【Photoshop】文字ツールの使い方【新人デザイナー向け】

Photoshopの文字ツールってどうやって使うんだろう?
そもそも文字ツールって何だろう?
こういった疑問に答えるよ!
デザイナーの@Naoyaです。
目次
- Photoshopの文字ツールとは?
- 文字の入れ方
- 文字の再編集
- 文字の書体を変更
- 文字の大きさを変更
- 文字の行間を変更
- 文字の間隔を変更
- 文字の縦横比を変更
- 文字のベースラインを変更
- 文字の色を変更
- 文字の段落を変更
- よくある質問

Photoshopの文字ツールとは?

Photoshopの文字ツールは文字を入力するツールだよ!
文字は色や書体を変えたり、行間を変えたりして細かい調整をすることが可能!
文字の入れ方

- ドキュメントを作成する
- 文字ツールを選択する
- 文字を入力する
文字の入れ方はこんな感じ!
ドキュメントを作成する

メニューバーの「ファイル」→「新規」を選択!
新規ドキュメントのショートカット
- Mac=Command+N
- Windows=Ctrl+N
新規ドキュメントのショートカットはこんな感じ。

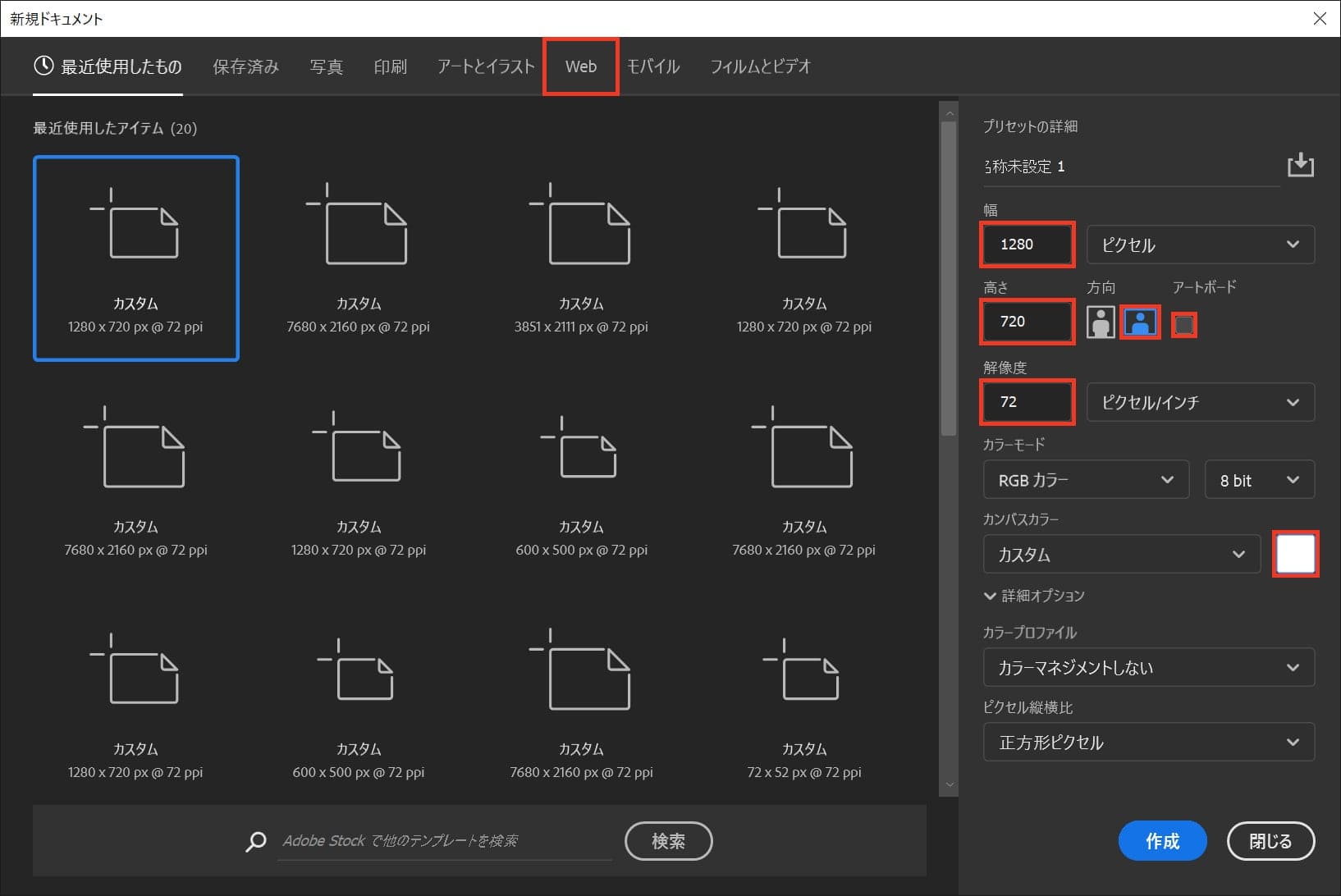
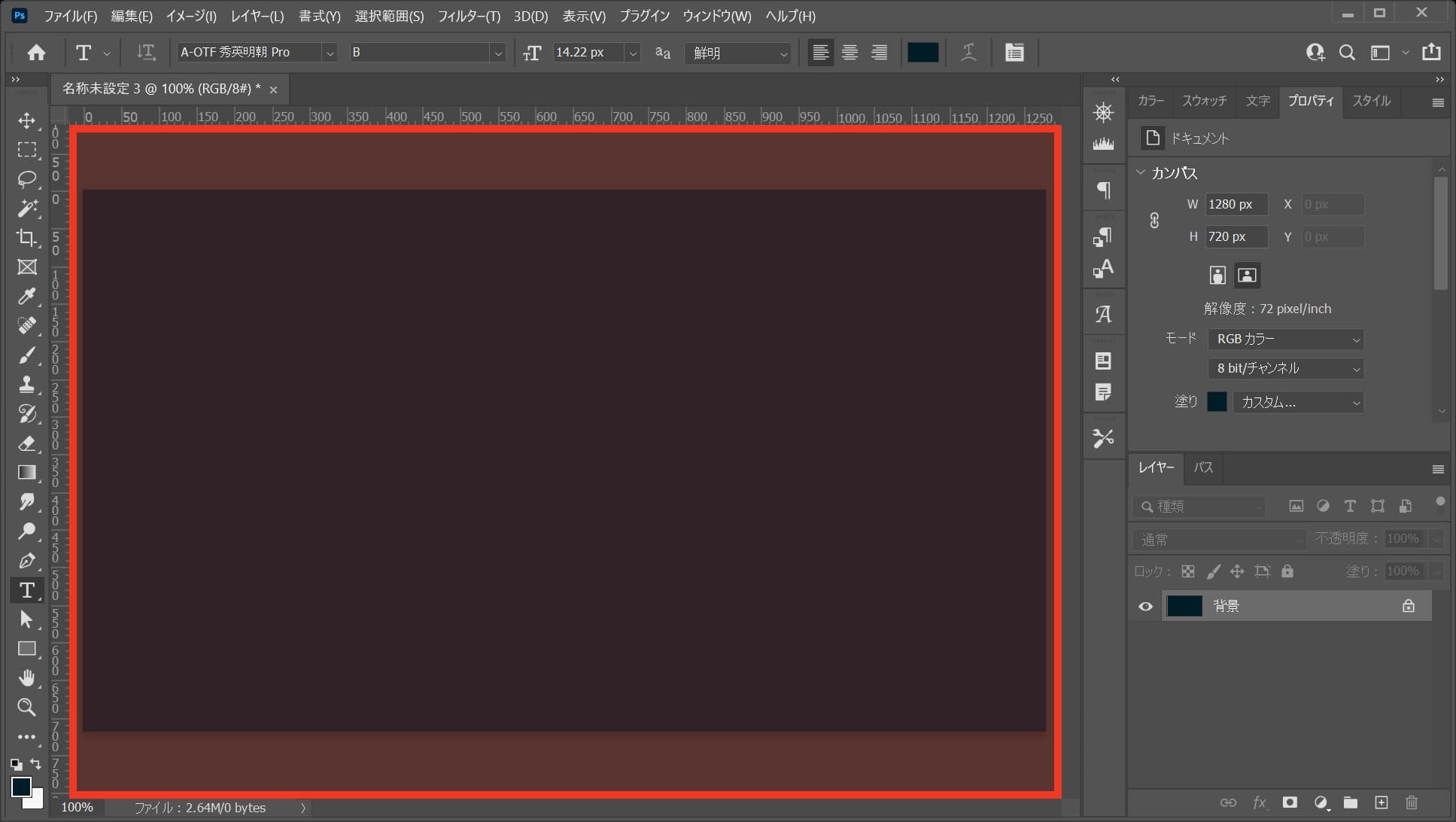
今回はWebを選択して、サイズを幅1280px、高さ720px、方向を横、解像度72、アートボードのチェックを外して、カンバスカラーの色のアイコンを選択!

