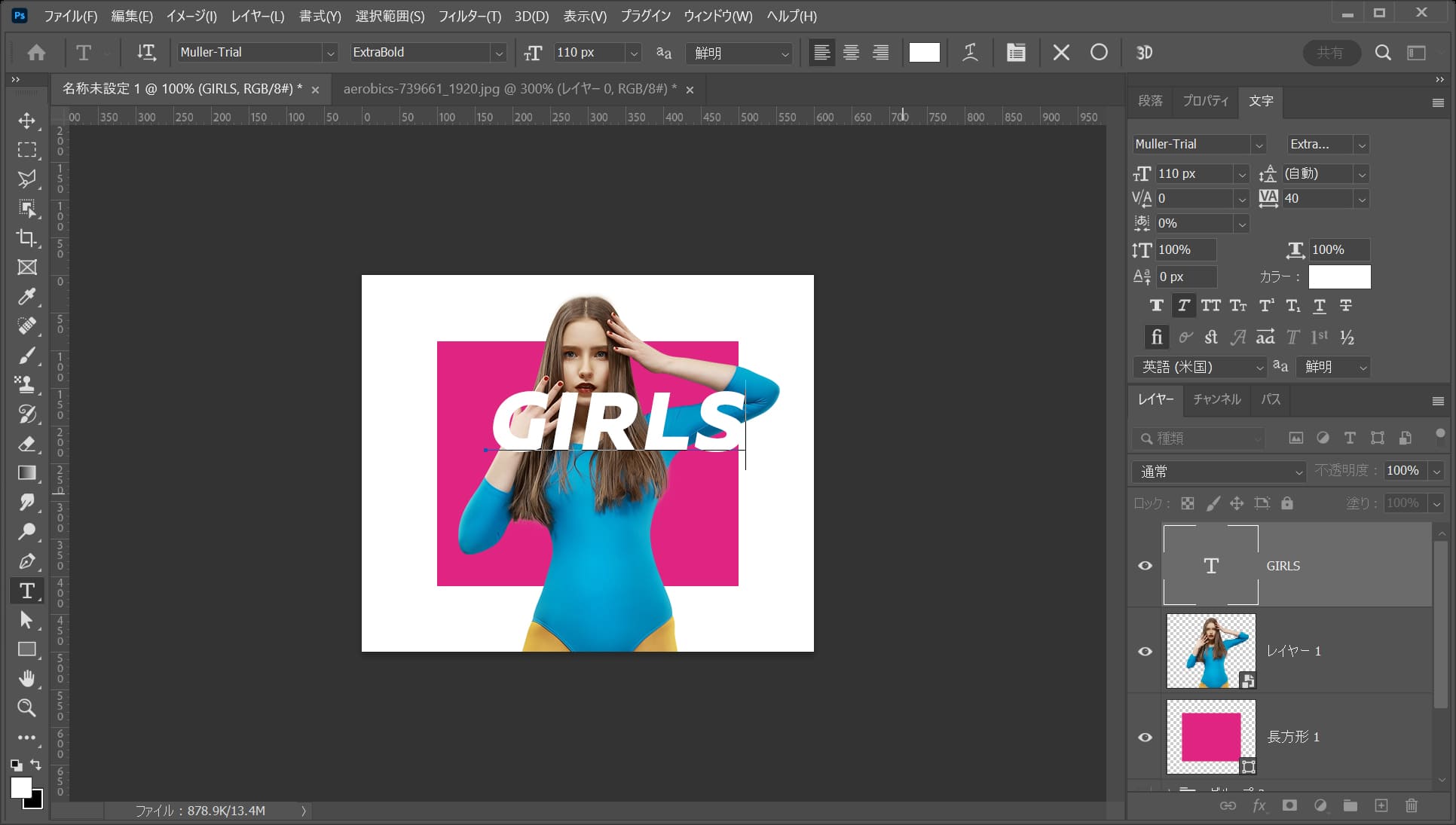
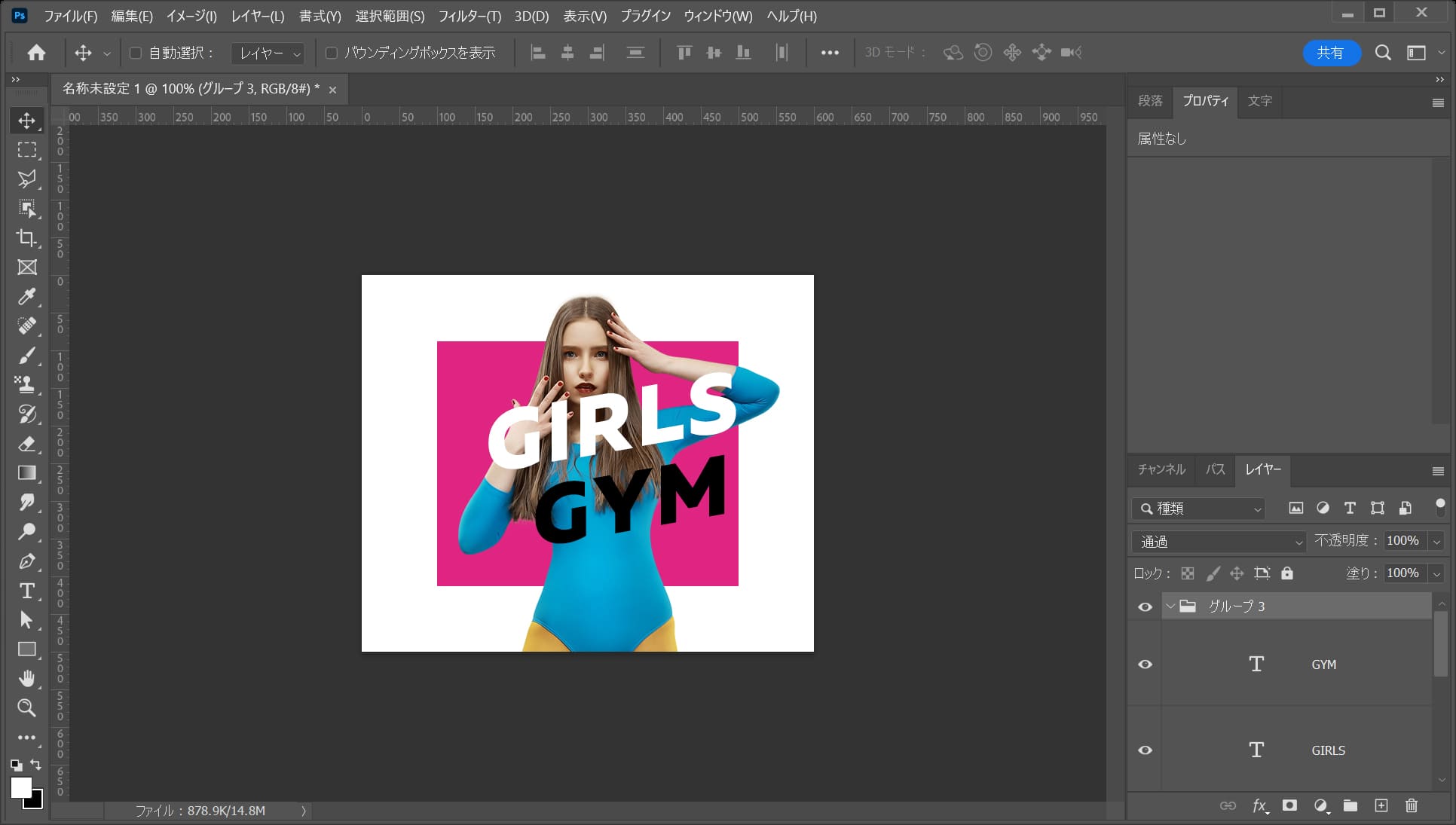