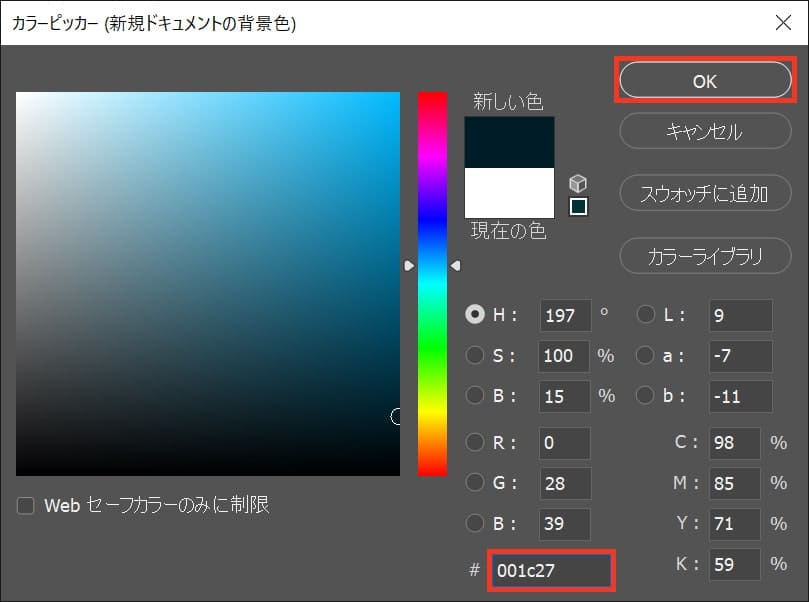
カラーピッカーが開くので、ここでは「#001c27」としてOK!

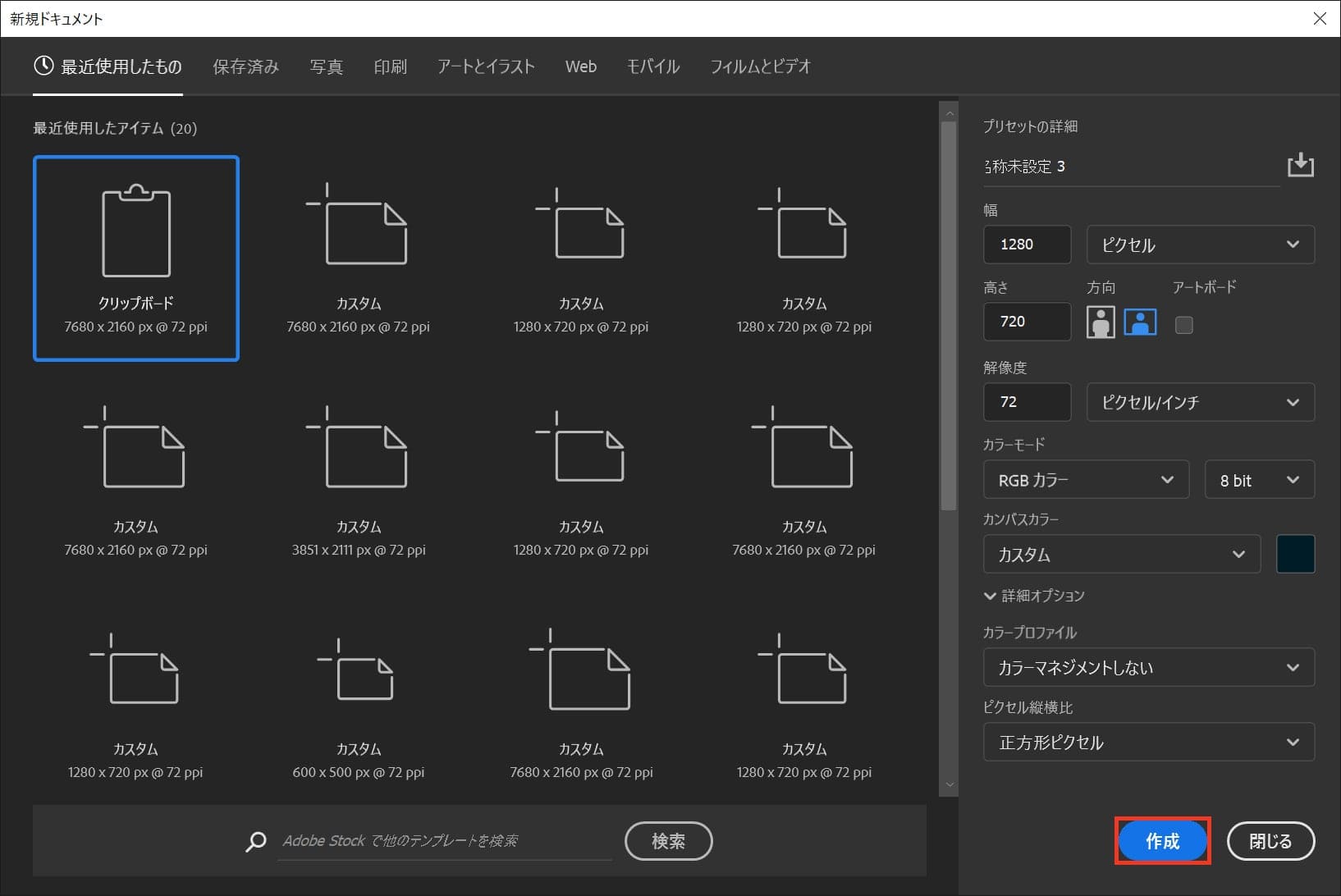
作成を選択!

ドキュメントの作成完了!
文字ツールを選択する

まずはツールバーから文字ツールを選択、ここでは横書き文字ツールを選択!
文字ツールのショートカット
- T
文字ツールのショートカットはこんな感じ。
文字を入力する

ワークスペース上でクリック!

すると、仮の文字が表示されるよ!

文字を入力するよ、日本語で入力する場合はローマ字入力に切り替えてから、好きな文字を入力!
ここでは「文字ツール」と入力!

文字の入力が終わったら、文字の編集を確定させるよ!
文字入力確定のショートカット
- Mac=Command+Enter
- Windows=Ctrl+Enter
文字入力確定のショートカットはこんな感じ。
これで文字を入れることができたね!
文字の再編集

続いて文字の再編集!
一度入力した文字は再編集することができるよ!
- 再編集したい文字のアイコンを選択
- 再編集する
- 編集を終了する
文字の再編集の流れはこんな感じ!
再編集したい文字のアイコンを選択