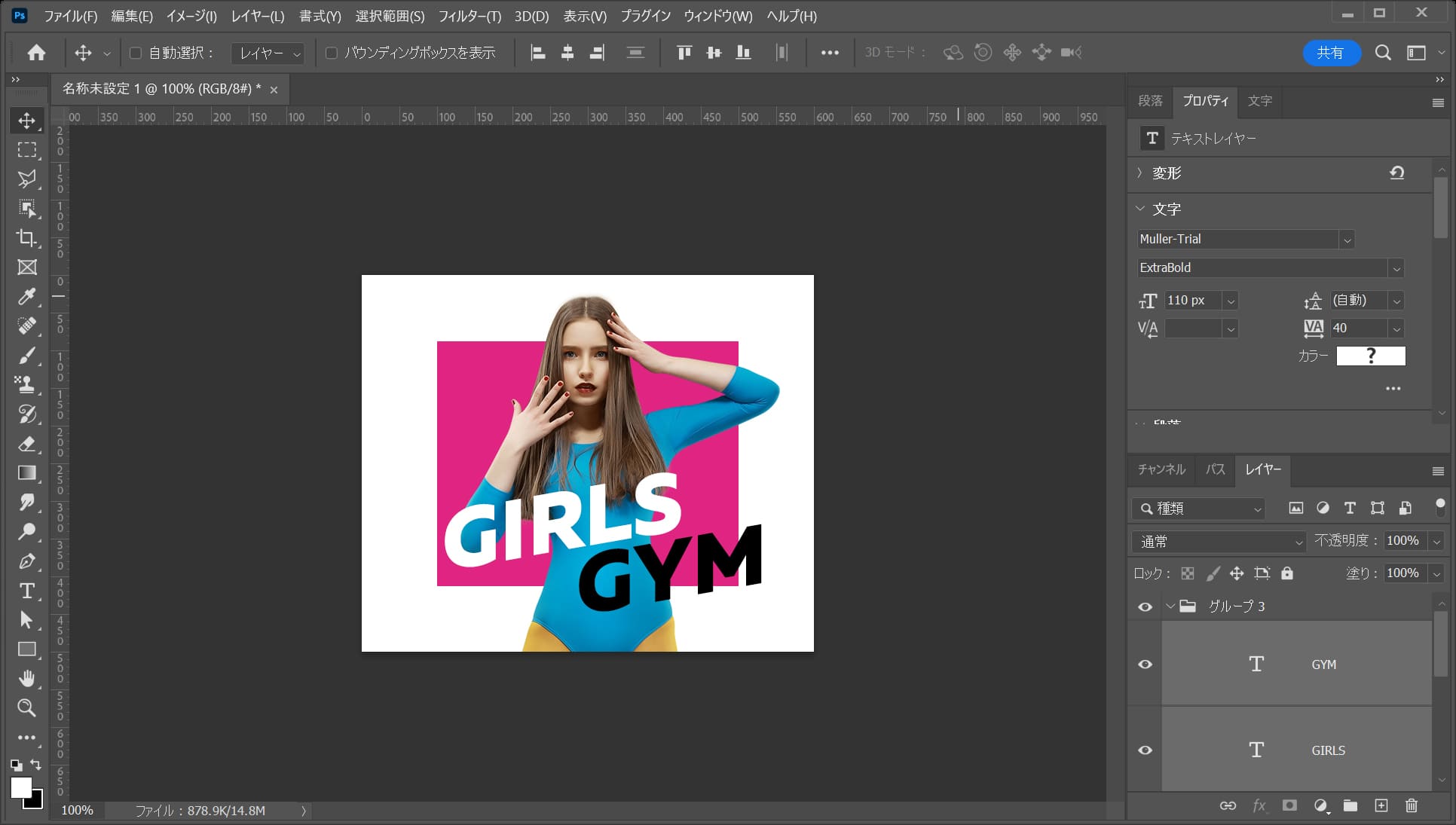
文字の大きさ=「110px」斜体にチェックを入れて、カラーをクリック!