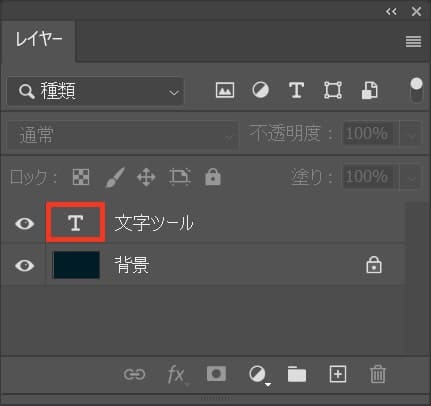
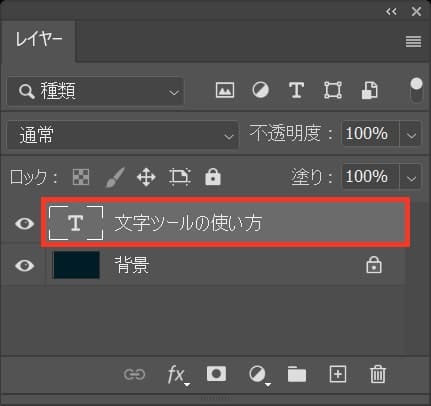
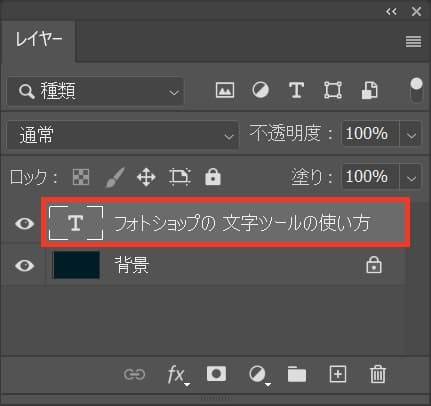
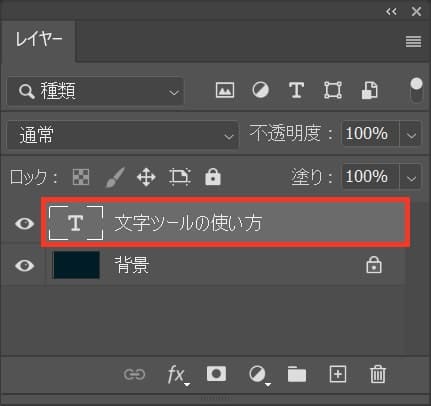
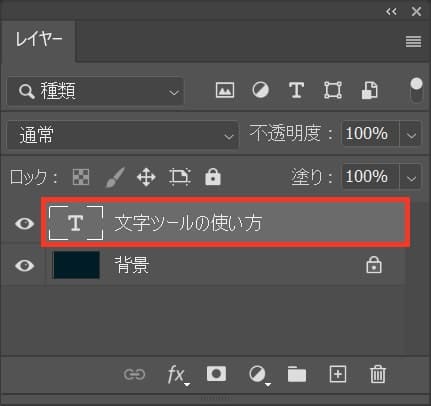
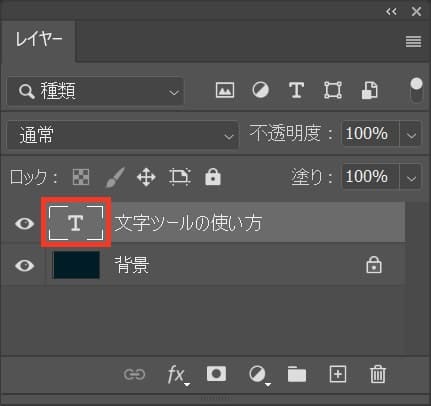
レイヤーから再編集したい文字のレイヤーのアイコンをダブルクリック!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!

ダブルクリックした文字が編集可能な状態に変わるよ!
再編集する

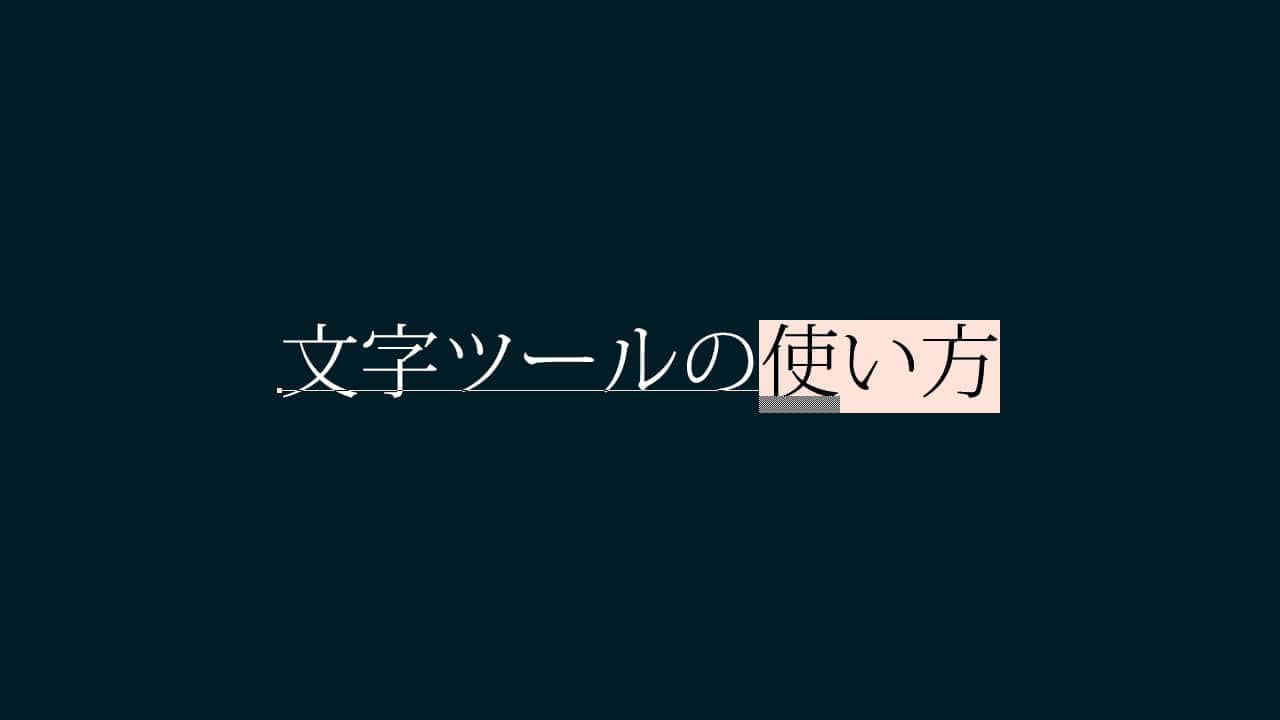
カーソルの「←」「→」を押すと何処に文字を入力するか選択ができるので、編集したい位置に移動して文字を入力しよう!