ここでは#「ffffff」としてOK!

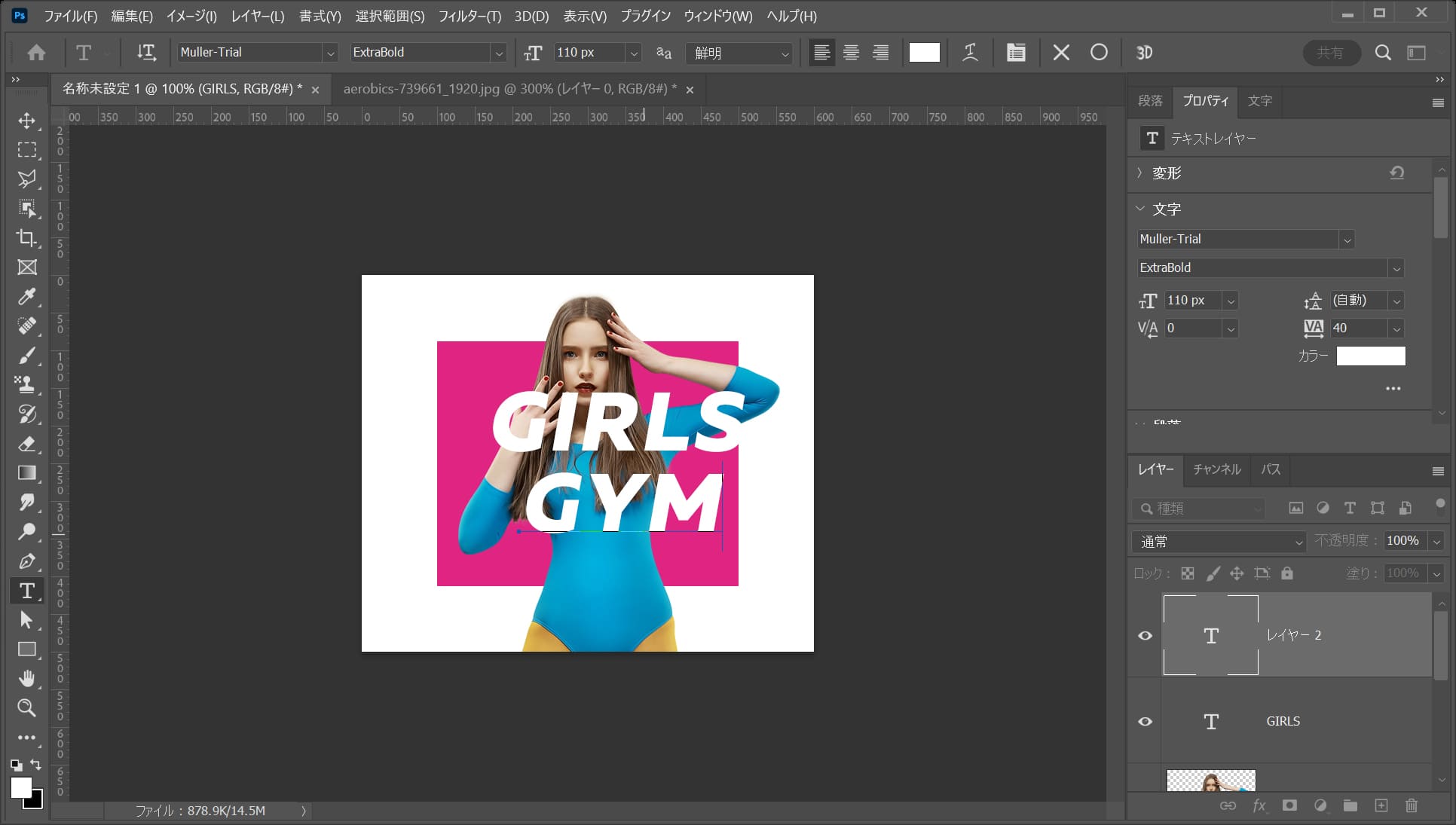
作っているバナーの上でクリック!

「GIRLS」と入力後、OS毎の下記のコマンドを押しながらEnter!
- Mac=Command
- Windows=Ctrl

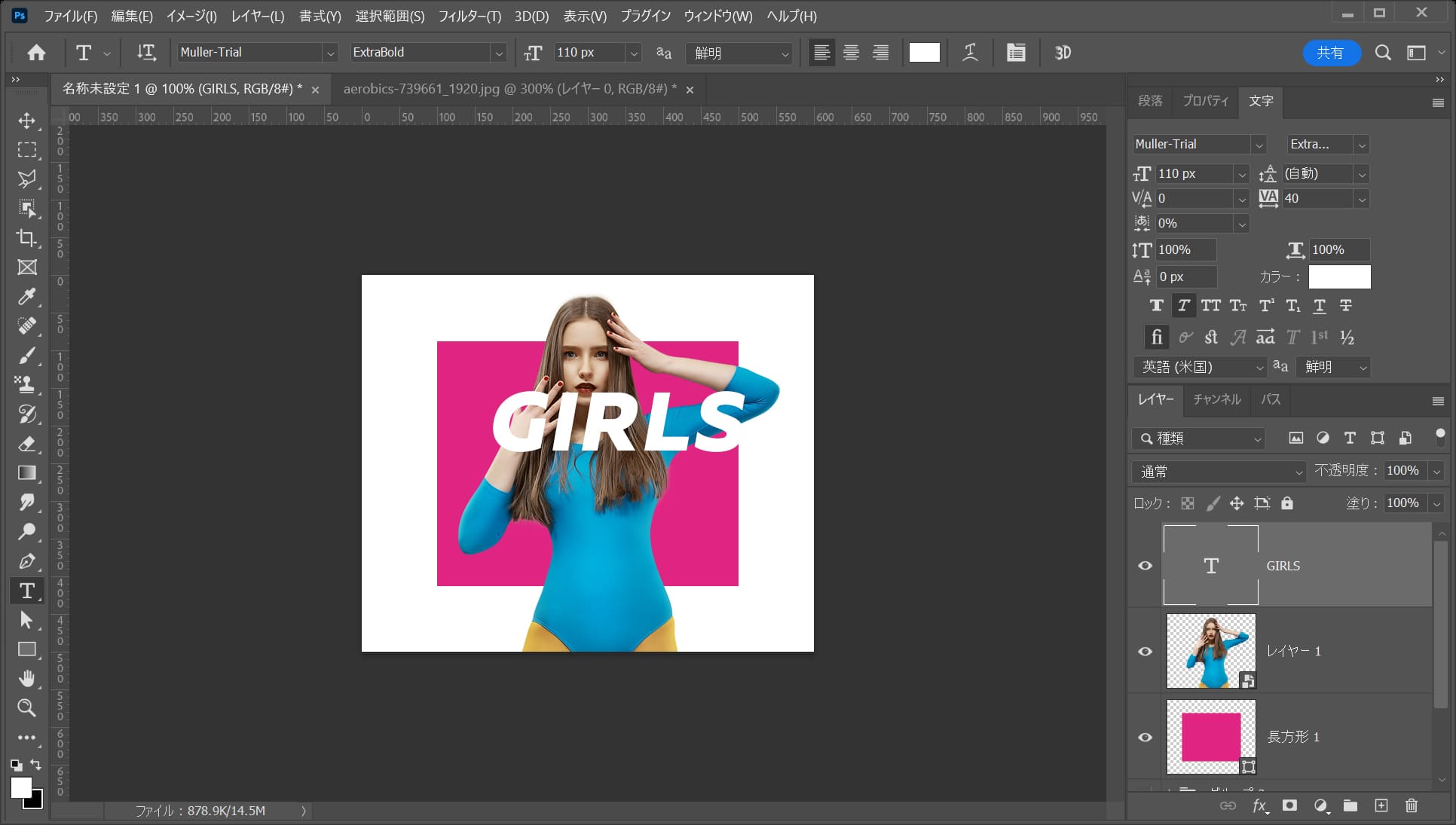
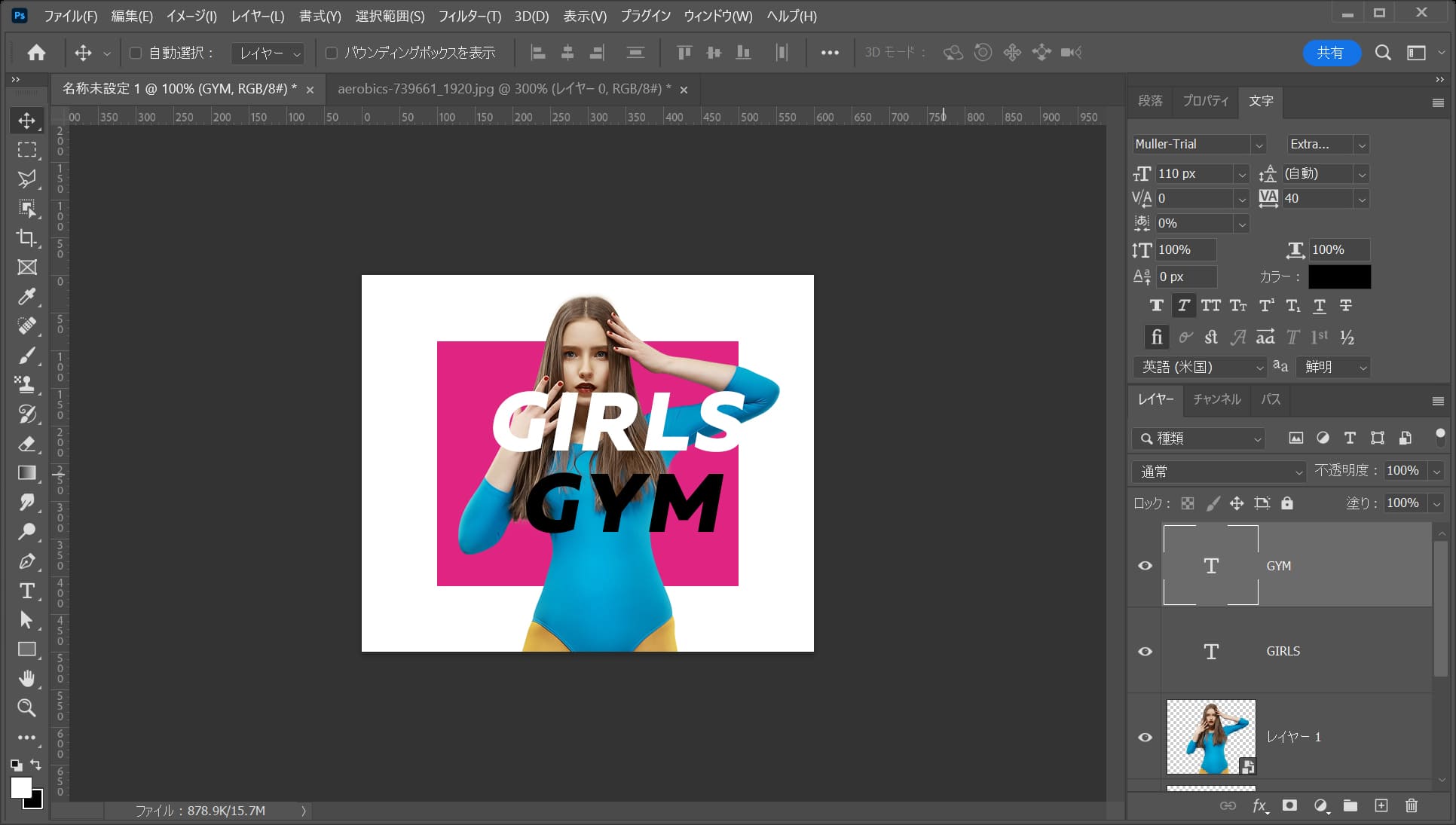
こんな感じになったね!