ここでは、文字の入力位置を一番右に移動して「の使い方」と文字を入力!
編集を終了する

文字の編集が終わったら、文字の編集を終了させよう!
文字編集終了のショートカット
- Mac=Command+Enter
- Windows=Ctrl+Enter
文字編集の終了のショートカットはこんな感じ。
これで文字の再編集をすることができたね!
文字の書体を変更

- 書体を変更したい文字を選択する
- 書体を変更する
文字の書体変更の流れはこんな感じ!
書体を変更したい文字を選択する

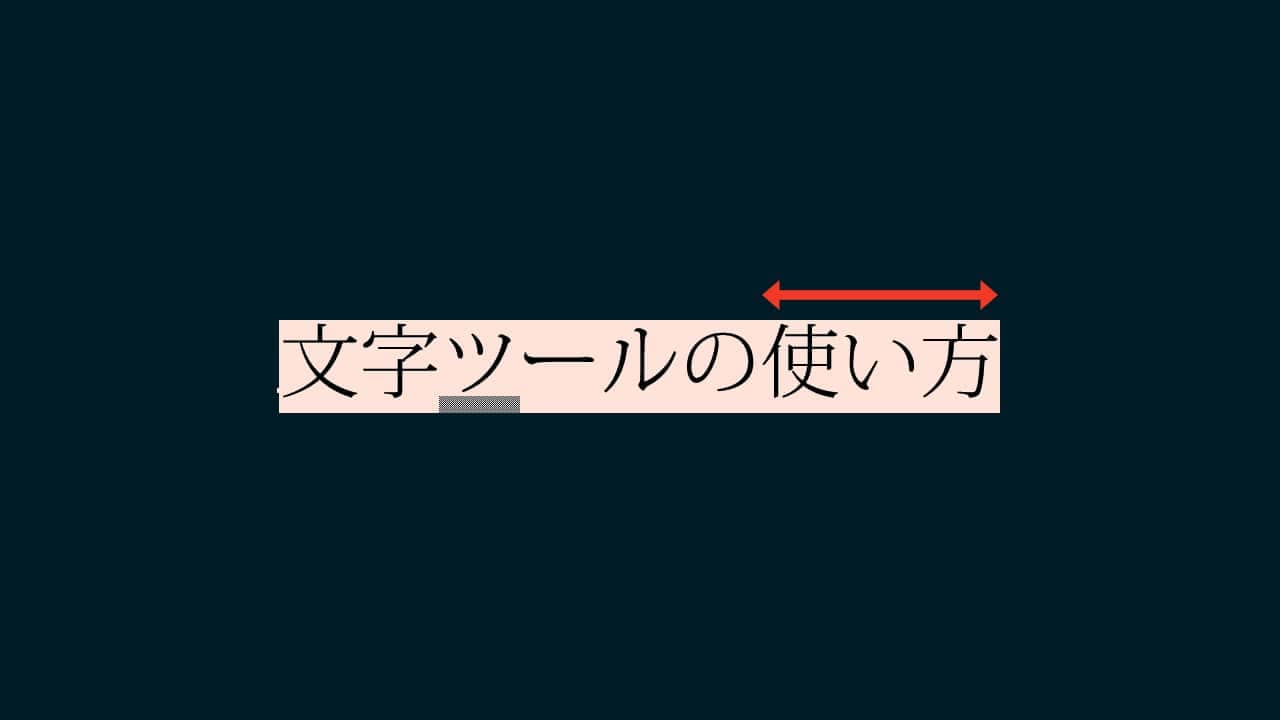
ここでは書体を変更する前の文字はこんな感じ。

レイヤーから書体を変更したい文字を選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!
書体を変更する

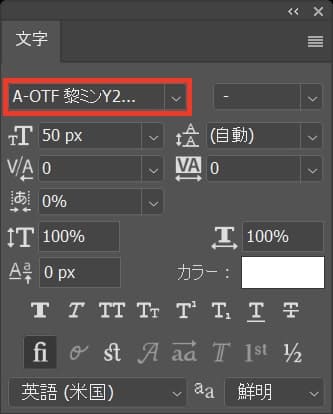
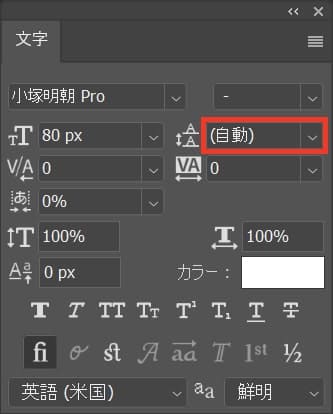
文字から文字の種類を選択!
文字が表示されていない人はメニューバーの「ウィンドウ」から「文字」を選択!

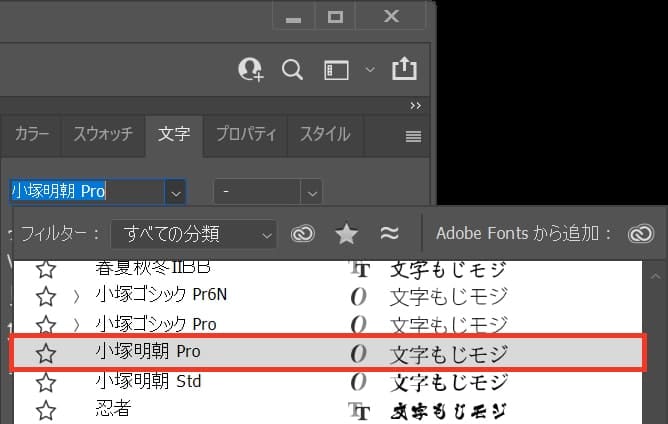
ここでは「小塚明朝Pro」を選択!

文字の書体を変更できたね!
文字の大きさを変更

- 大きさを変更したい文字を選択する
- 大きさを変更する
文字の大きさ変更の流れはこんな感じ!
大きさを変更したい文字を選択する

ここでは大きさを変更する前の文字はこんな感じ。

レイヤーから大きさを変更したい文字を選択!
大きさを変更する

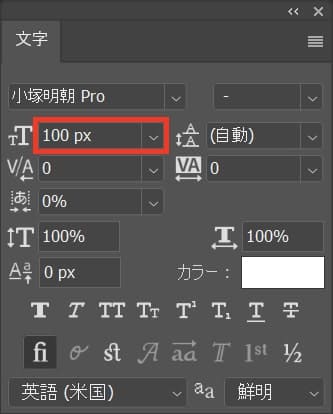
文字から文字の大きさを選択!
文字が表示されていない人はメニューバーの「ウィンドウ」から「文字」を選択!

ここでは「100px」と入力!

文字の大きさを変更することができたね!
文字の行間を変更

- 行間を変更したい文字を選択する
- 行間を変更する
文字の行間の変更の流れはこんな感じ!
行間を変更したい文字を選択する

ここでは行間を変更する前の文字はこんな感じ。

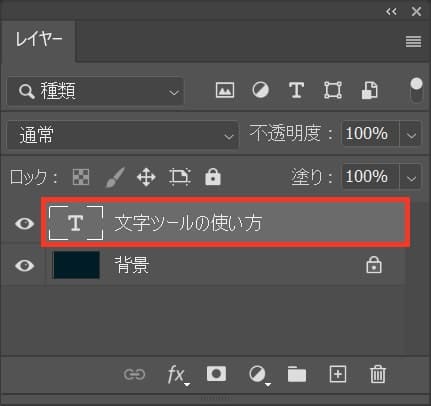
レイヤーから行間を変更したい文字を選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!
行間を変更する

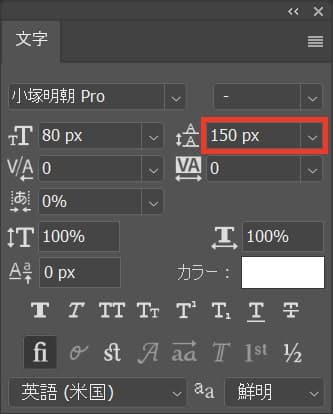
文字から行間を選択!
文字が表示されていない人はメニューバーの「ウィンドウ」から「文字」を選択!

ここでは「150px」と入力!

行間を変更することができたね!
文字の間隔を変更

- 間隔を変更したい文字を選択する
- 間隔を変更する
文字の間隔の変更の流れはこんな感じ!
間隔を変更したい文字を選択する

ここでは間隔を変更する前の文字はこんな感じ。

レイヤーから間隔を変更したい文字を選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!
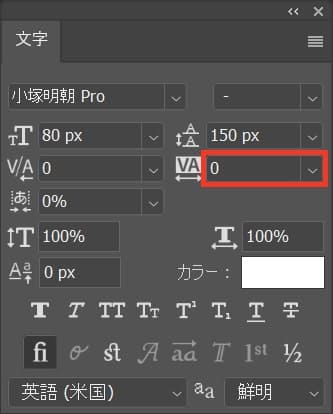
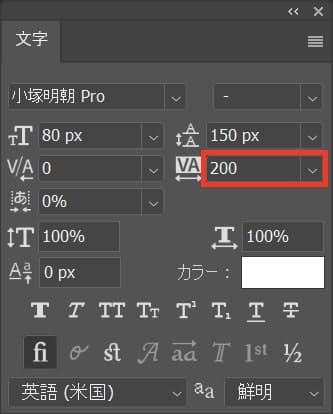
間隔を変更する

文字からトラッキングを選択!
文字が表示されていない人はメニューバーの「ウィンドウ」から「文字」を選択!

ここでは「200」と入力!

間隔を変更することができたね!
文字の縦横比を変更

- 縦の比率を変更する
- 横の比率を変更する
縦の比率を変更する

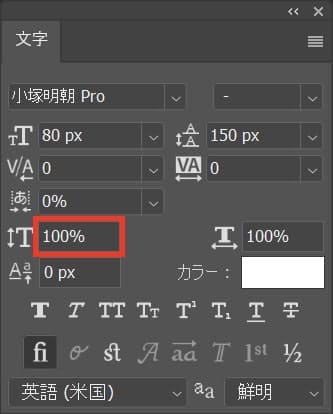
ここでは縦の比率を変更する前の文字はこんな感じ。
比率を変更したい文字を選択する

レイヤーから縦の比率を変更したい文字を選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!
間隔比率を変更する

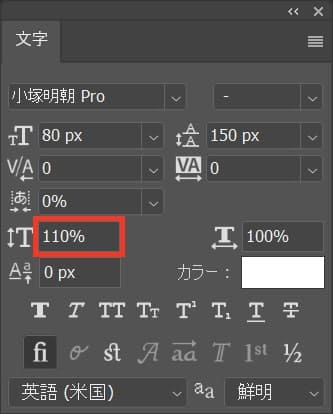
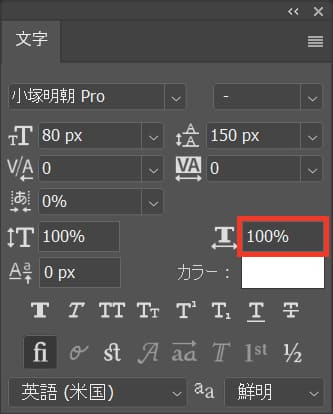
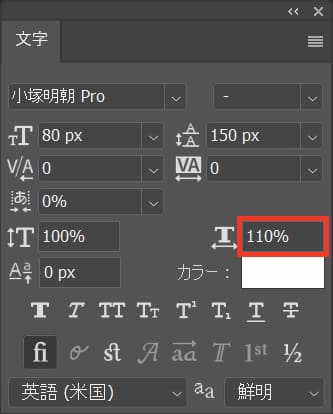
文字から垂直比率を選択!
文字が表示されていない人はメニューバーの「ウィンドウ」から「文字」を選択!