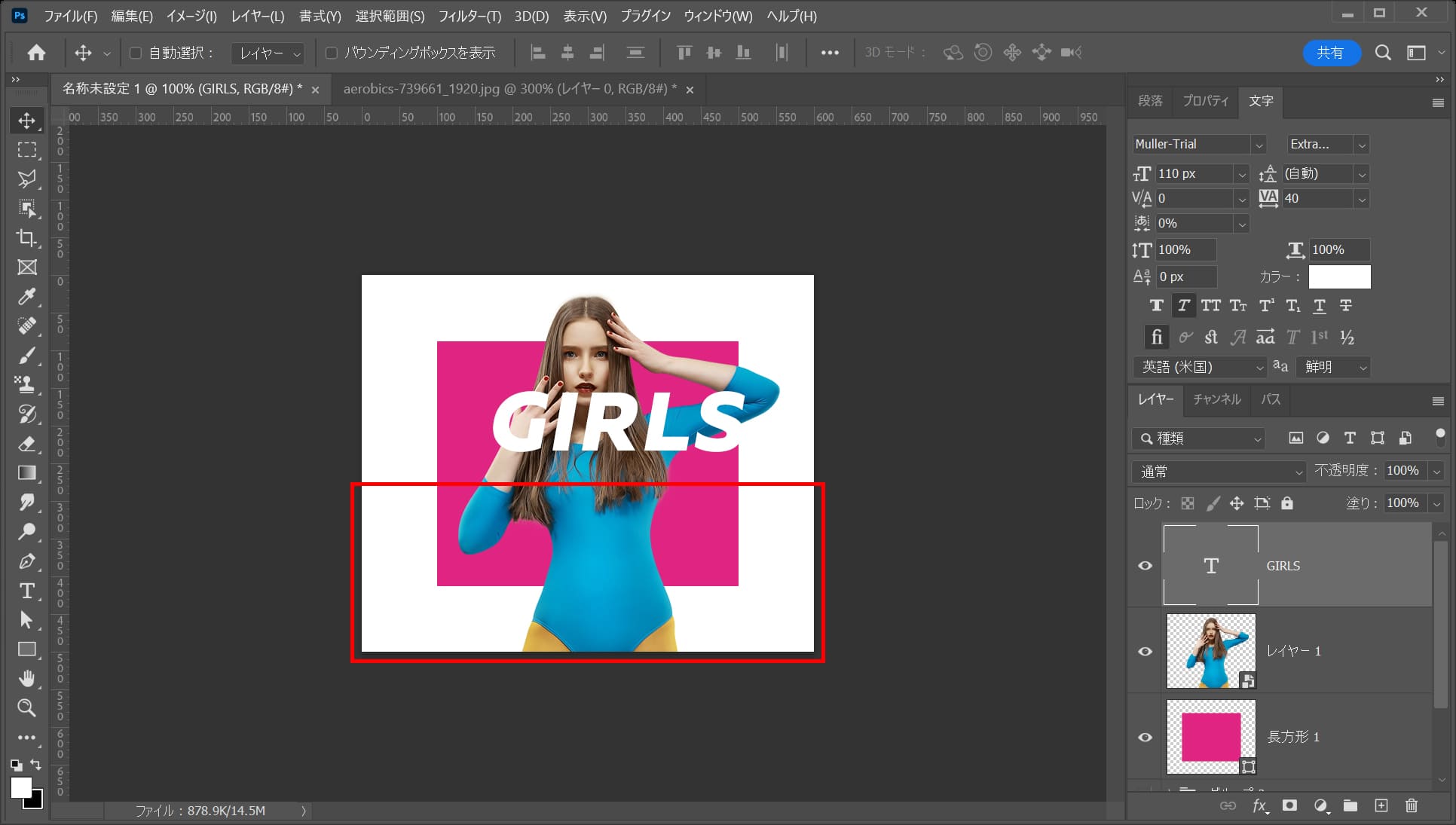