ここでは「110%」と入力!

文字の縦の比率を変更することができたね!
横の比率を変更する

ここでは横の比率を変更する前の文字はこんな感じ。
比率を変更したい文字を選択する

レイヤーから横の比率を変更したい文字を選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!
間隔比率を変更する

文字から水平比率を選択!
文字が表示されていない人はメニューバーの「ウィンドウ」から「文字」を選択!

ここでは「110%」と入力!

文字の横の比率を変更することができたね!
文字のベースラインを変更

- ベースラインを変更したいレイヤーを選択する
- ベースラインを変更したい文字を選択する
- ベースラインを変更する
文字のベースラインの変更の流れはこんな感じ!
ベースラインを変更したいレイヤーを選択する

ここではベースラインを変更する前の文字はこんな感じ。

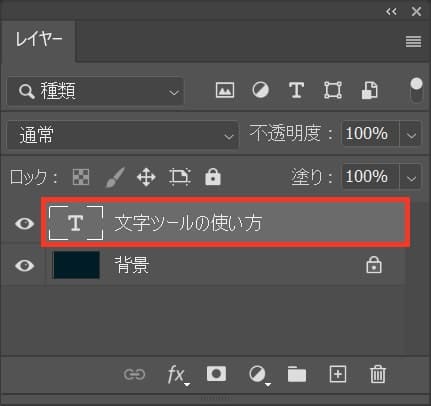
レイヤーからベースラインを変更したい文字を選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!
ベースラインを変更したい文字を選択する

ベースラインを変更したい文字のアイコンをダブルクリック!

ベースラインを変更したい部分をドラッグ!

変更したい文字の選択完了!
ベースラインを変更する

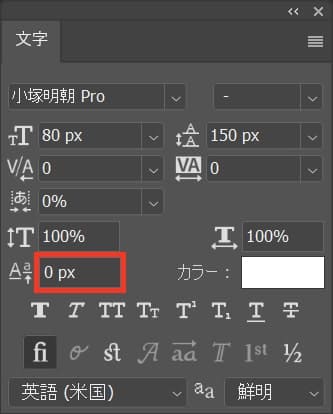
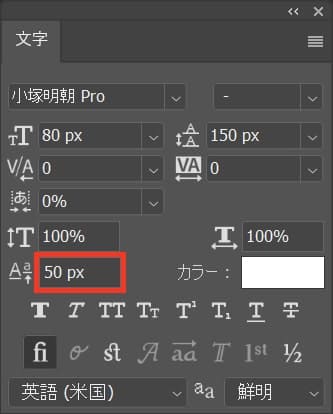
文字からベースラインを選択!
文字が表示されていない人はメニューバーの「ウィンドウ」から「文字」を選択!

ここでは「50px」と入力!

ベースラインの変更完了!
文字の色を変更

- 色を変更したい文字を選択する
- 色を変更する
文字の色の変更の流れはこんな感じ!
色を変更したい文字を選択する

ここでは色を変更する前の文字はこんな感じ。

レイヤーから色を変更したい文字を選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!
色を変更する

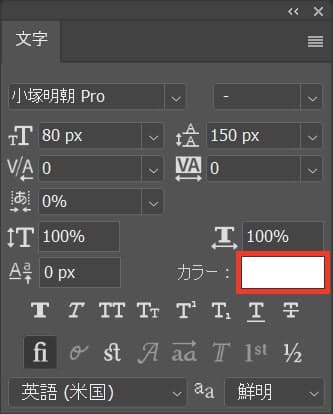
文字からカラーを選択!
文字が表示されていない人はメニューバーの「ウィンドウ」から「文字」を選択!

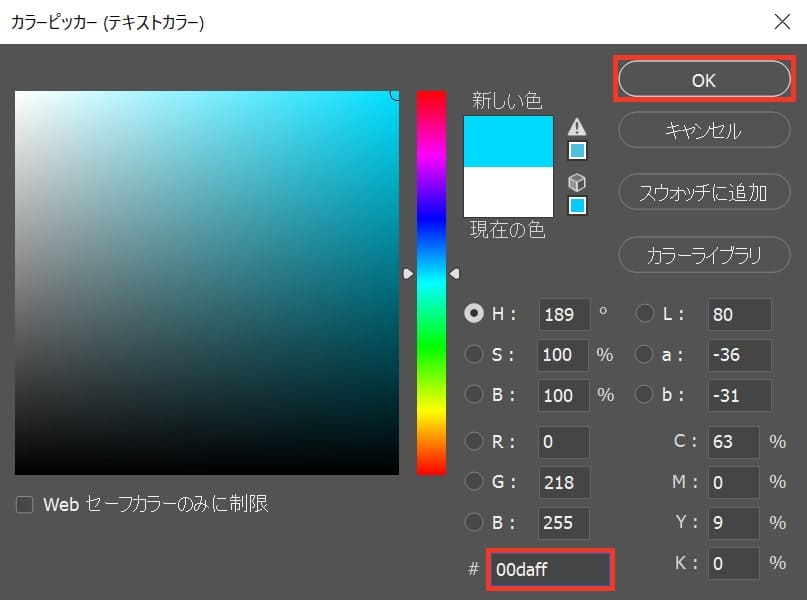
ここでは「#00daff」としてOK!

色の変更完了!
文字の段落を変更

- 段落を変更したい文字を選択する
- 段落を変更する
文字の段落の変更の流れはこんな感じ!
段落を変更したい文字を選択する

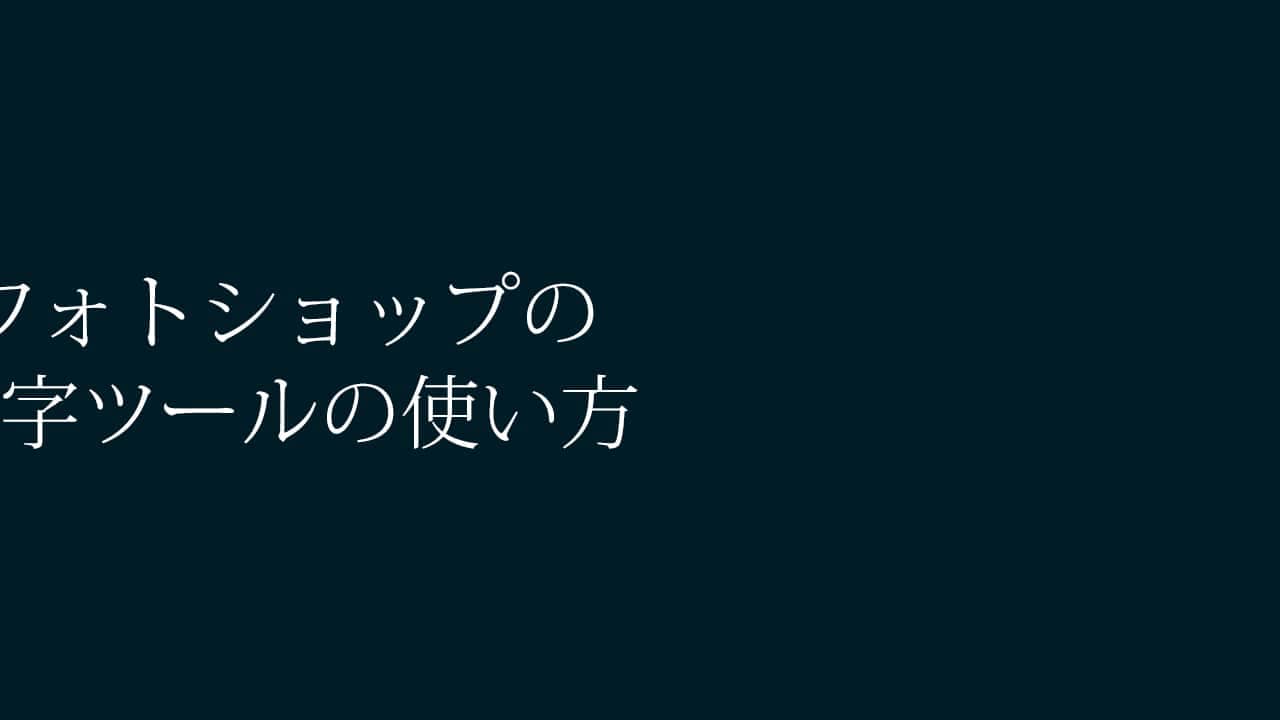
ここでは段落を変更する前の文字はこんな感じ。

レイヤーから段落を変更したい文字を選択!
レイヤーが表示されていない人はメニューバーの「ウィンドウ」から「レイヤー」を選択!
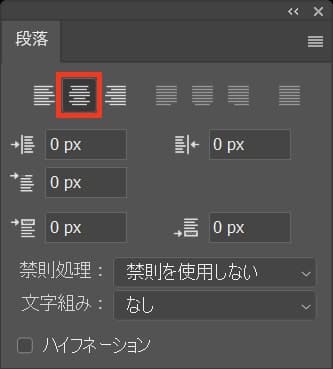
段落を変更する

ここでは「中央揃え」を選択!
段落が表示されていない人はメニューバーの「ウィンドウ」から「段落」を選択!

これで段落の変更ができたよ!

メニューバーから「選択範囲」→「すべてを選択」を選択!

ドキュメントが全選択できたね!

ツールバーから移動ツールを選択!

オプションバーから水平方向中央揃えを選択!

これで画面内で文字を確認することができたね!

最後に選択範囲から「選択を解除」を選択!
選択を解除のショートカット
- Mac=Command+D
- Windows=Ctrl+D
選択を解除のショートカットはこんな感じ。
よくある質問

文字を回転したい
文字の一部の色を変えたい
文字にグラデーションをかけたい
文字を縁取りたい
文字を三重に縁取りたい
文字の一部を縁取りたい
文字を縁だけにしたい
文字をパス沿って入力したい
文字を円形に沿わせたい
文字を円弧にしたい
文字を中央に揃えたい
文字の選択範囲を作りたい
文字をパス化したい
文字の一部を消したい
テキストボックスの使い方が分からない
文字を虹色にしたい
文字をぷるぷるにしたい
文字にドロップシャドウをつけたい
文字に光彩をつけたい
文字をストライプにしたい
文字をグランジにしたい
文字をメタリックにしたい
文字を金属にしたい
文字にクリッピングマスクしたい






































I’d forever want to be update on new blog posts on this website , saved to fav! .
https://youtu.be/Dve6cp8RykY Gelatin Trick
This web page is really a walk-by way of for all the information you wished about this and didn’t know who to ask. Glimpse here, and you’ll undoubtedly discover it.
https://telkom88jaya.com/
Hola! I’ve been reading your weblog for some time now and finally got the bravery to go ahead and give you a shout out from Atascocita Texas! Just wanted to say keep up the fantastic job!
https://okurka.net/czekoladowa-beza-pavlova/
Only wanna say that this is very helpful, Thanks for taking your time to write this.
https://youtu.be/LJmeBvZr1ps
It’s actually a cool and useful piece of information. I’m happy that you simply shared this helpful information with us. Please keep us up to date like this. Thanks for sharing.
https://agen008.com/mpo500/