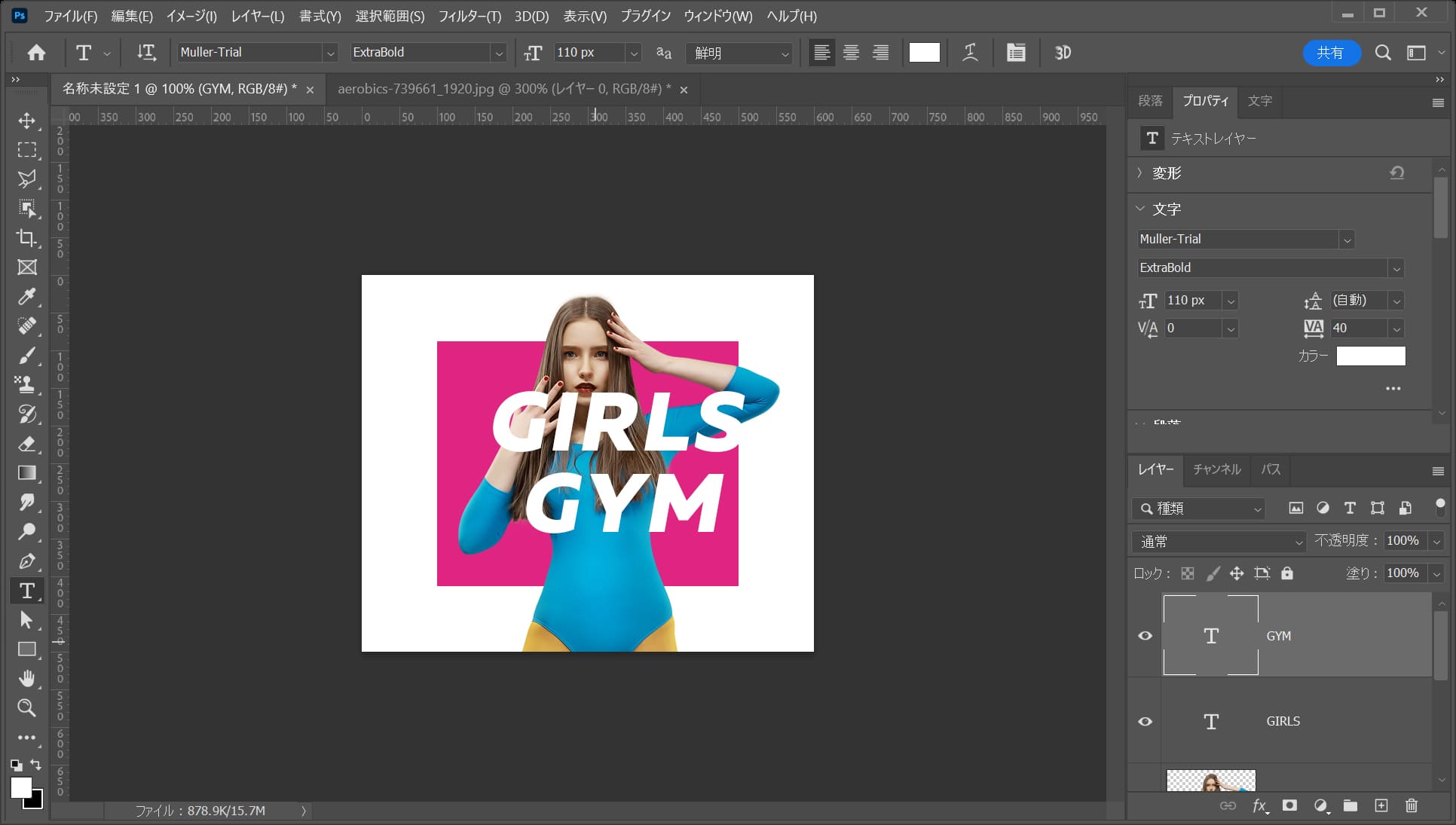
文字が重ならない位置でもう一度クリック!

今度は「GYM」と入力後、OS毎の下記のコマンドを押しながらEnter!
- Mac=Command
- Windows=Ctrl

こんな感じになったね!

カラーをクリック!

ここでは「000000」としてOK!

こんな感じになったね!
角度を調整する

続いてOS毎の下記のコマンドを押しながらクリックしてレイヤーを複数選択!
- Mac=Command+クリック
- Windows=Ctrl+クリック

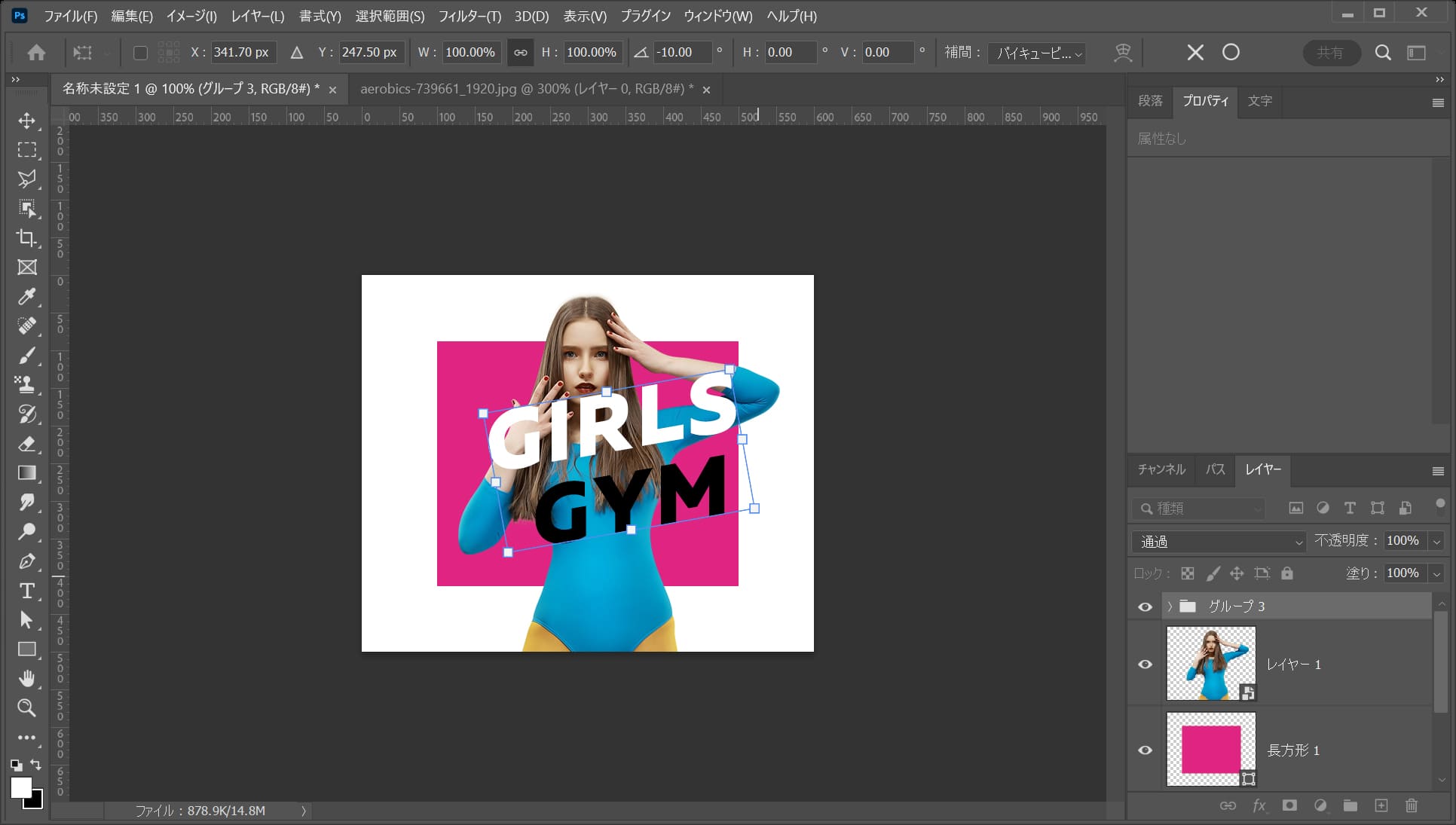
メニューバーの「レイヤー」→「レイヤーをグループ化」を選択!

こんな感じになったね!

メニューバーの「編集」→「自由変形」を選択!

オプションバーの角度=「-10」と入力!

こんな感じになるので、OS毎の下記のコマンドを押しながらEnter!
- Mac=Command
- Windows=Ctrl

こんな感じになったね!
位置を調整する
最後に文字の位置を調整するよ!

ツールバーから「移動ツール」を選択!

今回はこの辺の位置にするよ!

非表示にしていた背景を表示したら完成!
知らないと損するPhotoshopショートカット表

無料LINE登録で『知らないと損するPhotoshopショートカット表』プレゼント!
※本キャンペーンは予告なく変更または終了する場合がございます